Как выделить пункт меню в WordPress
Опубликовано: 2022-12-26Вы хотите выделить пункт меню на своем сайте WordPress?
Выделение пункта меню действительно может помочь вам привлечь внимание пользователя к определенной области вашего меню. Это может быть здорово, если вы хотите выделить страницу «Цены» или «Свяжитесь с нами» на своем веб-сайте.
В этой статье мы покажем вам, как легко выделить элемент меню в WordPress с помощью кода CSS.

Почему вы должны выделить пункт меню?
Навигационное меню — это список ссылок, указывающих на важные разделы вашего сайта. Обычно они представлены в виде горизонтальной полосы в верхней части каждой страницы на веб-сайте WordPress.
Это навигационное меню создается путем добавления различных пунктов меню. Подробнее читайте в нашей статье о том, как добавить меню навигации в WordPress.
Выделенный пункт меню может быть отличным способом привлечь внимание пользователя к вашему наиболее заметному призыву к действию. Глаза посетителей будут автоматически прикованы к пункту меню, когда они посетят ваш сайт.

Добавив эту функцию, вы можете создать удобный веб-сайт и выделить важные пункты меню, которые вы хотите, чтобы ваши пользователи проверили.
При этом давайте посмотрим, как можно выделить элемент меню в WordPress с помощью CSS.
- Способ 1. Выделение пункта меню с помощью полнофункционального редактора сайта
- Способ 2. Выделение пункта меню с помощью настройщика тем
- Настройка подсветки пунктов меню
Способ 1. Выделение пункта меню с помощью полнофункционального редактора сайта
Если вы используете тему с поддержкой блоков, у вас будет полноценный редактор сайта вместо старого настройщика тем. Вы также можете легко выделить пункт меню в нем.
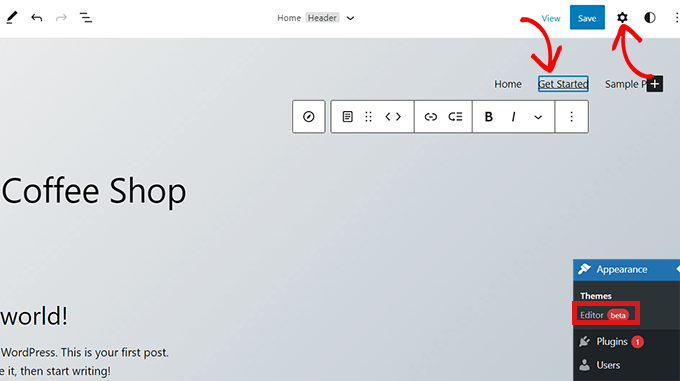
Сначала перейдите в « Внешний вид» Редактор на панели администратора WordPress. Это направит вас к полному редактору сайта.
Здесь просто дважды щелкните элемент меню, который вы хотите выделить, а затем щелкните значок шестеренки вверху. Это немедленно откроет блок «Настройки» этого конкретного пункта меню.

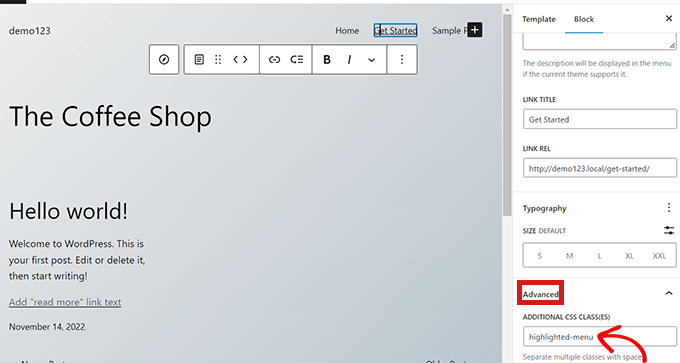
Просто прокрутите вниз в блоке «Настройки» до вкладки «Дополнительно» и щелкните значок стрелки рядом с ней, чтобы развернуть вкладку.
Это откроет поле «Дополнительный класс CSS», где вам просто нужно написать в поле highlighted-menu .

