Как получить обратную связь по дизайну веб-сайта в WordPress (шаг за шагом)
Опубликовано: 2023-12-12Хотите собрать отзывы о дизайне своего веб-сайта WordPress?
Отзывы о дизайне веб-сайта важны для улучшения пользовательского опыта ваших посетителей. Но чтобы получить наиболее ценную обратную связь, вам нужно задавать вопросы так, чтобы люди отвечали вдумчиво.
В этом руководстве мы покажем вам, как получать отзывы о дизайне вашего веб-сайта WordPress с помощью виджета опроса.

Почему вам следует запрашивать отзывы о дизайне веб-сайта?
Хотя полезно спрашивать советы и рекомендации по дизайну у экспертов, очень важно получать отзывы о дизайне веб-сайта от ваших пользователей. Это потому, что именно они используют ваш сайт изо дня в день. А если вы владелец онлайн-бизнеса, то они, скорее всего, тоже ваши клиенты.
Благодаря отзывам о дизайне веб-сайта вы можете оптимизировать свой сайт WordPress в соответствии с конкретными потребностями ваших посетителей, вместо того, чтобы гадать, что может сработать лучше всего. Их комментарии могут помочь выявить болевые точки, улучшить навигацию и улучшить общий пользовательский опыт.
Прислушиваясь к своим пользователям, вы можете создать веб-сайт WordPress, который найдет отклик у вашей аудитории и будет стимулировать повторные посещения и конверсии.
Есть много способов запросить обратную связь по дизайну веб-сайта. Некоторые люди предпочитают добавлять форму обратной связи в конце сообщения в блоге, тогда как другие могут запросить ее по электронной почте.
Основываясь на наших исследованиях, мы считаем, что лучший способ получить обратную связь по дизайну веб-сайта в WordPress — это использовать виджет опроса, который появляется в углу вашей веб-страницы. Таким образом, пользователи могут оставлять свои комментарии, не прерывая просмотр.
Эта статья поможет вам создать опрос для обратной связи по дизайну веб-сайта, используя метод виджета опроса. Мы разбили процесс на простые шаги, и вы можете быстро перейти к любому разделу, используя ссылки ниже:
- Шаг 1. Установите и активируйте плагин UserFeedback.
- Шаг 2. Создайте новый опрос для отзывов на веб-сайте
- Шаг 3. Добавьте вопросы в форму обратной связи по дизайну вашего сайта
- Шаг 4. Решите, когда и где отображать опрос
- Шаг 5. Настройте уведомления по электронной почте
- Шаг 6. Сохраните опрос как черновик или опубликуйте его.
- Советы по составлению вопросов для формы обратной связи по дизайну веб-сайта
Шаг 1. Установите и активируйте плагин UserFeedback.
Первым шагом является установка плагина UserFeedback. UserFeedback — это платформа для сбора отзывов, разработанная для веб-сайтов WordPress.
Благодаря удобному конструктору форм вы можете легко и быстро настроить виджет опроса. Функция интеллектуального таргетинга также позволяет легко запустить форму опроса, которая не кажется навязчивой для посетителей веб-сайта.

Примечание. В этом руководстве мы будем использовать UserFeedback Pro. Также возможно создать опрос для отзывов о дизайне веб-сайта, используя бесплатную версию Lite, но мы выбрали версию Pro, поскольку она предлагает более мощные функции для создания опросов.
После того, как вы выбрали, какую версию UserFeedback вы хотите использовать, установите ее на WordPress. Для получения дополнительной информации см. наше пошаговое руководство по установке плагина WordPress.
Затем, если вы используете версию Pro, вы можете активировать лицензионный ключ Pro.
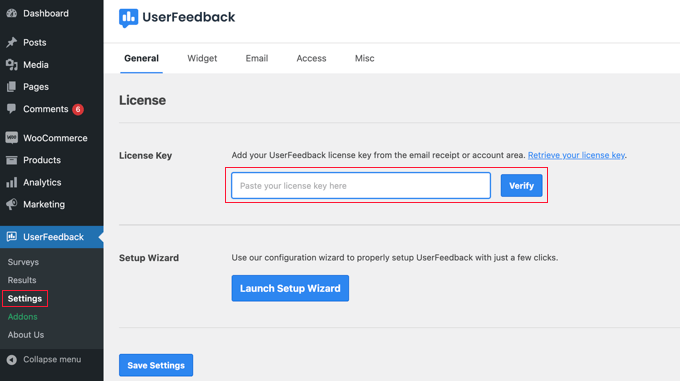
Для этого перейдите в UserFeedback »Настройки на панели управления WordPress. После этого скопируйте и вставьте свой ключ в поле «Лицензионный ключ» и нажмите «Подтвердить».

