Как включить кнопку прокрутки вниз в модуль заголовка Divi Fullwidth
Опубликовано: 2022-10-19Модуль заголовка Divi Fullwidth включает кнопку, которая указывает пользователю, что он может прокручивать вниз. Как только они нажимают на нее, они автоматически перенаправляются в следующий раздел. Это простая кнопка с несколькими значками на выбор, а ее цвет и размер полностью настраиваются. В этом посте мы рассмотрим, как его настроить, и увидим четыре кнопки прокрутки вниз, которые вы можете включить в свой модуль заголовка Divi Fullwidth. Мы также увидим, как стилизовать его с помощью CSS, чтобы получить еще больше вариантов дизайна.
Давайте начнем!
Кнопки прокрутки вниз Предварительный просмотр
Во-первых, давайте посмотрим на дизайны, которые мы создадим в этом посте.
Кнопки прокрутки рабочего стола вниз Пример первый

Кнопки прокрутки телефона вниз Пример первый

Кнопки прокрутки рабочего стола вниз, пример второй

Кнопки прокрутки телефона вниз, пример второй

Кнопки прокрутки рабочего стола вниз Пример третий

Кнопки прокрутки телефона вниз, пример 3

Кнопки прокрутки рабочего стола вниз Пример четвертый

Кнопки прокрутки телефона вниз, пример четвертый

Кнопки прокрутки вниз Полноразмерный дизайн заголовка
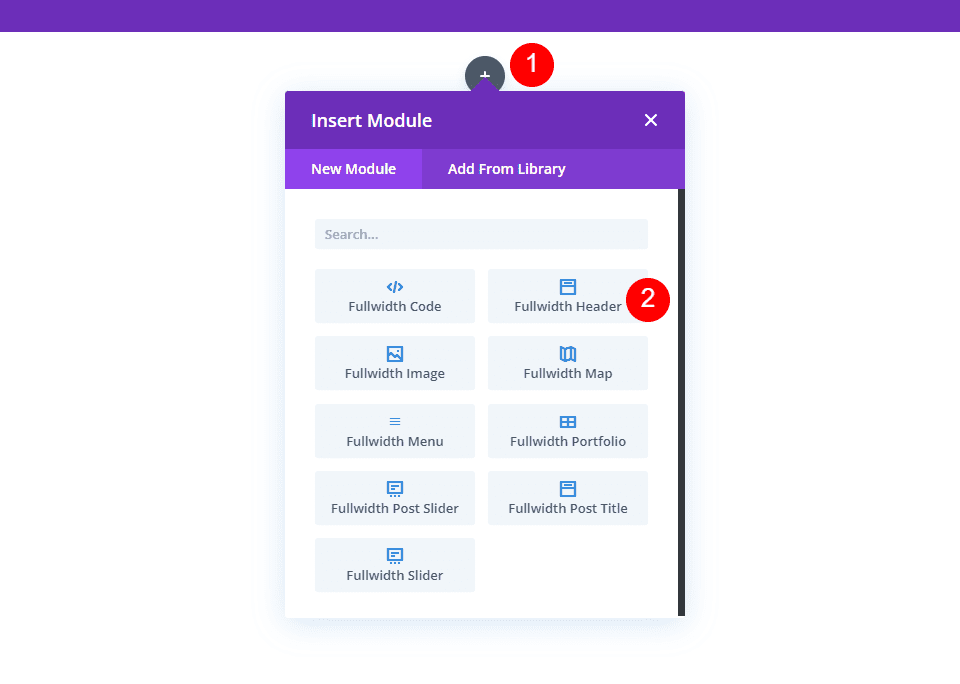
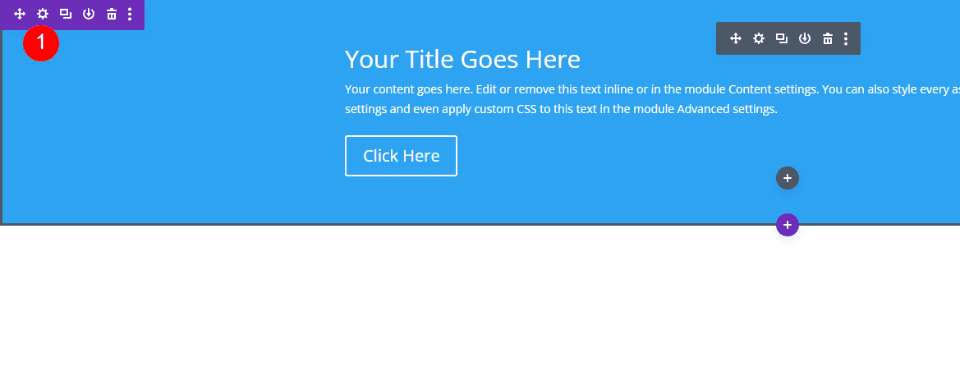
Во-первых, мы создадим наш дизайн заголовка Fullwidth. Я создаю его с нуля, используя дизайны из бесплатного пакета Therapy Layout Pack, доступного в Divi. Создайте новую страницу и добавьте модуль заголовка полной ширины в новый раздел полной ширины.

Полноразмерный разделитель
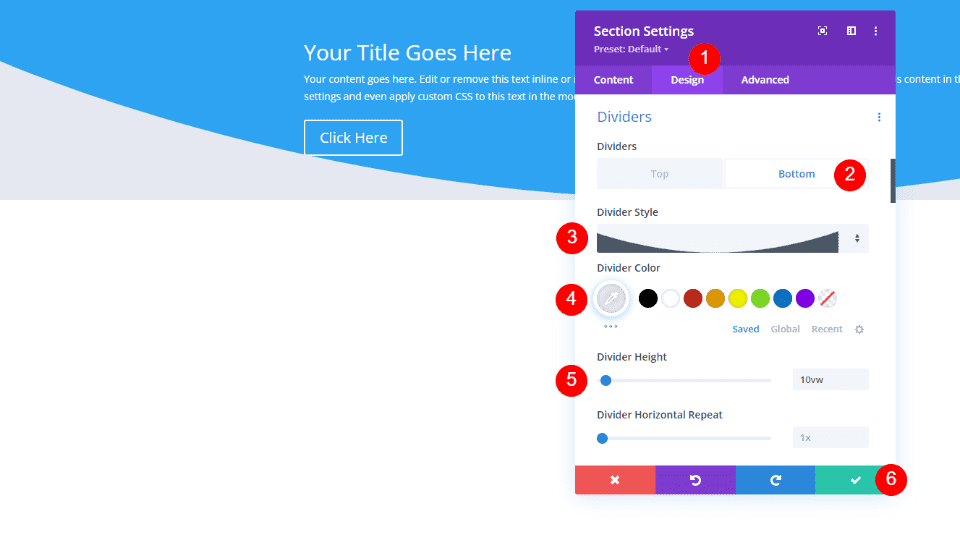
Мы добавим разделитель для этого заголовка полной ширины. Откройте настройки раздела Fullwidth .