Затем нажмите кнопку «Сохранить» в верхней части страницы, чтобы сохранить изменения.
После этого вам нужно будет добавить немного CSS в вашу тему для эффекта подсветки. Вы можете либо исправить отсутствующий настройщик темы, либо использовать плагин фрагмента кода, чтобы добавить код CSS.
Как добавить фрагменты CSS с помощью WPCode
Для добавления CSS в WordPress мы рекомендуем использовать WPCode, потому что это самый простой способ добавить любой пользовательский код в WordPress.
Сначала вам нужно установить и активировать бесплатный плагин WPcode. Для получения дополнительных инструкций ознакомьтесь с нашим руководством по установке плагина WordPress.
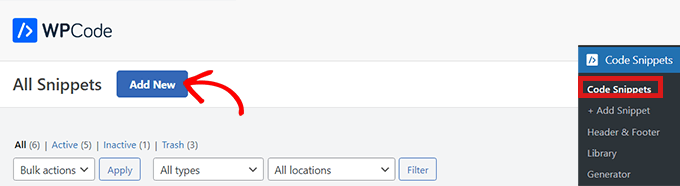
После активации перейдите к Code Snippets »Add Snippet из панели администратора WordPress. Теперь нажмите на кнопку «Добавить новый».

Вы перейдете на страницу «Добавить фрагмент».
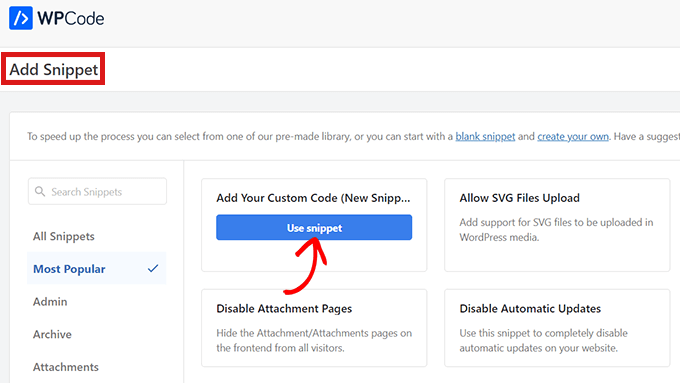
Здесь наведите указатель мыши на параметр «Добавить собственный код (новый фрагмент)» и просто нажмите кнопку «Использовать фрагмент» под ним.

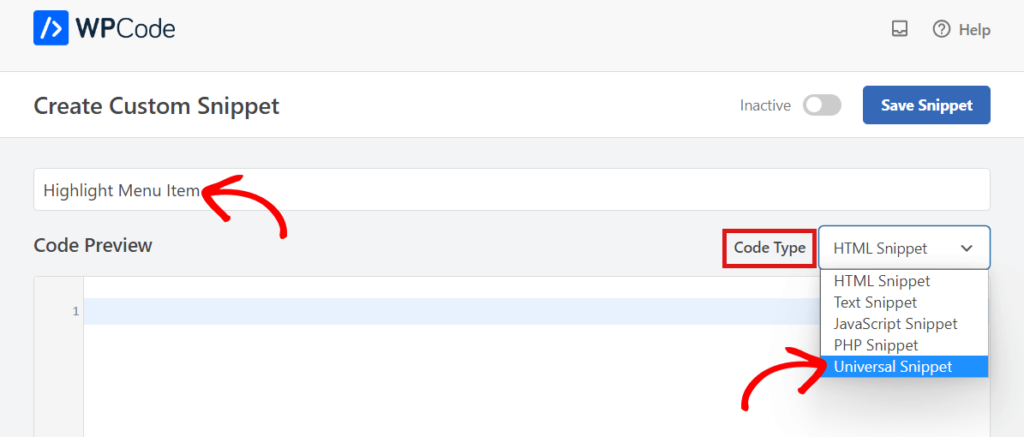
Теперь, когда вы находитесь на странице «Создать пользовательский фрагмент», начните с выбора имени и «Типа кода» для своего фрагмента CSS.
Вы можете выбрать любое имя, которое вам нравится.

Затем просто щелкните раскрывающееся меню рядом с параметром «Тип кода» справа, а затем выберите параметр «Универсальный фрагмент».
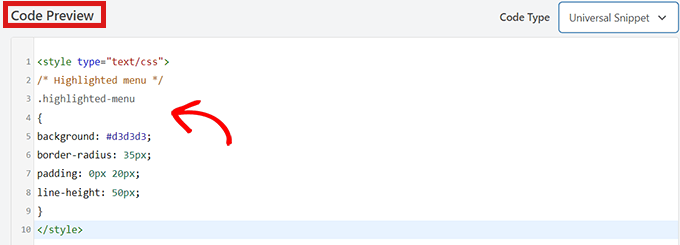
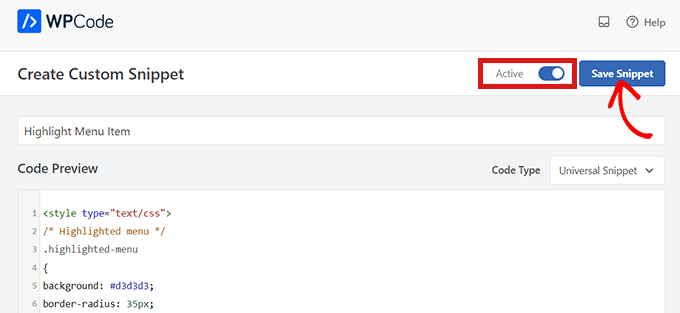
После этого скопируйте/вставьте следующий код CSS в «Предварительный просмотр кода».
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
Не забудьте включить теги стиля, как вы видите в строках 1 и 10 ниже.

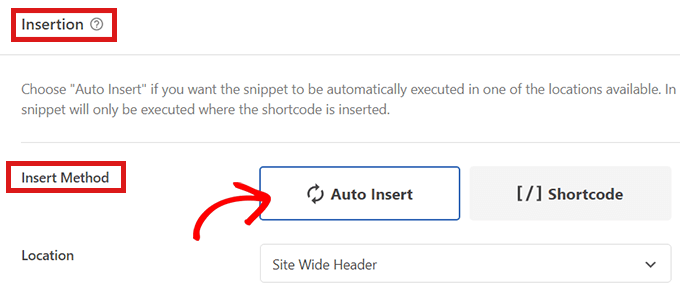
После вставки кода перейдите в раздел «Вставка», прокрутив вниз.
Здесь просто выберите режим «Автоматическая вставка», чтобы код мог автоматически выполняться на всем вашем веб-сайте.

Теперь перейдите в верхнюю часть страницы и переключите переключатель с «Неактивно» на «Активно».
Затем просто нажмите кнопку «Сохранить фрагмент».

Теперь вы успешно выделили пункт меню в WordPress с помощью полнофункционального редактора сайта.
Вот как будет выглядеть ваш пункт меню после добавления кода CSS.


Как получить доступ к настройщику тем с помощью блочной темы
Если вы хотите использовать настройщик тем и использовать тему FSE, просто скопируйте и вставьте приведенный ниже URL-адрес в свой браузер. Не забудьте заменить «example.com» на доменное имя вашего сайта.
https://example.com/wp-admin/customize.php
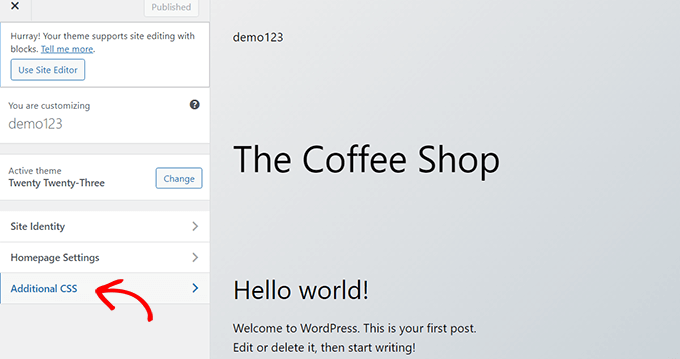
Здесь вам просто нужно щелкнуть вкладку «Дополнительные CSS».