Затем просто нажмите кнопку «Сохранить настройки» внизу.
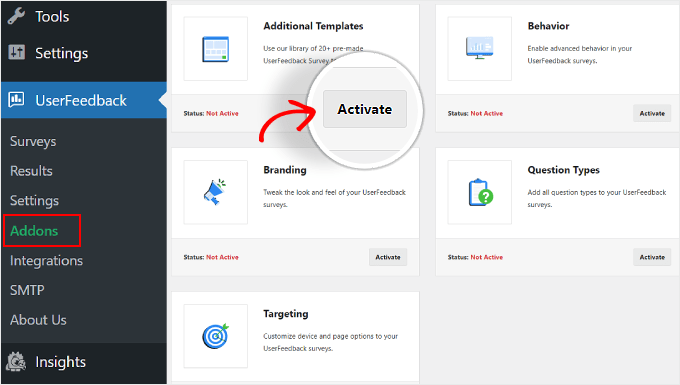
Примечание для пользователей Pro: прежде чем перейти к следующему шагу, вам следует активировать некоторые дополнения, чтобы значительно упростить создание формы обратной связи. Для этого просто зайдите в UserFeedback »Дополнения .
На этой странице вы найдете 5 дополнений: дополнительные шаблоны, поведение, брендинг, типы вопросов и таргетинг. Мы рекомендуем установить и активировать их все, так как все они будут важны для дальнейшего процесса. Просто нажмите кнопку «Активировать» для каждого дополнения.

Шаг 2. Создайте новый опрос для отзывов на веб-сайте
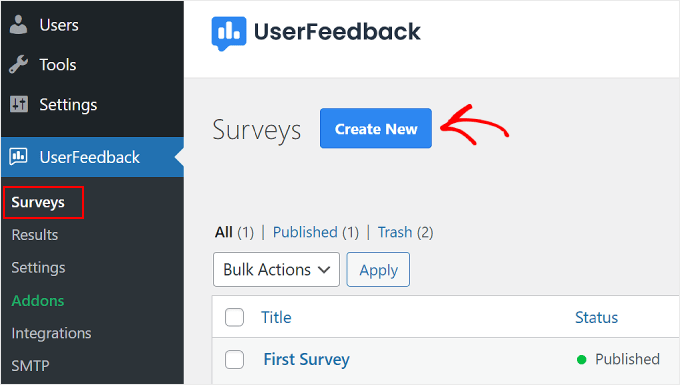
На этом этапе вы готовы создать форму обратной связи по веб-дизайну, поэтому перейдите в раздел UserFeedback » Опросы .
Здесь просто нажмите кнопку «Создать новый» вверху.

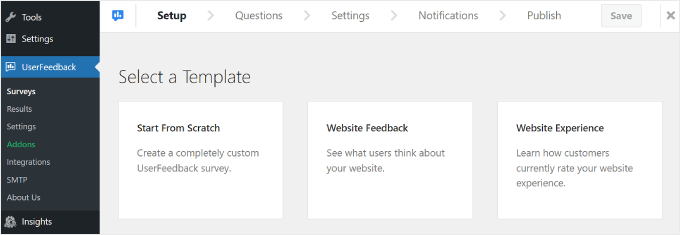
Вы будете перенаправлены на страницу настройки «Выберите шаблон».
Если вы используете версию Lite, вы можете использовать шаблон «Отзывы о веб-сайте» или «Впечатление от веб-сайта». Оба они включают готовые вопросы, связанные с веб-дизайном и отзывами о веб-разработке.

Тем не менее, вы всегда можете выбрать «Начать с нуля», чтобы создать собственную форму обратной связи.
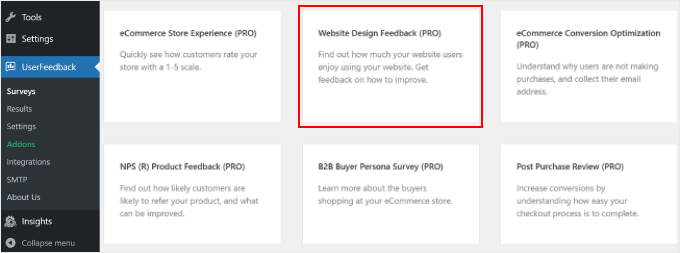
Для пользователей Pro мы рекомендуем использовать «Отзывы о дизайне веб-сайта (PRO)», которые вы можете найти, прокрутив страницу вниз. Мы будем использовать этот шаблон в нашем уроке.

Шаг 3. Добавьте вопросы в форму обратной связи по дизайну вашего сайта
Третий шаг — вставить вопросы в форму обратной связи по дизайну вашего сайта.
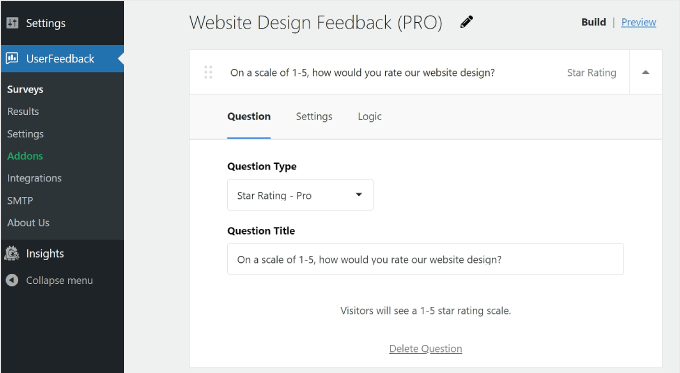
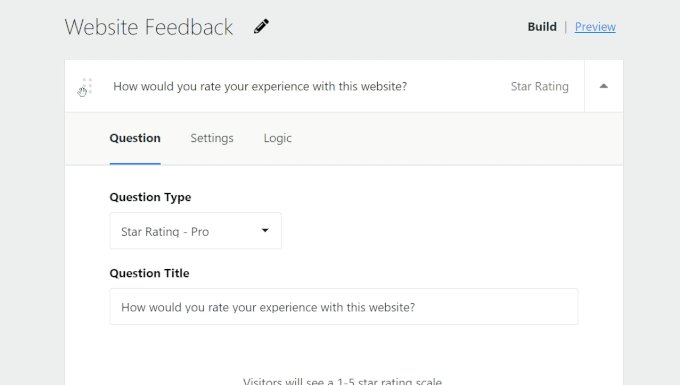
Если вы используете шаблон «Отзывы о дизайне веб-сайта (PRO)», вы увидите, что для вас уже добавлено несколько вопросов. Вы можете использовать или удалить их, в зависимости от ваших целей.

