Как улучшить дизайн вашего сайта? Объяснено на практических примерах
Опубликовано: 2018-01-10Будучи компанией, занимающейся веб-дизайном и веб-разработкой, мы постоянно стремимся предоставить пользователям лучший веб-дизайн с инновационными идеями. Но инновационный дизайн не означает, что ваш веб-сайт должен полностью отличаться от других и полностью закрывать глаза пользователям на то, как взаимодействовать с вашим сайтом. Высшая сложность состоит в том, чтобы сделать вещь простой. Веб-дизайн – это не разные вещи, а разные вещи. Вот несколько советов по улучшению дизайна вашего сайта.
Будь проще
Как говорилось ранее, простота — это высшая сложность. Когда вы делаете дизайн простым и облегчаете взаимодействие с вашим веб-сайтом, пользователи, как правило, остаются на вашем сайте дольше, чем раньше. Когда вы создаете тепловое изображение своего веб-сайта на основе кликов пользователя, вы можете узнать модель взаимодействия пользователей на вашем сайте.

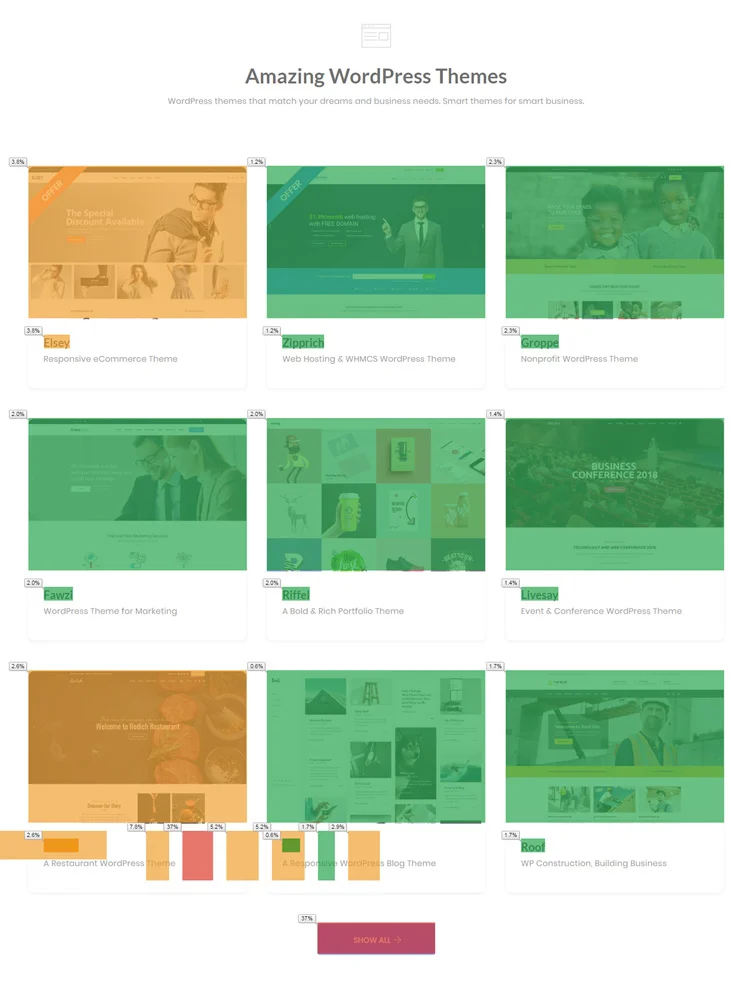
Существует несколько плагинов тепловых карт, которые помогут вам, если вы используете сайт WordPress. Здесь я использовал общий инструмент решения, дополнение Google Analytics для Chrome. Он показывает количество кликов на вашем сайте. Просматривая нашу домашнюю страницу, вы можете сделать вывод, что больше кликов происходит по меню и кнопкам призыва к действию. Интернет-пользователи — это люди с самым низким уровнем толерантности и терпения. Пользователь склонен просматривать ваш контент в поисках наиболее актуальной информации. Убедитесь, что ваш веб-дизайн прост, чтобы пользователь мог легко перемещаться и получать то, что он ищет на вашем сайте.
Белое пространство — это тренд
Если вы посмотрите на последние темы WordPress, вы можете заметить, что большинство из них содержат много пробелов. Оставляя много пустого пространства, вы не теряете пространство экрана, вместо этого вы предоставляете пользователю только самую важную информацию. Пустое пространство помогает пользователю не отвлекаться на сайт. Пустое пространство добавляет богатства вашему сайту и помогает элегантно отображать его содержимое.

