Как сделать адресную форму для автозаполнения Google Maps
Опубликовано: 2021-09-28Вы хотите узнать, как сделать адресную форму автозаполнения на Google Картах?
Добавление поля адреса автозаполнения в формы вашего веб-сайта улучшает взаимодействие с пользователем, экономит время и проверяет отправленный адрес с помощью возможностей Google Maps.
Итак, в этом руководстве мы проведем вас через пошаговое руководство по созданию формы автозаполнения адреса Google Maps - без манипуляций с каким-либо пользовательским кодом HTML!
Создайте форму для автозаполнения адреса прямо сейчас
Вот оглавление, если вы хотите забежать вперед:
- Установите плагин WPForms
- Включите надстройку геолокации
- Настроить параметры геолокации
- Создать адресную форму для автозаполнения Google Maps
- Добавить поле адреса в форму
- Включите функцию автозаполнения адреса
- Добавьте форму автозаполнения адреса Google Maps на свой сайт WordPress
Как сделать адресную форму для автозаполнения на Google Картах?
Хотите знать, как использовать функцию автозаполнения адресов Google Maps? Автозаполнение адреса - одна из мощных функций Google Maps. Вы можете добавить автозаполнение в свои контактные формы WordPress, чтобы их было легче заполнять.

Встраивание функции автозаполнения адресов Google Maps в контактную форму требует предварительных знаний в области программирования. Но если вы используете плагин для создания форм, такой как WPForms, вы можете выполнить этот процесс за несколько шагов и без программирования.
WPForms Pro включает мощный модуль геолокации, который имеет встроенную функцию автозаполнения адресов. Эта функция автоматически определяет и предлагает местоположения ваших пользователей, когда они заполняют и вводят свои адреса.
Кроме того, с помощью надстройки геолокации вы можете добавить карту в свою контактную форму WordPress и позволить своим пользователям добавлять местоположение, регулируя пин на карте.
Давайте посмотрим, как создать форму автозаполнения адреса Google Maps с помощью WPForms и надстройки Geolocation.
Шаг 1. Установите плагин WPForms
Первое, что вам нужно сделать, это установить плагин WPForms. После установки WPForms нажмите кнопку активации.
Если вы новичок в WordPress или столкнулись с какими-либо трудностями в процессе установки плагина, вы можете ознакомиться с пошаговым руководством по установке плагина WordPress.
Шаг 2. Включите надстройку геолокации
После установки WPForms вы сможете включить надстройку геолокации .
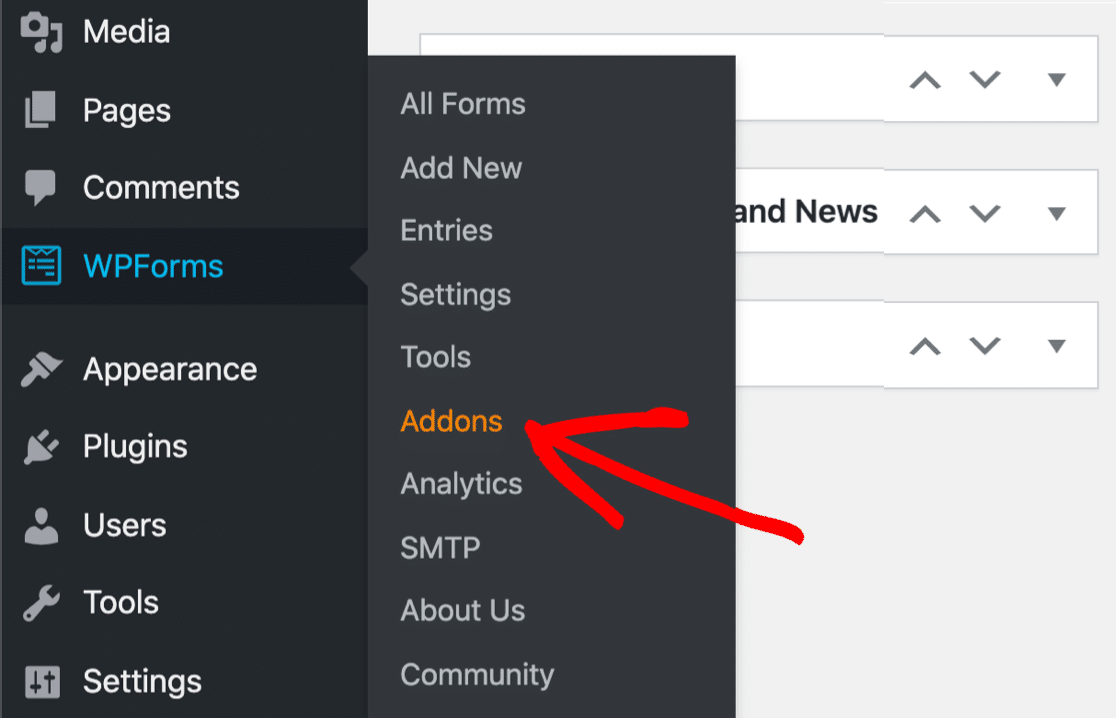
Теперь, чтобы активировать надстройку, перейдите в панель управления WordPress и нажмите WPForms »Addons.

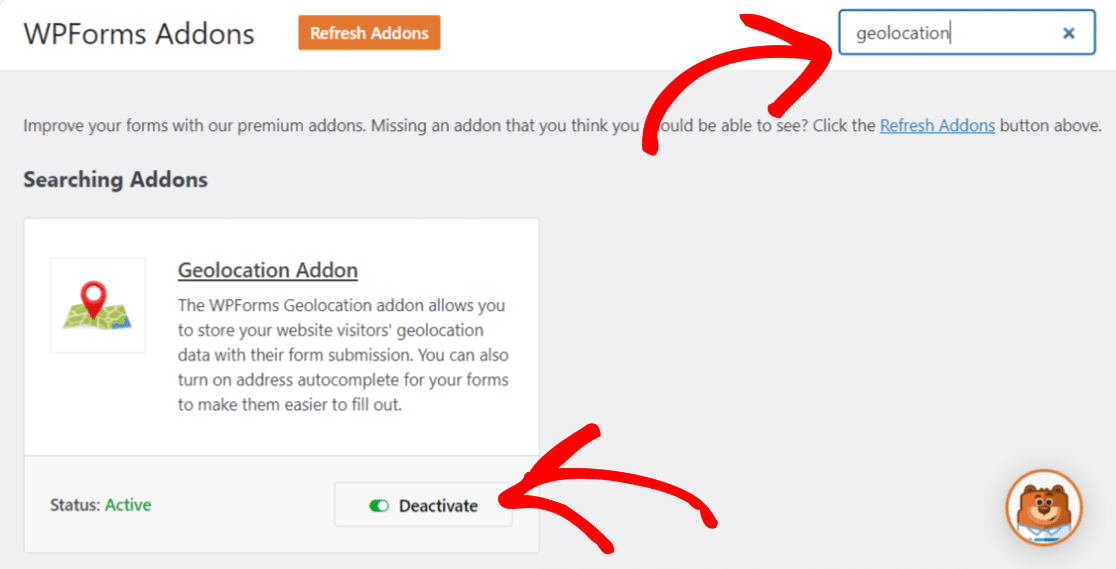
В строке поиска введите « Геолокация» и нажмите, чтобы активировать.

Шаг 3. Настройте параметры геолокации
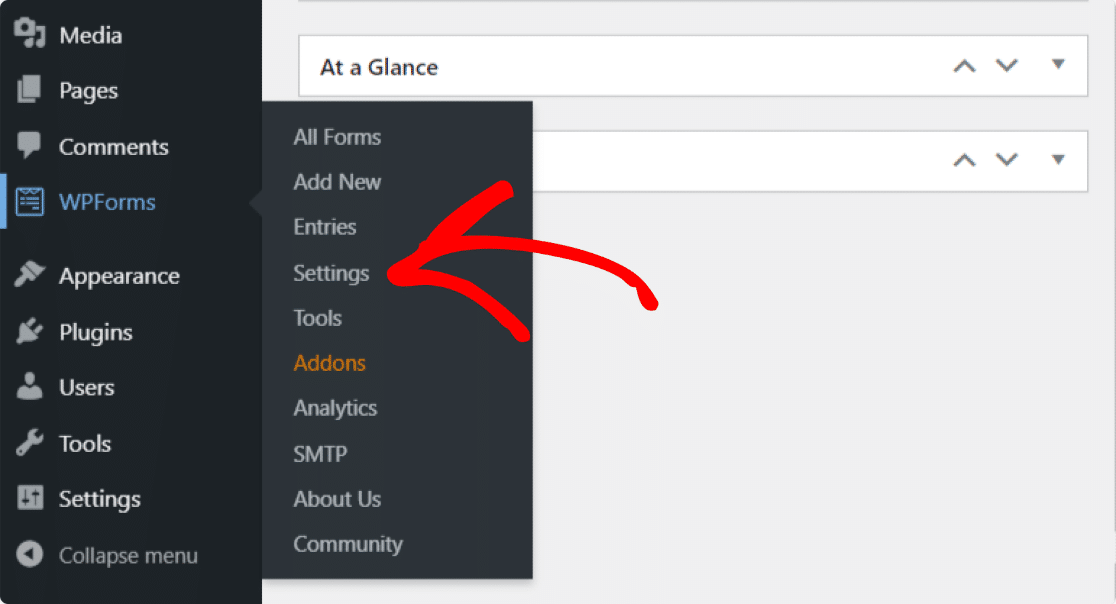
После того, как вы включили надстройку геолокации, вам необходимо настроить его параметры. Для этого нажмите WPForms »Настройки.

На странице настроек WPForms щелкните Геолокация на вкладках вверху.

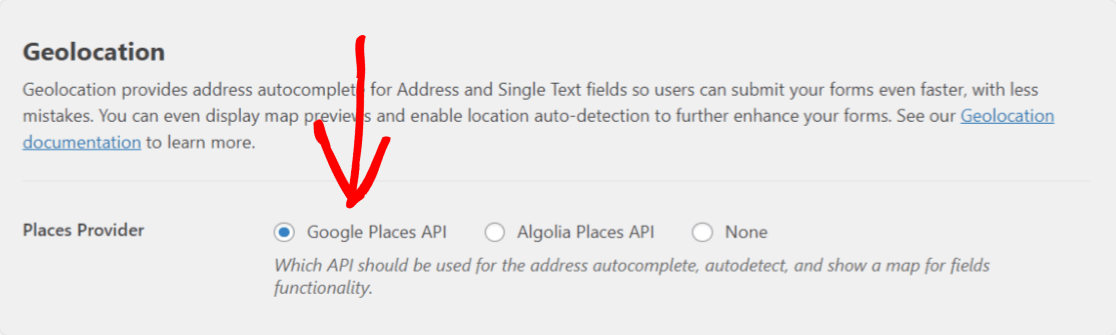
Здесь вы увидите различные варианты настройки надстройки геолокации:
- Провайдер Адресов : у вас есть возможность выбрать, какого провайдера вы хотите получать информацию о геолокации. Здесь мы выберем Google Places API в качестве нашего поставщика мест.

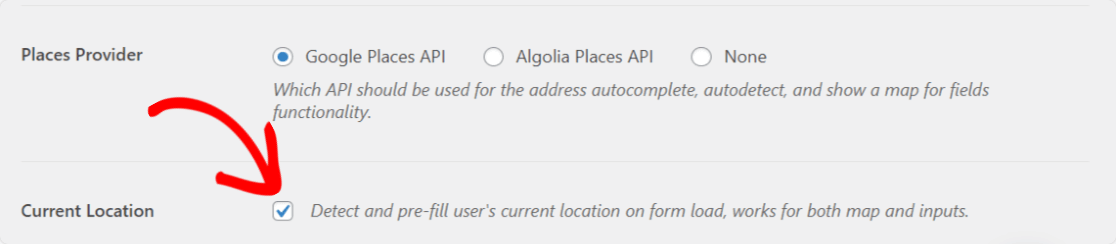
- Текущее местоположение : включите этот параметр, чтобы разрешить предварительное заполнение в форме местоположения вашего пользователя.

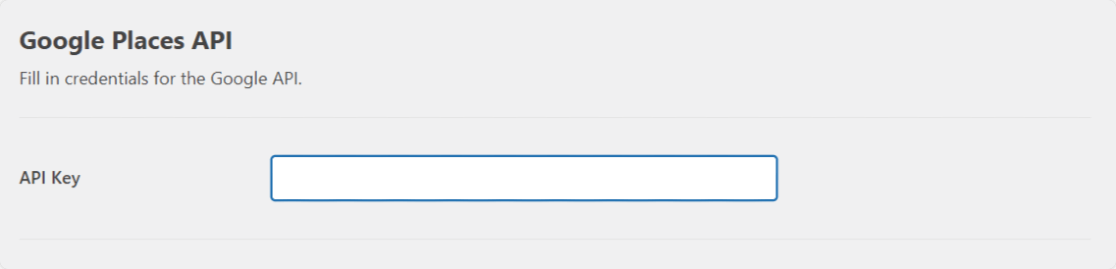
- API Google Places : чтобы включить функцию автозаполнения адреса и отображать Карты Google в ваших формах, вам необходимо сгенерировать ключ API и связать его с WPForms.

Давайте посмотрим на полный процесс создания ключа API.
Создайте ключ API из консоли разработчика Google
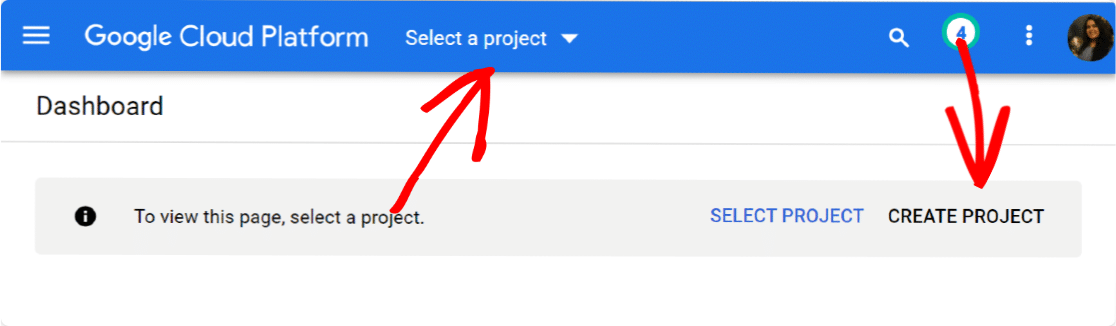
Перейдите в консоль разработчика Google и выберите проект в меню « Выбрать проект» вверху. Если у вас нет ранее созданных проектов, нажмите « Новый проект», чтобы создать новый.

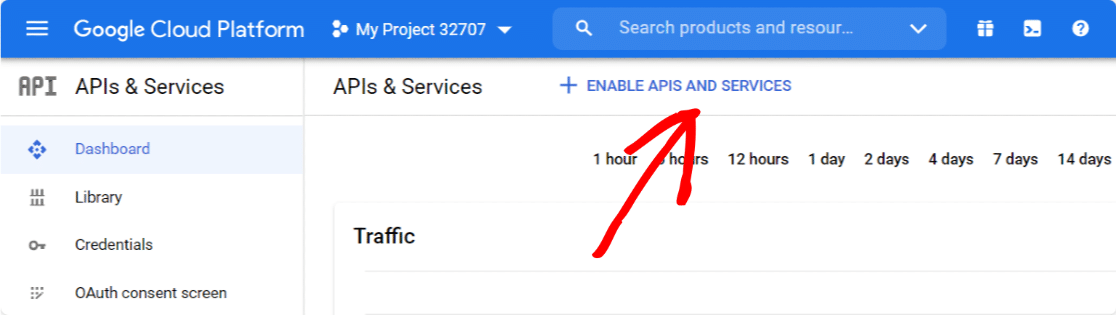
После успешного создания нового проекта нажмите « Включить API и службы».

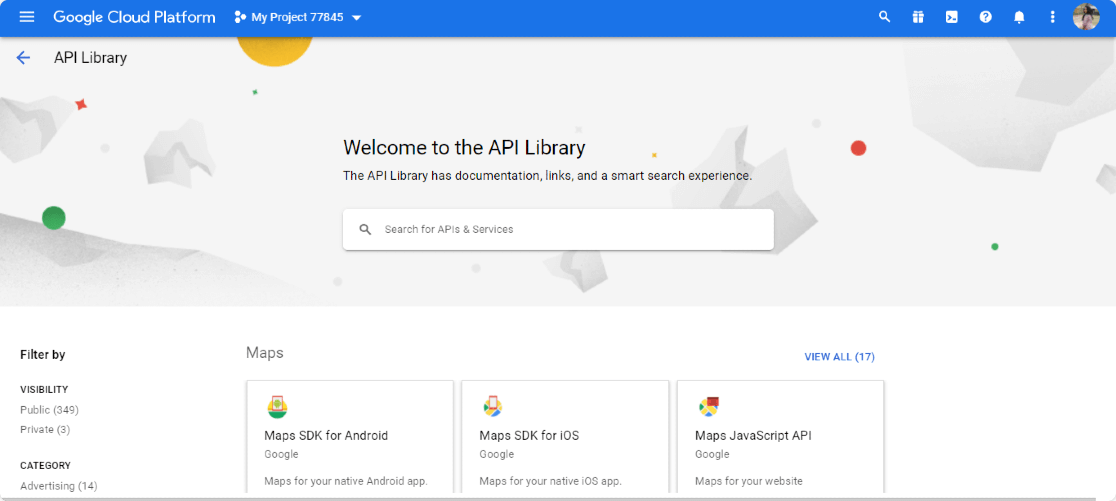
Это откроет библиотеку Google API.

Отсюда вам нужно включить три 3 API:
- API геокодирования
- Maps JavaScript API
- Places API
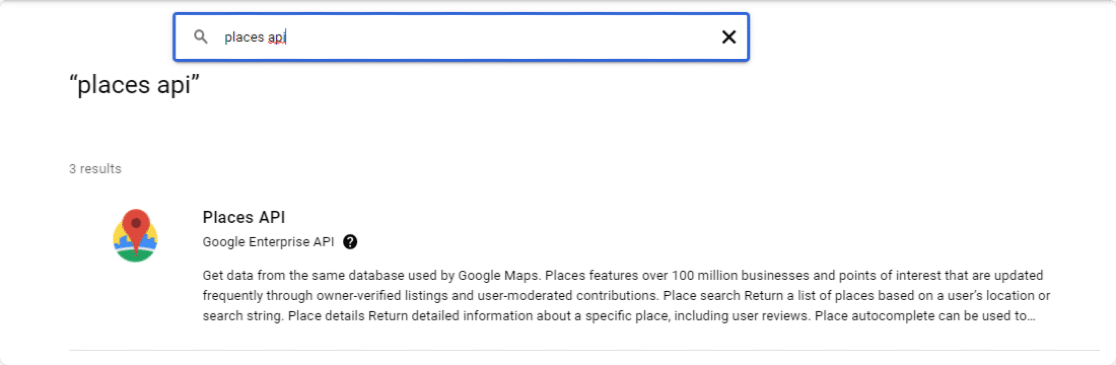
Эта библиотека API предоставляет удобный вариант поиска; введите имя API в поле поиска, перейдите к своему API и нажмите кнопку ВКЛЮЧИТЬ .

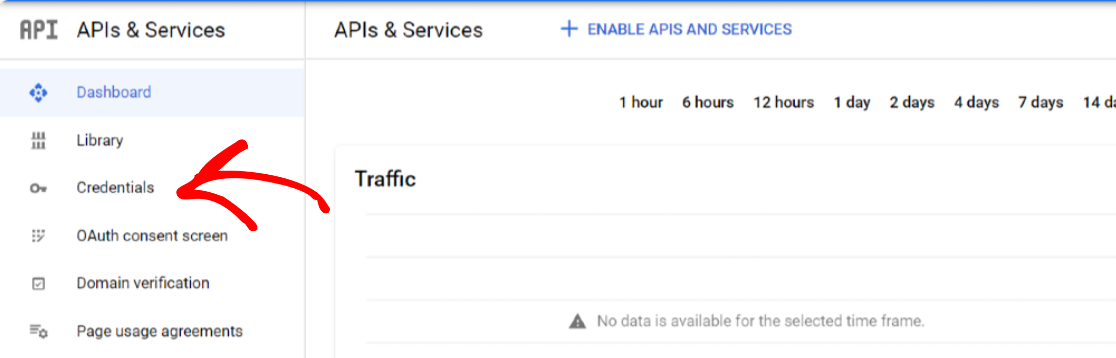
После того, как вы включили все свои API, вернитесь на панель управления консоли Google и перейдите на вкладку « Учетные данные ».

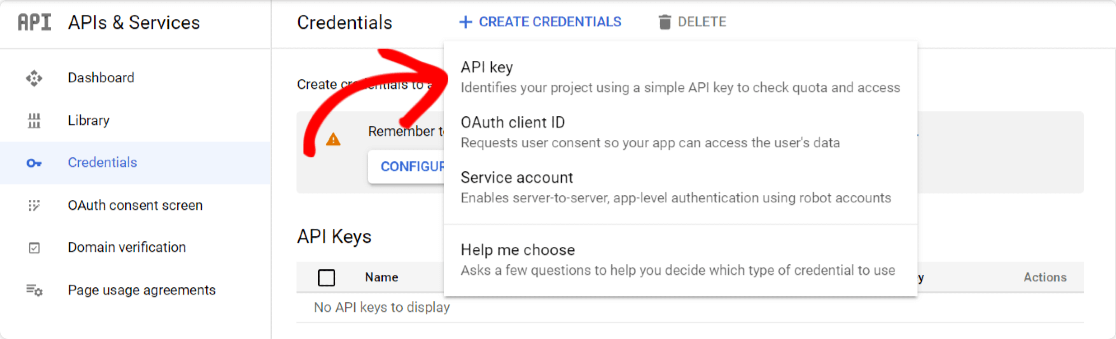
Нажмите кнопку « Создать учетные данные» вверху и выберите параметр ключа API .

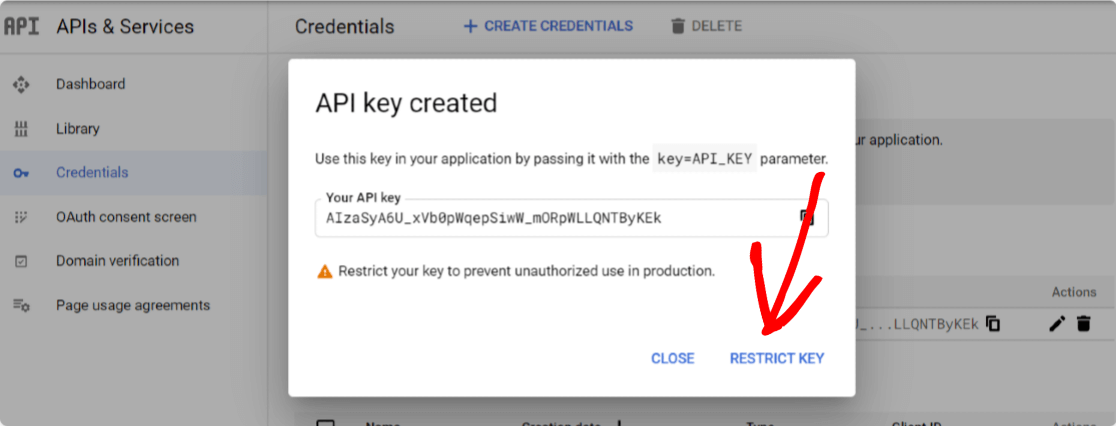
Откроется всплывающее окно с ключом API. Нажмите на опцию RESTRICT KEY в правом нижнем углу всплывающего окна.

Откроется новая страница, на которой нужно настроить следующие параметры:
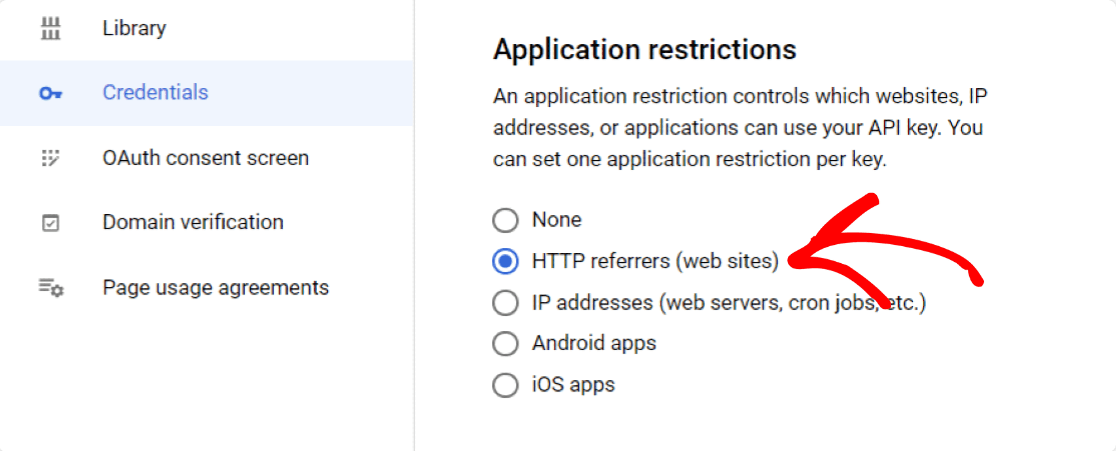
- Ограничения приложений: здесь вы можете выбрать, какие веб-сайты, IP-адреса или приложения вы можете использовать ключ API. Здесь вам нужно выбрать опцию HTTP-рефереры, чтобы разрешить использование вашего ключа на ваших веб-сайтах.


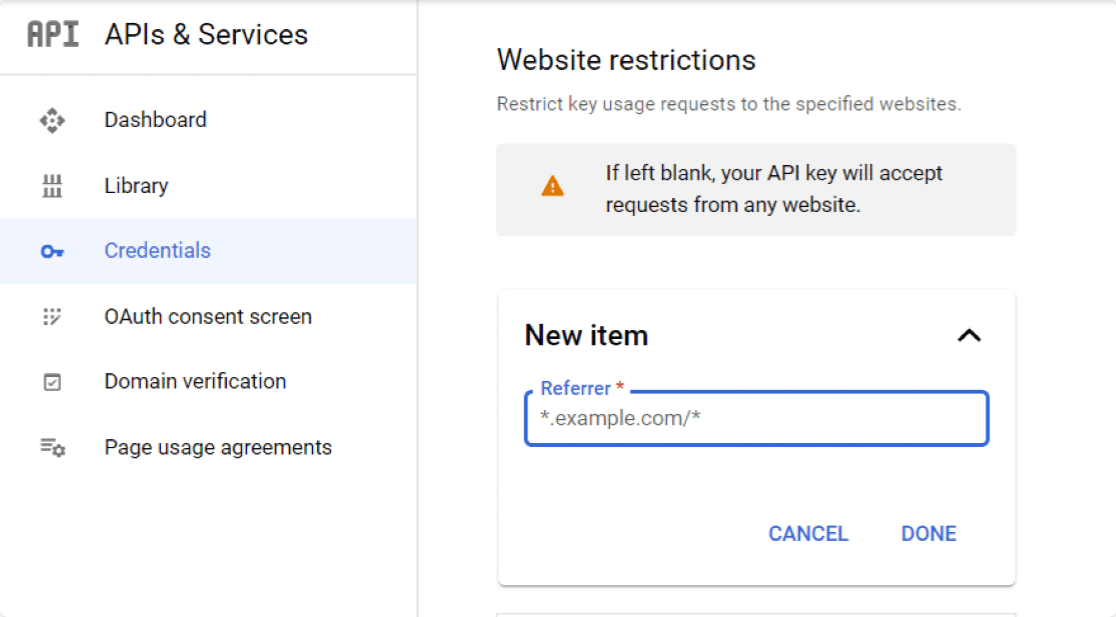
- Ограничения веб-сайтов: после выбора HTTP-рефереров отобразится новая опция - ограничения веб-сайтов . Здесь вам нужно добавить доменное имя вашего веб-сайта, чтобы ограничить использование ключа API только указанными веб-сайтами.

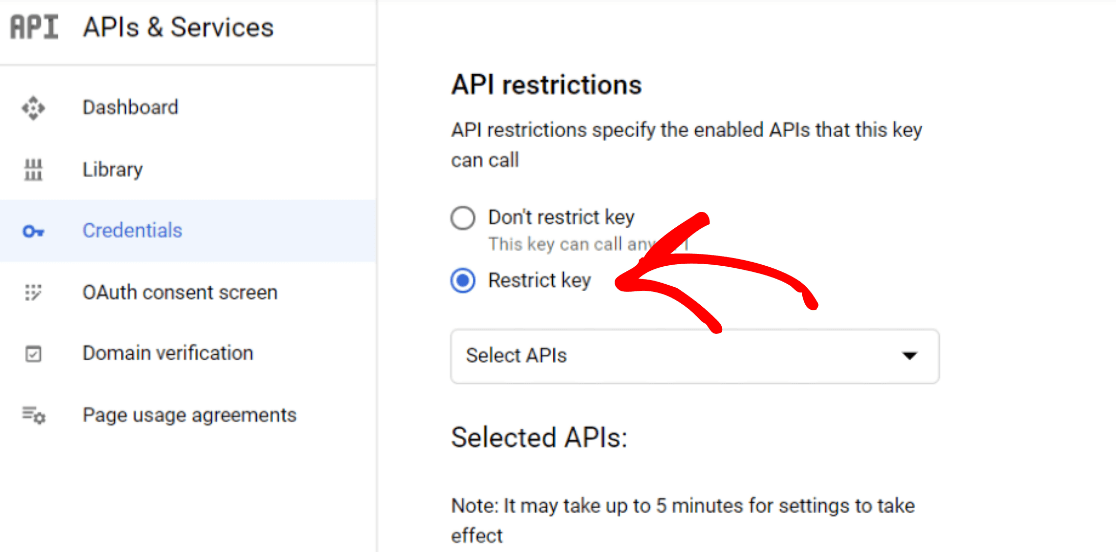
- Ограничения API: после ограничения вашего ключа приложением и веб-сайтом вам необходимо ограничить свой ключ API. Для этого выберите параметр « Ограничить ключ» .

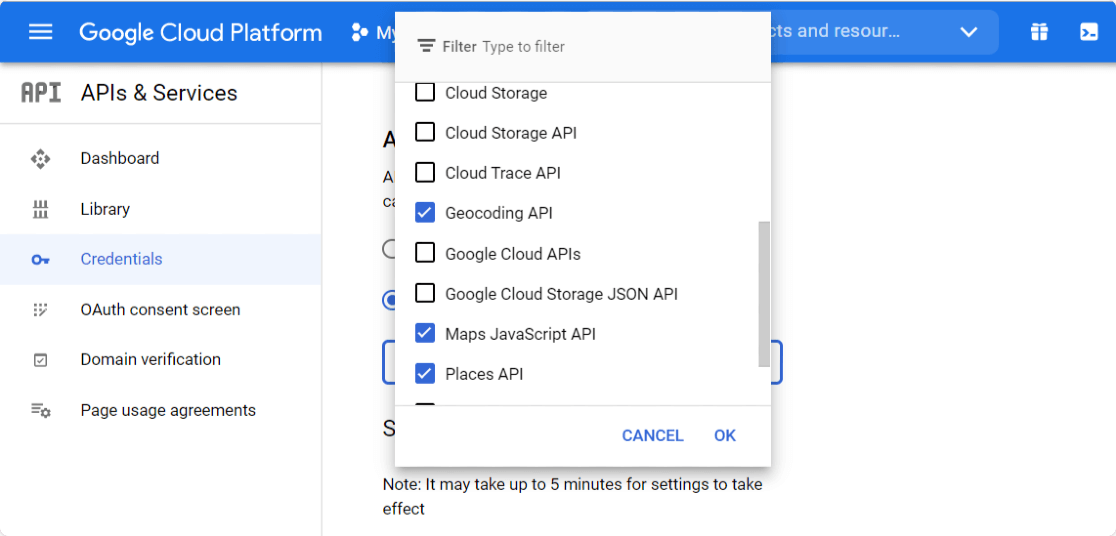
Это откроет раскрывающийся список с несколькими вариантами API. В раскрывающемся списке выберите следующие API:
- Places API
- Maps JavaScript API
- Геокодирование AP

Когда вы закончите выбор API, нажмите кнопку « Сохранить» , чтобы сохранить настройки.
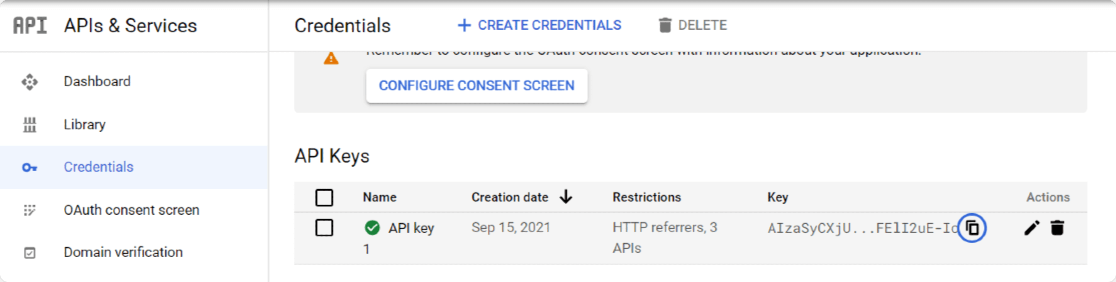
Нажав кнопку «Сохранить», вы вернетесь на страницу « Учетные данные» . Скопируйте свой ключ со страницы и вернитесь в настройки WPForms.

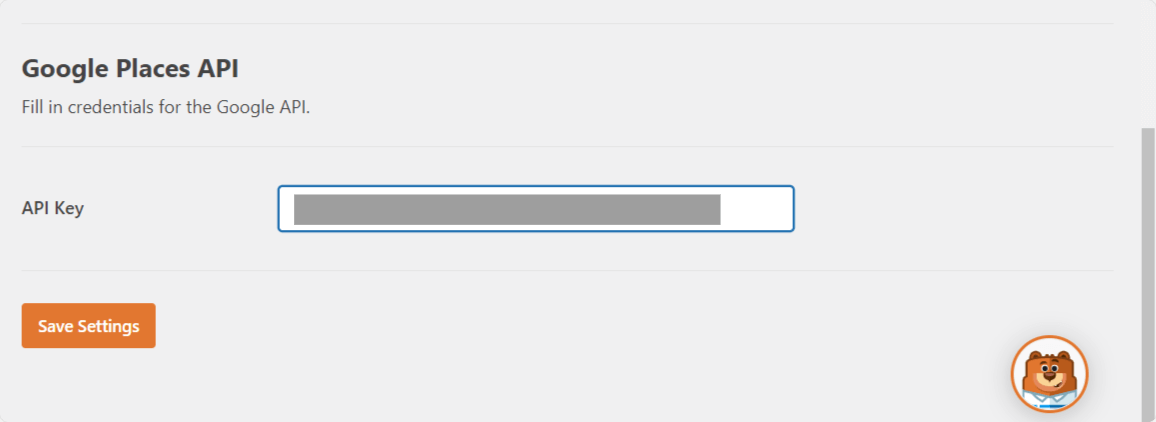
В настройках WPForms вставьте это в поле ключа API под API Google Places и нажмите кнопку « Сохранить настройки» .

Большой! Теперь давайте продолжим и добавим в ваши формы функцию автозаполнения адреса.
Шаг 4. Создайте адресную форму для автозаполнения Карт Google
Теперь, когда мы закончили с настройками API, пришло время создать адресную форму автозаполнения Google Maps.
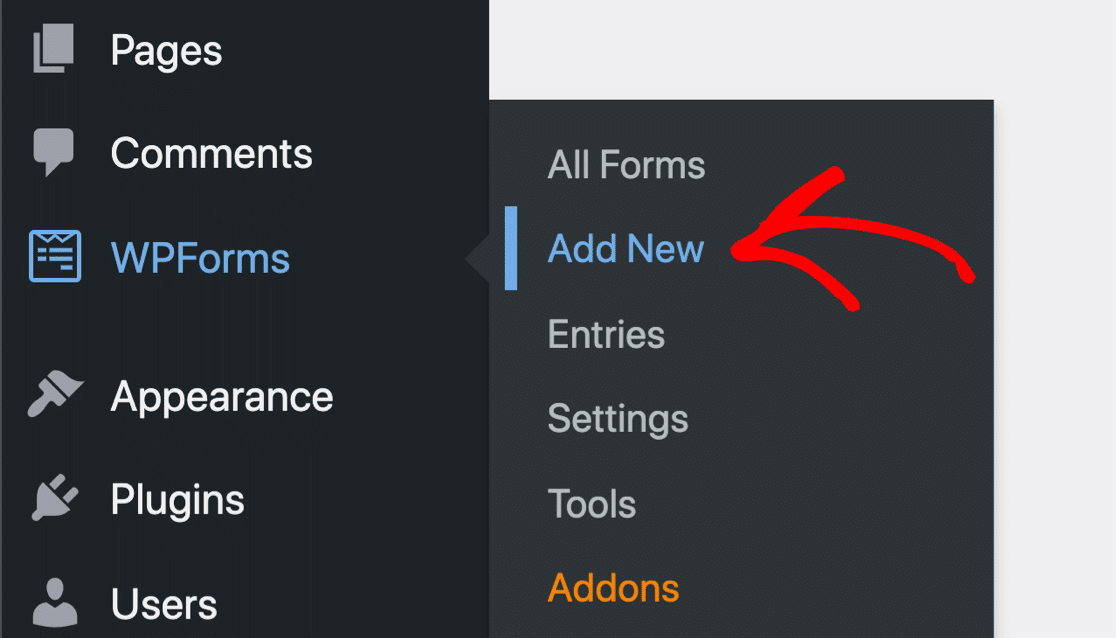
Для этого сначала нам нужно создать новую форму с помощью WPForms. Перейдите в WPForms »Добавить новую, чтобы создать новую форму.

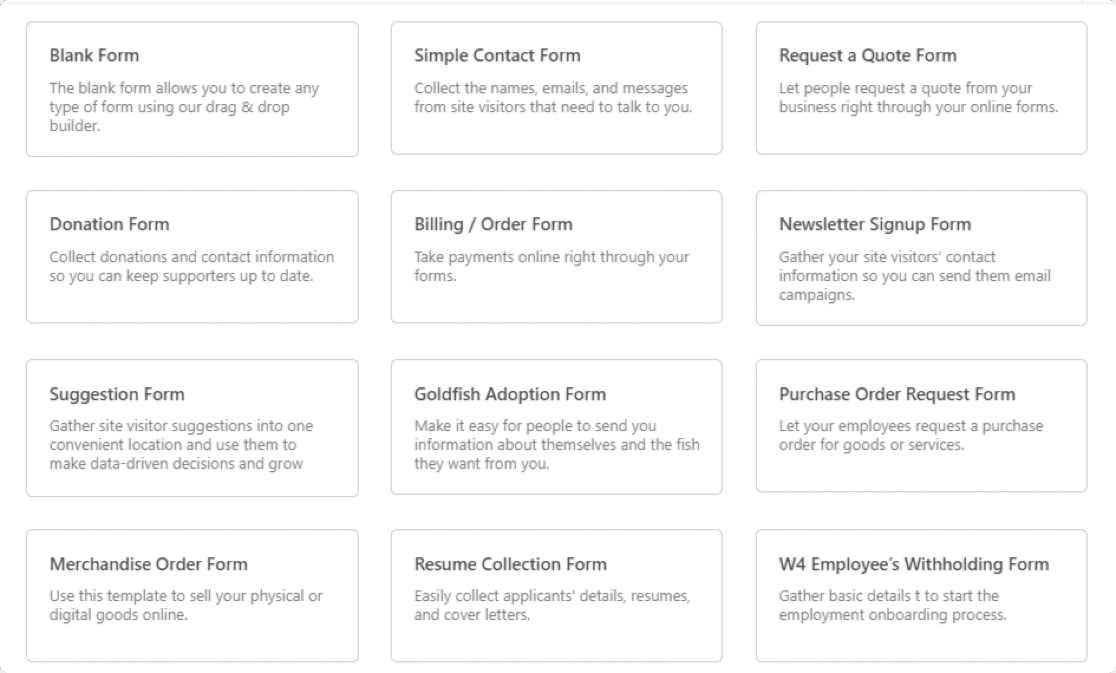
На экране настройки добавьте имя в форму и выберите шаблон, который хотите использовать. WPForms включает в себя огромную предварительно созданную библиотеку шаблонов, которая состоит из 300+ красивых шаблонов форм.