Давайте рассмотрим некоторые основные настройки конструктора форм плагина обратной связи.
Добавление, удаление и изменение порядка вопросов
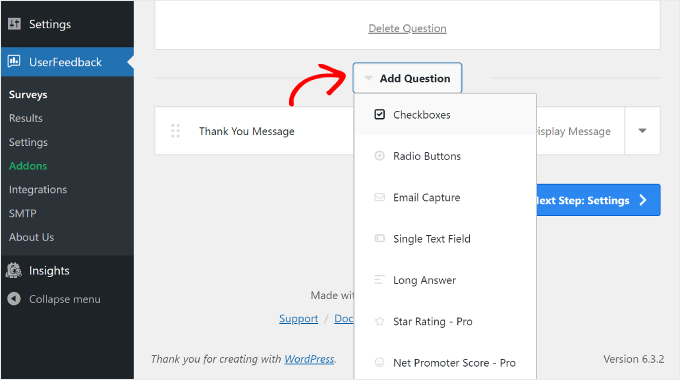
Чтобы добавить дополнительные вопросы, нажмите кнопку «Добавить вопрос» внизу и выберите тип вопроса.

Существует 7 типов вопросов:
- Флажки
- Радио-кнопки
- Захват электронной почты
- Одно текстовое поле
- Длинный ответ
- Звездный рейтинг (доступно для пользователей Pro)
- Чистая оценка промоутера (доступна для пользователей Pro)
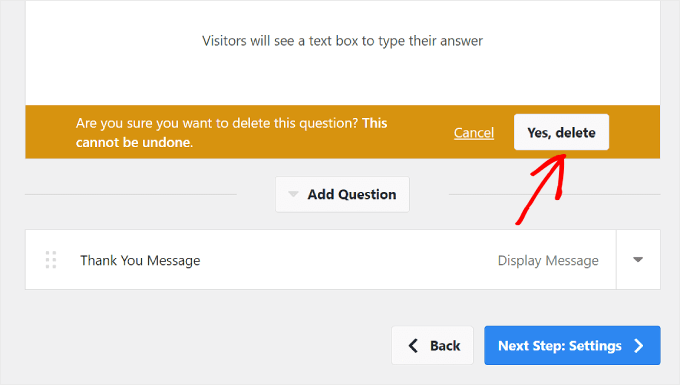
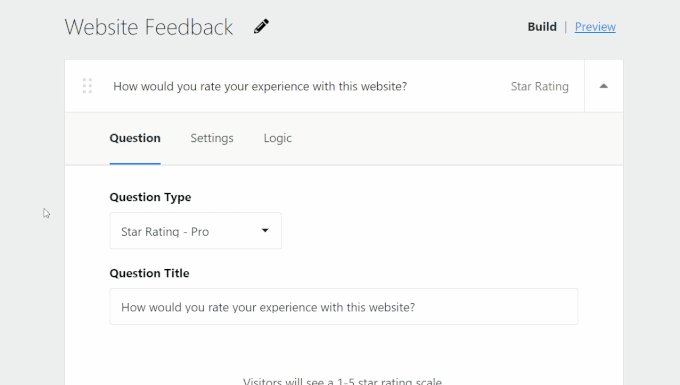
Чтобы удалить вопрос, вы можете нажать кнопку «Удалить вопрос» в нижней части поля вопроса, как показано на снимке экрана выше.
Затем нажмите «Да, удалить».

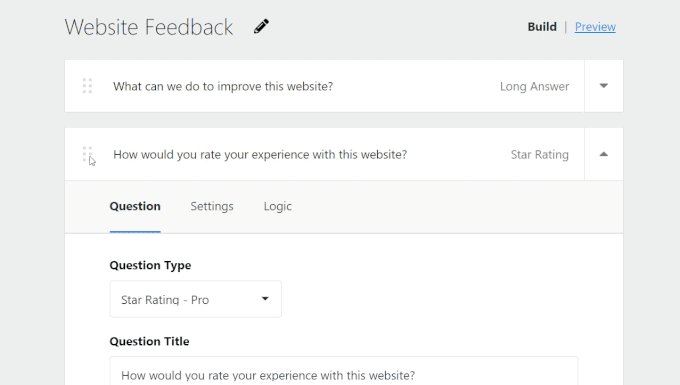
Чтобы изменить порядок списка вопросов, вы можете нажать кнопку с шестью точками слева от поля вопроса.
Затем перетащите вопрос, как показано ниже:

Мы рекомендуем делать опрос коротким, примерно с 5 вопросами, но не более 7. Пользователи с большей вероятностью будут заполнять короткие опросы, поскольку они не отнимают слишком много времени.
Настройка параметров и логики вопросов
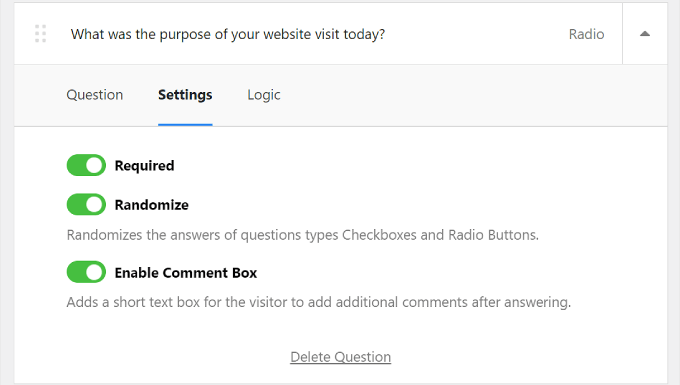
Если вы используете UserFeedback Pro, вы можете переключиться на вкладку «Настройки» в поле вопросов и просмотреть дополнительные параметры для настройки вопросов опроса.
Каждый тип вопросов имеет свои собственные настройки, поэтому обязательно изучите варианты для каждого из них. Например, если вы используете флажки или переключатели, вы можете увидеть настройки, позволяющие сделать вопрос обязательным, рандомизировать ответы и включить текстовое поле для дополнительных комментариев.

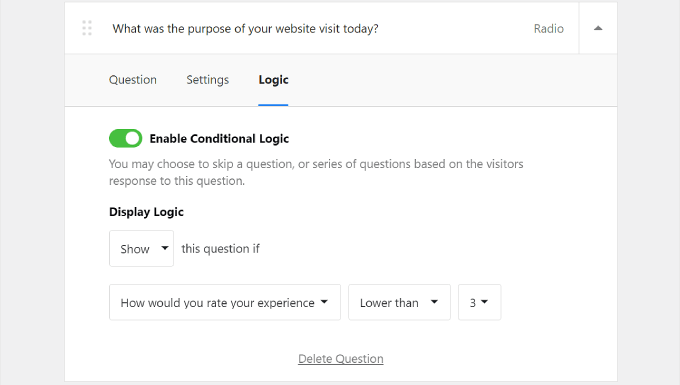
Рядом с «Настройки» находится вкладка «Логика». Здесь вы можете включить условную логику для вопроса. Это означает, что вы можете показать или скрыть вопрос, если пользователь ответил определенным образом на предыдущий вопрос.
В приведенном ниже примере посетителям, которые оценили сайт ниже 3, будет показан вопрос: «Какова была цель вашего посещения сайта сегодня?»

Настройка сообщения с благодарностью
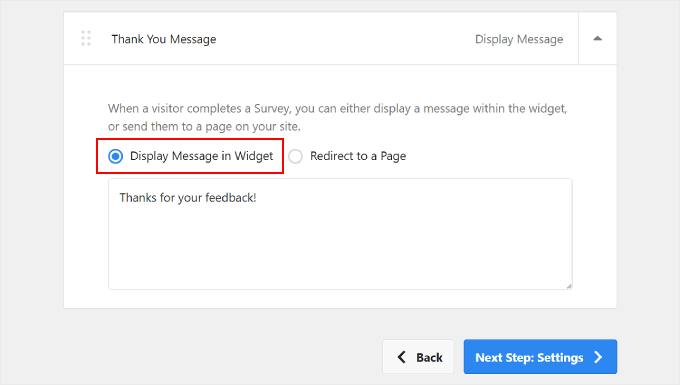
В конце опроса посетители увидят благодарственное сообщение. Пользователи Pro могут редактировать содержимое этого сообщения в соответствии со своими предпочтениями.
Вы можете настроить содержание этого сообщения так, чтобы его формулировка соответствовала идентичности вашего бренда. Для этого просто выберите «Показать сообщение в виджете» и измените текст в поле.

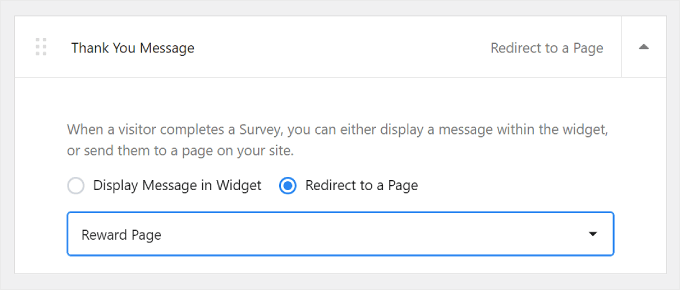
Альтернативно вы можете выбрать опцию «Перенаправить на страницу». Мы рекомендуем сделать это, если вы хотите вознаградить своих посетителей за заполнение опроса.
Вы можете отправить их на специальную страницу благодарности, где они смогут получить доступ к эксклюзивным скидкам или принять участие в розыгрыше призов.
Перенаправление пользователей на специальную страницу не только выражает вашу благодарность, но и улучшает общий пользовательский опыт. Это может заставить посетителей почувствовать, что их ценят за их время и вклад.

