Как разрешить пользователям отправлять события календаря в WordPress
Опубликовано: 2024-06-27
Представленные пользователем события календаря — один из лучших способов создания и развития сообщества.
Они создают у ваших пользователей чувство собственности и участия. Это поможет им почувствовать себя причастными к вашей миссии. С другой стороны, пользователи, которые отправляют события календаря на ваш веб-сайт WordPress, могут помочь вам рекламировать местные события, с которыми вы не связаны.
В результате чувство единения возникает в обе стороны, поскольку это помогает вашим пользователям почувствовать, что вы тоже являетесь частью сообщества. В довершение всего, поскольку события сохраняются в календаре, ими легче управлять и всем помнить о них.
В этой статье мы покажем вам, как разрешить пользователям отправлять события календаря в WordPress. Мы проведем вас шаг за шагом, чтобы вам не потребовалась помощь специалиста для настройки этой функции WordPress.
Важность предоставления пользователям возможности отправлять события календаря
Теперь, если вы позволите пользователям создавать свои собственные мероприятия, вы сможете создавать различные типы сообществ.
Вы можете расширять свое сообщество посредством социальных мероприятий, таких как встречи, фестивали, ярмарки и возможности волонтерства. Вы можете разрешить своим пользователям организовывать образовательные и информационные мероприятия, такие как мастер-классы, семинары, лекции и многое другое. Ваши пользователи могут настраивать сетевые мероприятия, такие как конференции, сетевые собрания и т. д.
Кроме того, ваши пользователи могут демонстрировать на вашем сайте свои благотворительные мероприятия, которые могут помочь вам стать частью решения местных проблем сообщества.
Самое приятное то, что вам буквально не нужно делать многого, поскольку ваши пользователи сами настроят события. Ваша роль — предоставить платформы!
Вот и другие причины, по которым пользователи могут отправлять события календаря.
- Разнообразие: обеспечивает разнообразие мероприятий, отвечающих различным интересам и потребностям вашего сообщества.
- Знание местных условий: пользователи часто имеют более полное представление о местных или нишевых событиях, которые могут быть не в вашем поле зрения.
- Актуальная информация: пользователи могут предоставлять обновления и исправления в режиме реального времени, обеспечивая актуальность и точность календаря.
- Делегирование: распределяет нагрузку по ведению календаря среди большей группы, снижая нагрузку на вас или вашу команду.
- Масштабируемость: упрощает управление большим объемом мероприятий, особенно в динамичных или быстрорастущих сообществах.
- Сетевые возможности: вы и ваши пользователи можете открывать для себя что-то новое и общаться посредством событий.
- Видимость: предоставляет платформу для продвижения личных или общественных мероприятий, увеличивая охват и посещаемость.
- Обратная связь: пользователи могут оставлять отзывы о событиях, что приведет к улучшениям и лучшему планированию будущего.
- Аналитика: сбор данных о событиях, отправленных пользователями, может дать ценную информацию об интересах и тенденциях сообщества.
- Творческий вклад: пользователи могут предлагать инновационные идеи и новые типы мероприятий, о которых вы, возможно, даже не задумывались.
Теперь, когда вы лучше понимаете важность организации мероприятий под руководством сообщества, давайте посмотрим, как вы можете добавить их на свой сайт WordPress.
Вот краткий обзор шагов, которые необходимо предпринять. Вы можете выбрать ссылки ниже, чтобы перейти к разделу, который хотите прочитать.
- Шаг 1. Установите плагин календаря событий
- Шаг 2. Установите WPForms и его дополнение
- Шаг 3. Создание формы событий, отправляемых пользователем
- Шаг 4. Подключите форму мероприятия к календарю событий
- Шаг 5. Настройте сообщения с подтверждением и уведомлениями.
- Шаг 6. Публикация формы событий, отправленных пользователем
Шаг 1. Установите плагин календаря событий

Календарь событий — один из лучших плагинов календаря событий WordPress. Это позволяет вашим пользователям создавать события из внешнего интерфейса, то есть вам не нужно предоставлять им доступ администратора или редактора к вашей панели управления WordPress.
Календарь событий также позволяет сразу публиковать пользовательские события или сначала проходить через процесс утверждения. Вдобавок к этому у вас будет больше контроля над событиями, отображаемыми на вашем веб-сайте WordPress.
Самое приятное то, что вам не нужен какой-либо опыт программирования, чтобы использовать этот плагин событий.
Ознакомьтесь с последним обзором календаря событий здесь.
Итак, как настроить Календарь событий?
Вы можете получить доступ к профессиональной версии The Events Calendar, зайдя на официальный сайт и купив план. Этот премиум-плагин поможет вам управлять событиями, повторяющимися событиями и многим другим прямо на панели управления WordPress.
Но для этого урока мы будем использовать бесплатную версию плагина. Это позволяет нам настраивать отправленные пользователем события календаря без дополнительных затрат.
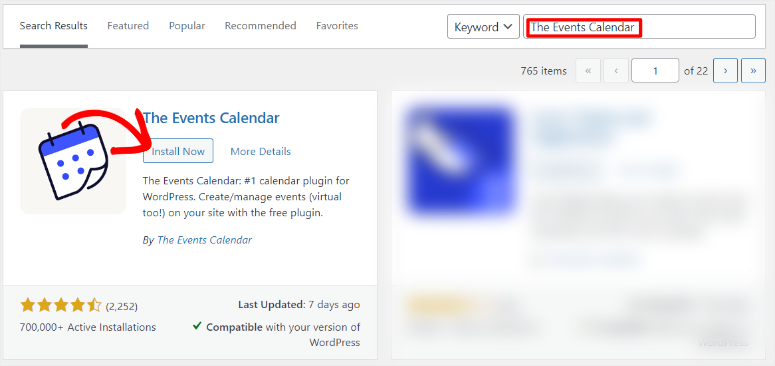
Сначала перейдите в раздел «Плагины» — «Добавить новый плагин в WordPress», чтобы получить доступ к репозиторию плагинов. На этой странице воспользуйтесь строкой поиска, чтобы найти Календарь событий. Затем установите и активируйте его, как любой другой плагин.

Если у вас возникли какие-либо проблемы, вот статья о том, как установить плагин.
После активации плагина вы будете перенаправлены в «События» Настройки . Здесь вы можете либо согласиться стать частью сообщества плагина, выбрав «Разрешить и продолжить». Или вы можете просто выбрать «Пропустить», если не хотите получать обновления сообщества.

На следующей странице выберите « Настроить настройки» , чтобы перейти к «Настройки событий», где вы сможете персонализировать настройки пользовательских событий.

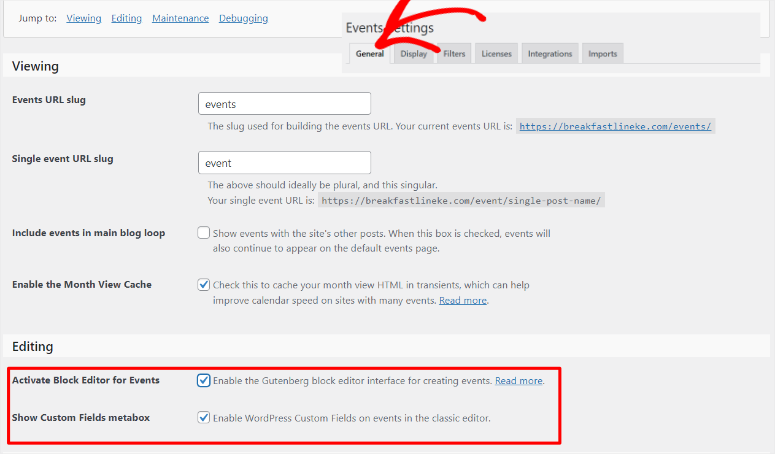
На следующей странице перейдите на вкладку «Общие».
Затем в разделе «Просмотр» на странице вы можете настроить фрагмент URL-адреса событий и URL-адрес одного события по своему усмотрению. Но мы предлагаем вам оставить это как «События» и «Событие», чтобы избежать путаницы.
После этого перейдите в раздел «Редактирование» на странице и установите флажок, чтобы включить «Активировать редактор блоков для событий», чтобы вы могли настраивать формы пользовательских событий с помощью блоков Гутенберга.
В этом разделе убедитесь, что «Показать метабокс настраиваемых полей» также включен, чтобы вы могли отображать поля из шаблонов форм из конструкторов форм.