Вы можете выбрать любой шаблон и использовать его на своем сайте.
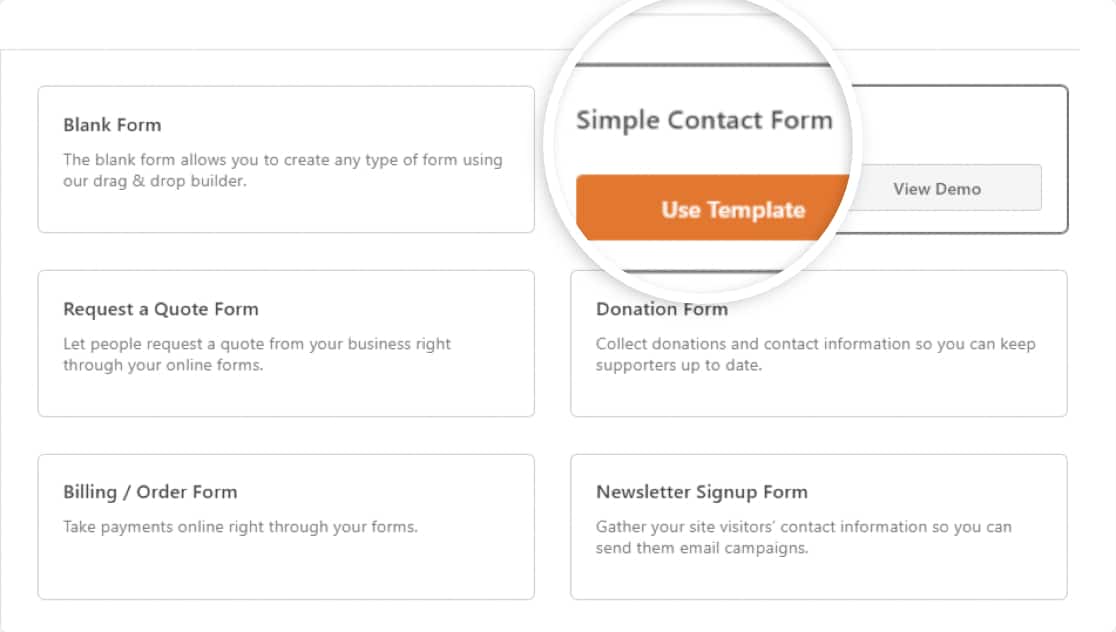
Здесь мы выберем шаблон простой контактной формы . Щелкните шаблон, чтобы просмотреть его в реальном времени на панели инструментов конструктора форм.

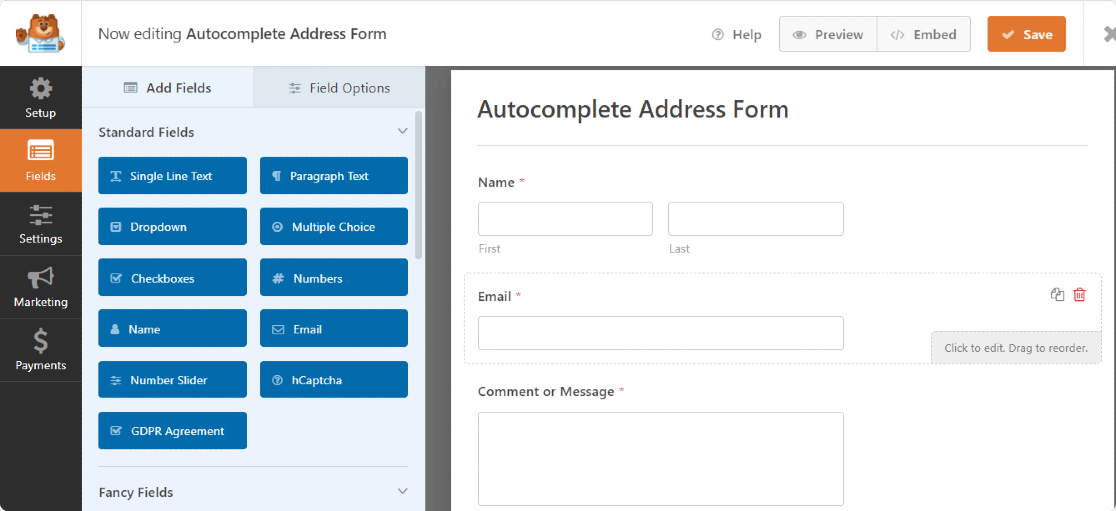
Ниже вы можете проверить панель инструментов конструктора форм WPForms. С помощью этого конструктора вы можете добавить дополнительные поля в свою контактную форму.

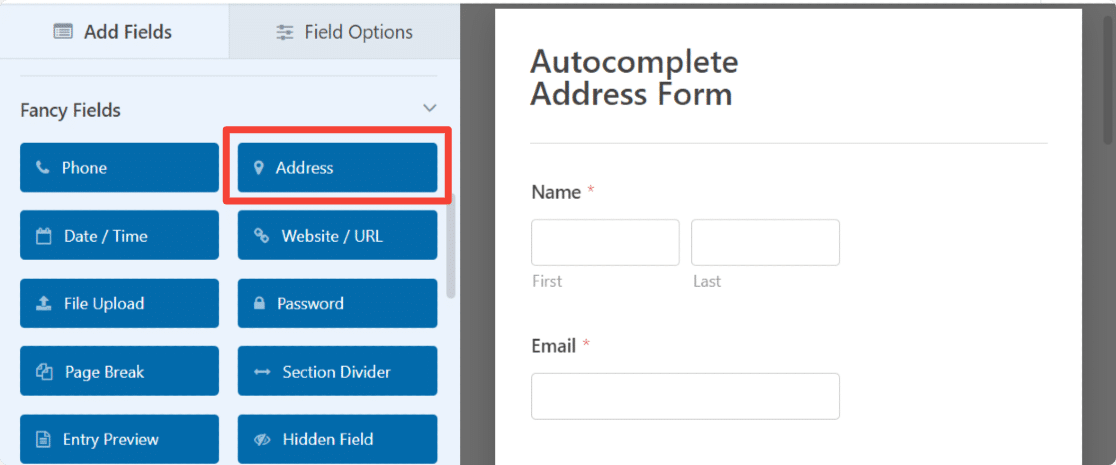
Шаг 5: добавьте поле адреса в форму
Теперь, когда у нас есть готовая форма, нам просто нужно добавить поле адреса.
Слева из раздела « Необычные поля » перетащите поле адреса и поместите его в форму.