Предварительный просмотр виджета опроса
Если вы хотите предварительно просмотреть, как выглядит виджет опроса, нажмите кнопку «Предварительный просмотр» вверху, рядом с надписью «Создать».

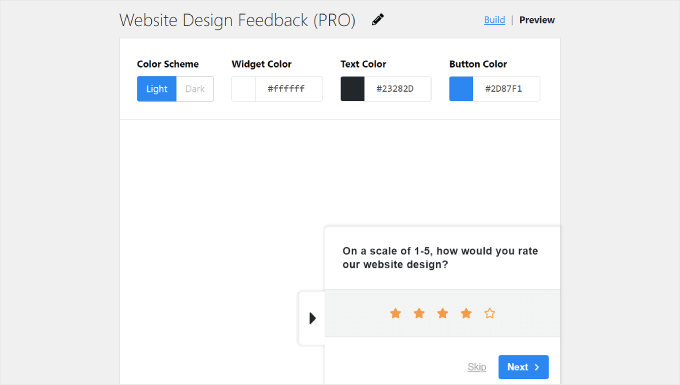
Люди, использующие версию Pro, также могут настроить дизайн всплывающего окна опроса в соответствии с веб-дизайном. Это важно для обеспечения единообразного пользовательского опыта на вашем веб-сайте.
Вы можете настроить:
- Цветовая гамма от светлого к темному или наоборот.
- Цвет фона виджета
- Цвет текста
- Цвет кнопки
Если вы хотите узнать больше об изменении цветов в WordPress, прочитайте наше руководство о том, как настроить цвета на вашем веб-сайте WordPress.

Для кнопки мы рекомендуем выбрать цвет, который хорошо контрастирует с фоном. Таким образом, кнопка будет выделяться и быть легко заметной для посетителей, побуждая их нажать и оставить отзыв.

Вы можете использовать инструмент проверки контрастности WebAIM, чтобы увидеть, насколько хорошо один цвет контрастирует с другим.
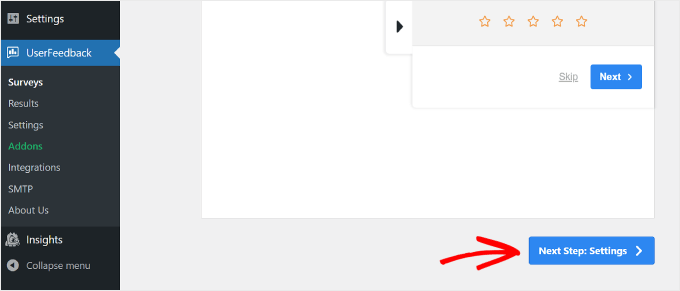
Когда все будет хорошо, просто нажмите кнопку «Следующий шаг: настройки» внизу.

Шаг 4. Решите, когда и где отображать опрос
После создания вопросов опроса вы будете перенаправлены на шаг «Настройки». Если вы являетесь пользователем Pro, вы можете настроить параметры отслеживания, таргетинга и поведения вашего опроса.
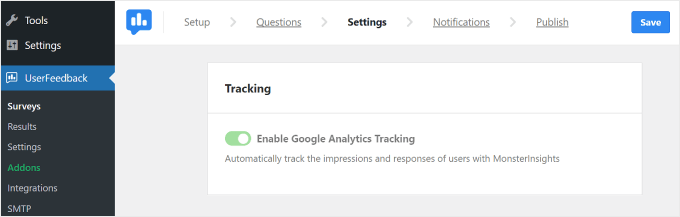
Отслеживание

С помощью этого параметра вы можете включить отслеживание Google Analytics с помощью плагина MonsterInsights. Если вы новичок в отслеживании эффективности вашего сайта WordPress с помощью Google Analytics, то MonsterInsights — самый простой в использовании инструмент.
Для получения дополнительной информации о настройке Google Analytics прочитайте наше руководство для начинающих о том, как установить Google Analytics в WordPress.
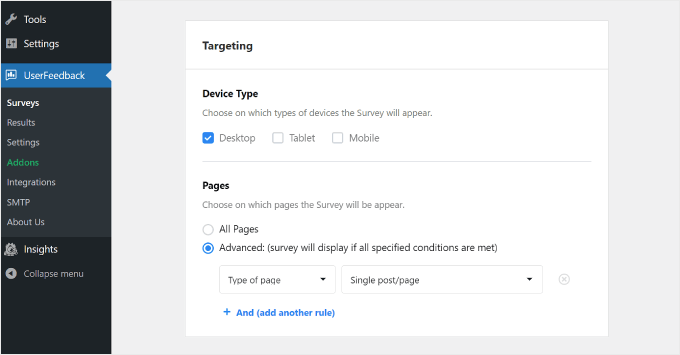
Таргетинг

