Как создать сайт-каталог с помощью WordPress (2024)
Опубликовано: 2024-06-25В современном цифровом обществе люди ищут и ожидают быстро найти то, что ищут. Вот тут-то и может пригодиться онлайн-каталог. Веб-сайт-каталог действует как современные «Желтые страницы», объединяя списки предприятий, организаций, недвижимости и т.п.
Один из наиболее универсальных способов создания сайта-каталога — использование WordPress, универсальной системы управления контентом (CMS), которая позволяет создавать красивые веб-сайты без программирования. В этом посте мы научим вас, как создать сайт-каталог с помощью WordPress. Мы пройдемся по этому процессу шаг за шагом, обрисовав в общих чертах то, что вам нужно для достижения успеха.
Давайте погрузимся.
- 1. Что вам понадобится для создания сайта-каталога на WordPress
- 2 Как создать сайт-каталог с помощью WordPress
- 2.1 Шаг 1. Приобретите доменное имя
- 2.2 Шаг 2. Приобретите план хостинга WordPress
- 2.3 Шаг 3. Приобретите премиум-тему WordPress
- 2.4 Шаг 4. Установите и настройте плагин каталога WordPress
- 2.5 Шаг 5: Создайте свою страницу с объявлениями с помощью Divi
- 2.6 Шаг 6: Оформление страницы каталога
- 2.7 Шаг 7. Улучшите свой веб-сайт-каталог с помощью дополнительных плагинов
- 2.8 Расширьте возможности Divi с помощью продуктов на торговой площадке Divi
- 3. Создание веб-сайта-каталога с помощью WordPress и Divi не составляет труда
- 4 часто задаваемых вопроса
Что вам понадобится для создания веб-сайта-каталога с помощью WordPress
Прежде чем создавать веб-сайт-каталог на WordPress, давайте соберем все необходимое.
- Доменное имя: это уникальный адрес вашего веб-сайта в Интернете, например yourwebsitename.com . Это первое впечатление, которое произведут посетители, поэтому выберите запоминающееся имя, отражающее направленность вашего каталога.
- Веб-хостинг: Думайте о веб-хостинге как о земле, на которой живет ваш сайт. Он хранит файлы вашего сайта и делает их доступными для посетителей в Интернете. Доступно множество надежных провайдеров веб-хостинга, включая SiteGround, который является нашим лучшим выбором.
- WordPress: эта бесплатная платформа с открытым исходным кодом является основой вашего веб-сайта. Он удобен для пользователя и позволяет управлять контентом, страницами и настройками без написания кода.
- Тема Divi: Хотя тема Divi не является обязательной, она является мощным инструментом для настройки вашего веб-сайта-каталога. Он предлагает интерфейс с возможностью перетаскивания и красивые варианты дизайна, что упрощает создание визуально привлекательного и удобного для пользователя интерфейса.
- Плагин каталога: это секрет вашего сайта-каталога! Плагин каталога добавляет функции, необходимые для управления списками, категориями и материалами пользователей. Такие варианты, как GeoDirectory и плагин Business Directory, превосходны.
Как создать сайт-каталог с помощью WordPress
Теперь, когда вы лучше знаете, что вам понадобится, мы можем приступить к делу. От покупки доменного имени до разработки страниц с помощью Divi — мы проведем вас через каждый шаг, чтобы вы точно знали, как создать веб-сайт-каталог с помощью WordPress.
Шаг 1. Приобретите доменное имя
Прежде чем вы сможете сделать что-нибудь еще, вы должны приобрести доменное имя для своего веб-сайта-каталога. Доменное имя служит адресом вашего веб-сайта-каталога в Интернете. Обычно он выглядит как yourwebsitename.com . Это первое впечатление, которое произведут ваши посетители, поэтому важно выбрать правильный домен. В некотором смысле это так же важно, как название вашего бизнеса. Пользователям должно быть легко запоминать, вводить и отражать направленность вашего бизнеса. Помните, что сильное доменное имя может помочь сделать ваш каталог надежным ресурсом, поэтому обратите внимание на этот шаг.

Существует множество различных регистраторов доменных имен, у которых вы можете приобрести доменное имя. Один из популярных вариантов, Namecheap, имеет репутацию удобного в использовании регистратора с отличными ценами. Обычно вы можете получить домен .com всего за 5,98 долларов США в год в течение первого года. Namecheap — один из немногих регистраторов, предлагающих бесплатную защиту конфиденциальности. Это означает, что ваша личная информация, такая как ваше зарегистрированное имя и адрес, автоматически сохраняется в тайне от посторонних глаз в Интернете.
Получить имядешево
Шаг 2. Приобретите план хостинга WordPress
После того как вы приобрели домен, следующим шагом в создании веб-сайта-каталога с помощью WordPress является покупка плана хостинга. Существует множество вариантов, включая провайдеров общего, VPS и выделенного хостинга. Тем не менее, лучшим вариантом для большинства является хостинг-провайдер, оптимизированный для WordPress. Оптимизированный хостинг означает, что ваш сайт будет иметь высокопроизводительный план хостинга с настройками, специально адаптированными для веб-сайтов WordPress. Эти типы хостов обычно также устанавливают WordPress для вас, принимая на себя догадки о том, как начать работу с WordPress.

Наш любимый вариант оптимизированного хостинга WordPress — SiteGround. Они известны своей потрясающей поддержкой клиентов, надежным обслуживанием и специальными функциями WordPress, которые упрощают настройку веб-сайта-каталога. Благодаря установке в один клик вы можете запустить свой веб-сайт WordPress за считанные минуты, не пошевелив и пальцем. SiteGround также предлагает бесплатные обновления, резервное копирование и миграцию сайтов, сертификат SSL, бесплатный CDN и многое другое. Планы начинаются с очень доступной цены в 2,99 доллара в месяц и могут быть легко обновлены по мере роста вашего веб-сайта-каталога.
Получить SiteGround
Шаг 3. Приобретите премиум-тему WordPress
Хотя технически вы можете создать веб-сайт-каталог с бесплатной темой WordPress, у рассмотрения темы WordPress премиум-класса есть некоторые преимущества. Премиум-темы часто предлагают премиальную поддержку, необходимую для новых пользователей WordPress. Они также предоставляют регулярные обновления, поэтому вам не придется беспокоиться об уязвимостях безопасности. Кроме того, темы премиум-класса обычно предлагают больше функций, включая конструкторы страниц с возможностью перетаскивания, возможности полного редактирования сайта и параметры глобального стиля. Такие темы, как Genesis Pro и OptimizePress, являются хорошими вариантами, но они не идут ни в какое сравнение с другим популярным выбором — Divi.

Divi может похвастаться обширной библиотекой готовых макетов и элементов дизайна, специально созданных для различных типов веб-сайтов, включая каталоги. Вы можете создавать красивые, функциональные веб-сайты без особых усилий благодаря конструктору страниц Visual Builder с возможностью перетаскивания. С Divi вы можете настроить все: от общего макета страниц вашего каталога до конкретных деталей форм листинга. Благодаря Theme Builder от Divi вы можете создавать верхние и нижние колонтитулы, архивные страницы и многое другое. Что бы вы ни хотели создать, Divi дает вам полный контроль над внешним видом вашего веб-сайта. Всего за 89 долларов в год вы можете использовать Divi на неограниченном количестве веб-сайтов.
Получить Диви
Шаг 4. Установите и настройте плагин каталога WordPress
После приобретения домена, плана веб-хостинга и премиум-темы следующим шагом будет установка плагина каталога WordPress. С помощью плагина каталога вы можете легко добавлять, редактировать и удалять списки, представленные компаниями или пользователями. Вы также можете создавать и классифицировать списки для лучшей организации и удобства пользователей. Конечная цель состоит в том, чтобы пользователи могли искать и находить то, что им нужно, с минимальными усилиями. Несколько популярных плагинов каталогов, включая GeoDirectory, идеально подходят для тех, кто хочет настроить веб-сайты каталогов на основе местоположения. Тем не менее, мы настоятельно рекомендуем плагин Business Directory из-за простоты использования, надежных функций и выгодной цены.

Бизнес-справочник позволяет вам с легкостью создавать списки для вашего веб-сайта и управлять ими. Он оптимизирован для SEO, поддерживает интеграцию с Google Maps и позволяет создавать бесплатные и платные варианты подписки для получения дохода. Бесплатная и платная версии плагина имеют различные функции, доступные в каждом плане. В этом разделе о том, как создать веб-сайт-каталог с помощью WordPress, мы установим бесплатную версию и пройдемся по настройке плагина, настройке формы листинга и созданию бизнес-категорий.
Получить бизнес-каталог
Установите плагин бизнес-каталога
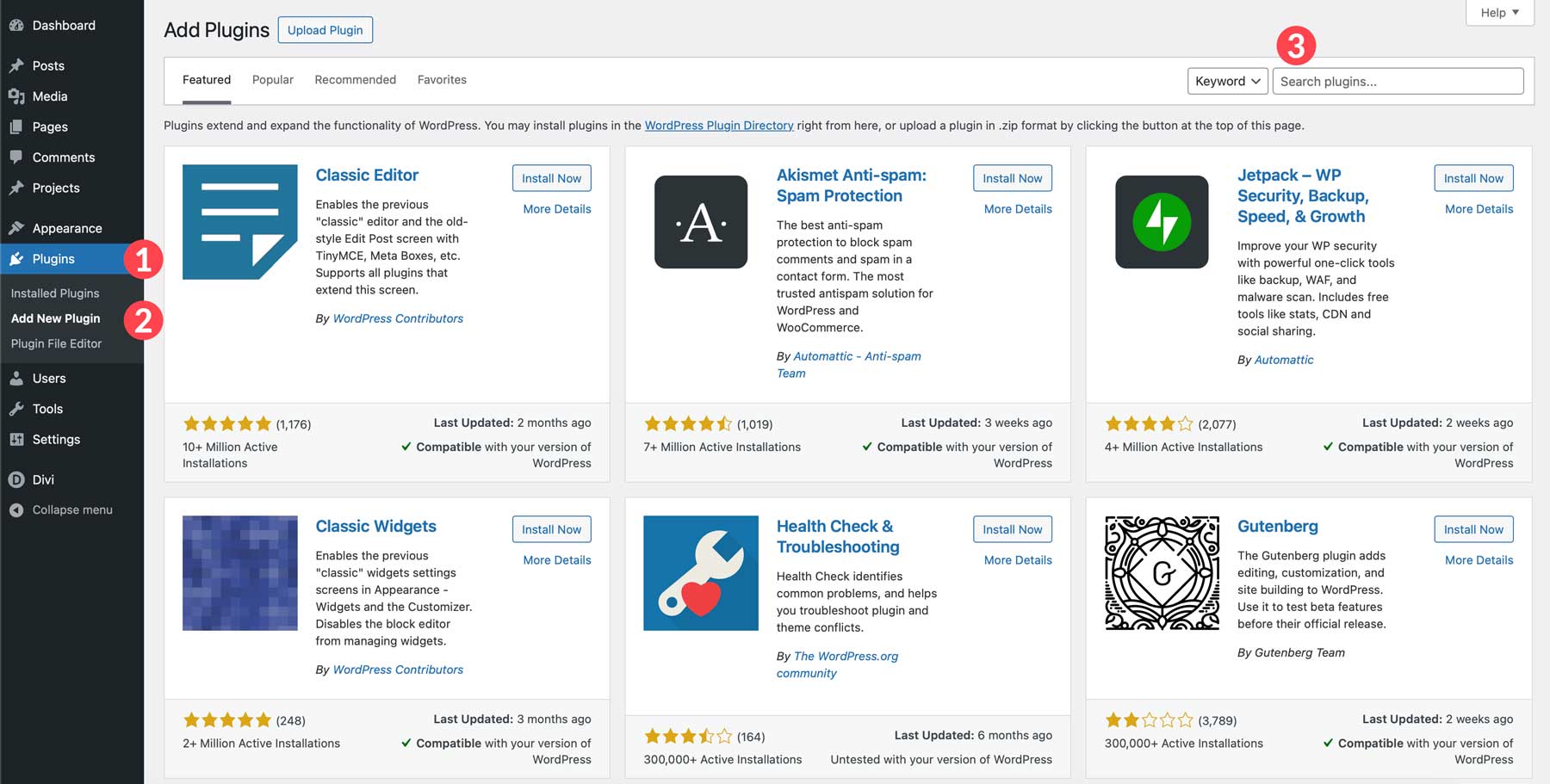
Имея все остальные необходимые части, мы можем приступить к созданию структуры наших веб-сайтов-каталогов. Войдя на свой веб-сайт WordPress, перейдите в «Плагины» > «Добавить новый плагин» . Найдите « Справочник компаний» в поле «Плагины поиска» .

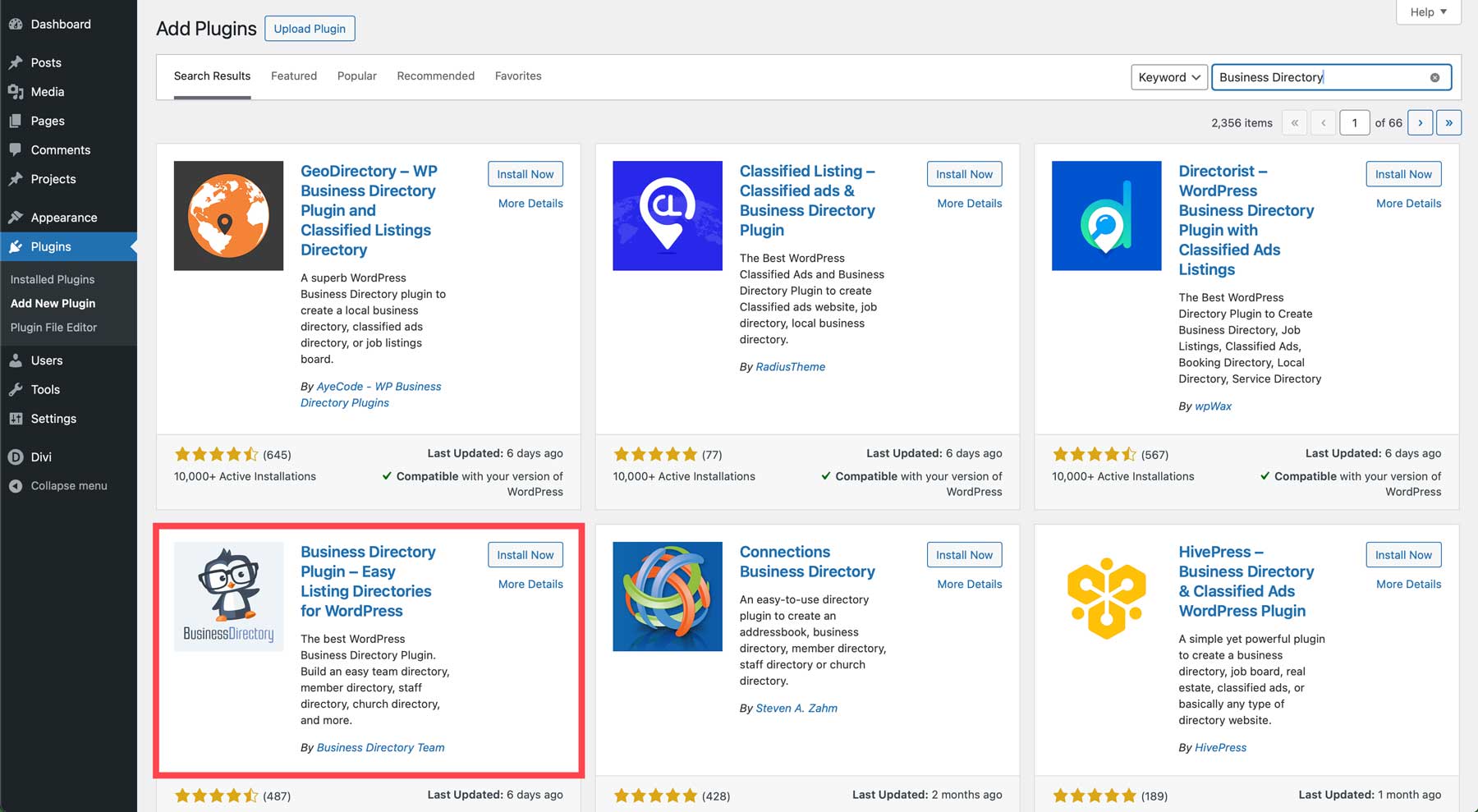
Найдите плагин в результатах поиска и нажмите кнопку «Установить сейчас» .

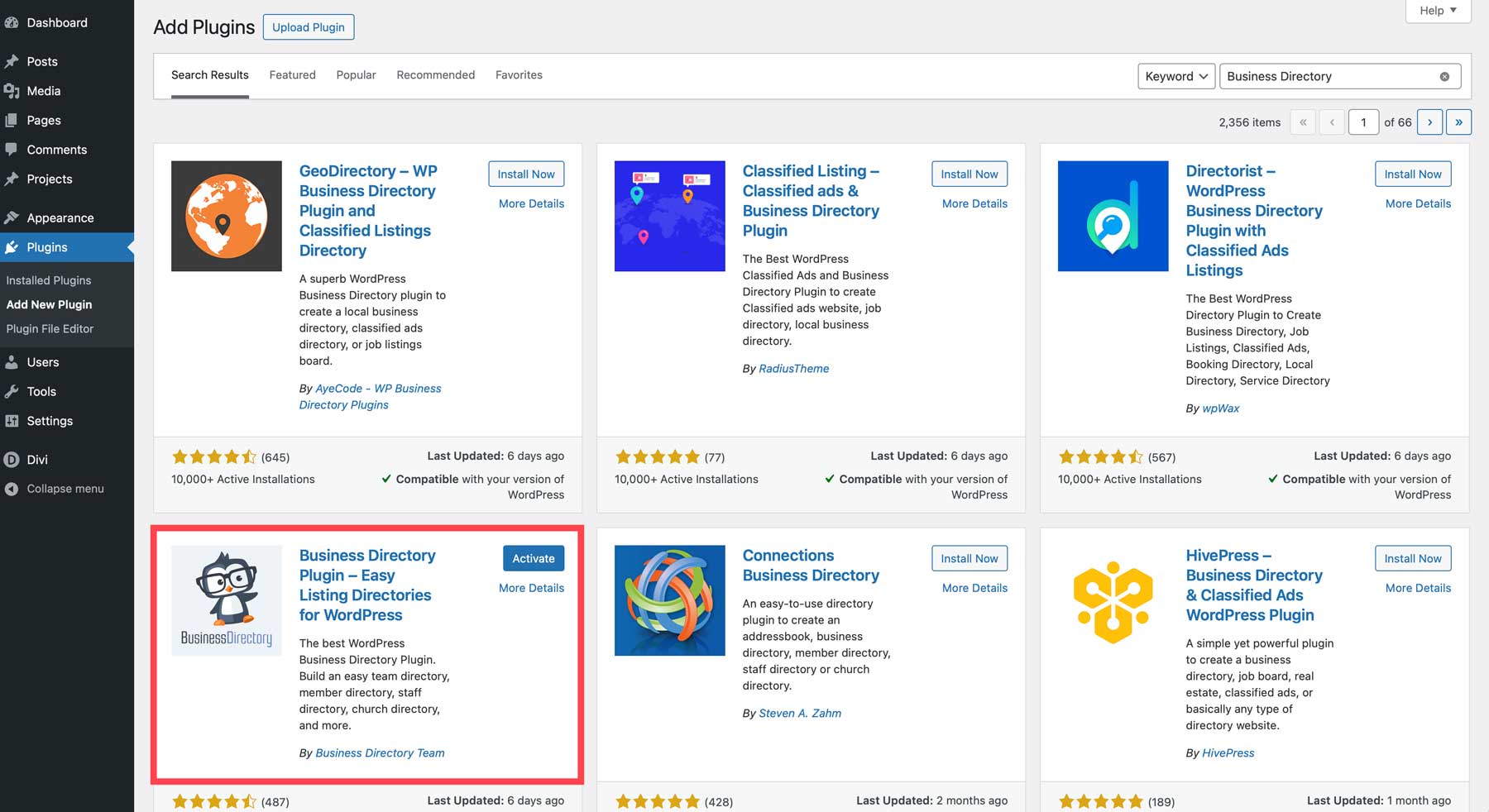
Наконец, нажмите кнопку «Активировать» , чтобы установить плагин.

Настройка страниц каталога
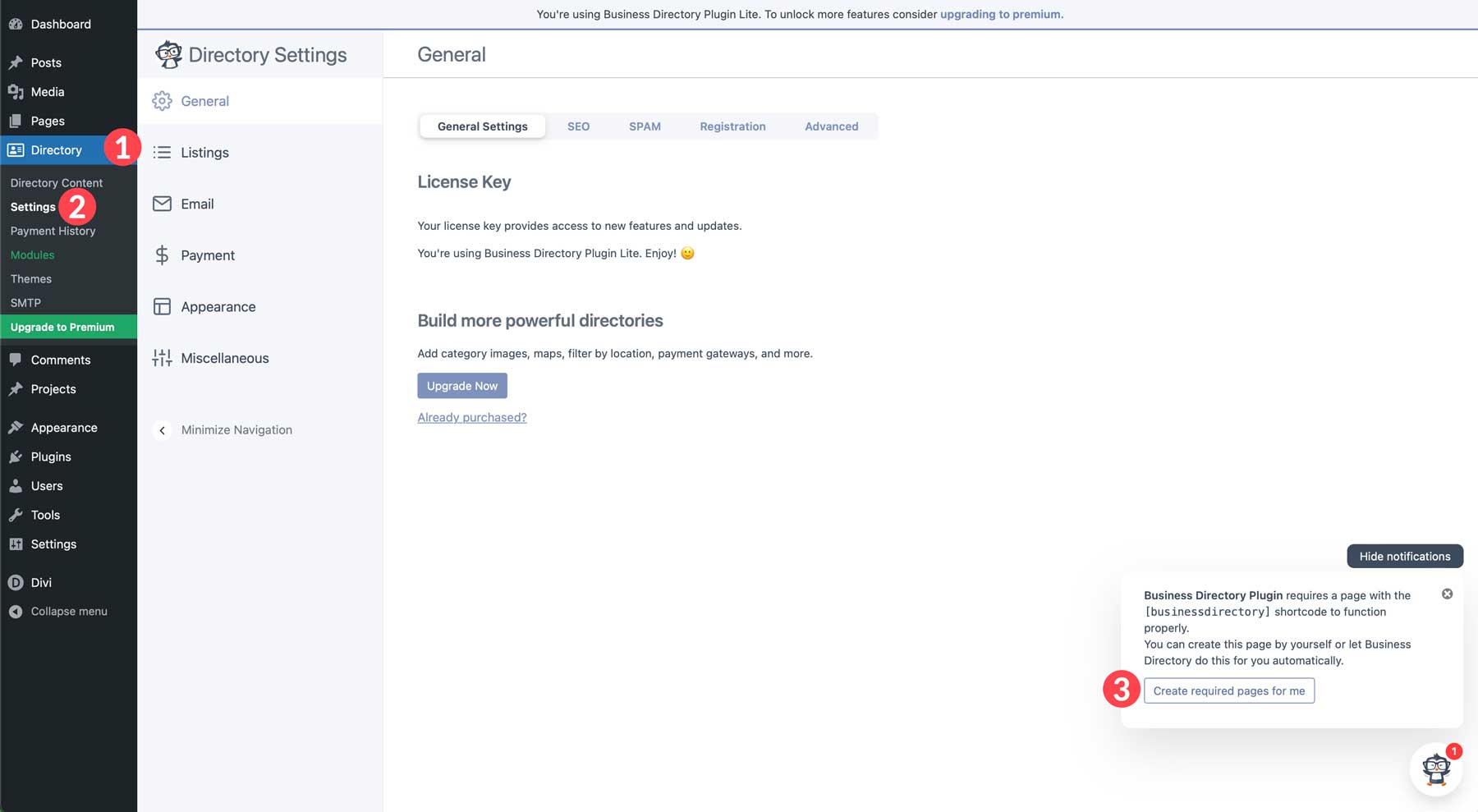
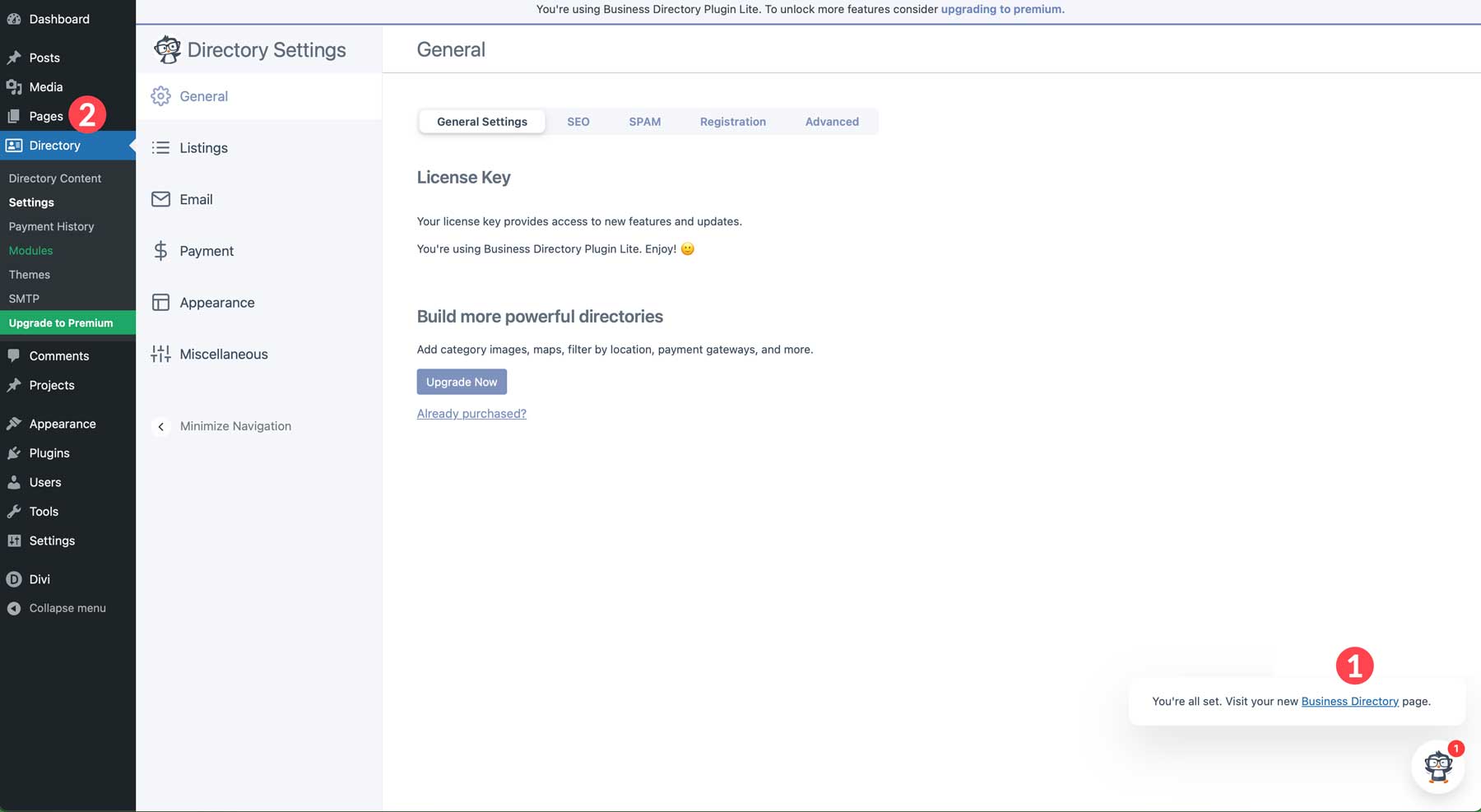
После установки плагина перейдите в «Каталог» > «Настройки» . Этот раздел плагина позволяет вам контролировать все настройки, необходимые для начала работы, включая электронную почту, настройку платежей и создание страниц каталога. На странице «Общие» вы увидите небольшое всплывающее окно в правом нижнем углу экрана. В нем объясняется, что плагину требуется короткий код для отображения списков. Вы можете скопировать шорткод или разрешить плагину создавать необходимые страницы. Нажмите кнопку «Создать необходимые страницы для меня», чтобы продолжить.

После создания вы можете посетить страницу, щелкнув ссылку в правом нижнем углу, или просмотреть ее, перейдя на «Страницы» .

