Как сделать календарь в WordPress для отображения событий
Опубликовано: 2022-12-29Хотите знать, как сделать календарь в WordPress?
Добавление календаря на ваш веб-сайт WordPress — это фантастический способ отображать личные и виртуальные события для ваших посетителей. Таким образом, вы можете продвигать предстоящие мероприятия, чтобы повысить узнаваемость бренда и привлечь больше людей к участию.
В этой статье мы шаг за шагом объясним, как сделать календарь для отображения событий в WordPress.
Зачем добавлять календарь событий на свой сайт WordPress?
Когда вы добавляете календарь на свой сайт WordPress, вы можете сообщать посетителям об разовых и повторяющихся событиях, таких как вебинары, конференции, коучинговые звонки, виртуальные ретриты и многое другое. С помощью календаря событий вы можете продвигать информацию о мероприятии и убеждать больше людей зарегистрироваться и посетить его.
Еще лучше, если вы запустите веб-сайт членства, вы можете позволить пользователям отправлять свои собственные события. Таким образом, вы можете создать активное сообщество, привлечь больше людей и обновлять свой календарь последними событиями. Это также избавляет вас от ручного поиска и добавления новых событий лично.
Как создать календарь событий в WordPress с Sugar Calendar
Есть несколько способов добавить календарь событий на ваш сайт WordPress. В этом уроке мы будем использовать плагин WordPress под названием Sugar Calendar.

Sugar Calendar — лучший плагин календаря событий WordPress. Это самый простой способ добавить новые календари на свой сайт, и в нем есть все необходимое для настройки календарей, установки времени начала и окончания пользовательских событий, синхронизации с Календарем Google и многого другого.
Этот плагин календаря WordPress имеет простой минималистичный интерфейс, легкий, быстрый и не влияет на производительность вашего сайта. Вы можете узнать о других функциях на веб-сайте Sugar Calendar.
Как насчет того, чтобы погрузиться в учебник? Просто следуйте инструкциям ниже, чтобы начать.
- Шаг 1. Установите плагин Sugar Calendar
- Шаг 2. Создайте новый календарь
- Шаг 3. Добавьте события в свой календарь
- Шаг 4. Отобразите календарь на своем веб-сайте
Шаг 1. Установите плагин Sugar Calendar
Первый шаг — установить плагин Sugar Calendar на свой сайт WordPress.
В этом руководстве мы будем использовать Pro-версию Sugar Calendar, поскольку она обеспечивает доступ ко всем надстройкам Pro. Однако вы всегда можете попробовать бесплатную версию, чтобы понять, как она работает.
После регистрации плагина загрузите его на свой компьютер, а затем загрузите на свой сайт WordPress. Если вы никогда не делали этого раньше, вы можете следовать этому руководству по установке и активации плагина WordPress.
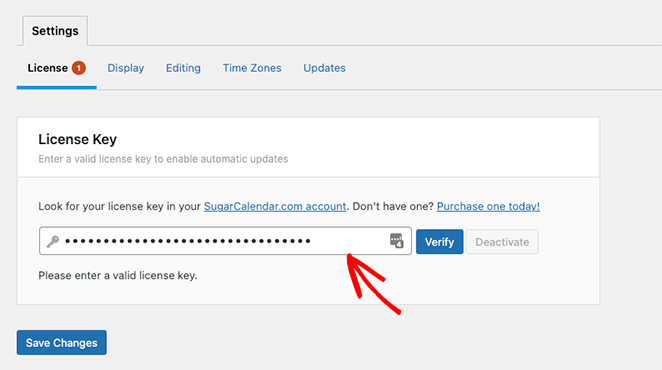
Как только плагин активируется на вашем веб-сайте, перейдите на страницу «Календарь» »Настройки на панели управления WordPress и вставьте лицензионный ключ плагина.