Этот параметр позволяет вам выбрать, где будет отображаться виджет опроса, в зависимости от различных устройств и веб-страниц.
В разделе «Тип устройства» лучше всего выбрать «Настольный компьютер», «Планшет» и «Мобильный». Люди используют различные устройства для просмотра веб-страниц, поэтому сбор отзывов от всех типов гарантирует, что вы получите информацию для улучшения вашего дизайна для всех пользователей.
Ознакомьтесь с нашим руководством по созданию сайта WordPress, удобного для мобильных устройств, где вы найдете советы и подсказки, которые помогут вашему сайту хорошо выглядеть на смартфонах.
Что касается «Страниц», вы можете выбрать, будет ли виджет опроса отображаться на всех страницах или только на определенных страницах.
Мы рекомендуем отображать виджет на ключевых страницах, таких как домашняя страница, страницы продуктов/услуг и страница контактов. Это места, где посетители часто формируют мнение о вашем сайте.
Получение отзывов на этих страницах может дать ценную информацию о пользовательском опыте и помочь вам внести важные улучшения.
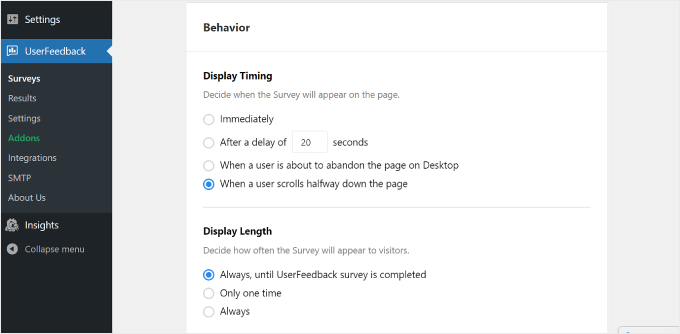
Поведение
С помощью этой настройки вы можете решить, когда опрос будет появляться на вашем веб-сайте и как долго.

В разделе «Время отображения» вы можете выбрать отображение опроса:
- Немедленно
- После нескольких секунд задержки
- Когда пользователь собирается покинуть страницу на рабочем столе
- Когда пользователь прокручивает страницу до половины
Поскольку мы просим оставить отзыв о дизайне веб-сайта, мы рекомендуем отображать опрос после того, как посетитель в течение некоторого времени изучил ваш сайт и сформировал первое впечатление.
Для этого вы можете выбрать «После задержки в _ секунд» или «Когда пользователь прокручивает страницу до половины».
Выбор «Когда пользователь собирается покинуть страницу на рабочем столе» также является хорошей идеей. UserFeedback может определить, когда пользователь собирается выйти или перейти на другую вкладку.
Поскольку опрос появляется, когда пользователи уже покидают сайт, они могут быть более честными и готовы поделиться своими мыслями о вашем сайте.
В разделе «Длина отображения» вы можете выбрать частоту показа опроса. Ты можешь выбрать:
- «Всегда, пока опрос UserFeedback не будет завершен»
- 'Только раз'
- «Всегда» (даже если опрос завершен)
Вы не хотите перегружать и раздражать своих посетителей, показывая опрос слишком часто. Вот почему мы рекомендуем выбирать первый или второй вариант, чтобы не раздражать пользователей.
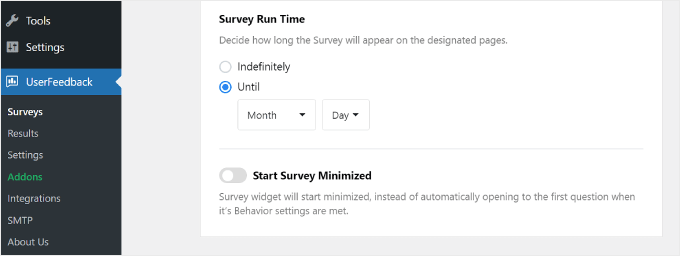
Следующий раздел — «Время выполнения опроса». Здесь вы можете указать, как долго будет запускаться виджет опроса. Это может быть «бессрочно» или до определенного периода.

Лучше всего проводить опрос в течение ограниченного времени, например недели или месяца. Таким образом, посетители не будут видеть этот опрос слишком часто, и вы не будете получать новые отзывы, даже если у вас уже есть достаточно информации.
Тем не менее, вы можете рассмотреть возможность проведения опросов в определенные сезоны или события, когда вы ожидаете более высокого объема трафика. Это сделано для того, чтобы вы могли получить обратную связь от разных посетителей, что позволит вам увидеть разные точки зрения и опыт.
В нижней части страницы настроек есть переключатель «Начать опрос в свернутом виде». Включение этого параметра делает виджет опроса менее навязчивым, хотя он также может быть менее заметным.
Если эта функция включена, всплывающее окно опроса не будет автоматически отображать первый вопрос. Вместо этого она будет выглядеть как свернутая кнопка, которую пользователи смогут нажать, чтобы открыть и принять участие в любое удобное для них время.
После того, как вы настроили все параметры, нажмите кнопку «Следующий шаг: Уведомления» внизу.

