Как скрыть изображения в мобильном представлении на WordPress
Опубликовано: 2022-05-09Вы ищете простой способ скрыть изображение в мобильном представлении на своем веб-сайте WordPress?
Отображение каждого элемента дизайна вашего веб-сайта на экранах мобильных устройств может сделать просмотр загроможденным и подавляющим. Когда это происходит, посетителям становится труднее найти то, что они ищут, и они могут даже покинуть ваш сайт.
Было бы здорово, если бы вы могли «отключать» определенные элементы дизайна только для мобильных устройств?
Эта статья покажет вам, как скрыть изображения на мобильных устройствах в WordPress, что позволит вам предложить посетителям веб-сайта лучший пользовательский интерфейс.
Зачем скрывать изображения на мобильных устройствах в WordPress?
Как мы только что упоминали, загроможденный мобильный веб-сайт может отпугнуть посетителей, но это не единственная причина скрывать контент на мобильных устройствах.
Иногда вы можете захотеть обратиться к посетителям компьютеров с целевым предложением. В этом случае вам нужно скрыть свои рекламные изображения от посетителей с мобильных устройств, чтобы случайно не нацелить их и не исказить результаты.
Еще одна причина скрытия изображений заключается в том, что они могут быть слишком большими для отображения на экранах мобильных устройств. Огромное изображение может отлично смотреться на десктопе, но может занимать много ценного места на мобильных устройствах, и в этом случае лучшее решение — скрыть его.
Как показать и скрыть изображение в мобильном представлении на WordPress
Решения для скрытия изображений на экранах мобильных устройств могут показаться сложными для пользователей, незнакомых с языками программирования. Быстрый поиск в Google показывает инструкции по написанию пользовательских CSS, классов div и всевозможного технического жаргона.
Не волнуйся. Вам не потребуются какие-либо технические знания для методов, которые мы рассмотрим ниже. Все, что вам нужно, это плагин WordPress, веб-сайт WordPress и возможность выполнить несколько простых шагов.
- Способ 1: скрыть изображения веб-сайта на мобильном устройстве с помощью SeedProd
- Способ 2: скрыть изображения целевых страниц на мобильных устройствах с помощью SeedProd
- Способ 3: скрыть изображение в мобильном представлении с помощью CSS
Способ 1: скрыть изображения веб-сайта на мобильном устройстве с помощью SeedProd
Мы будем использовать мощный плагин WordPress для скрытия изображений в мобильном представлении для первого метода.

SeedProd — лучший конструктор сайтов для WordPress. Он позволяет создавать темы WordPress, целевые страницы и адаптивные макеты без написания кода.
Он включает в себя сотни готовых шаблонов, и вы можете настроить каждый дюйм своего веб-сайта с помощью визуального конструктора страниц, блоков и разделов с помощью перетаскивания. Вы также можете использовать настройки видимости устройства, чтобы скрыть определенный контент в представлении на мобильных устройствах и компьютерах.
SeedProd также предлагает встроенные режимы, такие как «скоро», режим обслуживания, страница 404 и страница входа. Вы можете включать и выключать каждый режим одним щелчком мыши, что позволит вам скрыть свой сайт от общественности во время работы над его дизайном.
Выполните следующие действия, чтобы скрыть изображения в мобильном представлении на вашем веб-сайте WordPress.
Шаг 1. Установите и активируйте SeedProd
Сначала нажмите кнопку ниже, чтобы получить копию SeedProd.
Примечание. Чтобы использовать функцию конструктора веб-сайтов SeedProd, вам необходима лицензия SeedProd Pro.
После загрузки плагина установите и активируйте его на своем сайте WordPress. Вы можете следовать этому руководству по установке плагина WordPress, если вам нужна помощь.
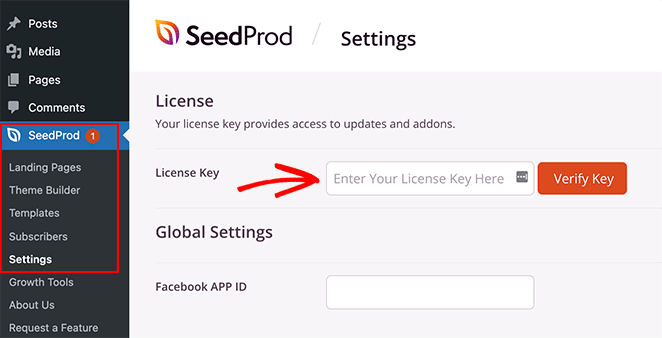
Затем перейдите в SeedProd »Настройки и введите свой лицензионный ключ.

Вы можете найти свой ключ на панели управления учетной записи SeedProd в разделе «Загрузки».

