Как легко отложенно загружать изображения в WordPress (функция по умолчанию + плагин + кодирование)
Опубликовано: 2024-08-31Ваш сайт WordPress загружается медленно? Вашим посетителям становится скучно и они уходят? Пришло время сделать ваш сайт быстрее!
Хорошей новостью является то, что есть простое решение – ленивая загрузка .
Отложенная загрузка может иметь большое значение для любого, у кого есть сайт WordPress. Если вы блоггер, фотограф или владелец интернет-магазина, вам нужно, чтобы ваш сайт работал быстро. И ленивая загрузка действительно может вам в этом помочь.
Хотите знать , что такое отложенная загрузка изображений в WordPress ?
В этом подробном руководстве мы обсудим, что такое отложенная загрузка изображений, почему вам следует ее использовать и как ее использовать, выполнив несколько простых шагов. Итак, продолжайте читать!
Что такое ленивая загрузка WordPress?
WordPress Lazy Load — это умный способ сделать ваш сайт быстрее. Обычно, когда кто-то посещает ваш сайт, все изображения загружаются одновременно, что может замедлить загрузку страницы.
При отложенной загрузке изображения загружаются только тогда, когда они вот-вот появятся на экране. Это означает, что изображения ниже по странице не будут загружаться, пока посетитель не прокрутит до них вниз.
Таким образом, ваш сайт загружается быстрее, поскольку он не пытается загрузить все изображения одновременно. Более быстрая загрузка может улучшить взаимодействие с пользователем и даже повысить ваш рейтинг в поисковых системах!
Как работает отложенная загрузка изображений WordPress?
Ленивая загрузка WordPress работает путем задержки загрузки изображений до тех пор, пока они не потребуются.
Когда кто-то посещает вашу страницу, первыми загружаются только изображения в верхней части страницы. Когда посетитель прокручивает страницу вниз, остальные изображения загружаются непосредственно перед тем, как они попадают в поле зрения.
Обычно это делается с помощью небольшого количества кода или плагина, который добавляет к вашим изображениям атрибут «ленивый» . Это сообщает браузеру: «Эй, пока не загружайте это изображение; подожди, пока это понадобится».
Вот упрощенная разбивка:
- Изображение-заполнитель: при загрузке страницы WordPress изначально отображает изображения-заполнители вместо полноразмерных изображений.
- Прокрутка: когда вы прокручиваете страницу вниз, WordPress определяет, какие изображения теперь видны.
- Загрузка изображений: затем WordPress начинает загрузку реальных изображений для этих видимых областей.
- Замена: после загрузки изображения оно заменяет заполнитель, предоставляя вам полную картину.
За кулисами WordPress использует JavaScript для отслеживания вашей прокрутки. Когда вы приближаетесь к изображению, оно отправляет серверу сигнал загрузить полноразмерное изображение. Таким образом, вы увидите изображение только тогда, когда оно вам нужно, и ваш сайт загружается быстрее.
Почему важна ленивая загрузка изображений в WordPress
Теперь вы знаете, что такое отложенная загрузка изображений и как она работает. Если вам интересно, почему вам следует реализовать эту функцию на своем сайте, позвольте нам показать вам причины.
Вот почему вам следует реализовать отложенную загрузку изображений WordPress:
- Более быстрая загрузка страниц. Благодаря загрузке изображений только тогда, когда они вам нужны, ваш веб-сайт загружается намного быстрее, особенно при медленном интернет-соединении.
- Улучшенный пользовательский опыт: более быстрая загрузка означает более счастливые посетители. Они с большей вероятностью останутся на вашем сайте и изучат его больше.
- Улучшение рейтинга в поисковых системах. Поисковые системы любят быстрые веб-сайты. Lazy Load может помочь улучшить рейтинг вашего сайта в результатах поиска.