Шаг 5. Настройте уведомления по электронной почте
Следующим шагом будет настройка уведомлений по электронной почте. Хотите ли вы включить эту настройку, зависит от вас. Если вы ожидаете, что будет получено много отзывов, ваш почтовый ящик может быть перегружен.
Также неплохо получать уведомления по электронной почте об ответах на отзывы, которые являются срочными или требуют немедленного внимания. Например, если пользователь оценивает качество вашего веб-сайта на 1 звезду из 5, возможно, вам стоит разобраться в проблеме и решить ее как можно скорее.
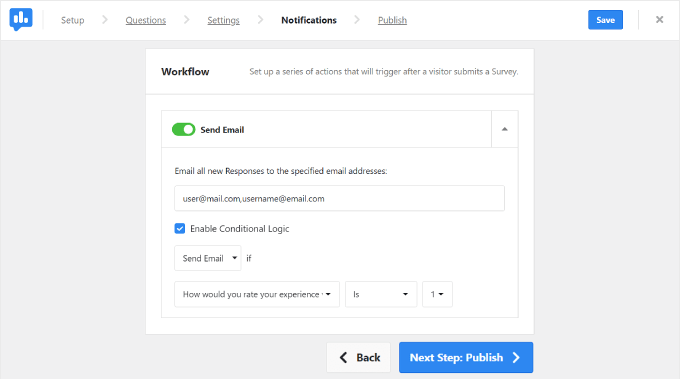
В этом случае вы можете включить кнопку «Отправить электронное письмо» в разделе «Рабочий процесс».

Затем введите свой адрес электронной почты в поле «Отправлять все новые ответы на указанные адреса электронной почты».
Вы также можете вставить в это поле несколько электронных писем, что может пригодиться, если вы работаете со многими разными членами команды. Просто обязательно разделяйте адреса запятой без пробела после нее.
Далее вам нужно установить флажок «Включить условную логику». В разделе «Отправить электронное письмо, если» вы можете указать критерии отправки уведомлений по электронной почте.
В приведенном выше примере мы попросили UserFeedback отправить уведомление по электронной почте, если пользователь оценил сайт ниже 3 из 5 звезд.
После завершения просто нажмите кнопку «Следующий шаг: Опубликовать».
Совет эксперта: чтобы быть уверенным, что вы получаете эти электронные письма с уведомлениями от WordPress, мы рекомендуем установить плагин WP Mail SMTP. Вы можете ознакомиться с нашим руководством о том, как исправить ошибку «WordPress не отправляет электронные письма» для получения дополнительной информации.
Шаг 6. Сохраните опрос как черновик или опубликуйте его.
Последний шаг — сохранить опрос как черновик или опубликовать его.
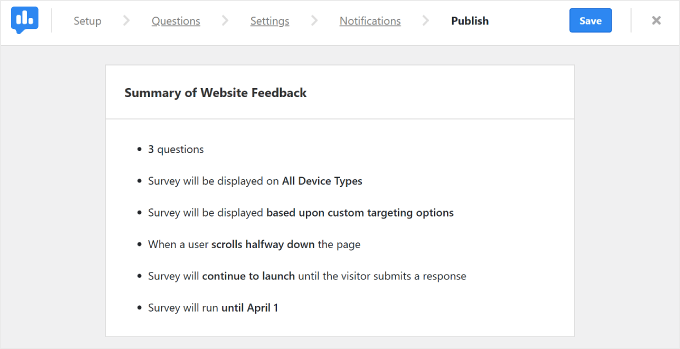
В верхней части страницы вы найдете сводку опроса отзывов о вашем веб-сайте и настроенные вами настройки.

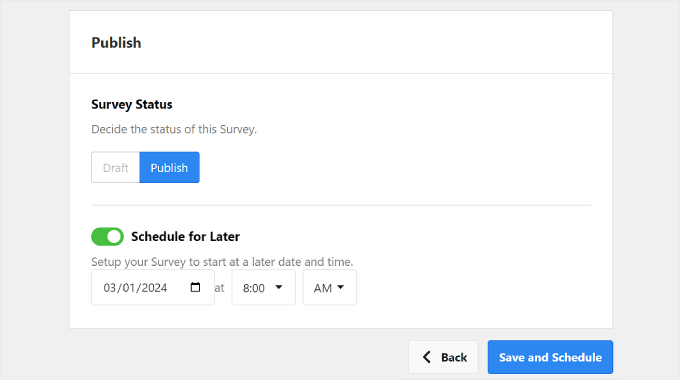
Прокрутив вниз, вы найдете раздел «Опубликовать». Здесь вы можете установить «Статус опроса» как «Черновик» или «Опубликовать», в зависимости от ваших предпочтений. Если вы хотите продолжить работу над опросом позже, выберите «Черновик».
Если вы хотите, чтобы опрос сразу же появился на вашем действующем веб-сайте, выберите «Опубликовать». Пользователи Pro также могут включить настройку «Запланировать на потом» и выбрать дату запуска опроса.