Однако прежде чем двигаться дальше, рекомендуем ознакомиться с настройками плагина. Ниже приведен краткий обзор каждой вкладки в настройках плагина Business Directory, чтобы вы знали, куда вам нужно перейти, чтобы внести конкретные изменения.
- Общее: обновите плагин до профессиональной версии, удалите ярлык категории, чтобы улучшить SEO, установите reCAPTCHA, настройте параметры регистрации и управляйте контролем отправки данных пользователями.
- Списки: установите количество списков, отображаемых на странице, установите статус списка по умолчанию, настройте обмен сообщениями, настройте параметры поиска, а также настройте поведение категорий, настройки кнопок и сортировку.
- Электронная почта: выберите, следует ли отображать адреса электронной почты во внешнем интерфейсе, включать уведомления по электронной почте и настраивать поля формы электронной почты.
- Оплата: включите тестовый режим, настройте платежный шлюз, настройте индивидуальное сообщение с благодарностью или включите Authorize.net.
- Внешний вид: настройте основные параметры, такие как стили кнопок, основной цвет и настройки изображения. Более продвинутые параметры, такие как стили макета каталога, доступны в профессиональной версии.
- Разное: включите сбор данных или полностью удалите плагин со своего сайта.
Настройте форму листинга
Теперь, когда плагин установлен и страница каталога создана, следующим шагом будет настройка формы списка. Большинство плагинов каталогов, включая плагин Business Directory, позволяют легко настроить форму списка. Вы можете создавать поля, переупорядочивать их в определенном порядке и выбирать различные типы полей в зависимости от типа веб-сайта-каталога, который вы создаете. В этом руководстве мы создадим форму, позволяющую людям создавать списки своих любимых местных ресторанов.
При создании формы объявления учитывайте баланс между необходимыми деталями и лаконичностью формы, чтобы не перегружать пользователей. Постарайтесь использовать понятные метки, добавляйте соответствующие всплывающие подсказки для пользователей и четко указывайте, какие поля являются обязательными, чтобы избежать путаницы.
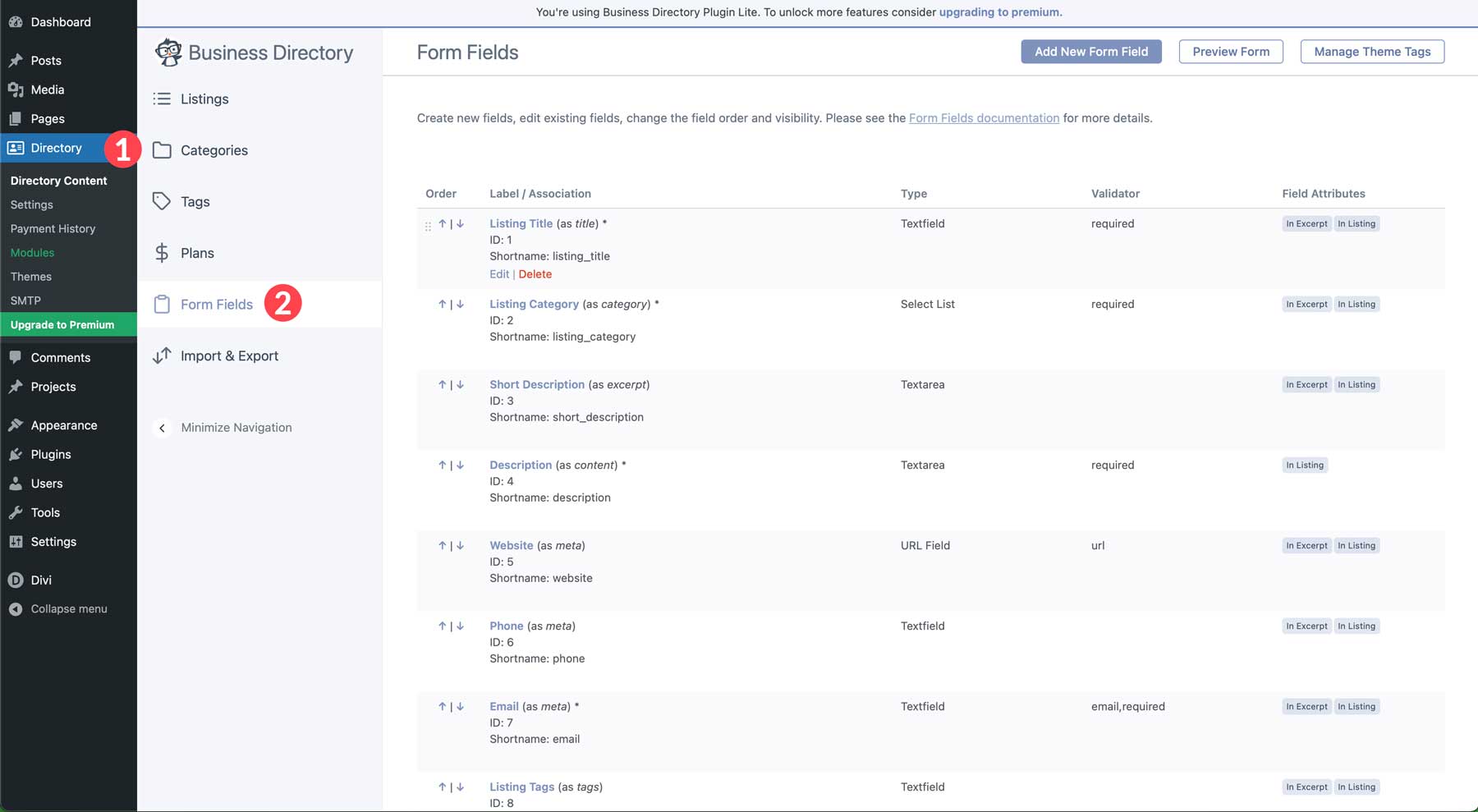
Чтобы создать новую форму, перейдите в «Каталог» > «Содержимое каталога» . Далее выберите вкладку «Поля формы» .

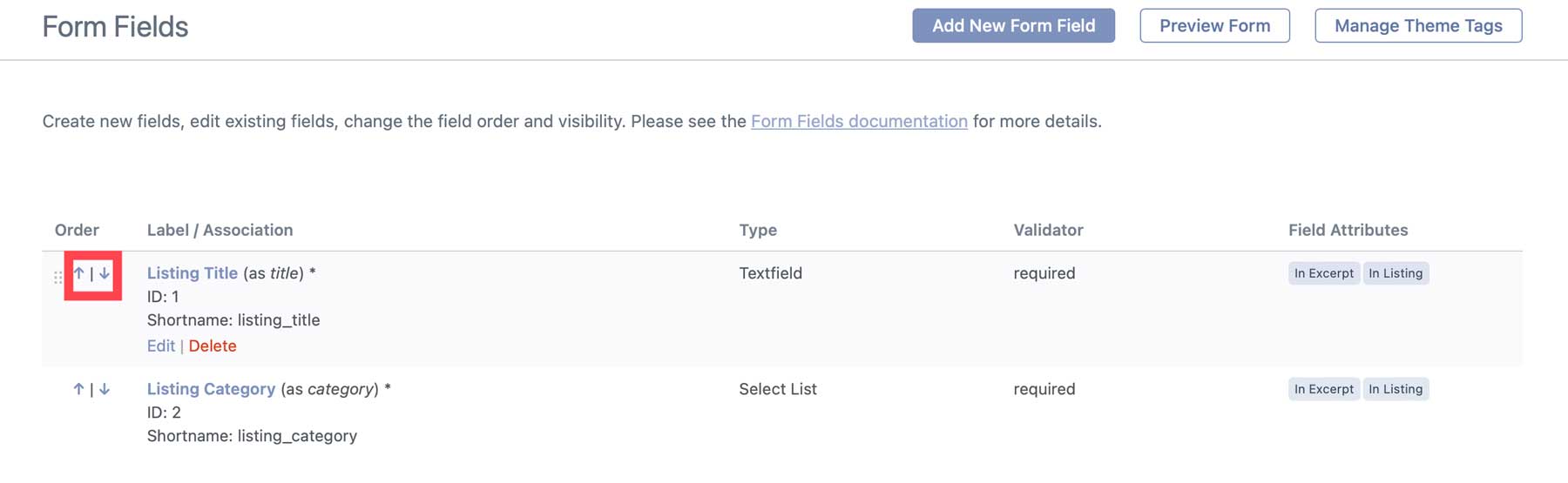
Когда вы перейдете на страницу, вы увидите различные уже сгенерированные поля. Это поля по умолчанию, связанные с Бизнес-справочником. Вы можете добавлять, редактировать, удалять или изменять порядок полей, нажимая стрелки вверх и вниз рядом с каждым именем поля .

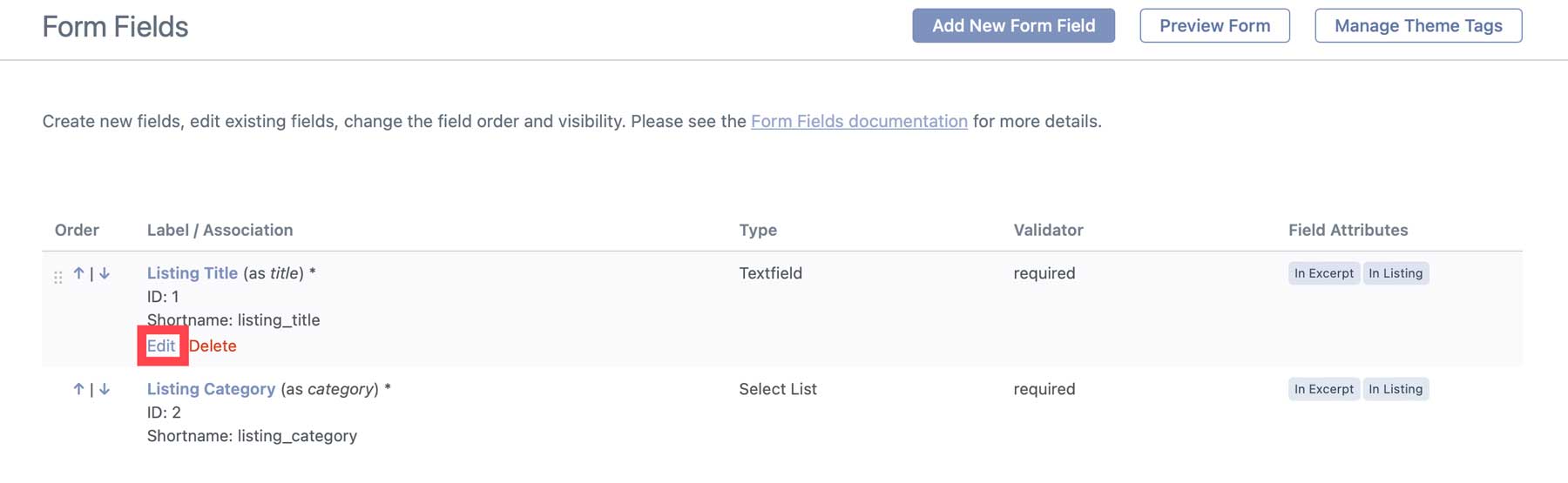
Нажмите ссылку редактирования под именем поля, чтобы отредактировать поле.

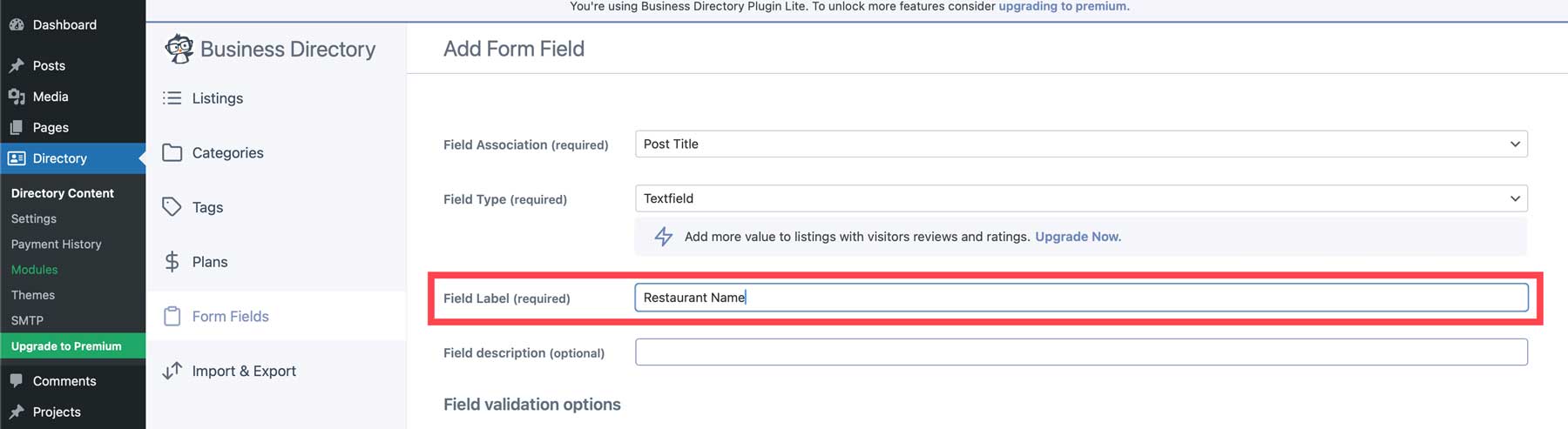
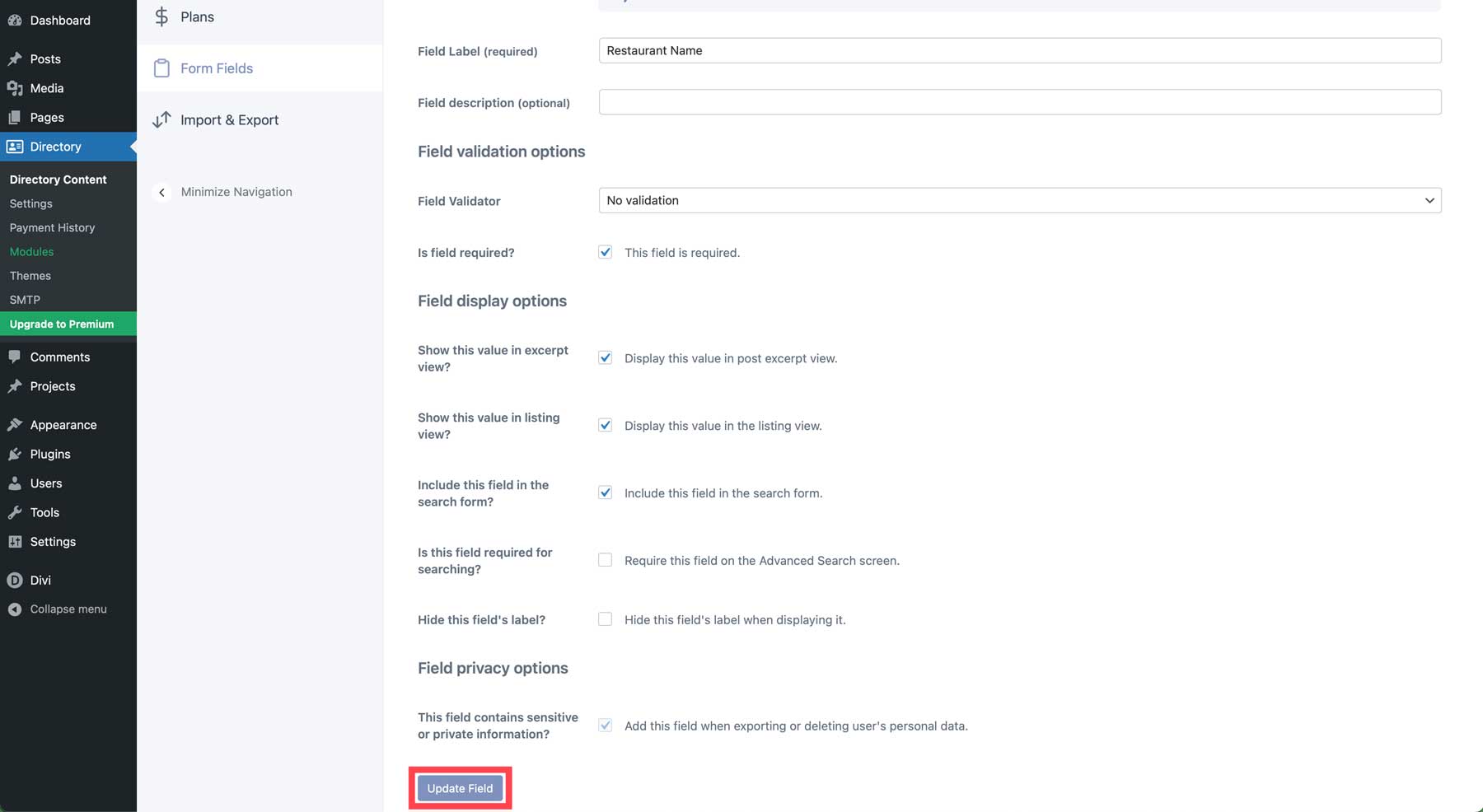
Для демонстрации мы отредактируем поле «Название листинга». Поскольку мы создаем веб-сайт-каталог ресторанов, переименование поля в «Название ресторана» имеет больше смысла. Когда страница откроется, вы сможете просмотреть различные параметры, включая тип поля, параметры отображения, необязательное описание поля и метку поля . Это то, что нам нужно будет изменить. Переименуйте метку в «Название ресторана» .

Нажмите кнопку «Обновить поле» , чтобы сохранить изменения.

Повторите шаги, описанные выше, чтобы отредактировать или добавить дополнительные поля для создания формы листинга.
Создайте категории своего бизнеса
Прежде чем вы начнете загружать списки на свой веб-сайт-каталог, хорошей идеей будет предпринять шаги, необходимые для организации вещей. Представьте себе, что вы заходите в библиотеку и видите огромные стопки книг от пола до потолка в произвольном порядке. Это было бы ошеломляюще, не так ли? Думайте о категориях как о разделах в библиотеке, которые обеспечивают порядок и помогают пользователям находить то, что они ищут.
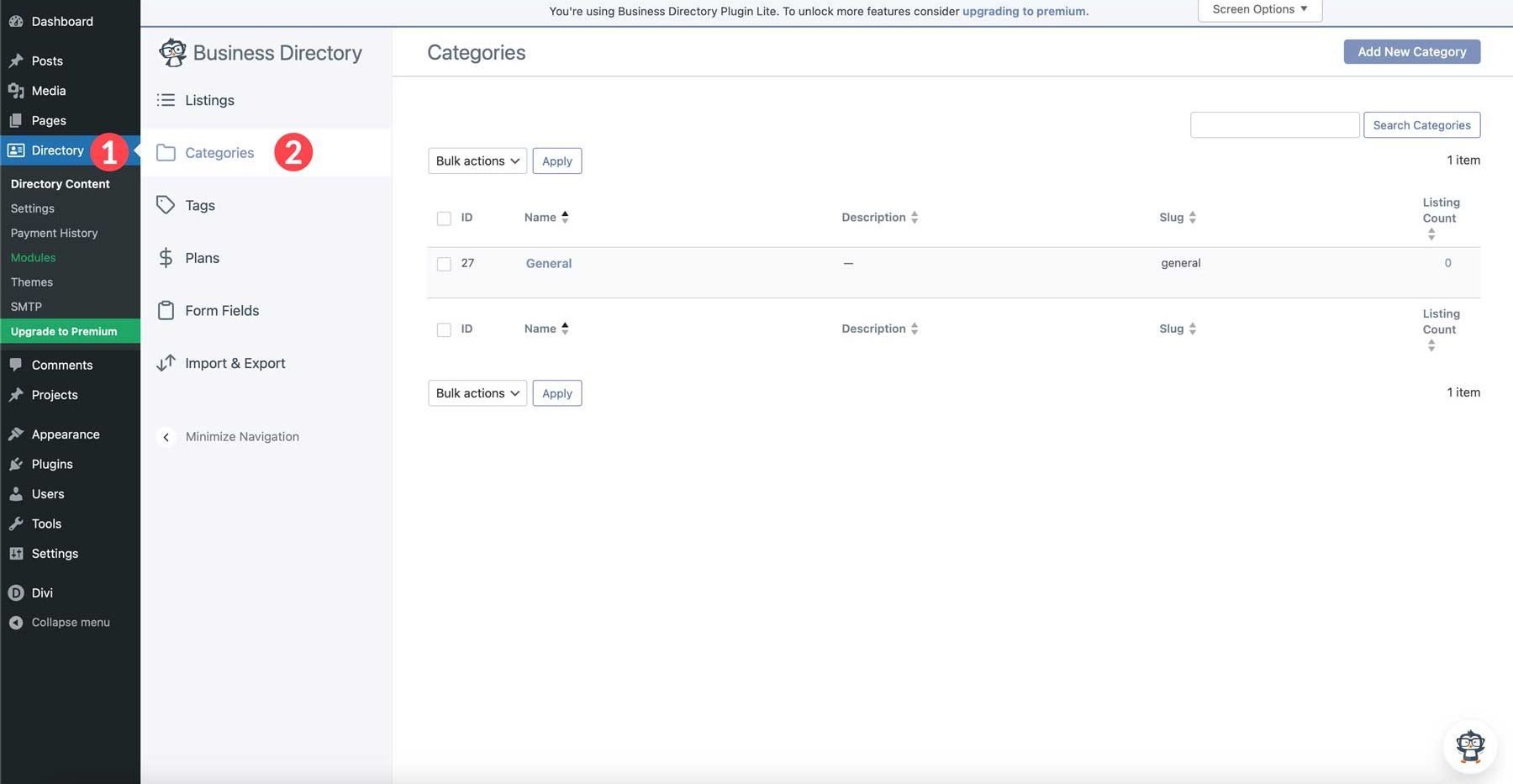
Создание категорий и управление ими с помощью плагина Business Directory очень просто. Перейдите в «Каталог» > «Содержимое каталога» > «Категории» .

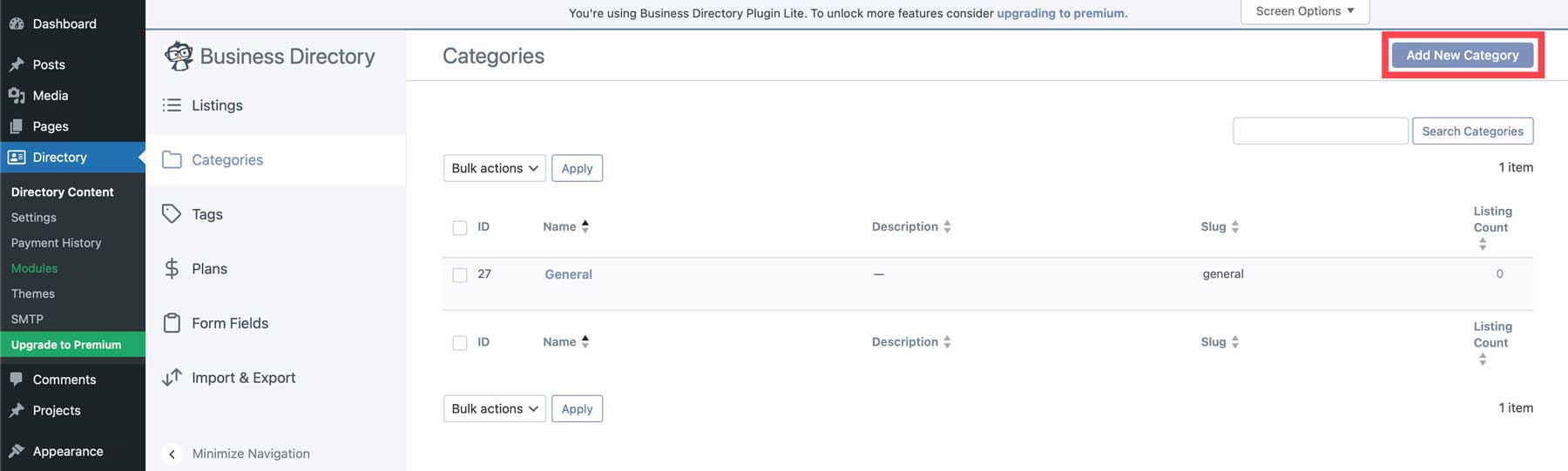
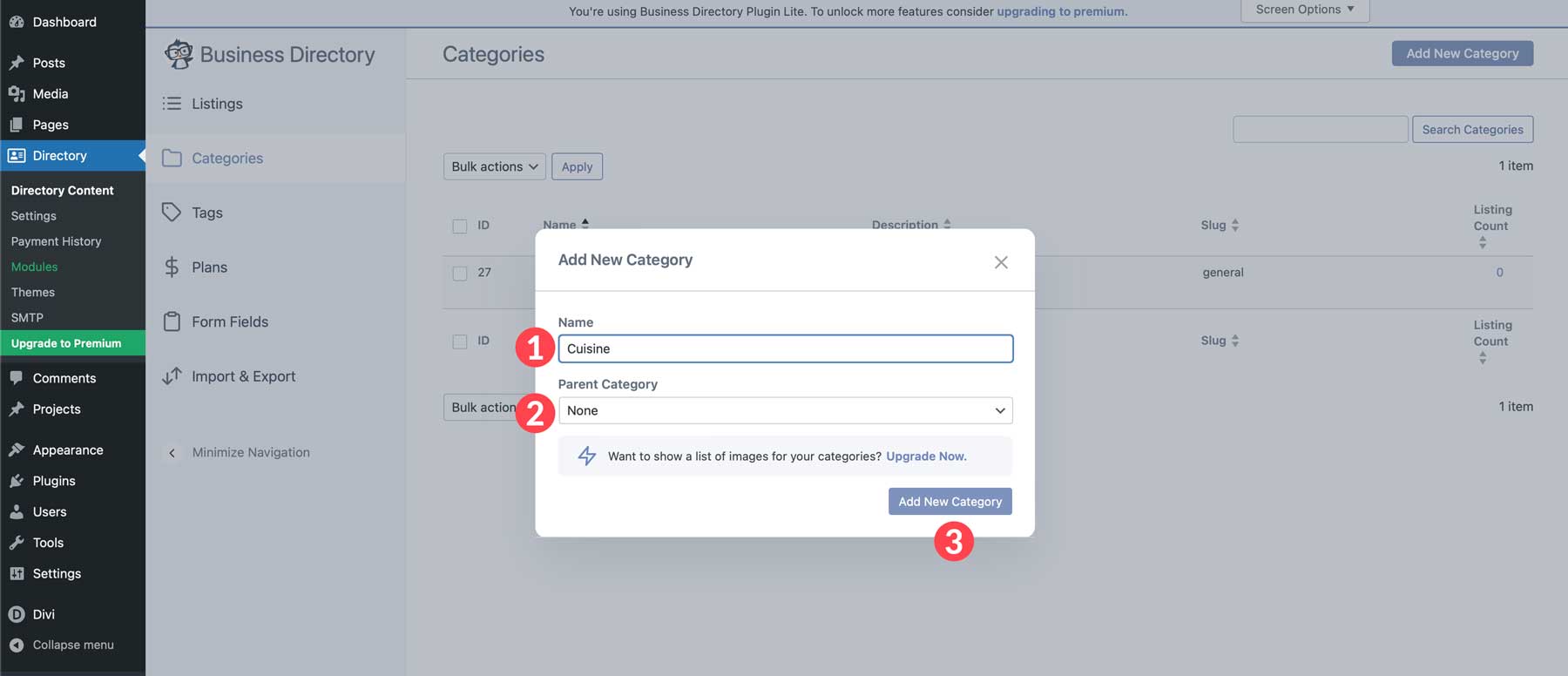
Чтобы создать новую категорию, нажмите кнопку «Добавить новую категорию ».

Когда появится всплывающее окно, дайте категории имя , назначьте необязательную родительскую категорию и нажмите кнопку «Добавить новую категорию» .

Повторите эти шаги, чтобы добавить оставшиеся категории для вашего веб-сайта-каталога. Варианты включают ценовой диапазон, местоположение, атмосферу и такие удобства, как бар на крыше, живая музыка или помещения для проведения мероприятий. Как только ваша структура категорий будет создана, мы сможем создать наш первый список каталогов.
Создать список каталогов
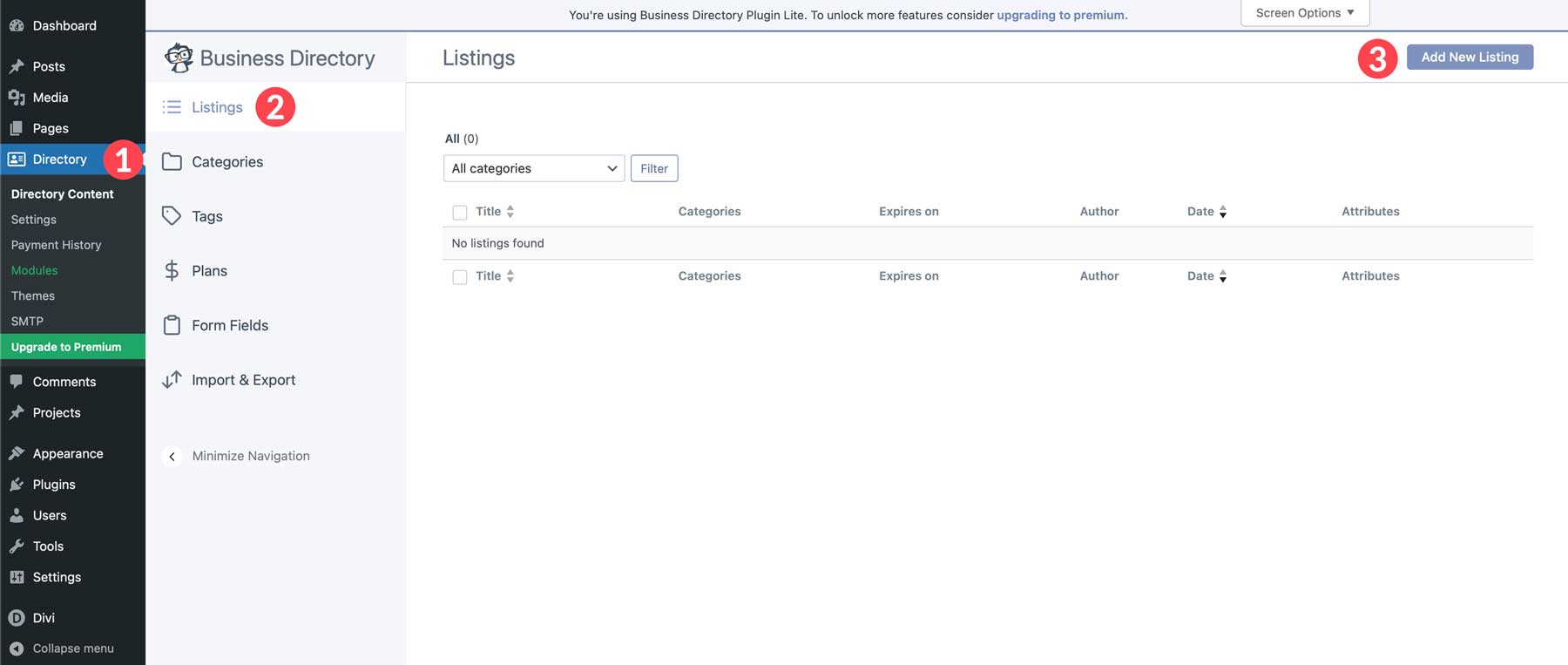
Теперь, когда у вас есть категории, вы можете создать свой первый листинг. Перейдите в Каталог > Содержимое каталога > Списки . Далее нажмите кнопку «Добавить новое объявление» .