- Веб-сайты, удобные для мобильных устройств. Отложенная загрузка особенно важна для мобильных устройств, где более медленная скорость Интернета и меньшие экраны могут повлиять на взаимодействие с пользователем.
Хотите реализовать отложенную загрузку изображений? Давайте проверим, как это можно легко сделать!
Как лениво загружать изображения в WordPress — 3 метода для вас

Теперь вы знаете, что такое отложенная загрузка изображений в WordPress и как она работает. Хотите реализовать эту функцию на своем веб-сайте?
Что ж, давайте сделаем это вместе!
В этой части мы покажем вам, как отложенно загружать изображения в WordPress тремя простыми способами:
- Обновите WordPress до версии 5.4 или выше.
- Ленивая загрузка изображений WordPress с помощью плагина
- WordPress отложенная загрузка изображений вручную (кодинг)
Начнем с первого метода –
Способ 01: обновление до WordPress 5.4 или выше
Последние версии WordPress (5.4 или выше) по умолчанию включают функцию отложенной загрузки изображений. Это означает, что вы можете включить отложенную загрузку, обновив свой сайт WordPress.
Поэтому, если вы используете версию WordPress старше 5.4, обновите ее сейчас. Чтобы сделать это,
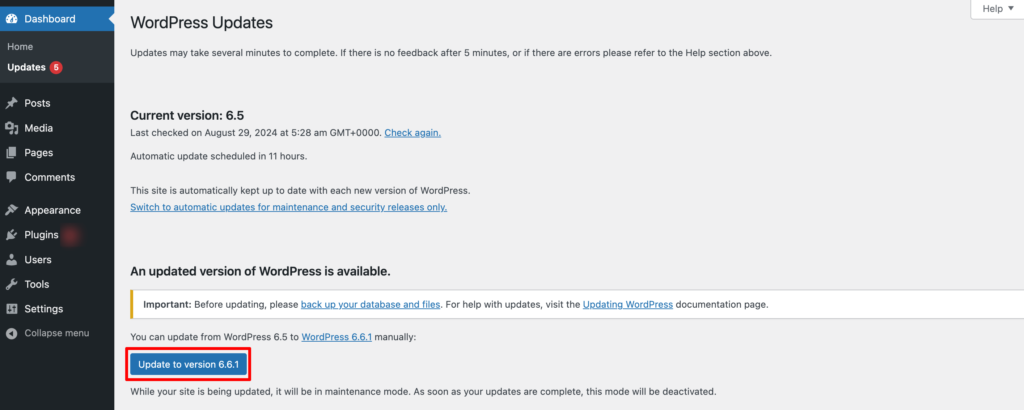
- Перейдите в панель управления WordPress -> Обновить.
- Если вы используете более старую версию, вам будет предложено перейти на более новую версию.

Хотя этот метод является самым простым, он дает наименьший контроль над тем, какие изображения следует загружать с отложенной загрузкой. Так что разработчики могут не посчитать это надежным вариантом.
Теперь давайте перейдем к следующему методу!
Метод 02: ленивая загрузка изображений WordPress с помощью плагина
В репозитории WordPress доступно несколько плагинов отложенной загрузки. Среди них мы выбрали плагин a3 Lazy Load для создания этого урока.
Почему?
Потому что этот плагин кажется нам самым простым в использовании в этой категории. Кроме того, в бесплатной версии вы получите все необходимые функции для отложенной загрузки изображений. Таким образом, вы можете положиться на этот плагин в выполнении своей работы.
Теперь давайте двигаться вперед!
