Как улучшить дизайн сайта с помощью карусели логотипов и каруселей отзывов
Опубликовано: 2019-12-17Последовательное представление отзыва клиента или логотипа клиента, над которым вы работали, может помочь вам добиться немедленных продаж. И самое интересное, что вы можете использовать его в любом месте вашего сайта. Но разумно использовать его там, где ваши пользователи посещают больше всего. Кроме того, вам также необходимо убедиться, что отзывы ваших клиентов или карусели с логотипами отображаются наиболее эстетичным и хорошо продуманным способом. Таким образом, это помогает улучшить дизайн веб-сайта, а также привлечь больше трафика на ваш сайт.
Использование отзывов или карусели логотипов на веб-сайте можно назвать отличным способом завоевать доверие клиентов и повысить коэффициент конверсии.
Что еще более важно, если у вас есть бизнес электронной коммерции, который работает на платформе WordPress, и вы продаете или продвигаете товары / продукты, тогда плагин карусели отзывов и логотипов может помочь вам более организованно продемонстрировать свой опыт и знания.
Однако, если вы используете Elementor для создания своего веб-сайта, вы можете получить эти две функции в своих любимых Happy Addons. Кроме того, это профессиональные функции Happy Addons, но о преимуществах, которыми он обладает, стоит поговорить.
Однако в сегодняшней статье мы собираемся показать, как с легкостью добавить карусель отзывов и логотипов на сайт WordPress. Но прежде чем углубляться в учебник, давайте сначала представим эти два виджета Happy Elementor Addons.
Итак, без лишних слов, приступим.
Представляем логотип и карусель отзывов Happy Addons

Если вы являетесь постоянным пользователем Elementor, то вы должны быть хорошо знакомы с его функцией. И мы уже несколько раз упоминали, что такое Happy Addons и как это работает. Но в этом разделе мы представим еще две профессиональные функции Happy Addons, которые легко настраиваются для демонстрации отзывов ваших клиентов, а также логотипов.
Виджет карусели с логотипом Happy Addons
С помощью виджета «Карусель логотипов» вы можете продемонстрировать группу логотипов клиента. Например, логотипы ваших клиентов, партнеров, спонсоров и филиалов и многое другое. Самое главное, он на 100% отзывчив, что означает, что логотипы будут активны на всех устройствах.
Поэтому, если вы сможете хорошо использовать эту функцию на своем веб-сайте, она создаст уникальный внешний вид и улучшит дизайн веб-сайта вашей компании.
Карусель с отзывами о виджете Happy Addons
Как и все другие виджеты Happy Addons, виджет «Карусель отзывов» также является важным виджетом с точки зрения улучшения внешнего вида веб-сайта. А также это позволит вам создать красивый раздел отзывов клиентов для вашей веб-страницы.
Брендинг: роль логотипа и отзывов

Кто не хочет, чтобы их компания была брендом? Да, независимо от размера, многие владельцы бизнеса в наши дни стремятся создать бренд вокруг своего бизнеса. А следуя советам и рекомендациям по устойчивым отношениям с клиентами, вы сможете достичь этого рубежа.
По данным Американской ассоциации маркетинга, средний потребитель получает до 10 000 сообщений о брендах в день. Но клиенты покупают только у нескольких избранных брендов.
Как мы все знаем, люди предпочитают визуальное взаимодействие, чем чтение чего-либо в Интернете. Таким образом, любые уникально выглядящие вещи на веб-сайте могут изменить игру. В этом случае вы можете показывать сообщения довольных клиентов или их логотипы, чтобы привлечь больше клиентов. Потому что встроенные функции позволят вам создать отличный дизайн.
В результате это поможет вам создать больше доверия и надежности среди клиентов, а качество вашего бренда автоматически повысится.
Тем не менее, прочитайте статью «9 секретов получения прибыли для создания вашего бренда с помощью разработки веб-сайтов». Эта статья покажет вам, что вы должны следовать, чтобы повысить ценность вашего бренда.
Как использовать карусель логотипов

