Руководство: Как установить наборы шаблонов в WordPress БЕСПЛАТНО в 2023 году
Опубликовано: 2023-05-21Вы устали тратить бесчисленное количество часов на разработку своего веб-сайта WordPress с нуля? Что ж, тебе повезло! С помощью наборов шаблонов вы можете быстро создать потрясающий и профессионально выглядящий веб-сайт. В этой статье вы найдете несколько простых шагов по установке наборов шаблонов в WordPress.

Почему вы должны установить наборы шаблонов в WordPress?
Наборы шаблонов WordPress предлагают удобный и эффективный способ создания потрясающего веб-сайта без необходимости уметь программировать. Эти наборы состоят из предварительно разработанных шаблонов , макетов и других элементов, позволяющих без особых усилий создать профессионально выглядящий сайт. Установив набор шаблонов, вы получаете доступ к целостному набору дизайнов, которые можно применять ко всему веб-сайту, обеспечивая единообразный и визуально привлекательный внешний вид.
Кроме того, вам не нужно беспокоиться о кодировании или создании веб-сайта с нуля, если вы используете готовые шаблоны. Ниже приведены некоторые из основных причин, по которым большинство создателей веб-сайтов выбирают установку наборов шаблонов в WordPress при создании своего следующего веб-сайта.
Привлекательный и профессионально выглядящий веб-сайт. Создание визуально привлекательного веб-сайта может быть сложной задачей, особенно для тех, у кого нет навыков программирования или опыта в дизайне. Готовые шаблоны предоставляют решение, предлагая предварительно разработанные макеты и структуры, которые выглядят эстетически приятно. Эти шаблоны часто создаются профессиональными дизайнерами, что обеспечивает безупречный и профессиональный вид вашего веб-сайта.
Вовлечение пользователей: шаблоны разработаны с учетом удобства пользователей и включают в себя передовые методы привлечения и удержания посетителей. Они часто имеют интуитивно понятные навигационные меню, четкие призывы к действию и визуально привлекательные элементы, которые повышают вовлеченность пользователей. Используя эти предварительно разработанные элементы, вы можете обеспечить плавный и приятный просмотр для посетителей вашего сайта.
Эффективность, экономящая время: создание веб-сайта с нуля может занять много времени. Готовые шаблоны значительно сокращают время и усилия, необходимые для проектирования и разработки веб-сайта. Вместо того, чтобы начинать с чистого листа, вы можете использовать структуру и дизайн шаблона, экономя драгоценное время. Это особенно выгодно для опытных профессионалов, стремящихся оптимизировать свой рабочий процесс, и для новичков в веб-дизайне.
Гибкость настройки. Хотя шаблоны обеспечивают основу для вашего веб-сайта, они также обеспечивают гибкость настройки. Большинство шаблонов позволяют изменять цвета, шрифты, изображения и другие визуальные элементы в соответствии с фирменным стилем вашего бренда. Это означает, что вы можете персонализировать шаблон в соответствии со своими конкретными потребностями и создать уникальный веб-сайт, отражающий ваш деловой или личный стиль.
Адаптивный и удобный для мобильных устройств дизайн. С ростом числа пользователей, заходящих на веб-сайты с мобильных устройств, крайне важно иметь адаптивный и удобный для мобильных устройств дизайн. Многие готовые шаблоны созданы с учетом принципов адаптивного дизайна, гарантируя, что ваш веб-сайт адаптируется и правильно отображается на экранах разных размеров и на разных устройствах. Это позволяет вам обслуживать более широкую аудиторию и обеспечивать оптимальное взаимодействие с пользователем на разных платформах.
Как выбрать лучшие наборы шаблонов WordPress
Когда дело доходит до выбора идеального набора шаблонов WordPress для вашего веб-сайта, необходимо учитывать несколько ключевых факторов. Посмотрите ниже, чтобы увидеть некоторые советы, которые могут помочь вам принять обоснованное решение.
Определите цель вашего веб-сайта: вам нужно начать с определения цели и задач вашего веб-сайта. Вам нужно учитывать отрасль или нишу, в которой вы работаете, тип контента, которым вы будете делиться, и общую эстетику дизайна, которой вы хотите достичь. Эта ясность поможет вам найти правильный пакет шаблонов.
Выберите, какой редактор вы хотите использовать: вы можете найти плагин для создания страниц с перетаскиванием, чтобы упростить процесс установки и настройки наборов шаблонов. Вы можете создавать их веб-сайты с помощью Gutenberg, который является редактором WordPress по умолчанию, или Elementor, который является одним из самых популярных веб-конструкторов с перетаскиванием. Обе эти платформы предлагают огромное количество плагинов и наборов шаблонов, которые легко интегрируются с вашим сайтом WordPress.
См. Потенциал настройки: вам необходимо оценить потенциал настройки наборов шаблонов. Во-первых, вы можете определить, обеспечивают ли они гибкость с точки зрения макета, цветовых схем, шрифтов и других элементов дизайна. Это гарантирует, что вы сможете адаптировать шаблоны в соответствии с вашим брендом и создать уникальный веб-сайт.
Подтвердите отзывчивость: с ростом использования мобильных устройств выбор наборов шаблонов, предлагающих адаптивный дизайн, имеет решающее значение. Вам необходимо убедиться, что шаблоны автоматически настраиваются и отлично смотрятся на экранах разного размера, обеспечивая бесперебойную работу пользователей на разных устройствах.
Templately: самая популярная библиотека для наборов шаблонов WordPress

Templately — популярная библиотека для пакетов шаблонов WordPress. Он предлагает широкий спектр профессионально разработанных шаблонов, которые можно импортировать и настраивать для создания потрясающих веб-сайтов. С Templately пользователи могут легко найти шаблоны для различных целей и отраслей. Этот мощный плагин упрощает процесс разработки и настройки веб-сайтов, экономя время и усилия пользователей при создании визуально привлекательных и функциональных веб-страниц.
Templately стал мощной силой в индустрии веб-дизайна, расширив возможности более 200 000 веб-сайтов по всему миру. Имея обширную коллекцию из почти 4000 готовых к использованию шаблонов , Templately предлагает широкий спектр возможностей для удовлетворения разнообразных потребностей веб-сайтов. Что отличает Templately, так это его сильная ориентация на совместимость с Gutenberg и Elementor .
Руководство: пошаговое руководство по использованию шаблона
Чтобы использовать набор шаблонов, во-первых, вам нужен плагин шаблона в WordPress. Здесь мы собираемся использовать Templately, идеальное облако шаблонов для WordPress. Посмотрите ниже пошаговое руководство по использованию шаблонов Templately на веб-сайте.
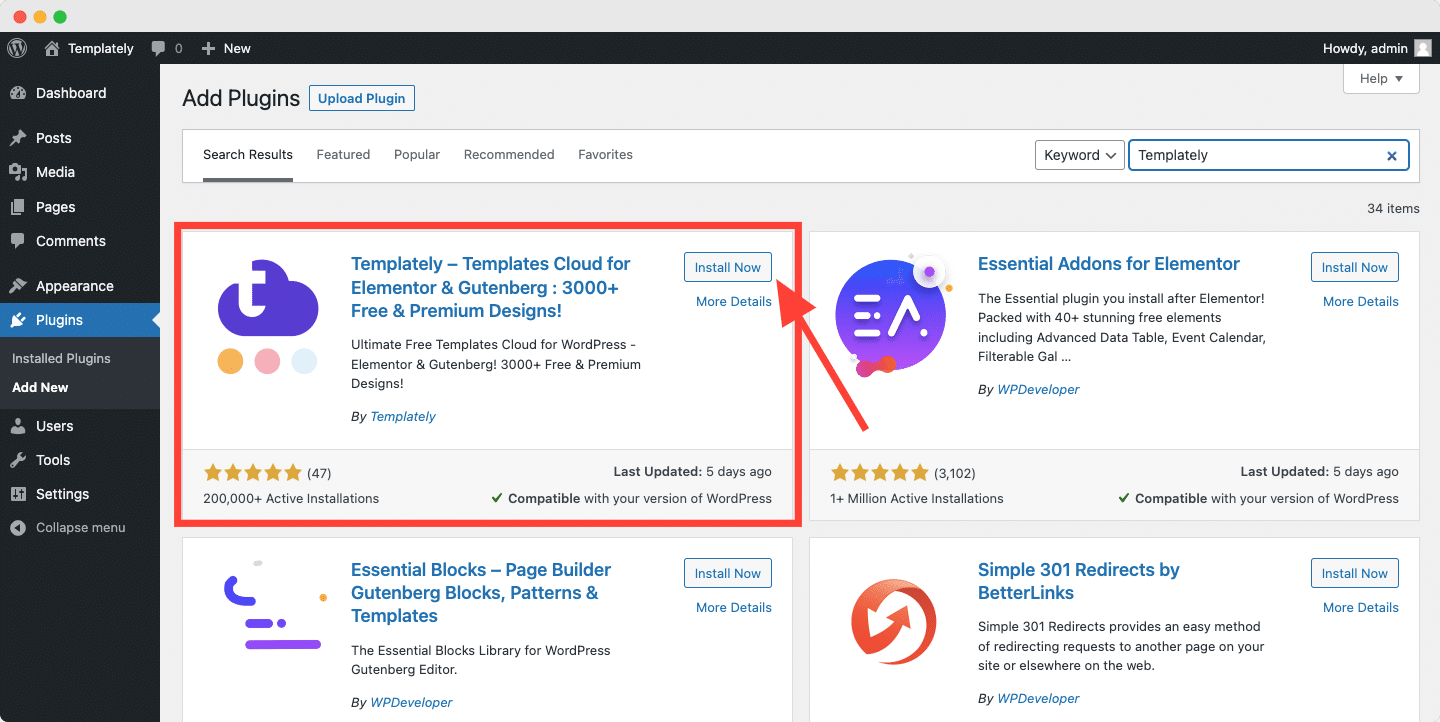
Шаг 1. Установите плагин шаблона WordPress
В панели управления перейдите на вкладку «Плагины» . Теперь нажмите «Добавить плагины» и найдите Templately. Теперь нажмите кнопку «Установить сейчас» в плагине Templately и после успешной установки «Активируйте» плагин.

