Как установить WordPress на локальном хосте: шаг за шагом с нуля
Опубликовано: 2023-05-03Команда разработчиков WordPress делает разработку на вашем действующем сайте простой и понятной. Однако это не лучший способ внесения изменений, и вы можете увидеть, как ваш сайт отключится, покажет конечным пользователям изменения, которых вы не ожидаете, и многое другое. Более безопасный способ внести изменения — использовать локальную среду разработки, также известную как «localhost». Вы можете узнать, как установить WordPress на локальном хосте, используя несколько различных способов в зависимости от ваших предпочтений, уровня навыков и желаемого рабочего процесса.

В этом посте мы покажем вам , как установить WordPress на локальный хост . Инструкции охватывают Windows, macOS и даже Linux. Это означает, что независимо от вашей операционной системы (ОС) вы сможете продолжить работу.
Почему вы хотите установить WordPress на локальном хосте
У большинства разработчиков будет строгий и повторяемый рабочий процесс, который поможет им превратить веб-сайт из установочного ZIP-файла WordPress в полноценный живой экземпляр. Хотя вы можете усложнить это, есть три точки соприкосновения, которые следует иметь в виду:
- Жить . Это сайт, который вы обычно посещаете в Интернете, и вы не должны вносить здесь никаких изменений. Это потому, что вы не хотите, чтобы ваши конечные пользователи видели эти изменения, особенно если они пойдут не так. В худшем случае ваш сайт может отключиться, пока вы что-то исправите, что может повлиять на количество трафика и будущий потенциальный доход.
- Постановка . Это живой сервер, на котором находится ваш сайт, но вы скроете его от общественности. Это позволяет вам тестировать внесенные вами изменения без негативного влияния на ваш работающий сайт. Кроме того, вы можете попытаться отловить любые ошибки и ошибки, возникающие из-за архитектуры целевого сервера.
- Местный . Вы увидите, что «localhost» часто используется в этой статье, но вкратце это ваш компьютер. Это не живой сервер, и только вы можете видеть сайт. Однако для этого вам необходимо создать локальную среду разработки на вашем компьютере.
Важно использовать все три «состояния» для разработки вашего сайта, и местная среда может быть наиболее важной. Это дает вам столько времени, сколько вам нужно для создания своего сайта, не используя ресурсы сервера и не давая вам ощущения, что вы «на часах».
Методы, которые вы можете использовать для установки WordPress на локальном хосте
У вас есть несколько разных подходов к созданию локальной среды разработки. Доступны всевозможные инструменты, и каждый из них установит все предпосылки, которые вам нужны по большей части. Например, XAMPP (о котором мы поговорим через минуту) включает в себя следующее:
- X : Кроссплатформенная поддержка.
- О : Тип сервера Apache.
- M : поддержка баз данных MySQL или MariaDB.
- П : поддержка PHP.
- P : поддержка сценариев Perl.
Тем не менее, есть другие инструменты, которые абстрагируются от этого, а также обеспечивают большую поддержку тестирования электронной почты и многое другое. В оставшейся части статьи мы покажем вам общие шаги для каждого метода. К концу вы будете знать, как установить WordPress на локальном хосте различными способами.
Как установить WordPress на локальный хост (4 инструмента, 4 руководства)
Мы собираемся дать вам четыре разных урока здесь. Они не будут в каком-либо порядке, так как каждый может подойти вам. Вот список инструментов, которые мы будем использовать, чтобы показать вам, как установить WordPress на локальном хосте:
- XAMPP .
- Локальная среда разработки рабочего стола , например Local или DevKinsta.
- Ларавель Валет .
- ВВВ .
Во-первых, мы собираемся взглянуть на старого приверженца местного развития.
1. XAMPP
XAMPP представляет собой один из первых доступных способов настройки локальной среды разработки. Хотя эта версия является кроссплатформенной, и поэтому вы можете использовать ее с любой операционной системой (ОС), существуют и другие версии, предназначенные для конкретных ОС: например, MAMP и WampServer.

