Как сделать ссылку кликабельной
Опубликовано: 2023-05-15Онлайн-ссылки закладывают основу для простой интерактивности в Интернете, будь то отправка пользователей на веб-страницы, загружаемые документы или другие приложения.
Что замечательно, так это то, что вы можете создавать интерактивные ссылки во многих приложениях, в том числе в системах управления контентом, конструкторах веб-сайтов, текстовых процессорах и почтовых клиентах.
Это руководство иллюстрирует все, что вам нужно знать о том, как сделать ссылку кликабельной, а также объясняет основы ссылки и терминологию, с которой вы можете столкнуться при ее создании.
Основы гиперссылок
Существуют различные термины для части контента, например текста или изображения, которые предлагают кликабельность или интерактивную опцию, позволяющую навести курсор на контент и перейти в другое место.
Некоторые из этих терминов включают:
- Связь
- Гиперссылка
- Кликабельная ссылка
Технически все они имеют свои собственные определения, но в настоящее время они используются взаимозаменяемо.
Способность пользователя взаимодействовать с контентом в Интернете зависит от этих гиперссылок, где пользователи могут прокручивать фрагмент текста, изображение или кнопку и нажимать на нее, тем самым перенаправляя их к другому фрагменту контента (например, внешней веб-странице) или к выполнить действие (например, позвонить по номеру телефона со смартфона).
Простая версия гиперссылки в HTML-коде выглядит следующим образом:
<a href="https://example.com/">the hyperlink text</a>Но все становится сложнее, если учитывать необязательные элементы, такие как цели и элементы nofollow:
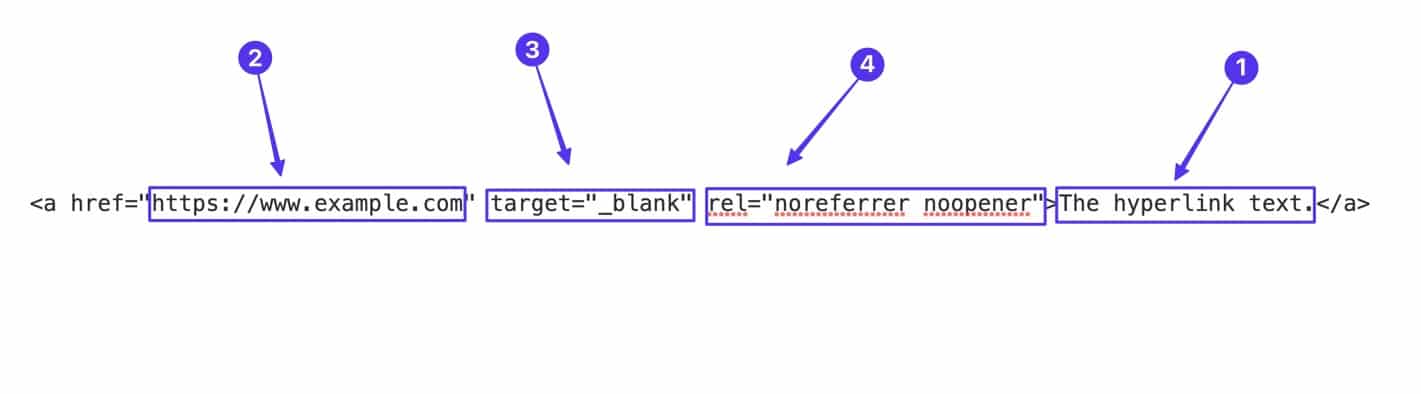
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Вот элементы, из которых состоит гиперссылка:
- Контент
- URL-адрес или постоянная ссылка
- Цель
- Nofollow, noreferrer и noopener

Продолжайте читать, чтобы узнать о каждом из этих элементов и о том, как они работают.
Контент
Вы можете создавать интерактивные ссылки с двумя типами контента:
- Текст
- Графика
Это означает, что пока приложение, которое вы используете, поддерживает гиперссылки, вы можете найти любую строку письменного текста или изображения в своем контенте и превратить ее в интерактивную ссылку.
Текст с гиперссылкой
Текст является одним из вариантов содержимого при создании интерактивных ссылок.
Если вы используете такой редактор, как WordPress, вы можете выделить любой текст на экране редактора, а затем нажать кнопку «Ссылка» .

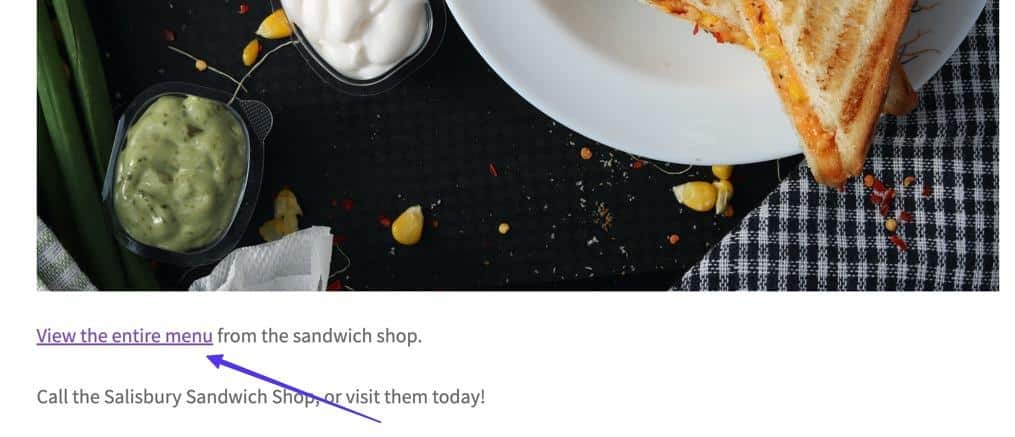
Это отображает ссылку во внешнем интерфейсе, обычно с цветным подчеркнутым текстом.

Текстовая гиперссылка иногда изменяется, когда пользователь наводит на нее указатель мыши, часто меняя цвет или скрывая подчеркивание, чтобы указать, что это интерактивная ссылка.
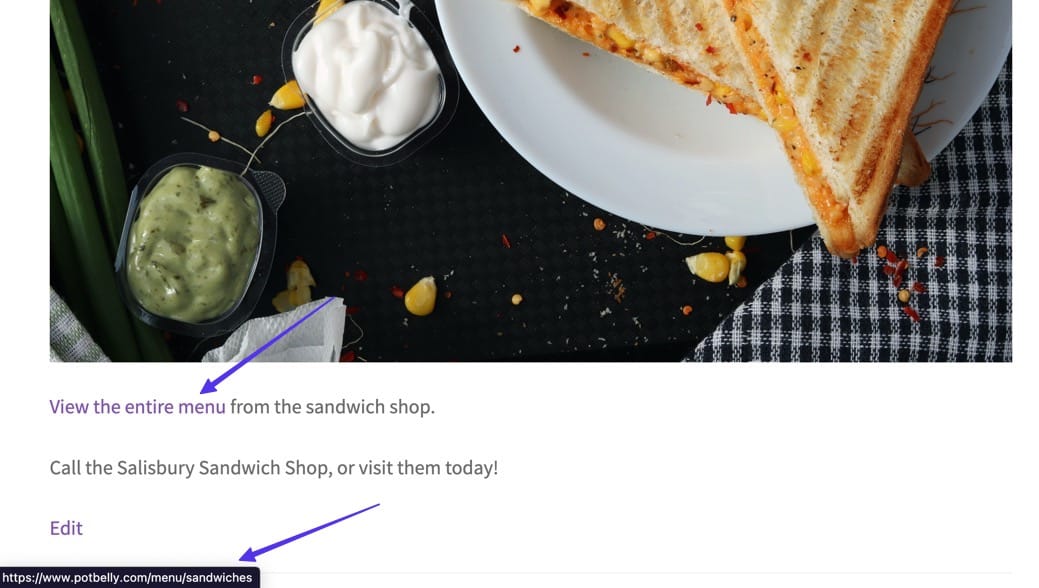
Кроме того, при наведении указателя мыши на текстовую ссылку браузеры обычно показывают предварительный просмотр связанного URL-адреса, чтобы вы могли увидеть, куда он ведет.

Изображения с гиперссылками
Многие программы, в том числе WordPress, позволяют создавать гиперссылки с использованием онлайн-медиа, например изображений.
Это работает путем выбора изображения на бэкэнде (вместо текста) и добавления нужного URL-адреса с помощью функции «Ссылка» .

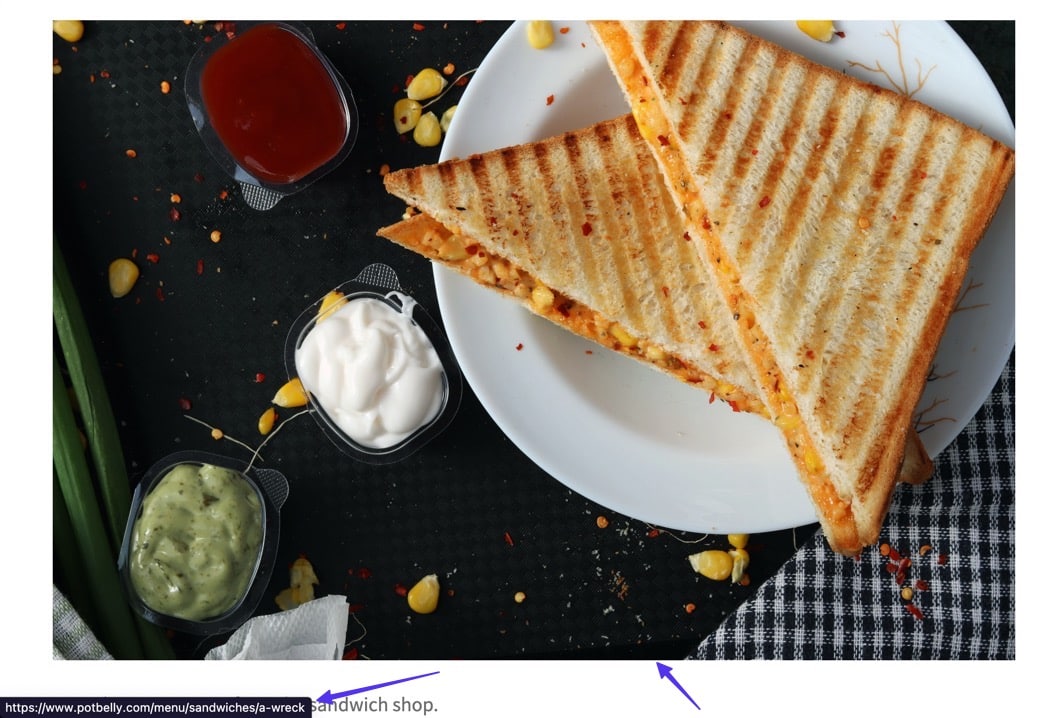
После публикации стандартная стрелка курсора превращается в курсор в виде руки при наведении курсора на изображение, и посетители увидят, что браузер представляет предварительный просмотр связанного URL-адреса.