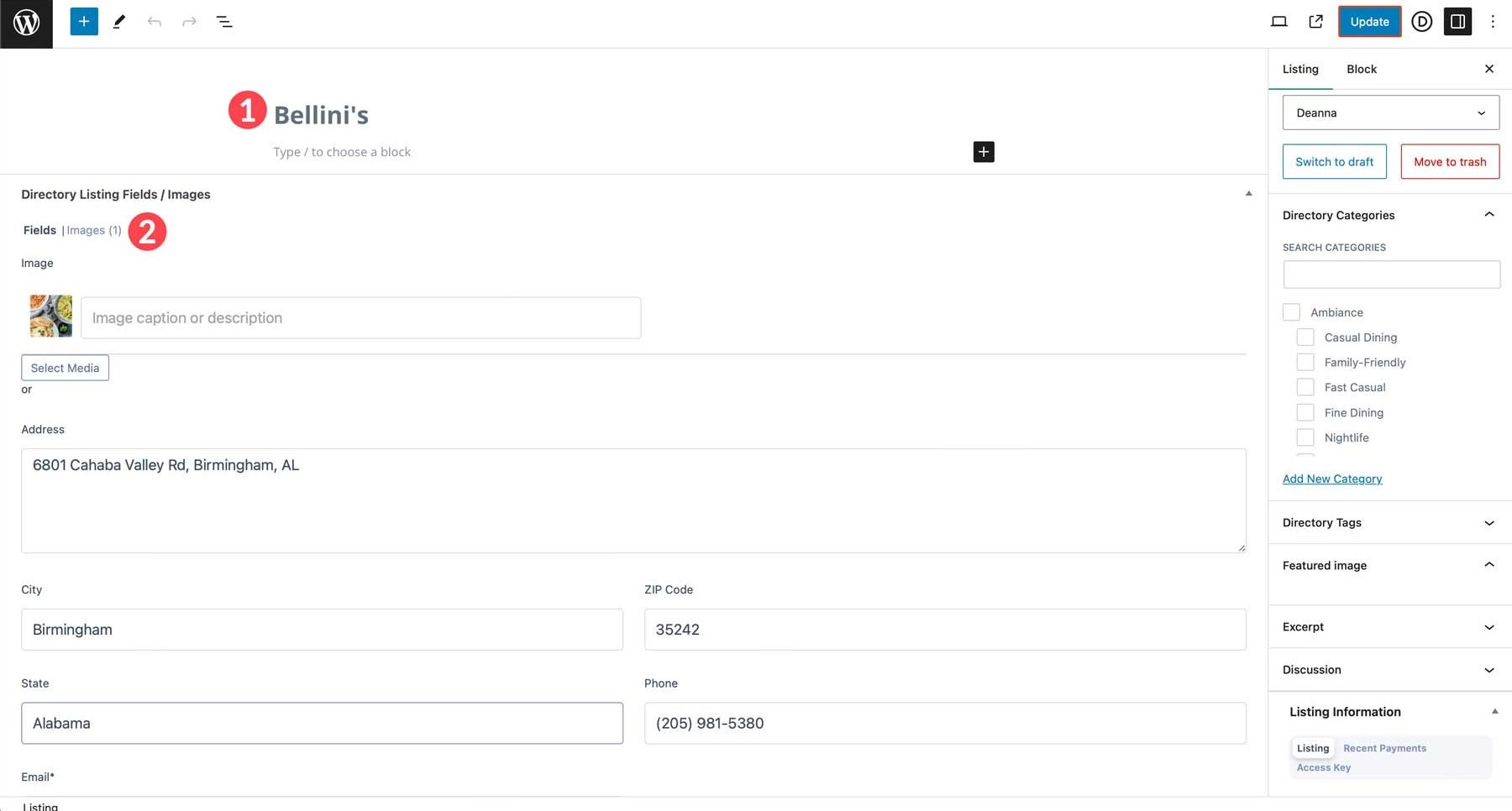
Когда страница обновится, вы заметите, что все поля формы присутствуют в настраиваемом типе записи списка. Начните с добавления названия для вашего объявления и заполнения полей формы .

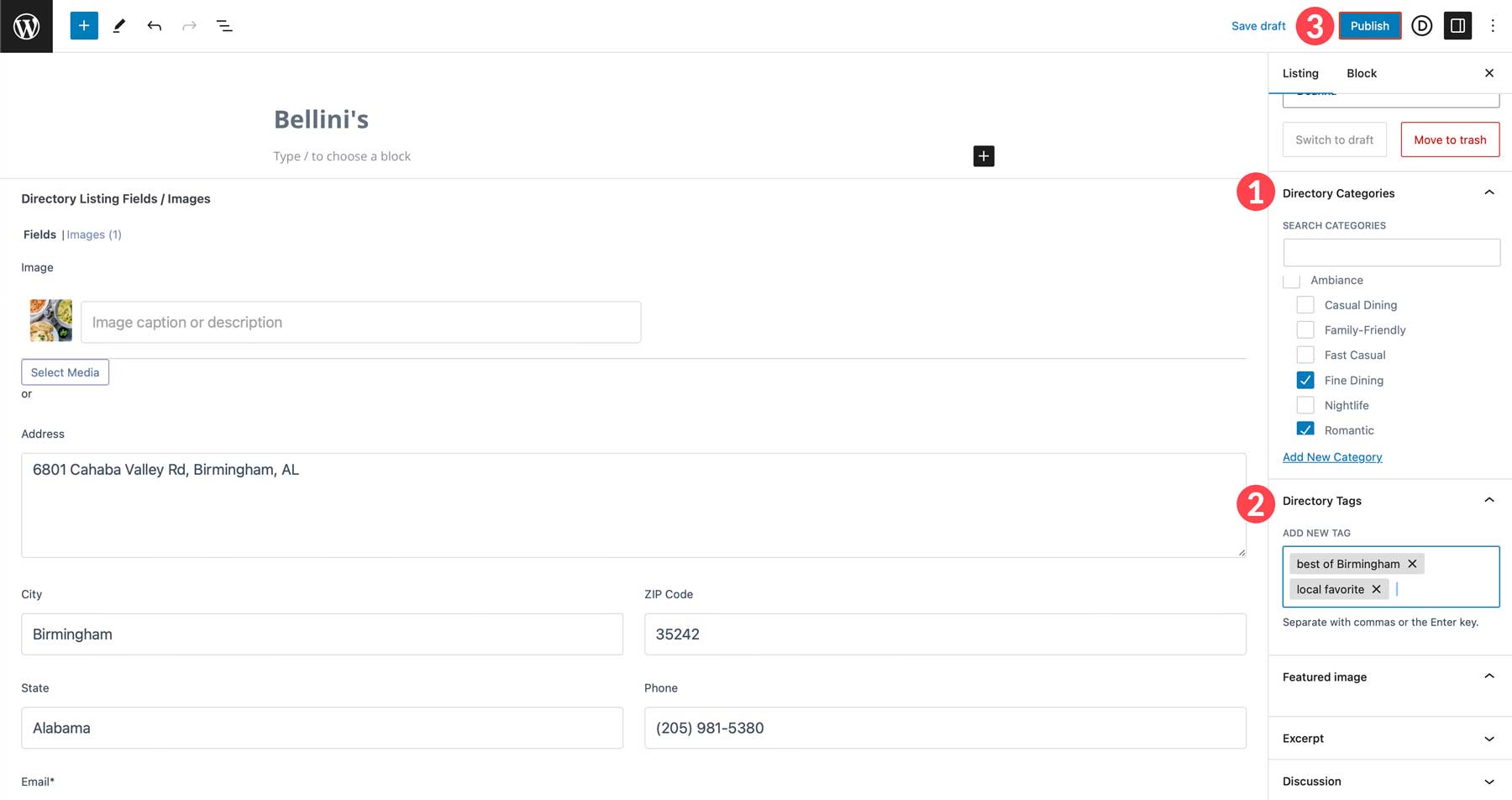
Затем выберите категорию или категории, в которых вы хотите, чтобы ваше объявление отображалось, добавьте соответствующие теги и нажмите кнопку «Опубликовать» .

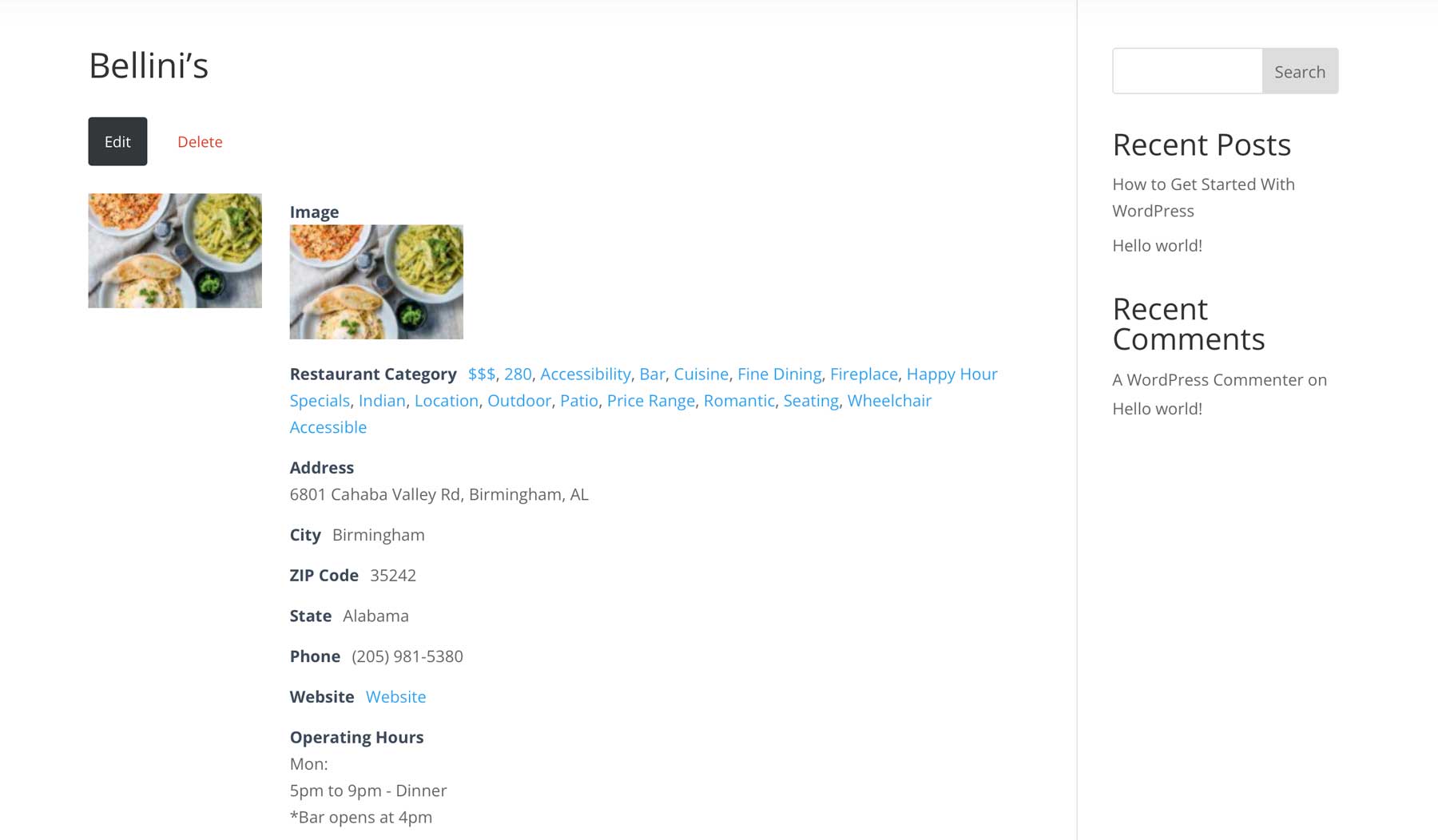
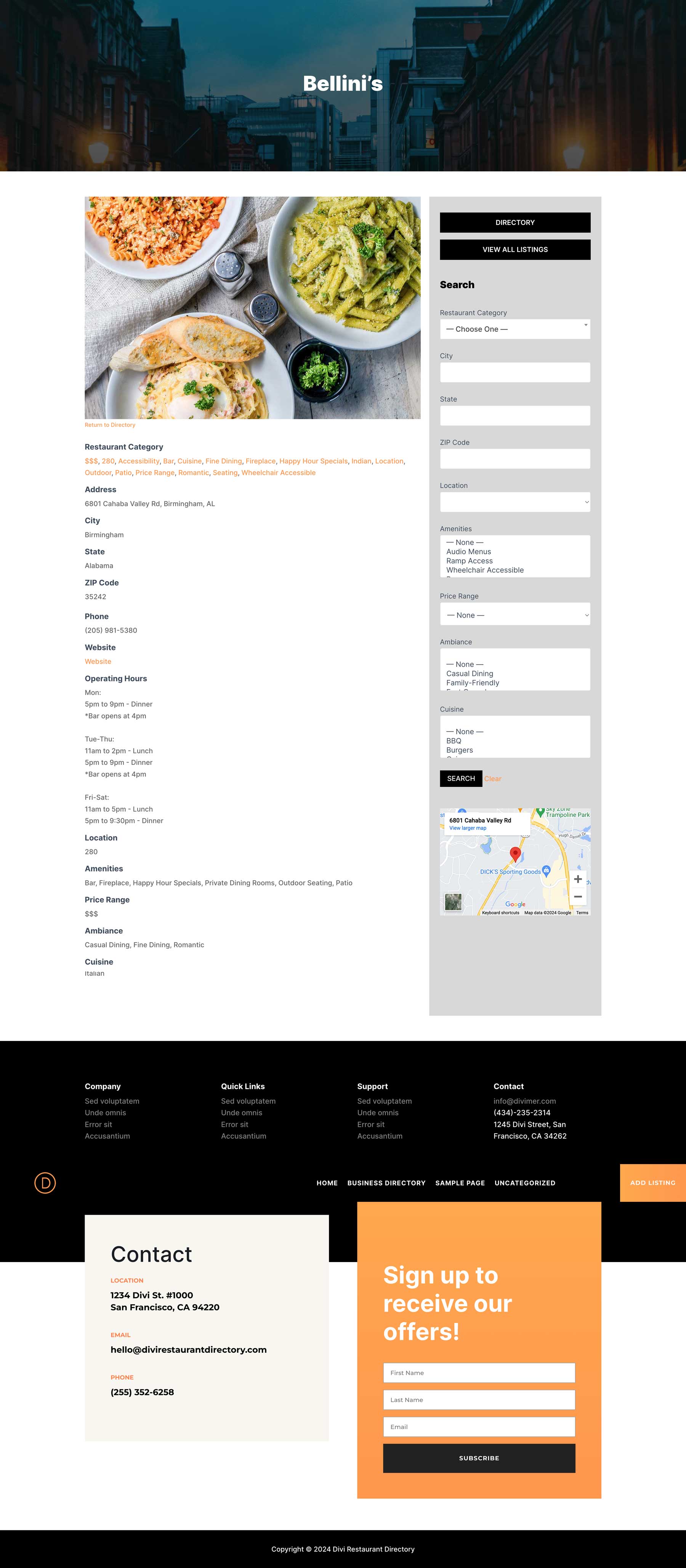
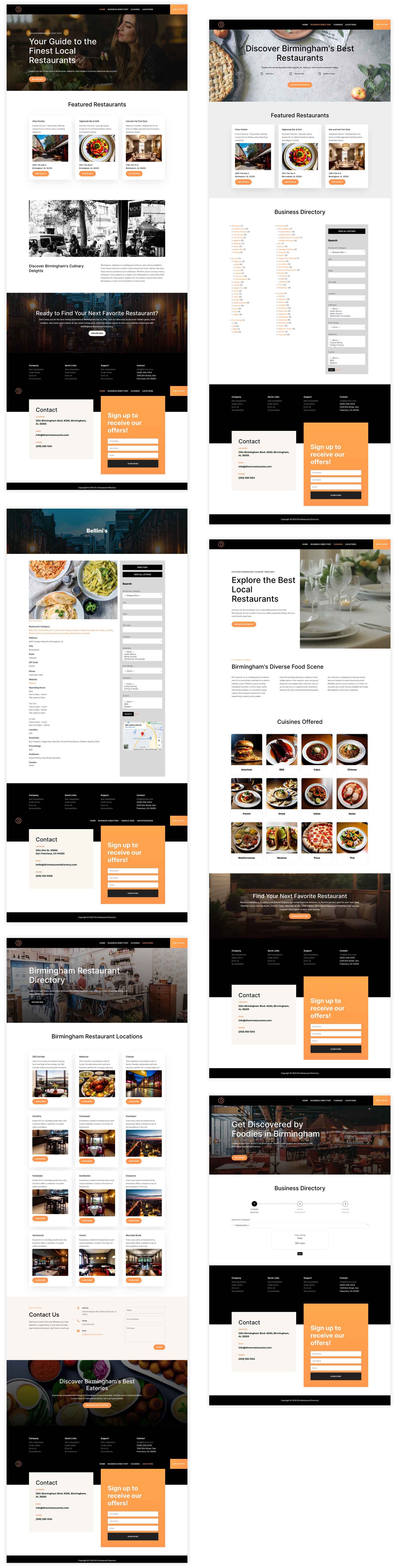
Просмотрев список каталогов, вы увидите, что нам предстоит много работы. Хотя информация есть, она могла бы быть более привлекательной.

В следующем разделе статьи «Как создать веб-сайт-каталог с публикациями WordPress» мы покажем вам, как это изменить.
Шаг 5. Создайте страницу с объявлениями с помощью Divi
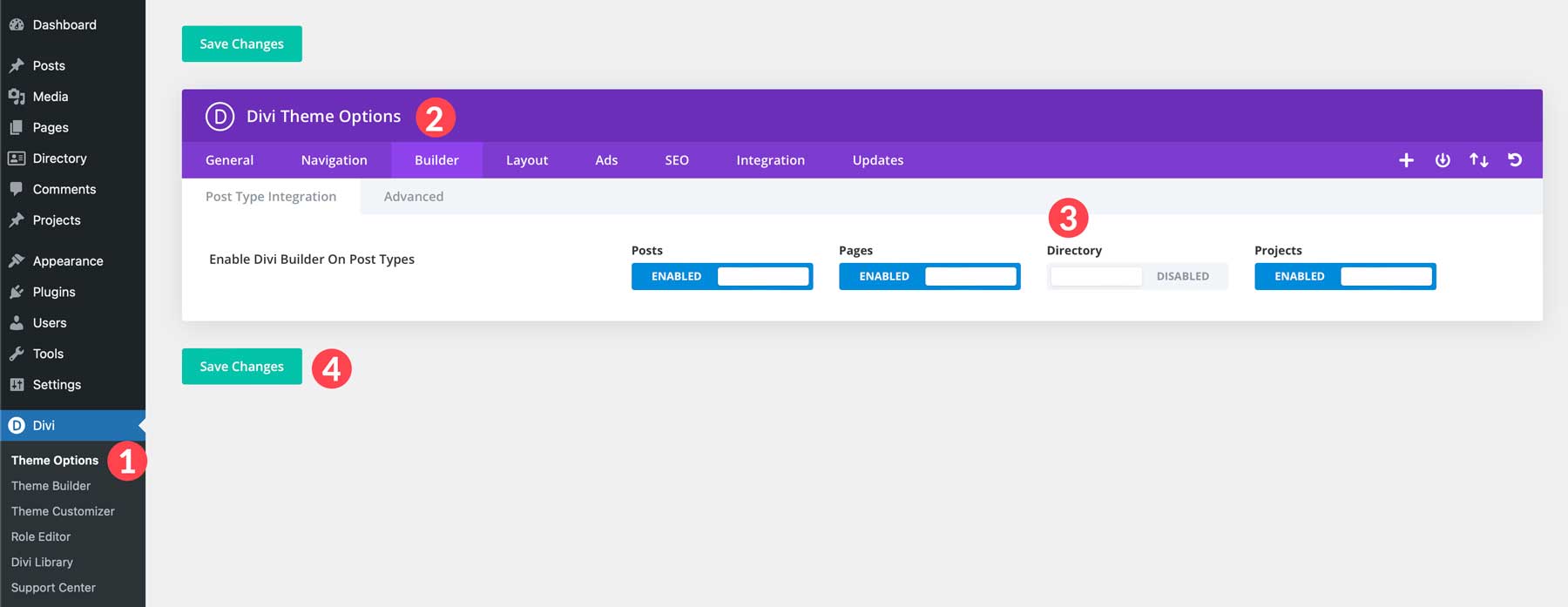
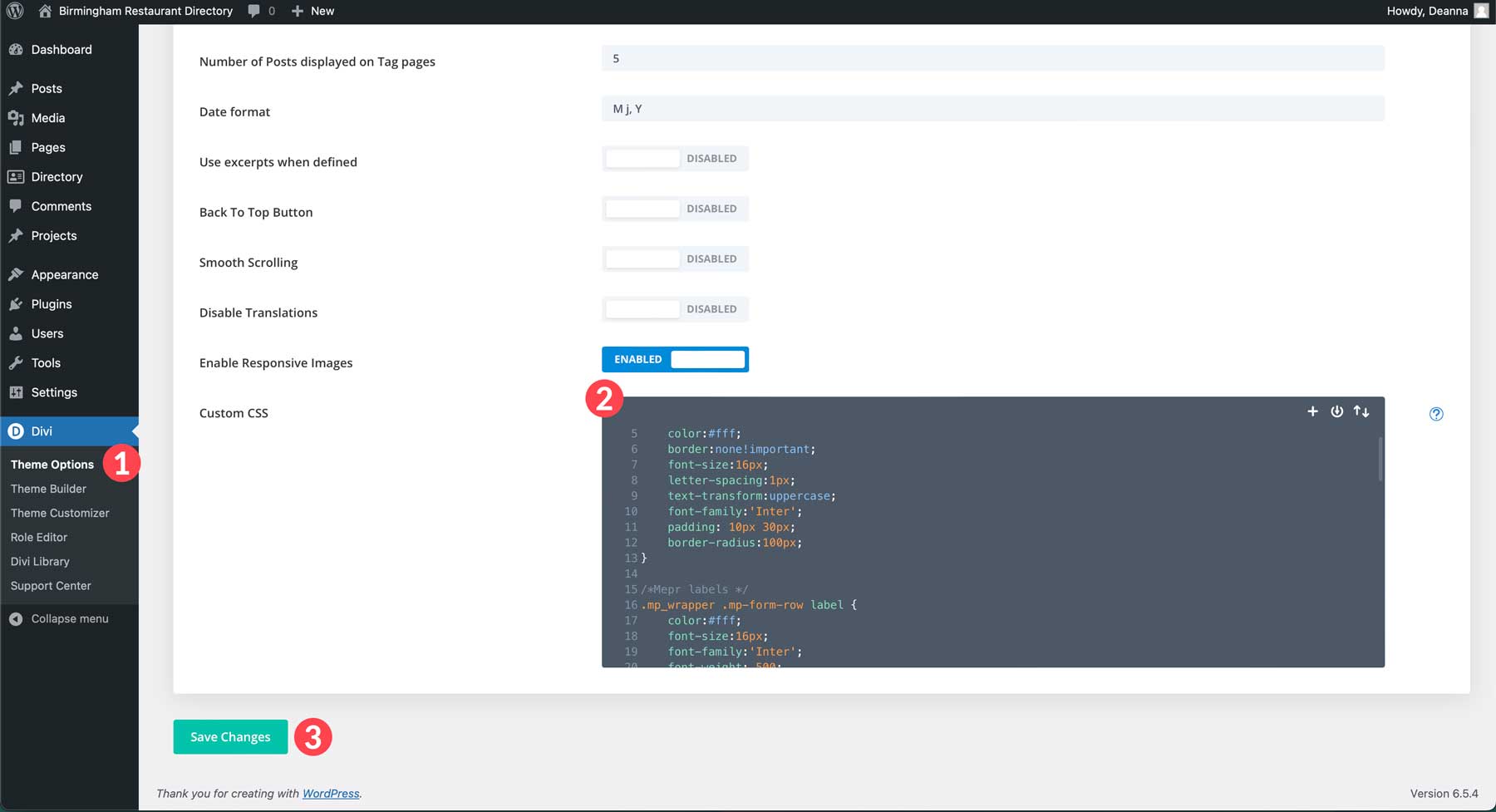
Мы рассмотрели основные функции вашего веб-сайта-каталога, но теперь давайте поговорим о том, как сделать его визуально привлекательным и удобным для пользователя. Именно здесь на помощь приходит Divi. Одна из лучших особенностей Divi — это ее способность проектировать каждый аспект вашего сайта. Фактически, вы также можете использовать внешний интерфейс Visual Builder без кода для пользовательских типов сообщений, таких как страницы списков. Нам необходимо включить эту функцию, прежде чем мы сможем использовать Divi Builder для создания наших страниц со списком. Для этого перейдите в Divi > Параметры темы > Builder . Затем включите переключатель «Каталог» . Нажмите кнопку «Сохранить изменения» , чтобы сохранить изменения.

Создайте шаблон объявлений с помощью Theme Builder
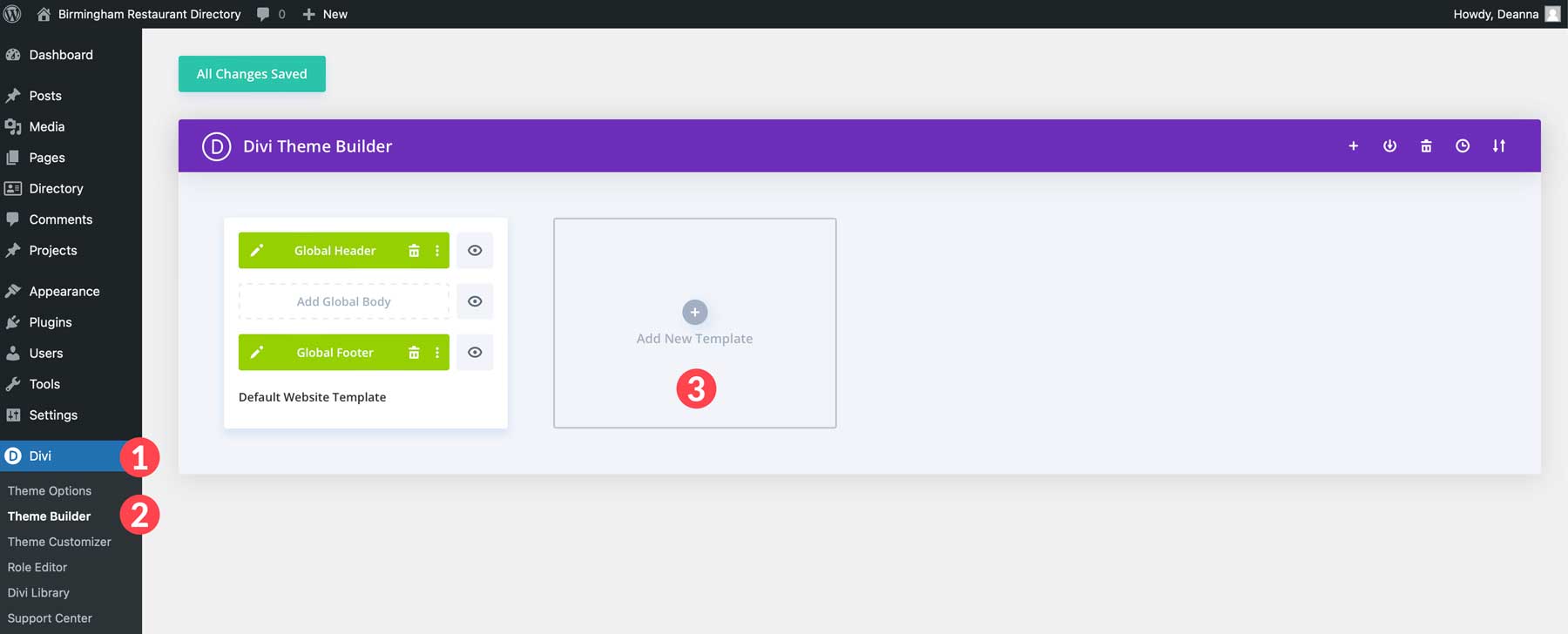
Следующим шагом будет создание шаблона для наших объявлений. Самый простой способ сделать это — с помощью Divi's Theme Builder. Начните с перехода в Divi > Theme Builder . Далее нажмите кнопку «Добавить новый шаблон» .

