Как запустить сайт WordPress: пошаговое руководство для начинающих
Опубликовано: 2024-12-04Запуск веб-сайта может показаться пугающим, особенно если вы новичок. WordPress упрощает этот процесс. Эта система управления контентом (CMS) позволяет вам создавать все: от блогов до интернет-магазинов. Он поставляется с набором удобных инструментов, которые упрощают разработку дизайна вашего сайта, создание страниц и добавление функциональности.
В этом руководстве мы рассмотрим, почему WordPress — лучший вариант для создания веб-сайта. Затем мы покажем вам, как запустить сайт WordPress, от загрузки программного обеспечения до установки тем и плагинов. Мы также покажем вам, как создавать контент на вашем новом веб-сайте WordPress, реализовывать основные меры безопасности и поддерживать ваш сайт после запуска. Давайте начнем!
Почему вам следует использовать WordPress для запуска веб-сайта?
WordPress — это бесплатное программное обеспечение, которое вы можете использовать для создания веб-сайтов любого типа, включая портфолио, интернет-магазины, сайты электронного обучения, профессиональные блоги и многое другое.
Существуют и другие варианты создания веб-сайтов, но WordPress предлагает множество преимуществ как для новичков, так и для опытных пользователей (в том числе разработчиков).
Вот основные причины, по которым WordPress — лучший вариант для создания вашего сайта.
Легко использовать для начинающих
WordPress разработан с учетом простоты. Даже если вы не знакомы с разработкой веб-сайтов, WordPress предлагает щадящую кривую обучения, позволяющую быстро и легко создать полнофункциональный веб-сайт.
Например, редактор блоков позволяет создавать страницы и публикации, перетаскивая элементы (блоки) на место. Все, что вам нужно сделать, это выбрать блок (например, форму, абзац или изображение) и добавить его в любое место на странице.
Мы более подробно рассмотрим эту функцию позже в этой статье.
Его можно настраивать с помощью тем и плагинов.
Одной из самых сильных сторон WordPress является его гибкость. Вы можете создать уникальный веб-сайт благодаря множеству инструментов дизайна, которые предлагает платформа, включая тысячи бесплатных и премиальных тем.
Многие из этих тем позволяют устанавливать цвета и шрифты для различных элементов вашего сайта, таких как кнопки и заголовки. Вы даже можете использовать редактор сайтов WordPress для настройки шаблонов для разных страниц.
Что касается функциональности, WordPress имеет огромный каталог плагинов. Например, вы найдете плагины, которые позволят вам создать магазин, продавать членство и онлайн-курсы, создавать собственные формы, отображать каналы социальных сетей на вашем веб-сайте и многое другое.
Это оптимизировано для SEO
Поисковая оптимизация (SEO) — это набор методов, которые помогают вашему сайту стать видимым в поисковых системах. Он включает в себя такие вещи, как использование правильных ключевых слов в вашем контенте, добавление внутренних ссылок и создание карт сайта.
Плагины WordPress SEO, такие как Yoast SEO и Rank Math, могут помочь вам улучшить рейтинг вашего сайта и привлечь больше трафика. Они сообщат вам, используете ли вы достаточно ключевых слов на своей странице, и помогут вам создать эффектные заголовки и метаописания (текст предварительного просмотра, который отображается в результатах поиска и других местах) для ваших сообщений и страниц.
А поскольку WordPress был создан как платформа для ведения блогов, он предлагает множество инструментов, ориентированных на контент. Публикация последовательного, высококачественного контента — ключевой момент любой стратегии SEO — проста и понятна.
Это платформа с открытым исходным кодом
WordPress имеет открытый исходный код, что означает, что он бесплатен в использовании и легко адаптируется. Вы (или ваш разработчик) будете иметь полный доступ к исходному коду и сможете изменять его по своему усмотрению. Это означает, что вы можете создать по-настоящему индивидуальный веб-сайт, который может вырасти до любых размеров.
Кроме того, в отличие от инструментов с закрытым исходным кодом, вы будете иметь полное право собственности и контроль над своим веб-сайтом. Его никогда нельзя удалить за нарушение условий обслуживания проприетарной платформы.
Если вы создаете сайт как часть бизнеса, использование программного обеспечения с открытым исходным кодом поможет защитить вашу работу. Вы можете узнать больше обо всем этом в этой статье WooCommerce, сравнивающей программное обеспечение с открытым исходным кодом и проприетарное программное обеспечение.
Имеет большое сообщество поддержки
WordPress — самая популярная CMS, на которой работает более 40 процентов веб-сайтов. Как и следовало ожидать, у него огромное сообщество пользователей и разработчиков.
Это означает, что существуют сотни ресурсов, руководств и форумов WordPress, где вы можете обратиться за помощью или почерпнуть идеи. Если вы столкнулись с проблемой, вы обязательно найдете другого пользователя WordPress или разработчика, который поможет вам устранить ее.
Кроме того, многие плагины и темы имеют собственные центры поддержки и форумы. Если что-то у вас не работает должным образом, разработчики этого программного обеспечения смогут помочь.
Предварительные условия для запуска сайта WordPress
Прежде чем перейти к WordPress, вам нужно сделать несколько вещей. Давайте посмотрим, что они из себя представляют.
1. Выберите доменное имя
Ваше доменное имя — это адрес вашего веб-сайта в Интернете (например, myawesomeblog.com ). Когда вы создаете свой сайт, вам нужно будет подключить его к своему доменному имени, чтобы люди могли его посещать.
Вы можете приобрести свой домен у регистратора, такого как WordPress.com, хотя многие хостинг-провайдеры включают регистрацию доменных имен в свои планы.
Выбирая доменное имя, вы должны убедиться, что оно запоминающееся и отражает ваш бренд. Если у вас уже есть бизнес, доменное имя в идеале должно совпадать с названием компании.
2. Выберите провайдера веб-хостинга.
Вам также понадобится учетная запись хостинга. Здесь будут храниться файлы вашего сайта. Без веб-хостинга вы не сможете сделать свой сайт видимым для внешнего мира.
Многие хостинг-провайдеры предлагают планы WordPress. Подобные сервисы часто поставляются с установкой WordPress в один клик, поэтому вам не придется беспокоиться о настройке программного обеспечения.
Обычно вы найдете стартовые планы, предназначенные для новых веб-сайтов. Они, как правило, очень доступны по цене и могут также включать бесплатное доменное имя на первый год.
Как только ваш сайт начнет расти, вы сможете перейти на более мощный план хостинга.
3. Определите, чего вы хотите достичь от своего сайта
Прежде чем приступить к созданию своего сайта, вам нужно иметь четкую цель.
Например, вы разрабатываете портфолио, которое поможет вам привлечь внимание и привлечь новых клиентов? Вам нужен сайт электронной коммерции или что-то, что привлечет больше клиентов в ваш обычный магазин?
Это поможет определить, какие темы и плагины вам нужны для вашего сайта. Например, если вы создаете интернет-магазин, который будет содержать весь каталог вашей продукции, вам понадобится мощный инструмент электронной коммерции, такой как WooCommerce, который поможет вам управлять своими запасами и обрабатывать транзакции.
Как настроить свой сайт WordPress
После того, как вы выполнили начальные шаги, вы готовы настроить WordPress в своей учетной записи хостинга.
Установить WordPress
Когда дело доходит до установки WordPress, у вас есть два основных варианта. Вы можете либо загрузить программное обеспечение на свое устройство и загрузить его на свой веб-сервер, либо просто установить его через свою учетную запись хостинга.
Давайте подробнее рассмотрим каждый метод.
Ручная установка
Некоторые хостинг-провайдеры требуют, чтобы вы установили WordPress вручную. Если да, вам необходимо загрузить WordPress с WordPress.org:

Затем вам нужно будет загрузить его на свой веб-сервер через клиент протокола передачи файлов (FTP), например FileZilla. Для этого вам понадобится некоторая информация, такая как номер порта и адрес сервера, которые вы можете найти в своей учетной записи хостинга.
Если вы настраиваете WordPress вручную, вы создадите для него базу данных через свою учетную запись хостинга. Хотя этот метод дает вам больше контроля, он более технический и не лучший вариант для новичков.
Установка в один клик
Многие хостинг-провайдеры предлагают установку WordPress в один клик. Этот метод быстрее и проще для новичков, и для начала вам не потребуются никакие технические знания.
Все, что вам нужно сделать, это войти в свою учетную запись хостинга, перейти в cPanel и найти вариант установки WordPress.
Ваш веб-хостинг автоматически создаст установку WordPress. Вам просто нужно выбрать домен, который вы хотите использовать, и создать учетные данные для входа.
Настройте общие параметры
После установки WordPress вы можете войти в свою панель администратора, используя имя пользователя и пароль, которые вы создали на предыдущем шаге.
Возможно, вы немного ошеломлены всеми разделами, которые видите здесь, но давайте начнем с самых важных настроек.
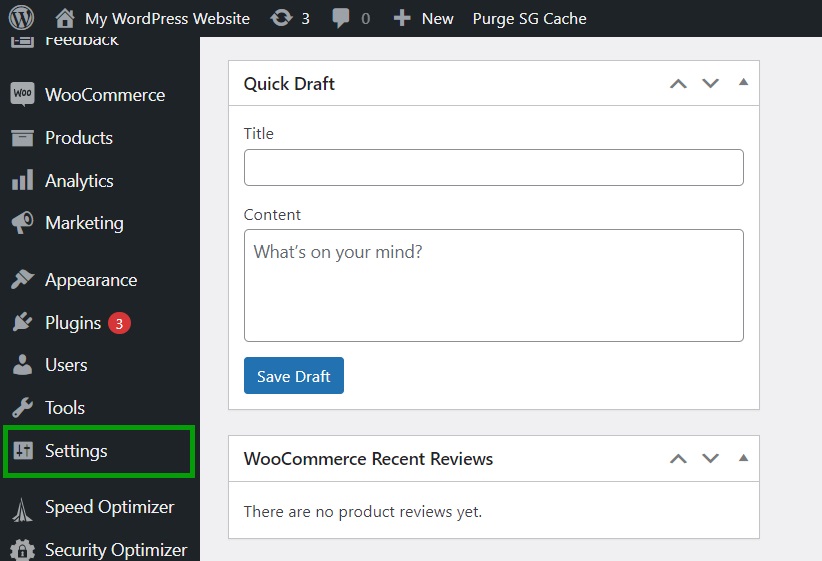
С левой стороны вы увидите меню. Выберите «Настройки».

