Как скрыть заголовок для выбранных записей и страниц WordPress
Опубликовано: 2022-11-11Вы хотите скрыть заголовок для отдельных записей и страниц WordPress?
Заголовки могут быть полезны как для поисковых систем, так и для посетителей, но не каждая страница должна отображать заголовок в зависимости от ее дизайна.
В этой статье мы покажем вам, как скрыть заголовок для определенных записей и страниц WordPress.

Зачем скрывать заголовок в определенных сообщениях или страницах WordPress?
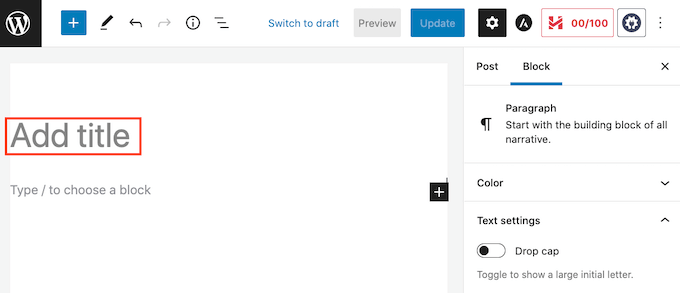
Когда вы создаете страницу WordPress или размещаете сообщение, первое, что вы увидите, — это поле «Добавить заголовок», в котором вы вводите свой заголовок.

Большинство тем WordPress отображают этот заголовок в верхней части страницы или поста. Описательный, релевантный заголовок может дать посетителям понять, что они находятся в нужном месте и чего ожидать от этой страницы.
Заголовки могут быть полезны, но не каждой странице или публикации нужен заголовок. Домашняя страница вашего веб-сайта является одним из распространенных примеров.
В других случаях вы можете захотеть отобразить заголовок страницы в другой области. Например, вы можете начать свою целевую страницу с привлекательного баннера, а затем показать заголовок ниже по странице.
В этом руководстве мы рассмотрим три различных способа скрыть заголовок записи или страницы в WordPress. Просто щелкните ссылки ниже, чтобы перейти к предпочтительному методу.
- Способ 1: удалить все заголовки сообщений в полнофункциональном редакторе сайта
- Способ 2. Скрыть заголовки на определенных сообщениях или страницах с помощью CSS
- Способ 3. Скрытие отдельных заголовков WordPress с помощью плагина
- Способ 4. Скрытие выбранных заголовков WordPress в пользовательском дизайне страниц
Способ 1: удалить заголовок сообщения с помощью полнофункционального редактора сайта
Если вы используете WordPress 5.9 или более позднюю версию и у вас есть тема WordPress, которая поддерживает полное редактирование сайта, вы можете использовать этот метод, чтобы удалить заголовок из всех сообщений или всех страниц.
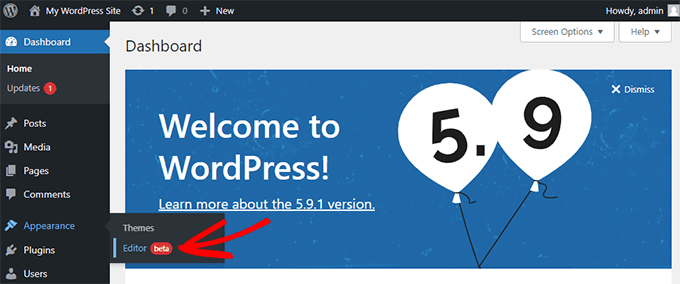
Не уверены, поддерживает ли ваша тема полное редактирование сайта?
Если это так, вы увидите пункт меню « Внешний вид» «Редактор» , доступный на панели управления WordPress.

После нажатия на «Редактор» запустится полноценный редактор сайта.
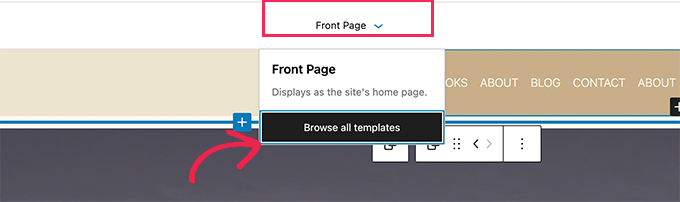
Отсюда вам нужно будет выбрать шаблон, который вы хотите отредактировать, щелкнув раскрывающийся список в верхней части страницы, а затем нажав «Просмотреть все шаблоны».