Далее нажмите «Создать новый шаблон» .

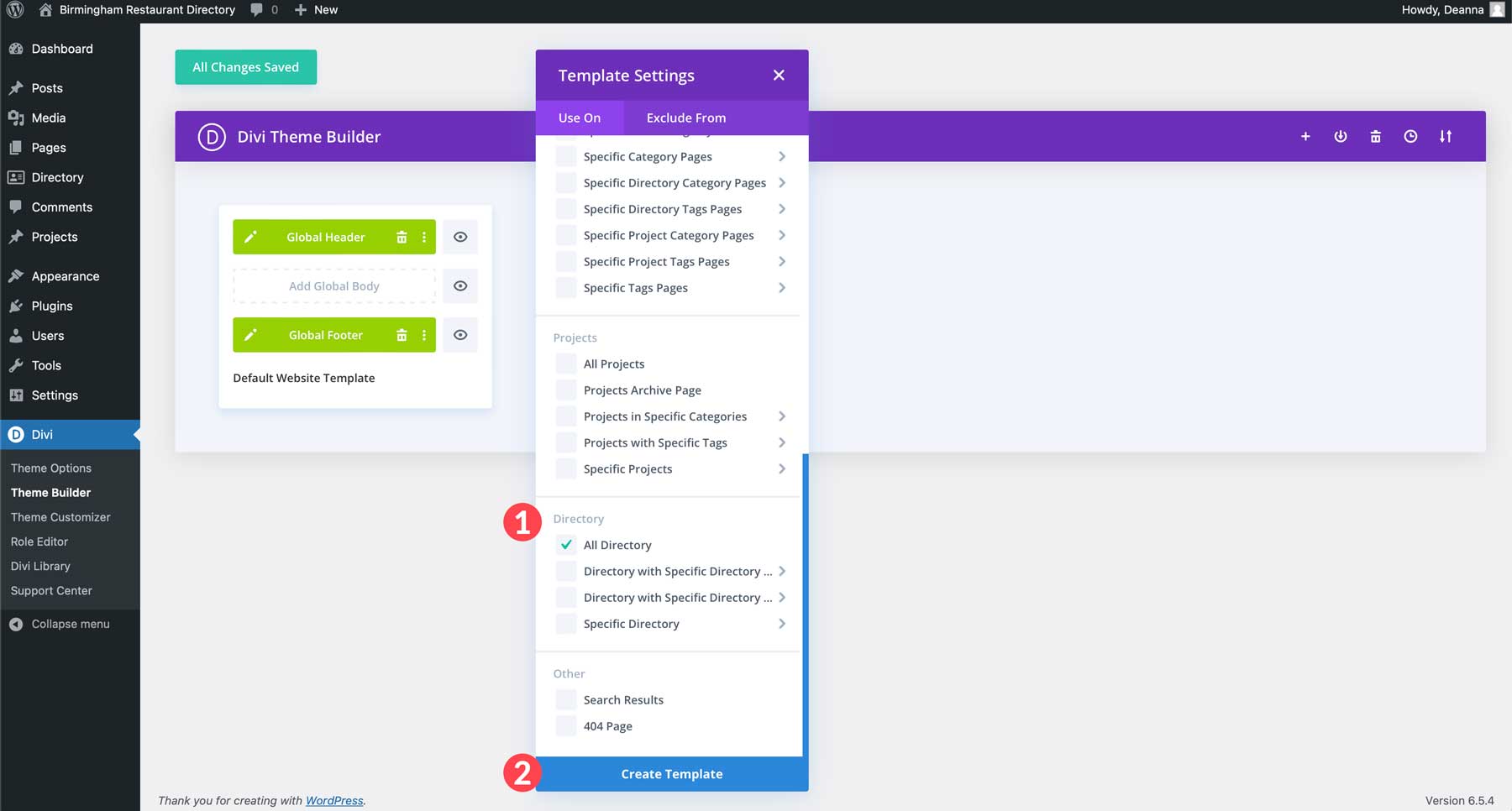
Когда появится всплывающее окно, прокрутите вниз и выберите «Каталог» > «Весь каталог» . Это позволит назначить новый шаблон каждому созданному списку, придав им единый вид. Далее нажмите «Создать шаблон» .

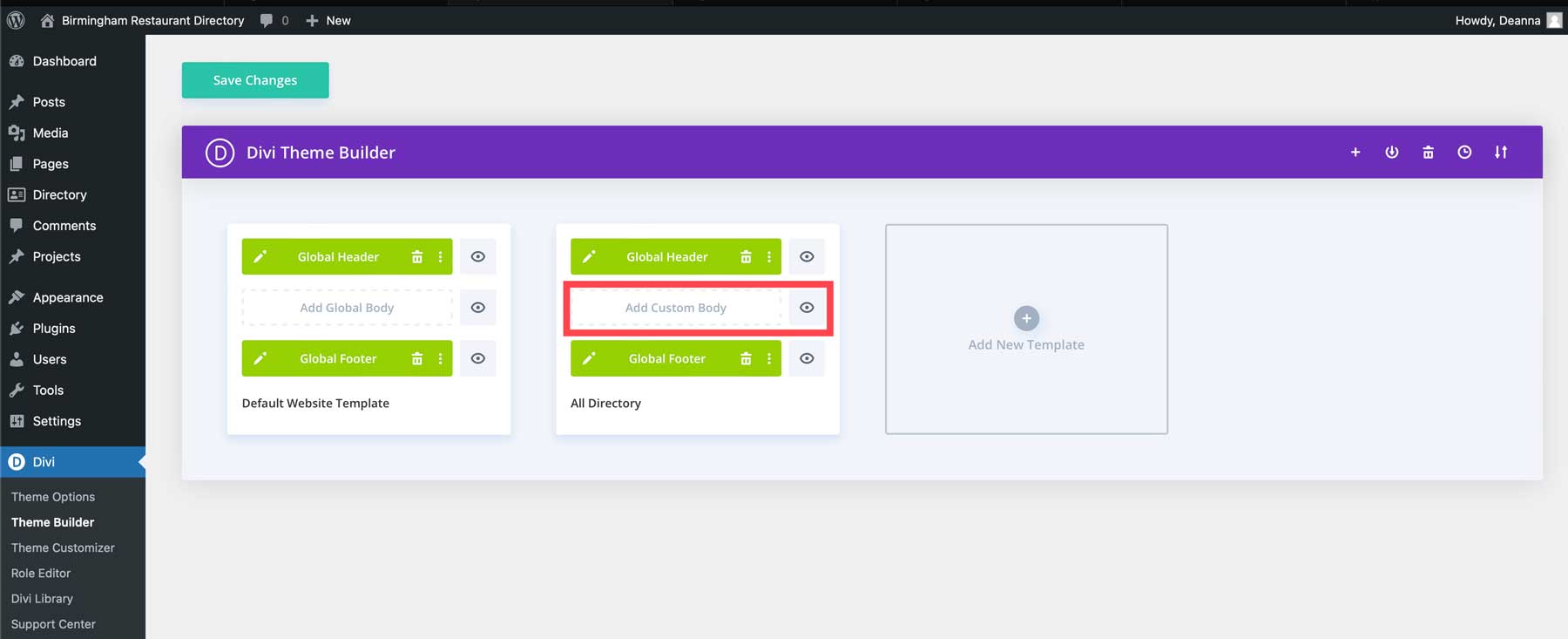
Затем нажмите кнопку «Добавить пользовательское тело» .

Создайте шаблон своей страницы с помощью Divi
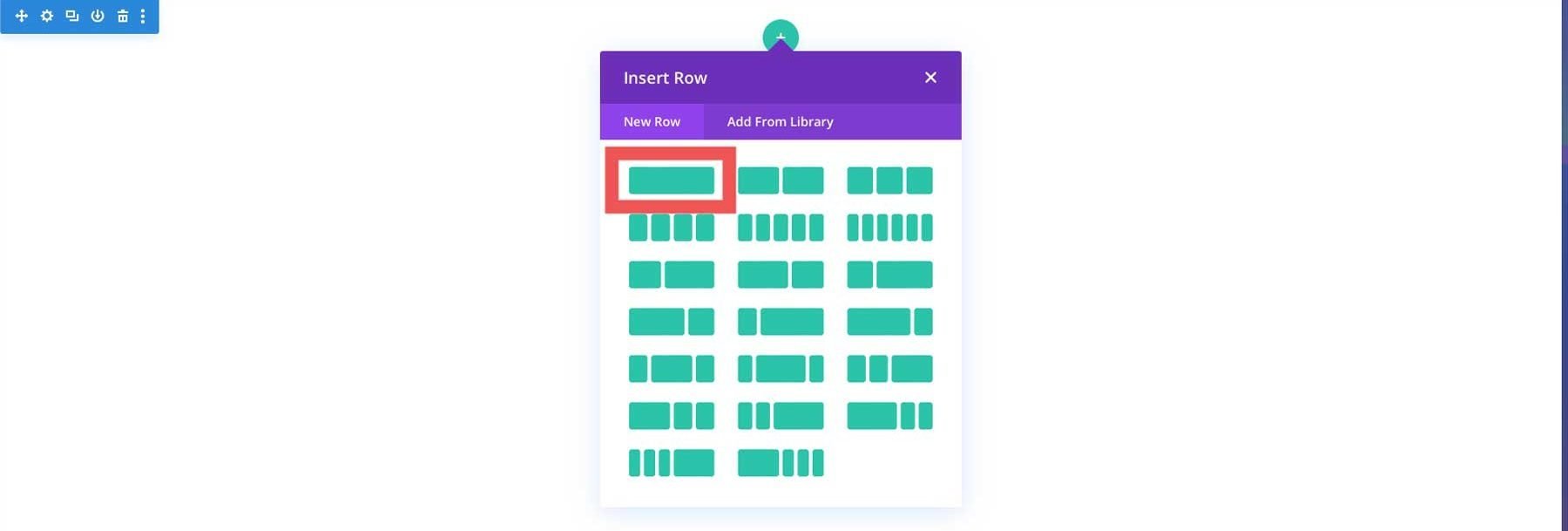
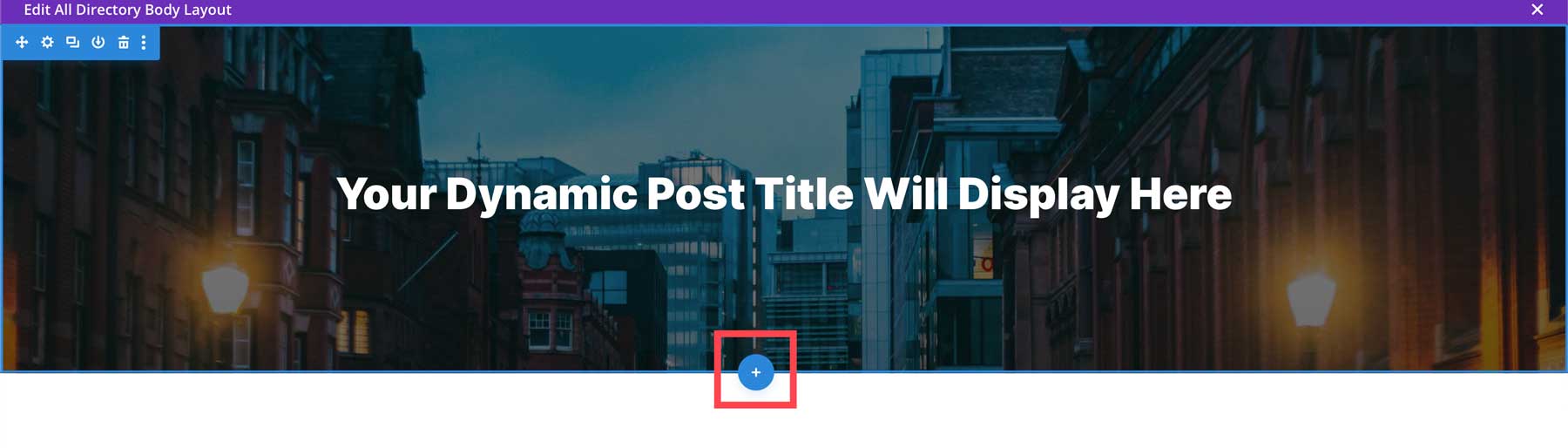
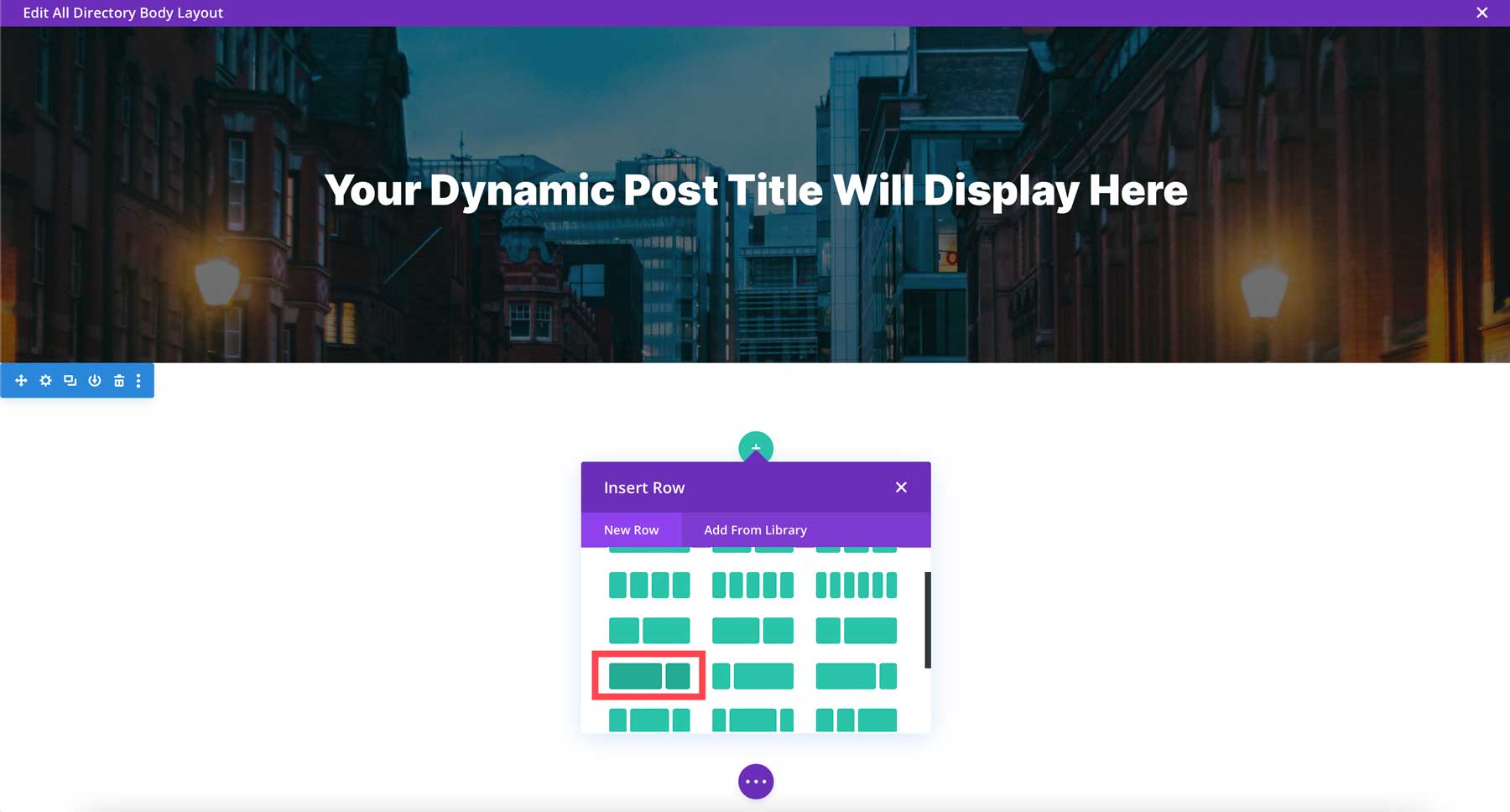
Теперь мы можем предпринять шаги по созданию шаблона нашего списка объявлений с помощью Divi. Вы можете начать с пакета Theme Builder, одного из наших готовых макетов или создать страницу самостоятельно. Мы разработаем страницу с нуля, чтобы продемонстрировать, насколько легко использовать Divi Builder. При первом запуске Visual Builder вы увидите зеленый значок + в верхней части страницы. Это Divi предлагает вам добавить строку. Строки имеют различные макеты, что позволяет вам создать любой формат для желаемого контента. Для этого макета мы начнем со строки с одним столбцом. Коснитесь зеленого значка + и выберите первый вариант — одну строку столбца .

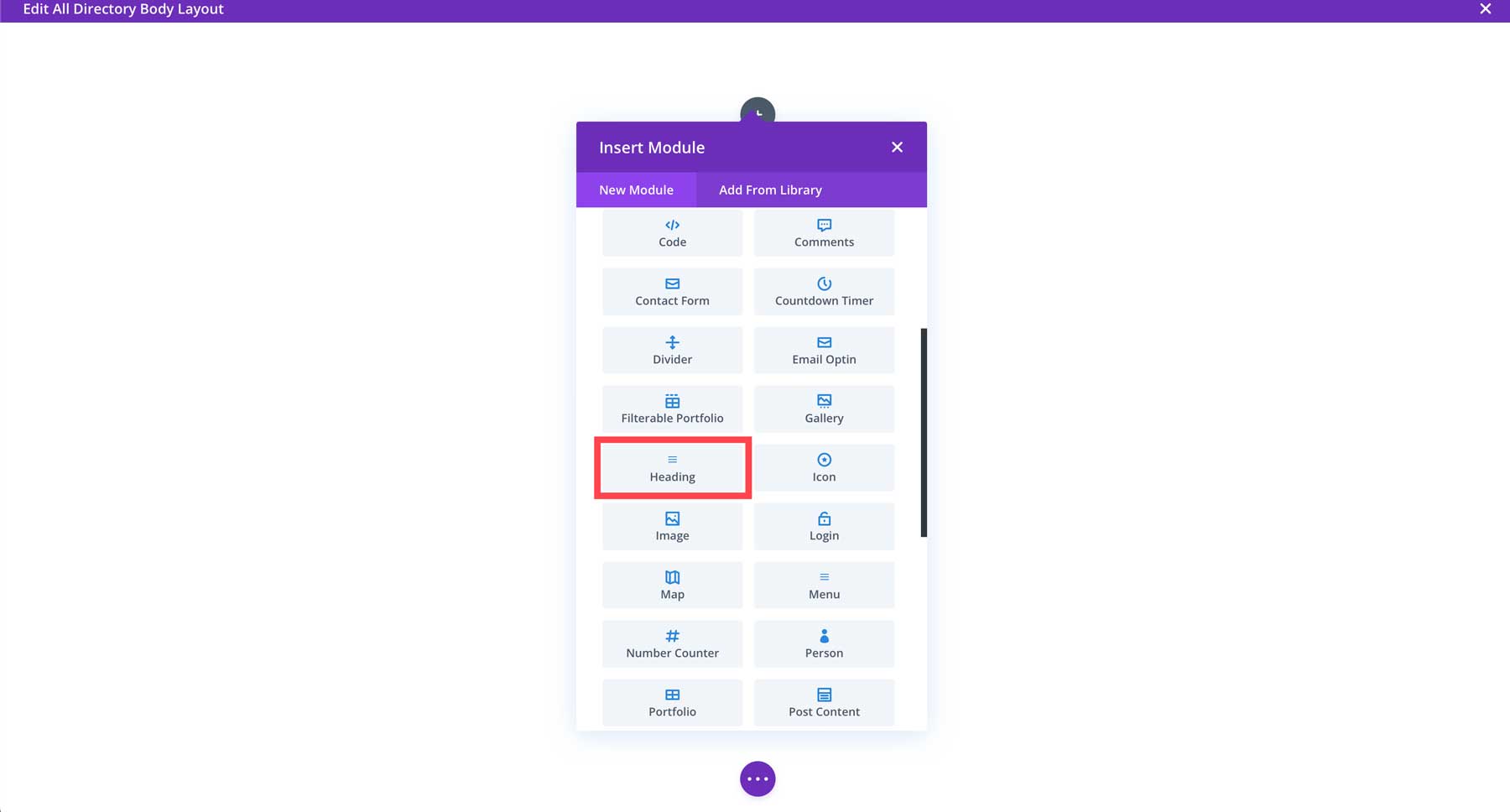
Найдите и коснитесь модуля заголовка , чтобы добавить его в шаблон.

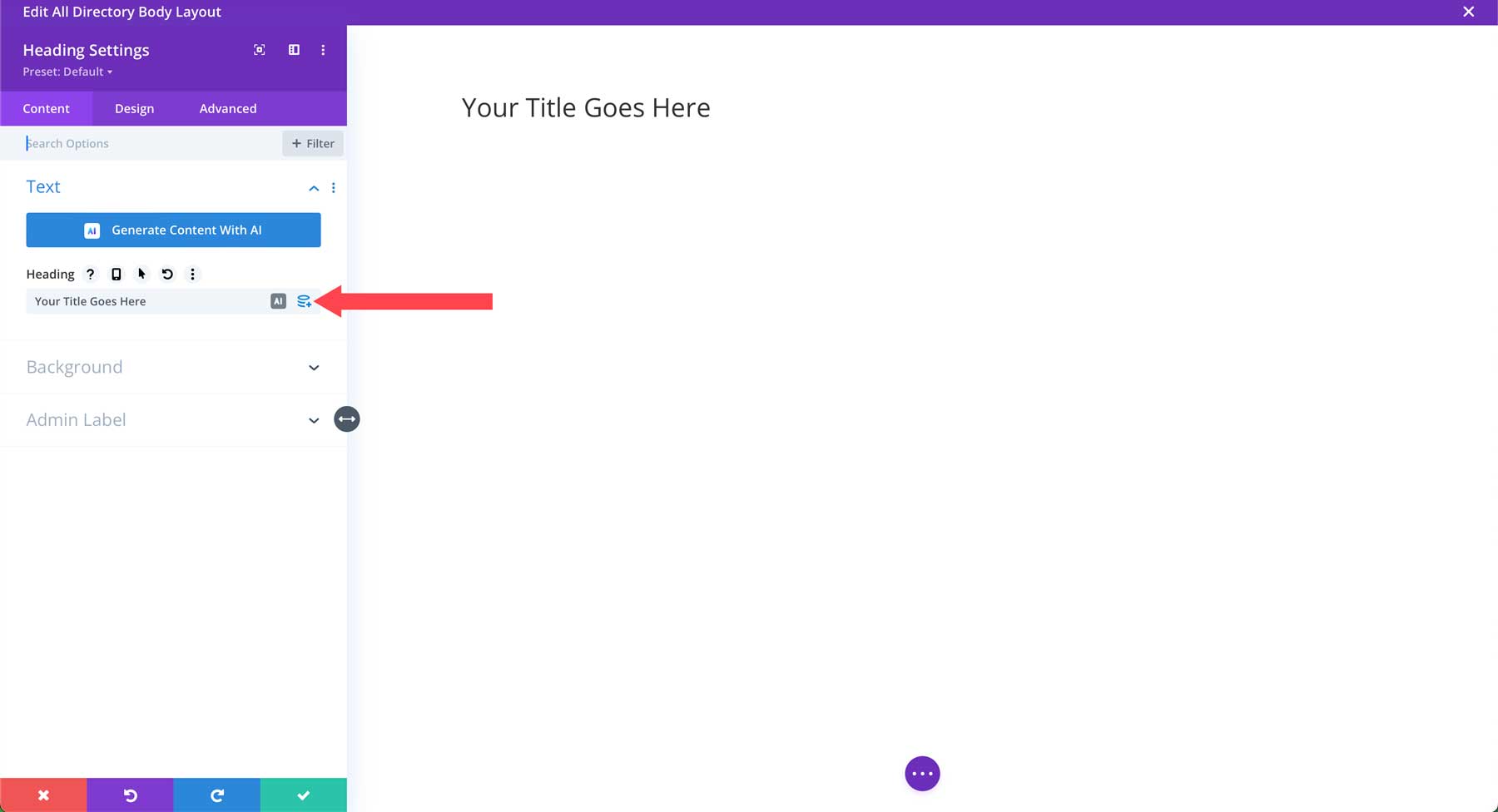
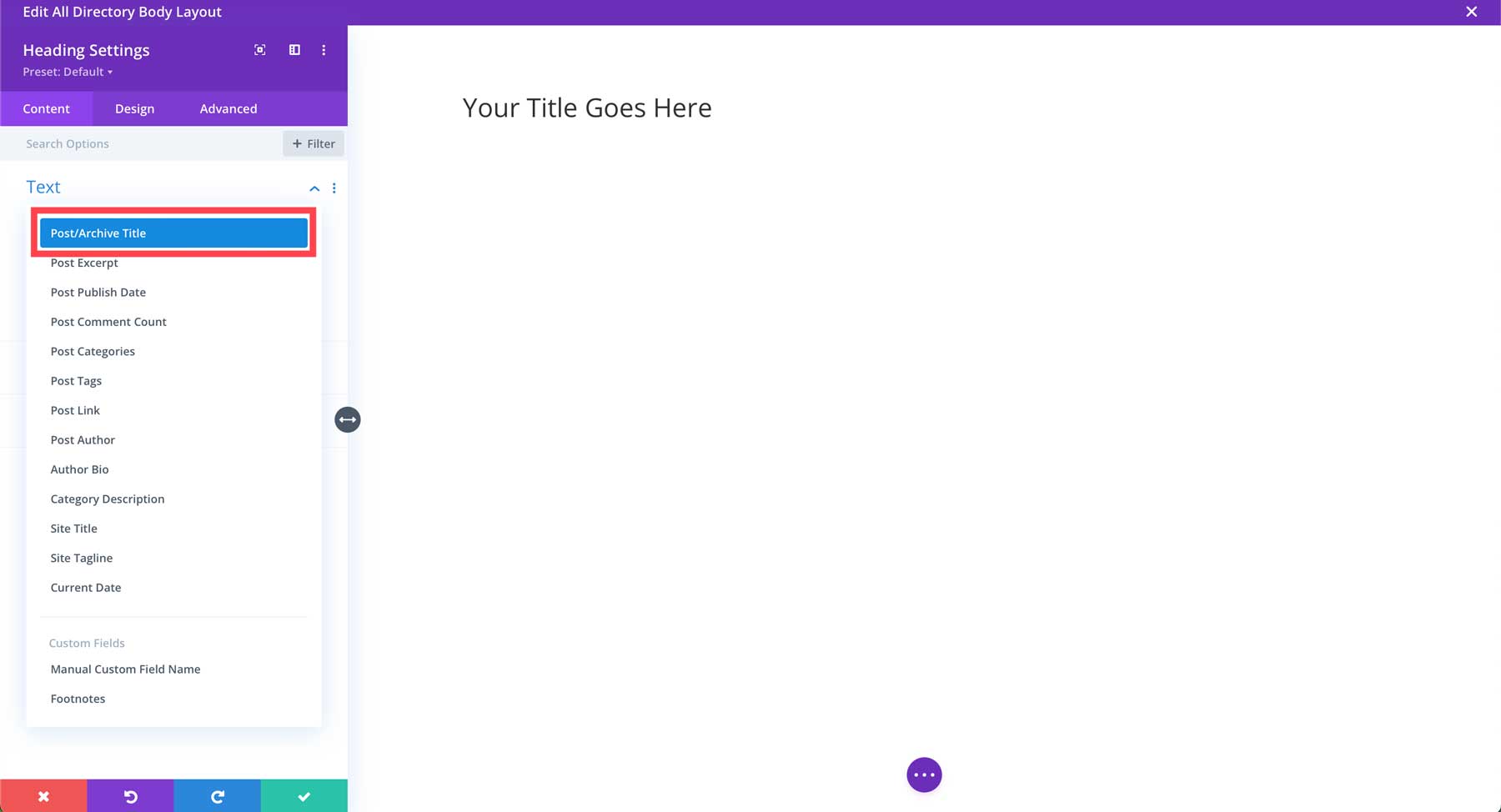
Когда появятся настройки модуля, наведите указатель мыши на поле заголовка , чтобы отобразить значок динамического содержимого . Нажмите на него, чтобы открыть диалоговое окно параметров динамического содержимого.

Когда появятся опции, выберите «Название публикации/архива» . Это позволит Divi динамически добавлять заголовок каждого объявления в наш шаблон. Таким образом, нам не придется редактировать наши объявления индивидуально, чтобы изменить дизайн.

