Как сделать отступы для абзацев на сайте WordPress? 4 быстрых способа
Опубликовано: 2024-08-28Независимо от того, насколько качественный контент вы создаете для своих читателей, если он плохо организован, оформлен и отформатирован, он не достигнет своей цели на 100%.
Поэтому отступы абзацев в WordPress необходимы для достижения успеха в контенте. Это очень простой и легкий процесс, и, приложив немного усилий, он может повысить читаемость и улучшить взаимодействие с пользователем.
Независимо от того, используете ли вы классический редактор, редактор Gutenberg или HTML/CSS, этот пост расскажет вам о лучших методах создания отступов в WordPress.
Итак, без дальнейших рассуждений, давайте начнем!
Как отступы в WordPress могут улучшить читабельность и удобство использования?
С точки зрения автора, отступы играют решающую роль при переходе между двумя абзацами.
Однако не следует неправильно понимать, что отступы необходимы в каждом абзаце; оно варьируется в зависимости от сценариев использования и типа контента.
Это может звучать очень банально и просто, но большинство из вас могут не знать, что если отступы сделаны правильно, это может существенно повлиять на то, как ваш контент воспринимается читателями.
Давайте посмотрим, как отступы в WordPress могут быть полезны вашим читателям.
Вот упрощенное объяснение с ключевыми моментами :
1 . Хорошо организованный, структурированный контент и легкое чтение:
- Абзацы с отступами в WordPress помогают хорошо структурировать и форматировать ваш контент, что облегчает посетителям навигацию и чтение. Он разделяет абзацы, списки или код, помогая пользователям легче следить за ними.
2 . Быстрое сканирование:
- Большинство посетителей просматривают контент, а не читают каждое слово. Отступы для важных пунктов или заголовков облегчают быстрый поиск ключевой информации.
3 . Более понятный код:
- Если вы используете собственный код на своем сайте WordPress, правильные отступы облегчают чтение кода и управление им. Это помогает вам видеть различные части кода и быстрее находить ошибки.
4 . Профессиональный вид:
- Последовательные отступы придают вашему сайту безупречный и профессиональный вид. Это показывает, что вы приложили усилия для организации своего контента.

Как сделать отступ в WordPress?
Теперь давайте рассмотрим различные способы создания отступов в WordPress онлайн.
- Отступы абзацев в WordPress с помощью классического редактора
- Отступы целых абзацев Использование HTML в WordPress
- Отступ абзаца с помощью CSS в WordPress
- Отступы в WordPress с помощью плагинов WordPress
1. Отступы абзацев в WordPress с помощью классического редактора
Как мы уже упоминали ранее, отступы помогают организовать контент, делая его более читабельным и визуально привлекательным.
Чтобы решить эту проблему, редактор WordPress, также называемый редактором Гутенберга, предоставляет вам простые в использовании инструменты для создания отступов вашего контента.
Вот как вы можете использовать эти простые инструменты с пошаговыми инструкциями:
Как сделать отступ текста в WordPress:
Шаг 1. Войдите в WordPress. Перейдите на панель администратора WordPress и войдите, используя свои учетные данные.
Шаг 2. Перейдите к своему контенту. После этого нажмите «Сообщения» или «Страницы» в зависимости от того, где вы хотите добавлять или редактировать контент. Теперь нажмите «Добавить новый», чтобы создать новый пост/страницу, или выберите существующий для редактирования.
Шаг 3. Откройте редактор. Откроется редактор WordPress (Gutenberg), в котором будет показан ваш контент.

