Как нанять веб-дизайнера: руководство «Все, что вам нужно знать»
Опубликовано: 2022-04-10Если вам нужен высококачественный веб-сайт для вашего бизнеса и вы не хотите тратить десятки или сотни часов на изучение дизайна, лучше всего нанять веб-дизайнера. К сожалению, любой может претендовать на звание веб-дизайнера, но не каждый может добиться результатов.
Это руководство о том, как нанять веб-дизайнера, поможет вам найти того, кто действительно может создать нужный вам сайт, за шесть шагов:
- Поймите, что вы ищете
- Поиск дизайнера
- Внимательно изучите портфолио
- Связаться с предыдущими клиентами
- Связаться с дизайнером
- Заключить договор

Обязательно сохраните эту статью, чтобы вы могли обращаться к ней при вводе каждого нового шага в процессе!
Как нанять веб-дизайнера за шесть шагов
1. Поймите, что вы ищете
Прежде чем вы сможете найти подходящего человека для работы, вам нужно знать, что это за работа. В частности, есть пять частей информации, которые вам необходимо знать:
- Какой дизайнер вам нужен. Есть три типа веб-дизайнеров. Тип, о котором вы, вероятно, подумали в первую очередь, — это графический дизайнер, который создает графический макет веб-сайта. Есть также дизайнеры UX, которые сосредотачиваются на том, как клиенты воспринимают ваш бренд и продукты, и дизайнеры пользовательского интерфейса, которые сосредотачиваются на том, как клиенты взаимодействуют с технологиями вашего сайта. Многие веб-дизайнеры обладают навыками более чем в одной из этих областей.
- Какую систему управления контентом (CMS) вы хотите использовать. Системы управления контентом, такие как WordPress, используются для организации вашего сайта. Многие веб-дизайнеры специализируются на работе с конкретной CMS.
- Какие сроки выполнения данной работы. Вы должны знать, когда вы хотите выпустить веб-сайт и сколько времени у вашего дизайнера будет над ним работать. Вы также можете рассмотреть вопрос о найме постоянного веб-дизайнера или поиске веб-дизайнера, который предлагает какой-либо пакет постоянного обслуживания, чтобы вам не приходилось заниматься обновлениями сайта самостоятельно.
- Каков ваш бюджет. Веб-дизайнер может стоить от нескольких сотен долларов до нескольких тысяч. Заранее установив бюджет, вы сможете быстро сузить круг потенциальных дизайнеров.
- Какая структура оплаты. Здесь есть два основных варианта: либо платить почасовую ставку, либо платить за проект. Лично я рекомендую всегда искать дизайнеров, которые принимают оплату за проект, так как это гарантирует, что вы не выходите за рамки своего бюджета.
Вы также захотите ознакомиться с некоторыми основными терминами веб-дизайна, чтобы знать, что искать в портфолио; Я поделюсь некоторыми из них в третьем шаге.
2. Поиск дизайнера

Следующий шаг в том, как нанять веб-дизайнера, — начать поиск. Есть четыре способа сделать это:
Посмотрите на сайты, которые вам нравятся
На некоторых веб-сайтах имя дизайнера указано внизу каждой страницы, поэтому, если вы увидите понравившийся веб-сайт, вы сможете выяснить, кто его разработал, прокрутив страницу вниз.
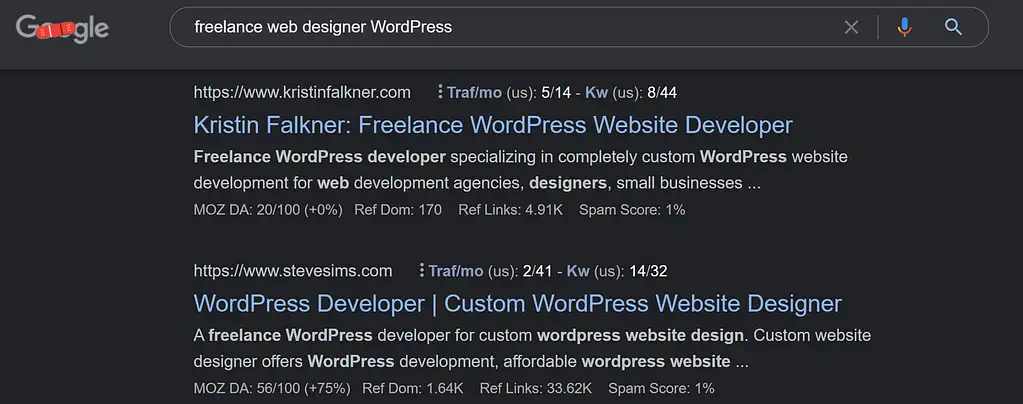
Поиск в Google
Любой достойный веб-дизайнер будет иметь веб-сайт или хотя бы профессиональное портфолио на таком сайте, как DesignHill. Эти портфолио будут отображаться при поиске по релевантным терминам, таким как «веб-дизайнер пользовательского интерфейса» или «веб-дизайнер WordPress». Вы также можете добавить свою отрасль, чтобы найти дизайнеров, которые создали веб-сайты, похожие на то, что вы хотите.