В этом примере мы отредактируем шаблон Single Post, чтобы мы могли скрыть все заголовки наших сообщений в блоге.
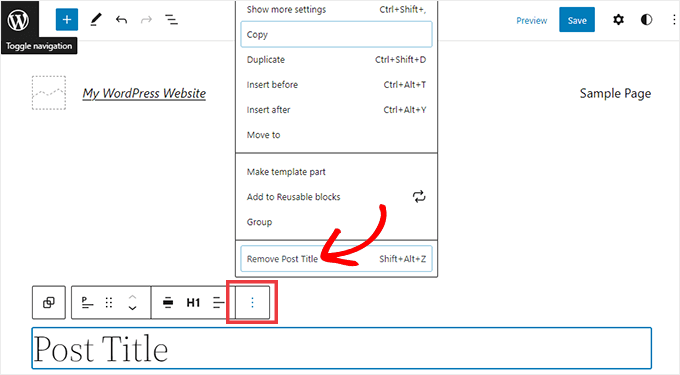
Чтобы скрыть заголовок, сначала вам нужно нажать на заголовок поста в блоге. Затем просто щелкните меню параметров с тремя точками и выберите параметр «Удалить заголовок сообщения» внизу.

Не забудьте нажать кнопку «Сохранить» в верхней части экрана после завершения настройки шаблона.
Вот и все, вы скрыли заголовок во всех своих сообщениях в блоге.
Если вы хотите скрыть заголовок только для определенных сообщений или страниц, вам подойдет следующий метод.
Способ 2: скрытие выбранных заголовков WordPress с помощью CSS
Вы можете скрыть заголовок страницы или публикации, добавив пользовательский код CSS в настройщик WordPress. Этот метод просто скрывает заголовок от ваших посетителей, но он по-прежнему загружается в HTML-код страницы.
Это означает, что поисковые системы по-прежнему могут использовать заголовок, чтобы помочь им понять содержимое вашей страницы, что хорошо для SEO вашего веб-сайта WordPress и может помочь вам получить больше трафика.
Мы покажем вам, как скрыть заголовок для определенных сообщений или страниц или для всех ваших сообщений и страниц.
Как скрыть заголовок на определенной записи или странице WordPress с помощью CSS
Чтобы скрыть заголовок страницы или поста с помощью CSS, достаточно знать его ID.
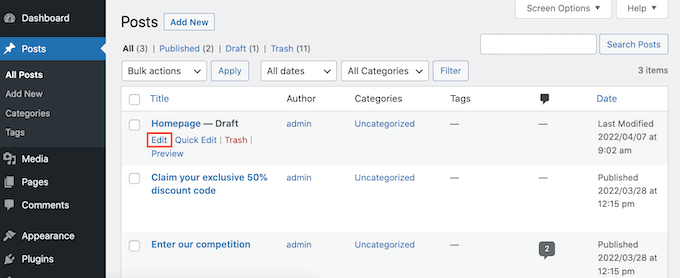
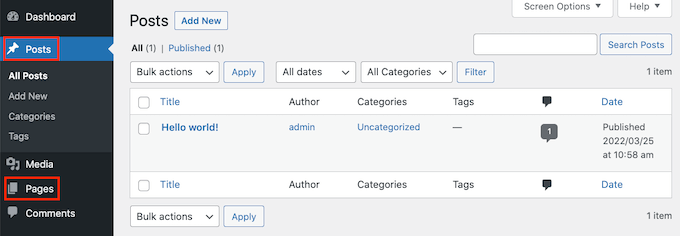
На панели инструментов WordPress перейдите либо в « Сообщения» »Все сообщения , либо в «Страницы» Все страницы . Затем найдите страницу или пост, заголовок которого вы хотите скрыть.
Теперь вы можете открыть этот пост или страницу для редактирования.

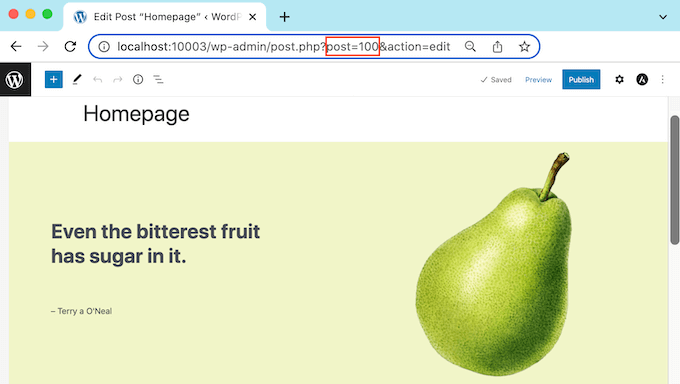
Теперь просто взгляните на URL-адрес в адресной строке вашего браузера.
Вы должны увидеть раздел «post=», за которым следует число. Например, «сообщение = 100».