Шаг 4. Выберите текст. Выделите текст, для которого хотите сделать отступ, щелкнув и перетащив на него курсор.
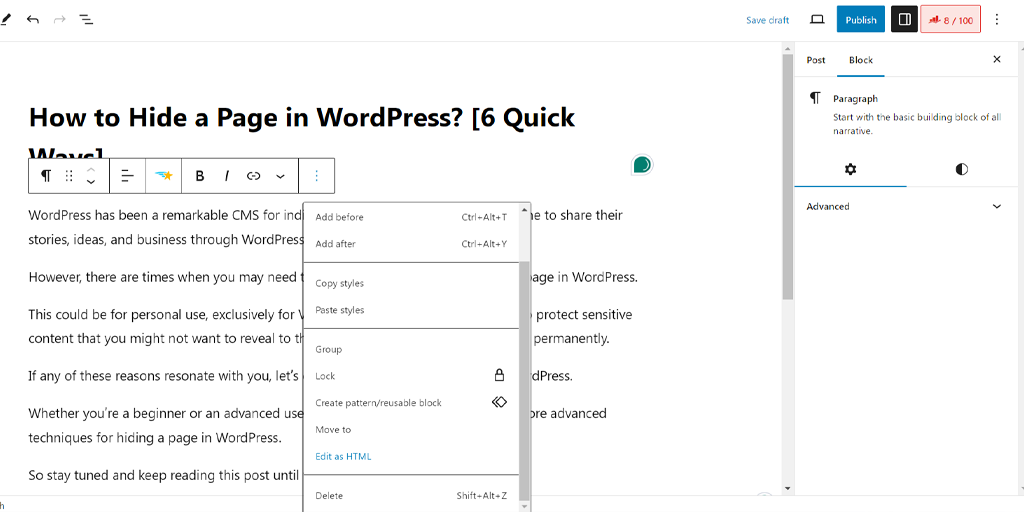
Шаг 5. Найдите кнопку отступа. Вверху появится панель инструментов с параметрами форматирования. Найдите значок, похожий на стрелку, указывающую вправо. Это кнопка «Отступ».

Шаг 6. Сделайте отступ для текста. Нажмите кнопку «Отступ» один раз, чтобы переместить текст вправо. Если вам нужен больший отступ, щелкните по нему несколько раз.
Используйте сочетания клавиш (необязательно):
- Windows: нажмите «Ctrl + ]», чтобы сделать отступ. Чтобы уменьшить отступ, нажмите «Ctrl+[».
- Mac: нажмите «Cmd + ]», чтобы сделать отступ. Чтобы уменьшить отступ, нажмите «Cmd + [».
Следуя этим шагам, вы сможете легко сделать отступ для текста в WordPress и лучше организовать свой контент. В следующем разделе вы узнаете, как создавать отступы с помощью HTML.
2. Отступы для целых абзацев. Использование HTML в WordPress.
Помимо визуального редактора WordPress, вы также можете использовать HTML-теги для отступов целых абзацев в WordPress. Преимущество состоит в том, что HTML предлагает вам большую гибкость и контроль над структурой и форматом текста.
Для использования HTML-тегов не требуются специальные инструменты; вы можете сделать это напрямую через классический редактор или редактор блоков в WordPress. Вот шаги, которым вы можете следовать.
Действия по созданию отступов в абзацах с помощью HTML-тегов в классическом редакторе:
1. Откройте публикацию или страницу в классическом редакторе.
2. Нажмите вкладку «Текст», чтобы переключиться в текстовый режим.