Добавление виджета « Карусель логотипа » на веб-сайт — простая задача. Особенно, если вы являетесь постоянным пользователем Elementor, вам будет еще проще. Но прежде чем перейти к подробному обсуждению, давайте проверим требования, которые вам понадобятся для добавления этого виджета.
Требования
- Вордпресс
- Элементор
- Счастливые дополнения (бесплатно)
- Счастливые дополнения (Pro)
Примечание. Требования для « Карусели с отзывами» такие же, как и для « Карусели с логотипами ».
На данный момент давайте просто предположим, что у вас есть все необходимые настройки, чтобы начать работу с учебным пособием. Хорошо, без дальнейших церемоний, давайте продолжим с шагами ниже:
Шаг первый: добавление виджета «Карусель логотипов»
К вашему сведению, прежде чем добавлять этот виджет, вы должны знать, как создать страницу, как добавить заголовок и другие связанные с этим вещи. Эти вещи облегчат вам задачу, а также помогут улучшить дизайн сайта.
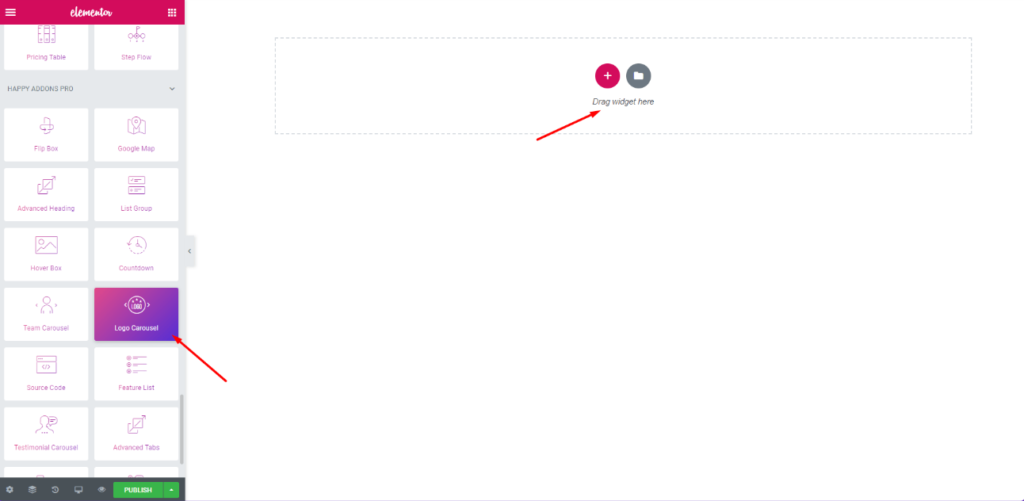
Хорошо, теперь, чтобы добавить этот виджет, перейдите на страницу, которую вы хотите настроить. Затем нажмите «Редактировать с помощью Elementor». Вы получите белый холст, загруженный перед вами. Теперь введите «Карусель логотипов» в левой строке поиска. Выберите виджет и перетащите его в отмеченную область.

Шаг второй: функции «Карусели логотипов»
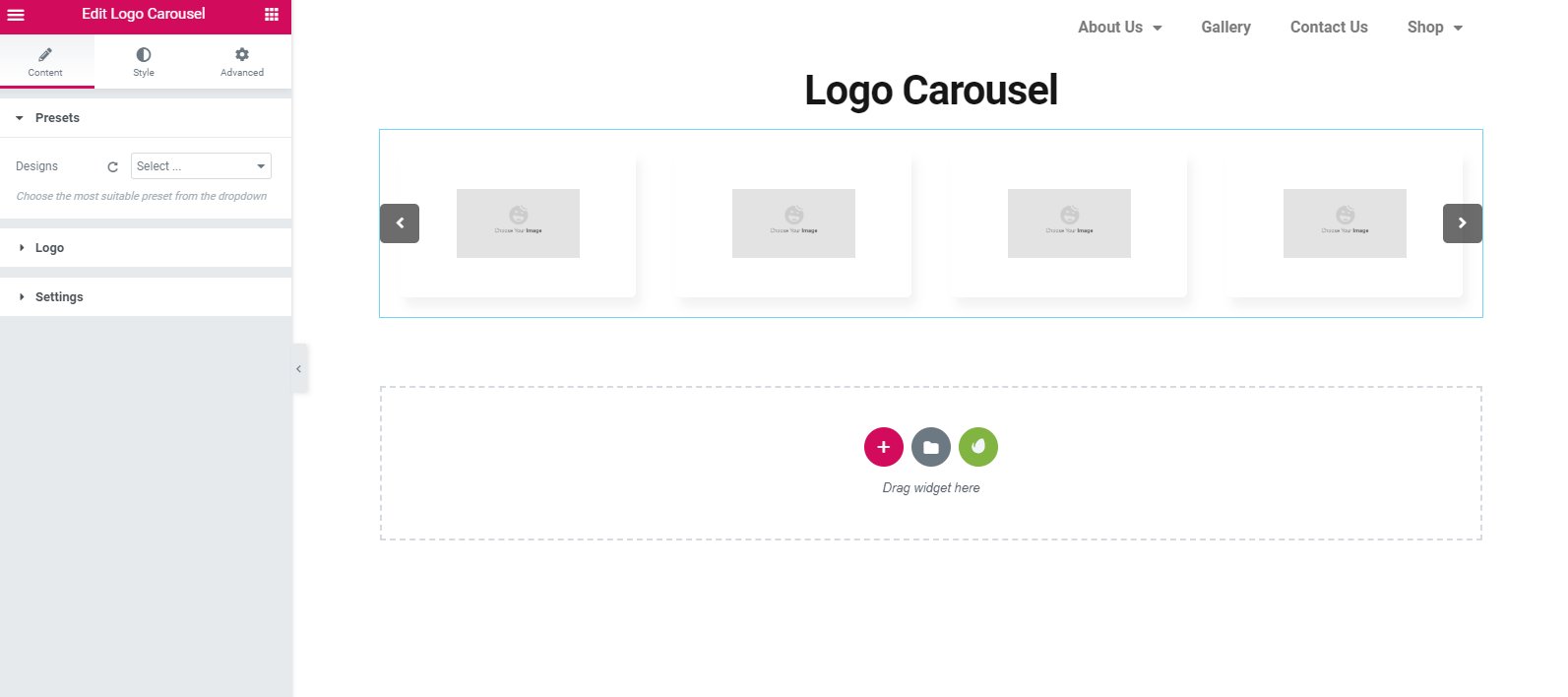
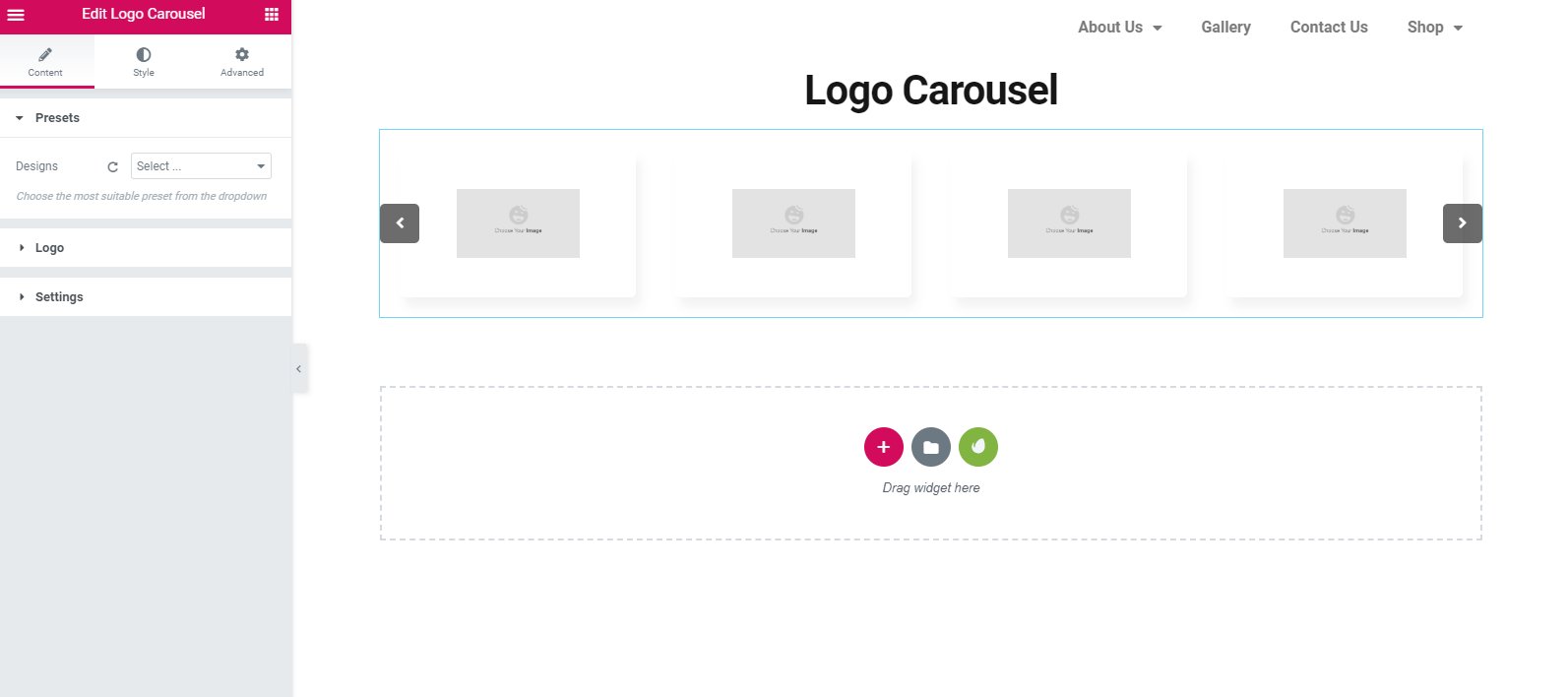
После добавления этого виджета вы получите возможность его настройки. И там вы можете легко получить некоторые удивительные настройки, как показано ниже.