Однако обратите внимание, что все эти версии не принадлежат одному разработчику, что может вас запутать. Во многих случаях разработчики любят создавать собственный «стек» из составных частей. Эти приложения объединяют компоненты, которые вам нужны, в одном установочном пакете.
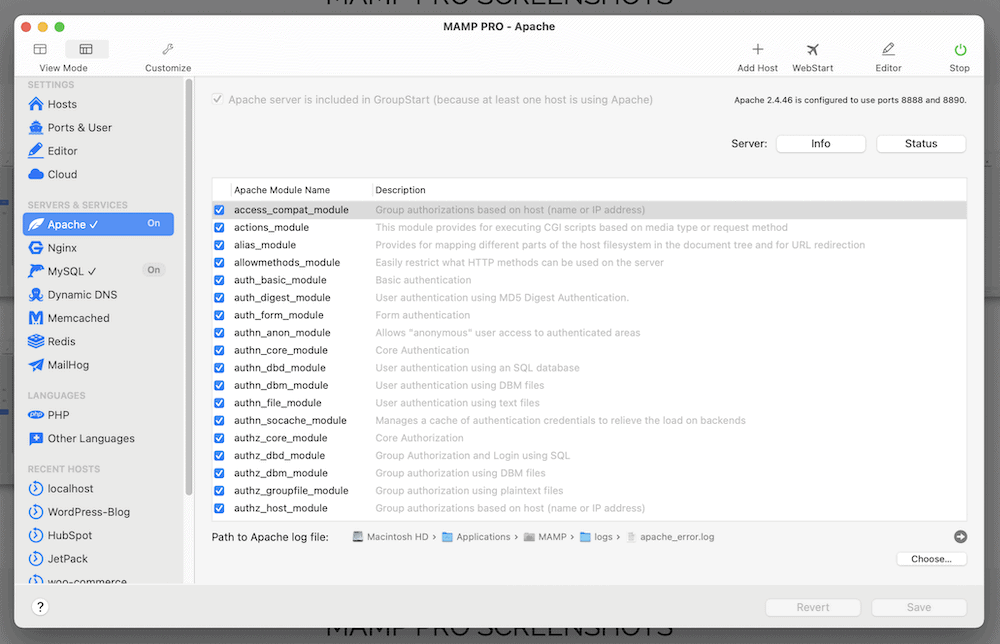
Тем не менее, пользовательский опыт XAMPP (UX) «загнут» по сравнению с другими вариантами в этом списке. Однако для тех, кто хорошо разбирается в XAMPP, это будет приложение номер один. Одним из его преимуществ является возможность настройки. Это означает, что вы можете менять типы баз данных, почтовые клиенты и многое другое. Тем не менее, процесс установки так же прост, как и использование загружаемого установщика для вашей ОС:

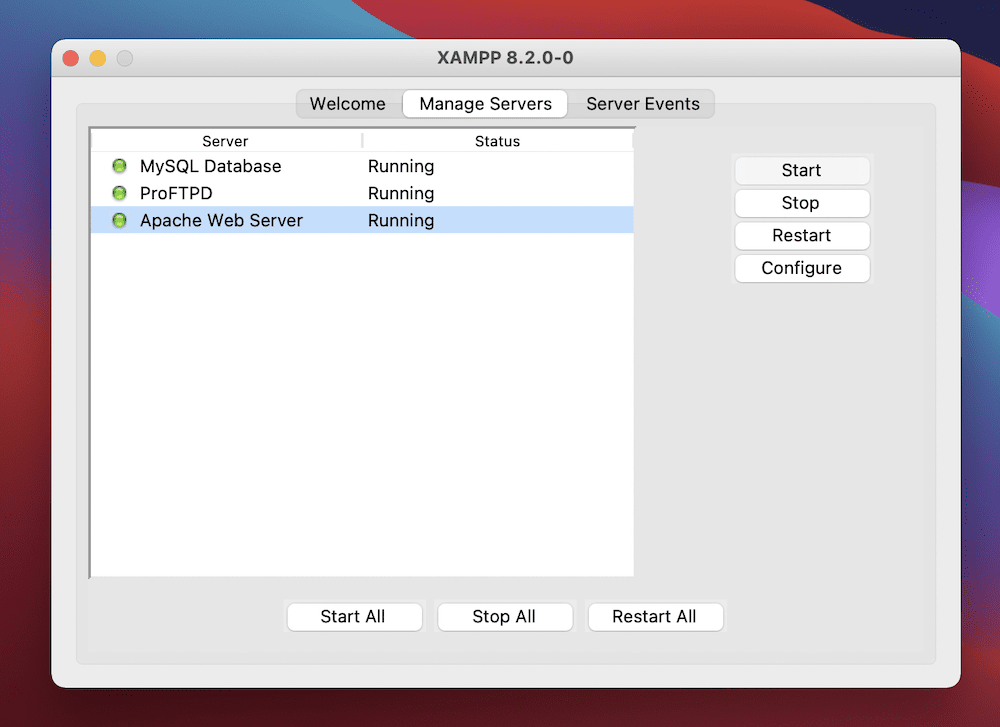
Как только это будет завершено, убедитесь, что вы запустили все на вкладке «Управление серверами» на панели XAMPP — зеленый цвет — это хорошо!

