Как установить наборы шаблонов в WordPress (шаг за шагом)
Опубликовано: 2023-05-03Вы хотите установить наборы шаблонов в WordPress?
Разработка веб-сайта может занять много времени и усилий, особенно если у вас нет предыдущего опыта. К счастью, наборы шаблонов позволяют применить профессиональный дизайн ко всему вашему веб-сайту WordPress одним нажатием кнопки.
В этой статье мы покажем вам, как легко установить наборы шаблонов веб-сайтов в WordPress.

Зачем устанавливать наборы шаблонов в WordPress?
Наборы шаблонов WordPress представляют собой набор предварительно разработанных шаблонов, макетов и других элементов, которые позволяют создавать профессионально выглядящие веб-сайты без необходимости написания кода.
Наборы шаблонов предназначены для совместного использования, поэтому вы можете просто установить набор и использовать один и тот же дизайн на всем сайте.
В хорошем наборе шаблонов есть дизайны для всех наиболее распространенных страниц, включая страницу «О нас», страницу контактов и настраиваемую домашнюю страницу. Они также могут предоставлять шаблоны для областей, отображаемых на нескольких страницах, например шаблон верхнего и нижнего колонтитула.
Есть несколько наборов шаблонов, которые вы можете настроить для любого веб-сайта, подобно многоцелевым темам WordPress. Другие шаблоны предназначены для конкретной отрасли, например, для моды, венчурного маркетинга и технических блогов.
Независимо от того, какой набор шаблонов вы используете, с правильным плагином для конструктора страниц вы можете настроить его так, чтобы он идеально подходил для вашего бизнеса и бренда.
При этом давайте посмотрим, как можно быстро создать красивый веб-сайт, установив наборы шаблонов в WordPress.
Как выбрать лучшие наборы шаблонов WordPress
Наборы шаблонов имеют много названий, так как некоторые компании называют их наборами веб-сайтов, шаблонами веб-сайтов или стартовыми шаблонами WordPress. Независимо от названия, лучшее место для поиска наборов шаблонов — это установка плагина для создания страниц с помощью перетаскивания.
SeedProd — лучший плагин для создания страниц с более чем 1 миллионом пользователей. Это позволяет вам создать полноценный веб-сайт WordPress, не написав ни одной строки кода.
SeedProd поставляется с 90 готовыми блоками, которые вы можете добавить на любую страницу, и более 180 шаблонами, которые вы можете использовать для создания целевых страниц, страниц продаж и многого другого.

SeedProd также имеет растущую библиотеку профессиональных наборов веб-сайтов, которые вы можете добавить на свой сайт одним щелчком мыши. После выбора комплекта вы можете настроить каждую часть дизайна с помощью редактора перетаскивания SeedProd.
Поскольку это самый быстрый и простой способ, в этом руководстве мы покажем вам, как устанавливать наборы шаблонов с помощью SeedProd.
Шаг 1. Установите плагин WordPress Page Builder
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует также бесплатная версия SeedProd, которая позволяет создавать красивые страницы, которые скоро появятся, страницы обслуживания и многое другое, независимо от вашего бюджета. Однако в этом руководстве мы будем использовать плагин премиум-класса, так как он имеет множество различных наборов шаблонов. Просто имейте в виду, что вам понадобится план Pro или выше, чтобы использовать наборы шаблонов.
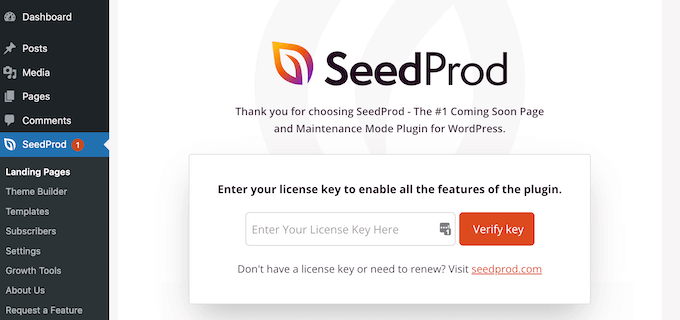
После активации перейдите в SeedProd »Настройки и введите свой лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода лицензионного ключа нажмите кнопку «Подтвердить ключ».
Активировав лицензионный ключ, вы готовы установить набор шаблонов.
Шаг 2. Выберите набор шаблонов WordPress
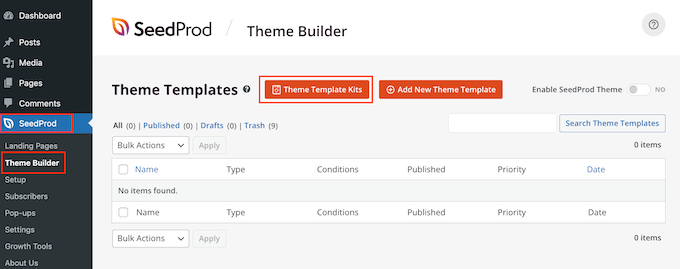
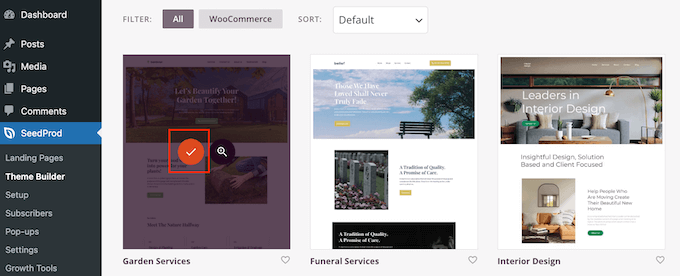
Наборы сайтов SeedProd без проблем работают с его конструктором тем WordPress, поэтому перейдите в раздел SeedProd » Theme Builder , чтобы начать работу. Здесь нажмите кнопку «Наборы шаблонов тем».

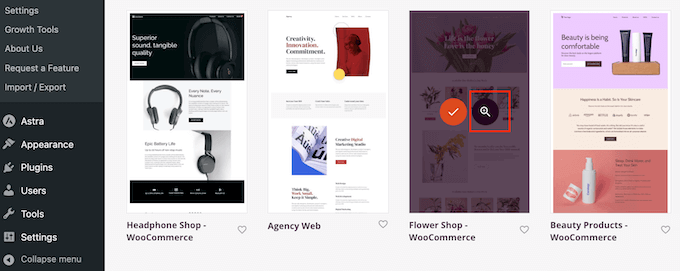
Теперь вы увидите библиотеку набора веб-сайтов SeedProd.
Чтобы рассмотреть любой шаблон поближе, просто наведите на него указатель мыши, а затем щелкните значок увеличительного стекла, когда он появится.

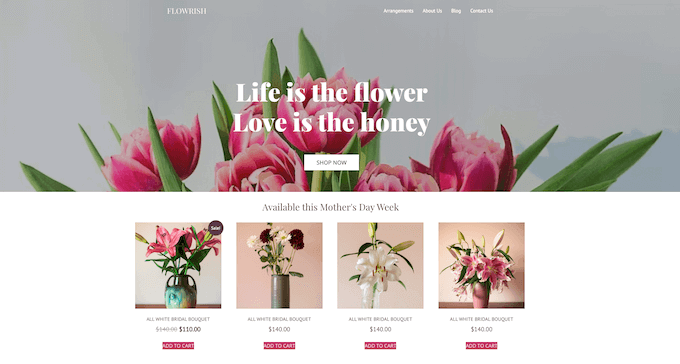
Откроется набор шаблонов в новой вкладке.
Поскольку это полный набор веб-сайтов, вы можете увидеть больше страниц и дизайнов, нажимая на различные ссылки, кнопки и пункты меню.

У SeedProd есть наборы шаблонов для разных отраслей и ниш, таких как веб-сайты ресторанов, блоги о путешествиях, маркетинговые консультации и многое другое.
Когда вы найдете набор шаблонов, который хотите использовать, просто наведите на него курсор, а затем щелкните значок галочки, когда он появится.

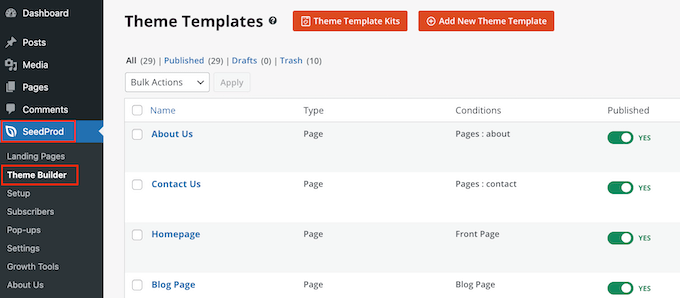
Теперь SeedProd добавит все различные шаблоны на панель инструментов WordPress.
Чтобы посмотреть, перейдите в SeedProd »Theme Builder . Вы можете увидеть немного разные варианты в зависимости от используемого комплекта.

Шаблоны SeedProd по умолчанию отключены, поэтому они не изменят внешний вид вашего сайта сразу, переопределив текущую тему WordPress.
Шаг 3. Настройте свой набор шаблонов в WordPress
Перед запуском комплекта вам необходимо заменить демо-контент. Вы также можете изменить брендинг комплекта, чтобы он лучше соответствовал вашему бизнесу. Например, вы можете добавить пользовательские шрифты, изменить цвета, добавить собственный логотип и многое другое.
Шаблоны, которые вы видите, могут различаться в зависимости от комплекта. Однако в большинстве наборов есть шаблон верхнего и нижнего колонтитула, поэтому мы покажем вам, как настроить эти шаблоны в качестве примера.
Как настроить набор шаблонов заголовков в WordPress
Заголовок — это первое, что видят посетители, когда заходят на ваш сайт. Имея это в виду, он должен представить ваш бренд и обеспечить легкий доступ к наиболее важному контенту вашего сайта.
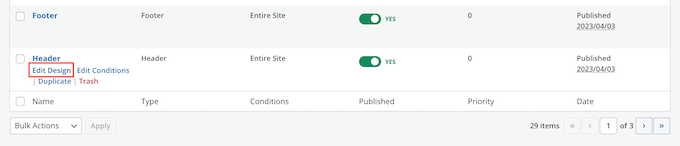
Чтобы настроить шаблон заголовка, просто наведите на него курсор и нажмите «Редактировать дизайн».

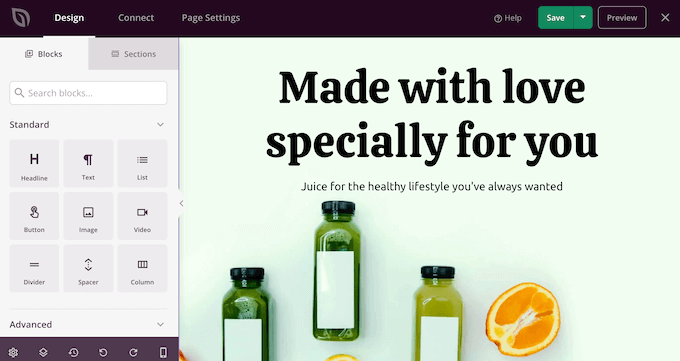
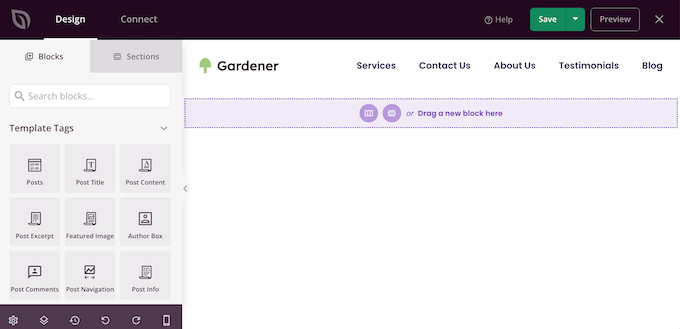
Это загрузит редактор SeedProd с шаблоном заголовка в правой части экрана.
С левой стороны вы увидите меню с различными опциями.

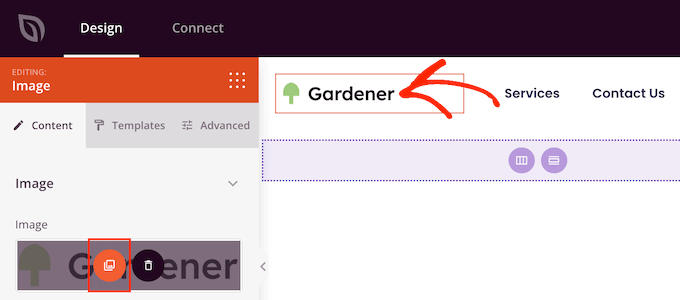
Большинство шаблонов заголовков поставляются с логотипом-заполнителем, поэтому давайте начнем с его замены. Просто нажмите, чтобы выбрать логотип-заполнитель, и в меню слева отобразятся все настройки, которые вы можете использовать для настройки блока.
Просто наведите курсор на изображение в левом меню, а затем нажмите кнопку «Выбрать изображение», когда оно появится.

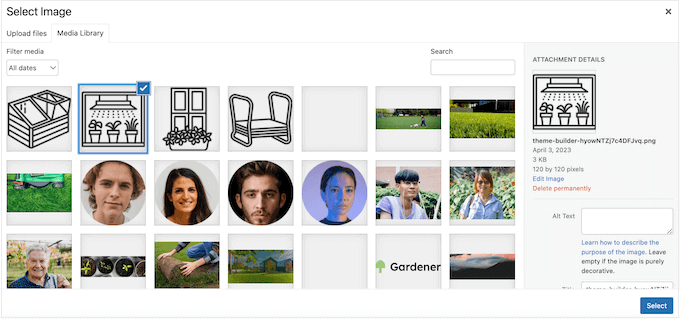
Большинство наборов шаблонов поставляются с альтернативными логотипами и изображениями, которые вы можете добавить на свой веб-сайт WordPress.
Вы можете выбрать одно из этих изображений из медиатеки WordPress или загрузить новый файл со своего компьютера.

После замены логотипа вы можете изменить его выравнивание и размер, добавить замещающий текст изображения и многое другое, используя настройки в меню слева.

Когда вы довольны тем, как выглядит логотип, рекомендуется обновить меню.
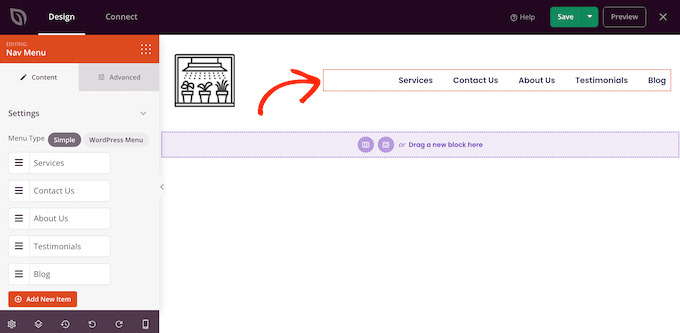
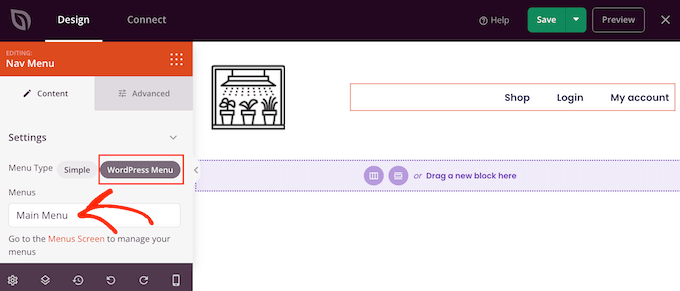
Большинство шаблонов заголовков поставляются с меню-заполнителем, которое можно легко настроить, добавив собственный текст и ссылки. Чтобы начать, щелкните, чтобы выбрать блок Nav Menu.

Вы можете либо создать меню в SeedProd, либо отобразить любое навигационное меню, которое вы создали на панели инструментов WordPress.
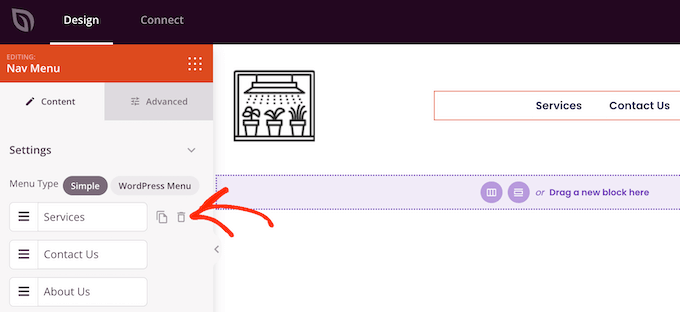
Чтобы создать новое меню с помощью SeedProd, просто наведите указатель мыши на любой пункт меню, который хотите удалить. Затем нажмите на значок корзины, когда он появится.

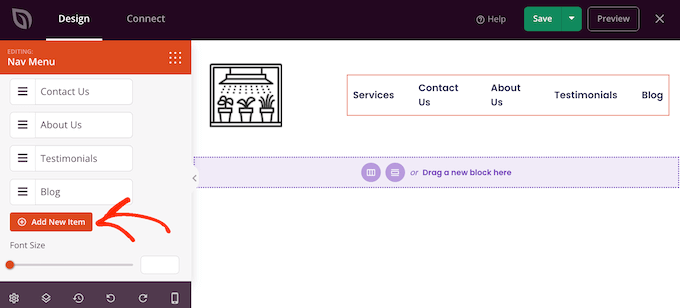
Чтобы добавить новый элемент в меню, нажмите кнопку «Добавить новый элемент», которая создаст новый элемент-заполнитель.
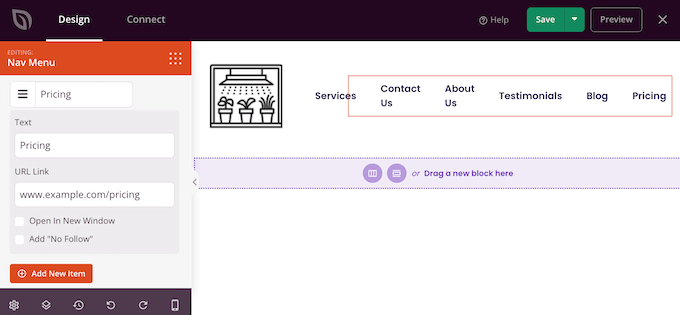
Затем просто нажмите на элемент, чтобы развернуть его.

Теперь вы увидите некоторые новые настройки, в которых вы можете ввести текст и ссылку, которую хотите использовать.
Вы также можете настроить ссылку так, чтобы она открывалась в новой вкладке, или пометить ее как неподписываемую.

Просто повторите эти шаги, чтобы добавить больше элементов в меню. Вы также можете изменить порядок элементов в меню, используя перетаскивание.
Другой вариант — просто отобразить меню, которое вы уже создали на панели инструментов WordPress. Для этого нажмите «Меню WordPress» и выберите меню из раскрывающегося списка.

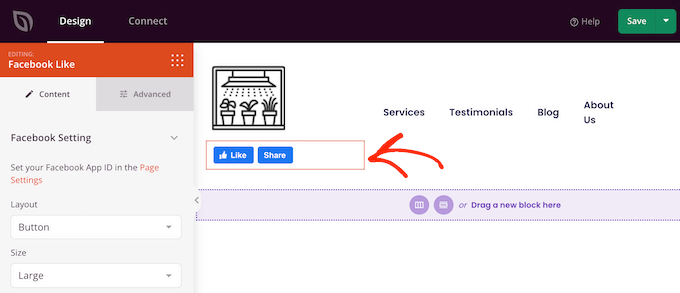
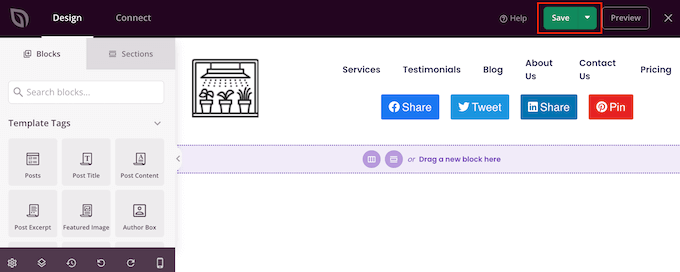
После внесения этих изменений вы можете добавить больше контента в заголовок. Например, вы можете побудить посетителей подписаться на вас в социальных сетях, добавив в заголовок кнопки «Нравится» и «Поделиться».
В меню слева просто найдите блок, который хотите добавить, и перетащите его на макет.

Затем вы можете настроить блок, используя настройки в левом меню.
Когда вы будете довольны тем, как выглядит шаблон заголовка, нажмите «Сохранить», чтобы сохранить настройки.

Как настроить шаблон нижнего колонтитула в WordPress
Нижний колонтитул — идеальное место для добавления полезной информации, такой как динамическая дата авторских прав или ваш номер телефона. Вы также можете ссылаться на важный контент, такой как контактная форма, блог и профили в социальных сетях.
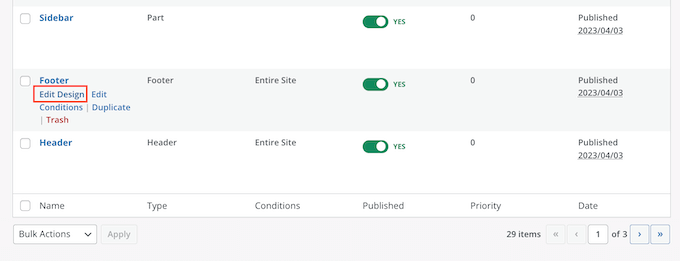
Имея это в виду, большинство наборов шаблонов SeedProd поставляются с шаблоном нижнего колонтитула. Чтобы отредактировать этот шаблон, перейдите в SeedProd »Theme Builder , а затем наведите указатель мыши на шаблон «нижнего колонтитула». Когда появится ссылка «Редактировать дизайн», щелкните по ней.

