Как улучшить производительность сайта WordPress с помощью минификации
Опубликовано: 2023-06-30Скорость сайта остается постоянной проблемой практически для всех владельцев сайтов. Хотя есть несколько способов повысить скорость вашего сайта, есть один часто упускаемый из виду (но очень эффективный) метод, который следует учитывать — минификация.
Проще говоря, минимизация оптимизирует код вашего сайта, чтобы сделать его меньше по размеру и повысить эффективность работы. Хотя это может показаться небольшой проблемой, на самом деле это удивительно эффективно.
В этой статье мы познакомим вас с концепцией минификации и принципами ее работы. Мы также покажем вам несколько способов, которыми вы можете использовать этот метод самостоятельно, не вникая в код. Давайте начнем!
Введение в минификацию (и как она может вам помочь)
Возможно, вы уже знаете несколько способов оптимизации скорости вашего сайта. Сегодня мы сосредоточимся на особенностях минификации.
Видите ли, одной из потенциальных причин долгой загрузки является неэффективно написанный код. В настоящее время большинству владельцев сайтов редко (если вообще когда-либо) нужно что-либо кодировать, поэтому вы даже не сможете определить, вызывает ли ваш код замедление работы вашего сайта. Однако, используя процесс, известный как минификация, вы можете игнорировать его.
Если вы не программист, это может показаться пугающе сложным, но не волнуйтесь. На самом деле минификация — это простой процесс, который просто включает в себя оптимизацию кода CSS, HTML и JavaScript. Ниже мы покажем вам, как этого добиться без каких-либо навыков программирования. Однако, прежде чем мы доберемся до этого, давайте посмотрим, как минификация работает на практике, используя следующий фрагмент CSS:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Даже имея поверхностное знакомство с CSS, это довольно легко расшифровать. Он просто указывает, какой стиль должен быть назначен различным элементам на странице. Это связано с тем, что код написан так, чтобы его мог прочитать человеческий глаз. С этой целью используются разрывы строк и дополнительные пробелы, чтобы каждая часть кода была четко определена и ее было легче просматривать.
Однако на самом деле это не то, что нужно компьютеру для понимания и запуска кода. На самом деле дополнительные символы делают код «тяжелее», и, следовательно, компьютеру требуется больше времени для его чтения и выполнения. Таким образом, вы можете думать о минимизации как о процессе, который превращает код, удобный для человека, в код, удобный для машины.
Если бы вы минимизировали этот код, он выглядел бы так:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Этот код на самом деле содержит ту же функциональность, что и приведенный выше, но из него удалены все ненужные части. Хотя может показаться, что разница невелика, на самом деле уменьшенный код на 36% легче исходного. Если вы представите, что этот же принцип применяется ко всему коду на вашей странице, вы, вероятно, поймете, насколько эффективным это может быть в долгосрочной перспективе.
Итак, как вы на самом деле это делаете? В вашем распоряжении есть несколько методов, и я рассмотрю их в этой статье. Во-первых, давайте посмотрим, как вы можете минимизировать код вручную.
Как минимизировать код вручную
Один из способов минимизировать код — сделать это самостоятельно. Это особенно полезно, если вы пишете свой собственный код, например, при создании темы или плагина. Тем не менее, просмотр вашего кода с помощью тонкой гребенки может быть утомительным, если не невозможным, в зависимости от суммы.
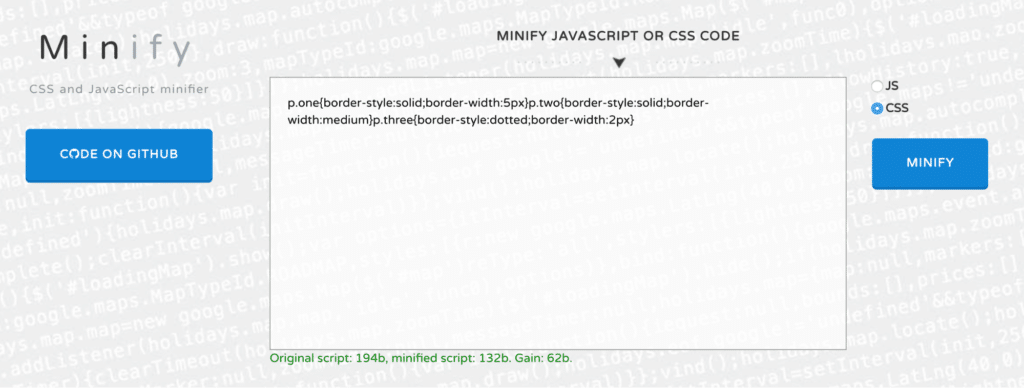
К счастью, существует множество инструментов, которые помогут вам сгенерировать минимизированный код за считанные секунды. Одним из таких примеров является Minify, который работает как с CSS, так и с JavaScript:

Просто вставьте код, который вы хотите сжать, в текстовое поле, нажмите «Уменьшить», и код будет немедленно возвращен в новой форме. Вы даже увидите сводку о том, насколько новая версия легче оригинала:


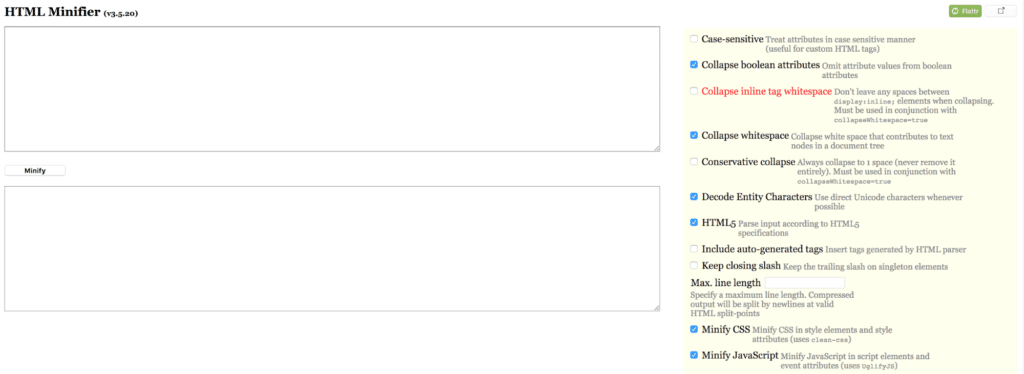
Когда вам нужно минимизировать HTML-код, мы рекомендуем HTML Minifier для работы:

Этот инструмент особенно интересен тем, что предоставляет множество вариантов сжатия кода, а также одобрен Google. Вы можете использовать настройки справа, чтобы настроить конечный результат по своему вкусу.
Хотя минимизация кода вручную, безусловно, может быть полезна, в большинстве случаев вы, вероятно, захотите автоматизировать этот процесс. Далее мы рассмотрим, как именно это можно сделать.
3 плагина WordPress, которые помогут вам автоматически минимизировать код
Безусловно, самый простой способ реализовать минификацию — это использовать плагин WordPress, который сделает эту работу за вас. Такой плагин автоматически уменьшит ваш код, как только он будет вызван.
Это означает, что вы можете минимизировать свой код, не просматривая его самостоятельно. Имея это в виду, давайте посмотрим на некоторые из лучших плагинов для минификации!
1. Автооптимизация

Если вы беспокоитесь, что минификация будет сложным процессом, Autoptimize — идеальный контраргумент. Это решение «установил и забыл», которое автоматически минимизирует все скрипты вашего сайта без каких-либо действий с вашей стороны. Вы просто устанавливаете и активируете плагин, а он позаботится обо всем остальном. Однако, если вы хотите углубиться в техническую сторону вещей, плагин также предлагает несколько расширенных параметров конфигурации.
Ключевая особенность
- Прост в использовании, не требует настройки.
- Автоматически минимизирует и сжимает все скрипты на вашем сайте.
- Перемещает все стили в заголовок сайта для оптимальной производительности.
Цена: плагин бесплатный, а Autoptimize также предлагает премиум-уровень.
2. Быстрая минимизация скорости

Основной темой для всех этих плагинов является простота. Как и в предыдущем предложении, Fast Velocity Minify работает сразу после установки. Сжимая ваши коды и сценарии в минимальное количество файлов, плагин обеспечивает максимально эффективную доставку ваших CSS и JavaScript. Он также включает в себя ряд параметров конфигурации, в том числе дополнительную минимизацию HTML.
Ключевая особенность
- Минимизирует файлы сценариев, чтобы уменьшить количество HTTP-запросов.
- Предлагает функциональность plug-and-play с настройками по умолчанию.
- Объединяет и оптимизирует шрифты Google.
Цена: Плагин полностью бесплатный, премиум-план не требуется.
3. Объединить + Минифицировать + Обновить

Merge + Minify + Refresh — еще один плагин для минификации, который начинает работать «из коробки». Хотя его функции во многом аналогичны Autoptimize, это особенно легкая альтернатива. Благодаря тому, как работает процесс минификации, плагин обеспечивает минимальное замедление и не требует ручной очистки кеша (в отличие от других решений).
Ключевая особенность
- Автоматически минимизирует и объединяет файлы сценариев.
- Использует wp-cron для минимизации замедления во время минификации.
- Совместимость с многосайтовыми настройками WordPress.
Цены: Merge + Minify + Refresh можно загрузить и использовать бесплатно, премиум-план недоступен.
Заключение
Когда дело доходит до оптимизации вашего сайта, важно использовать все имеющиеся в вашем распоряжении методы. Одним из них является минимизация, которая позволяет вам сжимать ваш код, чтобы сделать его более эффективным, не влияя на его функциональность.
В этой статье я рассказал, как вы можете использовать минификацию на своем сайте с помощью одного из рекомендованных мной плагинов:
- Автооптимизировать. Мощный, но простой, с дополнительными настройками для опытных пользователей.
- Быстрая скорость Minify. Надежный вариант, который отлично подходит как для начинающих, так и для разработчиков.
- Объединить + Минифицировать + Обновить. Быстрый и надежный, что помогает всегда обеспечивать хорошую производительность.
Хотите узнать больше? Найдите массу полезного контента, подобного этому, в Ресурсном центре WP Engine или обратитесь к представителю WP Engine прямо сейчас, чтобы получить ответы на свои вопросы.
