Как начать работу с Гутенбергом
Опубликовано: 2019-06-11Если вам интересно узнать о новом редакторе WordPress, Гутенберге, то этот пост для вас.
Гутенберг — новинка в редакторе WordPress. Он был разработан на GitHub с использованием WordPress REST API , JavaScript и React . Редактор выглядит современным, с ним легко работать и он очень скромный. Сравнивать Gutenberg с Classic Editor — это все равно, что сравнивать два дома: в одном много мебели, а в другом почти нет. Даже если вы чувствуете, что минималистский стиль немного пугает, как только вы начнете использовать Gutenberg, общий опыт может быть приятным.
Конечно, у Гутенберга есть свои недостатки, и если вы имеете большой опыт работы с Классическим редактором, вам может показаться, что работа с Гутенбергом — это шаг назад.
В этой статье я постараюсь охватить как можно больше и дать вам четкое представление о том, чего ожидать от Гутенберга. Я расскажу о плюсах и минусах , а также о том, как вы можете исправить эти недостатки, чтобы переход был более плавным.

Для начала вы можете использовать Gutenberg, просто обновив WordPress до последней версии . Гутенберг теперь является частью ядра WordPress. Если у вас все еще есть плагин Classic Editor , вы можете начать с его удаления и подготовиться к использованию Gutenberg.
Первые шаги
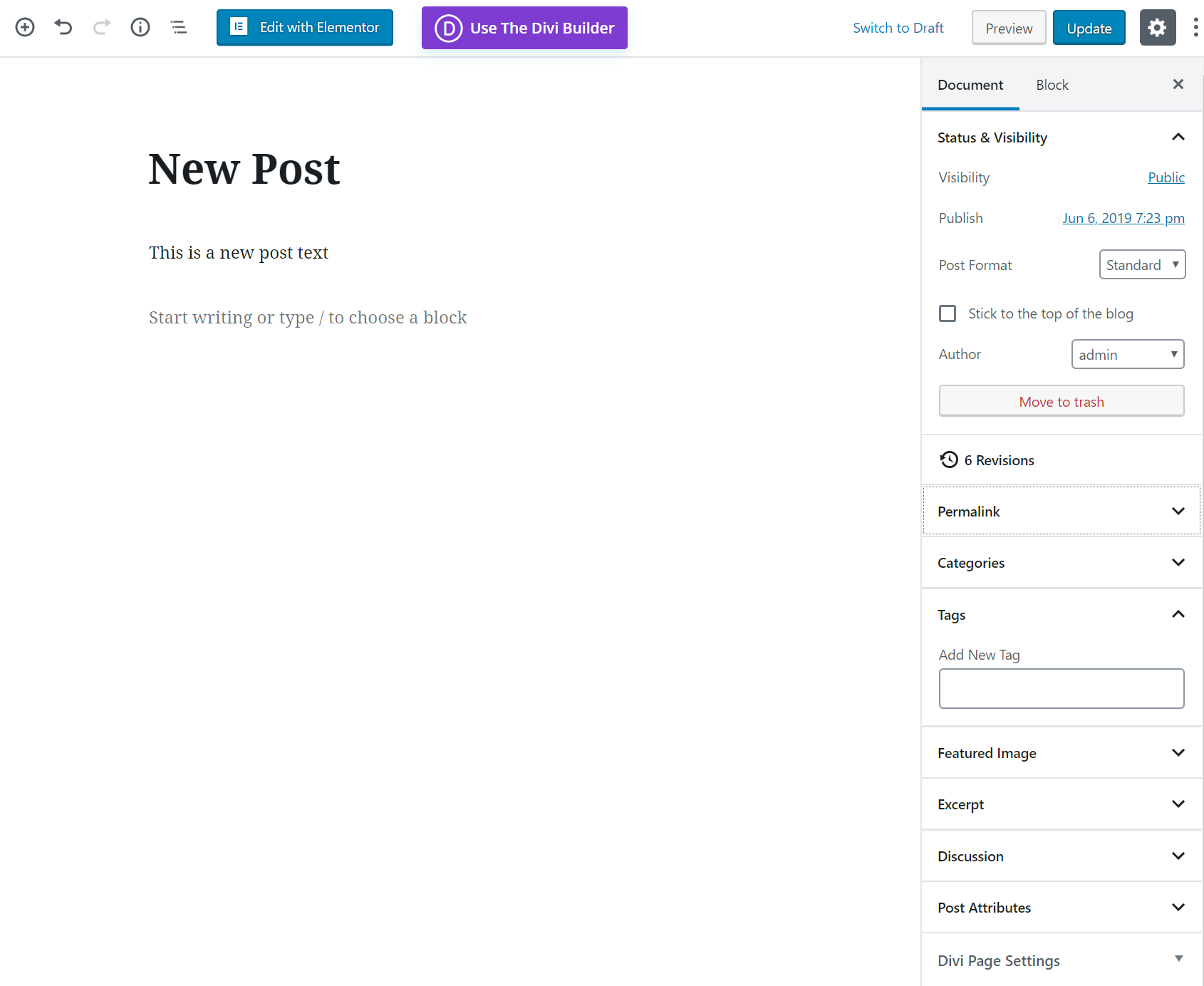
Гутенберг и Диви прошли долгий путь интеграции. На ранних этапах вы не могли сохранить пост, сделанный Divi, с помощью Gutenberg, не рискуя потерять весь свой контент. Сегодня таких проблем нет. Вы можете легко сохранить пост, сделанный с помощью Divi, в Gutenberg, и вы по-прежнему сможете редактировать его с помощью Divi. То же самое относится и к Elementor.

Функциональность Gutenberg теперь бесшовная, вы можете иметь Divi, Elementor и Gutenberg, которые отлично работают на одном сайте, и вы даже можете создавать различный контент, используя разные конструкторы, без каких-либо проблем. Конечно, если вы не переключитесь обратно в редактор Gutenberg при использовании Divi, а затем принудительно сохраните, и в этом случае он наверняка перезапишет ваш контент Divi, то же самое произойдет, если вы попытаетесь удалить и сохранить контент с помощью другого компоновщика.