Обратите внимание, что первая страница результатов Google часто будет загромождена торговыми площадками для фрилансеров; чтобы найти отдельных веб-дизайнеров-фрилансеров, вам нужно взглянуть на вторую страницу.
Посмотрите на биржах фрилансеров
Это веб-сайты, на которых фрилансеры могут публиковать свои портфолио и продавать свои услуги. Многие из этих сайтов также позволяют пользователям оставлять отзывы о фрилансерах, чтобы вы сами могли убедиться, хорошо ли работают фрилансеры. Вы можете ознакомиться с нашей коллекцией советов для покупателей Fiverr, чтобы узнать больше о том, как работают эти сайты (основное внимание уделяется Fiverr, но большинство советов применимы ко всем биржам фриланса).

Спросите рефералов
Спросите других предпринимателей в вашей отрасли, у которых были разработаны их веб-сайты. Лучший способ сделать это — спросить друзей напрямую, потому что они с большей вероятностью предоставят вам подробную информацию о том, каково было работать с их дизайнером, но вы также можете спросить в социальных сетях.
Я рекомендую использовать два или более из этих вариантов, чтобы собрать 10-15 потенциальных дизайнеров. А пока просто просмотрите их профили, чтобы определить, подходят ли они дизайнеру и соответствуют ли их цены вашему бюджету. Следующие два шага в этом процессе помогут вам сузить круг до одного человека, наиболее подходящего для этой работы.
3. Внимательно изучите портфолио
Затем пришло время поближе взглянуть на портфолио ваших потенциальных веб-дизайнеров.
У нас есть сводка интересных портфолио веб-дизайна здесь.
Есть несколько вещей, которые следует учитывать при прокрутке каждого из сайтов:
- Услуги. Большинство дизайнеров продают одноразовые пакеты для создания веб-сайтов. Некоторые из них также могут предлагать услуги по постоянному обслуживанию веб-сайтов, что может стать отличной инвестицией, если у вас нет времени или навыков для самостоятельного обслуживания своего сайта.
- Навыки. Хорошему веб-дизайнеру будет комфортно с тремя аспектами дизайна: графический дизайн для создания привлекательных визуальных эффектов, HTML для создания структуры веб-страниц и CSS для придания веб-страницам стилизованного вида.
- Дизайн. Само портфолио является демонстрацией работы дизайнера. Если сайт, который они создали, чтобы представить себя, плохо организован, использует неприятную цветовую комбинацию или не оптимизирован для мобильных устройств, веб-сайты, которые они делают для клиентов, вероятно, не намного лучше.
- Предыдущая работа. Кто-то может иметь десятилетний опыт работы и все еще не иметь необходимых навыков для работы на вашем веб-сайте, поэтому важно посмотреть, что они создали в прошлом. Убедитесь, что они создали сайты с аналогичной функциональностью. Вы также можете поискать веб-дизайнеров, которые работали с другими компаниями в вашей отрасли, поскольку эти дизайнеры будут лучше понимать, что вам нужно, чтобы получить от вашего сайта.
- Обзоры и отзывы. Это особенно полезный шаг, если вы ищете на биржах фрилансеров, где будут опубликованы все отзывы, как хорошие, так и плохие. Обзоры и отзывы на веб-сайте фрилансера всегда будут искажены, и в нем будет делиться только самое лучшее, но они все же могут дать вам представление о том, каково это работать с человеком. Вы также можете увидеть имена или ссылки на веб-сайты, которые вы можете использовать для связи с предыдущими клиентами, если вам нужна дополнительная информация.
Выберите 2-4 дизайнера с исключительными портфолио и отзывами, а затем переходите к следующему шагу.

4. Обратитесь к предыдущим клиентам
Это самая трудоемкая часть процесса поиска, и многие предприниматели пропускают ее, но ничто не заменит разговор с кем-то, кто работал с вашими потенциальными дизайнерами. Люди будут говорить вещи в разговоре, которые они не могли бы сказать в обзоре.
Вы можете найти этих клиентов, зайдя в портфолио дизайнера и просмотрев отзывы и отзывы. Это часто позволяет вам увидеть не только названия веб-сайтов, над которыми работал дизайнер, но и имена людей, которые выступали в качестве контактных лиц для каждой работы. Это важно, потому что вы хотите поговорить с кем-то, кто работал с дизайнером напрямую. В некоторых случаях имя человека будет указано со ссылкой. Однако чаще вам нужно будет найти информацию об этом человеке через Google или LinkedIn.