Теперь нажмите кнопку Verify Key и выберите Save Changes . Сахарный календарь теперь активен на вашем сайте.
Шаг 2. Создайте новый календарь
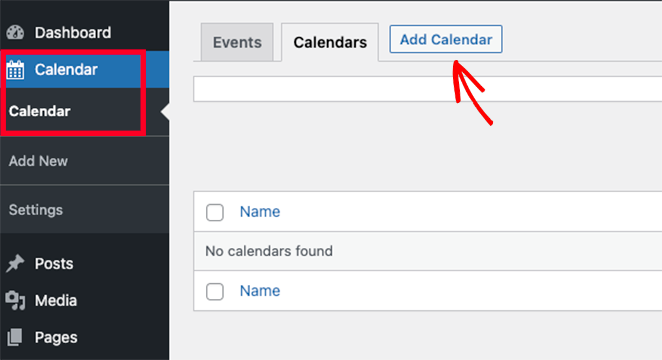
Чтобы создать свой первый календарь событий, перейдите в Календарь » Календарь в панели администратора WordPress. Убедитесь, что вы выбрали вкладку «Календарь», затем нажмите кнопку «Добавить календарь» .

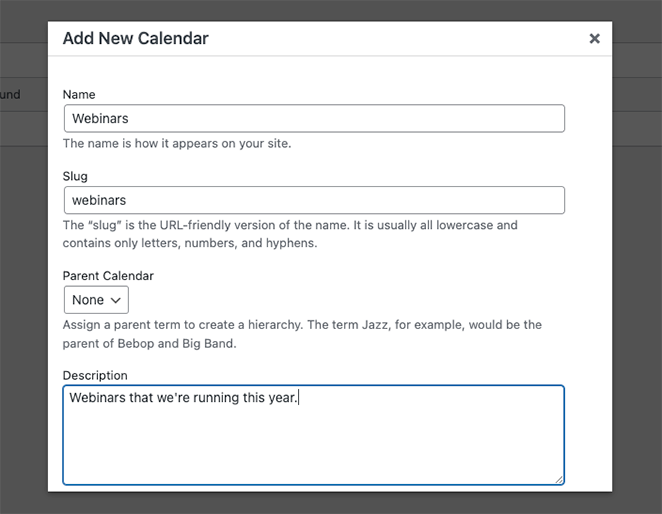
После нажатия кнопки «Добавить календарь» вы должны увидеть всплывающее окно с несколькими полями для заполнения.
Sugar Calendar позволяет вам иметь несколько календарей на вашем веб-сайте, но вы можете отображать только одно представление календаря для посетителей одновременно. Вместо этого пользователи могут переключаться между календарями в интерфейсе вашего сайта, выбирая один из них в раскрывающемся меню.
Имея это в виду, дайте своему календарю имя, которое поможет пользователям узнать его.

Оттуда введите URL-адрес своего календаря, и, если вам нужно, вы можете выбрать родительский календарь.
Это работает как страницы в WordPress, где дочерний элемент отображается под родителем на панели управления WordPress. Это отличный способ упорядочить календари, особенно если их много.
Далее вы можете дать своему календарю описание. Описание может отображаться рядом с вашим календарем на вашем веб-сайте, но это зависит от вашей темы WordPress.
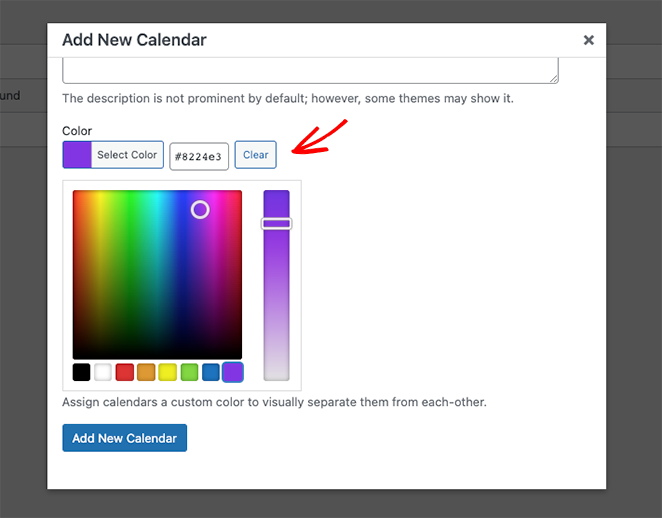
Наконец, вы можете выбрать цвет для представления вашего календаря на панели управления WordPress. Это еще один хороший способ отличить ваши календари друг от друга.

Когда вы будете довольны данными своего календаря, нажмите кнопку «Добавить новый календарь» .
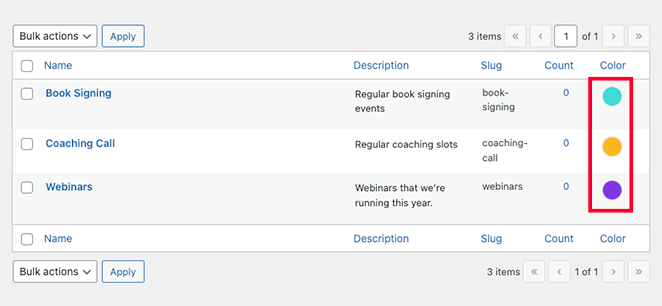
Вы можете повторить этот шаг, чтобы добавить на свой веб-сайт столько календарей, сколько захотите. Как только они настроены, вы можете начать добавлять события.

Шаг 3. Добавьте события в свой календарь
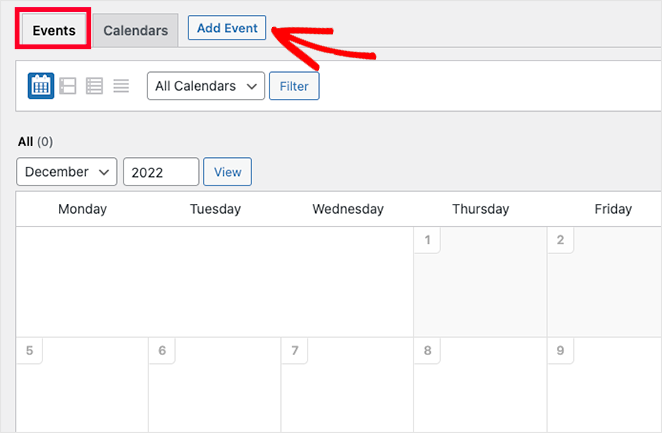
Чтобы добавить событие в календарь, перейдите на вкладку «События» и нажмите кнопку «Добавить событие» .

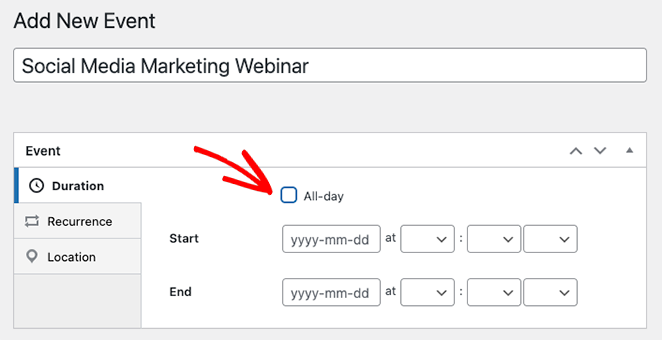
На следующем экране вы можете ввести информацию о вашем мероприятии, включая его продолжительность и подробности. Во-первых, идите вперед и дайте вашему событию имя.