Общая структура и блоки

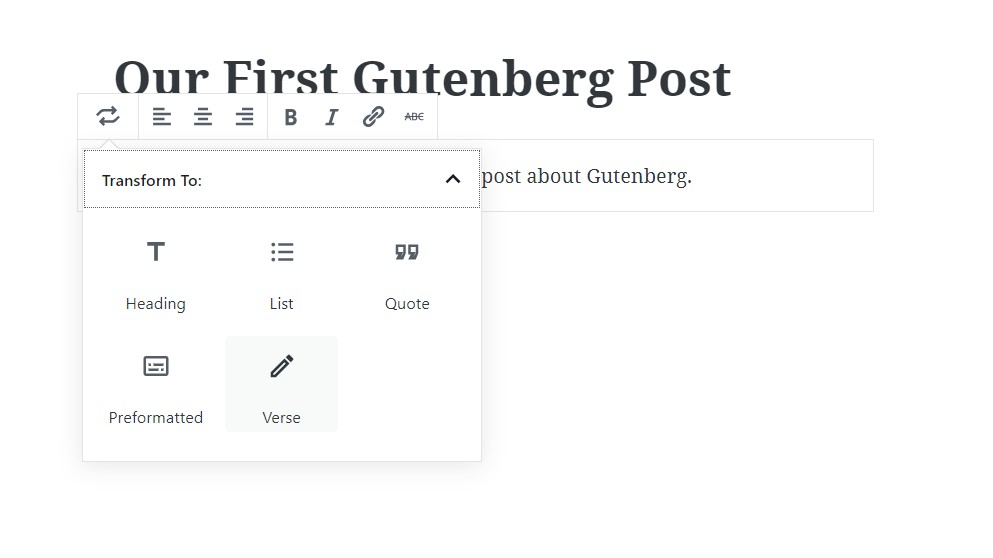
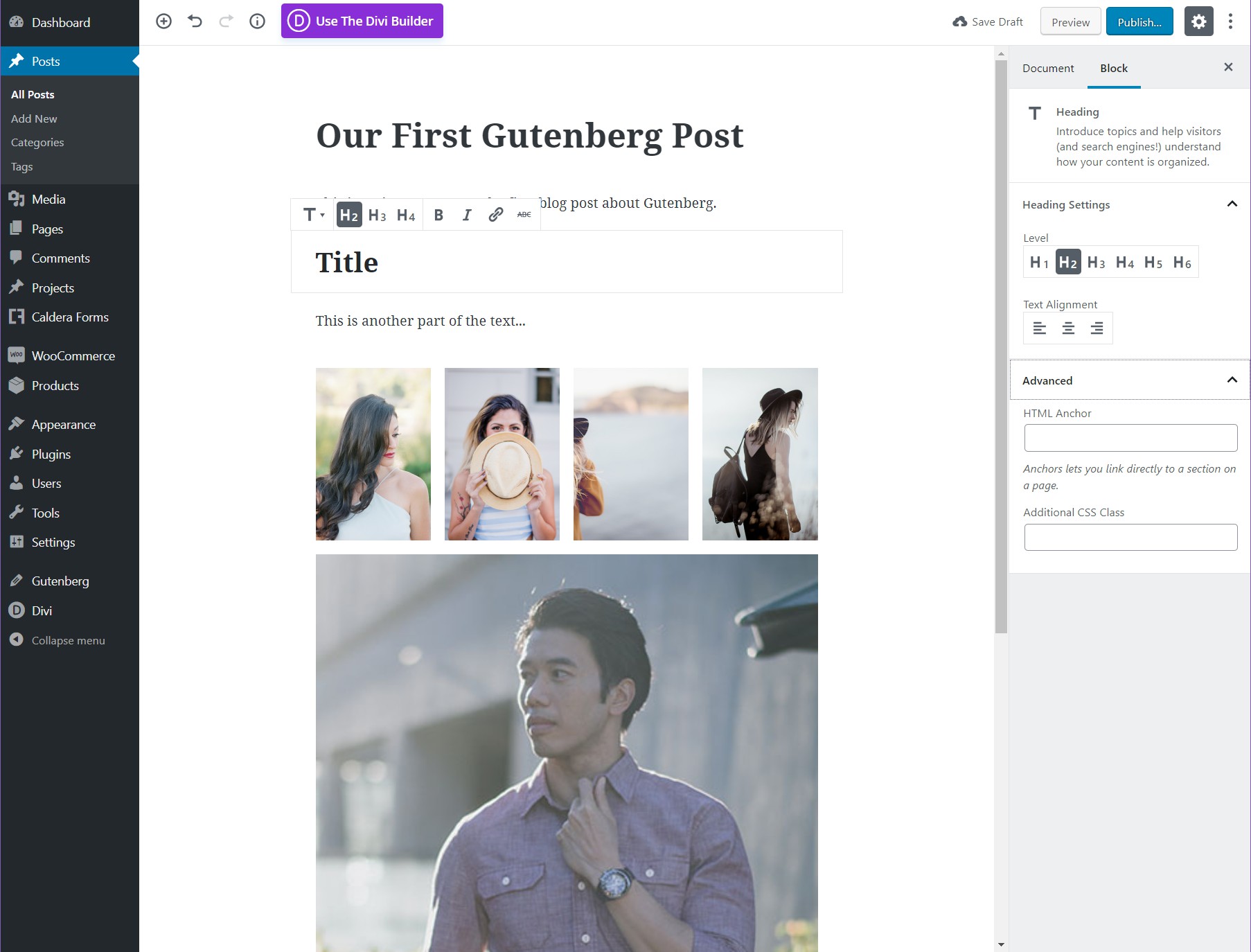
Чтобы просмотреть параметры редактирования и оформления, наведите указатель мыши на блок. Это отобразит различные параметры для конкретных блоков, такие как предложение от H1 до H6 для заголовков или различные стили для текста абзаца, такие как жирный шрифт, курсив, ссылки и т. д.

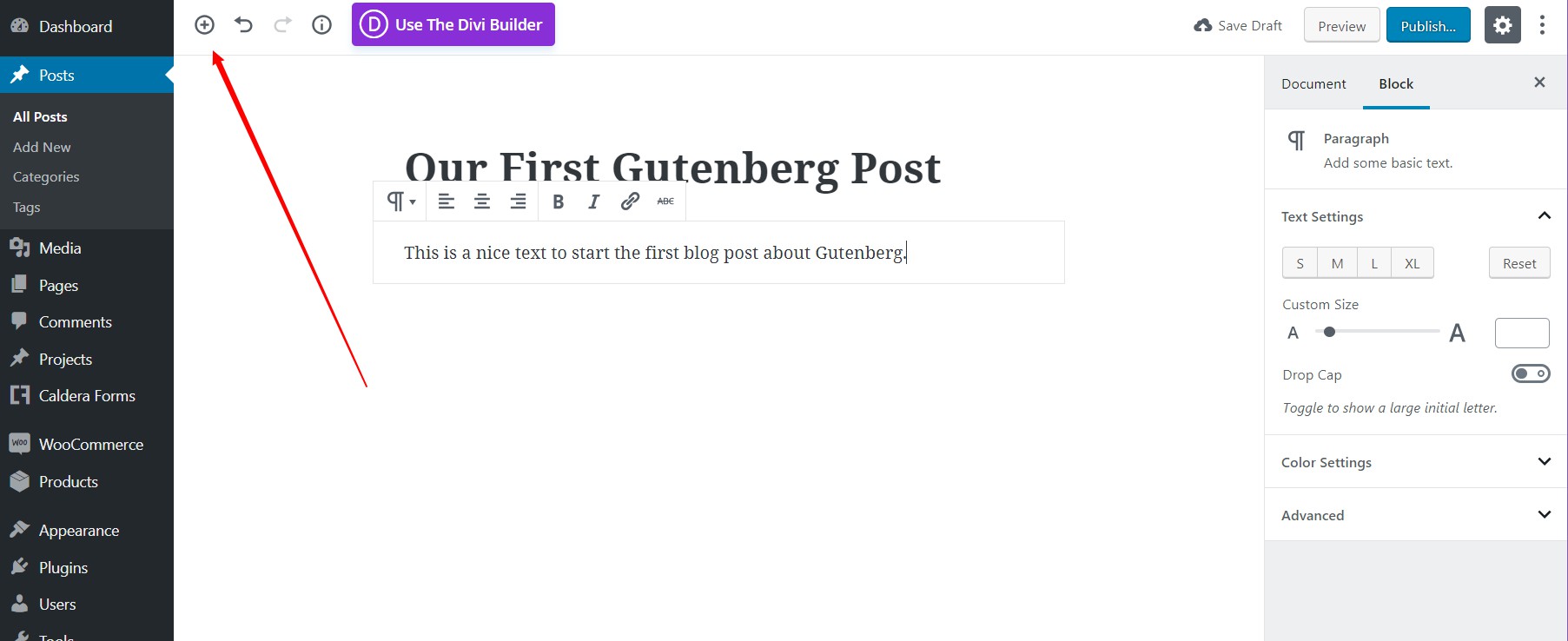