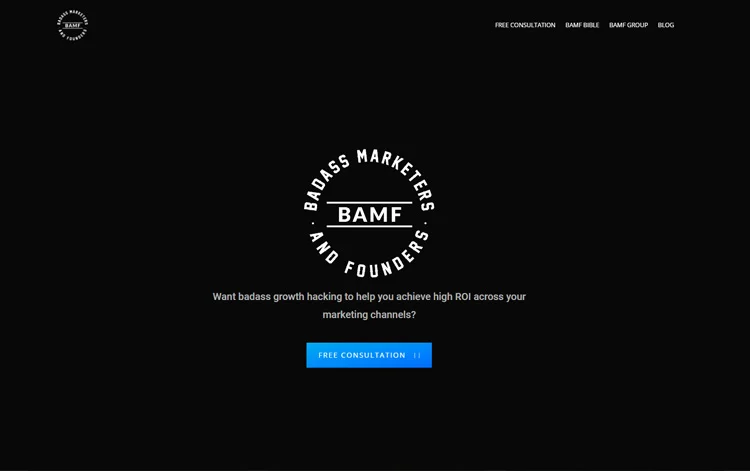
Если вы используете темнокожую тему, это также лучший выбор дизайна. Темы с черной кожей придадут вам королевский и премиальный вид. Большинство люксовых брендов придерживаются темной темы. Например, взгляните на сайт Badass Marketers and Founders: они придерживаются темной темы, но для контента они разумно выбрали пустое пространство для лучшего чтения.

Сохраняйте минималистичный подход
Минимализм — это современная эпоха веб-дизайна. Когда мы говорим «минимализм», мы имеем в виду не цвет и дизайн, а также визуальные эффекты в шаблоне. Некоторые шаблоны действительно имеют чистый дизайн и модную тонкую цветовую схему, но когда они пытаются добавить слишком много анимационных эффектов, это портит весь дизайн шаблона.
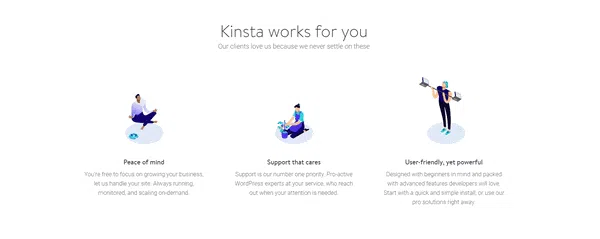
Наиболее важные места, где вам нужно добавить анимацию, — это пункты меню, кнопки призыва к действию и места, где, по вашему мнению, находится указатель мыши пользователя. Например, взгляните на веб-сайт Kinsta, это хостинговая компания, этому веб-сайту даже мы завидуем. В нашем обзоре дизайна WordPress, посвященном идее дизайна современного хостинг-сайта, я упомянул, что хочу видеть такой хостинг-сайт, вскоре Kinsta поделилась своим обновленным сайтом, и я совершенно потерял дар речи.

Анимация легкая, поэтому страницы загружаются быстрее, а эти эффекты создают у пользователя ощущение интерактивности. В большинстве наших тем вы можете увидеть удивительную анимацию веб-элементов, поскольку нам приходится создавать темы для массовой аудитории. Но мы создаем такие сайты в своих индивидуальных проектах. Если вы заинтересованы в создании такого интерактивного веб-сайта, вы можете воспользоваться нашей услугой по разработке индивидуальных тем.