Это идентификатор вашего поста. Запишите это число, так как вы будете использовать его в своем коде CSS.
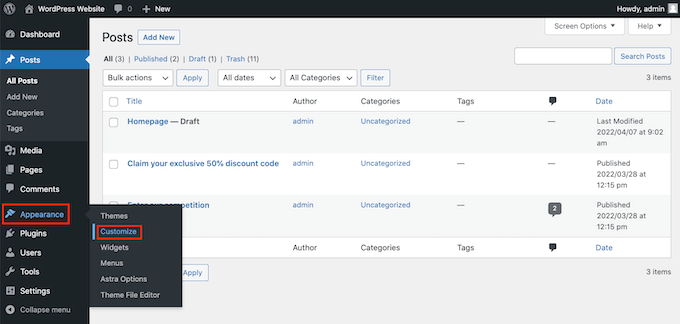
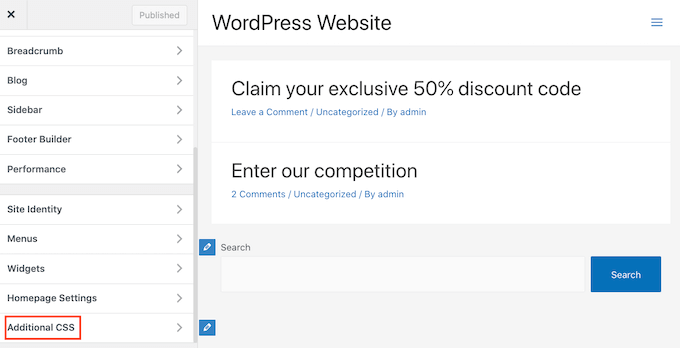
Теперь вы можете перейти в Внешний вид »Настроить .

Это запускает настройщик WordPress.
На боковой панели просто нажмите «Дополнительный CSS».

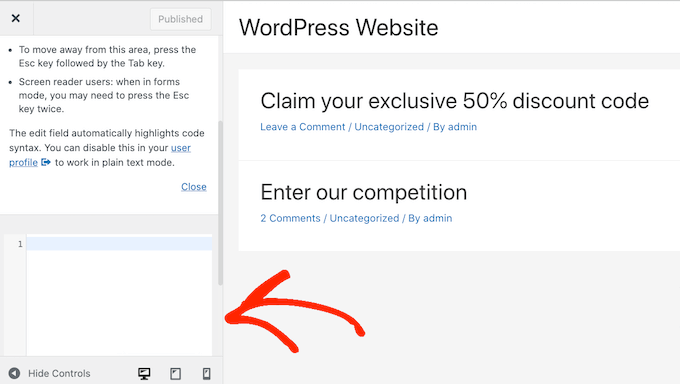
Теперь прокрутите вниз боковую панель.
Теперь вы должны увидеть небольшой текстовый редактор. Здесь вы будете вводить код CSS.

Если вы хотите скрыть заголовок сообщения, вам нужно использовать следующий код.
Просто убедитесь, что вы заменили «100» идентификатором сообщения, полученным на предыдущем шаге.
.postid-100 .entry-title {
display: none;
}
Если вы хотите скрыть заголовок страницы, вам нужно использовать немного другой код.
Еще раз убедитесь, что вы заменили «100» своим реальным идентификатором страницы.
.page-id-100 .entry-title {
display: none;
}
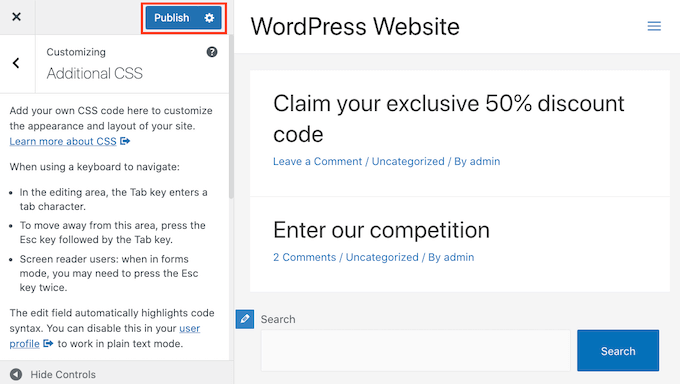
Далее просто прокрутите страницу вверх.
Затем вы можете нажать синюю кнопку «Опубликовать».