Шаг 01. Установите и активируйте плагин отложенной загрузки a3
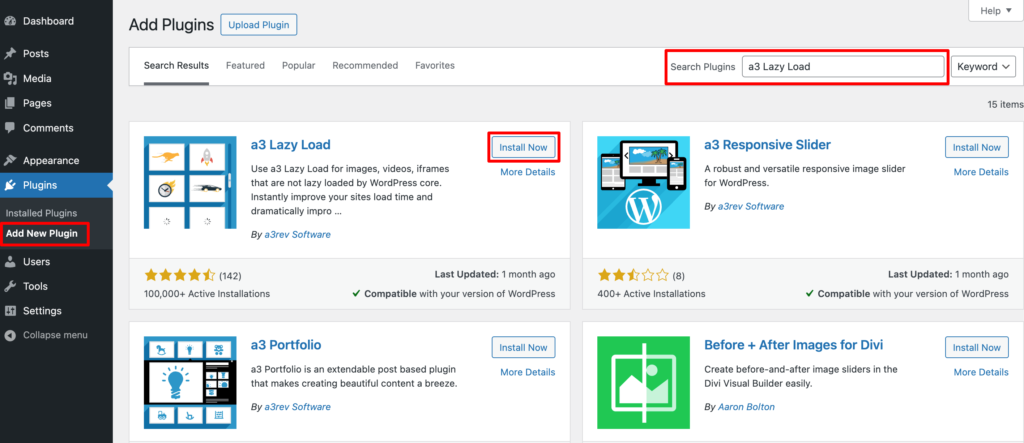
Чтобы установить плагин, войдите в свою панель управления WordPress и выберите «Плагины» -> «Добавить новый плагин» .
Там вы найдете окно поиска для поиска нужного плагина. Затем установите и активируйте плагин.

Шаг 02. Настройте параметры отложенной загрузки
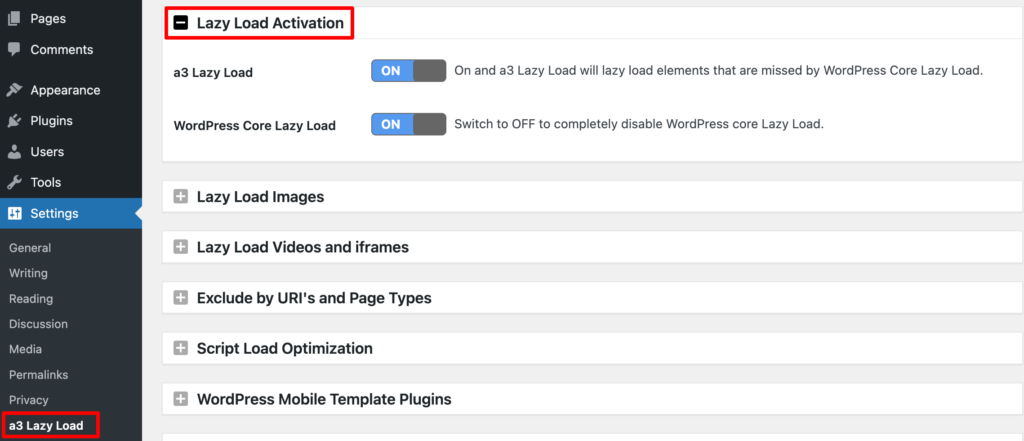
Чтобы получить доступ к настройкам этого плагина, нажмите «Отложенная загрузка a3» в разделе «Настройки» . Затем нажмите вкладку «Активация отложенной загрузки» . Здесь вы найдете 2 варианта:
- a3 Lazy Load: оставьте этот параметр включенным, если вы хотите отложенно загружать элементы, которые пропускает отложенная загрузка ядра WordPress.
- Отложенная загрузка ядра WordPress: с помощью этой опции вы можете включить или отключить настройки отложенной загрузки ядра WordPress.

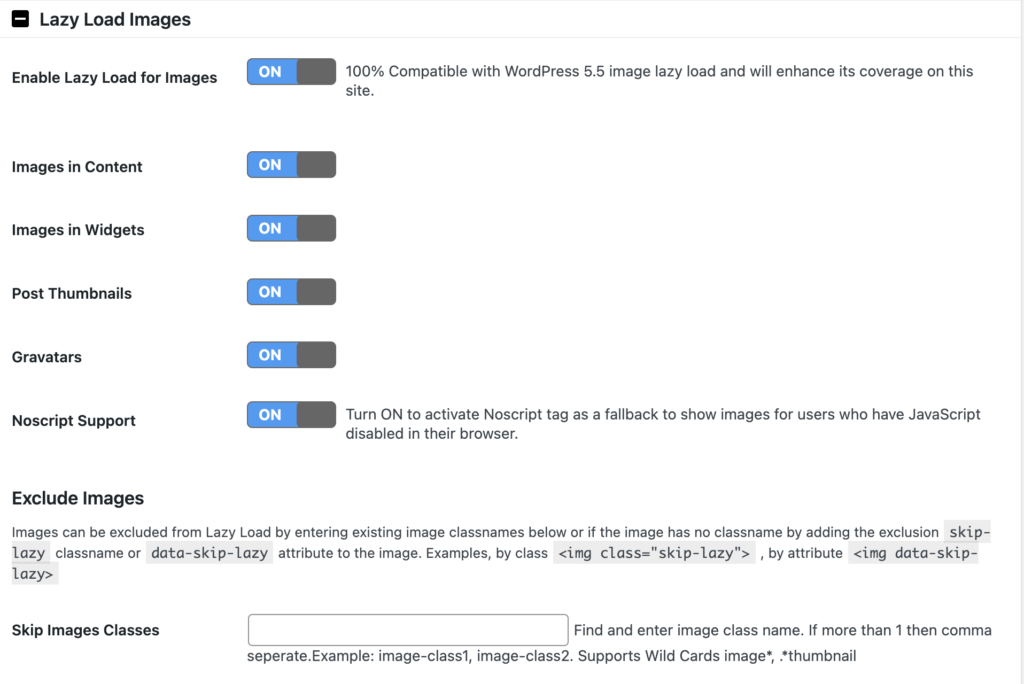
Шаг 03. Настройте параметры отложенной загрузки изображения.
По умолчанию все параметры отложенной загрузки изображений включены, и мы рекомендуем их оставить. Или вы также можете включить или отключить каждую опцию в соответствии с вашими требованиями.
Классы пропуска изображений — интересный вариант. Это позволяет исключить определенные изображения из режима отложенной загрузки, назначив им класс.

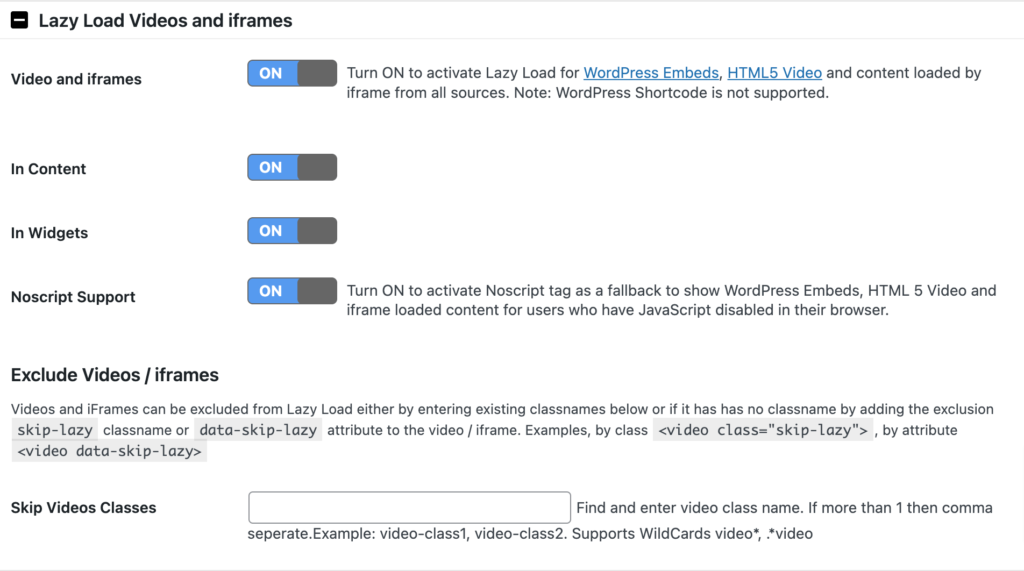
Шаг 04. Настройте параметры видео и iFrames
Затем перейдите на вкладку «Отложенная загрузка видео и iFrames». Как и в случае с изображениями, a3 Lazy Load позволяет выбрать отложенную загрузку для определенных клипов.
