Как включить опцию добавления в календарь в ваши формы WordPress
Опубликовано: 2018-11-29Вы хотите добавить опцию «Добавить в календарь» в свои формы WordPress?
Предоставление посетителям сайта простого способа добавлять даты событий в свой календарь после регистрации на вашем сайте - это дополнительный индивидуальный подход, который люди оценят. При желании вы всегда можете добавить эту опцию к подтверждению формы или уведомлениям по электронной почте.
В этой статье мы покажем вам, как включить опцию «Добавить в календарь» в ваши формы WordPress, чтобы посетители сайта могли начать планирование ваших предстоящих событий с момента отправки формы на вашем веб-сайте.
Шаг 1. Создайте форму WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
В нашем примере мы создадим простую форму RSVP для вечеринки по случаю дня рождения, которую люди смогут заполнить и отправить. Чтобы получить помощь на этом этапе, обязательно ознакомьтесь с этим руководством о том, как создать форму RSVP в WordPress с помощью надстройки Form Templates Pack.
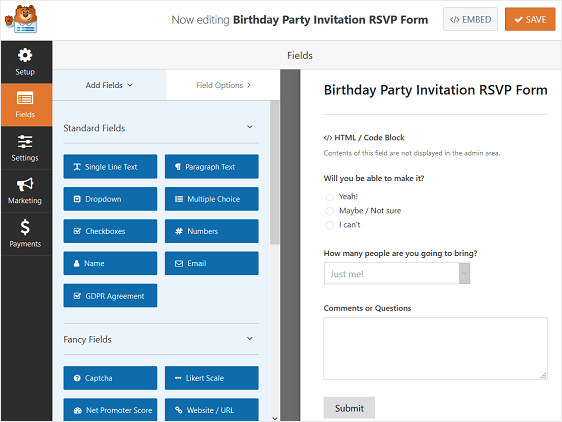
Вот как выглядит наша форма RSVP в редакторе форм:

Чтобы добавить небольшое сообщение в вашу форму, чтобы люди знали, когда вечеринка, просто перетащите поле HTML- формы с левой стороны на правую. Затем щелкните поле, чтобы внести изменения.
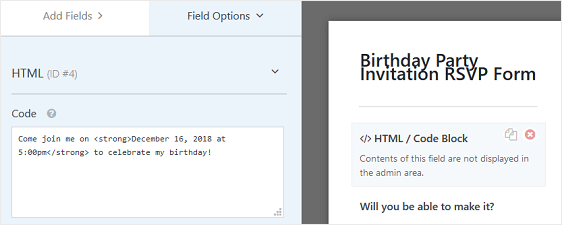
Вот что мы добавили в нашу форму:

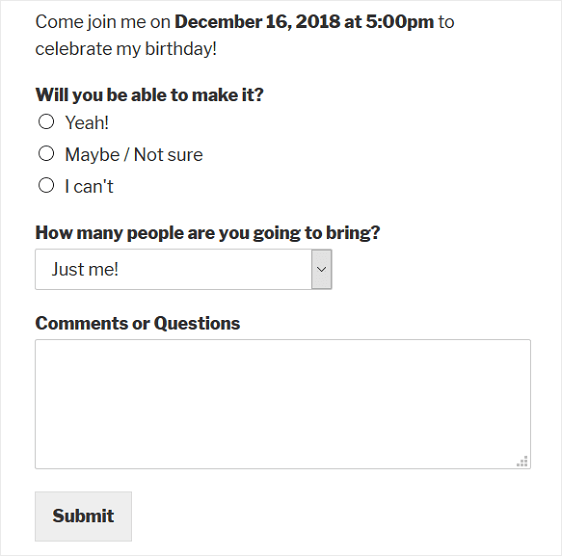
В интерфейсе нашего сайта форма RSVP будет выглядеть так:

Пришло время добавить в форму опцию «Добавить в календарь».
Шаг 2. Создайте мероприятие в Календаре Google
Первое, что мы сделаем, прежде чем включать параметр календаря в нашу форму, - это создать событие в Календаре Google.
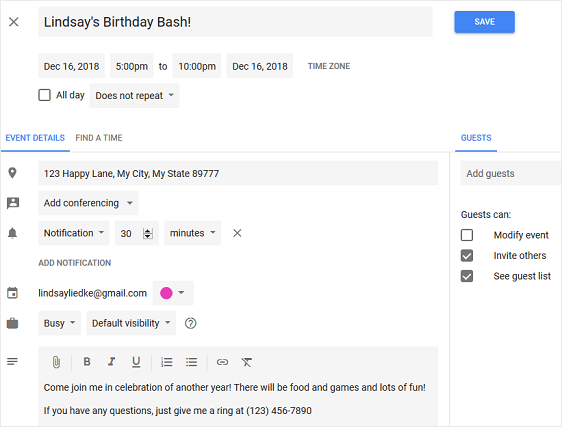
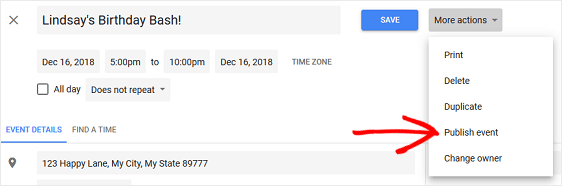
Для этого войдите в свою учетную запись Google и перейдите в свой Календарь Google. Затем введите сведения о мероприятии.

Нажмите « Сохранить», чтобы сохранить мероприятие в вашем календаре.
Затем в раскрывающемся меню с надписью « Дополнительные действия» выберите « Опубликовать событие» .

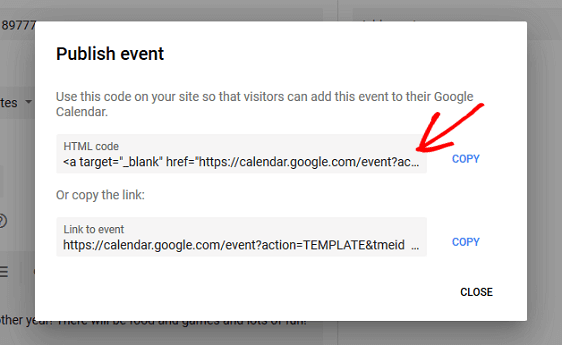
Когда вы это сделаете, появится модальное всплывающее окно со ссылками на ваше мероприятие. Вы захотите скопировать HTML-код для использования в своей форме WordPress.

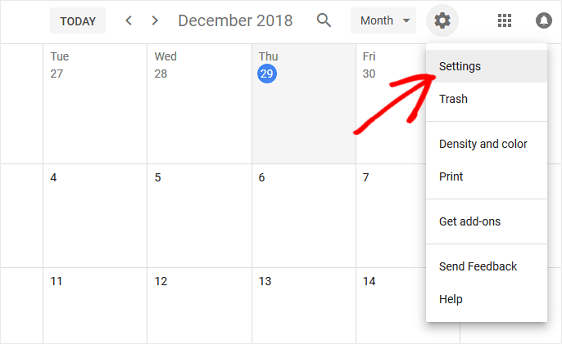
Чтобы посетители вашего сайта могли видеть ваше опубликованное мероприятие, вам необходимо убедиться, что в вашем Календаре Google установлено значение «Общедоступно».
Чтобы изменить свой Календарь Google на «Общедоступный» для всеобщего обозрения, сначала выберите « Настройки» в раскрывающемся списке календаря.

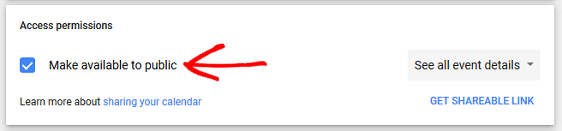
Затем щелкните календарь, который хотите сделать общедоступным, прокрутите вниз до раздела «Разрешения доступа» и установите флажок « Сделать общедоступным» .

