Как сделать бизнес-сайт с помощью WordPress за 2 простых шага
Опубликовано: 2022-11-10 Наличие профессионального веб-сайта для вашего бизнеса поможет вам выделиться среди конкурентов. Это дает вам платформу для продвижения ваших товаров и услуг с захватывающими деталями и графикой и, в конечном итоге, для привлечения новых клиентов.
Наличие профессионального веб-сайта для вашего бизнеса поможет вам выделиться среди конкурентов. Это дает вам платформу для продвижения ваших товаров и услуг с захватывающими деталями и графикой и, в конечном итоге, для привлечения новых клиентов.
В прошлом вам нужно было быть технически подкованным, или вам нужно было нанять разработчика, чтобы иметь веб-сайт. Однако с помощью конструкторов веб-сайтов без кода и систем управления контентом теперь вы можете создать профессиональный веб-сайт для бизнеса.
В этом подробном руководстве мы покажем вам, как создать бизнес-сайт с помощью WordPress . Мы объясняем каждый шаг от начала до конца, так что, когда вы дойдете до конца этого руководства, у вас будет бизнес-сайт, готовый к запуску!
Содержание:
- Почему вы должны использовать WordPress
- Создайте свой бизнес-сайт за 2 шага
- Что дальше?
Зачем использовать WordPress для вашего бизнес-сайта?
Существует множество инструментов и систем управления контентом для создания бизнес-сайта. Однако есть причина, по которой WordPress используется более чем 42% всех веб-сайтов . В этом разделе рассматриваются некоторые преимущества использования WordPress для создания веб-сайта.
Это бесплатно и с открытым исходным кодом
Вы можете скачать и установить WordPress на свой сервер бесплатно. В отличие от других инструментов, таких как конструктор веб-сайтов Wix, для доступа к которым требуется подписка, WordPress является бесплатным и имеет открытый исходный код.
Все, что вам нужно, это ваше доменное имя и хостинг-провайдер, на котором вы будете устанавливать программное обеспечение.
Настраиваемый и удобный для начинающих
WordPress идеально подходит для новичков в Интернете, потому что вы можете создать свой бизнес-сайт без написания кода. Настройщик WordPress по умолчанию и функция полного редактирования сайта упрощают создание потрясающих веб-страниц.
А с помощью плагинов для создания страниц, таких как Elementor, вы получаете доступ к готовым шаблонам. Они также поставляются с мощным конструктором перетаскивания для ускорения разработки вашего веб-сайта.
Поисковая оптимизация (готовность к SEO)
По умолчанию WordPress оптимизирован для SEO, а ваши темы уже настроены для адаптации к мобильным устройствам. Когда вы используете SEO-плагин на своем сайте, он предоставляет советы и изменения, которые нужно внедрить на свой сайт, чтобы повысить его рейтинг в поисковых системах.
Отличное сообщество и поддержка разработчиков
Ранее мы упоминали, что доля рынка WordPress составляет более 42%. Это означает, что за программным обеспечением стоит большое сообщество. Всякий раз, когда вы сталкиваетесь с какой-либо ошибкой WordPress, есть ресурсы, которые помогут вам решить ее.
Кроме того, некоторые бренды, такие как Fixrunner, предоставляют владельцам сайтов профессиональную поддержку WordPress. Это означает, что на вашем сайте вряд ли есть проблема без решения.
Создайте свой бизнес-сайт за 2 шага
В этом разделе мы создадим полнофункциональный бизнес-сайт с помощью WordPress в два простых шага.
Продолжайте читать, если вы предпочитаете письменную версию этого руководства.
- Шаг 1. Выберите домен и хост для своего сайта
- Шаг 2. Установите свой веб-сайт и настройте его
- Установка WordPress
- Настройка SSL-сертификата
- Установка темы WordPress
- Настройте свою тему
- Настройте страницы своего веб-сайта
- Добавить интернет-магазин
- Добавьте полезные плагины
- Безопасность
- Резервное копирование
- Оптимизация изображения
- Доступность в один клик
- Согласие на использование файлов cookie
- Йост SEO
- Плагин кэширования
- Важные настройки WordPress
- Настройка постоянных ссылок
- Добавить других сотрудников
Шаг 1. Выберите домен и хостинг для своего бизнес-сайта
Чтобы установить WordPress, вам нужно доменное имя и услуга хостинга.
Доменное имя — это идентификатор вашего сайта. Это адрес, который пользователи вводят в своих браузерах для посещения вашего веб-сайта (например, mysite.com). Думайте об этом как об адресе офиса, который вы даете своим клиентам, чтобы найти ваш физический магазин.
С другой стороны, хостинг — это веб-сервер, на котором хранятся все файлы и конфигурации вашего сайта. Используя ту же аналогию с офисом, ваш хостинг-сервер похож на кабинет в вашем офисе, где вы храните важную информацию о своем бизнесе.
Выбирая доменное имя, вы должны убедиться, что оно соответствует названию вашей компании и услугам, которые вы оказываете.
Например, если вы ведете блог о еде, «tastyrecipes.com» может быть хорошим выбором домена. Найти правильное имя не так просто, как вы думаете, учитывая, что в Интернете есть миллионы веб-сайтов.
Скорее всего, другая компания зарегистрировала первые несколько предложений, которые вы сделаете. Чтобы найти наилучший вариант, может потребоваться несколько проб и ошибок.
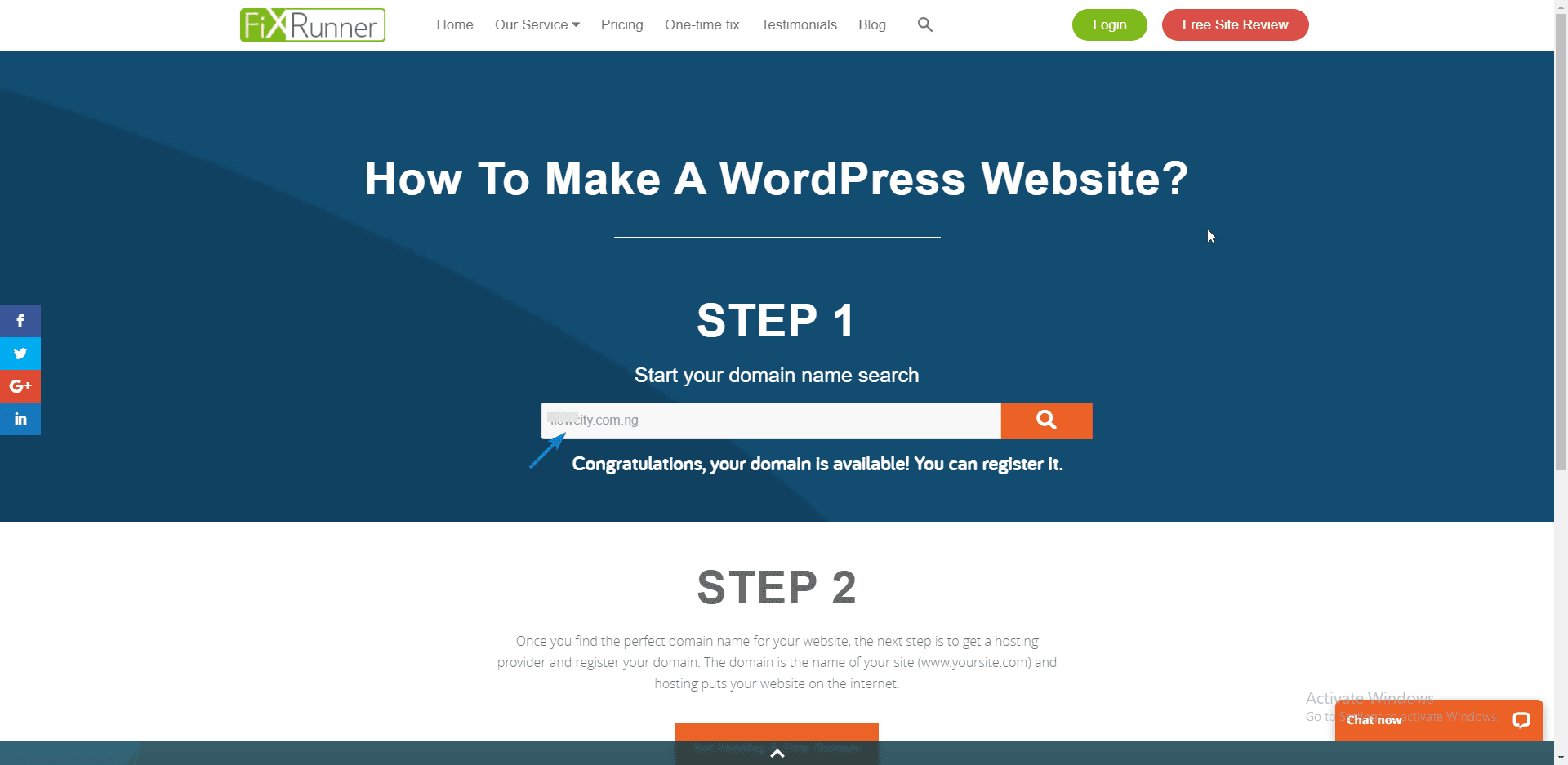
Подтверждение доступности домена
После выбора домена необходимо подтвердить, доступно ли имя. У нас есть бесплатный инструмент проверки домена, который вы можете использовать для этой цели.

Вы можете найти доступное доменное имя, введя его в поле поиска. Если имя доступно, его можно приобрести у регистратора доменных имен. В противном случае вам может потребоваться проверить наличие других имен.
Покупка домена и хостинга
Перед выбором веб-хостинга убедитесь, что хост предлагает круглосуточную поддержку клиентов без выходных. Пропускная способность, предоставляемая вашим хостом, также должна быть достаточной для вашего растущего бизнес-сайта.
Кроме того, вам следует обратиться к хостинговой компании, которая предоставляет своим клиентам бесплатный SSL. SSL-сертификат помогает укрепить доверие между вами и вашими клиентами. Это также важный фактор ранжирования SEO.
Между тем, вы можете проверить наш обзор рекомендуемого хостинга для сайтов WordPress. Мы рекомендуем использовать одного и того же провайдера для регистрации доменного имени и хостинга. Это упрощает распространение ваших настроек DNS.
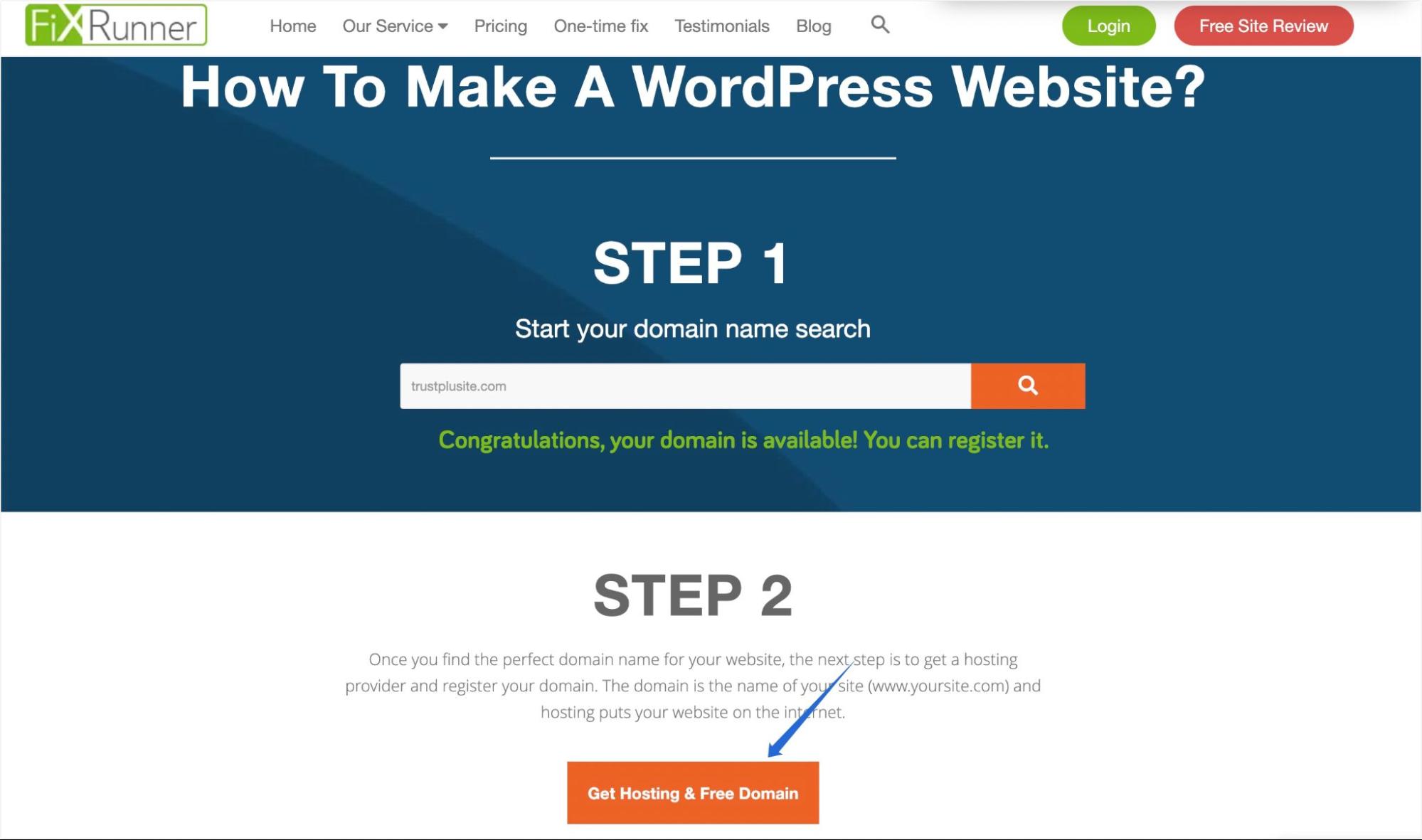
Чтобы приобрести хостинг и домен, нажмите кнопку « Получить хостинг и бесплатный домен » на странице проверки домена.

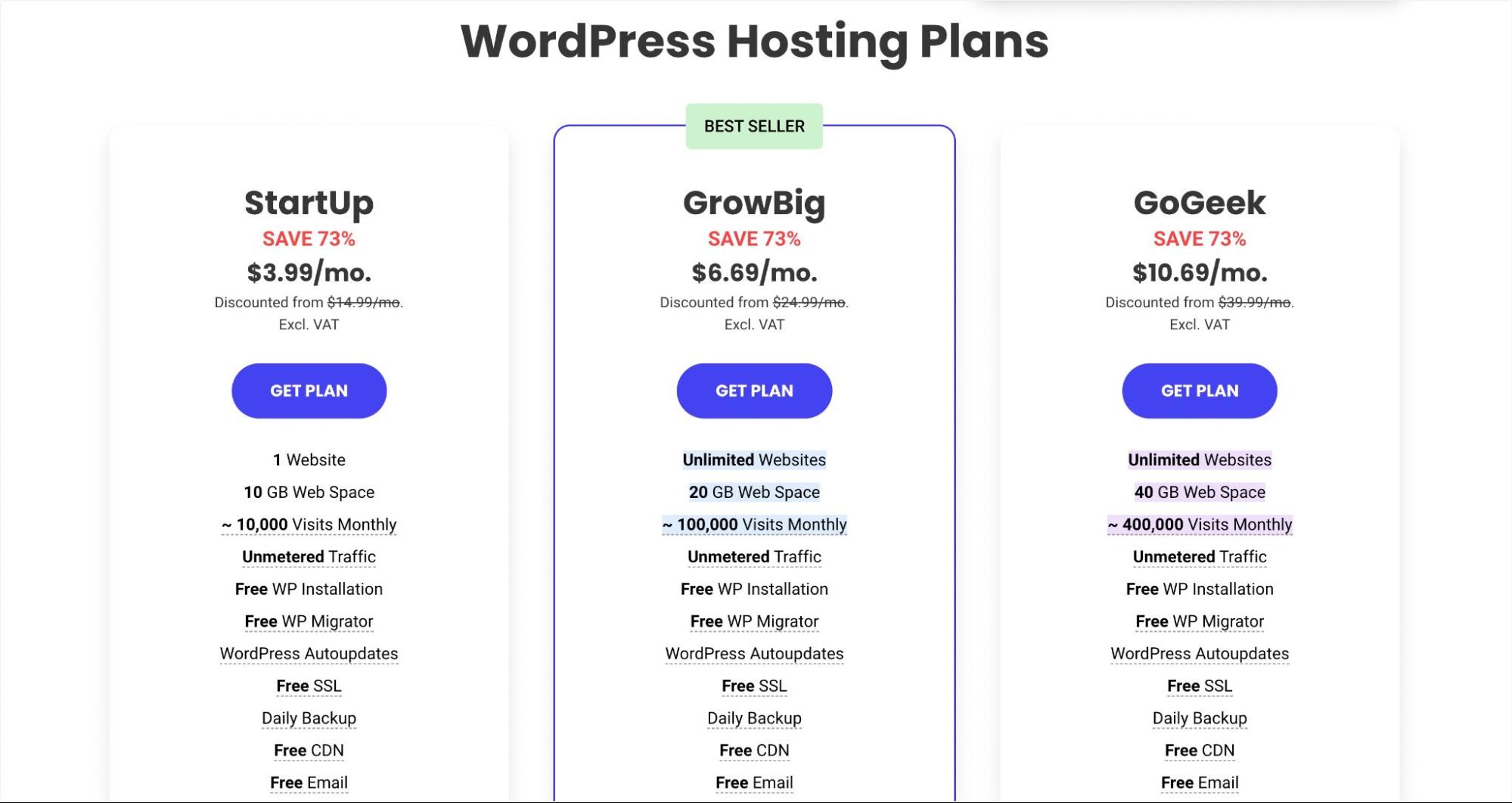
После этого выберите пакет, который хотите купить, и нажмите «Получить план» .

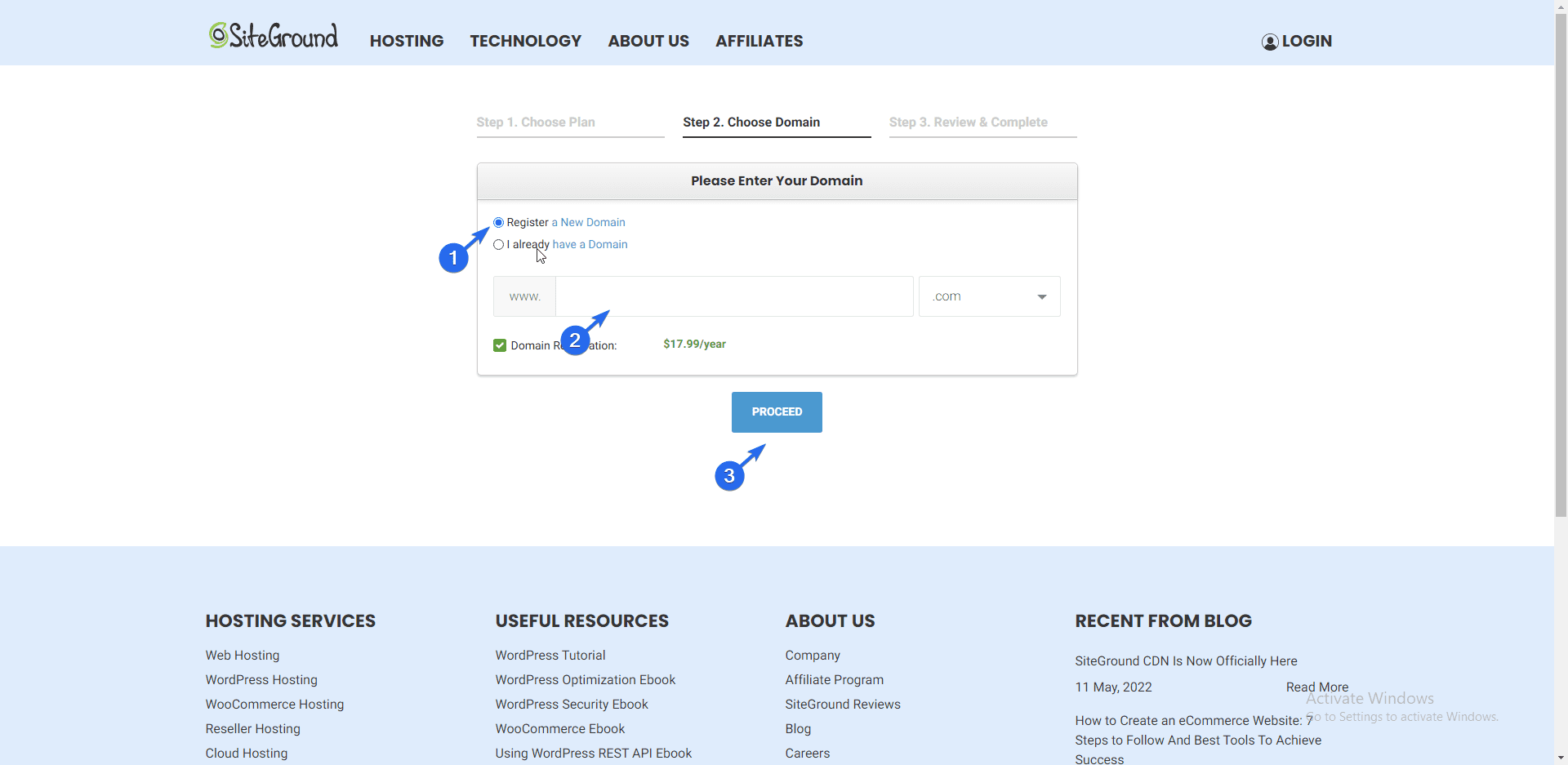
На следующей странице выберите вариант регистрации нового домена. Затем введите доменное имя, которое хотите зарегистрировать, и нажмите « Продолжить ».

Примечание: если у вас уже есть доменное имя у другого регистратора, вы можете выбрать вариант «У меня уже есть домен», а затем следовать инструкциям по добавлению своего домена.
Наконец, вам нужно будет ввести свои контактные данные и приступить к оплате выбранного вами плана веб-хостинга.
Шаг 2. Установите свой бизнес-сайт и настройте его
После покупки доменного имени и хостинга вам необходимо установить WordPress на сервер хостинга. Есть два способа добиться этого;
- Использование установки в один клик
- Вручную установить WordPress
Использование установки в один клик
Большинство современных хостов WordPress включают кнопку установки WordPress одним щелчком мыши на панели управления хостингом. То, как это выглядит, может различаться в зависимости от вашего хостинг-провайдера. Однако функционал остается прежним.
Чтобы установить WordPress, войдите в панель управления вашей учетной записи хостинга. Вы можете узнать у своих хостинг-провайдеров, как получить доступ к этой панели, если вы не знаете, как это сделать. Вот почему хост с поддержкой чата 24/7 имеет важное значение.
В этом руководстве мы будем использовать установщик SiteGround в один клик.
Установка WordPress на хостинг SiteGround
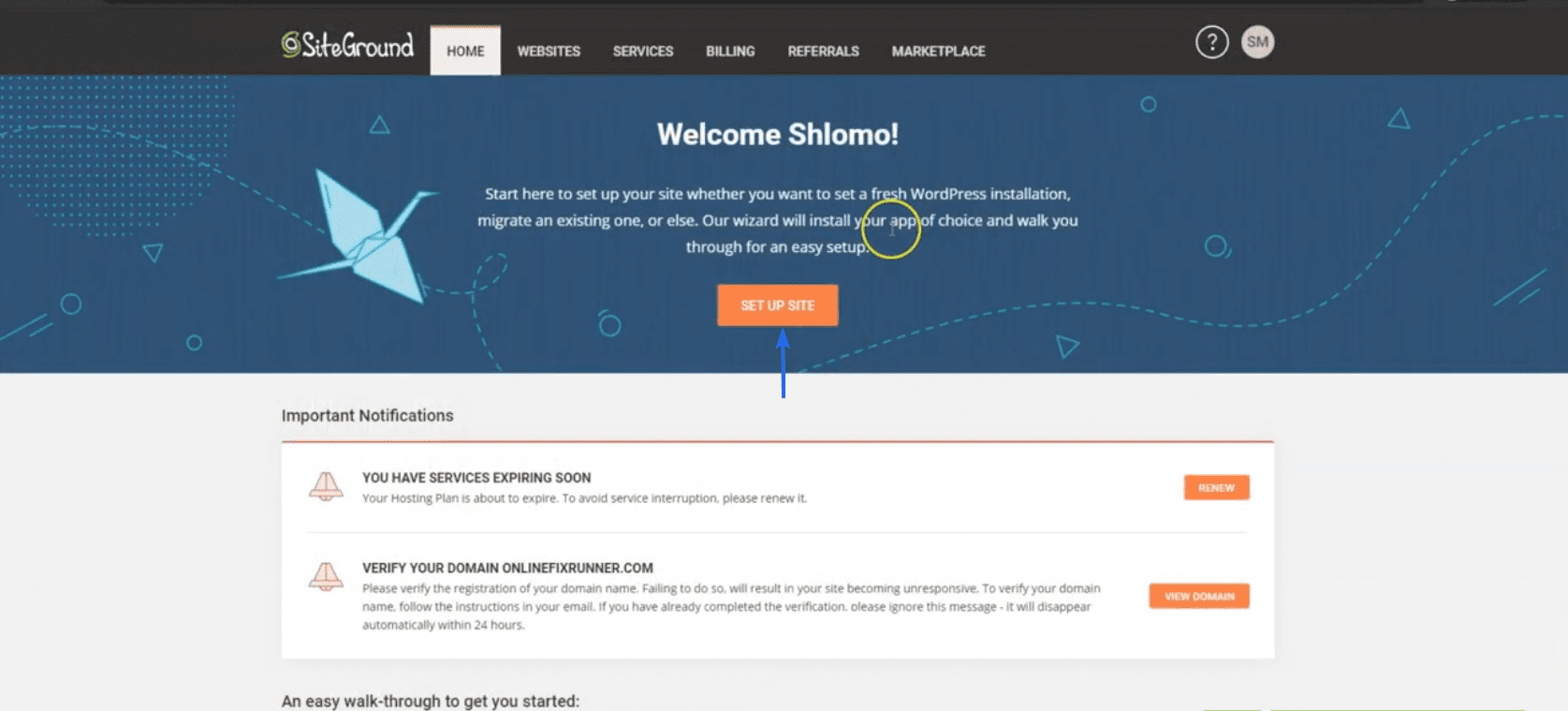
Для начала войдите в свою панель инструментов SiteGround. После этого нажмите кнопку « Настройка сайта », чтобы начать установку.

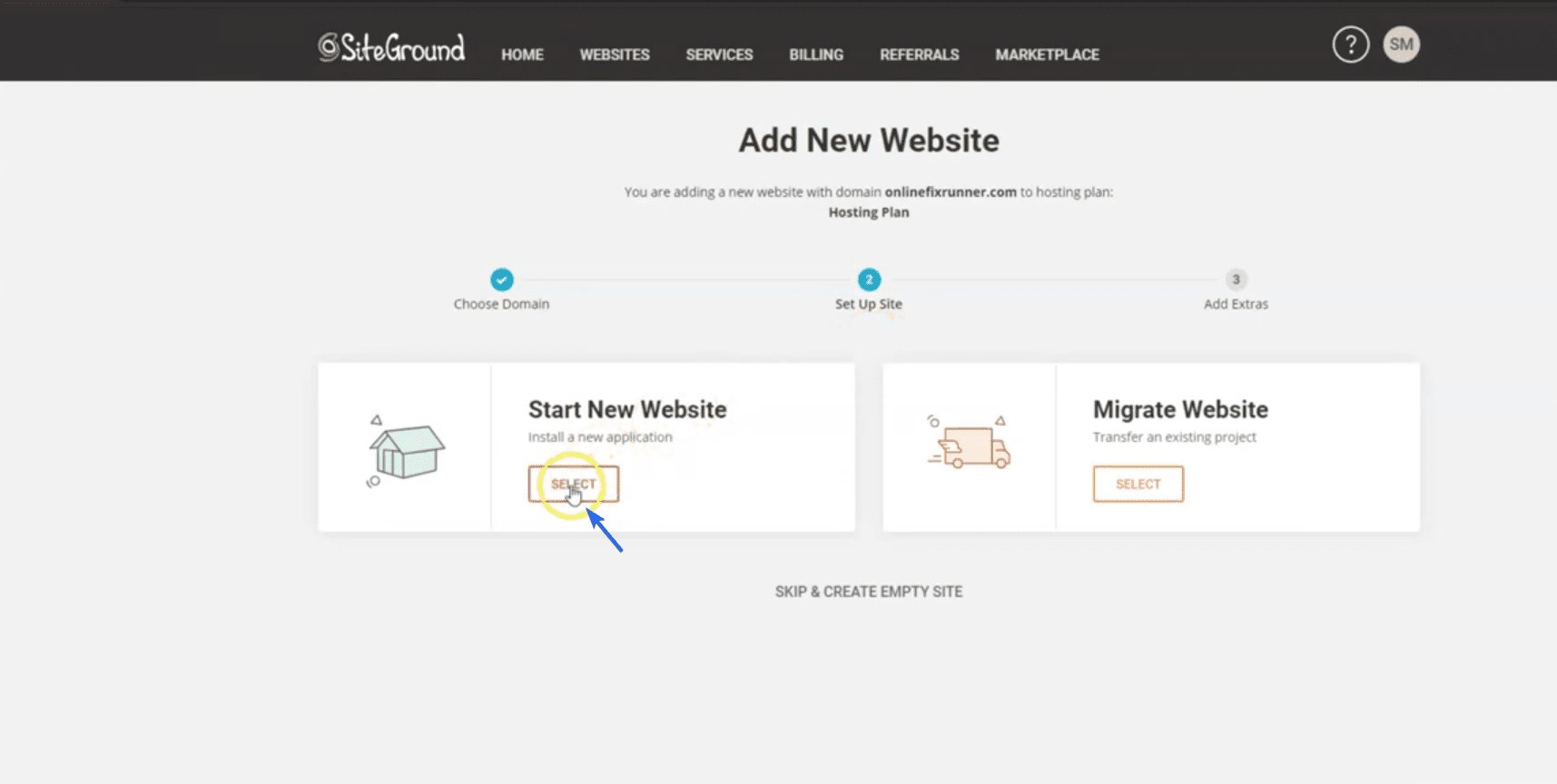
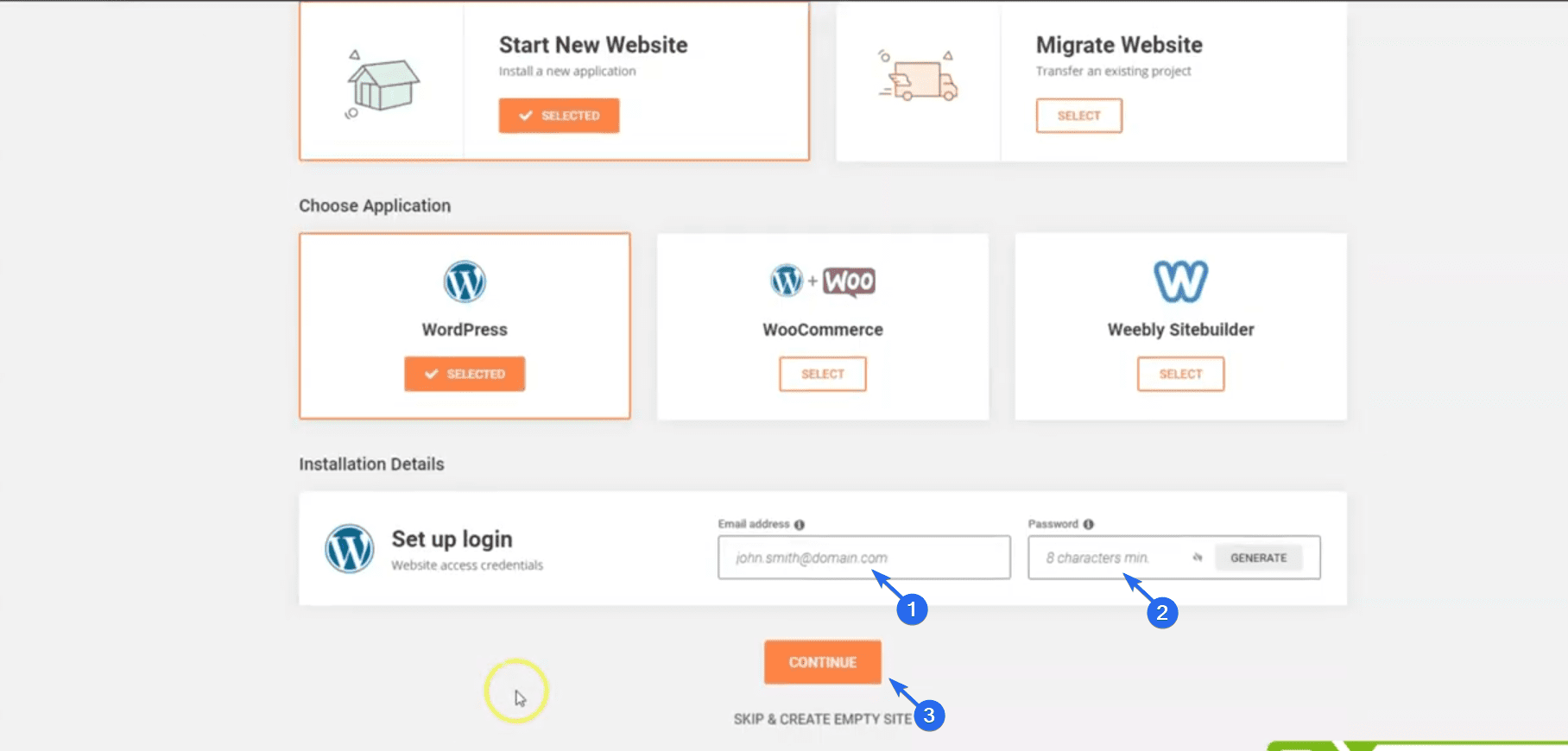
На следующей странице нажмите кнопку « Выбрать » под «Начать новый веб-сайт».

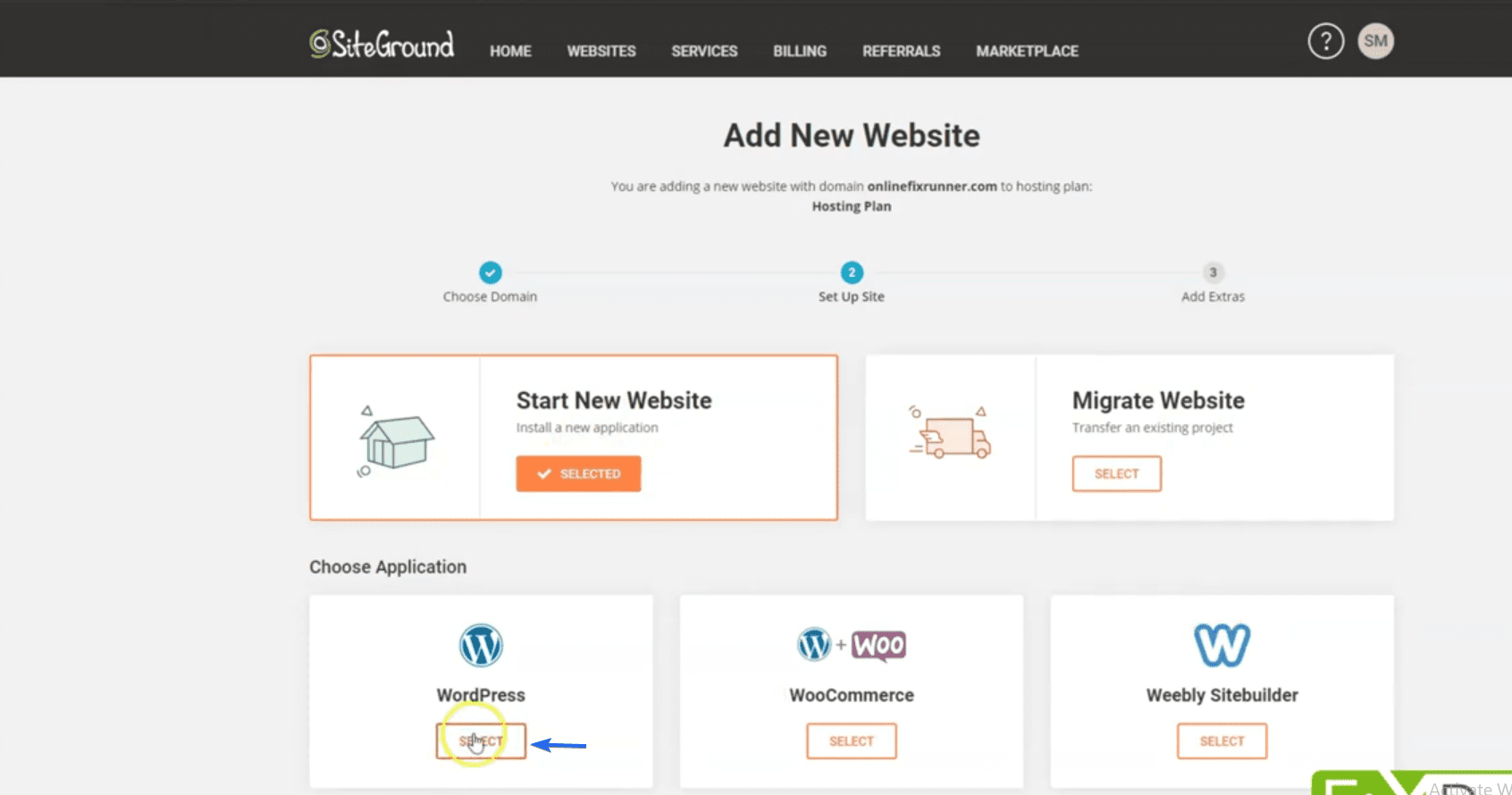
Затем выберите WordPress в качестве конструктора веб-сайтов в разделе «Выбрать приложение».

В разделе «Сведения об установке» введите свой адрес электронной почты и выберите пароль для нового веб-сайта. Это данные, которые вы будете использовать для входа в панель администратора вашего сайта.

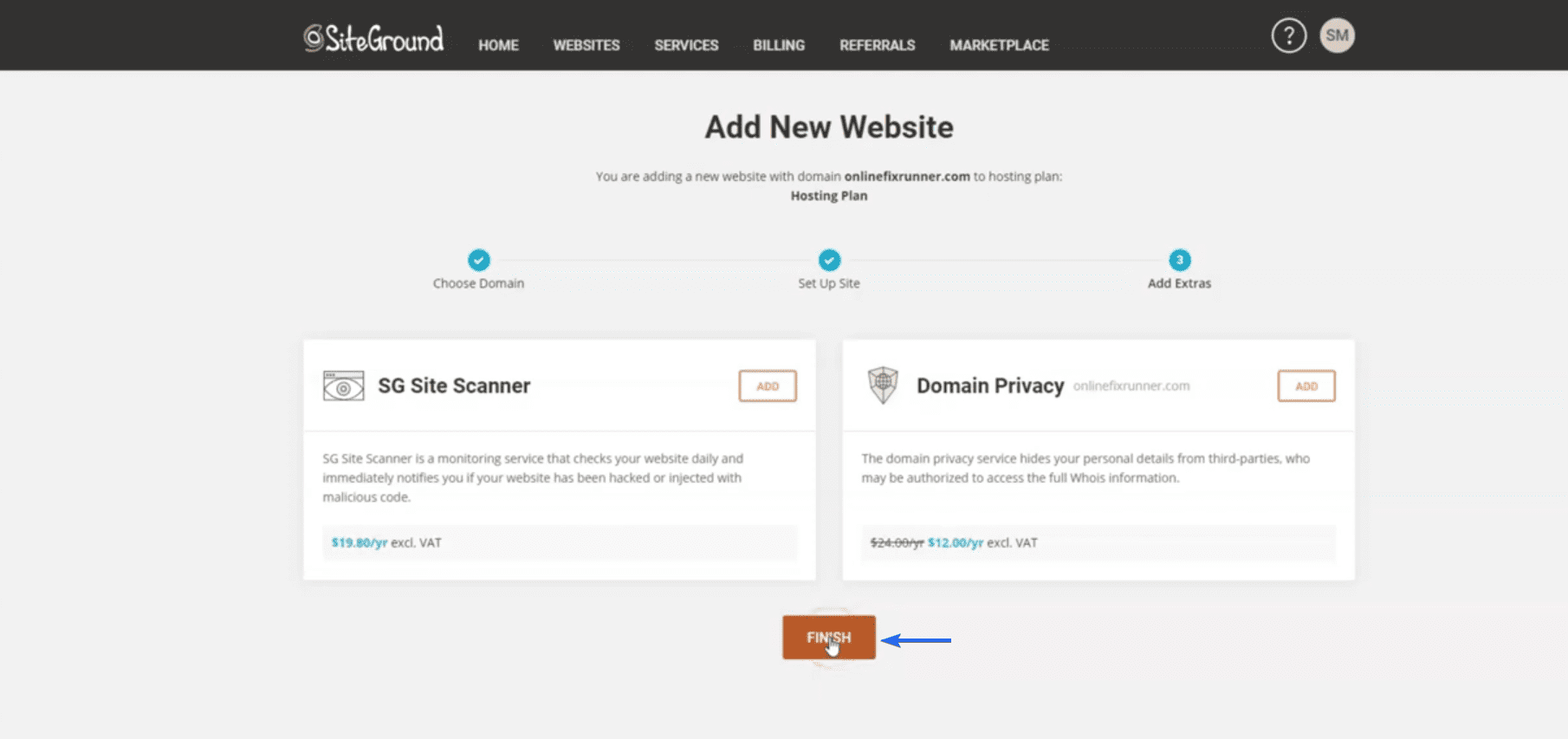
После этого нажмите «Продолжить ». На следующей странице SiteGround предложит функции для добавления на ваш сайт. Вы можете пока пропустить их и нажать кнопку « Готово ».

Теперь подождите, пока установщик SiteGround завершит настройку.

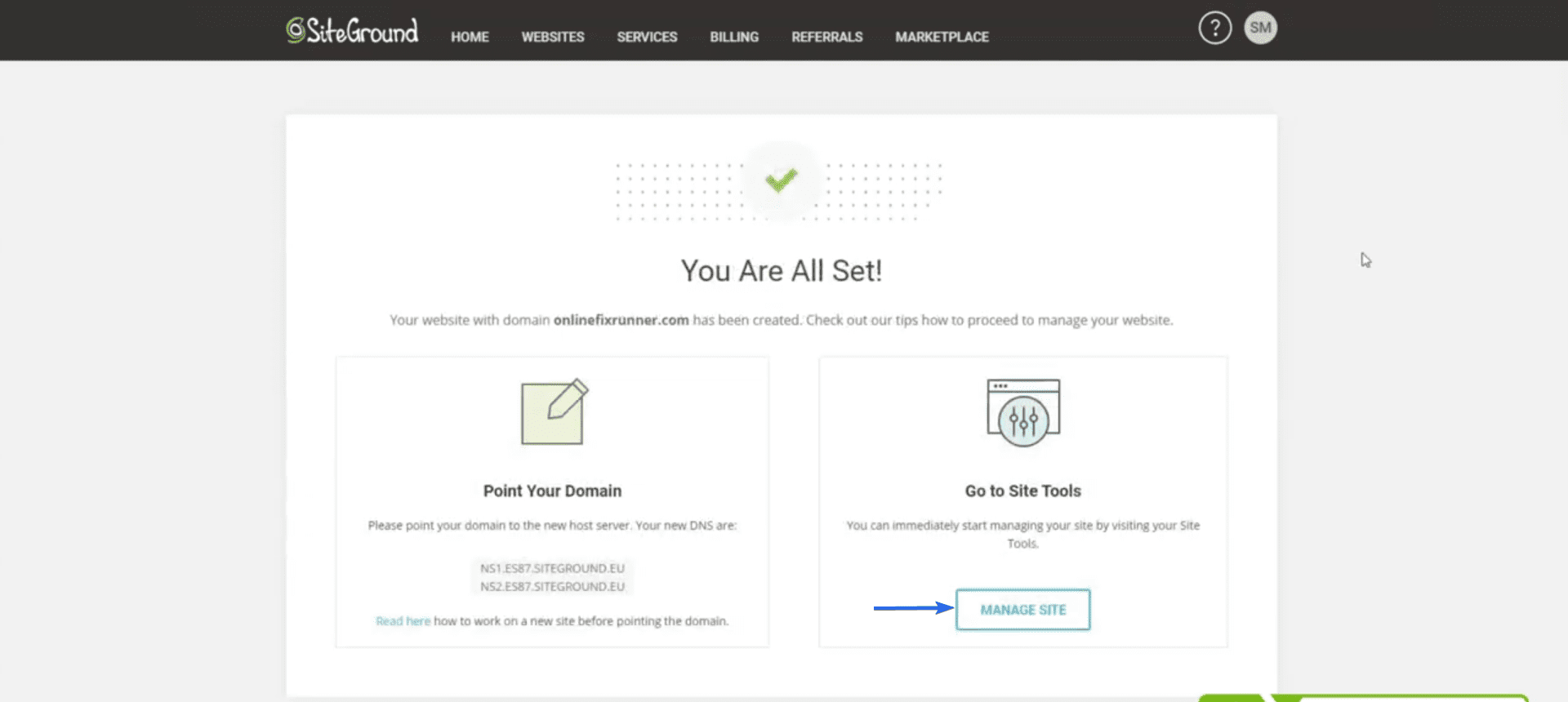
После установки нажмите « Управление сайтом », чтобы перейти на страницу настроек вашего сайта.

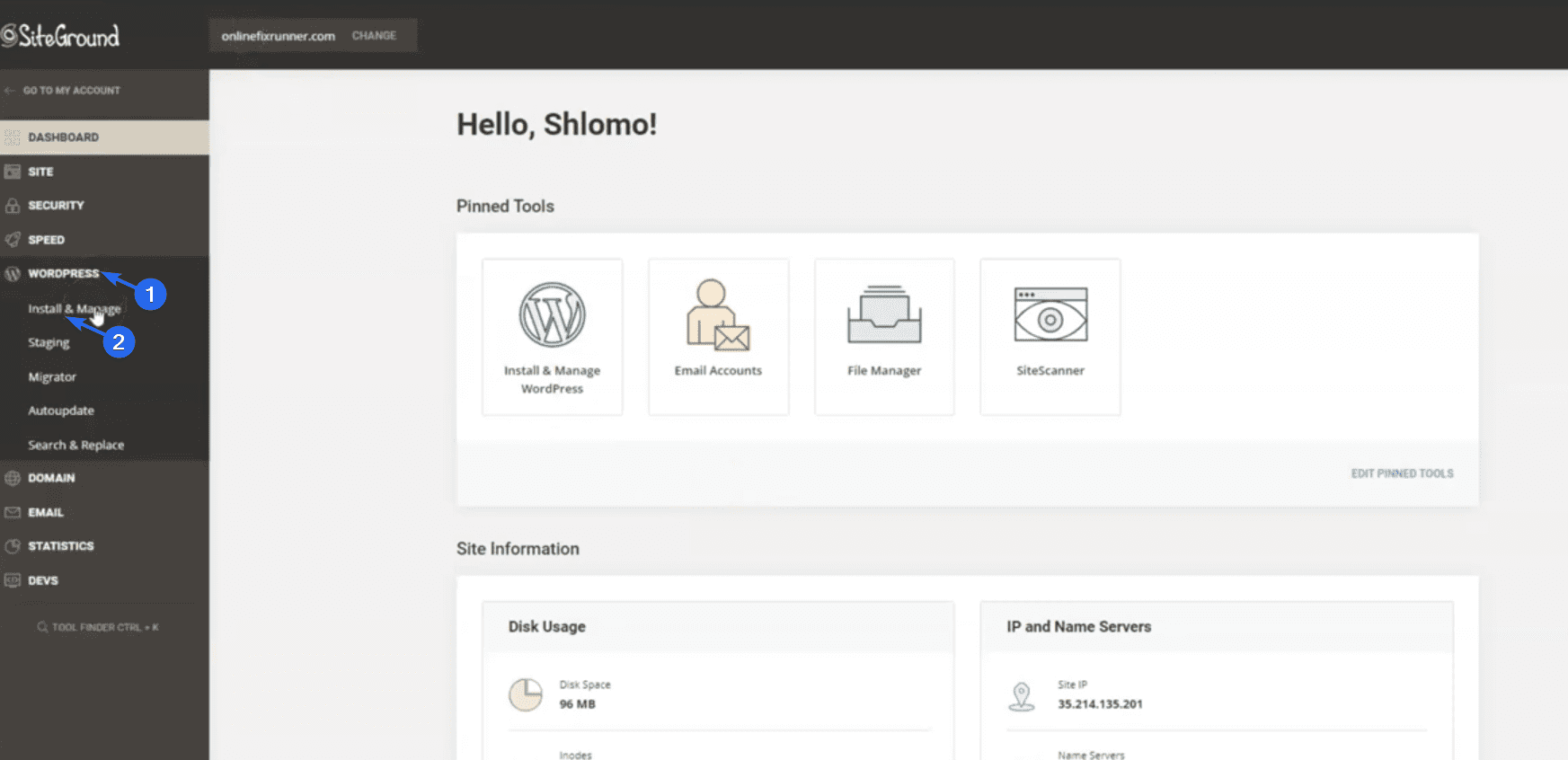
На панели инструментов SiteGround перейдите в WordPress >> Установить и управлять , чтобы открыть панель администратора веб-сайта.

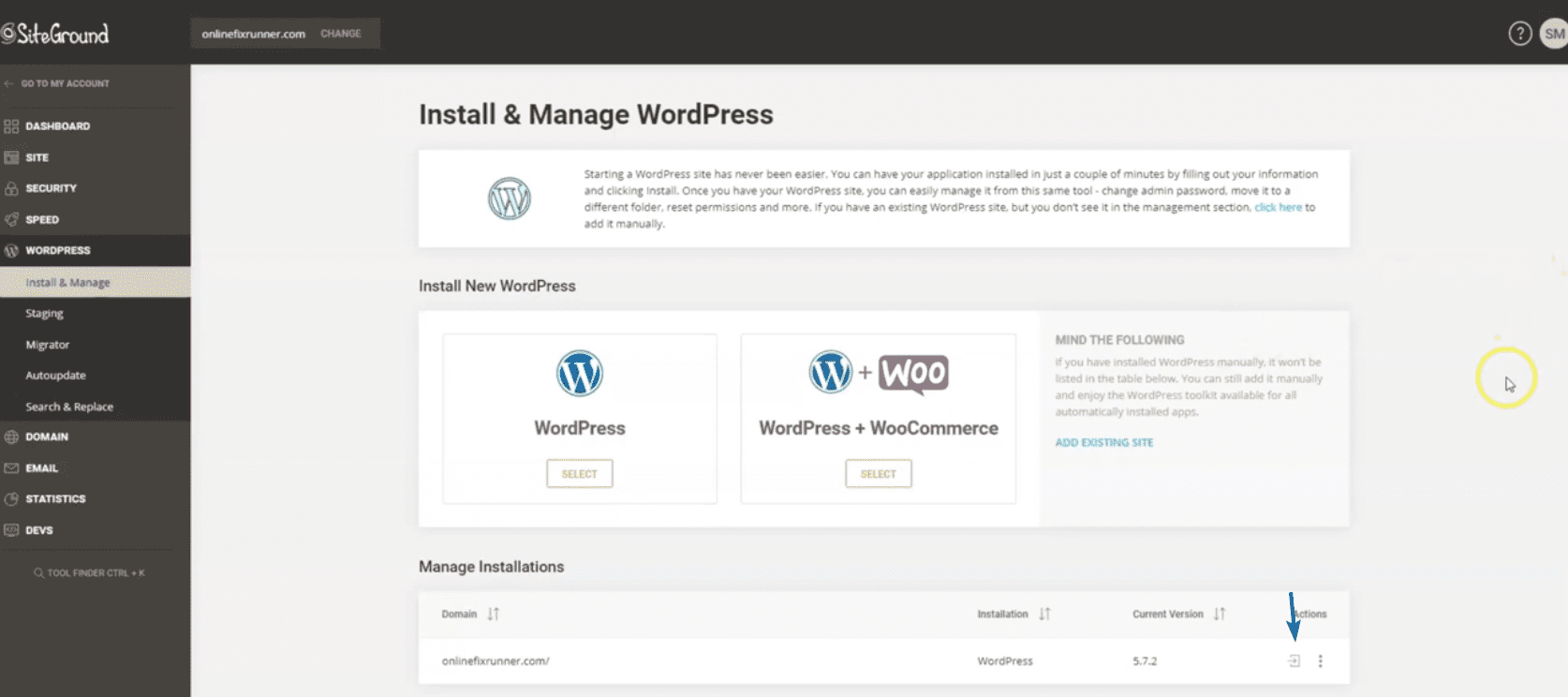
Теперь прокрутите до раздела «Управление установками». Вам нужно будет щелкнуть значок шестеренки рядом с вашим доменным именем, чтобы получить доступ к панели управления сайтом.

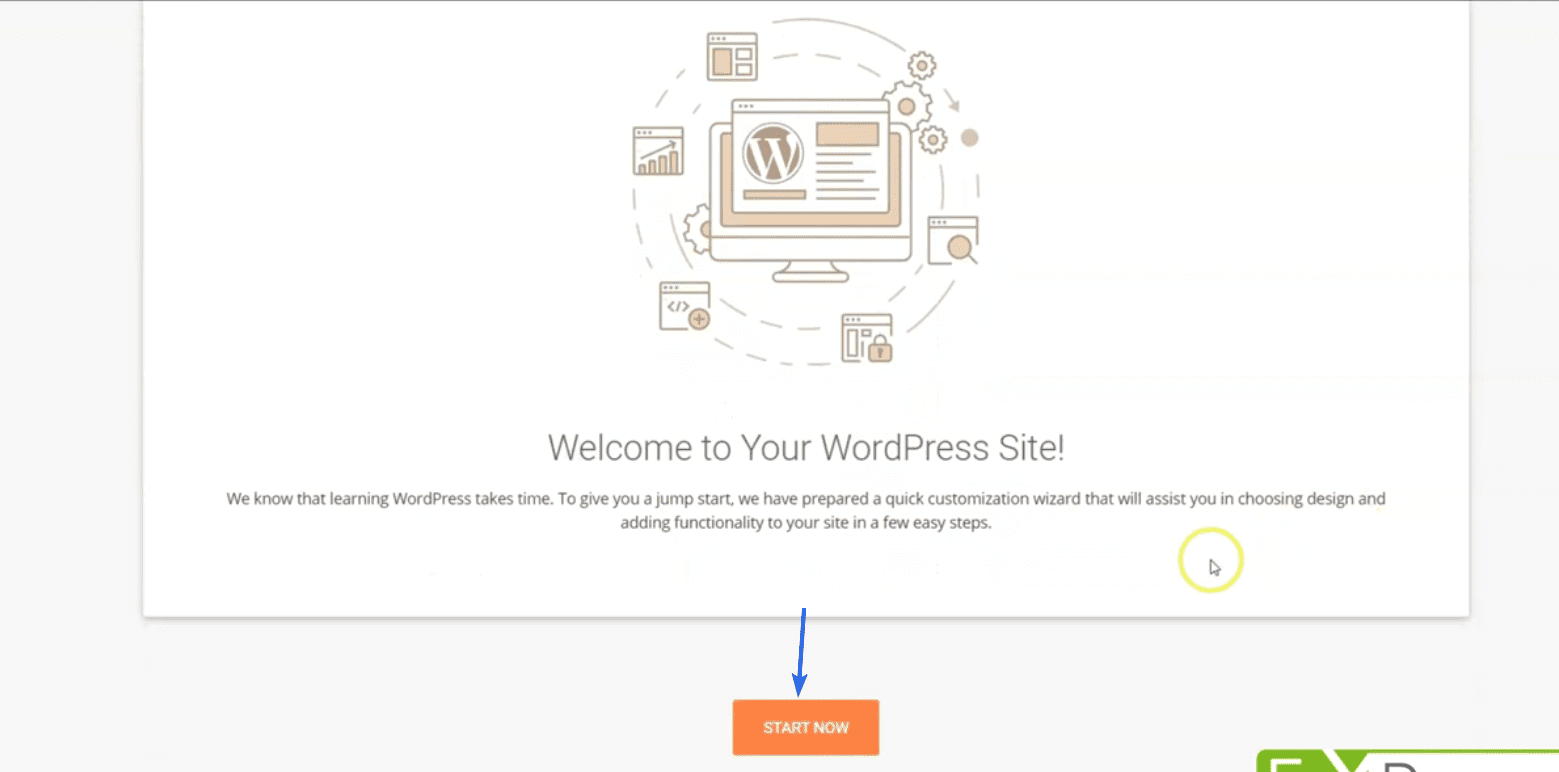
На следующей странице нажмите « Начать сейчас» .