Затем перейдите к разделителям . Перейдите на вкладку « Низ » и выберите «8 -й стиль разделителя». Установите цвет на #e5e8f0 и введите 10vw для высоты. Закройте настройки раздела.
- Разделители: Нижний
- Стиль разделителя: 8 -й стиль
- Цвет: #e5e8f0
- Высота: 10vw

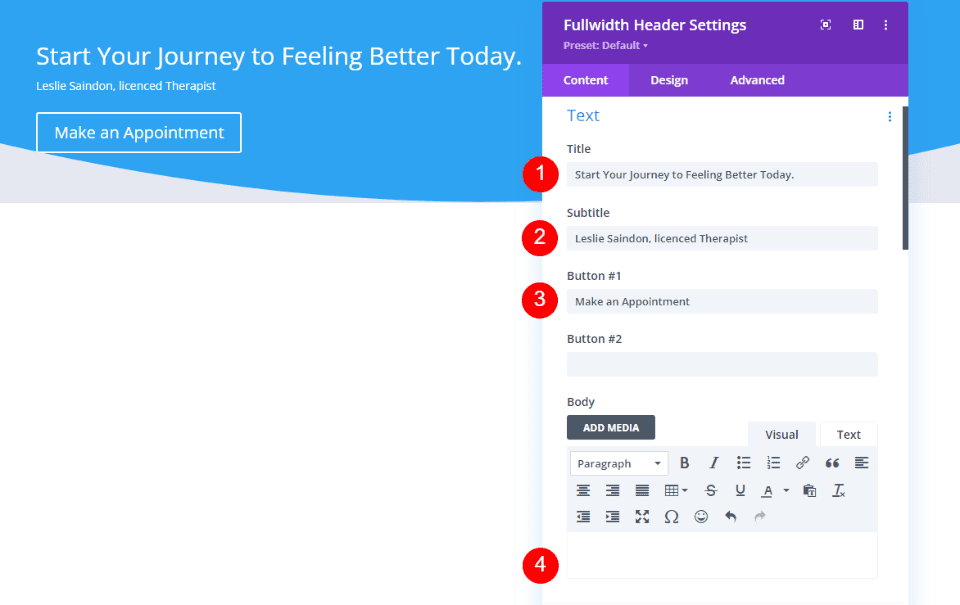
Полноразмерный текст заголовка
Затем откройте модуль заголовка Fullwidth и добавьте заголовок, подзаголовок и текст кнопки. Удалите фиктивный текст для основного содержимого и оставьте его пустым.
- Название: Начните свое путешествие к лучшему самочувствию сегодня.
- Подзаголовок: Имя, лицензированный терапевт
- Button One Text: записаться на прием
- Содержание тела: нет

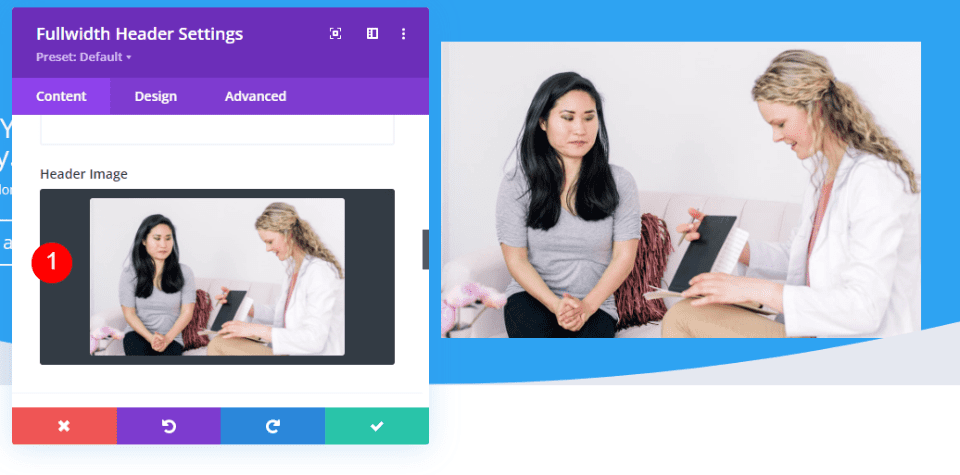
Полноразмерные изображения заголовка
Прокрутите вниз до « Изображения » и выберите широкое изображение заголовка. Я выбираю изображение, входящее в комплект Therapy Layout Pack. Вы можете найти изображение, прокрутив этот пост и загрузив ресурсы изображения.

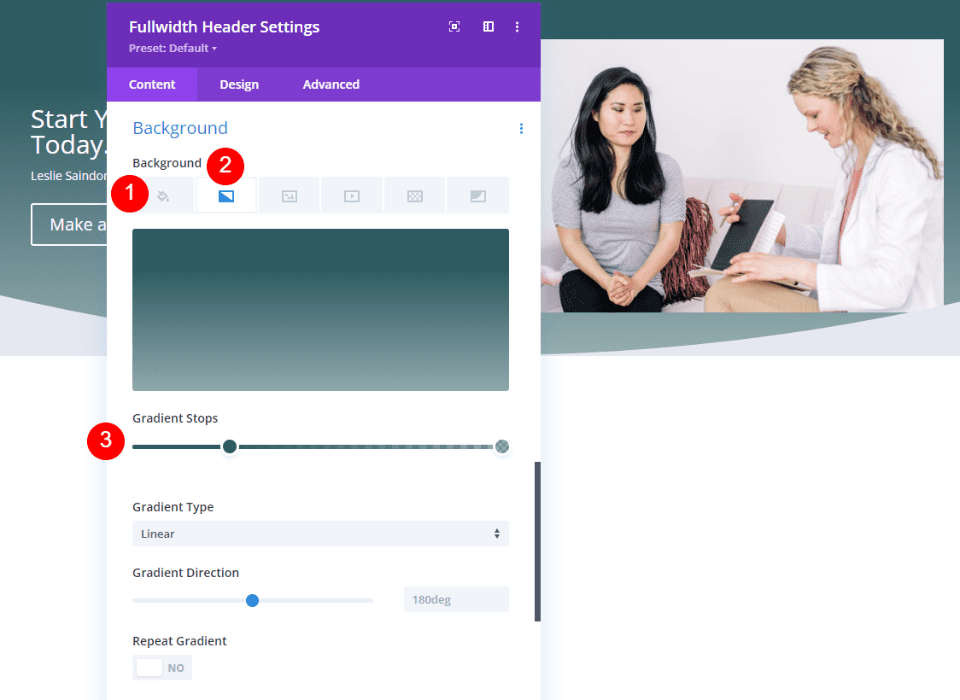
Фон заголовка во всю ширину
Прокрутите вниз до Фона . Удалите цвет фона и выберите вкладку «Градиент». Измените цвет первой точки градиента на #2e5b61 и установите позицию на 25%. Оставьте вторую остановку градиента на 100% и измените цвет на rgba (46,91,97,0,5).
- Первая остановка градиента: #2e5b61, 25%
- Вторая остановка градиента: rgba(46,91,97,0,5), 100%

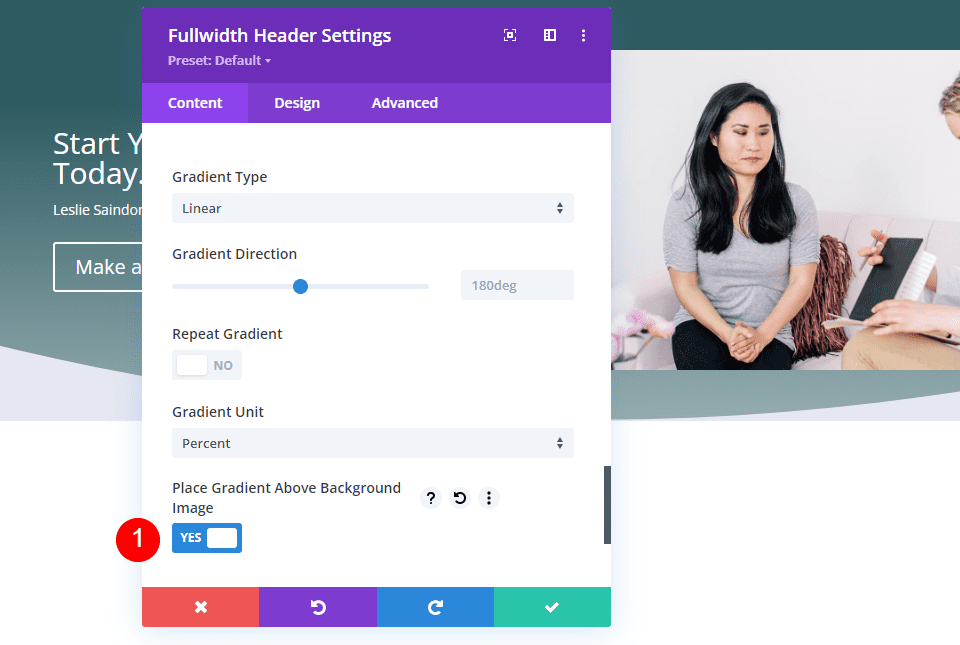
Включите «Поместить градиент над фоновым изображением» .
- Поместить градиент над фоновым изображением: Да