Нажмите кнопку «Подтвердить ключ », чтобы разблокировать лицензию SeedProd, затем перейдите к следующему шагу.
Шаг 2. Выберите шаблон сайта
Следующий шаг включает в себя создание пользовательской темы WordPress. Это позволит вам использовать настройки «Видимость устройства» SeedProd для отображения и скрытия различного контента на настольных и мобильных устройствах.
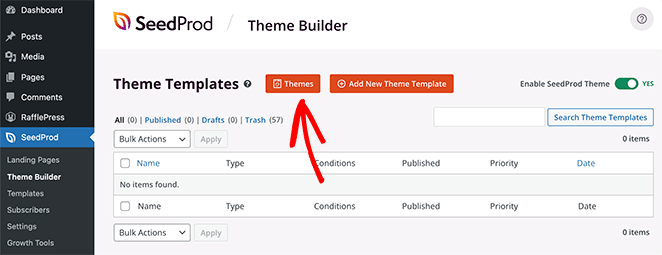
Перейдите в SeedProd » Theme Builder и нажмите кнопку Themes , чтобы выбрать шаблон веб-сайта.

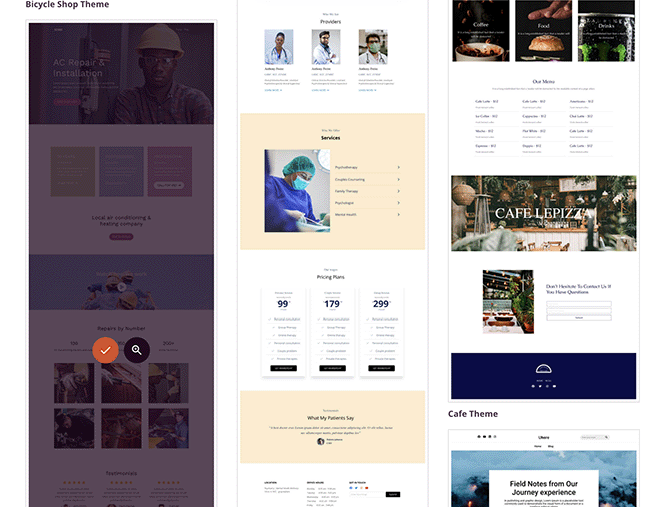
Доступно множество тем для различных отраслей и типов веб-сайтов, включая электронную коммерцию, блоги, портфолио и т. д.
Как только вы найдете понравившуюся тему, наведите на нее курсор и щелкните значок галочки, чтобы импортировать ее на свой сайт.

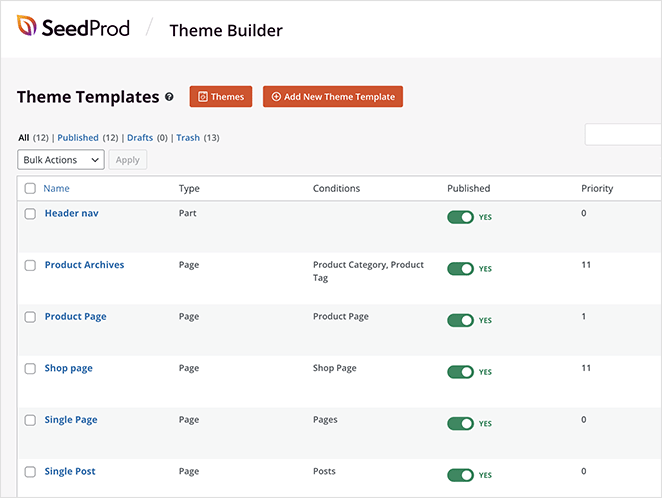
Теперь вы увидите различные части, из которых состоит ваша тема WordPress.

Как правило, вам нужно настроить их вручную с помощью кода, но с SeedProd вы можете визуально редактировать каждую часть своего веб-сайта с помощью конструктора страниц с перетаскиванием.
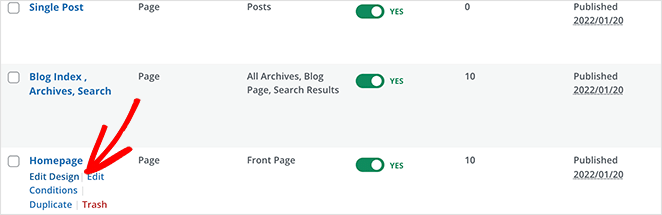
Чтобы настроить любую часть вашего веб-сайта, наведите указатель мыши на шаблон темы и нажмите ссылку «Редактировать дизайн». В этом руководстве мы начнем с главной страницы.

Шаг 3. Настройте дизайн своего сайта
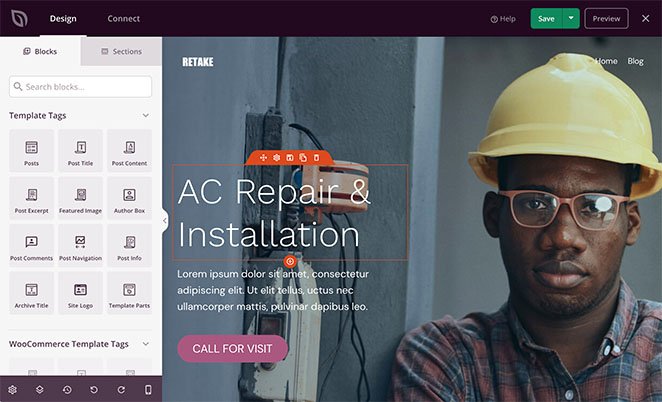
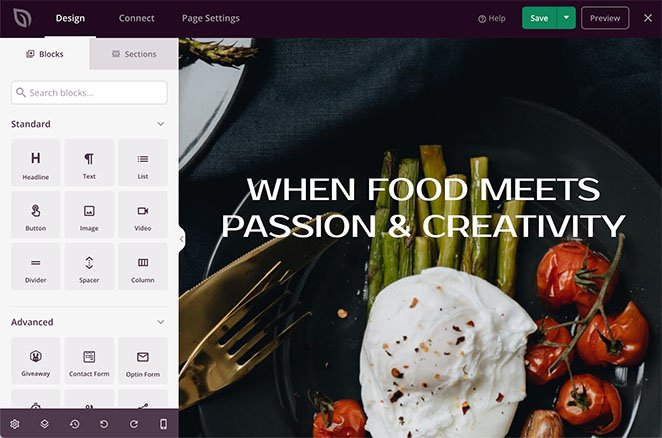
Вы увидите визуальный редактор страниц SeedProd, когда откроете шаблон темы. Слева у него есть блоки и разделы для добавления пользовательского контента, а справа — предварительный просмотр в реальном времени.