Будь то ссылка на изображение или текстовая ссылка, щелчок по ней активирует действие, например отправку пользователя на другой URL-адрес.

Как выглядит код
Текст или изображение в гиперссылке представлено как «Текст ссылки» в приведенном ниже примере:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Однако изучение того, как сделать интерактивную ссылку, означает, что вы замените этот текст своим собственным контентом.
Для текстовой ссылки кликабельный текст идет прямо перед закрывающей скобкой </a> .

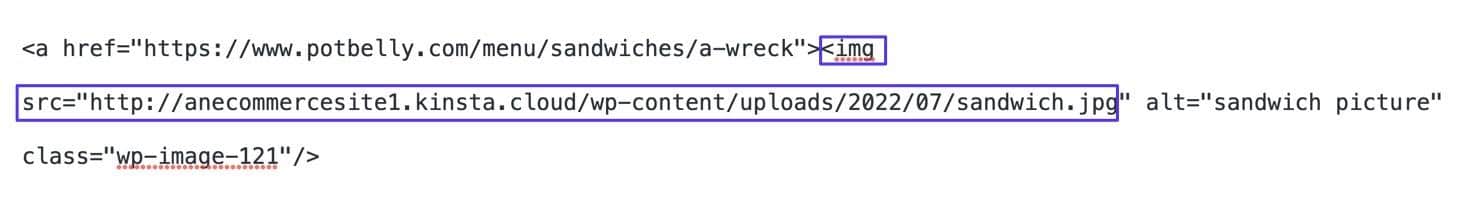
Ссылки на изображения немного отличаются, поскольку они должны включать URL-адрес изображения (лучше всего, если он загружен в базу данных мультимедиа вашего веб-сайта).
Этот URL-адрес медиа находится между кавычками в разделе img src="" .

Есть и другие элементы, которые можно добавить со ссылками на изображения, например:
- Тег alt ( alt="" ): текст, описывающий изображение для поисковых роботов и слабовидящих пользователей.
- Класс ( class="" ): закодированное имя для использования изображения в другом месте вашего кода или файлов веб-сайта.
URL-адрес
Как часть гиперссылки, URL-адрес служит местом назначения или действием, которое происходит, когда кто-то щелкает ссылку.

Но не все URL-адреса содержат URL-адреса веб-страниц. Вы можете обнаружить, что некоторые гиперссылки имеют функцию «нажми и позвони», позволяя пользователям звонить по номеру телефона прямо со своего смартфона одним щелчком мыши.

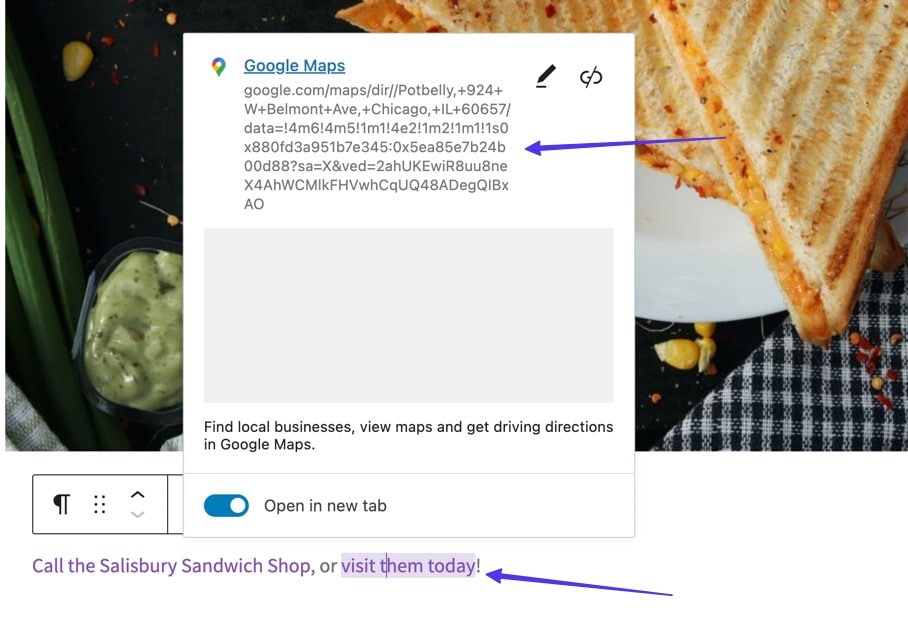
Другой вариант — показать карту, которая открывает пользовательское картографическое приложение на своем телефоне.

Как выглядит код
URL-адреса интерактивных ссылок помещаются между кавычками в части <a href="" гиперссылки.
Например, часть https://www.example.com следующего кода гиперссылки является URL-адресом:
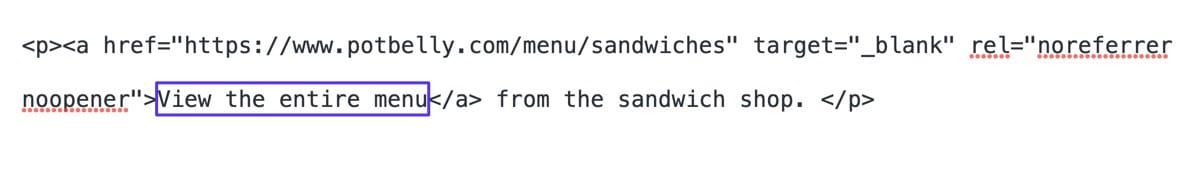
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
Некоторые URL-адреса ведут к загружаемым документам, а другие требуют специального кодирования. Например, ссылка «щелкните, чтобы позвонить» требует, чтобы вы поместили tel: и номер телефона в кавычки href="" .

Целевое окно
Целевое окно является необязательным элементом гиперссылки. Он указывает, открывается ли содержимое в той же вкладке браузера или в новой вкладке браузера.
В WordPress и многих других приложениях вы можете добавить целевое окно, не касаясь кода, с помощью визуального редактора.
Просто выключите переключатель «Открыть в новой вкладке», если вы хотите, чтобы ссылка открывалась в той же вкладке, которую в данный момент просматривает пользователь.

Кроме того, вы можете активировать переключатель «Открыть в новой вкладке» , который автоматически добавляет атрибут _blank к кодировке гиперссылки и открывает URL-адрес в новой вкладке при нажатии.

Как выглядит код
Эти параметры запускаются при добавлении и редактировании элемента target="" в гиперссылке.
Хотя целевой атрибут имеет несколько значений, таких как _blank , _parent , _self и _top , мы обычно используем только значение _blank .
Гиперссылка без цели _blank выглядит так:

Вы заметите, что это не отличается от обычной гиперссылки. Это связано с тем, что гиперссылки по умолчанию не открываются в новой вкладке. Таким образом, вам не нужно ничего делать со ссылкой, если вы не хотите, чтобы она открывалась в отдельной вкладке браузера.
Гиперссылка с целью _blank, которая вызывает открытие URL-адреса в отдельной вкладке, выглядит примерно так:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer и noopener
Вы также можете добавить дополнительные элементы к интерактивным ссылкам, большинство из которых обеспечивают безопасность или маскировку от поисковых систем:
- nofollow: атрибут, который блокирует переход «сока ссылок SEO» на связанный веб-сайт. Это помогает защитить ваш сайт и может скрыть ссылку от поисковых систем.
- noopener: это HTML-атрибут, который автоматически добавляется к ссылкам WordPress с пометкой «Открыть в новой вкладке». Он работает в паре с noreferrer , чтобы свести к минимуму определенные проблемы безопасности при открытии ссылок в новых вкладках.
- noreferrer: часто в сочетании с noopener атрибут noreferrer блокирует передачу всей реферальной информации на целевой сайт, добавляя дополнительную безопасность и потенциально блокируя данные с сайтов отслеживания и сайтов партнерских доходов.
Вы не можете определить ни один из этих атрибутов ссылки, взглянув на ссылку на действующем сайте. Вместо этого вы должны использовать HTML-код.
Как выглядит код
Все эти атрибуты ссылки заключаются в кавычки в части rel="" кликабельной ссылки.
Можно включить их все в одну ссылку.

