Как включить несколько адресов электронной почты в модуль контактной формы Divi
Опубликовано: 2023-11-13Иногда вам может потребоваться, чтобы данные контактной формы вашего веб-сайта отправлялись на несколько адресов электронной почты, а не на один. К счастью, с Divi это очень легко сделать! В этом уроке мы покажем вам, как включить несколько адресов электронной почты в модуль контактной формы Divi. Кроме того, мы также покажем вам, как добавить и настроить дизайн контактной формы в соответствии с дизайном вашего веб-сайта.
Давайте начнем!
- 1 краткий обзор
- 2 Что нужно для начала
- 3 Как включить несколько адресов электронной почты в модуль контактной формы Divi
- 3.1 Создайте новую страницу с готовым макетом
- 3.2 Изменение макета модуля контактной формы
- 3.3 Добавьте и настройте модуль контактной формы
- 3.4 Включите несколько адресов электронной почты в модуль контактной формы Divi
- 4 Окончательный результат
- 5 заключительных мыслей
Подглядывать
Вот предварительный просмотр того, что мы будем проектировать

Что вам нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Как включить несколько адресов электронной почты в модуль контактной формы Divi
Теперь вы готовы начать! Мы пройдемся по этому уроку шаг за шагом.
Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу Therapy из пакета Therapy Layout Pack.
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите опцию «Использовать Divi Builder».

Для этого примера мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Просмотр макетов».

Найдите и выберите целевую страницу терапии.

Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить наш дизайн.
Измените макет модуля контактной формы.
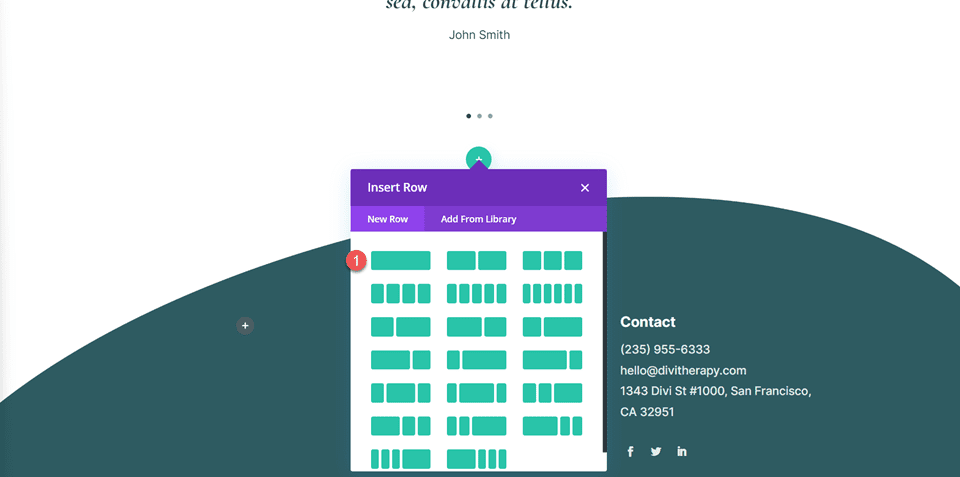
Во-первых, нам нужно добавить контактную форму на эту страницу. Прокрутите макет до конца. Мы добавим контактную форму между разделом отзывов и нижним колонтитулом. Добавьте новую строку с одним столбцом под разделом отзывов.

Настройки строки
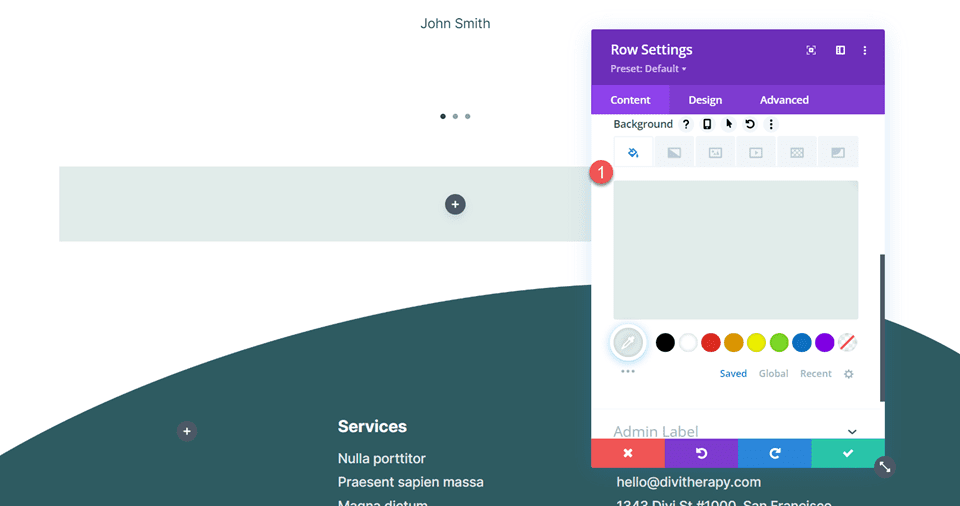
Откройте настройки строки. Мы собираемся добавить фон для контактной формы. Установите цвет фона.
- Фон: #e1ecea