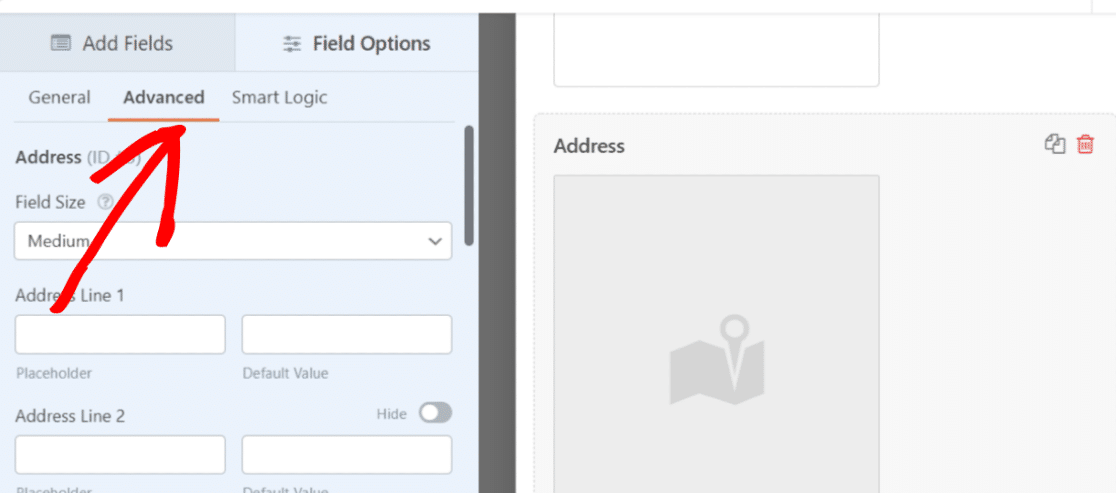
Поле адреса уже включает текст метки и вложенной метки для вашего удобства. Вы получаете возможность:
- Настроить текст метки
- Выберите формат схемы для поля адреса
- Настроить размер поля
- Скрыть ярлык
- Скрыть вложенные метки
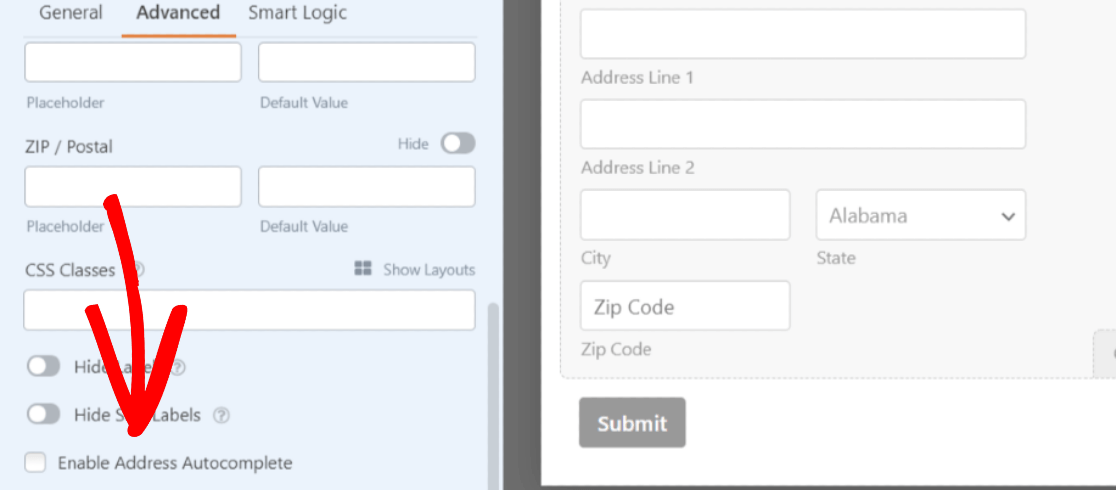
Шаг 6. Включите функцию автозаполнения адреса
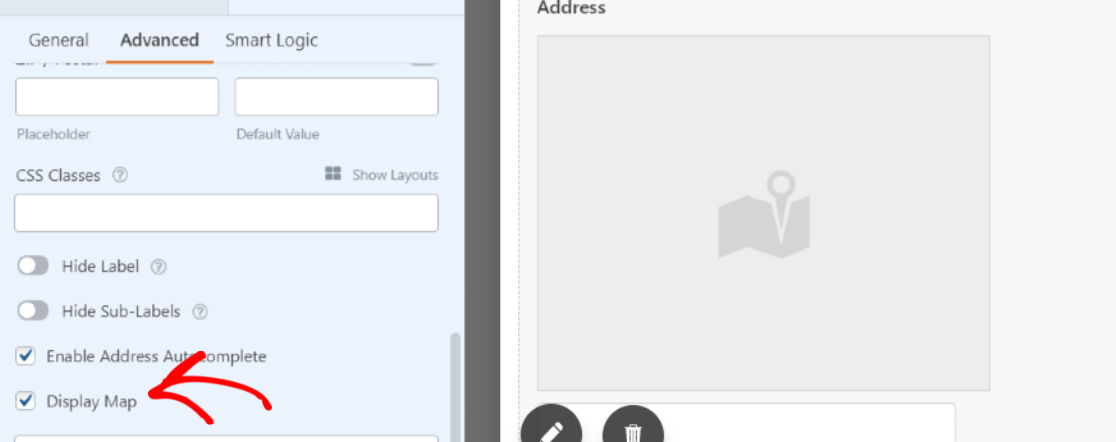
Чтобы включить функцию автозаполнения адреса , перейдите на вкладку « Дополнительно » в поле «Адрес».

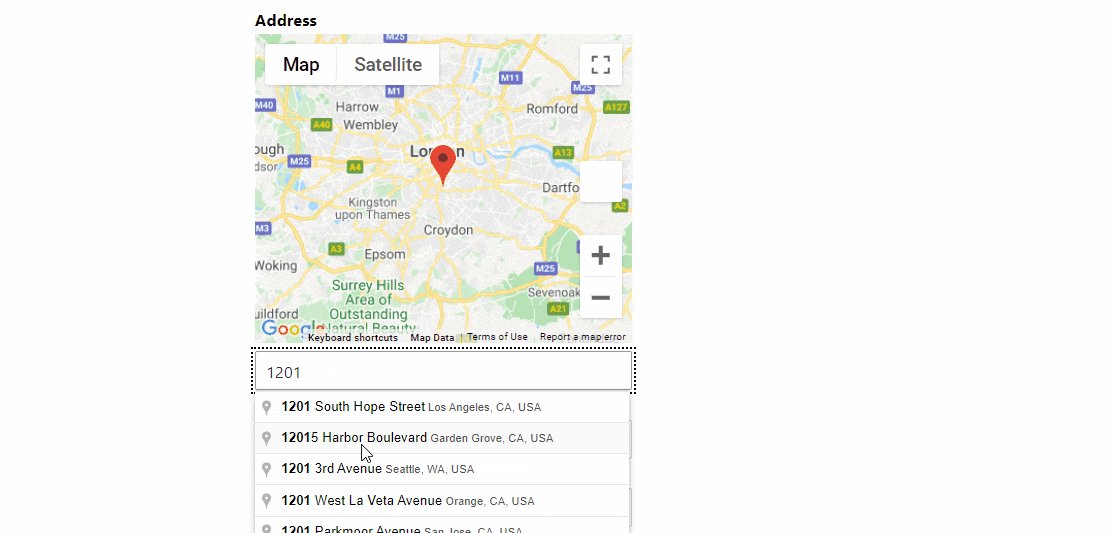
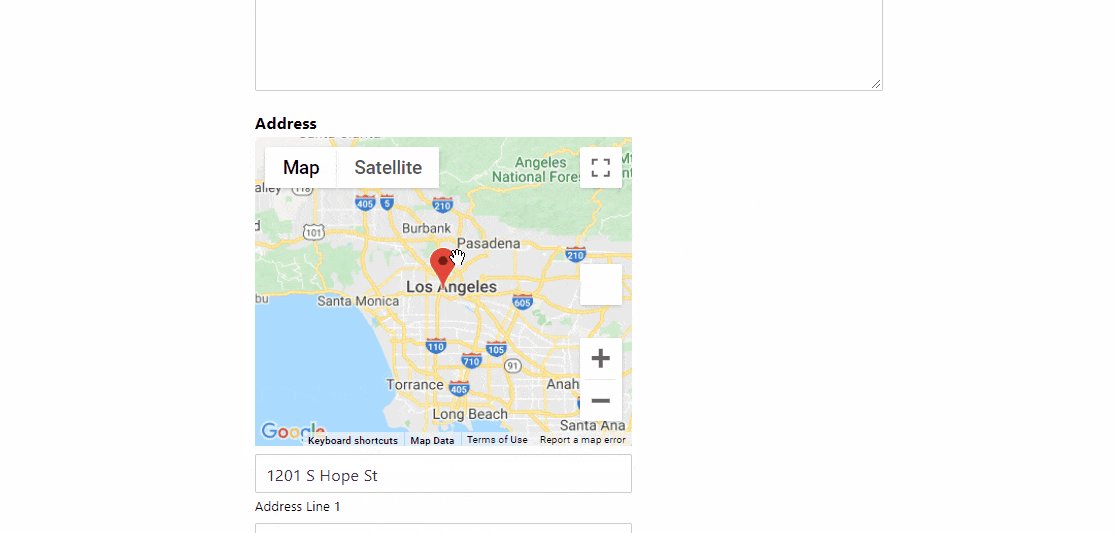
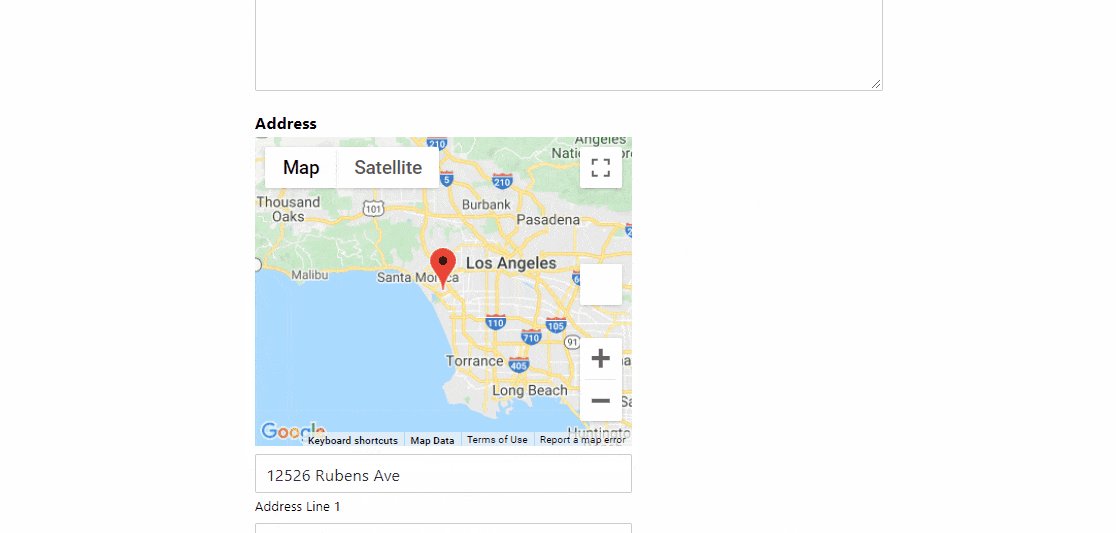
Прокрутите вниз, пока не увидите флажок с параметром Включить автозаполнение адреса .