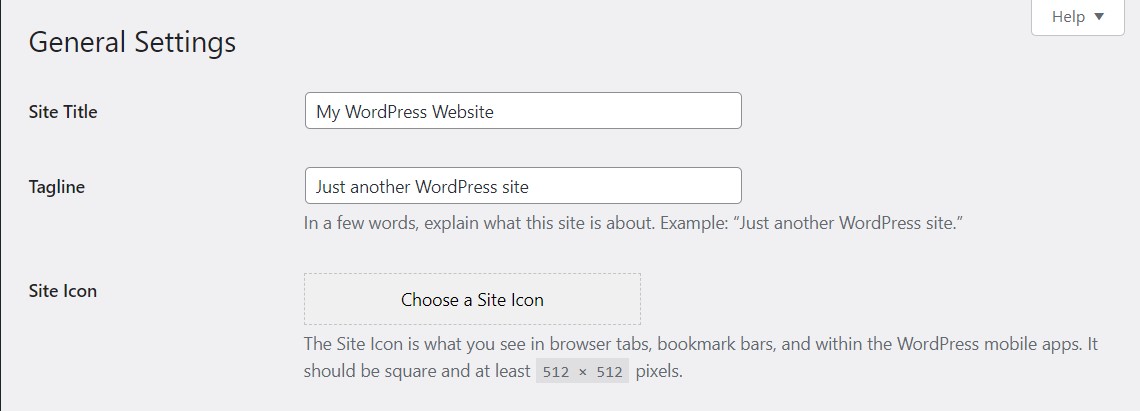
Вы перейдете на страницу «Общие настройки» , где сможете отредактировать заголовок и слоган вашего веб-сайта, загрузить свой логотип и настроить другие общие параметры.

Когда вы будете готовы, не забудьте нажать кнопку «Сохранить изменения» внизу страницы.
Настройте структуру постоянных ссылок
Далее вам нужно настроить структуру постоянных ссылок. Для этого перейдите в «Настройки» → «Постоянные ссылки» .
Здесь вы можете выбрать, как будет выглядеть структура вашего URL-адреса. Например, вы можете выбрать отображение даты в URL-адресе публикации.
Если вы не уверены, что выбрать, часто лучше выбрать опцию «Название публикации» . Это означает, что ваш URL-адрес будет просто mywebsite.com/my-first-post . Отображение только названия страницы или сообщения (без цифр и дат) сделает ваши URL-адреса более чистыми и оптимизированными для SEO.
Как выбрать и установить тему
Ваша тема WordPress определяет общий дизайн и макет вашего сайта. Поэтому вам нужно убедиться, что вы выбрали правильный вариант.
Не волнуйтесь, если вы недовольны своим выбором — вы можете легко переключиться на другую тему. Но поскольку смена тем после запуска может нарушить дизайн, вам следует попробовать выбрать правильную тему с самого начала.
Что такое темы и почему они важны?
Тема служит основой визуального стиля вашего сайта WordPress, поэтому важно выбрать ту, которая отражает ваш бренд и соответствует целям вашего сайта.
В каталоге тем WordPress вы найдете тысячи бесплатных тем.

Большинство этих бесплатных тем отлично подходят для простых сайтов. Но если вам нужна большая гибкость дизайна, вы можете выбрать тему премиум-класса. Они предоставляют обширные возможности дизайна, функции и поддержку.
Вы можете найти премиум-темы в репозитории тем WordPress (большинство бесплатных тем имеют профессиональные версии).
Если вы хотите воспользоваться мощным редактором сайта, вам понадобится тема блока. Таким образом, вы получите доступ к редактору сайта, который позволит вам настраивать и создавать шаблоны страниц с блоками.
Как установить и настроить свою тему
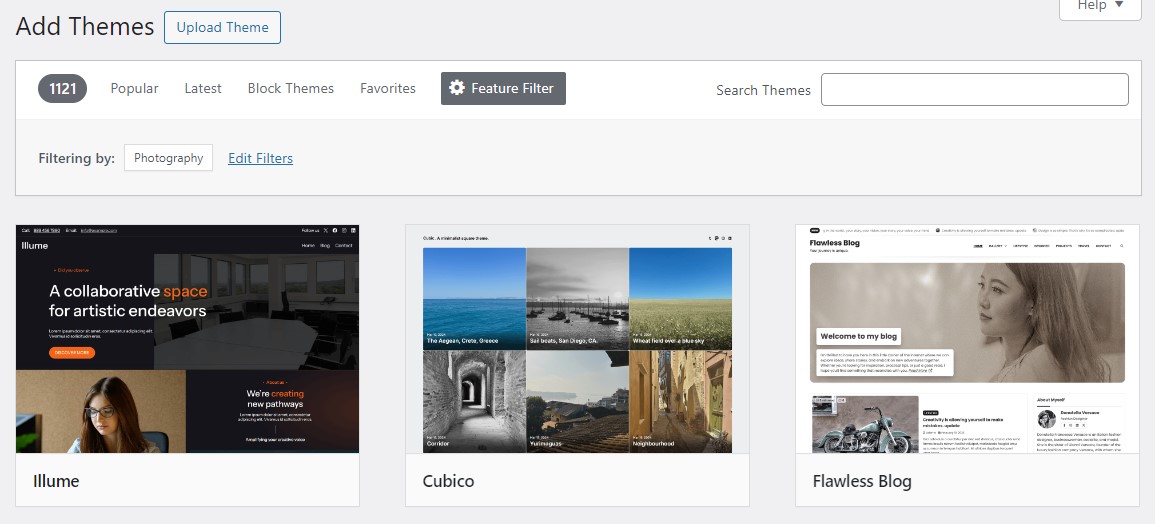
Вы можете искать бесплатные темы и устанавливать их прямо с панели управления WordPress. Перейдите в «Внешний вид» → «Темы» и нажмите кнопку «Добавить новую тему» .
Вы можете просмотреть темы блоков, выбрав соответствующую вкладку. Вы также можете использовать фильтр функций для поиска тем в определенных нишах, таких как фотография или образование.

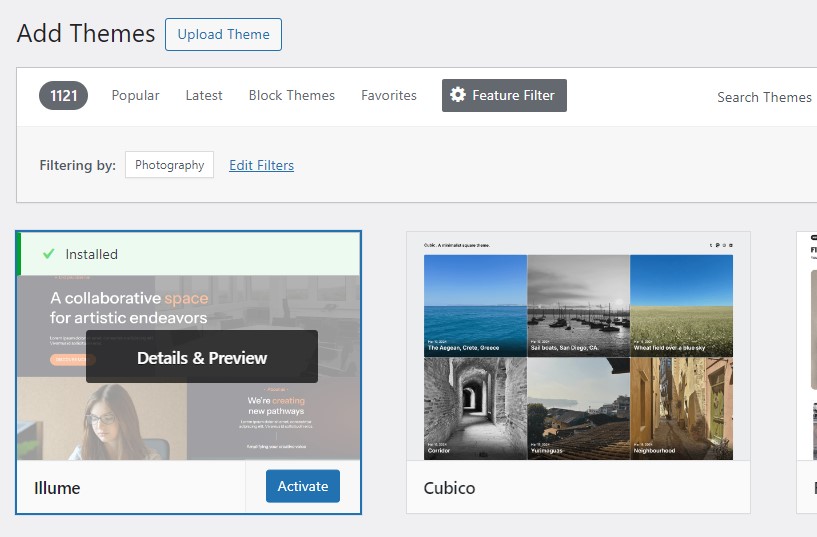
Найдя понравившуюся тему, наведите на нее курсор и нажмите кнопку «Установить» . Затем нажмите «Активировать» .

Если вы приобрели премиум-тему, процесс немного отличается. Сначала вам нужно скачать файл темы от поставщика.
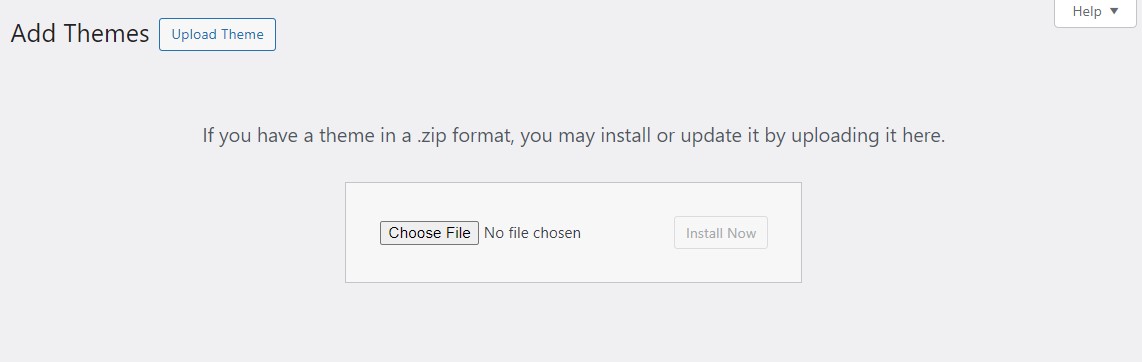
Затем перейдите в «Внешний вид» → «Темы» → «Добавить новую тему» и нажмите «Загрузить тему» .

