Как включить контактную форму в нижний колонтитул Divi
Опубликовано: 2023-02-15Нижний колонтитул Divi — отличное место для добавления контактной формы. К счастью, это легко сделать с помощью конструктора тем Divi. Конечно, мы не хотим просто добавлять его куда угодно, поскольку есть несколько вещей, которые следует учитывать для удобства использования. В этом посте мы увидим, как включить контактную форму в нижний колонтитул Divi. Мы рассмотрим несколько примеров, которые помогут вам начать работу.
Давайте начнем!
- 1 превью
- 1.1 Пример формы обратной связи нижнего колонтитула Divi на рабочем столе
- 1.2 Пример формы контакта нижнего колонтитула телефона Divi
- 1.3 Пример второй контактной формы нижнего колонтитула Divi на рабочем столе
- 1.4 Пример второй контактной формы в футере телефона Divi
- 2 О контактной форме в нижнем колонтитуле Divi
- 2.1 Зачем включать контактную форму в нижний колонтитул Divi?
- 2.2 Где добавить контактную форму
- 3 Как включить контактную форму в нижний колонтитул Divi
- 3.1 Импорт макета нижнего колонтитула Divi
- 4 Как добавить контактную форму нижнего колонтитула Divi
- 4.1 Переместить контактную информацию
- 4.2 Настройка ряда
- 4.3 Добавьте контактную форму
- 5 Как оформить контактную форму нижнего колонтитула Divi
- 5.1 Пример первого контактной формы нижнего колонтитула Divi
- 5.2 Второй пример контактной формы нижнего колонтитула Divi
- 6 результатов
- 6.1 Пример формы обратной связи нижнего колонтитула Divi на рабочем столе
- 6.2 Пример формы контакта нижнего колонтитула телефона Divi
- 6.3 Пример второй контактной формы нижнего колонтитула Divi на рабочем столе
- 6.4 Пример второй контактной формы в нижнем колонтитуле телефона Divi
- 7 заключительных мыслей
Предварительный просмотр
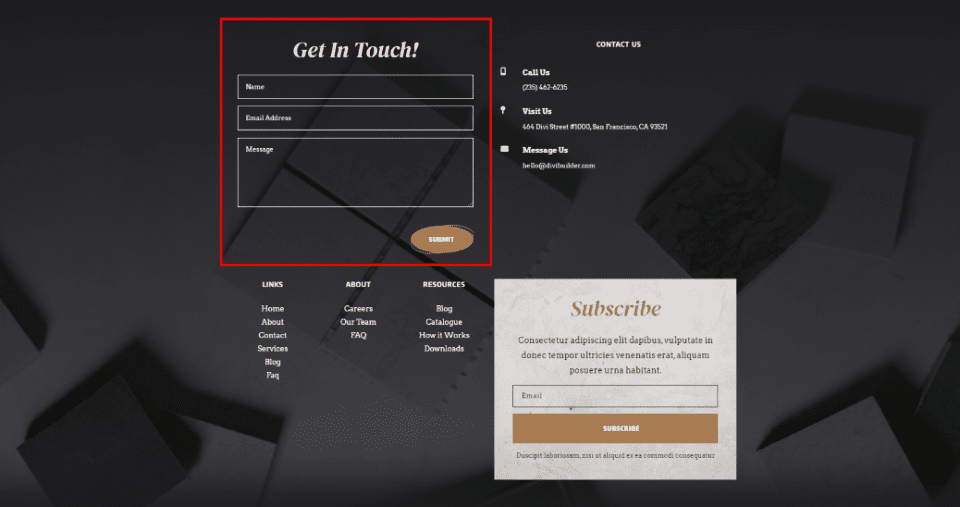
Пример формы обратной связи нижнего колонтитула Divi на рабочем столе

Телефон Divi Нижний колонтитул контактной формы Пример 1

Пример второй контактной формы нижнего колонтитула Divi на рабочем столе

Телефон Divi Нижний колонтитул контактной формы Пример 2

О контактной форме в нижнем колонтитуле Divi
Зачем включать контактную форму в нижний колонтитул Divi?
Нижний колонтитул — это место, где посетители будут искать конкретную информацию. Это включает в себя способы связаться с вами. Добавление контактной формы в нижний колонтитул не только делает эту контактную информацию визуальной, но и упрощает процесс.
Где добавить контактную форму
Выбирая место для контактной формы, посмотрите на другие элементы нижнего колонтитула, чтобы увидеть, что будет привлекать внимание.
Лучше всего разместить контактную форму рядом с другой контактной информацией, но вы не хотите, чтобы она сражалась с формой электронной почты. Размещение двух форм рядом друг с другом может запутать ваших посетителей. Поместите контактную форму в другую строку или раздел из формы электронной почты. Добавьте достаточно пробелов вокруг контактной формы, чтобы она выделялась на фоне остального содержимого.
Пример ниже взят из бесплатного шаблона верхнего и нижнего колонтитула для пакета макетов Divi's Stone Factory . Это отличный пример того, как использовать контактную форму в футере. Этот макет включает контактную форму и форму электронной почты. Контактная форма размещается с контактной информацией в другой строке, чем ссылки и форма электронной почты. Это также другой цвет, чем форма электронной почты, и она хорошо помечена, поэтому посетители сразу узнают, какая форма есть какая.

Как включить контактную форму в нижний колонтитул Divi
Лучший способ добавить контактную форму в нижний колонтитул Divi — создать нижний колонтитул в конструкторе тем Divi. Контактную форму также можно добавить в любой существующий нижний колонтитул. Процесс добавления формы такой же.
Импортируйте свой макет нижнего колонтитула Divi
В панели управления WordPress перейдите в Divi > Theme Builder . Выберите «Добавить глобальный нижний колонтитул», если у вас нет глобального нижнего колонтитула, выберите «Добавить новый шаблон» или выберите шаблон нижнего колонтитула, в который вы хотите добавить контактную форму. Мы импортируем новый нижний колонтитул. В этом примере мы добавим контактную форму в верхний и нижний колонтитулы для пакета макетов финансовых услуг Divi .
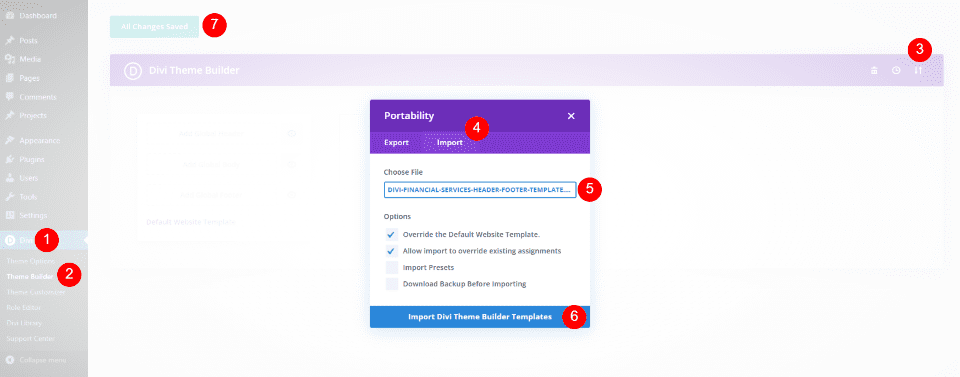
Выберите значок «Переносимость» в правом верхнем углу конструктора тем. Перейдите к шаблону верхнего и нижнего колонтитула на своем компьютере, выберите его и нажмите «Импортировать шаблоны Divi Theme Builder» . Сохраните изменения.

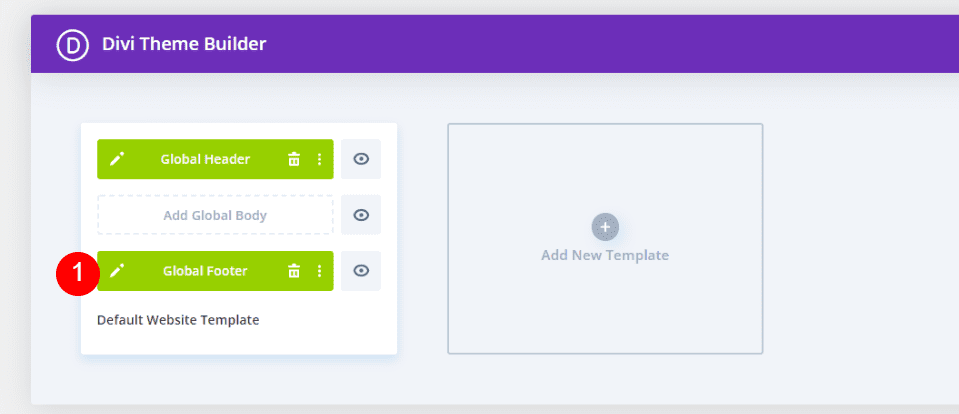
Затем выберите значок «Изменить» для шаблона нижнего колонтитула. Это откроет шаблон нижнего колонтитула в конструкторе, где мы внесем наши изменения.