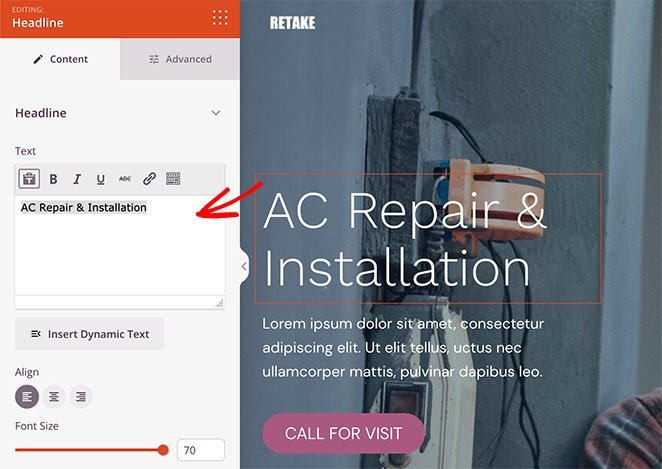
Вы можете щелкнуть любой элемент, чтобы увидеть его настройки и изменить дизайн и макет. Например, элемент заголовка позволяет редактировать содержимое, выравнивание, уровень заголовка и т. д.

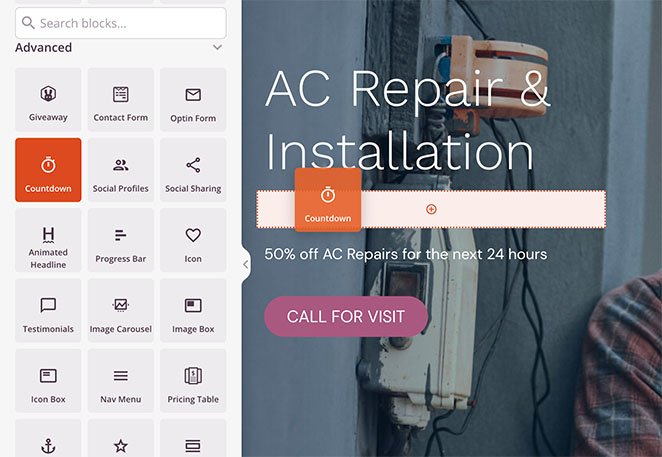
Также легко добавлять новые элементы в ваш дизайн. Просто перетащите блок слева и поместите его на предварительный просмотр в реальном времени.

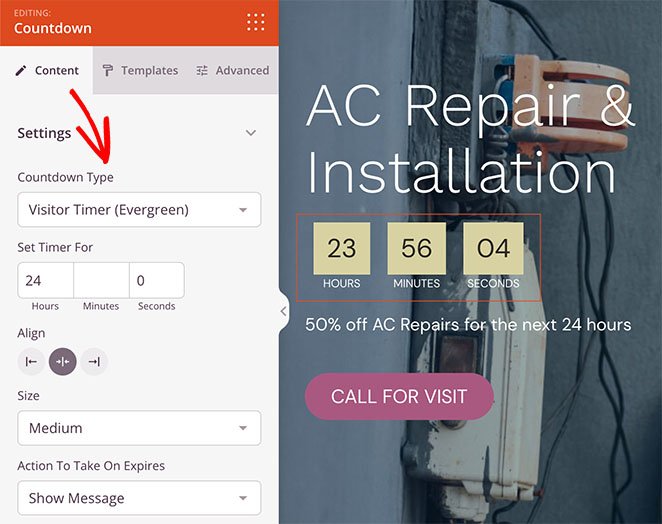
В этом примере мы использовали блок «Обратный отсчет». Таймеры обратного отсчета — отличный способ добавить срочности вашему сайту и побудить посетителей действовать, прежде чем пропустить.