Теперь, если вы проверите эту страницу или сообщение, заголовок должен исчезнуть.
Название еще есть?
Если этот метод вам не помог, возможно, ваша тема WordPress использует другой класс CSS. Это означает, что идентификатор вашей страницы или сообщения будет отличаться от числа, указанного в его URL-адресе.
Чтобы получить правильный идентификатор, вам нужно будет использовать консоль разработчика вашего браузера.
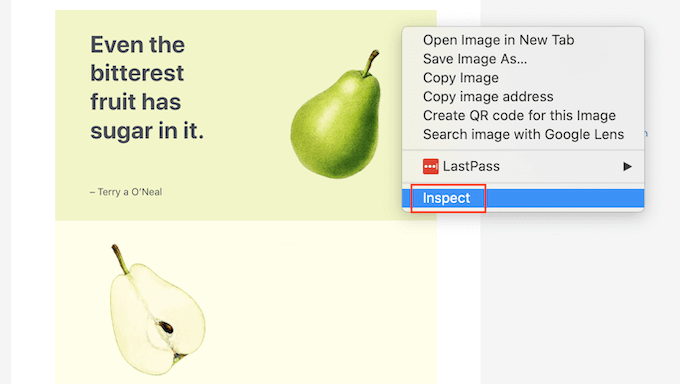
Для начала перейдите на страницу или разместите сообщение на своем веб-сайте WordPress. Затем вы можете открыть консоль разработчика вашего браузера.
Этот шаг зависит от того, какой веб-браузер вы используете. Например, если у вас Chrome, вы можете использовать сочетание клавиш Control+Shift+J в Windows или сочетание клавиш Command+Option+J на Mac.
Пользователи Chrome также могут щелкнуть, удерживая клавишу Control, в любом месте страницы или публикации, а затем выбрать «Проверить».

Если вы не знаете, как открыть консоль разработчика, вы всегда можете проверить веб-сайт своего браузера или официальную документацию для получения дополнительной информации.
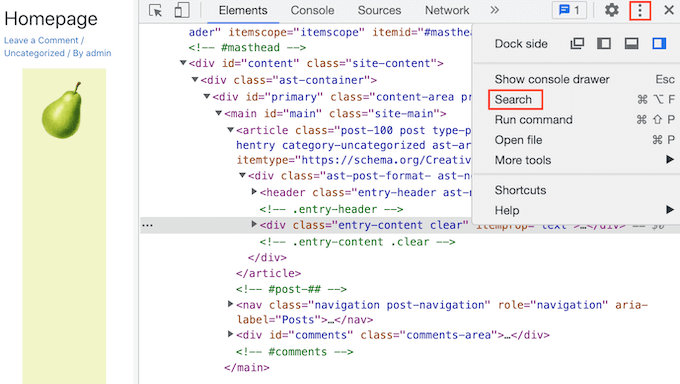
В консоли разработчика нажмите на значок с тремя точками. Затем вы можете выбрать «Поиск».

Теперь вы должны увидеть панель поиска в нижней части консоли разработчика.
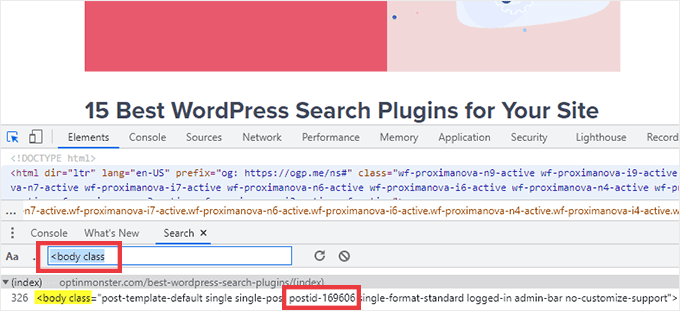
В этой строке введите <body class , затем просто нажмите клавишу Enter на клавиатуре.

Если вы смотрите на страницу WordPress, вы должны увидеть что-то похожее на следующее.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
В приведенном выше примере кода вы можете видеть, что значение «page-id» равно 78.
Если вы просматриваете сообщение WordPress, консоль должна показать что-то вроде:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
В этом примере значение «postid» равно 100. Теперь вы можете использовать это значение с кодом CSS, который мы предоставили на предыдущем шаге.
Просто добавьте этот код на свой веб-сайт с помощью настройщика WordPress, следуя описанному выше процессу.
Теперь вы можете взглянуть на страницу или сообщение. Название должно было исчезнуть.
Как скрыть заголовок на всех сообщениях или страницах с помощью CSS
Чтобы скрыть заголовки для всех ваших страниц и сообщений, скопируйте/вставьте следующее в текстовый редактор.
.entry-title {
display: none;
}
Вы хотите скрыть заголовки для всех своих страниц, но не для своих сообщений? Чтобы скрыть заголовки всех страниц, скопируйте/вставьте следующее в небольшой текстовый редактор.
.page .entry-title {
display: none;
}
Другой вариант — скрыть заголовок для всех ваших сообщений. Вы можете сделать это, используя следующий CSS.