WordPress попросит вас выбрать тему для вашего сайта. Вы можете пока пропустить этот шаг. Мы покажем вам, как устанавливать темы в следующем разделе.
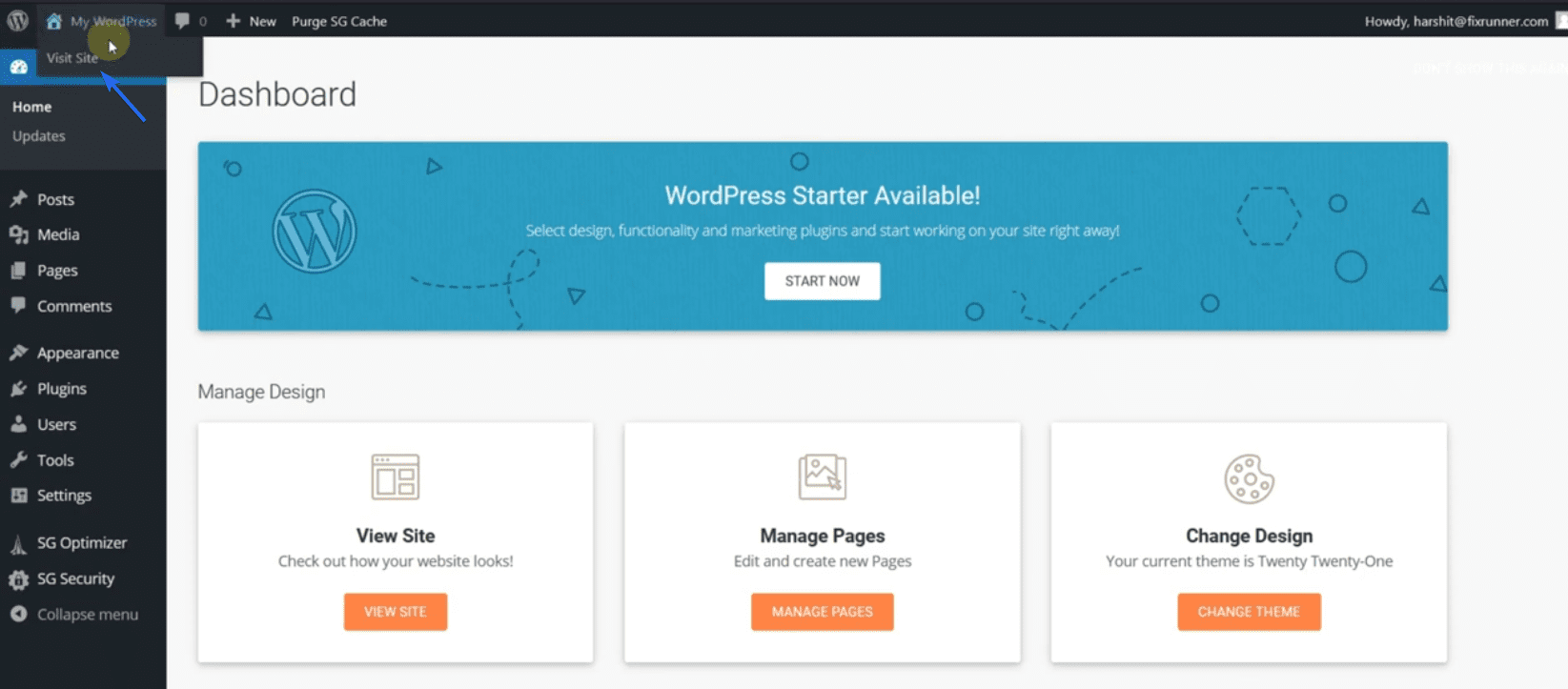
Вернитесь назад, и вы будете перенаправлены на панель администратора WordPress. Чтобы просмотреть свой веб-сайт, наведите указатель мыши на название вашего сайта и нажмите « Посетить сайт», как показано ниже.

Вручную установить WordPress
В том маловероятном случае, если ваш хостинг не обеспечивает установку в один клик, вы можете установить WordPress вручную.
Этот метод требует загрузки программного обеспечения WordPress, а затем загрузки файлов на ваш сервер. У нас есть руководство, подробно объясняющее шаги. Вы можете проверить здесь, чтобы узнать, как установить WordPress вручную.
Чтобы получить доступ к панели администратора после установки, добавьте «/wp-admin» к имени домена. Например, если ваш сайт доступен по адресу «onlinefixrunner.com», то панель администратора для вашего сайта будет «onlinefixrunner.com/wp-admin».
Настройка SSL-сертификата
Сертификат SSL (Secure Socket Layer) — важная функция, необходимая на вашем бизнес-сайте. Он защищает трафик вашего веб-сайта, поэтому злоумышленники не могут получить доступ к данным с вашего сайта.

Вы видите значок замка на изображении выше? Вот как узнать, что ваш сертификат действителен. Если ваш сайт не защищен, посетителям может быть трудно доверять вашему бренду.
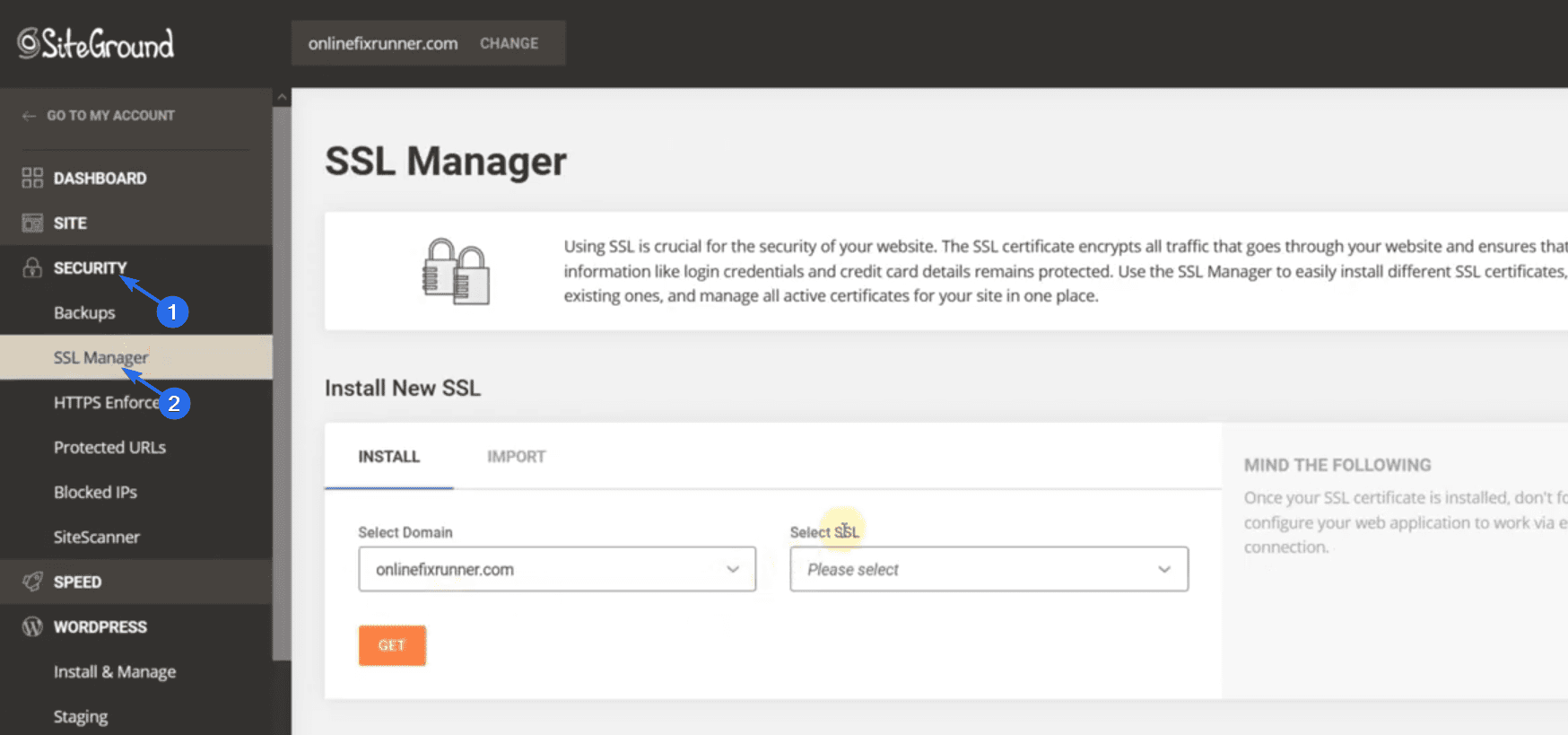
Итак, чтобы установить SSL на свой бизнес-сайт, войдите в свою учетную запись SiteGround, а затем перейдите в « Безопасность» >> «Менеджер SSL» .

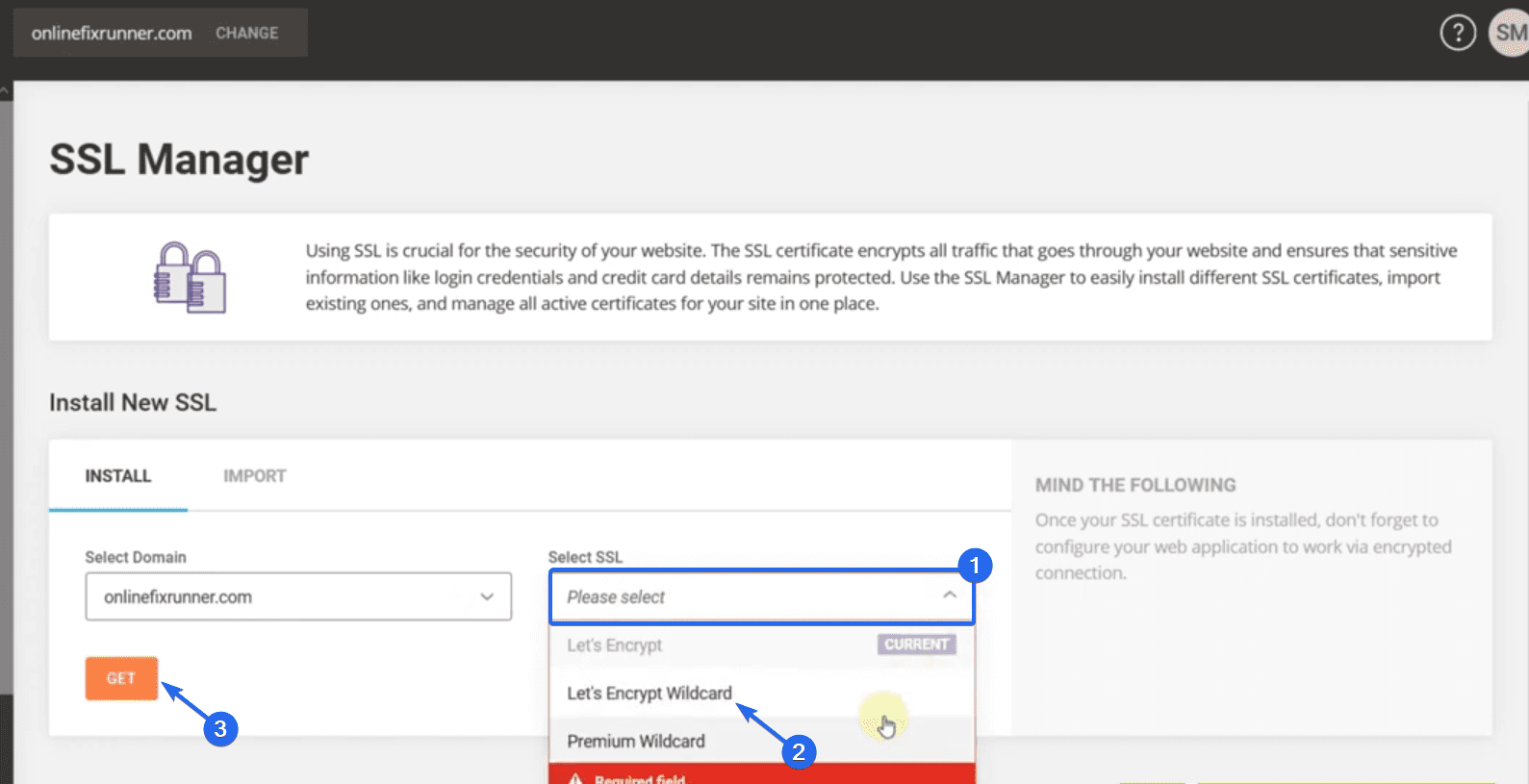
SiteGround предоставляет бесплатный SSL-сертификат для пользователей начального плана. Чтобы установить этот сертификат, щелкните раскрывающийся список « Выбрать SSL » и выберите параметр «Подстановочный знак Let’s Encrypt ».

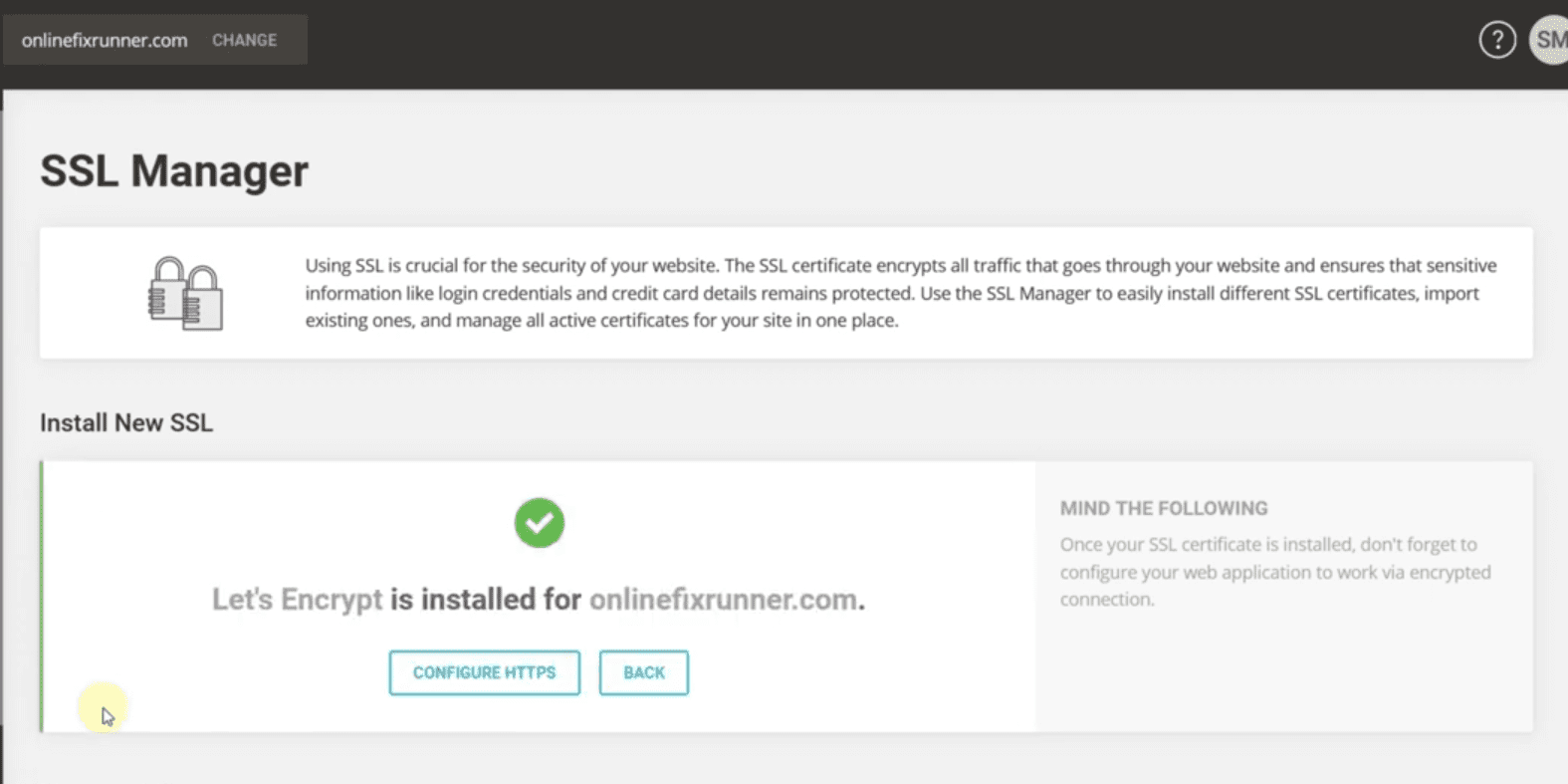
После этого нажмите на кнопку Получить . Вы получите уведомление о том, что ваш сертификат был установлен.

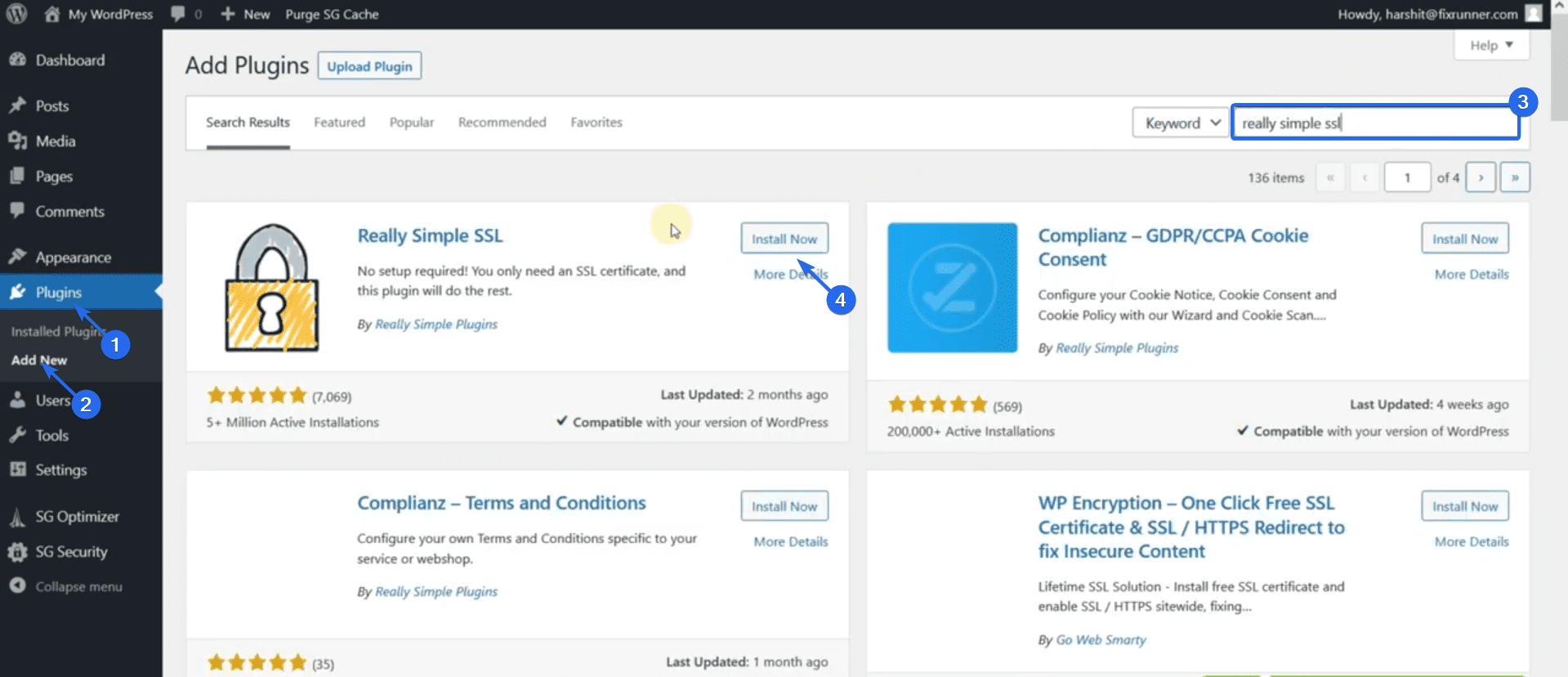
Чтобы убедиться, что все работает, мы можем использовать плагин, чтобы заставить WordPress использовать безопасные соединения HTTPS. Для этого войдите в панель администратора и перейдите в раздел «Плагины» >> «Добавить новый» .

В поле поиска введите «Really Simple SSL». Затем нажмите « Установить сейчас» рядом с названием плагина. После завершения установки кнопка изменится на «Активировать». Нажмите на эту кнопку, чтобы активировать плагин.
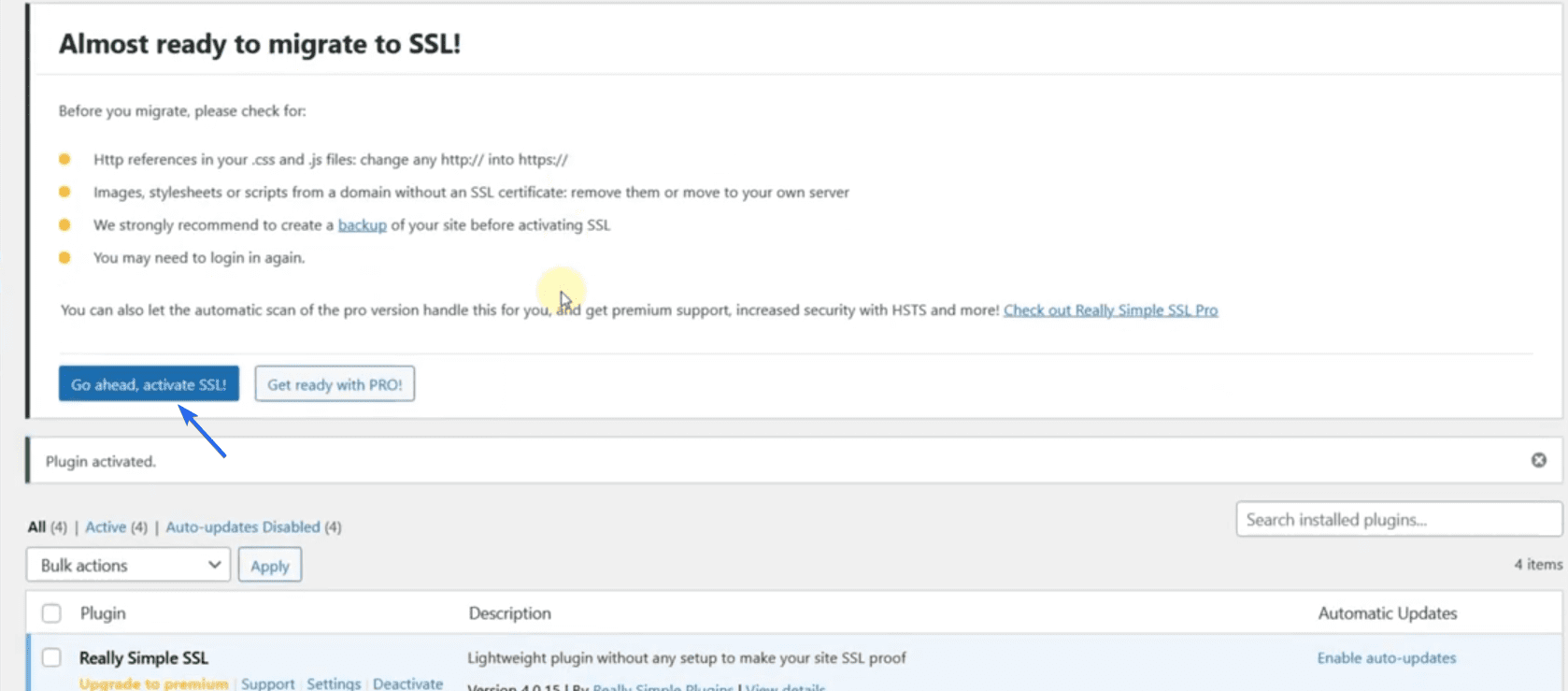
Вы будете перенаправлены на страницу плагинов. Чтобы настроить этот плагин, нажмите Вперед, активируйте SSL!

Теперь обновите свой веб-сайт, чтобы убедиться, что он работает. Вы должны увидеть значок защищенного замка на своем веб-сайте.
Примечание: если ваш веб-хостинг не предоставляет SSL-сертификат, возможно, вам придется его приобрести. Кроме того, вы можете использовать стороннего поставщика, такого как Cloudflare, чтобы получить бесплатный SSL для своего веб-сайта. У нас есть подробное руководство по настройке бесплатного SSL на Cloudflare .
Установка тем WordPress
Темы WordPress помогут вам создать свой веб-сайт с минимальными усилиями с вашей стороны. Установка новой темы может изменить весь дизайн и макет вашего сайта.
WordPress имеет более 9000 бесплатных тем в каталоге тем, из которых вы можете выбирать. В этом каталоге вы обязательно найдете тему, которая соответствует потребностям вашего сайта.
Однако, если вас не устраивает дизайн бесплатных тем, вы можете получить премиальную тему с современным дизайном.
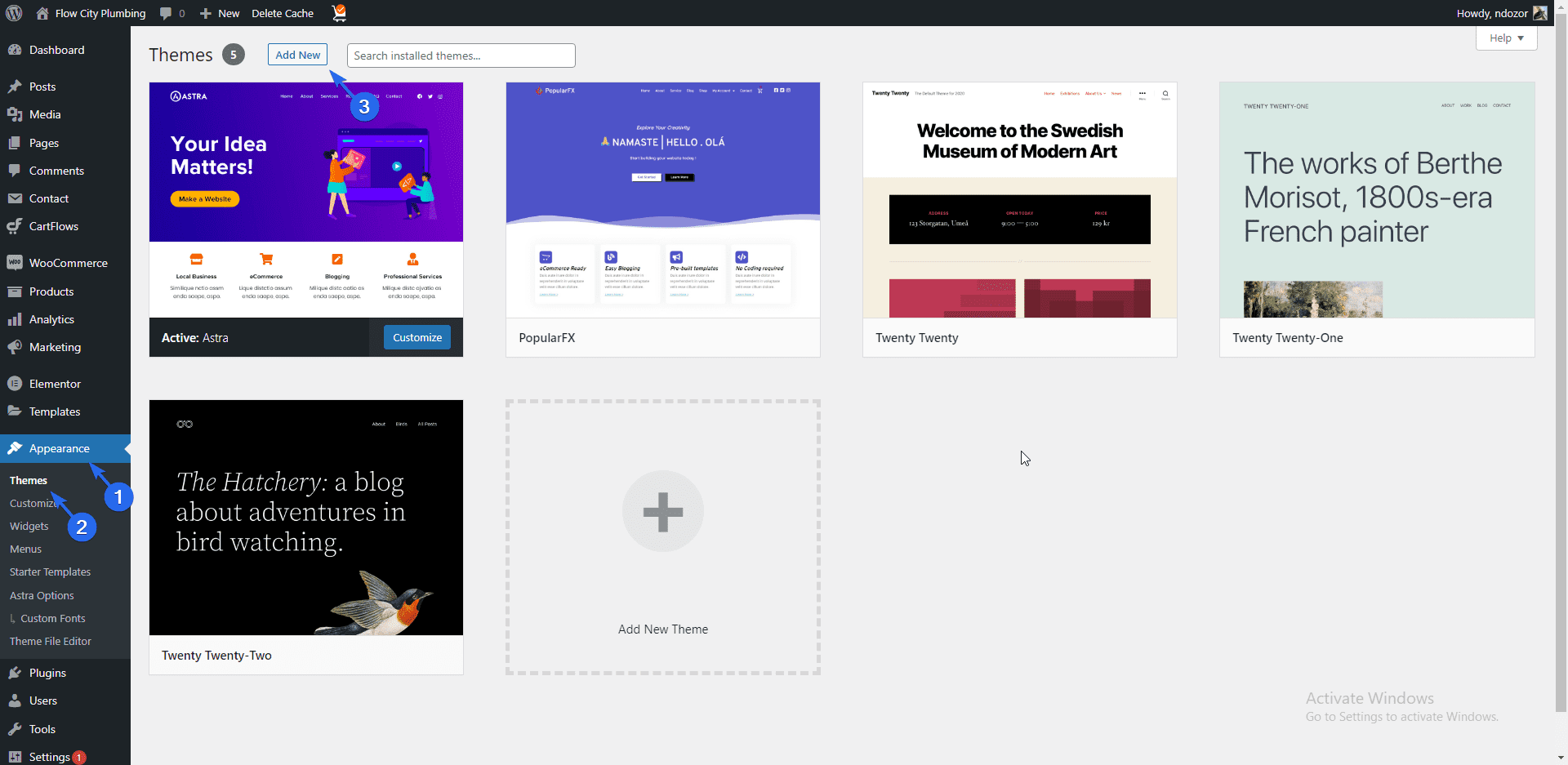
Чтобы установить новую тему на свой веб-сайт, войдите в панель администратора и перейдите в раздел Внешний вид >> Темы .

Здесь вы увидите все темы по умолчанию в вашей новой установке WordPress. Нажмите кнопку « Добавить новую », чтобы установить новую тему.
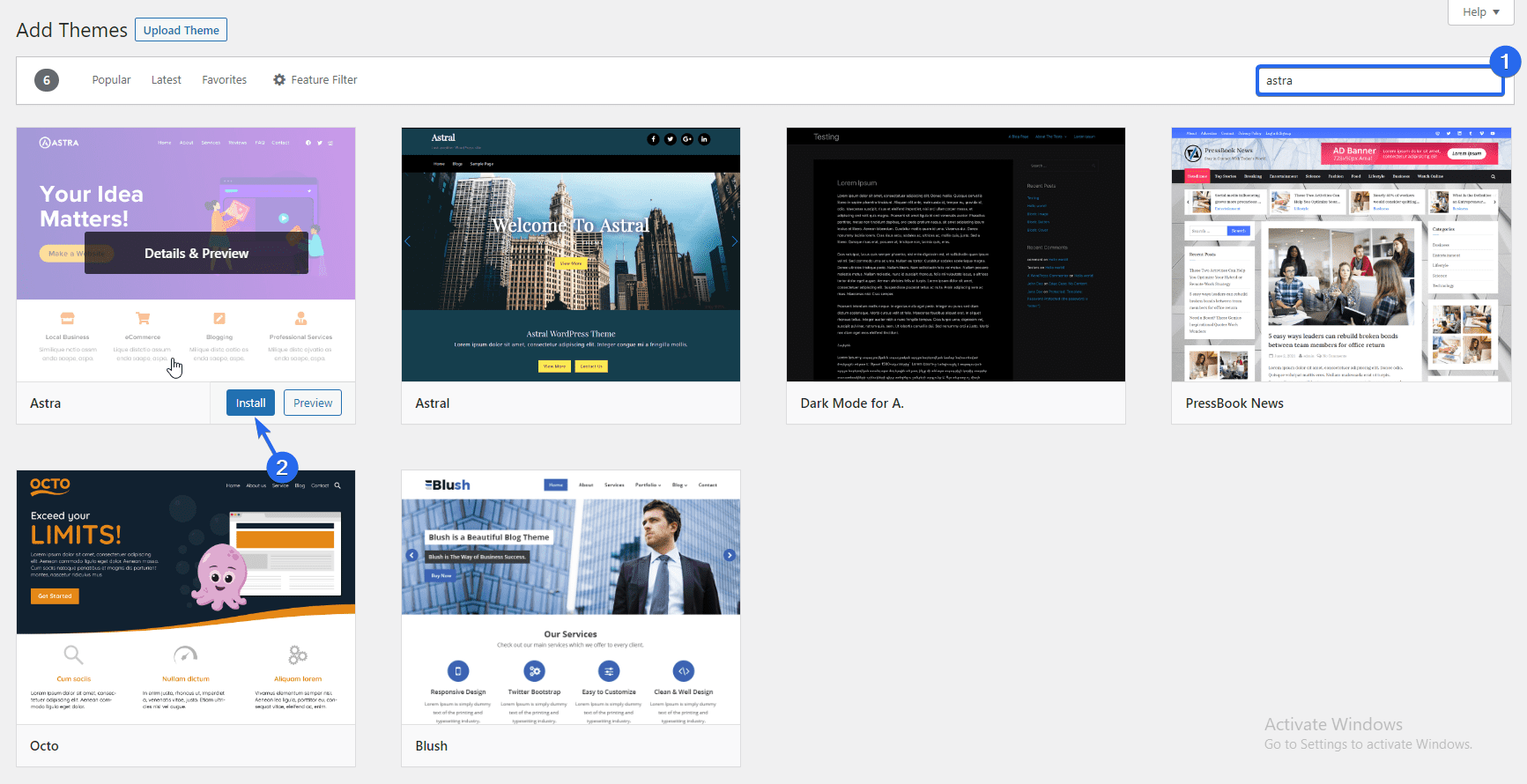
В каталоге тем вы можете использовать окно поиска для поиска определенной темы. В этом руководстве мы установим тему «Astra». Поскольку Astra — это многоцелевая и настраиваемая тема, которая отлично подходит для бизнес-сайтов, мы рекомендуем вам использовать ее.
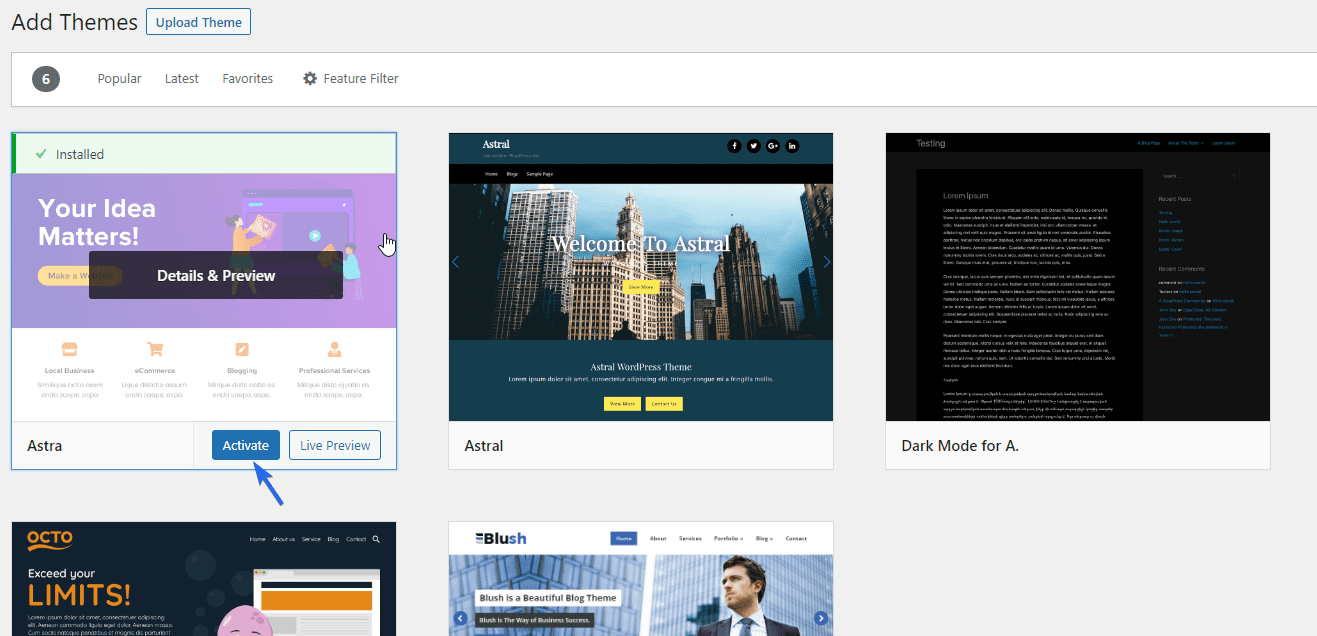
При поиске темы Astra наведите указатель мыши на тему и нажмите кнопку « Установить ».

После установки темы кнопка изменится на «Активировать», нажмите эту кнопку, чтобы установить ее в качестве темы по умолчанию.

Когда вы предварительно просмотрите свой веб-сайт, вы заметите, что весь внешний вид был обновлен.
Установка стартовых шаблонов WP Astra
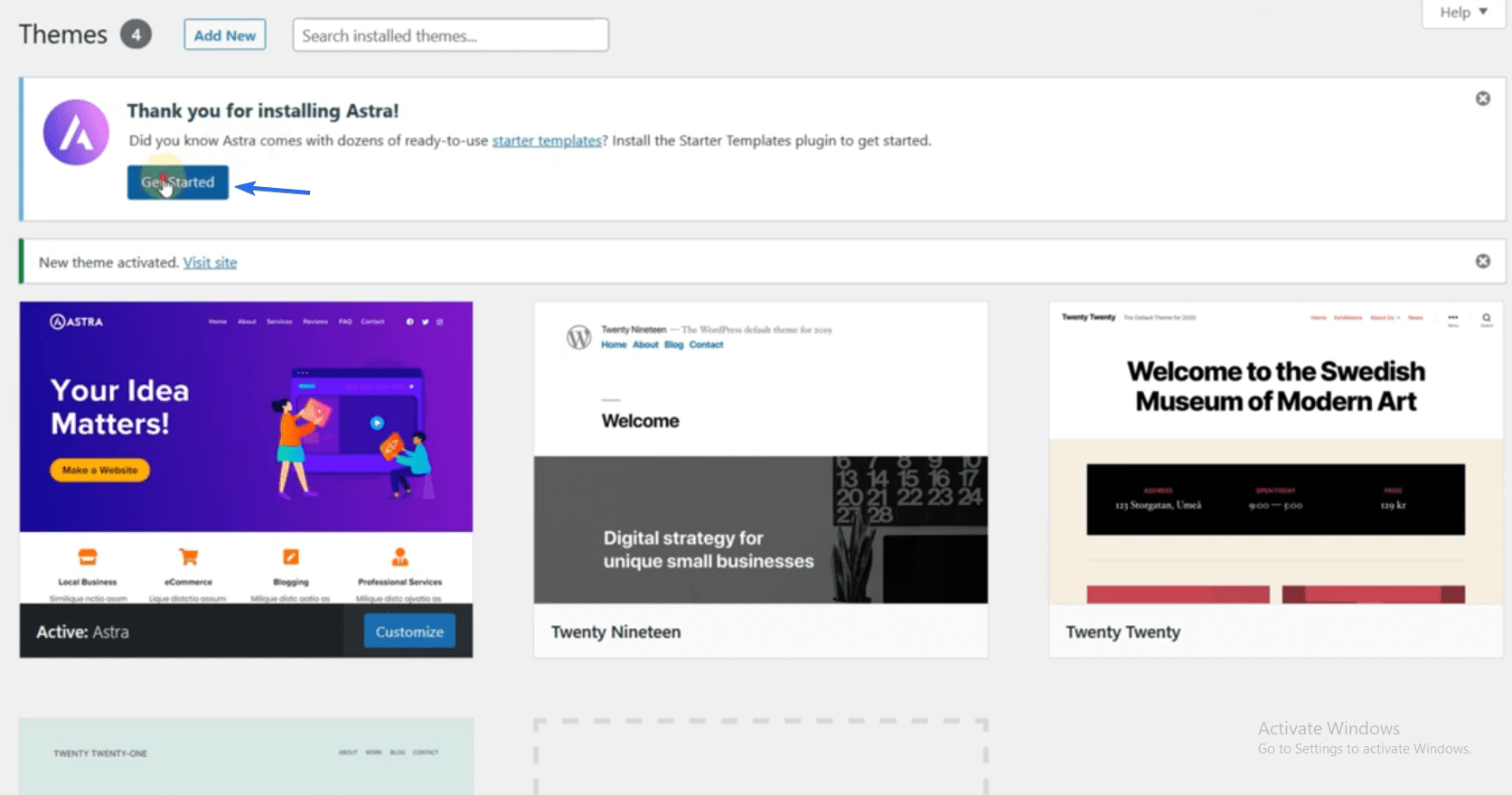
Тема Astra поставляется с десятками начальных шаблонов, которые вы можете импортировать на свой бизнес-сайт. Эти шаблоны полностью настраиваемые. Поэтому, чтобы использовать эту функцию, нажмите кнопку « Начать », которая появляется после установки темы. Это установит плагин Starter Template на ваш сайт.

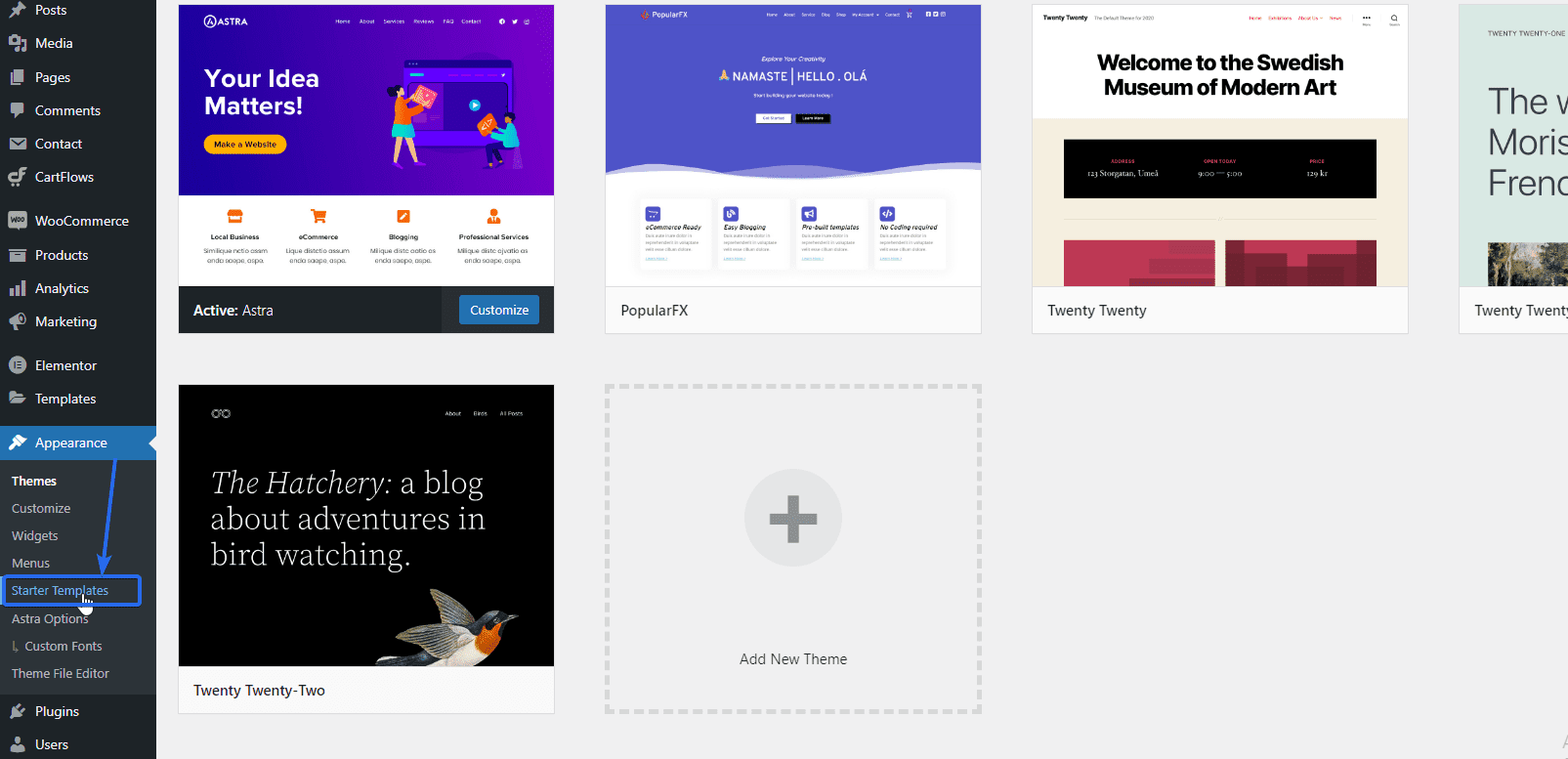
После завершения процесса установщик перенаправит вас на страницу начальных шаблонов. Либо перейдите в Внешний вид >> Начальные шаблоны , чтобы перейти на страницу шаблонов.

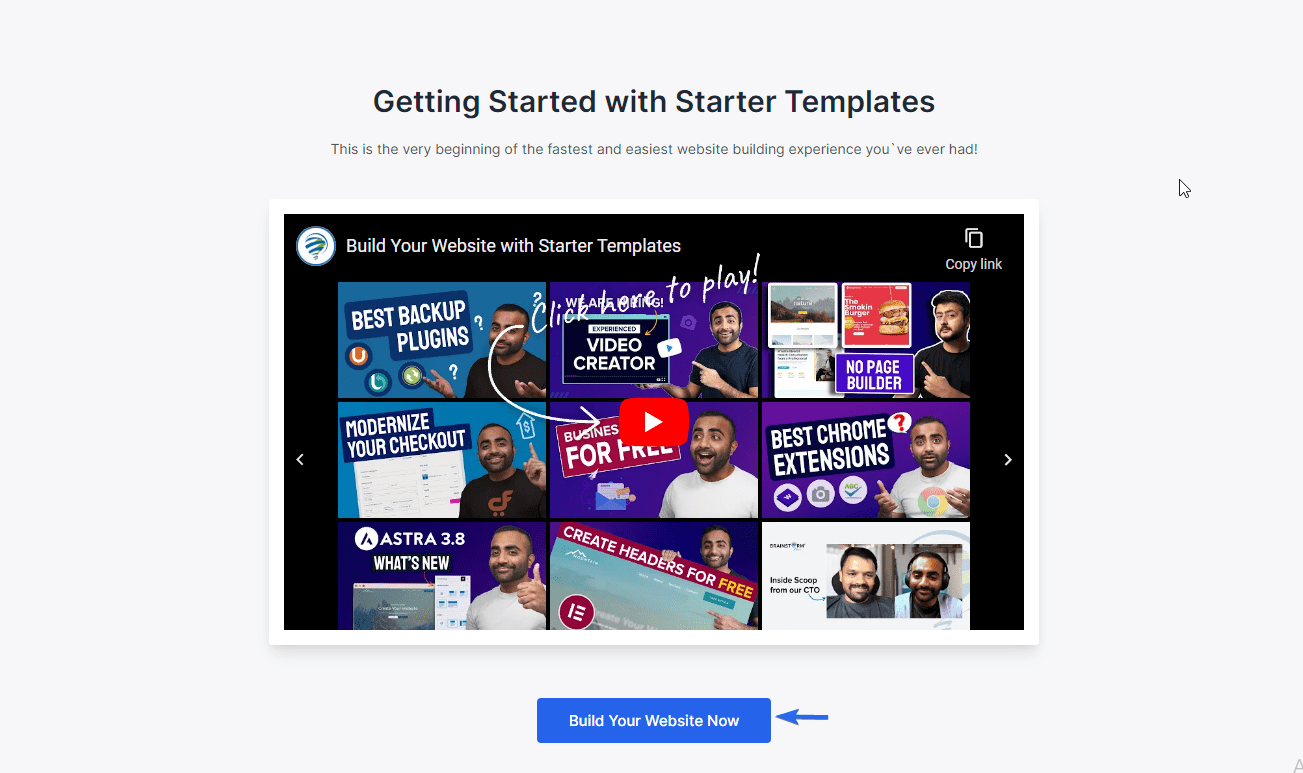
После этого нажмите « Создать свой веб-сайт сейчас» , чтобы получить доступ к шаблонам.

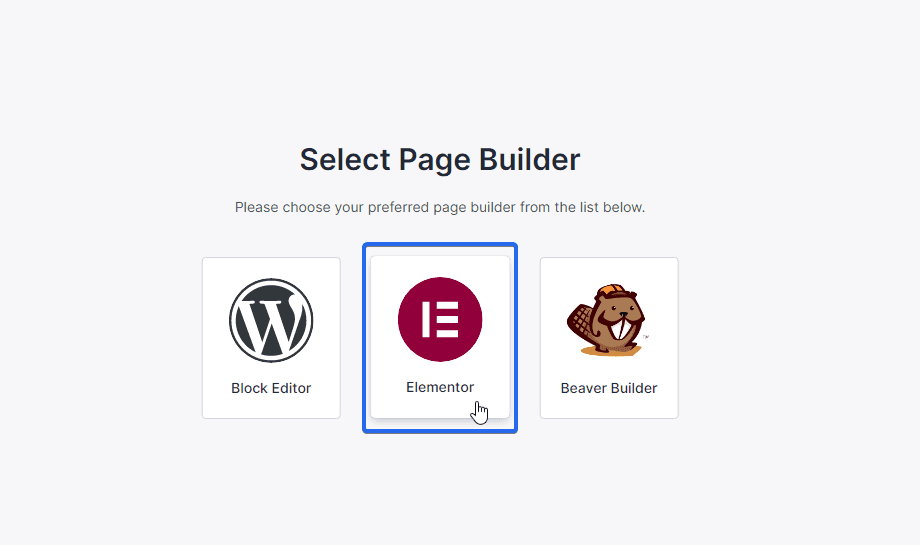
Чтобы продолжить, вам нужно выбрать конструктор страниц. Elementor — один из самых простых в использовании конструкторов страниц. Поэтому выберите опцию Elementor .

На следующей странице вы увидите множество шаблонов, которые вы можете выбрать. Бесплатные и премиальные шаблоны доступны здесь. Премиум-шаблоны требуют обновления вашей темы до профессионального плана.
Выберите бизнес-шаблон
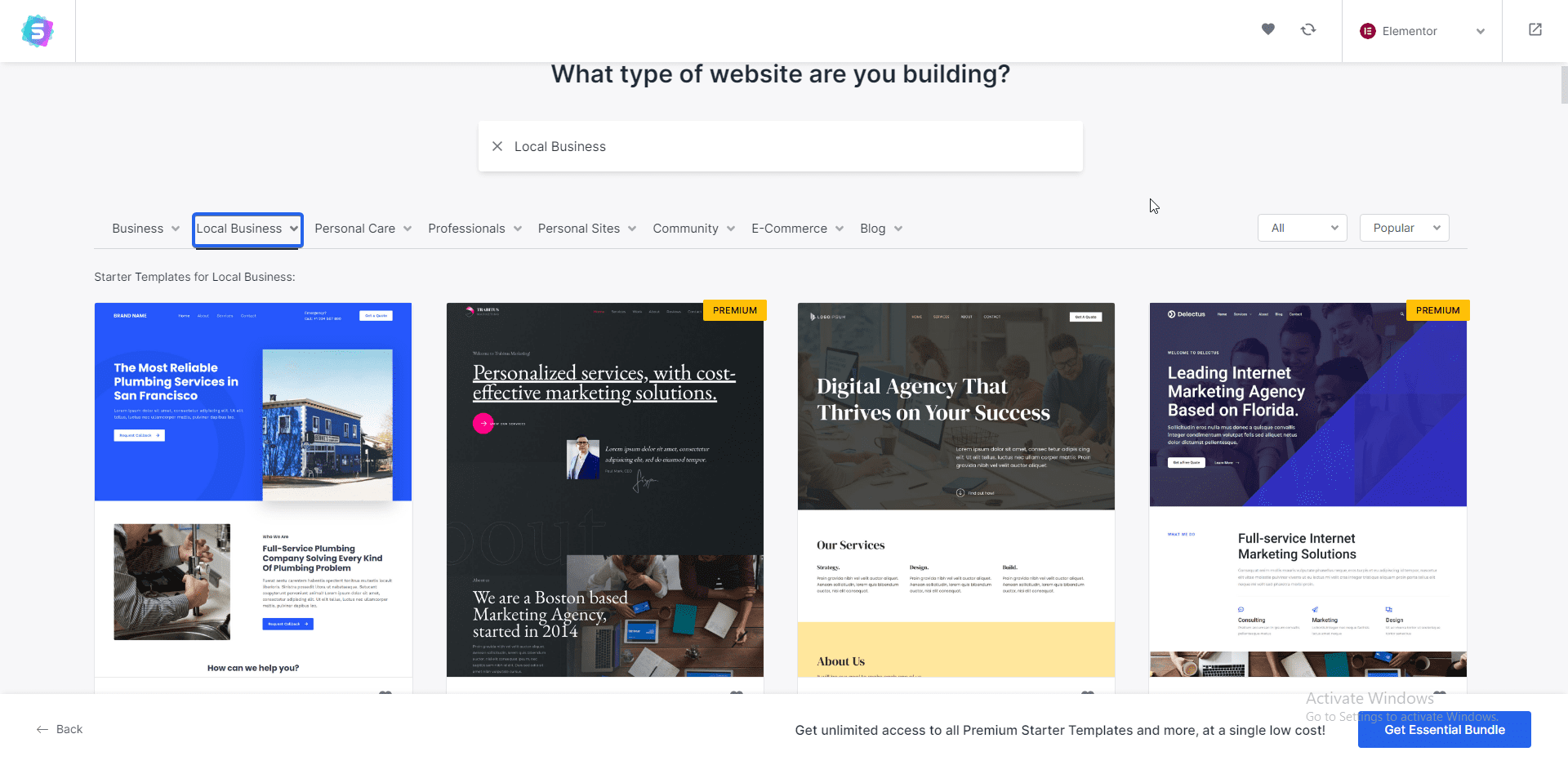
Поскольку мы создаем бизнес-сайт, мы можем использовать параметр фильтра, чтобы показать шаблоны бизнес-сайта.

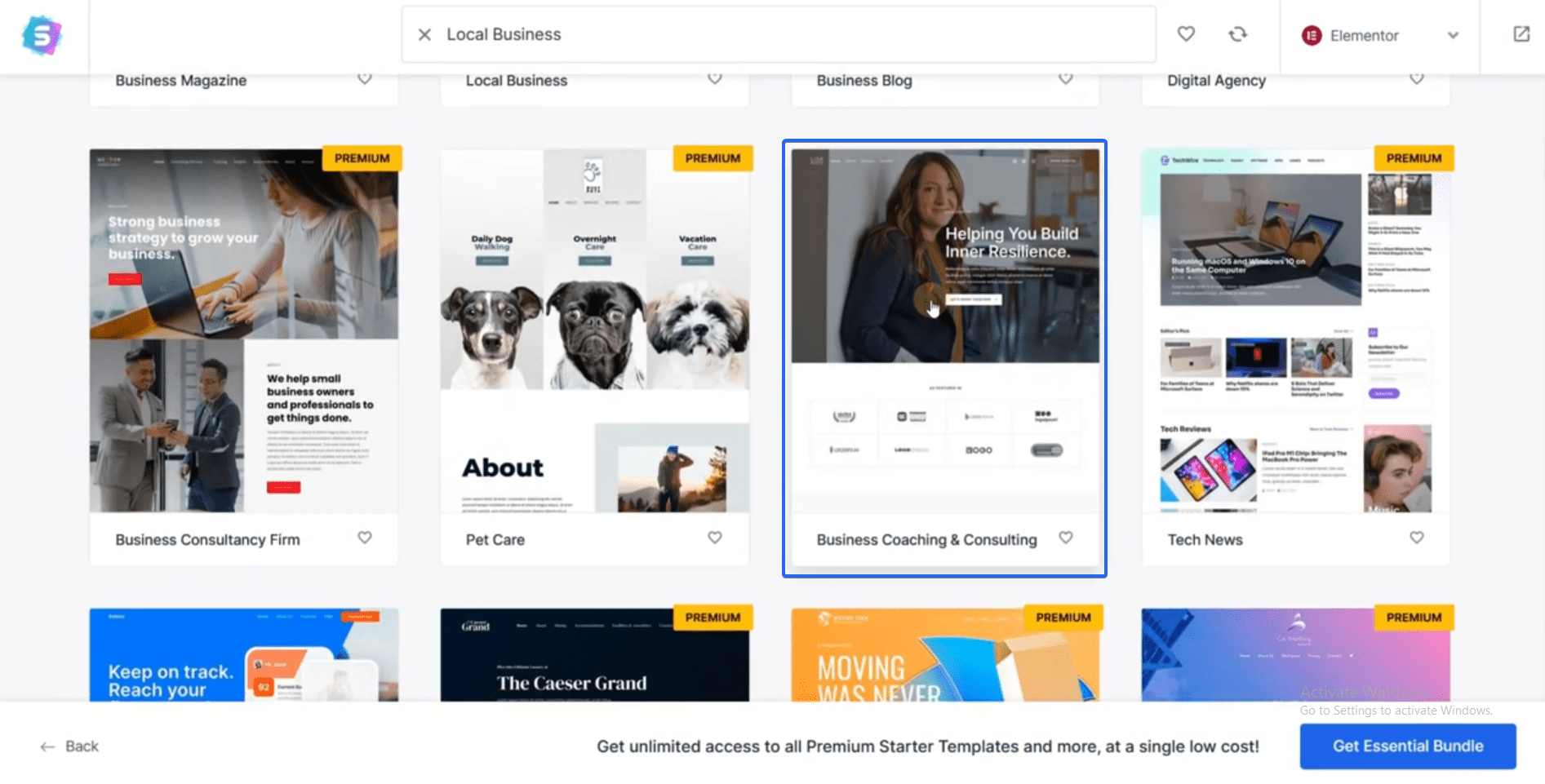
Для этого руководства мы выбрали шаблон «Бизнес-коучинг и консалтинг». Однако вы можете выбрать другой шаблон. Просто убедитесь, что он соответствует вашему бренду.

После выбора шаблона вы увидите предварительный просмотр шаблона.

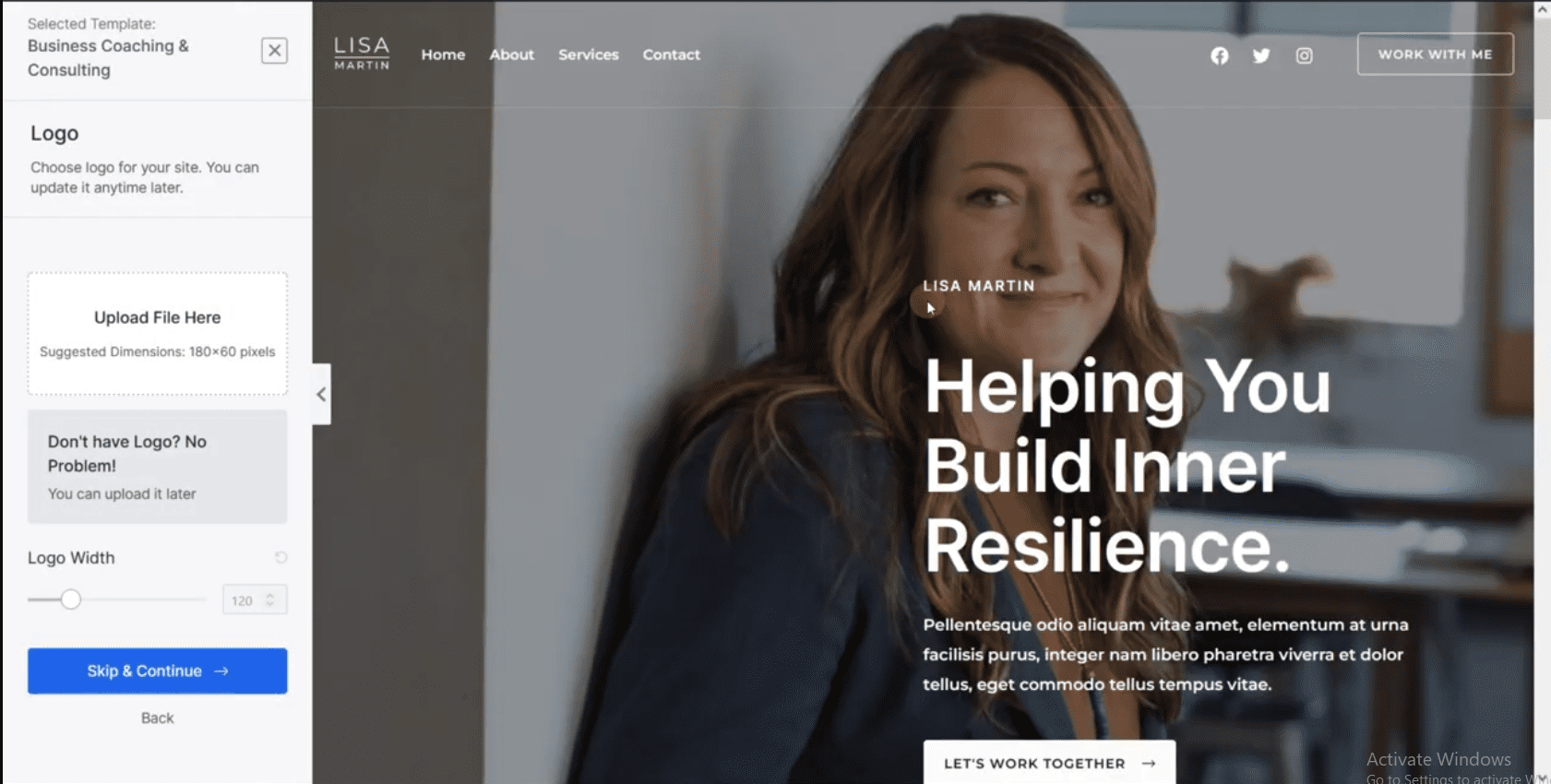
Вы можете добавить свой логотип отсюда перед загрузкой шаблона. Мы покажем вам, как загрузить свой логотип при настройке этого шаблона. Так что вы можете пока пропустить этот шаг, нажав « Пропустить и продолжить ».
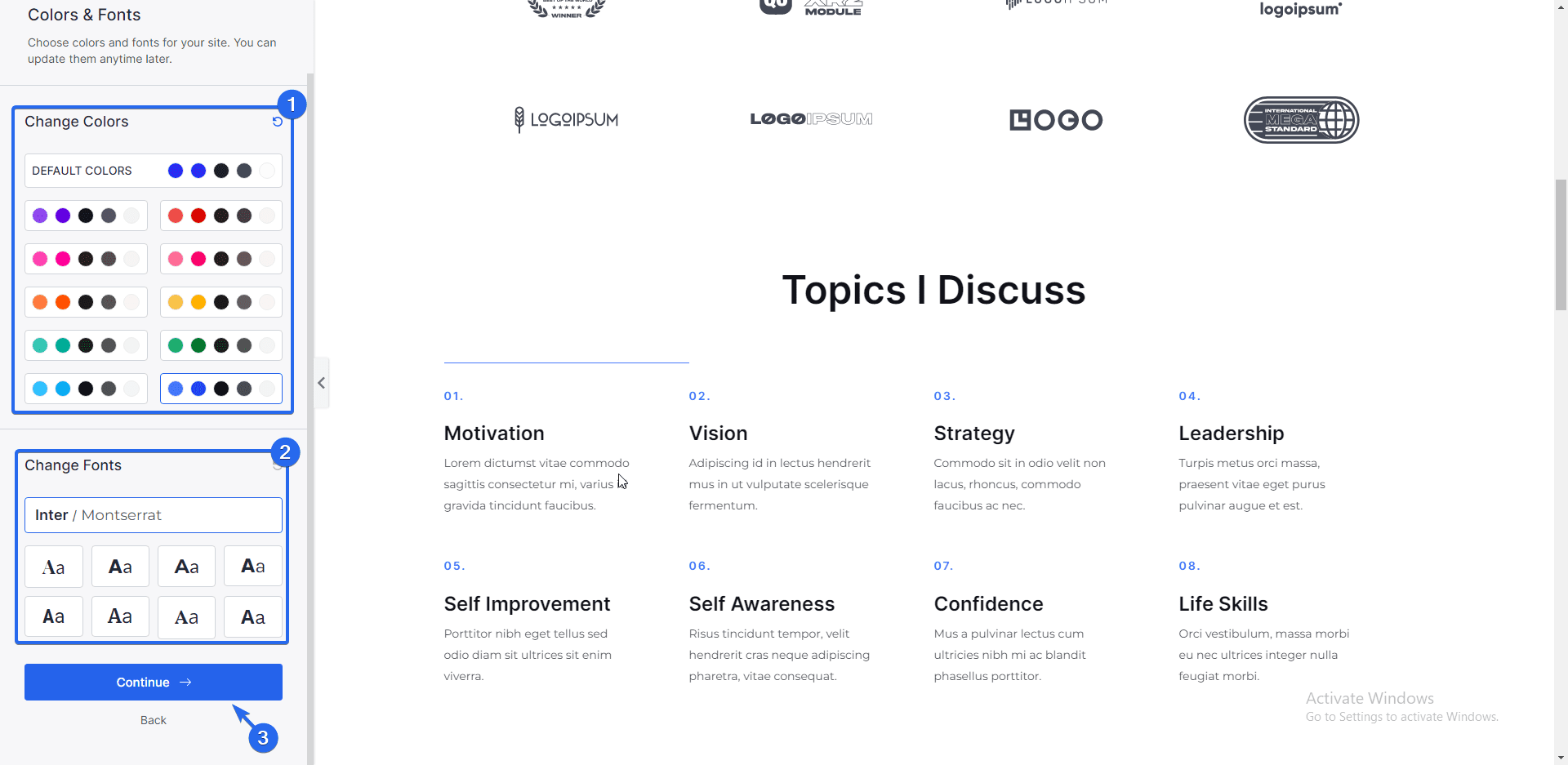
Затем вы можете изменить цвета темы на панели «Изменить цвета». Выберите цвет, который соответствует цвету вашего бренда. Вы также можете изменить шрифт темы в разделе «Изменить шрифты».

Любые внесенные вами изменения отразятся на странице предварительного просмотра темы. Когда закончите, нажмите на кнопку « Продолжить ».
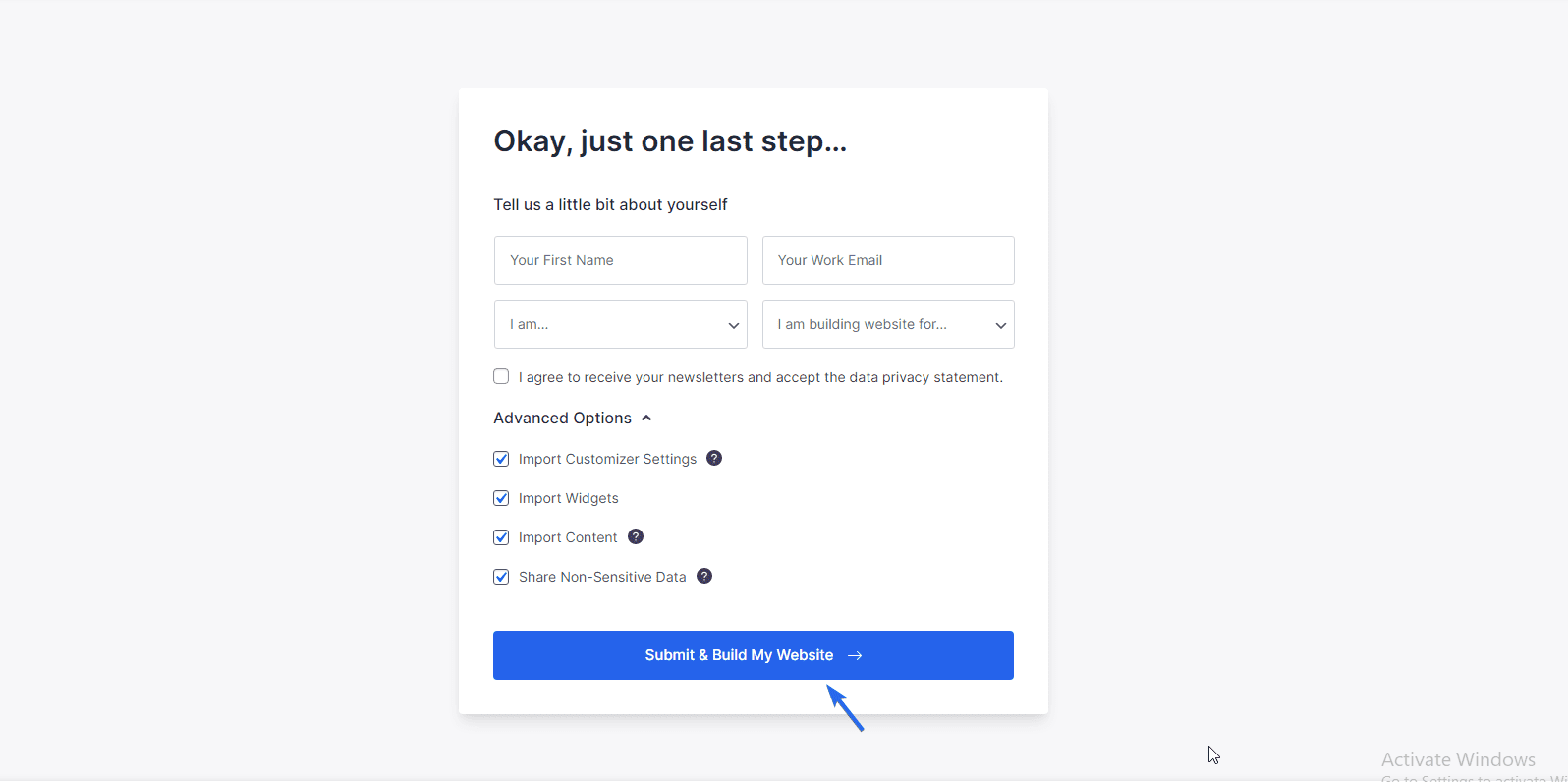
На следующей странице есть возможность ввести основную информацию о вашем сайте. Вы можете пропустить этот шаг и нажать «Отправить и создать мой сайт ».

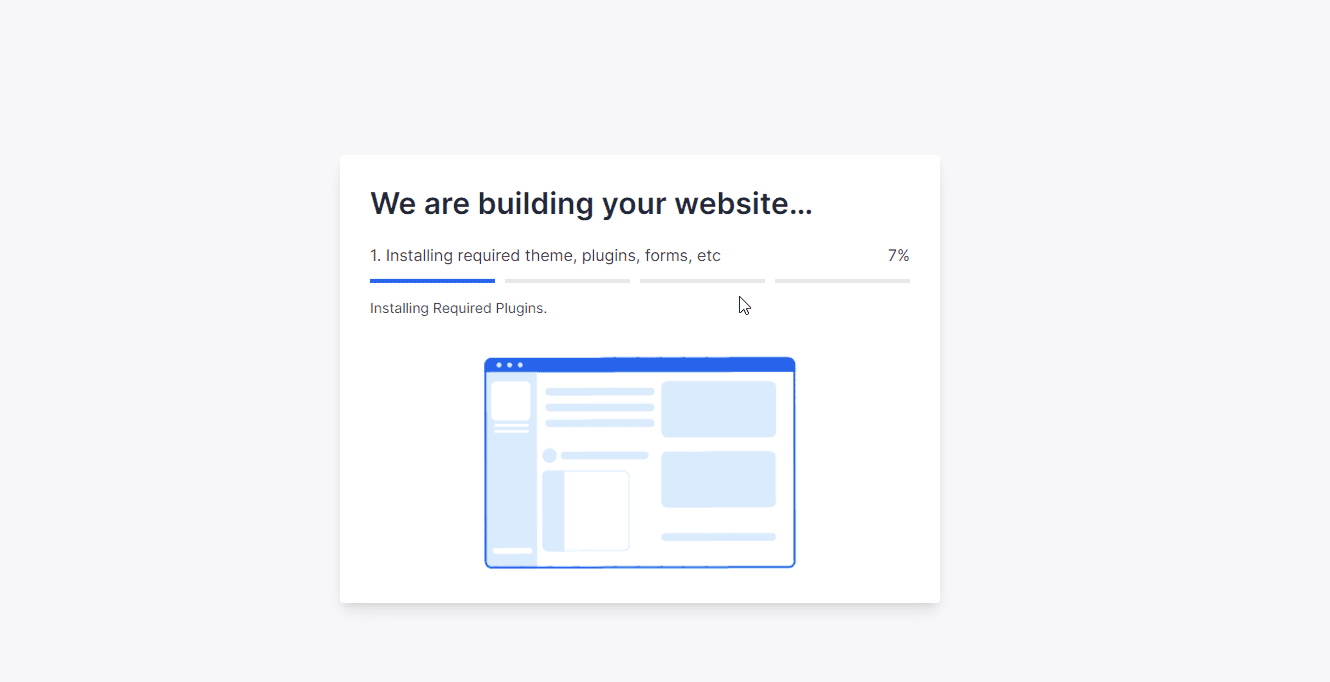
Теперь ваш сайт начнет импортировать шаблон. При установке будут загружены все необходимые файлы, плагины и изображения.

После завершения установки макет вашего сайта изменится. Вы можете нажать « Просмотреть свой веб -сайт», чтобы увидеть, как он выглядит.

Отсюда вам просто нужно обновить детали в шаблоне, чтобы отразить индивидуальность вашего бренда. В следующем разделе мы настроим тему и добавим виджеты.

Настройка новой темы
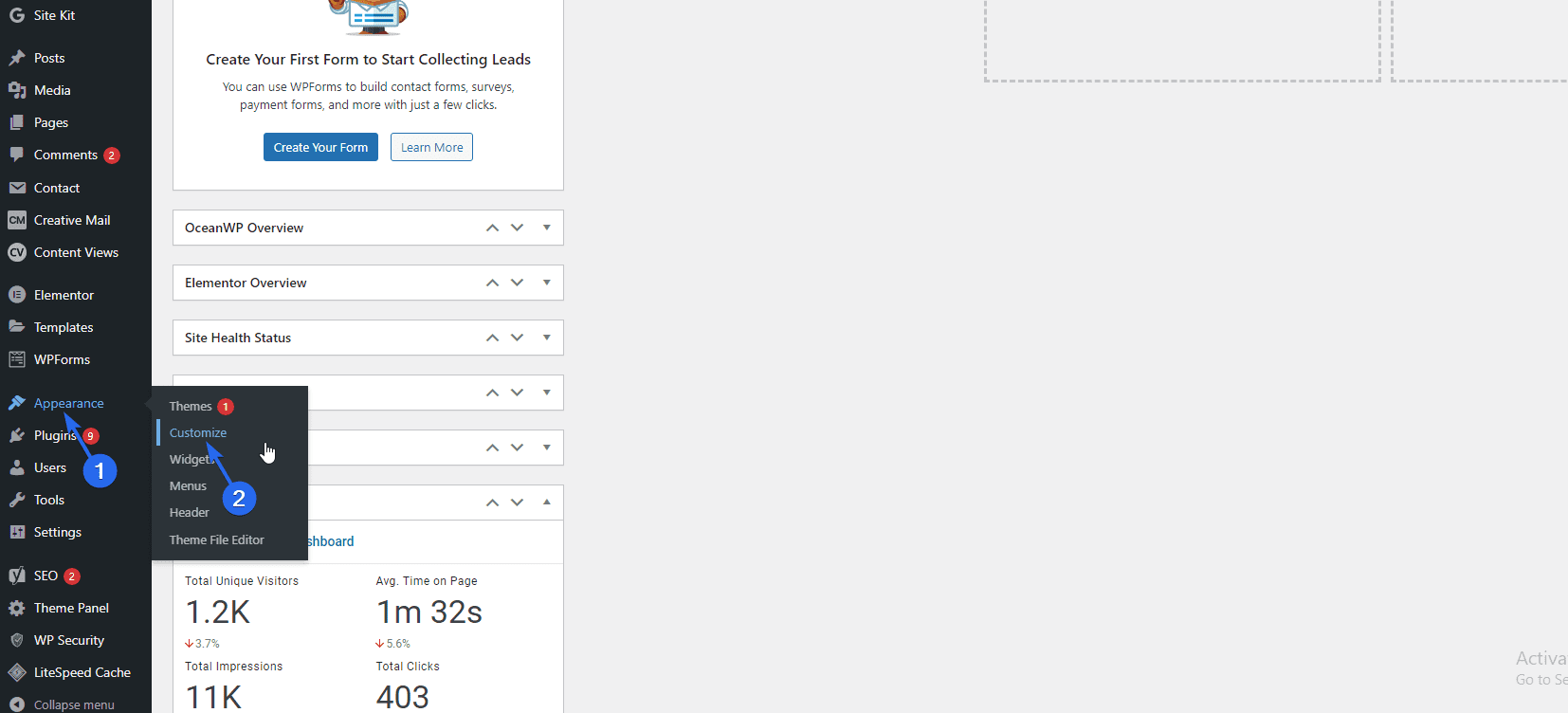
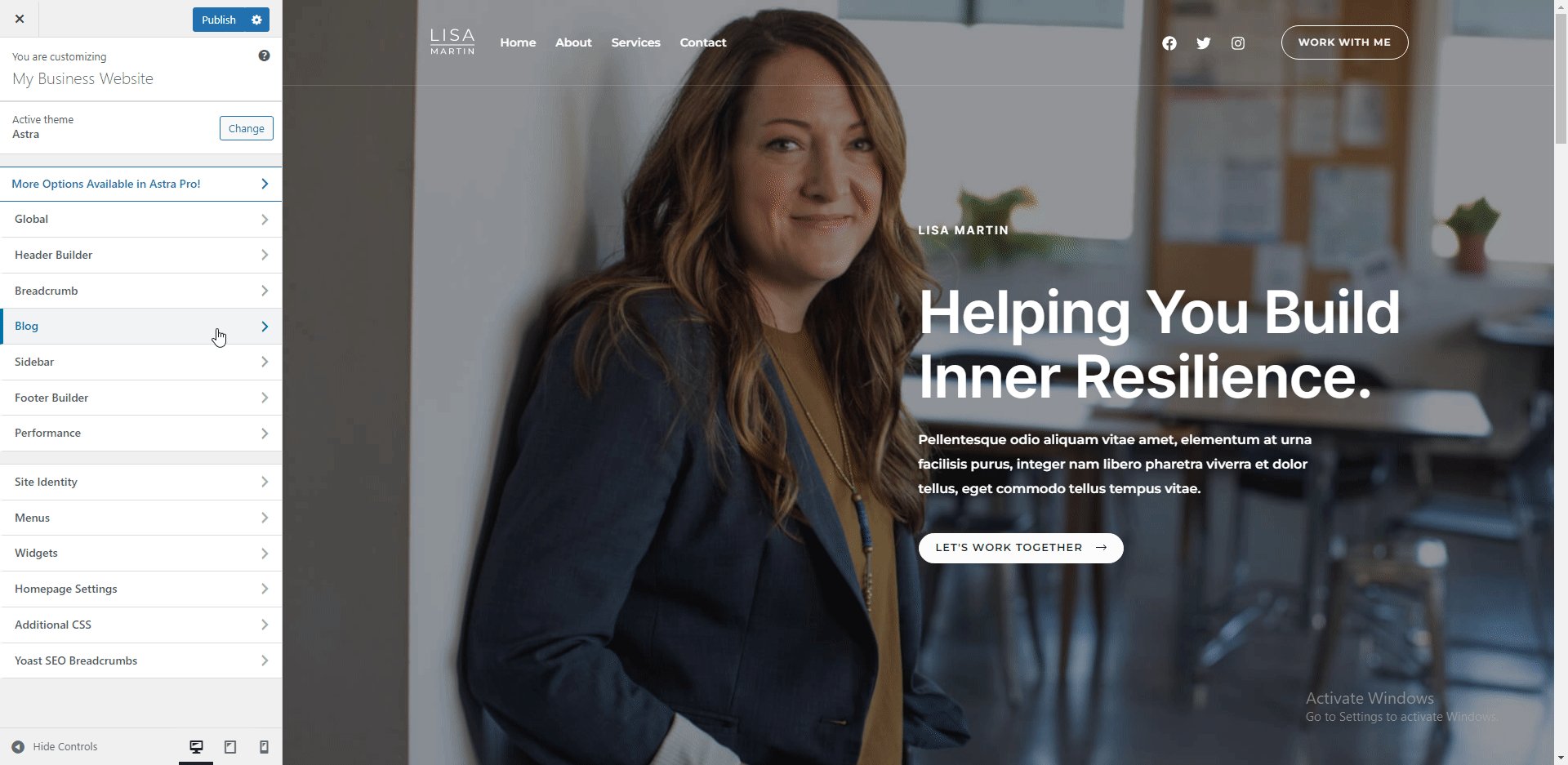
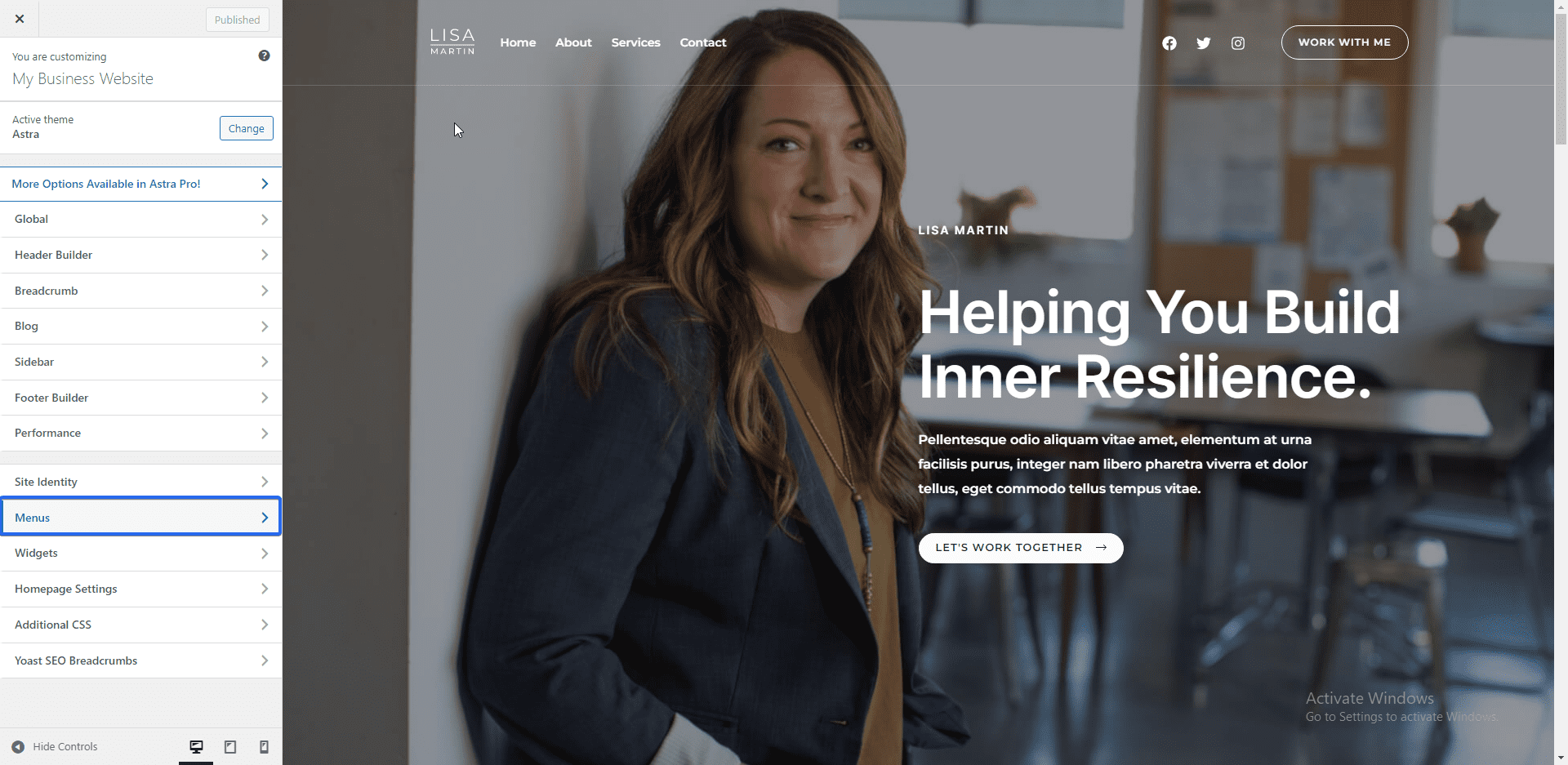
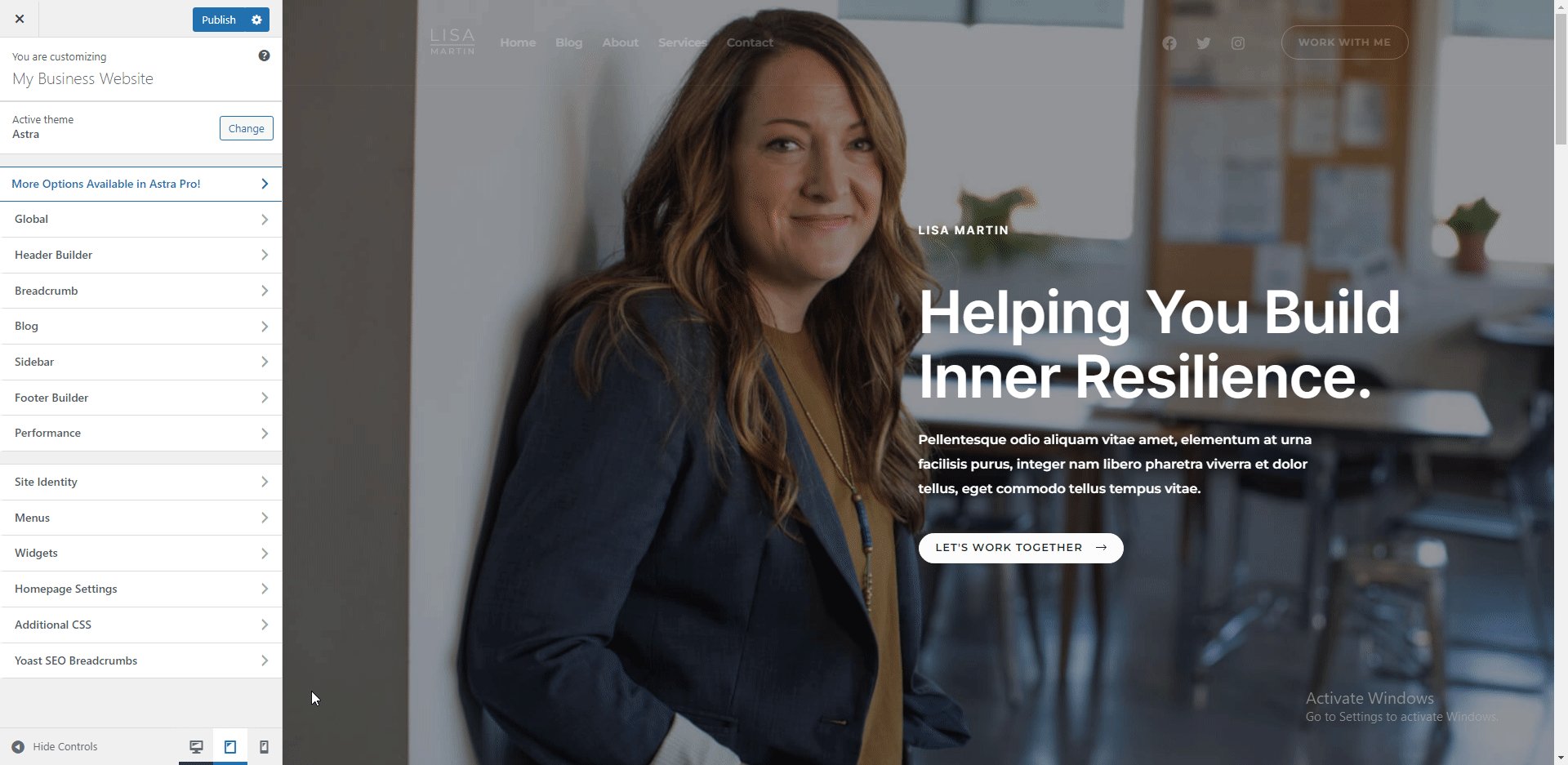
Теперь приступим к настройке темы. Для начала перейдите в « Внешний вид» >> «Настроить» .

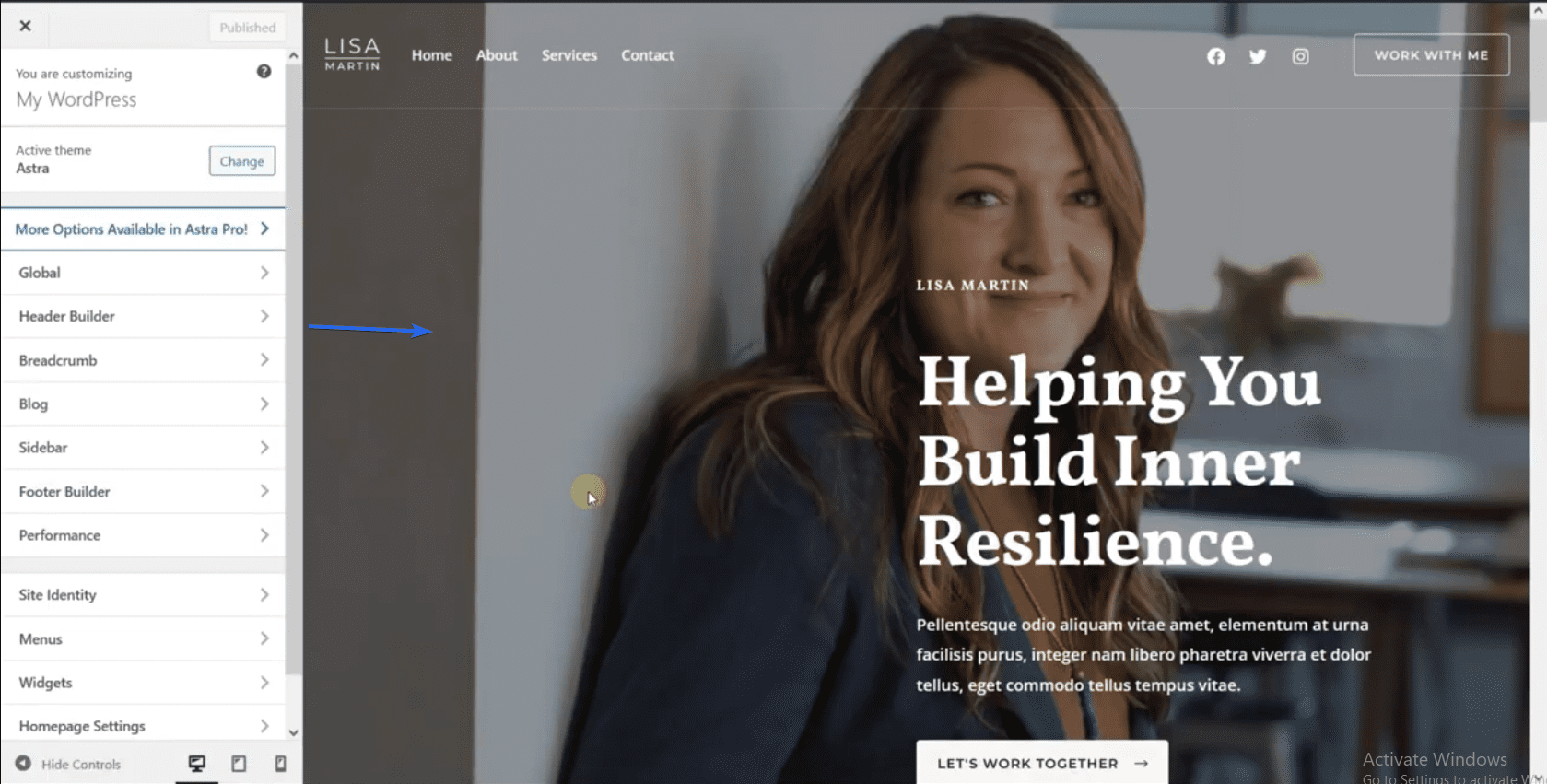
Здесь мы будем настраивать всю тему. Вы можете увидеть изменения в превью в правой части страницы.

Вносимые здесь изменения будут внесены на глобальном уровне. Это означает, что любые внесенные вами изменения будут отображаться на всем сайте.

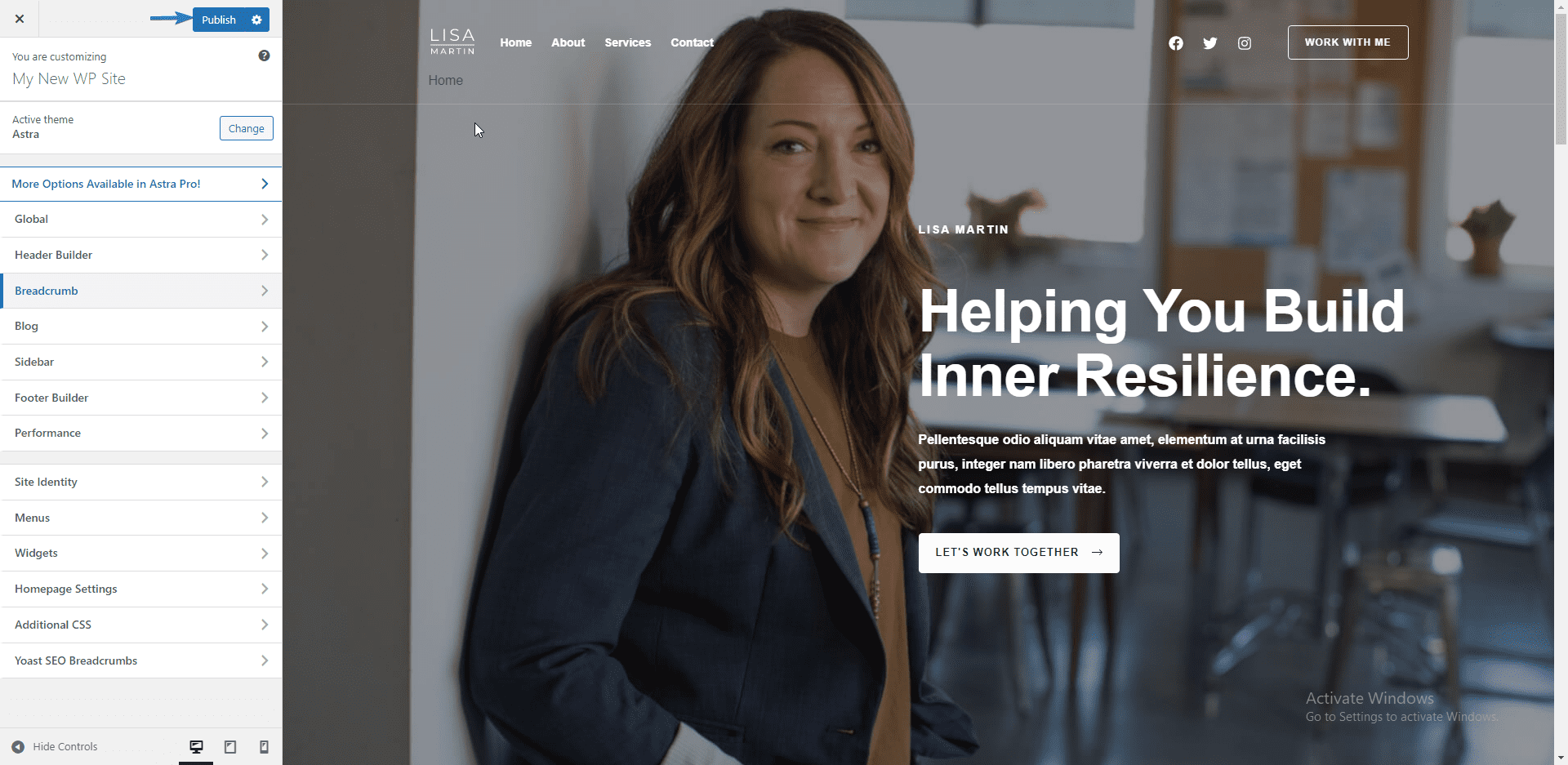
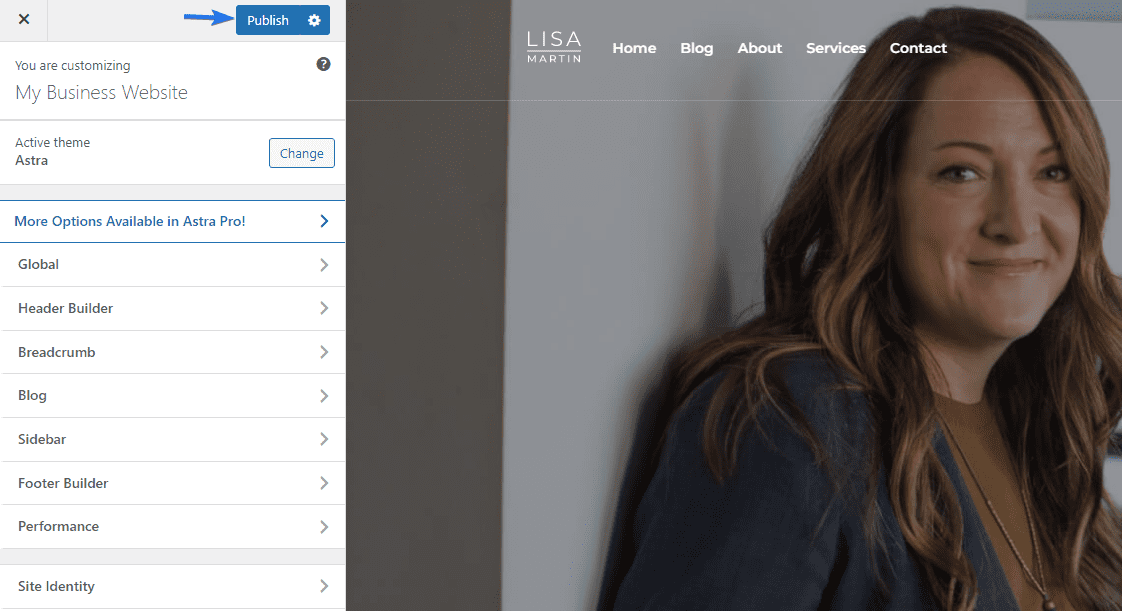
После внесения любых изменений вам нужно будет нажать кнопку « Опубликовать », чтобы обновить свой сайт с новыми изменениями. В этом разделе показано, как настроить важные части вашего веб-сайта.
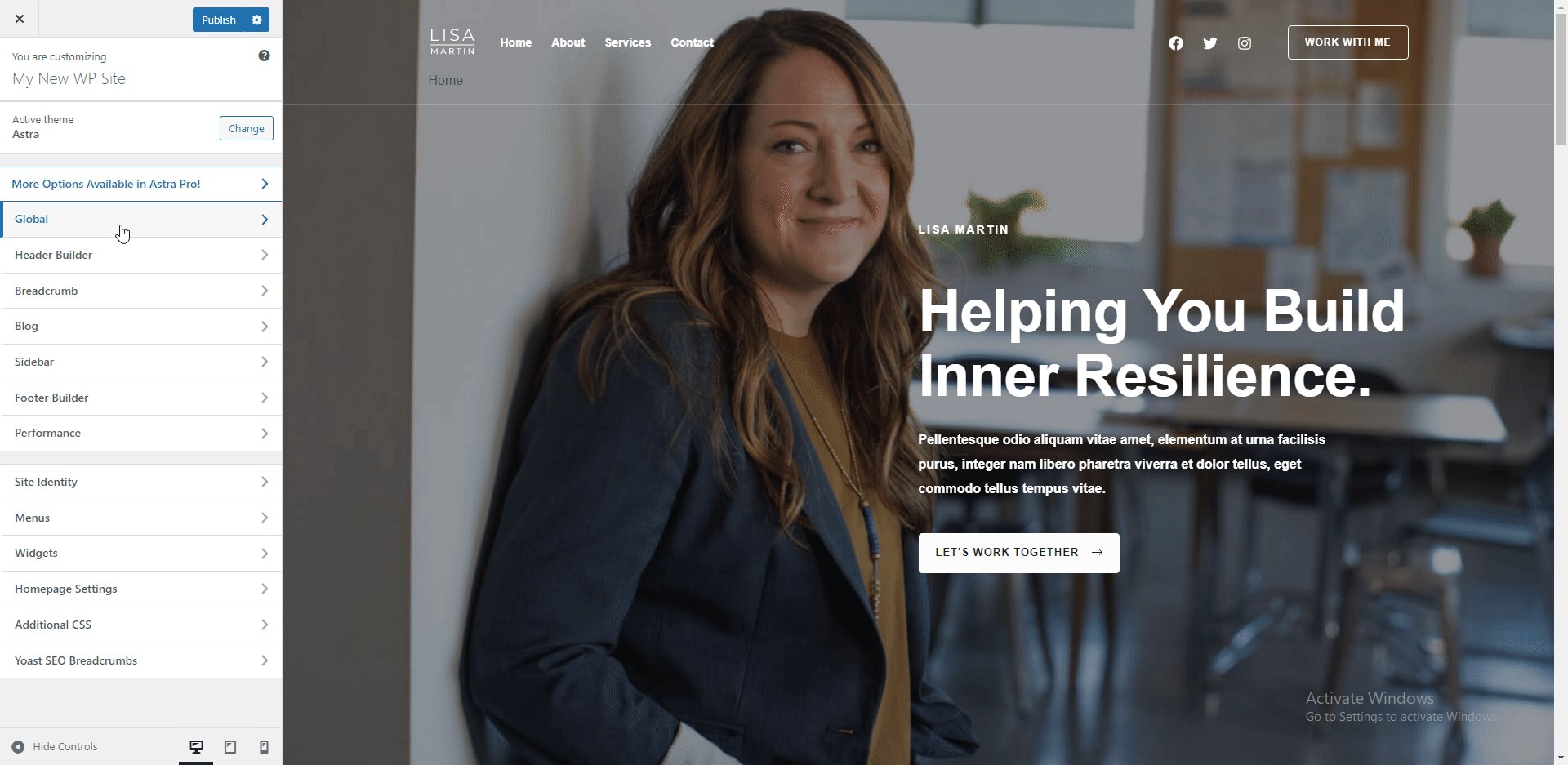
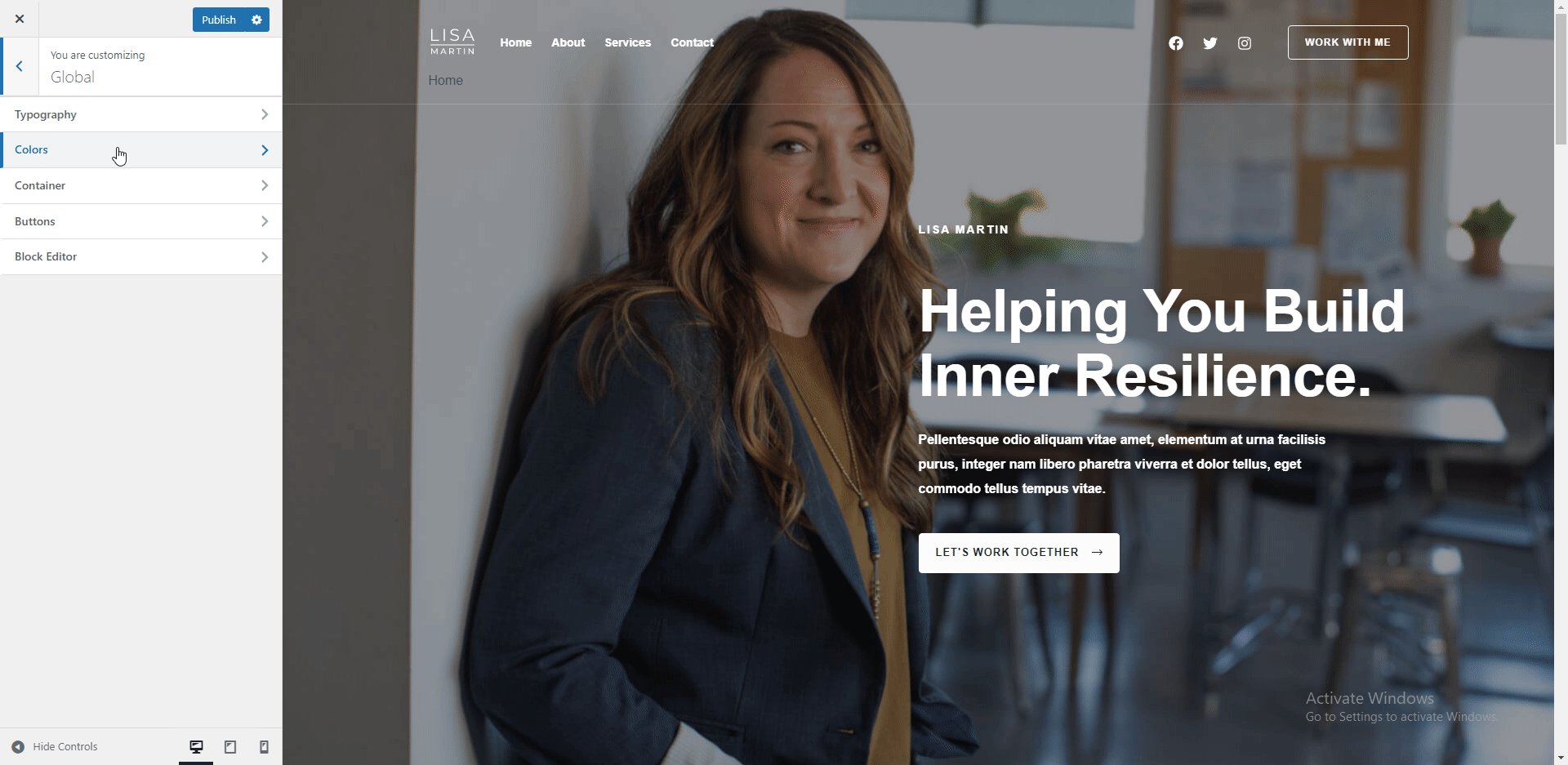
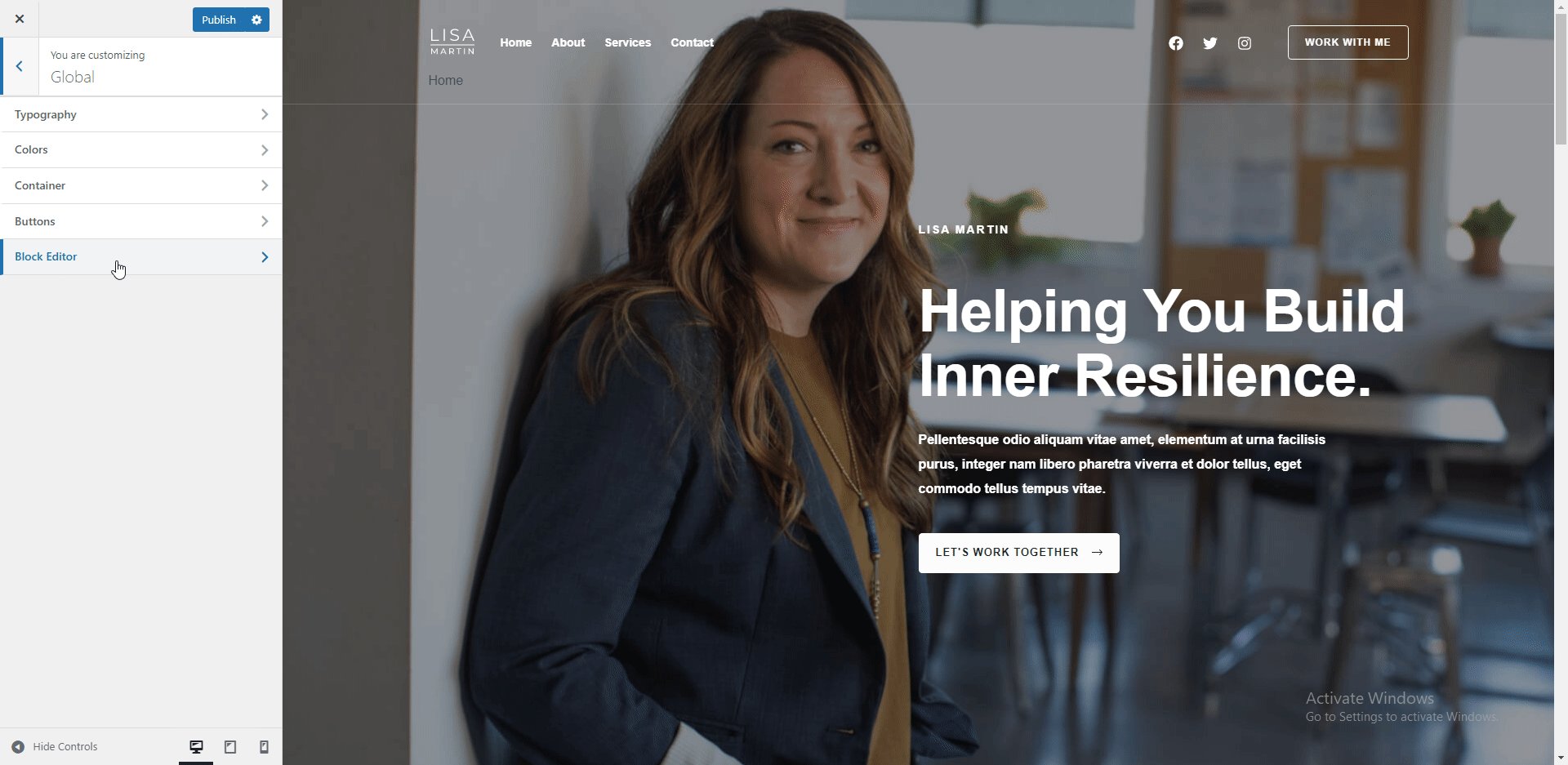
Глобальные настройки сайта
Во-первых, давайте перейдем к глобальной настройке. Здесь у вас есть пять вариантов: типографика, цвета, контейнер, кнопки и редактор блоков.

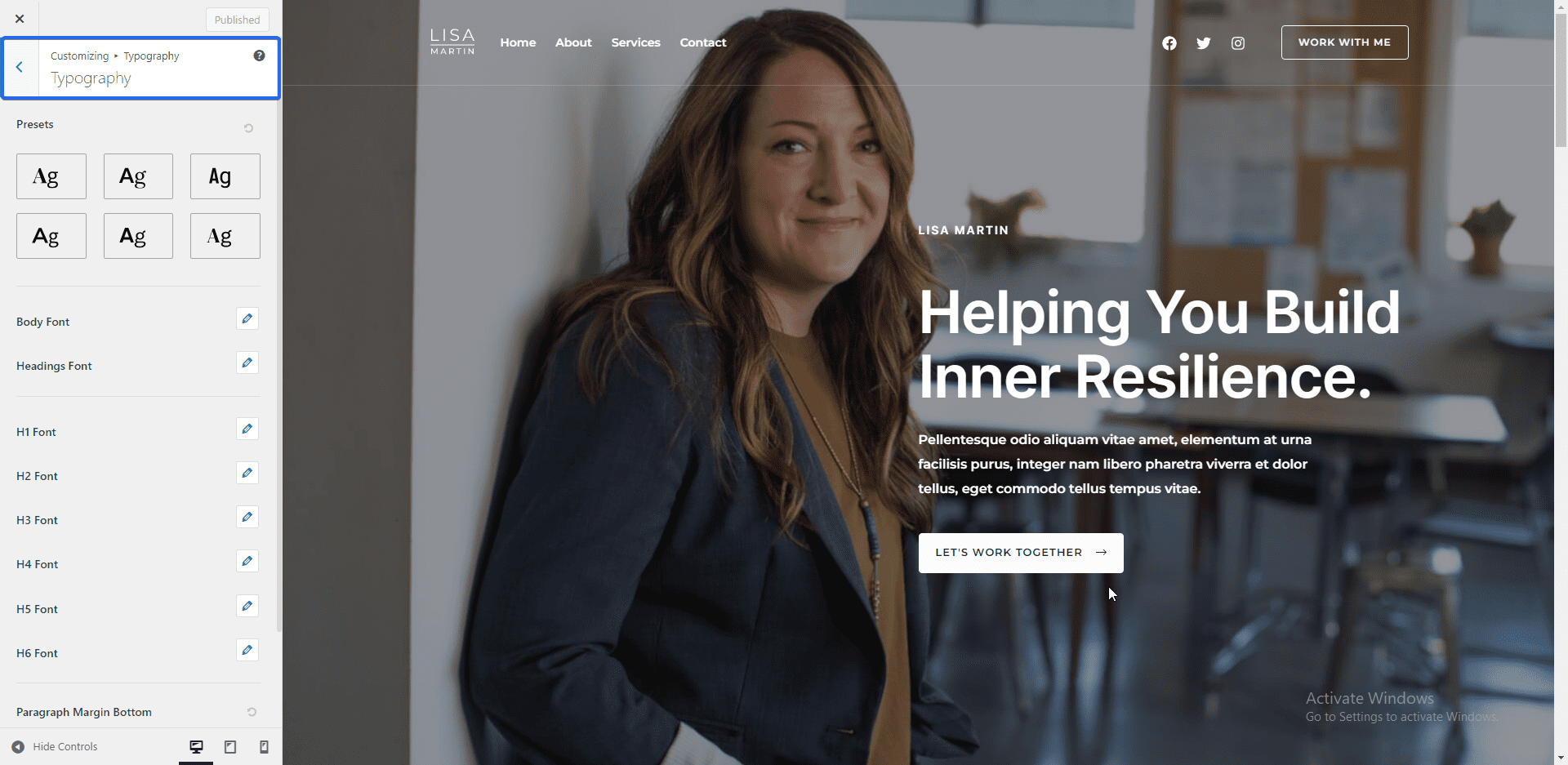
В меню «Типография» вы можете изменить шрифты и текст на вашем сайте. Здесь вы также можете изменить предустановленный шрифт и шрифт заголовка.

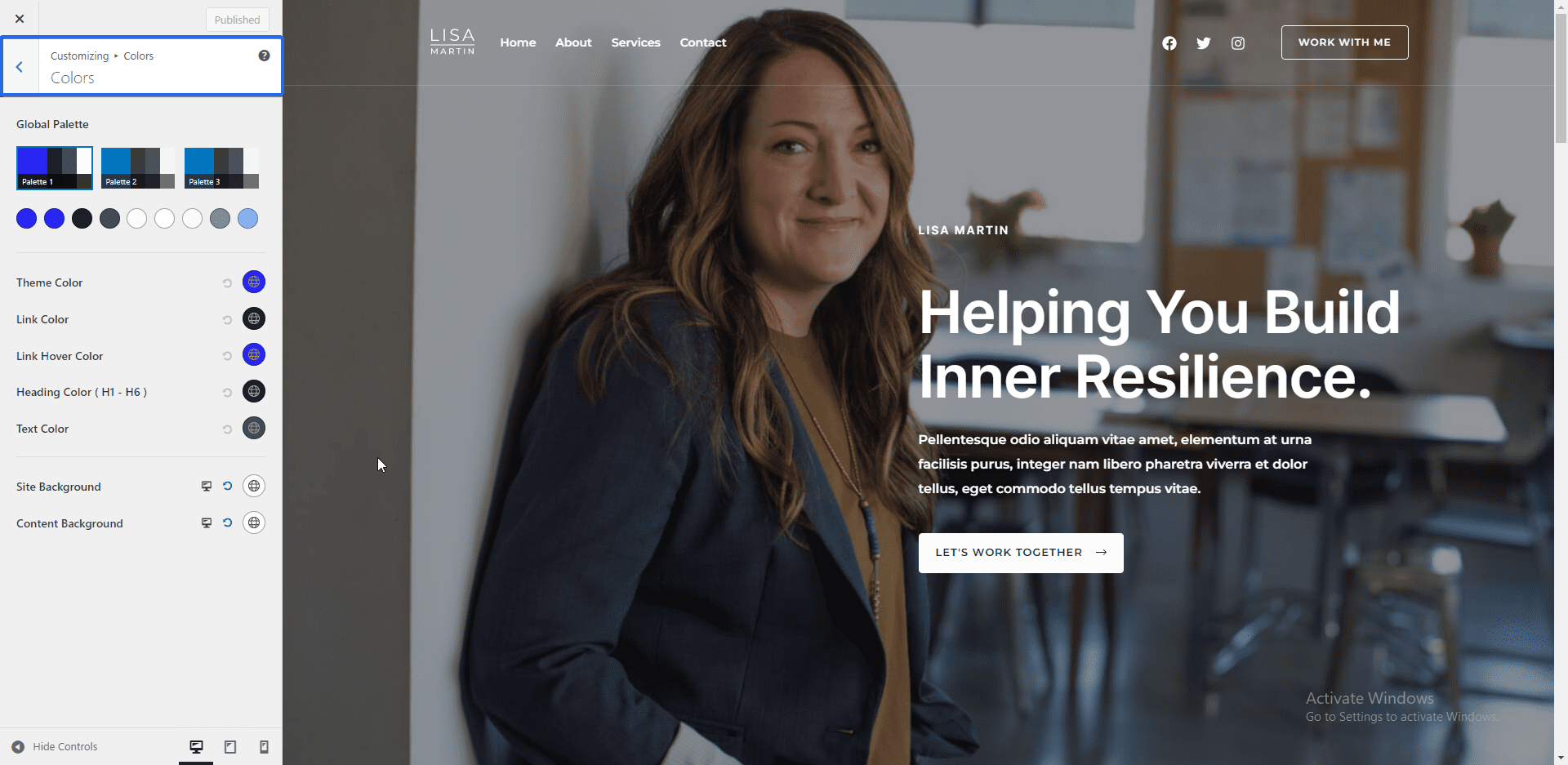
Меню настроек «Цвета» позволяет изменить цвета элементов на вашем сайте. Например, вы можете изменить цвета ссылок, заголовков или фона вашего сайта. Вы также можете изменить цвет темы на этой панели.

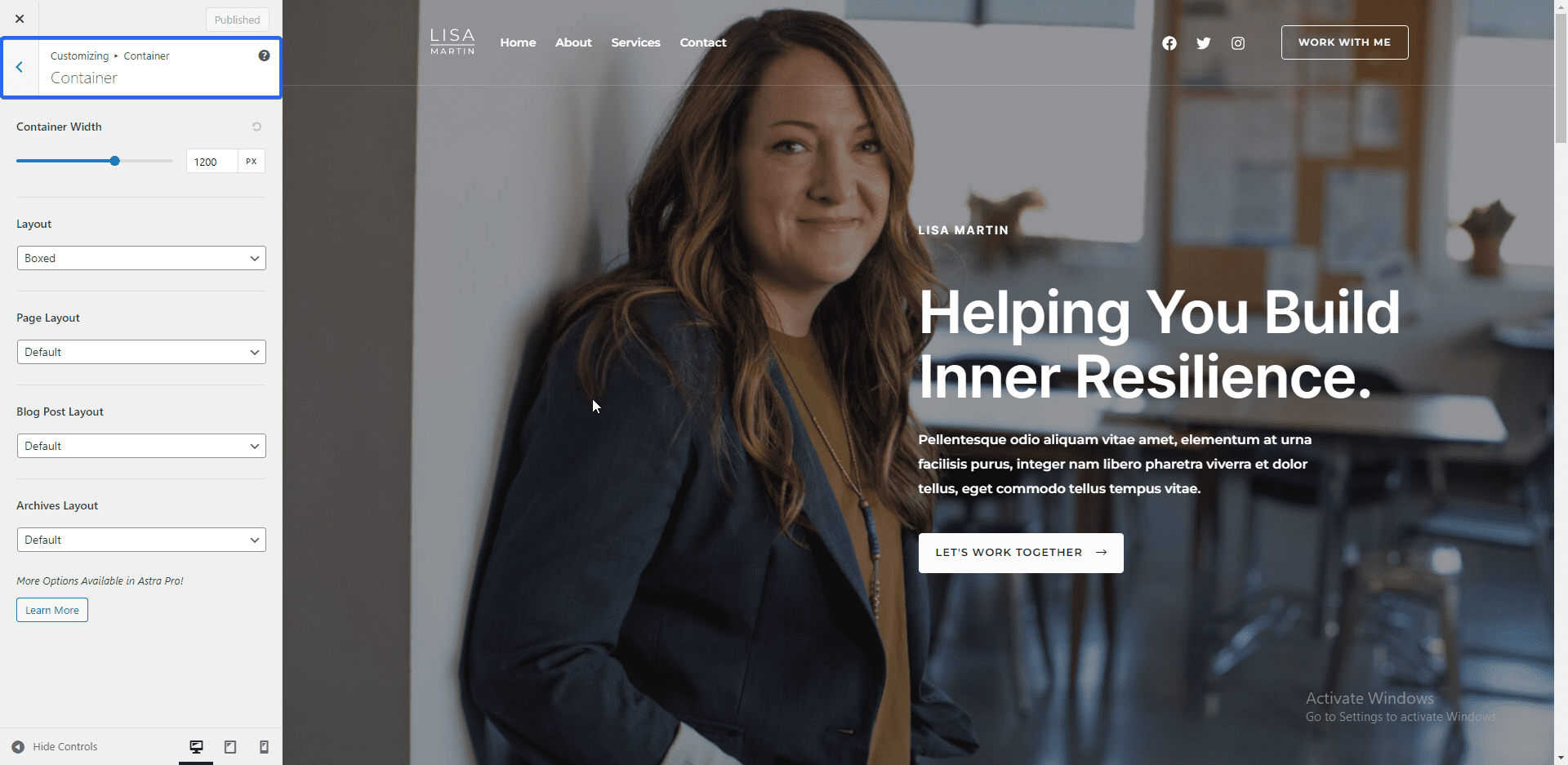
Затем у нас есть настройки «Контейнер». Здесь вы можете настроить макет сайта. Но лучше оставить для этих настроек значение по умолчанию.

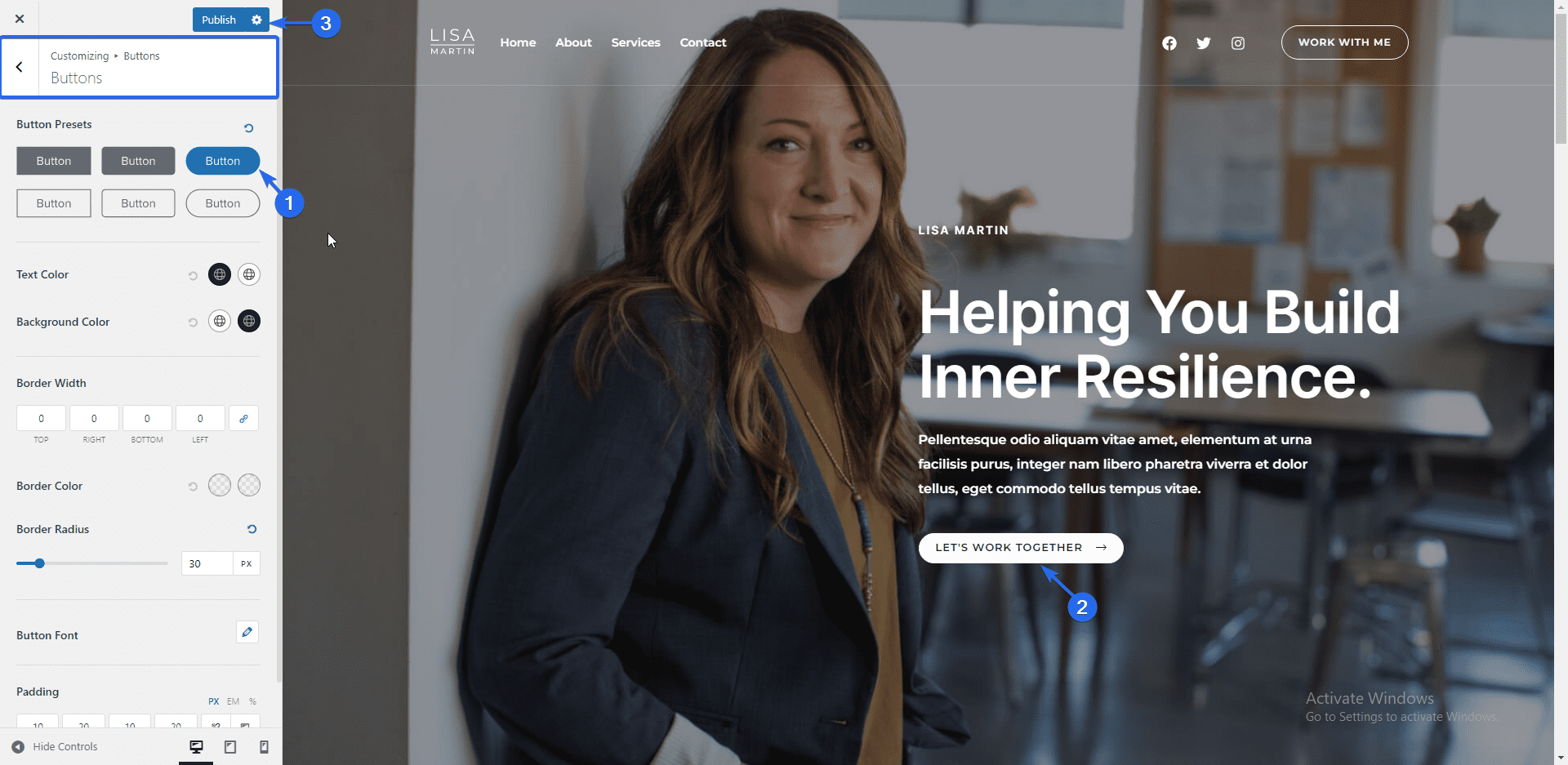
На вкладке «Кнопки» вы можете изменить пресет кнопок. Здесь вы также можете изменить цвет текста и фона кнопок вашей темы.

Добавление логотипа сайта
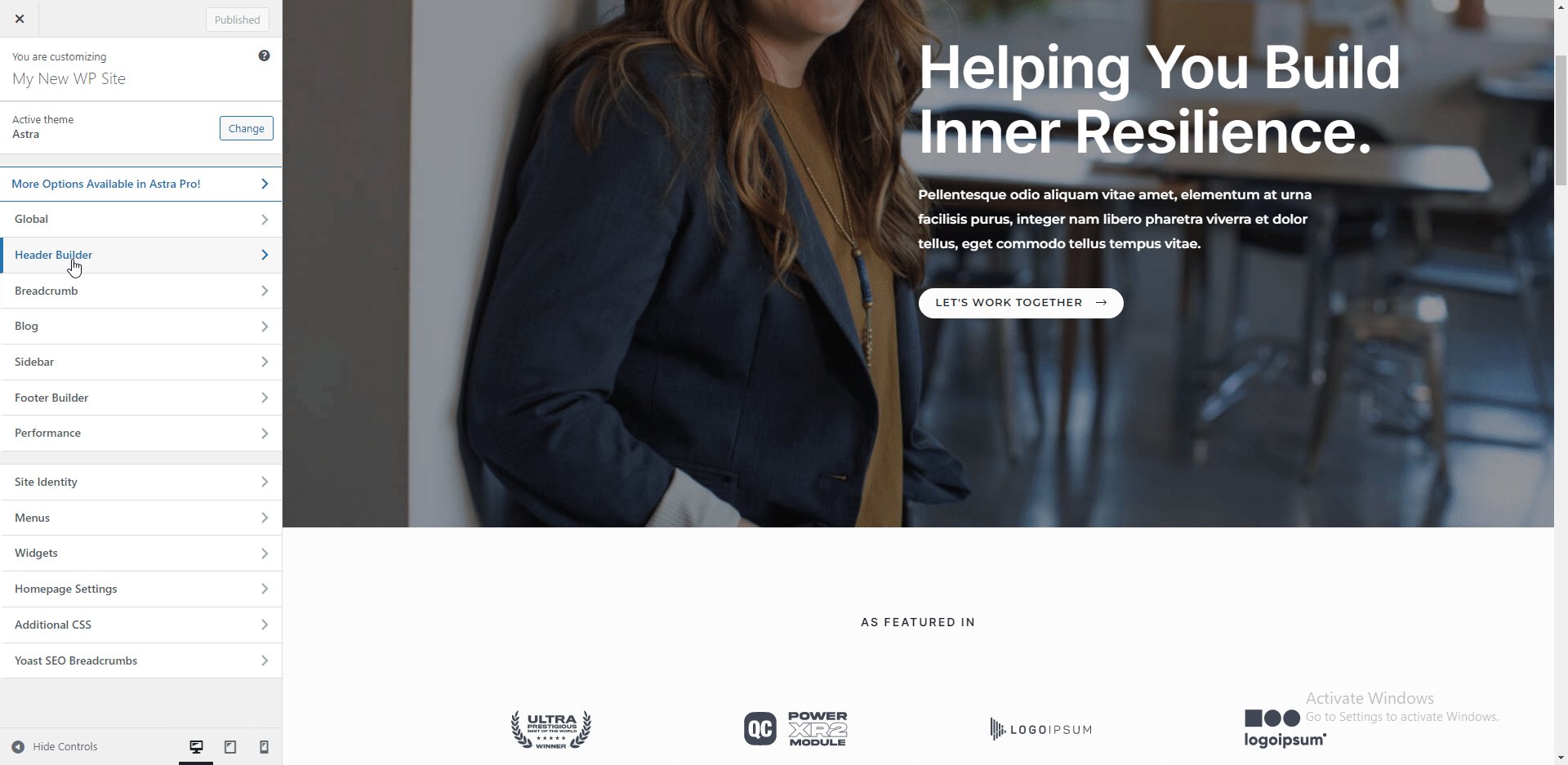
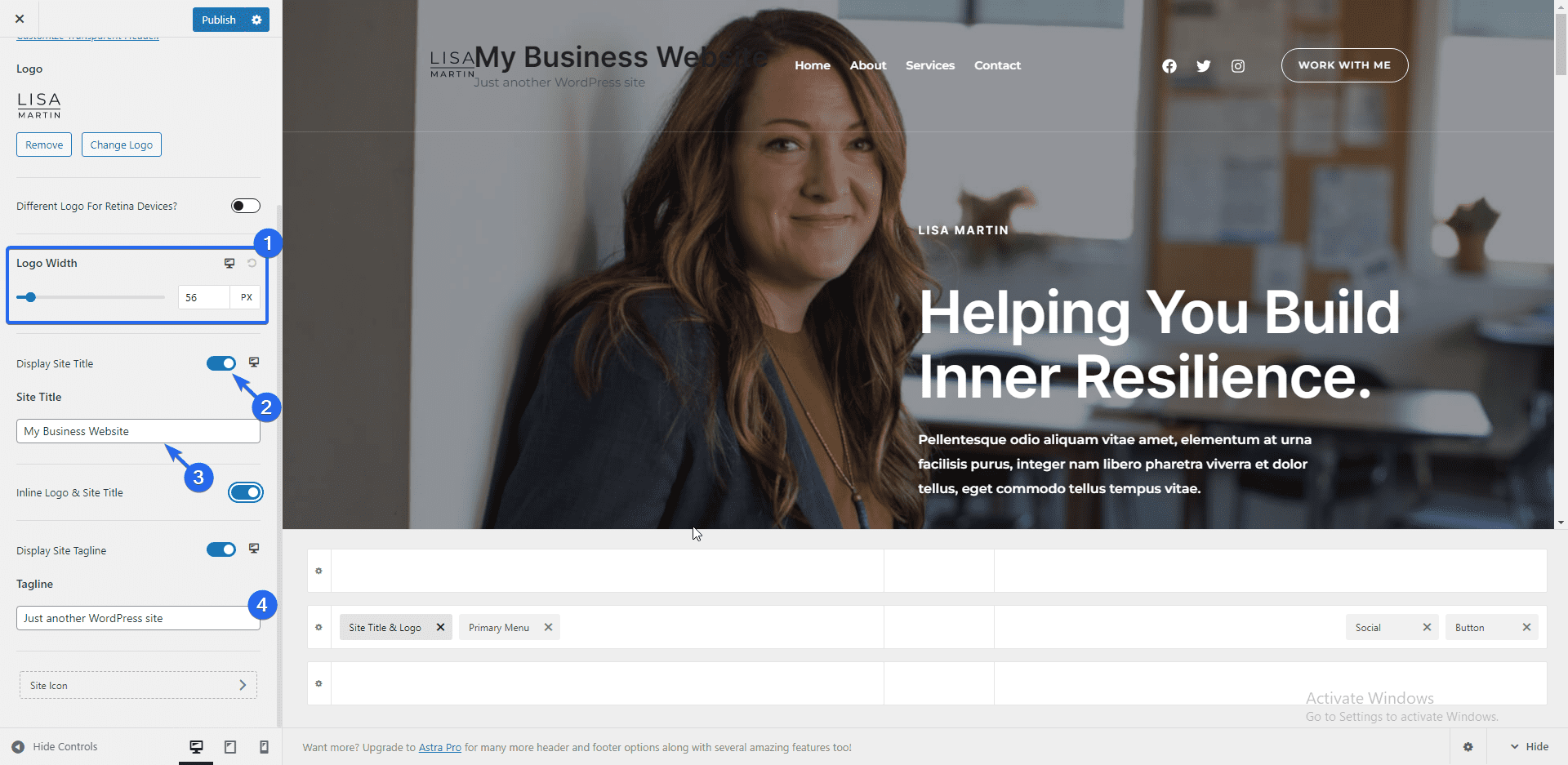
Чтобы загрузить логотип своего бренда, щелкните меню « Конструктор заголовков ». Кроме того, вы можете нажать «Идентификация сайта» , чтобы перейти на эту страницу. Затем нажмите на название сайта и логотип .

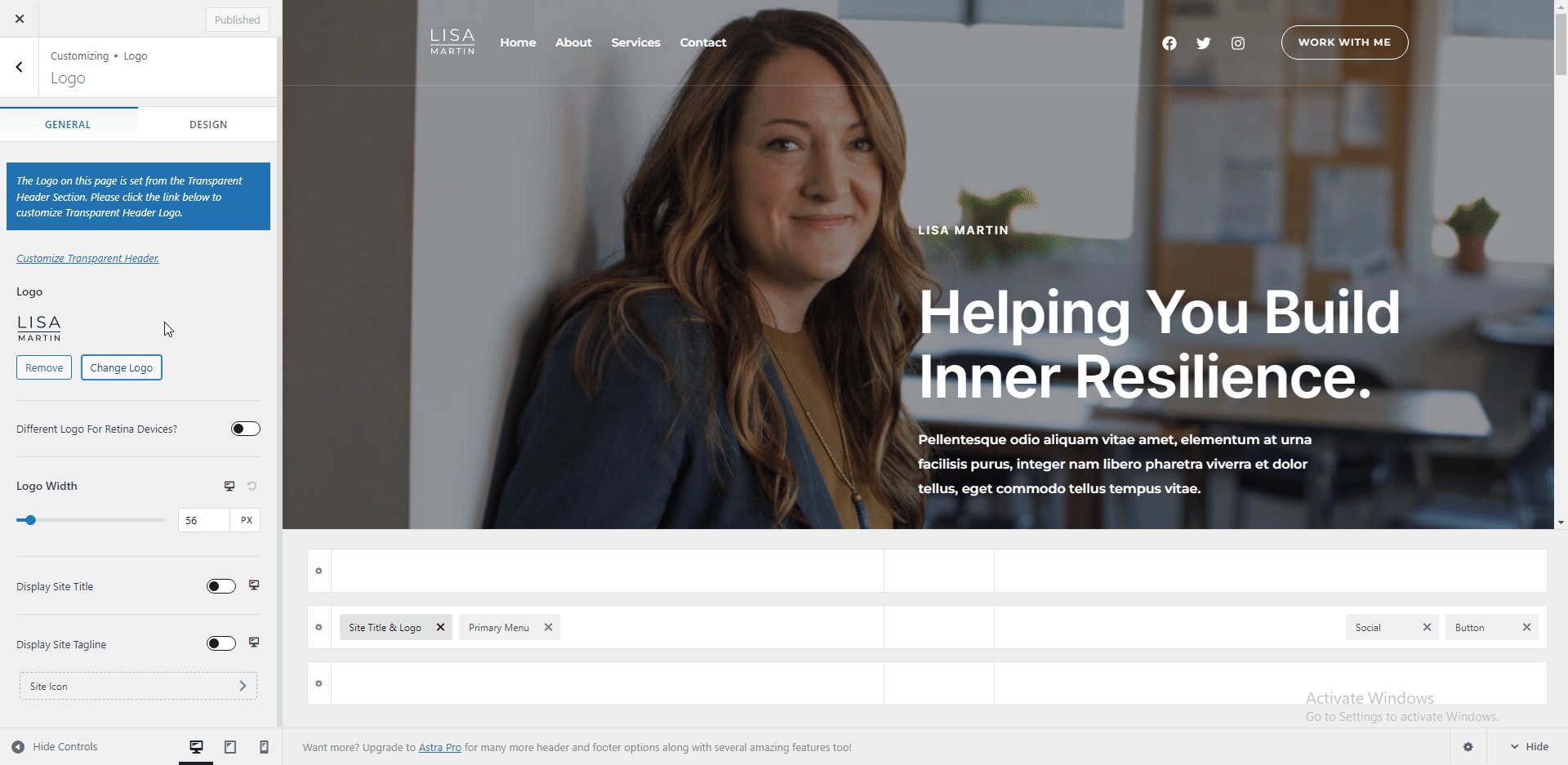
Здесь вы можете добавить логотип вашего бизнеса. Чтобы изменить логотип своего сайта, нажмите кнопку « Изменить логотип» и загрузите изображение логотипа.
Вы можете отрегулировать ширину, чтобы увеличить размер логотипа. Если у вас нет логотипа для вашего бизнес-сайта, вы можете использовать заголовок сайта и функцию слогана, чтобы показать название вашей компании.

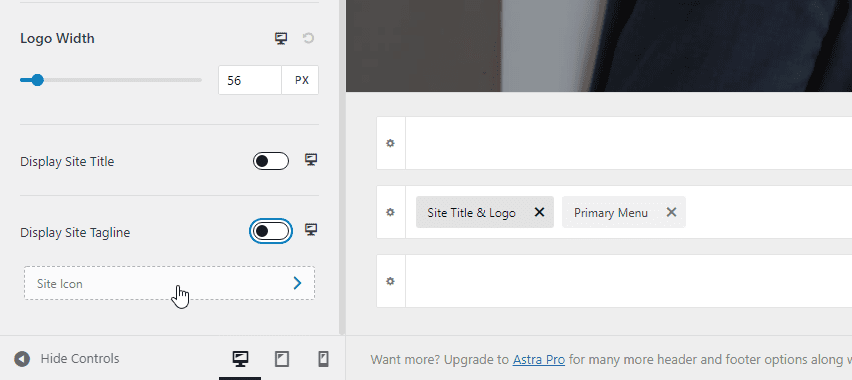
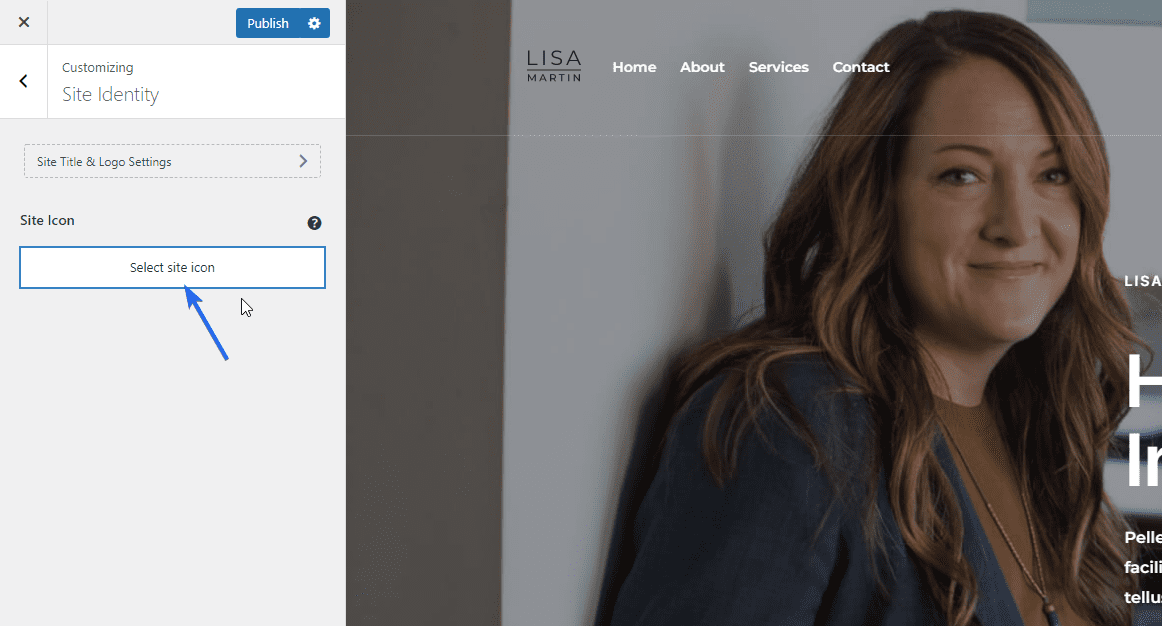
После этого нажмите на кнопку со значком сайта , чтобы добавить свой фавикон.

Фавикон — это небольшой значок, который появляется рядом с названием вашего сайта на вкладке браузера.

Чтобы добавить свой значок, нажмите « Выбрать значок сайта » и загрузите значок так же, как вы сделали это с логотипом. Вы можете пропустить этот параметр, если у вас нет изображения фавикона.

Настройки блога
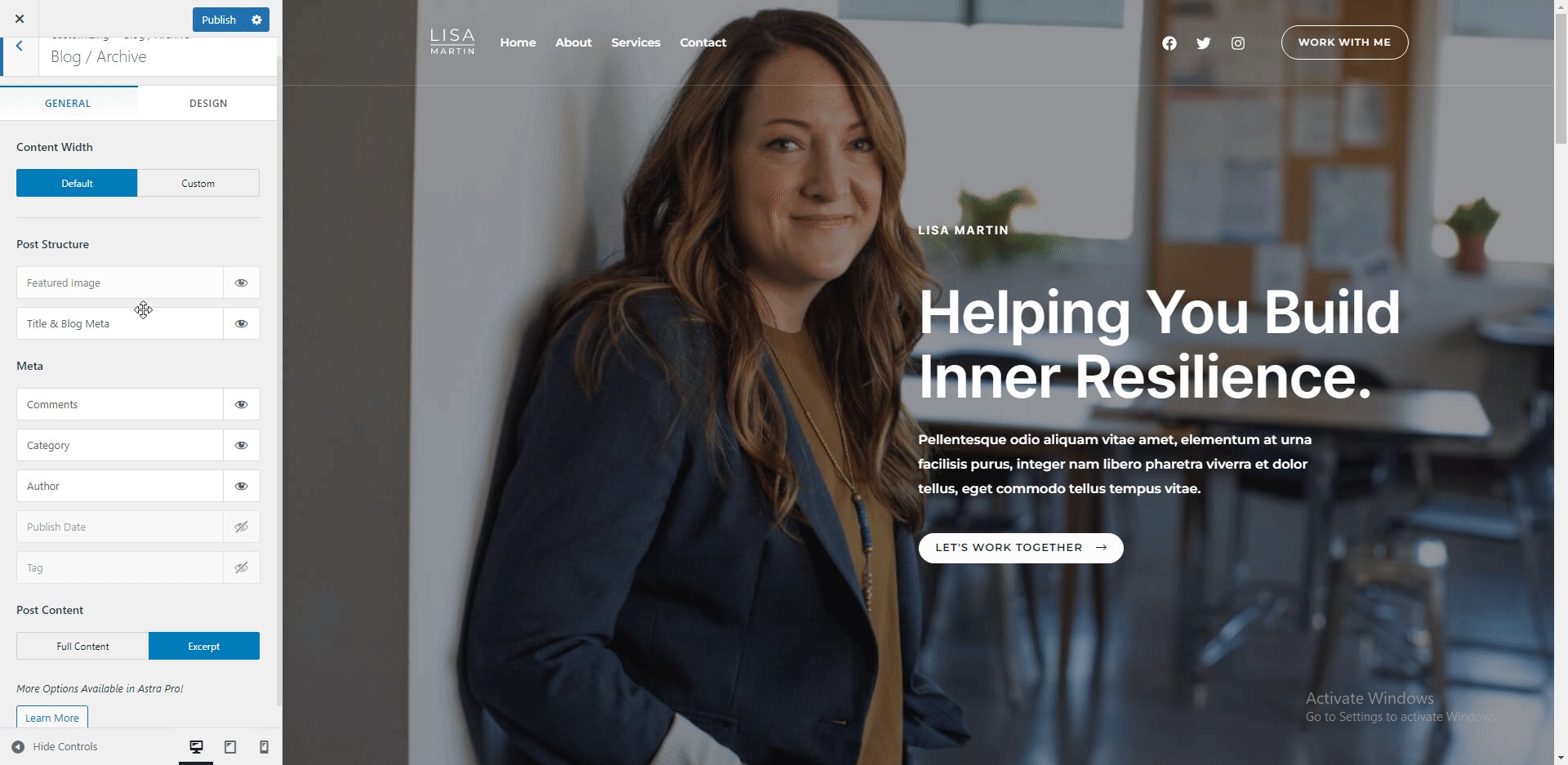
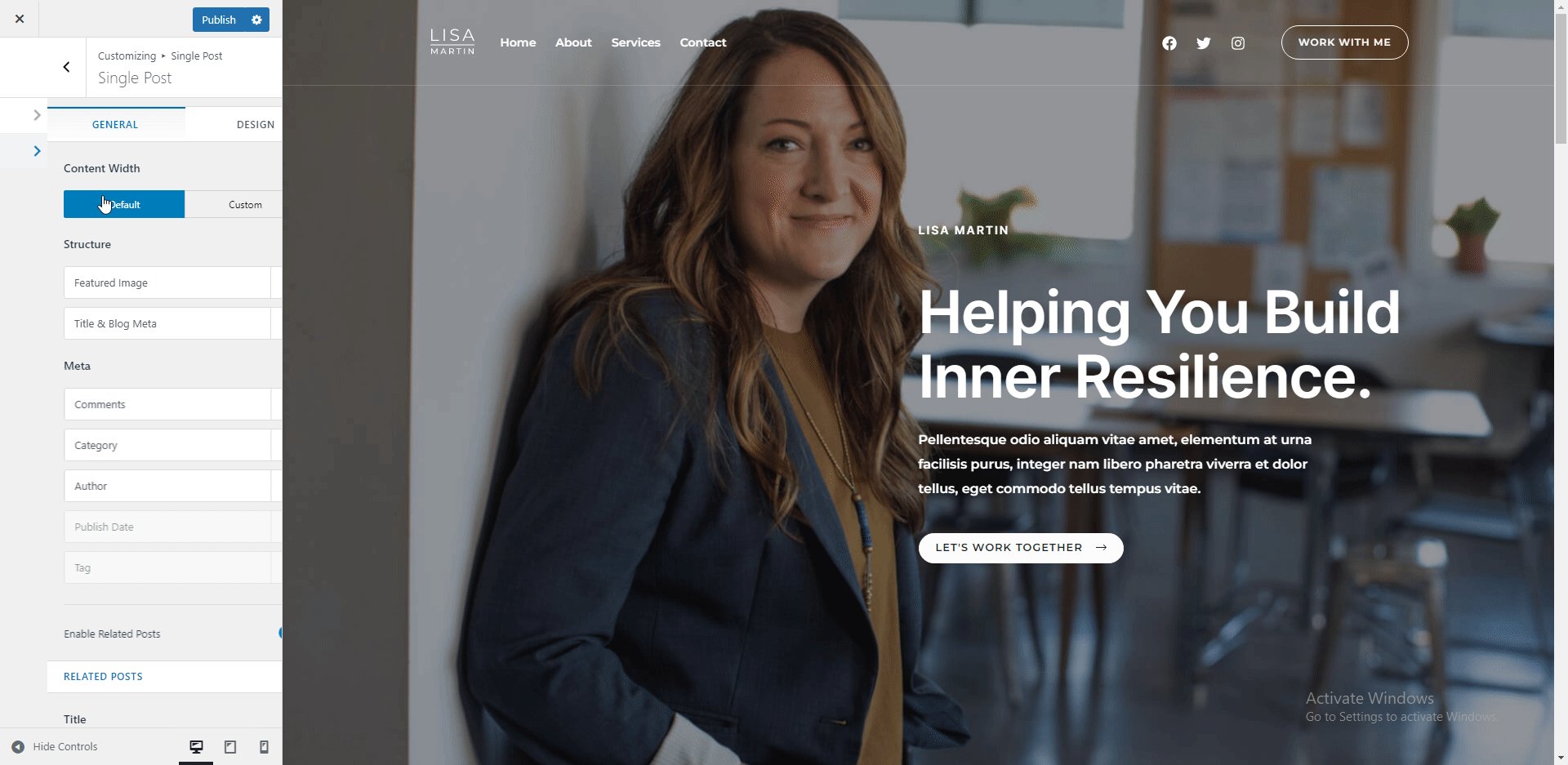
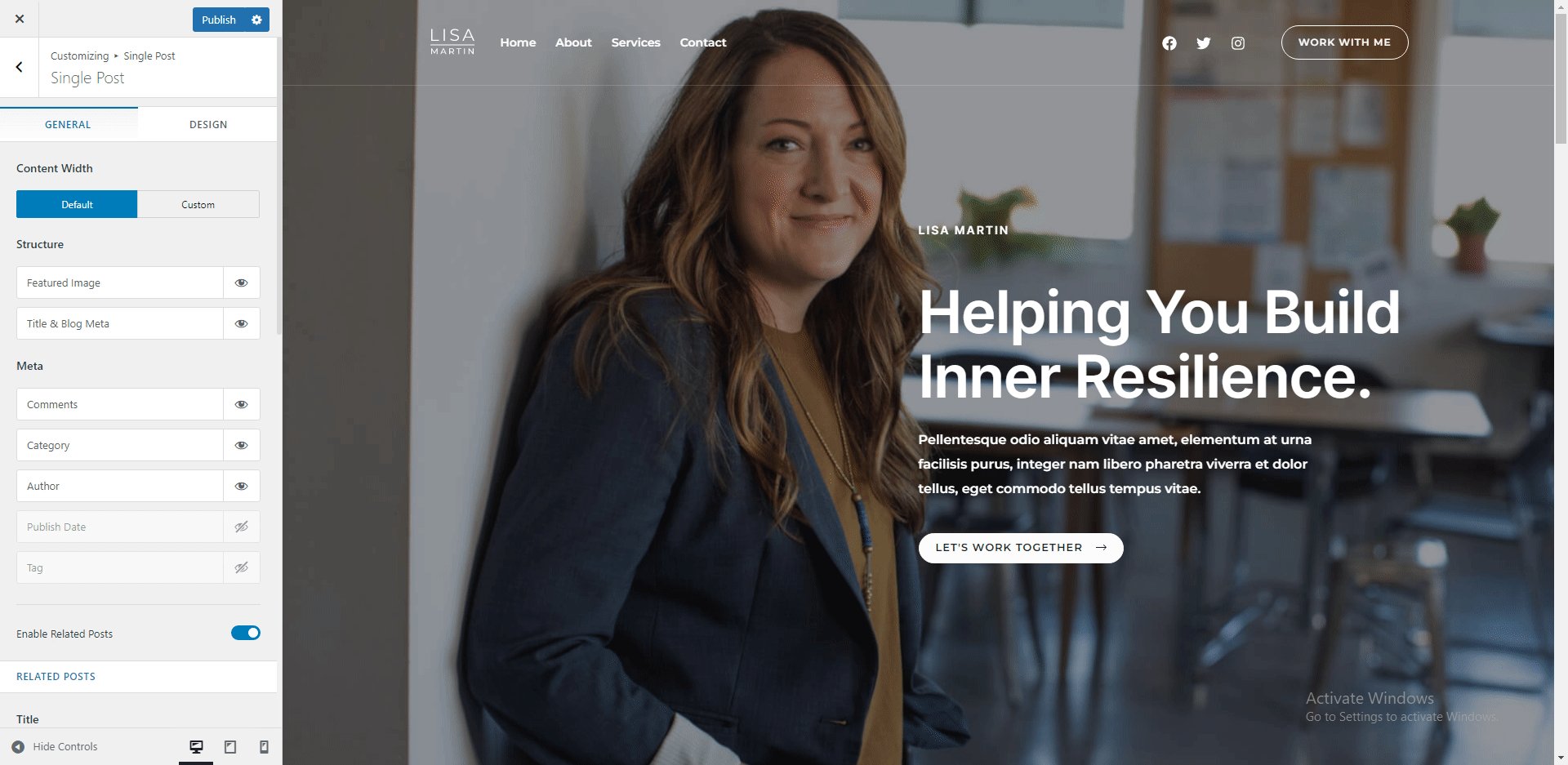
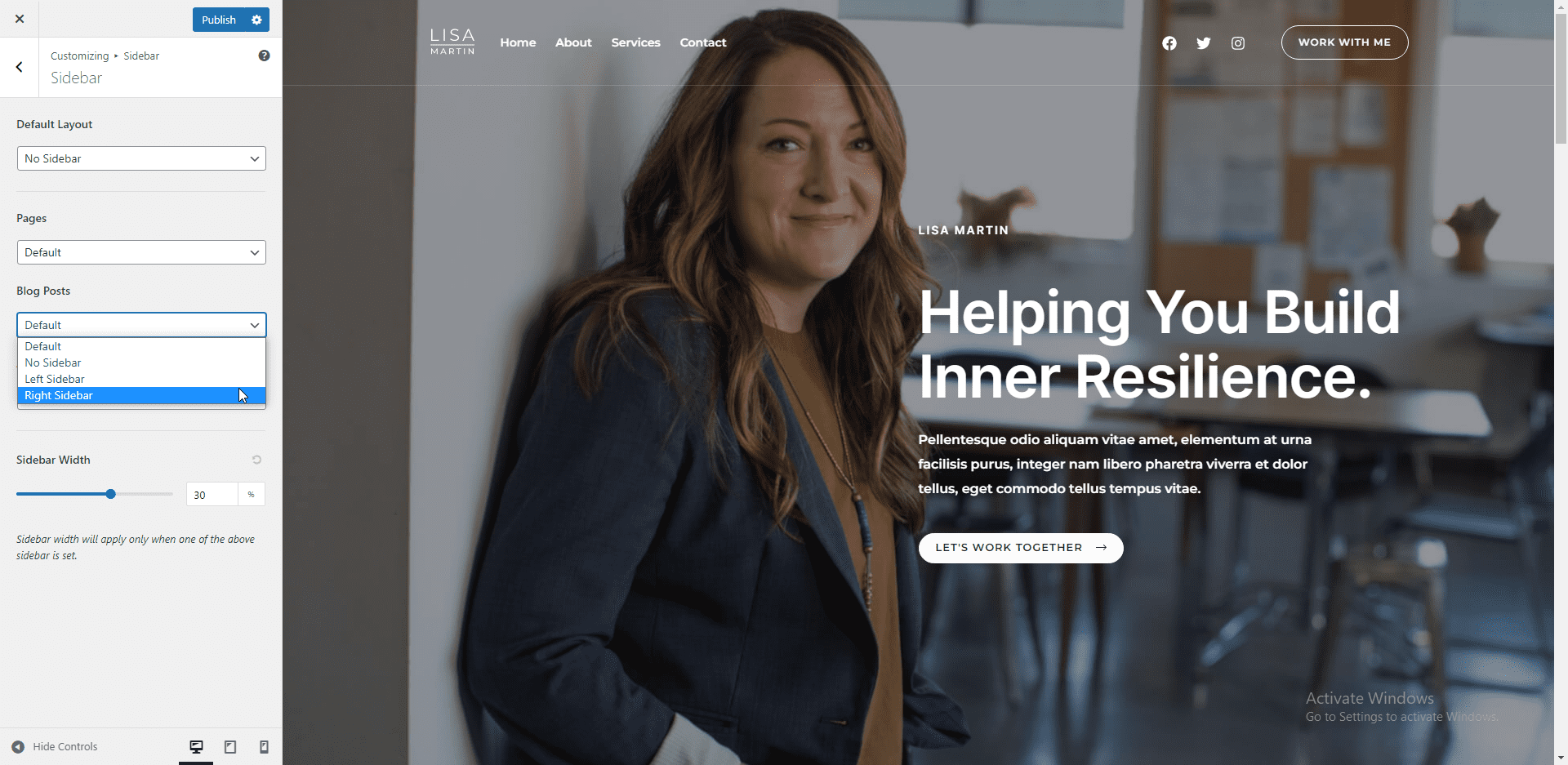
Если вы планируете создавать сообщения в блоге на своем бизнес-сайте, вы можете настроить макет для отдельных сообщений и страницы со списком блогов в настройках «Блог».

По умолчанию опция боковой панели отключена в этом шаблоне. Но вы можете включить его из бокового меню. Добавление боковой панели на страницу блога может быть полезно для отображения виджетов на вашем сайте.


Настройки конструктора нижнего колонтитула
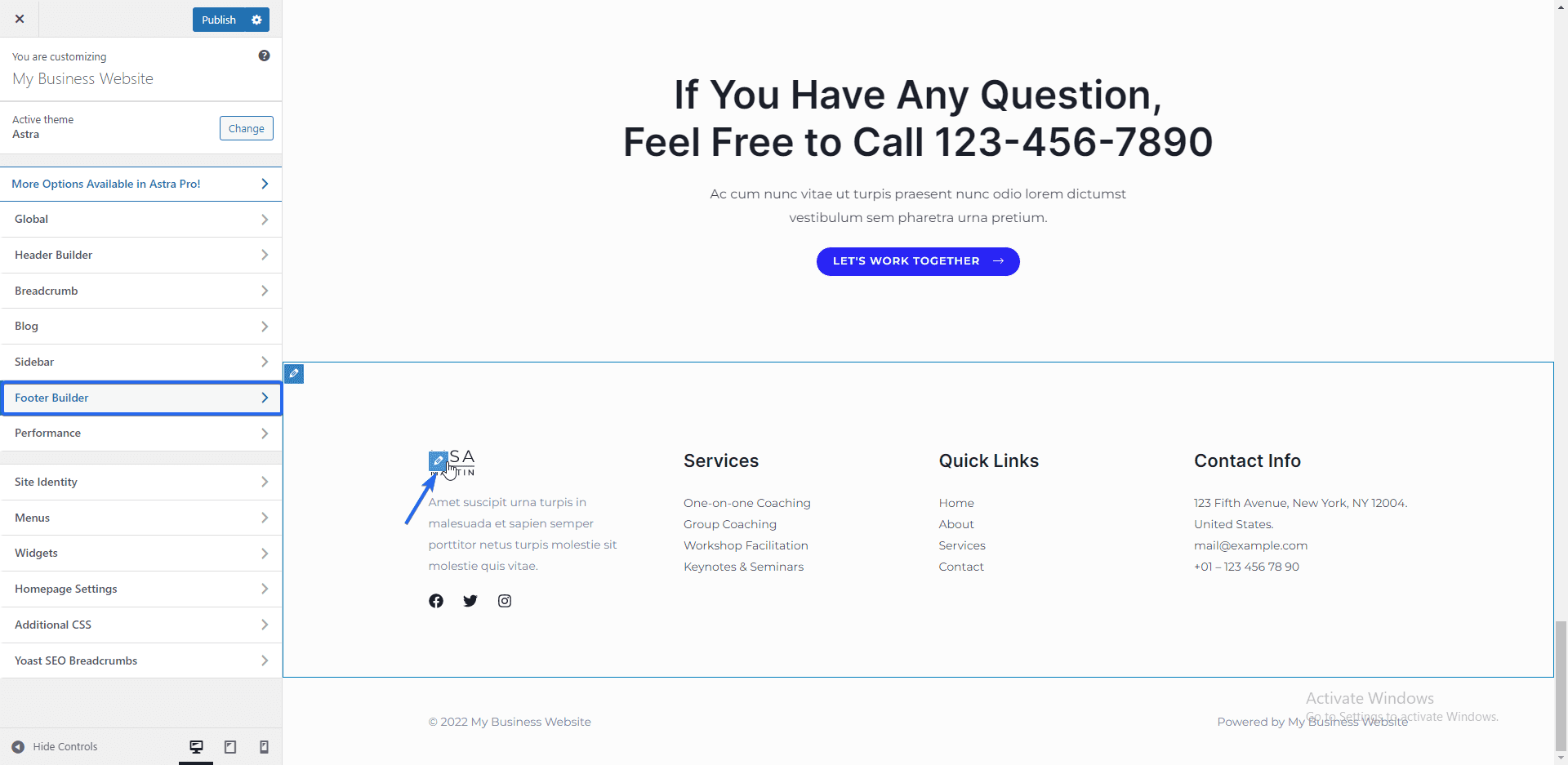
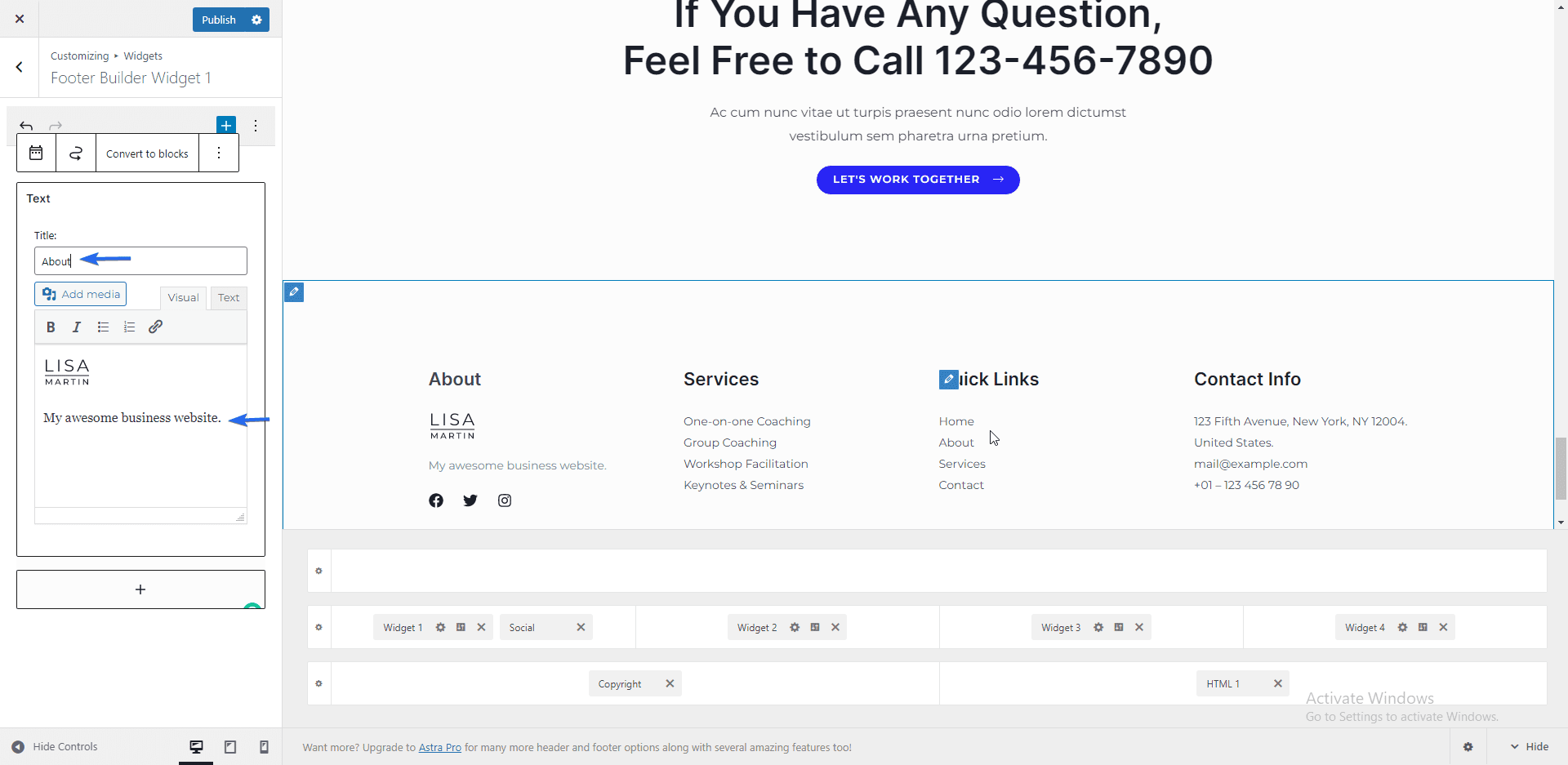
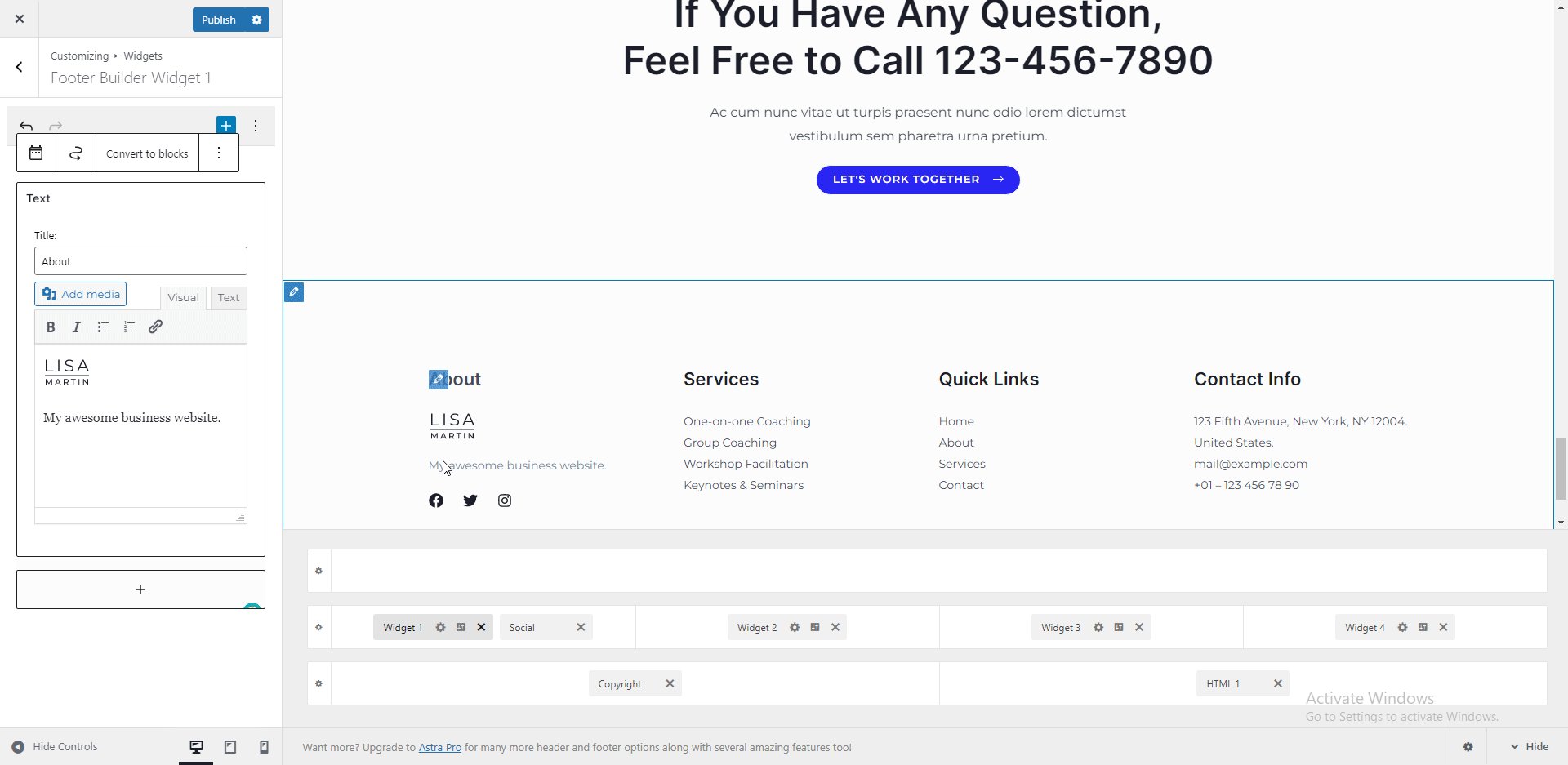
Конструктор нижнего колонтитула в теме WP Astra позволяет добавлять и редактировать элементы нижнего колонтитула вашего сайта. Чтобы отредактировать виджет, наведите указатель мыши на виджет, а затем щелкните значок пера , чтобы открыть редактор.

Здесь вы можете редактировать заголовок и содержимое виджета. Любые внесенные вами изменения автоматически отразятся на панели предварительного просмотра.

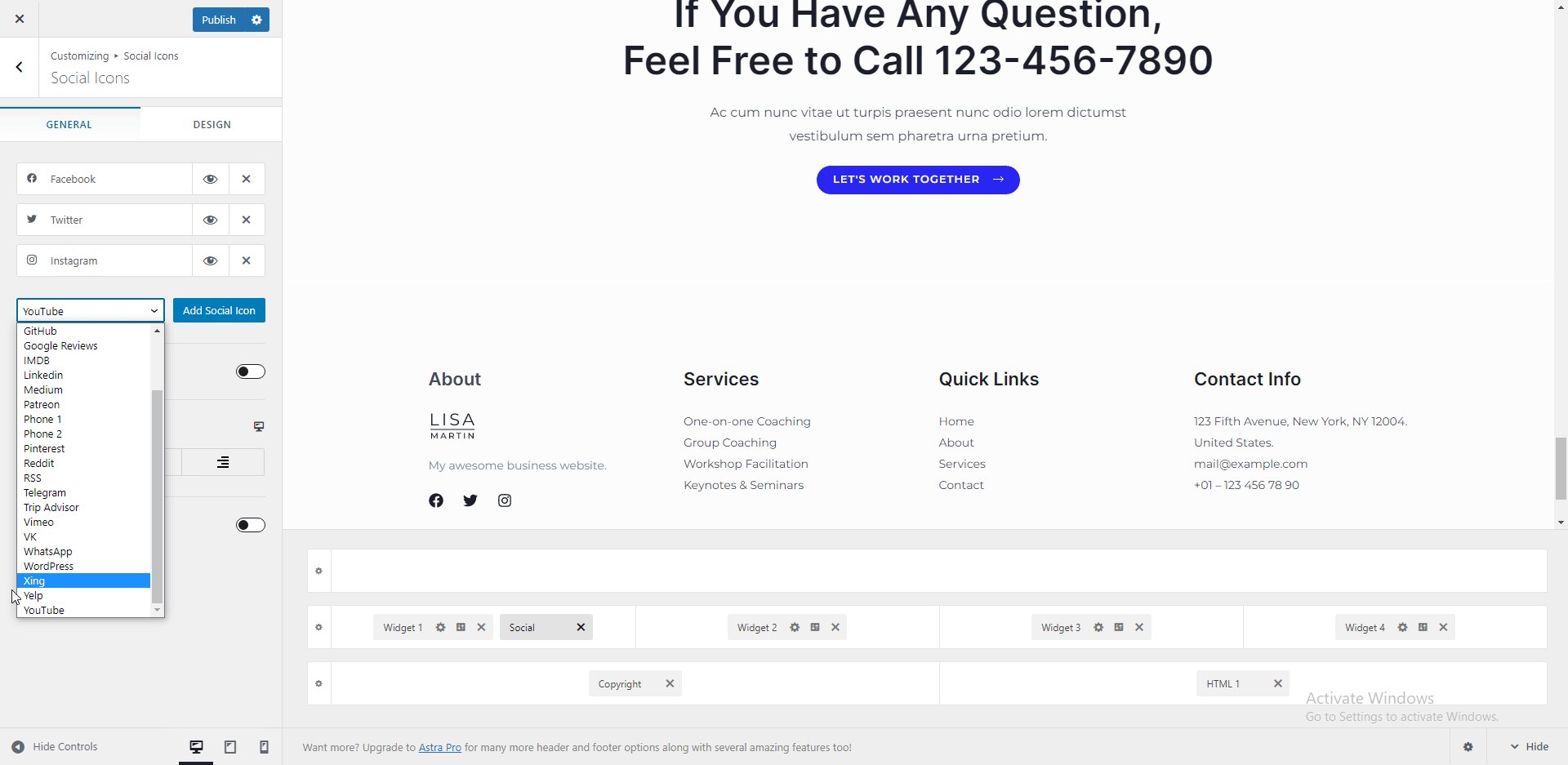
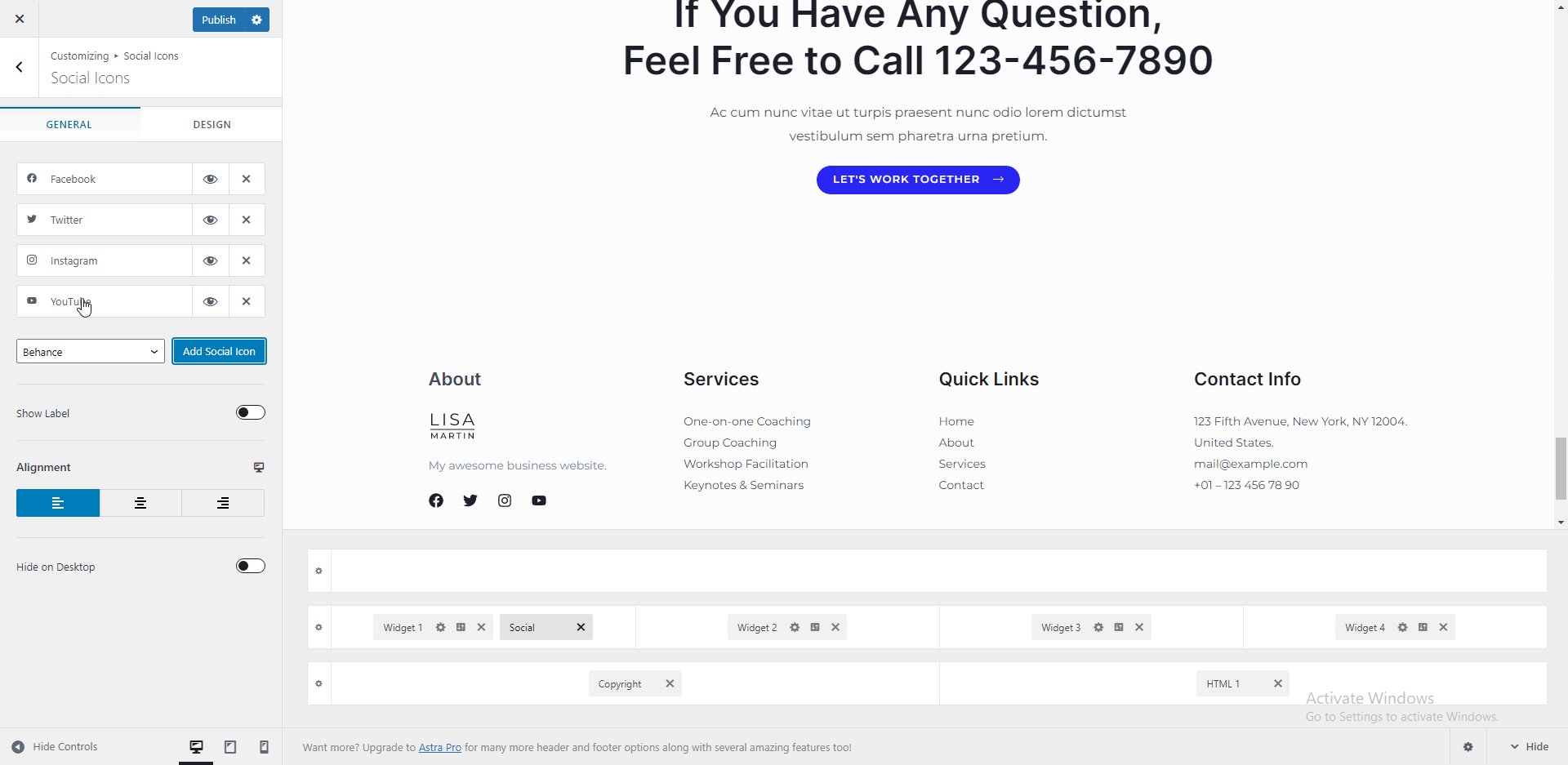
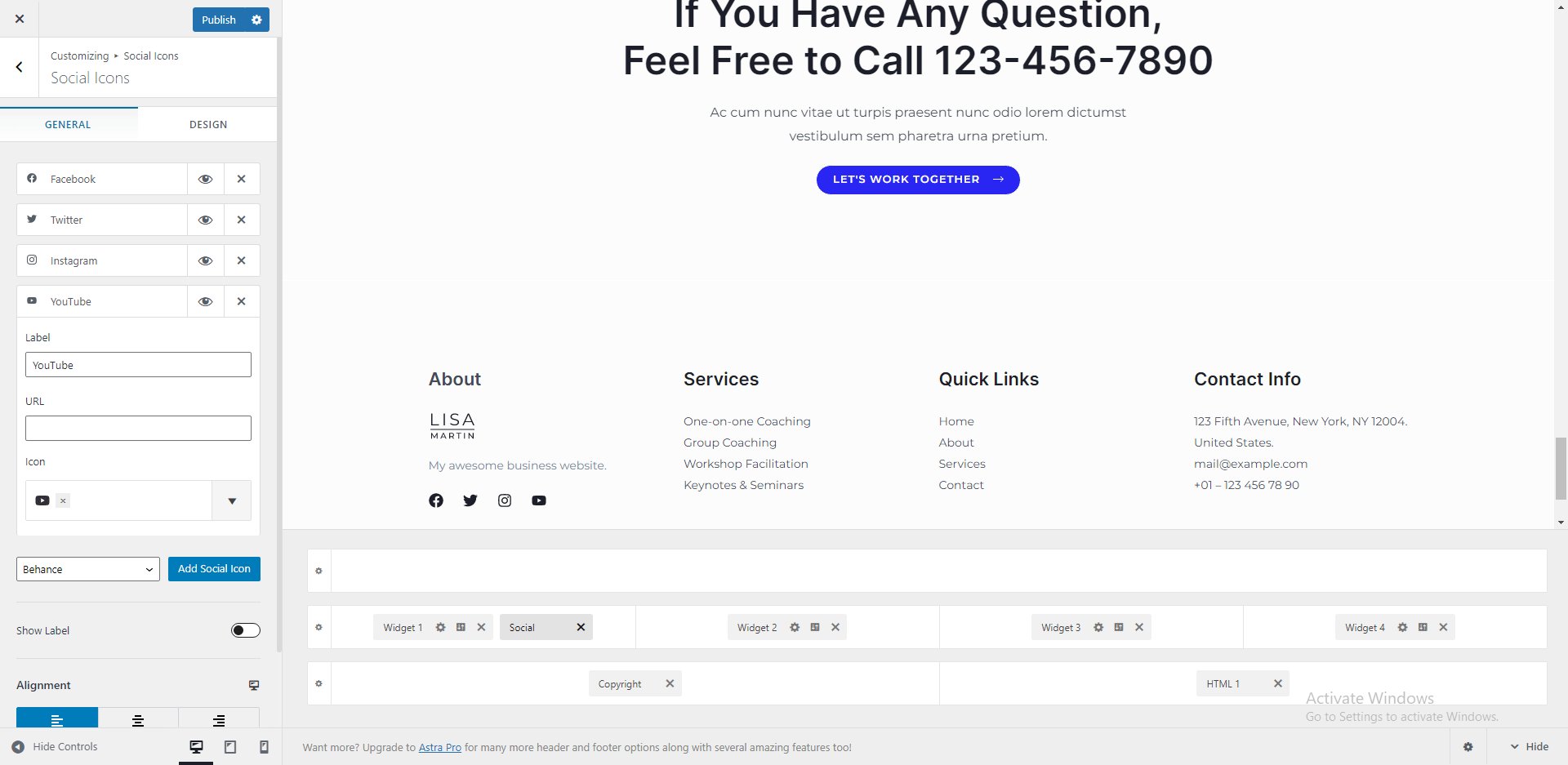
Вы можете добавить или удалить значки социальных сетей, щелкнув значок «Перо» рядом с виджетом социальных сетей.

Выполните тот же процесс, чтобы отредактировать другие виджеты в разделе нижнего колонтитула вашего бизнес-сайта.
Добавление меню навигации
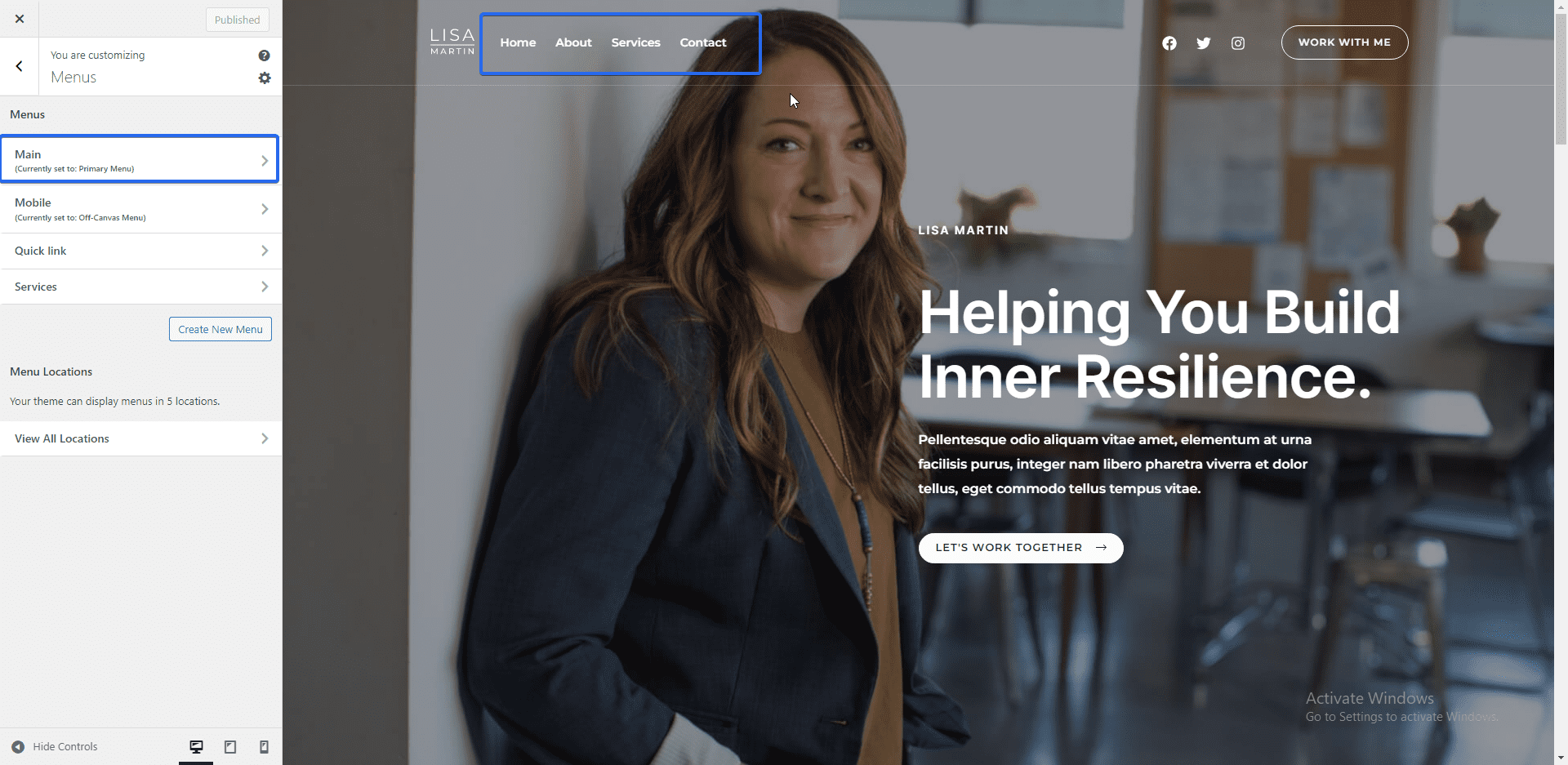
Навигационные меню улучшают взаимодействие с пользователем, облегчая навигацию по вашему сайту. Шаблон, который мы используем, имеет главное меню навигации. Однако вы можете редактировать пункты меню или даже создавать новые на вкладке «Меню».

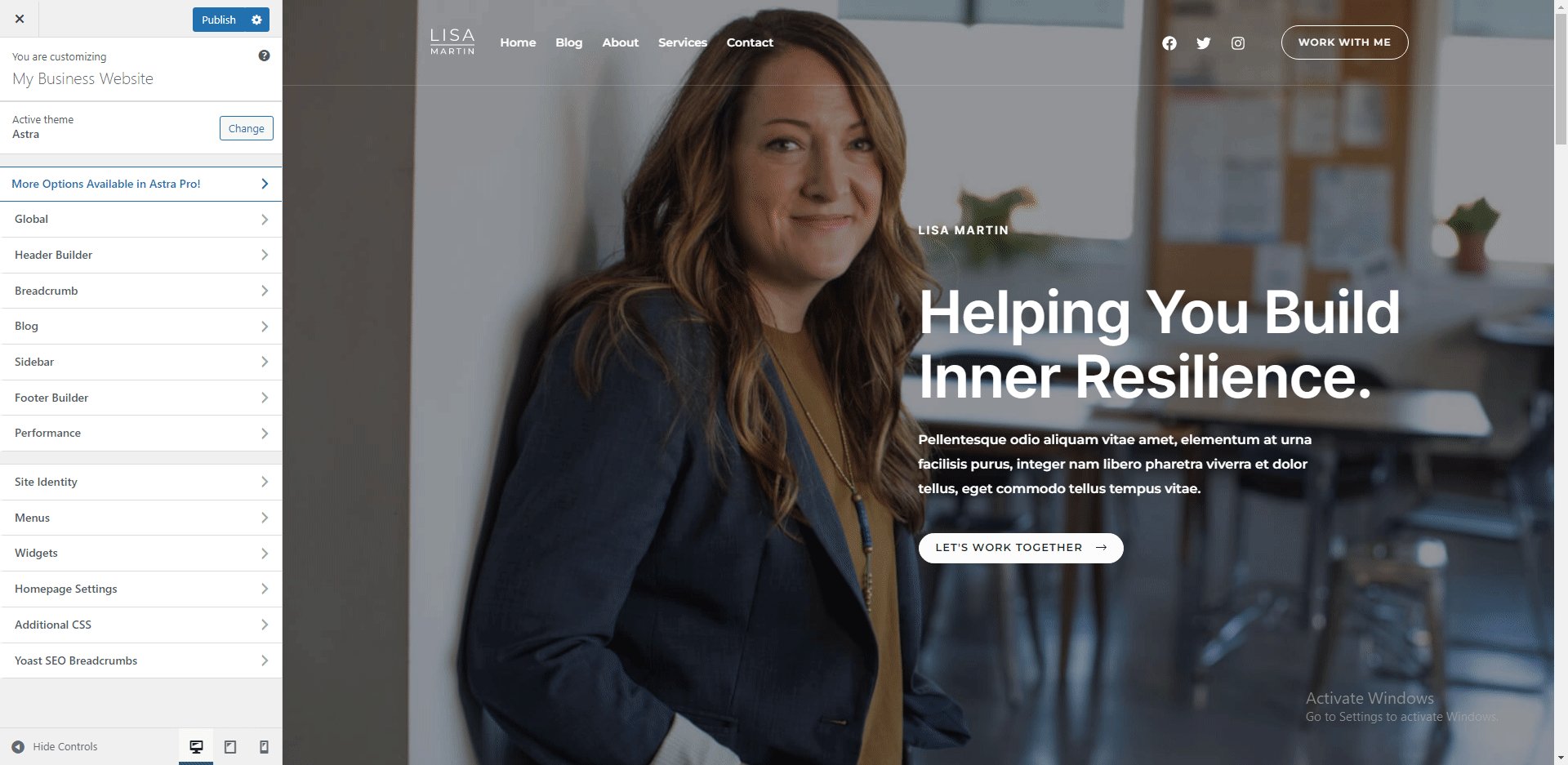
Главное меню — это основное меню навигации на верхней панели. Щелкните Главное меню, чтобы отредактировать пункты меню.

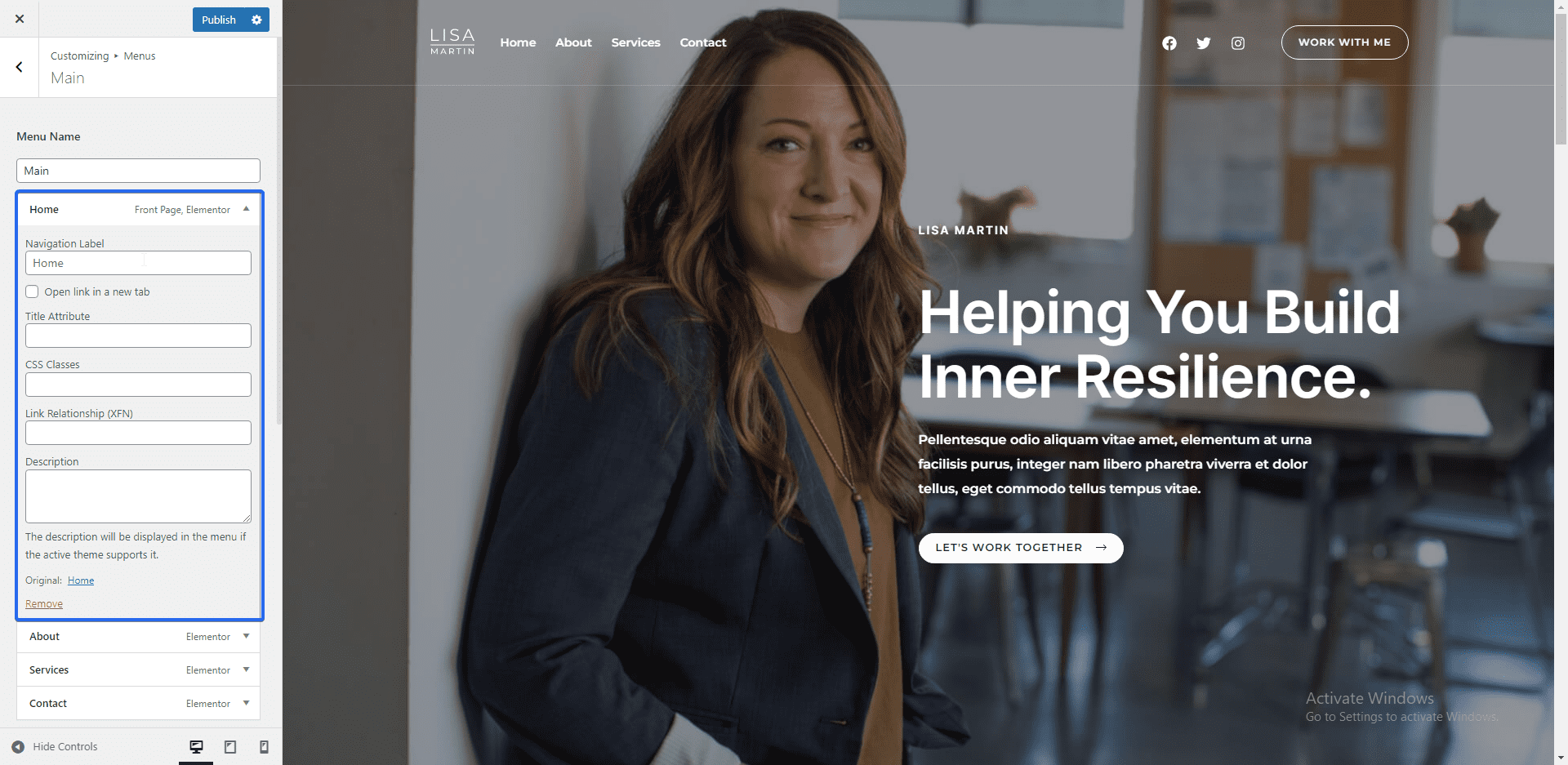
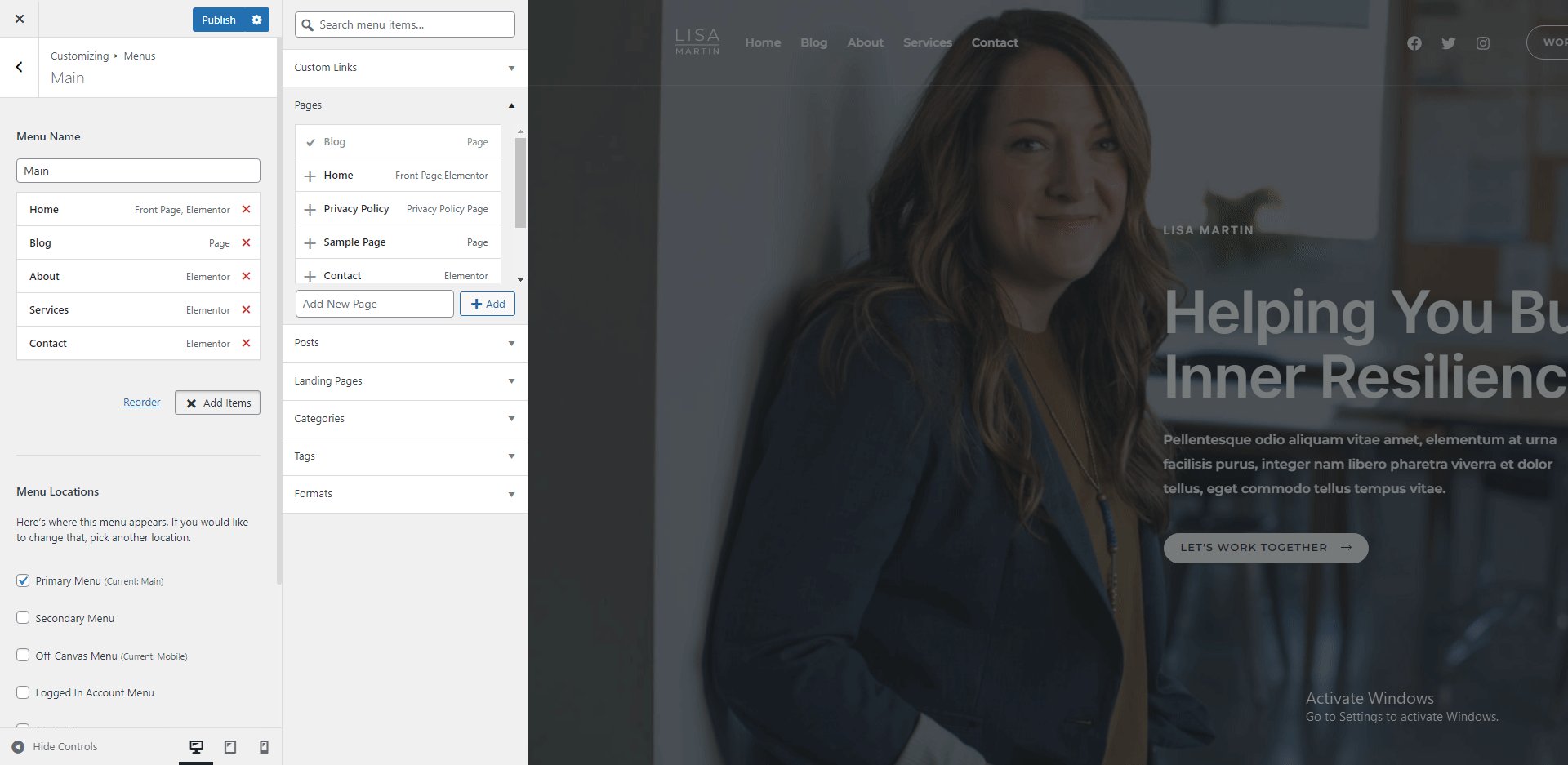
Вы можете нажать на элемент меню на следующей странице, чтобы отредактировать его. Перетащите элементы меню, чтобы переставить их в любом порядке.

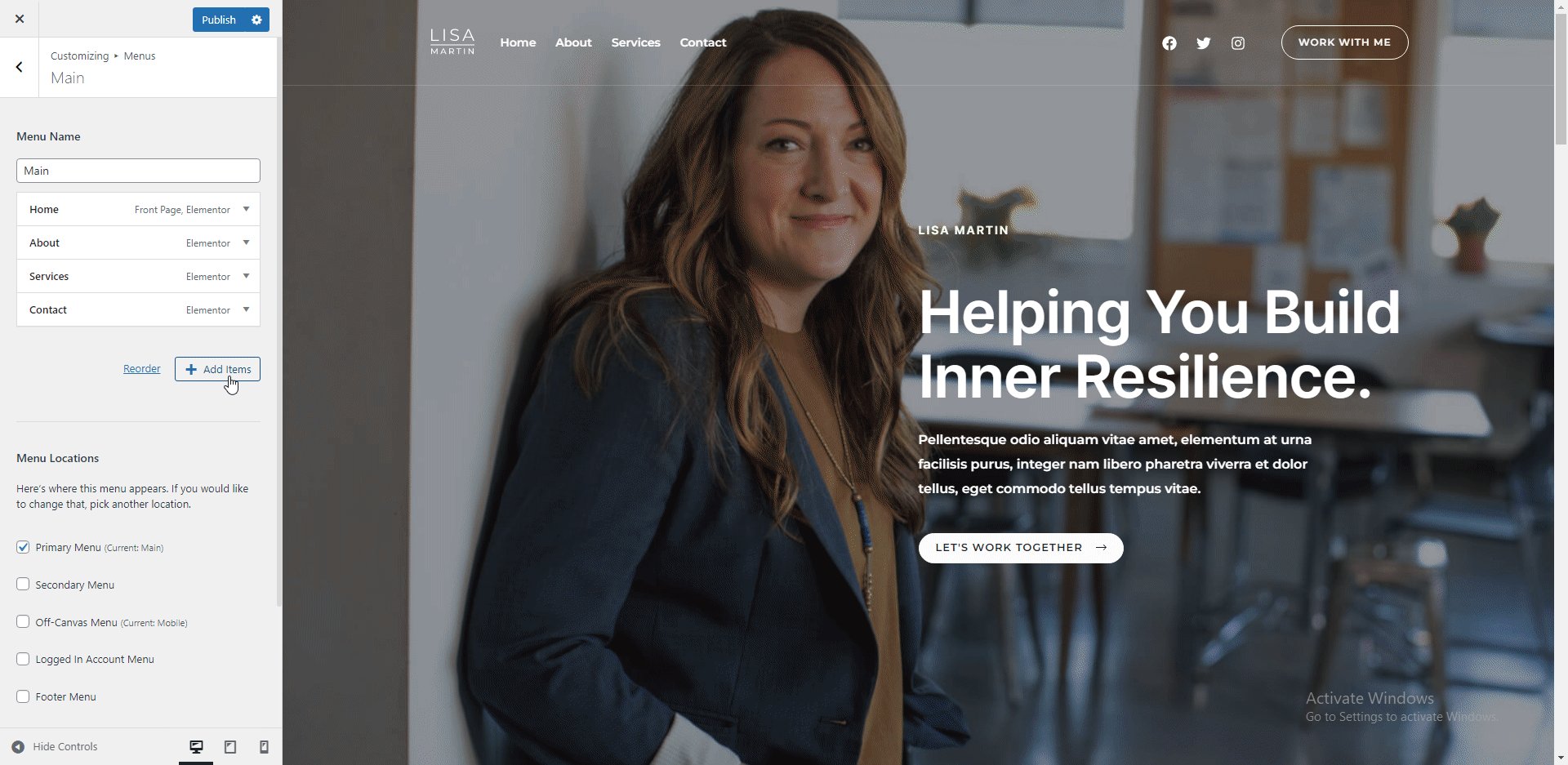
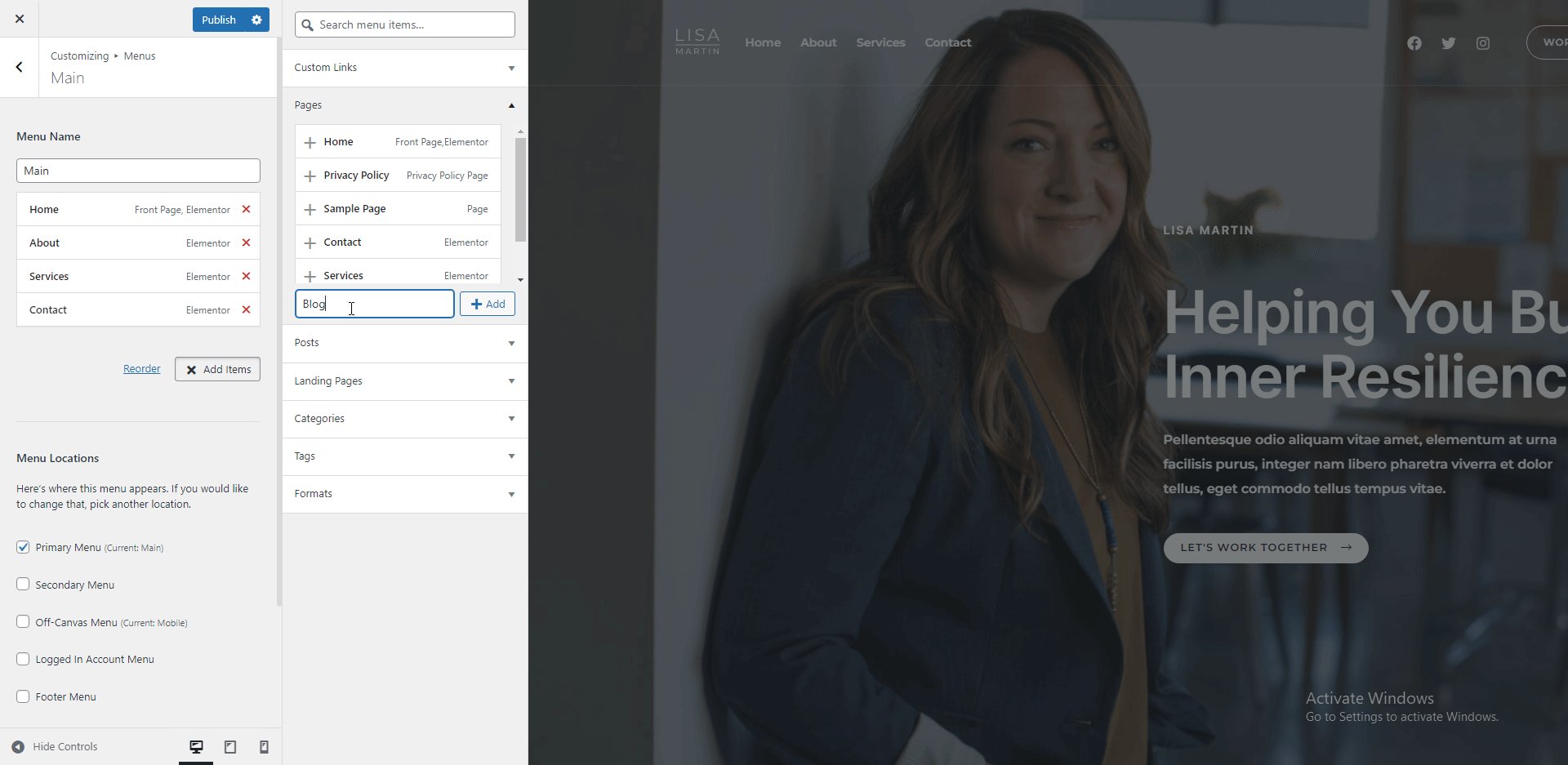
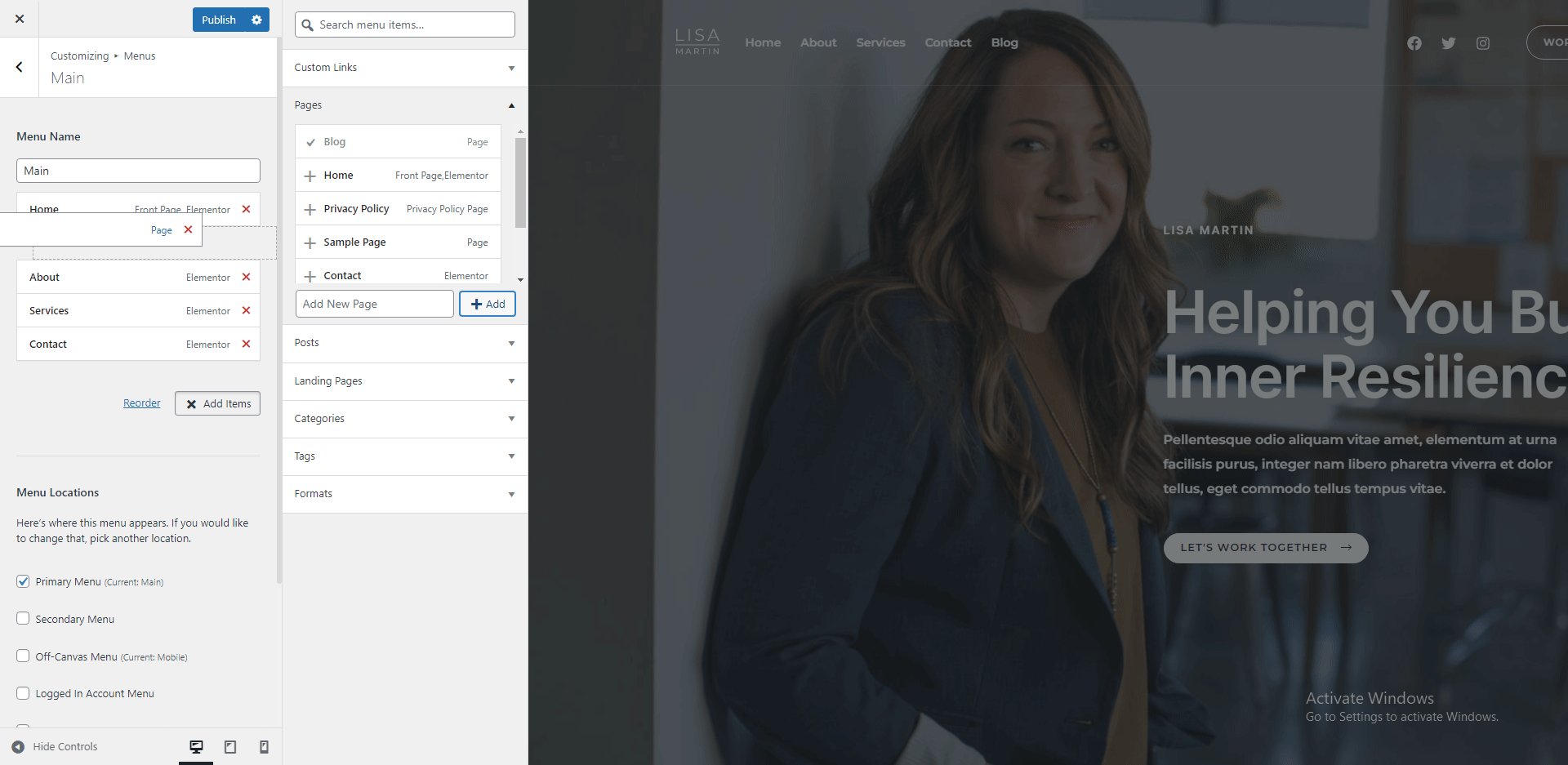
Чтобы добавить новый пункт меню, нажмите кнопку « Добавить пункты». Вы можете добавить новые или существующие страницы в меню. Кроме того, вы можете добавлять записи блога, категории и целевые страницы в пункты меню.

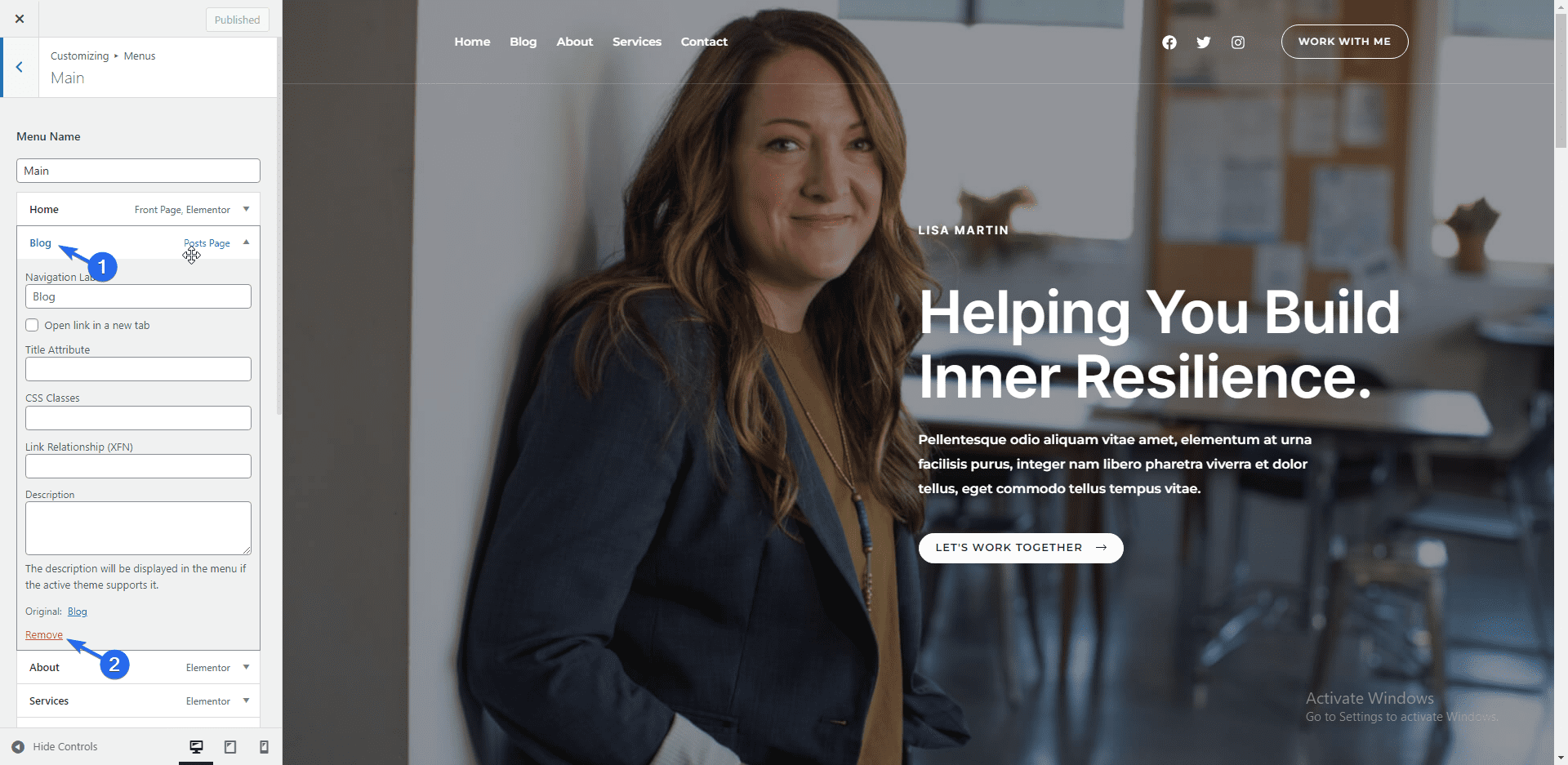
Чтобы удалить пункт меню, щелкните его, чтобы развернуть параметры, затем нажмите « Удалить » .

Примечание: у нас есть подробное руководство по созданию навигационных меню в WordPress. Вы можете проверить это, чтобы узнать больше о меню WordPress.
Мобильная отзывчивость
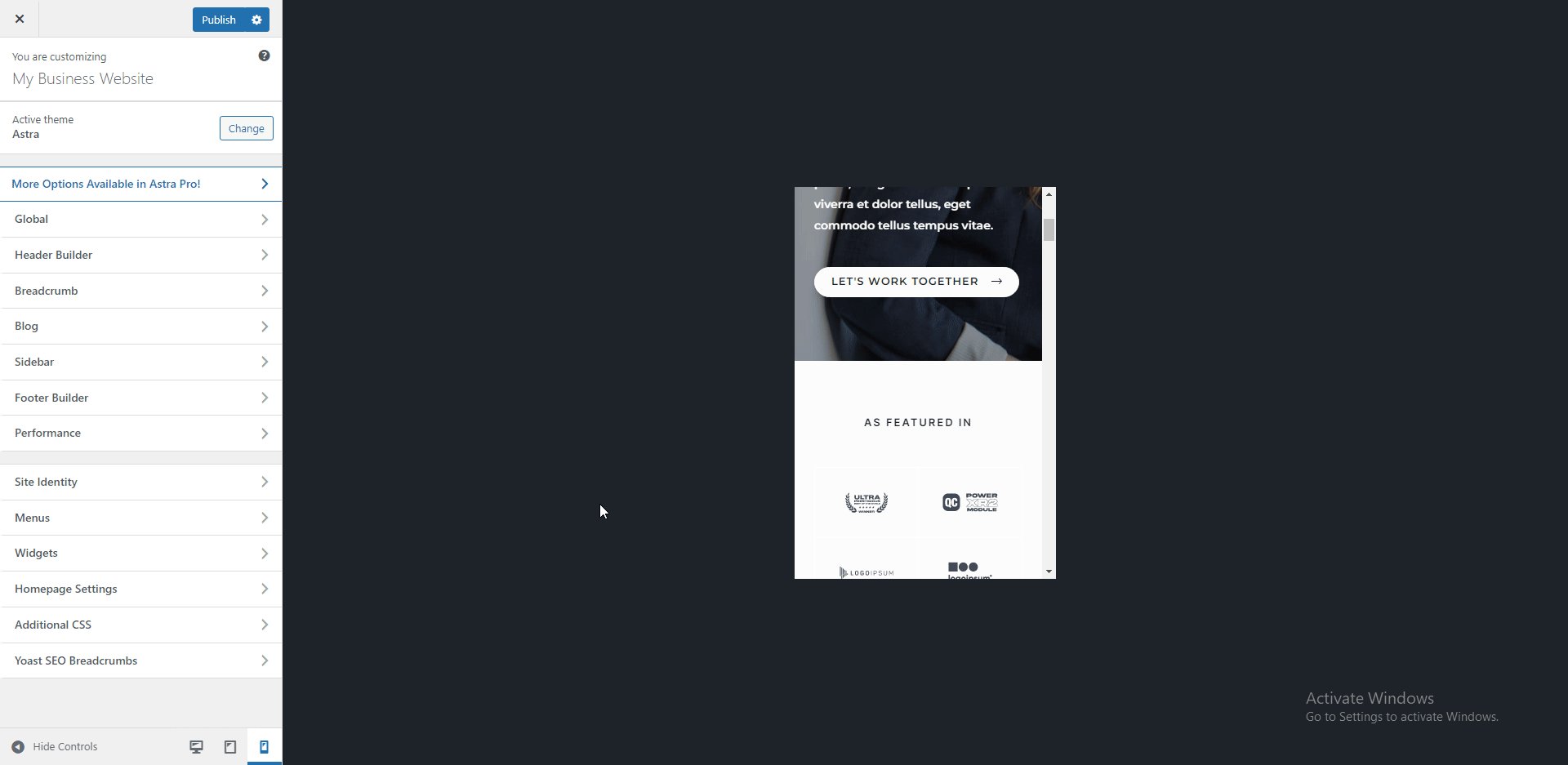
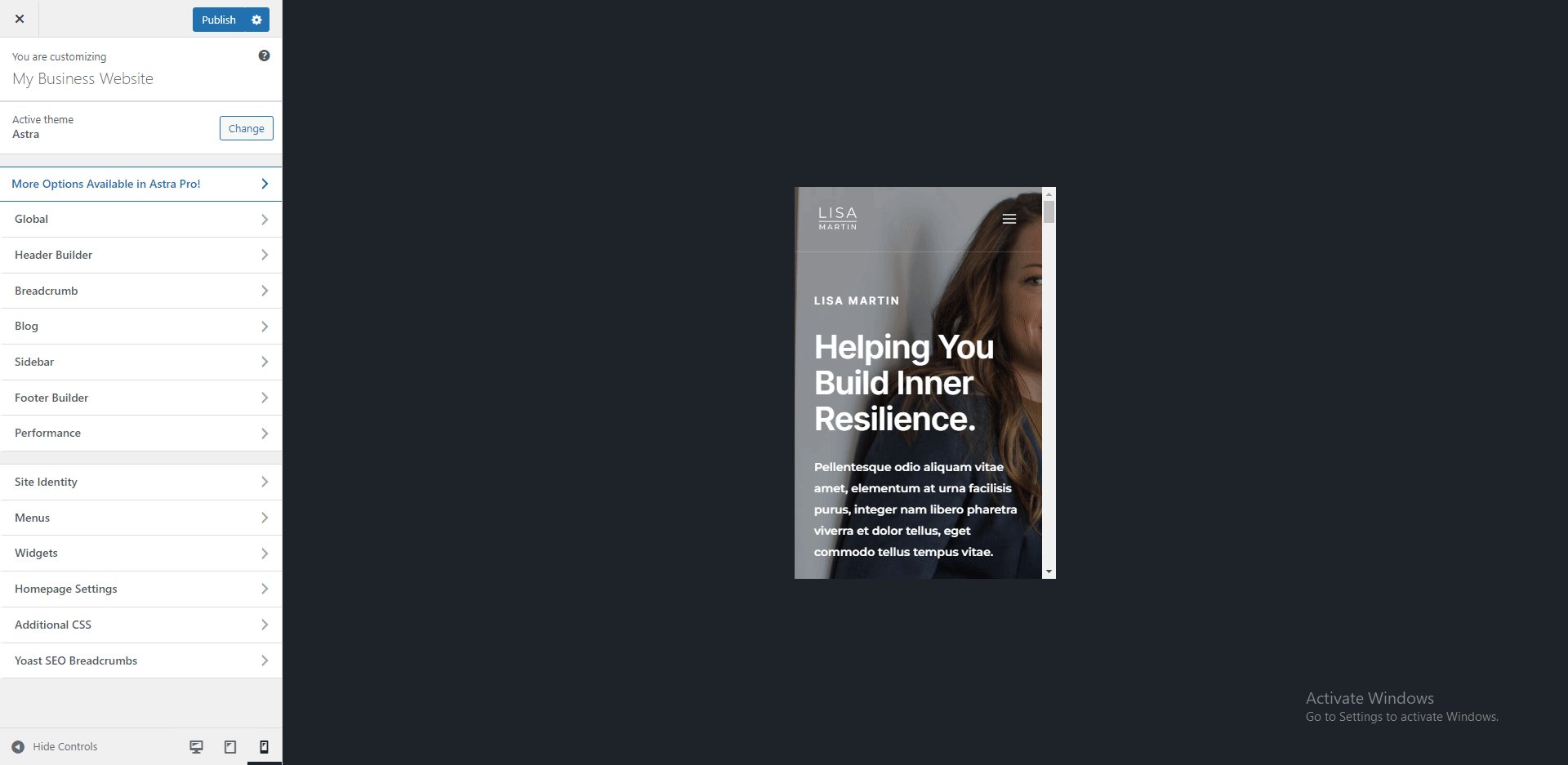
По умолчанию большинство тем WordPress адаптированы для мобильных устройств. Однако при настройке вашего сайта вы должны проверить, как контент выглядит на небольших экранах.
Для этого вы можете использовать значки в нижней части меню настройки для предварительного просмотра других размеров экрана.

Другие варианты для изучения включают добавление виджетов на боковую панель и в нижний колонтитул вашего сайта. После настройки бизнес-сайта нажмите кнопку « Опубликовать », чтобы обновить изменения.

Настройка страниц веб-сайта
В общем, при создании веб-сайта необходимо включить несколько необходимых страниц. Некоторые из страниц:
- Домашняя страница
- О странице
- Контактная страница
- Страница услуг (необязательно)
- Политика конфиденциальности
Домашняя страница — это первая страница, которую пользователи увидят, когда зайдут на ваш сайт. Поэтому вам следует потратить время на разработку этой страницы в соответствии со стандартами.
Страница «О нас» описывает, кто вы и цель создания веб-сайта. Другими словами, это дает пользователям больше информации о вашем бренде.
На странице «Контакты» вы перечисляете различные варианты связи с вашей командой, включая платформы социальных сетей. Вы также можете добавить контактную форму на страницу, чтобы пользователи могли связаться с вами, заполнив форму.
На странице «Услуги» подробно показаны различные услуги, предлагаемые вашим брендом. Здесь вы также должны указать свое уникальное ценностное предложение — убедительное заявление, побуждающее пользователей покровительствовать вашему бренду.
Страница Политики конфиденциальности содержит подробную информацию о пользовательской информации, которую вы собираетесь собирать на своем веб-сайте. Эта страница требуется по закону в некоторых регионах.
Редактирование домашней страницы
Мы будем использовать плагин Elementor для настройки страниц на сайте. Elementor — один из лучших плагинов для создания надежных веб-страниц с помощью перетаскивания. У него больше возможностей, чем у стандартного блока WordPress и классического редактора.
У вас уже должен быть установлен Elementor на вашем веб-сайте, если вы импортировали стартовый шаблон.
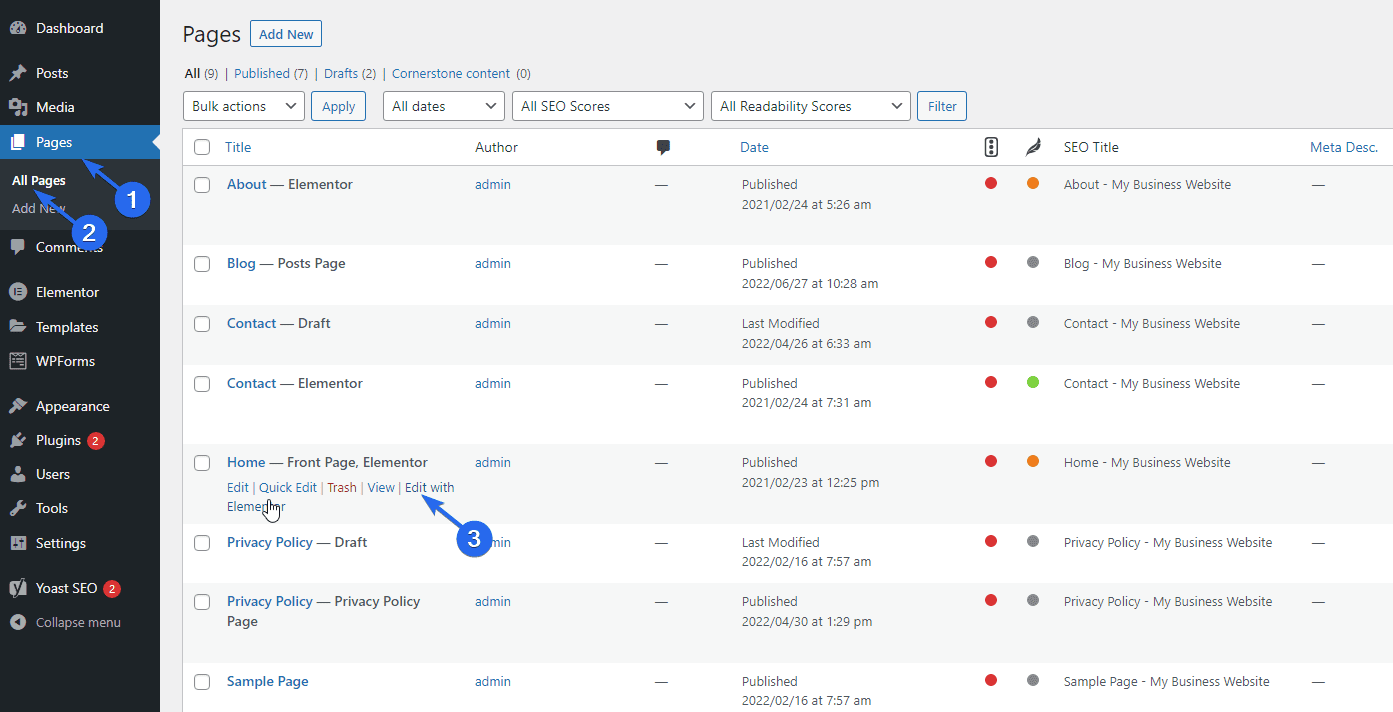
Чтобы отредактировать страницу, перейдите в Страницы >> Все страницы . Затем наведите указатель мыши на страницу, которую хотите отредактировать, и выберите « Редактировать с помощью Elementor» .