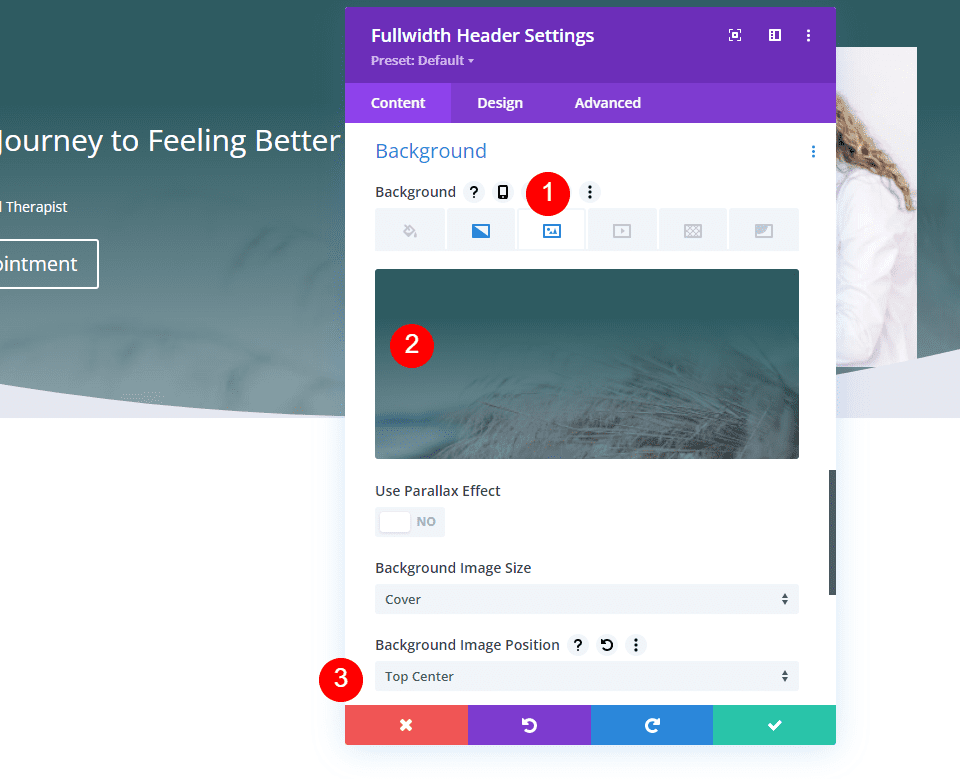
Полноразмерное фоновое изображение заголовка
Затем перейдите на вкладку «Фоновое изображение» и выберите полноэкранное изображение. Я использую другое изображение из Therapy Layout Pack.
- Позиция: вверху по центру

Макет заголовка на всю ширину
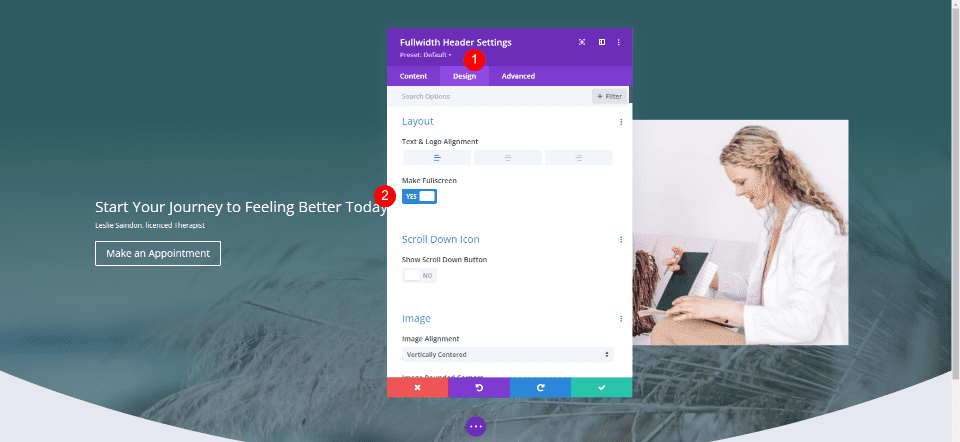
Затем выберите вкладку «Дизайн» и включите «Сделать полноэкранным ».
- Сделать полноэкранным: Да

Значок прокрутки заголовка на всю ширину вниз
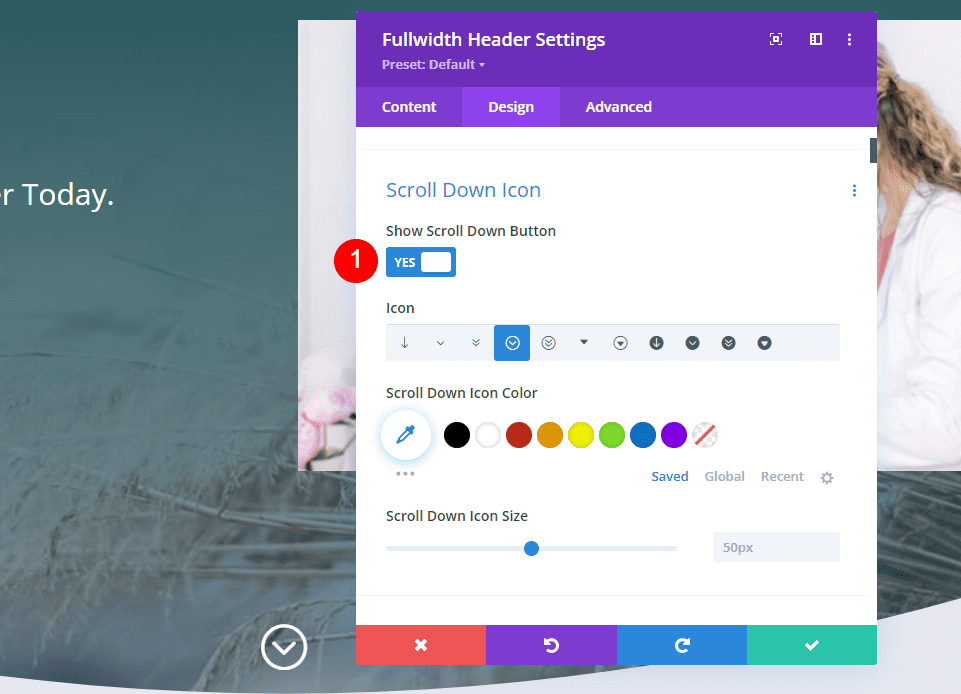
Затем включите Показать кнопку прокрутки вниз . Мы стилизуем эту кнопку в наших примерах, поэтому пока оставим ее с настройками по умолчанию.
- Показать кнопку прокрутки вниз: Да