Как видите, здесь появляется опция настройки. И это «Предустановка», «Лого» и «Настройки». Пресет представляет собой набор удивительных дизайнов, которые помогут применить его к вашему дизайну.
В разделе «Логотип» вы сможете добавить несколько логотипов, названия логотипов, а также вставить ссылку по вашему выбору.

Чтобы настроить этот виджет, вы можете использовать его раздел «Настройки». Таким образом, это также поможет вам улучшить дизайн вашего сайта.
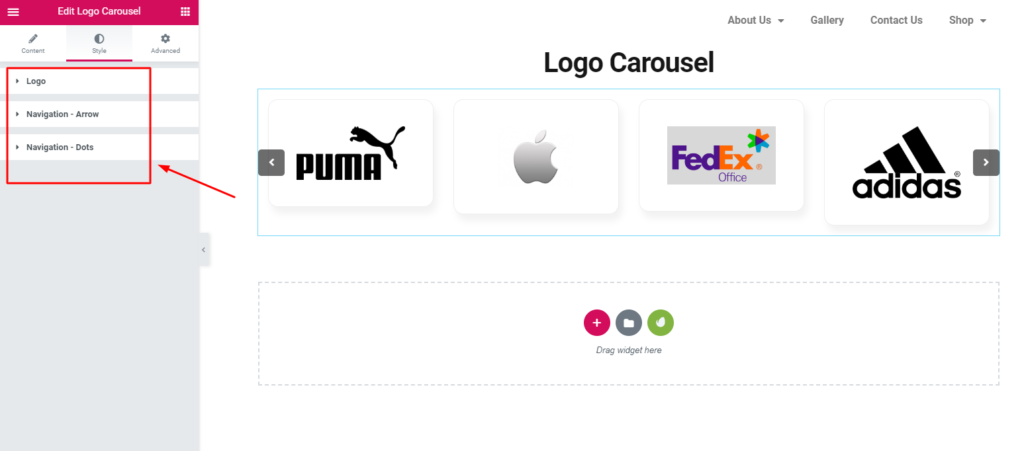
Шаг третий: стилизация виджета
Этот раздел предназначен для оформления внешнего вида страницы. Как и в других виджетах Elementor, вы найдете ту же опцию для этого виджета. В опции «Стиль» вы сможете редактировать логотип, навигацию и точки.