После этого введите время начала и окончания, а также дату. Если вы проводите мероприятие на весь день, вы можете установить флажок Весь день .
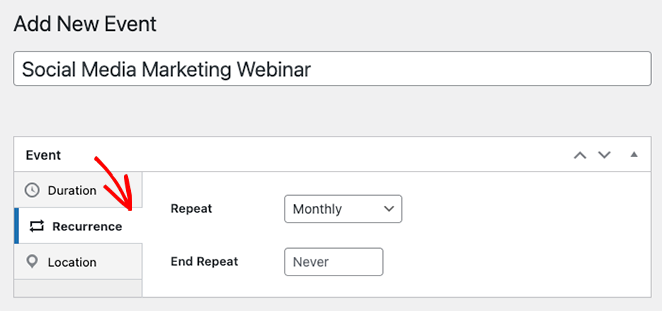
Настройки Sugar Calendar по умолчанию создают все события как одноразовые события по умолчанию. Однако если у вас есть повторяющееся мероприятие, например ежемесячный вебинар, вы можете изменить настройки на вкладке «Повторение» .

На той же панели вы можете выбрать, когда вы хотите, чтобы повторяющееся событие закончилось. Например, это полезно, если вы планируете проводить вебинары только до конца года.
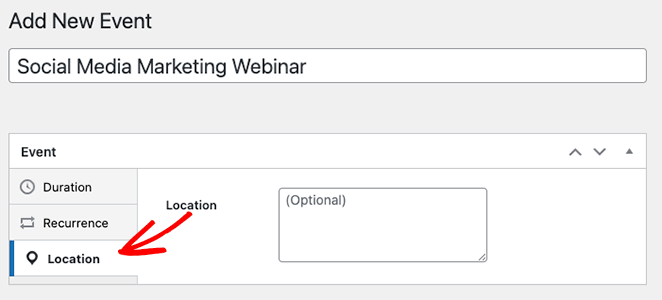
Sugar Calendar также включает в себя функции для личных событий, позволяя вам указать место события. Вы можете сделать это, щелкнув вкладку «Места» и введя сведения о месте проведения мероприятия.

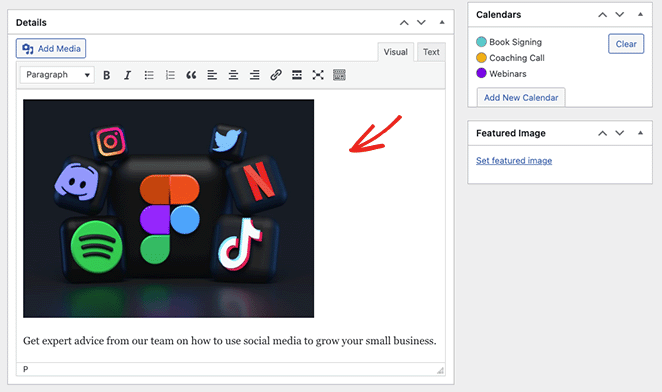
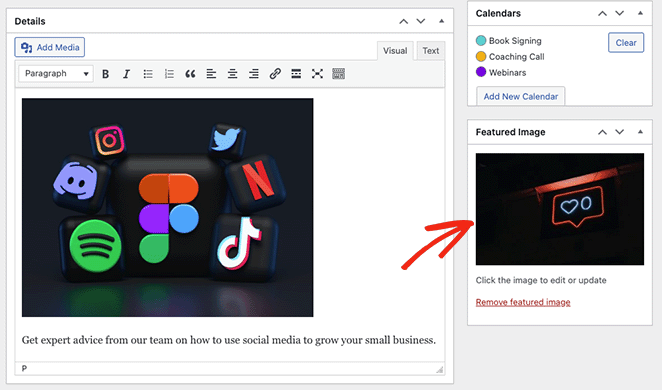
Затем прокрутите вниз до раздела «Подробности» и введите информацию о событии. Редактор выглядит так же, как классический редактор WordPress, поэтому легко добавлять изображения, видео, текст и другой контент.

Кроме того, вы можете прикрепить избранное изображение к событию, щелкнув параметр «Установить избранное изображение» и загрузив или выбрав изображение из своей медиатеки.