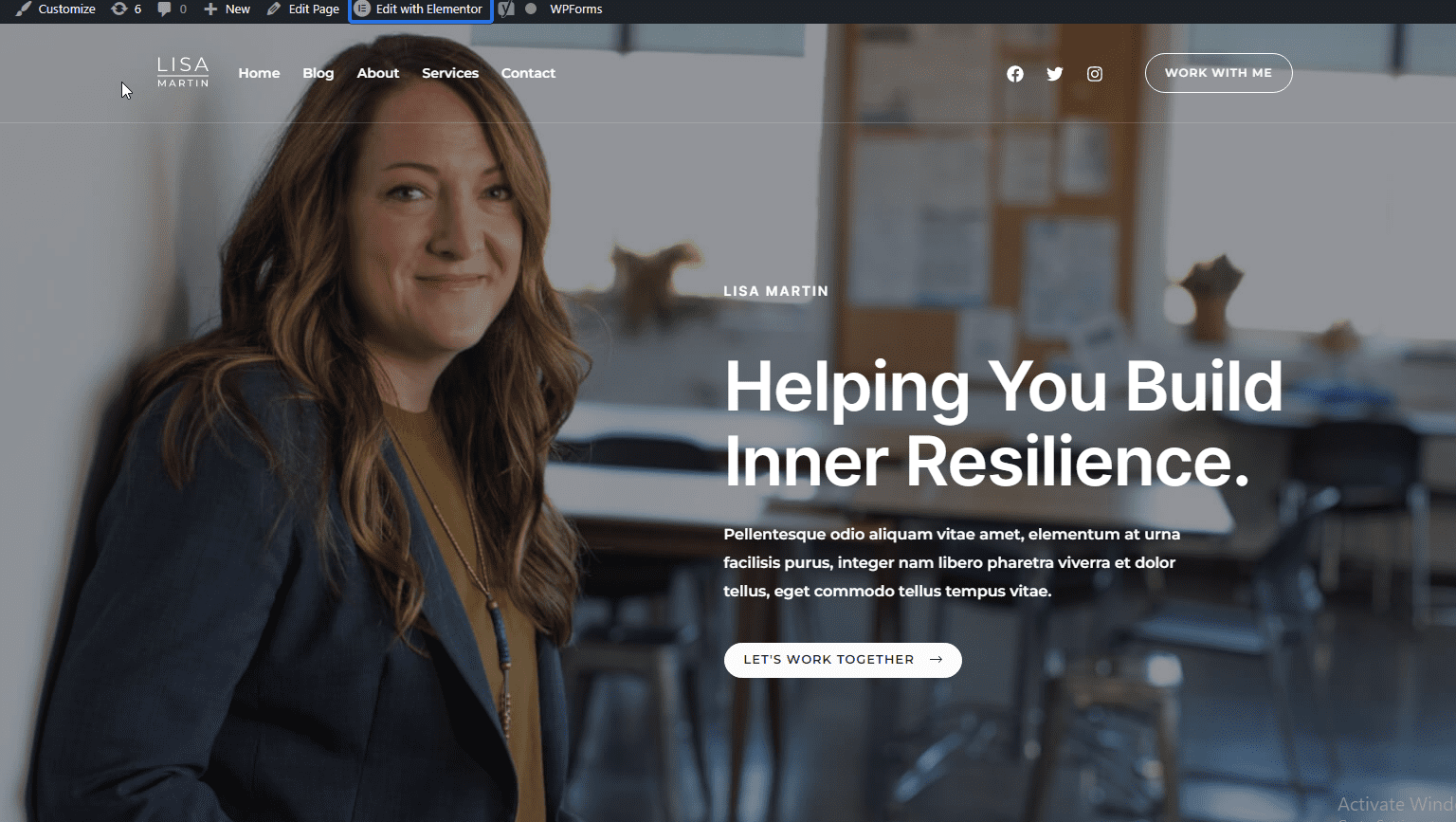
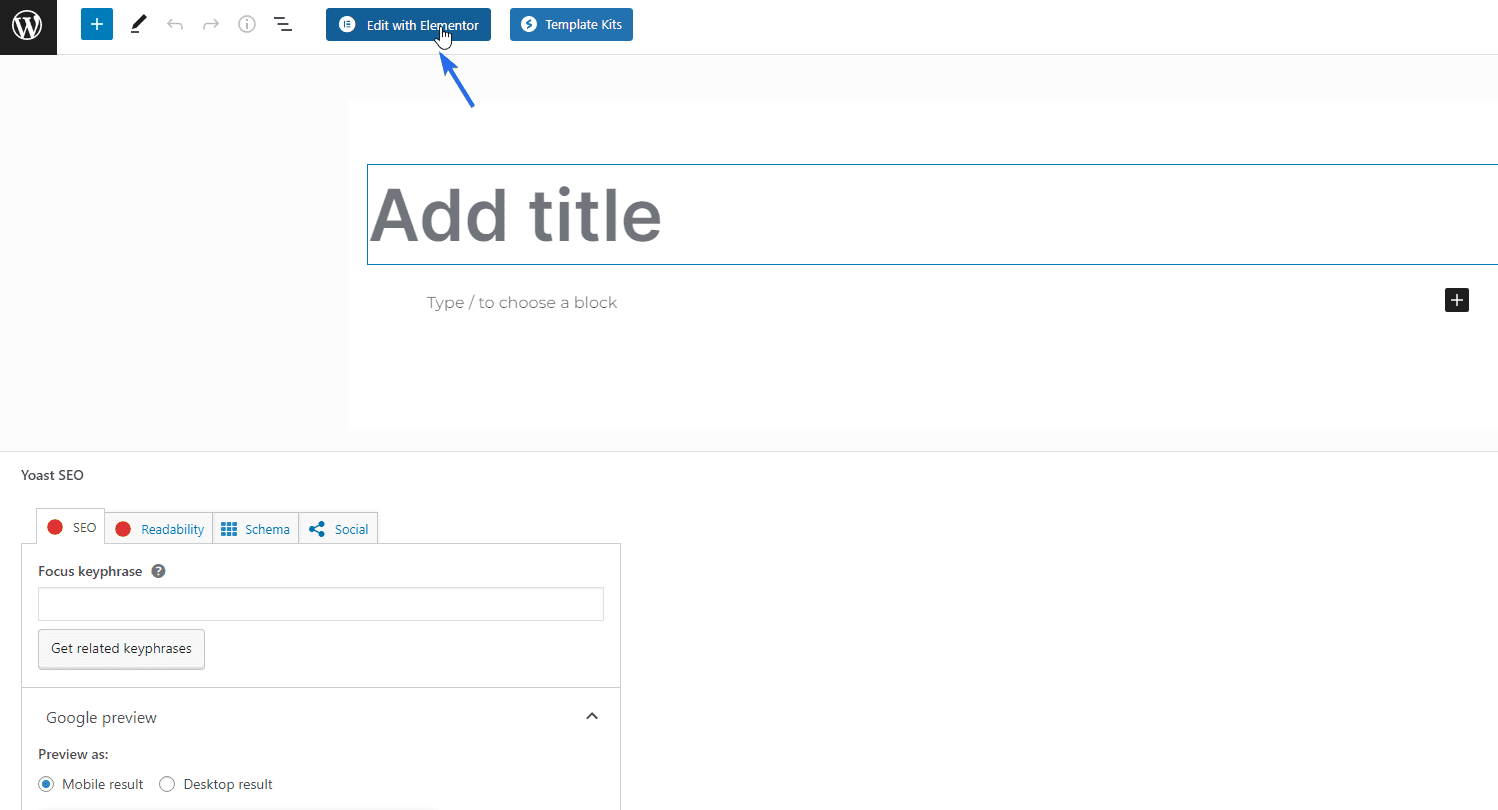
Кроме того, при просмотре страницы вы можете получить доступ к конструктору Elementor, нажав кнопку « Редактировать с помощью Elementor ».

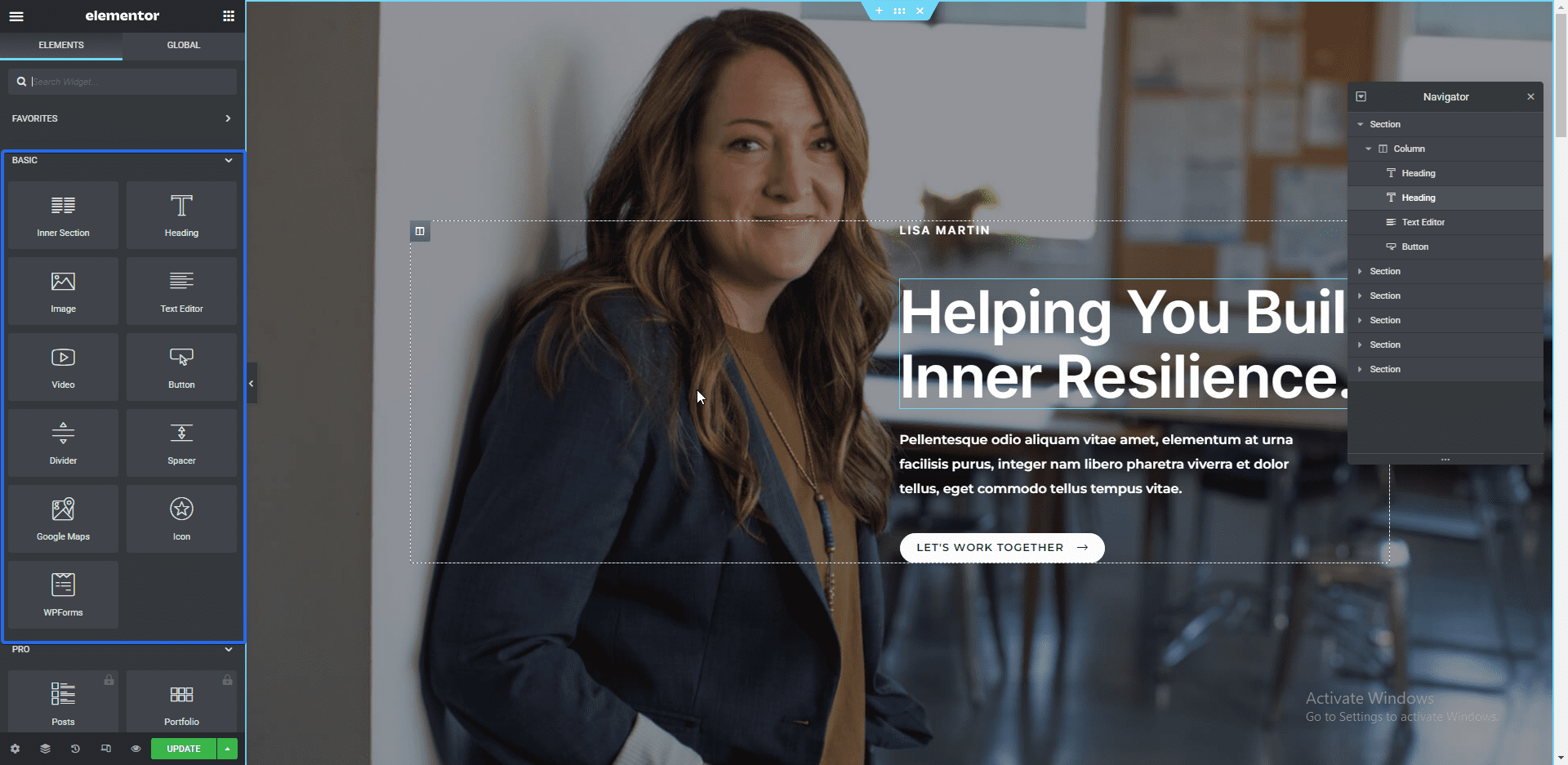
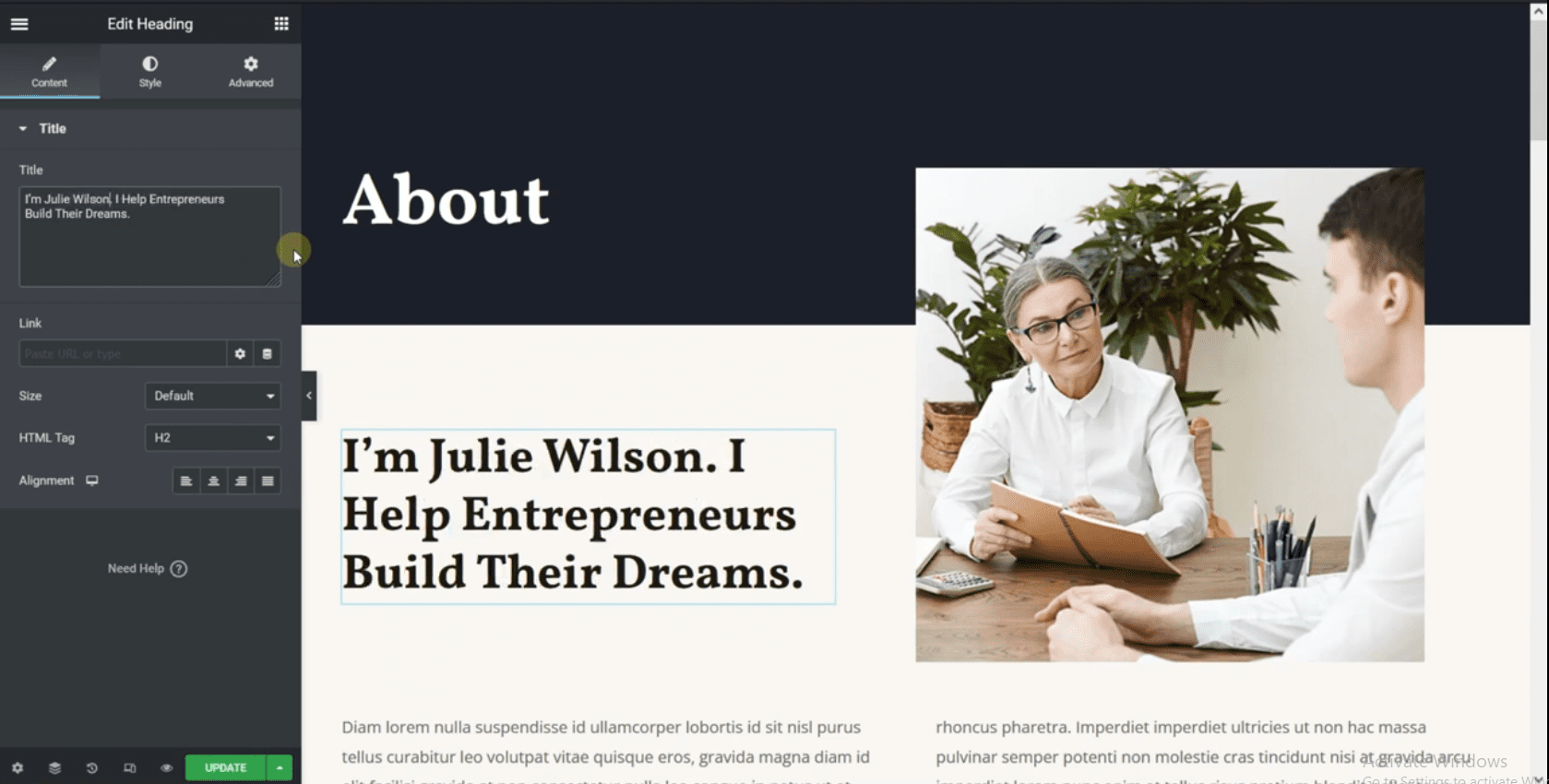
В конструкторе Elementor вы можете настроить свою страницу и отредактировать фиктивные данные из начального шаблона.

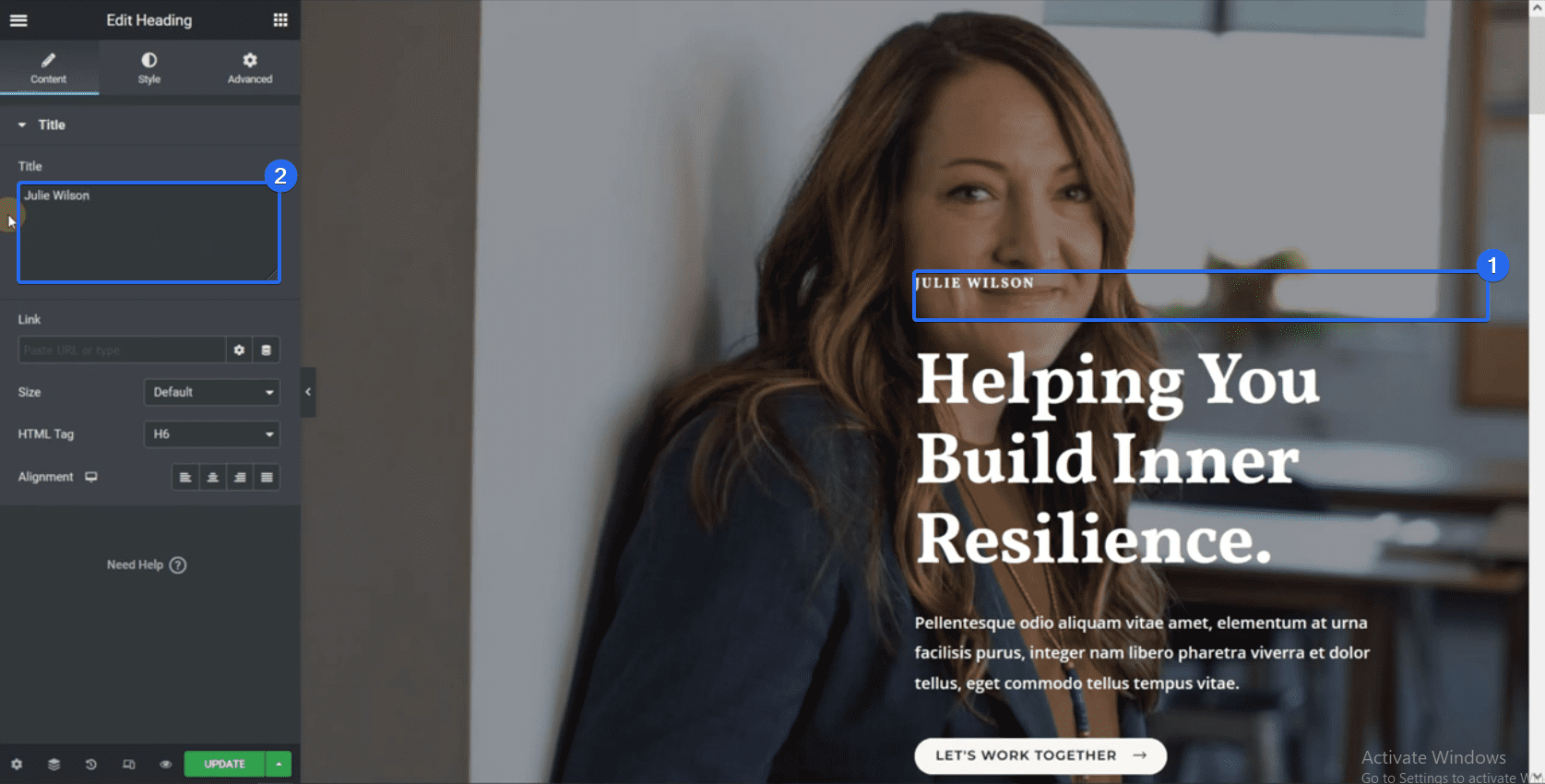
Вы можете редактировать элемент, нажав на него. Когда вы это сделаете, на левой боковой панели появится текстовый редактор. Вы можете изменить содержимое блока из этого редактора.

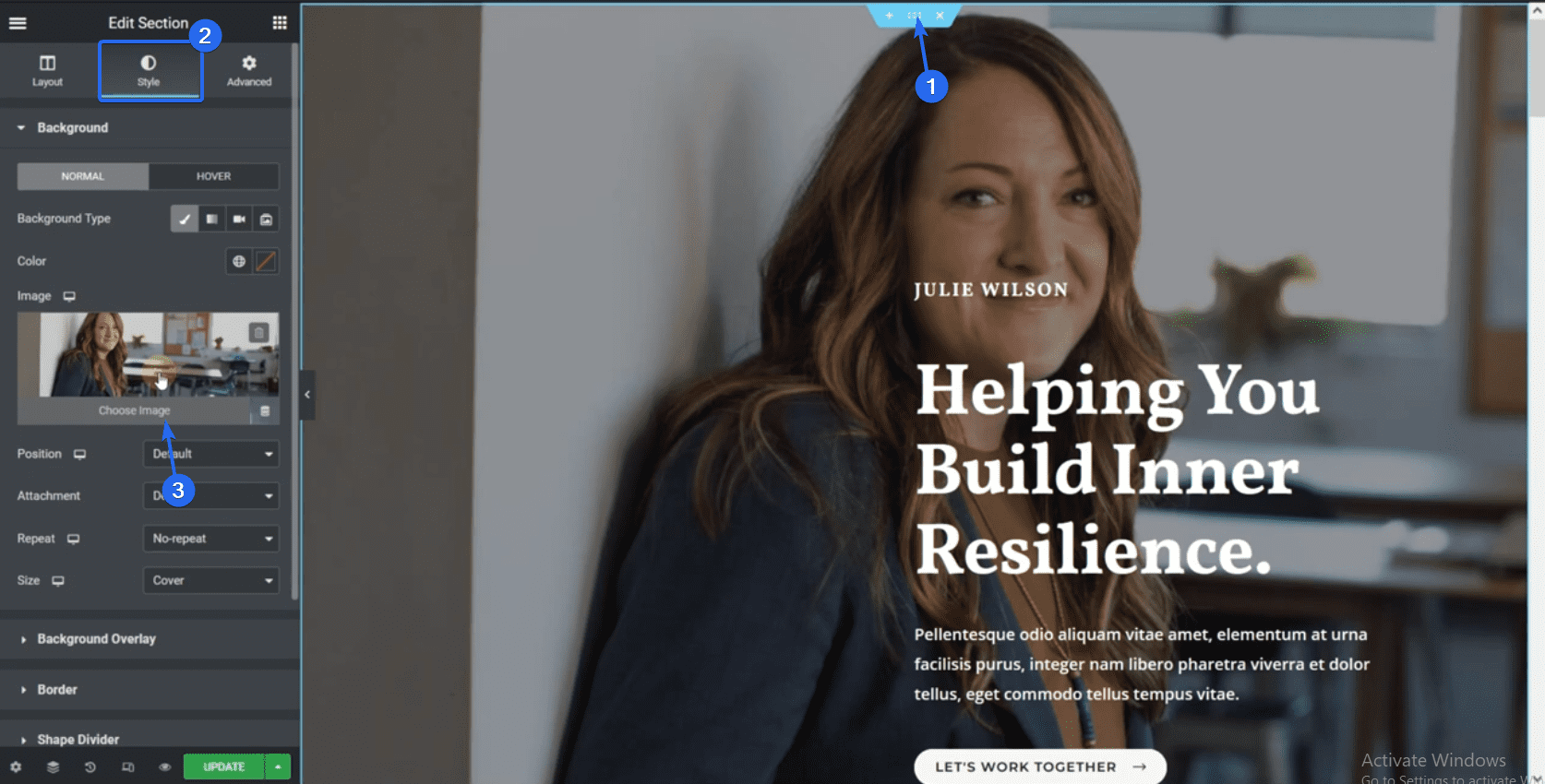
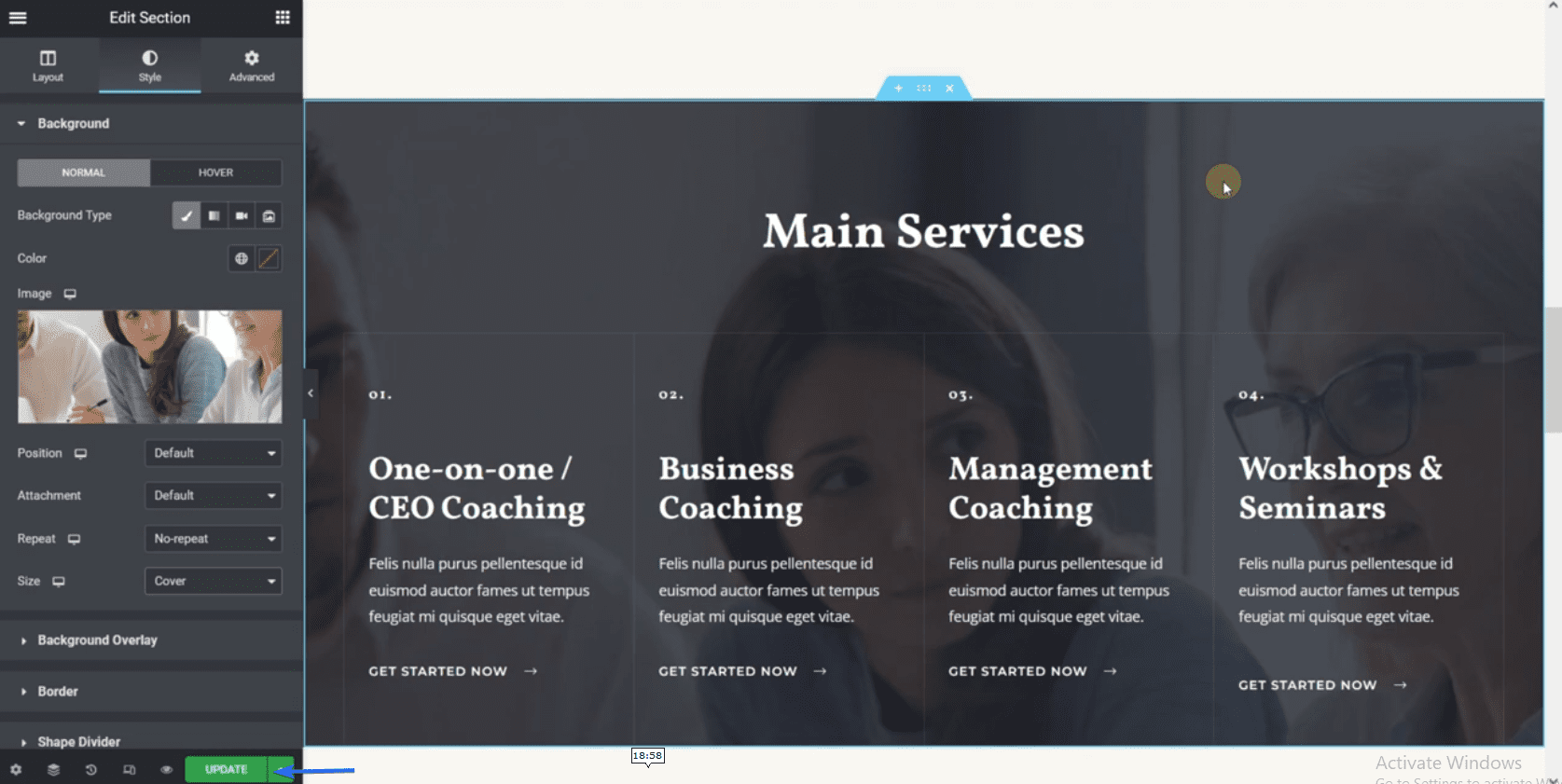
Чтобы изменить фоновое изображение раздела, щелкните значок, чтобы выбрать весь блок. Затем щелкните вкладку « Стиль », чтобы открыть страницу настройки.

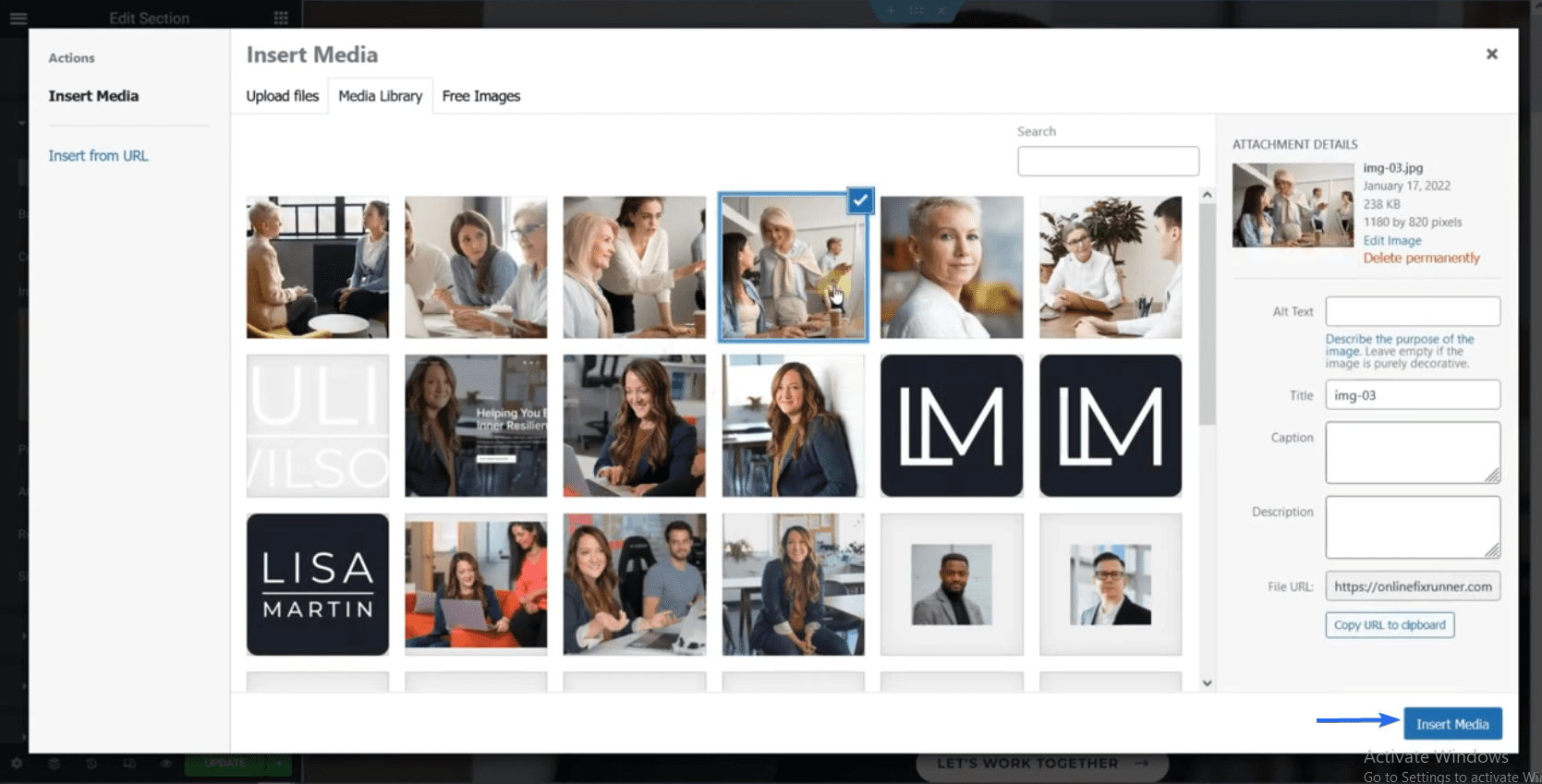
Здесь вы можете выбрать другое изображение из своей медиатеки. Вы можете загрузить свои бизнес-изображения на свой веб-сайт и выбрать то, которое вы хотите отобразить здесь.
Когда выбрано, нажмите « Вставить медиа », чтобы использовать изображение в качестве фона.

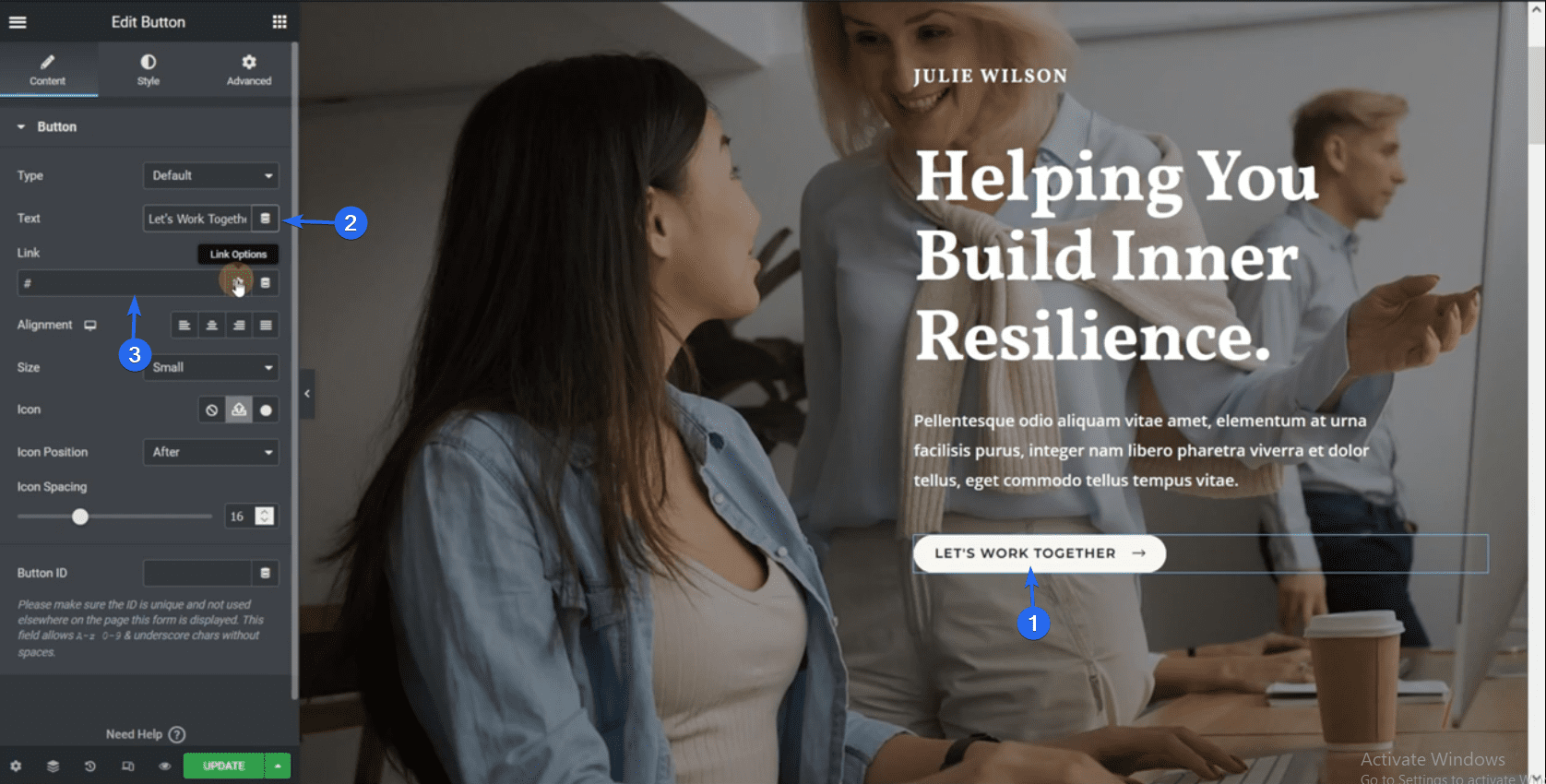
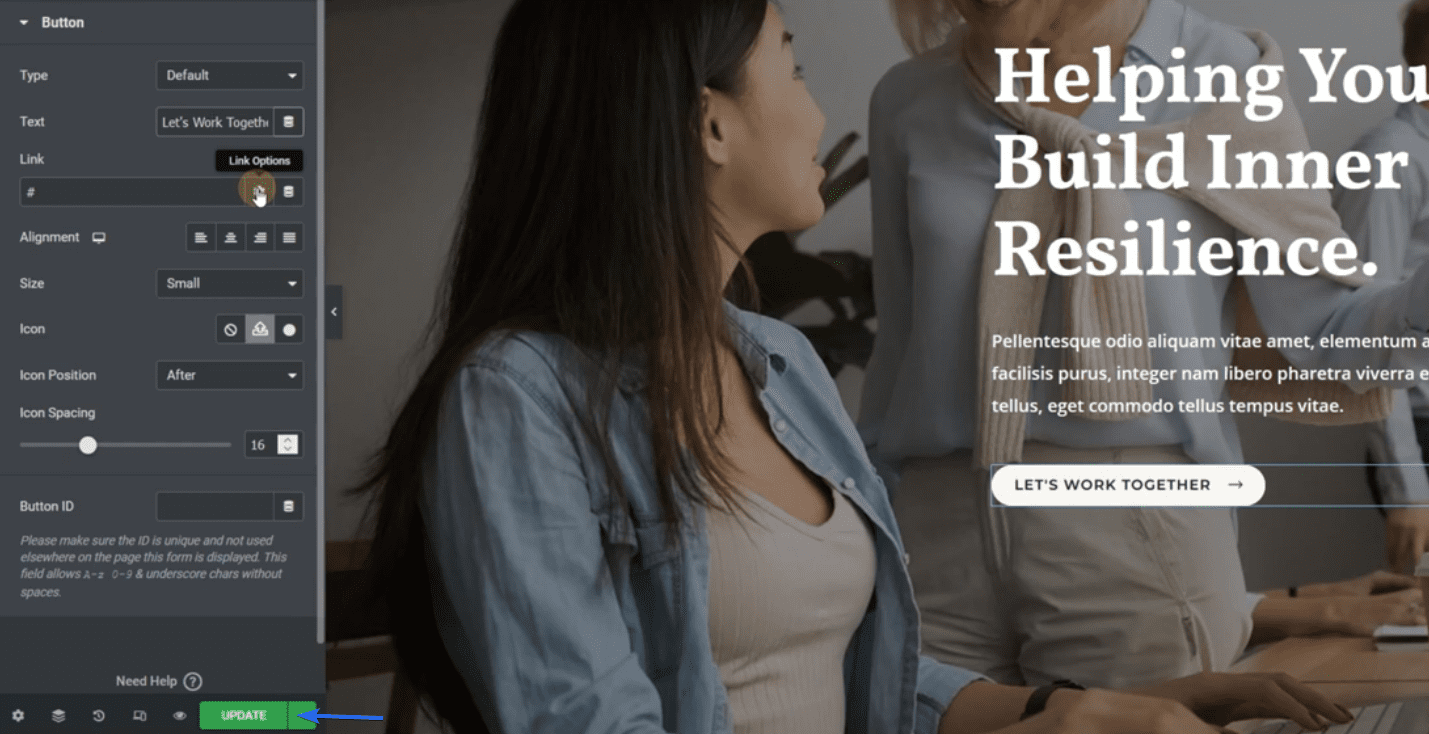
Далее, давайте покажем вам, как редактировать кнопку. Нажмите на кнопку, а затем измените текст в боковом меню. Вы также можете связать свою кнопку с другой страницей. Для этого добавьте URL страницы в поле «ссылка».

Редактирование других блоков Elementor на странице выполняется так же, как описано выше. В импортированном нами шаблоне используются фиктивные данные и замещающие тексты для некоторых элементов. Поэтому вам нужно заменить фиктивные данные вашей бизнес-информацией.
Добавление нового раздела
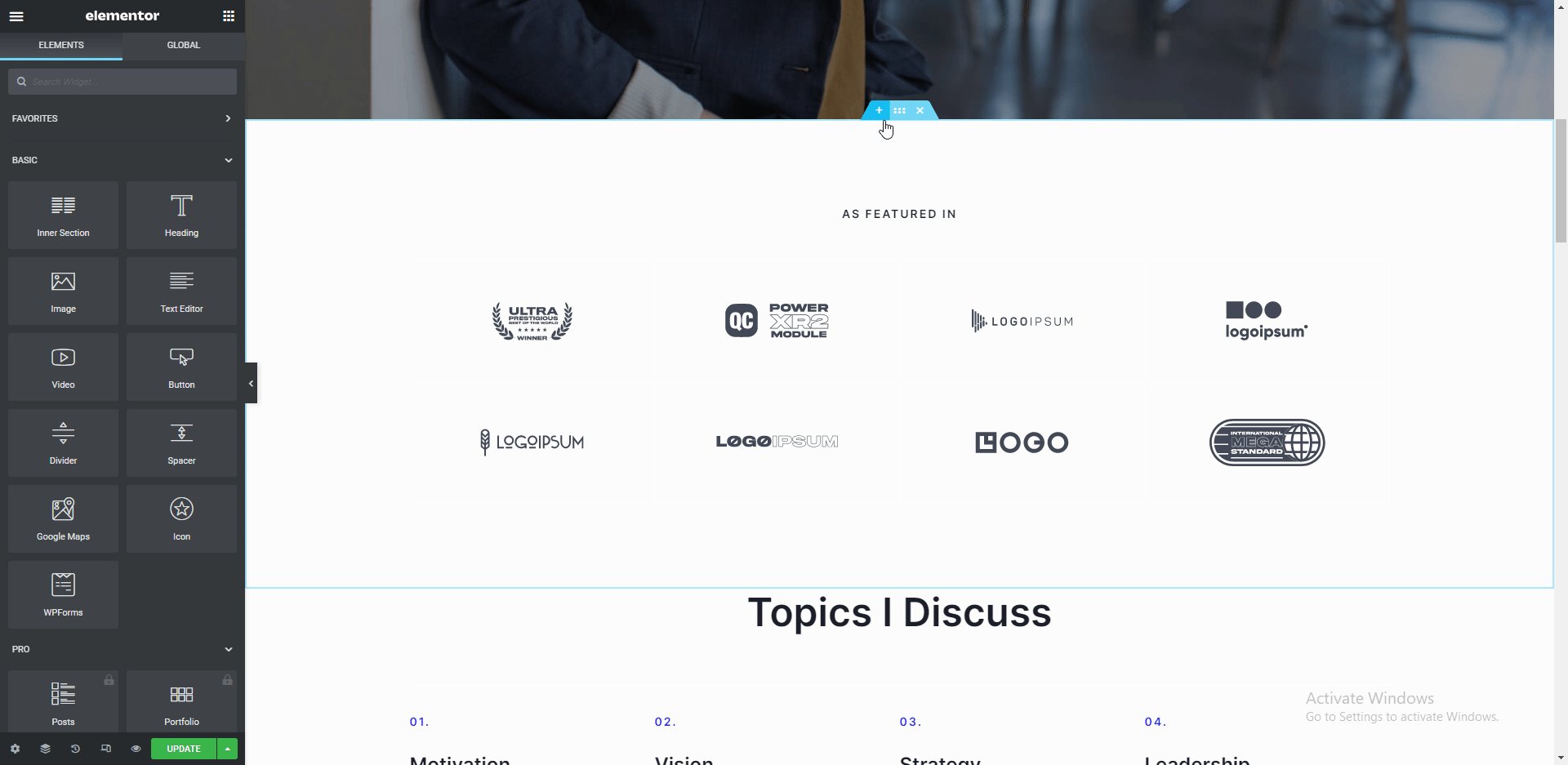
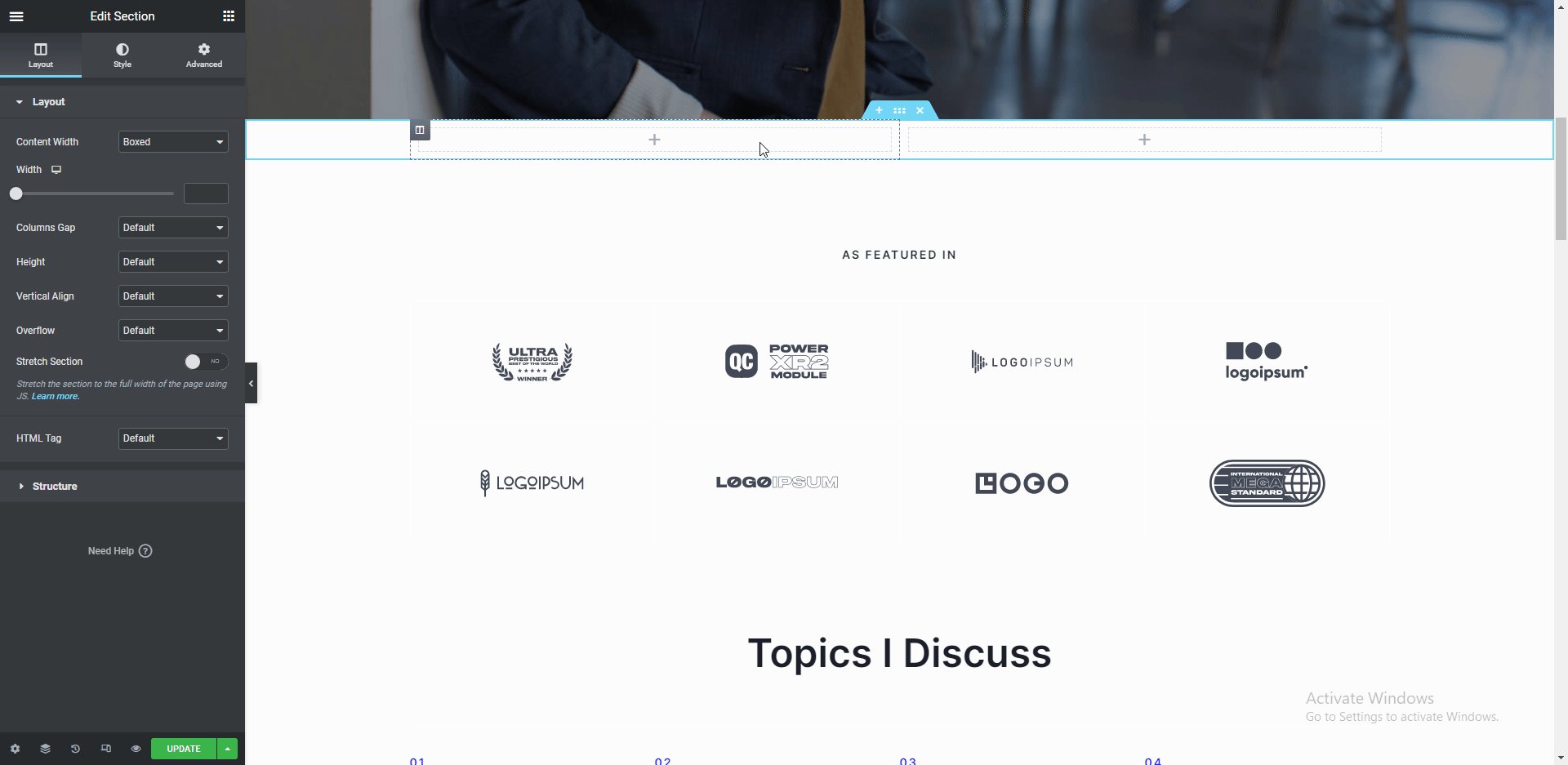
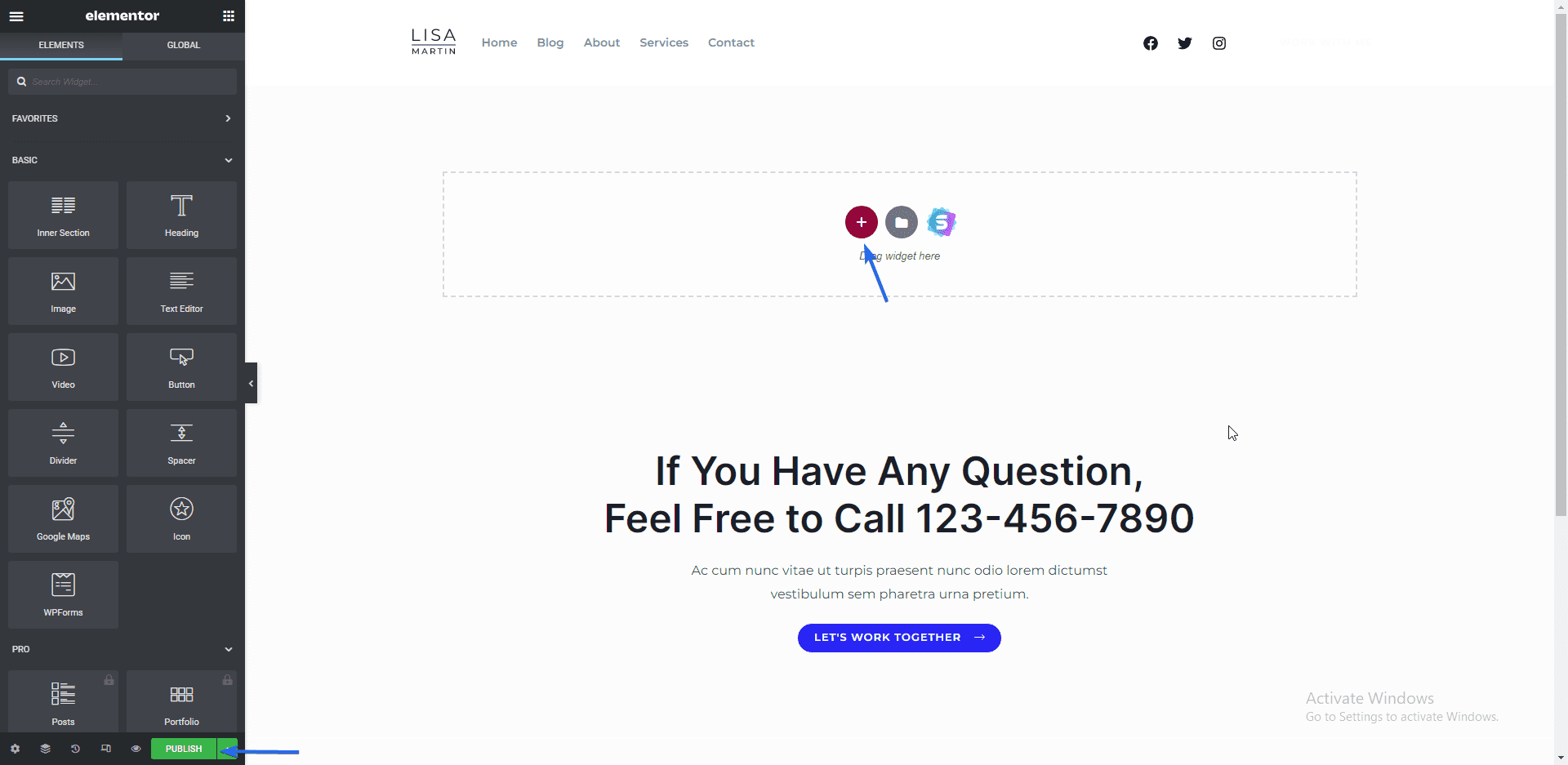
Чтобы добавить новый раздел Elementor, щелкните значок « Плюс » рядом с местом, в которое вы хотите добавить раздел. После этого выберите структуру, которую вы хотите для раздела.