.post .entry-title {
display: none;
}
Иногда вам может понадобиться скрыть заголовки для всех ваших сообщений и страниц.
Для этого добавьте следующее.
.entry-title {
display: none;
}
Способ 3: скрытие выбранных заголовков WordPress с помощью плагина
Вы можете легко скрыть заголовок для избранных сообщений и сообщений, используя Hide Page And Post Title. Этот бесплатный плагин позволяет скрыть заголовок любой страницы, публикации или даже пользовательских типов записей.
Сначала вам нужно установить и активировать плагин Hide Page And Post Title. Если вам нужна помощь, вы можете следовать нашему руководству по установке плагина WordPress.
После активации откройте страницу, публикацию или пользовательскую публикацию, которую хотите отредактировать.

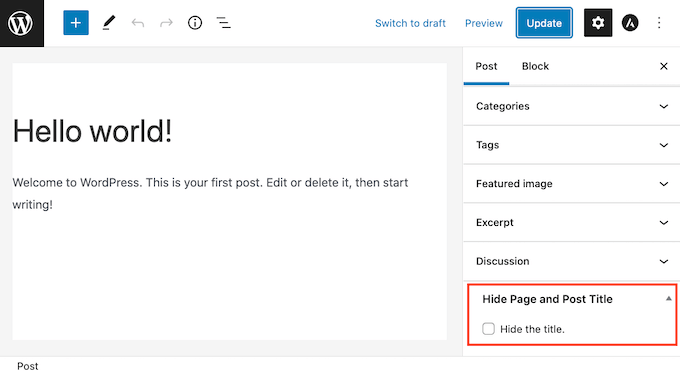
Теперь просто прокрутите вниз правую боковую панель.
Здесь вы найдете новое поле «Скрыть заголовок страницы и публикации».

Чтобы скрыть заголовок, просто установите флажок «Скрыть заголовок». Затем вы можете обновить или опубликовать этот пост как обычно.
Вот и все! Если вы посетите страницу, вы заметите, что заголовок исчез.
В какой-то момент вам может понадобиться восстановить эту страницу или заголовок сообщения.
Это просто. Просто откройте страницу или пост для редактирования. Затем нажмите, чтобы снять тот же флажок «Скрыть заголовок».
Не забудьте нажать кнопку «Обновить» в верхней части экрана. Теперь, если вы посетите эту страницу, заголовок должен снова появиться.
Метод 4: скрытие выбранных заголовков WordPress с помощью SeedProd
Другой вариант — скрыть заголовок с помощью плагина компоновщика страниц.
SeedProd — лучший плагин для создания страниц WordPress на рынке. Вы можете использовать этот плагин для простого создания пользовательских страниц или даже создать собственную тему WordPress.
Это означает, что вы можете легко скрыть заголовок на пользовательском дизайне страницы или в своей теме.
SeedProd поставляется с библиотекой шаблонов с более чем 150 шаблонами, которые вы можете использовать в качестве отправной точки для дизайна своих страниц. Давайте посмотрим, как легко удалить заголовок из одного из этих шаблонов тем.
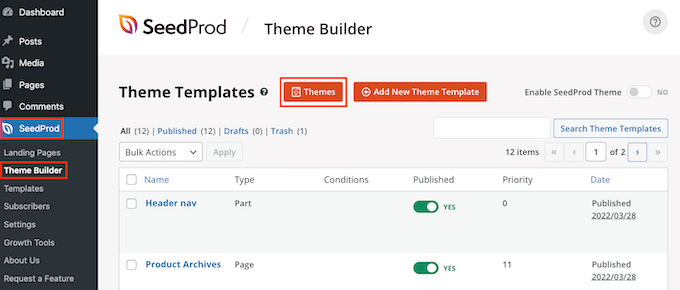
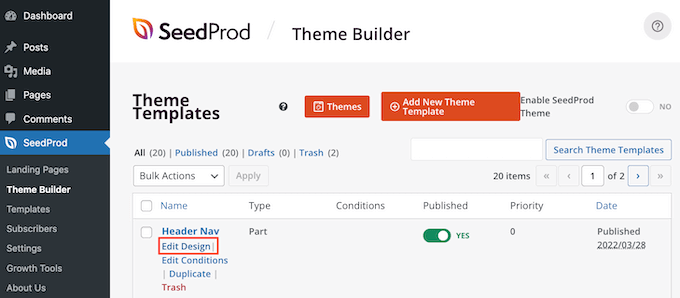
В панели инструментов WordPress перейдите в SeedProd » Template Builder . Затем вы можете нажать на кнопку Темы.