Как добавить контактную форму нижнего колонтитула Divi
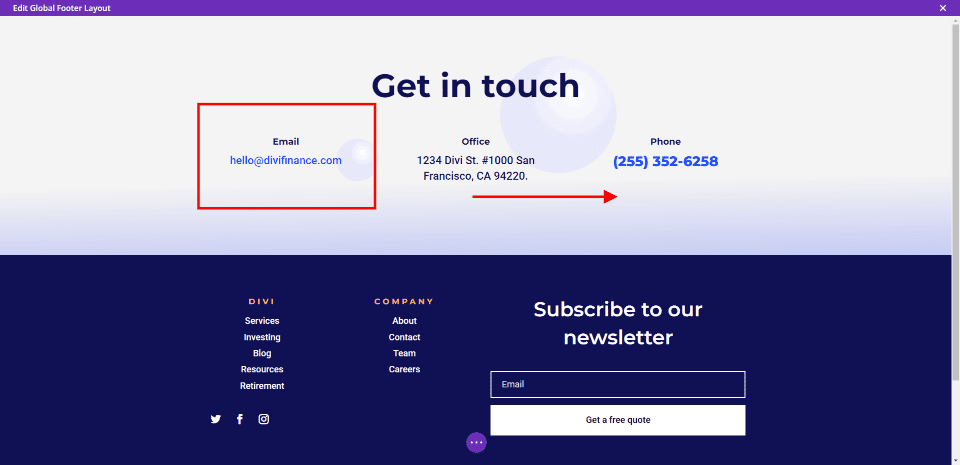
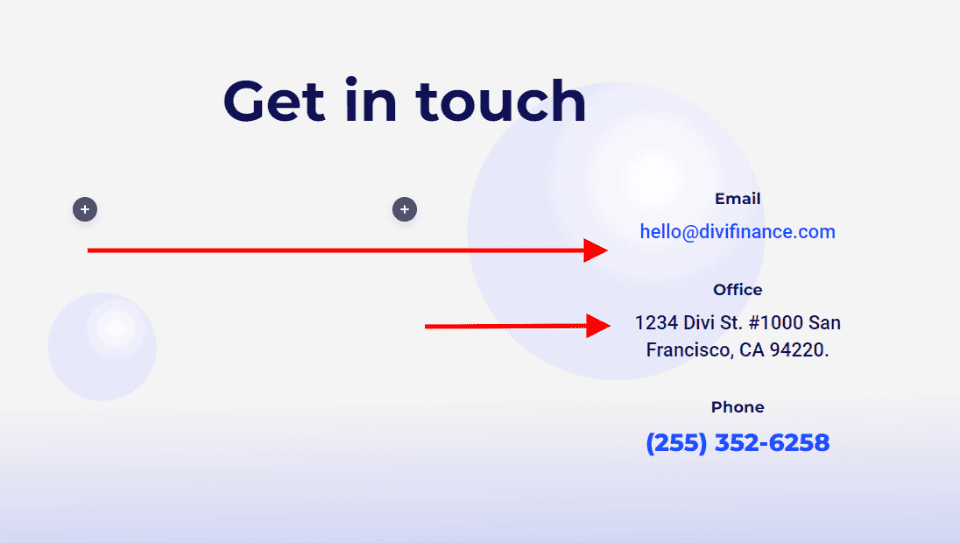
Далее мы добавим контактную форму в макет нижнего колонтитула. Во-первых, нам нужно внести некоторые коррективы в дизайн макета. Мы видим, что макет состоит из двух разделов. В верхней части есть заголовок, указывающий на то, что это контактная информация. Этот раздел включает в себя три типа контактной информации, расположенной горизонтально.
Мы разместим контактную информацию справа, над формой подписки по электронной почте. Затем мы разместим модуль контактной формы Divi слева. Это увеличивает размер этого раздела и уравновешивает нижний колонтитул с формой с каждой стороны.

Переместить контактную информацию
Сначала перетащите текстовые модули в правый столбец. Сложите их так, чтобы вверху отображалась электронная почта, посередине — офис, а внизу — телефон.

Отрегулируйте строку
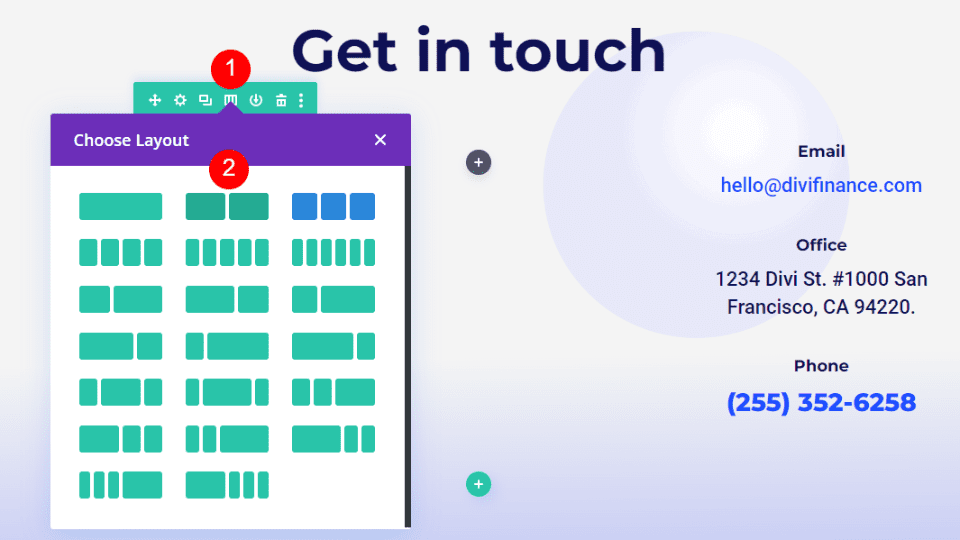
Затем настройте строку , чтобы отображались два столбца вместо трех.

Добавьте контактную форму
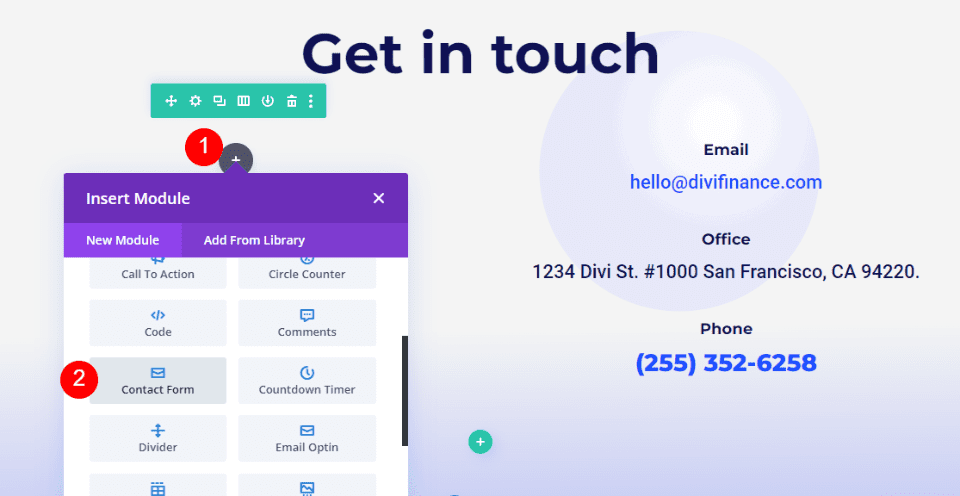
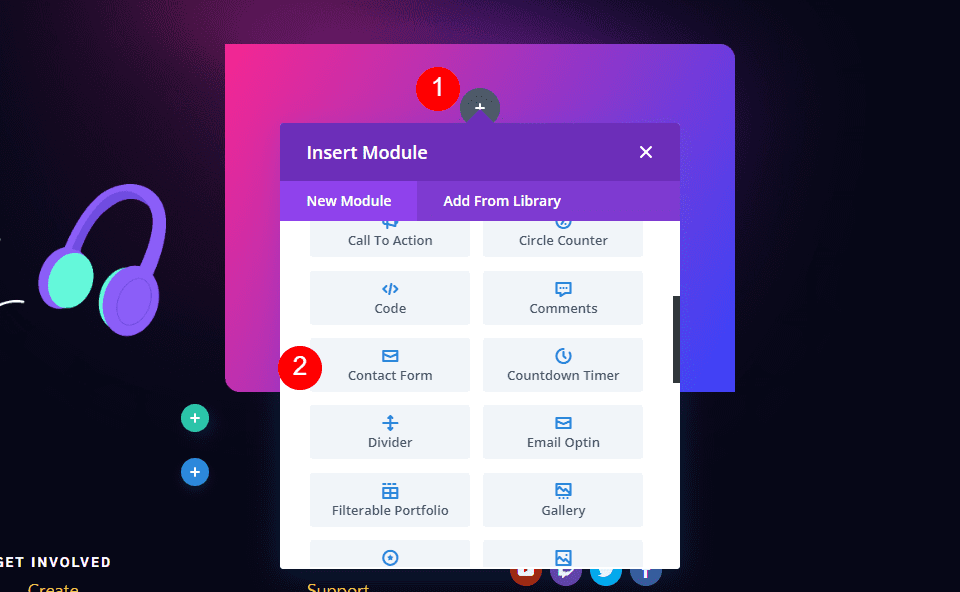
Наконец, добавьте модуль контактной формы в левый столбец.