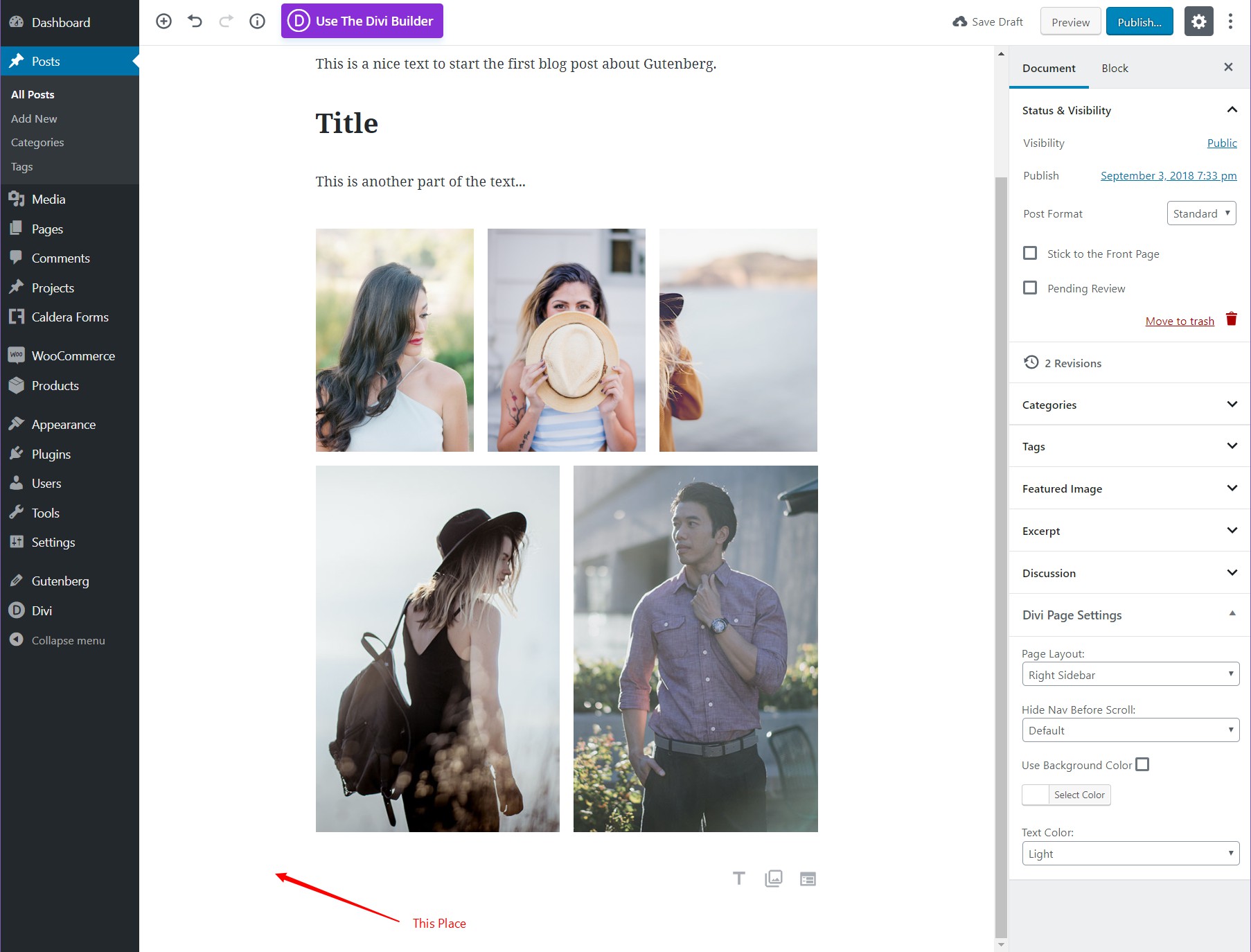
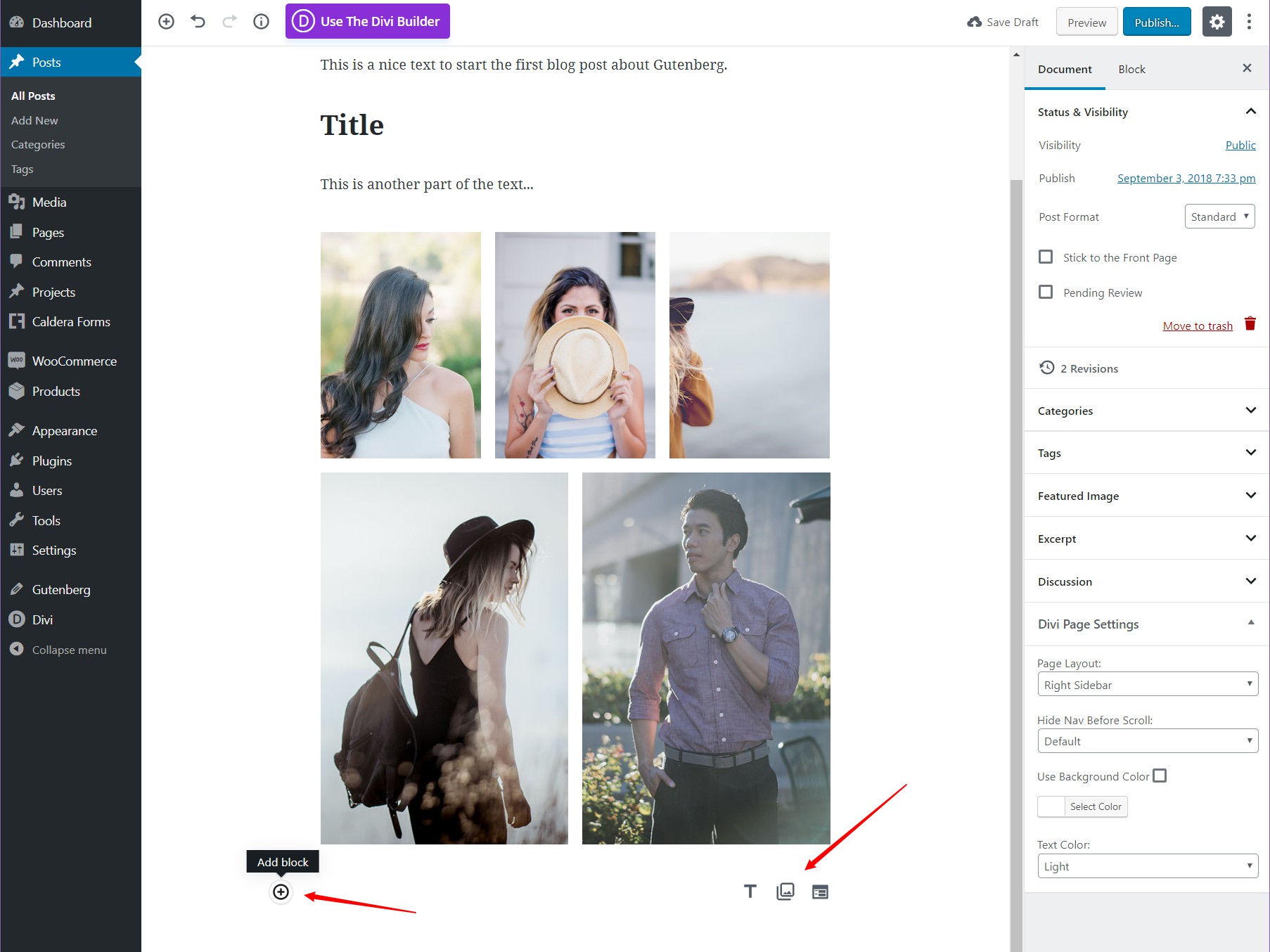
Кнопка «Добавить новый блок»


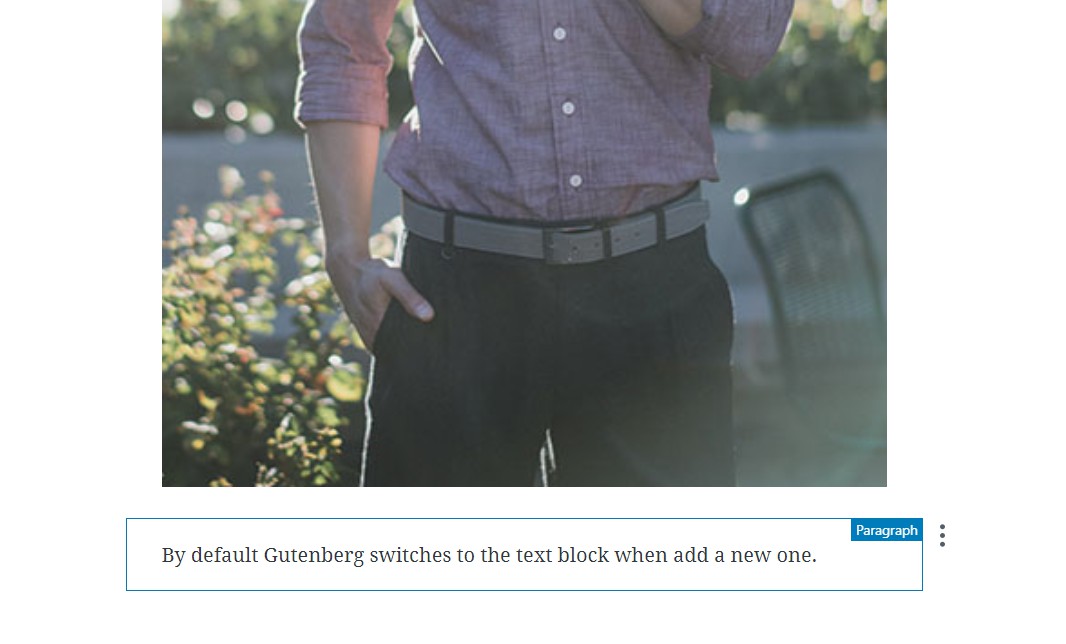
Проблема с минималистичным редактором Гутенберга заключается в том, что вторая кнопка может потеряться . Вам нужно навести указатель мыши на пустое место, чтобы кнопка появилась. Это происходит только при добавлении новых модулей, которые не являются абзацами. Абзацы легко добавляются с помощью «ввода» с клавиатуры.