Наконец, нажмите «Сохранить и опубликовать» или «Сохранить и запланировать». Поздравляем! Вы успешно создали опрос для отзывов о дизайне веб-сайта.
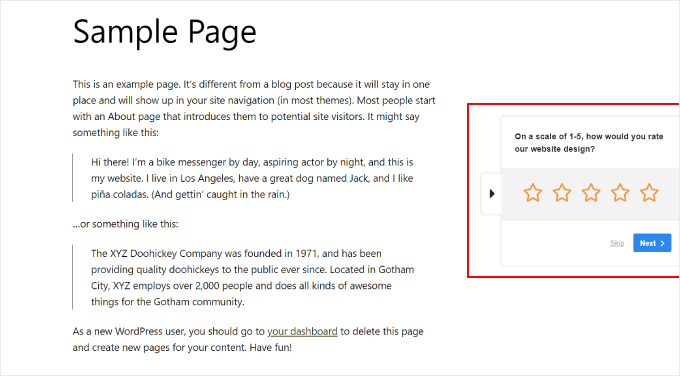
Посетите свой веб-сайт и посмотрите, как выглядит виджет.

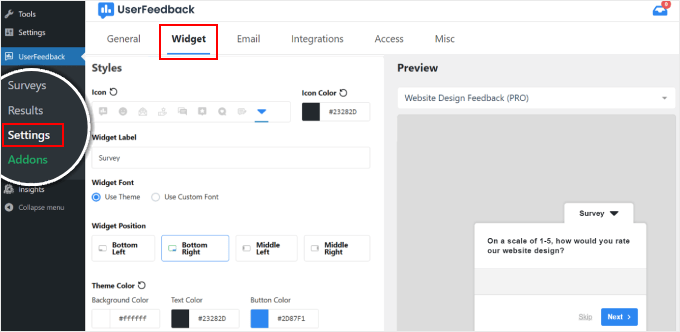
Если вы являетесь пользователем Pro и хотите настроить внешний вид виджета, вы можете перейти к UserFeedback »Настройки на панели управления WordPress. Затем нажмите на вкладку «Виджеты».
Здесь вы можете изменить элементы дизайна виджета, такие как значок, шрифт, размещение и цвет темы.

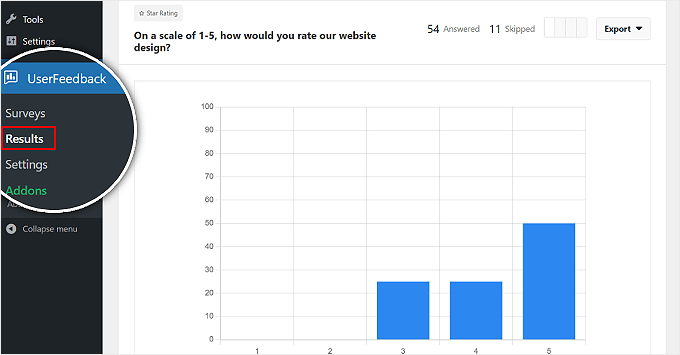
Чтобы просмотреть ваши ответы на отзывы, перейдите в раздел UserFeedback »Результаты .
В отчете отображается такая информация, как общее количество ответов и показов, которая поможет вам понять, сколько людей заполнили форму.

Советы по составлению вопросов для формы обратной связи по дизайну веб-сайта
На данный момент вы знаете, как использовать UserFeedback в качестве инструмента обратной связи по дизайну веб-сайта. Теперь давайте обсудим, какие факторы следует учитывать, задавая вопросы для обратной связи.
- Используйте сочетание типов вопросов. Для облегчения анализа вы можете включить вопросы с несколькими вариантами ответов, например: «Как бы вы оценили дизайн нашего веб-сайта по шкале от 1 до 5?»
- Добавляйте вопросы с открытым текстом, чтобы получить более подробную обратную связь. Например: «Есть ли что-то конкретное, что вам показалось трудным при навигации по нашему сайту?» Что касается открытых вопросов, постарайтесь углубиться в болевые точки читателей, чтобы определить проблемные области, требующие улучшения.
- Подумайте о том, посещали ли пользователи в последнее время сайты конкурентов. Понимание того, что нравится или не нравится пользователям на сайтах конкурентов, может дать ценную информацию для вашего собственного дизайна. Примером вопроса может быть: «Исследовали ли вы какие-либо похожие веб-сайты за последний месяц? Если да, какие функции на этих сайтах вы предпочитаете по сравнению с нашими?»
- Попросите положительные отзывы и отзывы пользователей. Например: «Какая функция или аспект нашего веб-сайта вам показались наиболее полезными?» Этот вопрос может подчеркнуть успешные аспекты вашего веб-дизайна, которые вам следует поддерживать.
Наконец, не забудьте запросить адрес электронной почты пользователя. Это сделано для того, чтобы вы могли связаться с ними, если у вас возникнут дополнительные вопросы.
Мы надеемся, что эта статья помогла вам узнать, как получать отзывы о дизайне веб-сайтов в WordPress. Вы также можете ознакомиться с нашим руководством о том, как добавить форму обратной связи с клиентом в WordPress и как выбрать лучшее программное обеспечение для веб-дизайна.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
