Как легко интегрировать MailChimp в ваш WordPress
Опубликовано: 2022-06-16Становится все труднее увеличить количество читателей вашего сайта. Поиск Google в значительной степени показывает рекламу только на первой странице результатов. Многие предприятия видели, как количество посещений и посещаемость их веб-сайтов значительно уменьшились, если они не готовы платить за рекламу.
Учитывая этот новый сценарий, важно не только повысить вашу заметность в социальных сетях, но и увеличить список подписчиков на вашу рассылку, чтобы они были в курсе новостей, которые вы публикуете. Сегодня мы увидим, как создать список подписчиков в MailChimp и как интегрировать его в свой сайт WordPress, чтобы список быстро рос и чтобы ваши подписчики автоматически получали новости из вашего блога.
Создайте список рассылки в MailChimp
Чтобы подключить Mailchimp к вашему WordPress, первое, что вам нужно, — это учетная запись Mailchimp. Для этого зайдите на сайт MailChimp и нажмите кнопку «Зарегистрироваться бесплатно» в правом верхнем углу.

Просто введите адрес электронной почты, создайте имя пользователя и пароль для своей учетной записи и следуйте инструкциям на экране, чтобы завершить настройку учетной записи.
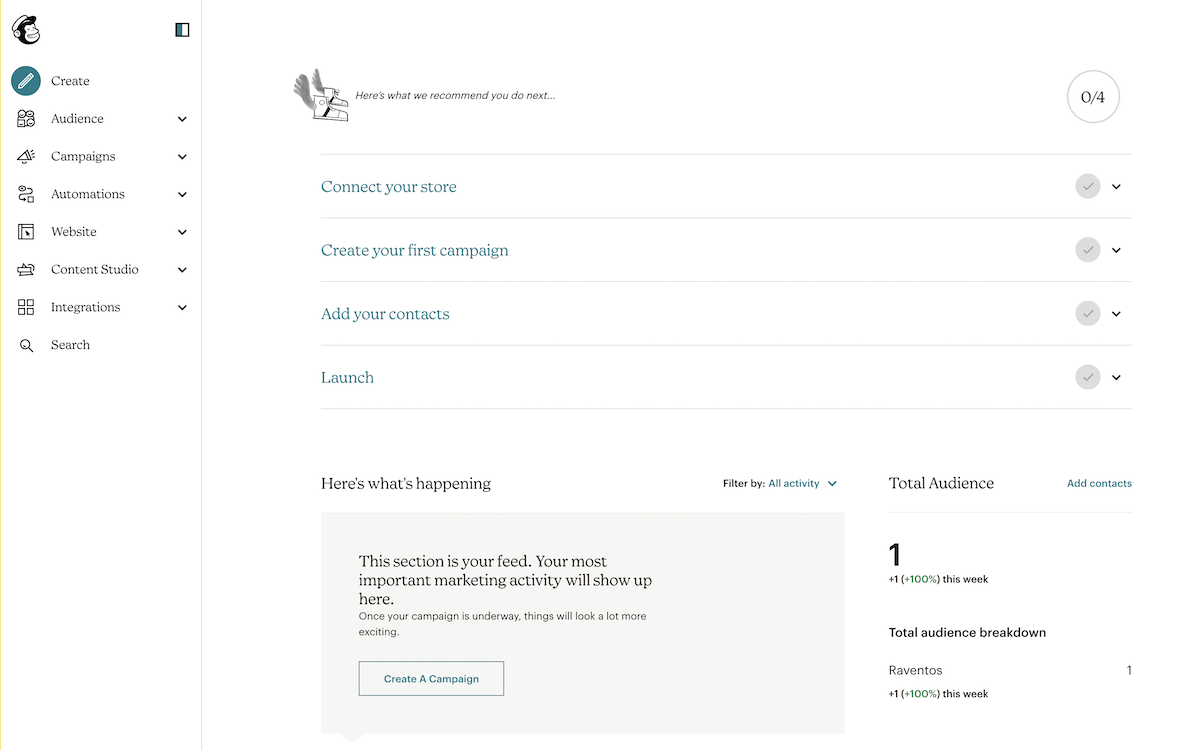
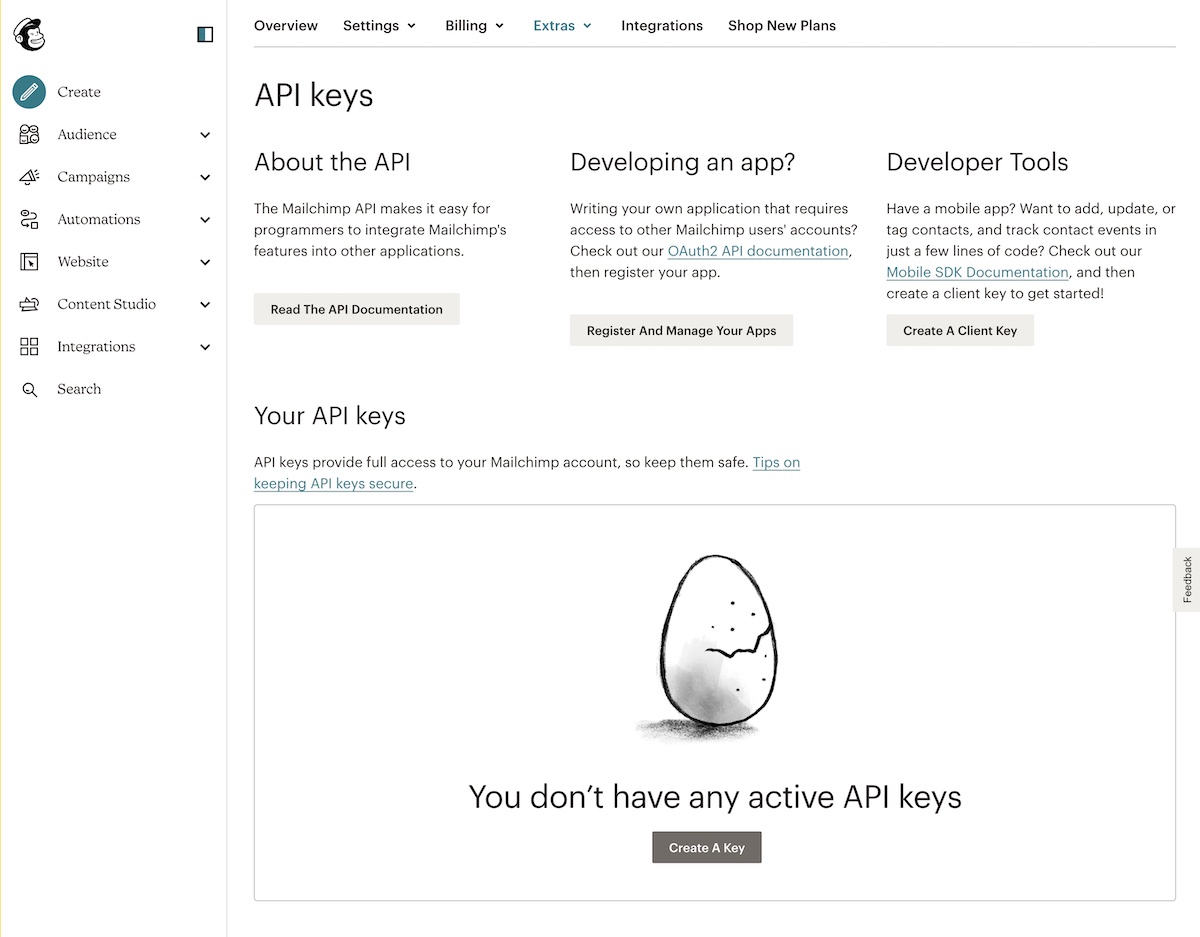
После того, как вы создали свою учетную запись, вы попадете на панель инструментов Mailchimp, которая выглядит следующим образом:

Давайте рассмотрим различные варианты добавления формы MailChimp на ваш веб-сайт WordPress.
Вставьте форму MailChimp на свой сайт WordPress
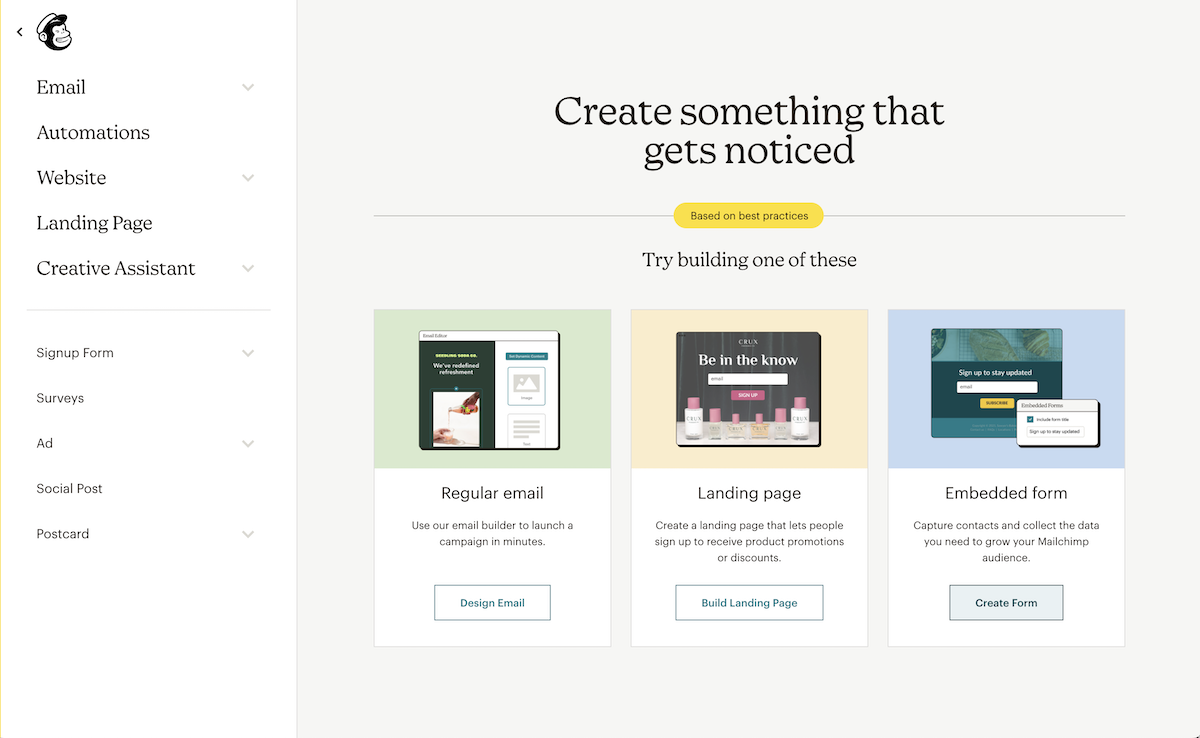
Mailchimp уже поставляется со встроенными формами подписки, которые вы можете встроить прямо на свой веб-сайт WordPress. Для этого, как вы можете видеть на изображении выше, вам нужно щелкнуть значок создания в меню слева, а затем выбрать вариант создания встроенной формы.

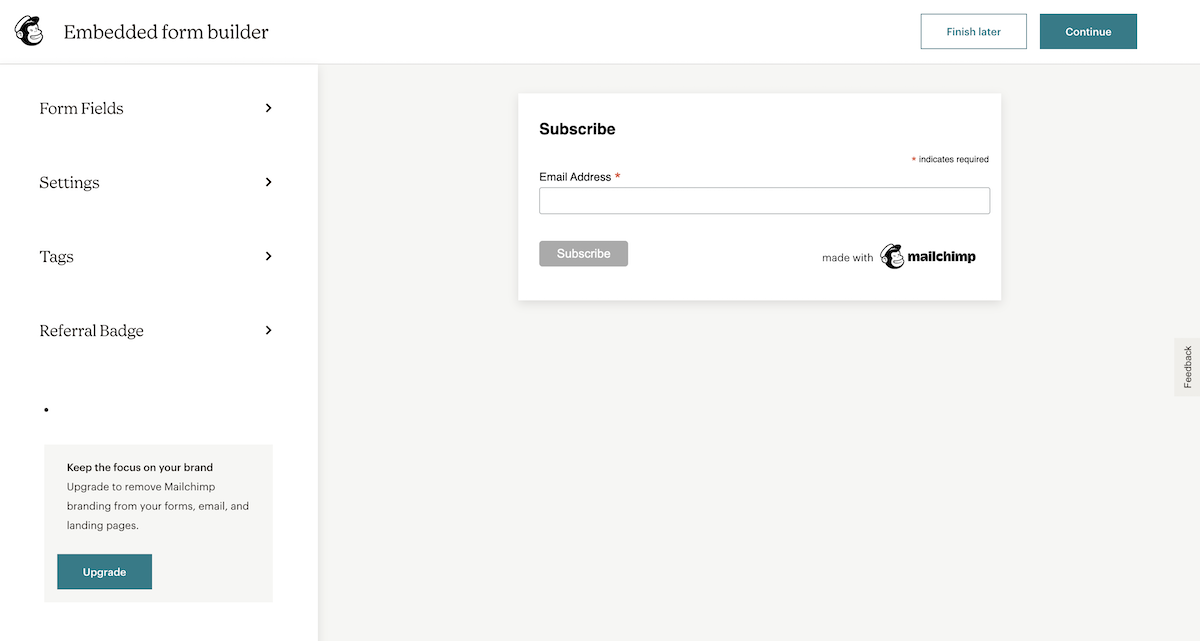
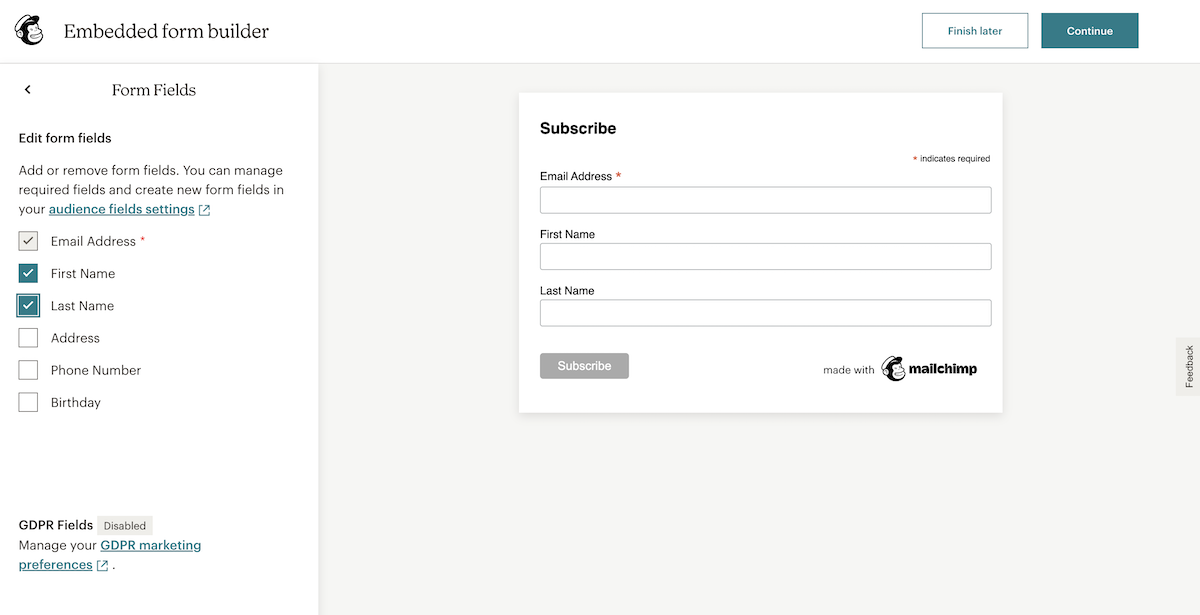
На странице конфигурации формы по умолчанию отображается форма, которая включает только адрес электронной почты.

В меню слева вы можете выбрать, какие поля формы отображать, а также выбрать другие параметры для вашей регистрационной формы.

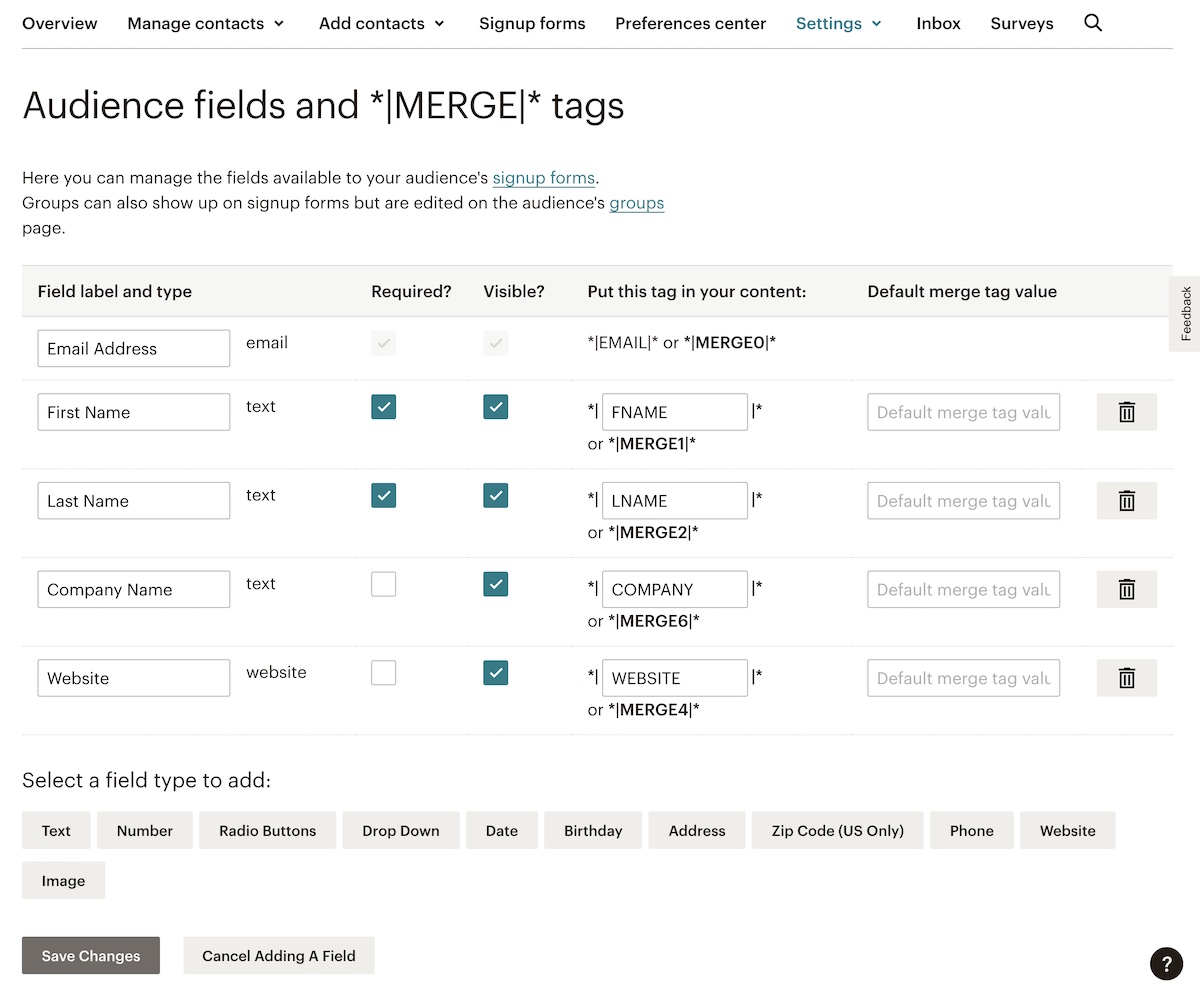
Поля, которые вы можете выбрать, не являются исключительно теми, что показаны на изображении выше. Вы также можете настроить поля, которые будут отображаться в форме, в настройках аудитории.

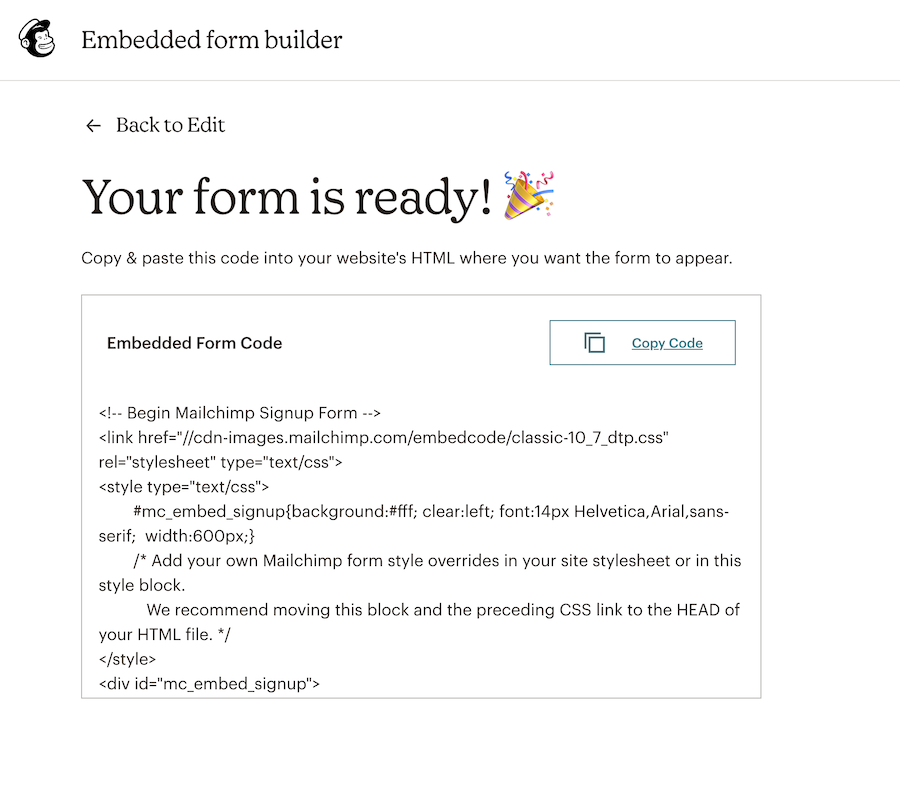
После того, как поля были изменены и включены в форму для отображения, нажмите кнопку «Продолжить», чтобы открыть код, который вы должны вставить на свой веб-сайт, чтобы получить форму. Нажмите «Копировать код».

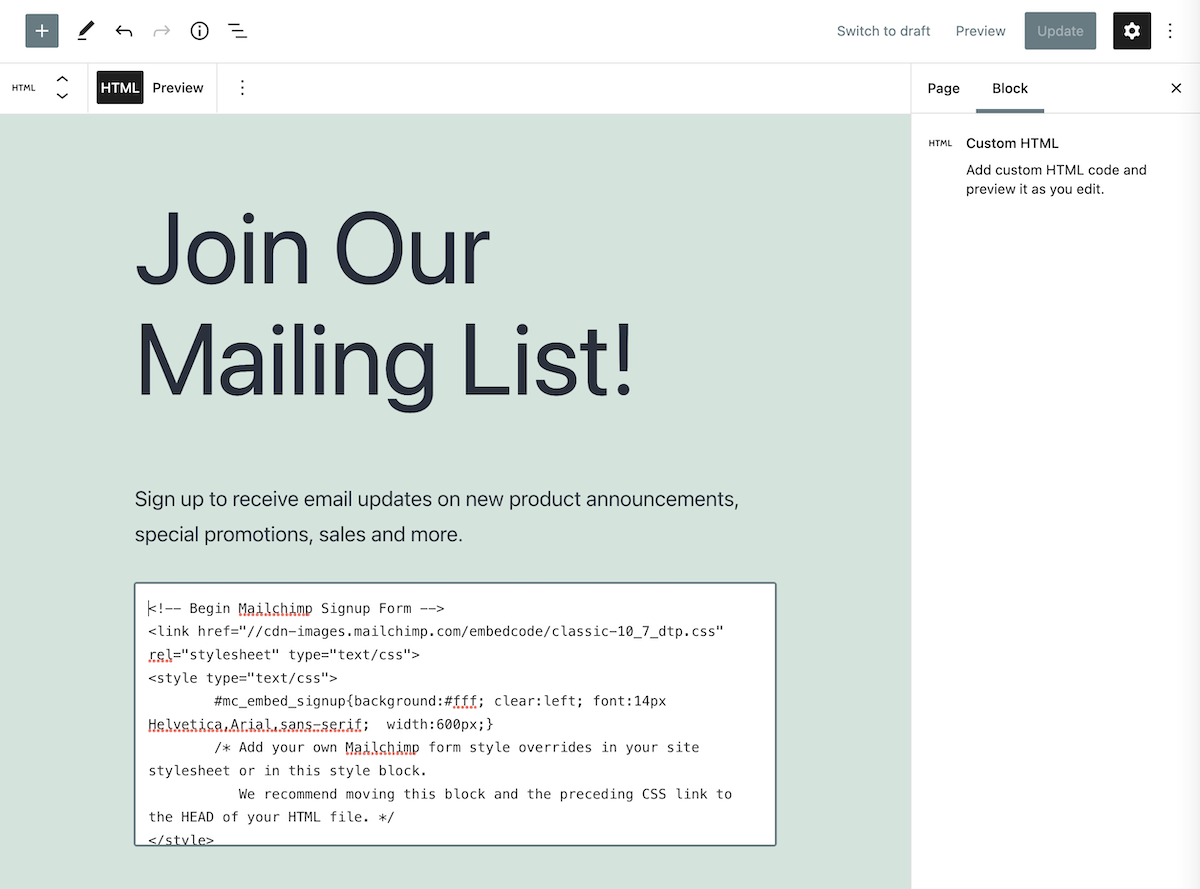
Отредактируйте страницу своего веб-сайта, на которой вы хотите отобразить форму, вставьте блок типа HTML и вставьте код, который вы ранее скопировали, и теперь вы можете сохранить страницу.

Теперь вы можете предварительно просмотреть страницу, чтобы увидеть, насколько легко было добавить встроенную форму на ваш веб-сайт.

Создайте форму с Nelio Forms
Как вы, возможно, заметили, Mailchimp позволяет вам создавать базовые формы, которые вы можете интегрировать в свой WordPress, но с небольшим количеством вариантов дизайна и настройки.
Лучшая альтернатива формам по умолчанию, предоставляемым MailChimp для добавления форм, полностью интегрированных с дизайном вашего веб-сайта, — это использование плагина, такого как Nelio Forms. Nelio Forms интегрируется с вашей учетной записью MailChimp и имеет то преимущество, что позволяет настраивать форму по своему усмотрению с помощью редактора блоков WordPress.
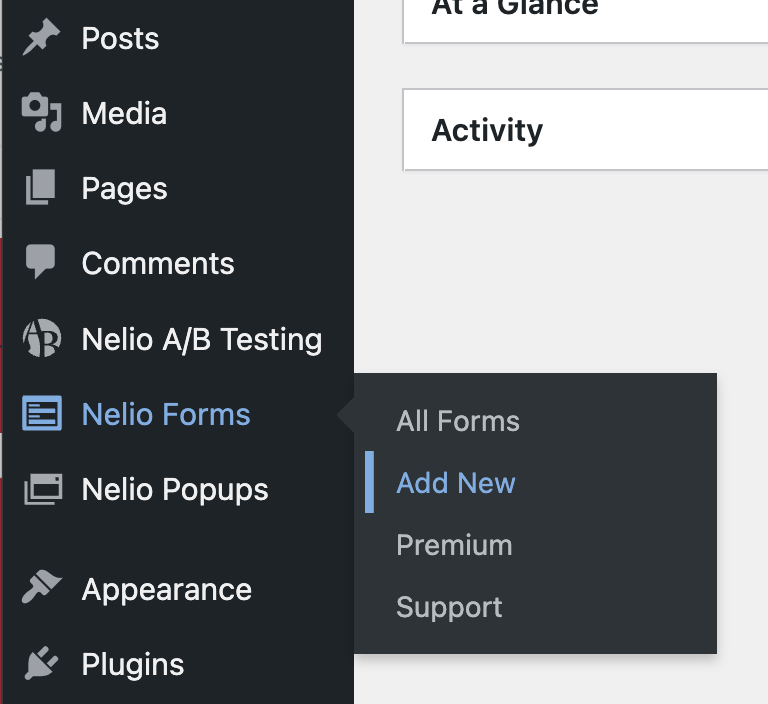
После установки у вас есть возможность добавить новую форму на левой боковой панели WordPress.

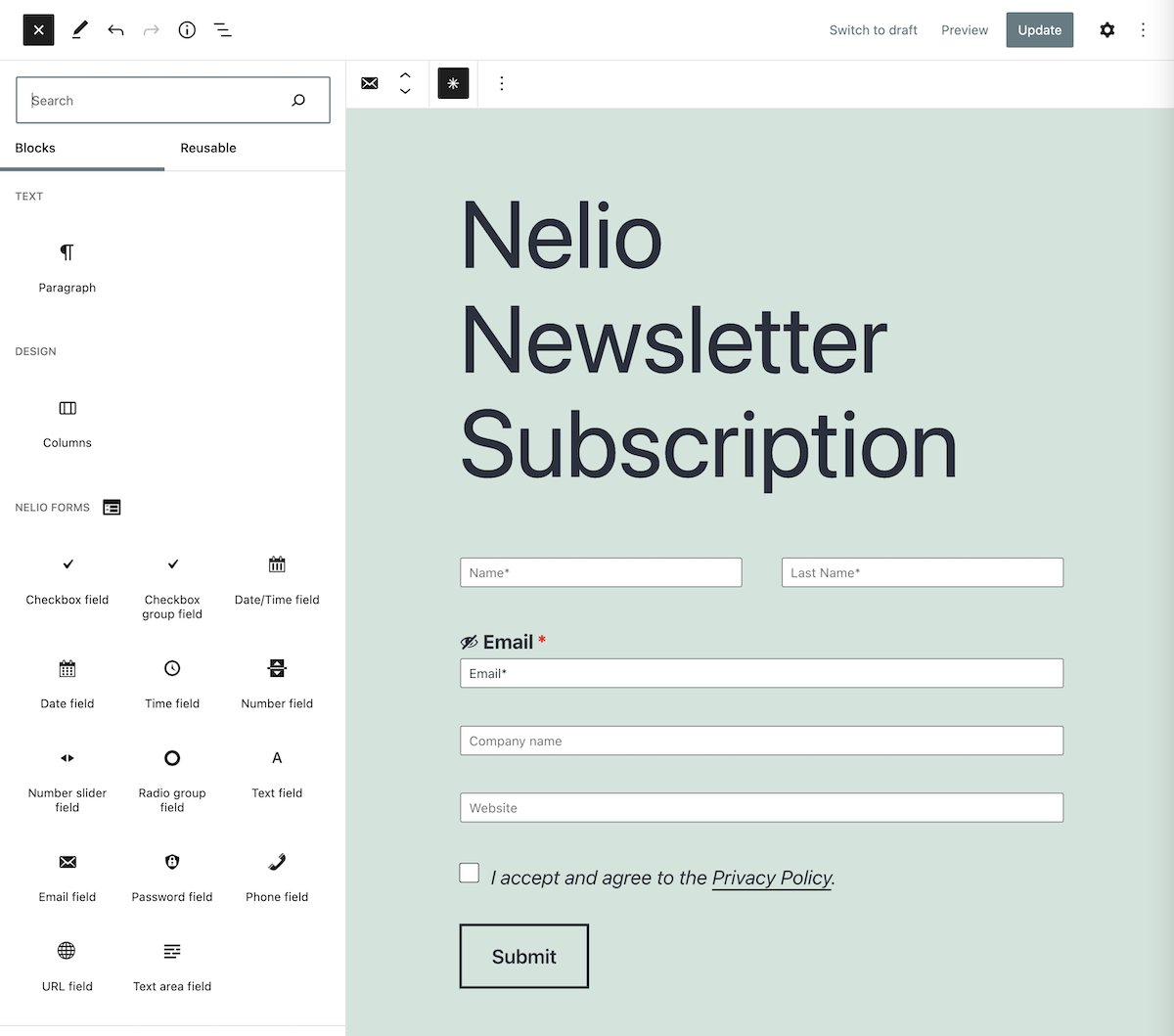
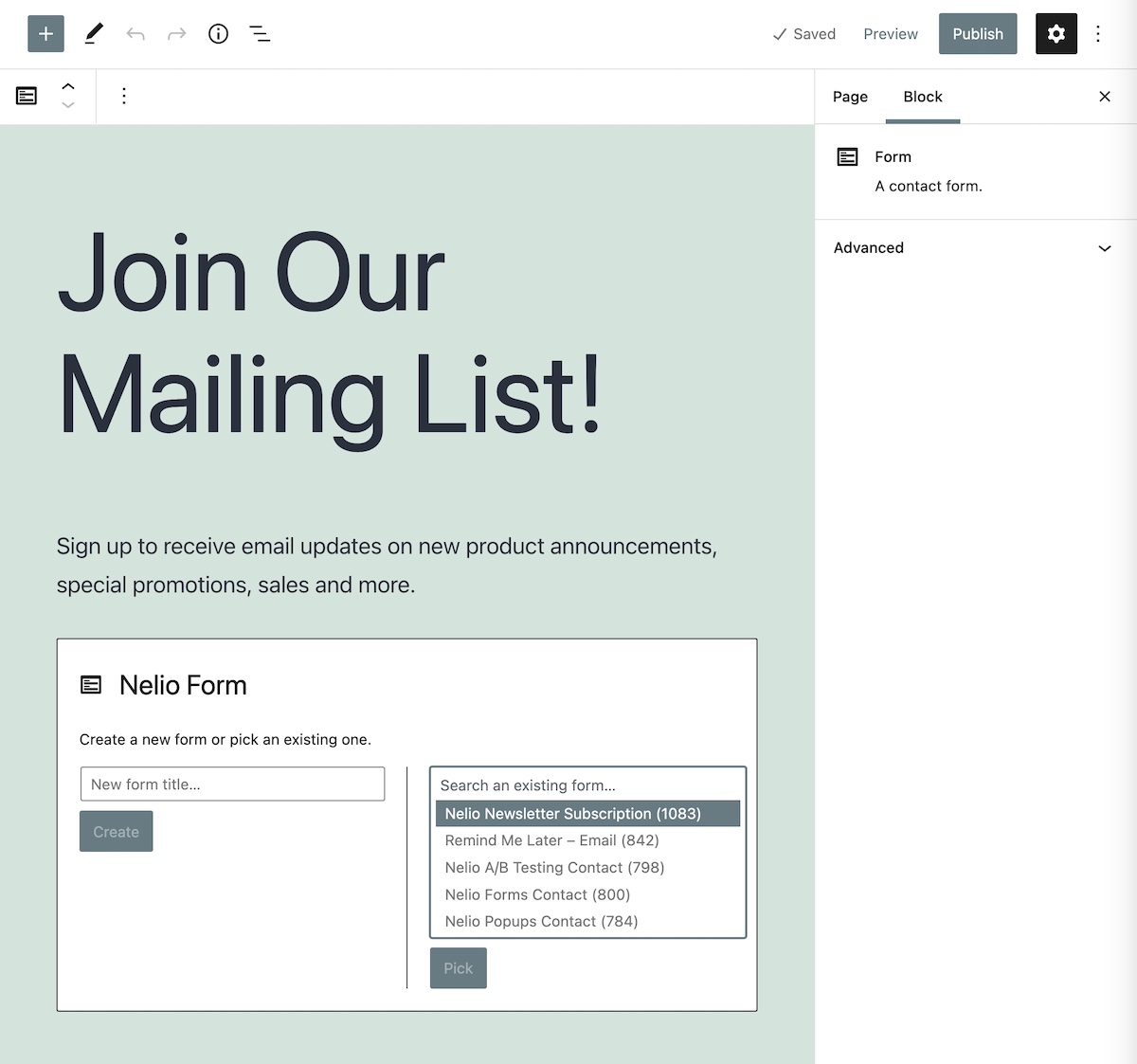
Вы увидите, что редактор форм Nelio Forms на самом деле является тем же редактором блоков WordPress, с которым вы уже знакомы:


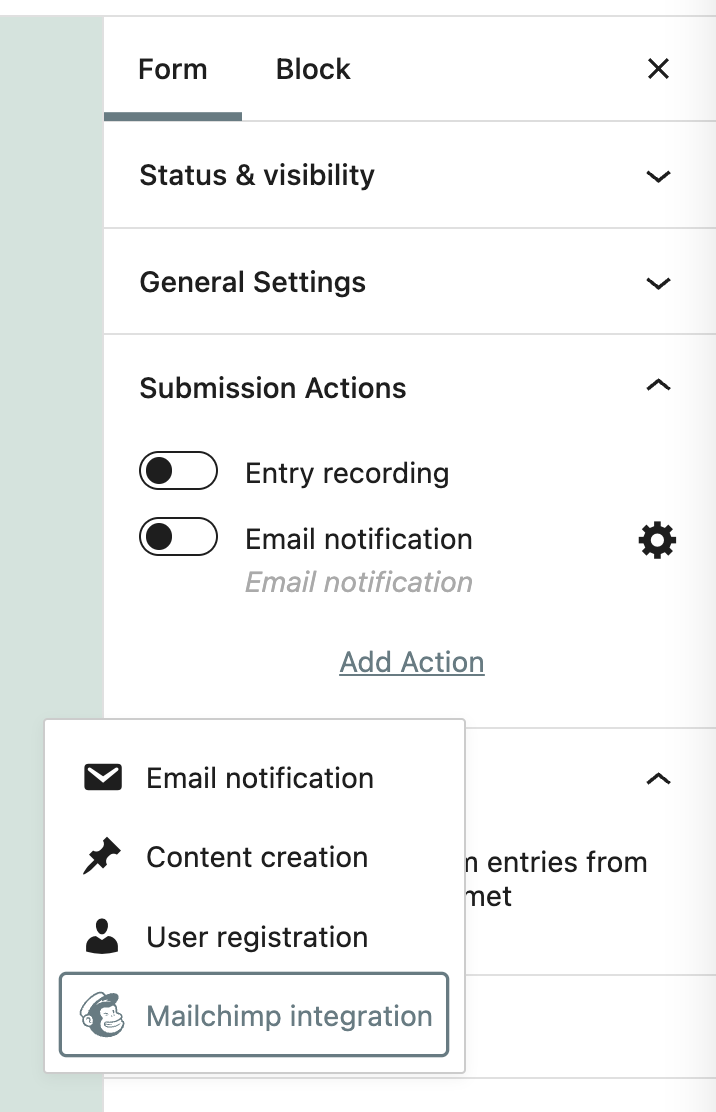
Как вы можете видеть на предыдущем изображении, вы можете добавить гораздо больше полей и/или столбцов, настроив их по своему усмотрению. После того, как форма создана, остается только добавить действие по ее интеграции с MailChimp. Для этого нажмите «Добавить это действие» в опции, которую вы найдете для него на правой боковой панели редактора форм.

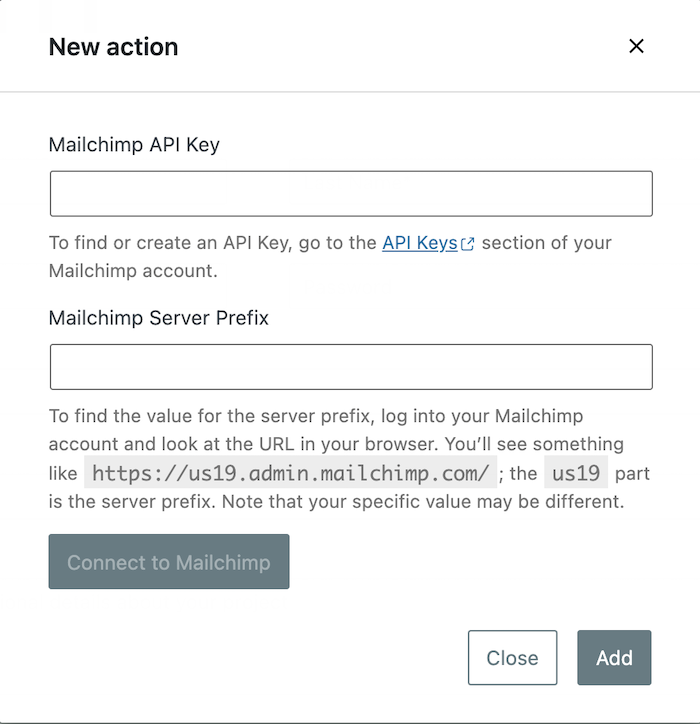
Затем, чтобы подключить MailChimp к вашему веб-сайту, вы должны ввести ключ API MailChimp, который вы найдете в предоставленной ссылке «Ключи API».

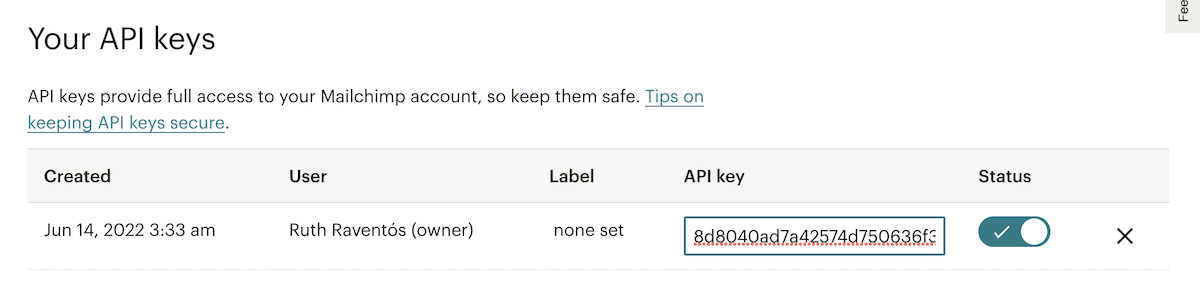
Если вы еще не активировали API-ключ в своем MailChimp, вам необходимо сначала нажать на кнопку «Создать ключ».

и скопируйте сгенерированный ключ и вставьте его в окно подключения с вашим WordPress.