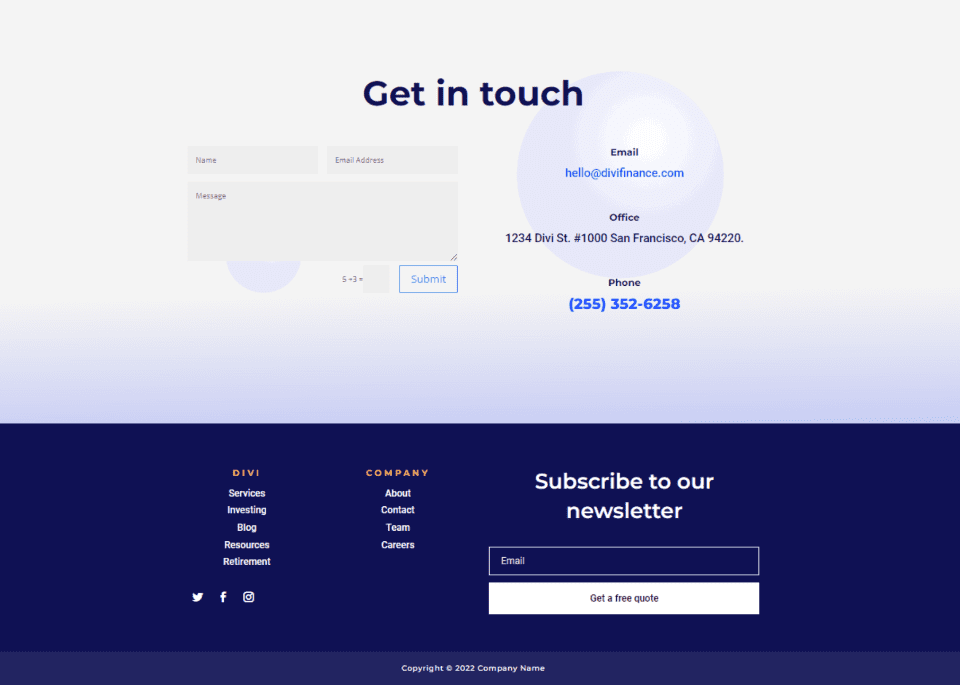
Теперь у нас есть контактная форма, добавленная в наш макет Divi. Контактная форма хорошо сочетается с формой электронной почты на другой стороне макета. Конечно, это работает, но не будет хорошо вписываться в дизайн макета, пока мы не стилизуем его.

Как оформить контактную форму нижнего колонтитула Divi
Теперь давайте посмотрим, как оформить модуль контактной формы Divi в соответствии с макетом. Мы рассмотрим два примера, включая тот, который мы уже начали. Мы будем использовать дизайнерские подсказки из самого макета.
Пример формы обратной связи нижнего колонтитула Divi
Для этого мы стилизуем форму, которую добавили в предыдущем разделе.
Текст
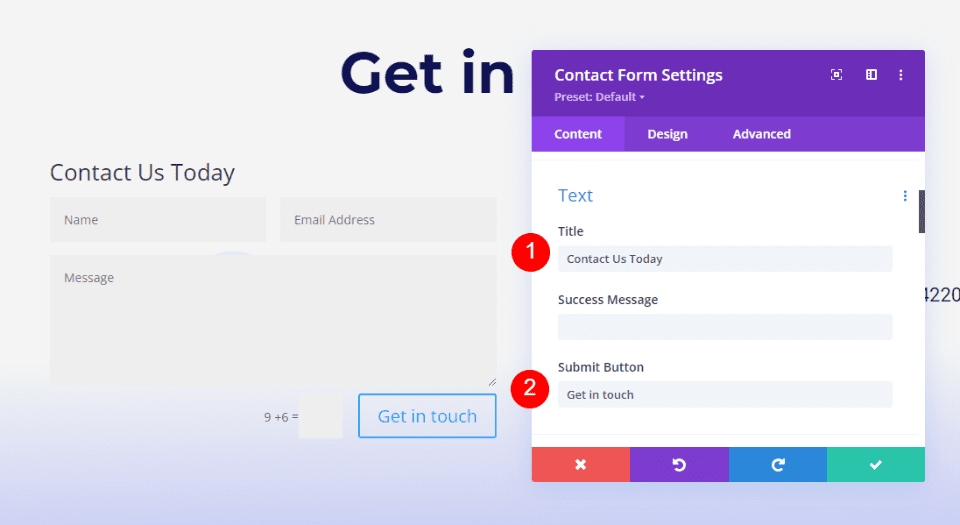
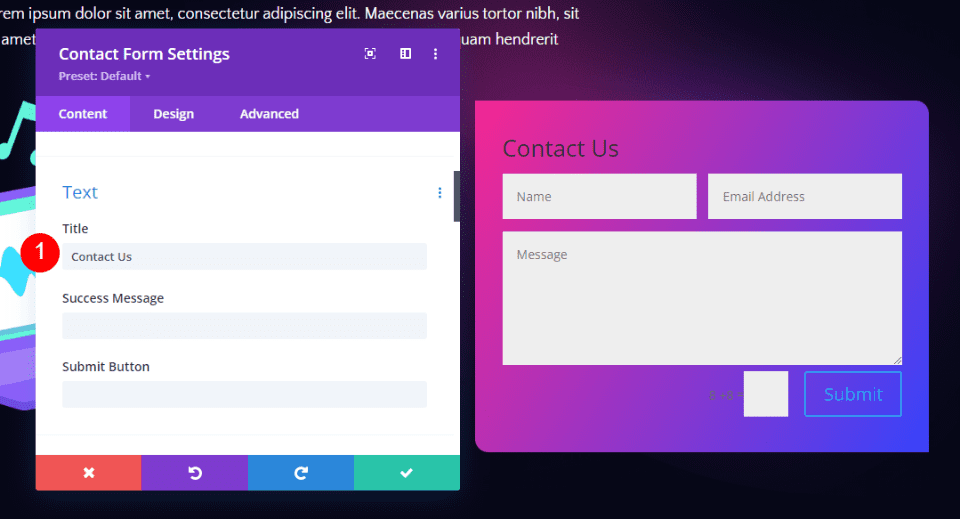
Откройте настройки модуля контактной формы. Введите текст для заголовка и кнопки отправки .
- Название: Свяжитесь с нами сегодня
- Кнопка «Отправить»: свяжитесь с нами