В качестве альтернативы вы можете увидеть, что некоторые гиперссылки включают только атрибут noreferrer noopener или атрибут nofollow без двух других. Все зависит от того, чего хочет добиться создатель ссылки.
Причины, по которым вы можете захотеть сделать ссылку кликабельной
Изучая, как сделать ссылку кликабельной, важно понимать все причины гиперссылок. Таким образом, вы будете знать об особенностях и сможете воспользоваться ими в будущем.
Вот основные причины, по которым вы можете сделать ссылку кликабельной:
- Общие внутренние/внешние гиперссылки на URL-адреса: вы можете создавать текстовые ссылки, которые уводят с вашего веб-сайта (например, для цитирования источников или подкрепления аргумента сторонним исследованием) или на другие страницы вашего сайта (особенно полезно для отправки читателей на релевантный контент и сохранение его на вашем сайте в течение более длительного периода времени).
- Связывание изображений: вы можете добавлять гиперссылки на URL-адреса, медиафайлы или страницы вложений к любому изображению в WordPress и многих других конструкторах веб-сайтов.
- Кнопки ссылок: кнопки CSS предлагают варианты добавления гиперссылок, добавляя более привлекательный визуальный опыт к кликабельной ссылке по сравнению с обычным текстом.
- Телефонные номера. Гиперссылки, которые ведут к номерам телефонов, часто называемые функцией «нажми и звони», открывают приложения с возможностями вызова, такие как фактическое приложение для телефона на вашем устройстве или Skype.
- Адреса: Гиперссылка на определенные координаты в Google или Apple Maps означает, что пользователь, который щелкнет ссылку, автоматически поместит эту информацию в свое приложение GPS/карты для навигации.
- Адреса электронной почты: это похоже на ссылки «нажми и позвони», но с адресами электронной почты. Он запускает приложение электронной почты на телефоне или компьютере вместе с новой композицией электронной почты с определенным адресом электронной почты, добавленным в поле «Кому» .
- Чтобы создать якорные ссылки: Вы можете ссылаться на контент на той же странице, используя якорные ссылки; они очень популярны для создания оглавления в начале длинного поста в блоге. Их иногда называют «гиперссылками закладок».
- Чтобы предложить загружаемый файл: WordPress и другие конструкторы веб-сайтов предлагают инструменты для загрузки файлов SVG, PDF, HTML и многого другого; вы даже можете массово загружать элементы. После этого можно создавать гиперссылки в сообщениях/страницах, чтобы пользователи могли загружать файлы непосредственно на свои устройства.
Теперь, когда мы рассмотрели типы гиперссылок и причины, по которым вы можете захотеть их создать, продолжайте читать, чтобы узнать все о том, как это сделать.
Как сделать ссылку кликабельной
Метод, который вы выберете для создания ссылки, зависит от вашего опыта. Вы можете выбрать более простой визуальный метод или рассмотреть возможность использования HTML-кода.
Существует четыре основных способа сделать ссылку кликабельной:
- Использование классического редактора WordPress
- Использование редактора блоков WordPress (Gutenberg)
- Использование HTML
- Использование любого графического пользовательского интерфейса (GUI)
Имейте в виду, что все эти методы работают одинаково для постов и страниц WordPress. Эти руководства (особенно Метод 4) полезны и для других разработчиков приложений/веб-сайтов, но некоторая терминология/функциональность могут отличаться.
Способ 1: Использование классического редактора WordPress
Если вы работаете с классическим редактором WordPress, самый простой способ сделать кликабельную ссылку на публикацию или страницу — через вкладку «Визуальный редактор».
Для этого перейдите в раздел «Сообщения » или «Страницы» на панели управления WordPress и выберите отдельную страницу или сообщение, которые вы хотите отредактировать, используя вкладку « Визуальные» .
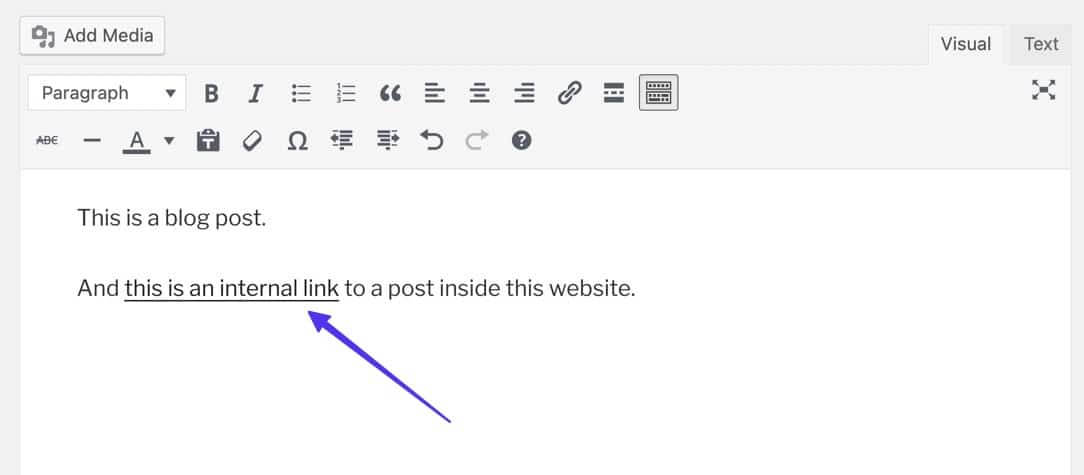
Шаг 1: выделите текст, который вы хотите сделать кликабельным
Для текстовой ссылки лучше всего уже иметь текст, набранный в визуальном редакторе. После этого используйте курсор, чтобы выделить строку текста.

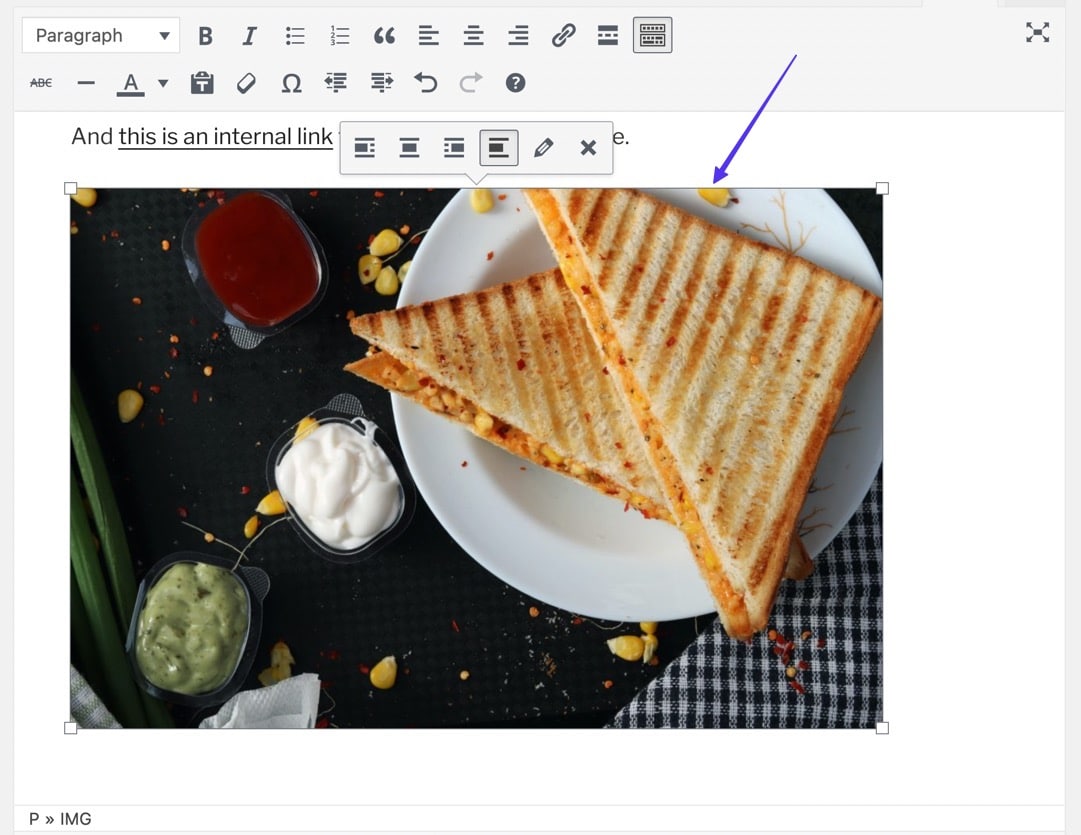
Если вы превращаете изображение в кликабельную ссылку:
Выберите изображение, чтобы вы могли видеть панель инструментов редактора и контур вокруг изображения.

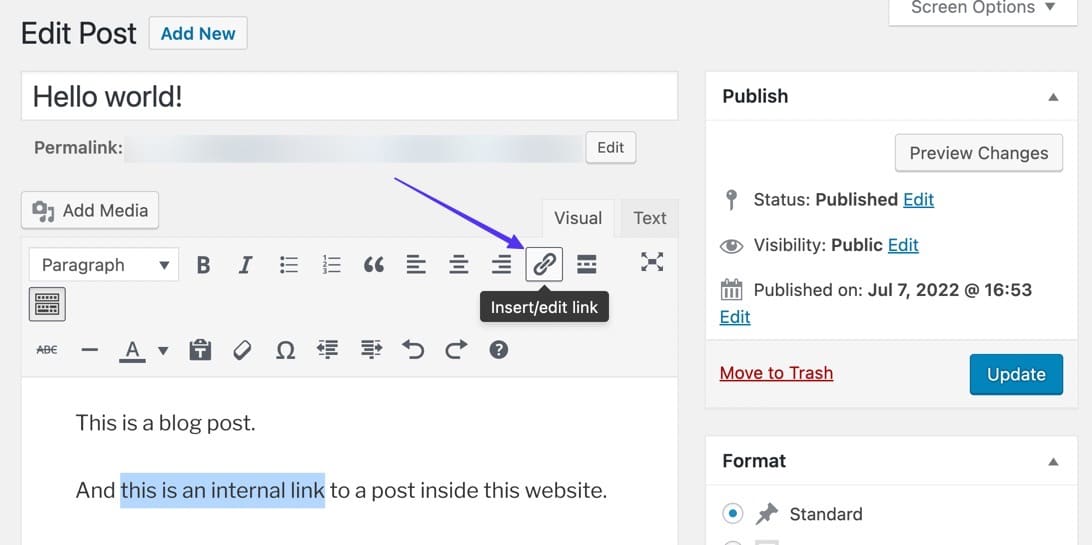
Шаг 2: Нажмите кнопку «Вставить/редактировать ссылку».
Не снимая выделения с текста, прокрутите кнопку «Вставить/редактировать ссылку» на панели инструментов визуального редактора. Значок кнопки выглядит как звено цепи.

Если вы превращаете изображение в кликабельную ссылку:
Не снимая выделения с изображения, нажмите кнопку «Вставить/редактировать ссылку» (та, которая выглядит как цепочка).

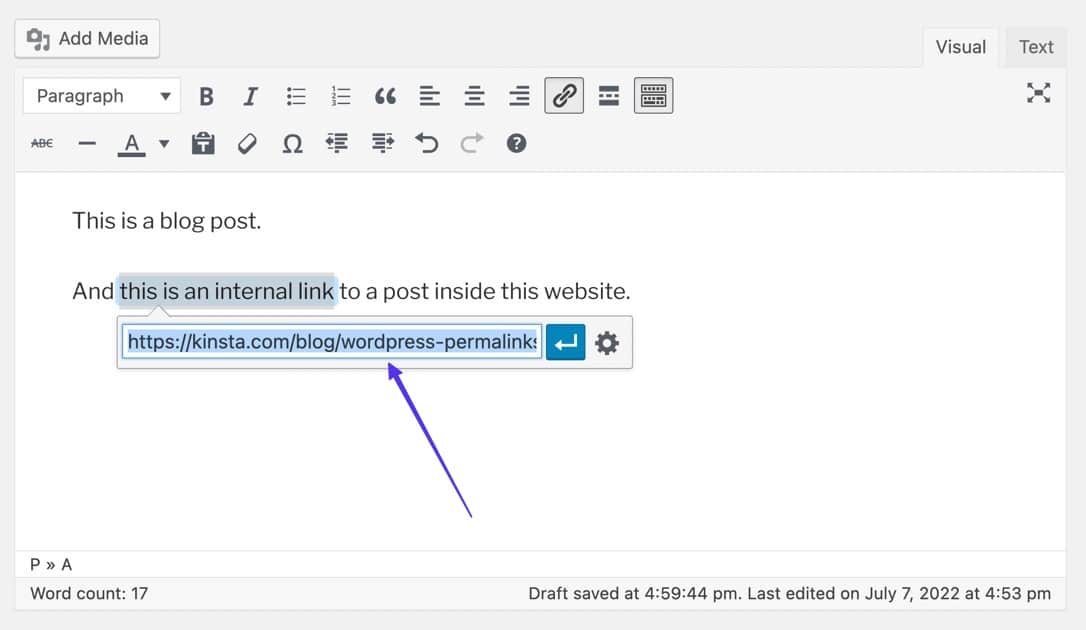
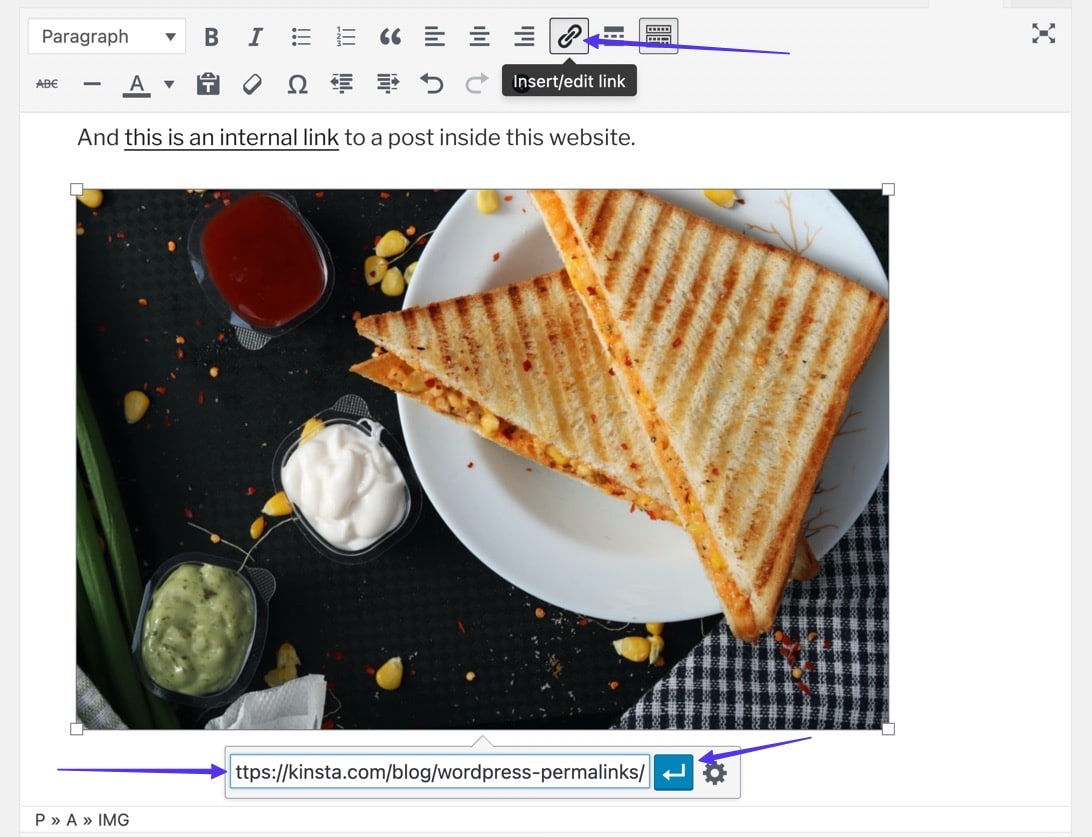
Шаг 3. Вставьте URL-адрес
Это показывает пустое поле URL. Скопируйте (Command + C или Ctrl + C) нужный URL-адрес ссылки в буфер обмена вашего устройства. Эта ссылка может быть внешним URL-адресом, который вы нашли где-то в Интернете, или URL-адресом вашего собственного веб-сайта.
После копирования вставьте его (Command + V или Ctrl + V) в поле.

Если вы превращаете изображение в кликабельную ссылку:
Вставьте нужный URL-адрес в появившееся поле, затем нажмите кнопку «Применить» , чтобы активировать ссылку.

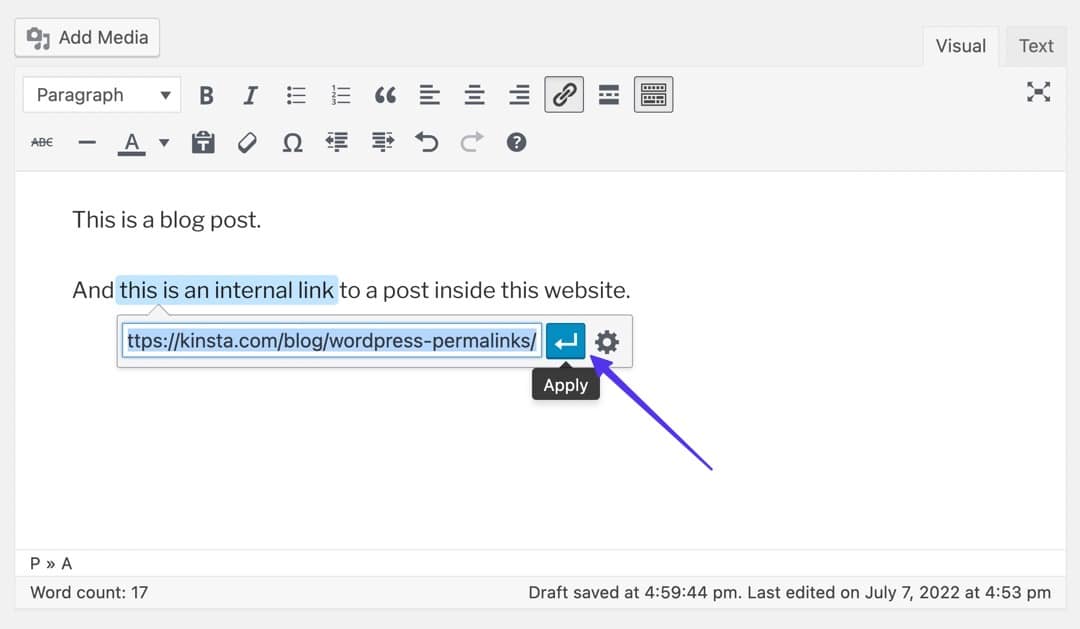
Шаг 4: Примените ссылку
Нажмите кнопку «Применить» , чтобы активировать ссылку и сделать текст кликабельным.

Теперь вы должны увидеть часть текста с гиперссылкой, подчеркнутую и, возможно, выделенную другим цветом.

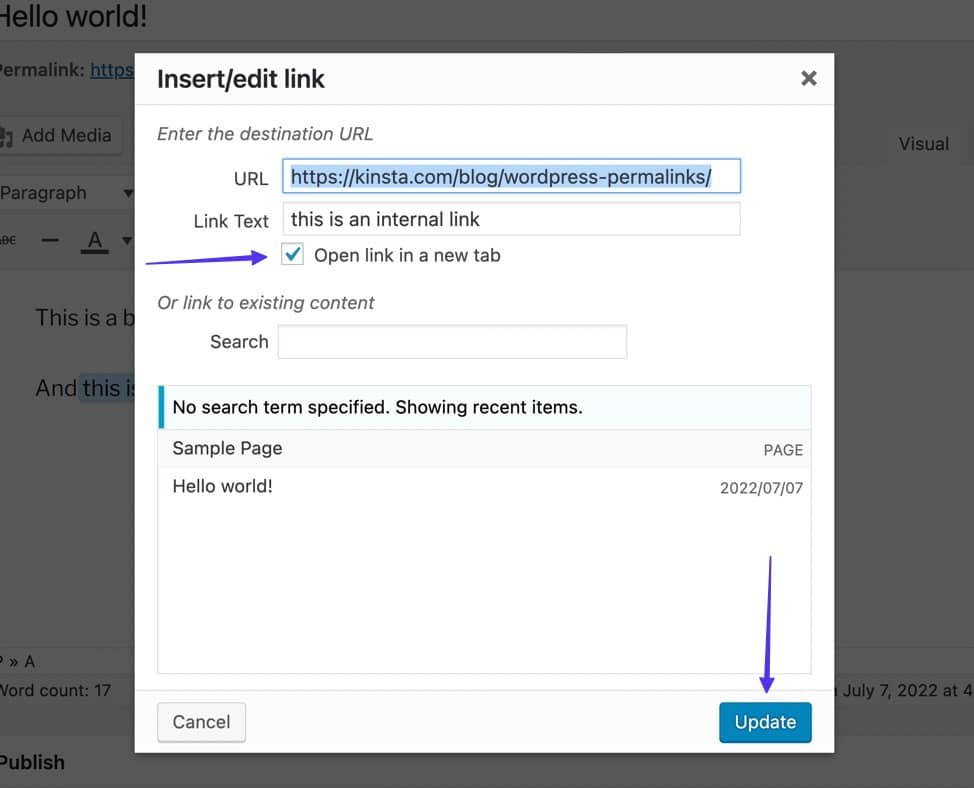
Если щелкнуть гиперссылку в редакторе, откроется активная ссылка для тестирования, а также инструменты редактирования на случай, если вы захотите изменить гиперссылку.