Плагин поддерживает видео в контенте и виджетах, а также предлагает резервную функцию для браузеров, блокирующих JavaScript.
Настройки видео позволяют указать класс CSS, который исключает определенные видео из отложенной загрузки. Для упрощения настройки вы можете использовать тот же класс, который вы выбрали в разделе изображений.

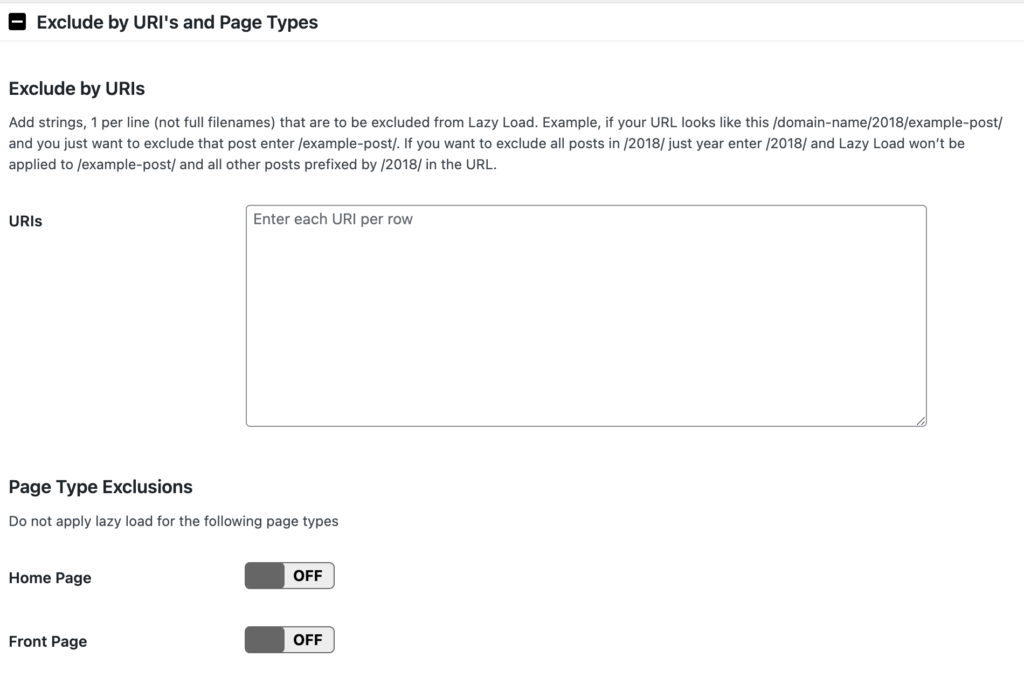
Шаг 05. Исключите отложенную загрузку по определенному URL-адресу и типу страницы
Этот параметр позволяет исключить определенные страницы или сообщения или определенные типы страниц из отложенной загрузки. Например, вы можете отключить отложенную загрузку домашней страницы.


Когда вы закончите со всеми этими конфигурациями, не забудьте сохранить эти изменения, нажав кнопку « Сохранить изменения ».
Вот как вы можете отложенно загружать изображения WordPress с помощью плагина a3 Image Lazy Load. Теперь перейдем к последнему способу.