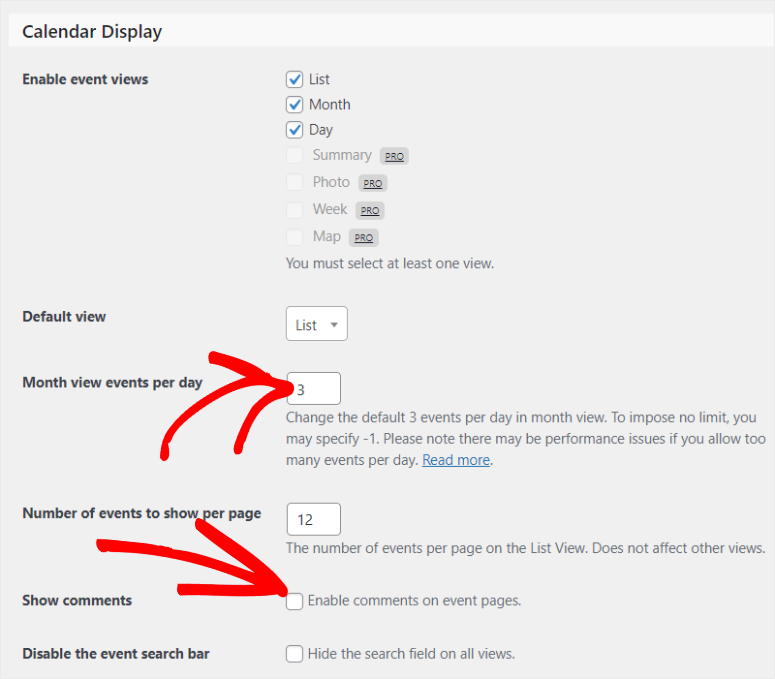
Давайте перейдем на вкладку «Отображение», чтобы посмотреть, как настроить внешний вид страницы пользовательских событий на вашем сайте.
По умолчанию для параметра «Просмотр событий за месяц» установлено значение 3, чтобы календарь был чистым и легко читаемым. Вы можете изменить это число в соответствии с вашим сайтом и потребностями.
Но если вы хотите отображать все события без ограничений, вы можете установить значение -1. Это означает, что будут показаны все события, запланированные на день, независимо от их количества.
Затем введите количество событий, которые вы хотите отображать на странице событий, в поле «Количество событий для отображения на странице».
После этого активируйте «Показать комментарии», чтобы убедиться, что вы получаете пользовательский контент, поддерживающий легитимность мероприятия и улучшающий взаимодействие и SEO.

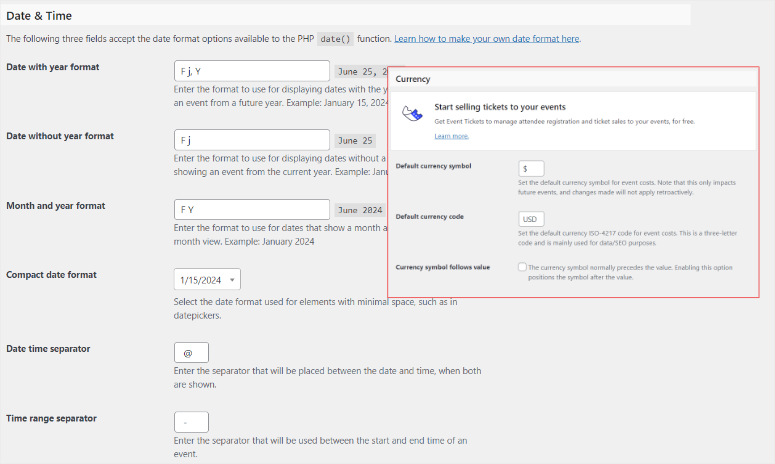
Затем перейдите в раздел «Дата и время» , чтобы настроить формат даты и времени. Наконец, используйте раздел «Валюта», чтобы настроить символ валюты по умолчанию и код валюты по умолчанию.

Вот и все! Вы готовы использовать плагин Calendar Events для добавления пользовательских событий на свой сайт.
Шаг 2. Установите WPForms и его дополнение
Теперь, чтобы позволить пользователям отправлять события календаря, вам нужно создать форму. И нет лучшего конструктора форм, чем WPForms.

WPForms — лучший плагин форм, поскольку он может помочь вам создать любую форму с помощью простого в использовании конструктора перетаскивания. Он поставляется с более чем 1800 шаблонами, которые вы можете настроить в соответствии со своими потребностями. Затем вы можете редактировать любой шаблон, который захотите, с помощью конструктора перетаскивания, что делает его идеальным для новичков.
Одна из причин, почему WPForms настолько мощный, — это множество функций интеграции.
Вы можете добавить платежные шлюзы, такие как Stripe и PayPal, чтобы получать платежи непосредственно в ваших формах. Вы также можете интегрировать его со многими популярными инструментами маркетинга и подписки, чтобы улучшить привлечение потенциальных клиентов и конверсию.
Самое главное, вы можете подключить его к другим плагинам, таким как The Events Calendar, для отображения календаря пользовательских событий.
Ознакомьтесь с последним обзором WPForms здесь.
Итак, как настроить WPForms?
Сначала зайдите на официальный сайт WPForms, чтобы подписаться на премиум-план. Конечно, у этого плагина для создания форм есть бесплатная версия. Но чтобы принимать пользовательский контент из внешнего интерфейса, вам нужен план WPForms Pro или выше.
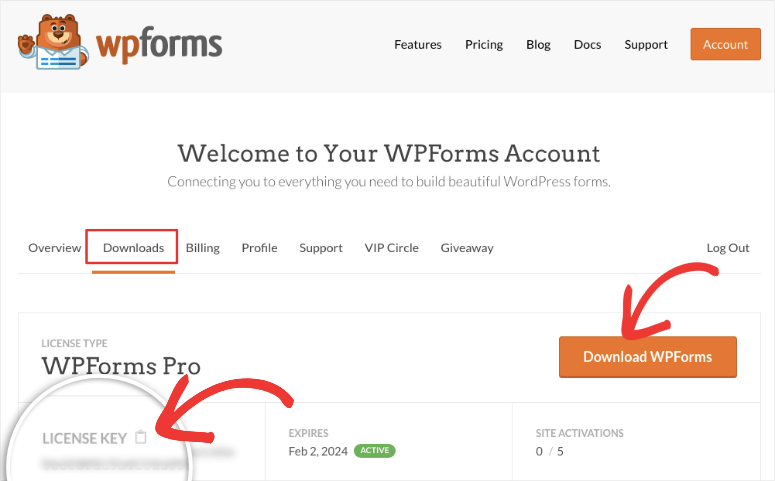
После приобретения плана перейдите на вкладку «Загрузка» на панели управления WPForms и загрузите ZIP-файл плагина. Пока вы находитесь на этой странице, также скопируйте лицензионный ключ ; он понадобится вам позже, чтобы активировать профессиональный план.

Затем перейдите на панель управления WordPress и выберите «Плагины» «Добавить новый плагин» . Здесь загрузите ZIP-файл WPForms и активируйте его. После этого на панели управления WordPress должен появиться пункт меню WPForms.
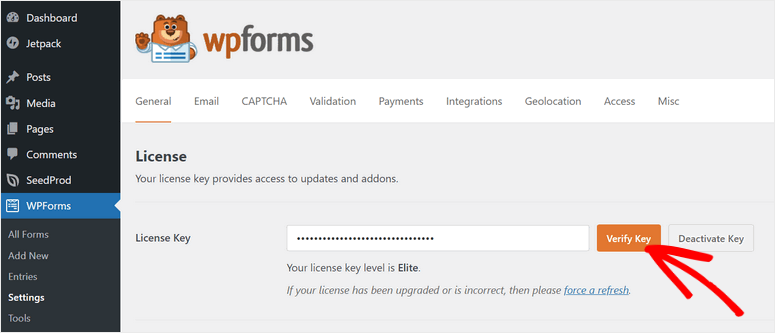
Теперь перейдите в WPForms »Настройки и выберите вкладку «Общие». На панели лицензионного ключа вставьте скопированный ранее ключ активации и нажмите «Проверить ключ».