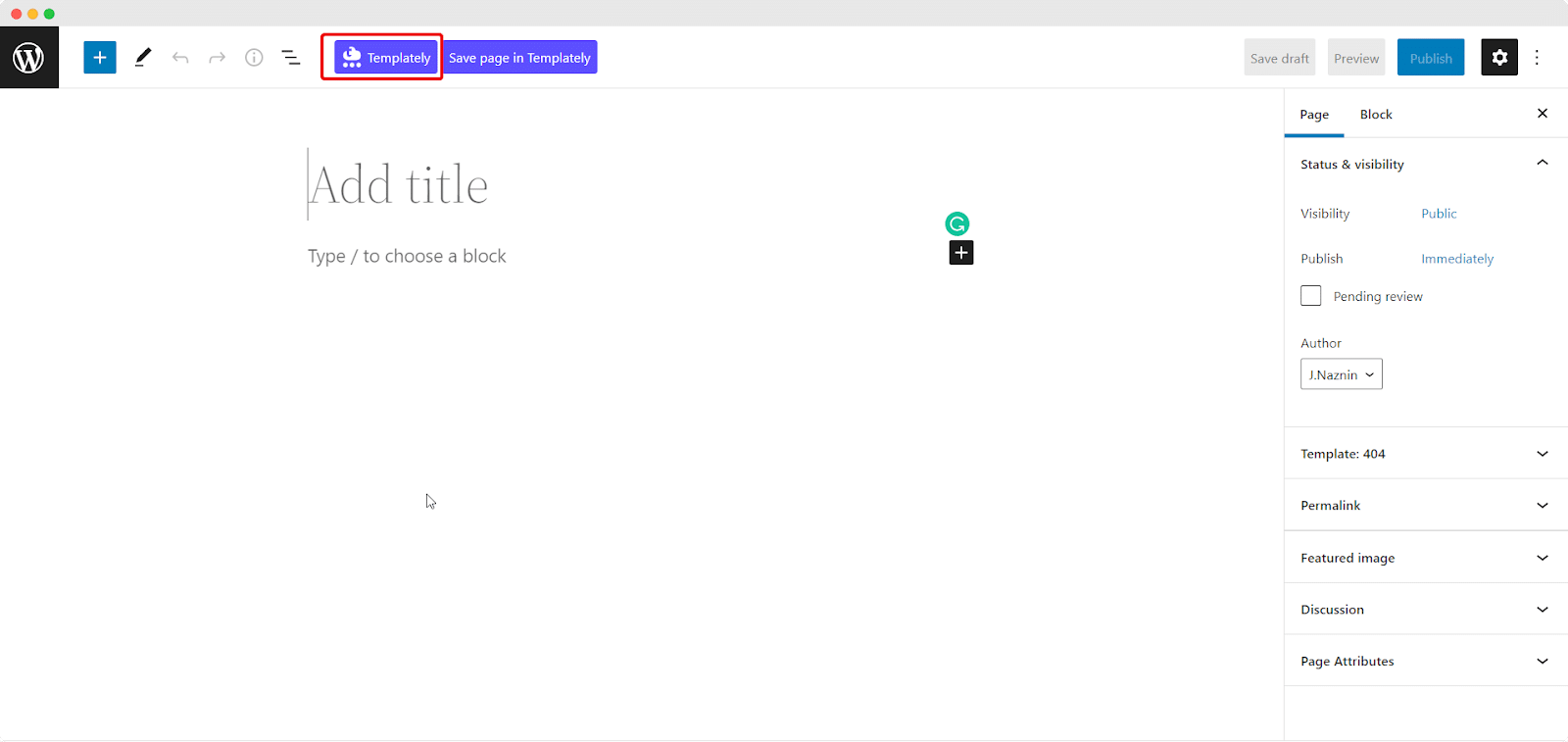
Шаг 2. Выберите пакет шаблонов для своего сайта
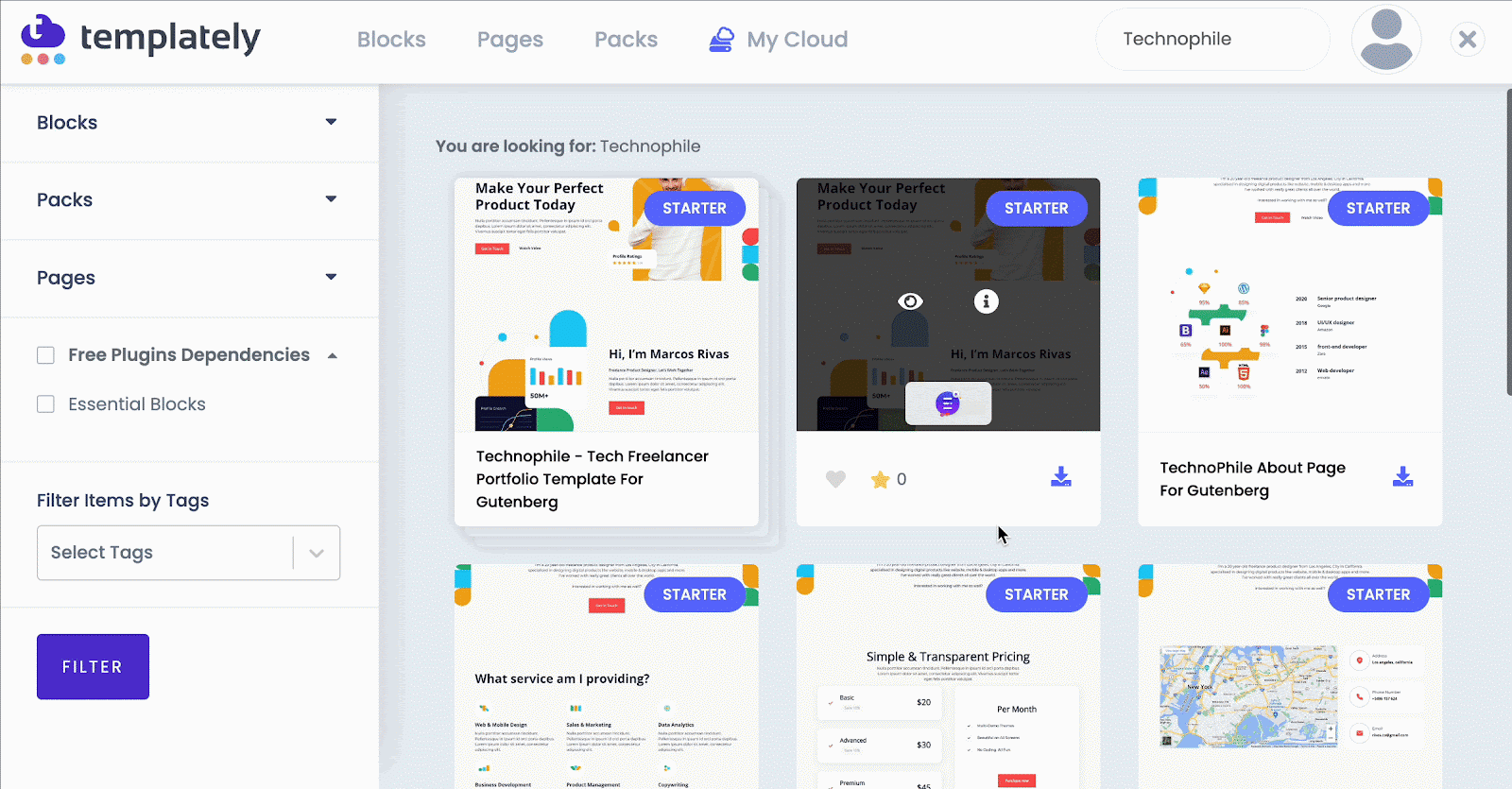
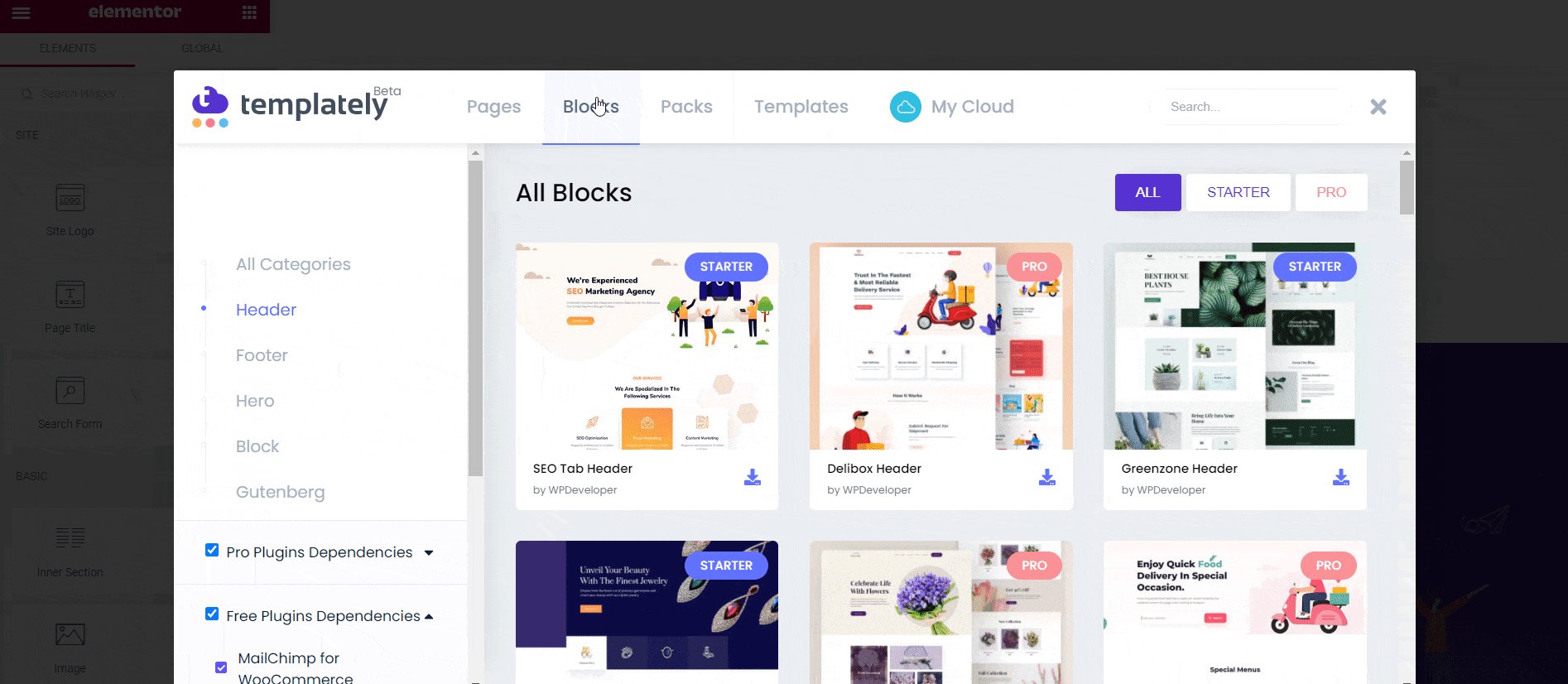
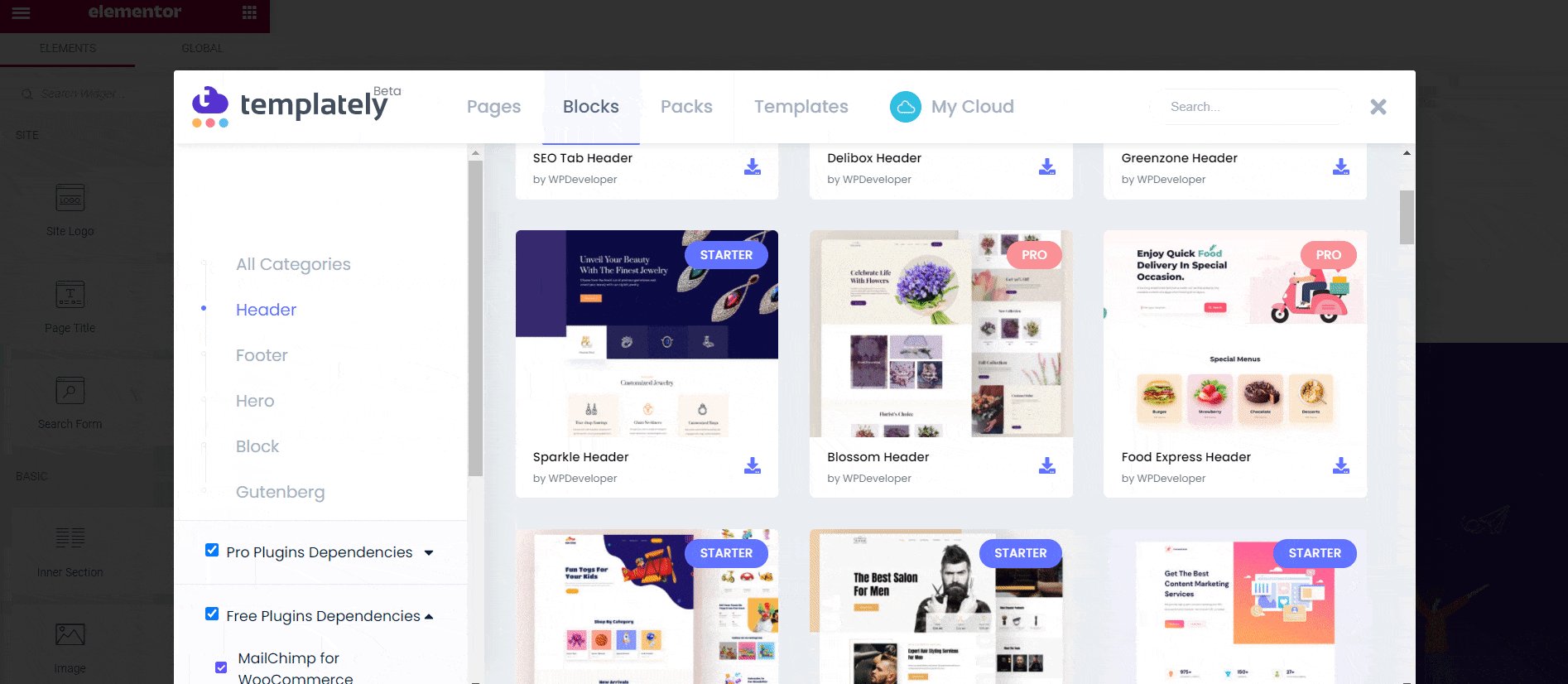
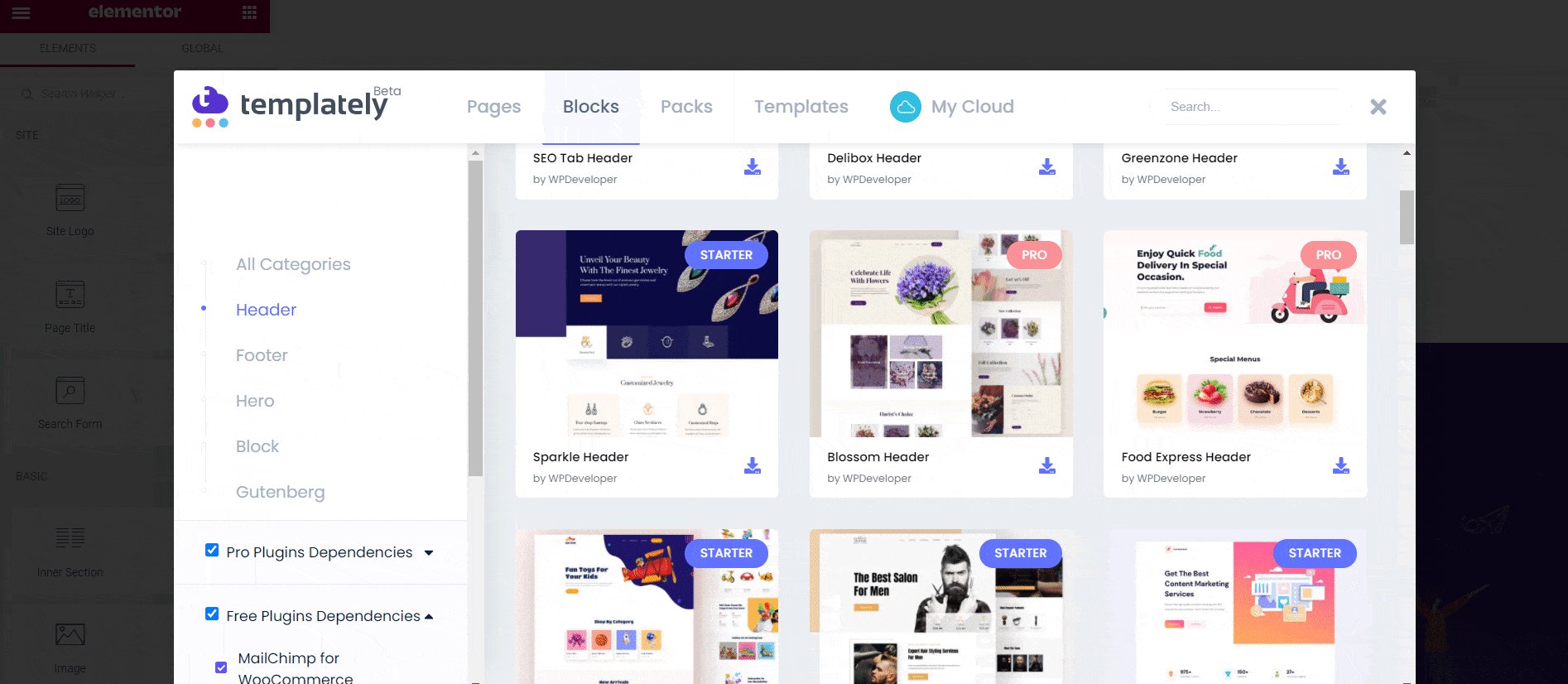
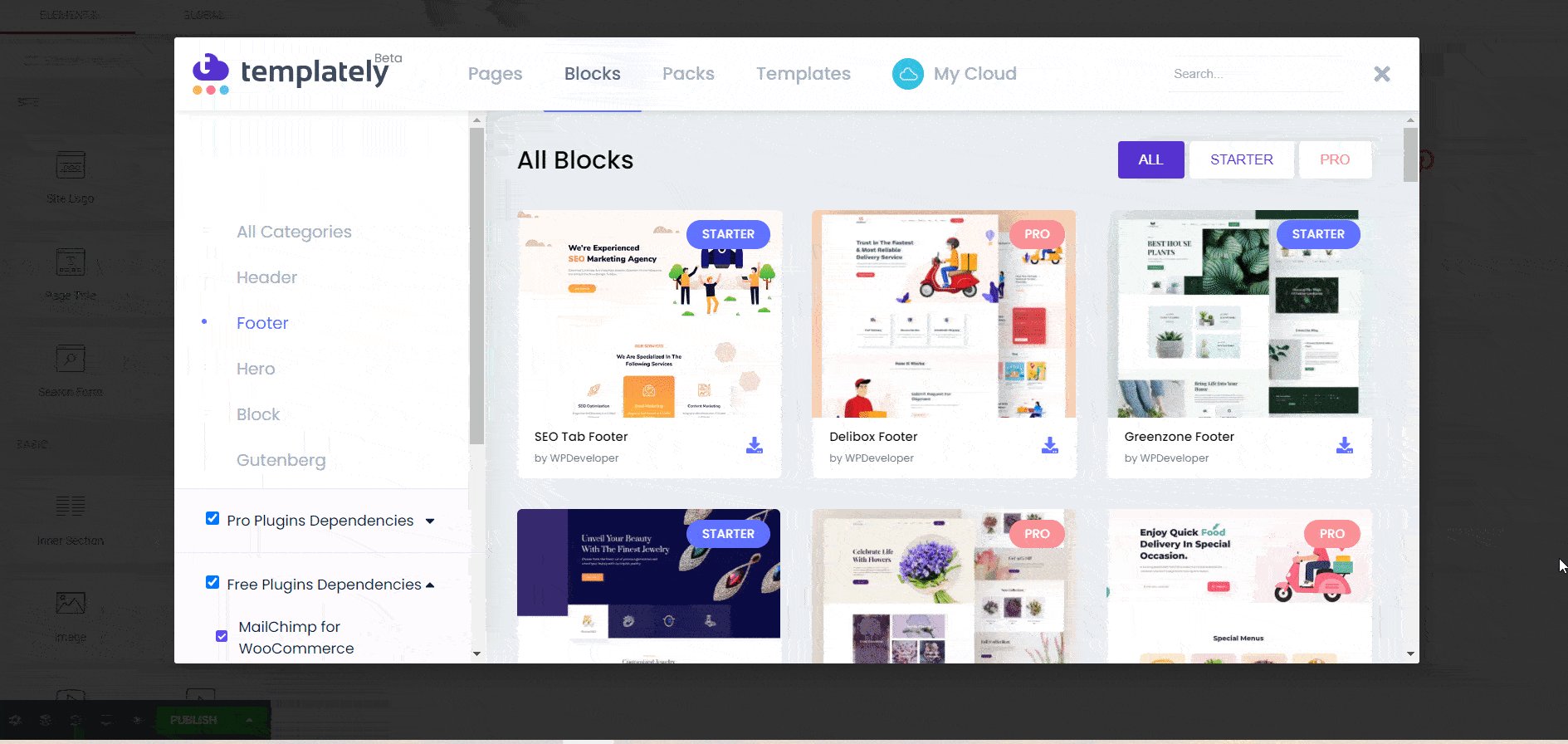