Как только вы найдете контактную информацию человека, который рассмотрел вашего потенциального дизайнера, вы можете связаться с ним по электронной почте, написав что-то вроде этого:
Уважаемый (имя),
Я надеюсь это письмо благополучно дойдет до вас. Я управляю (вашим бизнесом) и обращаюсь к вам, чтобы узнать о вашем опыте работы с (дизайнером), поскольку я рассматриваю их для нашего веб-сайта. Если вы готовы уделить немного времени, чтобы ответить на некоторые вопросы, либо в этом письме, либо во время встречи в Skype/Zoom, я был бы вам очень признателен.
тыВы также можете задать свои вопросы прямо в своем первом электронном письме, чтобы сэкономить время. Главное, о чем вы должны спросить, это насколько легко было работать веб-дизайнеру, своевременно ли они отвечали на комментарии и запросы и создавали ли они веб-сайт, который обещали, в обещанные сроки.
Я рекомендую дать 1-2 недели для каждого человека, чтобы ответить. Получив ответ, вы можете вычеркнуть из списка дизайнеров, с которыми трудно работать, и перейти к следующему шагу.
5. Свяжитесь с дизайнером
Следующим шагом в том, как нанять веб-дизайнера, является обращение к дизайнерам, которые прошли через ваш процесс проверки. Некоторые дизайнеры могут продавать свои услуги как «продукты» через такой сайт, как Fiverr, но я все равно рекомендую обращаться к ним напрямую. Это дает вам возможность узнать немного больше о дизайнере, прежде чем вы наймете его. Вы также сможете договориться о том, что именно вам нужно, вместо того, чтобы покупать пакет услуг и платить за то, чем вы не собираетесь пользоваться.
Ваше сообщение должно включать в себя несколько ключевых элементов информации:
- Бизнес, для которого вы создаете сайт
- Обзор необходимого вам функционала (статические страницы, блоги, возможности электронной коммерции)
- Количество страниц, которые вы хотите разработать
- Ваша хронология
- твой бюджет
Дайте человеку 1-2 недели на ответ. В этот момент вы можете либо отправить дополнительное электронное письмо, либо перейти к следующему человеку в вашем списке; Выбор за вами.
6. Заключить контракт
У большинства внештатных веб-дизайнеров будет шаблонный контракт для работы, но вы должны, по крайней мере, внимательно прочитать контракт, прежде чем подписать его. В некоторых случаях вы можете даже представить свой собственный контракт.
Контракт не должен быть сложным, но он должен включать несколько ключевых моментов:
- Техническое задание. Раздел, в котором описывается объем проекта и перечисляются результаты, которые должен создать фрилансер.
- Информация о просмотре и утверждении. Как контент будет проверяться/одобряться.
- Информация о прекращении. Подробная информация о том, как/когда каждая сторона может расторгнуть договор, а также о том, что произойдет с выполненными работами и платежами.
- Информация об авторских правах. Кому принадлежат какие права в отношении создаваемого контента.
- Назначенная юрисдикция. Контракт и любые связанные с ним споры будут рассматриваться в соответствии с законодательством данного конкретного места.
Вы можете лучше понять это, ознакомившись с нашим руководством по внештатным контрактам.
Заключительные мысли о том, как нанять веб-дизайнера
Возможно, вы захотите нанять первого найденного веб-дизайнера и сразу же приступить к работе на своем веб-сайте, но важно проявить должную осмотрительность, чтобы убедиться, что вы наняли нужного человека с первого раза. В конце концов, ваш веб-сайт — это лицо, которое ваш бизнес показывает онлайн-миру. Вы хотите убедиться, что потенциальным клиентам нравится то, что они видят.
Есть несколько вещей, которые нужно помнить, чтобы убедиться, что вы наняли лучшего дизайнера для работы:
- Четко определите тип веб-дизайнера, которого вы хотите, и сколько вы можете заплатить, прежде чем начать искать
- Используйте несколько методов поиска, чтобы найти различных веб-дизайнеров.
- Внимательно посмотрите не только на количество сайтов, созданных человеком, но и на качество и функциональность этих сайтов.
- Посмотрите отзывы и отзывы
- Обратитесь хотя бы к одному человеку, который работал с веб-дизайнером, которого вы рассматриваете.
- Дайте потенциальным веб-дизайнерам всю информацию, необходимую им для оценки их интереса к вашему проекту, в первом сообщении.
- Внимательно изучите договор и не бойтесь задавать вопросы, если есть вещи, которые вам непонятны.
Если вы специально планируете создать сайт WordPress, вы также можете ознакомиться с нашим руководством по найму разработчиков WordPress и нашим списком лучших агентств WordPress для веб-разработки, дизайна, маркетинга и многого другого.
Мы надеемся, что теперь у вас есть общее представление о том, как лучше всего оформить процесс найма веб-дизайнера и где сделать свои первые шаги. Дайте нам знать в комментариях, если у вас есть какие-либо вопросы.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%: