Как привязать номер телефона в WordPress?
Опубликовано: 2022-11-24Как привязать номер телефона в WordPress? Разместив гиперссылку на свой номер телефона на своем сайте, посетители смогут звонить прямо в ваш офис. Это действие «нажми и звони», которое можно выполнить с помощью схемы tel:.
Люди все чаще посещают ваш веб-сайт со своих смартфонов, поэтому добавление кнопки вызова для вызова может упростить им связь с вами.
Существуют различные способы привязки телефонного номера в WordPress, например, использование генератора привязки телефонных номеров. Эта статья научит вас, как привязать номер телефона к вашему веб-сайту WordPress, а также несколько примеров, которые помогут вам начать работу.
Зачем добавлять кнопку Click-to-Call в WordPress?
Малые предприятия часто полагаются на своих клиентов, чтобы связаться с ними по поводу котировок, предпродажной информации или обслуживания клиентов. Поэтому всем владельцам веб-сайтов рекомендуется включить контактную форму.
Однако могут быть случаи, когда пользователь хочет немедленно поговорить с кем-то, в зависимости от его отрасли.
В связи с растущим числом пользователей мобильного Интернета во всем мире пользователи все чаще выбирают касание, чтобы позвонить и получить необходимую им информацию.
Как новый владелец бизнеса, мы рекомендуем использовать профессиональную телефонную службу для бизнеса, которая позволяет вам переадресовывать звонки, делиться телефонными номерами с сотрудниками и отвечать на звонки с помощью мобильного устройства, где бы вы ни находились.
Защита телефонных номеров от спамеров
Кодирование телефонных номеров — это метод борьбы с роботами, собирающими телефонные номера. Кодирование ваших телефонных номеров предотвратит их сбор ботами.
WP Shield Content Protector необходим для кодирования телефонных номеров. Плагин работает прямо из коробки, поэтому никаких настроек не требуется.
Как только плагин включен, он начинает кодировать телефонные номера, в том числе в сообщениях WordPress, страницах, пользовательских типах сообщений, виджетах и другом контенте WordPress. Это может привести к преобразованию обычных телефонных номеров в десятичные и шестнадцатеричные значения.
В исходном коде вашей страницы теперь вы можете запретить ботам с номерами телефонов видеть ваши номера телефонов. Однако посетители-люди по-прежнему будут видеть числа.
В составе плагина доступны 15 модулей защиты контента, которые обеспечивают защиту контента в Интернете от копирования и скачивания.
Как привязать номер телефона?
Ваш веб-сайт может выиграть от добавления номера телефона, так как это поможет укрепить доверие и облегчить продажи.
Чтобы сделать ваш номер телефона более доступным для посетителей, вы можете сделать его интерактивным на мобильных устройствах. Таким образом, посетители могут звонить, щелкнув ссылку и открыв приложение для телефона.
В этом разделе вы узнаете, как добавить ссылку на свой веб-сайт с помощью различных способов, которые посетители могут использовать для связи с вами.
Как сделать кликабельные телефонные ссылки в постах и на страницах WordPress?
Выполните следующие действия, чтобы сделать телефонные ссылки кликабельными в сообщениях и на страницах WordPress:
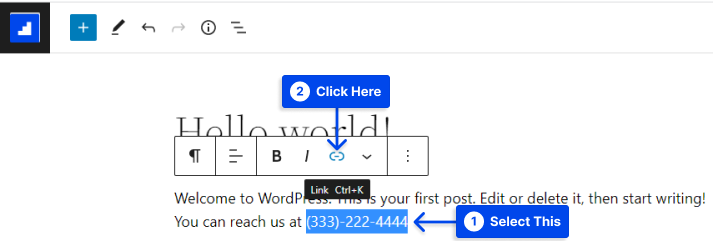
- Введите номер телефона в редакторе.
Его можно вставить в обычный элемент абзаца и ввести в любом удобном для вас формате.
- Выберите номер и щелкните ссылку на панели инструментов блока.

URL-адрес, который вы обычно вводите здесь, будет обычным URL-адресом. Но в этом случае вы будете вводить номер телефона в уникальном формате.
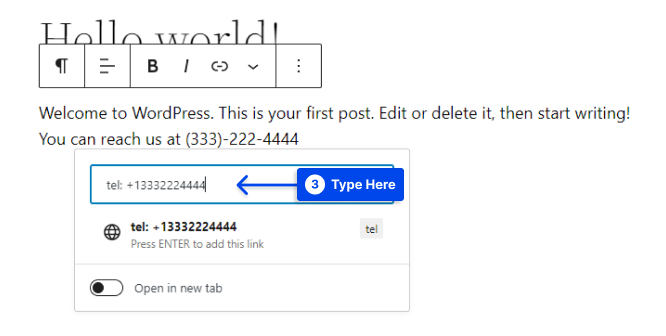
- Используйте специальный протокол
tel:link вместоhttp:// - Добавьте номер в международном формате.

Необходимо начинать с плюса (+) и включать телефонный код вашей страны. Затем вы должны добавить номер телефона без дефисов и пробелов.
- Нажмите клавишу Enter или нажмите кнопку « Применить », чтобы добавить ссылку.
Как сделать кликабельный номер телефона с помощью HTML?
Выполните следующие действия, чтобы добавить ссылку на номер телефона в HTML:
- Для начала используйте стандартный тег ссылки:
<a href=""></a>- Номер телефона укажите в кавычках без дефиса:
<a href="2125096995"></a>- Добавьте тел: в начало номера:
<a href="tel:2125096995"></a>- Завершите его текстом для ссылки:
<a href="tel:2125096995">Call us at 212-509-6995</a>- Щелкните ссылку, чтобы убедиться, что она работает. Если вызов пройдет, вы сможете продолжить.
Добавление ссылки Click-to-Call в меню навигации WordPress
Также возможно включение ссылки для вызова в меню навигации WordPress.

Для этого выполните следующие действия:
- Перейдите в раздел «Внешний вид» на панели инструментов WordPress.
- Нажмите на опцию « Меню ».
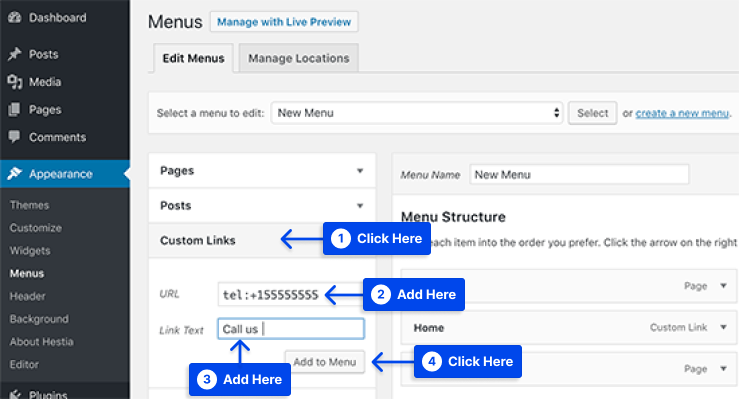
- Нажмите на вкладку « Пользовательские ссылки » в правом столбце.
- Добавьте номер телефона в поле ссылки в международном формате.
- Добавьте текст, который вы хотите отобразить, в поле « Текст ссылки ».
- Нажмите на кнопку « Добавить в меню ».

- Посмотрите, как работает ваша интерактивная ссылка, посетив свой веб-сайт.
Как добавить кнопку «Позвонить сейчас» в WordPress?
Используя этот метод, вы можете добавить кнопку «Позвонить сейчас» в WordPress. Это для владельцев сайтов, которые хотят добавить интерактивный номер телефона в готовые области виджетов в WordPress.
Для этого выполните следующие действия:
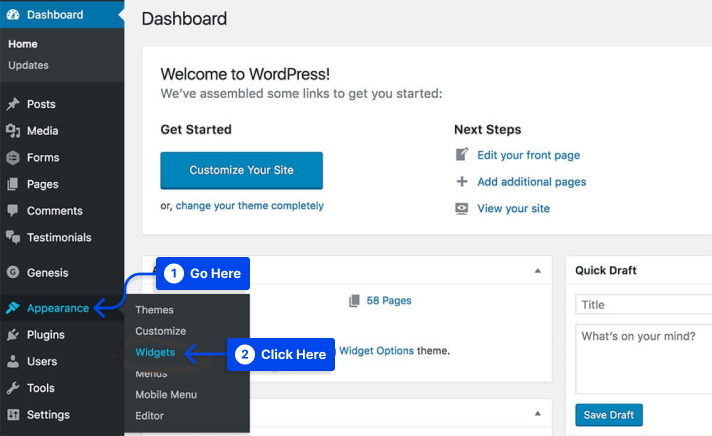
- Перейдите в раздел «Внешний вид» на панели инструментов WordPress.
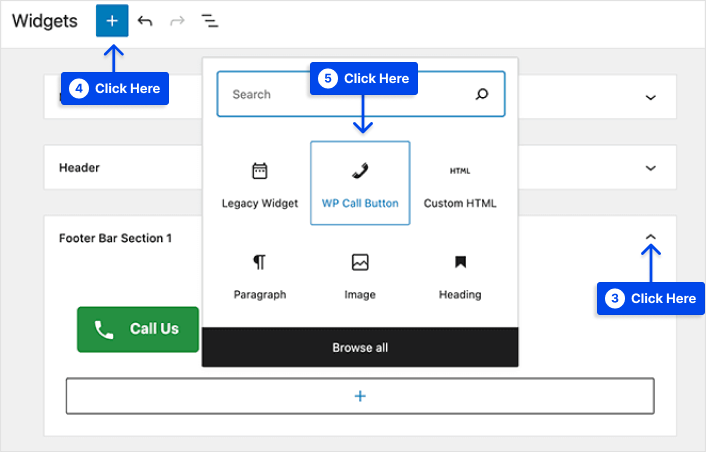
- Нажмите на опцию « Виджеты ».

- Выберите область боковой панели.
- Нажмите значок плюса (+) , чтобы найти виджет « Кнопка вызова WP ».
- Нажмите, чтобы добавить его на боковую панель.

- Отредактируйте заголовок, описание, цвет кнопки и т. д.
- Сохраните настройки и нажмите Готово .
- Перейдите на свой сайт, чтобы проверить кнопку вызова WP .
Примечание. Вы также можете ознакомиться с нашей статьей о лучших плагинах кнопки «Позвонить сейчас» для WordPress.
Распространенные ошибки HTML-ссылки номера телефона
Вот наиболее распространенные ошибки при ссылке на номер телефона в формате HTML:
- Самая распространенная ошибка при письме — использование тире. В этом случае возможно, что номер будет работать не на всех устройствах.
- Отсутствие двоеточия после "тел"
- Исключение кавычек в HTML
Добавление отслеживания событий Google Analytics в HTML-ссылки на номера телефонов
Вы можете отслеживать клики с помощью Google Analytics, комбинируя описанные выше шаги с решениями для отслеживания звонков.
Для этого выполните следующие действия:
- Скопируйте и вставьте этот код ссылки:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- Поменяйте номер телефона и текст.
- Проверьте Google Analytics в разделе «Поведение» -> «События » -> «Обзор » или «Главные события ».
У пользователей WordPress могут возникнуть проблемы с Google Analytics и отслеживанием событий, если они используют WordPress.
Рекомендуется, чтобы все теги в WordPress управлялись Диспетчером тегов Google. Необходимы некоторые навыки работы с HTML, но все упрощается.
Вывод
Используя эту статью, вы узнали, как прикрепить номер телефона к своему веб-сайту WordPress, а также примеры, которые помогут вам начать работу.
Мы благодарим вас за то, что вы нашли время, чтобы прочитать эту статью. Комментарии или вопросы могут быть размещены в разделе комментариев, если вы хотите.
Мы регулярно обновляем наши статьи на Facebook и Twitter, так что следите за нами там, чтобы получить все.