Поля
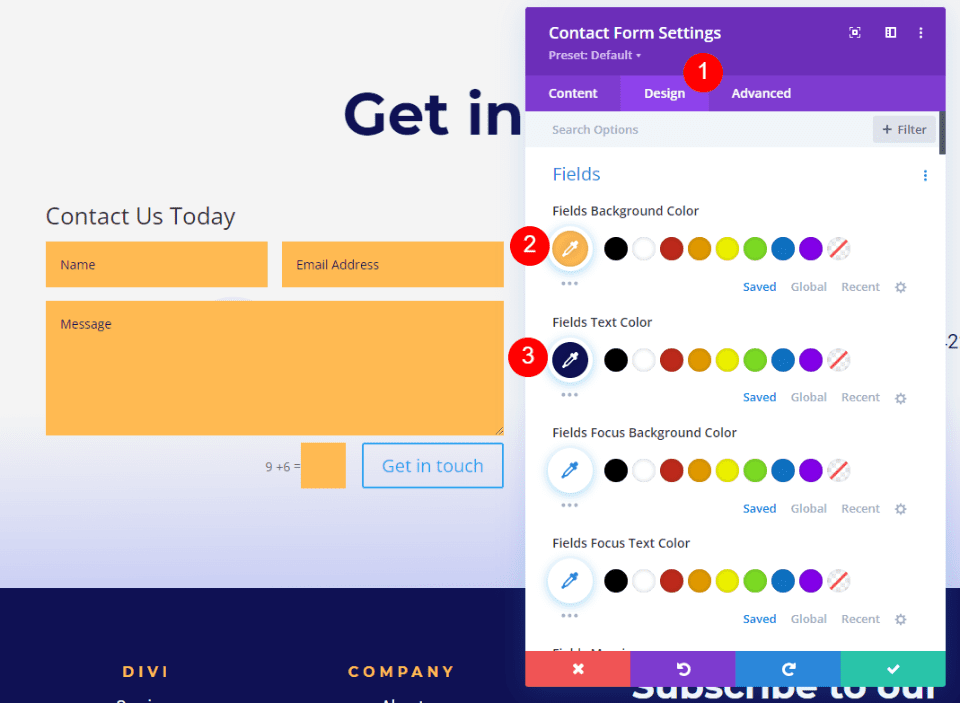
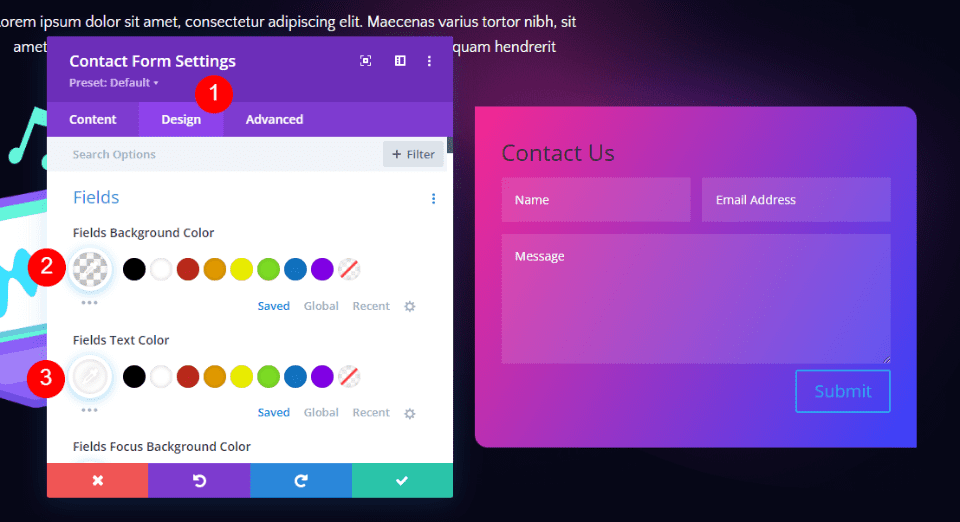
Далее перейдите на вкладку «Дизайн» . Измените цвет фона полей на #ffba52 и измените цвет текста полей на #0f1154. Оставьте цвета фокуса с настройками по умолчанию. Это позволяет им использовать те же цвета, что и обычные поля.
- Цвет фона: #ffba52
- Цвет текста: #0f1154

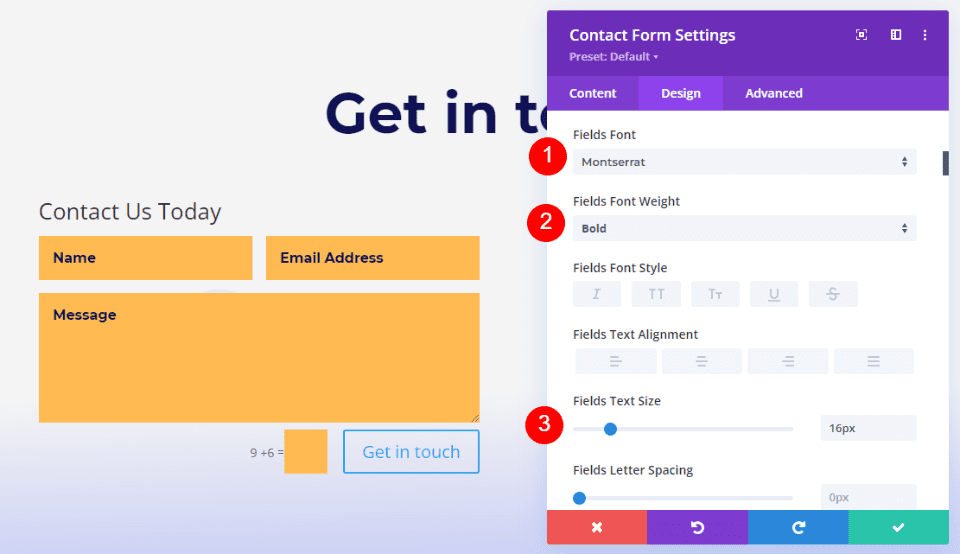
Затем измените шрифт Fields на Montserrat. Установите Толщину на Жирный и Размер на 16px.
- Шрифт: Монтсеррат
- Вес: Жирный
- Размер: 16 пикселей


Текст заголовка
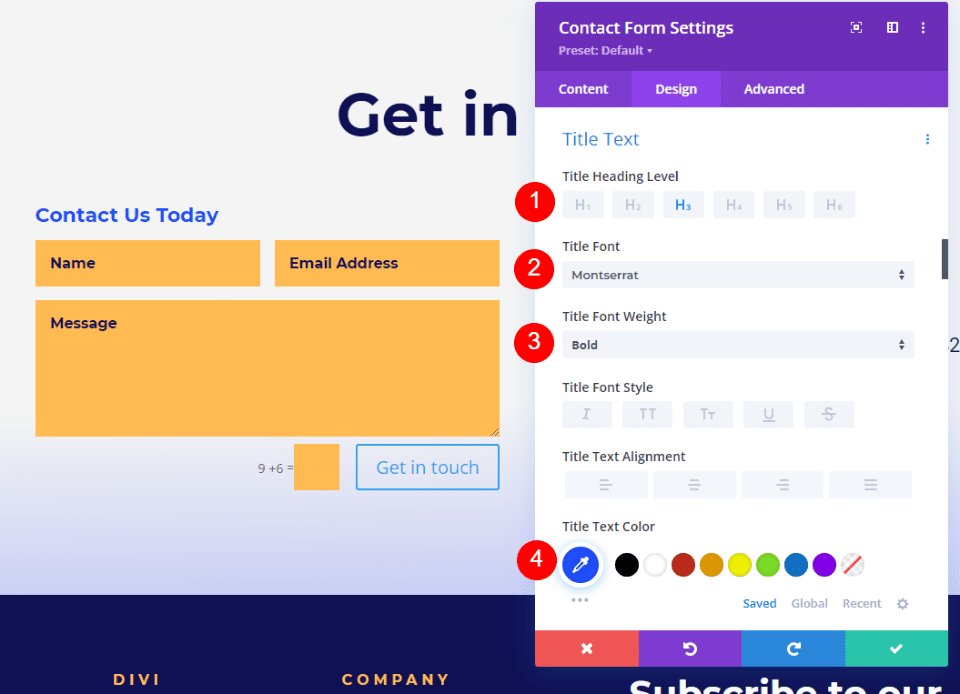
Затем прокрутите вниз до «Текст заголовка» . Выберите H3 в качестве уровня заголовка . В заголовке этого раздела используется H2, поэтому выбор H3 создаст правильную структуру страницы. Выберите Монтсеррат в качестве Шрифта . Выберите Жирный для Веса и измените Цвет на #1d4eff.
- Уровень заголовка: H3
- Шрифт: Монтсеррат
- Вес: Жирный
- Цвет: #1d4eff

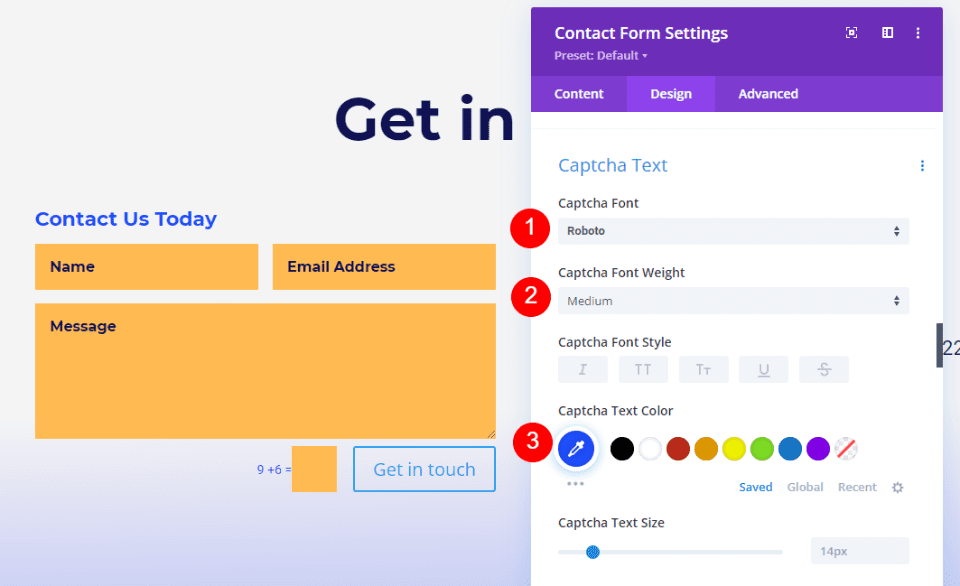
Текст капчи
Затем прокрутите вниз до текста капчи . Мы внесем изменения в текст капчи в этом параметре, но также добавим немного CSS для изменения цвета поля. Измените шрифт на Roboto, толщину на среднюю и цвет на #1d4eff. Мы добавим CSS в конце.
- Шрифт: Робото
- Вес: средний
- Цвет: #1d4eff