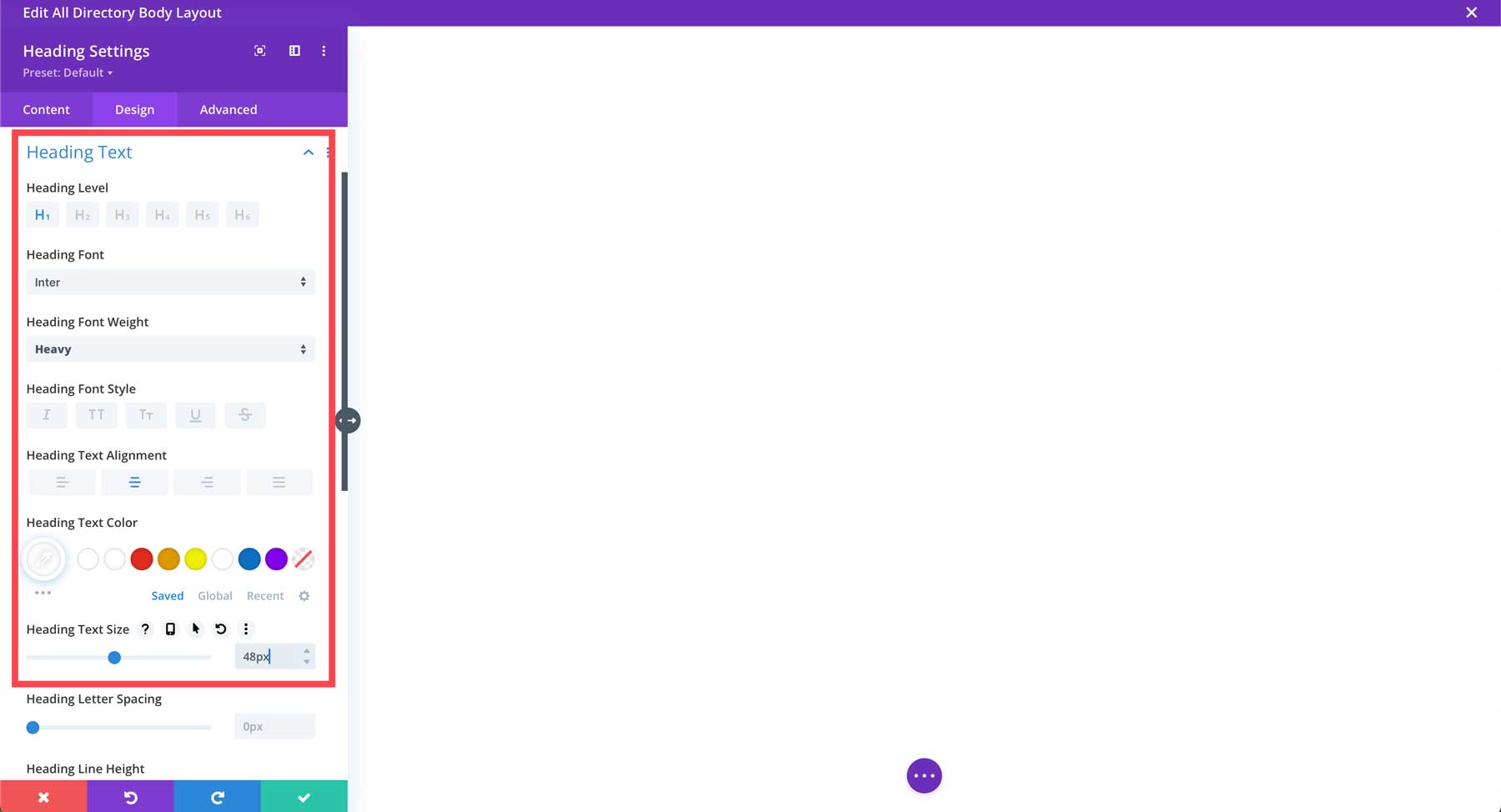
Далее перейдите на вкладку «Дизайн» . В разделе «Текст заголовка» выберите H1 в качестве уровня заголовка , Inter в качестве шрифта заголовка , Heavy в качестве толщины шрифта заголовка , выровняйте текст по центру , выберите белый цвет в качестве цвета текста заголовка и 48 пикселей в качестве размера текста заголовка .

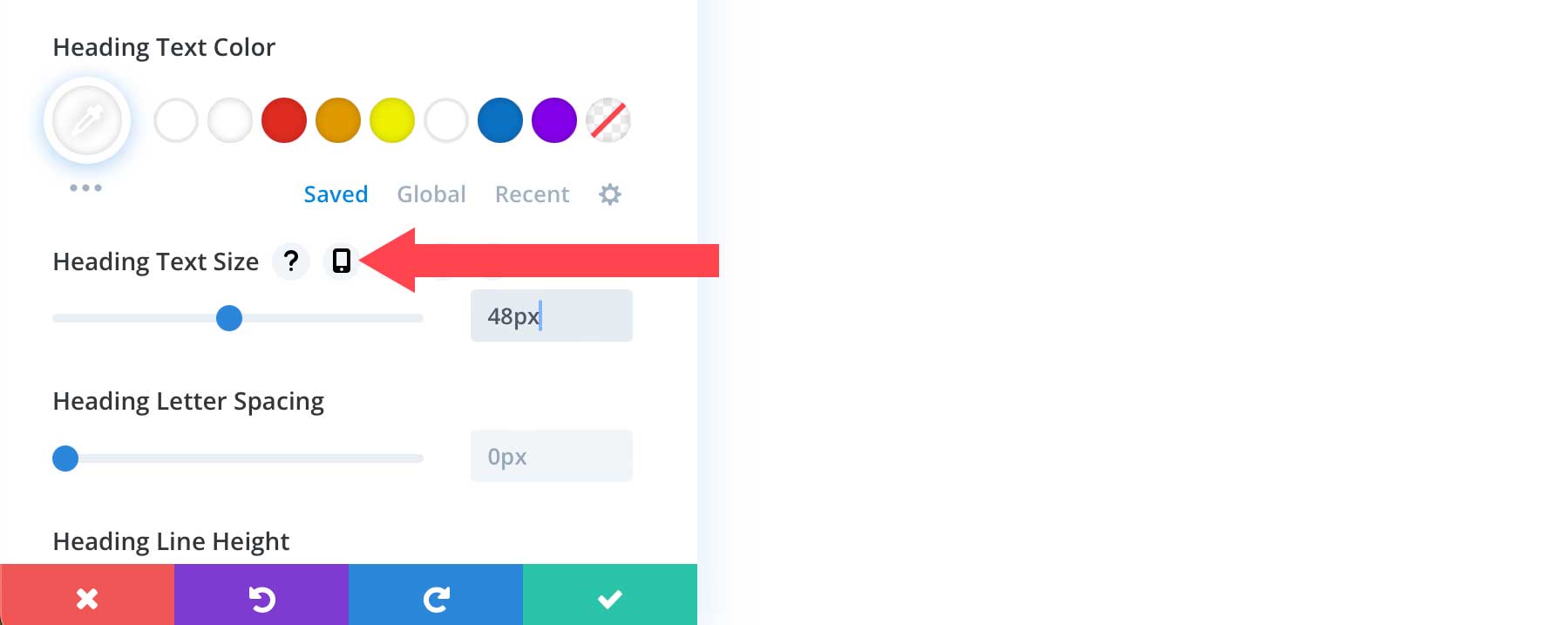
Прокрутите вниз, чтобы настроить размер адаптивного текста заголовка , наведя указатель мыши на эту опцию, чтобы открыть настройки адаптивности.

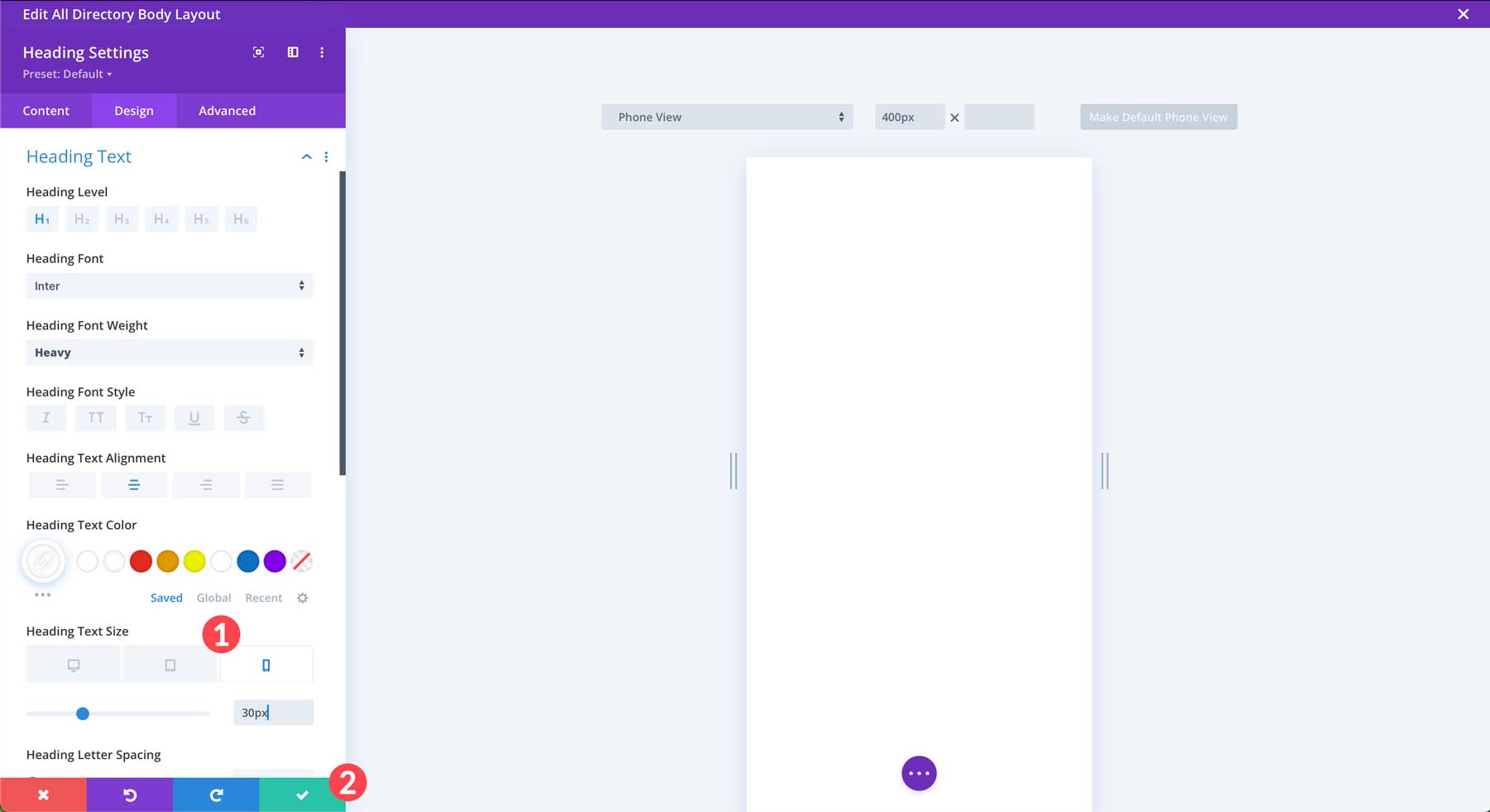
Настройте размер шрифта планшета на 40 пикселей , а размер шрифта мобильного устройства — на 30 пикселей . Сохраните настройки модуля, нажав зеленую кнопку галочки .

Добавьте фоновое изображение и эффекты героя
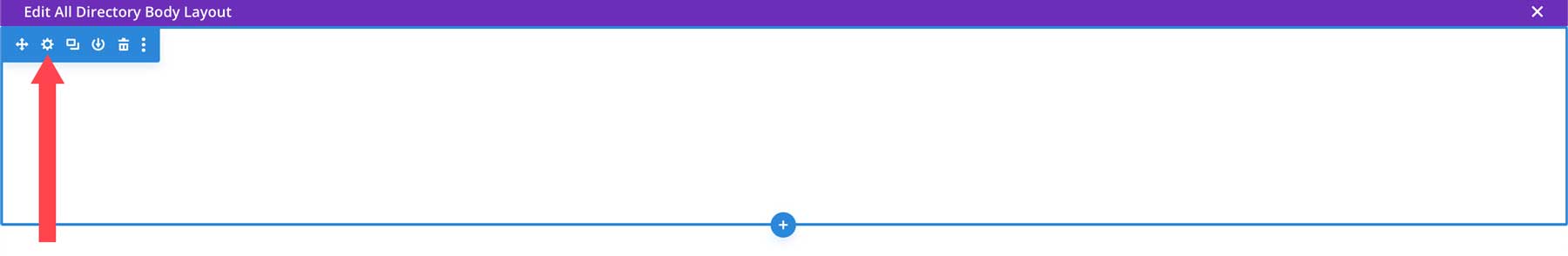
Следующее, что мы хотим сделать, это добавить интересный дизайн фона в наш раздел «Герой». Наведите указатель мыши на верхнюю треть страницы, чтобы открыть настройки раздела. Разделы обведены синей рамкой, а строки — зеленой. Нажмите на значок настроек , чтобы отредактировать настройки раздела.

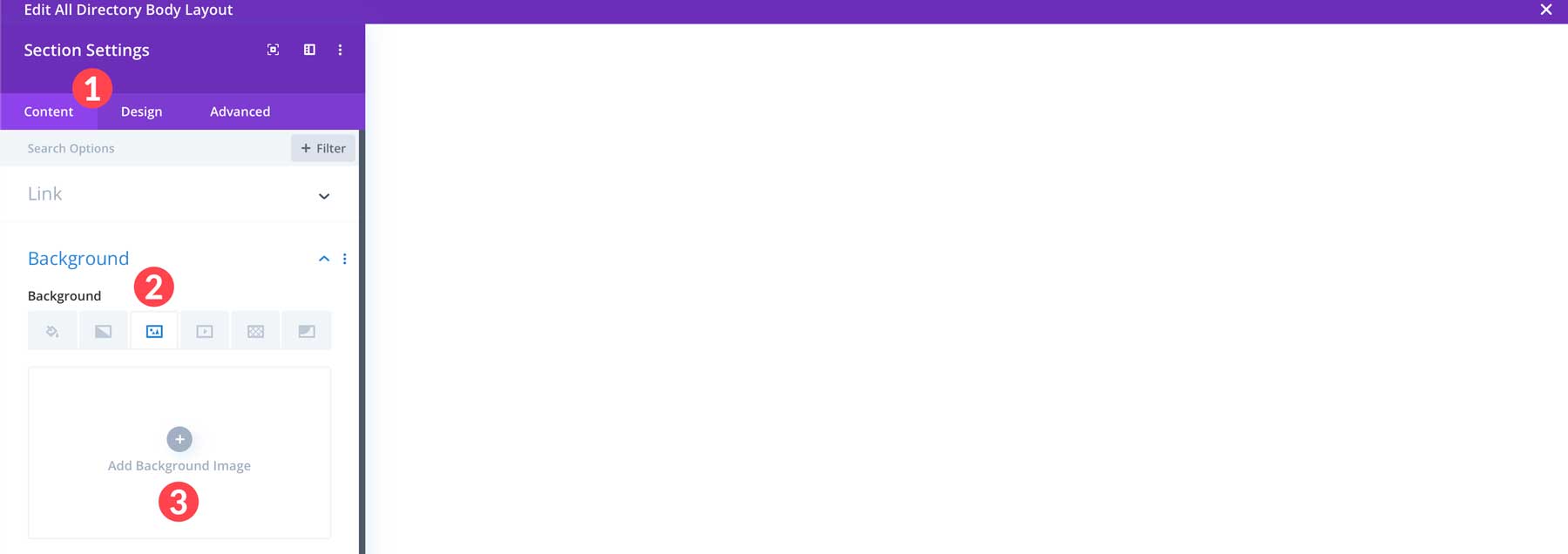
На вкладке «Содержимое» щелкните раскрывающееся меню рядом с вкладкой «Фон» . Нажмите на вкладку «Фоновое изображение» . Нажмите кнопку «Добавить фоновое изображение» , чтобы добавить фотографию.

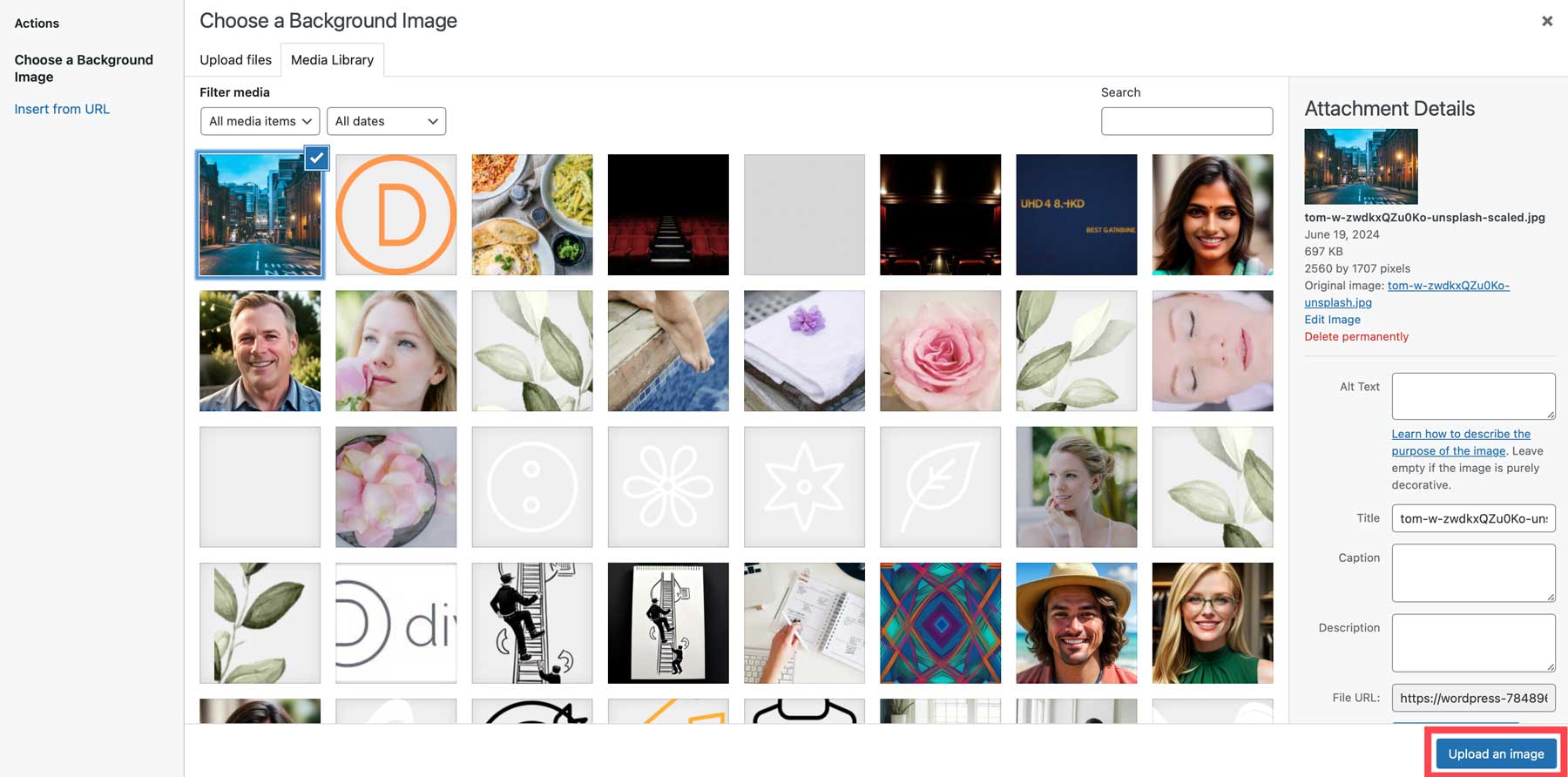
Выберите изображение из медиа-галереи WordPress или загрузите его со своего компьютера, затем нажмите «Загрузить изображение» . Примечание. Фоновые изображения, занимающие всю ширину раздела, должны иметь ширину 1920 пикселей.

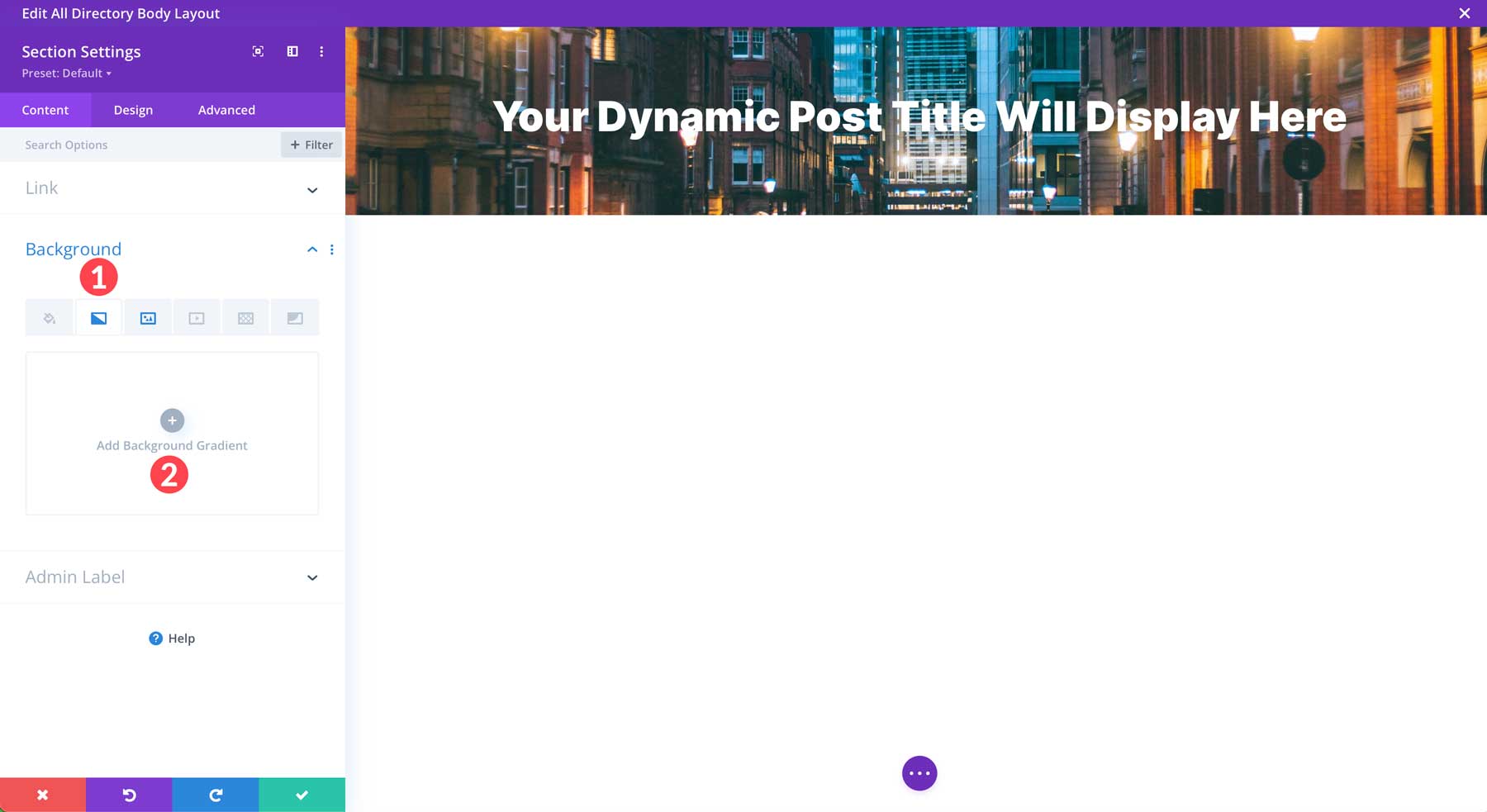
Затем перейдите на вкладку «Градиент фона» . Нажмите кнопку «Добавить фоновый градиент» , чтобы добавить новый градиент.

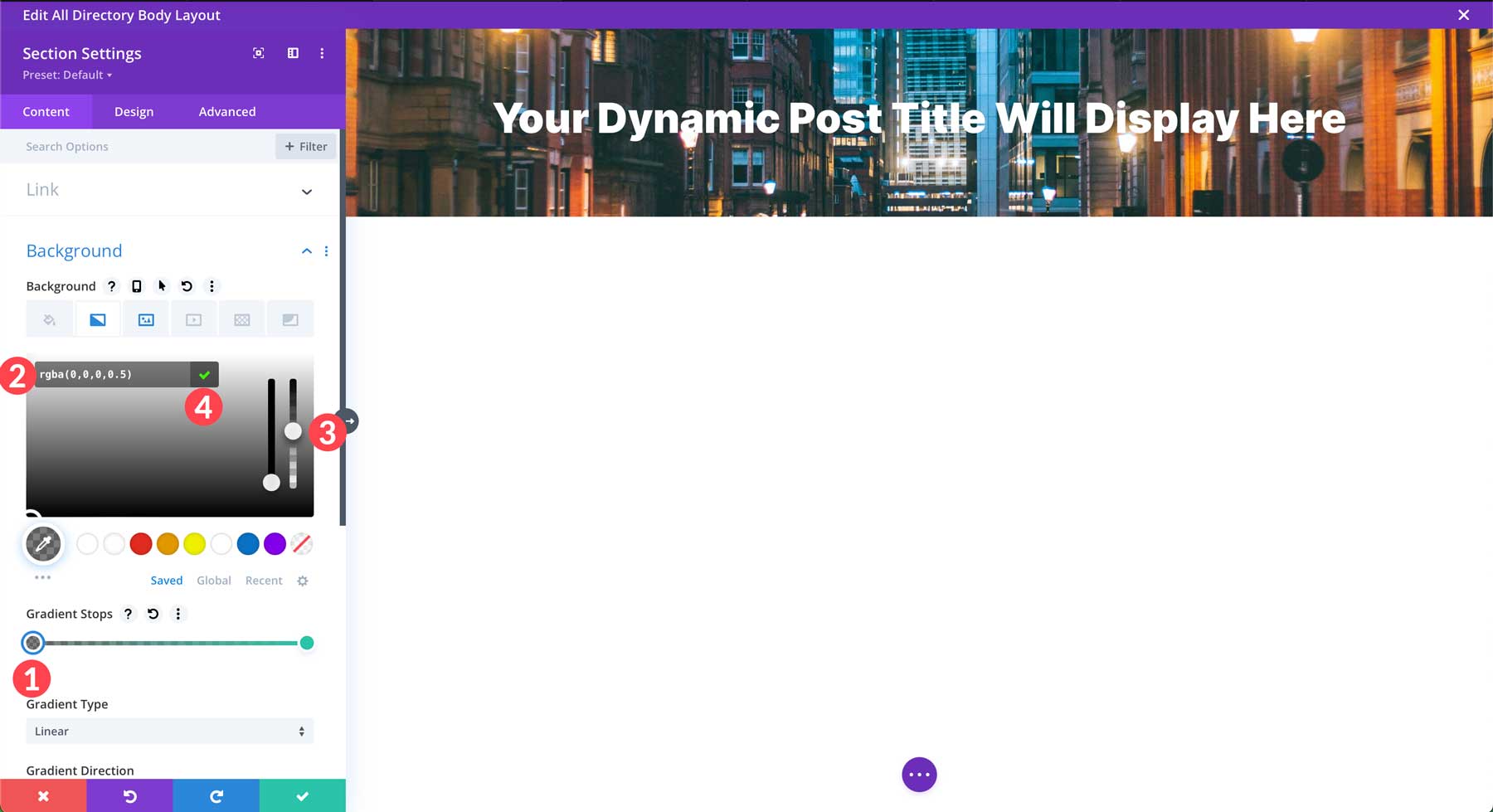
Нажмите на первый цвет в разделе «Остановки градиента», чтобы заменить градиент по умолчанию. В поле шестнадцатеричного кода введите #000000. Затем установите ползунок прозрачности на 50%. Наконец, щелкните зеленую галочку, чтобы установить первый цвет градиента.

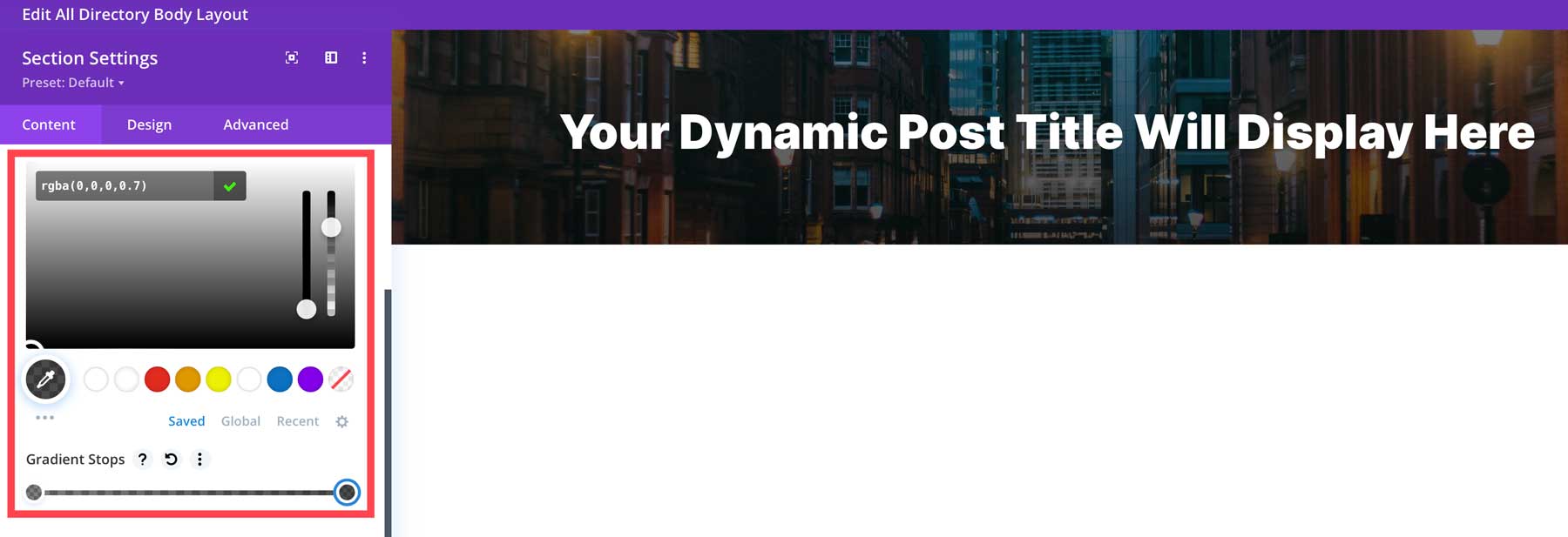
Повторите шаги, чтобы отредактировать вторую точку градиента. На этот раз установите уровень прозрачности на 70% .