Как и все блоки SeedProd, вы можете нажать на него, чтобы:
- Изменить тип таймера
- Отрегулируйте выравнивание таймера
- Добавить собственное сообщение
- Перенаправить пользователей по истечении таймера
- Изменить размер таймера
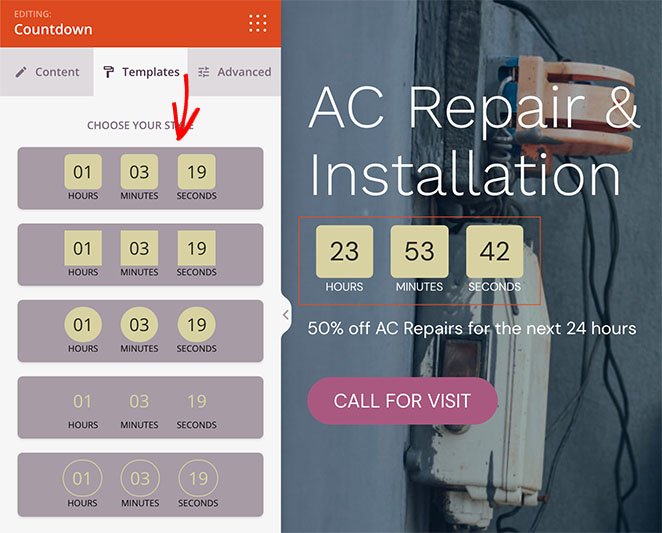
Вы также можете щелкнуть вкладку «Шаблоны», чтобы быстро выбрать другой стиль.

Шаг 4. Скройте изображения веб-сайта на мобильном устройстве с видимостью устройства
Скрыть изображения в мобильном представлении легко с помощью настроек SeedProd «Видимость устройства». Вы можете скрыть изображения по отдельности или целые части изображения одним щелчком мыши.
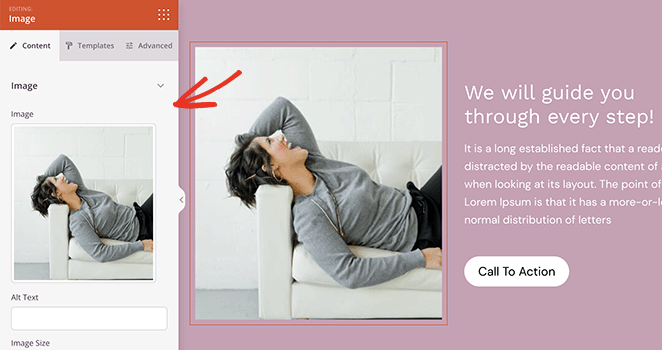
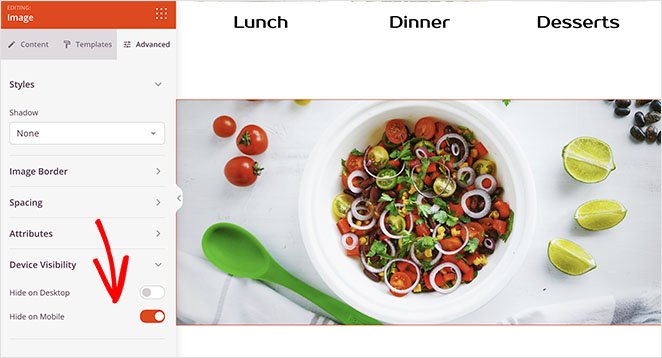
Чтобы скрыть изображения по отдельности, найдите изображение, которое хотите скрыть, затем нажмите на него, чтобы открыть настройки содержимого.

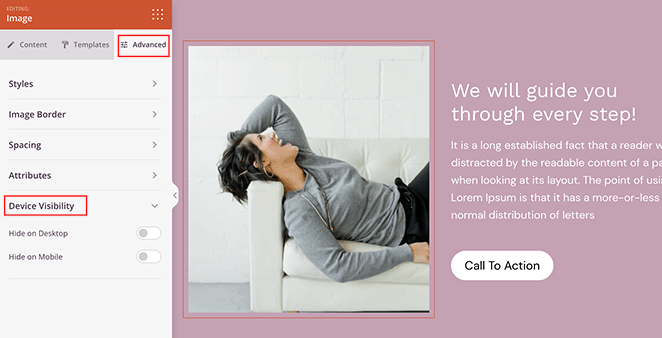
Затем перейдите на вкладку «Дополнительно» и разверните раздел «Видимость устройства».

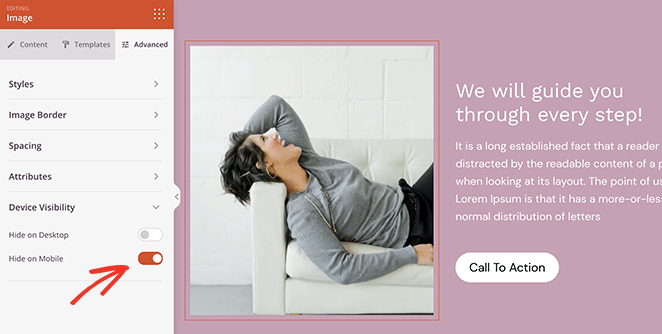
Чтобы скрыть изображение на мобильном устройстве, щелкните переключатель рядом с заголовком «Скрыть на мобильном устройстве».