Вот и все! Теперь вы можете настроить WPForms на своем сайте.
Но чтобы принимать пользовательские события, вам понадобится дополнение «Опубликовать материалы».
Этот плагин позволяет вашим пользователям отправлять материалы, такие как события, гостевые публикации и многое другое, из внешнего интерфейса.
Им не нужно входить в ваш сервер для создания контента, который может представлять проблемы с безопасностью. Все, что им нужно для создания события календаря, удобно размещено на передней части вашего сайта.
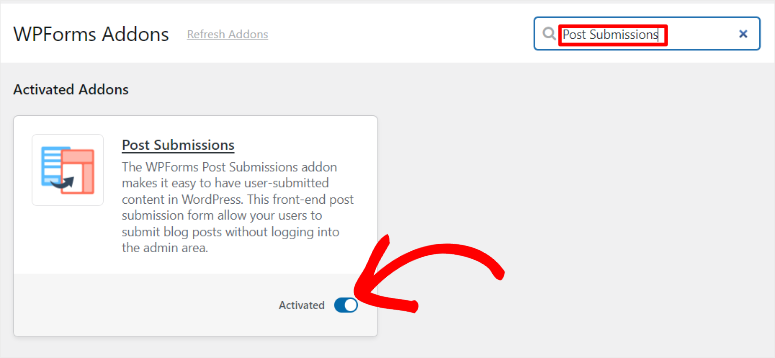
Чтобы начать, перейдите в WPForms »Дополнения.
На этой странице используйте панель поиска, чтобы найти дополнение «Публикация материалов». Установите и активируйте его, как и любой другой плагин, и все готово!

Теперь вы можете использовать надстройку «Отправка сообщений» с WPForms, чтобы принимать события, отправленные пользователем.
Шаг 3. Создание формы событий, отправленных пользователем
После настройки WPforms, надстройки WPForm Post Submissions и плагина «Календарь событий» пришло время создать форму событий, отправляемых пользователем.
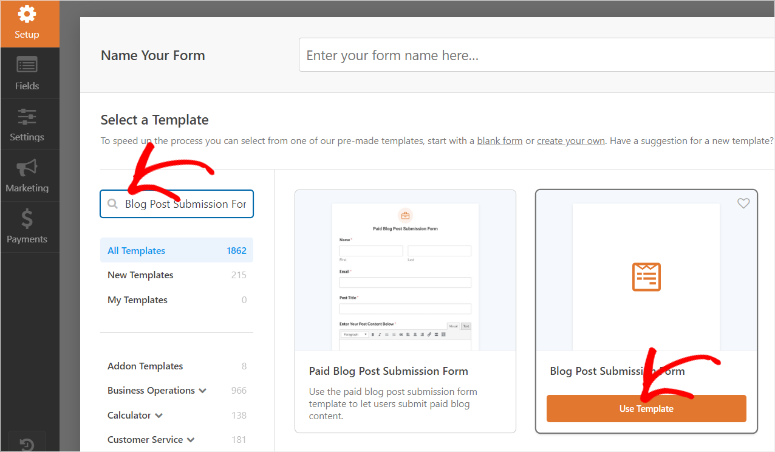
Для начала перейдите в раздел WPForms »Добавить новый на панели управления WordPress, чтобы открыть конструктор форм WPForms. Здесь вы увидите все шаблоны форм +1800.
Чтобы помочь вам быстро найти нужную форму, WPForms сгруппировал шаблоны по категориям слева. Вы также можете использовать строку поиска, чтобы найти нужный шаблон.
В этом уроке мы будем использовать панель поиска, чтобы найти шаблон «Форма отправки сообщения в блоге». Помните, что этот конкретный шаблон привязан к дополнению Post Submission. Таким образом, вы можете получить доступ к этому шаблону только после настройки дополнения «Отправка сообщений».
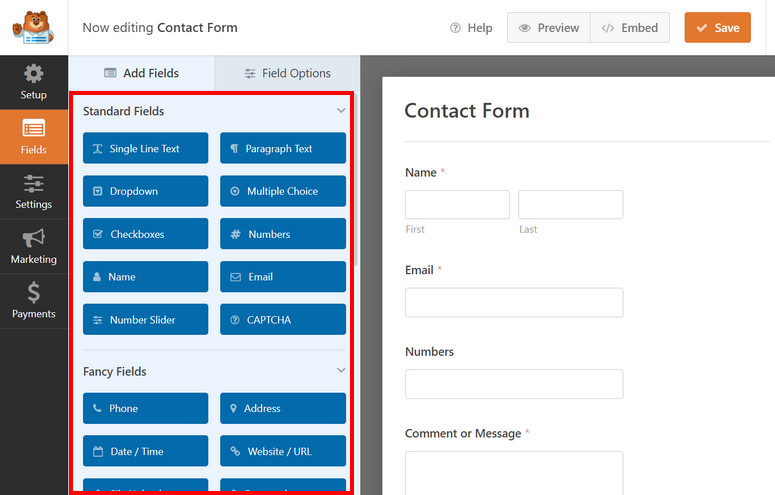
Затем выберите «Использовать шаблон», чтобы перейти к конструктору форм перетаскивания.

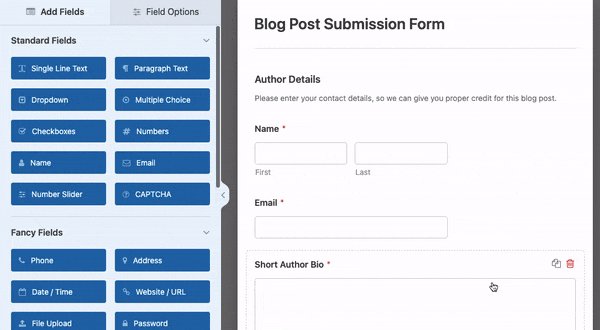
На этой странице все параметры полей расположены слева, а окно предварительного просмотра — справа. Поля сгруппированы в «Стандартные поля», «Необычные поля» и «Платежи», чтобы еще больше упростить процесс создания формы.
Помните, что выбранный нами шаблон «Форма отправки сообщений в блоге» предназначен для отправки сообщений в блоге.

Итак, наша первая задача — настроить его так, чтобы он соответствовал представлениям событий.
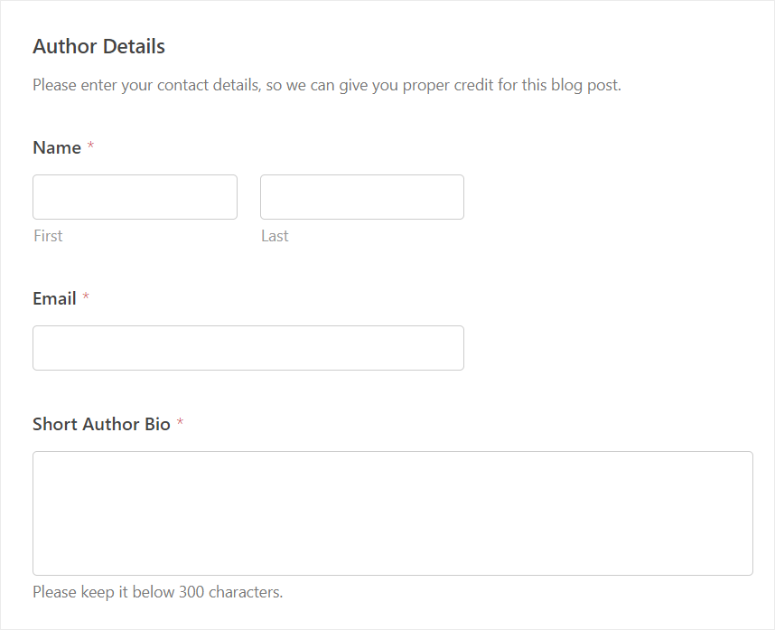
Первый раздел этого шаблона — «Сведения об авторе» . В этом разделе автор мероприятия предоставляет информацию о пользователе, такую как имя и адрес электронной почты. Это гарантирует, что в вашей базе данных будут все данные об авторе мероприятия.
Ниже находится поле «Краткая биография автора» . Здесь пользователь может предоставить подробную информацию о себе и своей связи с событием или организацией.
Поскольку раздел «Биография автора» важен для авторитета мероприятия, мы оставим его как есть.