Метод 03: ленивая загрузка изображений WordPress вручную
Если вас не устраивают ограниченные возможности настроек отложенной загрузки WordPress Core и вы не хотите использовать какой-либо дополнительный плагин для расширения функциональности, для вас открыт другой способ. Это делается вручную с помощью кодирования.
Как мы упоминали ранее, WordPress по умолчанию включает отложенную загрузку для всех изображений с заданными размерами. Для этого вам не нужно ничего включать или добавлять какой-либо код. Однако могут возникнуть ситуации, когда вам захочется настроить работу этой функции.
Например, предположим, что вы не хотите, чтобы изображения шаблонов были включены. Вы должны добавить этот код в свой файл function.php :
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Или вы хотите отключить отложенную загрузку для определенных изображений. Вы можете сделать это, назначив дополнительный класс изображения каждому изображению при добавлении на страницу или публикацию, а затем добавив этот класс к следующему коду в файле function.php :
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Чтобы добавить класс изображения Skip-Lazy в приведенном выше примере к изображению:
- Добавьте изображение на страницу или публикацию через Медиатеку.
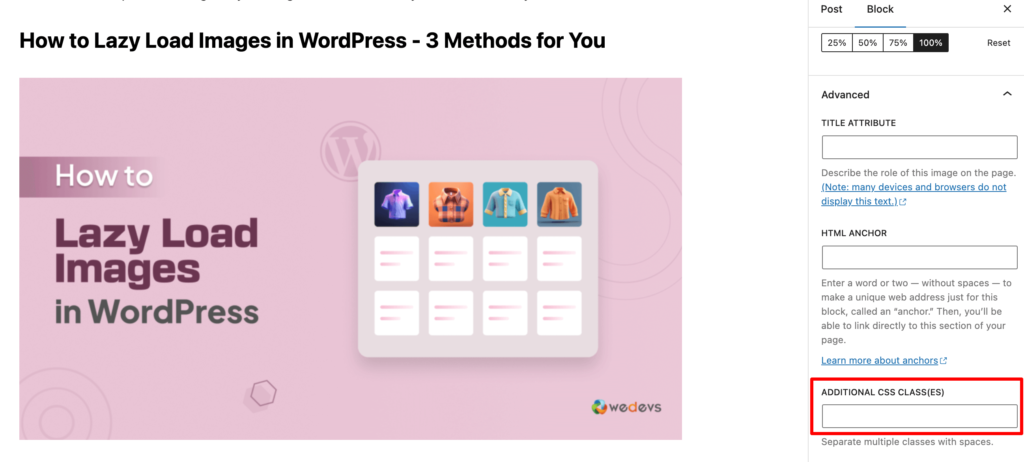
- После добавления изображения найдите настройки изображения. Возможность добавить новый класс CSS обычно находится в области дополнительных настроек.

- Добавьте к изображению класс Skip-Lazy и сохраните обновление.
Вот и все! Вот как вы можете реализовать отложенную загрузку на своем веб-сайте WordPress с помощью кодирования.
Когда не следует лениво загружать изображения WordPress
Lazy Load, как правило, является хорошей идеей для большинства веб-сайтов WordPress. Однако есть несколько ситуаций, в которых следует соблюдать осторожность:
- Маленькие изображения. Если ваши изображения очень маленькие, время, необходимое для их загрузки, может незначительно повлиять на скорость вашего сайта. В этих случаях Lazy Load может не дать заметного преимущества.
- Изображения в верхней части страницы: изображения, которые видны сразу при загрузке страницы (в верхней части страницы), в любом случае обычно загружаются сразу же. Отложенная загрузка может не иметь существенного значения.
- Критические изображения. Если есть изображения, которые необходимы для функциональности вашего веб-сайта, вы можете загрузить их немедленно вместо использования отложенной загрузки.
Вы можете использовать функцию отложенной загрузки изображений WordPress для своего сайта, за исключением этих сценариев.