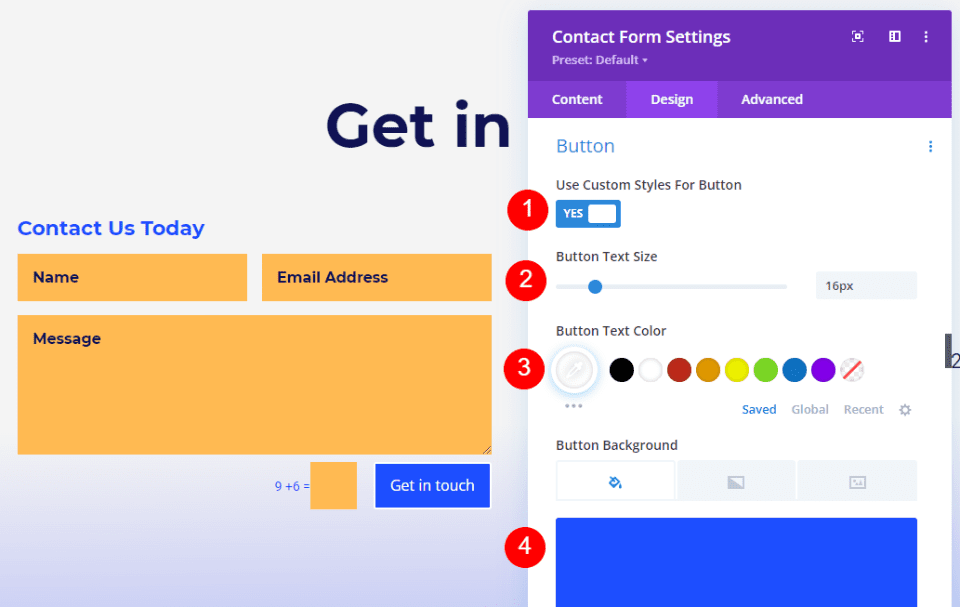
Кнопка
Затем прокрутите вниз до кнопки и включите « Использовать пользовательские стили для кнопки» . Измените размер шрифта на 16px, цвет шрифта на белый и цвет фона на #1d4eff.
- Использовать пользовательские стили для кнопки: Да
- Размер: 16 пикселей
- Цвет текста: #ffffff
- Цвет фона: #1d4eff

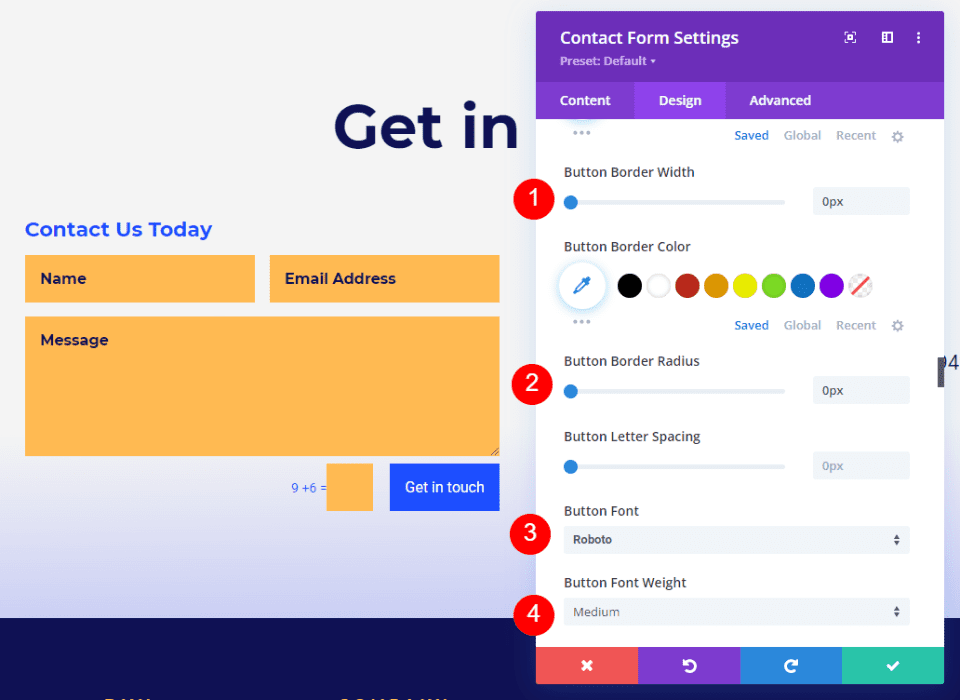
Установите ширину границы и радиус границы на 0px для обоих. Измените шрифт на Roboto и толщину на средний.
- Радиус границы: 0px
- Ширина границы: 0px
- Шрифт: Робото
- Вес: средний

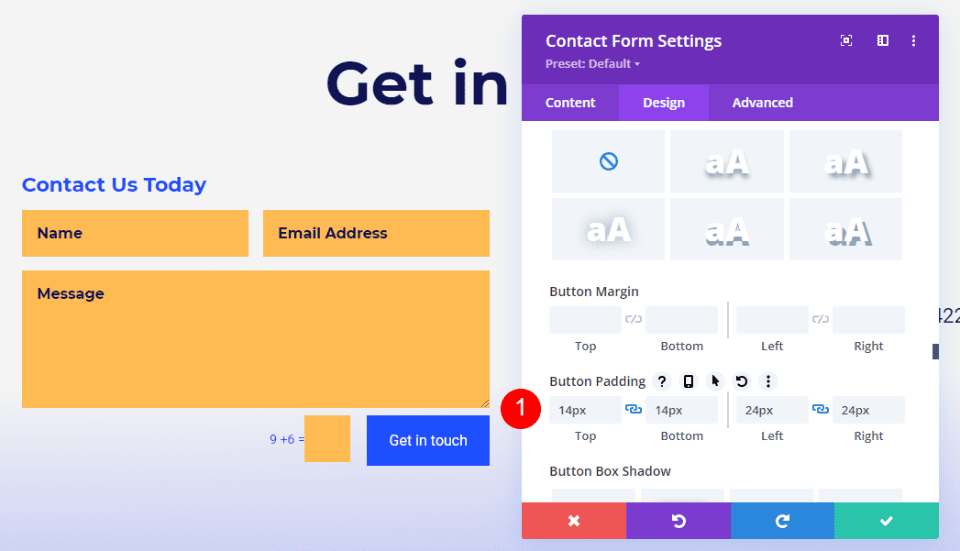
Затем прокрутите вниз до Button Padding . Введите 14px для верхнего и нижнего заполнения и 24px для левого и правого заполнения.
- Отступы: 14px сверху и снизу, 24px слева и справа

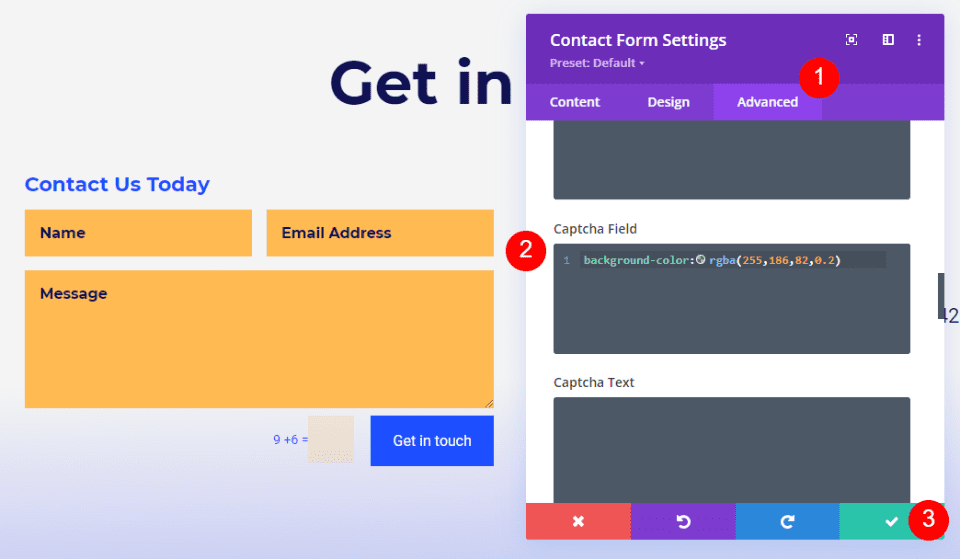
Фон капчи
Наконец, перейдите на вкладку «Дополнительно» и прокрутите вниз до поля Captcha . Введите CSS ниже в поле. Это придает фону другой цвет, чем остальная часть формы, поэтому пользователи будут знать, что он отличается. Теперь закройте модуль и сохраните настройки.
- Поле Captcha CSS:
background-color:rgba(255,186,82,0.2)

Пример второй контактной формы нижнего колонтитула Divi
Давайте посмотрим на другой пример. Для этого я использую глобальный нижний колонтитул из бесплатного пакета Header & Footer for Divi's Podcaster Layout Pack . Мы заменим контактный адрес электронной почты контактной формой.