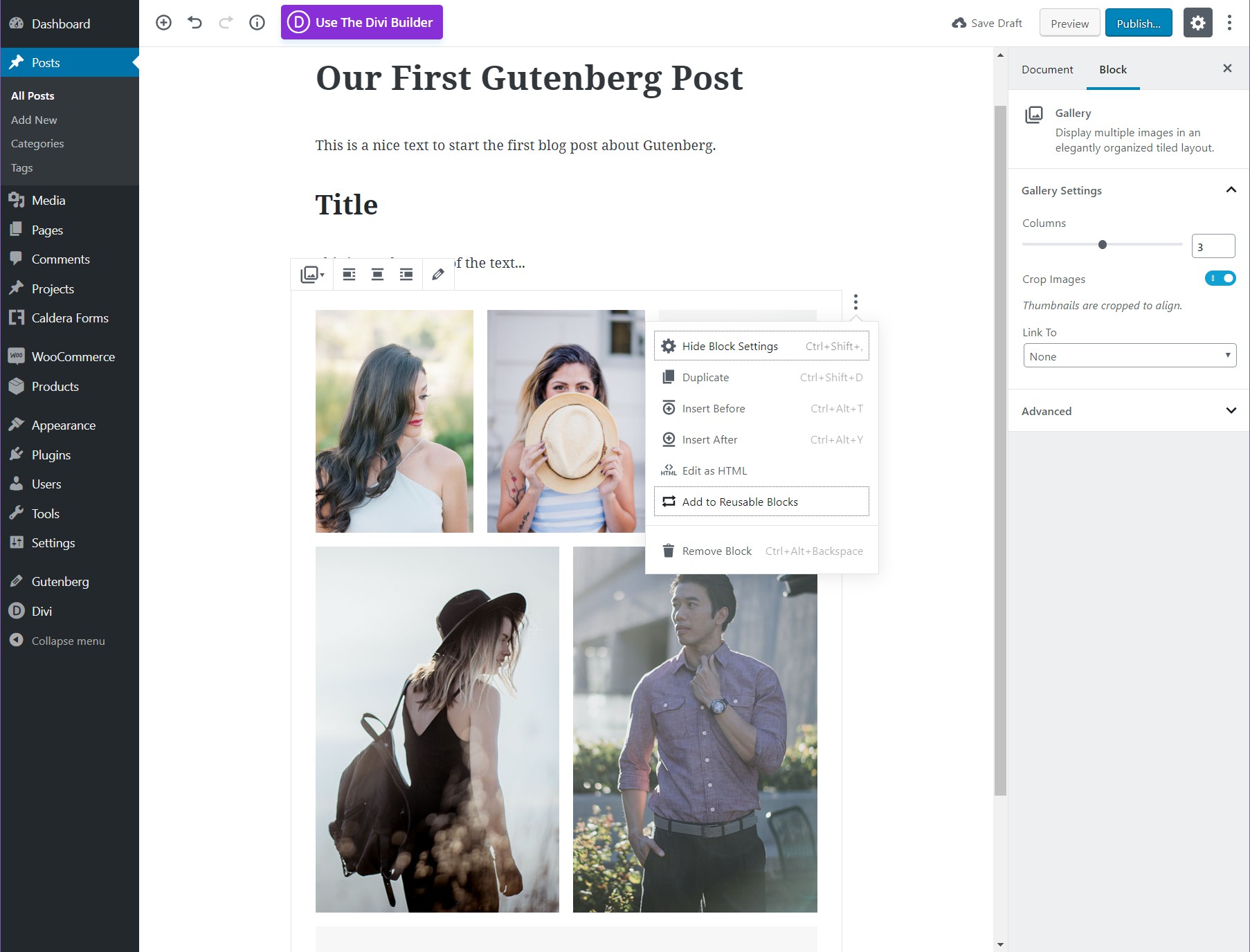
Управление блоками





После того, как вы добавили блоки, вы можете перемещать их по содержимому, вверх и вниз с помощью стрелок и так далее.
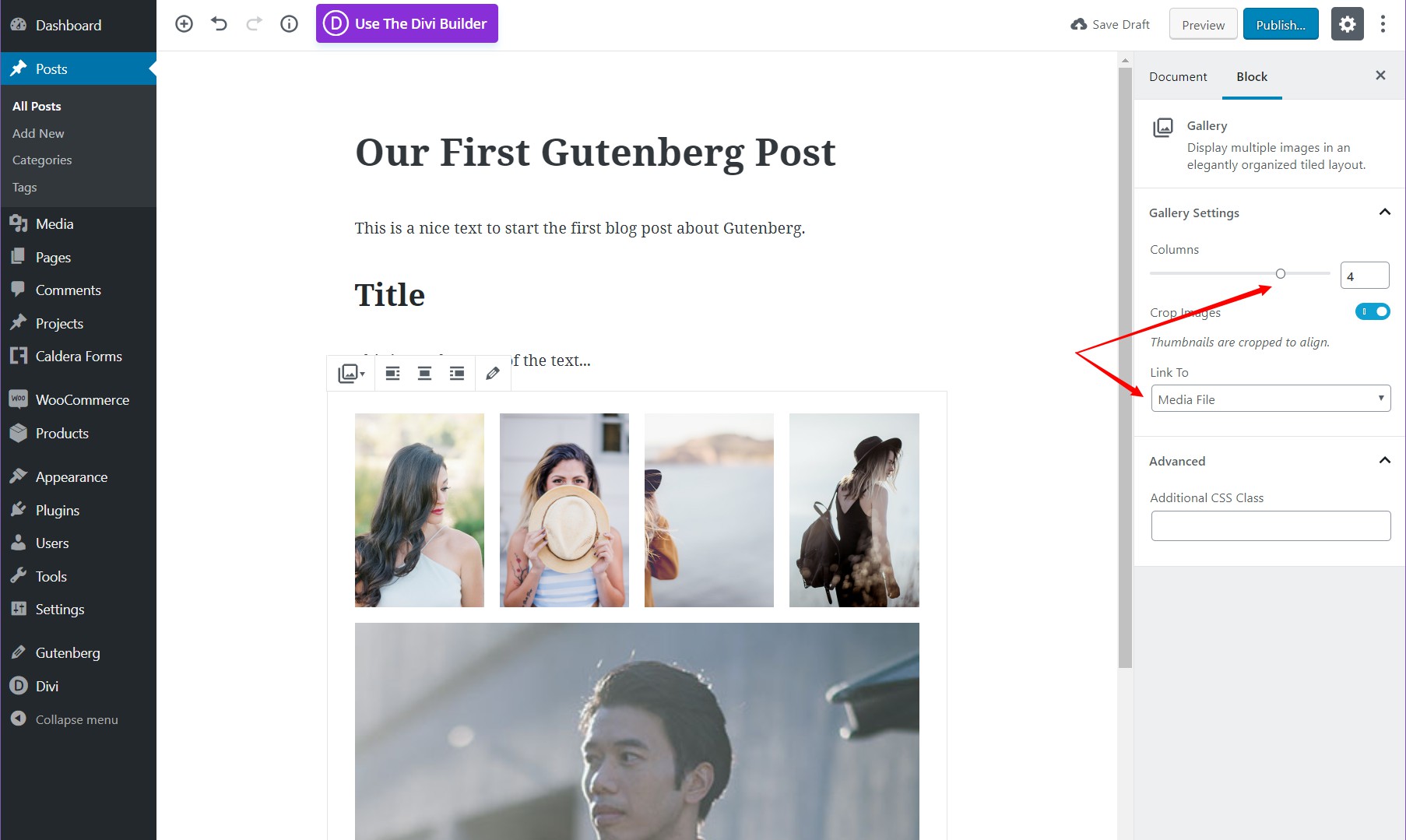
Боковая панель

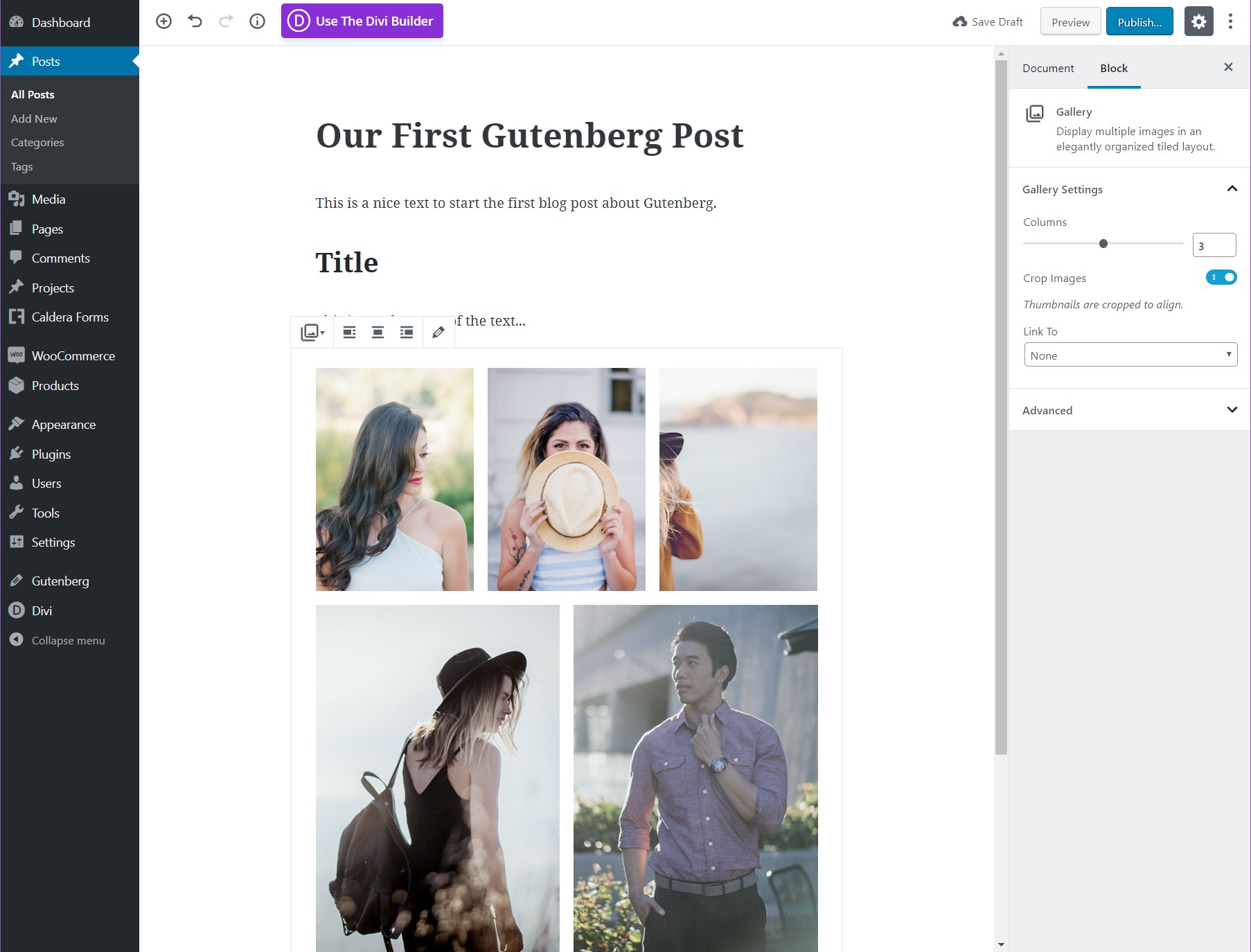
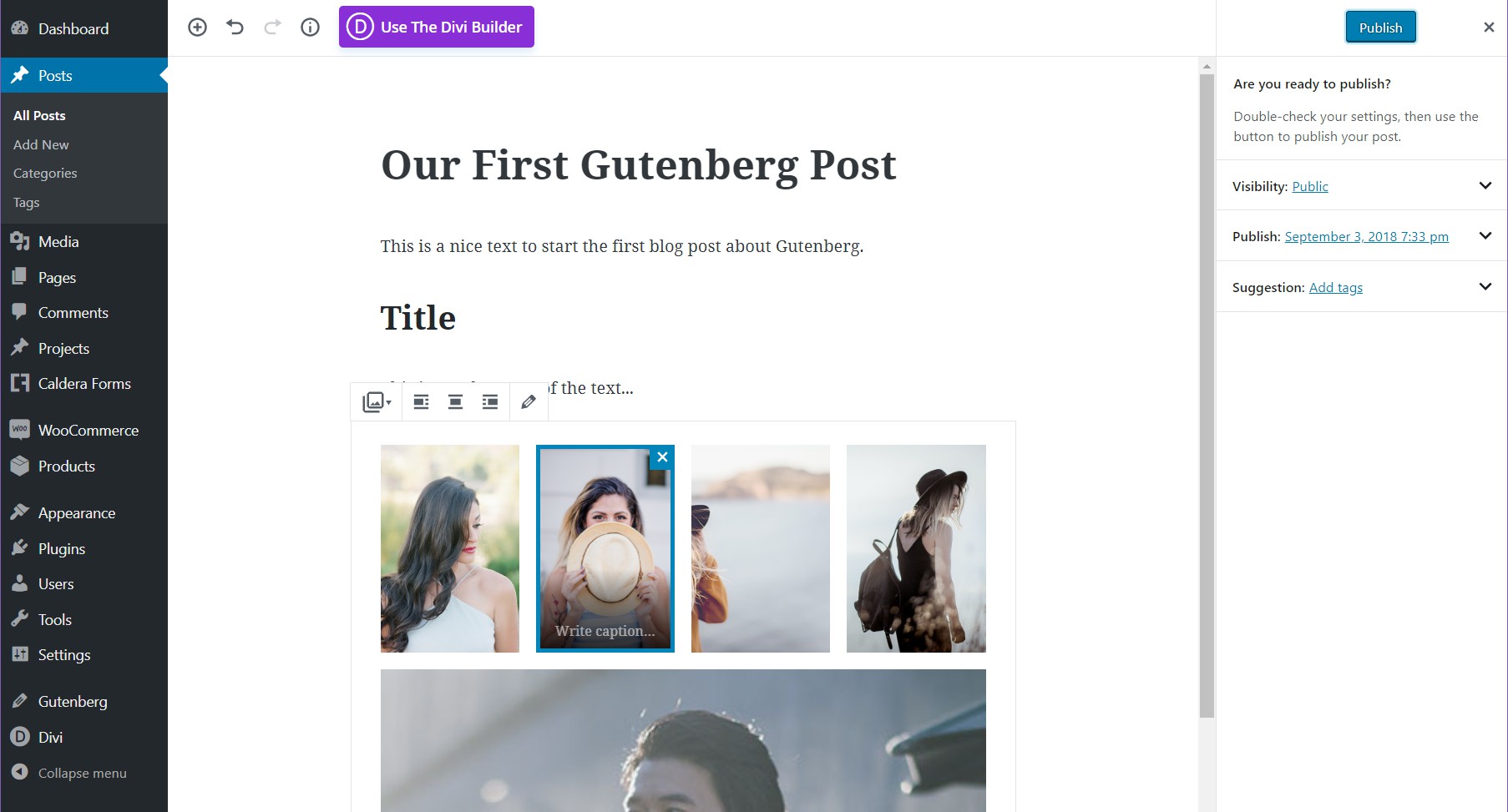
На вкладке «Блок» отображаются подробные параметры для конкретного блока. В этом примере мы можем связать изображения с медиафайлом и выбрать количество столбцов, которые мы хотим отобразить. Каждый модуль имеет собственный набор настраиваемых параметров на вкладке «Блок» боковой панели.