Пример популярных сайтов, использующих отложенную загрузку
Многие популярные веб-сайты используют функцию отложенной загрузки изображений на своих сайтах. Здесь мы собираемся показать вам 3 примера самых популярных сайтов для вашего вдохновения.
01. Ютуб
YouTube — это огромная видеоплатформа, которая использует Lazy Load для оптимизации своей производительности. Когда вы прокручиваете домашнюю страницу или результаты поиска, видео загружаются только тогда, когда они попадают в поле зрения, что сокращает время начальной загрузки и улучшает общее впечатление от пользователя.
02. Пинтерест
Pinterest, платформа визуальных открытий, в значительной степени полагается на изображения. Используя отложенную загрузку, Pinterest гарантирует, что загружаются только те изображения, которые вы просматриваете в данный момент, экономя трафик и повышая скорость страницы, особенно на мобильных устройствах.
03. Амазонка
Amazon, один из крупнейших в мире интернет-магазинов, использует Lazy Load для оптимизации страниц своих товаров. Когда вы посещаете страницу продукта, изначально загружается только основное изображение. При прокрутке вниз по запросу загружаются дополнительные изображения продуктов, что повышает производительность и сокращает общее время загрузки страницы.

Наиболее распространенные часто задаваемые вопросы по отложенной загрузке WordPress
I. Повлияет ли отложенная загрузка на SEO моего сайта?
Да, Lazy Load может положительно повлиять на SEO вашего сайта. Поисковые системы ценят быстро загружающиеся веб-сайты, а Lazy Load может значительно сократить время загрузки вашей страницы. Более быстрая загрузка может привести к улучшению пользовательского опыта и повышению рейтинга в поисковых системах.
II. Могу ли я использовать Lazy Load со всеми форматами изображений?
Да, Lazy Load можно использовать с наиболее распространенными форматами изображений, включая JPEG, PNG, GIF и WebP. Однако некоторые старые браузеры могут не поддерживать определенные форматы изображений или методы отложенной загрузки.
III. Совместима ли Lazy Load со всеми темами и плагинами WordPress?
Как правило, Lazy Load совместим с большинством тем и плагинов WordPress. Однако если вы используете собственную тему или плагин со специальными механизмами обработки или загрузки изображений, всегда полезно протестировать реализацию отложенной загрузки, чтобы убедиться в отсутствии конфликтов.
IV. Повлияет ли отложенная загрузка на качество моих изображений?
Нет, Lazy Load не влияет на качество ваших изображений. Изображения по-прежнему загружаются в исходном качестве, но просто задерживаются до тех пор, пока они не понадобятся.
V. Могу ли я использовать Lazy Load и с видео?
Да, вы можете использовать Lazy Load с видео, чтобы улучшить производительность вашего сайта. Существуют плагины и методы, специально разработанные для отложенной загрузки видео в WordPress.
Ленивая загрузка изображений для ускорения вашего сайта WordPress!
Отложенная загрузка изображений — это простой, но мощный способ повысить скорость и производительность вашего сайта WordPress. Это также положительно влияет на SEO.
Мы показали 3 способа использования отложенной загрузки изображений на вашем сайте WordPress. Выберите любой из методов и следуйте инструкциям, показанным в этом руководстве, чтобы легко выполнить свою работу.
Если вы столкнулись с трудностями при увеличении изображений для загрузки на свой сайт, загляните в наш блог о том, как увеличить изображения, не выбирая качество.
Хотите оптимизировать изображения для своего сайта? Вот наше пошаговое руководство по оптимизации изображений для вас.
У нас есть еще один блог о создании галереи изображений. Посетите этот блог, если вы хотите легко создать галерею изображений.
Хотите поделиться чем-нибудь, связанным с изображениями с отложенной загрузкой WordPress? Мы будем признательны за ваши усилия, если вы поделитесь своим мнением в поле для комментариев ниже. Спасибо и берегите себя!