Удалить текстовый модуль электронной почты
Во-первых, удалите «Свяжитесь с нами» и текстовые модули электронной почты. Мы заменим заголовок на заголовок из модуля контактной формы.

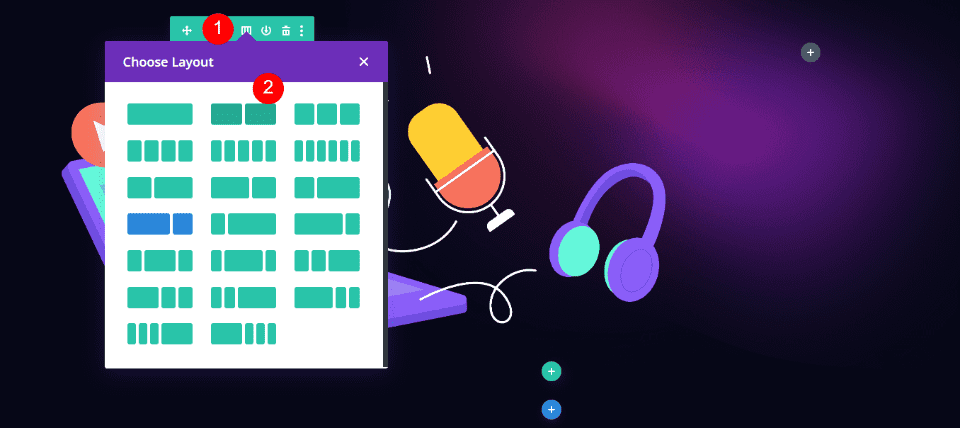
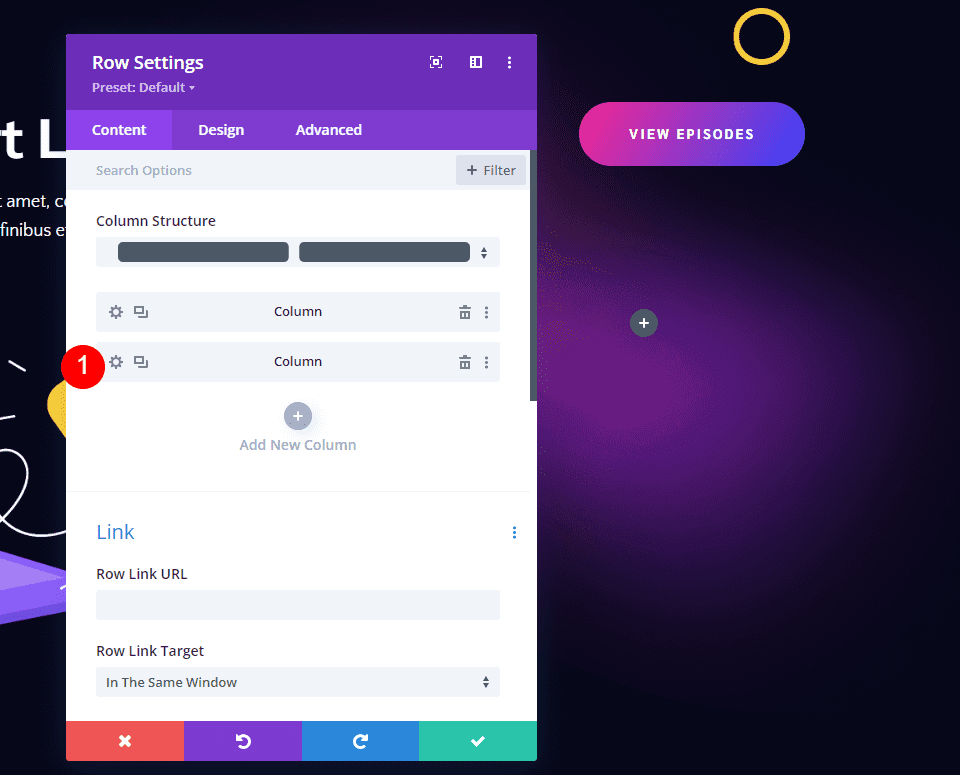
Изменить ширину столбца строки
Затем измените расположение столбцов , чтобы отобразить два одинаковых столбца. Это дает нам больше места для контактной формы.

Отрегулировать столбец
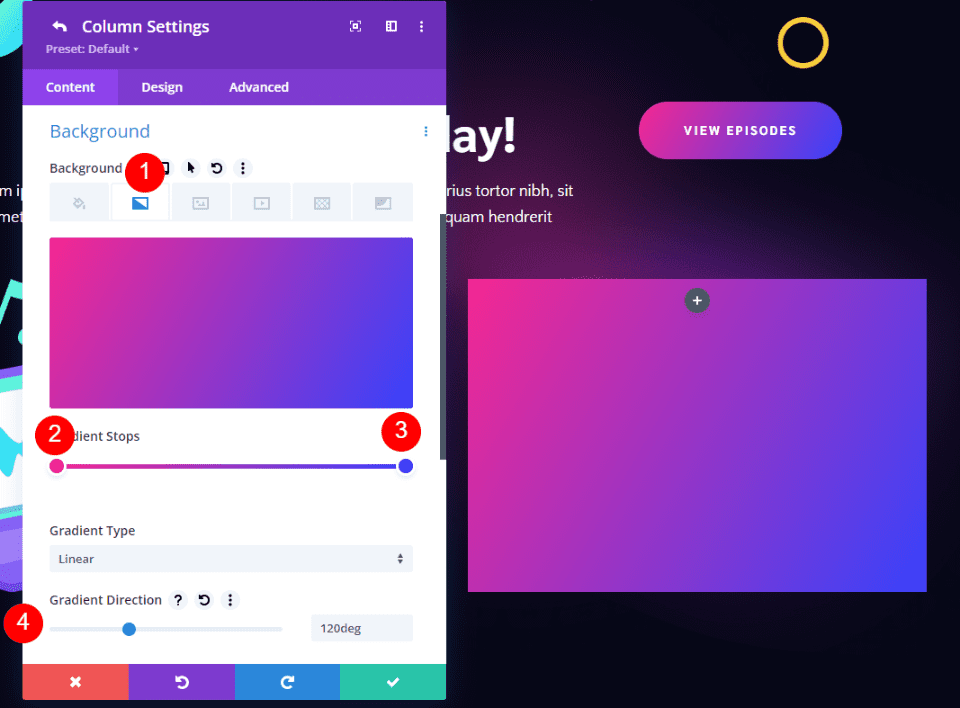
Далее мы изменим фон столбца для контактной формы. Это дает нам больше контроля над дизайном формы. Откройте настройки правой колонки.

Прокрутите вниз до «Фон» и выберите вкладку «Градиент фона» . Установите цвет первой точки градиента на #f52791 и оставьте его в положении 0%. Установите цвет второй точки градиента на #3742fb и оставьте его положение равным 100%. Измените направление на 120 градусов.
- Первая остановка градиента: #f52791, 0%
- Вторая остановка градиента: #3742fb, 100%
- Направление: 120 градусов

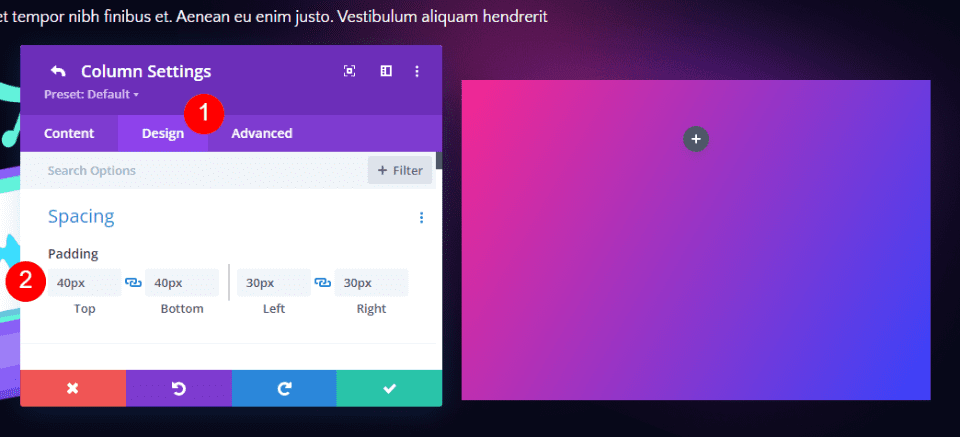
Далее перейдите на вкладку «Дизайн» . Измените верхний и нижний отступы на 40 пикселей, а левый и правый отступы на 30 пикселей.
- Отступы: 40px сверху и снизу, 30px слева и справа.