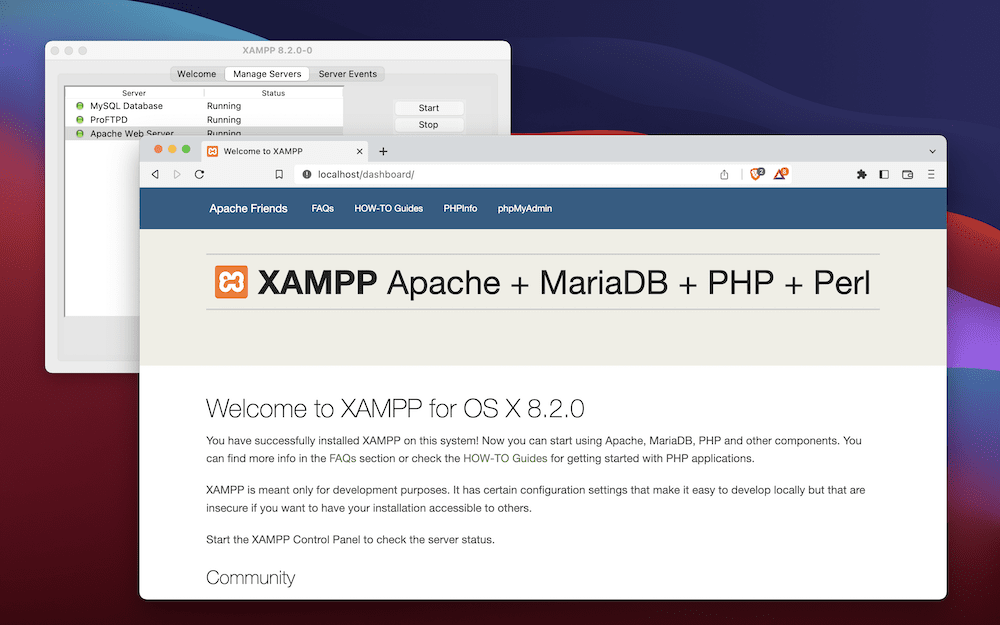
Оттуда проверьте соединение, используя http://localhost в своем браузере, который должен открыть панель управления:

Вы также захотите установить базу данных, так как XAMPP не сделает это за вас. Мы расскажем об этом в нашем посте о том, как перенести сайт на нового хостинг-провайдера.
️ Установка Вордпресс
Чтобы установить WordPress, вы можете скачать ZIP-файл с сайта WordPress.org.
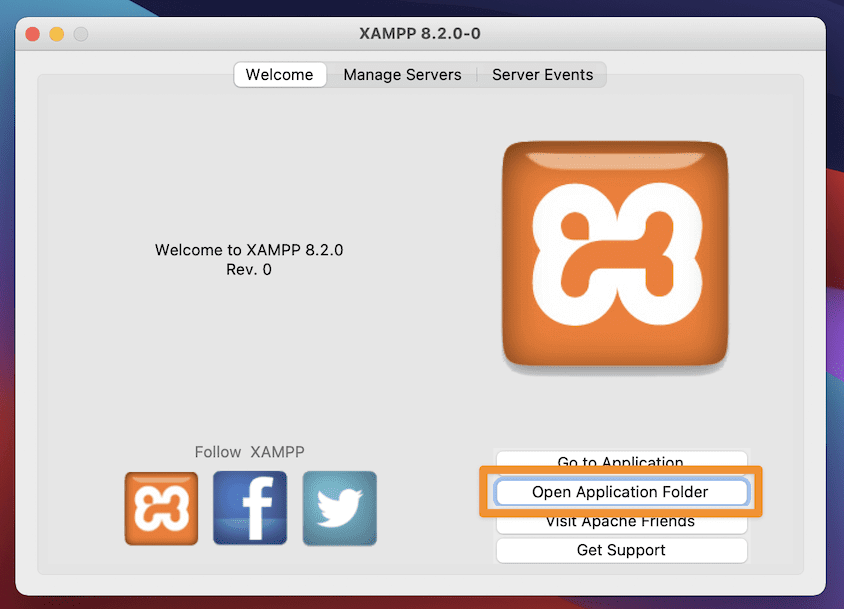
Вернувшись в XAMPP, перейдите на вкладку «Добро пожаловать» и выберите «Открыть папку приложения» . Это откроет ваш домашний каталог, htdocs :