Теперь давайте перейдем к разделу тела события.
Помните, что вам не обязательно использовать точные изменения из этого руководства для создания собственного типа публикации; Вы можете персонализировать эту форму в соответствии со своими потребностями.
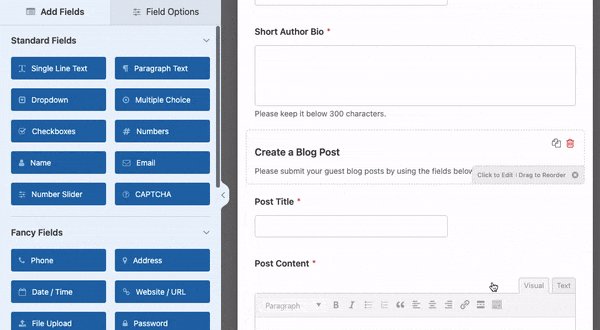
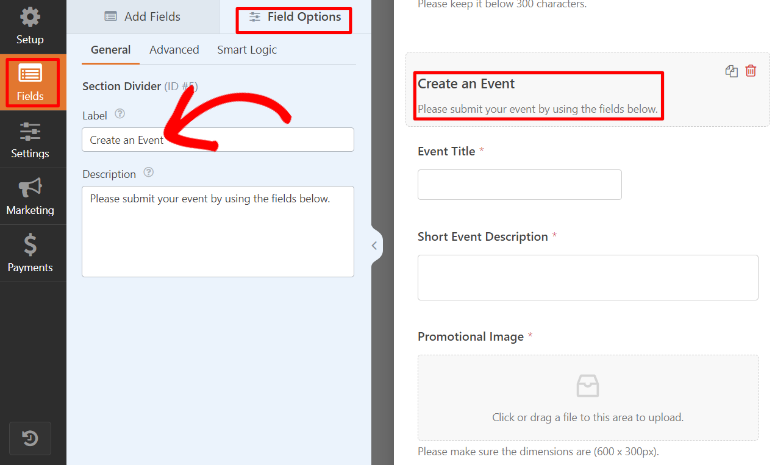
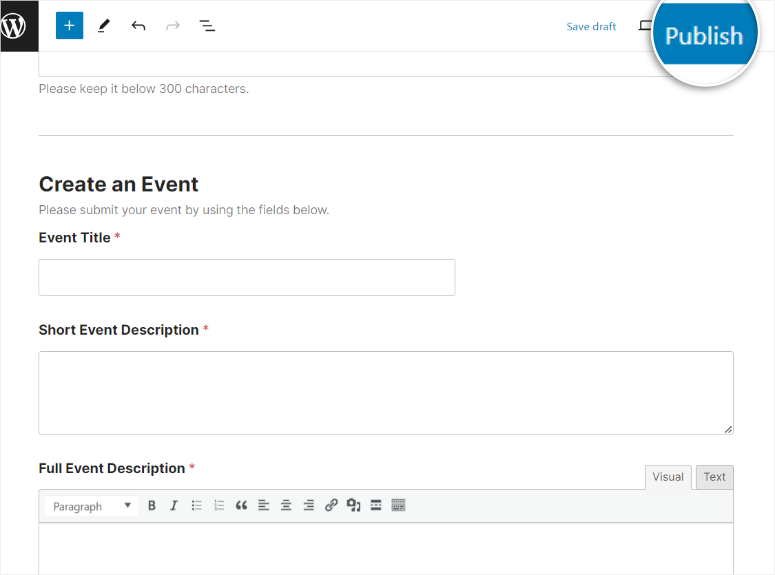
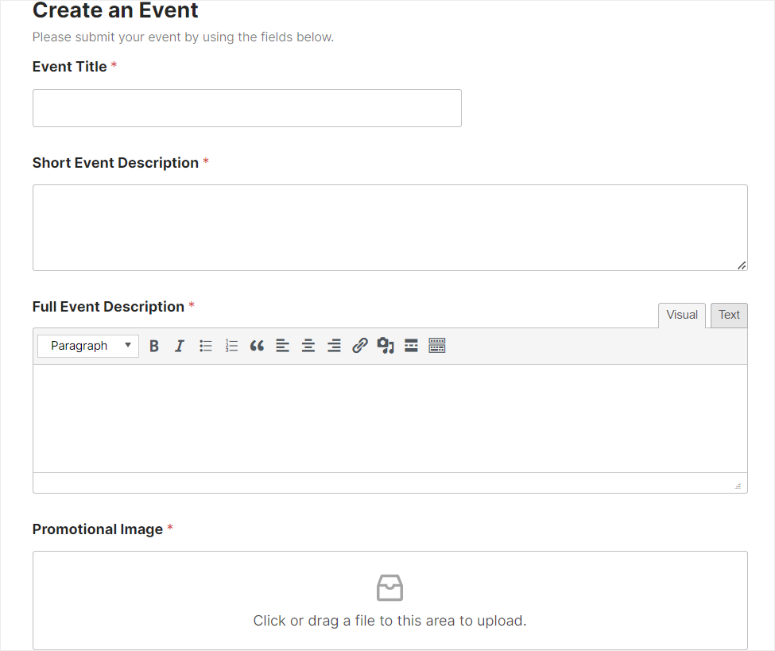
Сначала перейдите к полю «Создать сообщение в блоге» и выберите его, чтобы открыть «Параметры поля» .
Здесь измените метку на что-то вроде «Создать событие», чтобы оно соответствовало цели формы. Ниже измените содержимое заполнителя в поле «Описание» на что-то вроде «Пожалуйста, отправьте свои мероприятия, используя поля ниже».
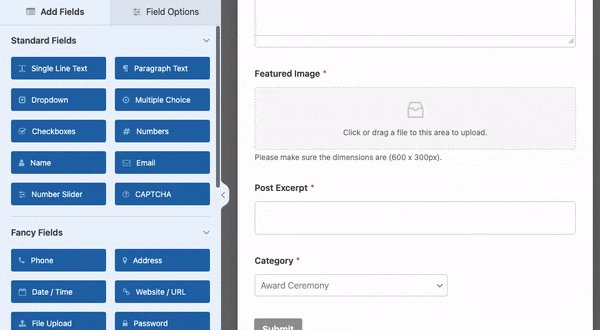
Затем перейдите к полю «Однострочный текст» с надписью «Заголовок сообщения» и отредактируйте его, например, «Название события». После этого перейдите к отрывку сообщения и отредактируйте его как «Краткое описание события».

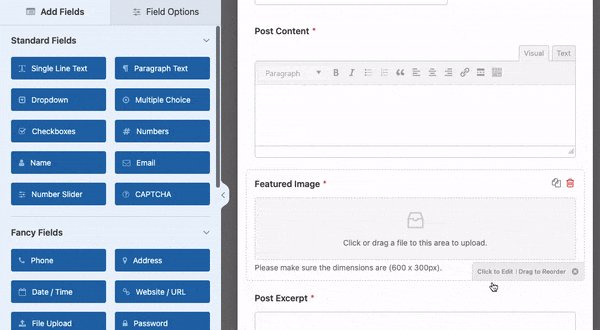
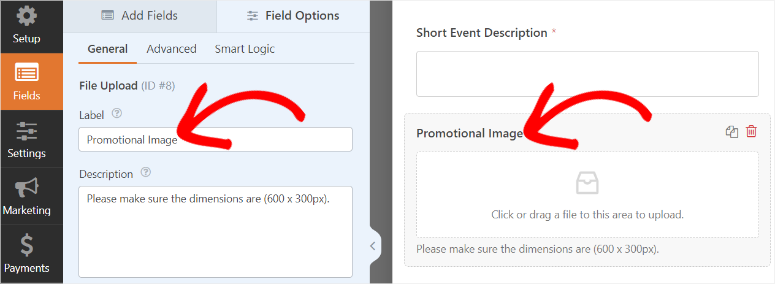
Когда вы закончите, также отредактируйте «Избранное изображение» на «Рекламное изображение», убедившись, что у мероприятия есть избранное изображение.