Теперь это изображение будет отображаться только для посетителей настольных компьютеров и скрыто на мобильных устройствах.
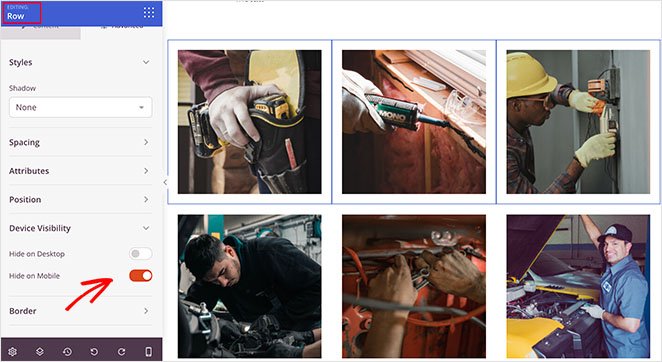
Вы можете выполнить те же действия, чтобы скрыть целые строки изображений с помощью SeedProd. Просто откройте настройки строки и на вкладке «Дополнительно» используйте настройки «Видимость устройства», чтобы скрыть строку изображения на мобильном устройстве.

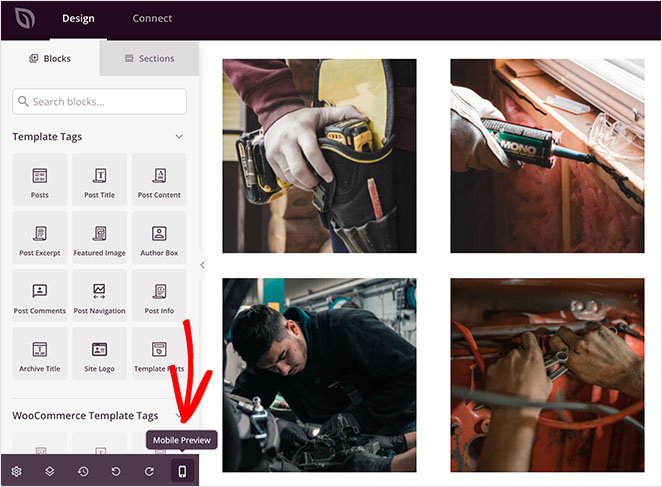
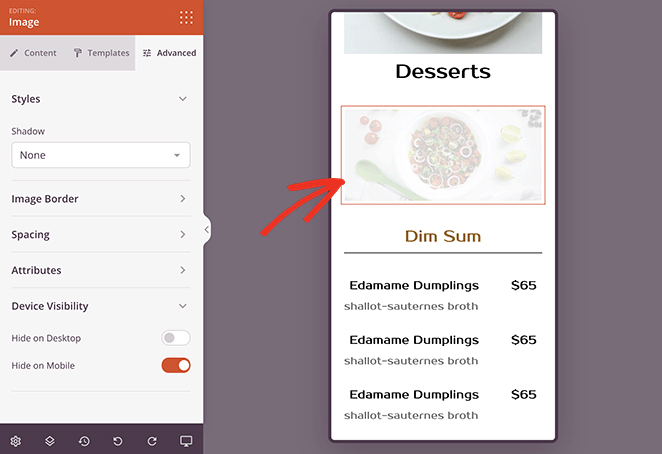
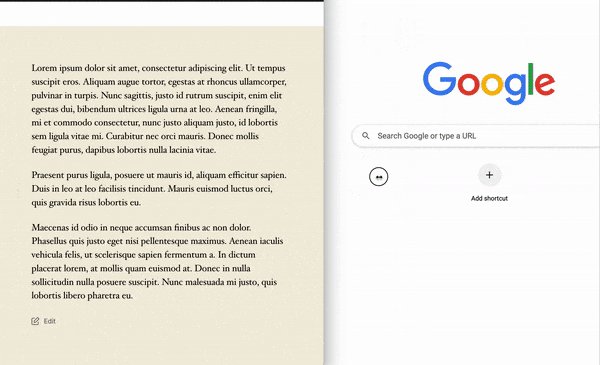
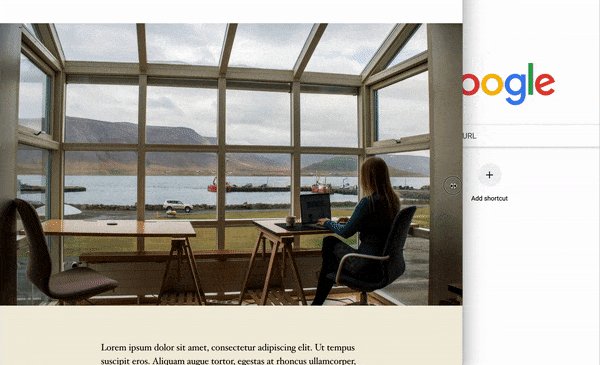
Вы можете просмотреть свои изменения, щелкнув значок «Предварительный просмотр для мобильных устройств» на нижней панели инструментов.