Это откроет шаблон нижнего колонтитула в редакторе SeedProd. Теперь вы можете удалить ненужные блоки, заменить содержимое заполнителя и добавить дополнительные блоки, следуя точно такому же процессу, описанному выше.
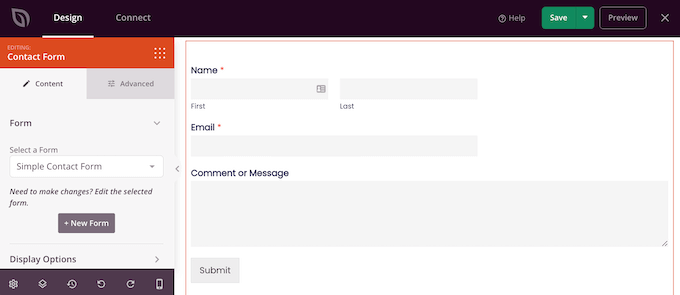
Многие владельцы бизнеса используют нижний колонтитул, чтобы показать свою контактную информацию, например рабочий адрес электронной почты. Однако, если вы используете WPForms, вы можете легко добавить контактную форму в нижний колонтитул вашего сайта. Это позволяет людям связываться с вами с любой страницы или публикации.

Если вам нужно больше идей, вы можете посмотреть наш контрольный список вещей, которые можно добавить в нижний колонтитул вашего сайта WordPress.
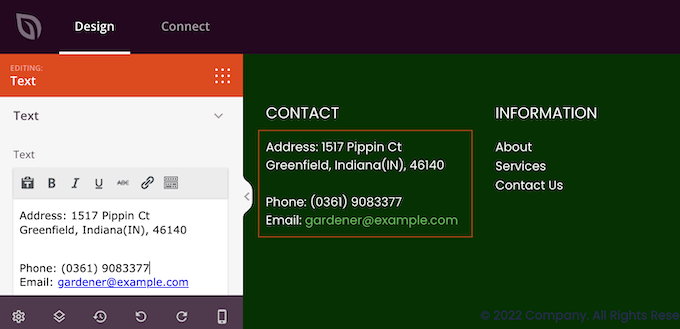
Большинство шаблонов нижнего колонтитула содержат текст-заполнитель, который вы можете заменить своим собственным содержимым. Просто нажмите, чтобы выбрать каждое текстовое поле, а затем введите свое сообщение в появившемся небольшом текстовом редакторе.
Редактор имеет все стандартные параметры форматирования, поэтому вы можете выделить важный текст или добавить ссылки, которые будут отображаться в вашем блоге или на веб-сайте WordPress.

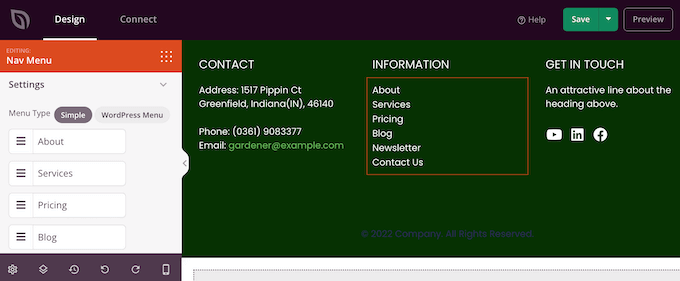
Многие шаблоны нижнего колонтитула поставляются с готовым блоком навигационного меню, который содержит несколько ссылок-заполнителей.
Вы можете заменить эти фиктивные пункты меню ссылками на свой собственный контент, выполнив тот же процесс, описанный выше. Например, вы можете включить ссылки на политику конфиденциальности вашего сайта, блог, интернет-магазин и другой важный контент.