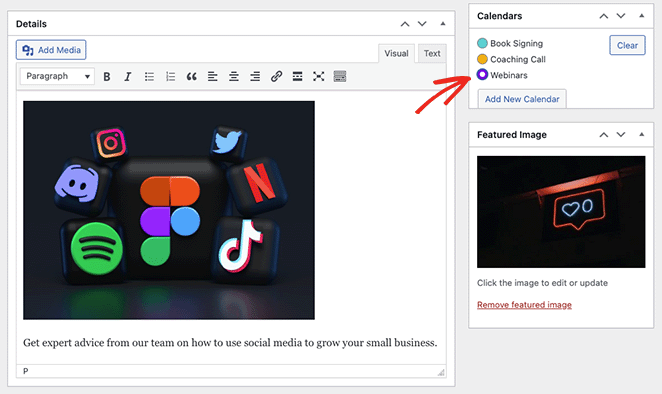
В разделе «Календари» вы можете увидеть список отдельных календарей, которые вы создали. Щелкнув переключатель рядом с названием календаря, ваше мероприятие будет отображаться в этом конкретном календаре.

Вы даже можете добавить больше календарей с этой панели, нажав кнопку «Добавить новый календарь» .
Завершив добавление сведений о мероприятии, нажмите кнопку «Опубликовать» . Теперь вы можете повторить этот шаг, чтобы добавить больше событий.
Шаг 4. Отобразите календарь на своем веб-сайте
Вы можете отобразить свой календарь в WordPress, добавив его шорткод к записи или странице. Мы покажем вам, как добавить календарь событий на страницу, но этот процесс аналогичен для любой другой области.
Сначала перейдите в Страницы »Добавить новый из панели администратора WordPress. Если вы хотите добавить свой календарь на существующую страницу, нажмите «Изменить» под названием страницы в «Страницы» » Все страницы .
Затем дайте вашей странице название и выберите любые категории и теги, которые вы хотите использовать.
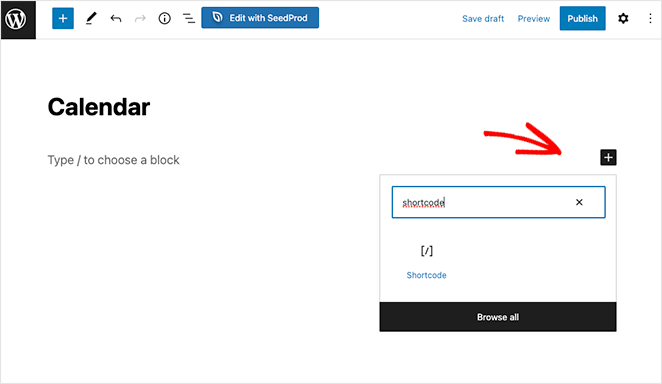
Оттуда щелкните значок «+», чтобы создать новый блок, и введите «Шорткод». Когда появится блок шорткода, щелкните его, чтобы добавить на свою страницу.