Сделав ваш Календарь Google общедоступным, вы сделаете все события вашего календаря видимыми для всего мира, даже через поиск Google. Если в вашем календаре есть личные дела, рекомендуется создать отдельный Календарь Google для событий, которые посетители сайта должны добавлять в свои собственные календари.
Теперь ваше мероприятие готово к добавлению в вашу форму WordPress.
Шаг 3. Включите опцию «Добавить в календарь» в вашу форму WordPress
Есть несколько мест, где вы можете включить опцию «Добавить в календарь» в своих формах:
- На самой форме
- В форме подтверждения
- В уведомлениях по электронной почте
Давайте сначала посмотрим, как включить опцию «Добавить в календарь» в вашу фактическую форму.
Если вы еще этого не сделали, добавьте поле формы HTML в форму события, перетащив его с левой стороны на правую боковую панель.
Мы добавили это поле формы с самого начала, потому что хотели убедиться, что люди немного знают о нашем мероприятии.
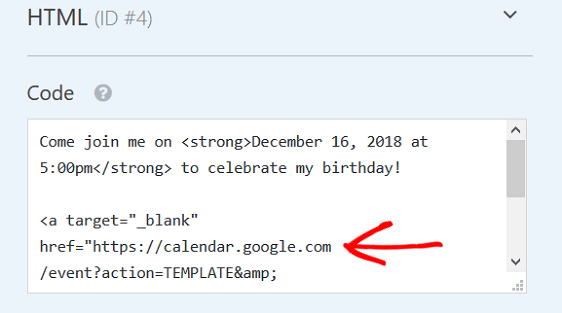
После добавления поля формы HTML щелкните его, чтобы внести изменения. Вставьте код из своего Календаря Google в раздел Код :

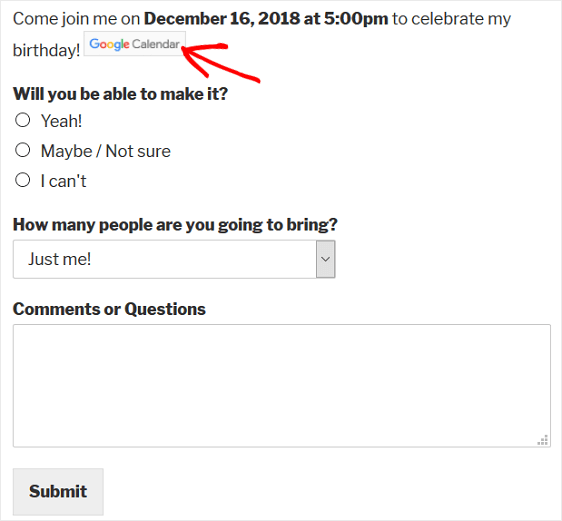
Щелкните Сохранить . Вот как выглядит опция «Добавить в календарь» в нашей форме в интерфейсе:

Когда посетитель сайта нажимает кнопку с призывом к действию с надписью Google Calendar , Google открывает и предлагает ему войти в свою учетную запись. Затем событие появится со всеми добавленными вами деталями, чтобы они могли сохранить его в своем собственном календаре, если захотят.
Теперь, если вы не хотите, чтобы в вашей реальной форме WordPress была опция «Добавить в календарь», вы всегда можете добавить ссылку на свое мероприятие в подтверждения или уведомления вашей формы.
Шаг 4. Включите параметр «Добавить в календарь» в подтверждающее сообщение формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму на вашем сайте. Они сообщают людям, что их форма прошла успешно, и предлагают вам возможность сообщить им, что делать дальше.