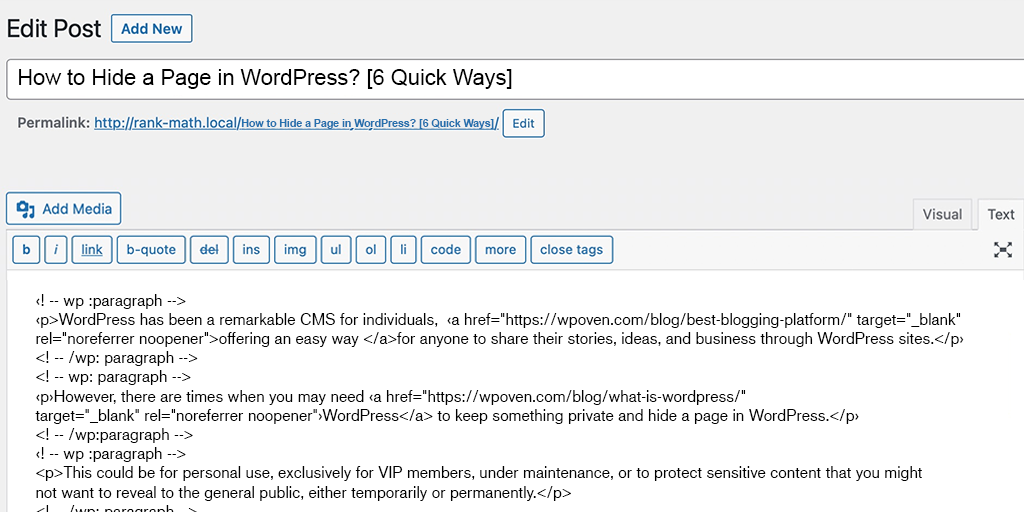
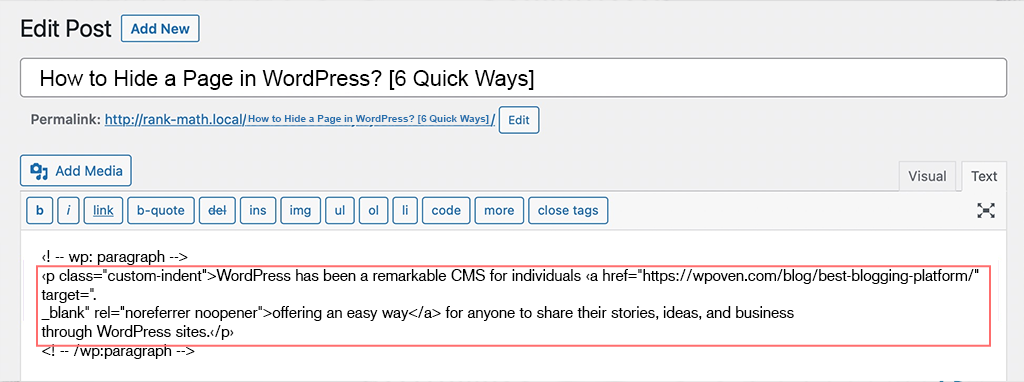
3. Оберните абзац тегами <p> и </p>.
- Пример: <p>Текст абзаца находится здесь…</p>
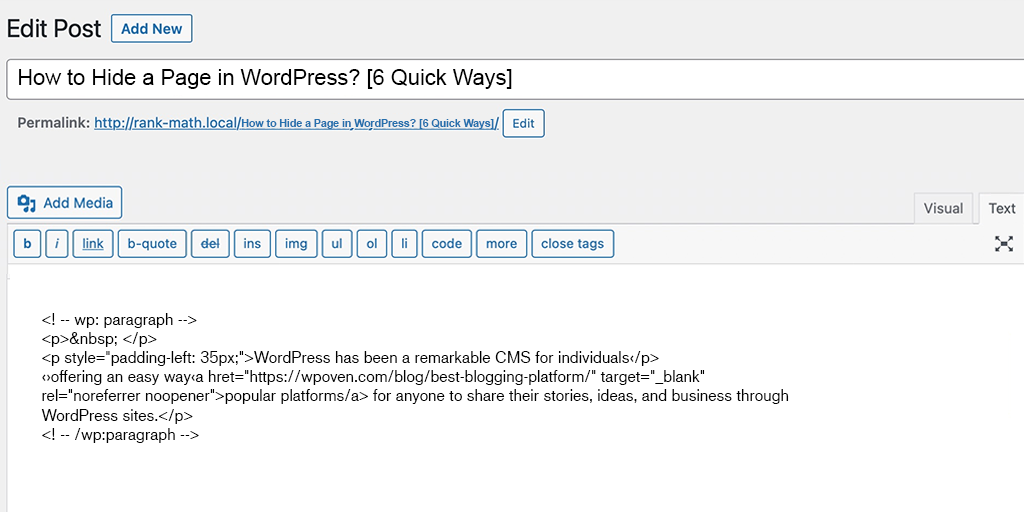
4. Добавьте встроенный CSS в тег <p>, чтобы сделать отступ абзаца.
- Пример: <p style="padding-left: 35px;">Здесь находится текст абзаца…</p>

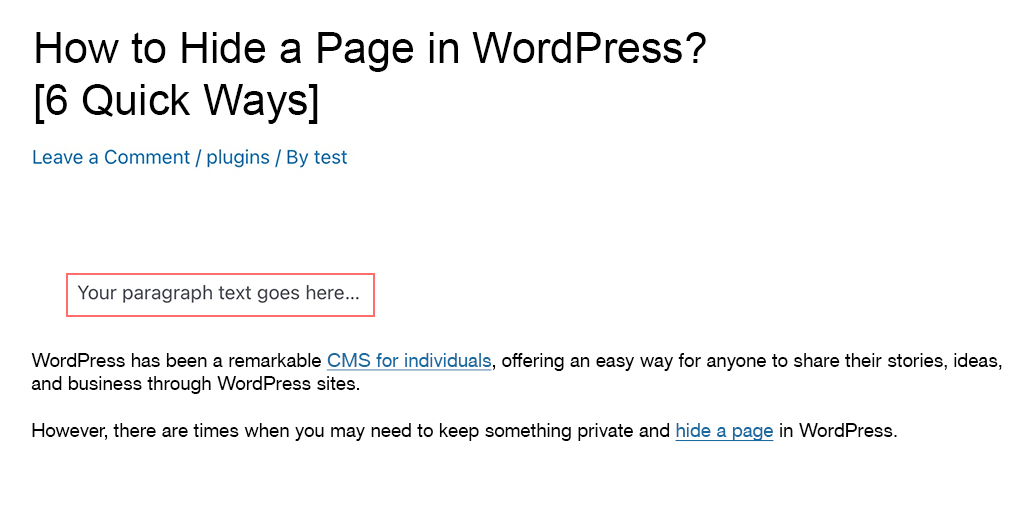
5. Предварительно просмотрите свой контент, чтобы увидеть эффект отступов.

Примечание. Используйте этот метод, если вам не нужно часто устанавливать отступы в абзацах.
Действия по созданию отступов в абзацах с помощью HTML-тегов в редакторе блоков :
Если вы используете редактор блоков для редактирования страниц или сообщений на своем сайте WordPress, выполните следующие действия.
1. Войдите в свою панель администратора WordPress.
2. Перейдите в раздел «Сообщения» или «Страницы».
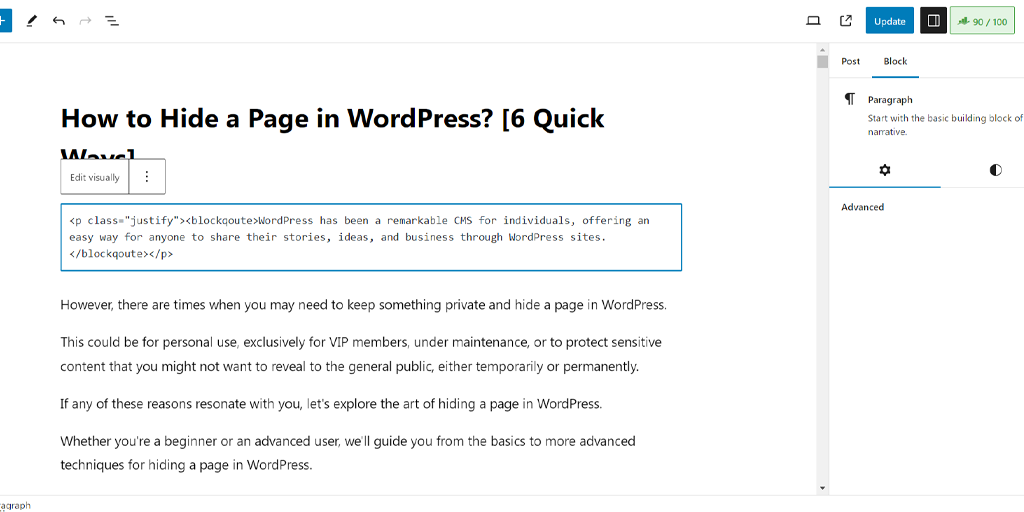
3. Теперь выберите абзац или блок, который хотите отредактировать, и переключитесь в режим «Редактировать как HTML», как показано на рисунке. (Таким образом, вы можете напрямую редактировать HTML-код контента)

4. Теперь добавьте тег <blockquote> перед текстом и тег </blockquote> после текста.