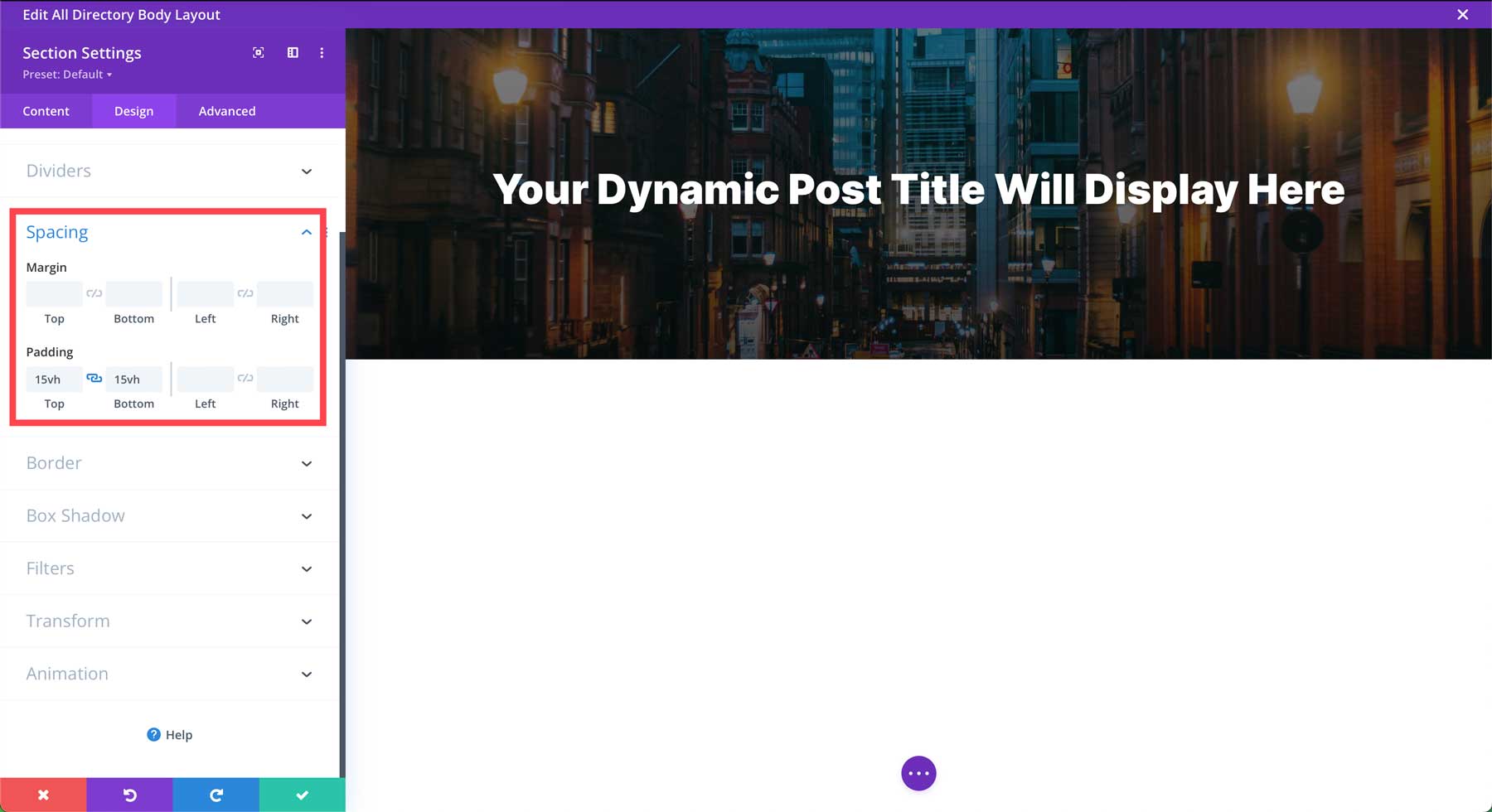
Затем перейдите на вкладку «Дизайн» и прокрутите вниз до «Интервал» . Добавьте 15vh к верхнему и нижнему отступам .

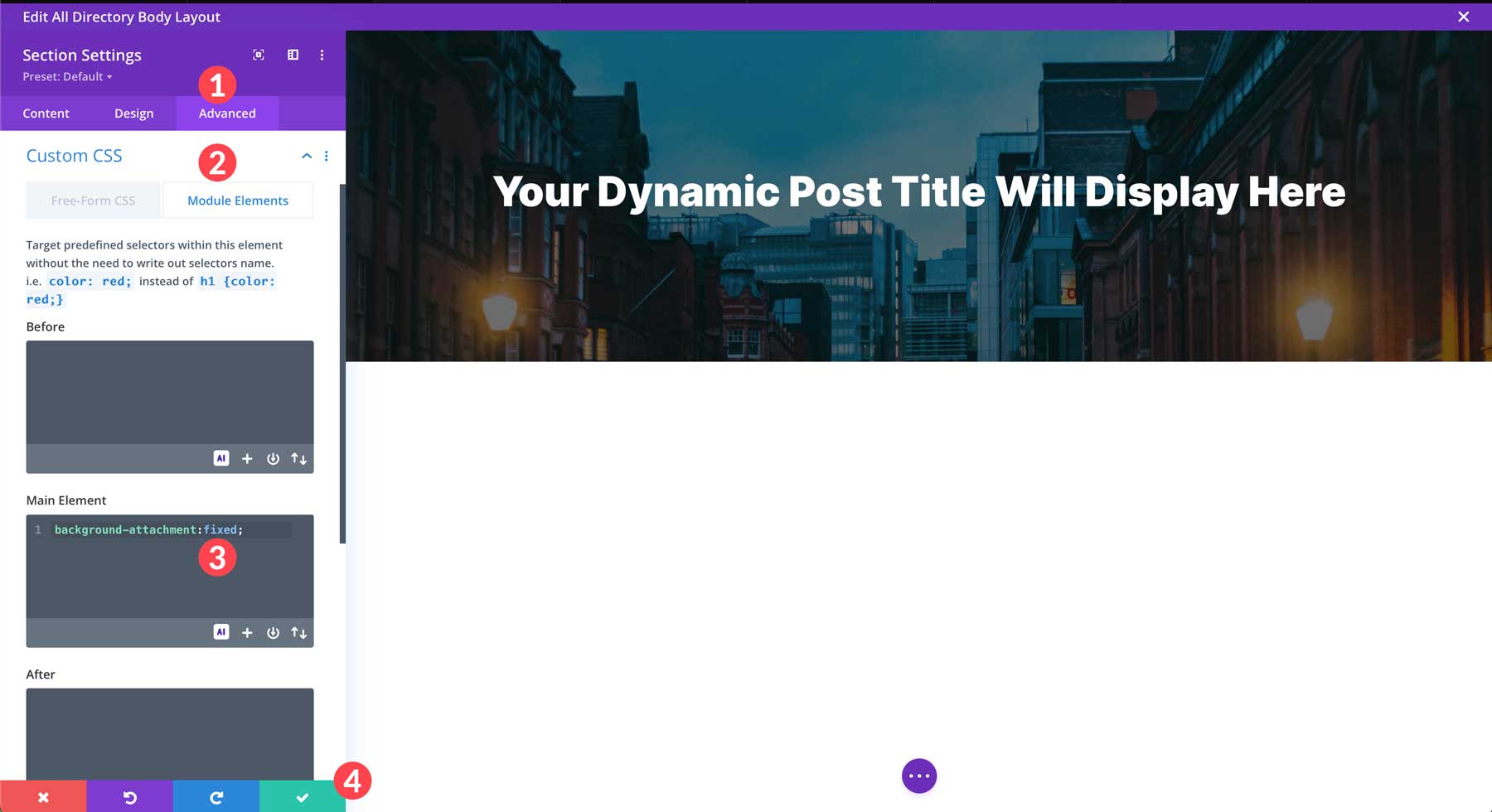
Далее нажмите на вкладку «Дополнительно» . Разверните раскрывающееся меню «Пользовательский CSS» и перейдите на вкладку «Элементы модуля» . Под основным элементом введите следующее правило CSS:
background-attachment:fixed;
Наконец, нажмите зеленую кнопку галочки , чтобы сохранить модуль.


Добавьте новый раздел в шаблон
Далее мы добавим в шаблон новый раздел для отображения информации о нашем объявлении. Наведите указатель мыши на страницу и щелкните синий значок + , чтобы добавить в шаблон новый раздел.

Когда появится всплывающее окно, выберите макет столбца 2/3 + 1/3 .

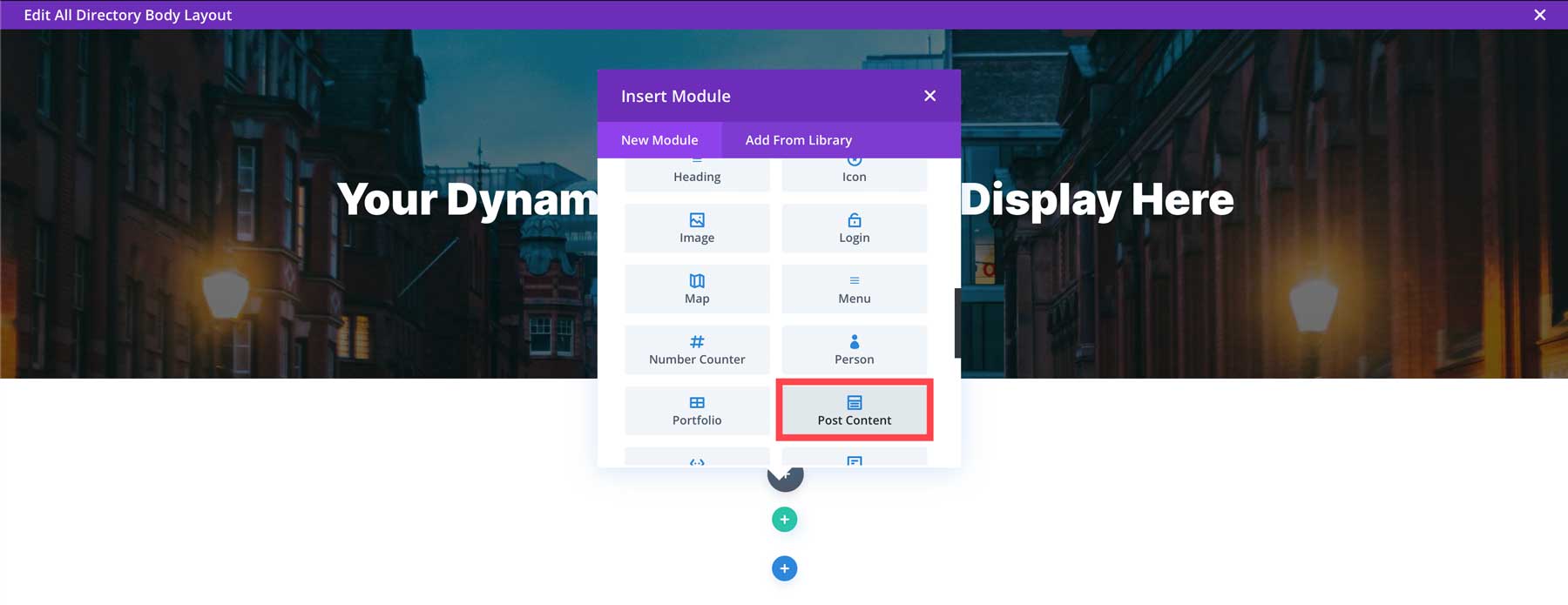
Поместите модуль контента публикации в первый столбец. Это позволит отображать все содержимое полей нашей формы на каждой странице листинга.

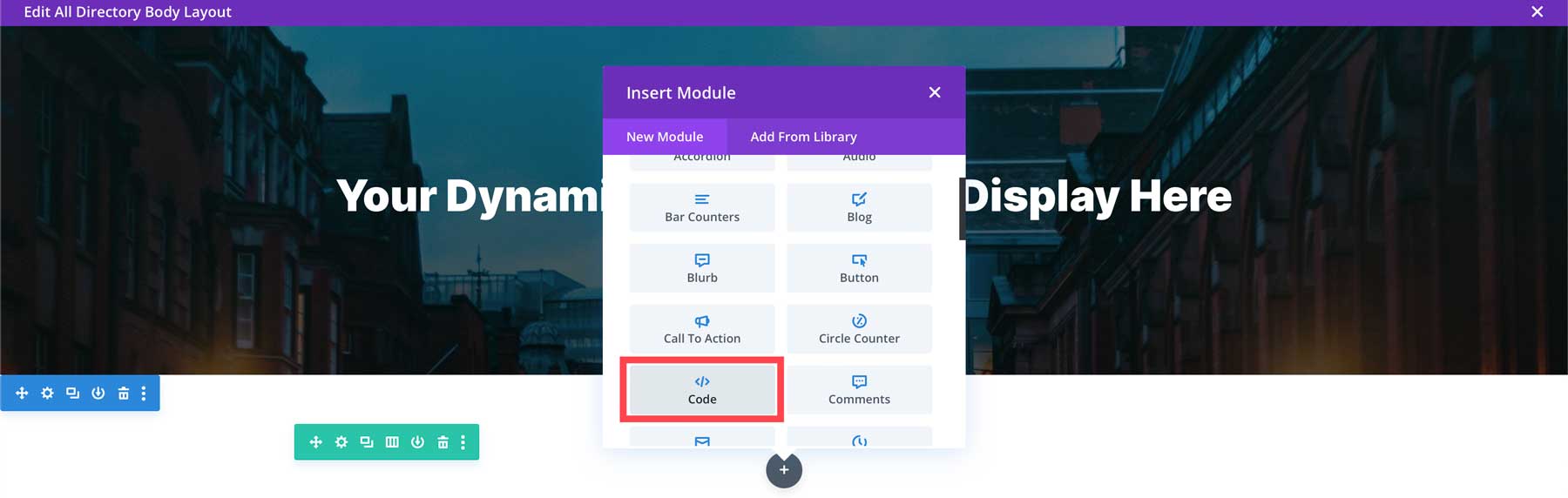
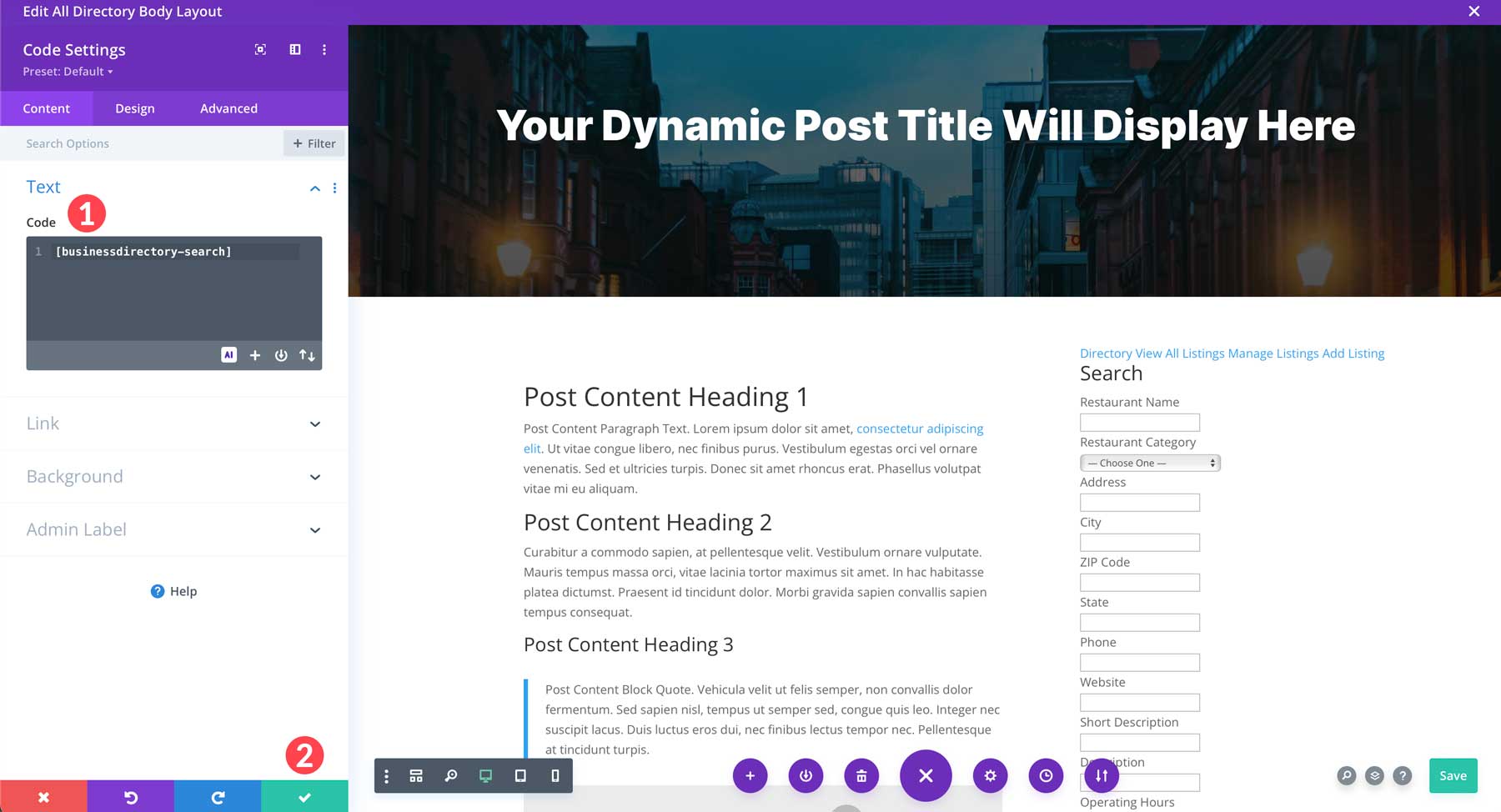
Добавьте модуль кода во второй столбец.

Когда откроются настройки модуля, добавьте следующий шорткод:
[businessdirectory-search]
Это добавит на страницу панель поиска в каталоге компаний, что позволит пользователям просматривать списки. Сохраните модуль , чтобы продолжить.

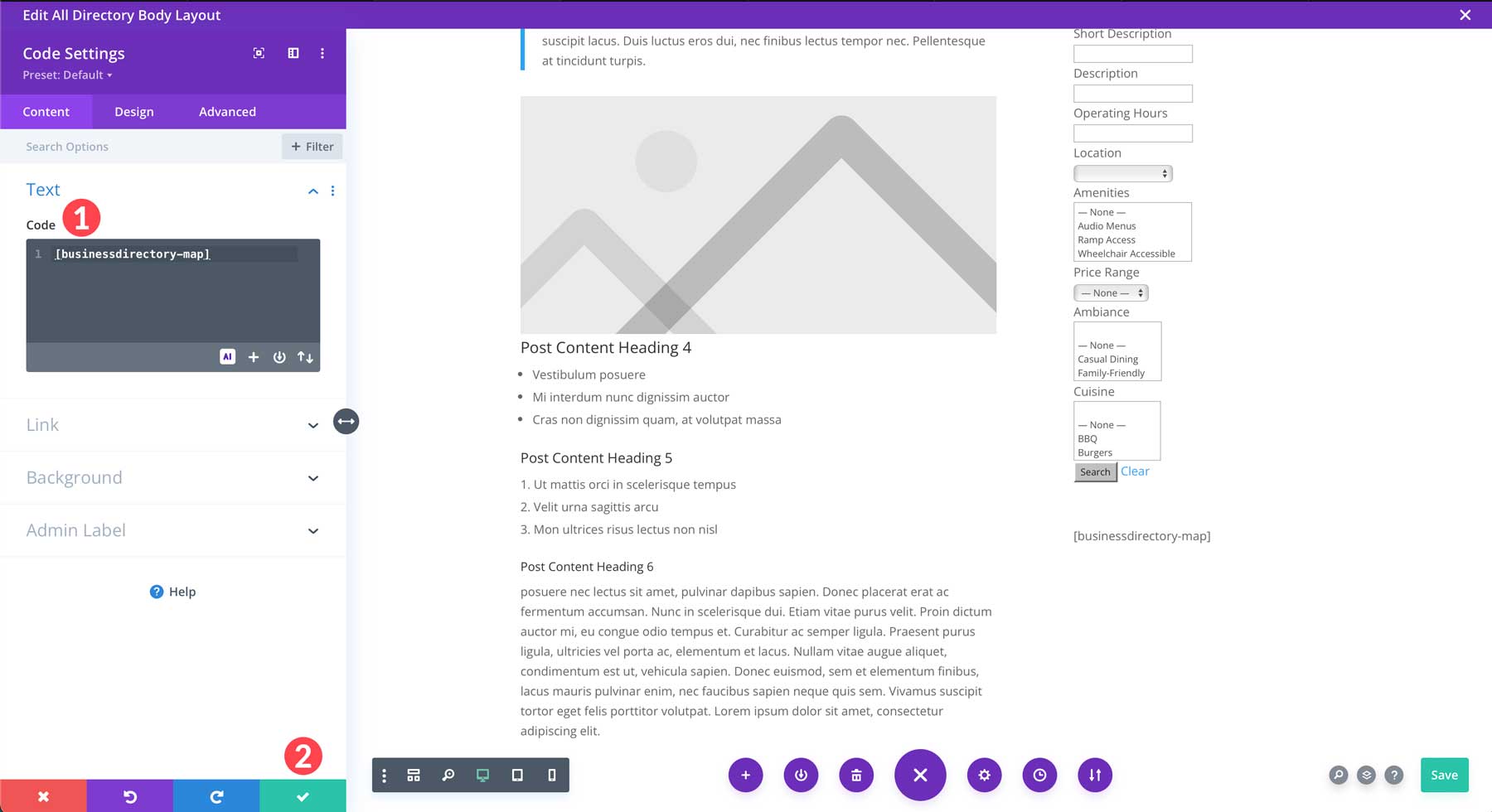
Затем добавьте новый модуль кода под текущим во втором столбце. На этот раз используйте следующий короткий код для отображения карты текущего объекта:
[businessdirectory-map]

Оформление строки
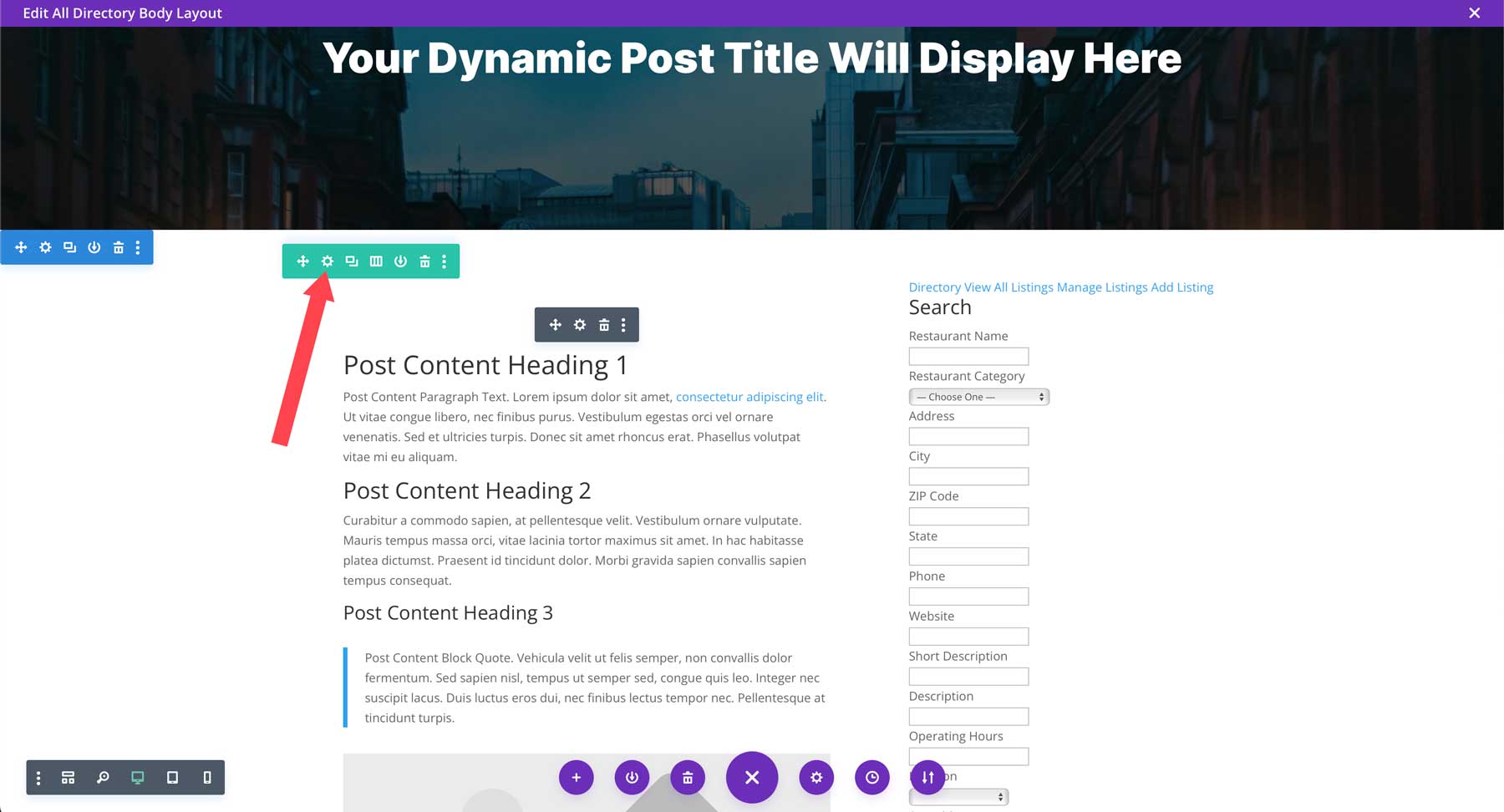
Теперь, когда контент помещен в наш шаблон, мы должны придать ему определенный стиль. Наведите указатель мыши на строку, чтобы увидеть зеленое сверло, и щелкните значок настроек .

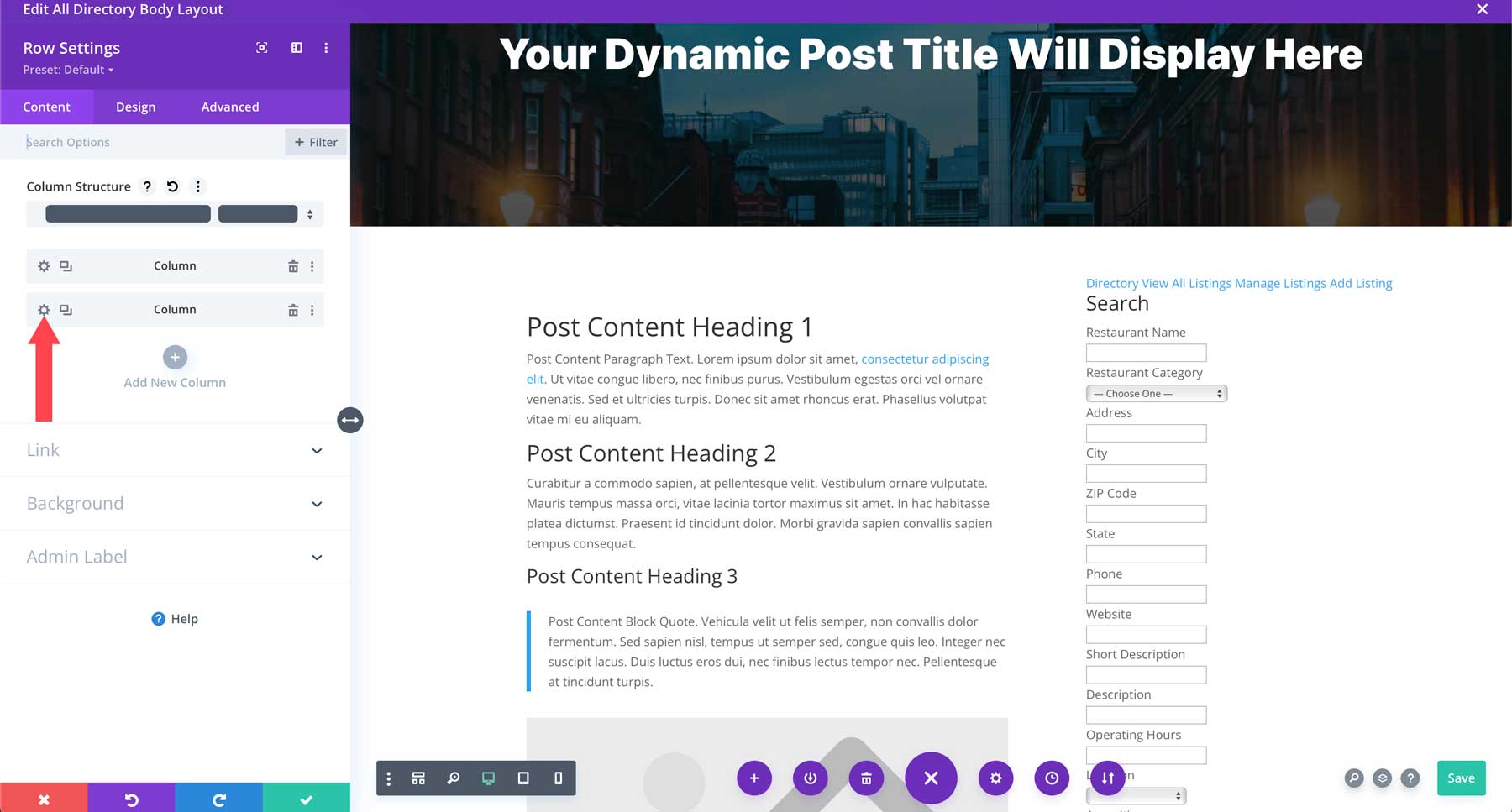
Нажмите значок настроек , чтобы отредактировать второй столбец.