WPForms предлагает на выбор три типа подтверждения:
- Сообщение. Это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет вашу форму RSVP, появляется простое сообщение с подтверждением, информирующее его о том, что его форма была пройдена.
- Показать страницу. Этот тип подтверждения приведет посетителей сайта на определенную веб-страницу вашего сайта, где они будут благодарить за их ответ. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью.
- Перейти по URL (перенаправить). Этот вариант используется, когда вы хотите отправить посетителей сайта на другой сайт.
Для нашей формы мероприятия мы создадим подтверждающее сообщение с опцией «Добавить в календарь», чтобы посетители сайта могли сразу добавить наше предстоящее мероприятие в свой Календарь Google.
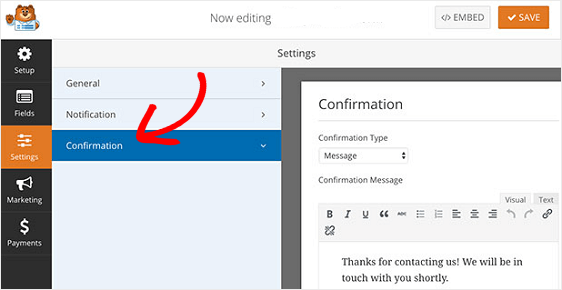
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Поскольку мы добавляем возможность добавить ваше мероприятие в календарь в форме подтверждения, у нас есть два варианта:
- Создайте одно простое сообщение, добавив в него опцию «Добавить в календарь», независимо от того, будут ли люди присутствовать на мероприятии.
- Создайте несколько подтверждений формы и включите интеллектуальную условную логику, чтобы только те, кто будет присутствовать или может присутствовать, увидят подтверждающее сообщение с параметром «Добавить в календарь»
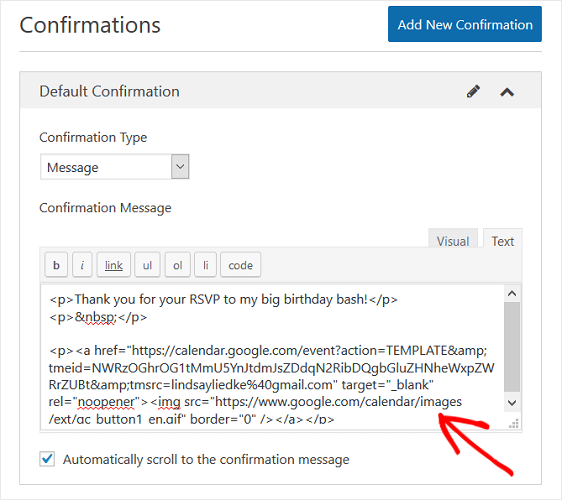
Для простоты мы создадим одно подтверждающее сообщение, которое будет отображаться для всех посетителей сайта независимо от того, планируют они посетить мероприятие или нет. Просто не забудьте щелкнуть вкладку « Текст » при добавлении HTML-кода из календаря Google в сообщение с подтверждением.

Вот как выглядит подтверждение формы, когда кто-то отправляет форму RSVP:

Опять же, все, что нужно сделать посетителю вашего сайта, - это нажать кнопку Google Calendar и добавить ваше мероприятие в свой собственный календарь.
Если вы хотите создать несколько подтверждений форм и использовать условную логику для отображения различных сообщений людям в зависимости от их ответов RSVP, ознакомьтесь с этим руководством по созданию условных подтверждений форм.
Шаг 5. Включите параметр «Добавить в календарь» в уведомлениях электронной почты вашей формы
Последнее место, где вы можете включить опцию «Добавить в календарь» в своих формах WordPress, - это уведомление по электронной почте, которое люди получают, когда отправляют форму на вашем веб-сайте.
Но прежде чем мы перейдем к тому, как это сделать, вам необходимо убедиться, что у вас есть поле формы электронной почты в форме ответа на приглашение, чего в нашем примере не было. Это единственный способ, которым WPForms будет знать, чтобы отправить уведомление посетителям вашего сайта по электронной почте.
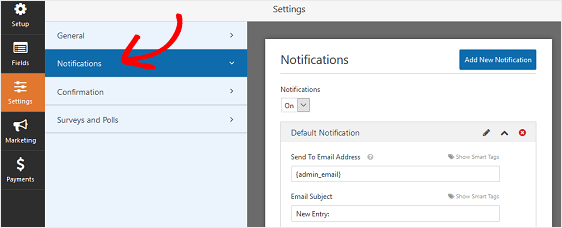
После того, как вы добавили поле формы электронной почты в форму мероприятия, перейдите в « Настройки » » Уведомления в редакторе форм.