Теперь, как уже упоминалось, мы хотим дать пользователям возможность создавать красивое мероприятие без доступа к бэкэнду.
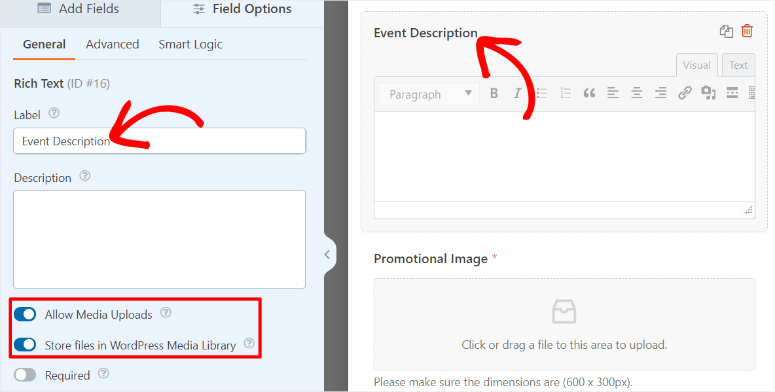
Для этого мы добавим поле Rich Text .
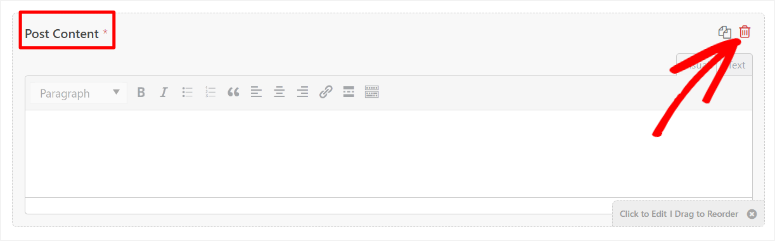
Для этого сначала удалите поле «Опубликовать контент» в форме с помощью значка корзины.

Затем в разделе «Необычные поля» слева найдите поле «Форматированный текст» и переместите его туда, где ранее находилось «Содержимое публикации».
После этого измените метку поля с «Форматированный текст» на что-то вроде «Описание события».
Теперь форматированный текст может помочь вашим пользователям добавлять жирный шрифт, курсив, теги H, ссылки, кавычки, списки, ссылки, медиафайлы и многое другое. Это может помочь вашим пользователям стилизовать свой контент, чтобы он был более привлекательным для вашей аудитории, и улучшить SEO прямо в передней части вашего сайта.

Затем добавьте дату начала и окончания события.
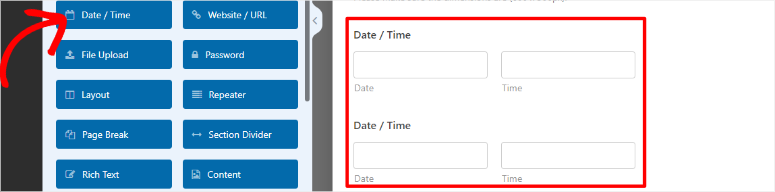
Для этого еще раз зайдите в Fancy Fields и найдите поле «Дата/время». Перетащите 2 из этих полей даты и времени в форму. Затем измените одно из этих полей, указав «Дата начала», а другое — «Дата окончания».

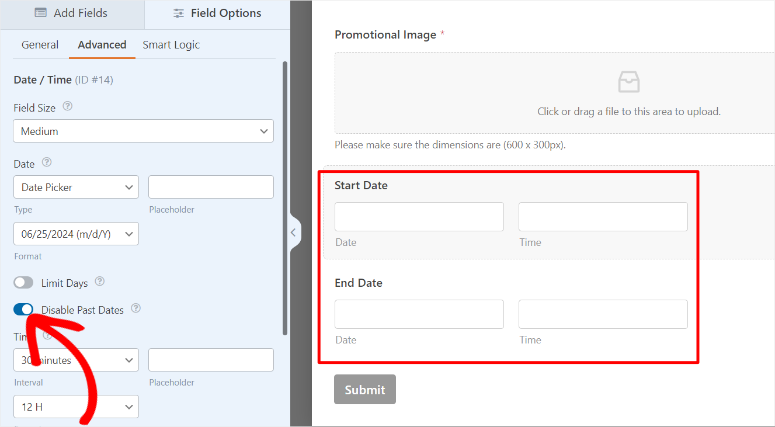
Теперь выберите одно из полей даты и времени в окне предварительного просмотра, чтобы открыть его «Параметры поля».

Затем перейдите на вкладку «Дополнительно» и с помощью переключателя включите «Отключить прошлые даты», чтобы ваши пользователи создавали события только для будущих дат. По завершении выберите другое поле «Дата/время» и сделайте то же самое.

Помните, что каждая форма требует от пользователей заполнения определенных разделов перед отправкой, чтобы гарантировать, что вы или другие пользователи имеют всю информацию. И форма календаря со списком событий ничем не отличается.
С помощью WPForms вы можете сделать любое поле формы обязательным.
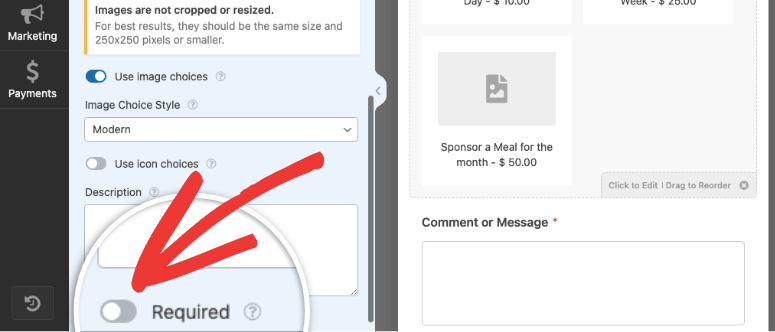
Все, что вам нужно сделать, это включить кнопку переключения «Обязательно» в разделе «Параметры поля» в любом поле. Например, вы можете установить имя, адрес электронной почты, название события и описание события, необходимые для этой формы календаря событий.

Ваши пользователи увидят маленькую красную звездочку рядом с обязательными полями, чтобы сообщить им, что они должны заполнить ее перед отправкой.
В качестве бонуса вы можете добавить дополнительные поля, такие как «Телефон», «Веб-сайт/URL-адрес» и «Адрес», чтобы получить дополнительную информацию о пользователе, отправляющем событие. Вы также можете добавить поле CAPTCHA или пользовательское поле Captcha, чтобы повысить безопасность формы и гарантировать, что вы получаете только подлинные события.
Но вы должны помнить, что не следует добавлять слишком много полей или ненужных полей, сохраняя форму короткой и точной, чтобы уменьшить количество отказов от формы.

Шаг 4. Подключите форму мероприятия к календарю событий
Как уже упоминалось, WPForms без проблем работает с другими инструментами, такими как плагин The Events Calendar. Чтобы соединить эти два плагина, мы выполним простой процесс под названием Mapping.
Сопоставление — это процесс соединения данных между различными частями формы и другими приложениями или службами.
В этом случае мы соединим поля WPForms с календарем событий. Это гарантирует, что данные, собранные через формы, точно и эффективно передаются в соответствующие поля в календаре событий.
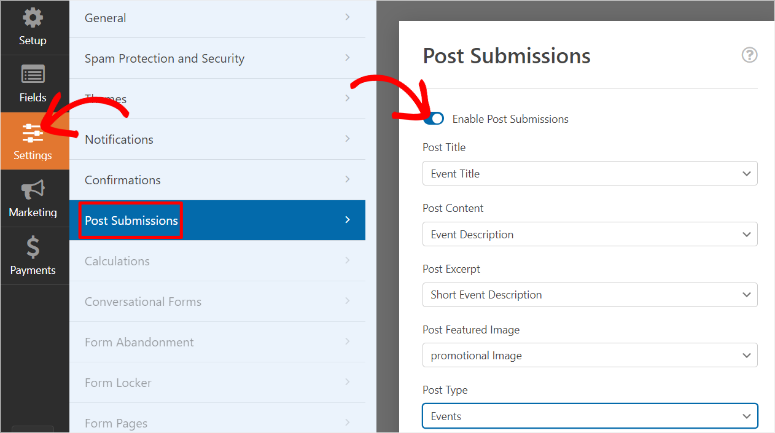
Чтобы начать, перейдите в «Настройки» » Публикация материалов в конструкторе перетаскивания WPForms. Затем включите «Включить отправку публикаций» с помощью переключателя, чтобы расширить параметры.
Теперь с WPForms отображение ваших форм стало очень простым, поскольку вы будете использовать раскрывающиеся списки.
Сначала перейдите к каждому параметру раскрывающегося списка в списке и выберите следующее.
- Заголовок сообщения сопоставлен с «Названием события»
- Содержимое публикации сопоставлено с «Описанием события».
- Отрывок сообщения , сопоставленный с «Кратким описанием события»
- Избранное изображение публикации сопоставлено с «Рекламным изображением».
- Тип сообщения сопоставлен с «События»