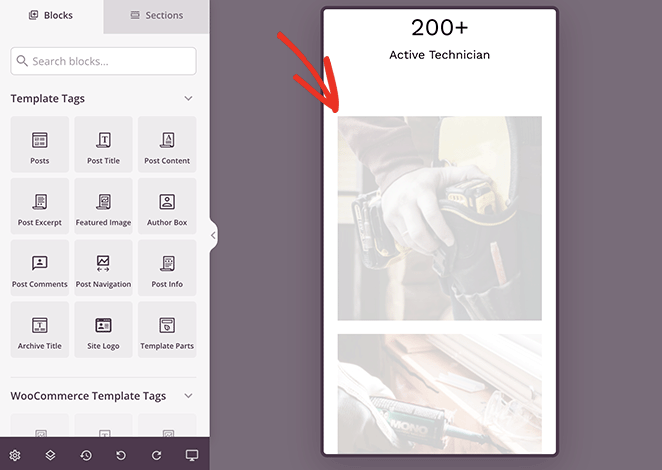
Любые «серые» изображения не будут видны посетителям мобильного сайта.

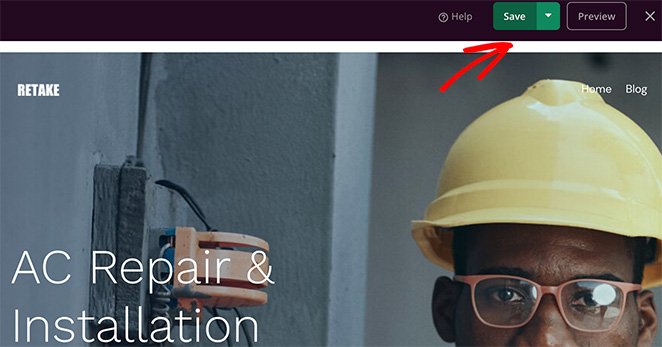
Когда вы довольны тем, как выглядит ваш дизайн, нажмите кнопку « Сохранить » в правом верхнем углу экрана.

Выполните описанные выше шаги, чтобы скрыть изображения в мобильном представлении для любого другого шаблона темы, например боковой панели, отдельных сообщений, страниц и т. д.
Шаг 5. Опубликуйте свой веб-сайт WordPress
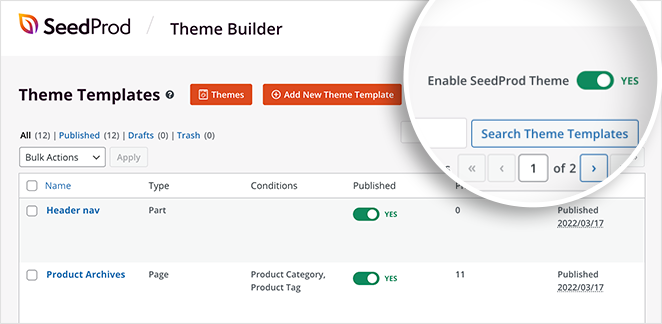
Когда вы будете готовы запустить свою пользовательскую тему, перейдите в SeedProd » Theme Builder и установите переключатель «Включить тему SeedProd» в положение «Вкл.».

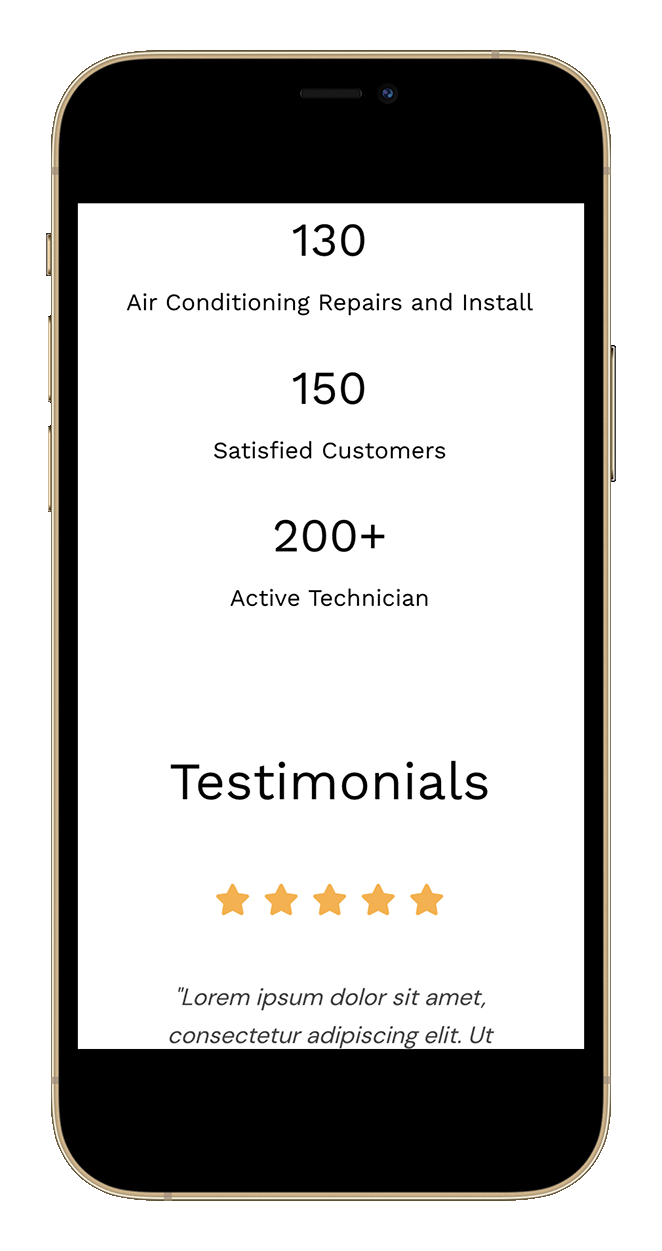
Теперь вы можете предварительно просмотреть свой веб-сайт, чтобы увидеть изменения. Как видно из этого примера, изображения, которые мы выбрали ранее, скрыты на мобильных устройствах.