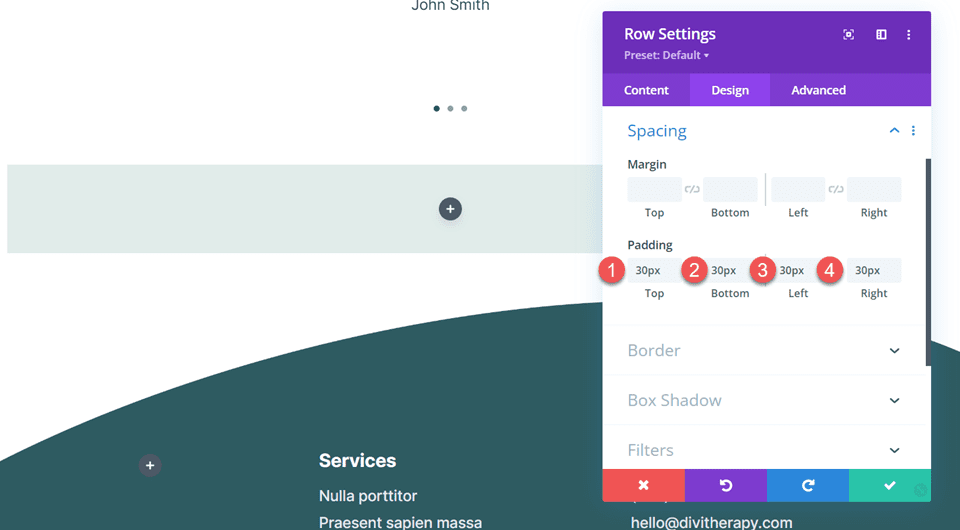
Затем откройте настройки интервалов на вкладке «Дизайн» и добавьте отступы.
- Отступ сверху: 30 пикселей
- Отступ снизу: 30 пикселей.
- Отступ слева: 30 пикселей.
- Отступ справа: 30 пикселей.

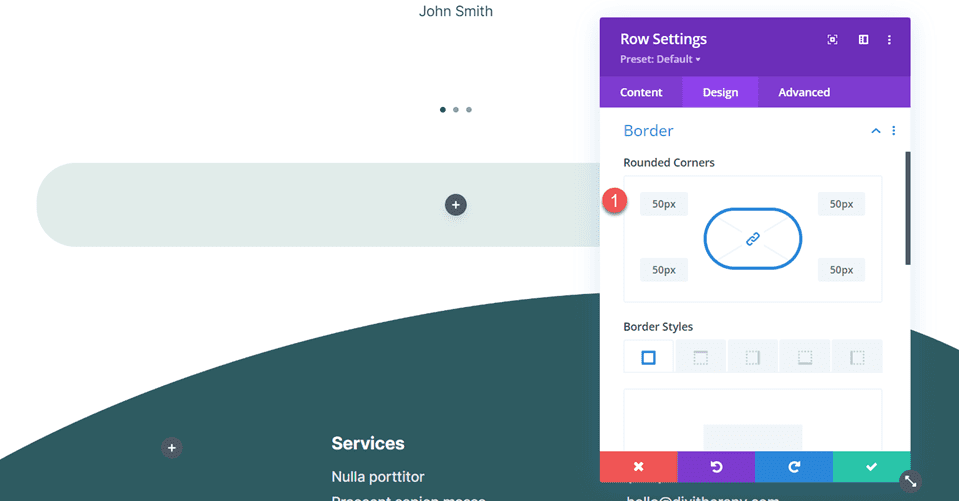
Затем откройте настройки границ и добавьте закругленные углы.
- Закругленные углы: 50 пикселей.