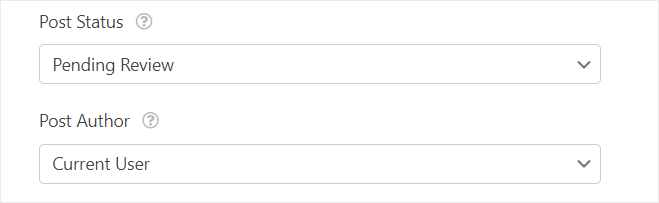
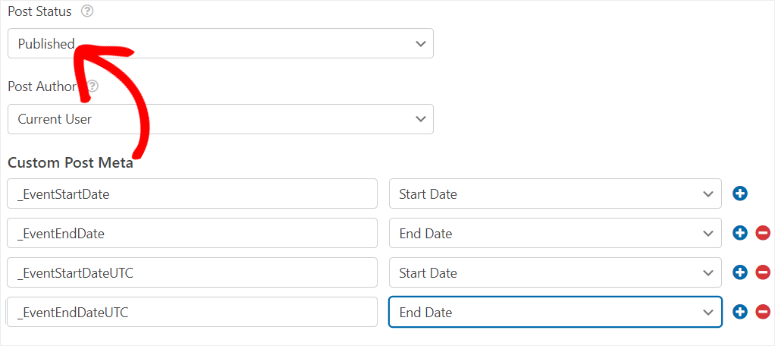
После этого также используйте раскрывающееся меню в разделе «Статус публикации» , чтобы выбрать «Ожидает рассмотрения». Таким образом, у вас есть возможность просмотреть любое событие до того, как оно выйдет в эфир.
Затем под этим установите для автора сообщения значение «Текущий пользователь». Это гарантирует, что событие будет опубликовано под именем создателя.

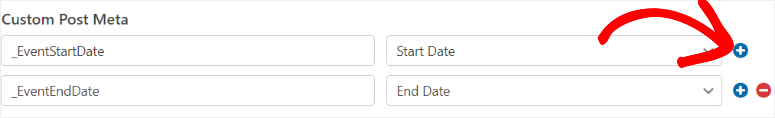
Теперь давайте сопоставим время и дату с помощью «Мета пользовательской публикации».
В этом разделе мы добавим очень простой код, который сообщит плагину The Events Calendar WordPress продолжительность события.
В первой текстовой строке введите «_EventStartDate» , затем в раскрывающемся списке рядом с ним выберите «Дата начала». Затем нажмите знак «Плюс» (+), и ниже появится еще одна строка текстовой панели. Здесь введите «_EventEndDate» , затем в раскрывающемся списке рядом с ним выберите «Дата окончания».

Но что, если вы хотите, чтобы мероприятие состоялось без вашего одобрения?
Для этого сначала измените статус публикации с «Ожидает рассмотрения» на «Опубликовано». Затем вернитесь в мета-область пользовательской публикации и добавьте еще две строки текста.
В следующей текстовой строке введите «_EventStartDateUTC» и выберите «Дата начала» в раскрывающемся меню. После этого перейдите к последней строке текстовой панели и введите «_EventEndDateUTC».
Подводя итог, вот как выглядит отображение:
- _EventStartDate сопоставлен со временем начала
- _EventEndDate сопоставлено со временем окончания
- _EventStartDateUTC сопоставлен со временем начала
- _EventEndDateUTC сопоставлено со временем окончания

Вот и все! Теперь вы можете планировать свои WPForms с помощью календаря событий.
Шаг 5. Настройте сообщения с подтверждением и уведомлениями.
Когда ваша форма и инструмент календаря событий готовы к подключению, пришло время настроить сообщения подтверждения и уведомлений. Эти сообщения помогут вам и создателям событий узнать статус мероприятия.
Например, они подтверждают пользователю, что его сообщение было успешно получено. Это устраняет любую неопределенность или путаницу в отношении того, правильно ли была отправлена форма, и предотвращает множественную отправку.
С другой стороны, уведомления по электронной почте гарантируют, что вы, администратор сайта, будете быстро проинформированы о новых материалах, что позволит вам принять немедленные меры в случае необходимости.
В результате вы можете легко автоматизировать такие задачи, как назначение материалов членам команды или запуск рабочих процессов. Это поможет вам сэкономить время и сократить ручные усилия.
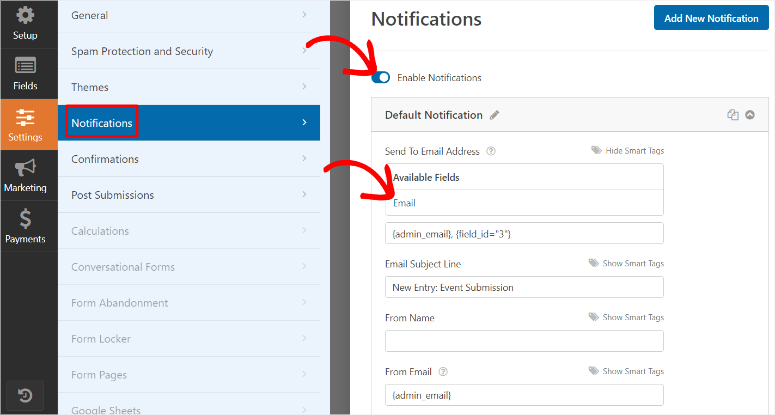
Сначала перейдите на вкладку «Уведомления» в редакторе форм WPForms.
Здесь включите уведомления с помощью переключателя, чтобы открыть дополнительные параметры. Затем в текстовой строке «Отправить на адрес электронной почты» вы найдете смарт-тег {admin_email} , который позволяет WPForms отправлять оповещения по электронной почте на ваш адрес электронной почты WordPress.
Если вы хотите отправить уведомление на один из других ваших адресов электронной почты, просто удалите смарт-тег и введите нужный.
Если вы хотите, чтобы ваш пользователь получил копию электронного письма, нажмите кнопку «Показать смарт-теги» . В раскрывающемся списке «Доступные поля» выберите «Электронная почта». Таким образом, копия электронного письма будет отправлена на адрес электронной почты, который пользователь использовал для создания формы мероприятия.

Затем перейдите к текстовому полю «Тема электронного письма» и настройте его так, чтобы оно отражало отправленные события. Вы можете использовать что-то вроде «Новая запись: отправка события».
В поле «От имени» введите название вашей компании, свое имя или имя члена команды, отвечающего за процесс.