Теперь скопируйте шорткод [sc_events_calendar] в блок шорткодов и нажмите кнопку «Опубликовать» , чтобы ваша страница заработала.
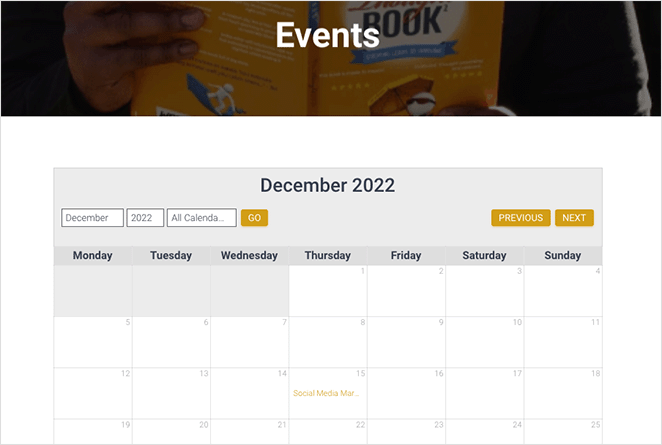
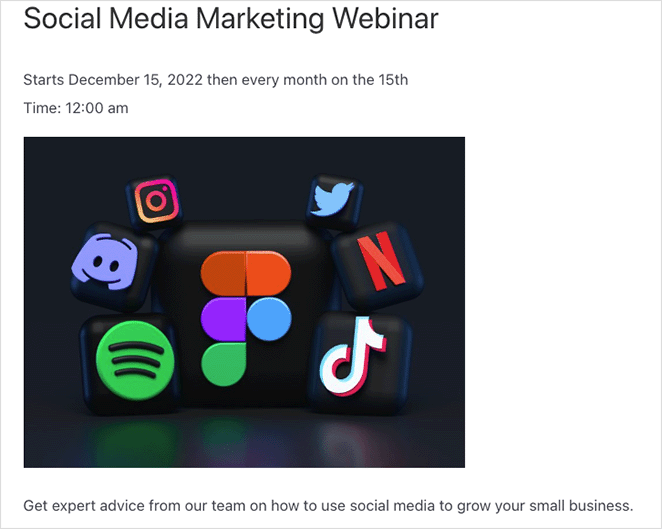
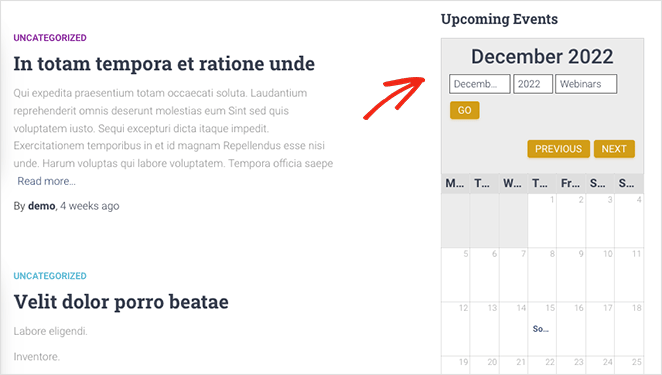
Когда вы посещаете свою страницу на своем веб-сайте, вы увидите свой календарь в действии.

Если вы хотите увидеть больше информации о событии, щелкните по нему, и вы откроете страницу сведений о событии. В нем будет информация, которую вы ввели ранее, включая дату, время, местоположение и многое другое.

Помимо добавления календарей к сообщениям и страницам, вы можете использовать виджет Sugar Calendar для отображения календарей в готовых для виджетов областях вашей темы WordPress.
Виджет позволяет установить календарь по умолчанию, который пользователи могут выбрать в раскрывающемся меню. Таким образом, у вас больше контроля над тем, какие события увидят посетители.
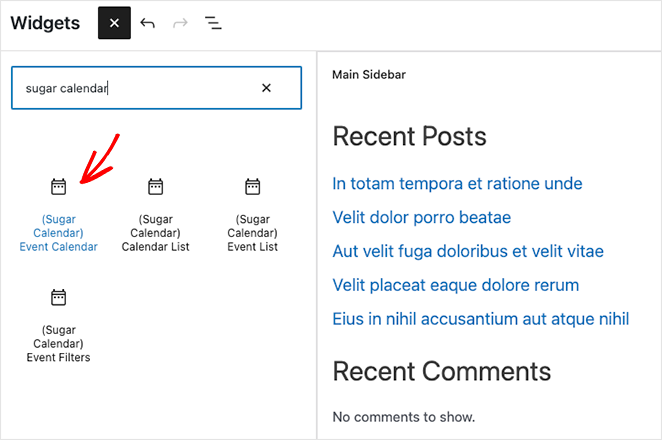
Чтобы добавить виджет на боковую панель, перейдите в Внешний вид » Виджеты . Оттуда нажмите кнопку «+» и введите Sugar Calendar.