Движение вперед
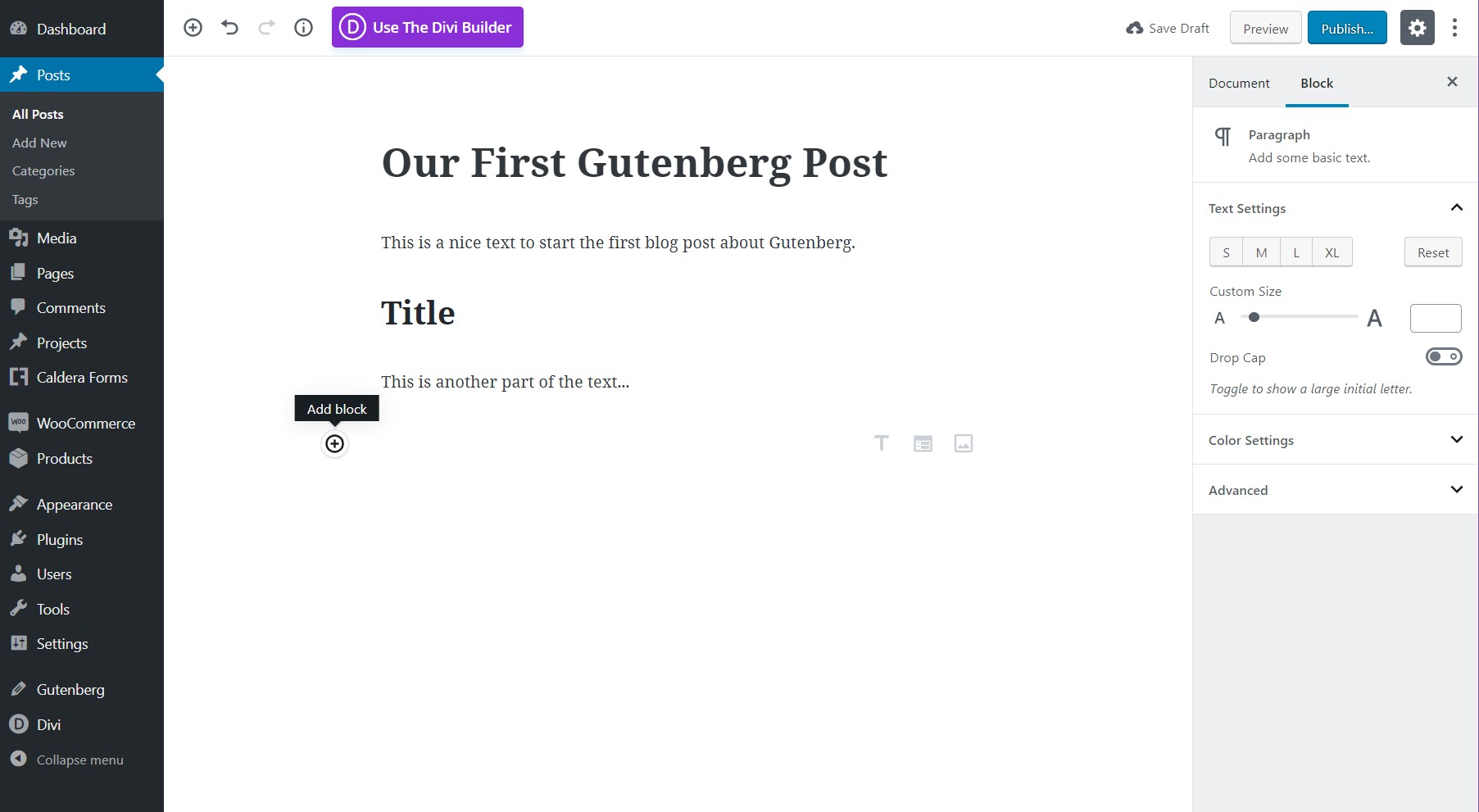
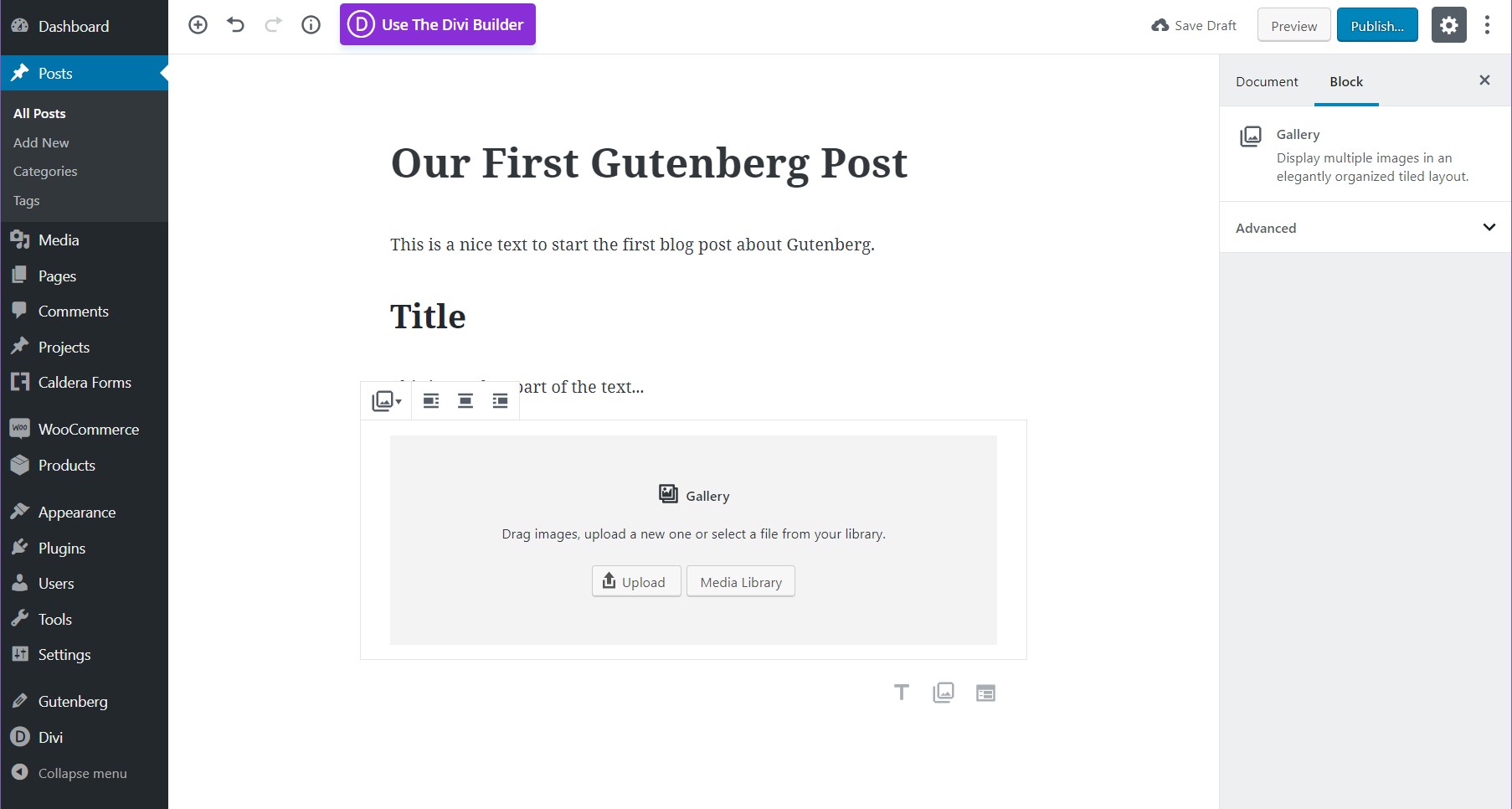
Лучший способ приблизиться к Гутенбергу — поиграть и напечатать как можно больше. Использование клавиши Enter — лучший способ ускорить создание нового блока. Например, если вы решите добавить новый блок абзаца, у вас будет возможность преобразовать этот блок в изображение или галерею изображений.