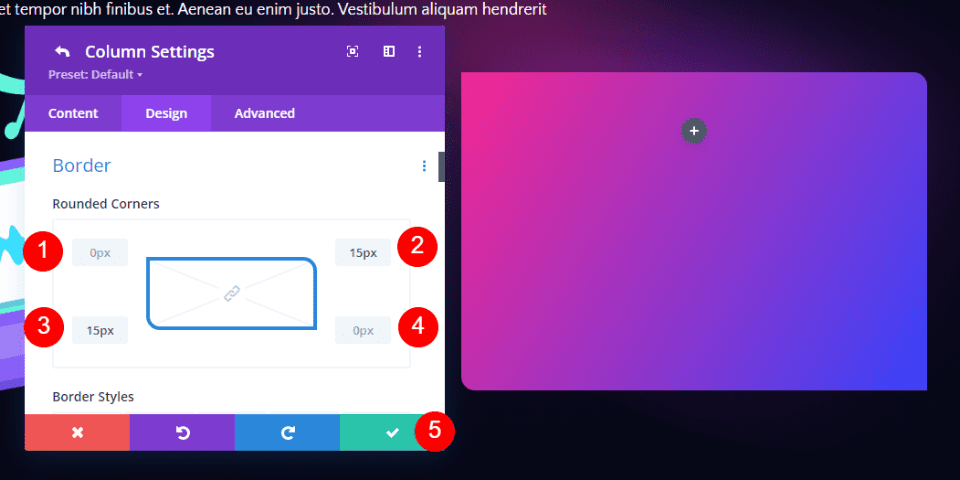
Затем прокрутите вниз до Граница и настройте Закругленные углы . Установите Верхний левый на 0px, Верхний правый на 15px, Нижний левый на 15px и нижний правый на 0px. Закройте настройки столбца и строки.
Закругленные углы:
- Вверху слева: 0px
- Вверху справа: 15 пикселей
- Внизу слева: 15 пикселей
- Внизу справа: 0px

Добавить модуль контактной формы
Затем добавьте модуль контактной формы вместо текстовых модулей.

Контактная форма Содержание
Добавьте содержимое заголовка .
- Название: Свяжитесь с нами

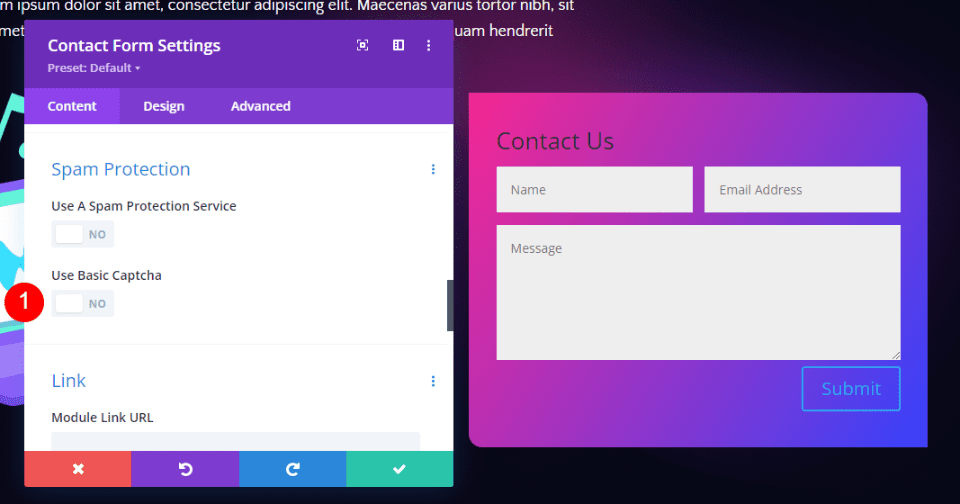
Защита от спама
Прокрутите вниз до пункта «Защита от спама» и отключите его.
- Использовать базовую капчу: Нет

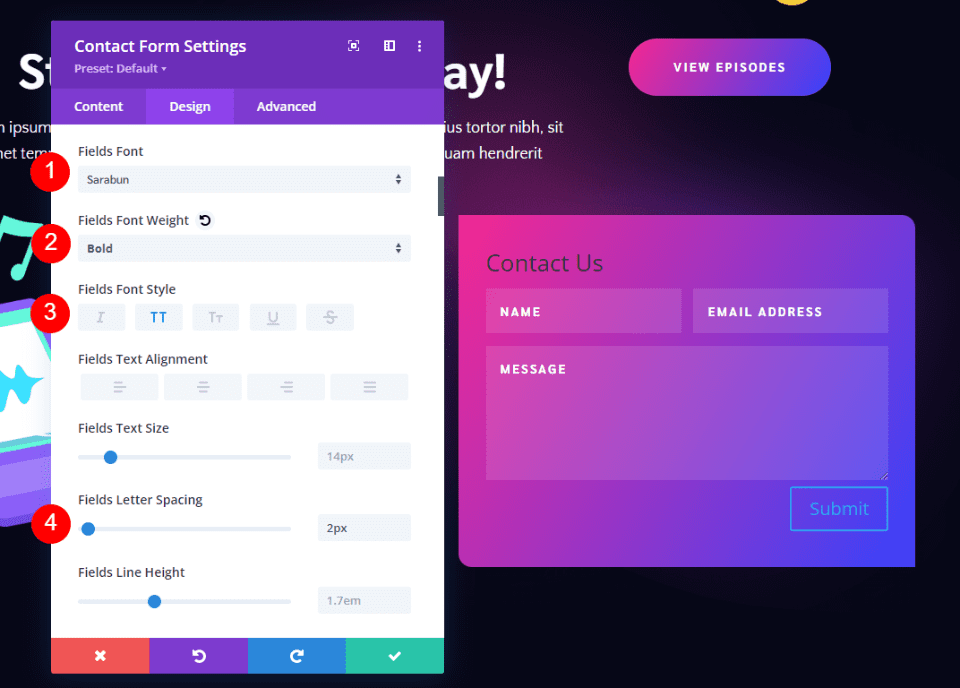
Поля
Перейдите на вкладку «Дизайн» . Измените цвет фона полей на rgba(255,255,255,0,12) и измените цвет текста на белый.
- Цвет фона полей: rgba(255,255,255,0.12)
- Цвет текста полей: #ffffff

Измените шрифт полей на Сарабун. Установите толщину на полужирный, стиль на TT и межбуквенный интервал на 2 пикселя.
- Шрифт Поля: Сарабун
- Вес: Жирный
- Стиль: ТТ
- Расстояние между буквами: 2 пикселя

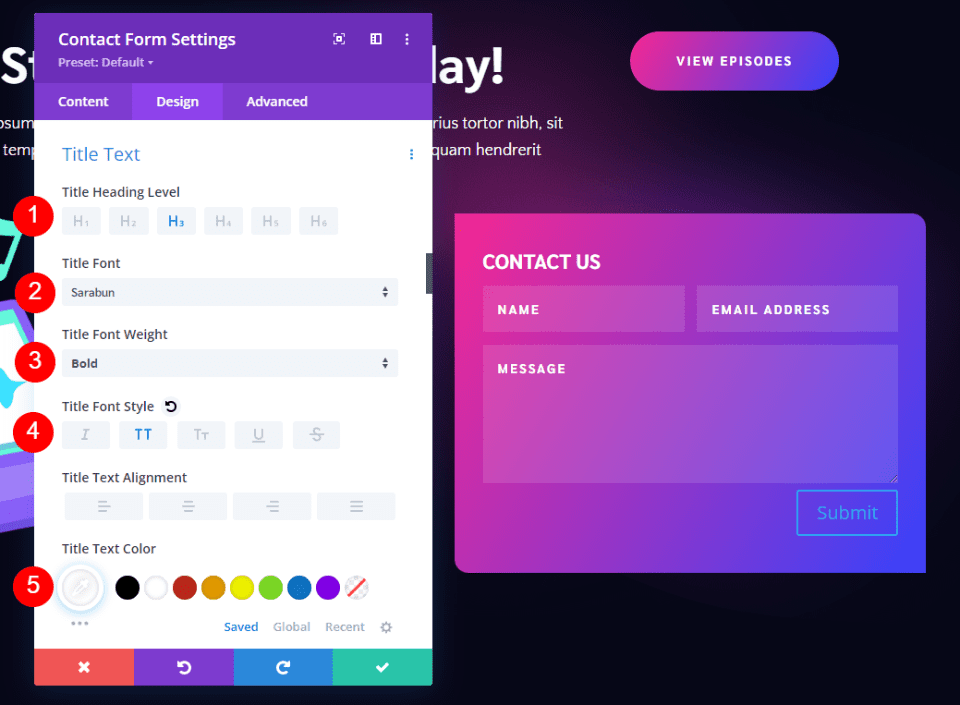
Текст заголовка
Затем прокрутите вниз до «Текст заголовка» . Измените шрифт заголовка на Sarabun, толщину на полужирный, стиль на TT и цвет на белый.
- Уровень заголовка: H3
- Шрифт Поля: Сарабун
- Вес: Жирный
- Стиль: ТТ
- Цвет: #ffffff