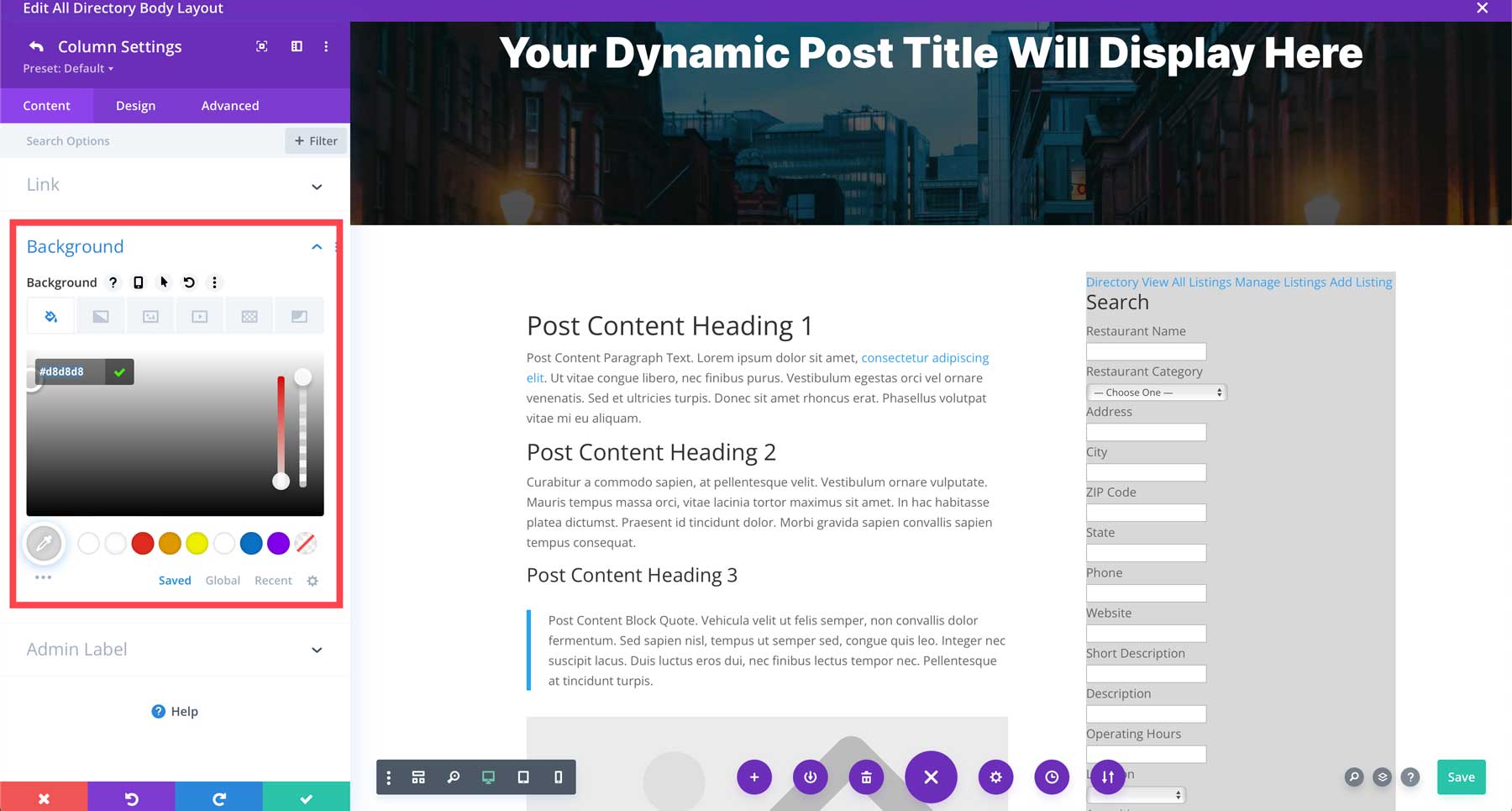
Нажмите, чтобы открыть настройки фона. Добавьте #d8d8d8 в качестве цвета фона .

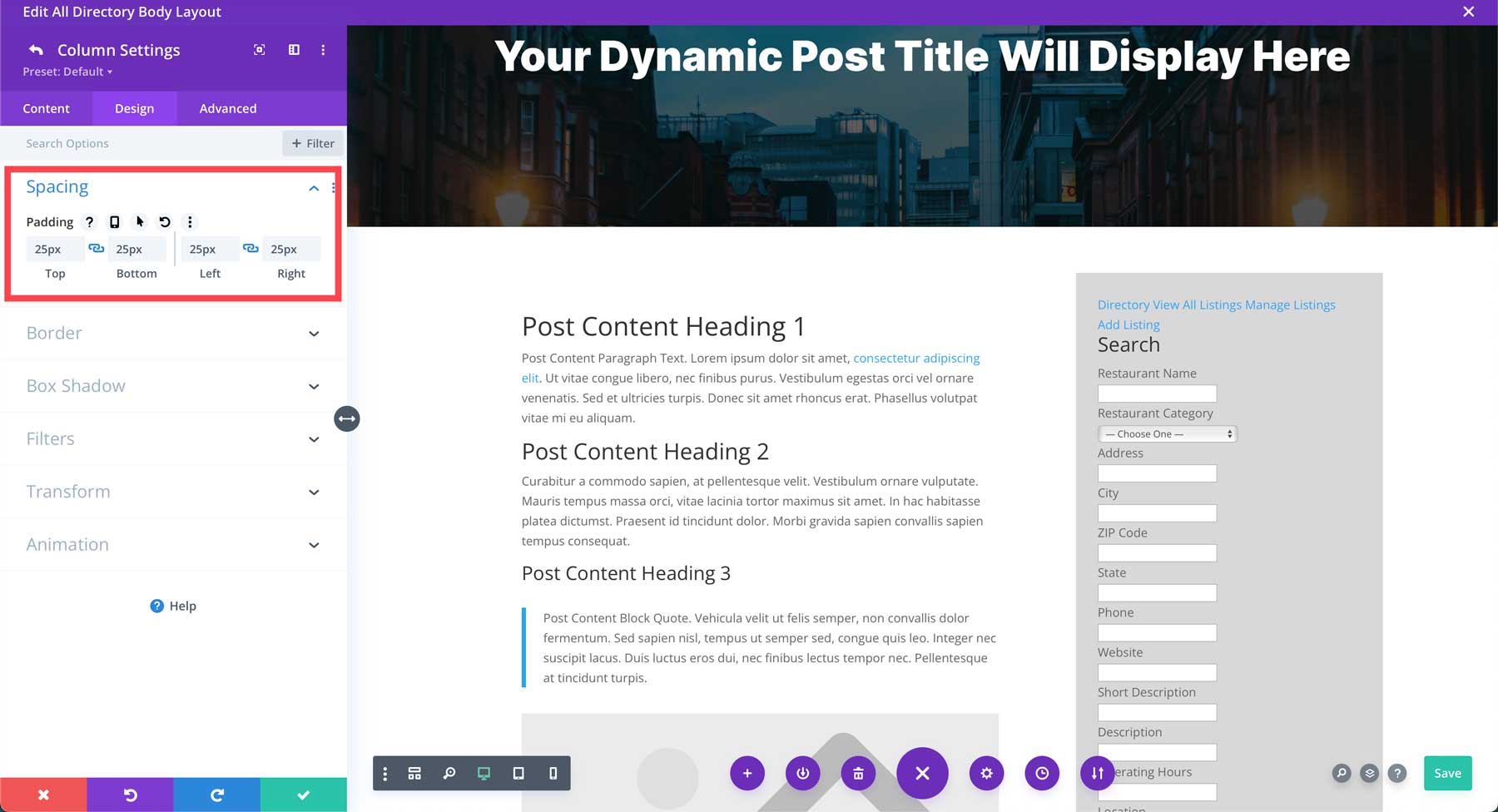
Перейдите на вкладку «Дизайн» и задайте для столбца отступы по 25 пикселей со всех сторон . Сохраните модуль, чтобы продолжить.

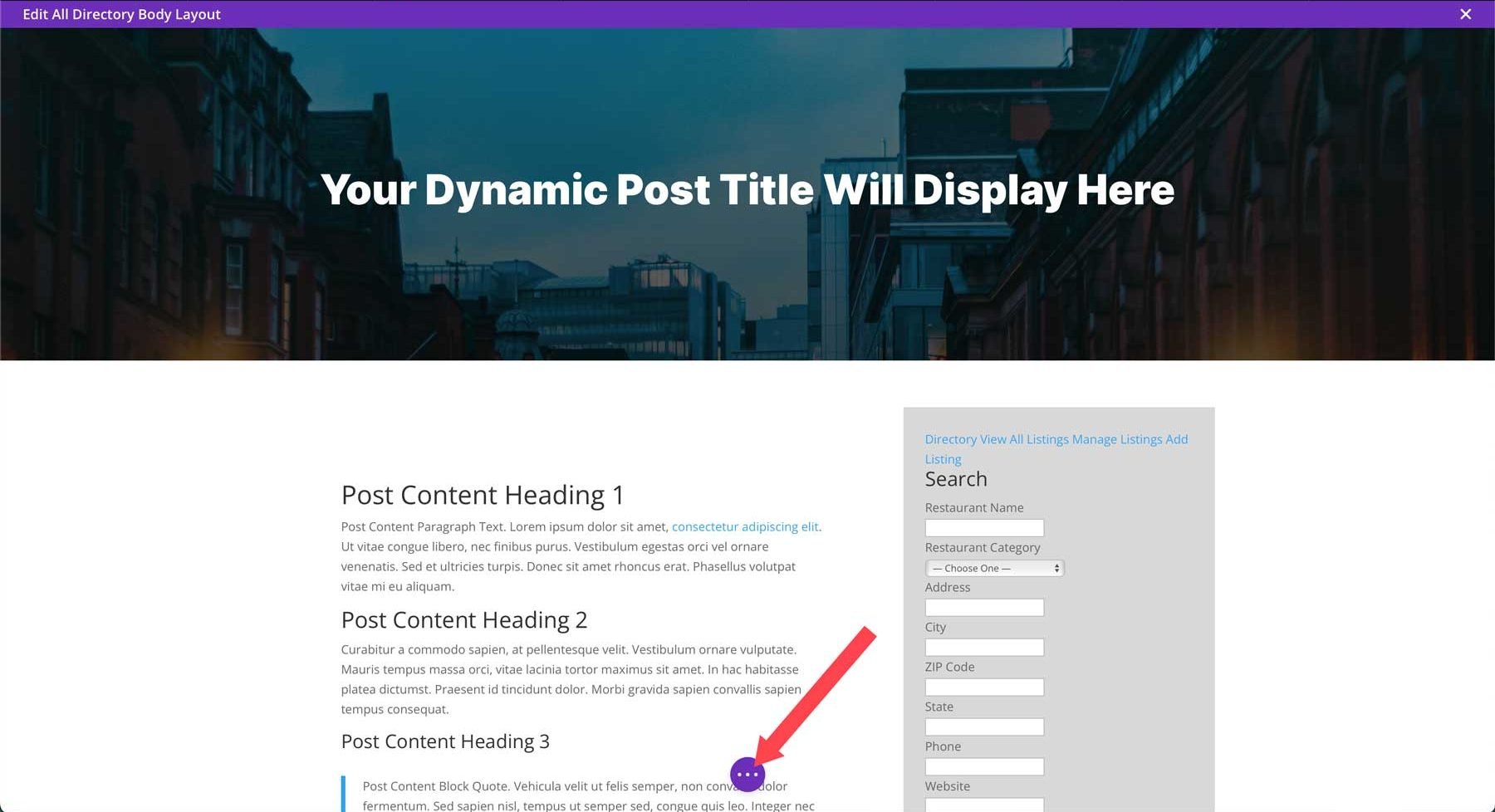
Наконец, щелкните меню с фиолетовым многоточием в центре нижней части экрана, чтобы открыть меню настроек шаблона.

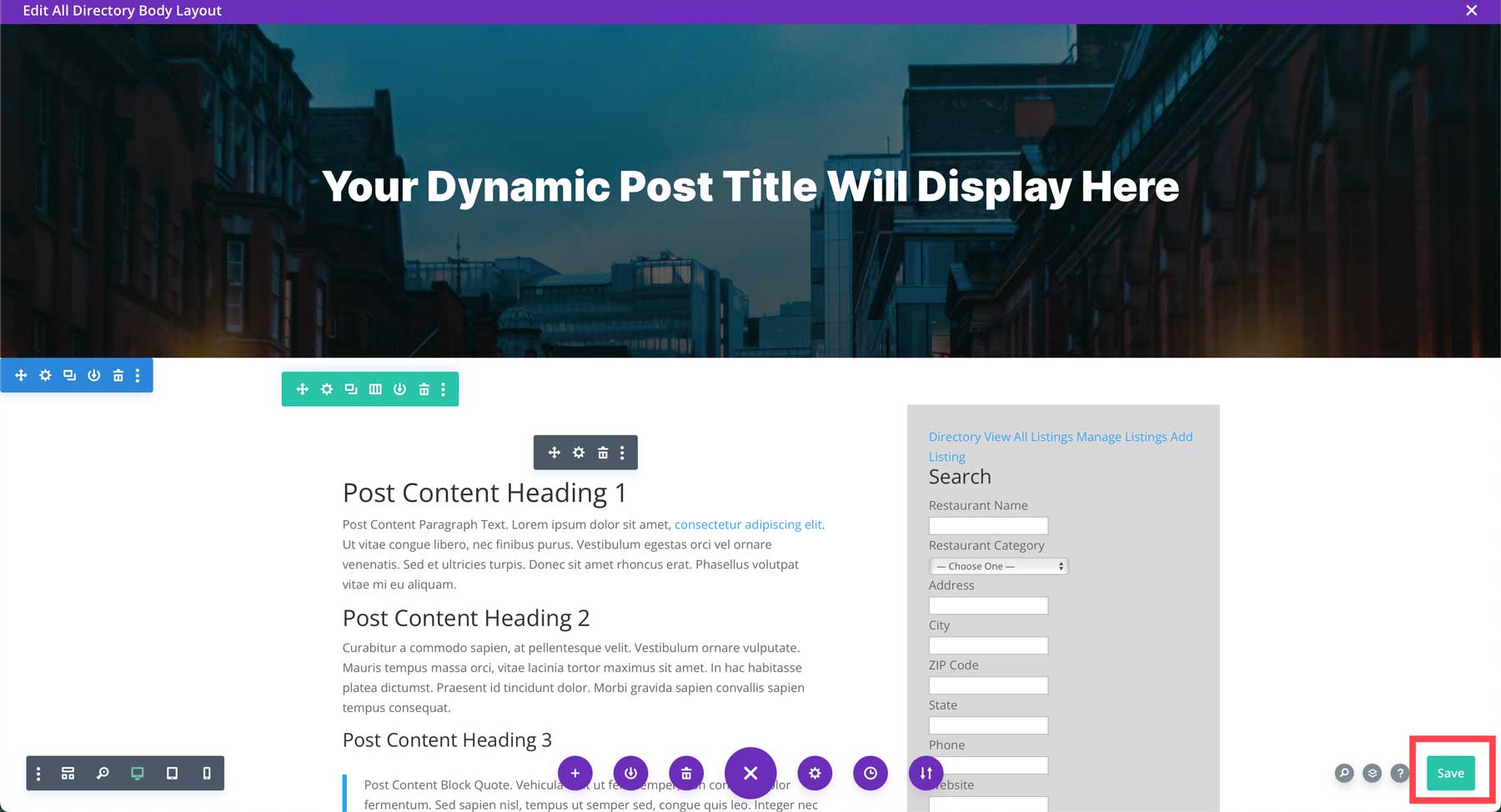
Сохраните шаблон, нажав зеленую кнопку «Сохранить» .

Оформление страницы списков с помощью CSS
Наш шаблон создан, но нам еще предстоит немного поработать. Глядя на созданный нами листинг, вы заметите, что весь контент присутствует, но требует некоторой стилизации. К счастью, немного CSS может изменить мир к лучшему. Вы можете добавить CSS в Divi, перейдя в Divi > Параметры темы > Пользовательский CSS .
Используйте этот CSS для стилизации ссылок, кнопок и текста нашей страницы с объявлениями.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

Благодаря CSS наша страница со списком выглядит намного лучше.

Шаг 6. Оформление страницы каталога
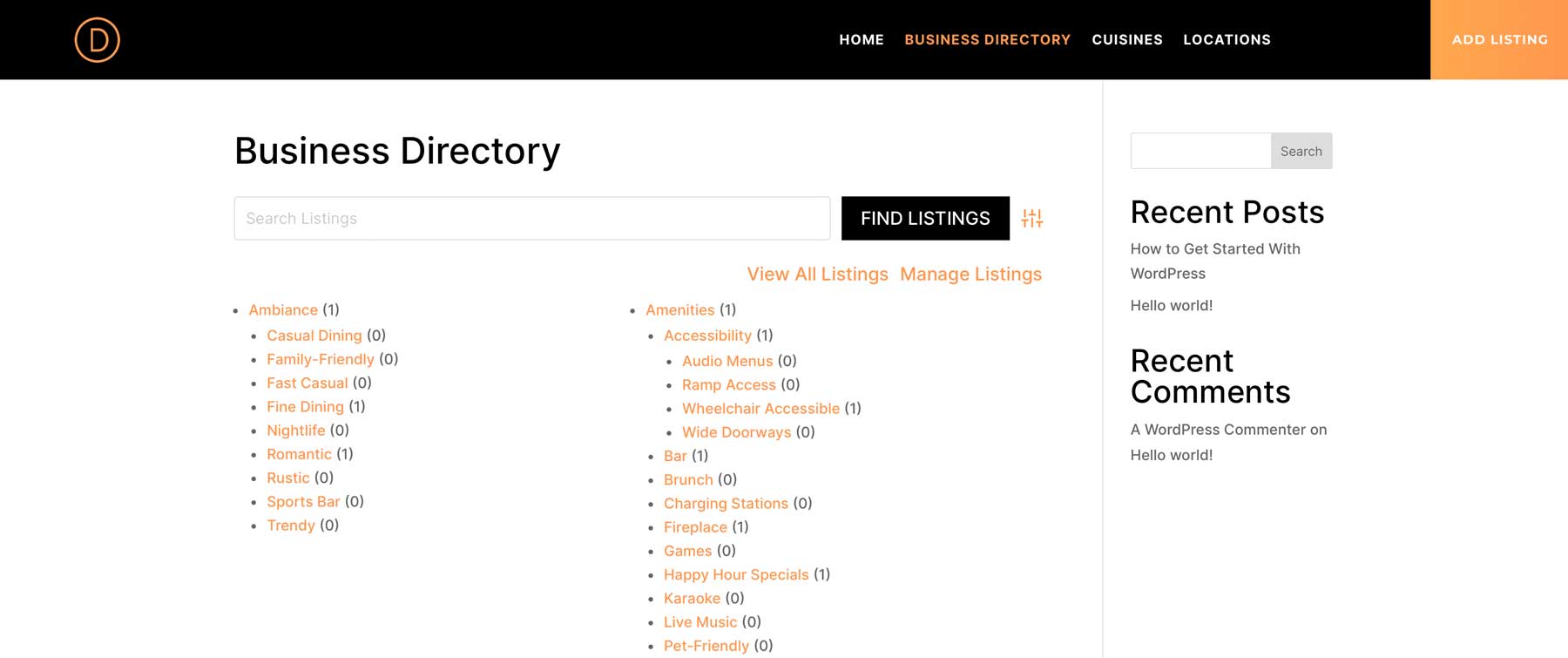
Плагин Business Directory использует систему коротких кодов для отображения своего содержимого. На главной странице каталога используется короткий код [businessdirectory] , что означает, что пока вы используете короткий код на странице, вы можете создавать окружающий контент любым удобным для вас способом с помощью Divi Builder. По умолчанию страница каталога будет выглядеть примерно так:

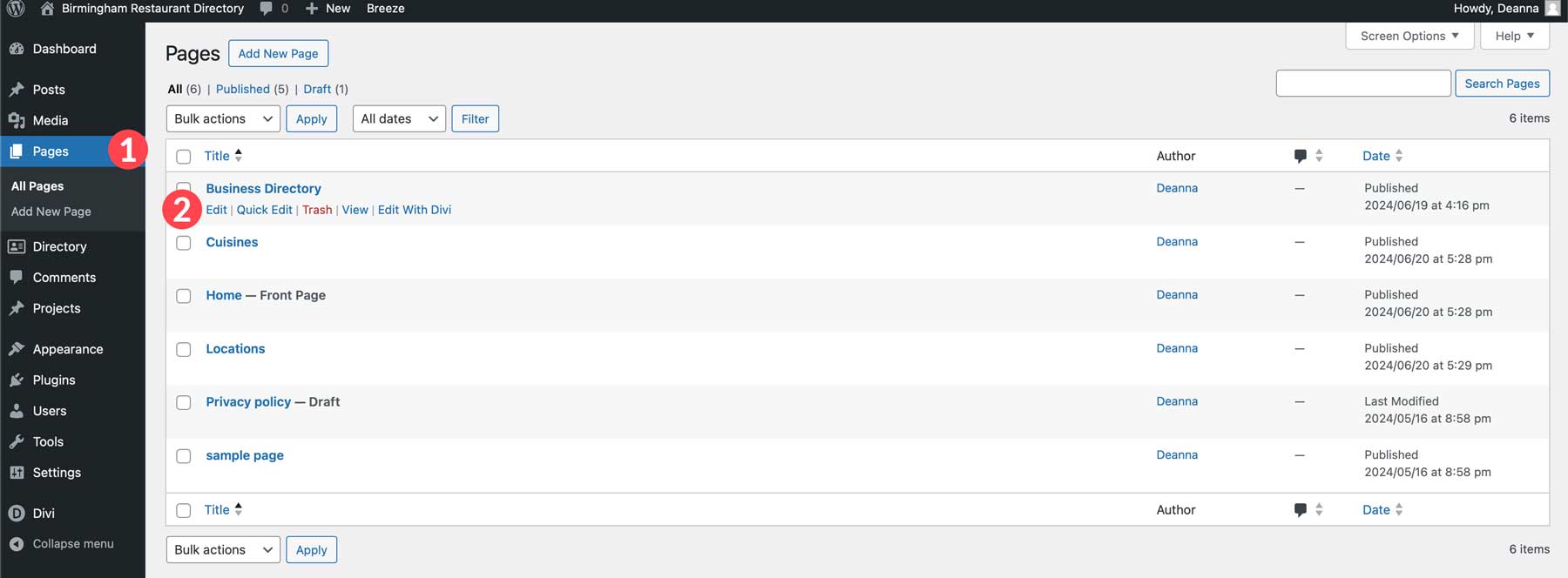
Хорошей новостью является то, что существует несколько способов стилизовать эту страницу с помощью Divi. Мы можем создать страницу с нуля, использовать готовый макет или использовать Divi AI. Перейдите к Pages и найдите страницу бизнес-каталога . Нажмите «Изменить» , чтобы начать.

Что такое Диви ИИ?

Divi AI — относительно новое и интересное дополнение к экосистеме Divi. Он предоставляет инструменты искусственного интеллекта (ИИ) для написания фирменных копий веб-сайтов, создания потрясающих изображений, создания фрагментов кода или создания целых веб-страниц с текстовыми подсказками. Divi AI — отличный способ сэкономить время, преодолеть творческие препятствия и быстро повысить привлекательность вашего веб-сайта. Все пользователи Divi могут бесплатно попробовать Divi AI, вплоть до 100 поколений. Однако как только вы это сделаете, вы быстро поймете, что это всеобъемлющий помощник по проектированию с использованием искусственного интеллекта, без которого вы не можете жить. Вы можете подписаться на услугу всего за 16,08 долларов США в месяц (оплата производится ежегодно). Каждая подписка включает неограниченное количество поколений и использование веб-сайта, поэтому вы можете использовать ее на каждом принадлежащем вам веб-сайте Divi.
Получите Диви ИИ
Создание макета с помощью Divi AI
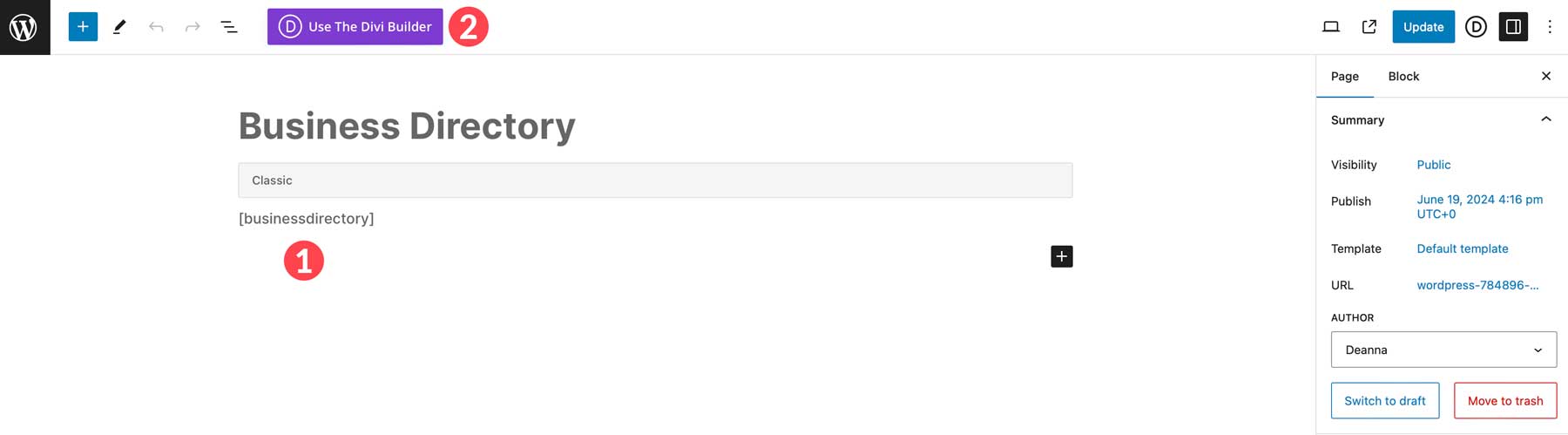
Начать работу с Divi AI очень просто. При редактировании страницы бизнес-каталога из серверной части скопируйте шорткод , встроенный в страницу, и нажмите кнопку «Использовать The Divi Builder» .

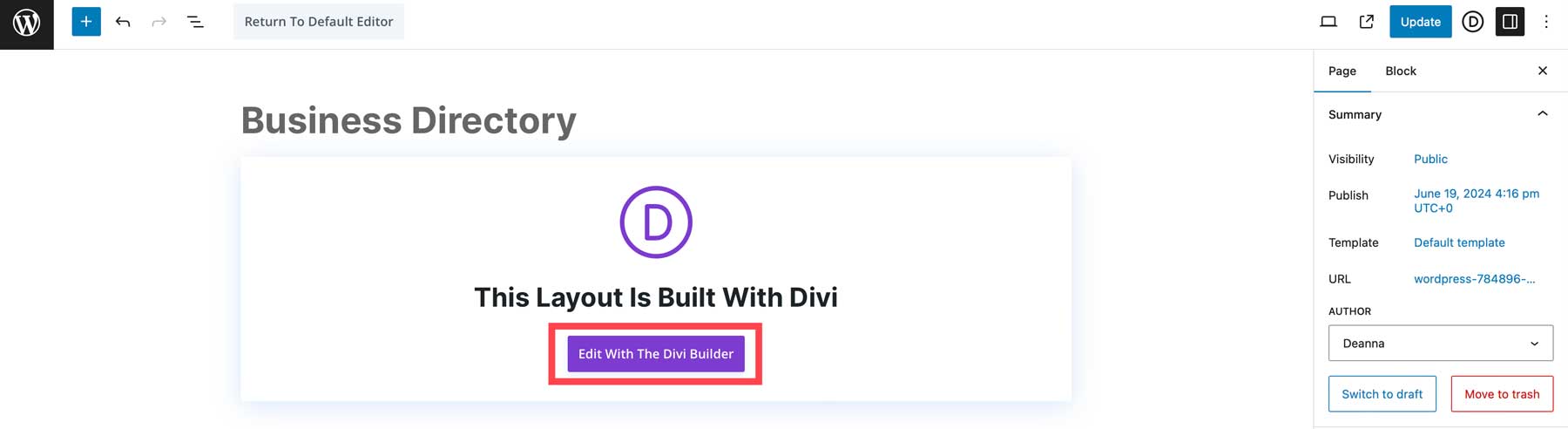
Затем нажмите «Редактировать с помощью Divi Builder» .