Способ 2: скрыть изображения целевых страниц на мобильных устройствах с помощью SeedProd
Вы также можете использовать SeedProd, чтобы скрыть изображение в мобильном представлении для отдельных целевых страниц. Это отличное решение, если вы хотите сохранить существующую тему WordPress и создать целевые страницы с высокой конверсией в WordPress.
Шаг 1. Установите и активируйте SeedProd
Сначала выполните шаги, описанные выше, чтобы установить плагин SeedProd и активировать его на своем веб-сайте.
Примечание. Для этого метода вы можете использовать бесплатную версию SeedProd, так как настройки видимости устройства доступны для всех пользователей. Однако мы будем использовать SeedProd Pro для большего количества шаблонов целевых страниц.
Шаг 2. Выберите шаблон целевой страницы
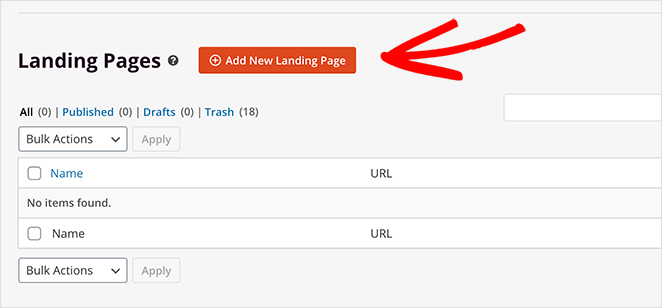
Затем перейдите в SeedProd » Целевые страницы и нажмите кнопку « Добавить новую целевую страницу ».

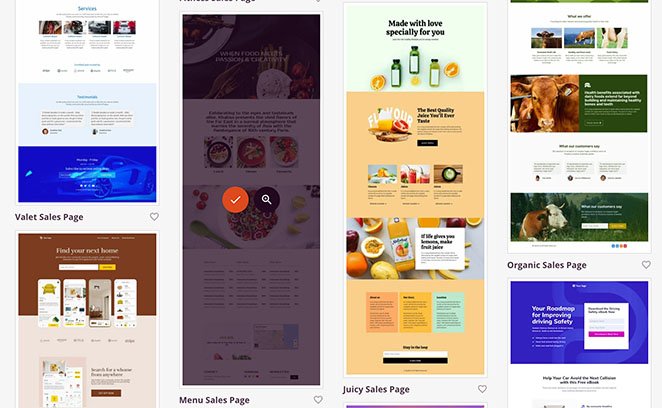
На следующей странице вы можете выбрать любой шаблон целевой страницы, в том числе:
- Вскоре
- Режим технического обслуживания
- 404 страница
- Продажи
- Вебинар
- Свинцовое сжатие
- Спасибо
- Авторизоваться
Когда вы найдете понравившийся шаблон, наведите на него курсор и щелкните значок галочки.

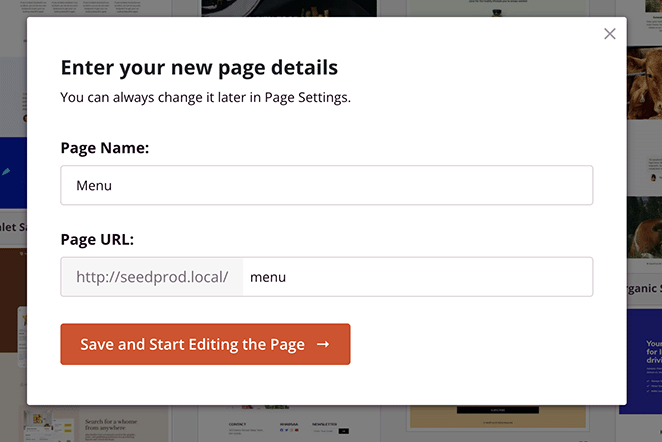
Затем вы можете дать своей целевой странице имя и нажать кнопку « Сохранить и начать редактирование страницы» .

Шаг 3. Настройте дизайн целевой страницы
Шаблон вашей целевой страницы откроется в том же конструкторе страниц, который мы использовали для настройки темы WordPress ранее. Он работает так же и включает в себя те же разделы и элементы, что и конструктор тем.