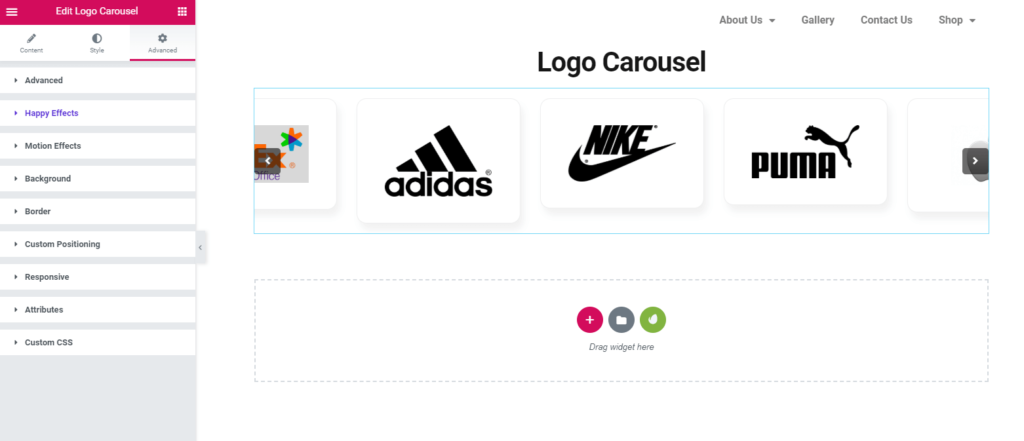
Шаг четвертый: применение расширенных настроек
В расширенном разделе вы сможете редактировать больше вещей. Но здесь вы найдете «Счастливый эффект». Happy Effect состоит из двух великолепных опций. Один из них — «Пользовательский CSS», а другой — «Плавающий эффект».

Окончательный предварительный просмотр карусели логотипов
После завершения всех параметров редактирования вы можете нажать кнопку «Опубликовать». Да, это так просто.

Как использовать карусель отзывов

Как и виджет « Карусель логотипов » в Happy Addons, « Карусель отзывов » также легко добавить. Как правило, этот виджет также улучшает дизайн веб-сайта с помощью приятных сообщений от клиентов. И этот виджет поможет оформить их отзыв с помощью встроенной панели дизайна Happy Addons.
Шаг первый: добавление виджета отзывов
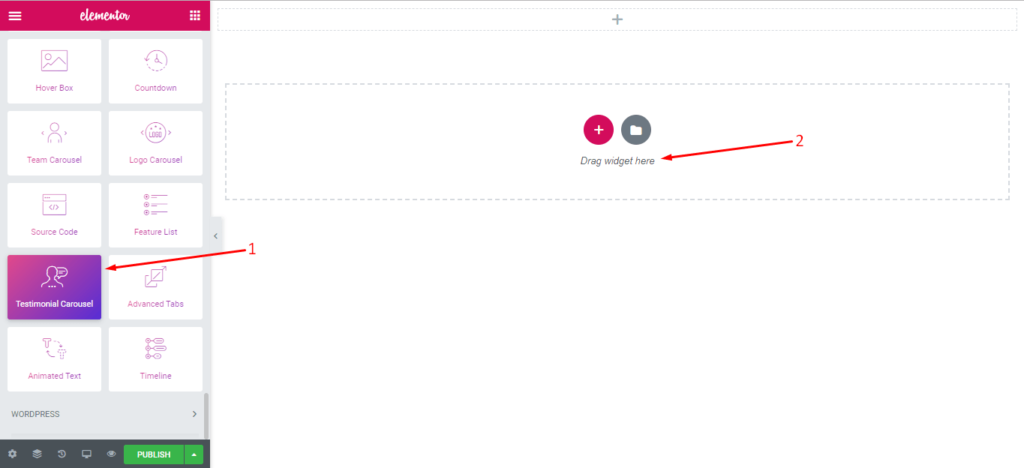
Чтобы добавить этот виджет, перейдите на страницу, которую вы хотите отредактировать. Затем появится белая страница. Затем просто перетащите виджет отзыва из списка виджетов на левой вкладке в отмеченную область на пустой странице. А остальные процессы те же.

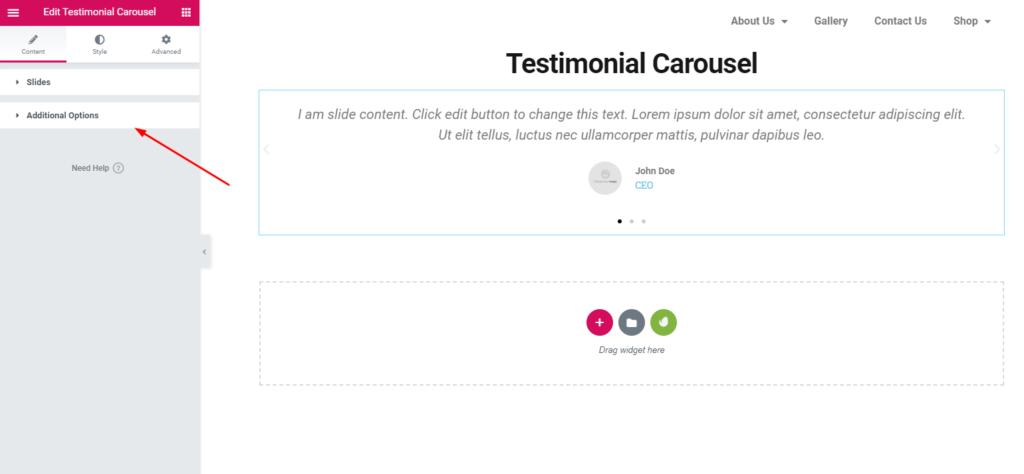
После добавления виджета вы увидите панель редактирования, как на скриншоте ниже:

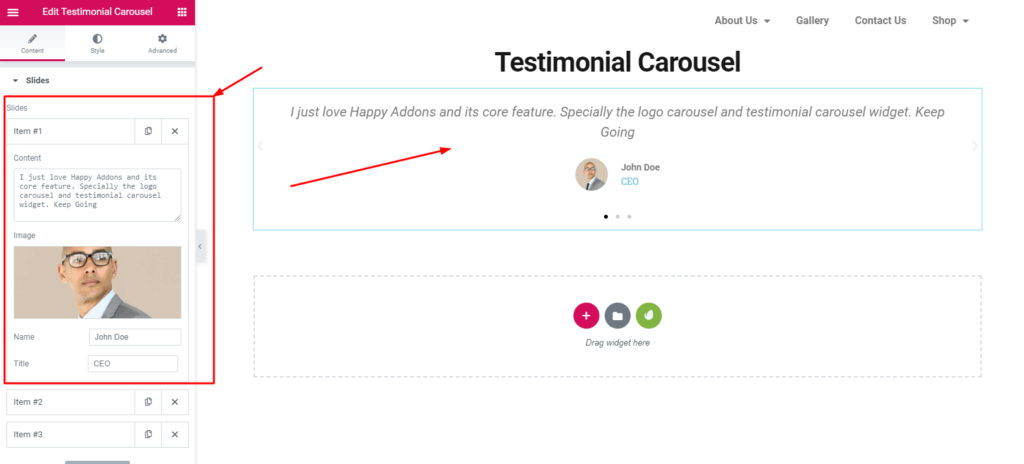
Шаг второй: добавление изображений
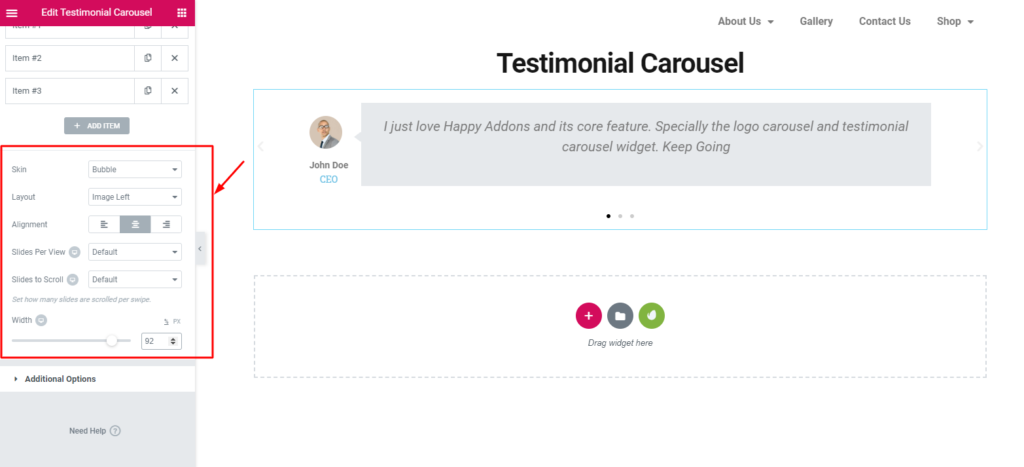
После добавления этого виджета нажмите «Слайдеры». Здесь вы можете добавлять изображения, описания, а также имя и должность рецензента. Посмотрите на скриншот ниже:

Опять же, вы также можете редактировать размеры изображений, макет, выравнивание и многое другое.

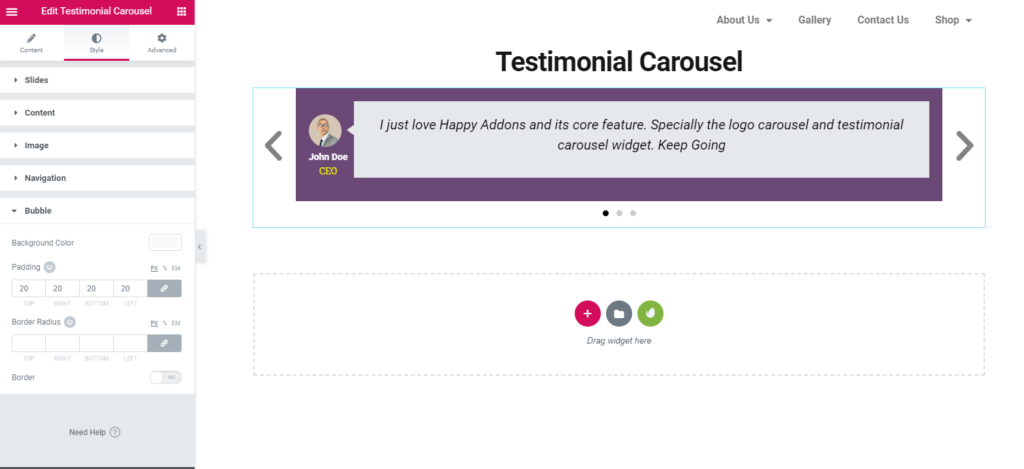
Шаг третий: стилизация виджета
В этом разделе вы можете редактировать, настраивать и стилизовать «Карусель отзывов». Здесь вы можете легко увидеть, что ползунки, контент, изображения, панель навигации и пузырьки организованы потрясающе.