Не просто говорите, расскажите, кто вы!
Рассказывание историй — самая важная часть любого веб-сайта. Многие креативные агентства и бренды пробуют более инновационные способы рассказать, кто они и что они предлагают. Screaming Frog — один из таких веб-сайтов, который рассказывает об своей истории в интерактивном прокручиваемом интерфейсе. Привлекательный элемент на веб-странице находится в нижнем колонтитуле, элемент лягушки и мухи, вместо того, чтобы говорить, что я поделился гифкой ниже, наслаждайтесь.

Это небольшая детализация, которая помогает пользователю понять, насколько вы цените свою работу. Наиболее важные сегменты, которые вам необходимо добавить на свою домашнюю страницу:
- Сильное вступление, которое закрепит ваш бренд в памяти посетителя.
- Небольшая суть услуг, которые вы предлагаете.
- Уникальные особенности вашего продукта.
- Интерактив о нас.
- Отзывы о построении доверия.
- Опыт продвижения тематических исследований/историй успеха.
- Ресурсы для обмена знаниями.
Мобильный адаптивный Конечно! Но AMP?
Адаптивность для мобильных устройств — это почти опция по умолчанию, которую вы получаете даже в бесплатной теме WordPress. В премиум-теме вы получаете больше возможностей настройки. Я составил список плагинов, которые помогут вам создать элегантную мобильную версию вашего сайта.
Но если вы задаетесь вопросом, стоит ли вам использовать AMP для своего сайта, ответ за вами. Если большая часть вашего трафика поступает с мобильных устройств, лучше выбрать AMP, потому что Google молча тестирует индекс Mobile First и продвигает страницы AMP в поиске на мобильных устройствах и в голосовом поиске «О'кей, Google». Разумно внедрить AMP. Я также написал эксклюзивную статью о том, как создавать AMP-страницы, пожалуйста, ознакомьтесь с ней, чтобы получить лучшее представление.
Современный или стильный дизайн
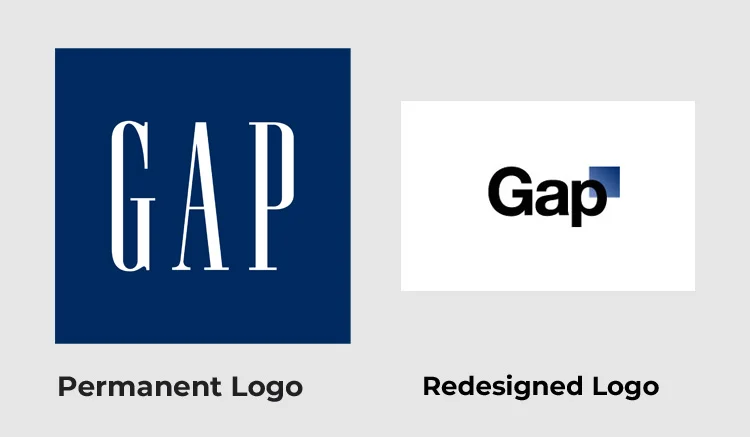
Это полностью зависит от вашей целевой аудитории, как вы могли заметить, хотя современные веб-сайты сильно выросли, некоторые веб-сайты придерживаются своего очень старого дизайна. Причина этого в том, что бренд хорошо известен своим дизайном. Вот практический пример, который вы, возможно, знаете, являясь мировым ритейлером одежды и аксессуаров GAP с 1969 года. В 2010 году они решили изменить дизайн своего логотипа, чтобы он соответствовал современной аудитории.

На новом логотипе было много обратной косой черты со стороны клиента, и они заменили новый логотип на старый в течение двух дней. Поэтому, прежде чем проектировать или редизайн вашего веб-сайта, подумайте, кто является вашей целевой аудиторией. Если вы собираетесь разработать новый веб-сайт, ознакомьтесь с нашим руководством по дизайну современных веб-сайтов.
Никогда не решить
Это некоторые из основных вещей, которые вам следует учитывать, когда вы решите улучшить дизайн своего веб-сайта. Я верю в то, что нет ничего постоянного и нет ничего идеального. Продолжайте экспериментировать с небольшими изменениями на своем сайте, что бы вы ни думали. Тысячи могут потерпеть неудачу, сто могут преуспеть, но если мы не попробуем тысячу, мы никогда не добьемся успеха в сотне.