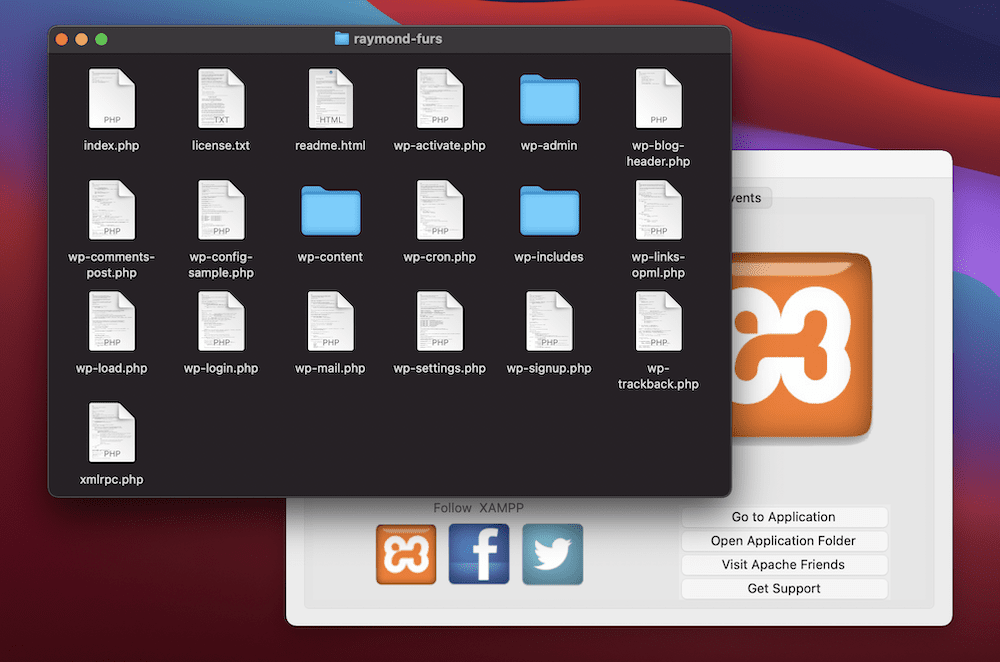
Внутри дайте новому каталогу описательное имя для вашего сайта, а затем распакуйте ZIP-файл WordPress. Вы должны убедиться, что верхний уровень каталога содержит ваши файлы, так как иногда процесс извлечения может создать свой собственный домашний каталог:

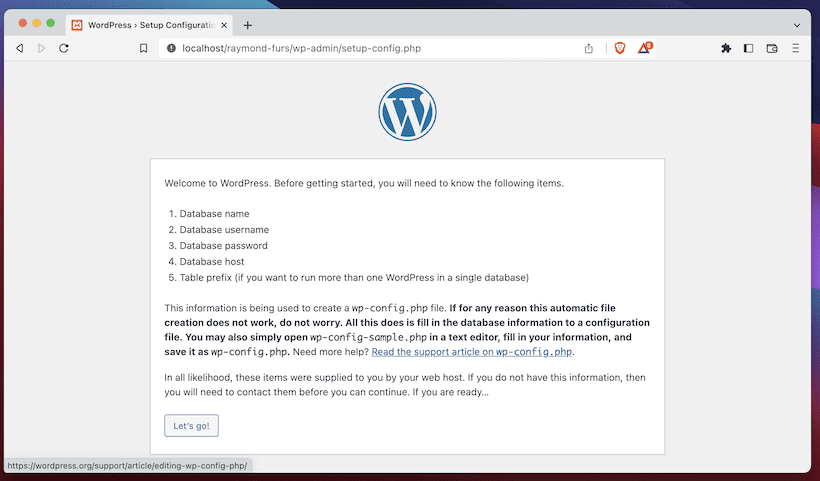
После этого перейдите на localhost/<ваш-сайт>/wp-admin/setup-config.php в браузере (и замените заполнитель именем каталога вашего собственного сайта). Это начнет процесс установки WordPress:

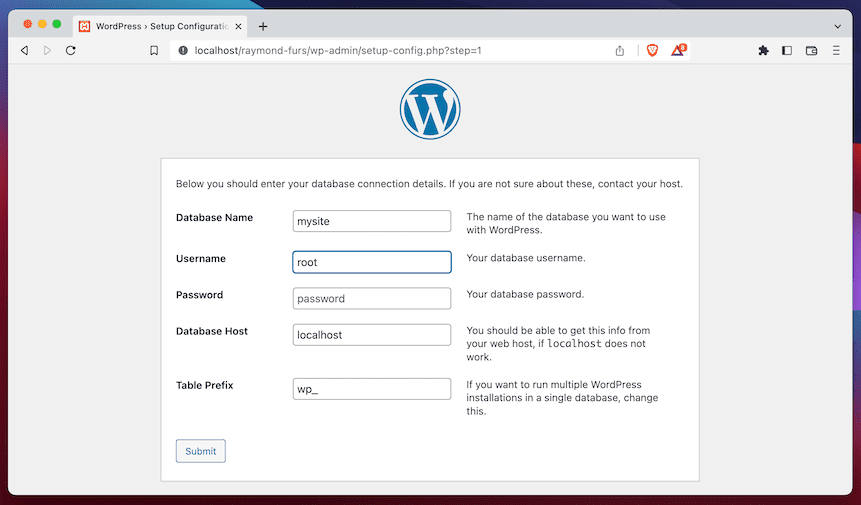
Отсюда у вас будет несколько полей для заполнения. Для первого требуются учетные данные вашей базы данных:

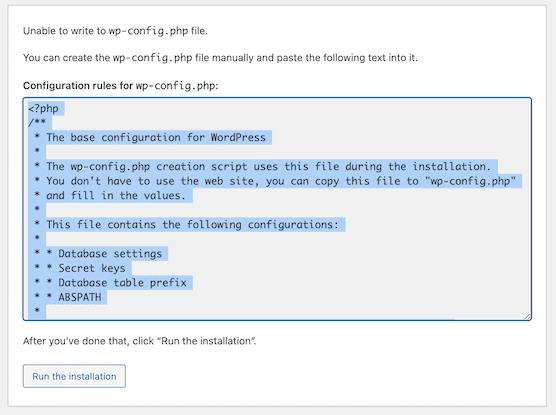
Затем откройте новый текстовый файл в любом удобном для вас редакторе и скопируйте в него текст на экране:

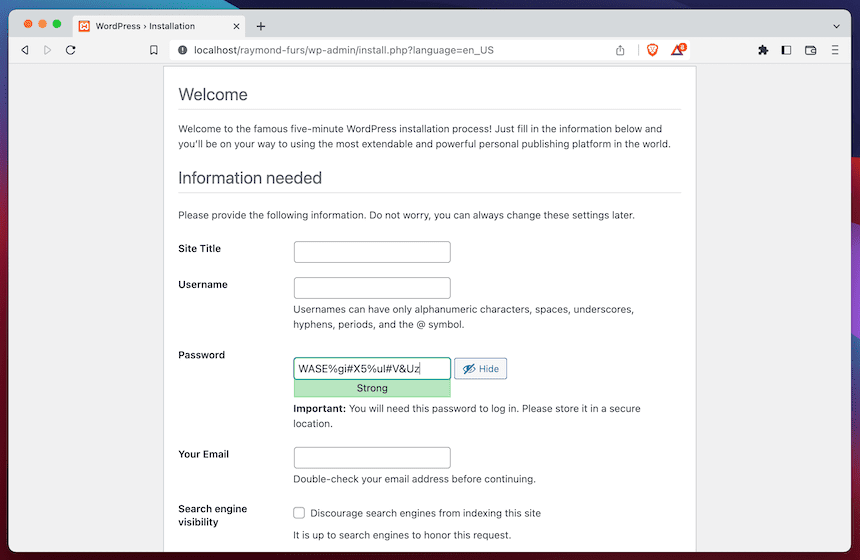
Сохраните этот файл как обычный текст, переименуйте его в wp-config.php и переместите в папку htdocs вашего сайта. Отсюда нажмите кнопку, чтобы установить WordPress. Последний шаг — заполнить еще несколько полей о вашем сайте, а затем нажать, чтобы установить WordPress:

Здесь многое нужно сделать, и время установки может вам навредить, особенно если вы столкнетесь с ошибкой. Вот здесь и появляется наш следующий метод установки WordPress на локальном хосте.
2. Специальное приложение
Одним из последних достижений в локальной разработке WordPress стали приложения. Они дают вам приятный графический интерфейс пользователя (GUI) для просмотра, в то же время стремясь включить почти все, что вам нужно под капотом.
Первое приложение этого рода — DesktopServer — к сожалению, больше не активно. На самом деле есть только две альтернативы: Local от Flywheel и DevKinsta от Kinsta. Оба предлагают аналогичный набор функций и функций, поскольку у вас есть способ с минимальным щелчком мыши настроить полную установку WordPress. Это означает, что вам не нужно беспокоиться о зависимостях, управлении базами данных, электронной почте или любых других связанных аспектах.
Еще одно преимущество заключается в том, что вы можете перевести свой сайт с локального сервера в режим реального времени, если ваш сервер использует Flywheel или WPEngine (для локального) или Kinsta (для DevKinsta). Это может дать вам еще больше времени, и по этой причине специальное приложение подойдет большинству пользователей.
️ Установка Вордпресс
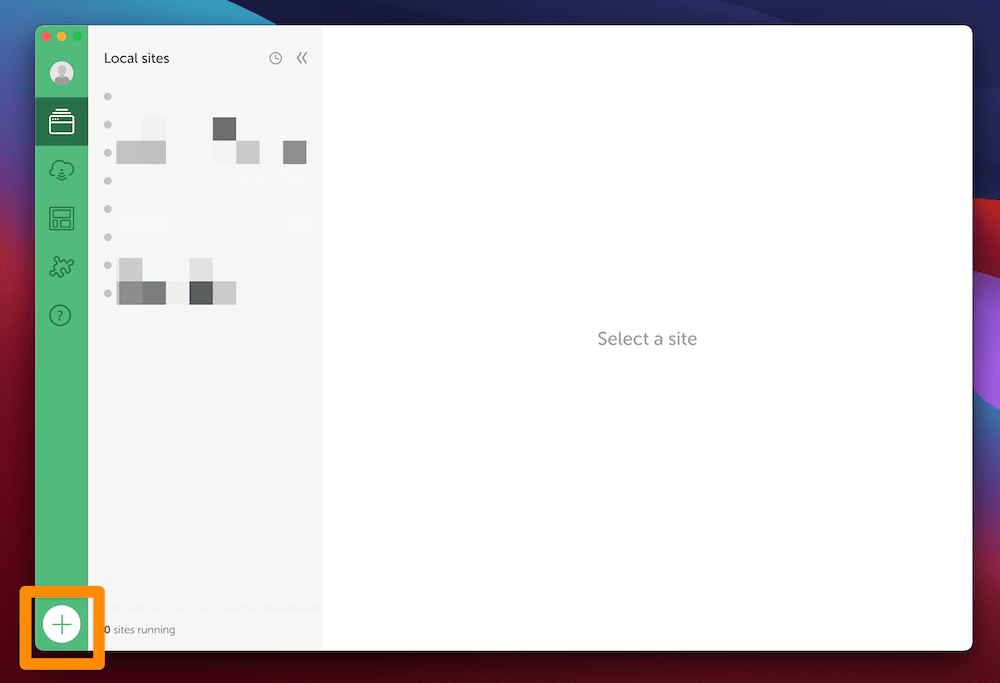
Мы будем использовать Local в качестве нашего приложения, чтобы показать вам, как установить WordPress на локальном хосте. Сначала интерфейс будет пустым, и часто будет видна кнопка, по которой можно нажать, чтобы начать процесс установки. Для Local в левом нижнем углу есть значок «Плюс» :

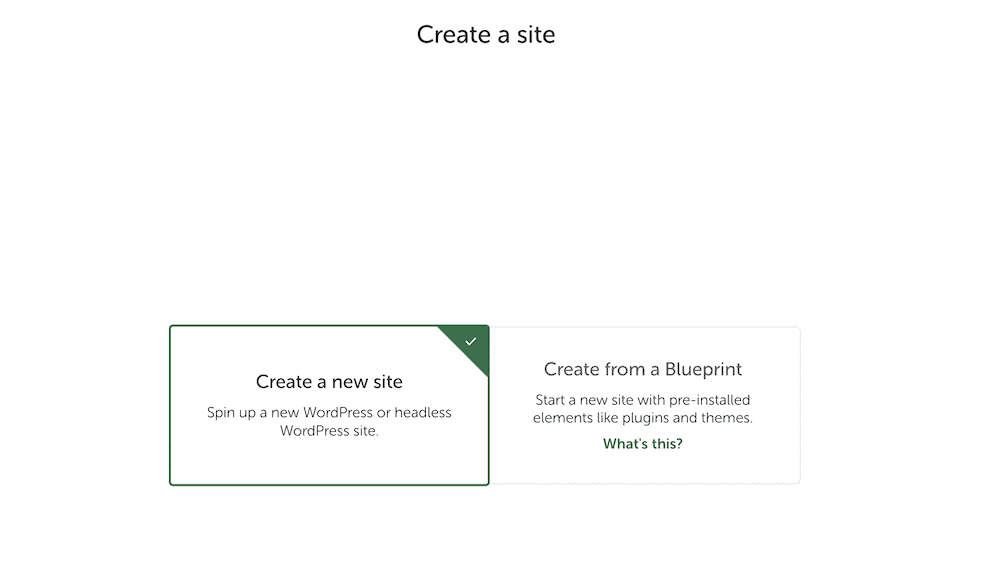
Это запустит мастер, который сначала попросит вас либо создать новый сайт, либо использовать «Чертеж». Рассмотрите эти шаблоны для сайтов, которые вы будете создавать на регулярной основе:


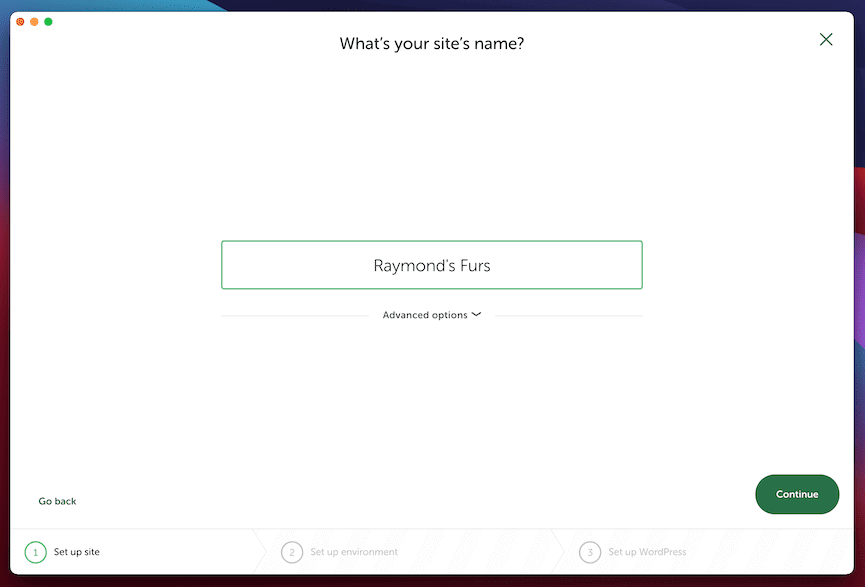
Затем дайте вашему сайту имя…

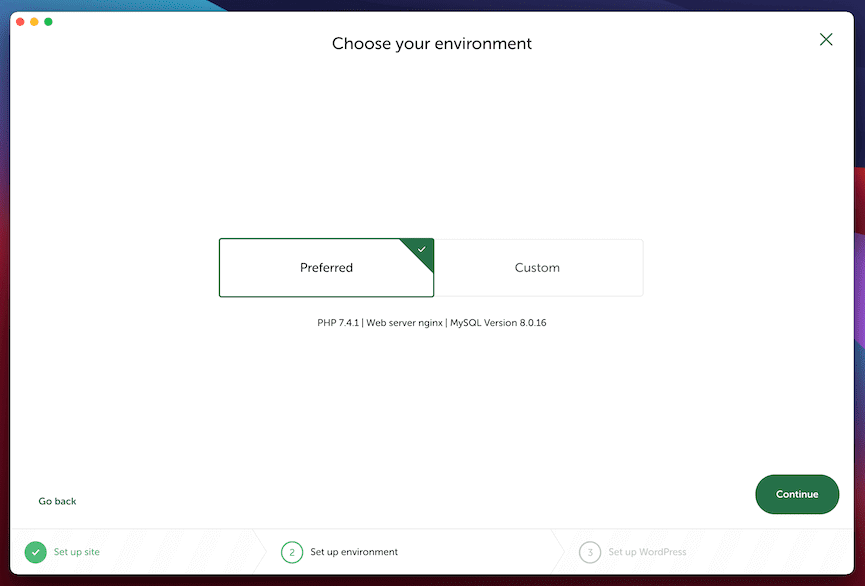
…затем выберите среду для своего сайта:

В большинстве случаев лучше всего использовать вариант Preferred . Вкладка Custom позволяет вам выбрать точный номер версии PHP, тип веб-сервера и тип базы данных для вашей установки. Это помогает выбрать варианты, похожие на ваш собственный сайт.
Отсюда нажмите, чтобы подтвердить, и Local установит WordPress для вас.
3. Ларавель Валет
В оставшейся части этого поста будут рассмотрены инструменты командной строки, к которым вы получите доступ с помощью приложения терминала. Laravel Valet — отличный вариант, который мы рекомендуем, если вам удобно работать с командами. Думайте об этом как о хорошем балансе между XAMPP и Local/DevKinsta, хотя и без графического интерфейса.
У Valet есть два больших преимущества. Во-первых, он крошечный и производительный. Во-вторых, вы можете использовать выделенные доменные имена, а не строку IP-адресов, как XAMPP. Однако один большой недостаток заключается в том, что Valet совместим только с macOS.
Вы также можете использовать менеджер пакетов Homebrew для этой ОС для установки зависимостей для Valet (таких как PHP и Composer). В официальной документации Valet есть полные инструкции для этого. Вам также нужно будет настроить базу данных. MariaDB прост, и вы можете использовать его с Homebrew. Когда вы войдете, вы можете использовать команду create database <name> , чтобы добавить новую базу данных.
️ Установка Вордпресс
Большая часть процесса установки WordPress с помощью Valet включает перемещение по вашим каталогам. Хотя вам не нужно использовать командную строку для этих частей, сделать это проще. Несмотря на это, сначала нужно использовать три команды:
mkdir websites cd websites valet park
Это установит каталог веб-сайтов в качестве корневой папки Valet. Затем создайте другой каталог в корневой папке Valet и перейдите в него с помощью командной строки. Отсюда используйте следующие четыре команды для установки WordPress на локальном хосте:
git clone https://github.com/WordPress/WordPress.git < folder-name > cd < folder-name > valet link < folder-name > valet secure < folder-name > Язык кода: HTML, XML ( xml ) В свою очередь, это клонирует официальную последнюю версию WordPress из репозитория GitHub в новый каталог, а затем входит в этот каталог. Команда valet link обслуживает сайт на «сервере», а команда valet secure добавляет к соединению шифрование.
На этом этапе вы можете перейти к домену <folder-name>.test и начать установку WordPress в соответствии с инструкциями для XAMPP.
4. Различные бродяги
Наконец, VVV — это то, как установить WordPress на локальном хосте для Windows. На самом деле, это приложение командной строки специально для локальных установок WordPress, которое технически работает и для macOS, но использует инструмент виртуальной машины VirtualBox для создания установок. К сожалению, это не работает в текущих версиях macOS, поэтому вам нужно либо выбрать Valet, либо другую альтернативу виртуальной машине, например Parallels.
Наряду с XAMPP и его вариантами, VVV также является рекомендуемой локальной средой разработки на веб-сайте Make WordPress. На сайте есть подробная инструкция по настройке.
Вы будете управлять сайтами из файла конфигурации, поэтому рекомендуется скопировать его при первом запуске VVV. Для этого введите в командной строке следующее:
cd vagrant-local vagrant status
Это переместит вас в корневую папку VVV и скопирует соответствующий файл.
️ Установка Вордпресс
На этом этапе откройте файл config.yml в текстовом редакторе и добавьте следующий код в раздел сайтов :
mysite: repo: https: //github.com/Varying-Vagrant-Vagrants/custom-site-template.git hosts: - mysite.test Язык кода: JavaScript ( javascript ) После сохранения изменений оставайтесь в папке vagrant-local , запустите команду vagrant up и следуйте инструкциям. Это «подготавливает» ваш сайт и не требует, чтобы вы запускали процесс установки WordPress, как другие инструменты. Как только это будет завершено, вы можете перейти на свой новый сайт и приступить к работе!
Заключение
Чтобы разработать свой веб-сайт WordPress, вы можете установить платформу на свой рабочий сервер и взломать ее. Однако это может принести вам ряд негативных последствий, которые могут повлиять на будущее вашего сайта еще до его начала. Вместо этого лучше научиться устанавливать WordPress на локальном хосте. Хорошей новостью является то, что есть много способов добиться этого, которые не связаны с уровнем навыков или бюджетом.
В этом посте было рассмотрено, как установить WordPress на локальном хосте. В зависимости от ваших целей, у вас есть несколько разных способов. Приложение, такое как DevKinsta или Local, идеально подходит для большинства случаев использования. Если у вас есть учетные записи хостинга в Kinsta, WPEngine или Flywheel, вы также сможете запустить свой сайт оттуда. Тем не менее, более старые инструменты, такие как XAMPP (и другие варианты), так же надежны - они бы не использовались, если бы не были. Возможно, приложения командной строки, такие как Laravel Valet и VVV, также подойдут вам лучше всего, если вы знаете, как обойти свою систему с помощью командной строки.
У вас есть вопросы о том, как установить WordPress на локальном хосте? Если это так, задайте жару в разделе комментариев ниже!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