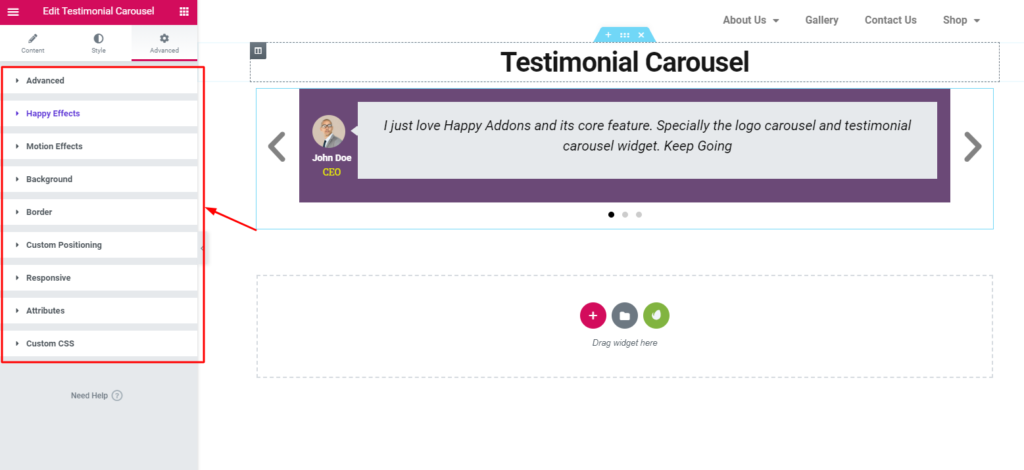
Шаг четвертый: доработка дизайна
Этот расширенный раздел поможет вам использовать дополнительные параметры плагина Elementor. А также позволит вам использовать эффекты Happy . Это позволит вам использовать эффекты движения, плавающие эффекты и многое другое.

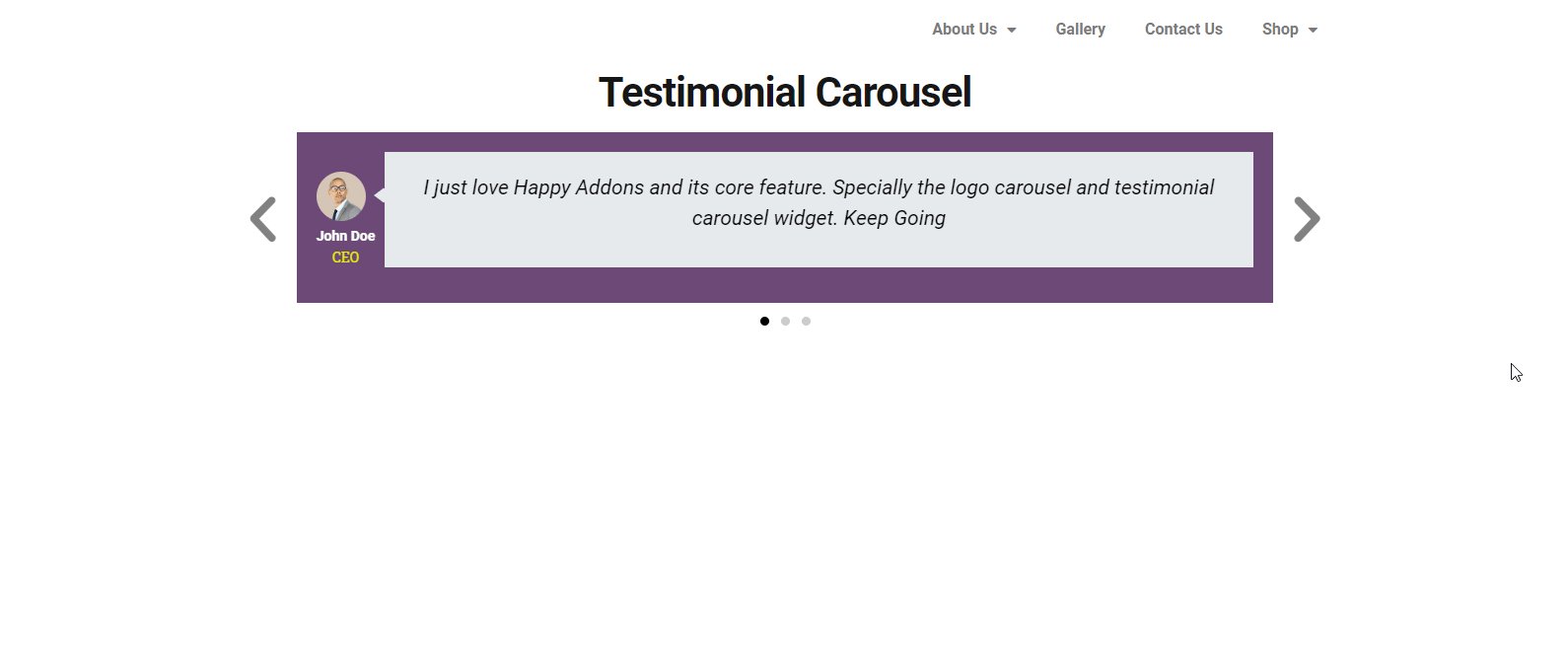
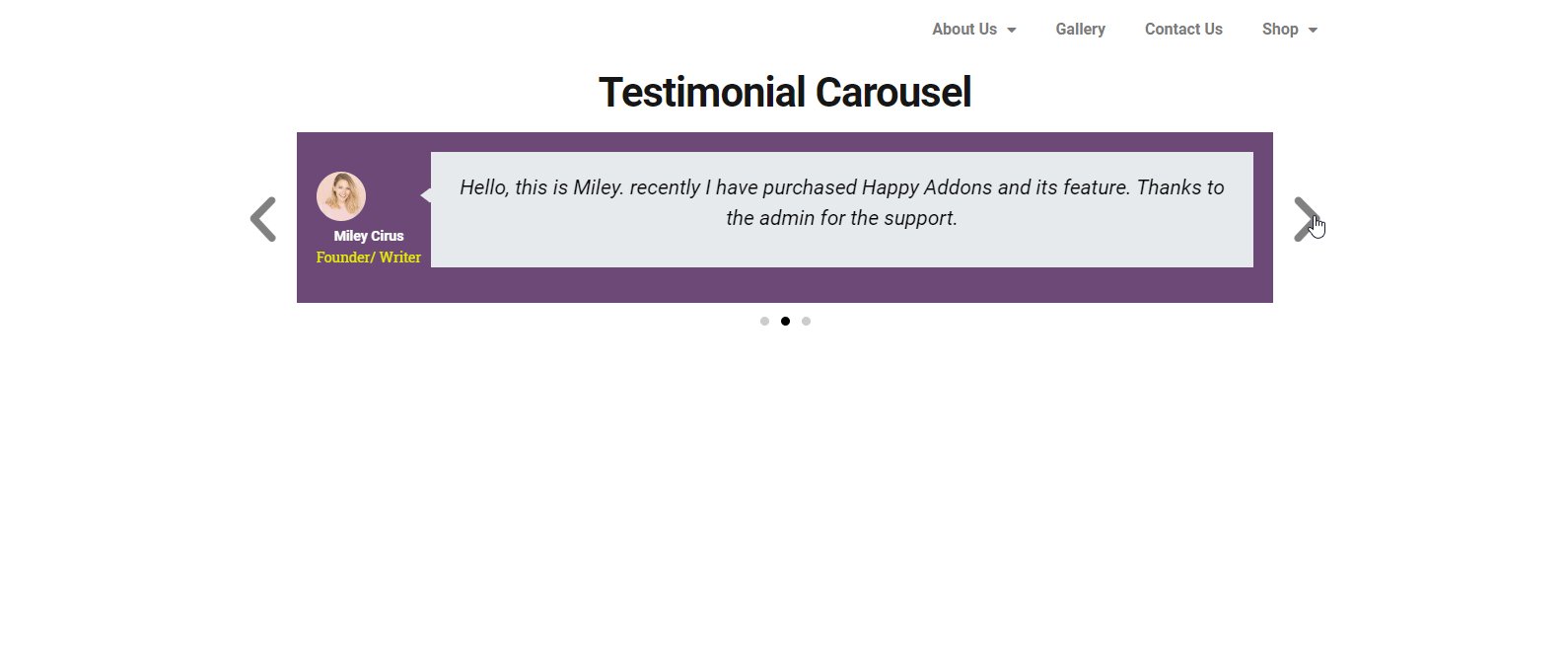
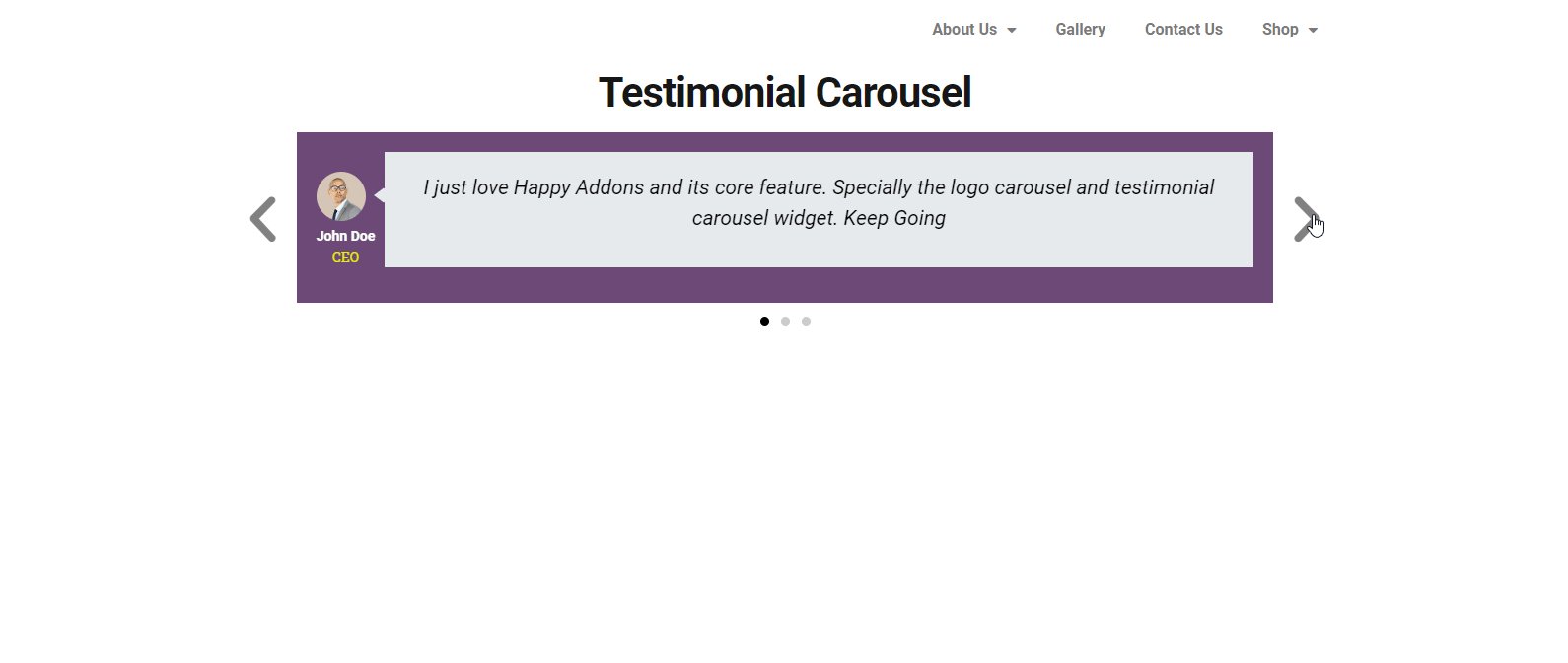
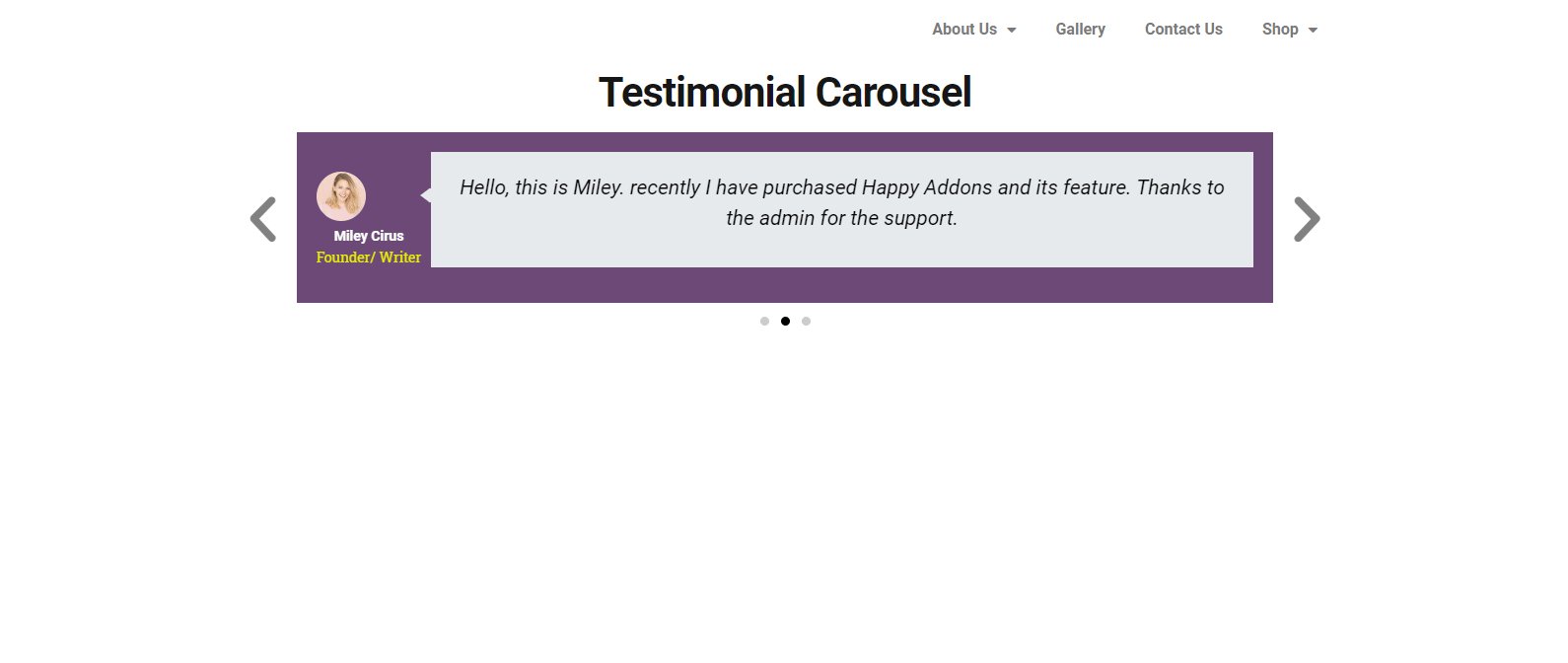
Окончательный предварительный просмотр карусели отзывов
Как и ранее, нажмите кнопку «Опубликовать», когда закончите редактирование дизайна. Вот финальное превью

Какое твое решение
Как владелец бизнеса, он должен принимать несколько решений в разное время. Иногда это работает, а иногда нет. Но если положительное соотношение лучше отрицательного, то вы в безопасной зоне.
Тем не менее, в приведенном выше руководстве и обсуждении мы попытались показать, как вы можете улучшить внешний вид своего веб-сайта с помощью виджета карусели отзывов и логотипов в Happy Elementor Addons. Так что, если вы хотите украсить внешний вид своего веб-сайта, вы можете без проблем использовать эти два виджета.
Вы можете сообщить нам в разделе комментариев ниже, если у вас есть дополнительные вопросы.