Полноразмерное изображение заголовка
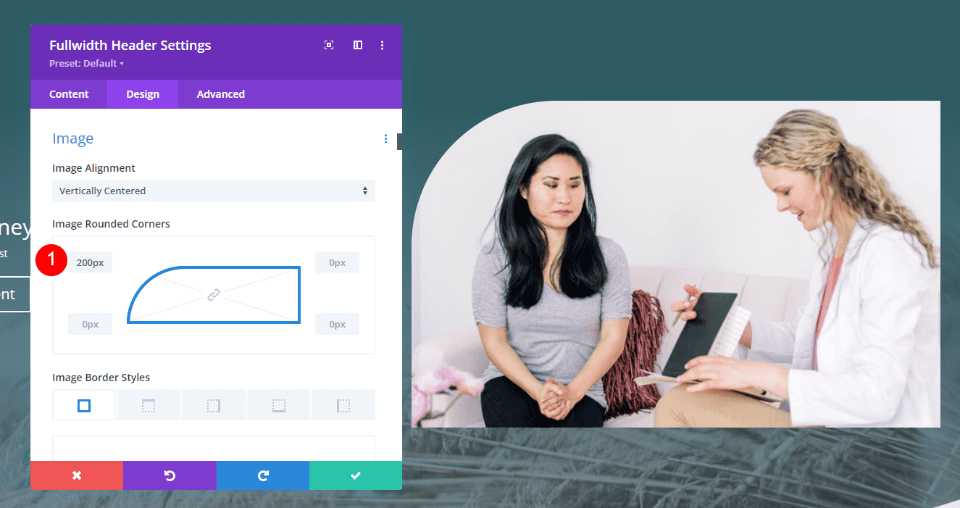
Затем прокрутите до « Изображение » и измените закругленные углы верхнего левого угла на 200 пикселей для настольных компьютеров. Установите остальные закругленные углы на 0px. Измените закругленные углы на 100 пикселей для планшетов и телефонов.
- Рабочие столы с закругленными углами: 200 пикселей вверху слева, 0 пикселей все остальные
- Планшеты и телефоны со скругленными углами: 200 пикселей вверху слева, 0 пикселей все остальные

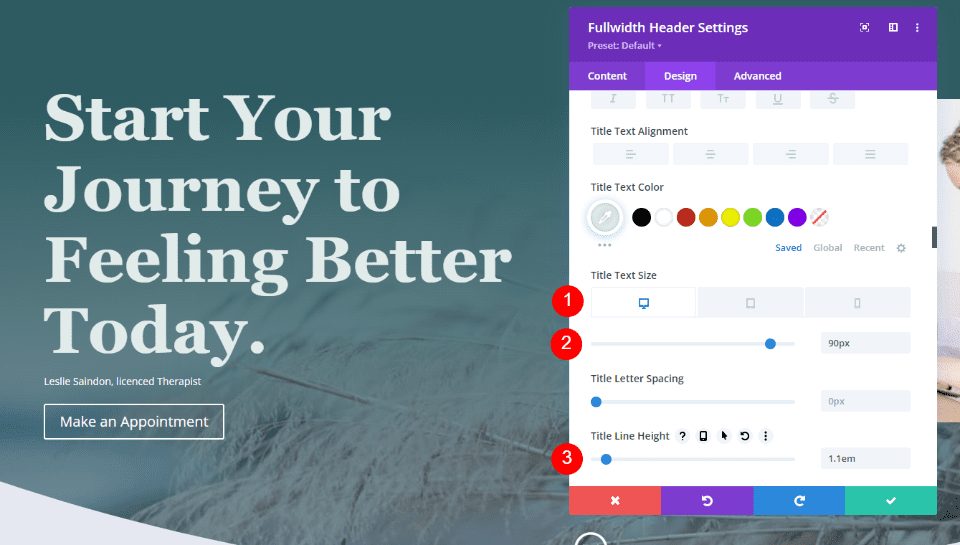
Полноразмерный текст заголовка заголовка
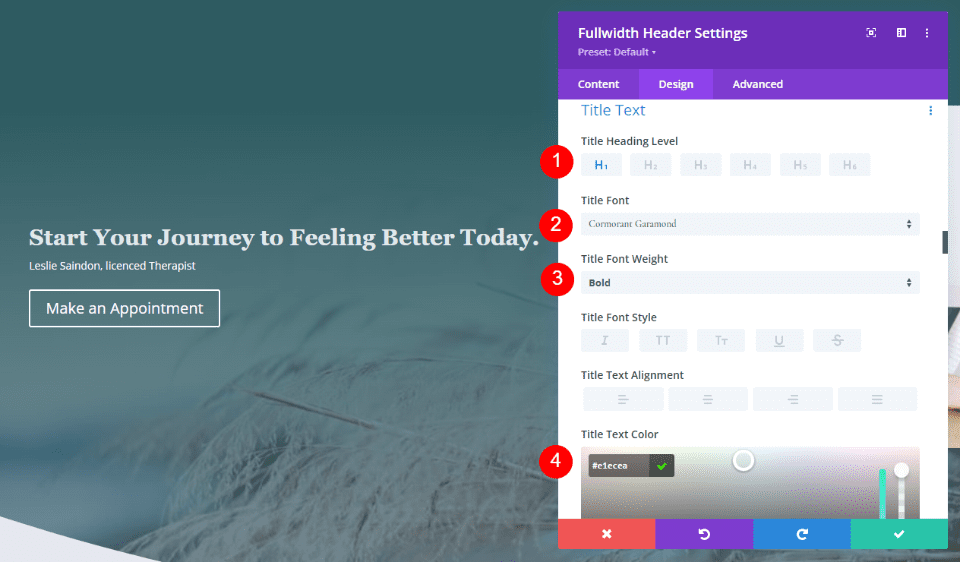
Затем перейдите к тексту заголовка . Используйте H1 для уровня заголовка. Выберите Cormorant Garamond для шрифта заголовка, установите жирность на жирный и цвет на #e1ecea.
- Уровень заголовка: H1
- Шрифт: Cormorant Garamond
- Вес: Жирный
- Цвет: #e1ecea

Затем установите размер для всех трех размеров экрана. Используйте 90 пикселей для компьютеров, 40 пикселей для планшетов и 24 пикселя для телефонов. Измените высоту строки на 1.1em.
- Размер: 90 пикселей, 40 пикселей, 24 пикселей
- Высота строки: 1.1em

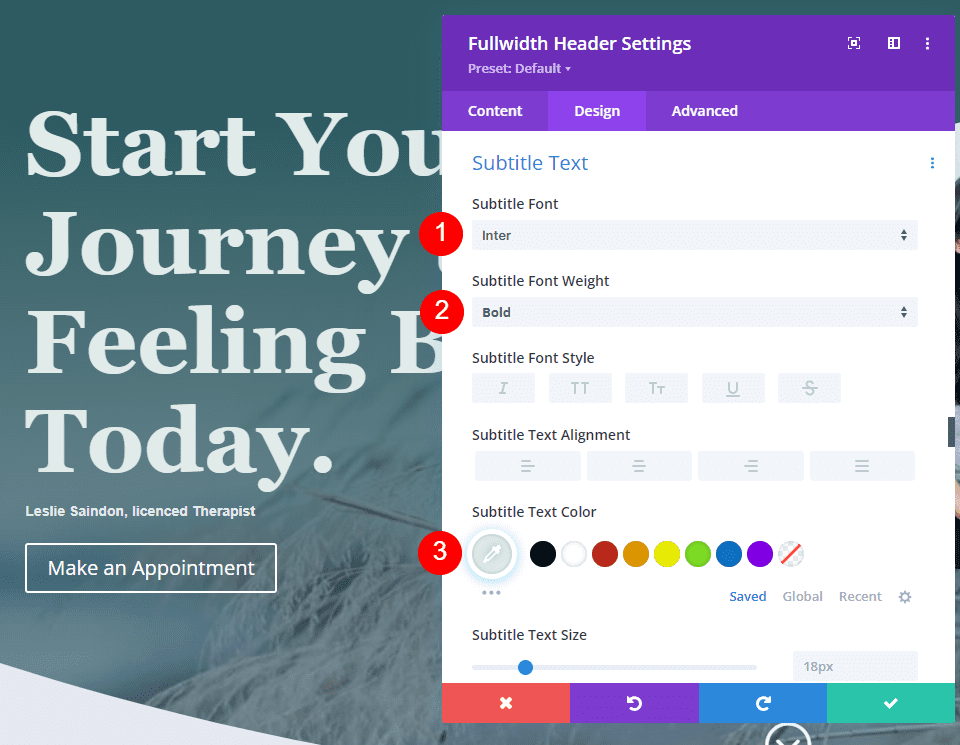
Текст подзаголовка во всю ширину
Затем прокрутите до Текст субтитров . Измените шрифт на Inter, толщину на полужирный и цвет на #e1ecea.
- Шрифт: Интер
- Вес: Жирный
- Цвет: #e1ecea