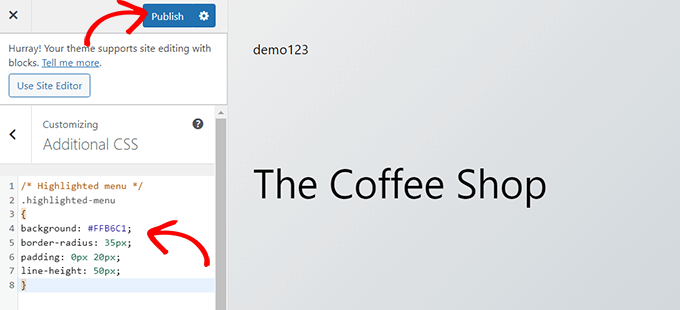
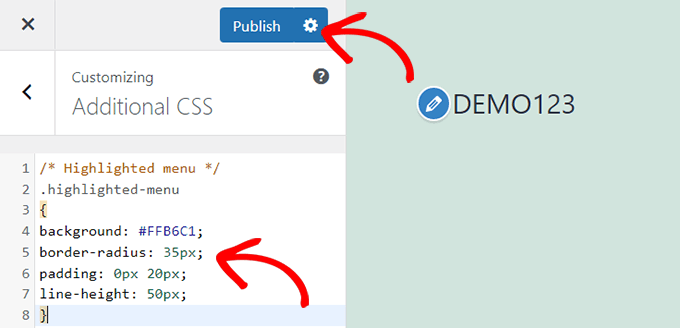
Теперь разверните поле «Дополнительный CSS», а затем просто скопируйте/вставьте следующий фрагмент кода.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
После этого просто нажмите кнопку «Опубликовать» вверху.

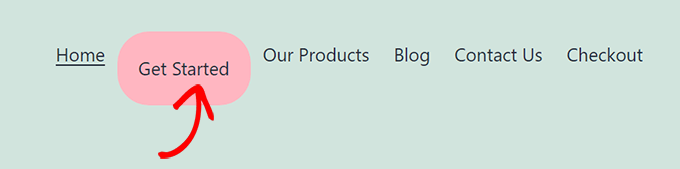
Это все, что нужно, чтобы выделить пункт меню.
Когда вы закончите, это должно выглядеть примерно так на вашем сайте:

Способ 2. Выделение пункта меню с помощью настройщика тем
Если вы используете тему без блокировки, то, вероятно, по умолчанию у вас будет включен настройщик темы. Выделение пункта меню в настройщике темы — довольно простой процесс.
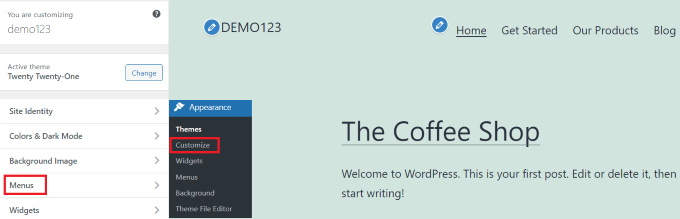
Во-первых, просто перейдите в « Внешний вид» «Настроить» на панели инструментов WordPress, чтобы запустить настройщик темы. Когда откроется настройщик темы, просто нажмите на вкладку «Меню».

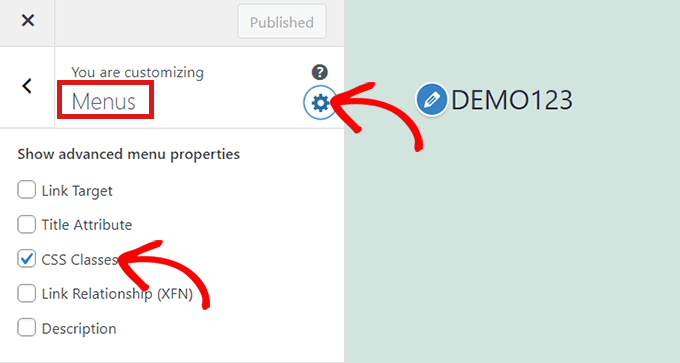
Когда вы окажетесь в разделе «Меню», просто нажмите на значок шестеренки в правом верхнем углу, чтобы отобразить дополнительные свойства.
Теперь просто установите флажок «Классы CSS».