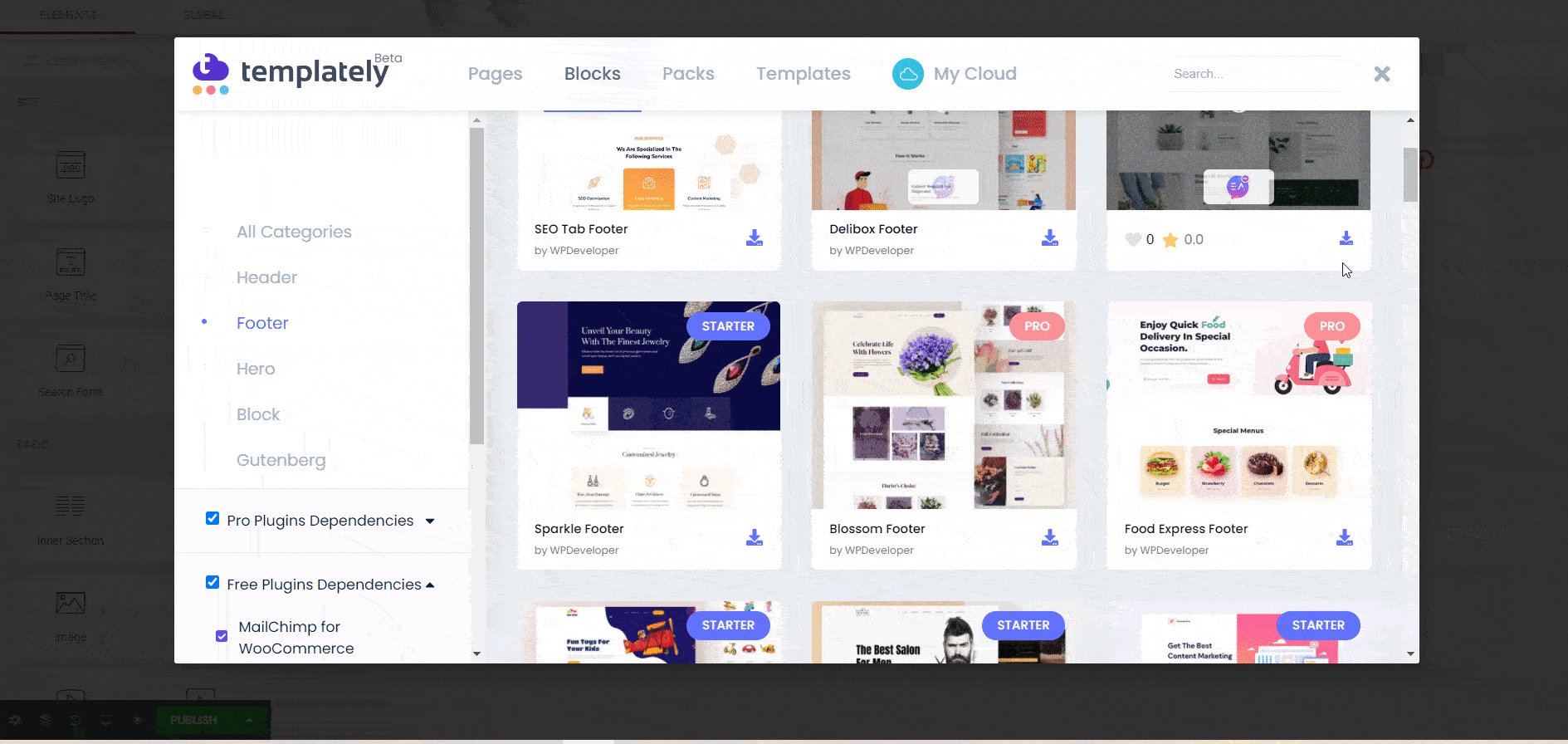
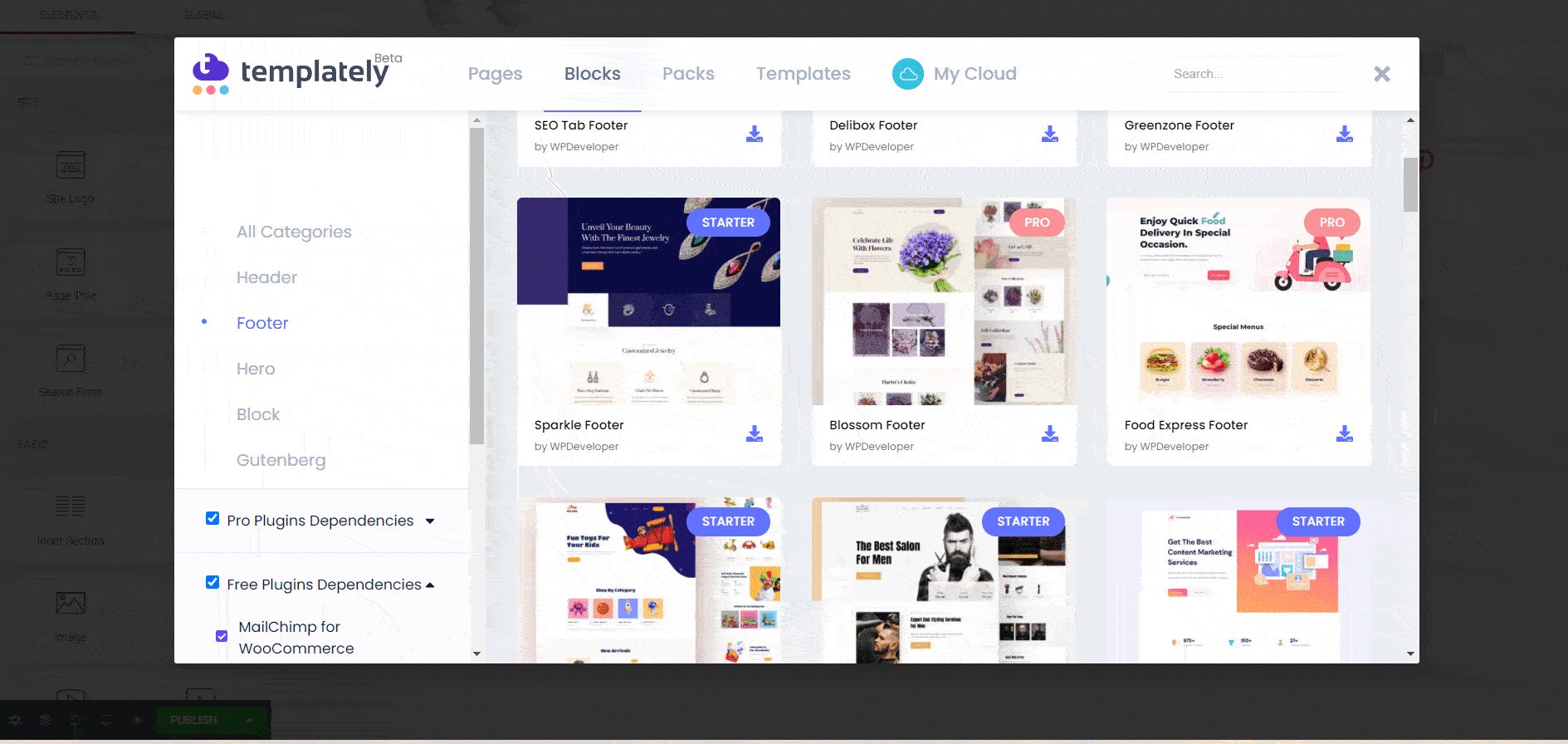
Откройте новую страницу и нажмите кнопку «Шаблон» . Перейдите на вкладку «Пакеты» и выберите пакет шаблонов. Вы можете отфильтровать категорию на левой боковой панели «Категория» .