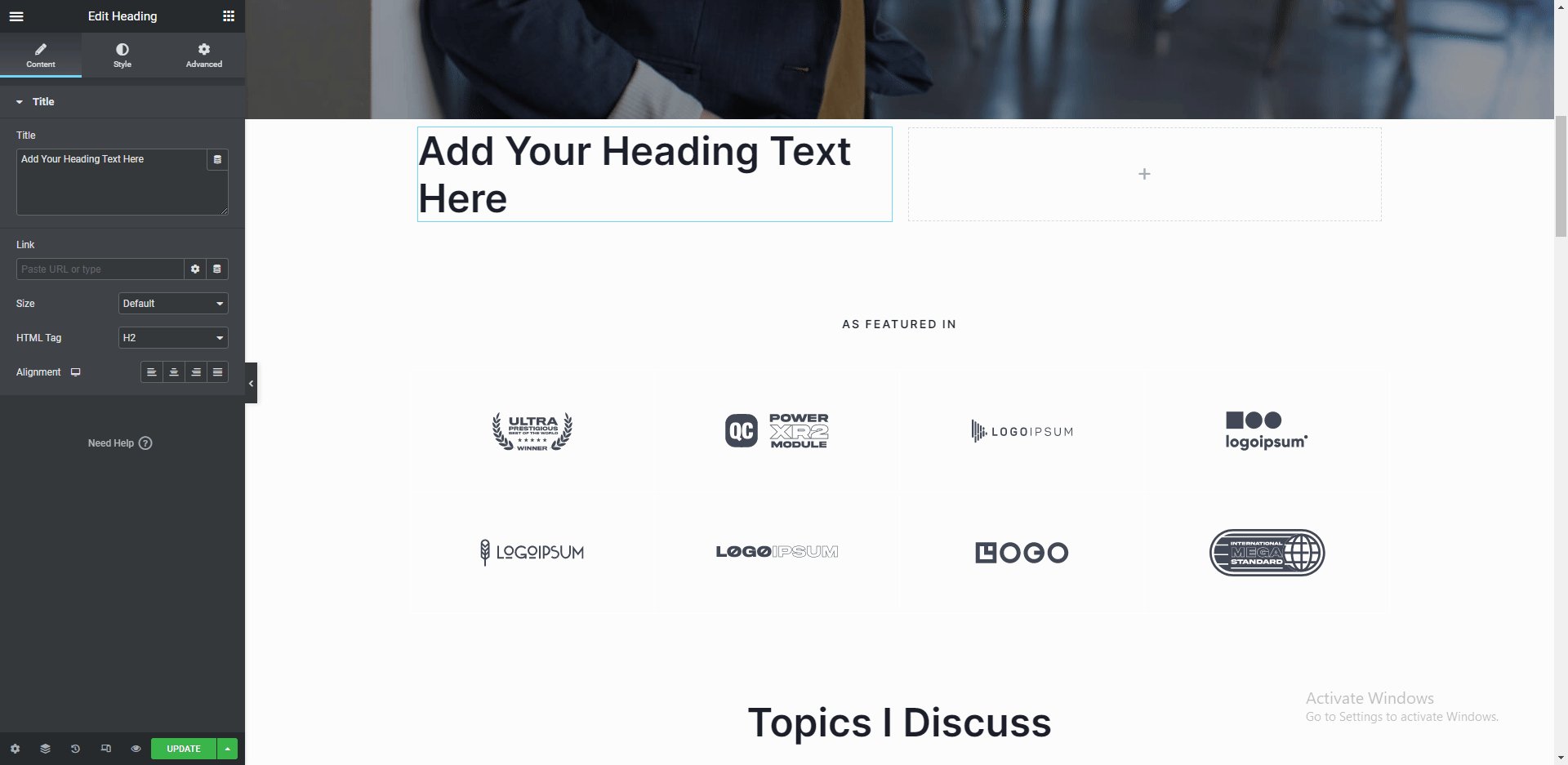
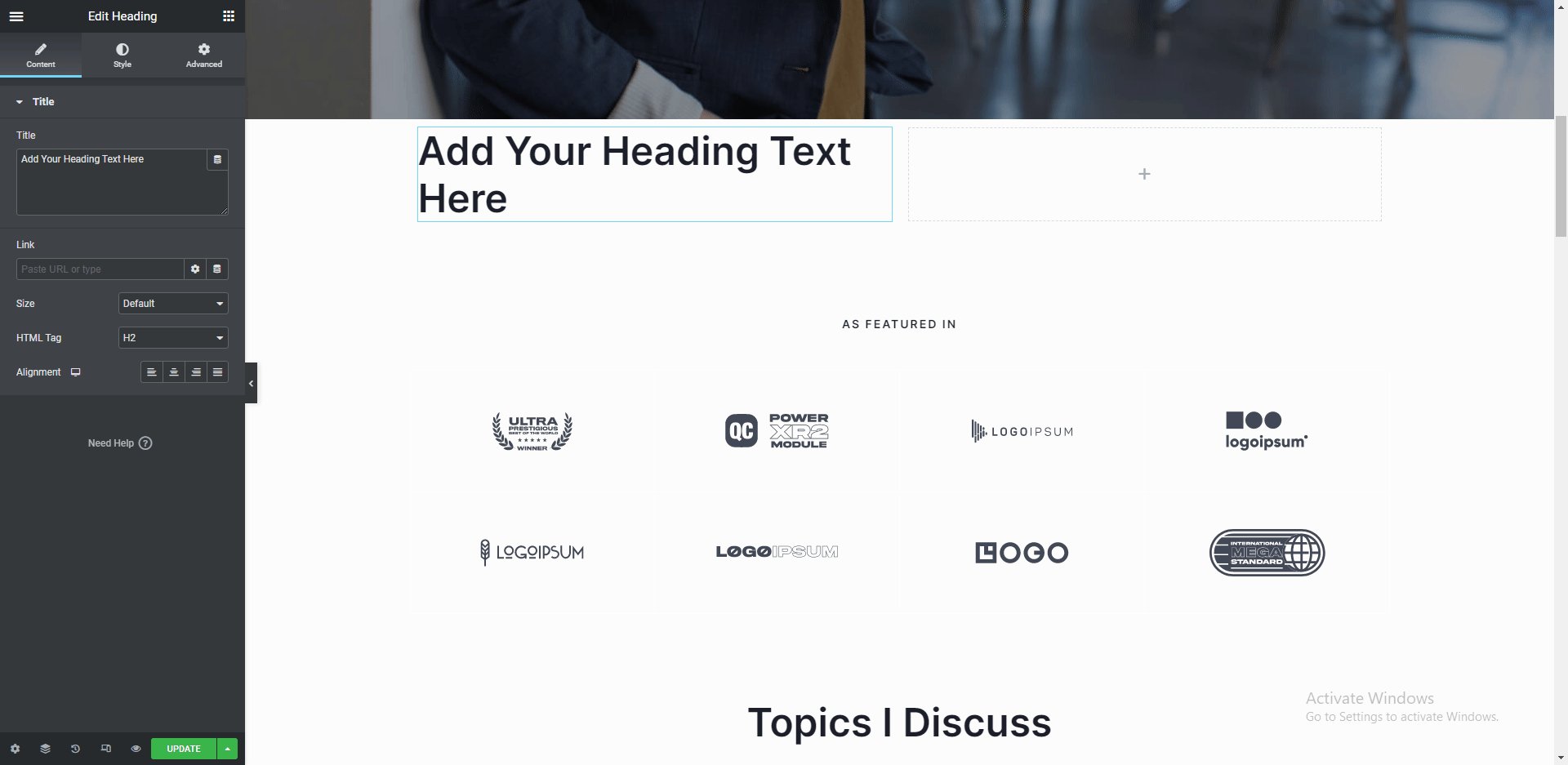
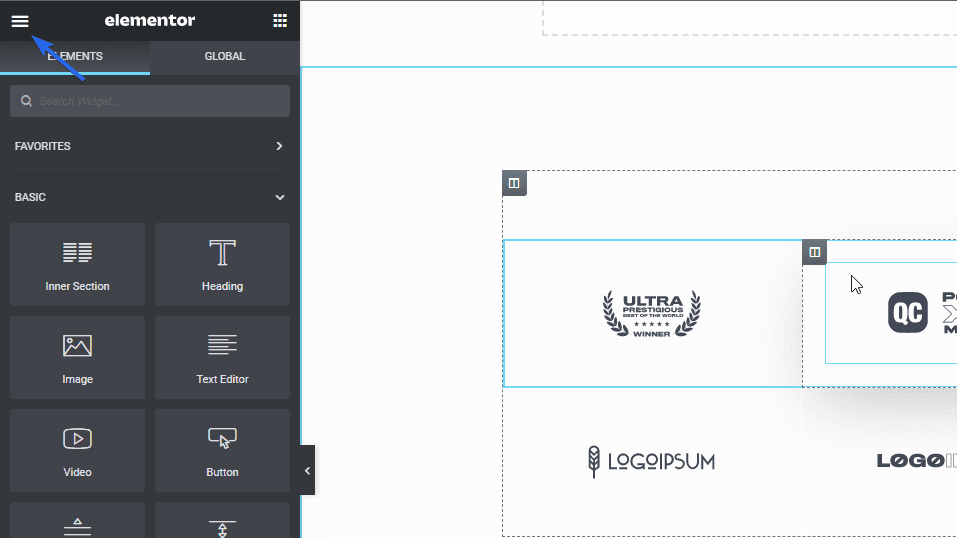
Чтобы добавить элементы в новый раздел, щелкните значок « Плюс », а затем выберите элемент, который хотите добавить. Вы также можете перетаскивать элементы, как показано выше.
На ваш выбор доступно множество элементов, таких как текст, заголовок и изображения. После редактирования страницы нажмите кнопку « Обновить », чтобы сохранить изменения.

Примечание: у нас есть руководства по использованию Elementor на нашем канале YouTube. Перейдите по этой ссылке, чтобы посмотреть видео на YouTube.
Редактирование страницы «О нас»
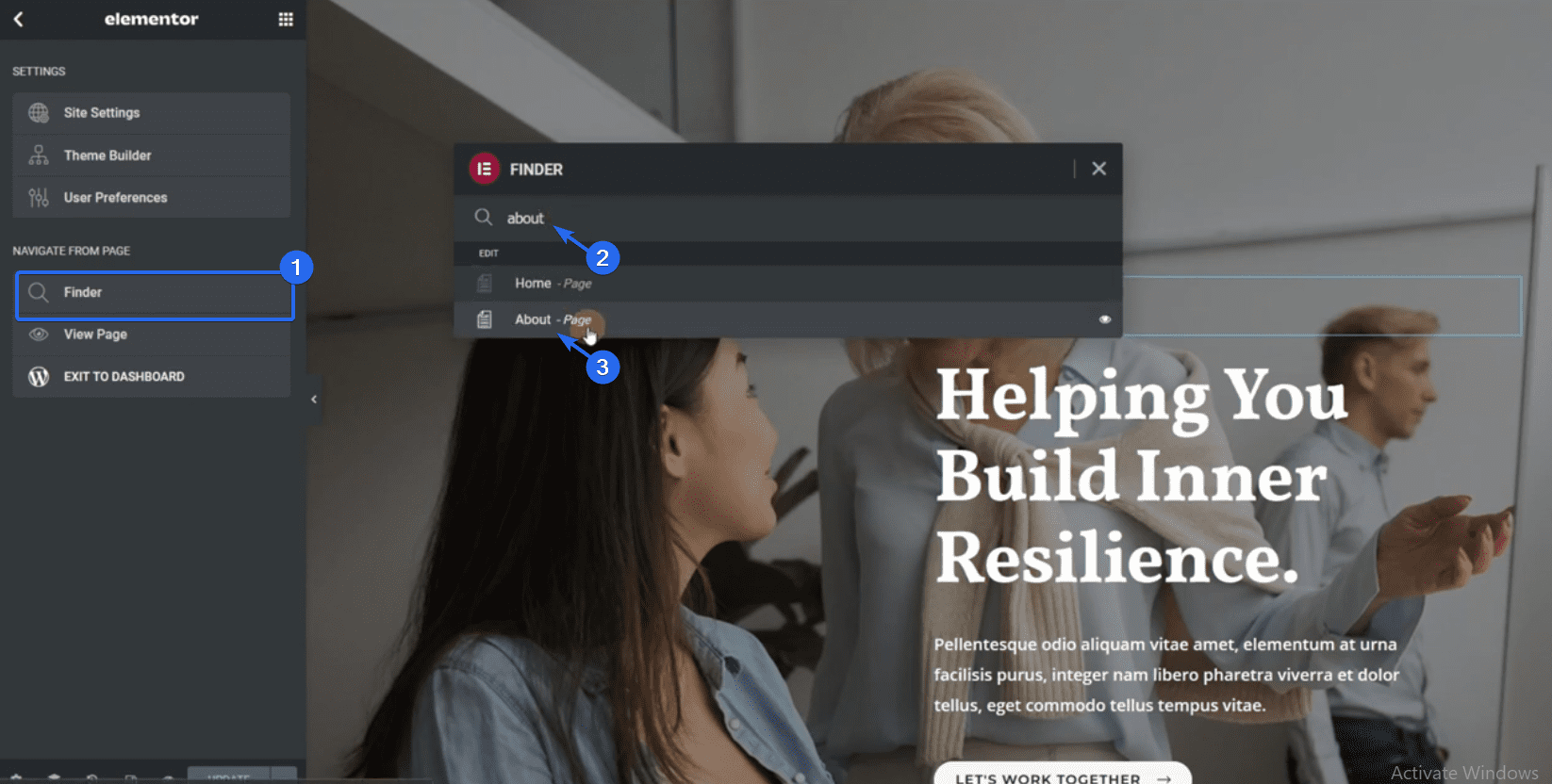
Чтобы отредактировать другую страницу в конструкторе Elementor, щелкните значок с тремя горизонтальными линиями.

Затем нажмите Finder и введите имя страницы, которую вы хотите найти, в поле поиска.

Как только вы выберете страницу, Elementor перенаправит вас на эту страницу. Следуя той же процедуре, которую мы описали выше, вы можете добавлять или редактировать элементы на странице.

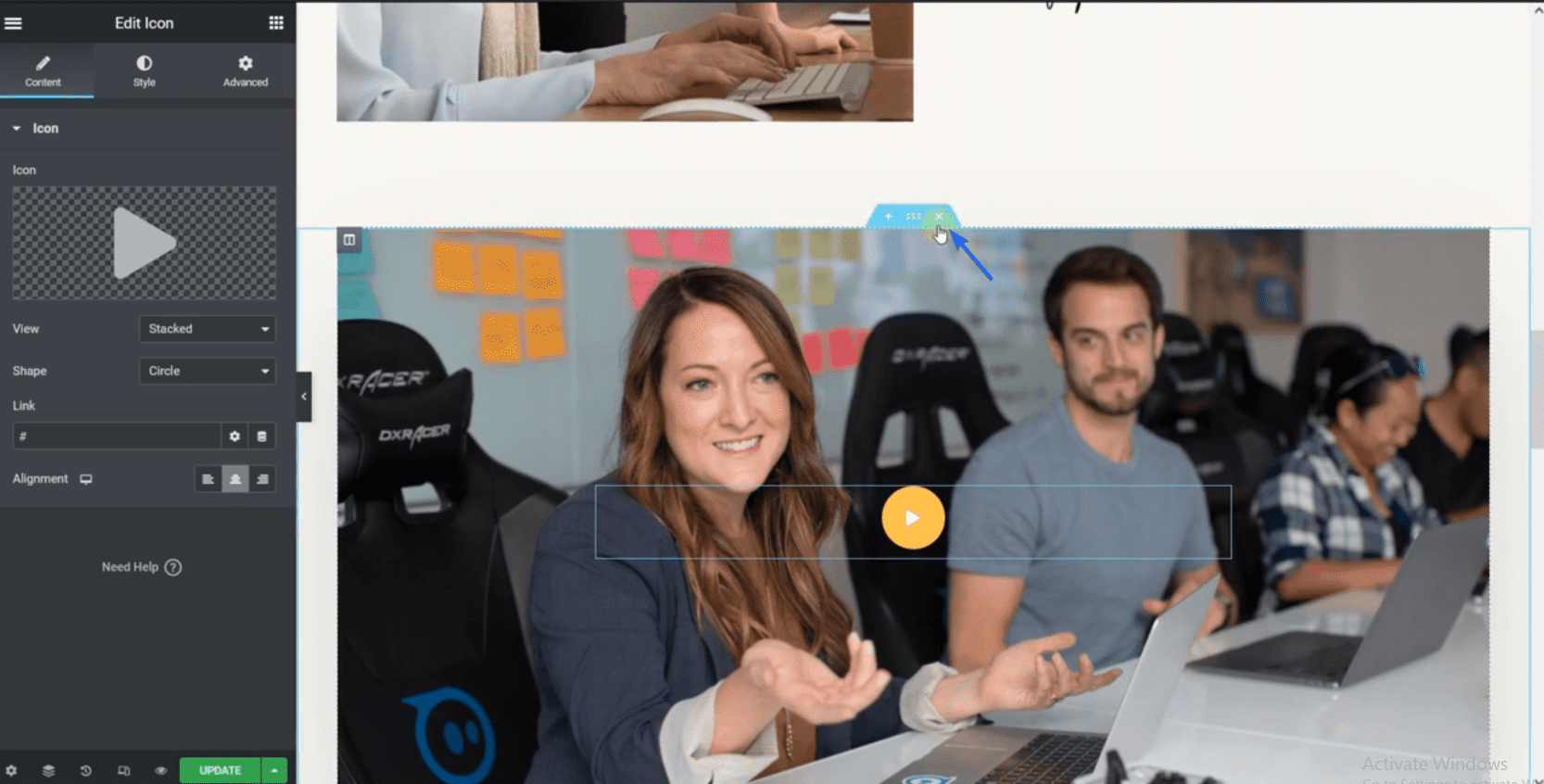
Если вы хотите удалить раздел, нажмите на значок X , который удалит весь раздел.

Точно так же нажмите «Обновить » после внесения изменений.
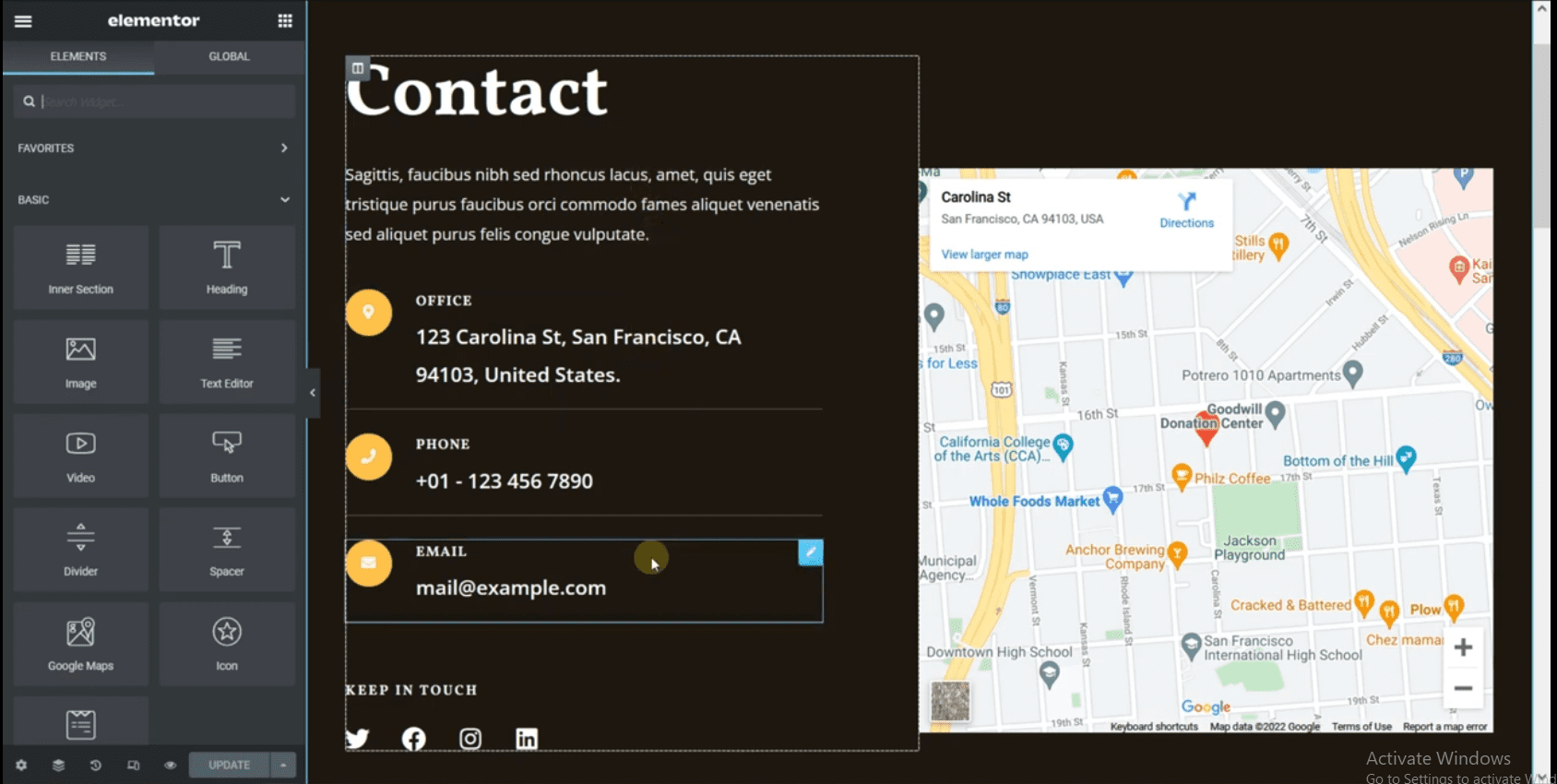
Настройка страницы контактов
Сначала используйте средство поиска, чтобы перейти на эту страницу в конструкторе Elementor. Вам необходимо добавить свой служебный адрес и контактную информацию на этой странице.

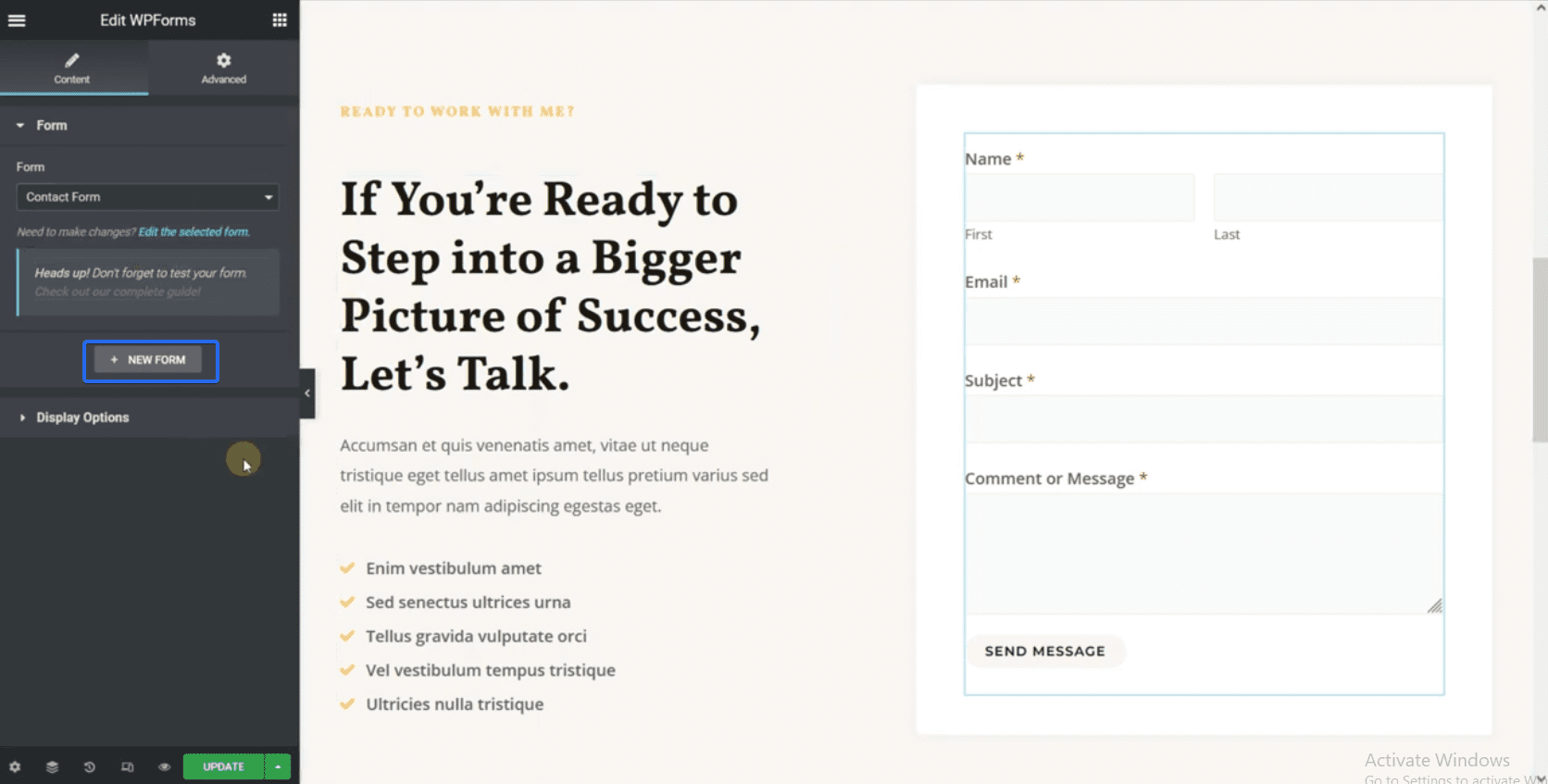
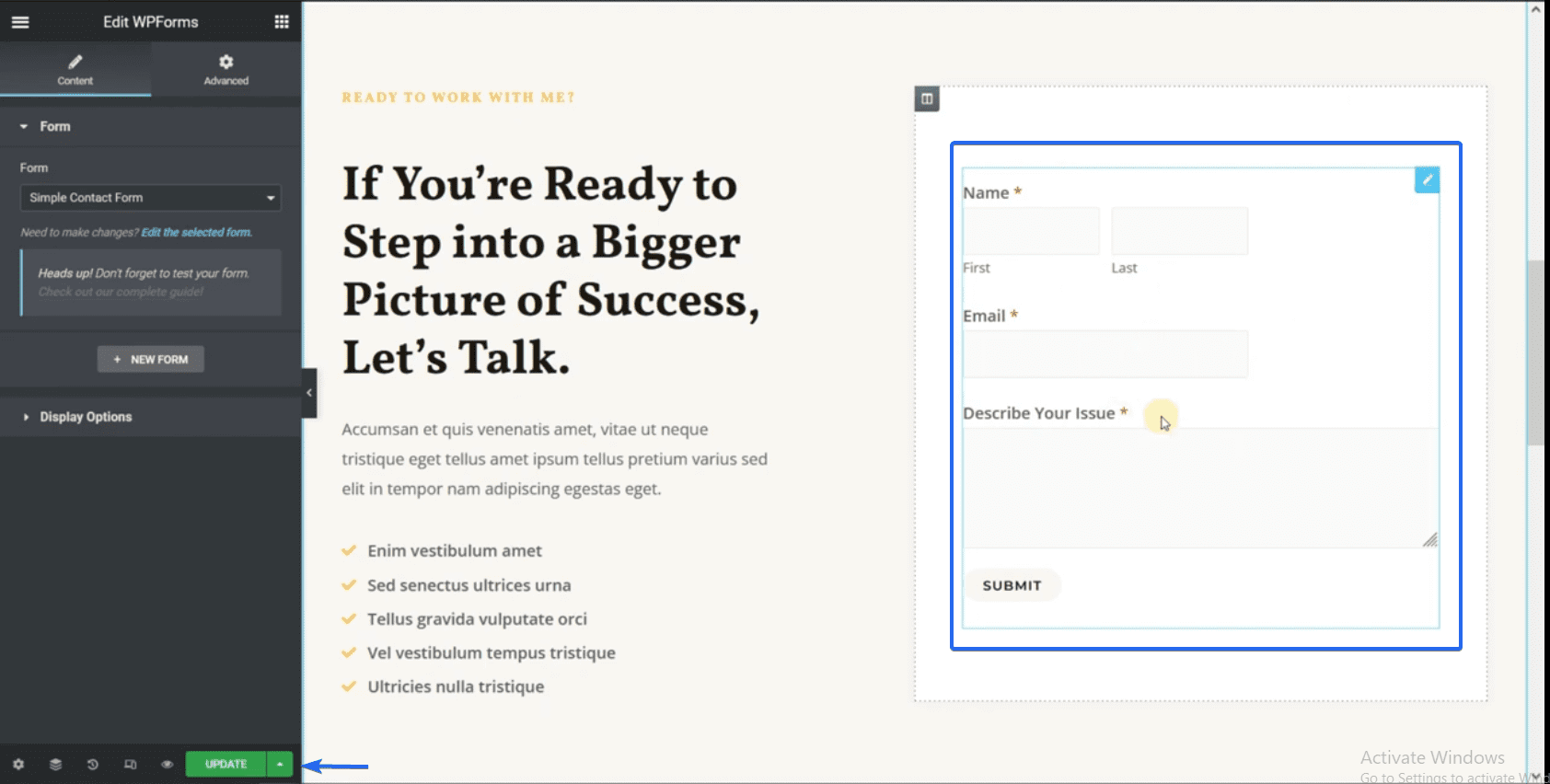
На странице также есть виджет контактной формы. Форма сделана с помощью плагина WP Forms. Поэтому у нас нет доступа к редактированию полей формы из конструктора Elementor.
Однако вы можете создать новую форму, нажав кнопку « Новая форма ».

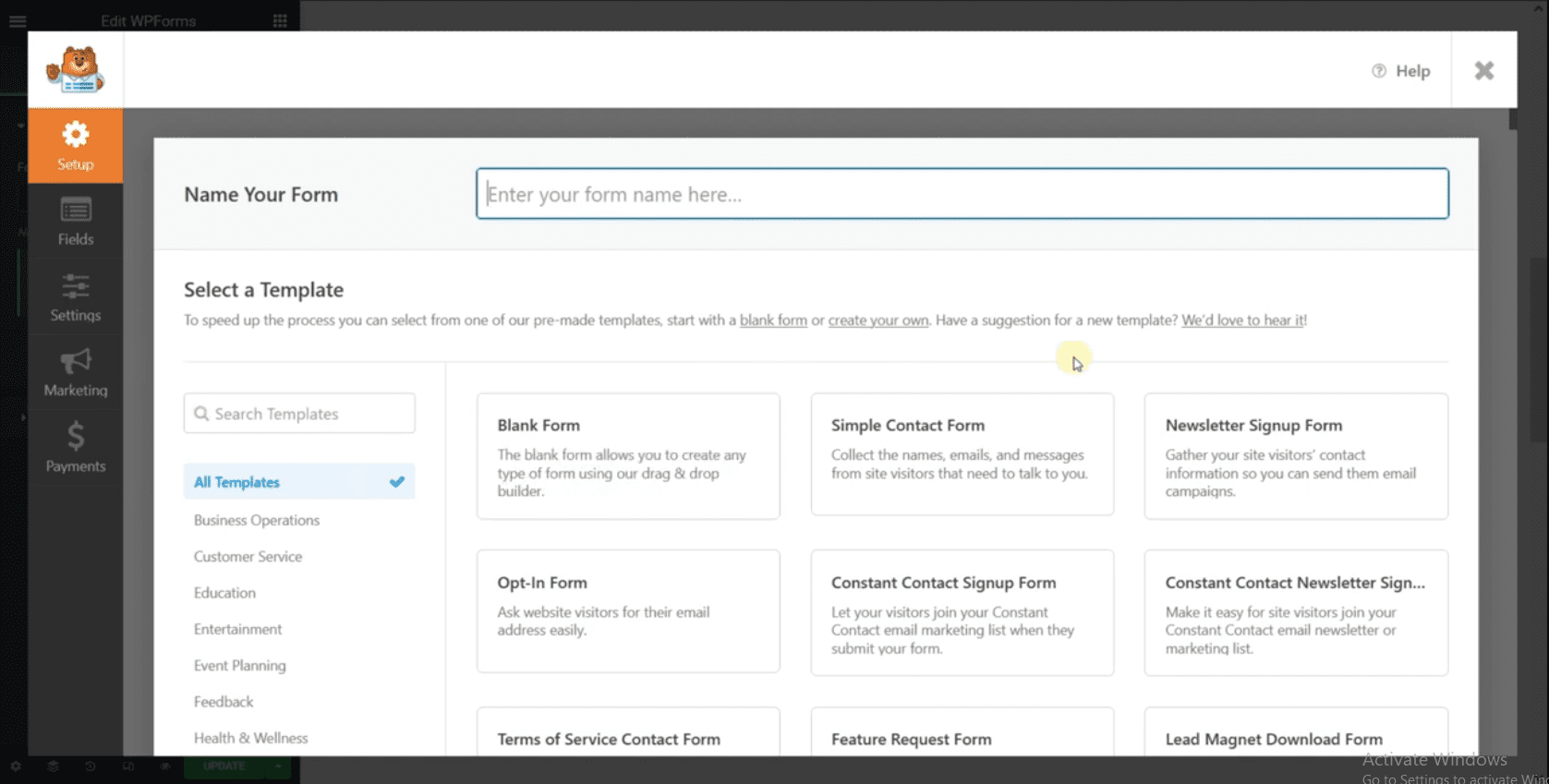
Затем выберите опцию « Простая контактная форма ». Это создаст новую контактную форму для вас.

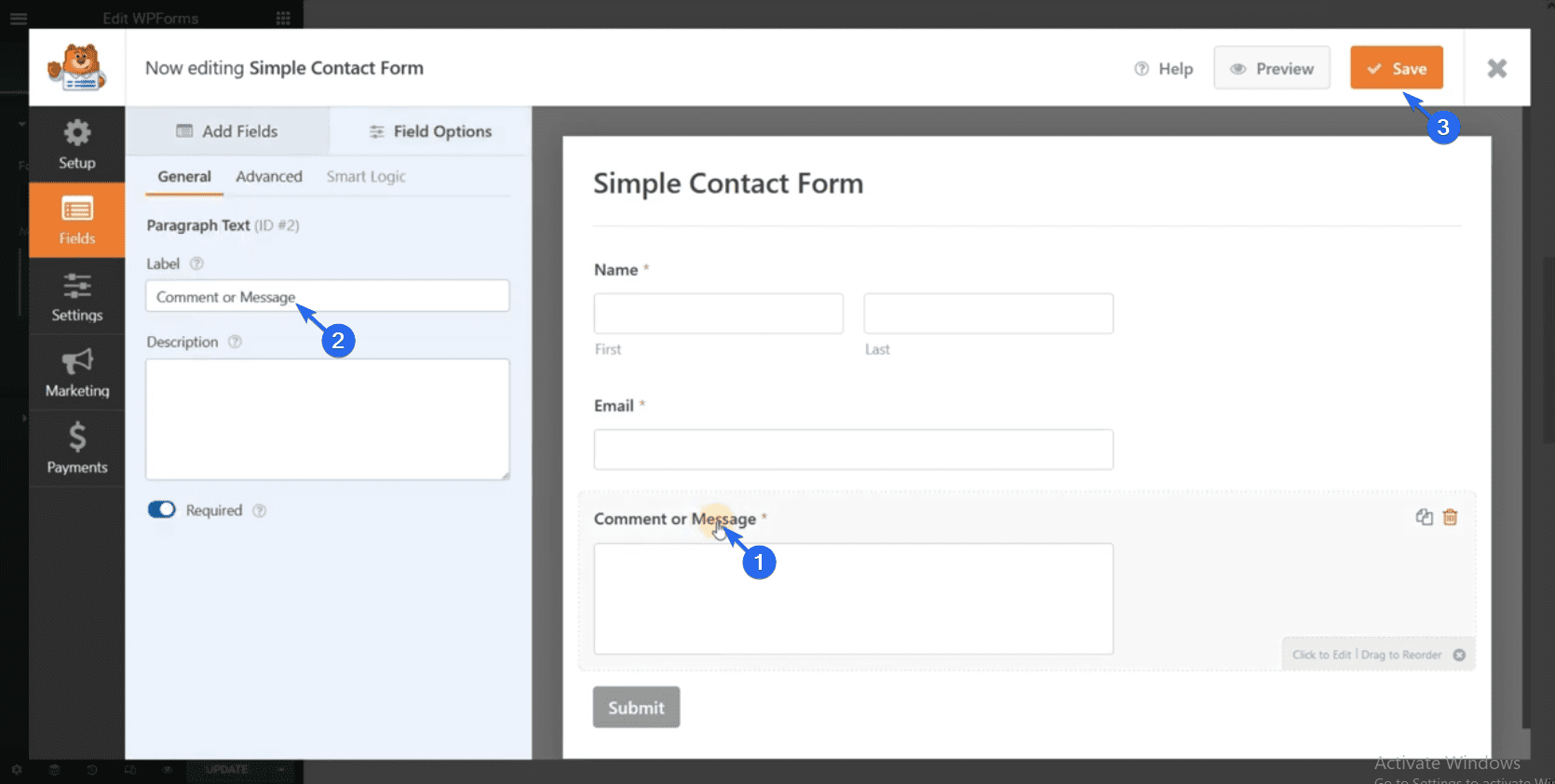
Вы можете выбрать поле для редактирования. После настройки контактной формы нажмите кнопку « Сохранить », чтобы создать форму.

Новая форма автоматически заполнит поле формы. После редактирования страницы нажмите « Обновить », чтобы сохранить изменения.

Редактирование страниц услуг
Вы можете перейти на страницу услуг, используя функцию Finder в Elementor. На странице услуг вам необходимо обновить фиктивные данные, чтобы включить информацию о вашем бизнесе.

Вы должны указать все услуги, которые вы оказываете на этой странице. Не забудьте сохранить изменения после редактирования страницы.
Теперь, когда вы просматриваете свой веб-сайт, вы увидите все сделанные вами изменения.
Создание новой страницы на вашем бизнес-сайте
Чтобы создать новую страницу, перейдите в Страницы >> Добавить новую . В редакторе сообщений нажмите кнопку « Редактировать с помощью Elementor », чтобы настроить страницу с помощью Elementor.

Оттуда вы можете начать добавлять элементы на новую страницу. После настройки страницы нажмите кнопку « Опубликовать », чтобы сохранить изменения.

Если вам нужно создать больше страниц на своем бизнес-сайте, просто следуйте тому же процессу, который описан выше.
Создание страницы политики конфиденциальности
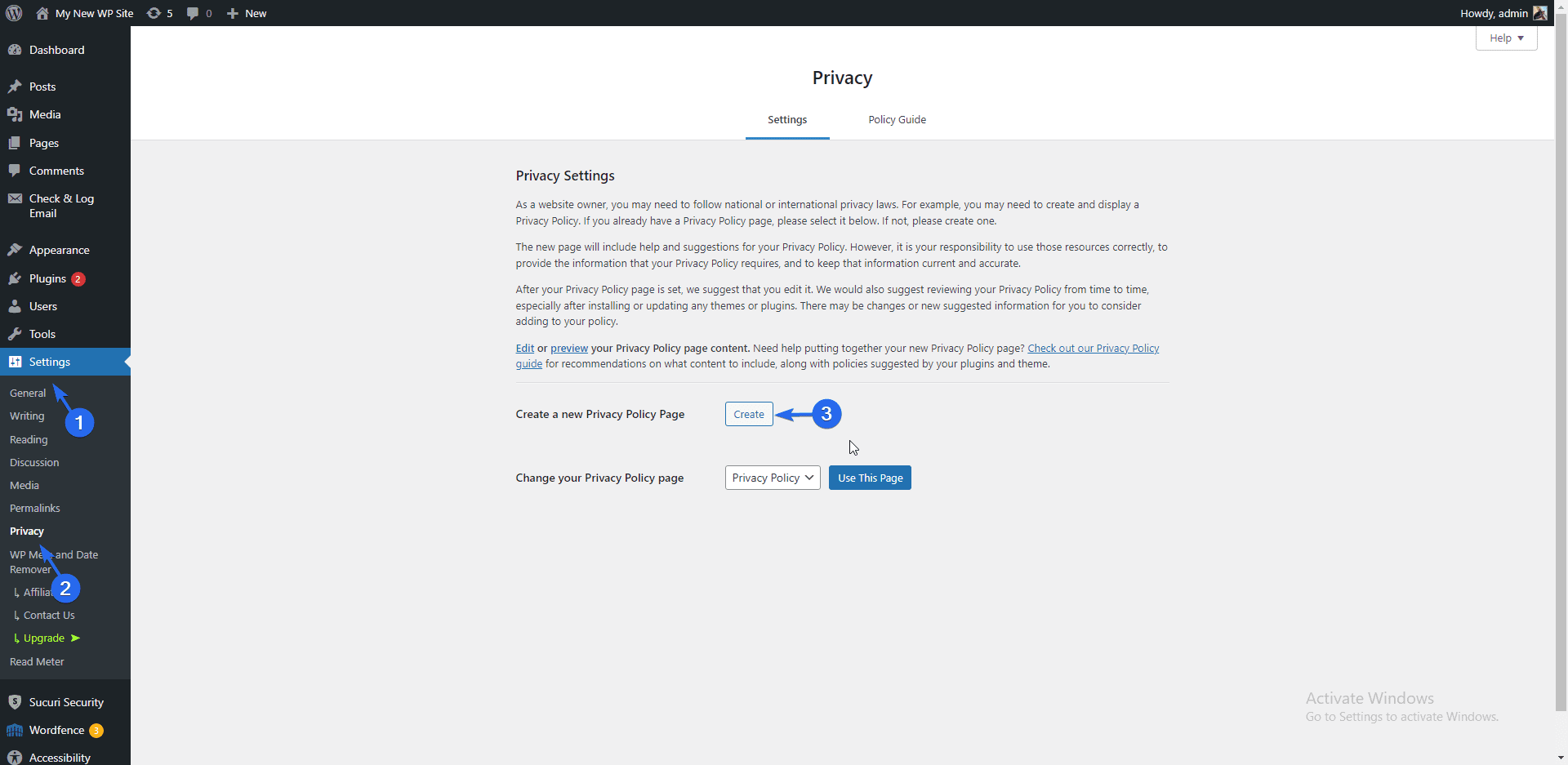
Чтобы создать страницу политики конфиденциальности, перейдите в « Настройки» >> «Конфиденциальность» . На вкладке «Настройки» вам доступны две опции. Либо используйте существующую страницу, либо создайте новую страницу. Здесь мы создадим новую страницу. Для этого нажмите на кнопку Создать .

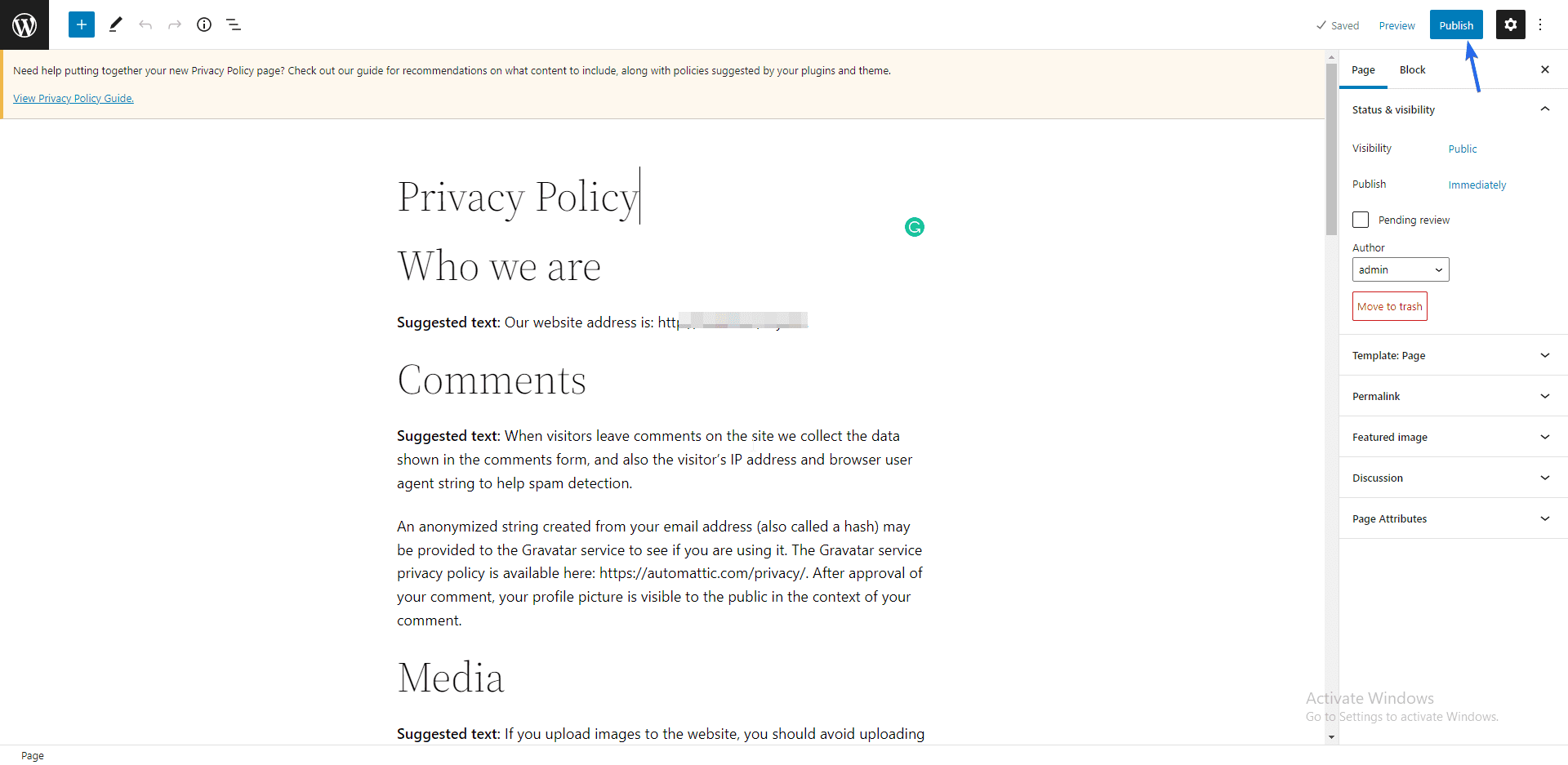
WordPress загрузит шаблон, содержащий конфиденциальность вашего сайта. Обновите информацию на странице в соответствии с вашим брендом. Наконец, нажмите кнопку « Опубликовать », чтобы сохранить и опубликовать страницу.

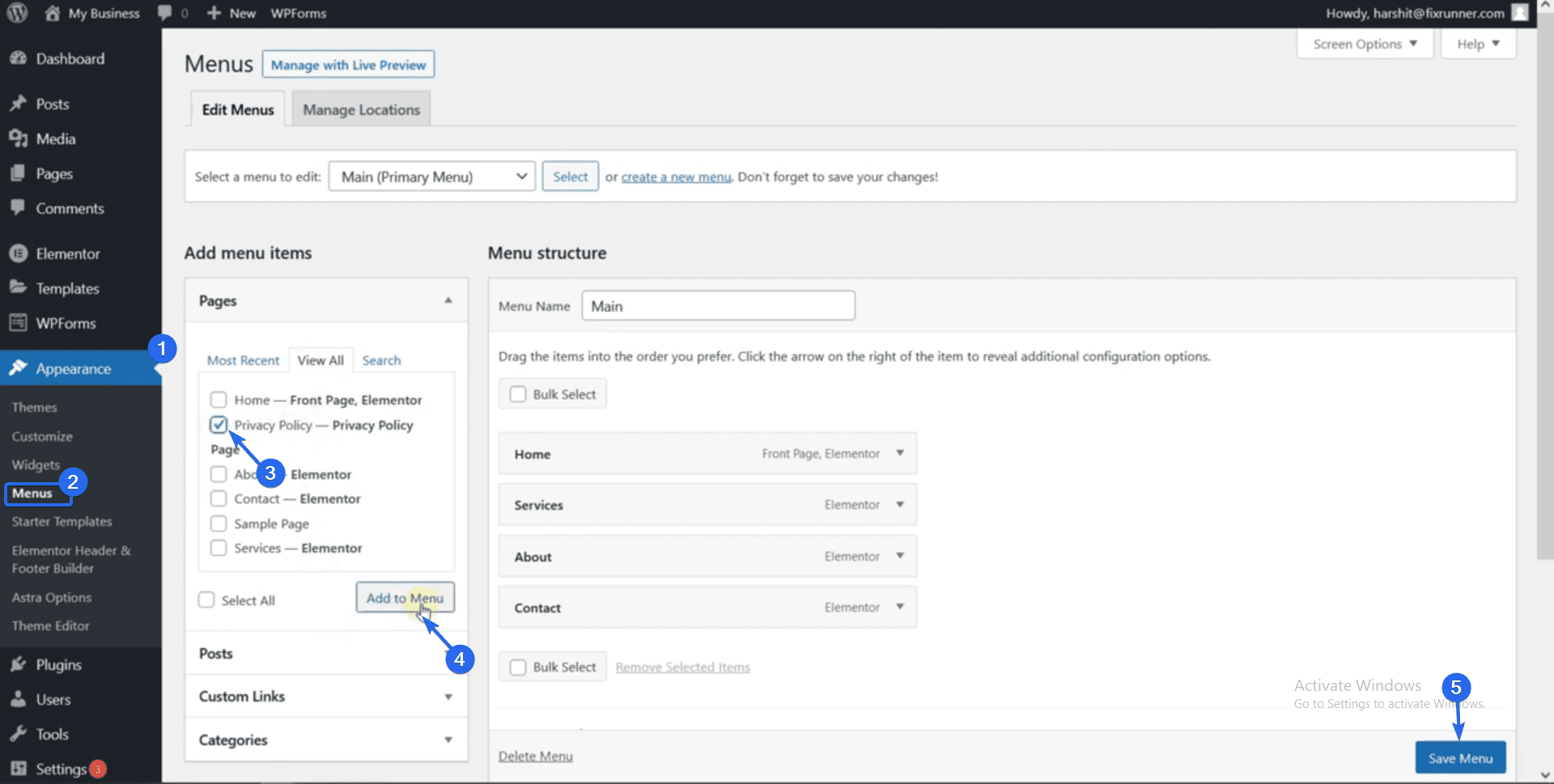
Теперь вам нужно добавить эту страницу в меню навигации, чтобы пользователи могли получить к ней доступ. Для этого перейдите в Внешний вид >> Меню . Затем выберите новую страницу, которую вы только что создали, и нажмите « Добавить в меню ».

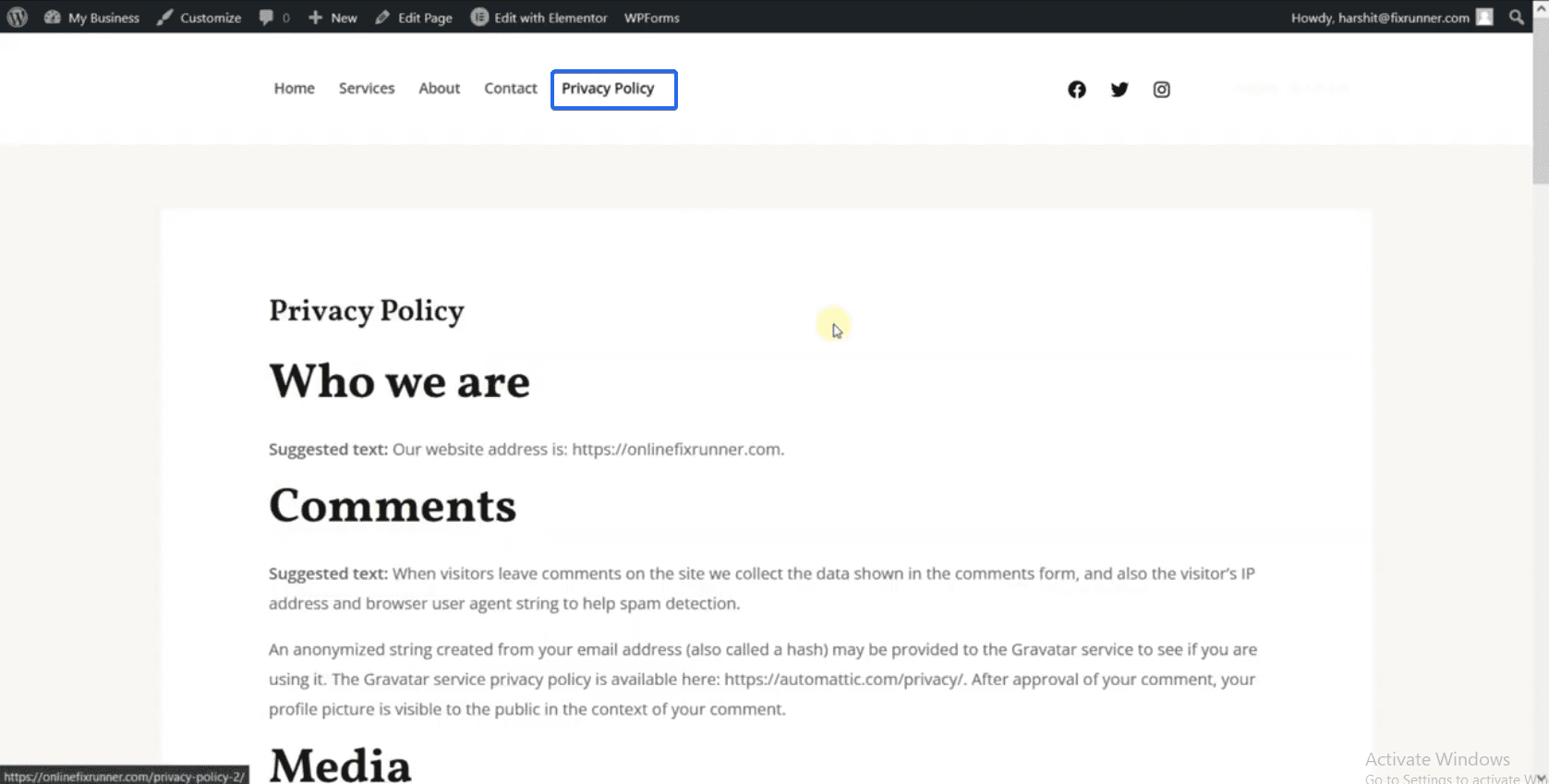
Наконец, нажмите кнопку « Сохранить меню », чтобы обновить меню. Когда вы просматриваете свой веб-сайт, меню навигации будет содержать ссылку на страницу политики конфиденциальности. Вы можете нажать на нее, чтобы посетить страницу.