Добавить текст заголовка
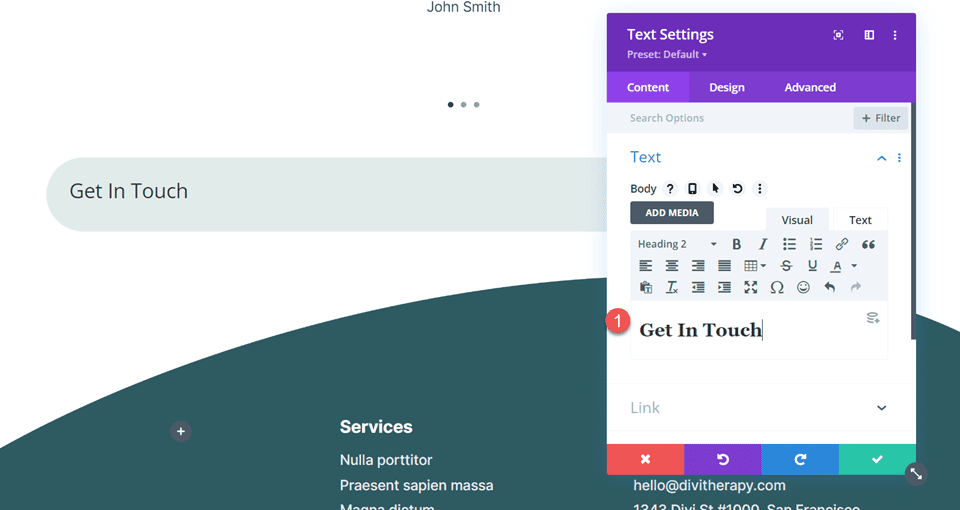
Затем добавьте в строку текстовый модуль. Мы добавим текст заголовка.

Добавьте текст заголовка.
- H2: Свяжитесь с нами

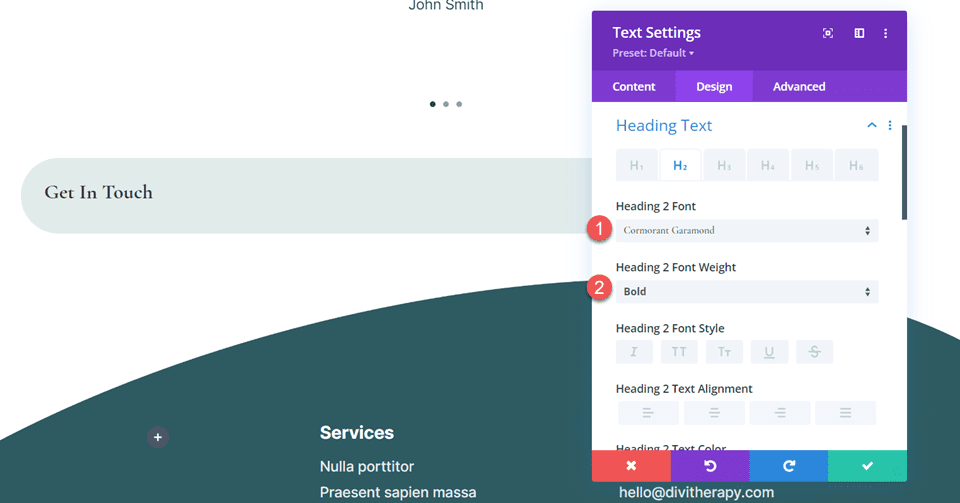
Откройте настройки текста заголовка на вкладке «Дизайн» и измените шрифт и его толщину.
- Шрифт заголовка 2: Cormorant Garamond
- Заголовок 2. Вес шрифта: полужирный.

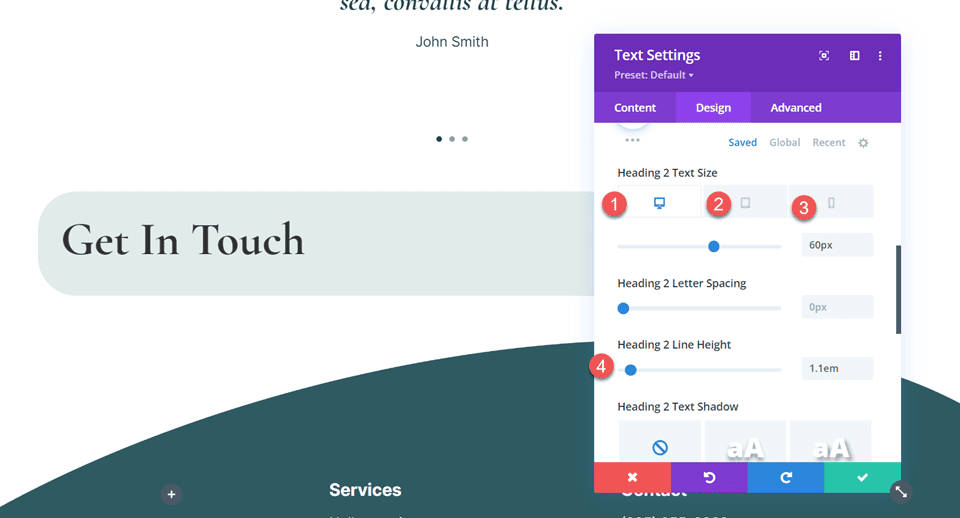
Затем отрегулируйте размер текста заголовка, используя адаптивные параметры, чтобы установить меньший размер текста на меньших экранах. Дополнительно отрегулируйте высоту строки.
- Размер текста заголовка 2: рабочий стол: 60 пикселей
- Размер текста заголовка 2: 32 пикселя.
- Размер текста заголовка 2 для мобильных устройств: 26 пикселей.
- Высота строки заголовка 2: 1,2em.


Добавьте и настройте модуль контактной формы
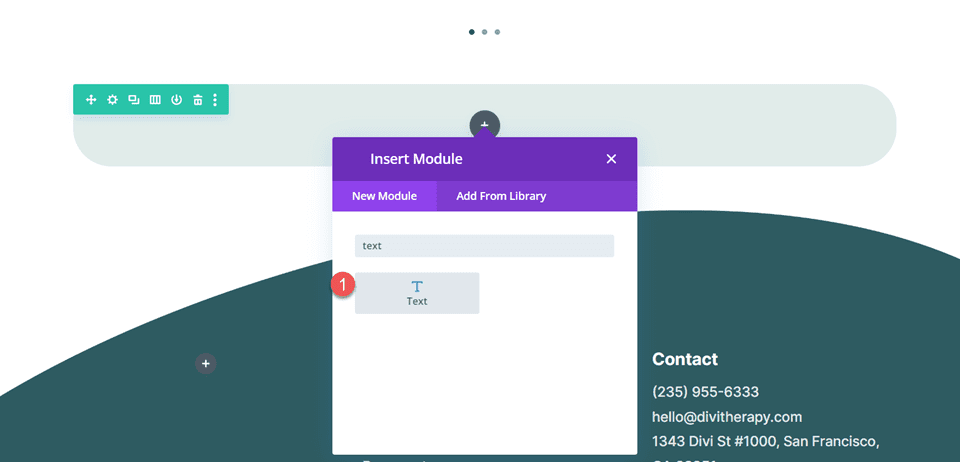
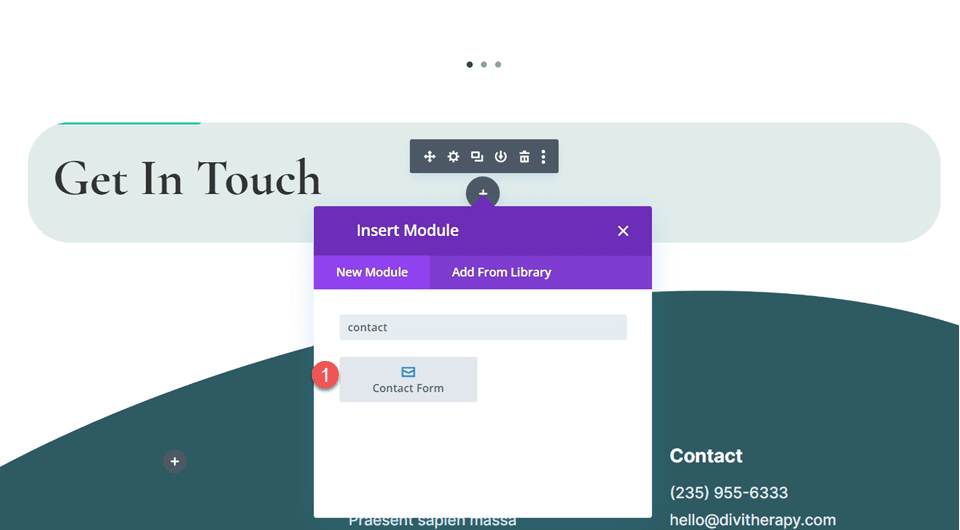
Добавьте модуль контактной формы
Теперь, когда настройки строки настроены и текст заголовка готов, мы можем добавить в строку модуль контактной формы. Добавьте модуль под текстом заголовка.

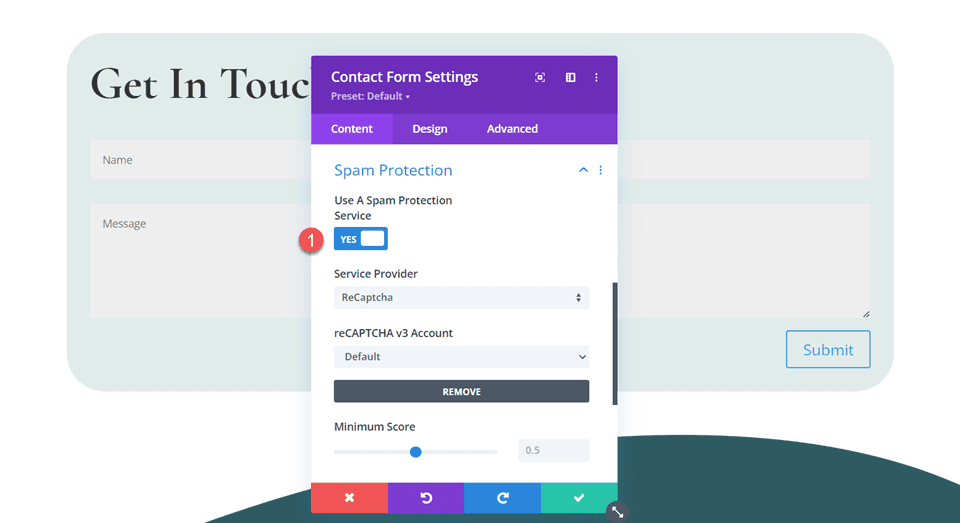
Откройте настройки контактной формы. В разделе «Защита от спама» включите «Использовать службу защиты от спама», чтобы включить ReCaptcha и удалить требование базовой проверки Captcha из формы.
- Используйте службу защиты от спама: Да
- Использовать базовую капчу: Нет

Настройте дизайн модуля контактной формы
Настройки полей
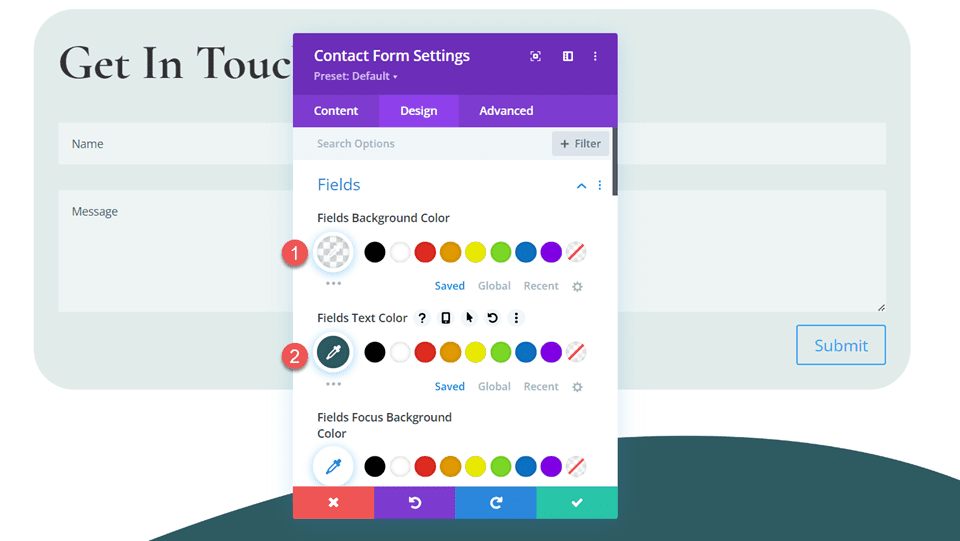
Перейдите на вкладку «Дизайн» и откройте настройки «Поля». Измените цвет фона и цвет текста.
- Цвет фона полей: rgba(255,255,255,0.42)
- Цвет текста полей: #2e5b61

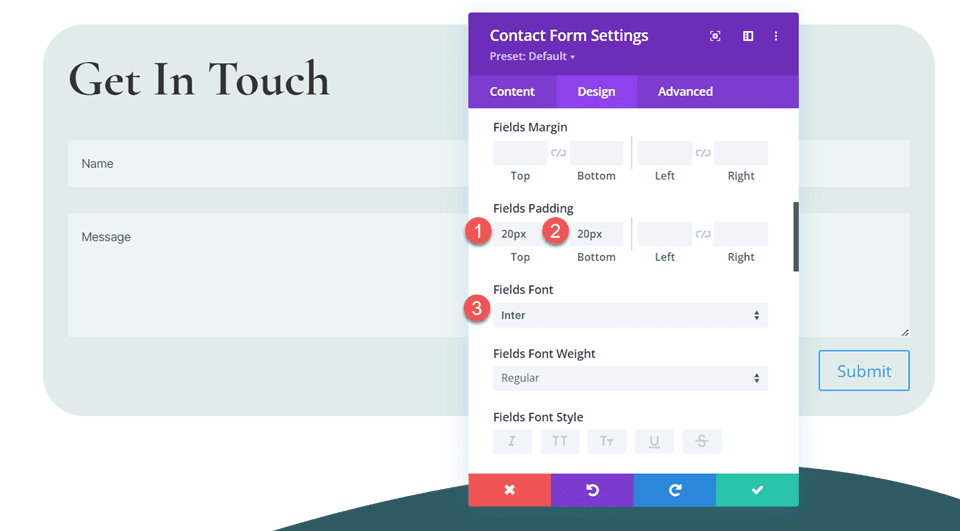
Затем измените отступы и шрифт поля.
- Отступы полей сверху: 20 пикселей.
- Отступы полей внизу: 20 пикселей.
- Шрифт Филдса: Inter