Теперь выберите «Выбрать файл» и загрузите загруженный файл темы. Наконец, вам просто нужно активировать тему.
После активации темы перейдите в «Внешний вид» → «Настроить», чтобы настроить цвета, шрифты, макеты и другие элементы дизайна.
Если вы установили тему блока, вам нужно будет вместо этого нажать «Внешний вид» → «Редактор» . Откроется редактор сайта, в котором вы сможете применять настройки стиля для всего сайта, настраивать шаблоны страниц и многое другое.
Основные плагины для установки на ваш сайт WordPress
Как упоминалось ранее, плагины — это инструменты, которые добавляют дополнительную функциональность вашему сайту. Как и темы, плагины выпускаются в бесплатной и премиум-версиях и могут быть установлены с вашей панели управления.
Давайте подробнее рассмотрим, как они работают.
Что такое плагины и почему они важны?
Плагины WordPress — это инструменты, которые добавляют функции и функциональность вашему сайту без необходимости написания кода. Например, если вы хотите улучшить SEO своего сайта, вы можете установить плагин, такой как Yoast SEO, чтобы открыть новые способы измерения и улучшения вашей работы.
Каждый плагин будет иметь свои настройки. В большинстве случаев вы сможете применять любые функции, которые захотите, отключив те, которые вам не нужны.
«Из коробки» WordPress имеет множество функций, которых будет достаточно для новых веб-сайтов. Но если вы хотите превратить свой сайт в интернет-магазин, вам необходимо установить плагин, который позволит вам загружать свои товары и принимать заказы. Аналогично, если вы хотите продавать курсы или предлагать членство, вам понадобится специальный инструмент.
Вы найдете плагины для многих других функций, включая кнопки «Поделиться» в социальных сетях, видеогалереи, аналитику сайта, календари событий, защиту от спама, рекламу, безопасность, формы подписки на рассылку новостей и многое другое.
Как искать, устанавливать и активировать плагины
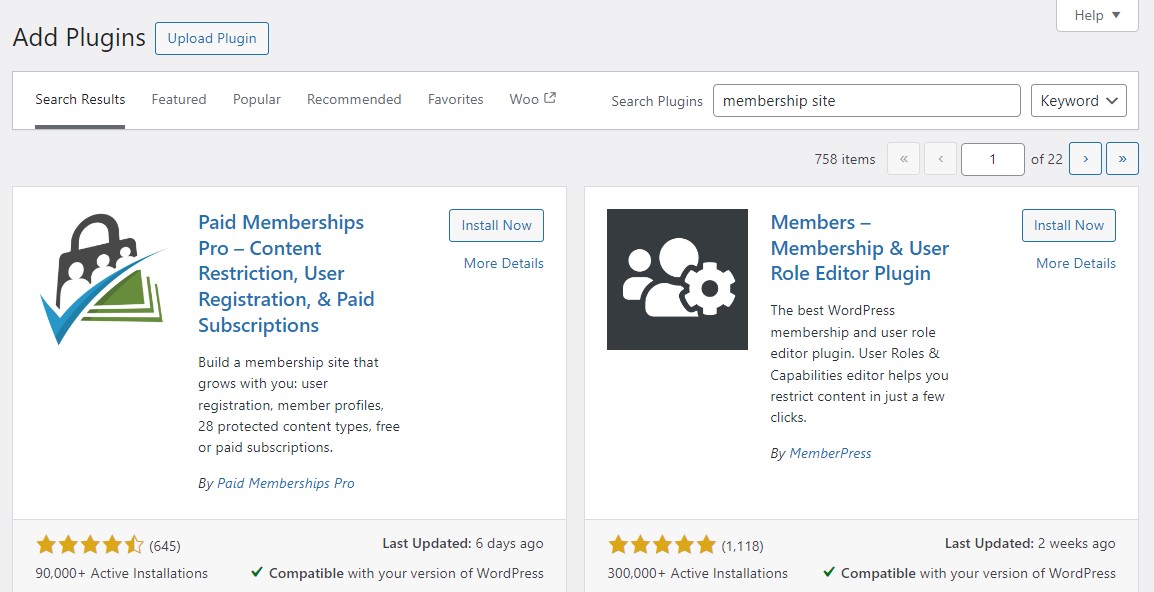
Чтобы установить плагин, перейдите на панель управления WordPress и нажмите «Плагины» → «Добавить новый плагин» . Здесь вы можете просмотреть множество вариантов или использовать панель поиска для поиска конкретного инструмента.

Затем нажмите «Установить и активировать» . Если вы приобрели премиум-тему, вам нужно будет нажать кнопку «Загрузить плагин» и выбрать загруженный вами файл плагина.
Когда вы активируете плагин, на вашем личном кабинете появится пункт меню с его названием. Вы можете перейти туда, чтобы настроить параметры плагина.
Обязательные плагины для большинства сайтов WordPress
Естественно чувствовать себя растерянным, просматривая множество плагинов, представленных на рынке. Помните, что вы можете добавлять новые инструменты в любое время, поэтому не нужно спешить.
Тем не менее, есть некоторые плагины, которые вам следует установить прямо сейчас, поскольку они могут улучшить ваш сайт.
Вот некоторые необходимые вещи:
- Jetpack Boost : оптимизирует скорость и производительность сайта.
- Yoast SEO : предоставляет инструменты для оптимизации вашего сайта для поисковых систем.
- Jetpack Stats : отслеживает трафик веб-сайта и предоставляет аналитику.
- WPForms : конструктор форм с возможностью перетаскивания для создания контактных форм.
- Jetpack AI Assistant : помогает создавать контент с использованием искусственного интеллекта.
- WooCommerce : идеально подходит для создания интернет-магазина и продажи товаров.
- Akismet : предотвращает спам-комментарии и отправку форм.
- Резервное копирование Jetpack VaultPress : автоматически сохраняет копию всего вашего сайта, чтобы вы могли восстановить его в случае возникновения проблемы.
Существуют также плагины, которые помогают защитить ваш сайт от хакеров и других киберугроз. Мы упомянем некоторые из них позже в этом руководстве.
Как создавать контент и управлять им
Контент вашего сайта – это то, что привлечет посетителей и заставит их возвращаться. Начните с того, что убедитесь, что на вашем веб-сайте есть все необходимые страницы.
Основные страницы для создания на вашем веб-сайте WordPress
Хотя каждый веб-сайт уникален, большинство из них имеют схожие функции, включая одни и те же ключевые страницы.
Вот несколько страниц, которые вам нужно создать для своего сайта, независимо от ниши:
- Домашняя страница . Зачастую первое впечатление о вашем сайте создается на домашней странице. Домашняя страница должна четко представлять ваш бренд, цель и ключевые предложения.
- О странице : эта страница должна рассказать посетителям, кто вы, чем занимается ваш бизнес и почему вы это делаете.
- Страница контактов : она должна включать простую форму, позволяющую посетителям связаться.
- Политика конфиденциальности и положения и условия : эти юридические страницы информируют посетителей о правилах конфиденциальности вашего сайта и условиях использования.
Если вы планируете вести блог для своего сайта, вам также необходимо создать страницу блога, где посетители смогут найти все опубликованные вами сообщения.
А если вы открываете интернет-магазин, вам понадобится страница магазина, а также страницы корзины и оформления заказа. WooCommerce автоматически создаст для вас эти важные страницы при установке плагина. Вам также потребуется создать страницы продуктов.
Как создать свою первую страницу
Некоторые темы создают для вас несколько основных страниц, которые вы можете настроить в редакторе блоков. Кроме того, вы можете создавать свои страницы с нуля.
Чтобы начать, перейдите в «Страницы» → «Добавить новую страницу» . Это запустит редактор блоков.

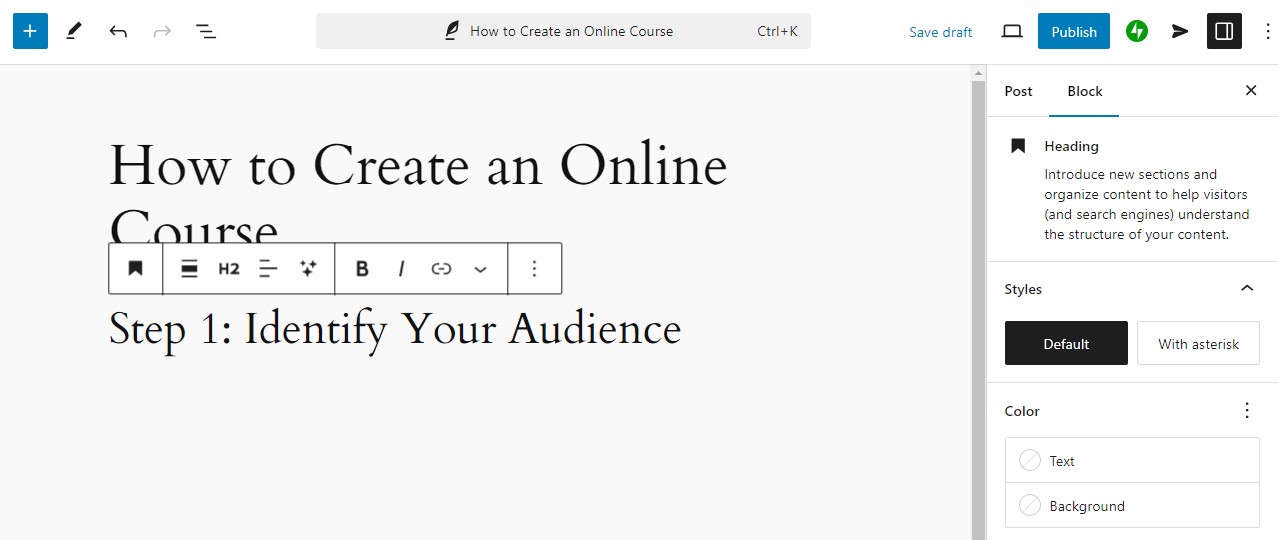
Введите заголовок страницы. Затем вы можете начать вводить текст или щелкнуть значок плюса (+), чтобы добавить блок, например изображение или заголовок.

Просто выберите элемент, который хотите добавить на страницу. Вы можете настроить его из доступных настроек справа или с помощью параметров на панели инструментов над блоком.

Здесь у вас много свободы. Вы можете расположить блоки в предпочитаемом порядке, выбрать заранее разработанные шаблоны блоков, такие как призывы к действию и формы, установить избранное изображение для страницы и многое другое.
В настройках страницы справа вы сможете включить комментарии на странице, указать автора и изменить URL-адрес страницы.

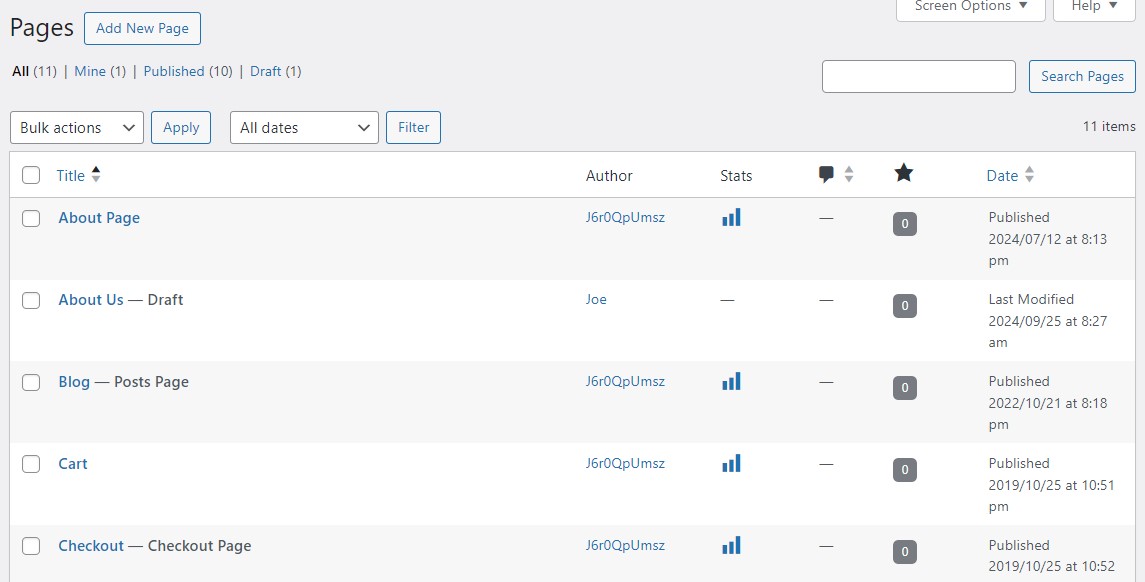
Когда вы будете готовы, нажмите «Опубликовать» . Если вы перейдете в «Страницы» → «Все страницы» , вы увидите список всех созданных вами страниц.

Чтобы настроить страницу, просто наведите на нее курсор и выберите опцию «Редактировать» . А если вы хотите удалить его, нажмите «Корзина» .
Как создать свой первый пост
Создание сообщений в блоге похоже на создание страниц. Перейдите в «Сообщения» → «Добавить новое сообщение», добавьте заголовок сообщения и начните печатать!
Опять же, вы можете добавлять блоки, такие как изображения и заголовки, чтобы сделать ваш контент более привлекательным.


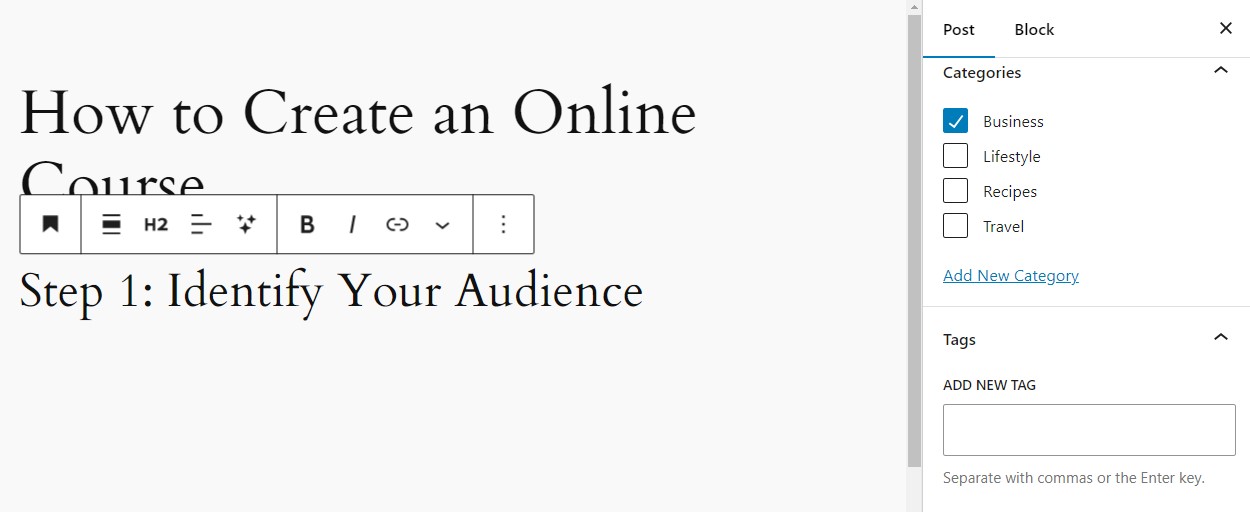
Важно назначать категории своим сообщениям. Таким образом, вы можете организовать их по разным темам, чтобы посетителям было легче просматривать ваш контент.

Вы также можете назначать теги. Чтобы управлять таксономиями, просто перейдите в раздел «Сообщения» на панели управления WordPress и выберите «Категории» или «Теги» .
А если вы хотите просмотреть все свои публикации, просто перейдите в «Сообщения» → «Все сообщения» .
Как добавить медиа на свой сайт
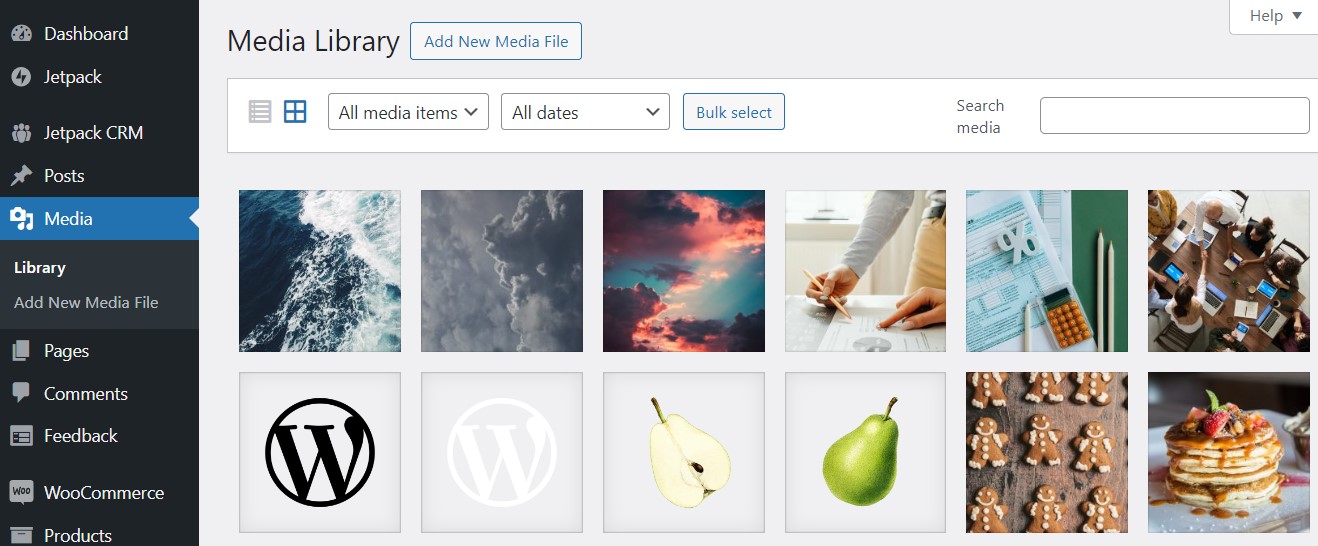
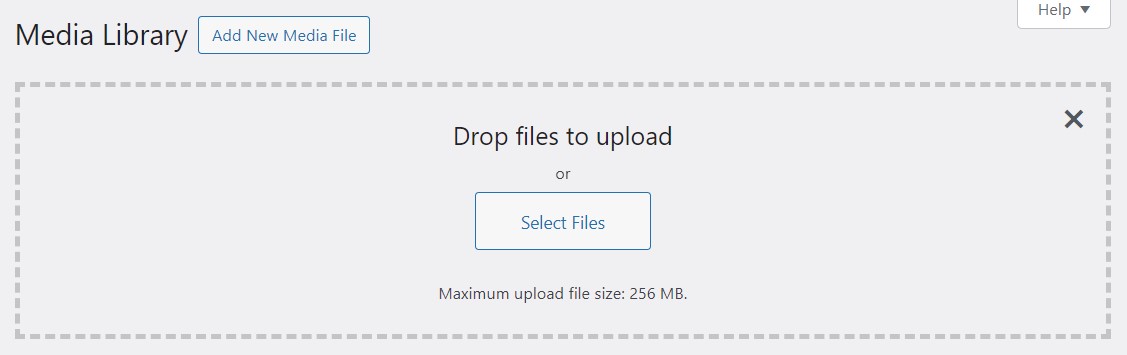
Загружать медиафайлы в WordPress очень просто. На панели управления WordPress перейдите в раздел «Медиа» и нажмите «Добавить новый медиафайл» .