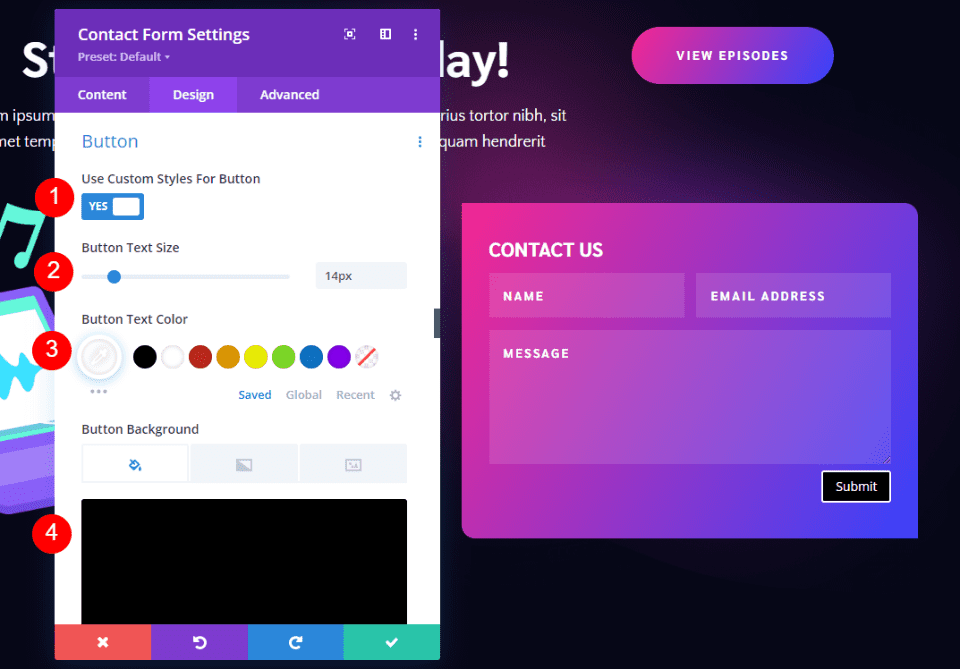
Кнопка
Затем прокрутите вниз до кнопки и включите « Использовать пользовательские стили для кнопки» . Измените размер шрифта на 14 пикселей, цвет шрифта на белый и цвет фона на черный.
- Использовать пользовательские стили для кнопки: Да
- Размер: 14 пикселей
- Цвет текста: #ffffff
- Цвет фона: #000000

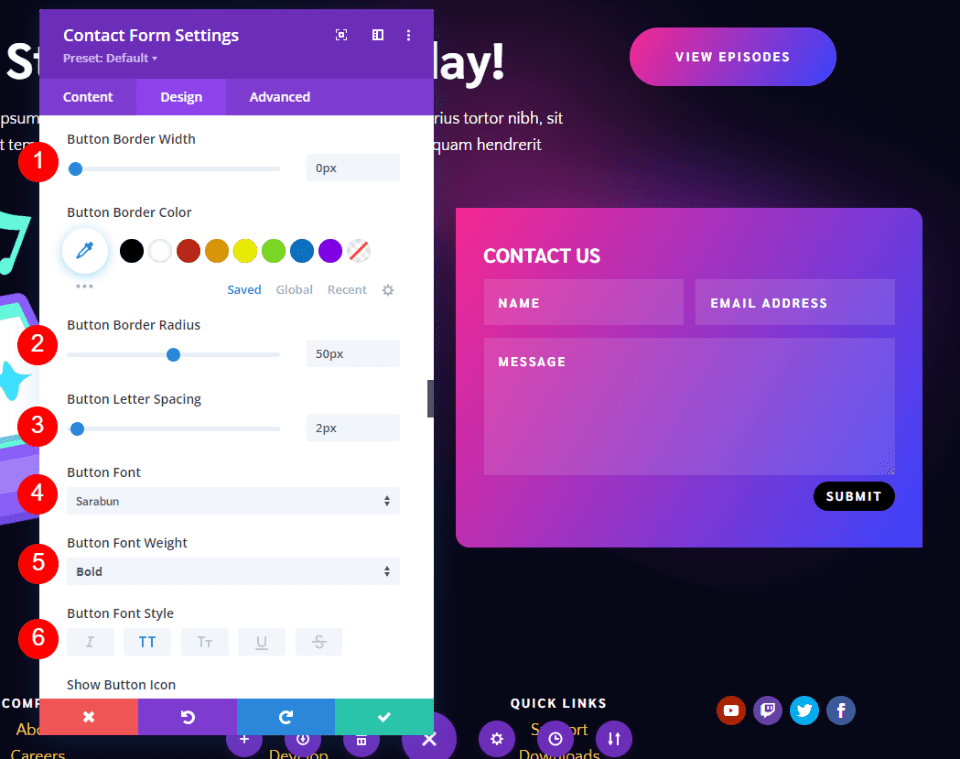
Измените ширину границы на 0 пикселей и радиус границы на 50 пикселей. Установите межбуквенный интервал на 2 пикселя, шрифт на Sarabun, толщину на полужирный и стиль на TT.
- Ширина границы: 0px
- Радиус границы: 50 пикселей
- Расстояние между буквами: 2 пикселя
- Шрифт: Сарабун
- Вес: Жирный
- Стиль: ТТ

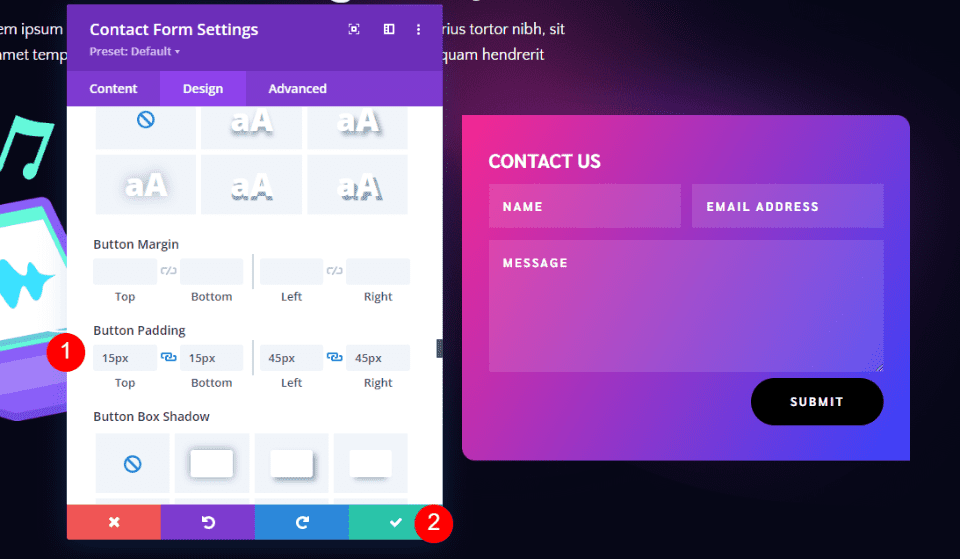
Затем прокрутите вниз до Button Padding . Введите 15 пикселей для верхнего и нижнего отступов и 45 пикселей для левого и правого отступов. Закройте модуль и сохраните настройки.
- Отступы: 15 пикселей сверху и снизу, 45 пикселей слева и справа

Полученные результаты
Пример формы обратной связи нижнего колонтитула Divi на рабочем столе

Телефон Divi Нижний колонтитул контактной формы Пример 1

Пример второй контактной формы нижнего колонтитула Divi на рабочем столе

Телефон Divi Нижний колонтитул контактной формы Пример 2

Завершающие мысли
Это наш взгляд на то, как включить контактную форму в нижний колонтитул Divi. Модуль контактной формы Divi легко добавить в любой макет нижнего колонтитула Divi, и его легко настроить в соответствии с любым макетом Divi. Следуя нескольким принципам дизайна, вы получите максимальную отдачу от пространства нижнего колонтитула.
Ждем вашего ответа. Включаете ли вы контактную форму в нижний колонтитул Divi? Дайте нам знать об этом в комментариях.