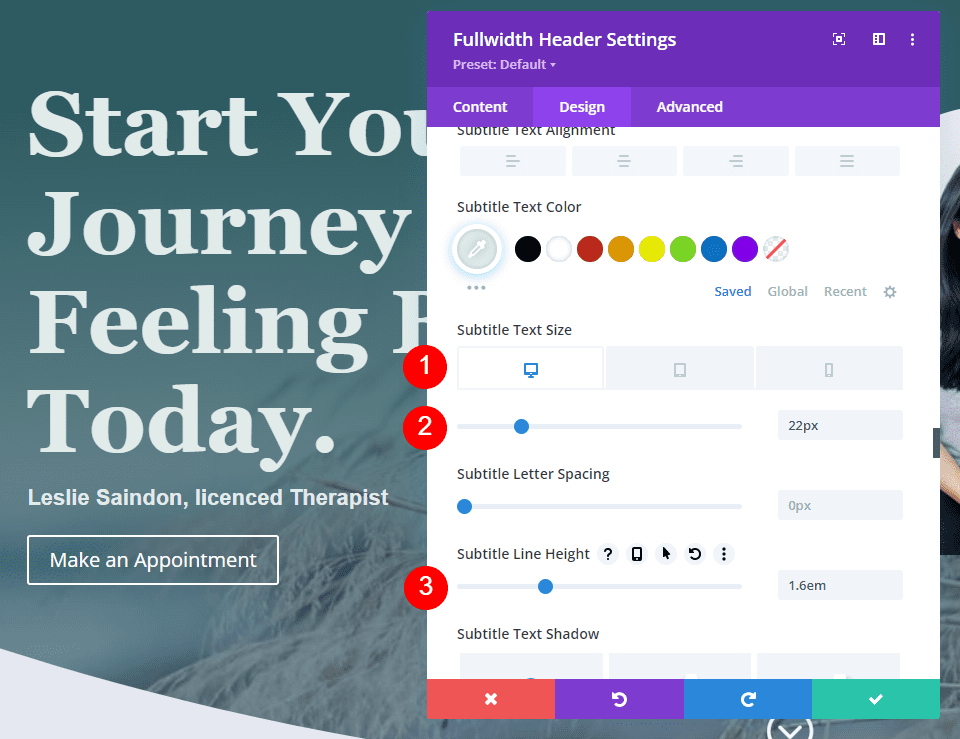
Установите Размер на 22 пикселя для настольных компьютеров, 20 пикселей для планшетов и 16 пикселей для телефонов. Измените высоту строки на 1,6 em.

- Размер: 22px, 20px, 16px
- Высота линии: 1,6 см

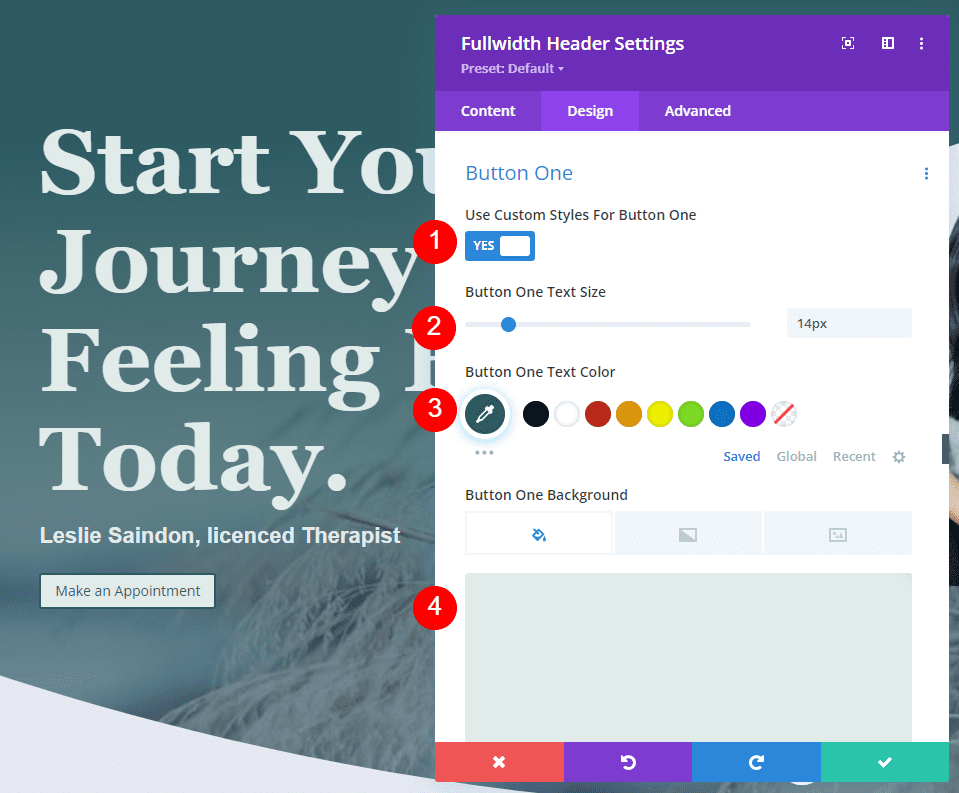
Полноразмерная кнопка заголовка
Прокрутите вниз до настроек Button One и включите Use Custom Styles for Button One . Измените размер на 14px, цвет текста на #2e5b61 и цвет фона на #e1ecea.
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста: 14 пикселей
- Цвет текста: #2e5b61
- Фон кнопки: #e1ecea