Затем просто перетащите медиафайлы на страницу или просто нажмите «Выбрать файлы», чтобы загрузить их.

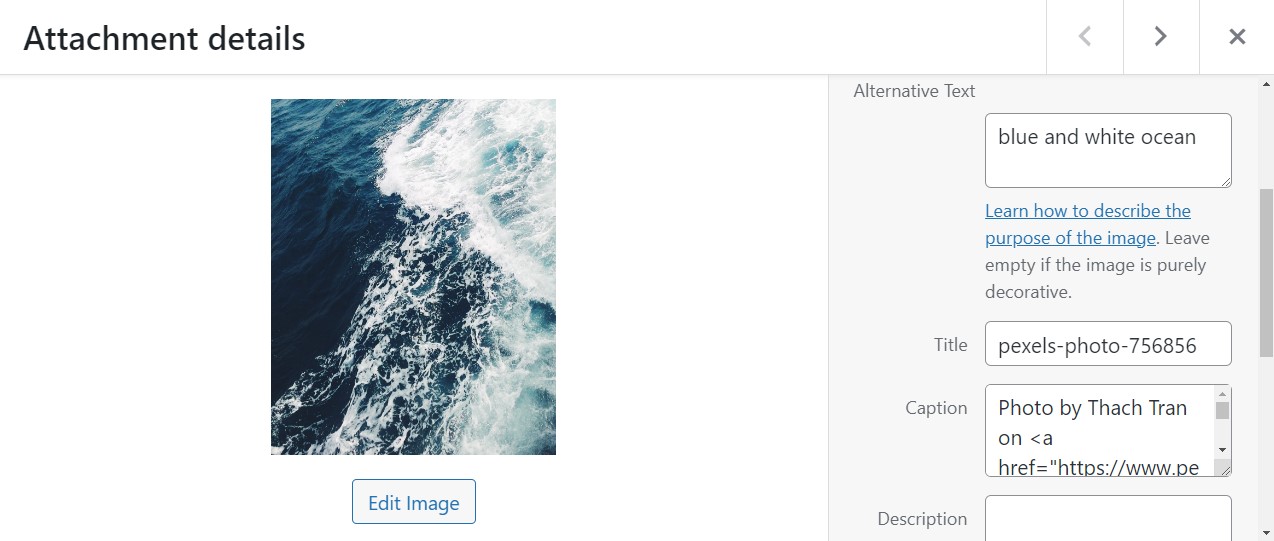
Загружая изображение, вы можете отредактировать его заголовок, написать подпись и описание, а также добавить замещающий текст для доступности.

А если вы нажмете кнопку «Редактировать изображение» , вы сможете обрезать, масштабировать и вращать его.
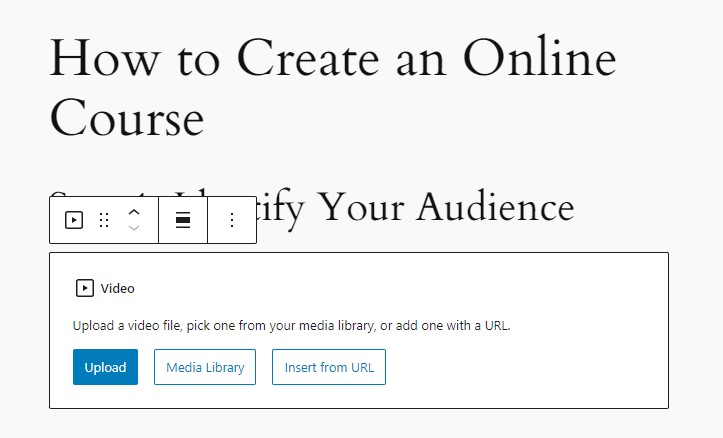
Когда вы работаете над публикацией или страницей, вам нужно будет добавить блок изображения или видео для отображения медиафайлов. У вас есть возможность загрузить файл со своего компьютера прямо на страницу или публикацию или выбрать элемент из вашей медиатеки.

Обратите внимание: если вы загружаете видео или изображения в свои публикации или страницы, они будут автоматически добавлены в вашу медиатеку.
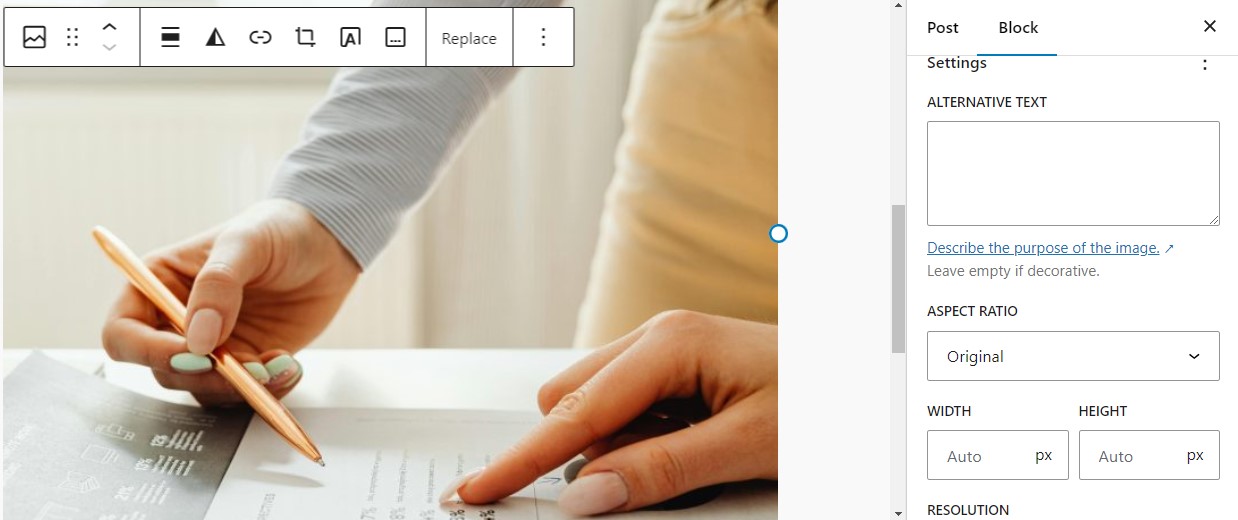
Кроме того, вам не нужно будет заходить в медиатеку, чтобы редактировать изображения. Для этого вы можете просто использовать панель настроек.

Важно оптимизировать и сжимать изображения, загружаемые в WordPress. Большие медиафайлы могут замедлить работу вашего сайта, что приведет к ухудшению пользовательского опыта.
Вам также необходимо регулярно очищать свою медиатеку (т. е. удалять неиспользуемые изображения), чтобы освободить место на вашем сайте WordPress.
Как создать и отредактировать меню навигации
Ваше меню помогает посетителям ориентироваться на вашем сайте. В идеале он должен содержать все основные и важные страницы, включая домашнюю страницу, «О компании», «Контакты», «Магазин», «Блог» и «Услуги».
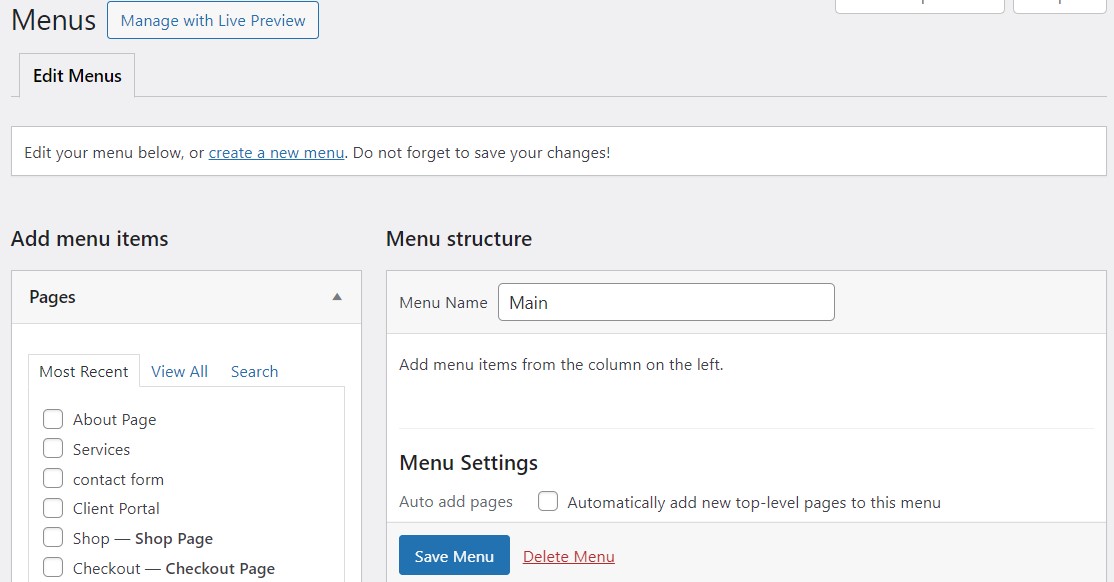
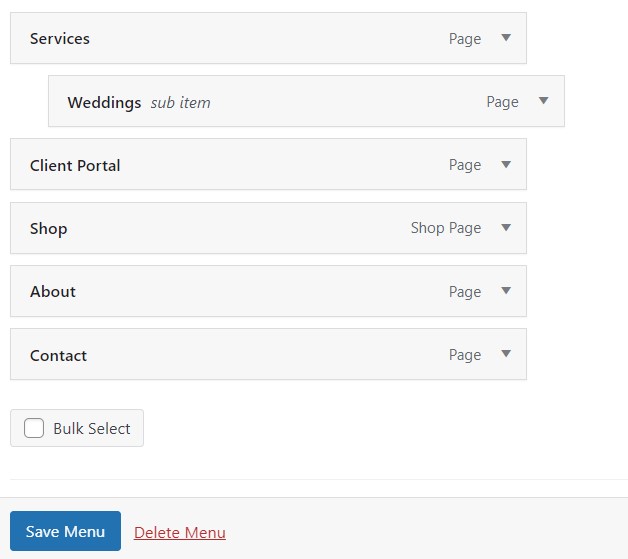
Обычно меню автоматически создается для вашей темы. Чтобы отредактировать его, перейдите в «Внешний вид» → «Меню». Здесь вы также можете создать новое меню.

Просто выберите страницы, которые вы хотите отобразить в меню, и перетащите их в предпочтительном порядке. Чтобы создать подэлемент, сделайте отступ страницы под родительской страницей.

Как вы, возможно, заметили, вы также можете добавлять в меню публикации, пользовательские ссылки и категории. Когда вы закончите, нажмите «Сохранить меню» .
Как защитить свой сайт WordPress от хакеров
Хотя программное обеспечение WordPress само по себе безопасно, нет ничего идеального. Плагины и темы могут содержать уязвимости, позволяющие хакерам получить доступ к вашему сайту.
Есть и другие вещи, которые могут сделать ваш сайт уязвимым, включая слабые пароли или плохой хостинг.
Если хакер проникнет на ваш сайт, он может украсть конфиденциальные данные, внедрить вредоносное ПО или удалить весь ваш контент. Если вы управляете веб-сайтом электронной коммерции, нарушение безопасности может нанести вред вашему бизнесу, особенно если произойдет утечка данных о клиентах.
Безопасность необходима для защиты вашего сайта от хакеров и вредоносных программ. Безопасность WordPress можно повысить, используя сочетание надежных паролей, плагинов и лучших практик.
Основные меры безопасности, которые необходимо реализовать
К счастью, есть несколько вещей, которые вы можете сделать, чтобы защитить свой сайт и сделать его более безопасным. Вот несколько эффективных мер:
- Используйте надежные пароли . Убедитесь, что все учетные записи, связанные с вашим сайтом (администратор, хостинг и т. д.), используют надежные и уникальные пароли.
- Включить двухфакторную аутентификацию (2FA) . Добавьте уровень безопасности, требуя от пользователей подтверждения своей личности с помощью кода, отправленного на мобильное устройство или в почтовый ящик.
- Ограничьте попытки входа в систему. Блокируя пользователей, которые вводят неправильные учетные данные после нескольких попыток, вы можете заблокировать хакерам возможность взлома вашего сайта с помощью грубой силы.
- Измените имя пользователя администратора по умолчанию. Часто для него установлено значение «admin». Вам следует изменить его, чтобы хакерам было сложнее угадать учетные данные.
- Установите сертификат уровней защищенных сокетов (SSL) : он шифрует данные, передаваемые между вашим веб-сайтом и браузерами посетителей, и вы можете бесплатно получить SSL-сертификат от Let's Encrypt (хотя он может быть доступен в вашем плане хостинга).
Также рекомендуется изменить URL-адрес для входа. По умолчанию URL-адрес входа в WordPress — yourdomain.com/wp-admin или yourdomain.com/wp-login.php.
Хакеры часто нацелены на эти URL-адреса входа по умолчанию, поэтому их изменение может затруднить поиск и атаку вашей страницы входа.
Вы можете использовать плагин, например WPS Hide Login, чтобы изменить URL-адрес вашей страницы входа.
Важность плагина безопасности
Все вышеперечисленное может показаться устрашающим и может лишить работу веб-сайта удовольствия. Итак, вам будет приятно узнать, что вы можете установить плагин безопасности, который сделает большую часть работы за вас.
Специальный плагин безопасности может автоматизировать многие важные задачи, такие как сканирование на наличие уязвимостей и защита вашего сайта от атак. Jetpack Security — отличный вариант от разработчиков WordPress.com. Он обеспечивает комплексную защиту, включая сканирование вредоносных программ и предотвращение атак методом перебора.

Он также поставляется с брандмауэром веб-приложений для фильтрации вредоносного трафика. Кроме того, его автоматическое резервное копирование поможет гарантировать, что даже если что-то пойдет не так, у вас будет актуальная копия вашего веб-сайта для восстановления.
Заключительные проверки перед запуском вашего сайта WordPress
Как только ваш сайт будет готов, вам, вероятно, не терпится сообщить об этом, но есть некоторые вещи, которые вы должны проверить (и, возможно, перепроверить), прежде чем запускать свой веб-сайт.
Давайте рассмотрим наиболее важные задачи перед запуском.
Просмотрите все содержимое и дизайн сайта.
Независимо от того, использовали ли вы готовый дизайн или разработали весь сайт самостоятельно, вам необходимо убедиться, что он выглядит профессионально и целостно.
Начните с чтения всех страниц и сообщений, чтобы выявить опечатки или проблемы с форматированием. Возможно, лучше сделать это во внешнем интерфейсе (нажимая «Предварительный просмотр» на каждой странице) — если вы поставите себя на место посетителей, вам, скорее всего, будет легче обнаружить ошибки.
Также хорошей идеей будет попросить кого-нибудь просмотреть ваш сайт перед его запуском, например коллегу или друга.
Помимо грамматических ошибок и опечаток, вам также следует обратить внимание на проблемы с дизайном. Что-то кажется неправильным? Шрифт слишком мелкий? Цвет фона затрудняет чтение текста?
Если у вас есть интернет-магазин, хороший дизайн веб-сайта электронной коммерции может привести к увеличению продаж. Поэтому убедитесь, что пользователи могут легко просматривать все продукты и совершать заказ без каких-либо дизайнерских препятствий (например, перекрывающихся элементов или неработающих кнопок).
Убедитесь, что все ссылки работают
Это может показаться утомительным, но вам следует протестировать каждую ссылку на вашем веб-сайте, чтобы убедиться, что она направляет пользователей на нужные страницы. Вы можете начать с меню, а затем перейти к содержимому ваших страниц и публикаций.
Вам также стоит проверить свои кнопки призыва к действию, особенно если у вас есть онлайн-остановка. Это кнопки, которые побуждают пользователей совершить действие, например «Купить сейчас» или «Добавить в корзину».
Тестирование работоспособности сайта на разных устройствах и браузерах
Когда вы создаете сайт на настольном устройстве, легко забыть о мобильной версии. Но тестирование ваших страниц на мобильных телефонах очень важно, поскольку с этих устройств к вашему сайту будет обращаться большое количество пользователей. Если возможно, вам также стоит проверить, как ваш сайт отображается на планшетах.
Кроме того, разумно протестировать ваш веб-сайт в разных браузерах (включая Chrome, Firefox и Safari), чтобы убедиться в совместимости. Дизайн вашего сайта может немного отличаться в разных браузерах, но если все выглядит хорошо и работает нормально, все будет в порядке.
Объявите о запуске вашего сайта
И, наконец, пришло время сообщить миру, что вы запускаете новый сайт!
Начните с использования ваших любимых социальных сетей для распространения информации. И как только вы запустите свой сайт, вы сможете использовать Jetpack Social для создания и планирования публикаций вашего контента в социальных сетях.

Jetpack Social работает с Facebook, Instagram, Threads, LinkedIn, Mastodon, Nextdoor и Tumblr. Он позволяет планировать публикации и перерабатывать контент, экономя вам много времени и труда.
Более того, вы можете попробовать это бесплатно!
Как отслеживать и поддерживать ваш сайт WordPress
Ваша работа не заканчивается после запуска сайта. Регулярное обслуживание и мониторинг необходимы для долгосрочного успеха.
Вот некоторые важные задачи по обслуживанию, которые обеспечат бесперебойную и безопасную работу вашего веб-сайта в любое время:
Постоянно обновляйте ядро, темы и плагины WordPress.
Время от времени будет выходить новая версия основного программного обеспечения WordPress. Обычно они содержат исправления ошибок, исправления безопасности и новые функции.
Аналогичным образом, разработчики обновляют темы и плагины для устранения проблем с программным обеспечением и внедрения новых функций.
Важно обновлять эти компоненты сразу после выпуска новых версий. Если в более старых версиях есть лазейки в безопасности, хакеры могут ими воспользоваться и получить доступ к вашему веб-сайту.
Кроме того, устаревшее программное обеспечение может вызвать проблемы совместимости с другими инструментами на вашем сайте.
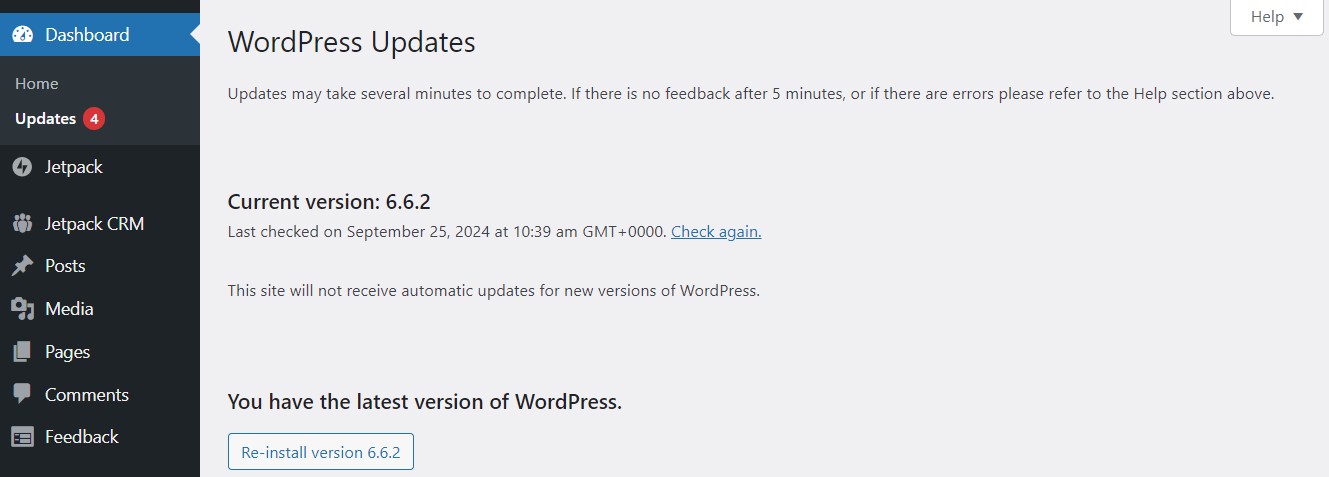
На панели управления WordPress вы можете перейти к разделу «Обновления» и проверить страницу на наличие уведомлений.