Если вас устраивает внешний вид нижнего колонтитула, нажмите кнопку «Сохранить», чтобы сохранить изменения.
Шаг 4. Отредактируйте настройки глобального набора шаблонов
Часто вам потребуется изменить стандартные шрифты, фоны, цвета и другие параметры шаблона, чтобы они соответствовали вашему фирменному стилю. Вместо внесения этих изменений в каждый шаблон вы можете сэкономить время, отредактировав глобальные настройки CSS комплекта.
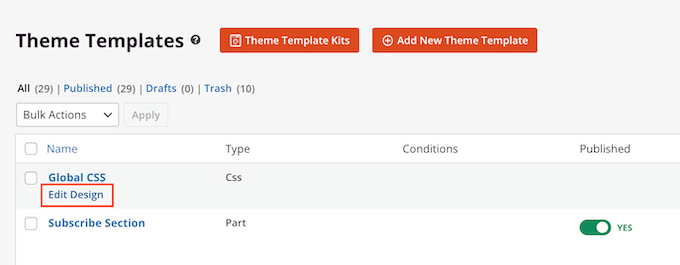
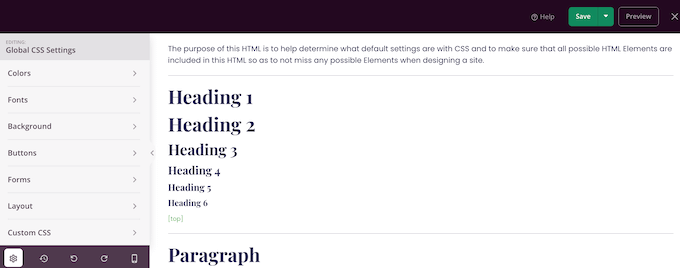
На панели инструментов WordPress перейдите в SeedProd » Theme Builder и наведите указатель мыши на шаблон Global CSS. Затем вы можете нажать на ссылку «Редактировать дизайн», когда она появится.

В меню слева SeedProd перечисляет все различные элементы, которые вы можете изменить, такие как шрифты, формы, макет и многое другое.
Чтобы увидеть, какие изменения вы можете внести, просто выберите любой вариант.

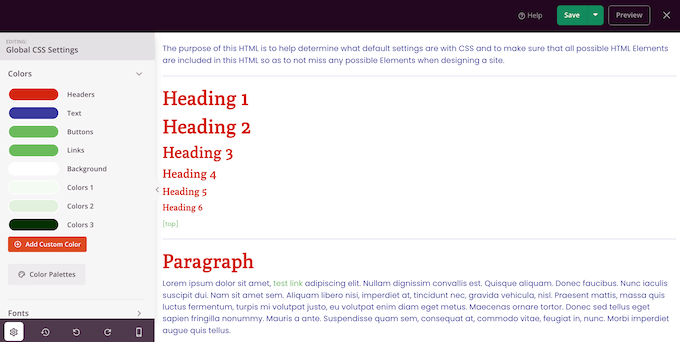
Теперь вы можете настроить его параметры. Например, вы можете изменить цвета, используемые для заголовков комплекта, текста абзаца, ссылок и т. д.
SeedProd автоматически применит эти изменения ко всему набору шаблонов.

Когда вы будете довольны внесенными изменениями, нажмите кнопку «Сохранить».
Шаг 5. Включение набора шаблонов SeedProd
Теперь вы можете настроить каждый шаблон SeedProd, следуя описанному выше процессу. Когда вы довольны тем, как настроены шаблоны, пришло время сделать набор живым.
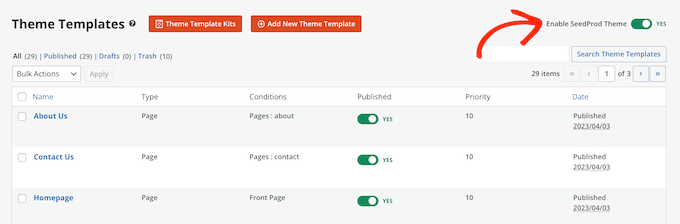
На панели инструментов WordPress перейдите в SeedProd » Theme Builder и щелкните переключатель «Включить тему SeedProd», чтобы он отображал «Да».

Теперь, если вы посетите свой веб-сайт WordPress, вы увидите новый дизайн вживую.
Мы надеемся, что эта статья помогла вам установить наборы шаблонов в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна, или ознакомиться с нашим экспертным выбором обязательных плагинов WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