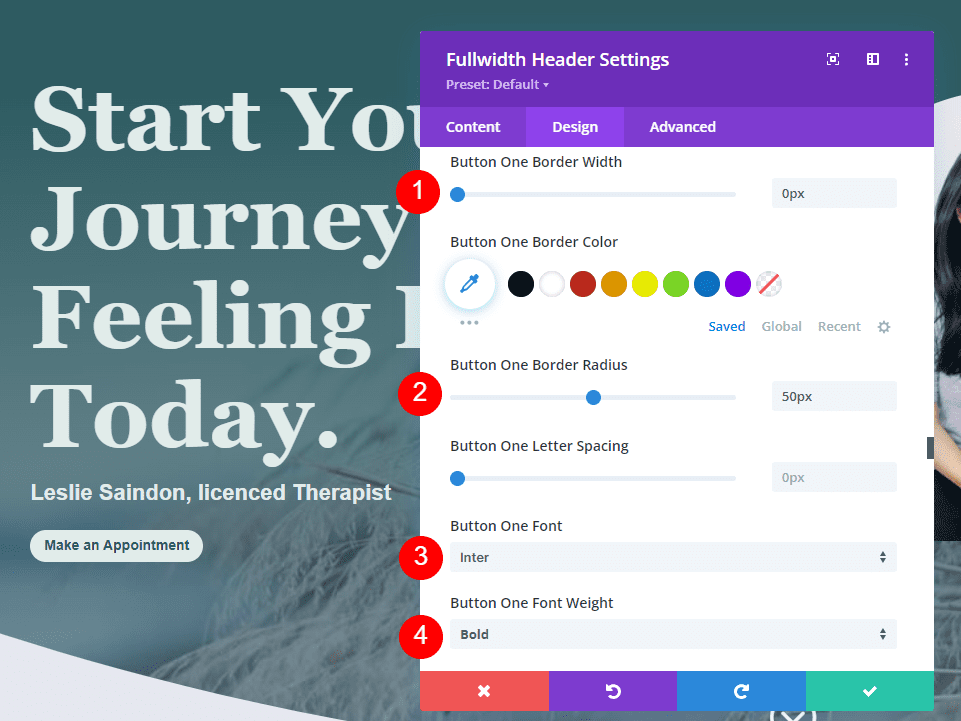
Измените ширину границы на 0 пикселей и радиус границы на 50 пикселей. Используйте Inter для шрифта и измените толщину на полужирный.
- Ширина границы: 0px
- Радиус границы: 50 пикселей
- Шрифт: Интер
- Вес: полужирный

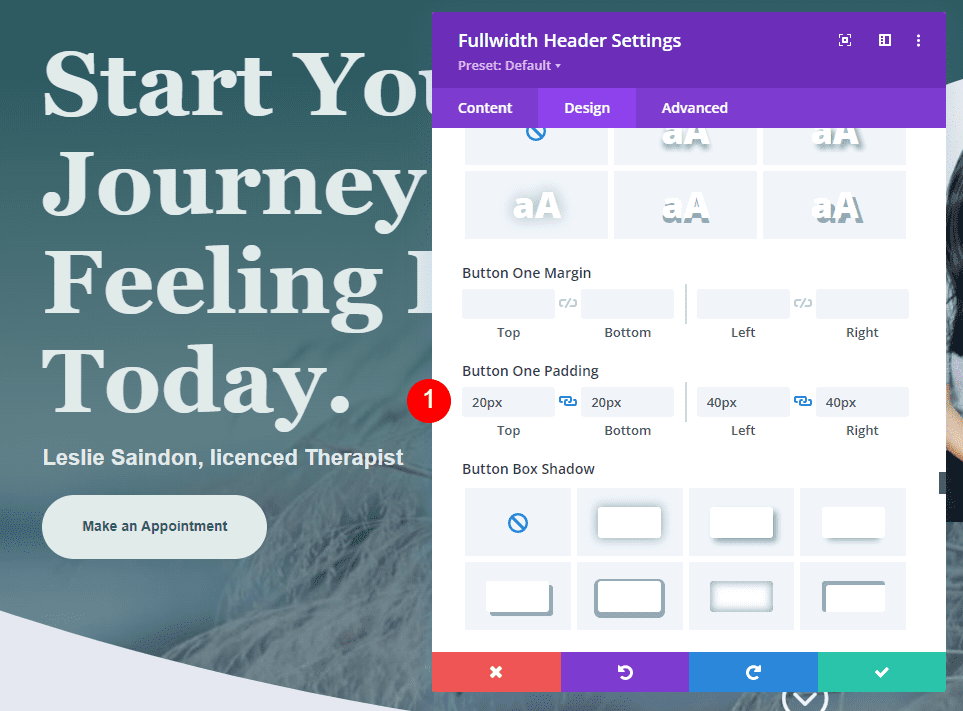
Для отступов кнопок используйте 20 пикселей для верхнего и нижнего края и 40 пикселей для левого и правого.
- Отступы: 20 пикселей сверху и снизу, 40 пикселей слева и справа

Примеры полноразмерных кнопок прокрутки заголовка вниз
Теперь, когда у нас есть заголовок Fullwidth, давайте посмотрим, как оформить кнопки прокрутки вниз. Мы рассмотрим четыре примера с различными комбинациями значков, цветов и размеров.
Кнопки прокрутки вниз включают три настройки. Каждую настройку можно настроить независимо для каждого размера экрана. Настройки включают в себя:
- Выбор значка — выберите один из 11 значков. Они включают в себя различные конструкции стрелок с фоном или без него, в том числе не обведенные, обведенные и сплошные.
- Цвет — стандартный селектор цвета Divi.
- Размер — стандартная настройка размера Divi.