5. Сохраните или обновите свой пост/страницу.
Примечание. Использование тега <blockquote> создаст в вашем контенте блок текста с отступом.
Советы, которым следует следовать, чтобы избежать проблем с отступами HTML в WordPress
Если вы новичок и плохо знакомы с HTML-кодами, есть вероятность, что вы можете столкнуться с некоторыми распространенными проблемами при создании отступов с помощью HTML в WordPress. Чтобы их исправить, вы можете следовать советам ниже:
1. Вы сделали отступ, но изменения не отражены:
Если вы сделали отступ HTML со своей стороны, но отступ все равно не отображается,
- Проверьте, правильно ли вы добавили теги <blockquote> вокруг текста, который хотите отступить, или нет.
- Также убедитесь, что вы редактируете в режиме «HTML», а не в «визуальном».
2. неструктурированный отступ:
Если вы обнаружите, что отступы не симметричны во всех абзацах, проверьте, одинаково ли вы использовали теги <blockquote> для каждого блока текста.
3. Неряшливый отступ:
- В HTML не следует помещать один тег <blockquote> внутрь другого. Это может привести к перекрытию отступов, в результате чего текст будет выглядеть беспорядочно. Чтобы предотвратить это, используйте только один тег <blockquote> для текста, для которого требуется отступ.
Учитывая все эти советы при использовании HTML-тегов для отступов в WordPress, вы можете легко создавать хорошо структурированный контент.
3. Отступ абзаца с помощью CSS в WordPress
Еще один способ сделать отступы в WordPress — использовать CSS. Вот как вы можете это сделать.
Отступ только для первой строки абзаца
Если вы хотите просто сделать отступ в первой строке абзаца, вы можете легко сделать это, просто изменив CSS-файл вашей темы. Для этого
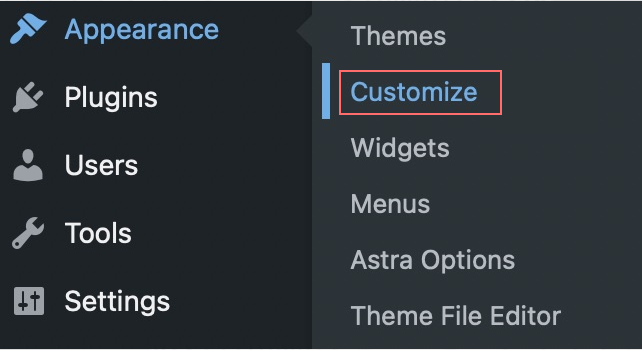
1. Перейдите на панель управления WordPress, затем выберите «Внешний вид» → «Настроить» .

2. В Настройщике найдите раздел, в котором можно добавить собственный CSS.
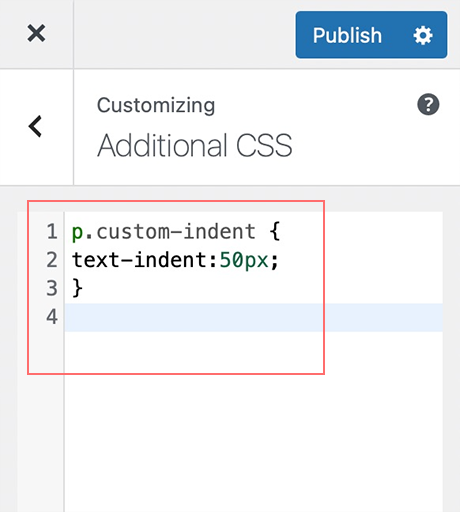
3. Добавьте следующий код CSS, чтобы создать собственный отступ:

p.custom-отступ {
текстовый отступ: 50 пикселей;
}

4. Сохраните изменения в Кастомайзере.
5. Отредактируйте свое сообщение и переключитесь в режим текстового редактора.
6. Оберните абзац следующим кодом, чтобы применить отступ:
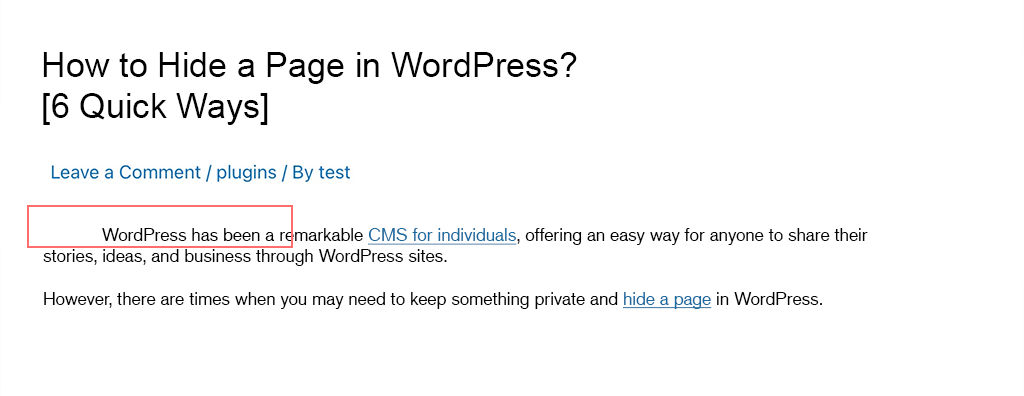
<p class="custom-indent">Здесь находится текст вашего абзаца…</p>

7. Обновите или опубликуйте свой пост.

8. Просмотрите сообщение и убедитесь, что только первая строка абзаца имеет отступ 50 пикселей.
Отступ первой строки всех абзацев контента
Если вы хотите применить отступ к первой строке каждого абзаца вашего контента, выполните следующие действия, чтобы добавить код в пользовательский CSS вашей темы:
- Перейдите в «Внешний вид» → «Настройка» в панели управления WordPress.
- Найдите раздел «Пользовательский CSS» .
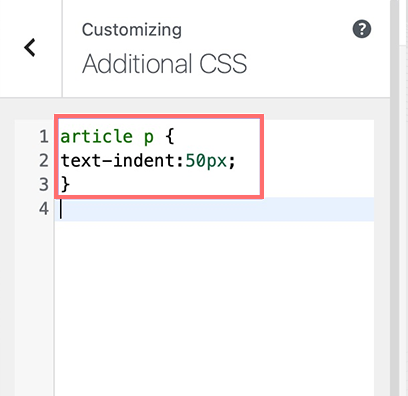
- Добавьте следующий код, если вы хотите сделать отступ в первой строке абзацев на 50 пикселей, код будет следующим:
статья п {
текстовый отступ: 50 пикселей;
}