Создание новых блоков с помощью клавиши ввода — лучший способ пропустить скрытую кнопку «новый блок». Попытка добавить его с помощью мыши серьезно повлияет на ваши навыки редактирования. Создавая новые блоки с помощью клавиши ввода, вы можете позже добавить изображение, просто выбрав значок изображения справа от этого блока.
Однако помните, что в Гутенберге нет сочетания клавиш для добавления новых изображений , как в классическом редакторе . Это заставляет вас использовать мышь, что полностью нарушает поток письма. Если бы Гутенберг добавил ярлык для вставки изображений и галерей, это могло бы быстро сделать старый классический редактор устаревшим.



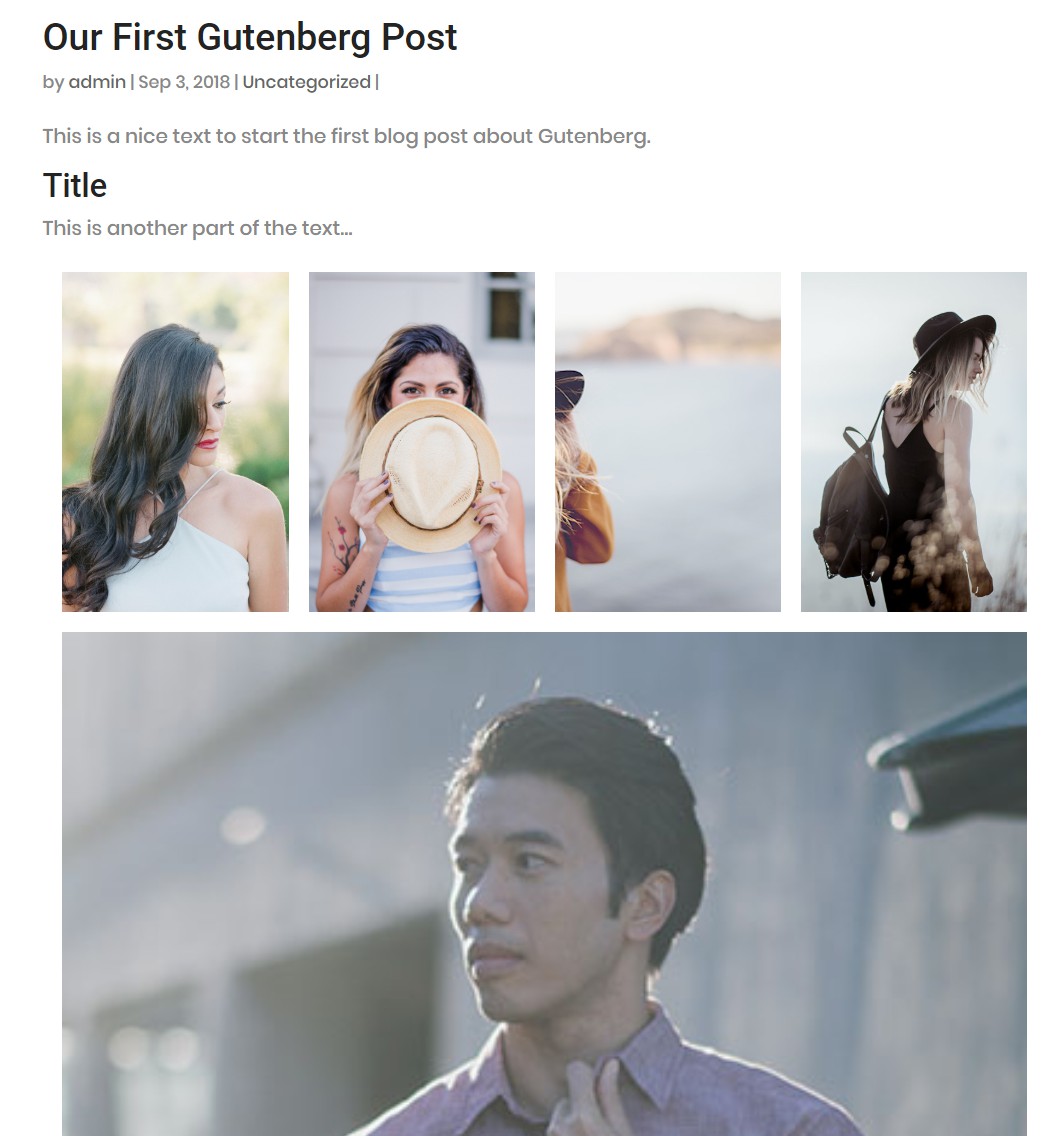
Создавая галереи «Абзацы», «Заголовки» и «Изображения», вы можете понять, почему с Гутенбергом легче работать, когда у вас есть тонны блоков, нуждающихся в перестановке. Как только ваша статья будет готова, вы можете опубликовать ее и насладиться своим первым постом в Гутенберге. Просто помните, что как только вы начнете создавать посты Gutenberg , вы не сможете вернуться назад.
Гутенберг добавляет к каждому сообщению код, из-за которого оно будет выглядеть ужасно, если вы позже решите отключить его, поэтому, даже если вы можете начать с ним экспериментировать, просто помните, что если вы начнете использовать его на своем сайте, вы не сможете вернуться без необходимости впоследствии изменять каждый пост вручную.
