Как быстро улучшить скорость вашего сайта: 5 проверенных советов
Опубликовано: 2023-12-15В Интернете миллисекунды имеют значение. Посетителям сайта требуется быстрый и отзывчивый интерфейс, и всего несколько дополнительных секунд загрузки могут сыграть решающую роль между постоянным клиентом и упущенной возможностью. Поскольку владельцы веб-сайтов стремятся улучшить свое присутствие в Интернете, скорость просто нельзя упускать из виду.
В этом подробном руководстве мы углубимся в важность скорости веб-сайта и предложим пять проверенных стратегий, позволяющих повысить производительность вашего сайта.
Для пользователей WordPress мы выделяем Jetpack Boost, ценный плагин и союзник в поисках оптимизации скорости.
Почему скорость сайта имеет значение
1. Это влияет на пользовательский опыт и показатель отказов.
Когда посетитель попадает на ваш сайт, его ожидания высоки. Задержка ответа сайта может быть встречена не очень любезно. Люди хотят, чтобы сайты загружались менее чем за пару секунд. Если задержка превысит этот порог, человек с большей вероятностью покинет сайт, в результате чего ваш показатель отказов резко возрастет.
Показатель отказов — это процент посетителей, которые уходят с вашего сайта после просмотра только одной страницы. Это число — больше, чем просто статистика — оно отражает удовлетворенность пользователей, которая может повлиять на доход.
2. Существует прямая корреляция между скоростью и конверсиями.
Исследования неизменно демонстрируют прямую связь между скоростью сайта и коэффициентом конверсии. За каждую секунду загрузки вашего сайта вы можете потерять почти 5% конверсий.
3. Это помогает определить рейтинг в поисковых системах.
У поисковых систем одна основная цель: предложить пользователям наиболее релевантные и эффективные результаты. Скорость сайта служит важным показателем при определении этих результатов, поскольку поисковые системы понимают, что посетители ценят скорость и с большей вероятностью будут проводить время на сайте, который загружается быстро.
Более быстрые веб-сайты не только предлагают лучший пользовательский опыт, но и повышают рейтинг в поисковых системах. Google, поисковый гигант, прямо заявил, что скорость сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц. Поскольку SEO становится более конкурентоспособным, оптимизация скорости веб-сайта больше не является необязательной.
Как оценить текущую скорость вашего сайта
1. Используйте такие инструменты, как Google PageSpeed Insights, GTMetrix и Pingdom.
Прежде чем приступить к оптимизации скорости, вы должны сначала определить, где вы находитесь. Несколько инструментов сравнительного анализа могут помочь оценить производительность вашего сайта с разных точек зрения.
Google PageSpeed Insights предлагает аналитическую информацию, основанную на новейших передовых веб-практиках, GTMetrix обеспечивает комбинированный анализ с использованием Google PageSpeed и YSlow, а Pingdom предоставляет визуальные отчеты и оценки производительности.
2. Интерпретируйте результаты и поймите ключевые показатели.
Хотя эти инструменты создают подробные отчеты, крайне важно понимать их показатели. Некоторые ключевые параметры, которые следует учитывать, включают в себя:
- First Contentful Paint (FCP), который измеряет время, прошедшее с момента начала загрузки страницы до момента отображения какой-либо части содержимого страницы на экране.
- Наибольшая отрисовка контента (LCP) , которая указывает момент, когда основной контент загрузился и стал виден пользователям.
- Общее время блокировки (TBT) — общее время, в течение которого основной поток заблокирован и не может отвечать на вводимые пользователем данные. Другими словами, это время, в течение которого посетитель сайта по сути не может взаимодействовать ни с чем на сайте.
- Совокупное смещение макета (CLS) , которое оценивает визуальную стабильность сайта и проверяет элементы, которые неожиданно смещаются.
Каждый показатель играет уникальную роль в понимании целостного состояния скорости и производительности вашего сайта.
3. Используйте действенные показатели производительности Jetpack Boost для сайтов WordPress.
Развивающаяся среда оптимизации веб-сайтов требует инструментов, которые не просто информативны, но и действенны. Jetpack Boost заполняет эту пустоту, особенно для сайтов WordPress. Он не просто предоставляет вам данные — он предлагает действенные решения, позволяющие пользователям напрямую повысить производительность своего веб-сайта.
С помощью Jetpack Boost владельцы сайтов WordPress могут быстро и эффективно перейти от выявления проблемы к реализации решения.
Пять важных советов, которые помогут быстро улучшить скорость вашего сайта
Если перейти к практической сфере оптимизации скорости, то широкий спектр потенциальных улучшений может оказаться пугающим. Но мы выделили информацию о шести основных стратегиях, которые были протестированы и доказали, что они дают существенный прирост скорости.
Рассматривая эти жизненно важные области, мы подчеркиваем возможности Jetpack Boost, чтобы продемонстрировать, как владельцы веб-сайтов WordPress могут быстро извлечь выгоду из этих рекомендаций.
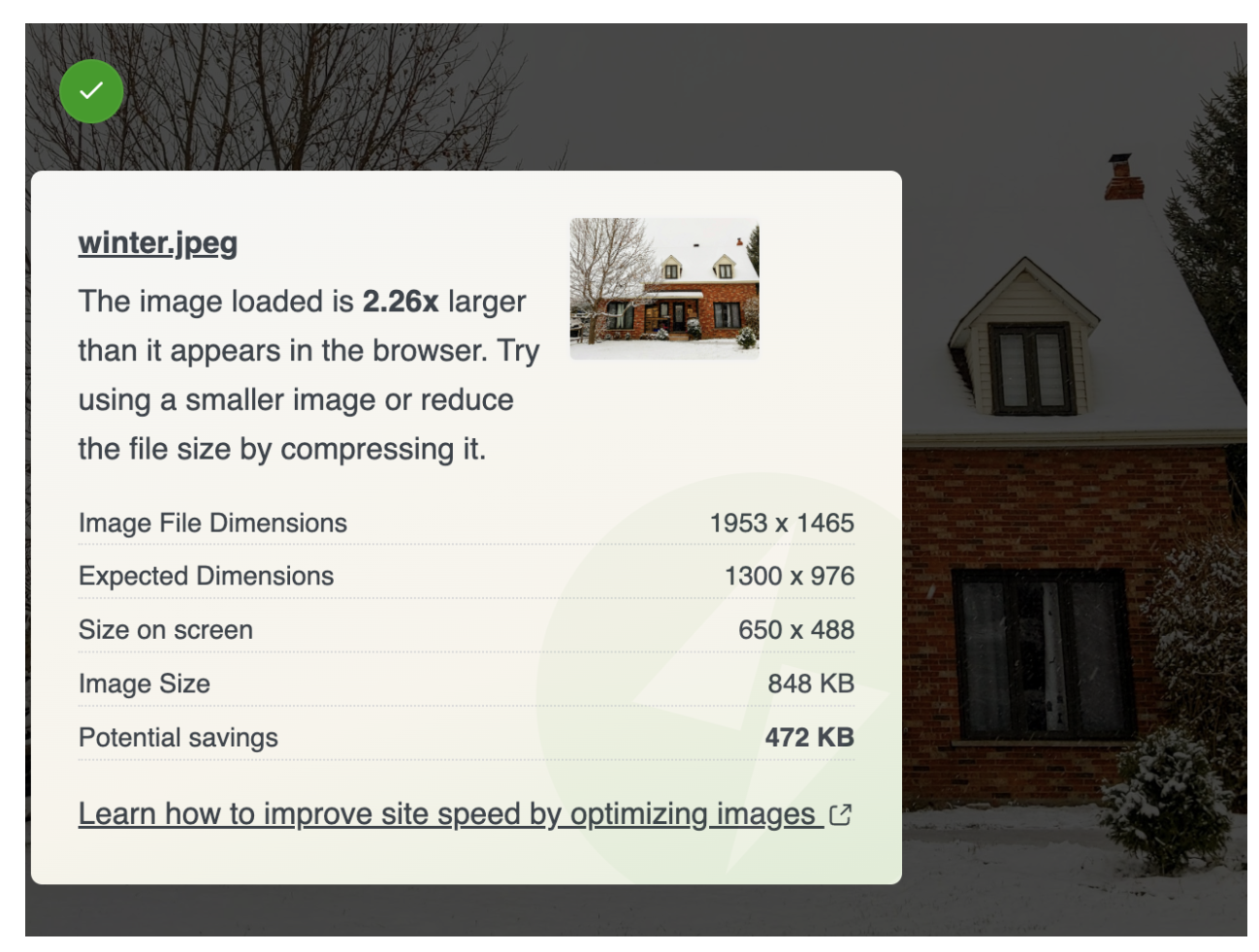
1. Оптимизируйте изображения
Важность оптимизации изображений
Изображения часто составляют наибольшую долю контента веб-страницы. Несмотря на то, что неоптимизированные изображения визуально привлекательны, они могут значительно снизить производительность сайта. Эффективная оптимизация изображений гарантирует, что визуальные эффекты будут отображаться без ущерба для скорости.
Сжатие без потерь и сжатие с потерями
Существуют два основных метода сжатия изображений:
- Сжатие без потерь . Этот метод уменьшает размер файла без какого-либо снижения качества изображения. Здесь избыточные данные удаляются, что позволяет идеально реконструировать изображение при его отображении.
- Сжатие с потерями . При использовании этого метода некоторые данные изображения удаляются, что приводит к небольшой потере качества. Тем не менее, он позволяет значительно уменьшить размер файлов.
Выбор между этими методами зависит от целей сайта и особенностей использования каждого изображения.
Как правильно выбрать формат изображения (JPEG, PNG, WebP)
Вот несколько вариантов форматов изображений:
- JPEG . Лучше всего подходит для фотографий или изображений с градиентами: он использует сжатие с потерями, которое можно настроить для достижения баланса между размером и качеством.
- PNG . Подходит для изображений, требующих прозрачности или мелких деталей, использует сжатие без потерь, сохраняя максимальное качество.
- ВебП . Современный формат, представленный Google, он обеспечивает превосходное сжатие и получил широкое признание для использования в Интернете.
Использование адаптивных изображений и атрибута srcset.
Адаптивные изображения гарантируют, что посетители получат изображение оптимального размера в зависимости от размера и разрешения экрана их устройства. Атрибут «srcset» позволяет разработчикам указывать несколько вариантов изображений, позволяя браузерам выбирать наиболее подходящий.
В центре внимания встроенные возможности оптимизации изображений Jetpack Boost
Jetpack Boost блестяще справляется с оптимизацией изображений. Image CDN разгружает изображения, обслуживая их из глобальной сети и обеспечивая быструю доставку. Руководство по изображениям содержит краткие рекомендации, а отложенная загрузка изображений гарантирует, что изображения загружаются только тогда, когда они попадают в область просмотра, экономя пропускную способность и повышая скорость.

Для пользователей WordPress Jetpack Boost — незаменимый инструмент в наборе инструментов для оптимизации изображений.
Узнайте больше о Jetpack Boost здесь.
2. Сократите время ответа вашего сервера.
Факторы, влияющие на время ответа сервера
Время ответа сервера, иногда называемое временем до первого байта (TTFB), — это продолжительность, необходимая серверу для начала доставки контента в ответ на запрос посетителя. Вот некоторые факторы, которые могут на это повлиять:
- Веб хостинг . Возможности и конфигурация физического сервера играют решающую роль.
- Объем трафика . Приток одновременных посетителей может истощить ресурсы сервера.
- Эффективность веб-программного обеспечения . Эффективность использования CMS или веб-приложений может иметь большое значение.
- Управление базами данных . Время получения данных из баз данных может увеличить задержки.
Важность качественного хостинга
Качественный хостинг — основа быстрого ответа сервера. Надежные хостинговые решения обеспечивают оптимизированное оборудование, эффективное серверное программное обеспечение и компетентную поддержку. Более того, они эффективно справляются с пиками трафика и гарантируют бесперебойную работу.
Использование кэширования на стороне сервера
Кэширование — это практика хранения копий файлов в легкодоступных местах, поэтому их не нужно повторно обрабатывать или получать с нуля для каждого запроса. Кэширование на стороне сервера можно разделить на:
- Кэш байт-кода, который ускоряет выполнение сценариев за счет кэширования их скомпилированного состояния.
- Кэш объектов , в котором сохраняются результаты запросов к базе данных.
- Кэш страниц , в котором хранятся целые отображаемые HTML-страницы.
В центре внимания WP Super Cache для сайтов WordPress
Для сайтов WordPress WP Super Cache является оптимальным решением для кэширования. Создавая статические HTML-файлы из динамических блогов WordPress, WP Super Cache значительно сокращает обработку на сервере. Это означает, что посетители получают кэшированную страницу, что значительно повышает скорость, даже не осознавая, что они просматривают кэшированную версию.

Этот инструмент в сочетании с возможностями Jetpack Boost позволяет пользователям WordPress создавать гораздо более быстрые веб-сайты.
3. Оптимизируйте доставку CSS
Важность критического пути рендеринга
Критический путь рендеринга представляет собой последовательность, в которой браузер обрабатывает HTML, CSS и JavaScript для отображения веб-страницы. Критический CSS влечет за собой извлечение и встраивание необходимого CSS для рендеринга содержимого страницы над сгибом. Сосредоточив внимание на этом, мы гарантируем, что посетители смогут быстро увидеть основное содержимое страницы, даже если полная таблица стилей не загружена.
Устранение CSS, блокирующего рендеринг
Каждый CSS-файл, на который есть ссылка в заголовке HTML-документа, по умолчанию блокирует рендеринг. Это означает, что браузер прекратит рендеринг до тех пор, пока не получит и не обработает эти таблицы стилей. Этого можно обойти, встроив критический CSS или асинхронно загрузив несущественные таблицы стилей.
Использование Jetpack Boost для оптимизации загрузки CSS в WordPress
Jetpack Boost предлагает инструменты, специально разработанные для сайтов WordPress, для обработки CSS, блокирующего рендеринг. Плагин идентифицирует и оптимизирует доставку CSS, гарантируя быструю загрузку видимого содержимого страницы (вверху). Интуитивно понятный интерфейс Jetpack Boost гарантирует, что пользователи WordPress, независимо от их технической подготовки, смогут легко оптимизировать загрузку CSS.
4. Оптимизируйте обработку JavaScript
Понимание влияния JavaScript на производительность
JavaScript играет важную роль в создании интерактивных веб-страниц. Однако при неправильном управлении это может стать существенным препятствием для ускорения загрузки. Браузеры должны не только загружать файлы JavaScript, но также анализировать и выполнять их. Когда эти файлы блокируют рендеринг, они задерживают рендеринг веб-страниц, иногда заметно.
Асинхронная и отложенная загрузка JavaScript
Два популярных метода смягчают блокировку рендеринга в JavaScript: асинхронная и отложенная загрузка.
Асинхронная загрузка . Скрипты, настроенные на асинхронную загрузку, будут обрабатываться одновременно с остальным содержимым страницы. Это означает, что браузеры посетителей не будут простаивать, поскольку они будут продолжать работать, пока код выполняется в фоновом режиме.
Отложенная загрузка . Когда сценарии откладываются, они сохраняют соответствующий порядок, поэтому первый будет выполнен, пока браузер по очереди ожидает загрузки остальных.
Самый простой плагин оптимизации скорости для WordPress

Jetpack Boost дает вашему сайту те же преимущества в производительности, что и ведущие веб-сайты мира, без необходимости разработки.
Улучшите свой сайт бесплатноИспользование Jetpack Boost для эффективной загрузки JavaScript
Jetpack Boost учитывает тонкости загрузки JavaScript. Он предлагает функции, которые автоматически обрабатывают файлы JavaScript, гарантируя, что они не мешают быстрому рендерингу контента.
С помощью нескольких простых щелчков мыши администраторы WordPress могут настроить оптимальную стратегию загрузки своих скриптов, повышая производительность сайта, не вникая в сложности JavaScript.
5. Используйте сеть доставки контента (CDN)
Что такое CDN и почему это выгодно?
Сеть доставки контента, обычно называемая CDN, представляет собой сеть серверов, стратегически расположенных в разных частях мира. Эти серверы хранят кэшированные версии статического контента с веб-сайтов, например изображения, таблицы стилей и файлы JavaScript.
Когда пользователь заходит на веб-сайт, CDN загружает этот контент с ближайшего сервера, сокращая расстояние, которое необходимо пройти информации. Результат? Ускоренная загрузка, снижение нагрузки на основной сервер и улучшенное взаимодействие с пользователем.
Как CDN повышают скорость сайта
CDN используют принцип близости. Без CDN каждый посетитель сайта получает контент с главного сервера, который может находиться за несколько континентов. Это расстояние приводит к задержке.
CDN уменьшают эту проблему за счет дублирования и хранения контента в обширной сети серверов. Когда пользователь делает запрос, ближайший сервер отвечает, сокращая время, необходимое для загрузки контента.
В центре внимания CDN изображений Jetpack Boost
Jetpack Boost использует возможности CDN специально для изображений, что является частым виновником низкой скорости сайта. Image CDN оптимизирует и обслуживает изображения из глобальной сети, гарантируя быструю и плавную загрузку визуальных эффектов независимо от того, откуда посетитель заходит на сайт.

Кроме того, он адаптирует изображения к устройству пользователя и скорости соединения, каждый раз обеспечивая оптимальную доставку.
Рекомендации, которым следует следовать при повышении скорости вашего сайта
1. Выберите быстрого SSD-хостинга.
Выбор подходящего хостинг-провайдера — это первый шаг к обеспечению высокой производительности веб-сайта. Хостинг на твердотельном диске (SSD) по сравнению с традиционным хостингом на жестком диске (HDD) обеспечивает превосходную скорость и надежность.
Основное преимущество SSD-хостинга заключается в отсутствии движущихся частей, что приводит к более быстрому доступу к данным. Непосредственным преимуществом для веб-сайта является быстрая загрузка страниц, что обеспечивает удобство работы для конечного пользователя.
2. Отдавайте приоритет скорости мобильного сайта
С экспоненциальным ростом использования мобильных устройств оптимизация скорости мобильных устройств больше не вариант, а необходимость. Мобильные пользователи, как правило, менее терпеливы и ожидают почти мгновенной загрузки сайта.
Низкая скорость мобильных устройств может резко увеличить показатель отказов и снизить вовлеченность пользователей. Обеспечение адаптивности вашего сайта с элементами, адаптированными для экранов меньшего размера, может значительно сократить время загрузки и удовлетворить этот обширный сегмент пользователей.
3. Оптимизируйте основные веб-показатели вашего веб-сайта.
Внедрение Google Core Web Vitals подчеркнуло удобство работы пользователя с точки зрения загрузки, интерактивности и визуальной стабильности. Выполнение этих критериев — это не просто установка галочек для поисковой оптимизации. Это напрямую соответствует тому, как пользователи воспринимают ваш сайт и взаимодействуют с ним. Сайт, который преуспевает по этим показателям, может увеличить время пребывания, снизить показатель отказов и повысить вовлеченность.
4. Уменьшите количество сторонних скриптов (или разместите их локально)
Каждый скрипт, запускаемый веб-сайтом, может увеличить время его загрузки, особенно если эти скрипты получены из сторонних источников. Целесообразно оценить необходимость каждого стороннего скрипта. Если они имеют решающее значение, рассмотрите возможность размещения их локально, что обеспечит больший контроль над их загрузкой и выполнением, что в конечном итоге упростит процесс.
5. Если вы используете WordPress, установите плагин оптимизации скорости.
Плагины оптимизации скорости точно настраивают различные аспекты производительности WordPress. Вот где сияет Jetpack Boost.
Преимущество Jetpack Boost
Владельцы сайтов WordPress имеют в своем распоряжении надежный инструмент в виде Jetpack Boost. Этот плагин оптимизации скорости WordPress тщательно разработан для решения типичных проблем со скоростью, с которыми сталкиваются сайты WordPress. Вот краткий обзор его предложений:
Функции в один клик. Jetpack Boost не скрывает свои функции за лабиринтом меню. Благодаря простому и интуитивно понятному интерфейсу пользователи могут активировать ключевые оптимизации одним переключателем, что делает процесс не только эффективным, но и экономит время.
Оптимизация основных веб-показателей. Признавая важность основных веб-показателей Google, Jetpack Boost концентрирует свои усилия на этих ключевых показателях производительности. От наибольшей прорисовки контента (LCP) до задержки первого ввода (FID) и накопительного смещения макета (CLS) — этот инструмент рассматривает элементы, которые имеют значение в сегодняшней SEO-среде.
Отложите несущественные сценарии. Задерживая загрузку некоторых второстепенных JavaScript-кодов до взаимодействия с пользователем, Jetpack Boost гарантирует быструю загрузку основного контента, улучшая взаимодействие с пользователем и улучшая воспринимаемую скорость сайта.
Критическая генерация CSS. Jetpack Boost определяет и определяет приоритетность наиболее важного CSS для содержимого верхней части вашего сайта, гарантируя его загрузку в первую очередь. Это повышает скорость сайта и обеспечивает пользователям более плавное визуальное восприятие, устраняя отвлекающие изменения, которые могут возникнуть, когда некритичный CSS загружается раньше основных стилей.
Оптимизация изображения. Хотя изображения повышают визуальную привлекательность сайта, они также могут существенно способствовать замедлению работы. Jetpack Boost решает эту проблему, предлагая инструменты, которые оптимизируют изображения без ущерба для качества.
Часто задаваемые вопросы о скорости сайта
Почему важна скорость сайта?
Скорость веб-сайта имеет решающее значение, поскольку она напрямую влияет на удовлетворенность посетителей, показатели отказов и коэффициенты конверсии. Сайты с быстрой загрузкой предлагают пользователям более плавную работу, что приводит к более длительному посещению сайта и увеличению взаимодействия. И наоборот, задержки могут привести к снижению доверия и снижению вовлеченности пользователей.
Как скорость сайта влияет на пользовательский опыт и конверсию?
Скорость сайта играет решающую роль в формировании первого впечатления. Посетители ожидают быстрого и оперативного взаимодействия с веб-страницами. Задержки могут вызвать разочарование пользователей, заставив их покинуть сайт, что приведет к упущенным возможностям для взаимодействия, продаж или конверсий.
Как скорость сайта влияет на SEO?
Поисковые системы, особенно Google, учитывают скорость страницы при ранжировании веб-сайтов. Более быстрые сайты обычно получают более высокие рейтинги, что повышает их видимость для потенциальных посетителей. Таким образом, медленный веб-сайт может привести к снижению органического трафика.
Каковы основные факторы, замедляющие работу сайта?
Несколько элементов могут затруднить работу сайта. Громоздкие изображения, чрезмерное количество сторонних плагинов или скриптов, неоптимизированный код, неадаптивный дизайн, неадекватные хостинговые решения и отсутствие использования механизмов кэширования — вот некоторые распространенные причины.
Как мне расставить приоритеты в том, какую оптимизацию скорости следует выполнить в первую очередь?
Начните с комплексного теста скорости веб-сайта, чтобы выявить наиболее насущные проблемы. Часто наиболее значительные выгоды достигаются за счет оптимизации изображений, использования кеширования браузера и сокращения количества сторонних скриптов. Решение этих проблем может привести к немедленным улучшениям.
Как часто мне следует проверять скорость моего сайта?
Рекомендуется отслеживать скорость веб-сайта после любого значительного обновления контента или дизайна. Однако рекомендуется проводить ежемесячную проверку, чтобы заранее выявить и устранить любые возникающие проблемы.
Каковы основные веб-показатели Google и почему они так важны?
Google Core Web Vitals — это набор показателей, которые фокусируются на пользовательском опыте — производительности загрузки, интерактивности и визуальной стабильности. Поскольку эти показатели влияют на процесс ранжирования Google, владельцам веб-сайтов важно оптимизировать их, чтобы обеспечить максимальную видимость в результатах поиска.
Как узнать, оптимизирован ли мой сайт для мобильных устройств?
Мобильную оптимизацию можно оценить с помощью таких инструментов, как Google Mobile-Friendly Test. Оптимизированный сайт будет удобен для навигации на мобильных устройствах благодаря тексту подходящего размера и легко кликабельным элементам.
В чем разница между кэшированием браузера и кэшированием на стороне сервера?
Кэширование браузера сохраняет ресурсы веб-сайта на устройстве пользователя, уменьшая необходимость их извлечения во время последующих посещений. С другой стороны, кэширование на стороне сервера предполагает хранение статической версии вашего веб-сайта на сервере, которая может быть предоставлена пользователям, что снижает необходимость динамического создания страницы для каждого посещения.
Как изображения влияют на время загрузки сайта?
Изображения часто составляют основную часть размера веб-страницы. Если они не оптимизированы должным образом, они могут существенно увеличить время загрузки. Сжатые и правильно отформатированные изображения обеспечивают быструю загрузку страниц, сохраняя при этом визуальное качество.
Как хостинг влияет на скорость сайта?
Качество вашего хостинг-провайдера играет решающую роль. Надежное хостинговое решение обеспечивает быстрое время ответа сервера, эффективное распределение ресурсов и более высокое общее время безотказной работы, что приводит к более быстрому веб-сайту.
Может ли реклама замедлить работу моего сайта?
Да, реклама, особенно со сторонних серверов, может замедлить работу вашего сайта. Очень важно управлять рекламными сценариями и оптимизировать их, чтобы они не снижали общую производительность сайта.
Какой самый простой способ ускорить сайт WordPress?
Для пользователей WordPress использование плагина оптимизации скорости, такого как Jetpack Boost, может привести к немедленному увеличению производительности. Этот инструмент с функциями в один клик упрощает процесс оптимизации, устраняя многие распространенные проблемы, которые замедляют работу сайтов WordPress.
Jetpack Boost: оптимизация скорости WordPress стала проще
В условиях цифрового шума и постоянно меняющегося ландшафта дизайна и оптимизации веб-сайтов наличие надежного инструмента в своем арсенале может стать решающим фактором между успехом сайта и стагнацией.
Существует множество плагинов WordPress, предназначенных для повышения производительности сайта, но немногие из них сочетают в себе триединство эффективности, действенности и простоты использования, как Jetpack Boost.
Понимание возможностей Jetpack Boost
Jetpack Boost — это решение, разработанное с учетом потребностей конечного пользователя. В то время как многие инструменты оптимизации требуют понимания сложных нюансов кодирования или часов, потраченных на настройку сложных параметров, Jetpack Boost упрощает процесс до более простого подхода, делая оптимизацию скорости доступной для всех, независимо от технических ноу-хау.
Узнайте больше о Jetpack Boost и начните работу сегодня бесплатно: https://jetpack.com/boost/