- Нажмите кнопку «Опубликовать» .
4. Отступы в WordPress с помощью плагинов WordPress
Независимо от того, что встроенные функции WordPress могут обрабатывать отступы абзацев, если вам нужны дополнительные возможности настройки и контроля, рассмотреть плагины WordPress может быть отличной идеей.
Вот преимущества, которые вы получите при использовании плагинов WordPress для отступов в WordPress:
- Множество вариантов настройки: плагины WordPress могут расширить функциональность форматирования и добавить дополнительные функции, которые не может предложить редактор по умолчанию. Плагины позволяют создавать уникальные и более стилистические структуры, которые выглядят более привлекательными для читателей.
- Простота в использовании. Им часто требуется неглубокая кривая обучения, что означает, что их легко использовать и изучать, поэтому вам не нужно знать код, чтобы ваш контент выглядел хорошо.
- Экономия времени: некоторые плагины теперь оснащены функциями искусственного интеллекта, которые могут автоматически обнаруживать и выравнивать контент или применять изменения ко многим разделам одновременно, что экономит ваше время и усилия.
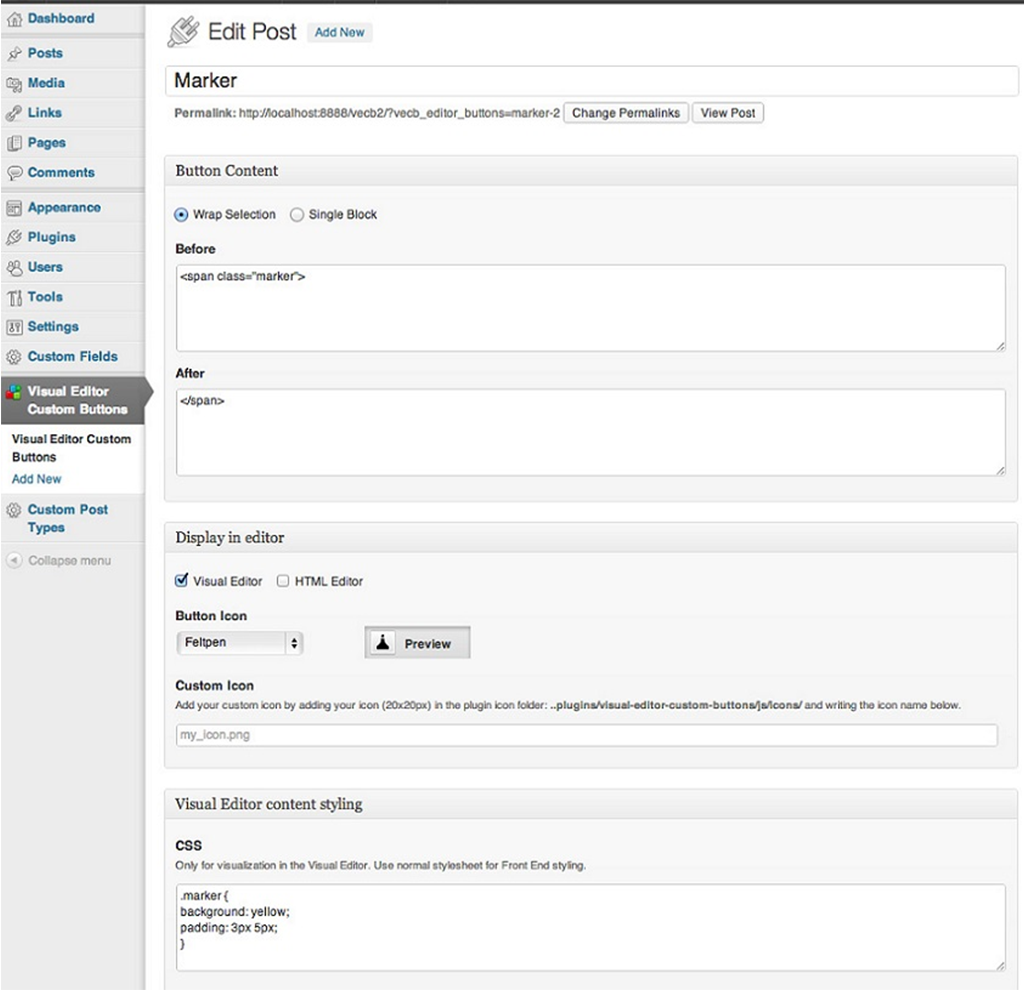
Теперь поговорим о плагинах для отступов в WordPress. В каталоге WordPress доступно множество плагинов, но для справки мы используем в качестве примера пользовательские кнопки визуального редактора.
Давайте посмотрим, как вы можете это сделать. Как и любой плагин WordPress, вам необходимо сначала установить его из репозитория WordPress. После активации выполните следующие действия:

Шаг 1. Перейдите к настройкам плагина, которые обычно можно найти в разделе «Настройки» или «Инструменты» на панели управления WordPress.
Шаг 2. Настройте параметры плагина в соответствии с вашими требованиями, например возможность выбрать стиль отступа, выбрать типы контента для отступов и включить любые функции автоматизации, предлагаемые плагином.