На этом экране выберите виджет «Календарь событий», затем перетащите его на боковую панель.
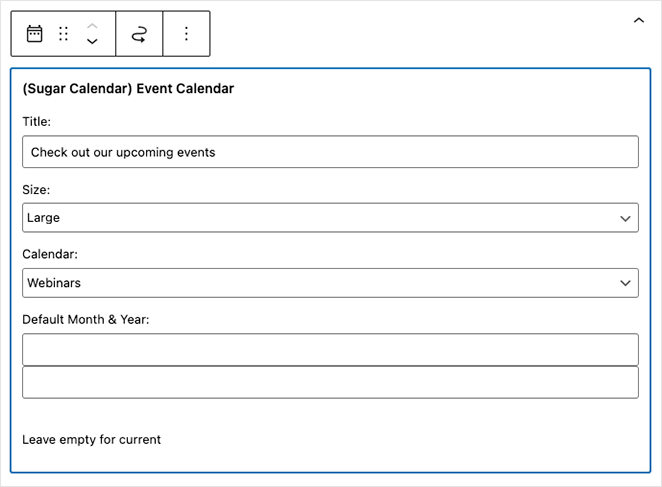
Как только виджет появится на боковой панели, вы можете настроить параметры отображения. Например, вы можете ввести собственный заголовок виджета, изменить размер календаря и выбрать календарь для отображения в раскрывающемся меню.

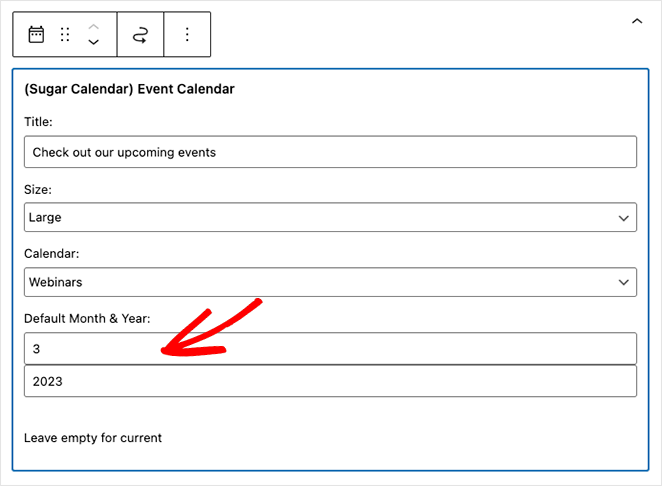
Sugar Calendar будет отображать текущий месяц по умолчанию при загрузке страницы, но вы можете показать другой месяц, введя новую дату в поле «Месяц и год по умолчанию» .

Когда вы будете довольны своими настройками, нажмите кнопку «Обновить» , и календарь появится на вашем веб-сайте.

Бонус: отображение календаря событий в WordPress с помощью SeedProd
Итак, вы знаете, как сделать календарь в WordPress. Но что, если вы хотите получать события из социальных сетей, таких как Facebook?
В этом случае вы можете использовать плагин компоновщика страниц, чтобы создать свою страницу события. Популярные конструкторы страниц WordPress позволяют визуально настраивать сайт WordPress с помощью блоков и модулей, таких как контактные формы, интерактивные карты Google и многое другое. Кроме того, лучшие из них включают специальные функции для управления календарем и событиями.