Теперь вам нужно вставить шаблон страницы или блока. Нажмите кнопку «Вставить» шаблона, и через несколько секунд ваша страница будет готова к настройке.

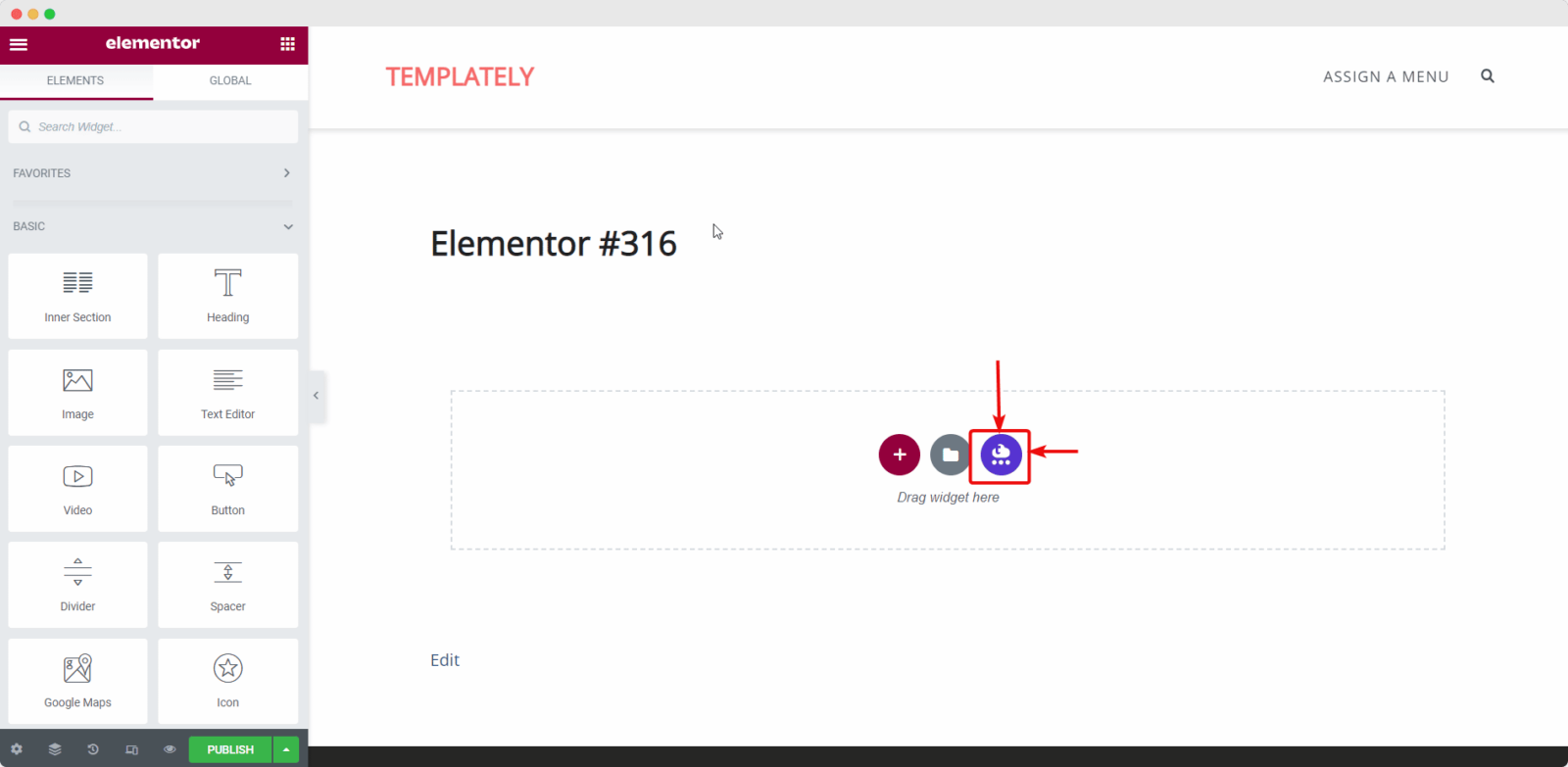
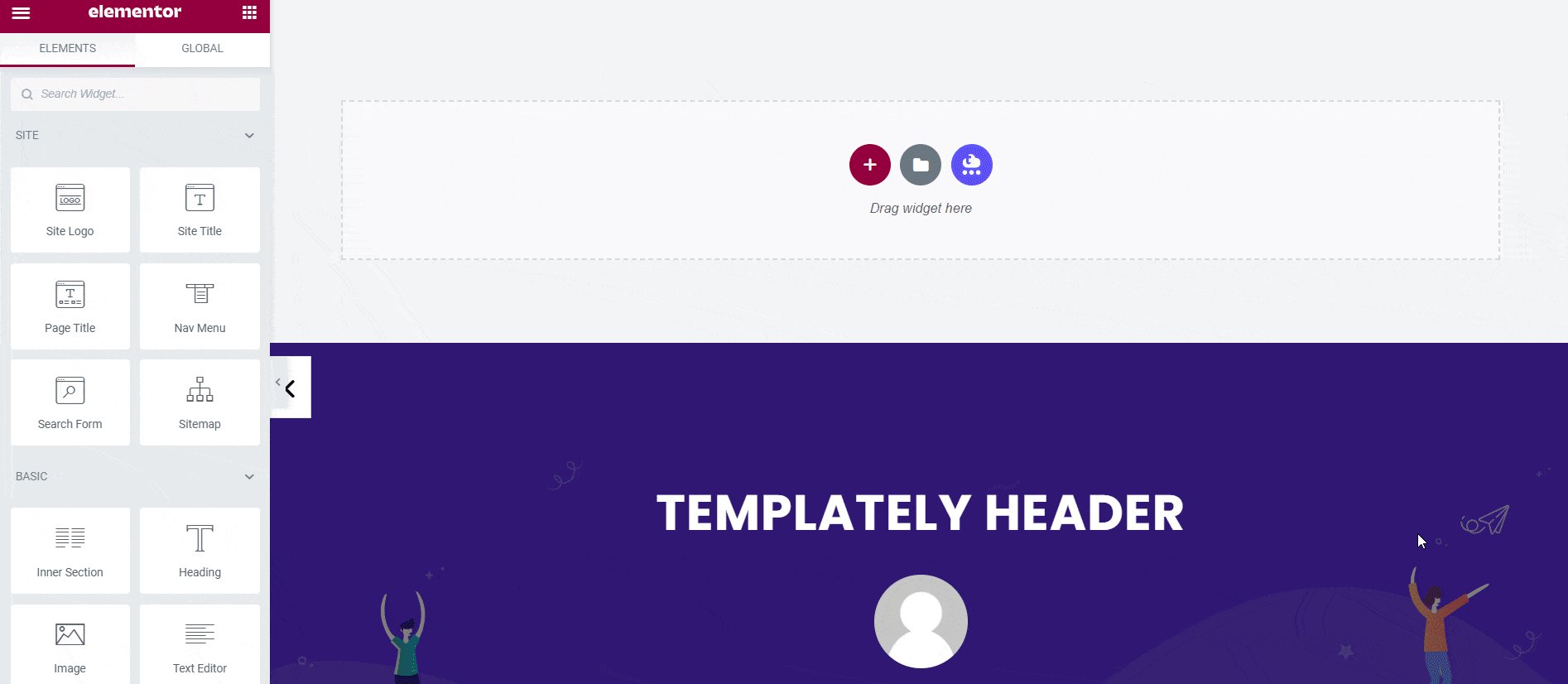
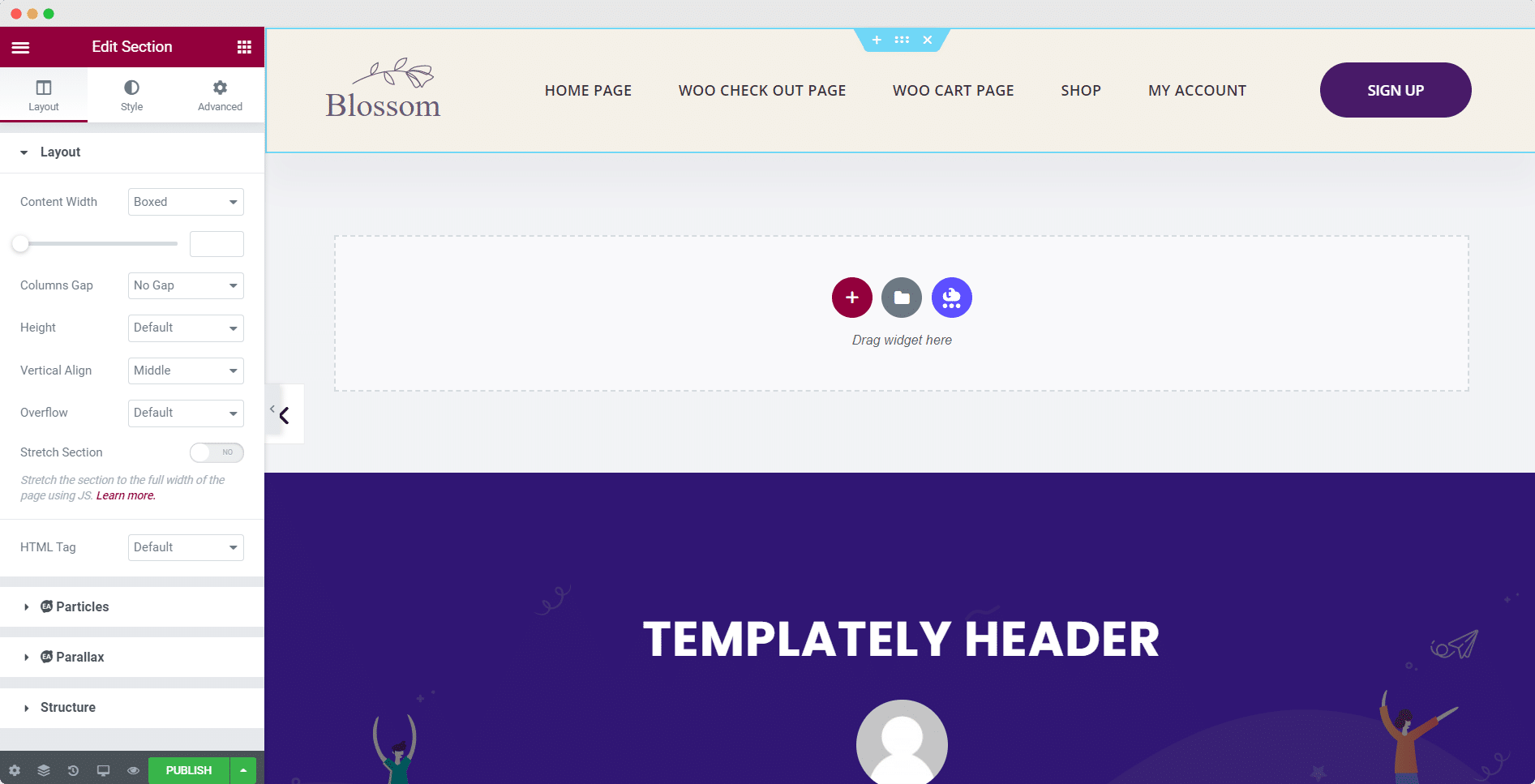
Вы также можете использовать Templately с Elementor . Для этого вам необходимо установить и активировать плагин Elementor. Теперь нажмите «Редактировать с помощью Elementor». Чтобы перейти к библиотеке шаблонов Templately из редактора Elementor, щелкните синий значок «Templately», который появляется в вашем редакторе, как показано ниже.