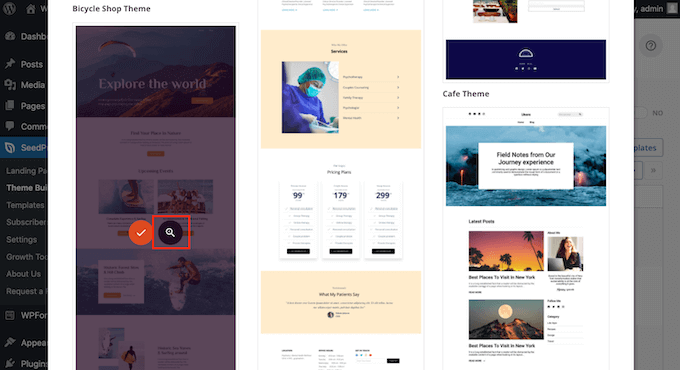
Это запускает библиотеку шаблонов SeedProd. Теперь вы можете просматривать все различные дизайны.
Чтобы рассмотреть шаблон поближе, просто наведите на него указатель мыши. Затем нажмите на значок увеличительного стекла.

Это откроет шаблон в новой вкладке.
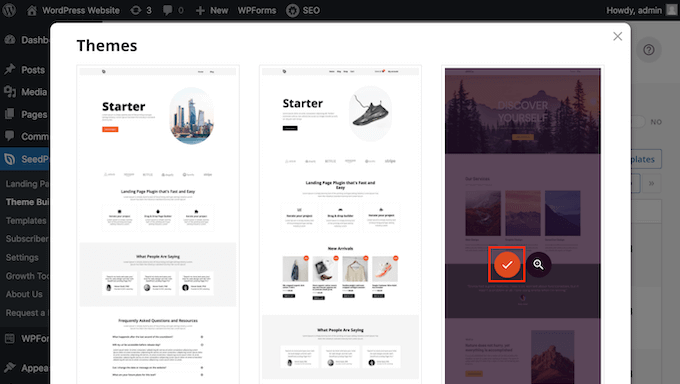
Когда вы найдете шаблон, который хотите использовать, наведите указатель мыши на этот шаблон. Затем просто нажмите на значок галочки.

Это добавит все дизайны этого шаблона на вашу панель управления WordPress.
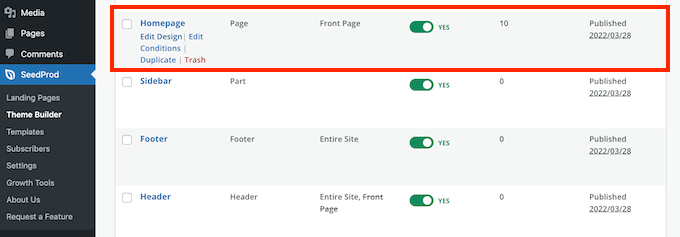
Обычно для разных типов контента используются разные дизайны.

Вы можете использовать эти шаблоны, чтобы скрыть заголовок для различных типов контента. Например, многие шаблоны SeedProd имеют отдельный дизайн для главной страницы.
Чтобы скрыть заголовок вашей домашней страницы, вам просто нужно отредактировать шаблон домашней страницы.

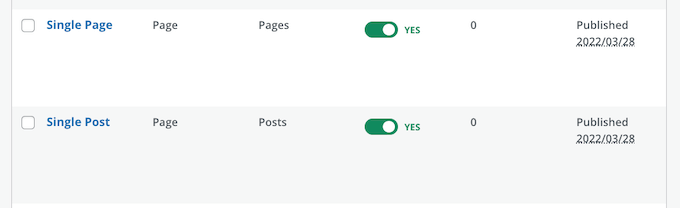
Чтобы скрыть заголовок для всех ваших сообщений, вам, как правило, потребуется отредактировать шаблон отдельного сообщения.
Между тем, если вы хотите скрыть заголовок со своих страниц, вы обычно редактируете шаблон SeedProd Single Page.

Чтобы отредактировать шаблон, наведите на него указатель мыши.
Затем вы можете продолжить и щелкнуть ссылку «Редактировать дизайн».