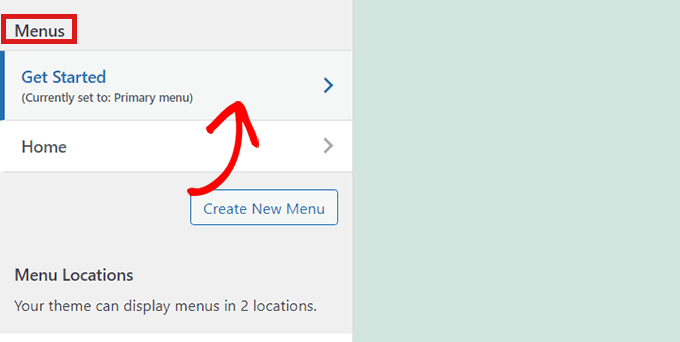
После этого прокрутите вниз до раздела «Меню».
Если на вашем веб-сайте есть несколько меню, просто нажмите на меню, пункты меню которого вы хотите выделить.

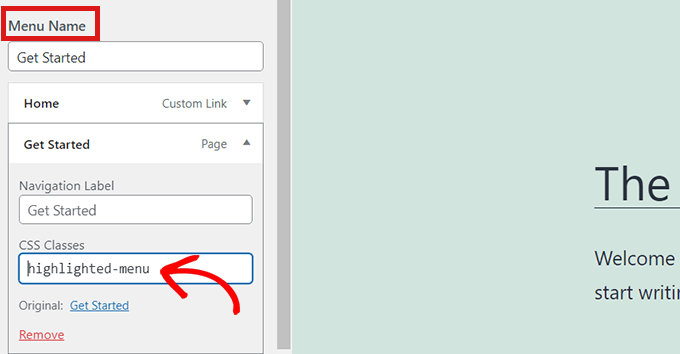
Откроется новая вкладка, где вы можете выбрать пункт меню, который хотите выделить. Это может быть «Начало работы», как в нашем примере, или это может быть ваша страница контактной формы или ссылка на ваш интернет-магазин.
Просто нажмите на пункт меню по вашему выбору, который развернет его, чтобы отобразить некоторые параметры. Нажмите на поле «Классы CSS».
Все, что вам нужно сделать, это написать 'highlighted-menu' в поле. Вы можете добавить этот класс CSS в несколько пунктов меню, и все они будут выделены.

Затем просто перейдите на вкладку «Дополнительные CSS» в настройщике темы.
Теперь просто скопируйте и вставьте следующий код CSS.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Поздравляем! Вы успешно выделили пункт меню.
Примечание. В вашей теме может отсутствовать поле «Дополнительный CSS» в настройщике темы. Если нет, проверьте настройки темы, чтобы узнать, как добавить собственный CSS. Если вы не можете найти его, вы можете связаться с разработчиком или добавить его с помощью WPCode.

Настройка подсветки пунктов меню
Теперь, когда вы выделили элемент меню, вы можете изменить код CSS, чтобы настроить элемент меню так, как вам нравится.
Например, вы можете изменить цвет фона вашего пункта меню.

Просто найдите следующий код в фрагменте CSS, который вы только что вставили.
background: #FFB6C1
Найдя его, вы можете просто заменить номер кода розового цвета на шестнадцатеричный код любого цвета по вашему выбору:
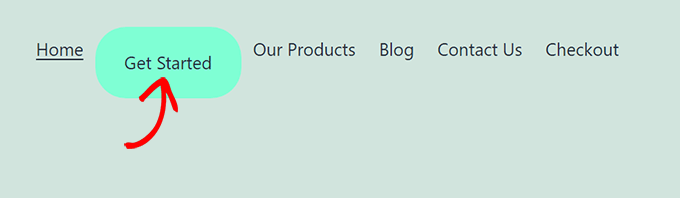
background: #7FFFD4;
Выше приведен шестнадцатеричный код аквамарина.

Вы можете ознакомиться с нашим руководством, чтобы легко добавить пользовательский CSS для других идей о том, как настроить выделенный пункт меню.
После того, как вы удовлетворены своим выбором, просто нажмите кнопку «Опубликовать» в настройщике темы или «Сохранить фрагмент» в WPCode, чтобы сохранить изменения.
Мы надеемся, что эта статья помогла вам научиться выделять значок меню в WordPress. Вы также можете ознакомиться с нашим руководством для начинающих о том, как стилизовать навигационные меню WordPress, или с нашим экспертным выбором обязательных плагинов WordPress для развития вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