Шаг 3. Настройте свой набор шаблонов в WordPress
Перед запуском пакета шаблонов WordPress крайне важно заменить демо-контент и настроить его в соответствии с вашим бизнесом. Это включает в себя добавление пользовательских шрифтов, изменение цветов, включение вашего логотипа и многое другое.
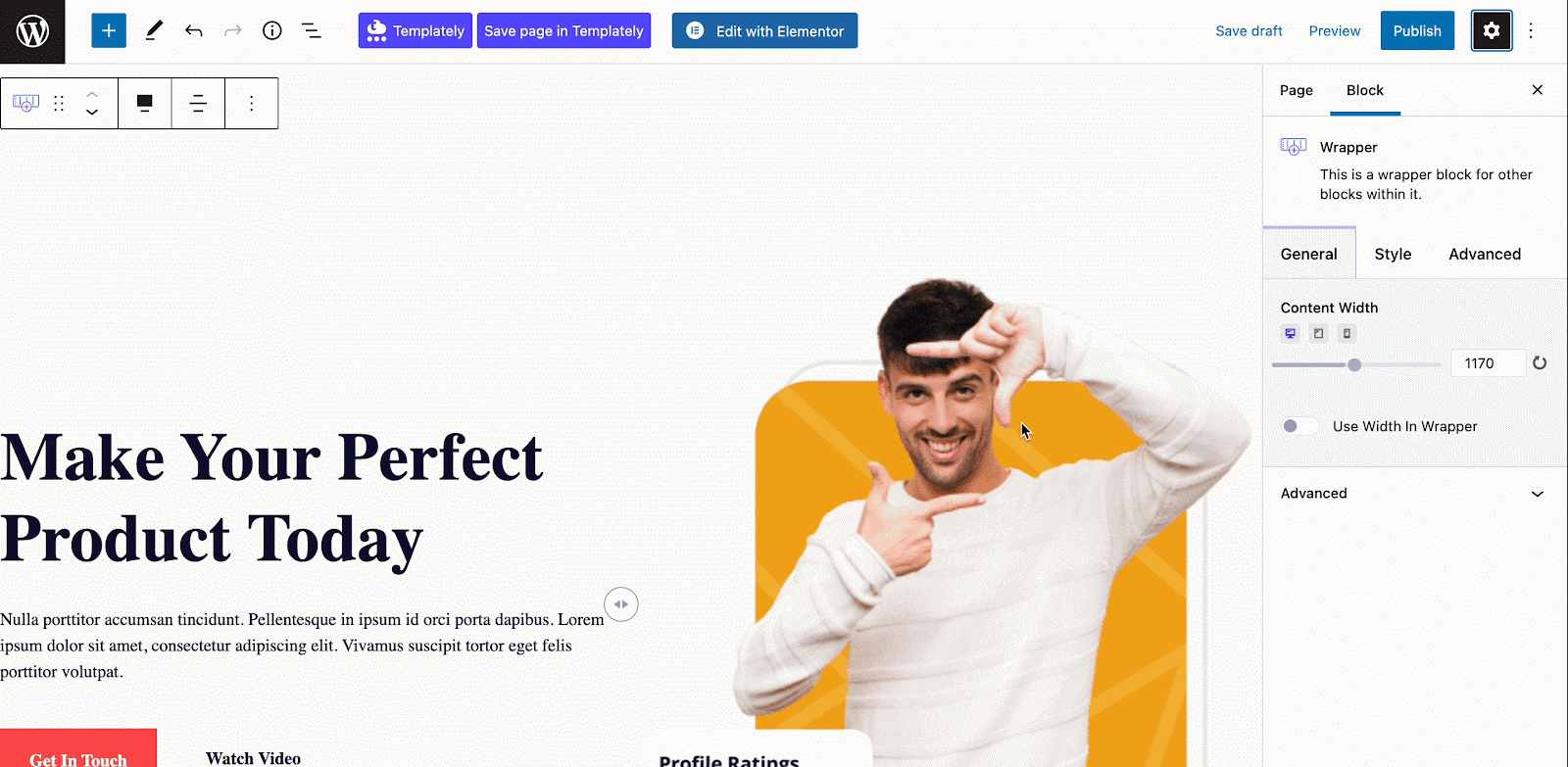
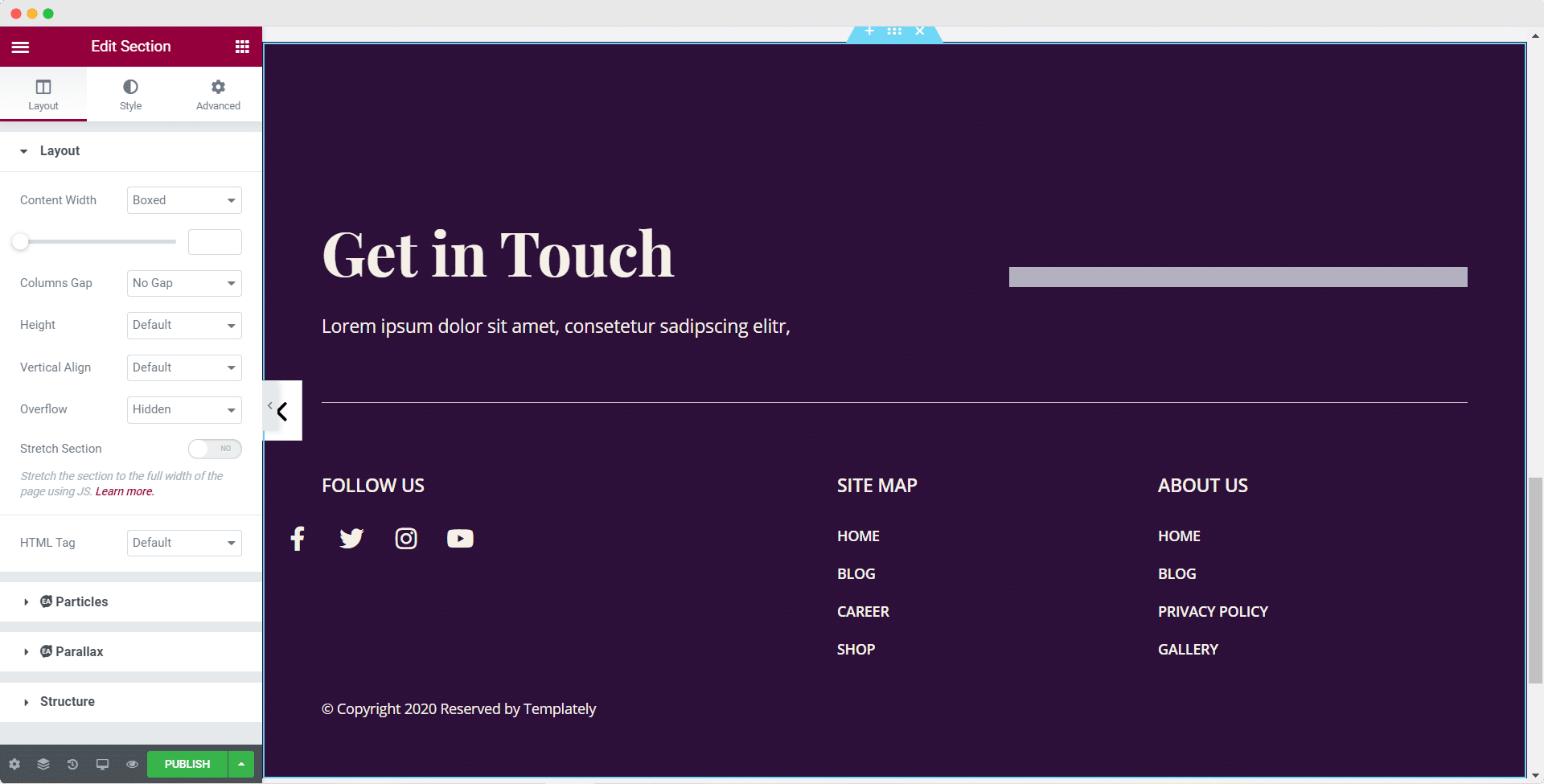
С Templately вы получите огромное количество вариантов настройки. В редакторе Gutenberg на правой боковой панели «Блок» вы можете настроить типографику, цвет, стиль отображения изображения, кнопки и многое другое. Просто выберите блок и измените его так, как хотите.


Шаг 4: Сохраните свои индивидуальные дизайны в Templately MyCloud
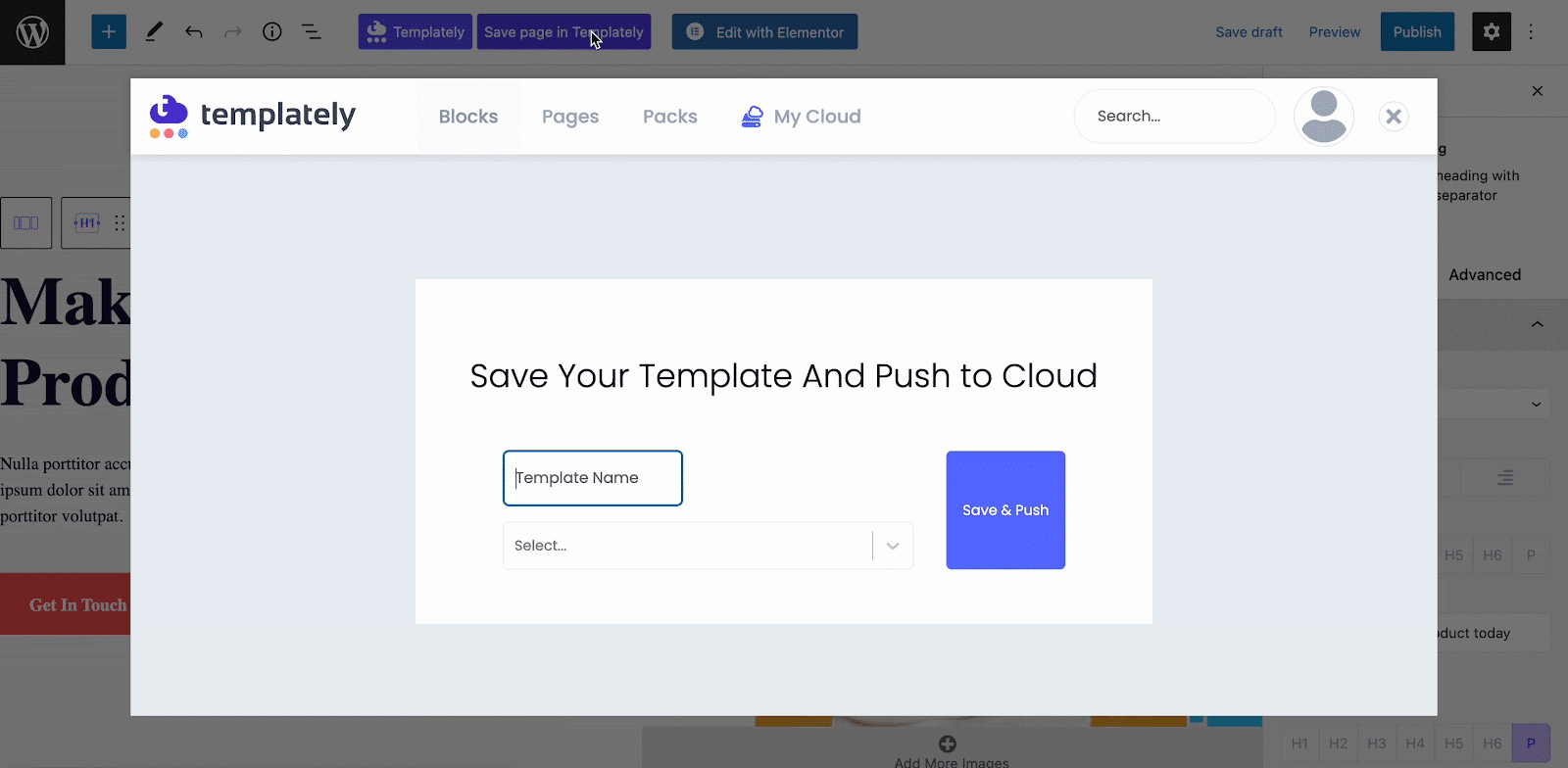
У Templately есть замечательная функция для хранения ваших настроенных шаблонов в облачном хранилище Templately «Мое облако» . Вы можете сохранить шаблон там для дальнейшего использования. Щелкните правой кнопкой мыши раздел, который вы хотите сохранить, а затем нажмите «Сохранить страницу в шаблоне» .

Кроме того, если вы хотите поделиться своими сохраненными элементами с другими, вы можете использовать другую эксклюзивную и очень полезную функцию Templately « WorkSpace ». Эта уникальная и привлекательная функция позволяет напрямую сотрудничать с другими пользователями и экономить много времени.
Дополнительные советы по настройке наборов шаблонов WordPress
Настройка шаблона — это фантастический способ выделить ваш веб-сайт и отразить уникальную индивидуальность вашего бренда. Чтобы создать идеальный веб-сайт, вам нужно сосредоточиться на определении индивидуальности вашего бренда и выборе гибкого шаблона, который соответствует вашим потребностям в настройке.
Помимо настройки цветовой схемы, типографики и другого контента в соответствии с вашим брендом, вам нужно приложить дополнительные усилия к разделам верхнего и нижнего колонтитула. Вот несколько советов, которые помогут вам поднять настройку шаблона на новый уровень и создать выдающийся веб-сайт.
Как настроить шаблон заголовка в WordPress
Когда посетители попадают на ваш сайт, шапка является их начальной точкой контакта. Он служит воротами к вашему бренду и играет решающую роль в том, чтобы направлять их к наиболее важному контенту на вашем сайте. Заголовок имеет огромное значение, задавая тон и знакомя посетителей с вашим брендом.
Заголовок должен производить неизгладимое впечатление и обеспечивать легкий доступ к ключевым элементам вашего веб-сайта. Чтобы создать эффектный заголовок , вам следует подумать о включении следующих элементов:

Брендинг: вы можете использовать заголовок, чтобы продемонстрировать индивидуальность вашего бренда. Вы должны включить свой логотип, слоган или визуально привлекательное представление вашего бренда, чтобы добиться узнаваемости и укрепить чувство доверия.
Навигация. Вы можете облегчить посетителям навигацию по сайту, включив понятное и интуитивно понятное меню в заголовок. Вам необходимо стратегически организовать пункты меню, обеспечив легкий доступ к важным страницам и их приоритетность.
Призыв к действию: вы можете легко привлекать посетителей с момента их появления, включив убедительный призыв к действию (CTA) в свой заголовок. Будь то побуждение их зарегистрироваться, изучить ваши продукты или совершить любое желаемое действие, удачно размещенный CTA может повысить конверсию.
Функциональность поиска: если ваш веб-сайт содержит большое количество контента, рассмотрите возможность добавления панели поиска в заголовок. Это позволяет посетителям быстро находить конкретную информацию или продукты, улучшая их взаимодействие с пользователем.
Контактная информация: для компаний, которые полагаются на запросы клиентов или имеют физическое присутствие, включение контактной информации в заголовок может быть неоценимым. Это позволяет посетителям легко связаться, способствуя общению и доверию.
Как использовать шаблонные блоки заголовков?
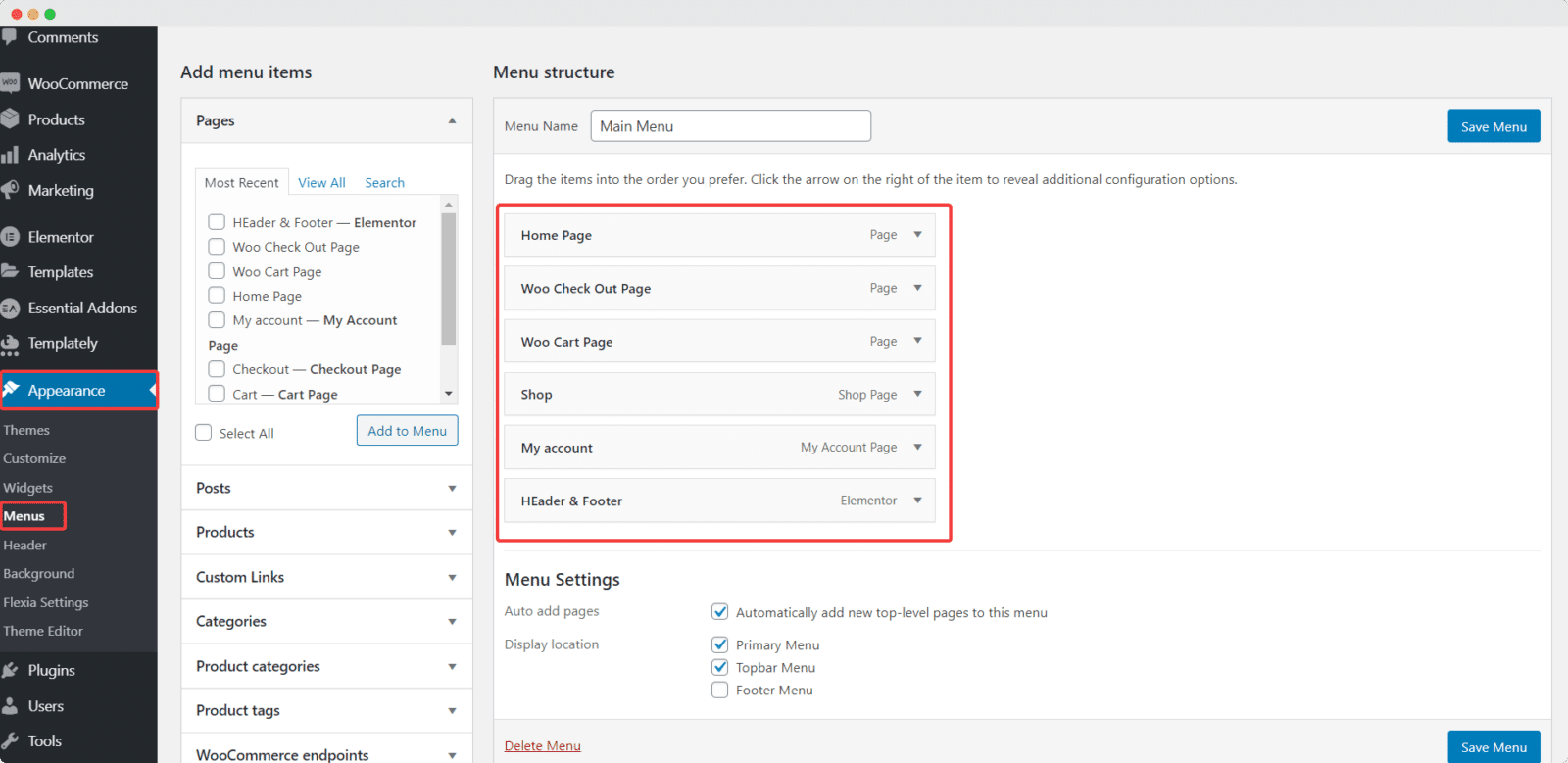
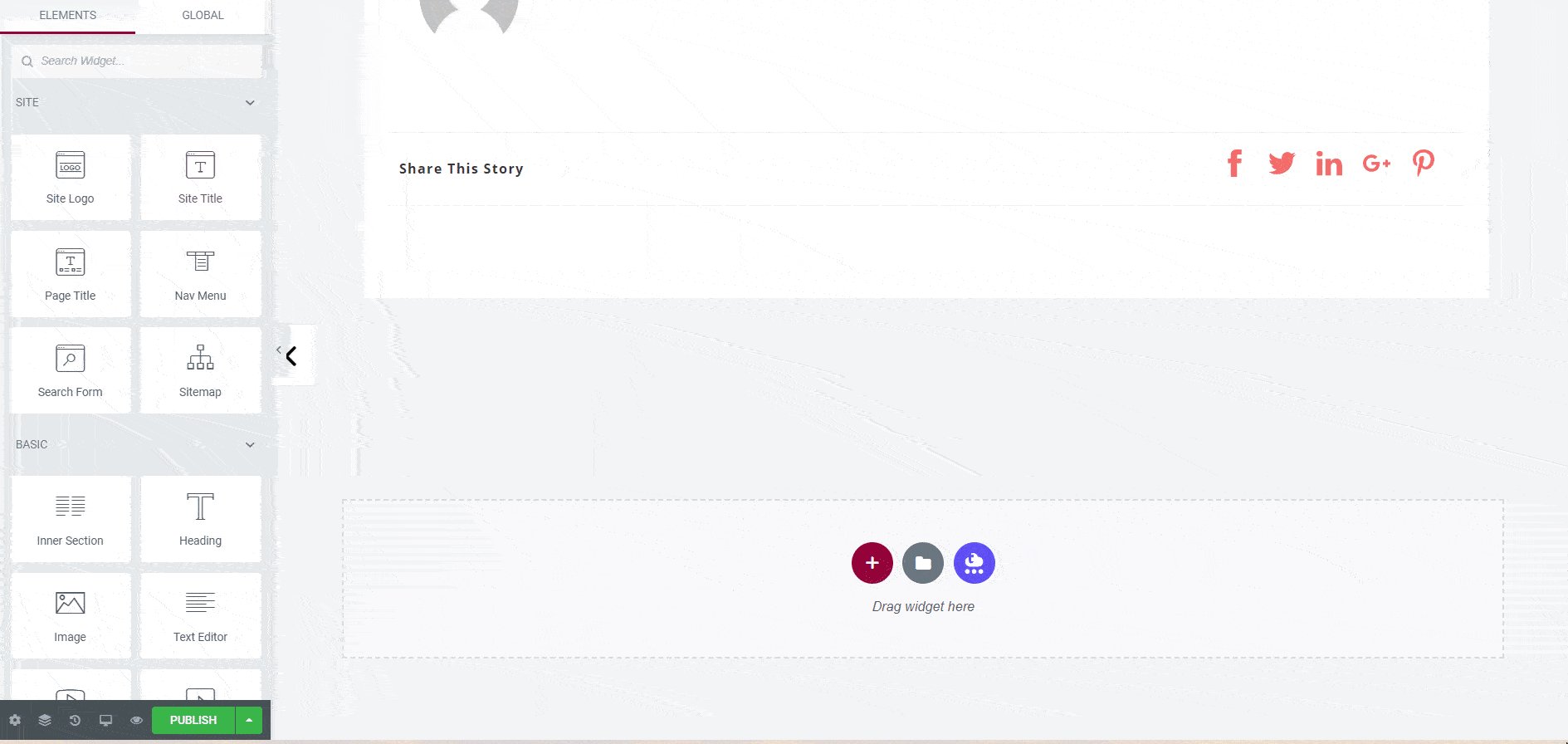
Вы можете создать заголовок для своей веб-страницы, используя готовые блоки заголовков от Templately. Но сначала вам нужно будет настроить меню в WordPress. Вы можете сделать это, перейдя в «Внешний вид» → «Темы» → «Меню» на панели управления WordPress, как показано ниже.

После выполнения этого шага откройте главную страницу. Нажмите на синий значок «Шаблон» . Появится всплывающее окно со всеми готовыми блоками верхнего и нижнего колонтитула из Templately. Выберите любой из блоков заголовка, который вам нравится, и нажмите кнопку «Вставить» .