Отличная работа! Ваш новый бизнес-сайт готов. Вы можете расширить свой веб-сайт для поддержки онлайн-продаж.
Добавление интернет-магазина (необязательно)
Многие компании включают раздел электронной коммерции на свой веб-сайт. Это важно, если вы хотите продавать товары на своем сайте.
Создание веб-сайта электронной коммерции традиционно было бы утомительным, потому что вам нужно создать функциональные возможности и логику для магазина. К счастью, WordPress упрощает процесс создания веб-сайтов электронной коммерции без необходимости написания кода.
Для создания интернет-магазина вам понадобится плагин WooCommerce. Этот плагин превращает ваш сайт в интернет-магазин.
WooCommerce поставляется с логикой для обработки платежей, а также для обработки налогов. И самое приятное то, что вы можете автоматизировать некоторые из этих процессов.
У нас есть полное руководство по установке плагина WooCommerce . Руководство подробно объясняет шаги, чтобы новички могли следовать им.
Установка полезных плагинов
Установка нескольких необходимых плагинов после создания веб-сайта и настройки интернет-магазина позволит вам легко управлять своим бизнес-сайтом.
Прежде чем продолжить, мы рекомендуем вам ознакомиться с этим руководством, чтобы узнать, как устанавливать плагины WordPress . Имея это в виду, вот список полезных плагинов для сайтов WordPress.
Плагин безопасности
Безопасность должна быть вашим приоритетом как владельца веб-сайта. Это потому, что если вы не защитите свой сайт, вы рискуете быть взломанным.
Использование подключаемого модуля безопасности на вашем веб-сайте добавляет дополнительный уровень защиты, который защищает от хакеров и вредоносных программ.
Существует множество плагинов безопасности для веб-сайтов WordPress. Вы можете запутаться в выборе подходящего плагина для своего сайта из-за множества доступных опций.
Чтобы избежать этого, мы рассмотрели лучшие плагины безопасности для сайтов WordPress .
Резервное копирование
Выполнение регулярного резервного копирования на вашем веб-сайте значительно сэкономит вам в случае потери данных. Если вы потеряете доступ к своему веб-сайту из-за ошибки, вы можете просто восстановить сохраненную резервную копию.
Некоторые веб-хостинги включают в свои планы функцию резервного копирования. Кроме того, вы можете использовать плагин для резервного копирования, чтобы улучшить процесс. Для этого ознакомьтесь с нашим руководством по регулярному резервному копированию в WordPress.
Оптимизация изображения
Скорость вашего сайта может повлиять на ваш рейтинг и производительность в поисковых системах. Таким образом, один из способов повысить скорость вашего веб-сайта — сжать изображения и медиафайлы, которые вы загружаете на свой сайт.
Когда изображения оптимизированы, размер, который они занимают на сервере, значительно уменьшается. Это, в свою очередь, освободит ресурсы сервера и улучшит скорость загрузки вашего сайта.
Для начала у нас есть полное руководство по оптимизации изображений для Интернета. Вы также можете ознакомиться с нашим руководством по организации файлов вашей медиатеки .
Доступность в один клик
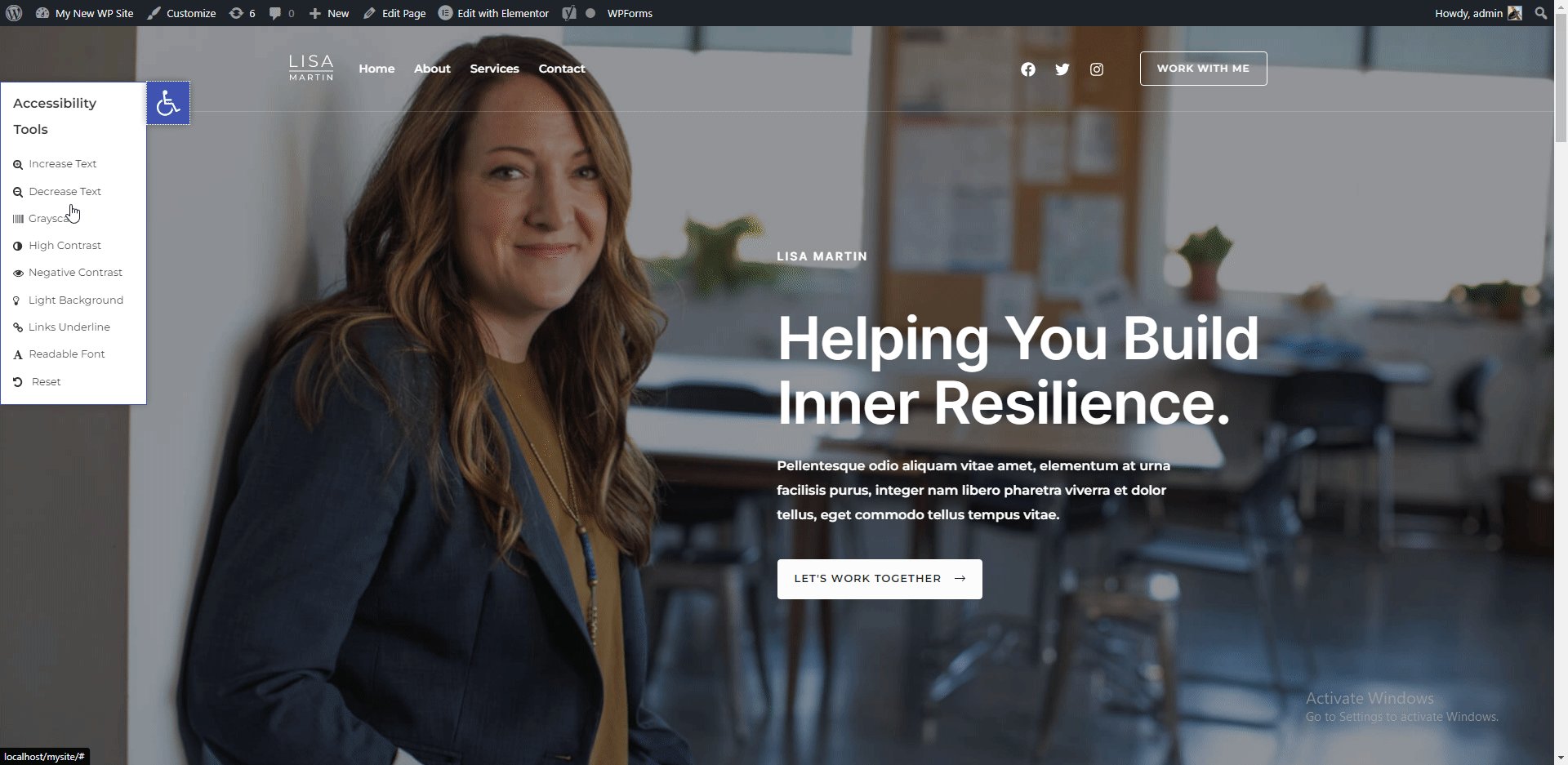
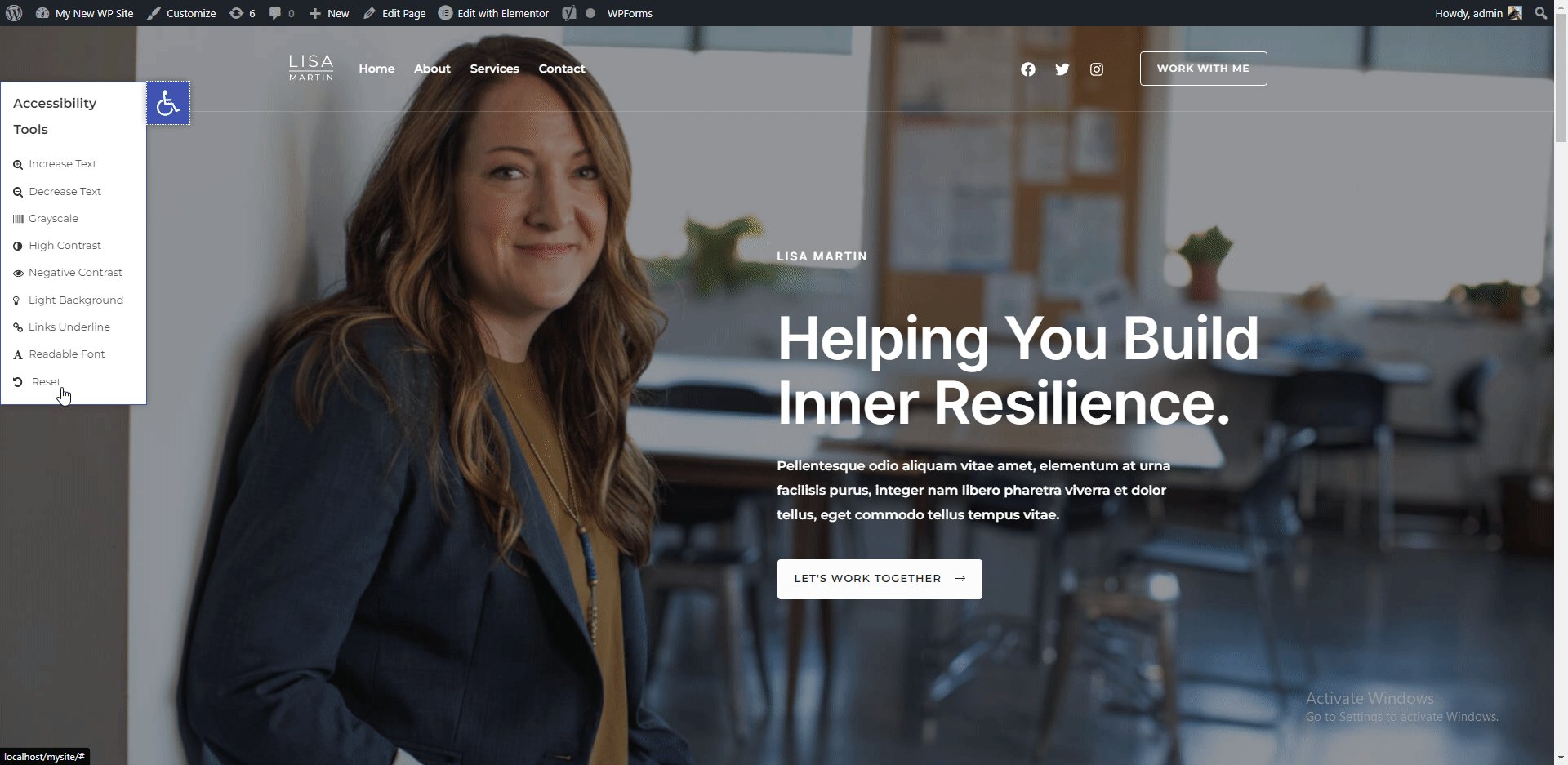
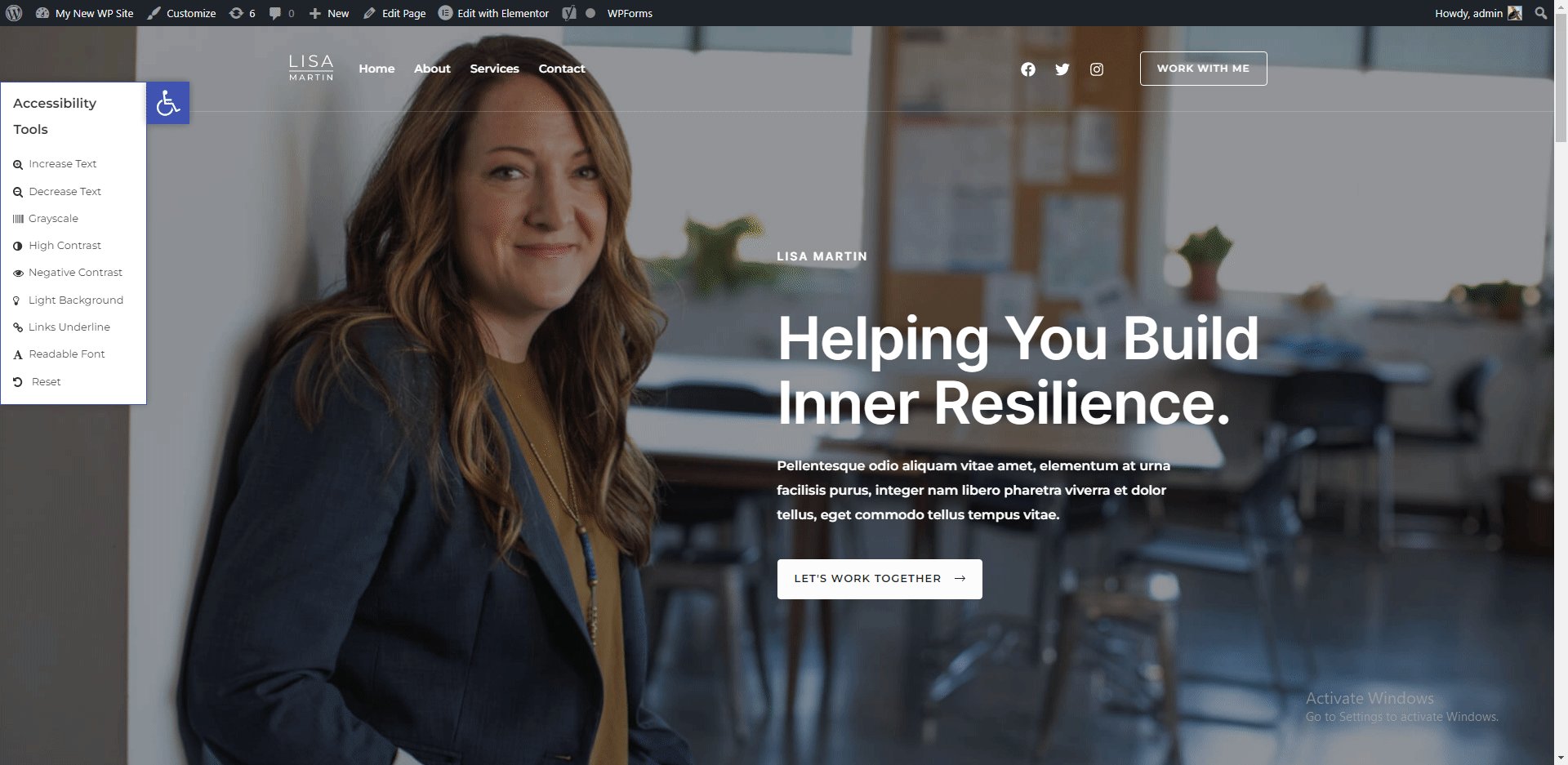
Этот плагин добавляет на ваш веб-сайт функцию специальных возможностей, поэтому пользователи могут выбирать, как контент отображается в их браузере. С помощью подключаемого модуля специальных возможностей пользователи могут увеличивать/уменьшать размер шрифта, менять цвета и контрастность на странице.
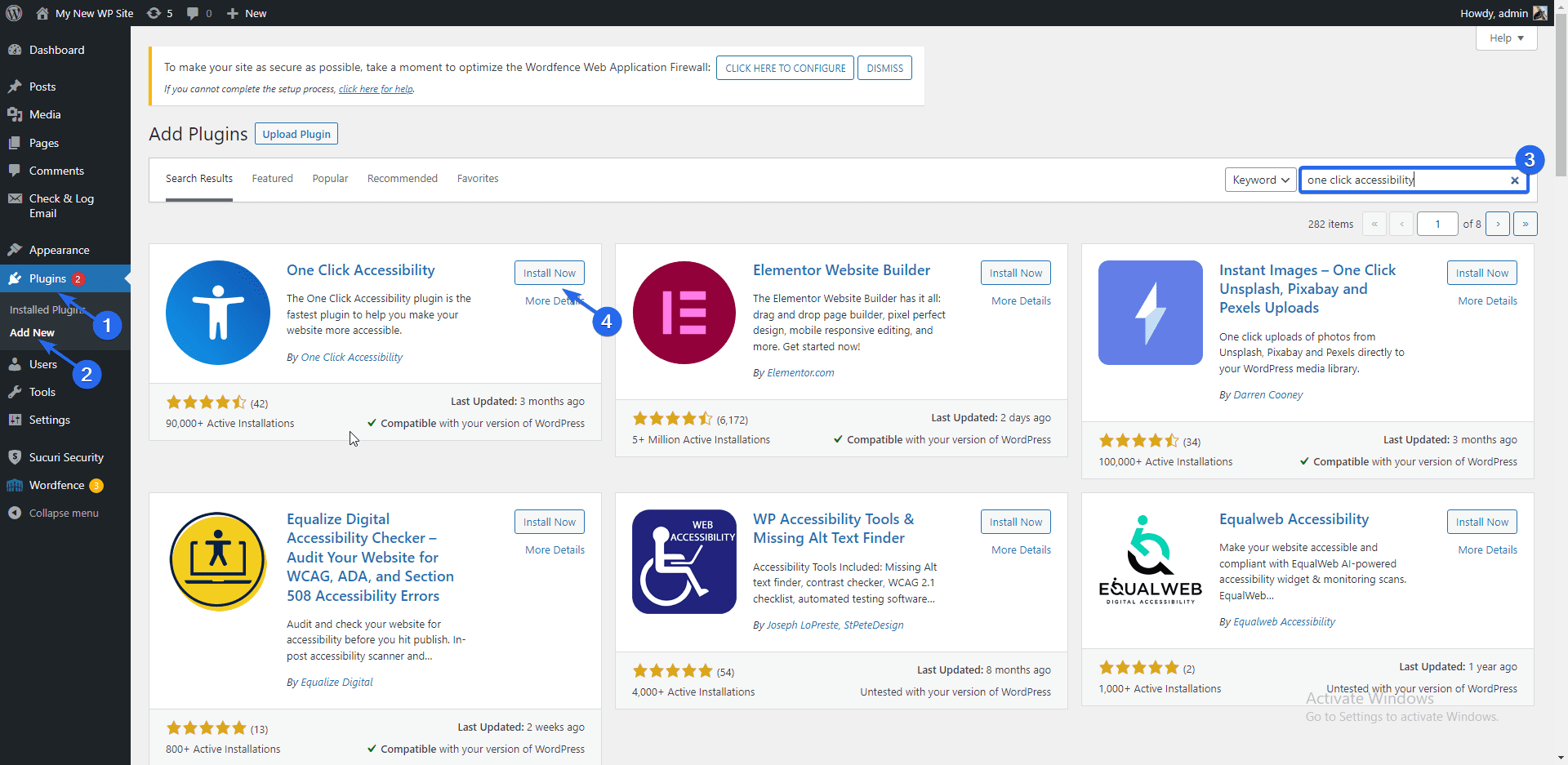
Чтобы добавить эту функцию, войдите в свою панель управления WordPress, а затем перейдите в «Плагины» >> «Добавить новый» . В поле поиска введите «Доступность в один клик».

После этого нажмите кнопку « Установить сейчас» рядом с названием плагина. Активируйте плагин после завершения установки.
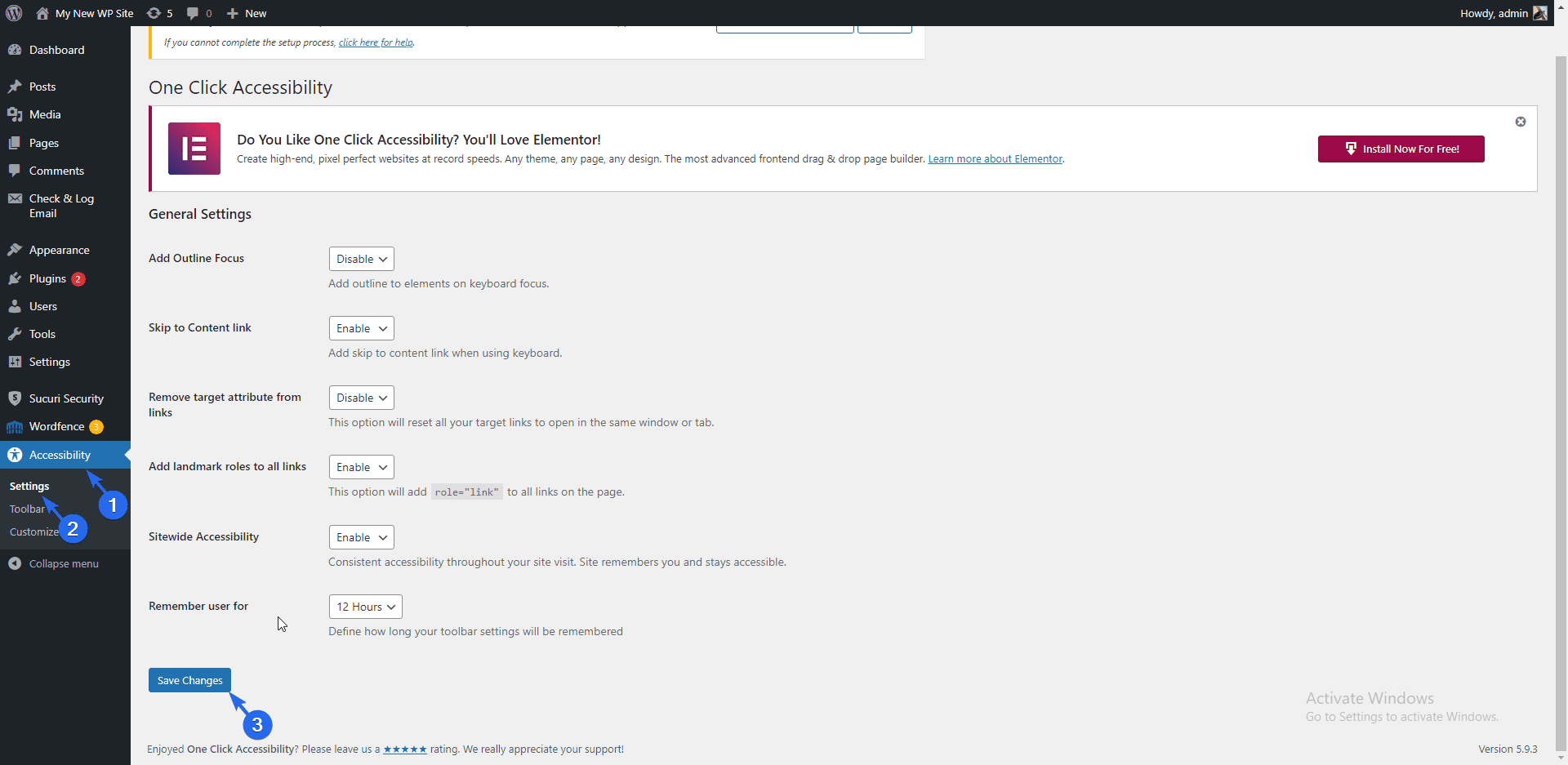
Теперь перейдите в « Доступность» >> «Настройки» , чтобы открыть страницу настроек плагинов. Здесь вы можете выбрать параметры для включения на вашем сайте. Убедитесь, что вы нажали кнопку « Сохранить изменения » после выбора.

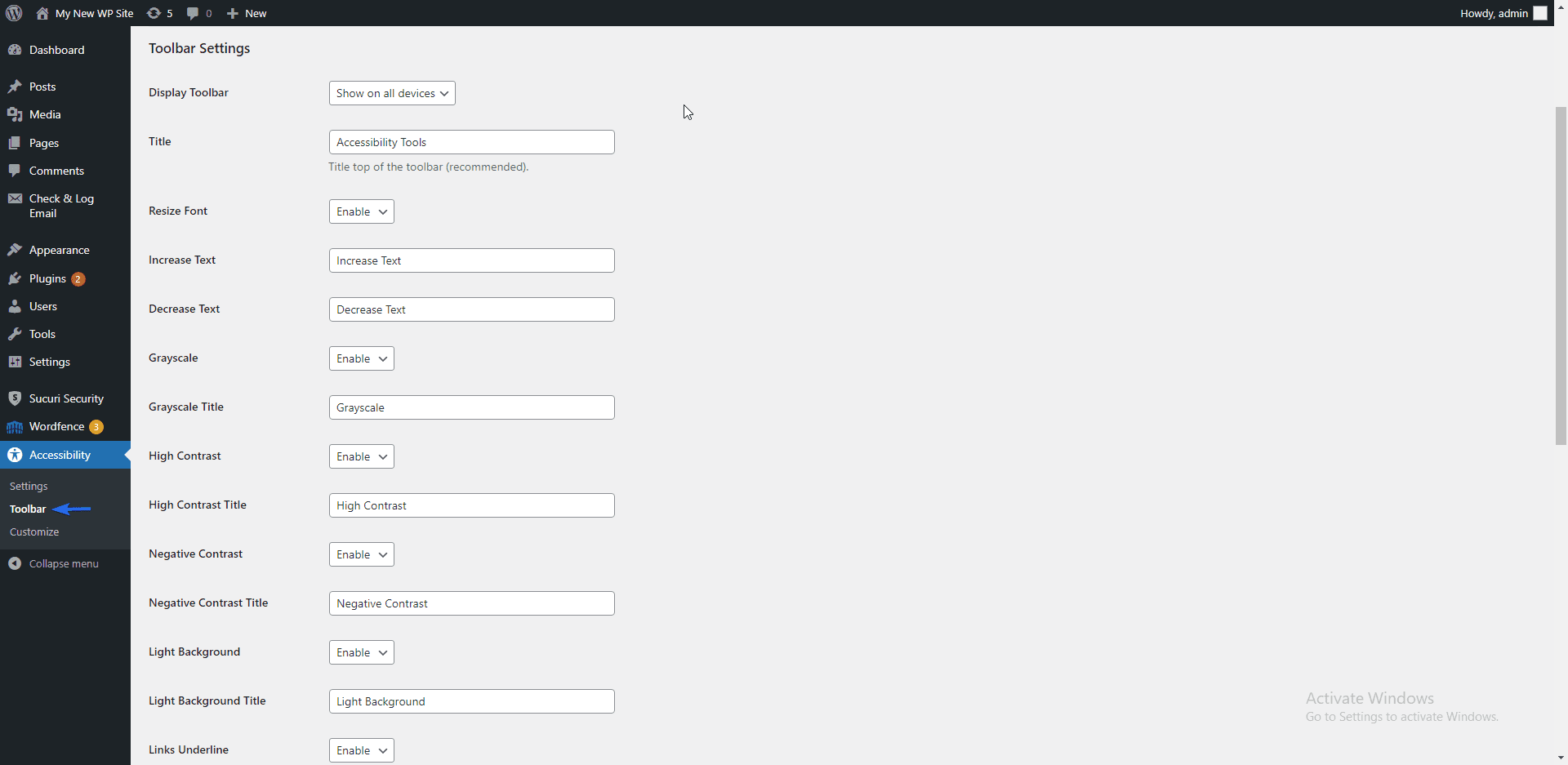
На странице «Панель инструментов» вы можете выбрать размеры экрана, для которых вы хотите включить специальные возможности. Мы рекомендуем выбирать все размеры экрана. Здесь доступны и другие параметры, но плагин может правильно работать с параметрами по умолчанию.

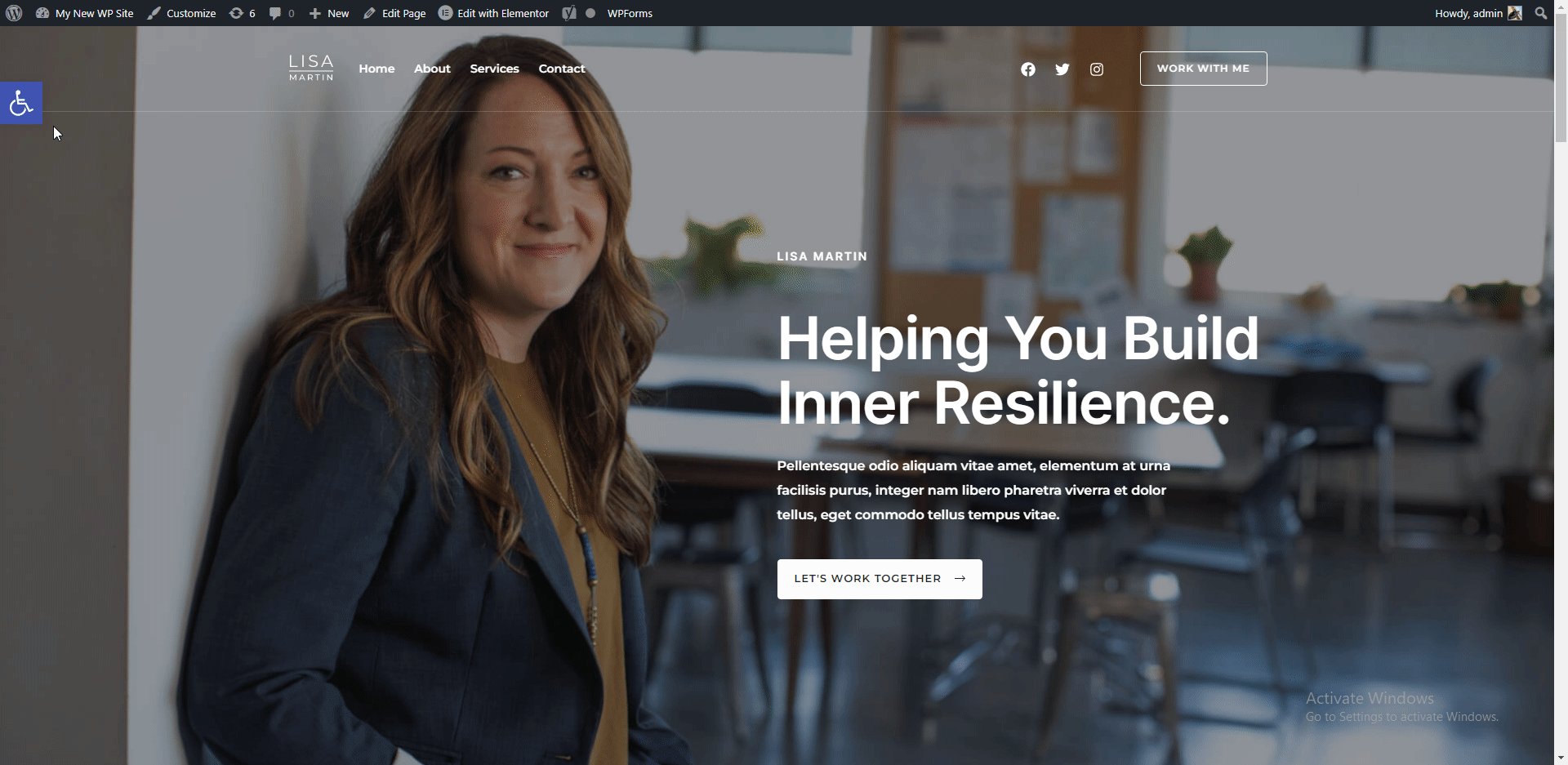
Чтобы увидеть, как работает инструмент специальных возможностей, посетите свой веб-сайт и обратите внимание на значок инвалидной коляски в верхней левой части страницы.

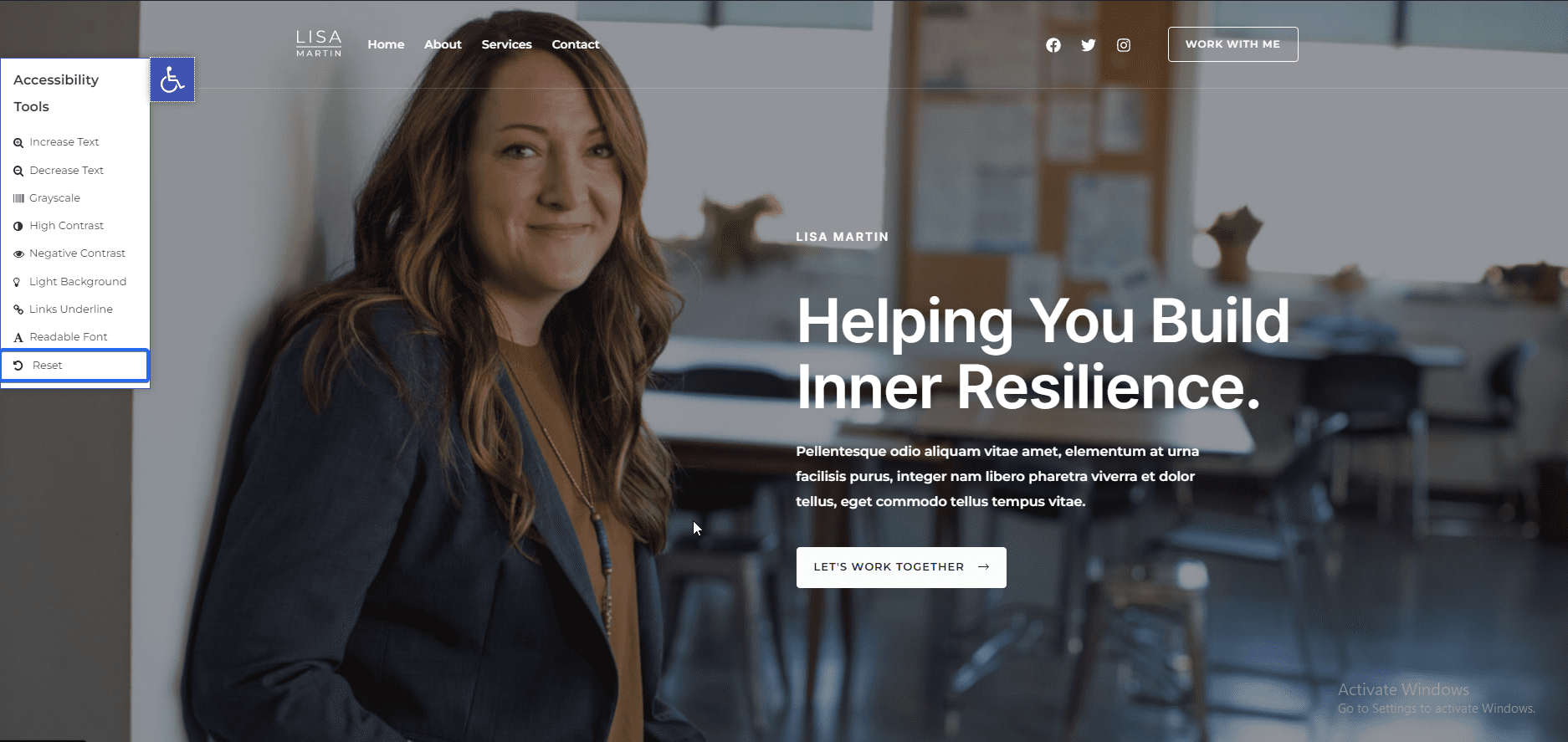
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Cookie consent
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Йост SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
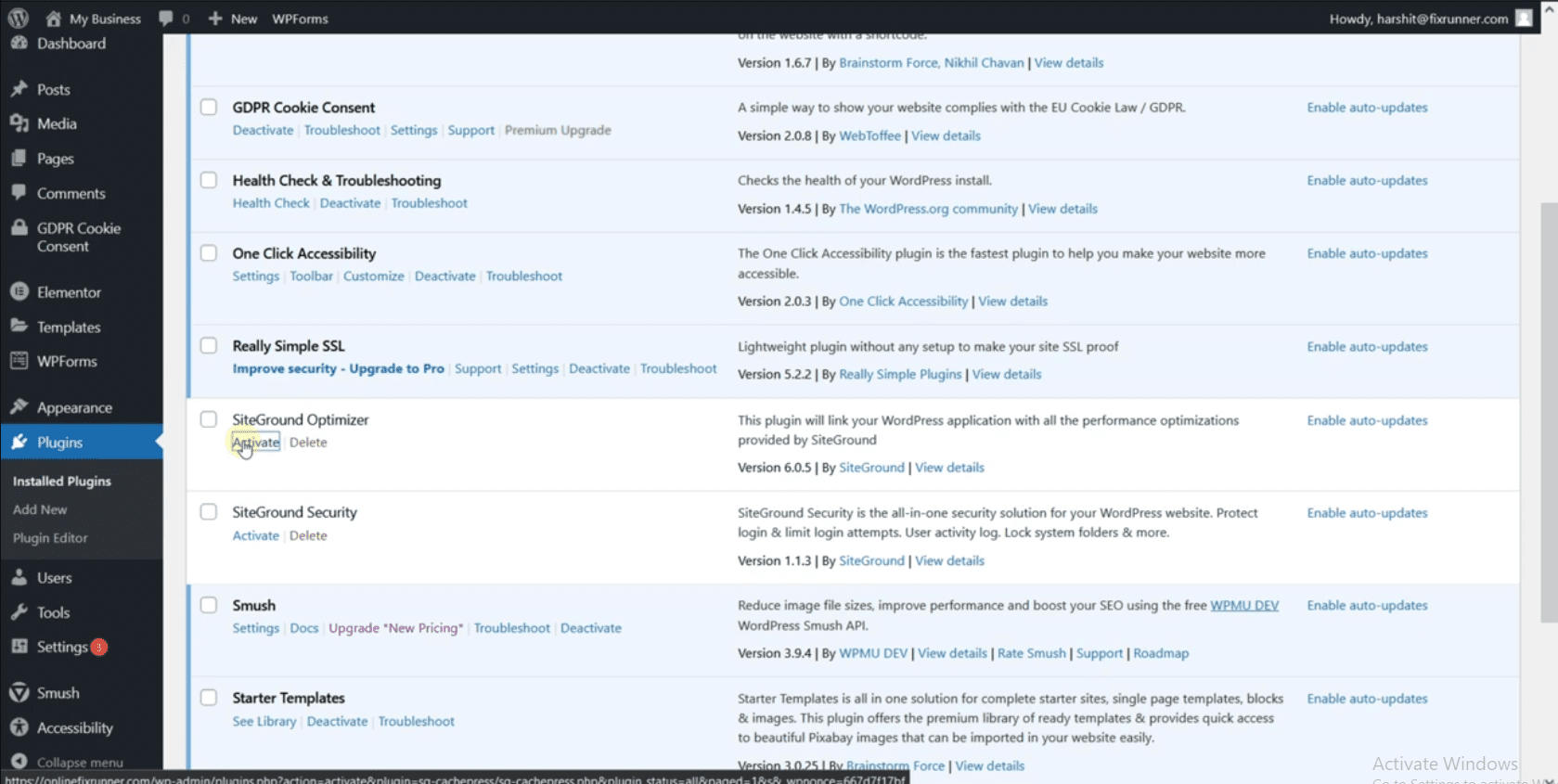
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

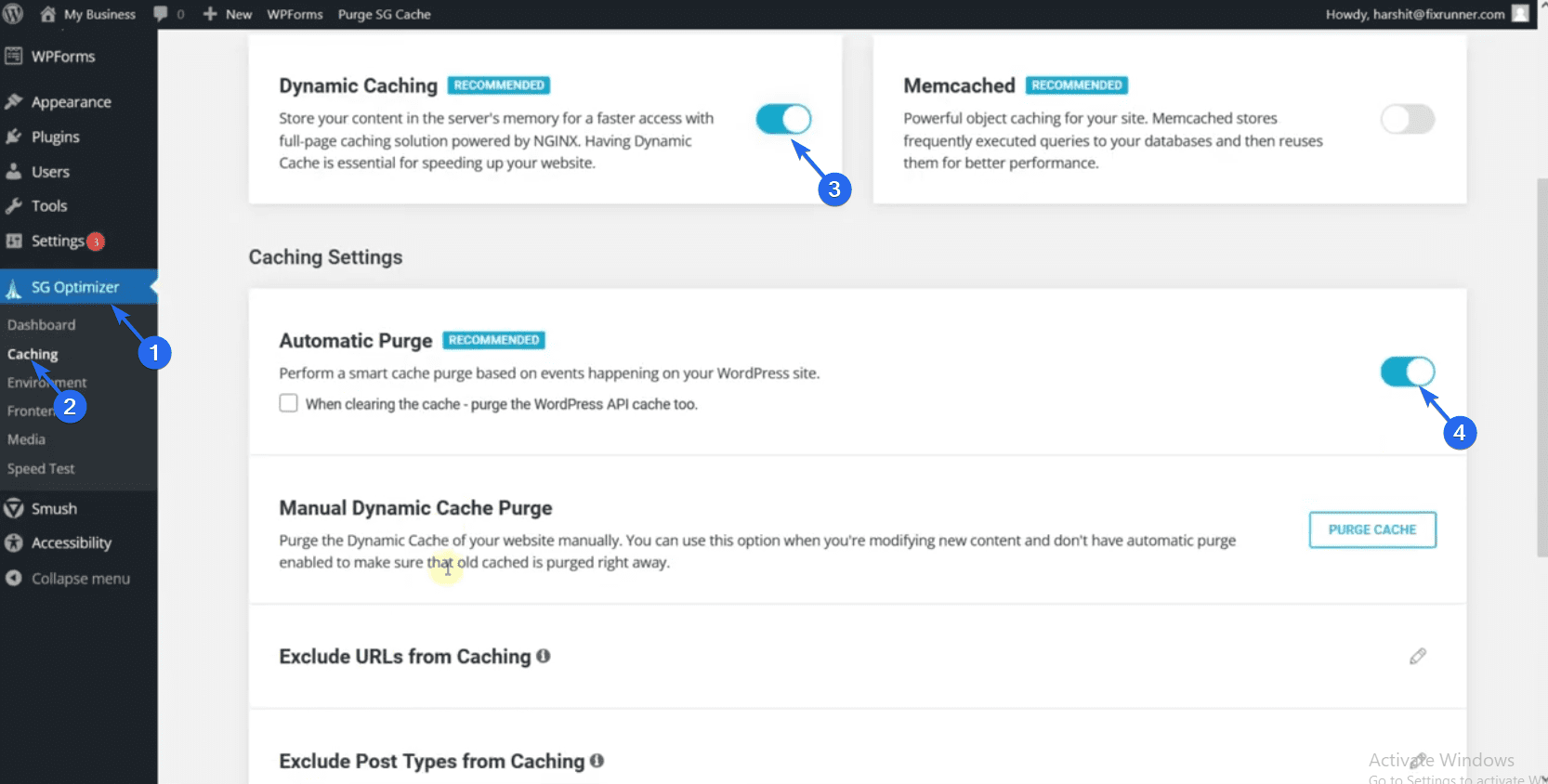
Теперь перейдите в SG Optimizer >> Кэширование , чтобы открыть страницу настроек плагинов. Здесь вам нужно включить динамическое кэширование для вашего бизнес-сайта. Кроме того, включите опцию автоматической очистки всего кеша при обновлении сайта.

Важные настройки WordPress
После настройки веб-сайта необходимо обновить некоторые необходимые настройки. Например, вам нужно изменить структуру постоянных ссылок вашего сайта. Это связано с тем, что постоянная ссылка по умолчанию не оптимизирована для SEO.
Обновление постоянных ссылок
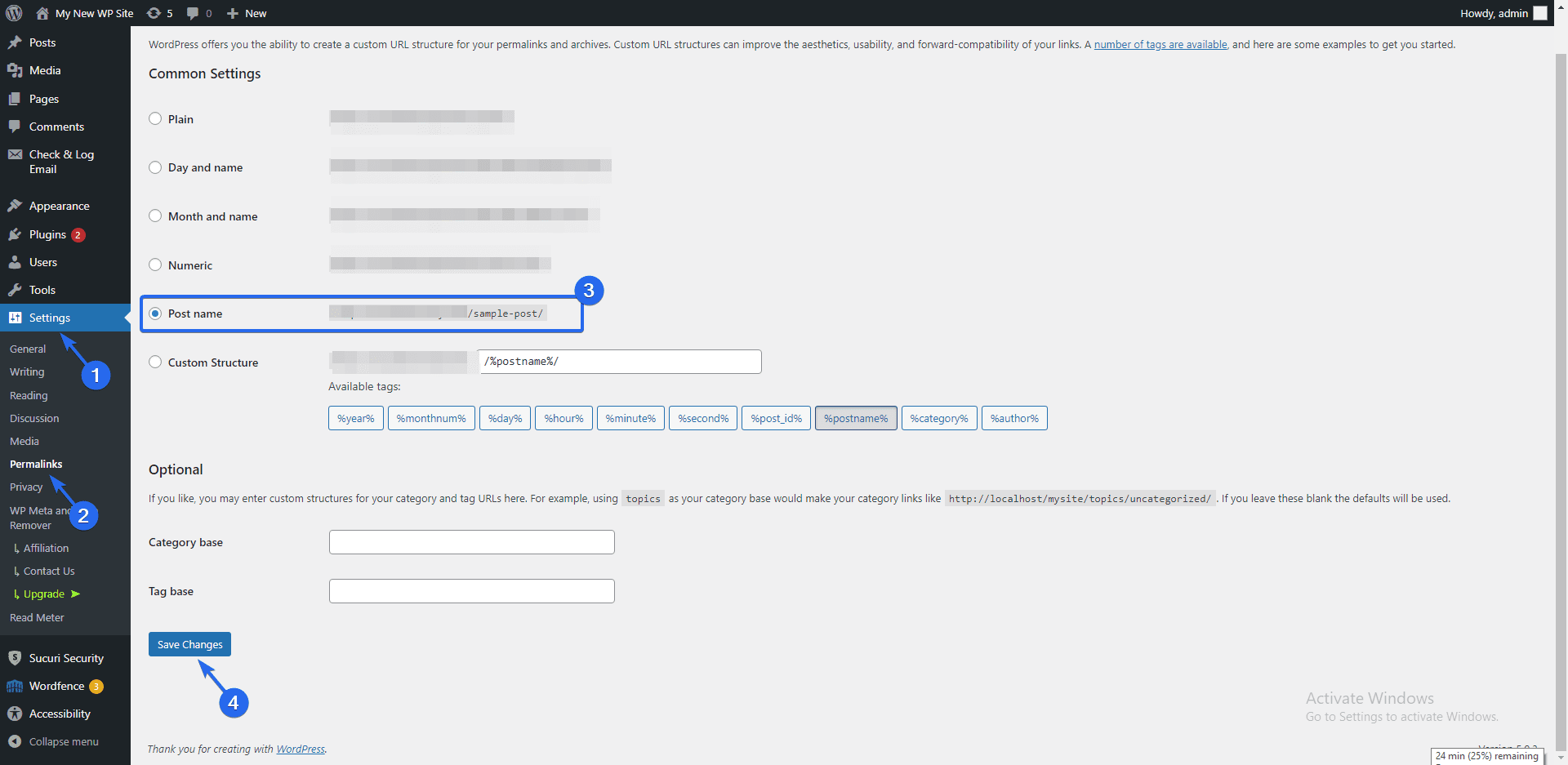
Чтобы обновить структуру постоянных ссылок, войдите в панель управления WordPress и перейдите в « Настройки» >> «Постоянные ссылки» .

Затем выберите параметр «имя сообщения» и нажмите кнопку « Сохранить изменения ». Это обновит ваши постоянные ссылки, чтобы использовать читаемые ссылки, оптимизированные для SEO. Мы рекомендуем сделать это, как только вы впервые создадите свой сайт.
Если вы внесете это изменение, когда на вашем веб-сайте много контента, это может привести к неработающим ссылкам.
Добавление новых пользователей
Если в вашей компании есть другие сотрудники, которых вы хотите пригласить на веб-сайт, вы можете создать учетную запись для каждого сотрудника в вашей команде.
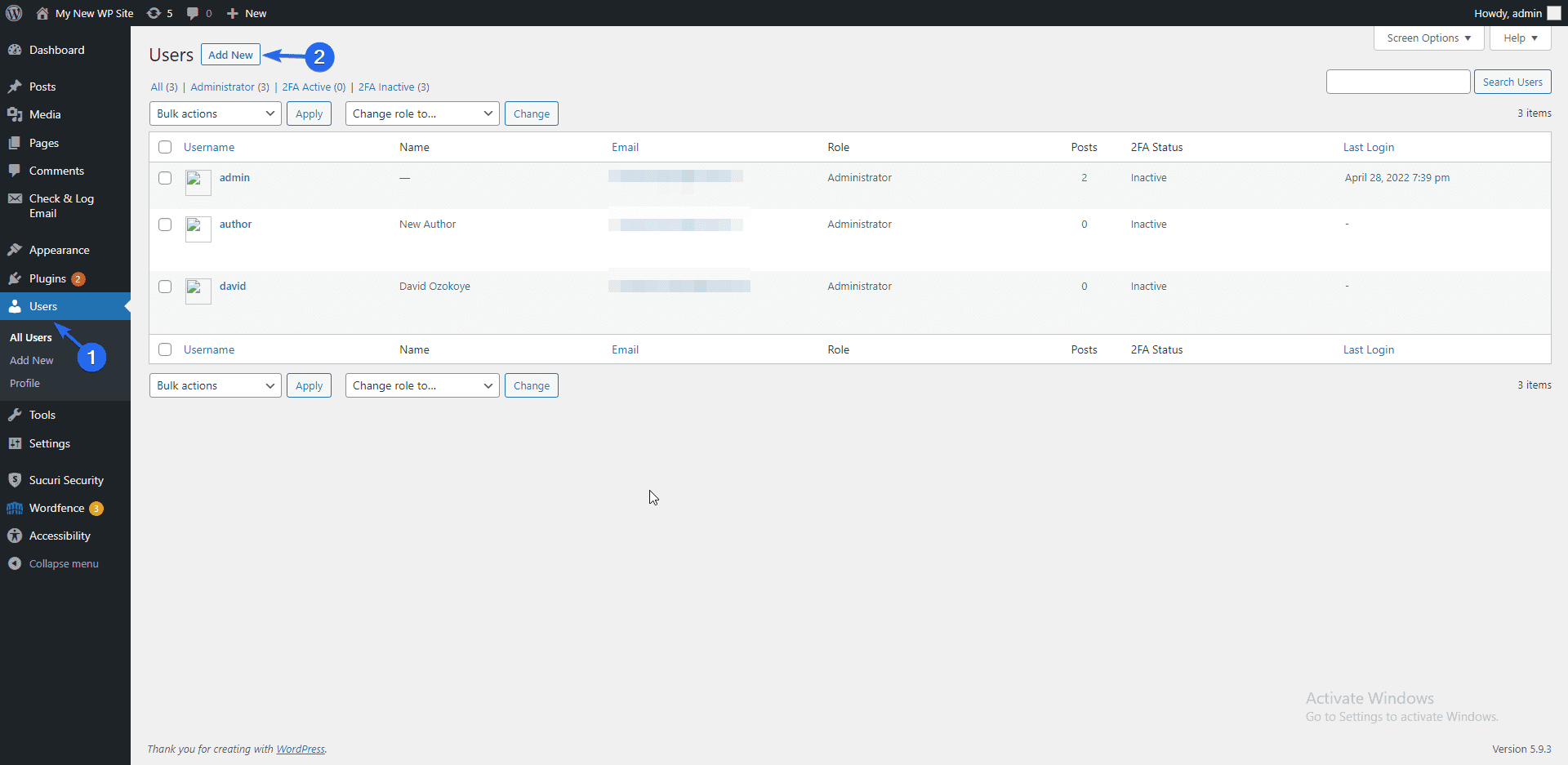
Чтобы добавить новых пользователей на свой бизнес-сайт, перейдите в раздел « Пользователи ». Здесь вы увидите всех пользователей вашего сайта. Нажмите кнопку « Добавить нового », чтобы создать нового пользователя.

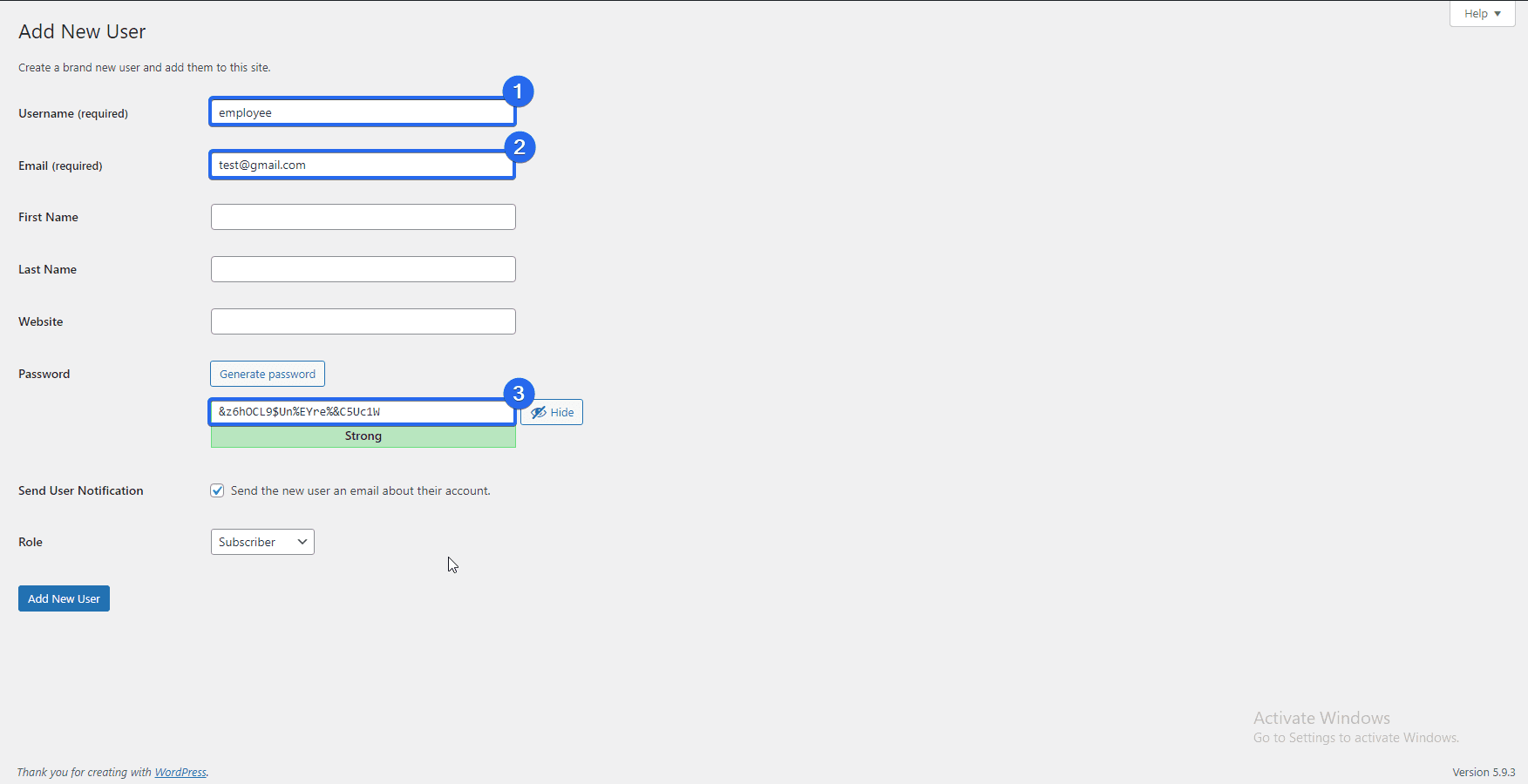
На странице «Добавить нового пользователя» введите имя пользователя и адрес электронной почты для пользователя. Также введите пароль.

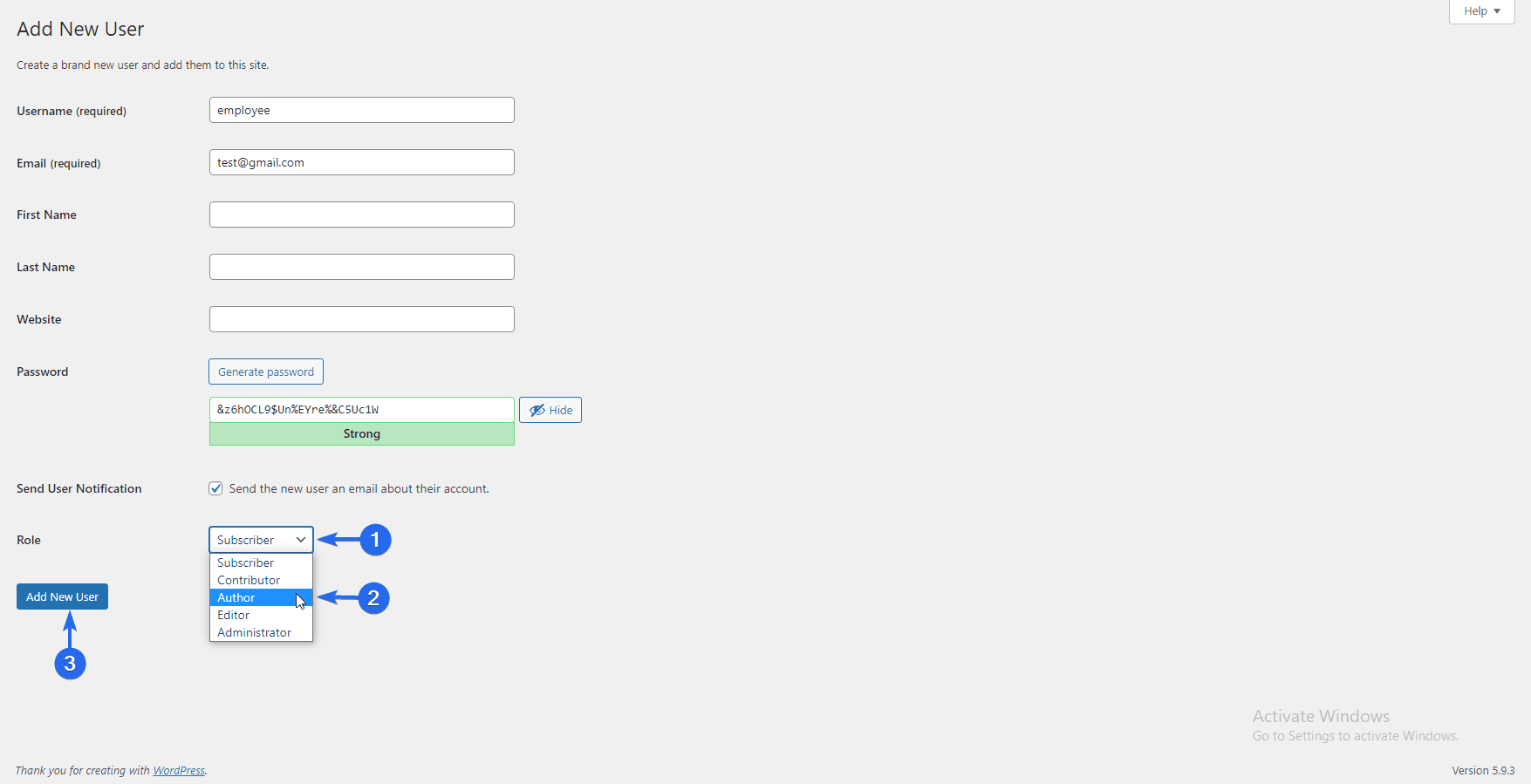
Теперь щелкните раскрывающееся меню «Роль» и выберите роль для пользователя, которого вы создаете. Роль по умолчанию — «Подписчик», и у этого пользователя нет прав администратора.

Вы хотели бы назначить пользователям роль «Автор», чтобы они могли создавать и редактировать сообщения и страницы на вашем веб-сайте.
После внесения изменений нажмите кнопку « Добавить нового пользователя ». Вы также можете ознакомиться с нашим подробным руководством по регистрации пользователей в WordPress , чтобы узнать больше об этом.
Что дальше после создания вашего бизнес-сайта?
Теперь, когда вы узнали, как создать бизнес-сайт с помощью WordPress, вам нужно знать, как управлять своим бизнес-сайтом и развивать его.
Если вы новичок в WordPress, ознакомьтесь с нашим руководством, чтобы узнать, как перемещаться по панели администратора WordPress.
Кроме того, мы показали вам плагины, которые помогают в SEO и безопасности сайта. Чтобы получить дополнительные советы по повышению производительности, ознакомьтесь с нашими руководствами по SEO и оптимизации скорости WordPress.
И если у вас возникнут какие-либо проблемы, у нас есть подробное руководство по распространенным ошибкам WordPress. Кроме того, если вы используете плагин WooCommerce, ознакомьтесь с нашим руководством по общим проблемам WooCommerce.
Наконец, наша команда Fixrunner всегда готова помочь с любой проблемой WordPress, с которой вы можете столкнуться. Вы можете подписаться на нашу службу поддержки и позволить нашим специалистам позаботиться об исправлении и обновлении вашего сайта, пока вы сосредоточены на ведении своего бизнеса.