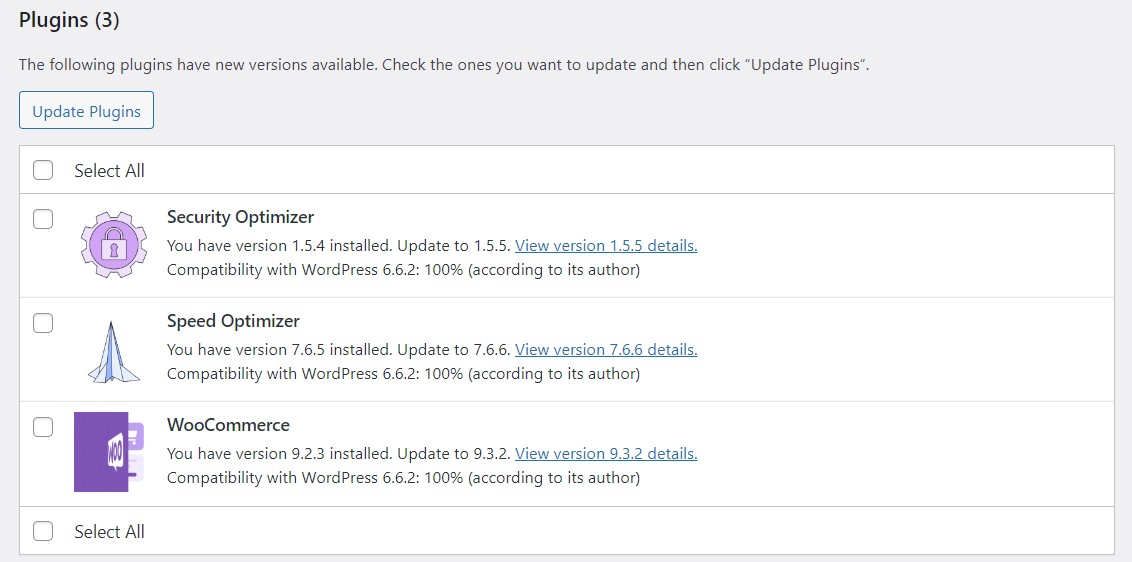
WordPress сообщит вам, используете ли вы последнюю версию программного обеспечения. В нем также будут перечислены все темы или плагины, которые необходимо обновить.

Просто выберите плагины и темы и нажмите кнопку обновления.
Прежде чем обновлять что-либо на своем сайте, вам необходимо создать резервную копию. Более новая версия темы или плагина может быть несовместима с другим программным обеспечением на вашем сайте, что приведет к проблемам с функциональностью, влияющим на взаимодействие с пользователем. Это также может сломать ваш сайт.
Не волнуйтесь — в следующем разделе мы покажем вам, как легко создавать резервные копии!
Регулярно создавайте резервную копию вашего сайта
Последняя копия вашего веб-сайта станет вашим спасением, если вы столкнетесь с такой проблемой, как взлом системы безопасности или несовместимость плагинов, которая нарушит работу вашего сайта. Это также успокаивает вас, когда вы экспериментируете с новыми функциями или дизайном на своих страницах — если вы допустите ошибку, вы можете просто восстановить сайт в предыдущее состояние.
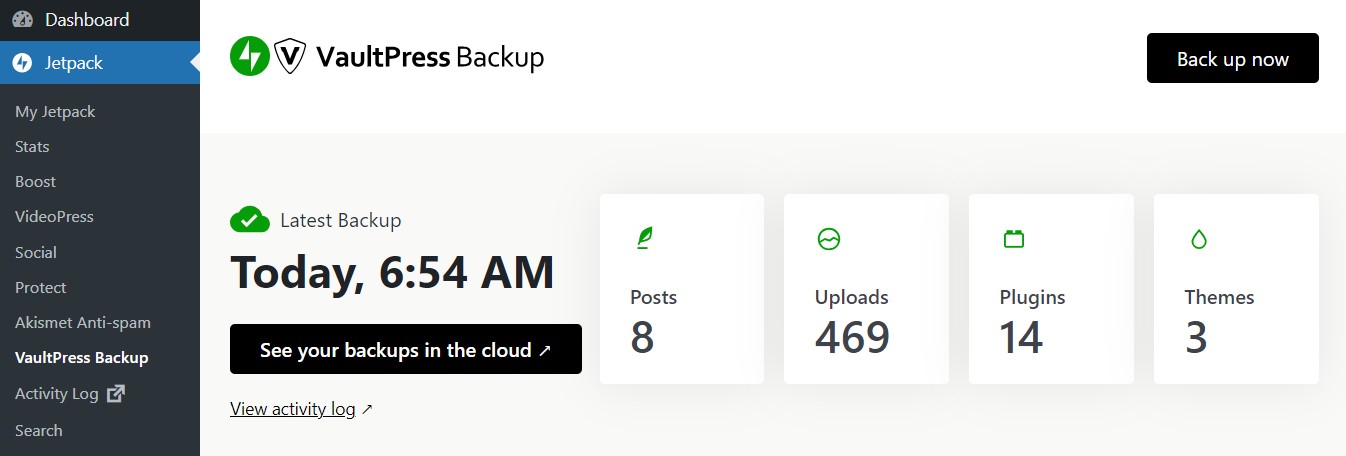
Хотя вы можете создавать резервные копии вручную, использование автоматизированного решения гарантирует, что у вас всегда будет под рукой последняя копия. Благодаря Jetpack Security вы получаете автоматическое резервное копирование в режиме реального времени. Это означает, что каждый раз, когда вы вносите изменения на свой сайт, они сохраняются.

Jetpack хранит ваши резервные копии в безопасном удаленном месте. Таким образом, если возникнет проблема с вашим хостинг-сервером, ваши резервные копии по-прежнему будут в безопасности.
Кроме того, он поддерживает восстановление одним щелчком мыши, поэтому вы можете получить свой контент без задержек. У вас также будет доступ к журналу активности, в котором фиксируются все действия, предпринятые на вашем сайте вами и другими пользователями, с указанием дат и временных меток.
Таким образом, вы сможете попытаться установить, что сломало ваш сайт. Например, вы могли включить определенный параметр в плагине или обновить тему.
Следите за скоростью загрузки страниц
Быстро загружающийся веб-сайт имеет решающее значение для максимизации конверсий и вовлеченности на вашем сайте. Если ваши страницы загружаются слишком долго, посетители могут расстроиться и покинуть ваш сайт. Фактически, если ваш сайт загружается дольше секунды, вероятность того, что пользователь покинет его, увеличивается на 32 процента.
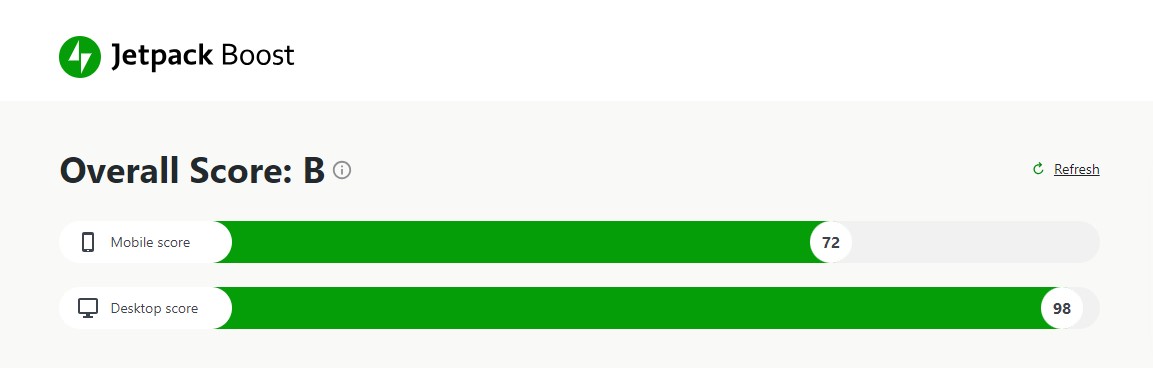
Конечно, если вы заняты бизнесом, у вас, вероятно, нет времени постоянно отслеживать время загрузки вашего сайта. Jetpack Boost облегчит вам задачу.
Он проверяет скорость вашего сайта как на настольных, так и на мобильных устройствах и дает вам оценку.