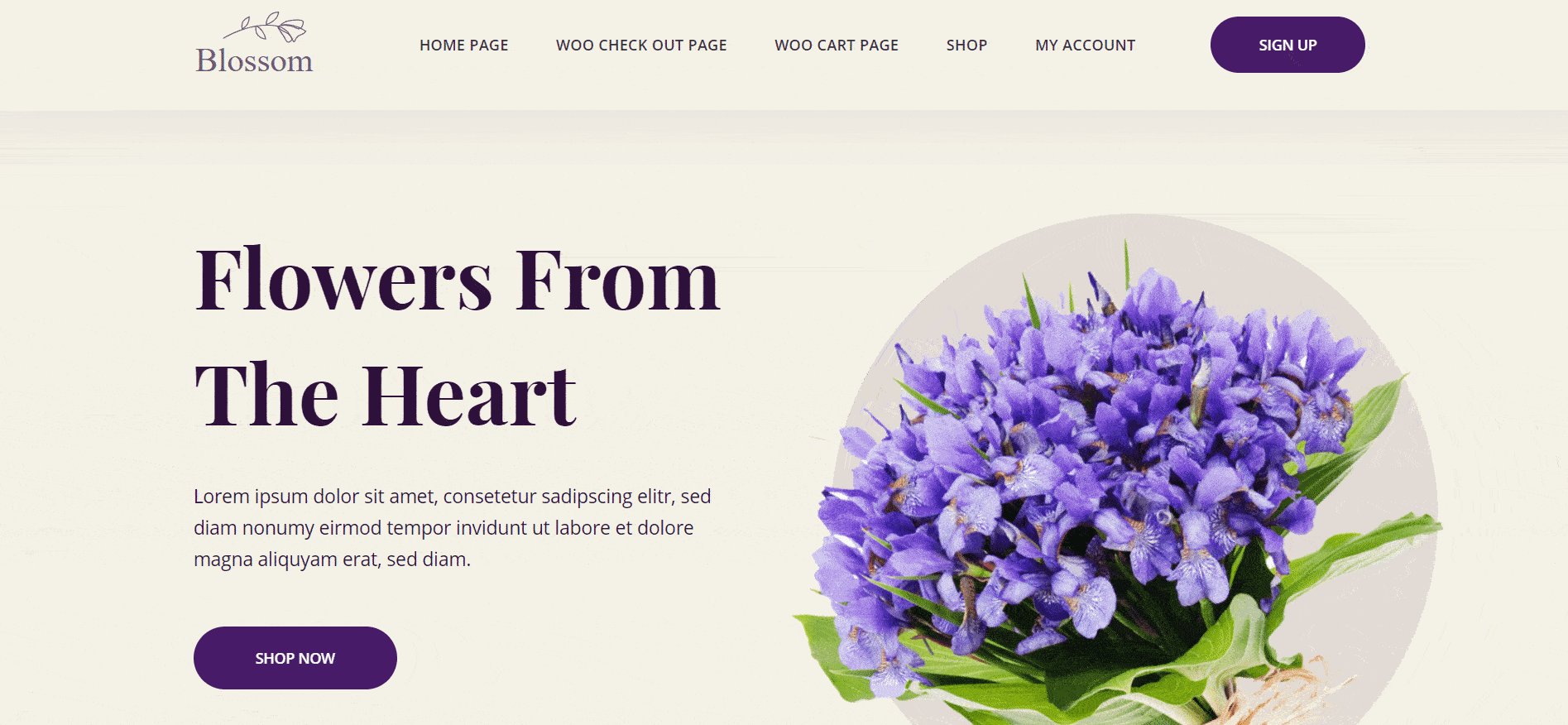
При настройке раздела «Заголовок» помните, что простота и ясность являются ключевыми факторами. Лаконичный и визуально привлекательный заголовок обеспечивает беспрепятственный пользовательский опыт и побуждает посетителей глубже погрузиться в ваш сайт.

Как настроить шаблон нижнего колонтитула в WordPress
Нижний колонтитул вашего веб-сайта обладает значительным потенциалом для улучшения взаимодействия с пользователем и предоставления ценной информации вашим посетителям. Оптимизируя и настраивая нижний колонтитул, вы можете создать идеальную нижнюю часть, которая предлагает основные функции и усиливает индивидуальность вашего бренда. Вот подробное руководство о том, как максимально эффективно использовать нижний колонтитул:

Эстетическая привлекательность. Нижний колонтитул может способствовать общей визуальной привлекательности вашего веб-сайта, обеспечивая сбалансированный и целостный дизайн.
Навигация и доступность. Включение важных ссылок в нижний колонтитул гарантирует, что пользователи смогут легко переходить к ключевым областям вашего сайта, таким как контактная форма, блог и профили в социальных сетях, без необходимости прокручивать страницу вверх.
Контактная информация. Вы можете разместить свой номер телефона, адрес электронной почты или физический адрес в нижнем колонтитуле, чтобы сделать его легкодоступным и позволить посетителям легко связаться с вами.
Информация об авторских правах и юридическая информация. Разместив уведомление об авторских правах и другие юридические заявления об отказе от ответственности в нижней части вашего сайта, вы можете установить право собственности и защитить свой контент.
Дополнительный контент. Вы можете использовать нижний колонтитул для демонстрации дополнительного контента, например, популярных постов в блогах, последних статей или формы подписки на новостную рассылку.
Как использовать шаблонные блоки нижнего колонтитула?
Откройте страницу нижнего колонтитула на панели инструментов. Нажмите на синий значок «Шаблон» , чтобы вставить любой блок нижнего колонтитула. Появится всплывающее окно со всеми готовыми блоками верхнего и нижнего колонтитула, доступными в библиотеке Templately. Выберите любой из блоков нижнего колонтитула, который вам нравится, и нажмите кнопку «Вставить» .

Воспользовавшись преимуществами нижнего колонтитула и эффективно настроив его, вы можете оптимизировать взаимодействие с пользователем, предоставить важную информацию и укрепить индивидуальность своего бренда. Вы можете создать идеальный и информативный нижний раздел для своего веб-сайта, который дополняет общий дизайн и служит ценным ресурсом для ваших посетителей.

Будьте готовы превратить свой сайт в эстетику
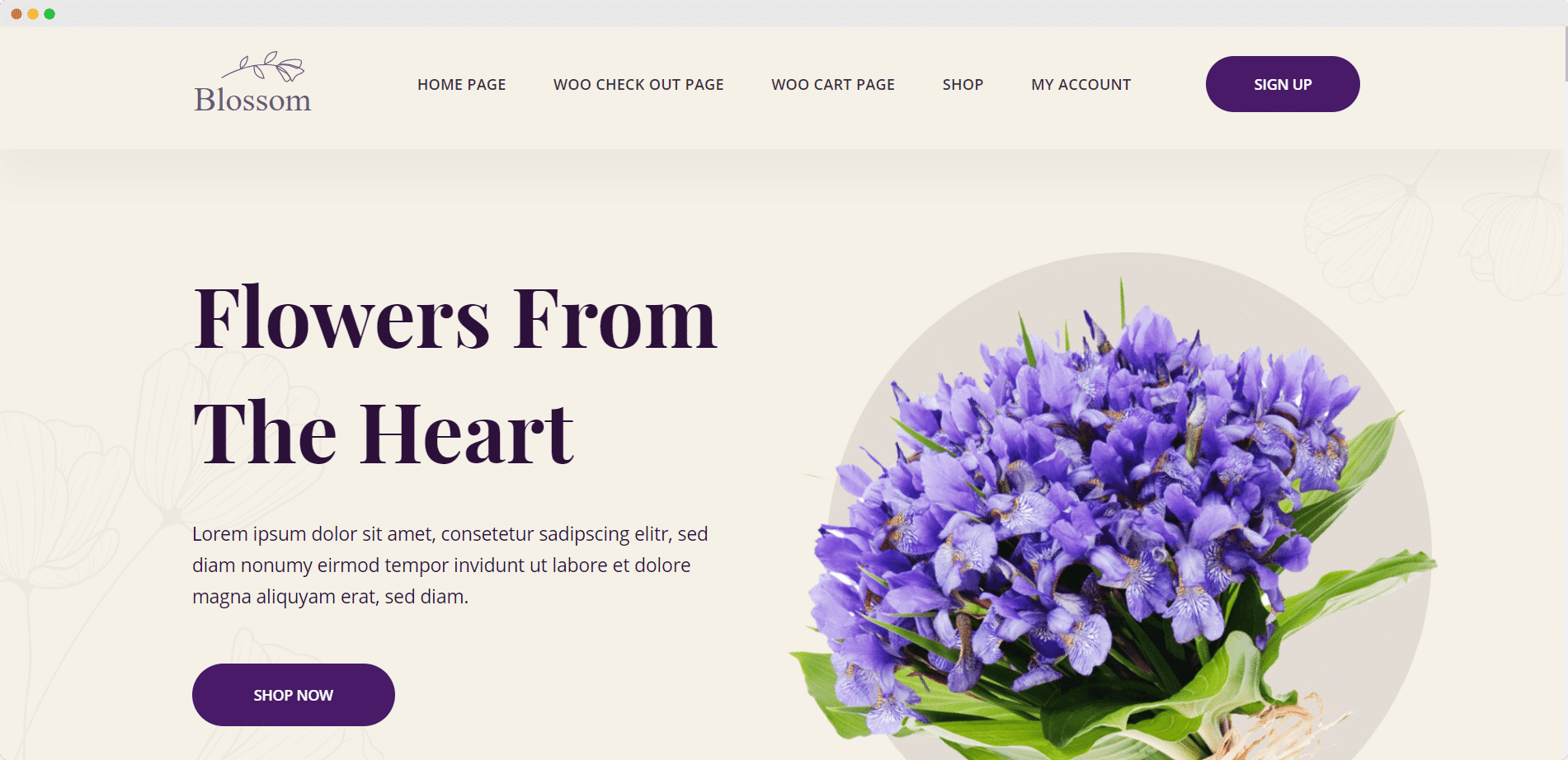
Наборы шаблонов подобны волшебству, помогая вам создать красивый веб-сайт за несколько кликов. А поскольку Templately предлагает шаблоны для разных отраслей, таких как электронная коммерция, образование и здравоохранение, вы можете выбрать тот, который лучше всего соответствует вашим потребностям. Вы можете сэкономить значительное количество времени и усилий при разработке веб-сайта с помощью шаблонов Templately, которые подходят для различных отраслей и целей.
Считаете ли вы эту статью полезной? Если вам это нравится, подпишитесь на наш блог , чтобы получать больше статей. Кроме того, присоединяйтесь к нам в нашем сообществе Facebook , чтобы общаться с большим количеством людей.