Он также включает поле CSS на вкладке «Дополнительно». Мы будем использовать все эти настройки.
Пример кнопки прокрутки вниз
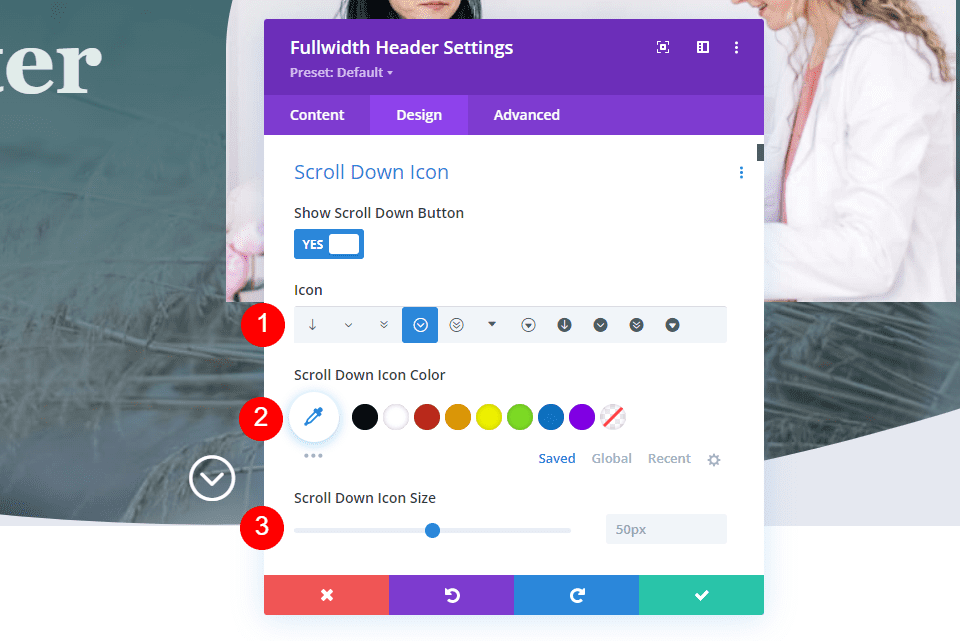
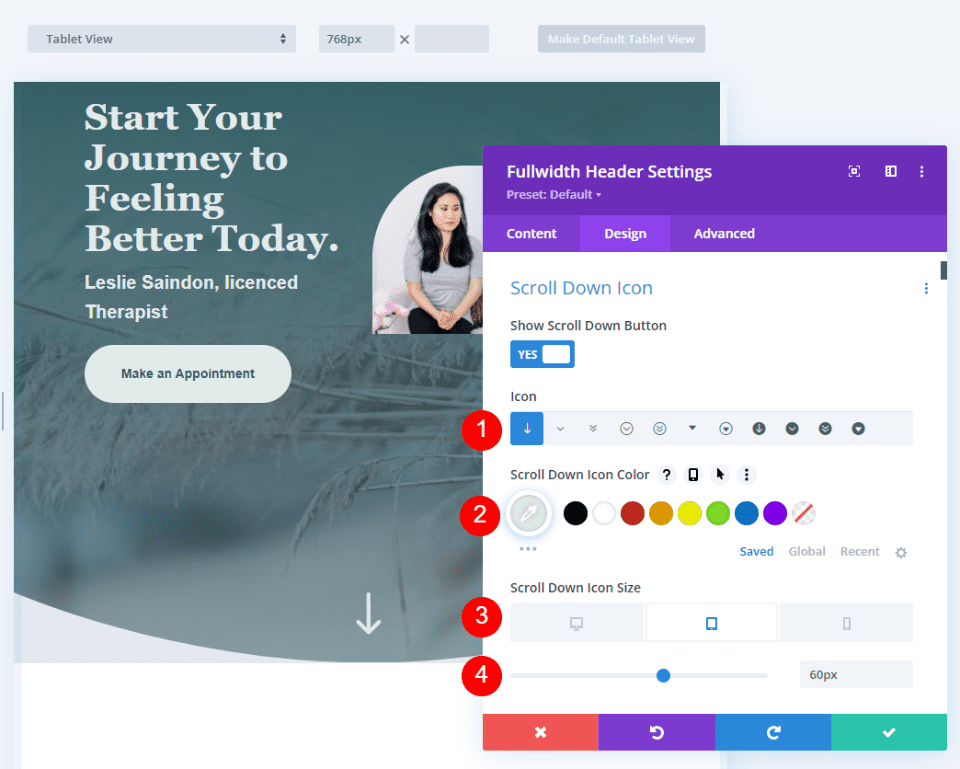
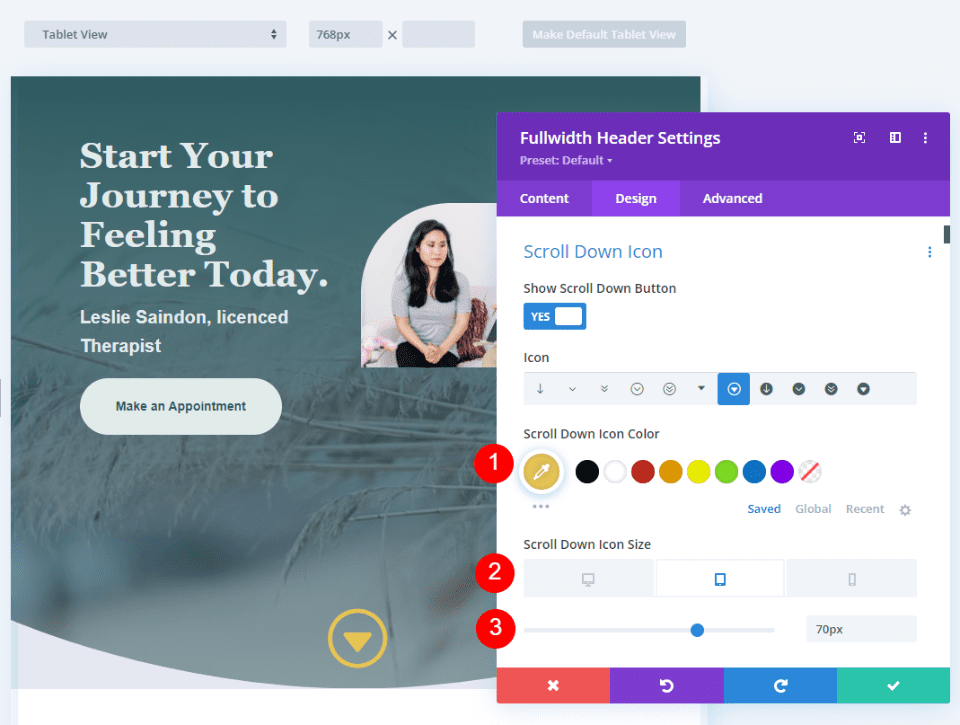
В нашем первом примере мы будем использовать не обведенную кружком иконку без фона. Выберите первый значок, измените цвет на #e1ecea и измените размер на 66 пикселей для настольных компьютеров, 60 пикселей для планшетов и 50 пикселей для телефонов.
- Значок: 1 -й значок
- Цвет: #e1ecea
- Размер: 66 пикселей для компьютеров, 60 пикселей для планшетов, 50 пикселей для телефонов.
Это создает светло-зеленую стрелку вниз, которая хорошо сочетается с остальным дизайном и достаточно выделяется, чтобы информировать пользователя.

Кнопка прокрутки вниз, пример второй
Для нашего второго примера мы будем использовать значок в кружке. Выберите седьмой значок и измените цвет на #e8c553. Мы установим значок больше для этого. Измените размер на 78 пикселей для настольных компьютеров, 70 пикселей для планшетов и 60 пикселей для телефонов.
- Значок: 7 -й значок
- Цвет: #e8c553
- Размер: 78 пикселей для компьютеров, 70 пикселей для планшетов, 60 пикселей для телефонов.
Этот цвет является разновидностью желтого в пакете макетов, но он светлее и лучше работает на зеленом фоне. Значок имеет острые углы, но круг соответствует закругленному дизайну макета.

Кнопка прокрутки вниз Пример третий
В нашем третьем примере мы будем использовать значок, обведенный кружком и имеющий фон. Это окрашивает фон и создает значок с отверстием, которое позволяет просвечивать фоновое изображение веб-сайта. Для достижения наилучших результатов нам нужно обратить пристальное внимание на размер значка и цвет фона кнопки.
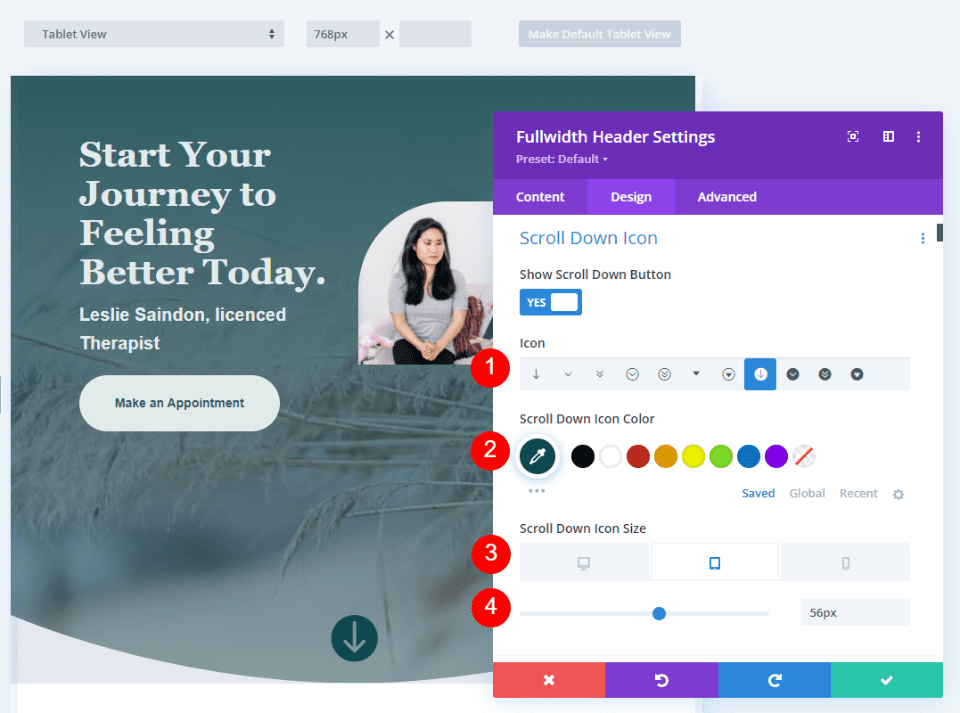
Выберите восьмой значок и измените его цвет на #0e4951. Установите Размер на 60 пикселей для настольных компьютеров, 56 пикселей для планшетов и 50 пикселей для телефонов.
- Значок: 8 -й значок
- Цвет: #0e4951
- Размер: 60 пикселей для компьютеров, 56 пикселей для планшетов, 50 пикселей для телефонов.
Зеленый — более темный оттенок зеленого фона. Более темный оттенок выделяется на зеленом и все еще соответствует остальной части макета.