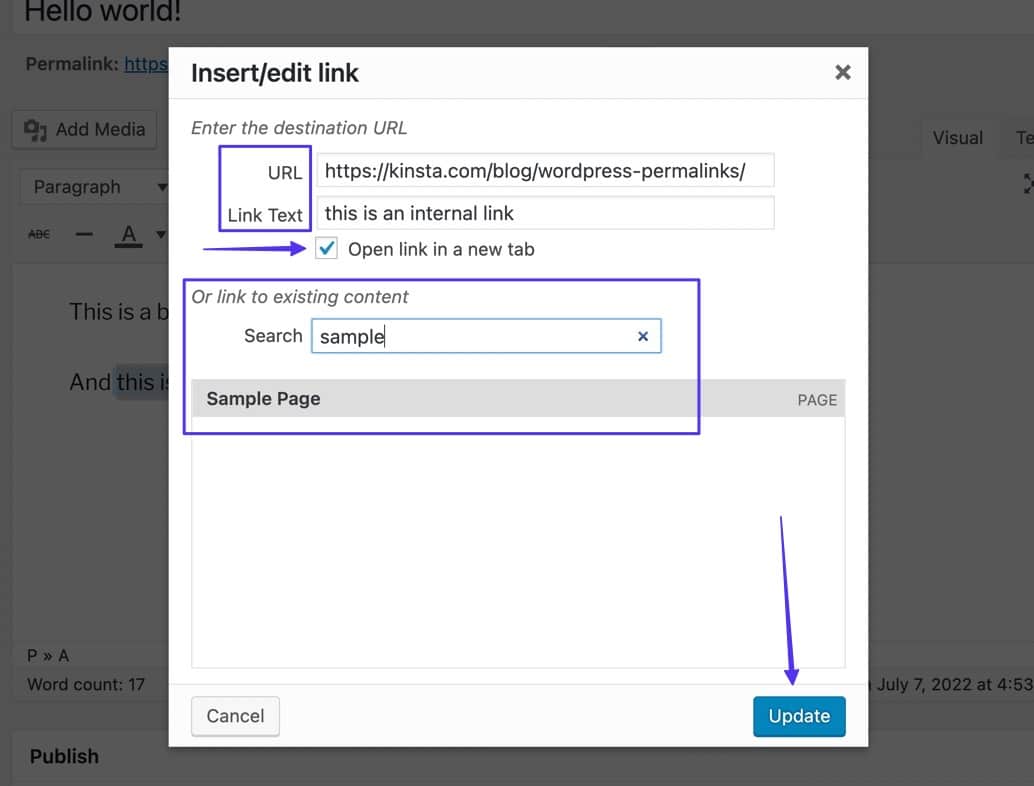
Здесь вы можете:
- Скорректировать URL-адрес
- Изменить текст ссылки
- Откройте ссылку в новой вкладке
- Поиск и ссылка на существующий контент на вашем сайте

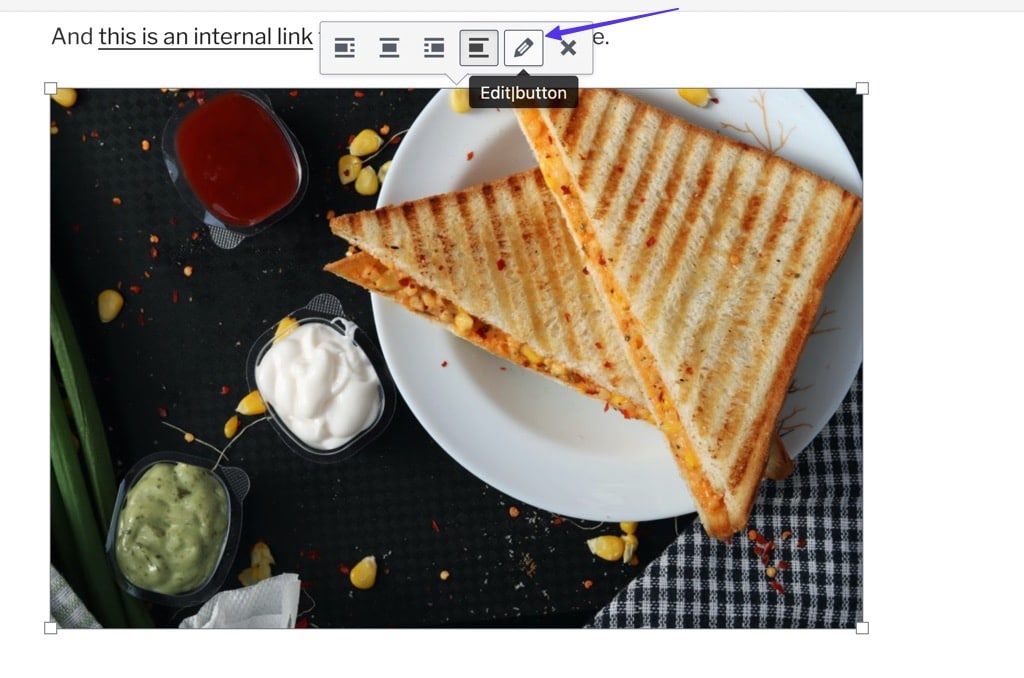
Если вы превращаете изображение в кликабельную ссылку:
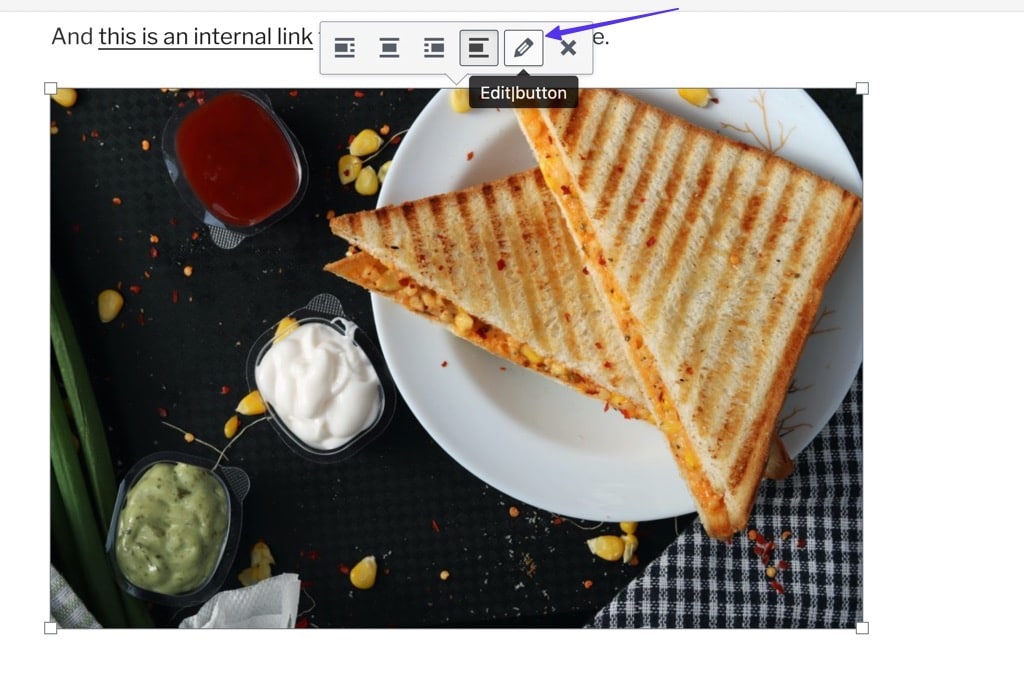
Классический редактор WordPress предоставляет дополнительный способ сделать изображения кликабельными. Для этого выберите изображение, а затем нажмите кнопку «Редактировать» (выглядит как карандаш) на всплывающей панели инструментов.

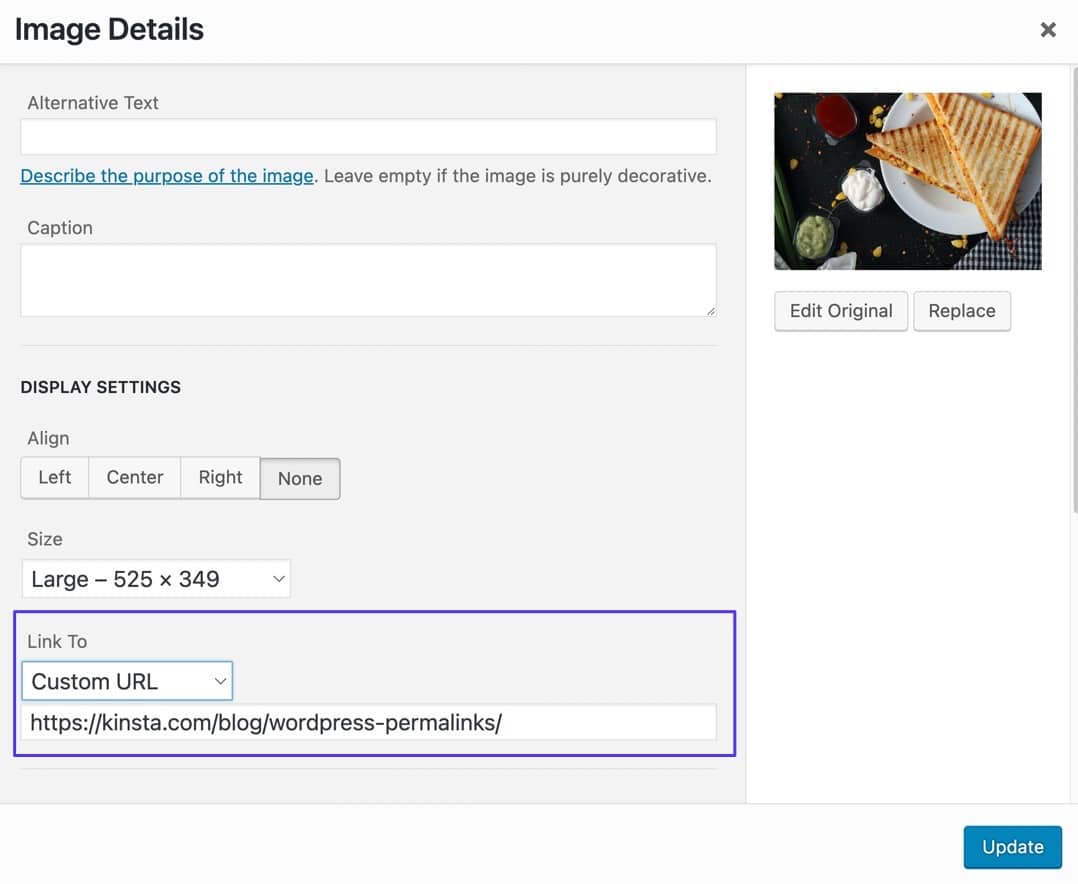
Прокрутите до поля «Ссылка на» , которое позволяет создать ссылку на пользовательский URL-адрес . Просто вставьте нужный URL-адрес в поле ниже и нажмите «Обновить» .

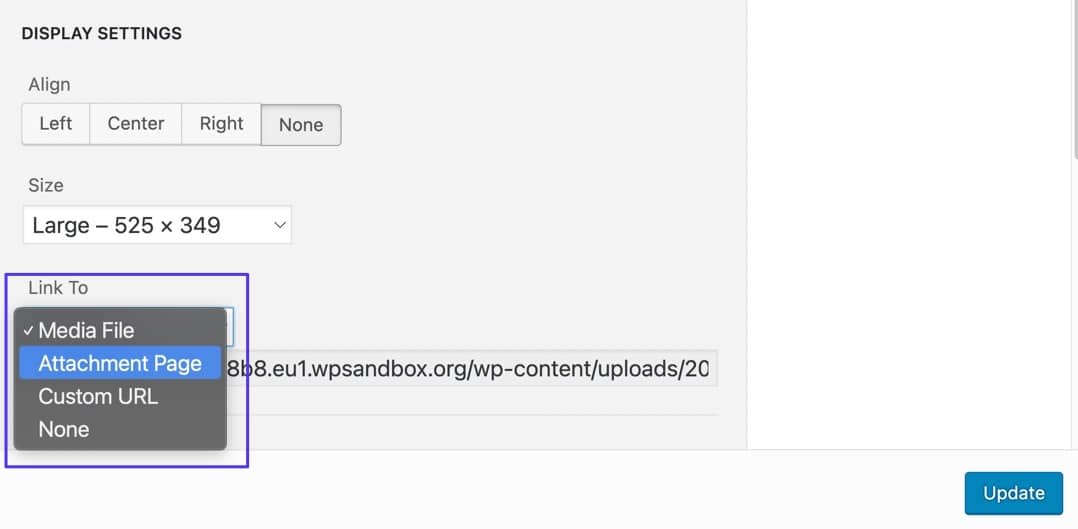
Вы также можете выбрать раскрывающееся меню Link To , чтобы сделать гиперссылку на:
- Медиафайлы
- Страницы вложений
- Пользовательские URL-адреса
- Никто

Способ 2: Использование редактора блоков WordPress (Gutenberg)
Гиперссылки работают одинаково как в постах, так и на страницах редактора блоков WordPress.
Для начала перейдите в раздел «Сообщения» или «Страницы» на панели управления WordPress. Выберите отдельную публикацию или страницу, которую вы хотите отредактировать, а затем выполните следующие действия.
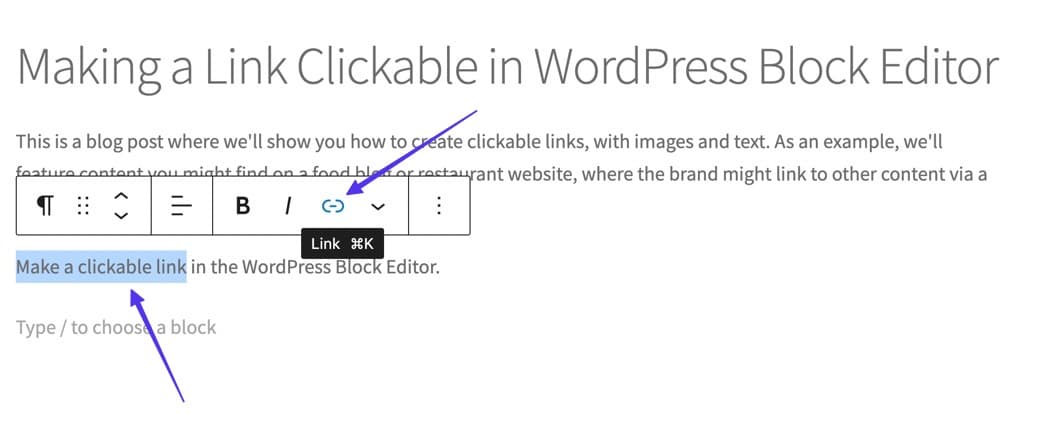
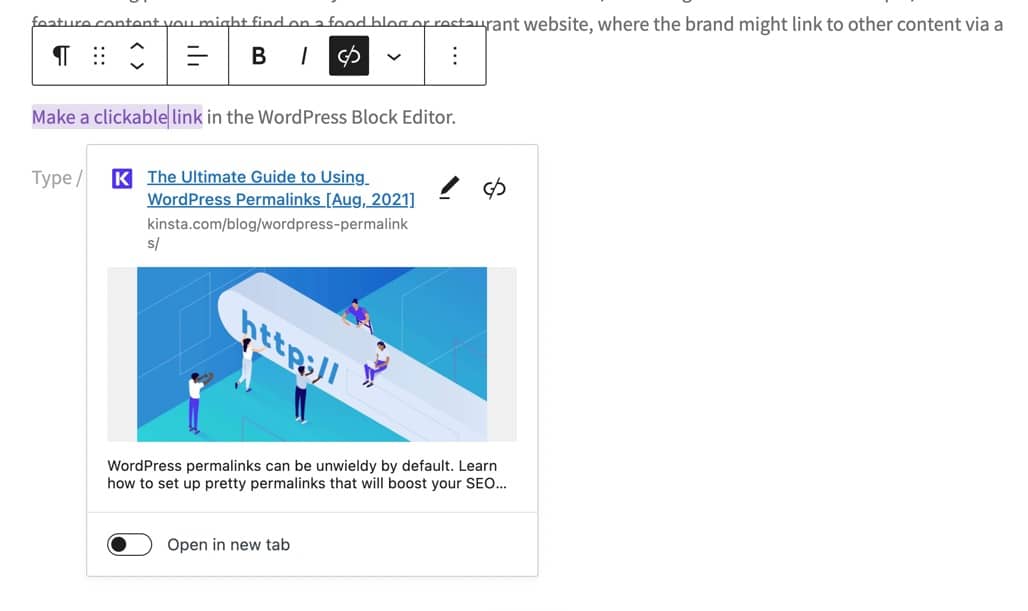
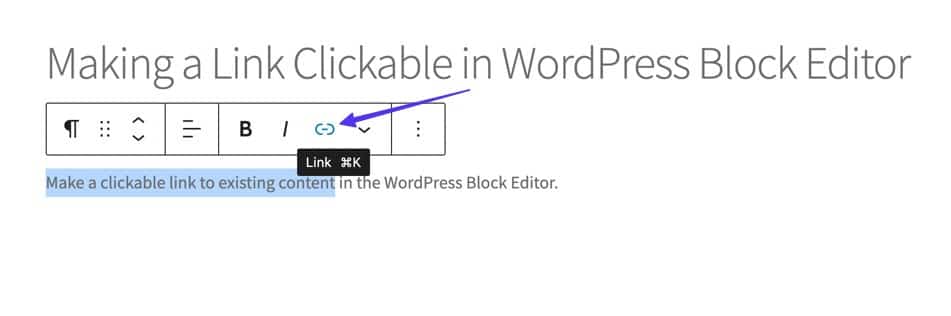
Шаг 1: выделите текст
Введите текст в редактор. С помощью курсора выделите часть этого текста, которую вы хотите сделать кликабельной. На всплывающей панели инструментов нажмите кнопку Ссылка .

Если вы превращаете изображение в кликабельную ссылку:

Создание кликабельного изображения в редакторе блоков WordPress начинается с фактического добавления изображения в редактор.
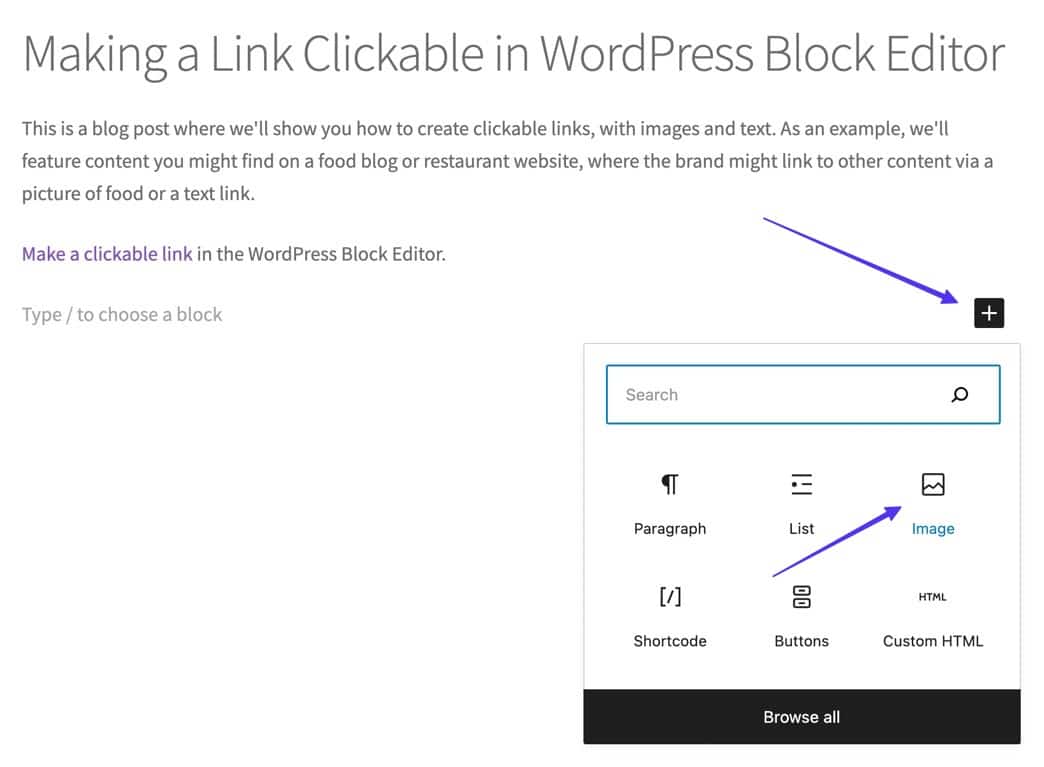
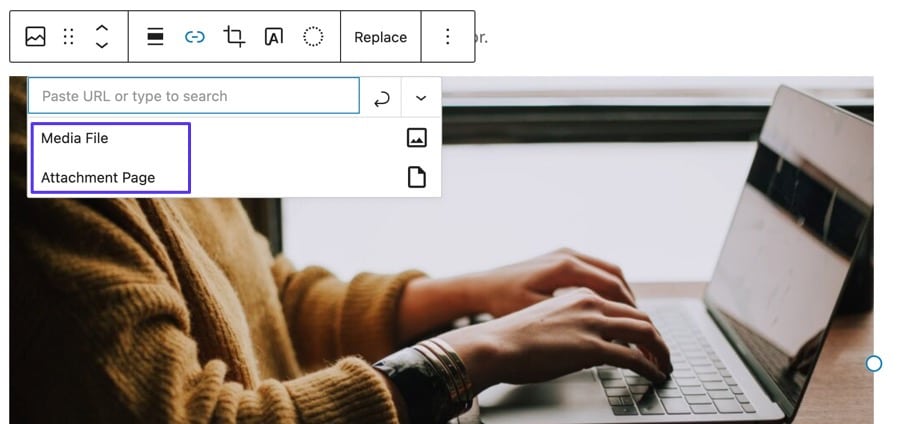
Для этого нажмите кнопку «Добавить блок» , затем выберите блок «Изображение» . Загрузите любое изображение, которое вы хотите связать.

- Добавьте блок изображения
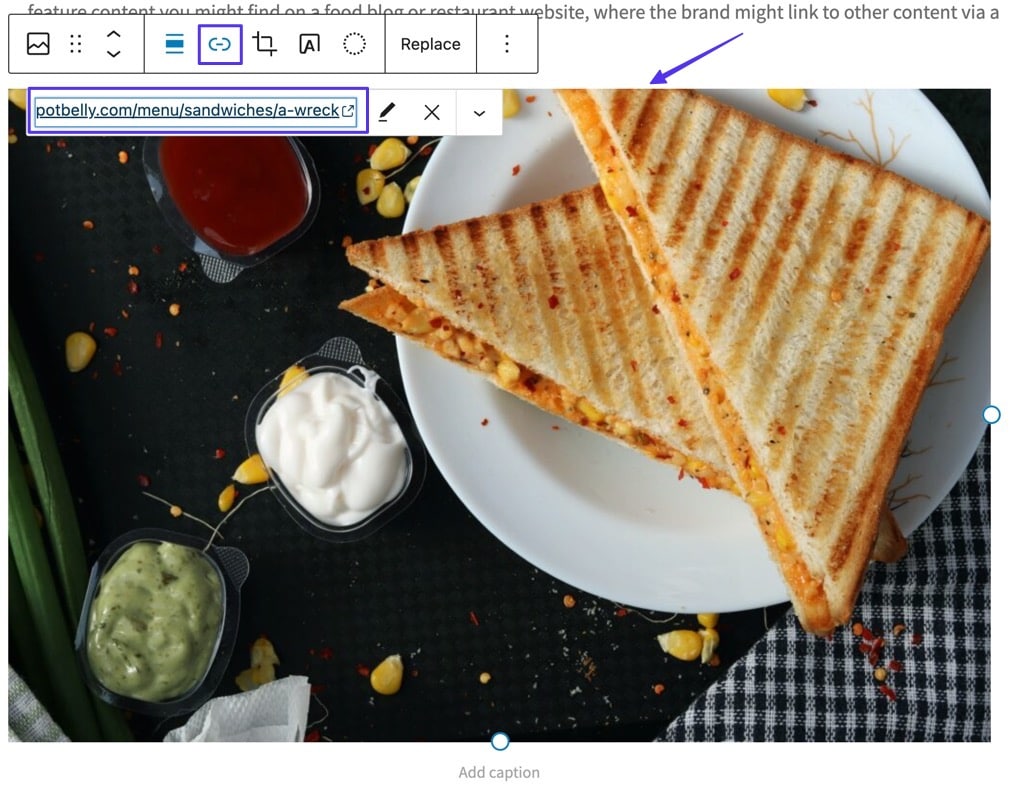
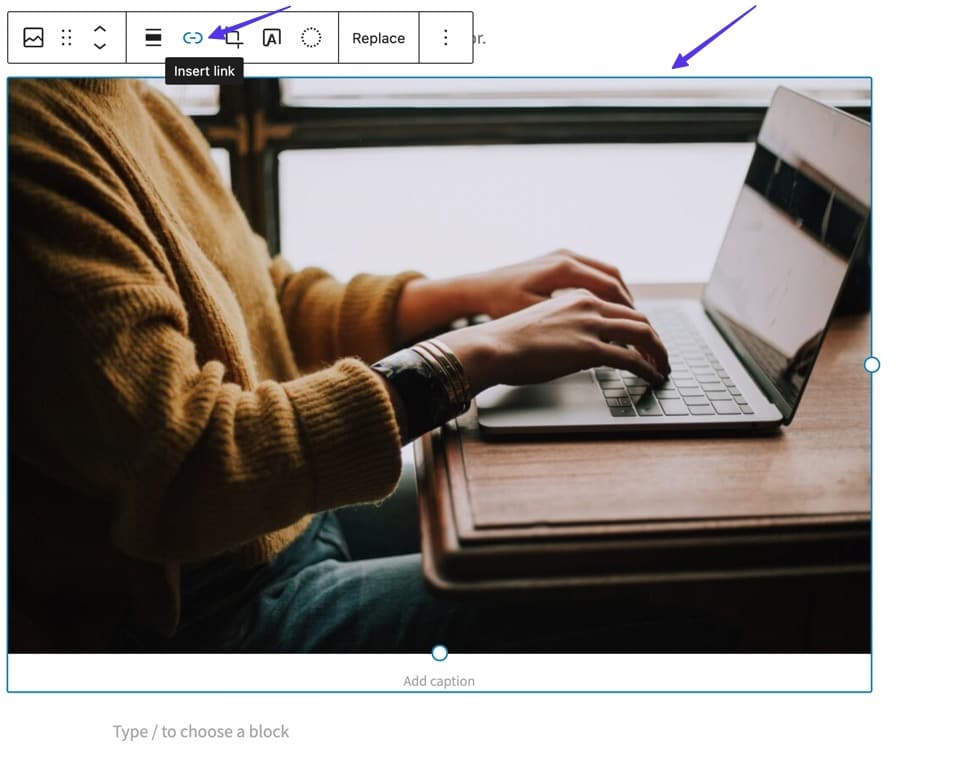
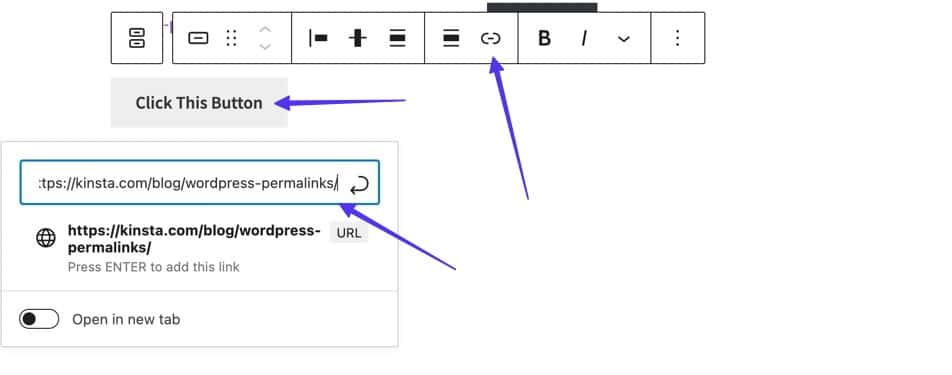
Нажмите на изображение, чтобы оно было выделено/выделено, затем нажмите кнопку «Вставить ссылку» во всплывающем окне панели инструментов.