Дополнительные возможности
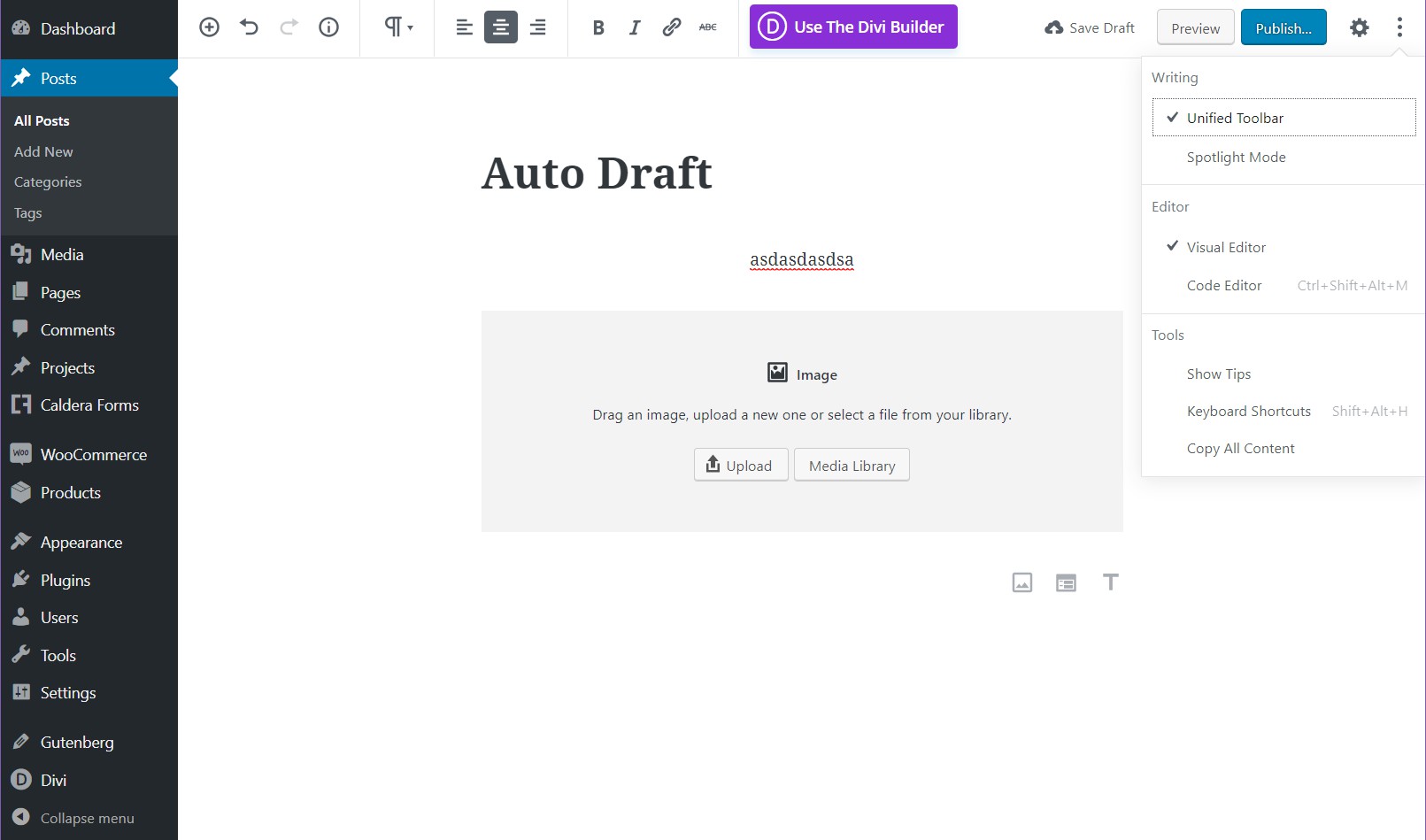
Унифицированная панель инструментов и режим Spotlight — два приятных дополнения к Gutenberg. Унифицированный режим делает именно то, что он говорит, он объединяет панель инструментов сверху для всех модулей, поэтому каждый раз, когда вы редактируете модуль, все содержимое панели инструментов будет сверху, это действительно удобно и имитирует классический редактор в каким-то образом.

С другой стороны, функция Spotlight уменьшает яркость всего контента, кроме редактируемого раздела. Это удобно, когда у вас очень сложная статья и вам нужно сконцентрироваться на том, что вы делаете. Доступ к обоим режимам можно получить в параметрах конфигурации Гутенберга — 3 точки в правом верхнем углу экрана.
Для редакторов
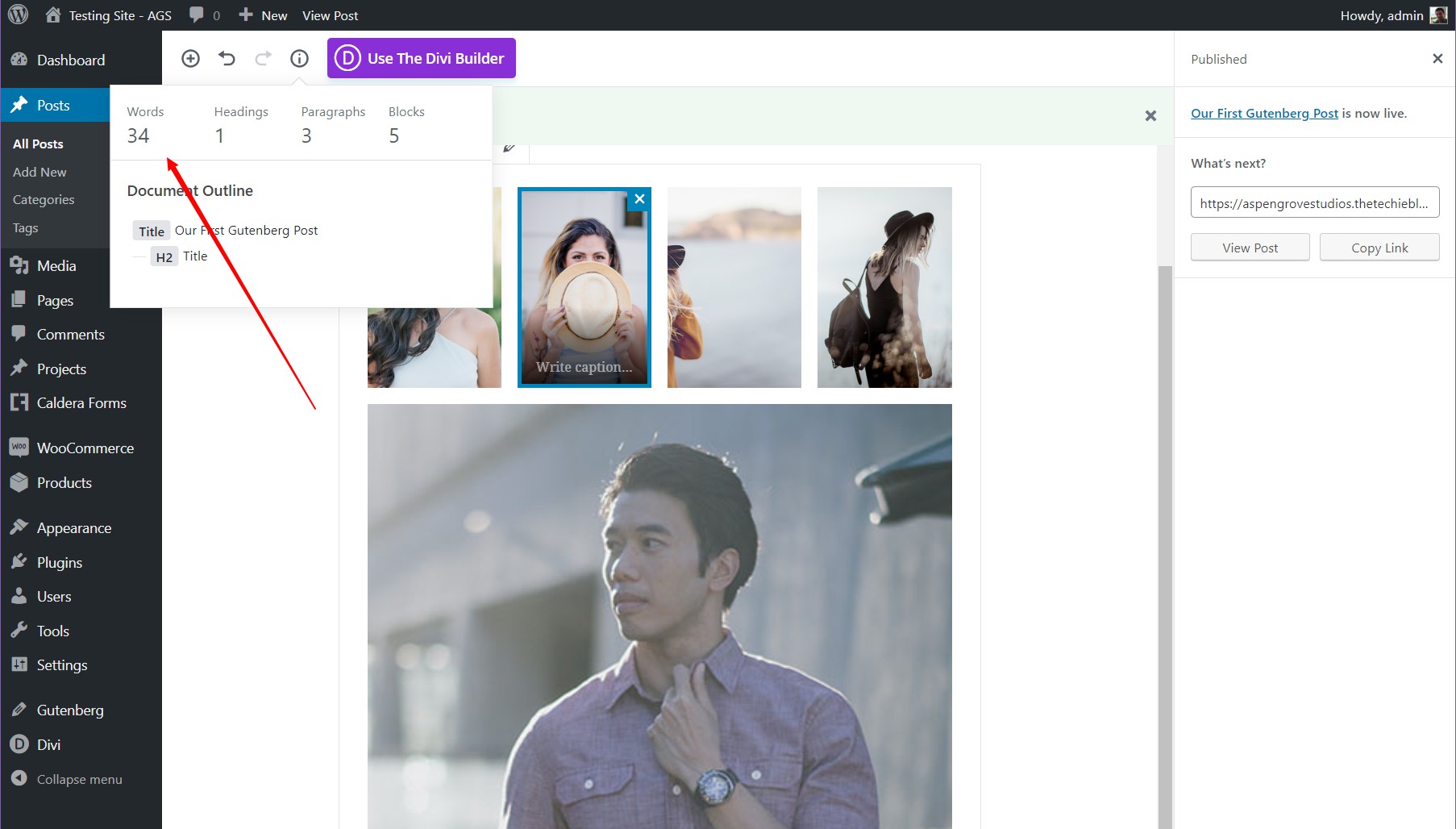
Гутенберг отлично подходит для редакторов. Обычный копирайтинг намного проще, так как вы можете легко менять и менять местами блоки, ничего не ломая. Кроме того, вы можете редактировать блоки независимо друг от друга , и у вас есть простое информационное меню, которое позволяет вам подсчитывать слова.

Тема 42
Взгляните на то, что будет дальше, наш новый проект, основанный на новом визуальном редакторе WordPress The 42 Theme. Вскоре он будет выпущен на сайте Aspen Grove Studios, а также в репозитории WordPress.
В заключение
Gutenberg — простой в использовании редактор, если вы изучите его нюансы . Если вы научитесь писать с помощью клавиши ввода и добавлять изображения и другие блоки с этого момента, Гутенберг может значительно улучшить ваш опыт создания веб-сайтов.
Однако, если вы предпочитаете использовать мышь, вся красота Гутенберга будет потеряна, и ваша производительность может пострадать. Для тех, кто очень хорошо разбирается в классическом редакторе, Гутенберг может быть проблемой, но если вы последуете моему совету, вы сможете легко адаптироваться к Гутенбергу в кратчайшие сроки.