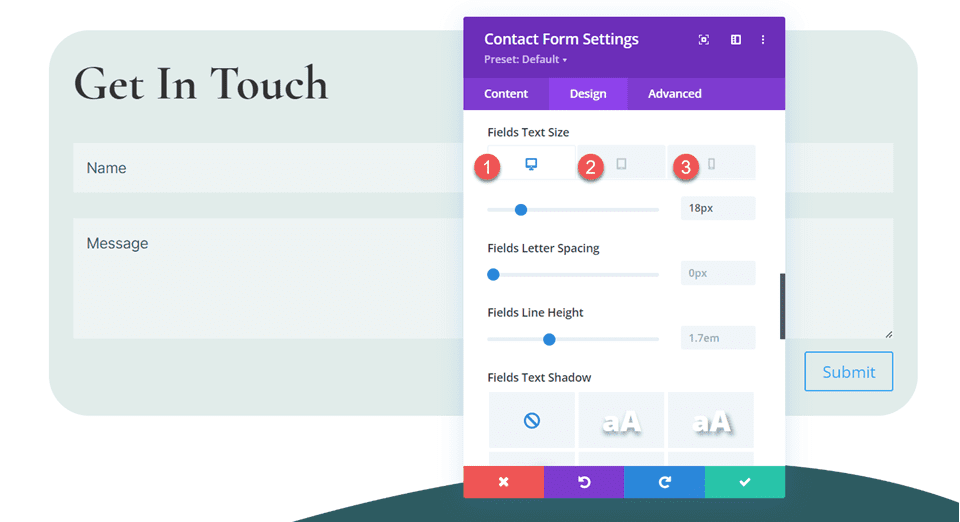
Затем измените размер текста поля. Используйте адаптивные параметры, чтобы установить разные размеры текста на небольших экранах.
- Размер текста полей: Рабочий стол: 18 пикселей
- Размер текста полей Таблетка: 16 пикселей
- Размер текста полей для мобильных устройств: 14 пикселей.

Настройки кнопок
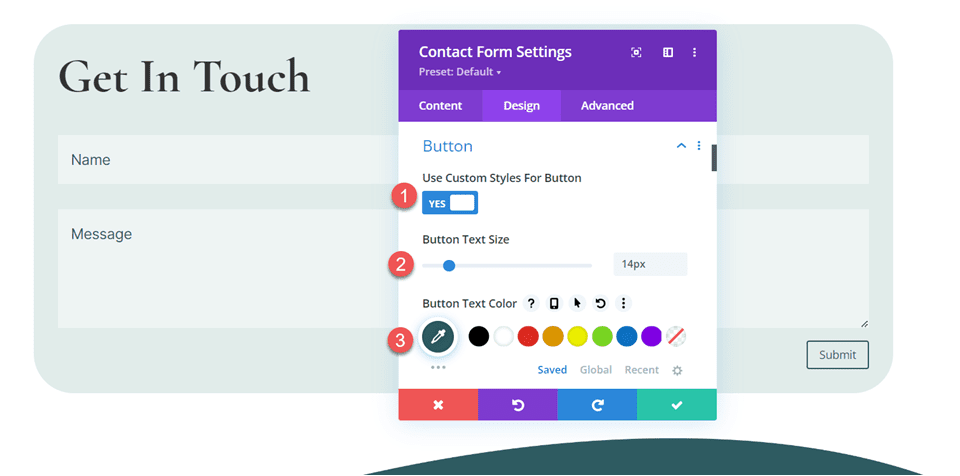
Перейдите к настройкам кнопок и включите пользовательские стили. Затем измените размер и цвет текста.
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14 пикселей.
- Цвет текста кнопки: #2e5b61.

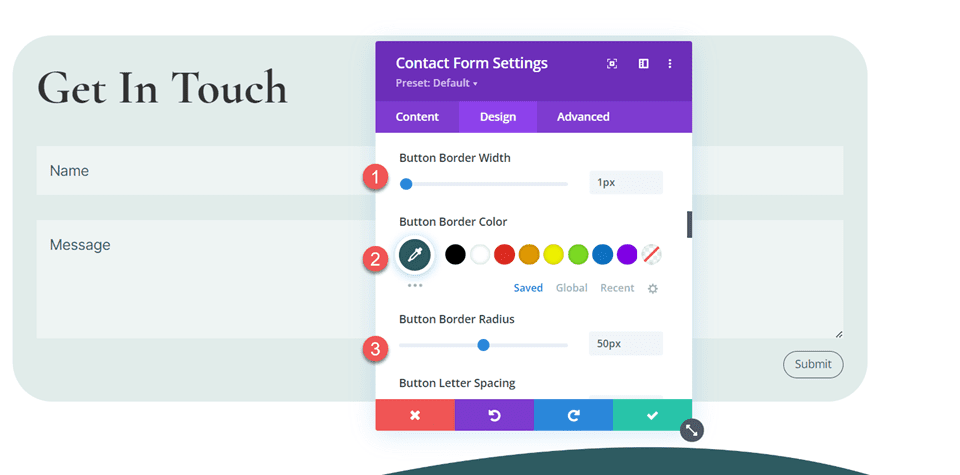
Затем установите ширину, цвет и радиус границы.
- Ширина границы кнопки: 1 пиксель
- Цвет границы кнопки: #2e5b61
- Радиус границы кнопки: 50 пикселей.