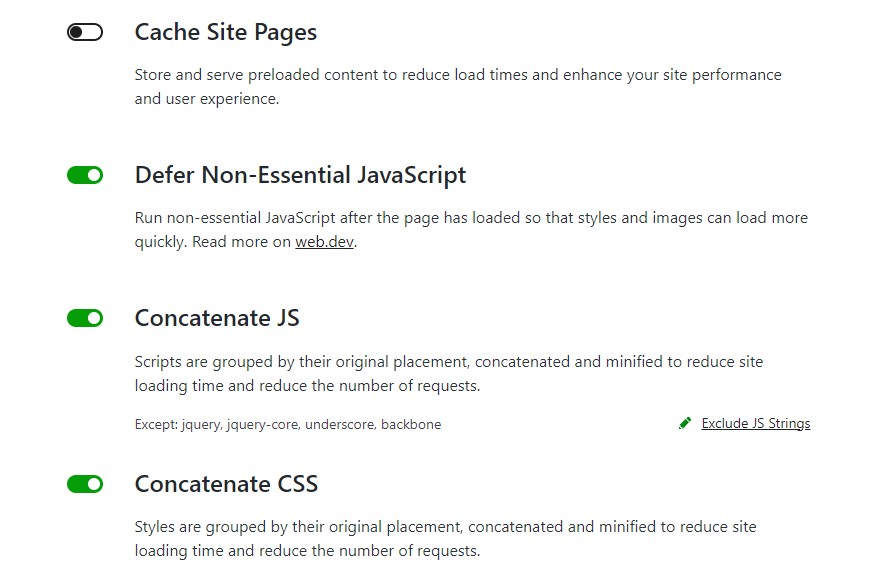
Затем вы можете включить функции, которые помогут ускорить работу вашего сайта. Например, вы можете отложить загрузку несущественного JavaScript и использовать кэшированные копии вашего сайта.

С помощью JetPack Boost вы также можете обслуживать свои изображения из сети доставки контента (CDN), чтобы ускорить время загрузки. Кроме того, JetPack автоматически изменяет размер ваших изображений до соответствующего размера и преобразует их в оптимизированный формат, такой как WebP.
Вы можете использовать JetPack Boost бесплатно. Плагин очень удобен для пользователя, и вы можете включить его настройки, просто включив кнопку!
Просмотреть и проанализировать аналитику трафика
После запуска вашего сайта вы захотите следить за его производительностью. Это особенно важно, если вы используете сайт электронной коммерции или зарабатываете деньги на своем контенте.
Знание того, какие страницы, посты или продукты получают наибольшее количество просмотров, а вовлечение поможет информировать направление вашего бизнеса. Например, если сообщения по конкретной теме или проблеме получают большой трафик, то вы можете создать аналогичный контент или разработать услугу, которая помогает людям с этой проблемой.
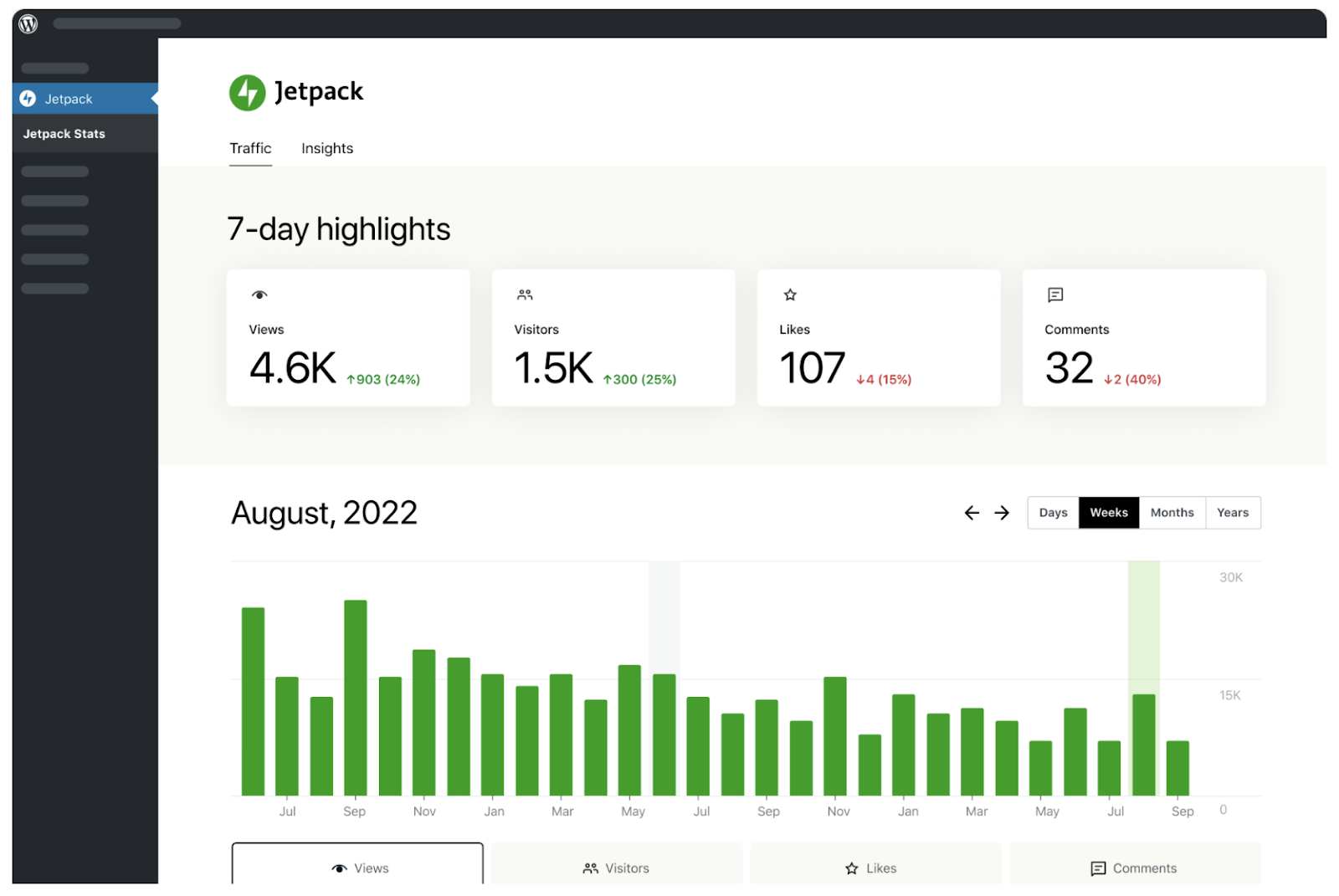
По мере того, как ваш сайт растет, отслеживание его трафика и поведения посетителей может показаться немного ошеломляющим. Статистика JetPack представляет эти данные четким и доступным способом. Кроме того, вы можете получить доступ к нему прямо со своей панели WordPress.

Статистика JetPack показывает вам количество просмотров, посетителей, лайков и комментариев в течение определенного периода. Он также разбивает эту информацию за пост, и вы получаете информацию о местах ваших пользователей.
Личные сайты могут использовать статистику JetPack бесплатно, но с обновленной или коммерческой лицензией вы получите доступ к большему количеству информации и данных.
Часто задаваемые вопросы
В этом руководстве мы провели вас через весь процесс настройки веб -сайта WordPress. Но у вас все еще могут быть вопросы.
Ну, давайте ответим на некоторые из них.
В чем разница между WordPress.com и WordPress.org?
WordPress.com-это размещенная платформа, идеально подходящая для начинающих, которые хотят легкий опыт работы без обслуживания. Это дает вам доступ к программному обеспечению WordPress, хостингу и доменному имени (на основе доступности) из одного места.
Между тем, WordPress.org-это самостоятельное решение, которое дает вам полный контроль над вашим веб-сайтом, включая темы, плагины и настройку. Вам нужно будет выбрать своего собственного независимого хостингового провайдера, который поддерживает WordPress и приобрести доменное имя. Это дает вам наибольшую гибкость, но может потребоваться больше технических знаний и времени, посвященного обслуживанию.
Сколько стоит создать сайт WordPress?
Расходы могут варьироваться. Программное обеспечение WordPress бесплатное, но вам нужно будет заплатить за хостинг, доменное имя и, возможно, премиальные темы и плагины.
Многие хосты WordPress предлагают доступные планы для новых владельцев сайтов. Они могут включать в себя бесплатное доменное имя в течение первого года, а также другие важные функции, такие как сертификат SSL.
Нужны ли мне навыки кодирования для использования WordPress?
Нет. Большинству пользователей не нужны навыки кодирования, благодаря темам, плагинах и удобным для пользователя редактора блоков. Но изучение основных HTML и CSS может предложить больше вариантов настройки.
Как выбрать лучший хостинг -провайдер для моего сайта WordPress?
Лучший хостинг для WordPress предложит все функции, необходимые для создания веб -сайта наименее напряженным способом. Они включают в себя установки WordPress с одним щелчком, такие функции безопасности, как сертификаты SSL и простая доменная регистрация.
Вы также захотите выбрать план, который находится в рамках вашего бюджета. В то время как некоторые веб -хост предлагают очень дешевые планы для начинающих, цены могут увеличиться при продлении. Поэтому убедитесь, что вы выбрали долгосрочное экономически эффективное решение.
Вы должны рассмотреть участие хозяина в сообществе WordPress. Хозяева, которые инвестируют в экосистему WordPress, часто предоставляют ресурсы и поддерживают однозначно подходящие для владельцев сайтов WordPress.
Наконец, новички могут захотеть выбрать управляемый хост WordPress для сокращения задач по техническому обслуживанию, но это, безусловно, не является требованием.
Как я могу интегрировать социальные сети с моим сайтом WordPress?
Вы можете использовать плагин в социальных сетях, такой как JetPack Social. Этот инструмент позволяет вам подключать ваш сайт к вашим учетным записям и страницам в социальных сетях и автоматически обмениваться новыми сообщениями на таких платформах, как Facebook и Instagram.
Где я могу найти помощь и поддержку проблем WordPress?
Сообщество WordPress огромно, с форумами, документацией и командами поддержки, доступными для помощи. Узнайте WordPress - хорошее место для начала. Здесь вы даже найдете курсы, чтобы помочь вам овладеть CMS.
Если вы сталкиваетесь с проблемами с конкретной темой или плагином, вы сможете обратиться к разработчикам. Если не будет доступна поддержка, вы можете рассмотреть вопрос о переходе на превосходную тему или плагин.
Если вы испытываете ошибки WordPress, ваш хостинг может помочь. Возможно, в вашей учетной записи хостинга возникает неправильная конфигурация или проблема с сервером. В идеале вы выберете веб -хост, который предлагает 24/7 поддержку.