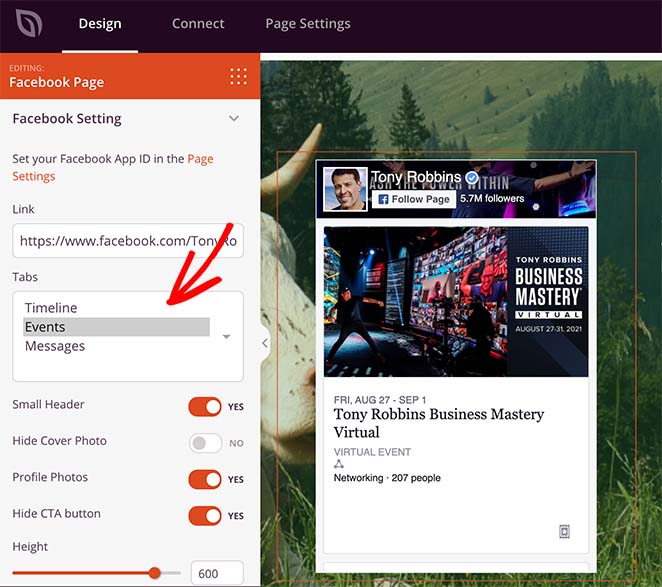
Например, SeedProd, лучший плагин для веб-сайтов и целевых страниц, предлагает мощные блоки встраивания Facebook, которые позволяют вам извлекать данные о событиях Facebook с вашей бизнес-страницы и отображать их на вашем сайте WordPress.

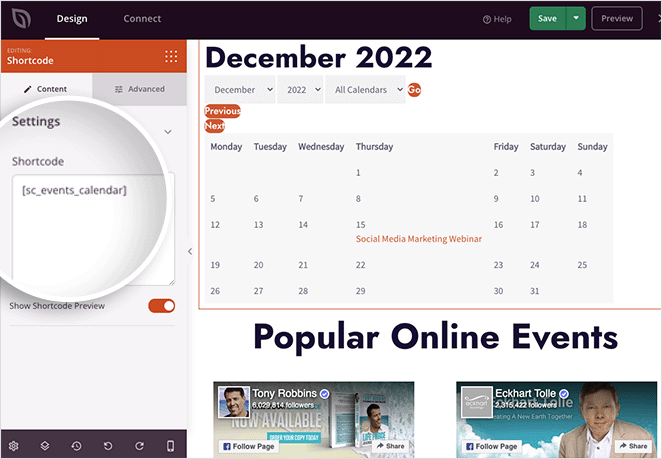
Вы также можете использовать блок шорткодов SeedProd для добавления календарей, созданных с помощью Sugar Calendar, на пользовательские страницы. Таким образом, вы можете создать полностью настраиваемую страницу событий с календарями из нескольких источников.

Чтобы получить помощь в отображении событий Facebook, вы можете следовать этому руководству о том, как встраивать события Facebook в WordPress.
И если вам интересно, что еще может сделать SeedProd, вот краткий обзор:
- Выбирайте из сотен готовых шаблонов
- Создавайте собственные темы WordPress с нуля без знания HTML или CSS.
- Создайте целевые страницы с высокой конверсией для вашего малого бизнеса, чтобы продвигать ваше мероприятие.
- Создавайте полные веб-сайты электронной коммерции с WooCommerce для продажи билетов на мероприятия
- Добавьте пользовательские значки для сторонних платформ, таких как Eventbrite.
- Расширьте свой список адресов электронной почты с помощью форм подписки и интеграции с электронным маркетингом.
- Создайте предварительную страницу, которая скоро появится
- Переведите свой сайт в режим обслуживания
- И многое другое.
SeedProd очень легкий, поэтому он не замедлит работу вашего сайта. Он также без проблем работает с популярными плагинами WordPress, такими как All in One SEO, MonsterInsights и плагином контактной формы WPForms.
Вы можете попробовать SeedProd, используя бесплатный плагин от WordPress.org. Затем, когда вы ознакомитесь с тем, как это работает, вы можете перейти на плагин премиум-класса, где вы сможете воспользоваться преимуществами блоков, разделов и шаблонов SeedProd Pro.
Вот оно!
Прочитав это руководство, вы должны знать, как сделать календарь в WordPress. Вам также может понравиться этот обзор лучшего программного обеспечения для push-уведомлений, чтобы напомнить подписчикам о ваших событиях.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.