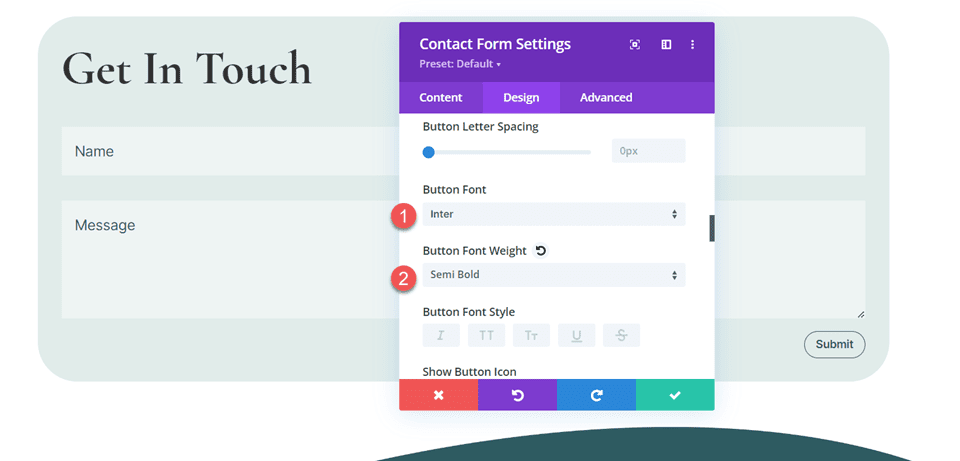
Измените шрифт кнопки и толщину шрифта.
- Шрифт кнопки: Inter
- Вес шрифта кнопки: полужирный

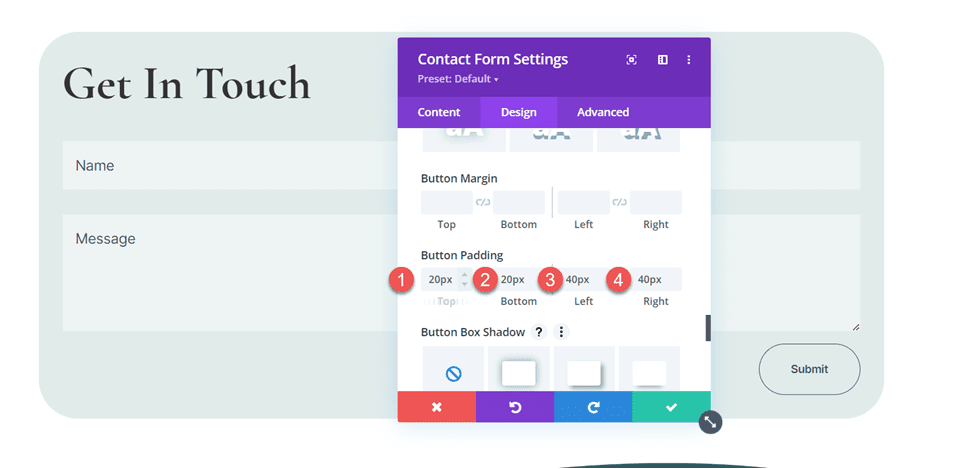
Наконец, добавьте отступ к кнопке.
- Отступ для кнопок сверху: 20 пикселей.
- Отступ кнопки внизу: 20 пикселей.
- Отступ кнопки слева: 40 пикселей.
- Отступ кнопки справа: 40 пикселей.