По умолчанию вы всегда будете получать уведомление по электронной почте, когда кто-то отправит форму на вашем сайте.
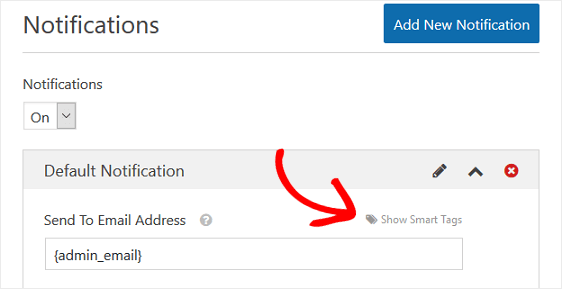
Однако, чтобы убедиться, что посетители сайта тоже получают уведомление, вам необходимо использовать смарт-теги, чтобы добавить адрес электронной почты посетителя вашего сайта в уведомление по электронной почте.
Для этого щелкните Показать смарт-теги .

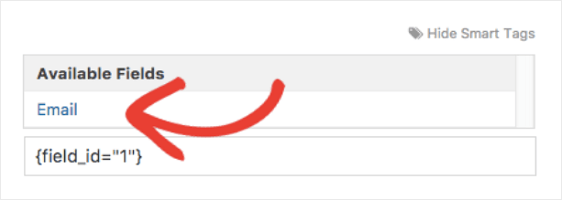
Затем выберите опцию Электронная почта в раскрывающемся меню, чтобы WPForms знал, что нужно отправлять уведомление по электронной почте на адрес электронной почты, который посетитель вашего сайта указал в форме ответа.

Пришло время настроить сообщение с помощью параметра «Добавить в календарь».
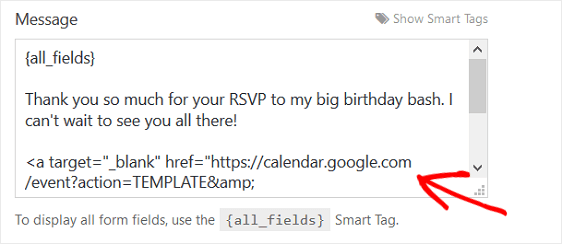
Прокрутите вниз до « Сообщение» и добавьте сообщение, которое люди должны видеть в своей электронной почте. Здесь вы можете вставить HTML-код из вашего Календаря Google для опции «Добавить в календарь».

Теперь всякий раз, когда кто-то заполняет вашу форму мероприятия, он получает уведомление с той же кнопкой Google Calendar , которую мы видели на всех других этапах.
Последние мысли
И вот оно! Теперь вы знаете, как включить опцию «Добавить в календарь» в формы WordPress, чтобы посетители сайта могли легко добавить ваше предстоящее событие в свой собственный Календарь Google.
Если вы создаете формы для мероприятий или бронирований, вам также понравится это руководство о том, как создать форму WordPress с выбором даты.
Знаете ли вы, что вы можете позволить своим посетителям добавлять события календаря в общий календарь WordPress? Вот наше простое руководство по добавлению формы для событий, отправленных пользователем.
Если вы беспокоитесь о том, что все посетители сайта видят и заполняют вашу форму события, знайте, что WPForms позволяет вам включить определенные разрешения формы, чтобы только те, у кого есть пароль, могли заполнить и отправить вашу форму события. Чтобы получить помощь на этом этапе, ознакомьтесь с этим простым руководством о том, как защитить паролем свои формы WordPress.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