Кнопка прокрутки вниз, пример четвертый
Что, если вы хотите объединить цвета, чтобы у вас был фоновый цвет за значком выреза? Мы можем сделать это с помощью CSS. В этом примере мы будем использовать CSS для создания фоновой формы за значком, который будет виден через значок выреза. Сама иконка будет использовать стандартные настройки.
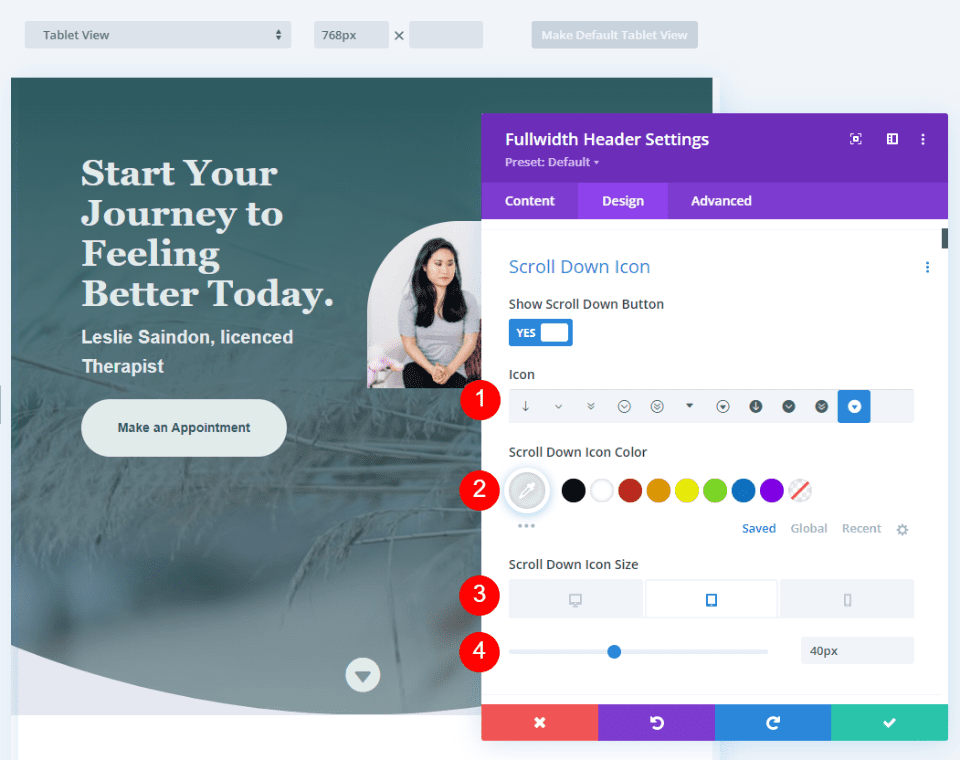
Выберите одиннадцатый значок и измените цвет на #e1ecea. Для этого мы уменьшим иконку и создадим большую фоновую форму. Измените размер на 50 пикселей для настольных компьютеров, 40 пикселей для планшетов и 30 пикселей для телефонов.
- Значок: 11 -й
- Цвет значка: #e1ecea
- Размер: 50 пикселей для компьютеров, 40 пикселей для планшетов, 30 пикселей для телефонов.

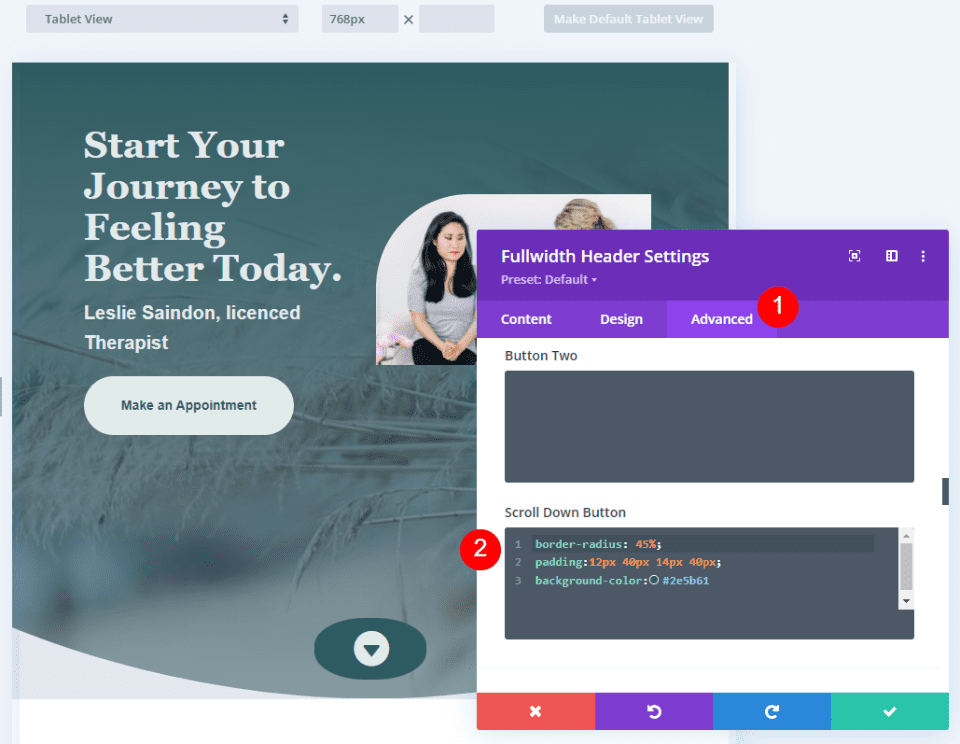
Затем перейдите на вкладку «Дополнительно» и прокрутите вниз до поля CSS кнопки прокрутки вниз и введите этот CSS:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Этот формат CSS добавляет отступы сверху, справа, снизу и слева. Я использовал этот отступ, чтобы создать фоновый овал, который хорошо сочетается с дизайном шапки, используя дизайнерские подсказки из макета.

Кнопки прокрутки вниз Результаты
Пример кнопки прокрутки вниз на рабочем столе

Пример 1 кнопки прокрутки телефона вниз

Пример второй кнопки прокрутки рабочего стола вниз

Пример второй кнопки прокрутки телефона вниз

Пример кнопки прокрутки вниз на рабочем столе третий

Пример 3 кнопки прокрутки телефона вниз

Кнопка прокрутки рабочего стола вниз Пример четвертый

Пример 4 кнопки прокрутки телефона вниз

Окончание мыслей
Это наш взгляд на четыре кнопки прокрутки вниз, которые вы можете включить в свой модуль заголовка Divi Fullwidth. Кнопка прокрутки содержит несколько значков на выбор, и вы можете настроить ее цвет и размер. Используя поле CSS, вы можете еще больше стилизовать кнопку. Комбинации параметров стиля кнопки и CSS дают вам множество возможностей для дизайна с помощью кнопок прокрутки вниз.
Ждем вашего ответа. Вы оформляете кнопки прокрутки вниз в модуле заголовка Divi Fullwidth? Дайте нам знать об этом в комментариях.