Единственные блоки, которые вы не можете использовать на своей целевой странице, — это теги шаблонов WordPress и WooCommerce. Эти блоки скрыты, потому что целевые страницы не используют динамический контент WordPress, такой как сообщения в блогах, категории, теги и т. д.
Вместо этого вы можете настроить целевую страницу с помощью:
- Розыгрыши
- Анимированные заголовки
- Оптин формы
- Таймеры обратного отсчета
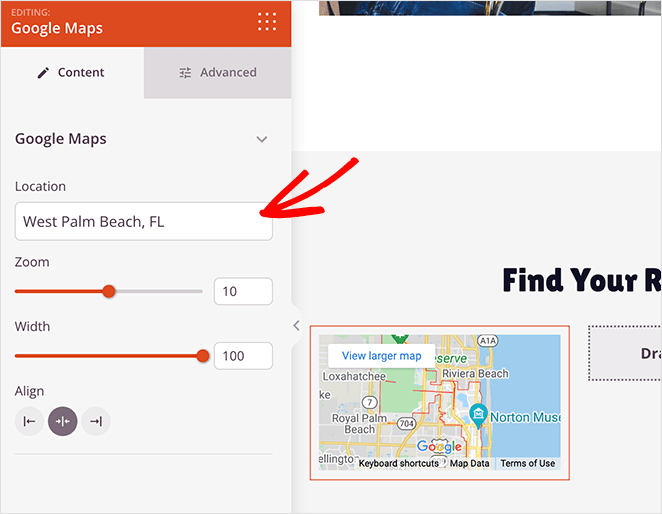
- Карты Гугл
- Вставки в социальных сетях
- И многое другое.

Шаг 4. Скройте изображения целевой страницы на мобильном устройстве с видимостью устройства
Вы можете скрыть изображения в мобильной версии на своей целевой странице так же, как и в конструкторе тем. Просто нажмите на изображение, которое хотите скрыть. Затем на вкладке «Дополнительно» установите переключатель «Скрыть на мобильном устройстве» в положение «Вкл.».

Изображение будет «затенено» при предварительном просмотре на мобильном устройстве, что указывает на то, что изображение скрыто для мобильных посетителей.

Продолжайте настраивать целевую страницу, пока не будете довольны ее внешним видом.
Шаг 5. Опубликуйте свою целевую страницу
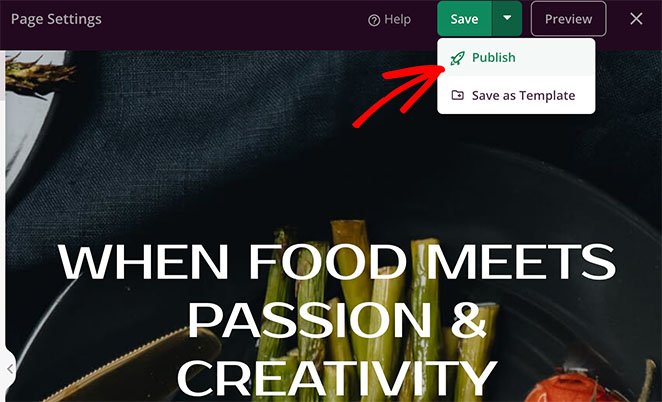
Чтобы опубликовать свою пользовательскую целевую страницу, щелкните стрелку раскрывающегося списка на кнопке « Сохранить ». Затем выберите опцию « Опубликовать ».

При предварительном просмотре целевой страницы на мобильном устройстве вы не сможете увидеть изображение, которое вы скрыли с помощью настроек видимости.

Способ 3: скрыть изображение в мобильном представлении с помощью CSS
Мы понимаем, что некоторые владельцы веб-сайтов предпочитают настраивать свои сайты вручную. По этой причине следующий метод покажет вам, как скрыть изображения на мобильных устройствах с помощью пользовательского CSS.
Примечание. Мы рекомендуем этот метод только в том случае, если вам удобно работать с языками программирования. Вы можете использовать встроенный настройщик WordPress, чтобы добавить пользовательский CSS на свой сайт.
Сначала найдите класс элемента содержимого, содержащего ваше изображение. Например, избранное изображение ваших сообщений в блоге. Затем вы можете скрыть его, используя следующий класс CSS:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Вам нужно будет заменить 'your-element-class' классом CSS, который содержит ваше изображение. Вам также может понадобиться настроить максимальную ширину устройства в соответствии с вашей темой WordPress и медиа-запросом.
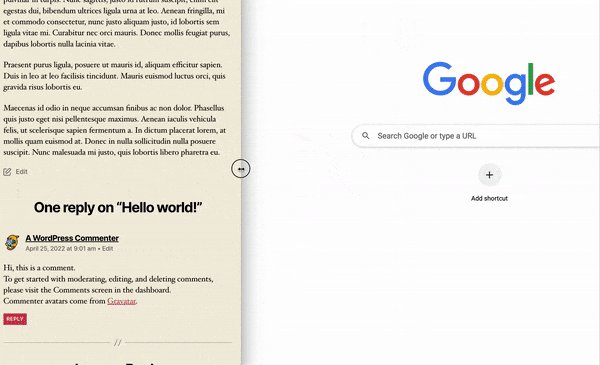
В этом примере мы скрыли избранное изображение публикации на мобильном устройстве, нацелившись на «класс img .featured-media»:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Как видите, изображение автоматически исчезает на экранах меньшего размера.

Вот оно!
Мы надеемся, что эта статья помогла вам узнать, как скрыть изображения в мобильном представлении на WordPress. Вам также может понравиться это руководство по добавлению поля автора в WordPress.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.