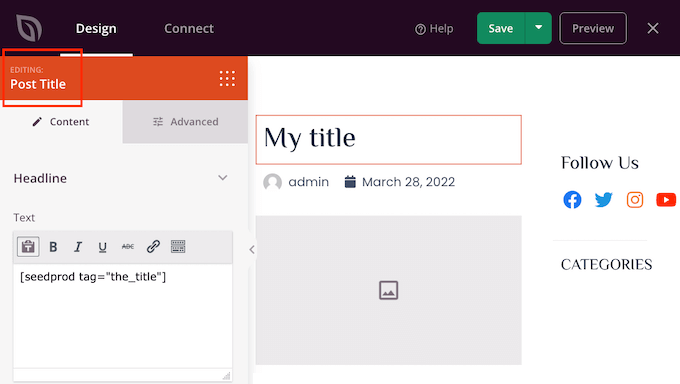
Это откроет этот дизайн в редакторе перетаскивания SeedProd. Чтобы скрыть заголовок, найдите заголовок поста или страницы.
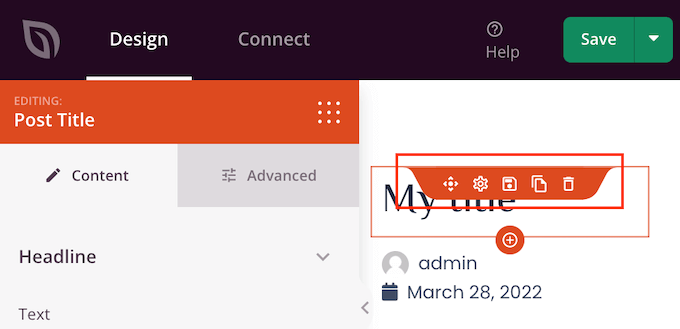
Как только вы заметите этот заголовок, нажмите на него. На боковой панели SeedProd теперь будут отображаться все настройки для выбранной области.
В верхней части этой панели вы должны увидеть заголовок публикации или заголовок страницы.

Убедившись, что вы выбрали правильную область, наведите указатель мыши на заголовок записи или страницы в главном редакторе SeedProd.
Теперь вы должны увидеть ряд элементов управления.

Чтобы удалить заголовок из этого дизайна, просто нажмите на значок корзины.
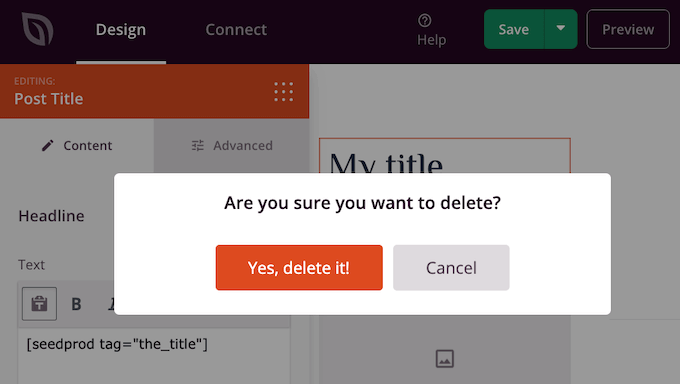
SeedProd спросит, действительно ли вы хотите удалить заголовок. Чтобы удалить его, просто нажмите «Да, удалить!».

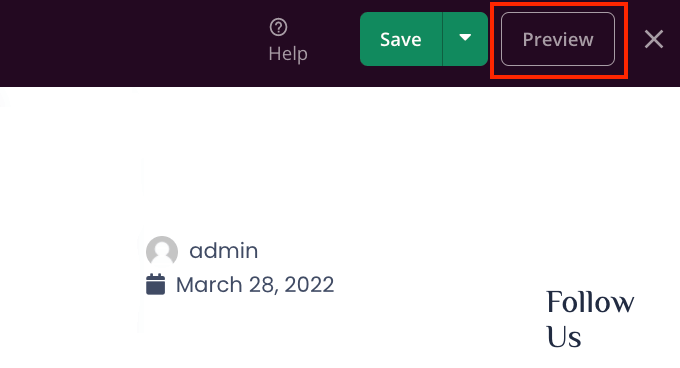
Название теперь исчезнет из вашего дизайна.
Чтобы увидеть, как это будет выглядеть на вашем сайте, нажмите кнопку «Предварительный просмотр».

Когда вы довольны своим дизайном, нажмите кнопку «Опубликовать».
В зависимости от того, как настроен ваш сайт, вам может потребоваться удалить заголовок из некоторых дополнительных шаблонов. Например, вы можете захотеть скрыть заголовок для всех ваших сообщений и страниц. В этом случае вам, как правило, потребуется отредактировать шаблоны «Одно сообщение» и «Одностраничный».
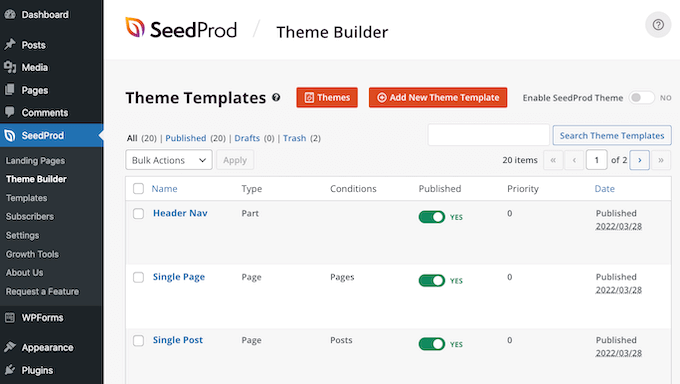
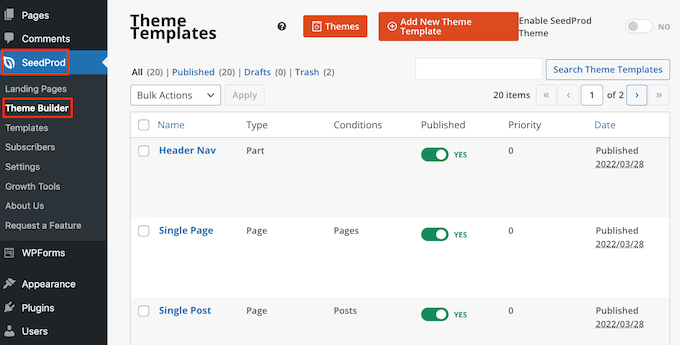
Если вы не уверены, это может помочь просмотреть все дизайны, составляющие вашу тему. Для этого просто перейдите в SeedProd »Theme Builder .