Затем в текстовой строке «От электронной почты» оставьте смарт-тег {admin_email} без изменений, чтобы не нарушить настройку электронной почты.
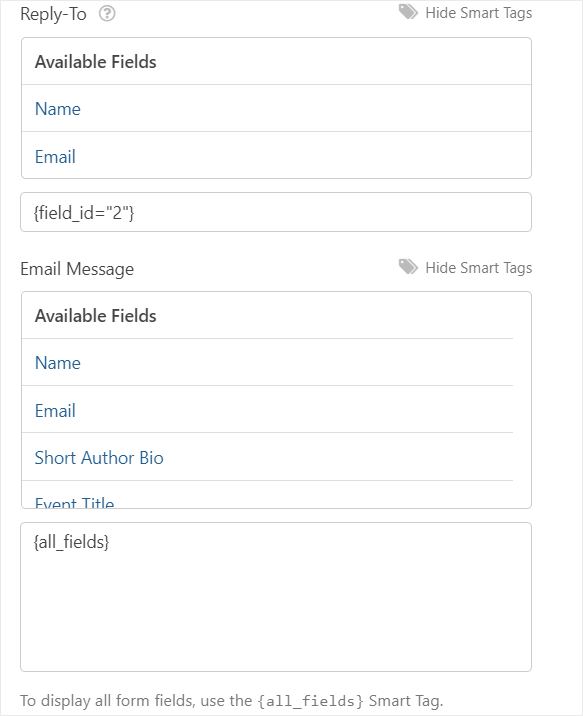
Теперь перейдите в раздел «Ответить», чтобы настроить сообщение, которое вы хотите отправить как часть автоматического уведомления. Это может быть сообщение с благодарностью пользователю за отправку события, быстрое маркетинговое сообщение или дальнейшие действия, которые необходимо предпринять после отправки формы.

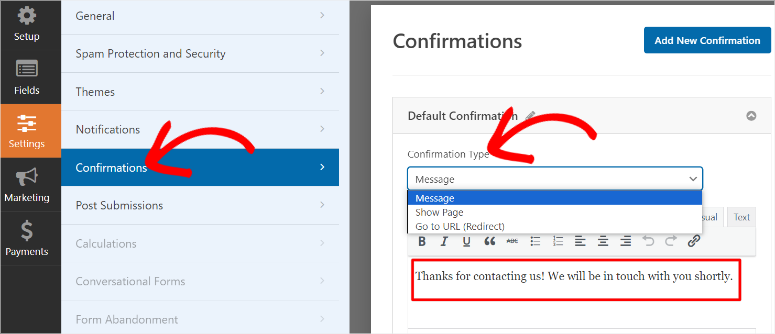
Теперь перейдите на вкладку «Подтверждение».
В разделе «Подтверждение по умолчанию» в раскрывающемся списке выберите «Тип подтверждения», который вы хотите использовать. Выберите «Показать страницу», что позволяет перенаправить пользователя на другую страницу вашего сайта. Вы также можете выбрать «Перейти по URL-адресу (перенаправление)», чтобы перенаправить пользователя на внешний URL-адрес за пределами вашего сайта.
Но в этом уроке мы выберем «Сообщение» в раскрывающемся списке «Тип подтверждения», чтобы отобразить простое сообщение с подтверждением. Затем введите специальное сообщение для своих пользователей в поле «Подтвердить сообщение».

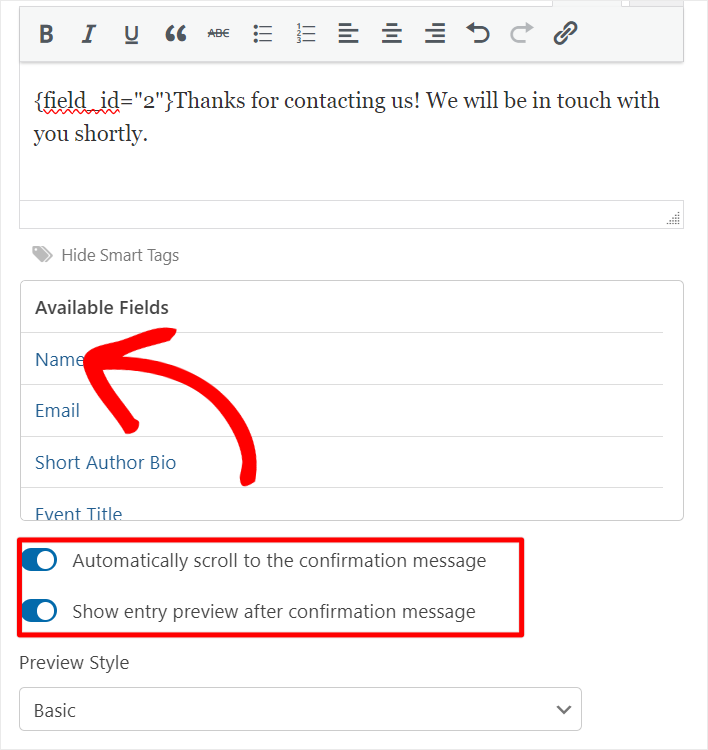
Затем под этим выберите «Показать смарт-теги» и нажмите «Имя», чтобы сообщение содержало имя пользователя.
Затем разрешите «Автоматически переходить к сообщению с подтверждением» с помощью переключателя. Это гарантирует, что вашим пользователям не придется перезагружать страницу события или переходить на другую страницу WordPress, чтобы увидеть сообщение с подтверждением.
Как только вы это сделаете, вы также можете использовать кнопку переключения, чтобы включить «Показать предварительный просмотр записи после сообщения с подтверждением». Это отобразит пользователю заполненную форму события, чтобы он мог увидеть, допустил ли он какую-либо ошибку во время отправки.
Наконец, перейдите в окно предварительного просмотра и в раскрывающемся списке выберите «Базовый», «Компактный», «Таблица» и «Компактная таблица».

Большой! Форма мероприятия, отправленная пользователем, готова к публикации.
Шаг 6. Публикация формы событий, отправленных пользователем
Теперь, когда ваша форма готова, пришло время опубликовать ее на вашем сайте.
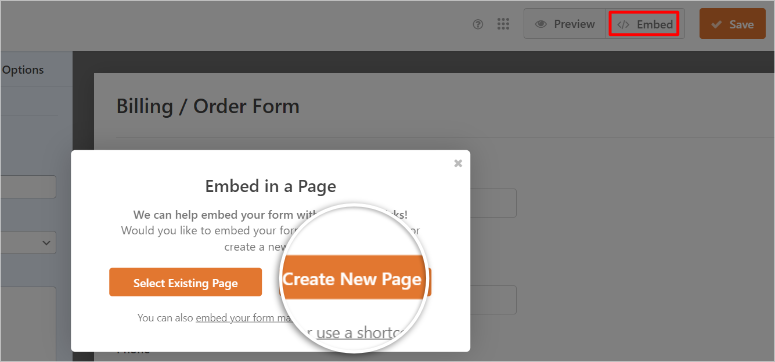
Для этого сначала «Сохраните» вашу форму. Затем нажмите кнопку «Встроить» в правом верхнем углу страницы конструктора форм перетаскивания WPForms.
Затем во всплывающем окне выберите «Создать новую страницу».

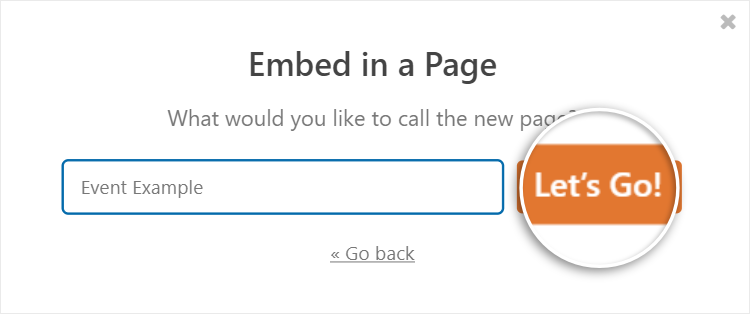
В следующем всплывающем окне введите имя страницы, которую вы хотите использовать для страницы календаря событий. Помните, что это имя служит заголовком страницы и URL-адресом страницы.

После этого WPForms перенаправит вас на черновик только что созданной страницы. Вы можете проверить, не упущено ли чего-нибудь или допущены ли какие-либо ошибки. Когда вы будете довольны своей формой, нажмите «Опубликовать», и ваша страница календаря событий должна стать активной.