Шаг 3: После завершения настройки плагина нажмите кнопку «Сохранить». Теперь вы можете легко использовать функции отступов, предоставляемые плагином, прямо в редакторе WordPress.
Примечание. Точные шаги могут немного отличаться в зависимости от выбранного вами плагина. Рекомендуется проверить документацию плагина или ресурсы поддержки для получения конкретных инструкций.

Несколько советов и подсказок, которым следует следовать для эффективного использования отступов в WordPress
Теперь вы изучили различные методы создания отступов в абзацах в WordPress, но главное — как вы можете использовать этот навык для получения оптимальных результатов.
Не как? Ознакомьтесь с некоторыми рекомендациями и рекомендациями, которым следует тщательно следовать, предложенными различными редакторами и авторами.
Когда следует использовать отступ? (Делать)
- Использование в абзацах: сделайте отступ в первой строке абзацев, чтобы создать визуальный разрыв между разделами, что облегчит чтение и навигацию по вашему контенту.
- Использование в списках. Используйте отступы в списках, чтобы выделить пункты и структуру элементов, что повышает читабельность и организованность.
- Следуйте руководству по форматированию. Если вы работаете с командой, состоящей из нескольких авторов, редакторов или участников, создайте руководство по форматированию, чтобы все следовали одним и тем же правилам и создавали одинаковый, последовательный контент для вашего веб-сайта.
- Предварительный просмотр и тестирование. Прежде чем нажать кнопку публикации, проверьте содержимое в режиме предварительного просмотра, чтобы убедиться, что отступы сделаны идеально и выглядят так, как задумано. Кроме того, убедитесь, что он выглядит одинаково на всех устройствах, независимо от размера экрана.
- Используйте визуальные редакторы. Если HTML-коды вам не по душе, рассмотрите возможность использования вместо этого визуального редактора или плагинов. Они предлагают интуитивно понятный интерфейс и просты в использовании.
- Вносите изменения и обновляйте контент: всегда будьте в курсе новых популярных форматов и соответствующим образом вносите изменения в свой контент. Если возможно, проверьте самый популярный контент в своей нише и проанализируйте стиль, который они используют. Если вы считаете это эффективным, вы можете применить тот же стиль и соответствующим образом обновить свой контент. Регулярное обновление и поддержание вашего контента улучшает читаемость и упрощает навигацию.
- Фрагменты кода. Вы также можете использовать отступы во фрагментах кода, а не только в содержании, чтобы улучшить читаемость и облегчить разработчикам понимание кода и работу с ним.
Какие моменты следует учитывать при создании отступов в WordPress? (Нет)
- Слишком большой отступ: слишком много чего-либо может испортить его, и это применимо и здесь. Если вы используете чрезмерные отступы, контент может выглядеть загроможденным и трудным для понимания. Вместо этого сосредоточьтесь на использовании умеренных отступов в WordPress, чтобы поддерживать правильно организованный и структурированный контент.
- Непоследовательные отступы: убедитесь, что отступы одинаковы по всему содержимому, чтобы создать целостный и профессиональный вид. Непоследовательные отступы могут нарушить поток и сделать контент неорганизованным.
- Забудьте об отступах: будьте внимательны при применении отступов, особенно в длинном контенте или сложных фрагментах кода, чтобы сохранить читабельность и визуальную привлекательность.
Следование этим советам и рекомендациям поможет вам создавать и поддерживать хорошо структурированный, хорошо организованный и визуально привлекательный контент для ваших читателей.
Заключение
Отступы в WordPress могут показаться маленькой деталью, но многие из вас могут не осознавать ее важности.
В контент-маркетинге стиль и искусство письма играют решающую роль в сохранении интереса читателей к вашему контенту. Вы не захотите упустить ни одного шанса обратиться к своим читателям и поддержать их интерес к вашему контенту.
Точно так же отступы — очень важный метод, который вы должны применять к своему контенту, но при правильном руководстве.
Не забудьте учитывать его важность, что можно и чего нельзя делать, о чем мы упомянули в этом блоге для большей ясности, и следуйте правильному подходу. В конце концов, контент – это король, и вы не хотите с ним возиться.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и конверсию. Внимание Рахула к деталям и способность создавать привлекательный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.