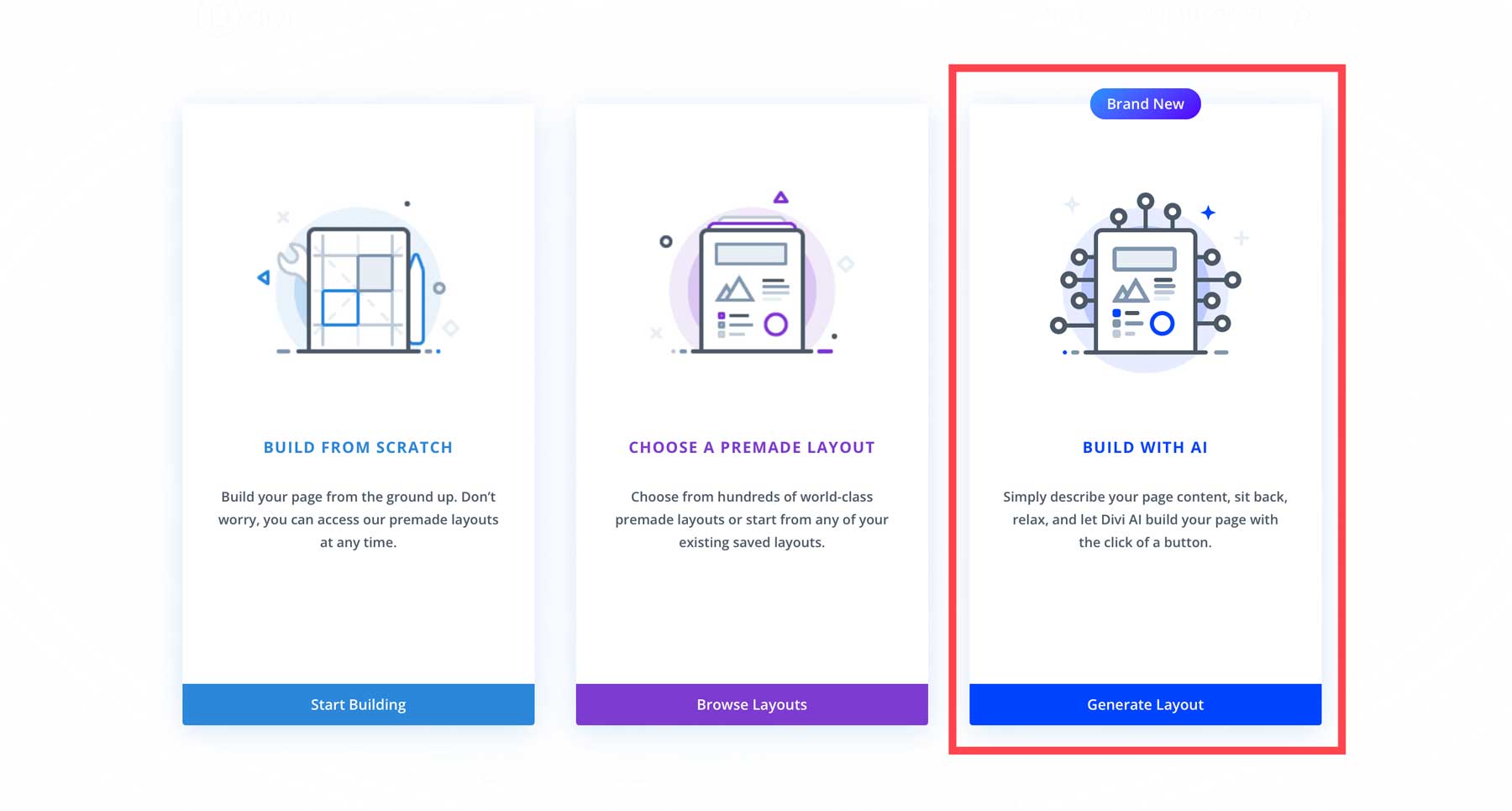
Выберите «Создать с помощью ИИ» при загрузке страницы.

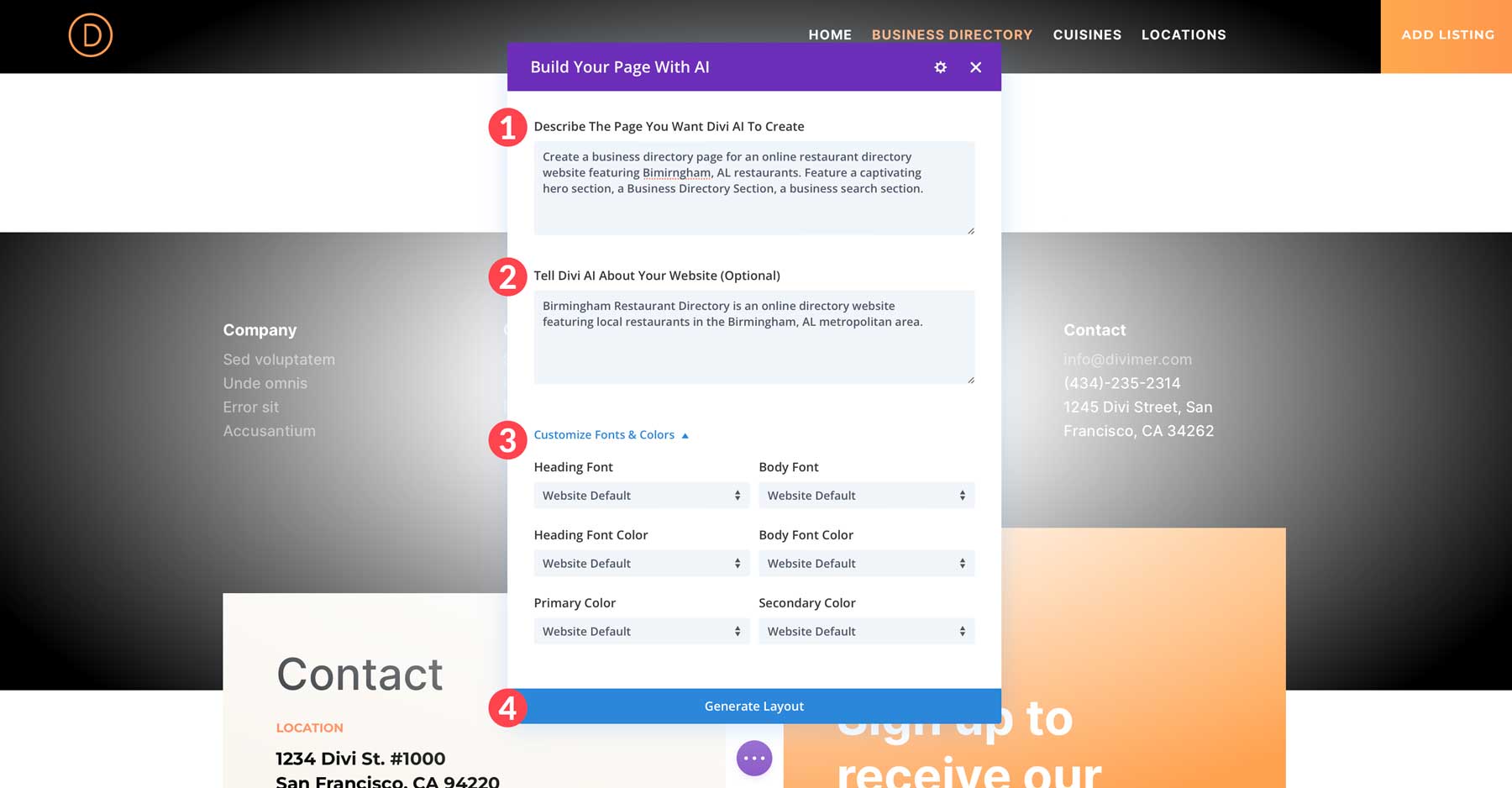
Вы впервые увидите интерфейс Divi AI, когда появится диалоговое окно AI. Необходимо заполнить всего несколько полей, предоставляя ИИ больше информации о странице, которую вы хотите создать. Введите приглашение с описанием страницы , расскажите Divi AI о своем веб-сайте и выберите пользовательские шрифты и цвета для использования на своей странице. Несколько вариантов включают в себя разрешение AI выбирать, шрифты и цвета веб-сайта по умолчанию, Divi AI по умолчанию и пользовательские. Вы можете выбрать настройки веб-сайта по умолчанию, если вы настроили параметры темы Divi. Для всех остальных используйте раскрывающиеся меню, чтобы сделать свой выбор. После завершения нажмите кнопку «Создать макет» , чтобы создать страницу.

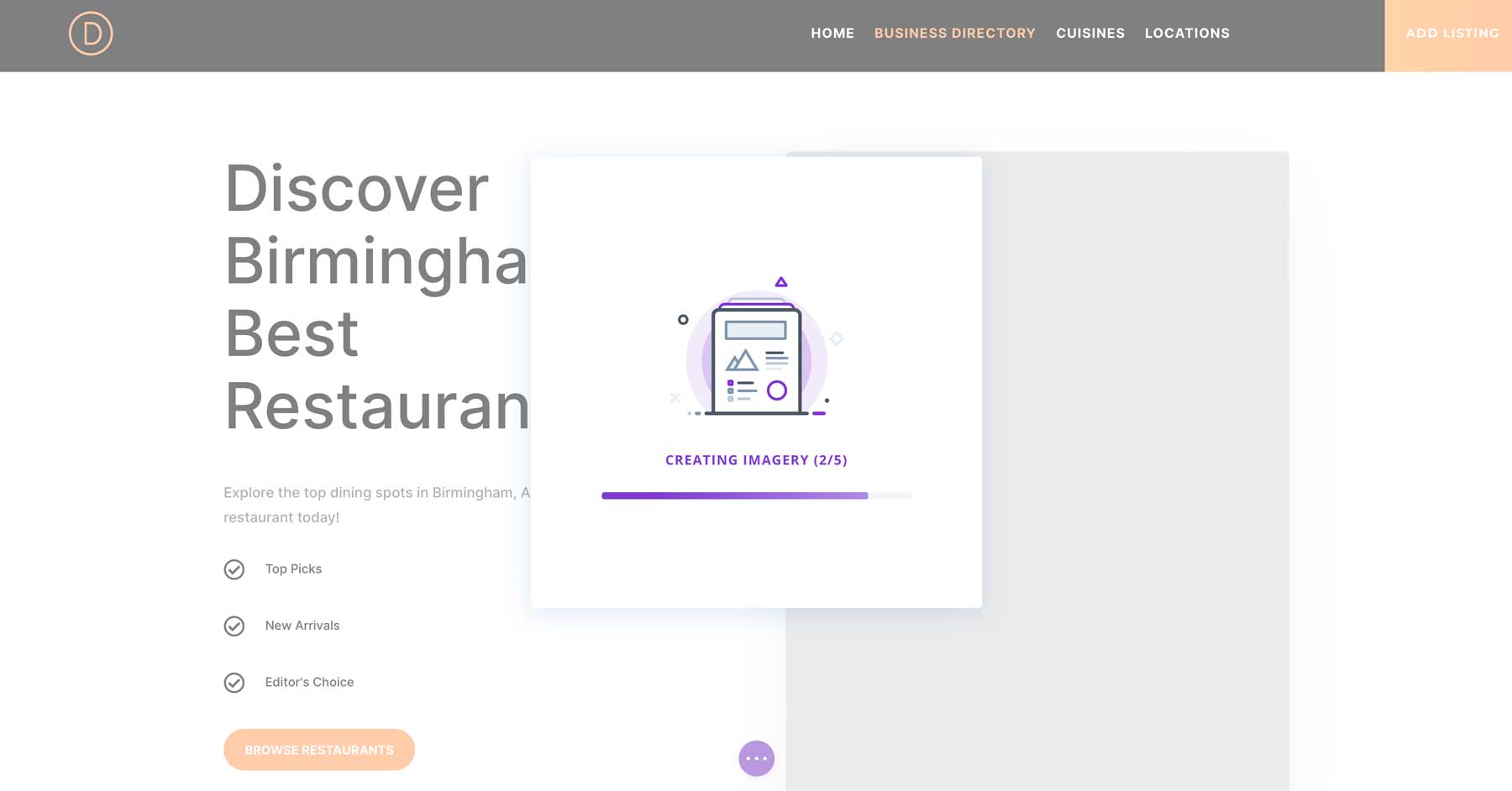
Divi AI выполнит шаги по созданию каркаса и добавит модули дизайна Divi с текстом и изображениями.

Отредактируйте страницу бизнес-каталога с помощью Divi Builder
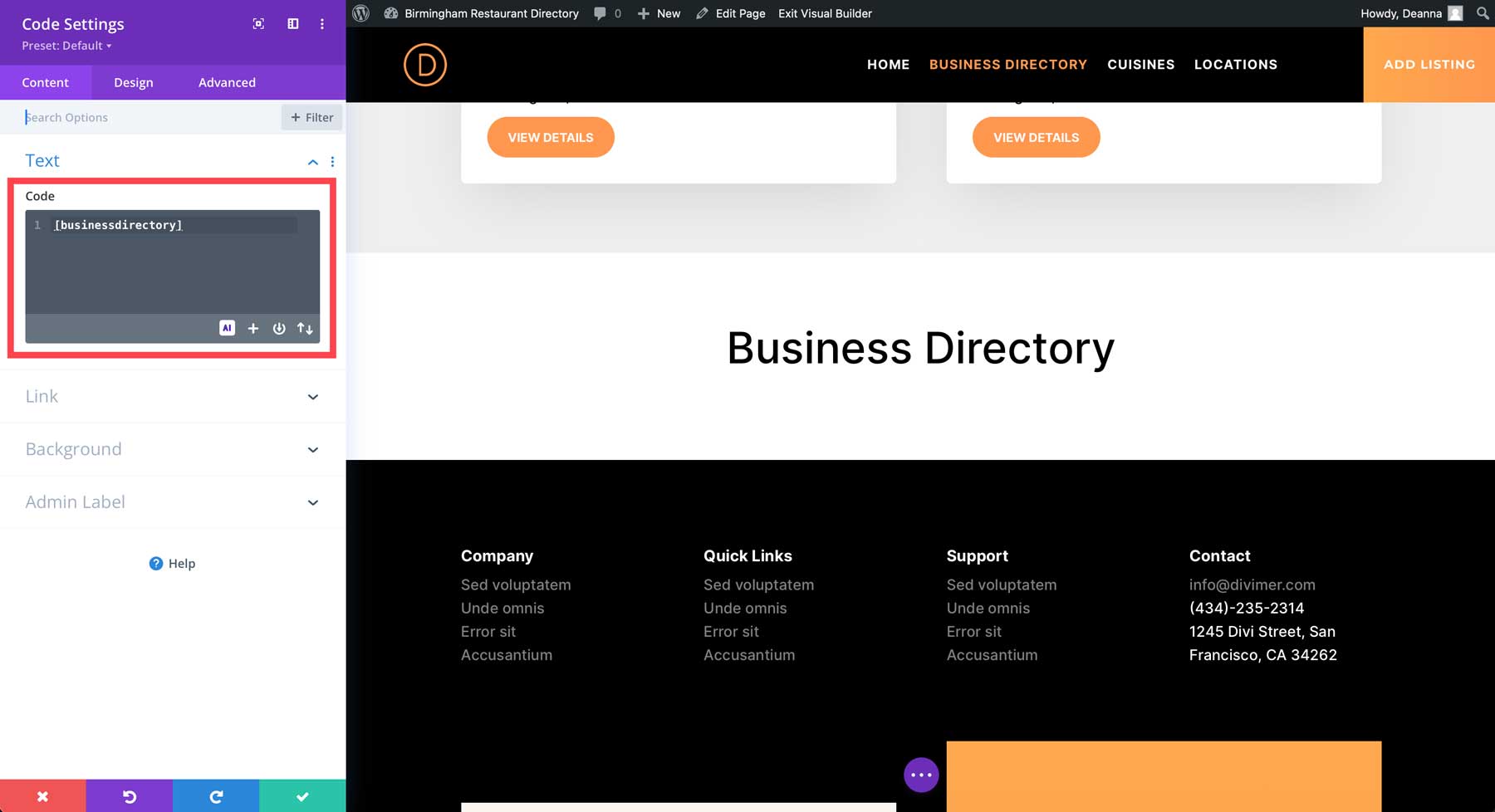
Создав макет, мы можем использовать Visual Builder для редактирования страницы. Как уже упоминалось, плагину Business Directory требуется короткий код для отображения списков. Это было удалено, когда мы создавали страницу с помощью Divi AI, поэтому мы должны добавить его обратно на страницу. Создайте заголовок для раздела, в который мы добавим наш короткий код, и назовите его «Бизнес-каталог». Затем добавьте модуль кода и добавьте в него короткий код [businessdirectory] .

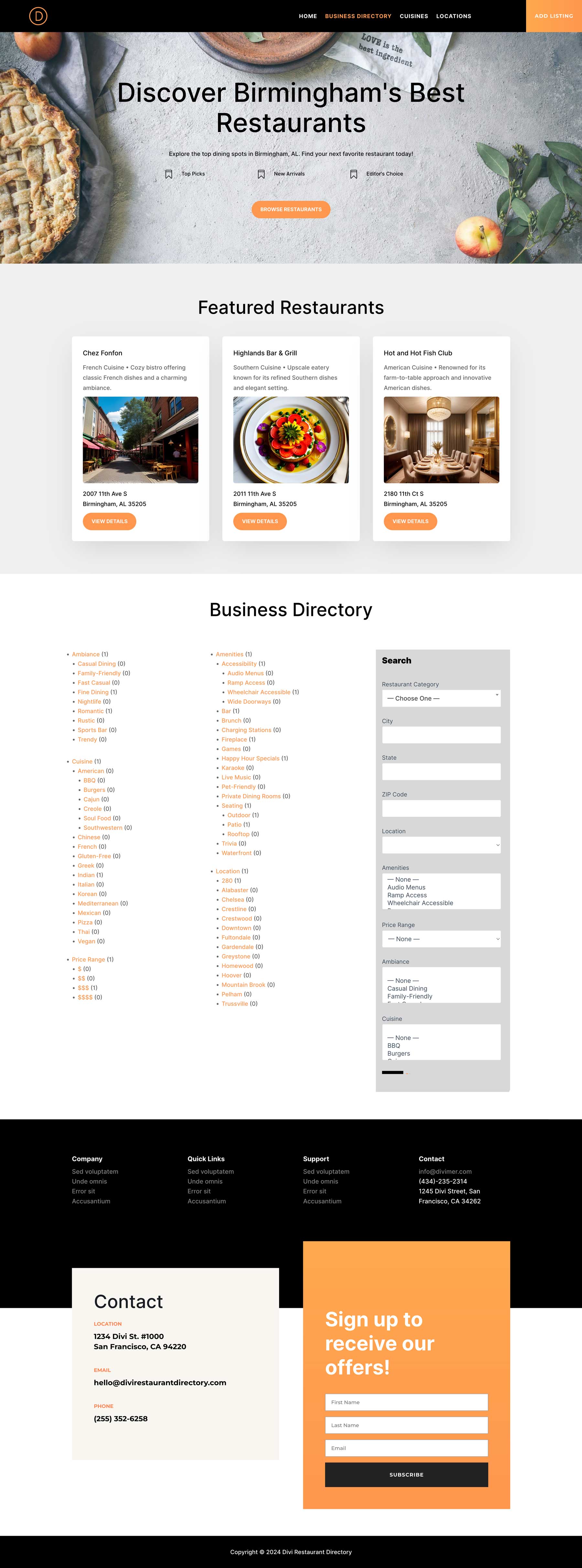
Это все, что вам нужно сделать, чтобы отобразить ваш каталог. Однако поэкспериментировать с различными модулями и рассмотреть возможность добавления в ваш каталог соответствующей информации, например избранных списков, — это хорошая идея. Плагин имеет множество коротких кодов, которые вы можете использовать для отображения информации на вашем сайте, поэтому возможности безграничны.

Divi AI может создать весь ваш веб-сайт-каталог
Хотя Divi AI не может в одиночку спроектировать весь ваш веб-сайт с нуля (пока), это мощный инструмент, который значительно оптимизирует ваш рабочий процесс. Как мы упоминали ранее, Divi AI может генерировать контент для любого раздела вашего сайта, например описания продуктов, сообщения в блогах или даже заголовок главного раздела вашей домашней страницы. Однако Divi AI выходит за рамки простых поколений искусственного интеллекта. Он может анализировать существующий контент и предлагать улучшения, помогая вам поддерживать единый тон и стиль всего вашего веб-сайта-каталога.
Используя Divi AI, мы создали все главные страницы нашего сайта за считанные минуты. Таким образом, вы сможете больше сосредоточиться на добавлении списков, а не на разработке внешнего вида вашего веб-сайта.

Шаг 7. Улучшите свой сайт-каталог с помощью дополнительных плагинов
Мы рассмотрели основные шаги по созданию функционального и удобного веб-сайта-каталога с помощью WordPress. Однако вы можете добавить дополнительные функции, чтобы ваш сайт работал так, как вы хотите. Прелесть WordPress заключается в обширной экосистеме плагинов, которая позволяет добавлять еще больше функций. С учетом вышесказанного, при добавлении плагинов необходим баланс. Вы хотите сбалансировать функции и скорость, тем более что добавление слишком большого количества плагинов может замедлить работу вашего сайта.
Большую часть наших основ обеспечивает веб-хостинг, такой как SiteGround, включая плагины резервного копирования, безопасности и оптимизации скорости. Однако есть несколько плагинов, которые вам следует рассмотреть для вашего веб-сайта-каталога. Вот несколько возможностей:
- Плагины SEO: помогите найти свой каталог с помощью плагина SEO, такого как Rank Math. Проведите исследование ключевых слов, получите помощь в создании броских заголовков и оптимизируйте свой веб-сайт-каталог для страниц рейтинга поисковых систем (SERP).
- Плагины для отзывов: вы можете стимулировать вовлечение пользователей, позволяя посетителям оставлять отзывы о своих любимых компаниях. Плагины отзывов, такие как Starfish Reviews, — идеальный способ повысить авторитет вашего сайта. Кроме того, это хорошо и для SEO.
- Плагины интерактивных карт. Помогите пользователям визуализировать местоположения предприятий, интегрировав плагин интерактивной карты, например интерактивные географические карты.
- Плагины поиска: улучшите функцию поиска в вашем каталоге, интегрировав плагин расширенного поиска, такой как SearchWP. Эти плагины позволяют пользователям фильтровать объявления по определенным критериям, таким как диапазон цен, удобства или рейтинги, что упрощает поиск именно того, что они ищут.
- Рекламные плагины. Если вы планируете монетизировать свой блог, отличная идея — добавить рекламный плагин, такой как Advanced Ads. Вы можете показывать рекламу на своем веб-сайте, открывая возможности для увеличения своего дохода.
Расширьте возможности Divi с помощью продуктов из Divi Marketplace

Помимо репозитория WordPress и сторонних предложений, на Divi Marketplace доступны сотни плагинов, дочерних тем и пакетов макетов, предназначенных для Divi. Каждый продукт на рынке разработан специально для работы с темой Divi. Хотя Divi уже представляет собой невероятную платформу, разработчики на рынке предлагают новые функциональные возможности. Если вам нужны разнообразные макеты для вашего веб-сайта-каталога, уникальный способ продемонстрировать ваши списки или красивая карусель изображений, Divi Marketplace поможет вам.
Вот несколько примеров продуктов, которые вы можете использовать, чтобы сделать свой веб-сайт-каталог еще лучше.
Создатель карусели Divi

Расширение Divi Carousel Maker позволяет создавать красивые карусели изображений для демонстрации ваших фотографий. Имеется более 120 настроек дизайна, более 110 макетов карусели и возможность добавлять модули Divi непосредственно в карусель. Вы можете легко создавать красивые карусели для обзоров, видео, публикаций и многого другого. Лучшая часть? Расширение доступно за 29 долларов в год и может использоваться на неограниченном количестве веб-сайтов Divi.
Получите Divi Carousel Maker
Divi FilterGrid

Расширение Divi FilterGrid позволяет отображать сообщения блога и пользовательские типы сообщений в фильтруемой сетке. Хотя модули можно настраивать с помощью Visual Builder, как и любой другой модуль Divi, на выбор предлагается коллекция тематических скинов, позволяющих мгновенно создавать различные варианты внешнего вида. Помимо отображения контента в виде сетки, пользователи могут настроить лайтбокс и всплывающие окна, чтобы посетители могли просматривать контент, не покидая страницу. Divi FilterGrid доступен за 79 долларов в год с неограниченным использованием веб-сайта.
Получить Divi FilterGrid
Пакет заголовков Divi

Пакет заголовков Divi может помочь вам преодолеть дизайнерский тупик благодаря почти 380 функциональным заголовкам для вашего веб-сайта-каталога Divi. Существуют различные стили заголовков, включая стандартный, WooCommerce-совместимый, креативный, вертикальный логотип и письмо справа налево (RTL). Однако некоторые из его более продвинутых проектов требуют некоторых знаний CSS, поэтому новичкам следует иметь это в виду. Пакет заголовков Divi доступен за единовременную плату в размере 19 долларов США и подходит для неограниченного количества веб-сайтов.
Получите пакет заголовков Divi
Создание веб-сайта-каталога с помощью WordPress и Divi не составляет труда
Мы исследовали захватывающий мир создания собственного веб-сайта-каталога. От покупки домена через Namecheap до покупки плана качественного хостинга через SiteGround и создания полноценных веб-страниц с помощью Divi AI — мы рассмотрели все, что вам нужно знать, чтобы начать работу. Благодаря WordPress, плагину Business Directory и Divi в качестве ваших союзников, профессионально выглядящий и многофункциональный веб-сайт каталога становится более достижимым, чем когда-либо.
Хотите узнать больше о продуктах, упомянутых в этом посте? В таблице ниже вы найдете ссылки и цены для каждого из них.
| Упомянутые продукты | Начальная цена | Описание | Действие | |
|---|---|---|---|---|
| 1 | Имядешево | 5,98 долларов США в год | Регистратор доменов | Получать |
| 2 | СайтЗемля | 2,99 доллара США в месяц | Хостинг-провайдер | Получать |
| 3 | Диви | $89/год | Тема WordPress | Получать |
| 4 | Визуальный конструктор | Входит в комплектацию Диви | Плагин конструктора страниц | Получать |
| 5 | Элементы дизайна | Входит в комплектацию Диви | Плагин конструктора страниц | Получать |
| 6 | Конструктор тем | Входит в комплектацию Диви | Полное редактирование сайта | Получать |
| 7 | Диви ИИ | 16,08 долларов США в месяц (оплачивается ежегодно) | Конструктор веб-сайтов с искусственным интеллектом | Получать |
| 8 | Геокаталог | 139 долларов США в год | Плагин каталога | Получать |
| 9 | Бизнес-справочник | Бесплатно, $99/год | Плагин каталога | Получать |
| 10 | Генезис Про | 360 долларов США в год | Тема WordPress | Получать |
| 11 | ОптимизироватьПресс | 129 долларов США в год | Плагин конструктора страниц | Получать |
| 12 | РангМатематика | Бесплатно, $6,99/мес. | SEO-плагин | Получать |
| 13 | Отзывы о морских звездах | 37 долларов США в месяц | Обзор плагина | Получать |
| 14 | Интерактивные географические карты | 39,99 долларов США в год | Плагин интерактивной карты | Получать |
| 15 | ПоискWP | $99/год | Плагин поиска | Получать |
| 16 | Расширенные объявления | 59 евро/год | Рекламный плагин | Получать |
| 17 | Рынок Диви | Цены варьируются | Расширения, дочерние темы и макеты для Divi | Получать |
| 18 | Создатель карусели Divi | 29 долларов США в год | Расширения Диви | Получать |
| 19 | Divi FilterGrid | 79 долларов США в год | Расширения Диви | Получать |
| 20 | Пакет заголовков Divi | 19 долларов США/разовая плата | Диви-макеты | Получать |
Часто задаваемые вопросы
Хотя мы постарались быть как можно более подробными в этом посте, у вас все равно могут возникнуть некоторые вопросы, на которые необходимо ответить. Чтобы найти ответы, ознакомьтесь с разделом часто задаваемых вопросов ниже. Является ли WordPress хорошей платформой для создания веб-сайта-каталога?
Нужны ли мне какие-либо знания в области кодирования для создания веб-сайта-каталога с помощью WordPress?
Какие плагины WordPress необходимы для веб-сайта-каталога?
Могу ли я создать бесплатный веб-сайт-каталог с помощью WordPress?
Каковы преимущества использования такой темы, как Divi, при создании веб-сайта-каталога с помощью WordPress?
Как я могу классифицировать списки в моем веб-сайте-каталоге WordPress?
Как я могу гарантировать, что мой сайт-каталог WordPress будет иметь хорошие позиции в поисковых системах?
Могу ли я монетизировать свой сайт-каталог WordPress?
Как я могу обеспечить безопасность своего веб-сайта-каталога WordPress?
Как я могу создать резервную копию моего веб-сайта-каталога WordPress?