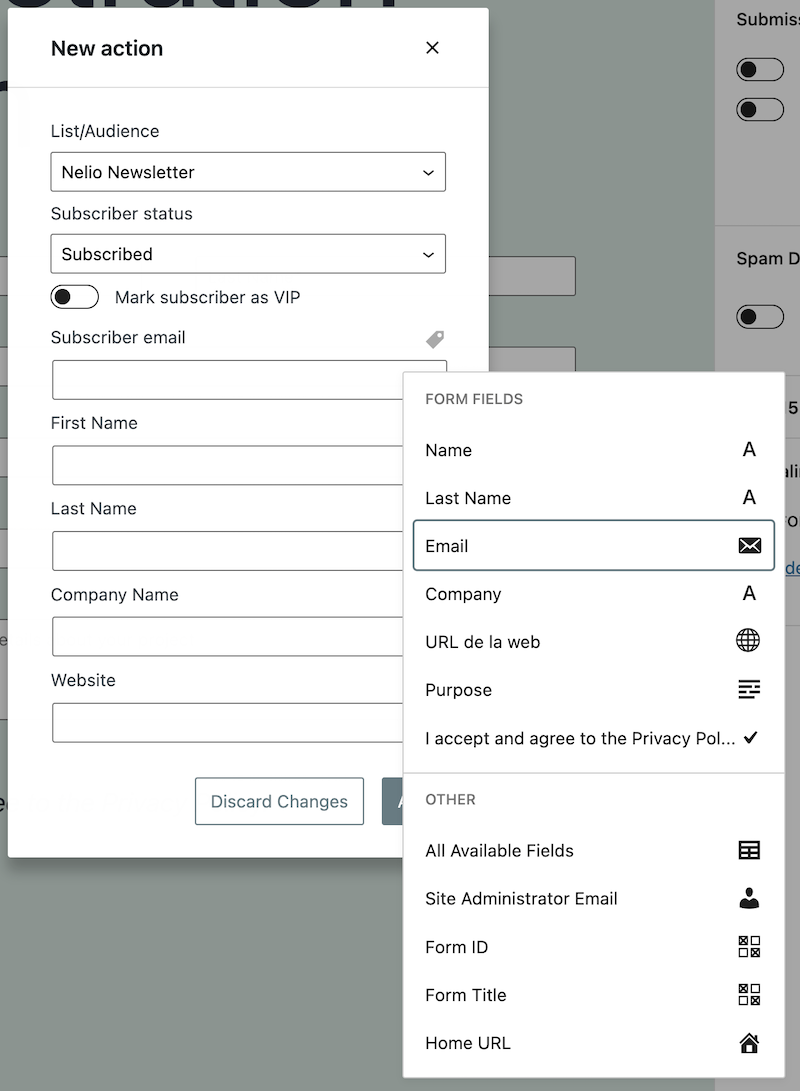
После того, как вы подтвердили введенные учетные данные, вам просто нужно указать соответствие между списком полей, которые вы определили в своей аудитории MailChimp, и теми, которые вы определили в своей форме WordPress.

Плагин покажет вам те, которые определены в MailChimp, и для каждого из них, нажав на метку над полем, вы сможете выбрать соответствующее поле формы.
Добавьте форму, где хотите
После того, как форма создана, вы можете вставить ее на страницу или в сообщение, которое вы хотите отобразить, добавив блок формы.

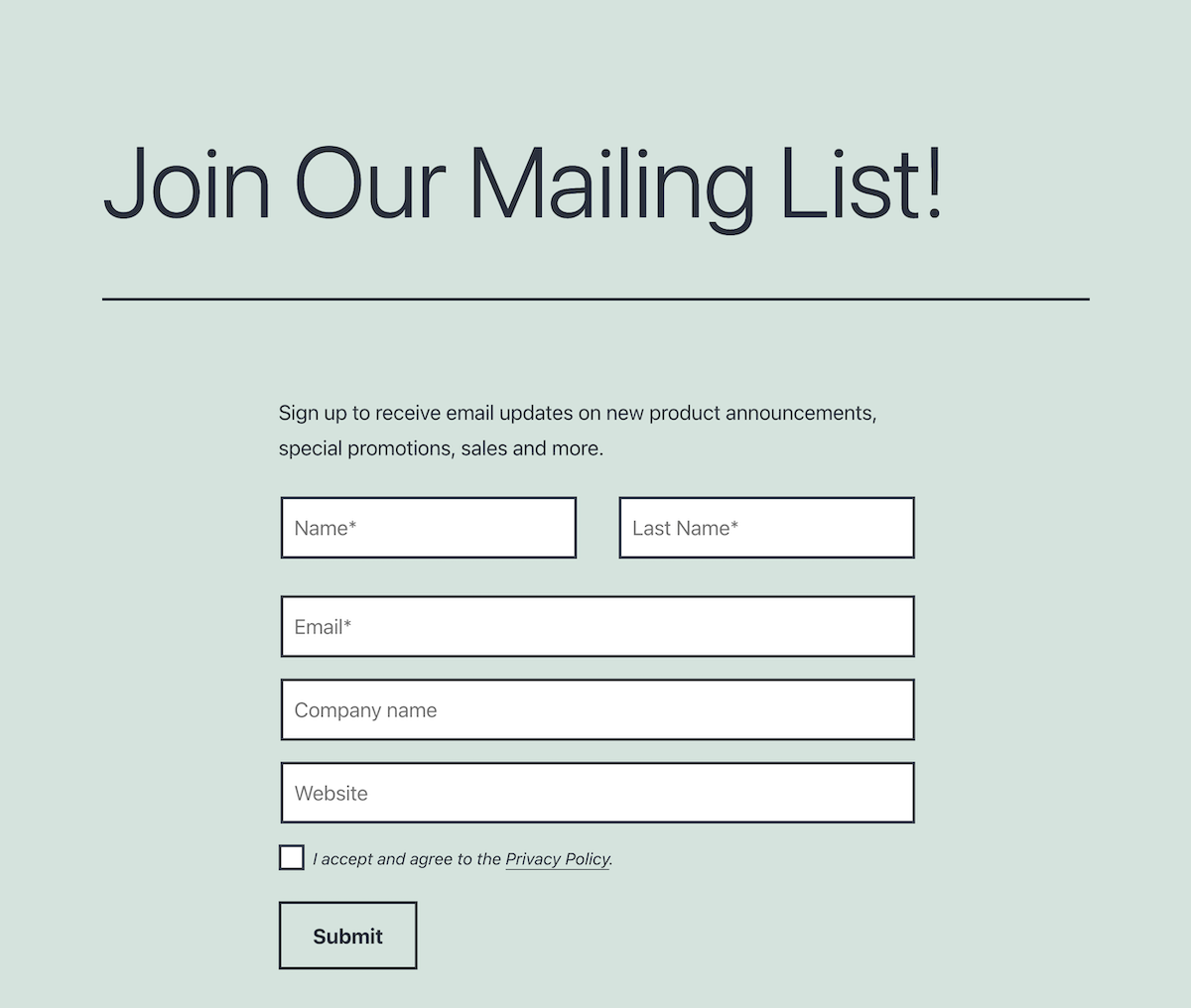
Форма, созданная с помощью Nelio Forms, в отличие от формы, созданной с помощью MailChimp, полностью интегрирована с темой вашего сайта.