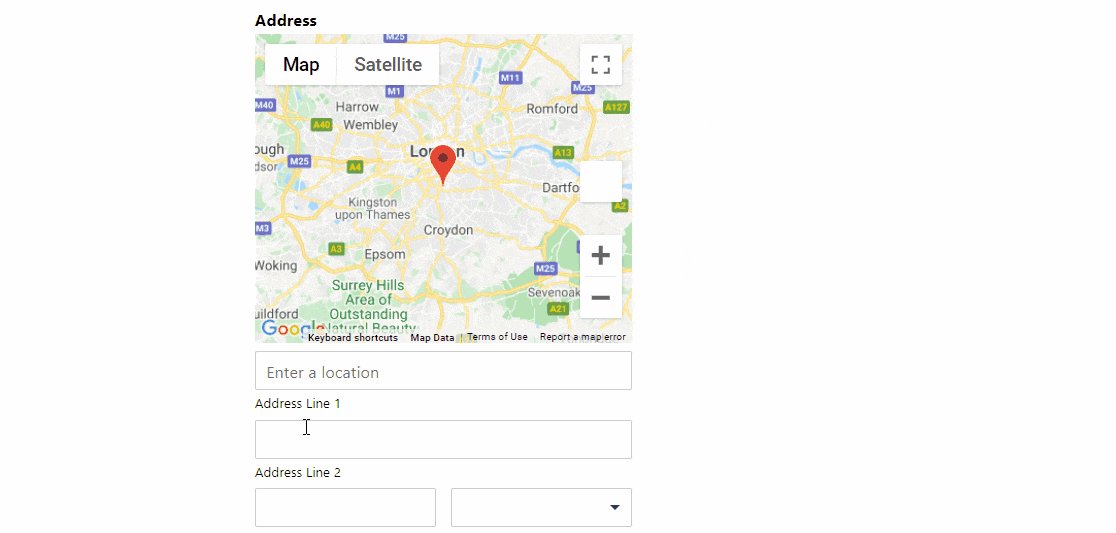
Установите флажок, чтобы включить автозаполнение адреса в вашей форме. Разрешение этого откроет еще одну функцию: Показать карту. Если вы хотите отображать карту с вашим контактом, отметьте и эту опцию.

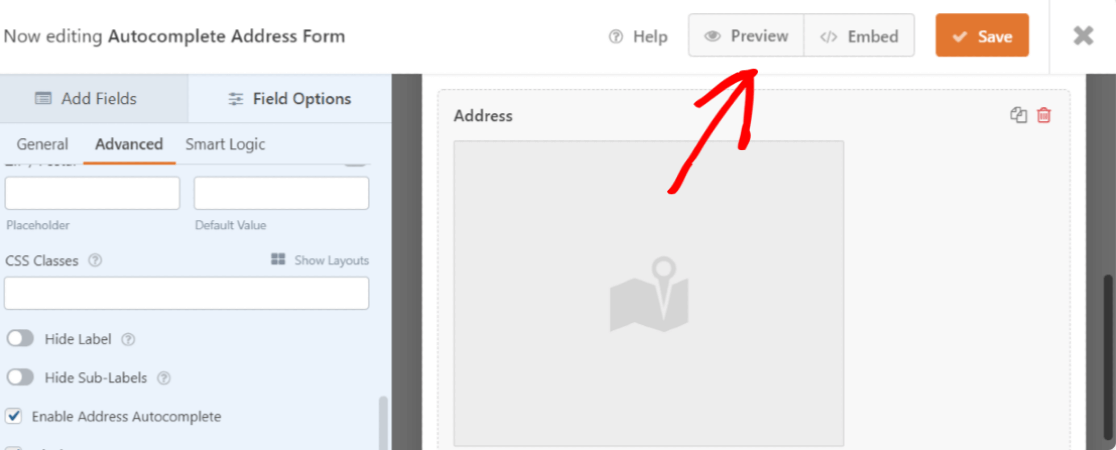
Нажмите кнопку « Сохранить» вверху, чтобы все уладить.
Шаг 7. Добавьте адресную форму для автозаполнения карт Google на свой веб-сайт WordPress.
Теперь, когда ваша форма автозаполнения адреса готова, пора добавить ее на свой сайт.
WPForms позволяет добавлять форму в нескольких местах, включая страницы, сообщения в блогах и даже виджеты боковой панели вашего веб-сайта.
Перед встраиванием формы на страницу, если хотите, вы можете проверить, как ваша форма будет выглядеть на действующей странице. Чтобы предварительно просмотреть форму, нажмите кнопку « Предварительный просмотр» вверху.

Давайте добавим на вашу страницу форму автозаполнения адреса Google Maps.
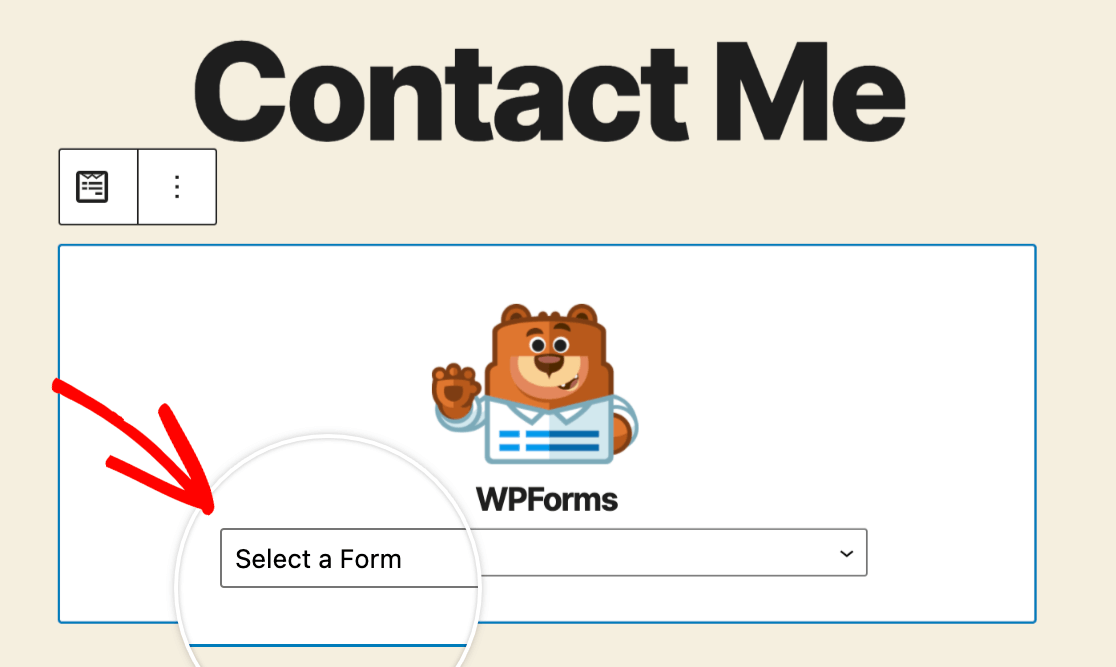
Создайте новую страницу или откройте существующую страницу на сайте WordPress. Щелкните значок «+» и добавьте блок WPForms из редактора блоков.

Выберите свою форму и опубликуйте страницу.

Хорошая работа! Вы успешно создали адресную форму для автозаполнения Карт Google.
Затем отслеживайте конверсии формы WordPress.
И вот оно! С помощью надстройки WPForms Geolocation вы можете легко включить функцию автозаполнения адреса в контактных формах своего веб-сайта и улучшить впечатления посетителей.
Создайте форму для автозаполнения адреса прямо сейчас
После создания адресной формы для автозаполнения Карт Google вас может заинтересовать отслеживание источников, которые привлекают трафик и потенциальных клиентов на ваш сайт. Чтобы узнать больше, ознакомьтесь с нашим подробным руководством о том, как отслеживать источник лида в WordPress.
Затем вам может быть интересно проверить простые приемы, позволяющие исключить регистрацию пользователей со спамом.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