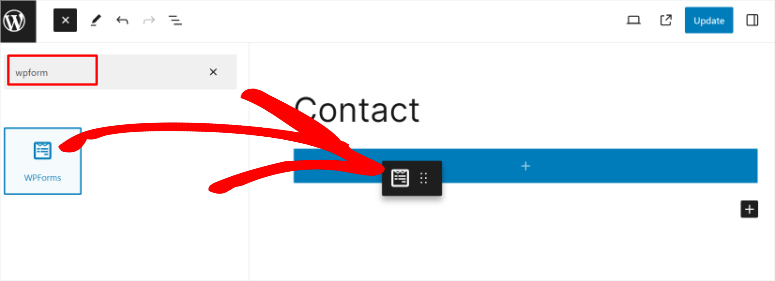
Но вы также можете добавить форму на существующую страницу. Хорошей новостью является то, что WPForms позволяет добавлять формы с помощью блока Гутенберга, используя редактор блоков WordPress по умолчанию.

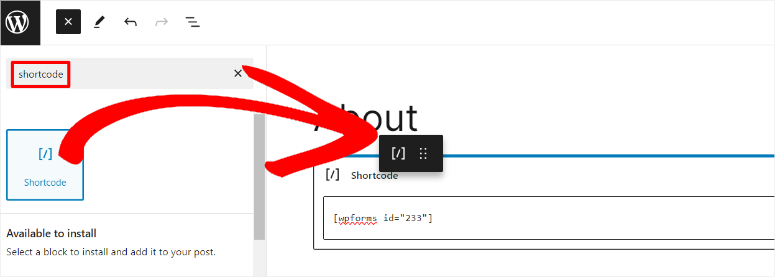
Вы также можете использовать шорткод, чтобы разместить форму практически в любом месте вашего сайта, например, в виджете, боковой панели и т. д.

Вы также можете использовать мастер встраивания, модули форм Elementor, Divi Embed и модуль SeedProd.
Теперь, после того как страница календаря событий будет опубликована, вы сможете просмотреть отправленные материалы до того, как они будут опубликованы.
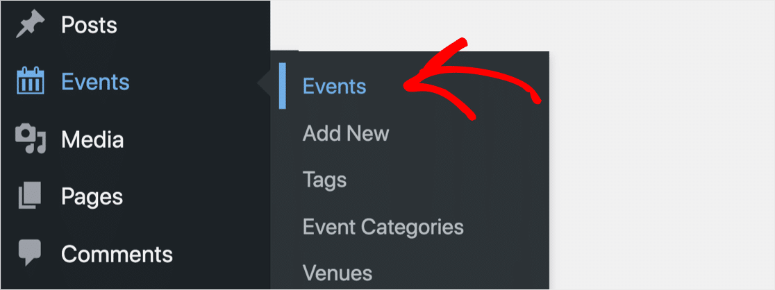
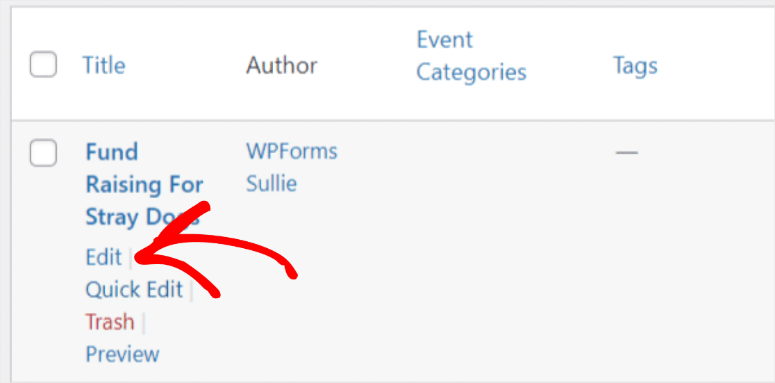
Для этого перейдите к пункту меню «События» на панели управления WordPress.

Помните, что любые события, отправленные через форму календаря, будут отображаться как ожидающие , что означает, что перед их отображением требуется ваше одобрение.
Итак, нажмите кнопку «Изменить» под названием мероприятия. Это позволит вам просмотреть детали отправки, включая изображения, с помощью поля форматированного текста из WPForms.

Обратите особое внимание на раздел «Время и дата» , чтобы убедиться, что событие правильно сопоставлено с часовым поясом вашего сайта. Теперь, когда вы просмотрели все детали мероприятия и внесли необходимые изменения, нажмите «Опубликовать».
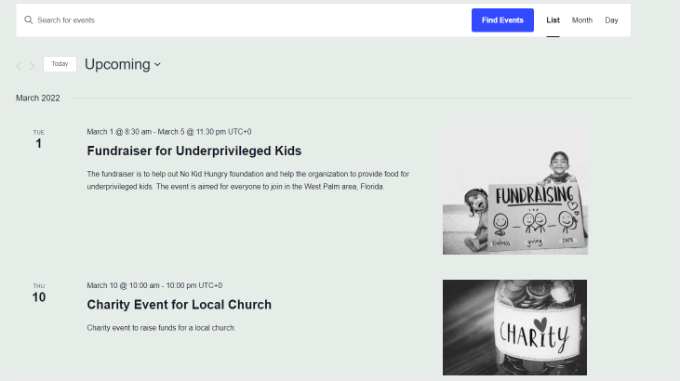
Страница событий появится на вашем сайте, и ее можно будет просмотреть, посетив URL-адрес, созданный в календаре событий, например https://www.yoursite/events .
Ниже приведен пример того, как будет выглядеть страница.

Если вы хотите просмотреть событие на его странице, URL-адрес будет выглядеть примерно так: https://www.yoursite/event/single-post-name .
Ниже приведен пример того, как будет выглядеть новый календарь формы событий.

Поздравляем! Теперь вы можете разрешить пользователям отправлять события календаря в WordPress. Если у вас есть еще вопросы, ознакомьтесь с часто задаваемыми вопросами ниже.
Часто задаваемые вопросы: как разрешить пользователям отправлять события календаря в WordPress
Могу ли я подключить Календарь Google к календарю WordPress?
Да, вы можете подключить Календарь Google к календарю WordPress с помощью The Events Calendar Pro. Он предлагает надстройки, которые обеспечивают синхронизацию с Календарем Google, Eventbrite, iCalendar, Meetup и другими. Эта интеграция позволяет вам управлять событиями из Календаря Google и отображать их непосредственно на вашем сайте WordPress, гарантируя, что все события обновляются и доступны из одного места.
Как я могу отправить событие календаря?
Чтобы отправить событие календаря, вы можете использовать плагин The Events Calendar с WPForms. Сначала создайте форму отправки событий с помощью WPForms. После того как форма настроена и сопоставлена с календарем событий, пользователи могут отправлять события через форму. Календарь событий поможет вам управлять событиями и отображать их на вашем сайте WordPress.
Нужно ли мне регистрироваться, чтобы отправить событие календаря?
Нет. Благодаря календарю событий вашим пользователям не нужно регистрироваться, чтобы отправить событие календаря. Плагин WordPress позволяет им создавать события непосредственно из внешнего интерфейса и не требует входа пользователей в вашу панель управления WordPress. Но вы можете настроить проверку материалов перед публикацией, чтобы сохранить контроль над содержимым.
Какой бесплатный плагин для событий, отправляемых пользователями, лучший?
Календарь событий — лучший бесплатный плагин для событий, отправляемых пользователями. Это позволяет пользователям отправлять события непосредственно из внешнего интерфейса вашего сайта. Для большей функциональности вы можете использовать его с WPForms для создания настраиваемых форм отправки событий. Конструктор перетаскивания WPForms и надстройка Post Submissions упрощают создание и управление формами событий, отправляемых пользователями. Это обеспечивает удобство использования как для пользователей, так и для вас.
Вот и все! Мы надеемся, что вам понравилось читать о том, как разрешить пользователям создавать события на вашем сайте. Если вы ищете альтернативы плагинам событий, ознакомьтесь с этой статьей о 9 лучших плагинах событий WordPress по сравнению.
Кроме того, здесь есть и другие статьи, которые, возможно, вам будет интересно прочитать.
- 21+ лучших тем WordPress для мероприятий и конференций
- Как использовать сахарный календарь для управления событиями и расписаниями
- Как создать форму бронирования
В первой статье перечислено более 21 лучших тем для мероприятий и конференций для WordPress. В следующем посте вы узнаете, как использовать Sugar Calendar, один из лучших плагинов для мероприятий, для управления событиями и их планирования. А последняя статья научит вас, как создать форму бронирования.