Показать форму в нескольких местах
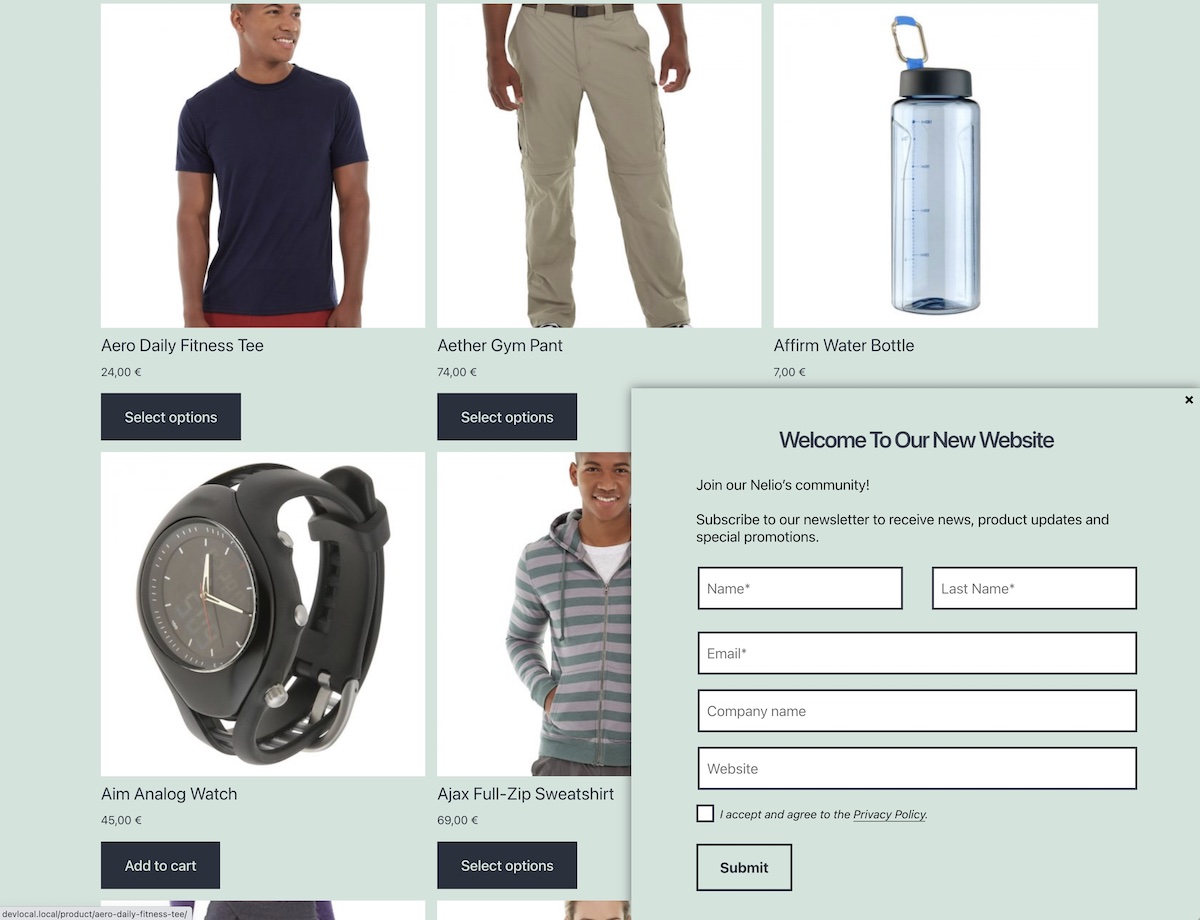
Если вы хотите быстрее увеличить свой список подписчиков, мы рекомендуем вам не просто добавлять свои формы на страницу или сообщение, а вместо этого создавать всплывающие окна для их отображения при необходимости.
Например, когда посетитель впервые попадает на ваш сайт, предложите ему подписаться на вашу рассылку с помощью всплывающего окна.

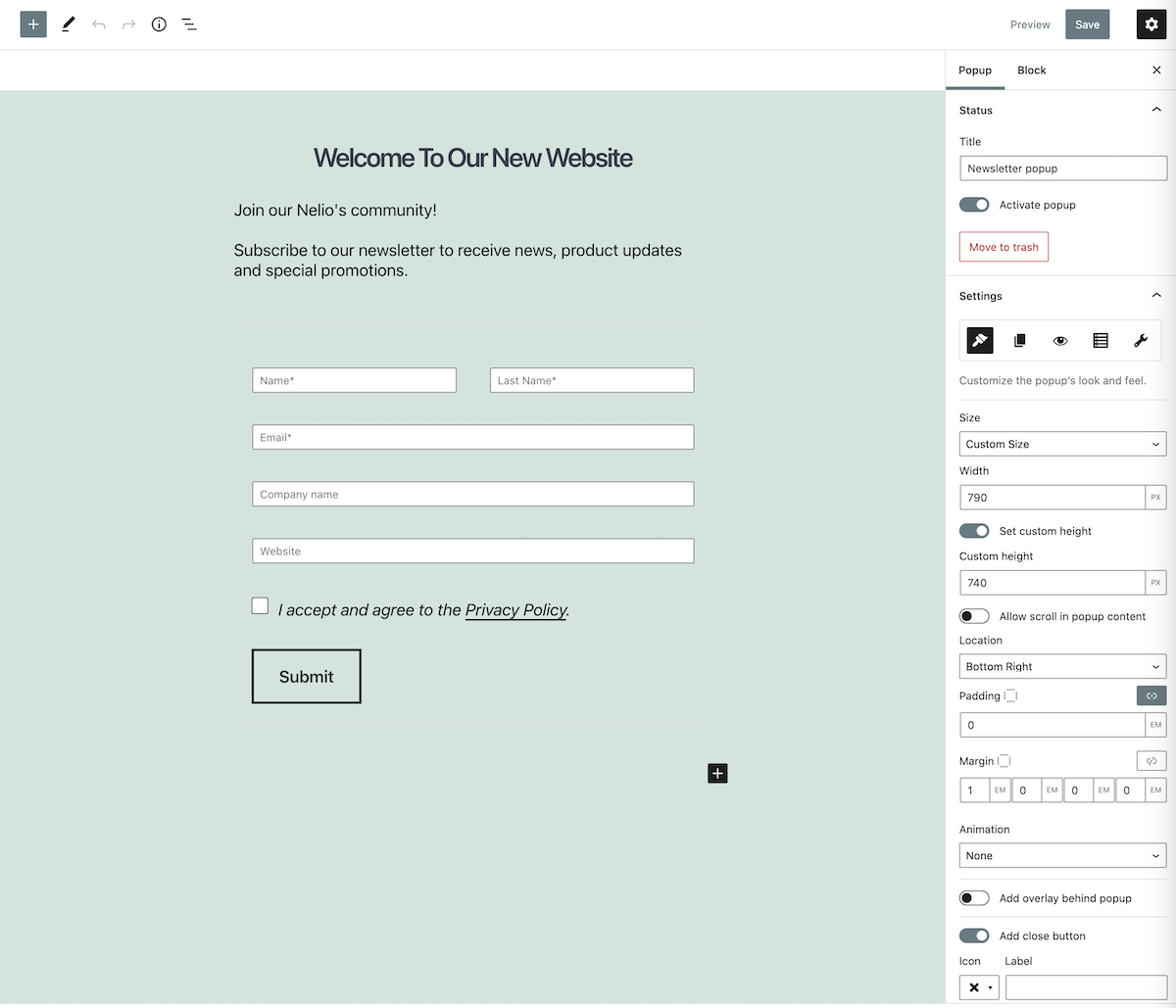
Добавить ранее созданную форму во всплывающее окно очень просто, если вы используете плагин, который позволяет вам добавлять любой тип блока во всплывающее окно. В этом примере с плагином Nelio Popups вам нужно только создать всплывающее окно и добавить к нему, как мы делали это раньше на странице, и выбрать форму, которую мы создали ранее.

В нашем блоге вы найдете больше статей с примерами всплывающих окон, которые вы можете создать, чтобы привлечь больше подписчиков на вашу рассылку.
Подводить итоги
Наличие списка подписчиков на ваш информационный бюллетень — очень хороший инструмент, позволяющий убедиться, что ваши читатели и клиенты знают последние новости о ваших продуктах и услугах.
Вы уже видели, что создать такой список в MailChimp очень просто, и вы можете напрямую интегрировать его в свой WordPress с помощью простого блока HTML. Но чтобы форма выглядела так же, как тема вашего веб-сайта, вы должны использовать плагин, такой как Nelio Forms, который легко интегрирует MailChimp в ваш WordPress.
Наконец, если вы хотите узнать, как создать автоматическую рассылку в MailChimp с содержанием вашего блога, не пропустите этот пост Дэвида.
Избранное изображение Фила Гудвина на Unsplash.