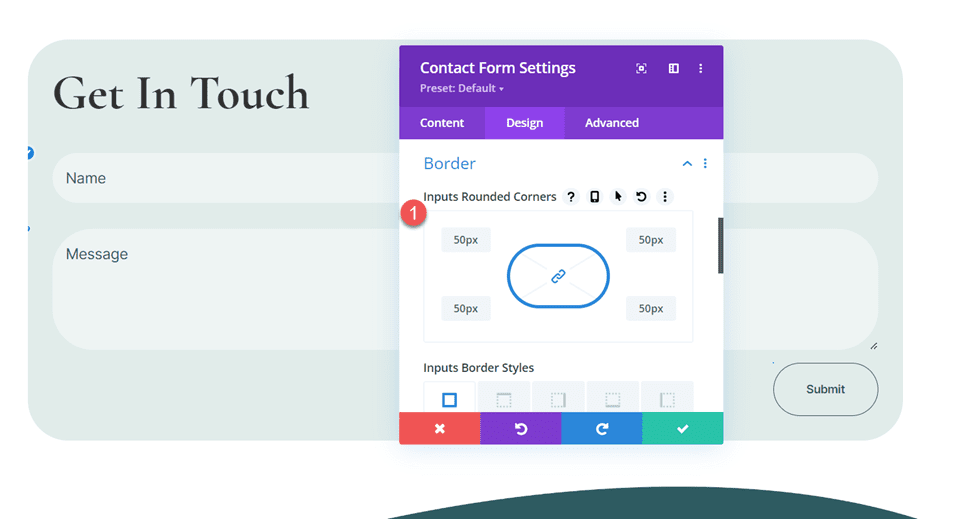
Настройки границ
Теперь откройте настройки границы и добавьте закругленные углы к входам.
- Входные параметры: закругленные углы: 50 пикселей.

На этом разработка модуля контактной формы завершена.
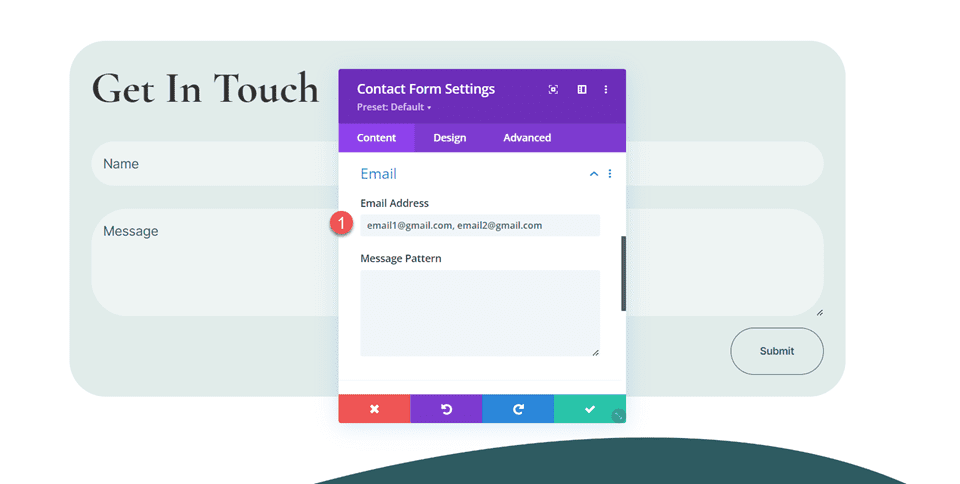
Включите несколько адресов электронной почты в модуль контактной формы Divi
Включение нескольких адресов электронной почты в модуль контактной формы Divi может быть полезным, если вы хотите, чтобы несколько человек могли получать входящие сообщения с вашего веб-сайта, или если вам нужно, чтобы сообщение было отправлено на несколько адресов электронной почты. Если вы работаете с несколькими людьми в команде или у вас есть несколько почтовых ящиков, в которые должны доставляться сообщения, эта функция может пригодиться. К счастью, с помощью Divi можно легко включить несколько адресов электронной почты в модуль контактной формы.
Сначала откройте настройки контактной формы. Перейдите к настройкам электронной почты, расположенным на вкладке «Содержимое». Чтобы добавить несколько адресов электронной почты, разделите их запятой и добавьте в поле «Адрес электронной почты». Вы можете оставить пробел между ними следующим образом:
«[электронная почта защищена], [электронная почта защищена]»
Или просто разделите адреса электронной почты запятой:
«[электронная почта защищена],[электронная почта защищена]»

Добавив адреса электронной почты в контактную форму, обязательно заполните ее, отправьте тестовое сообщение и убедитесь, что сообщение было доставлено на все адреса электронной почты, указанные в форме.
Конечный результат
Теперь давайте посмотрим на окончательный дизайн нашей контактной формы. 
Последние мысли
Может быть удобно отправлять данные контактной формы на несколько электронных писем, особенно если нескольким людям нужна копия сообщения. К счастью, это очень легко реализовать с помощью модуля контактной формы Divi. Чтобы узнать больше о том, что вы можете делать с модулем контактной формы Divi, прочтите эту статью о том, как создать универсальную форму с условной логикой и как включить выдвижную контактную форму в главный раздел. Как вы настроили контактную форму на своем сайте? Мы будем рады услышать ваше мнение в комментариях!