Теперь вы должны увидеть список всех ваших различных дизайнов. Теперь вы можете редактировать любой из этих шаблонов, следуя описанному выше процессу.
Часто задаваемые вопросы о скрытии заголовка для выбранных страниц и сообщений
Прежде чем скрывать заголовки страниц или сообщений, следует подумать о некоторых последствиях, например о влиянии этого действия на поисковую оптимизацию вашего веб-сайта.
При этом вот некоторые из наиболее часто задаваемых вопросов о сокрытии страницы и заголовка публикации.
Почему я не могу просто оставить поле «Добавить заголовок» пустым?
Когда дело доходит до сокрытия заголовка, кажется, что это легко исправить. Когда вы создаете свою страницу, просто оставьте поле заголовка пустым.
Сначала кажется, что это решает проблему. WordPress покажет этот пост посетителям без заголовка. Однако есть несколько проблем.
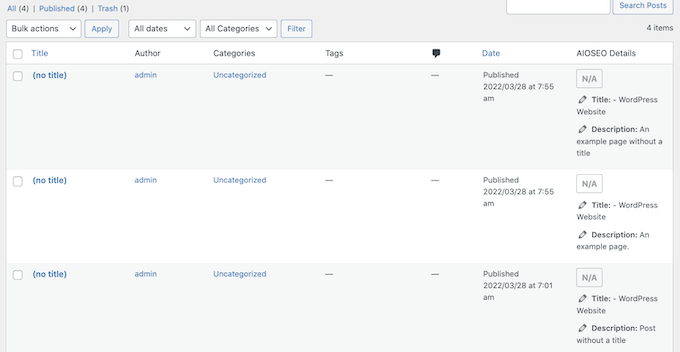
Во-первых, эта страница или запись будут отображаться как «(без заголовка)» на панели управления WordPress. Это затрудняет отслеживание ваших страниц.
Если вы создаете много разных сообщений типа «(без названия)», то как узнать, какая из них является вашей страницей контактов? И какая страница является вашей домашней страницей?

WordPress также использует заголовок для создания URL-адреса страницы.
Если вы не укажете заголовок, по умолчанию WordPress использует вместо него число, например «www.mywebsite/8».
Посетители часто используют URL-адрес, чтобы помочь им понять, где они находятся на вашем веб-сайте WordPress, поэтому «www.mywebsite/8» не особенно полезен.
Этот расплывчатый URL-адрес не является постоянной ссылкой для SEO, поэтому поисковым системам может быть сложнее понять, о чем ваш контент, и включить его в соответствующие результаты поиска.
Повлияет ли скрытие заголовка страницы или поста на SEO?
Если вы предпочитаете скрывать заголовок страницы или поста, вам нужно потратить дополнительное время на точную настройку остальной части SEO-оптимизации WordPress, включая установку SEO-заголовка. Это поможет убедиться, что поисковые системы понимают содержание вашей страницы даже без заголовка.
Здесь вам понадобится хороший SEO-плагин, так как WordPress не позволяет вам делать это по умолчанию.
Мы рекомендуем использовать AIOSEO, лучший SEO-плагин для WordPress на рынке. Этот удобный для начинающих SEO-инструментарий используется более чем на 3 миллионах веб-сайтов.
Если вам нужна помощь в начале работы, обратитесь к нашему руководству о том, как правильно настроить All-in-One SEO в WordPress.
Чтобы убедиться, что ваши заголовки оптимизированы, вы можете ознакомиться с нашим руководством по использованию анализатора заголовков в AIOSEO.
Мы надеемся, что эта статья помогла вам узнать, как скрыть заголовок для отдельных записей и страниц WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна и лучшие плагины для целевых страниц WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