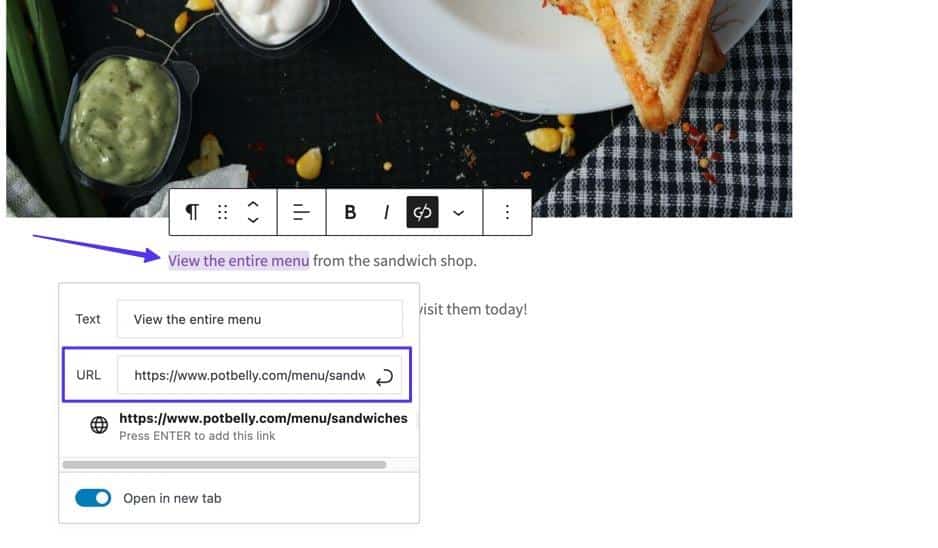
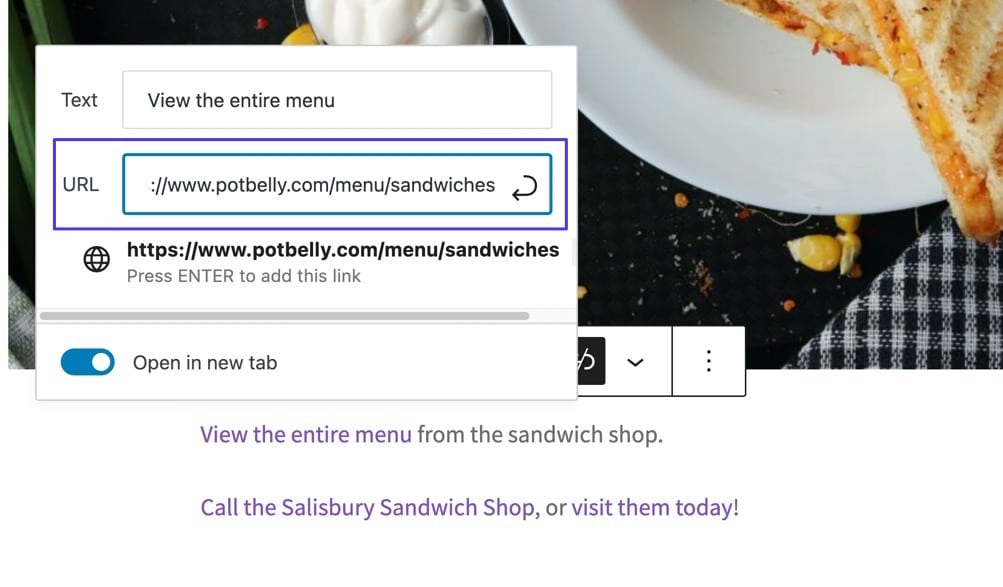
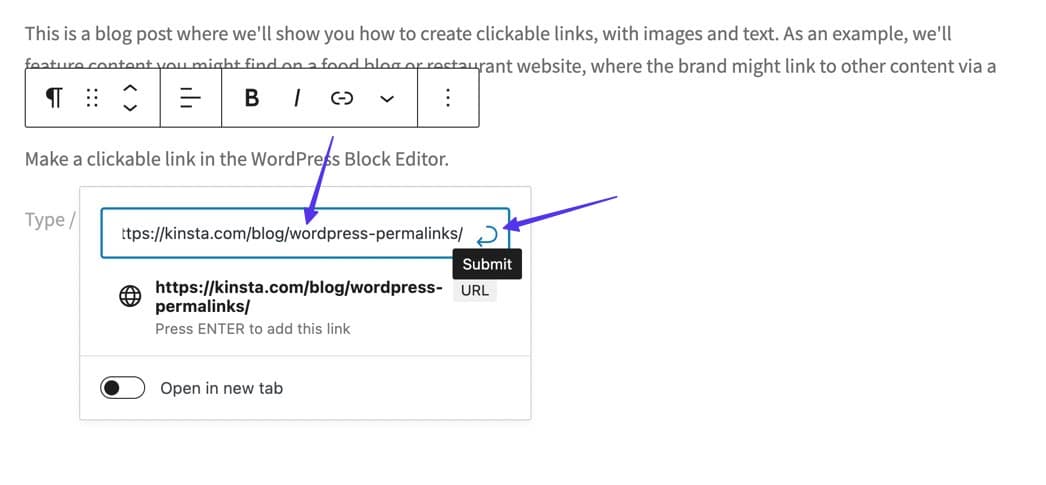
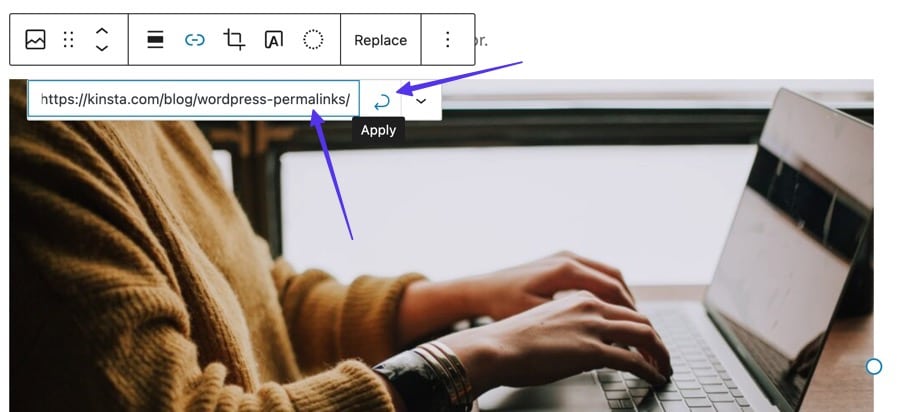
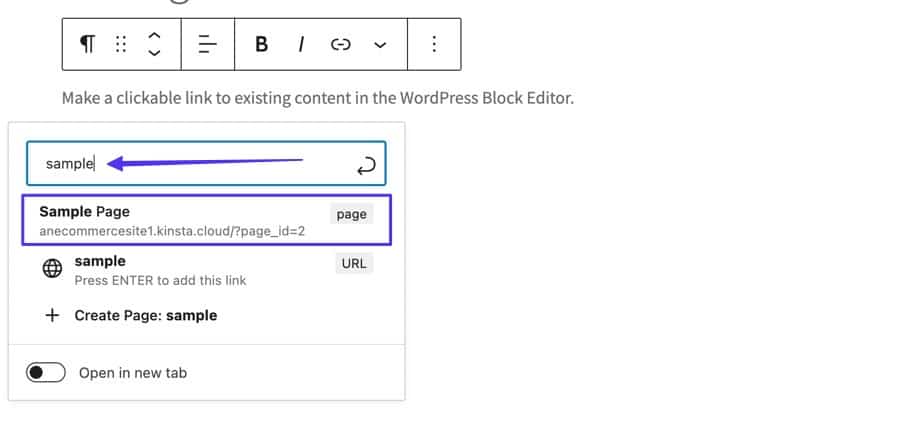
Шаг 2: Вставьте URL-адрес и отправьте ссылку
Вы увидите всплывающее окно с пустым полем. Вставьте любой URL-адрес, на который вы хотите сделать ссылку, затем нажмите «Ввод» на клавиатуре или кнопку «Отправить» , чтобы активировать интерактивную ссылку.

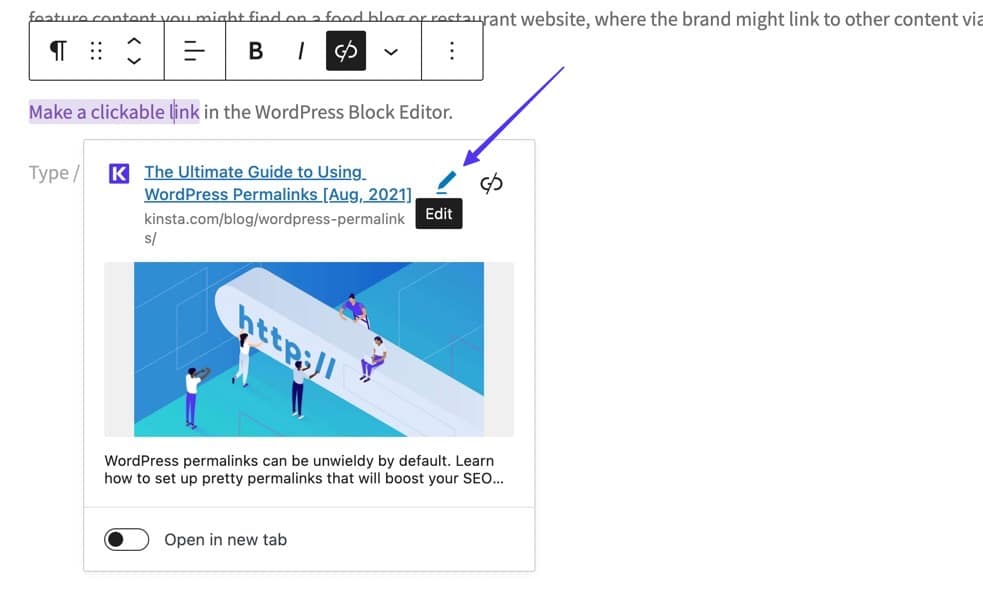
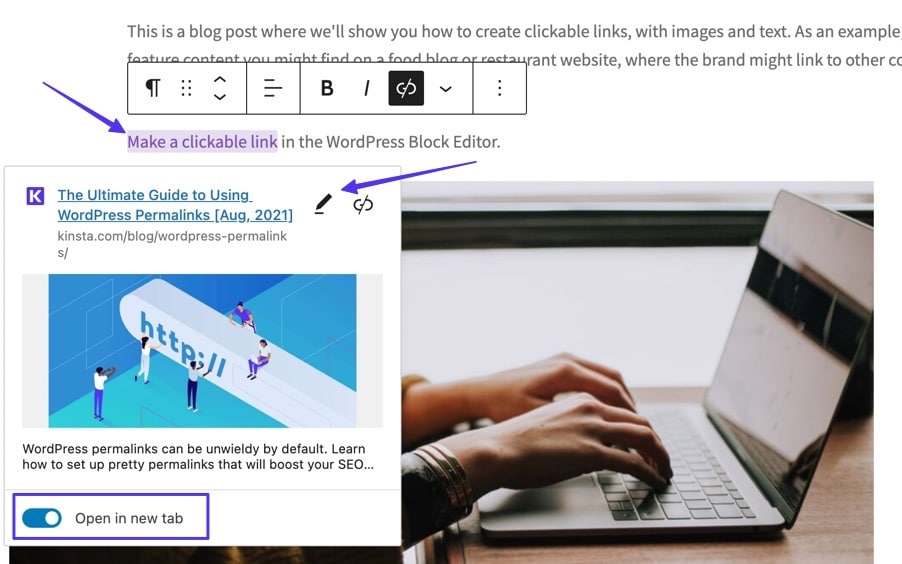
В результате текст гиперссылки отображается другим цветом, и вы можете щелкнуть ссылку, чтобы просмотреть предварительный просмотр содержимого и добавить дополнительные параметры ссылки.

Если вы превращаете изображение в кликабельную ссылку:
Если хотите, есть варианты для гиперссылок на медиафайлы и страницы вложений.

В противном случае вставьте URL-адрес в пустое поле ссылки. Нажмите кнопку Применить , чтобы активировать ссылку. После публикации любой, кто нажмет на изображение, попадет на указанную вами ссылку.

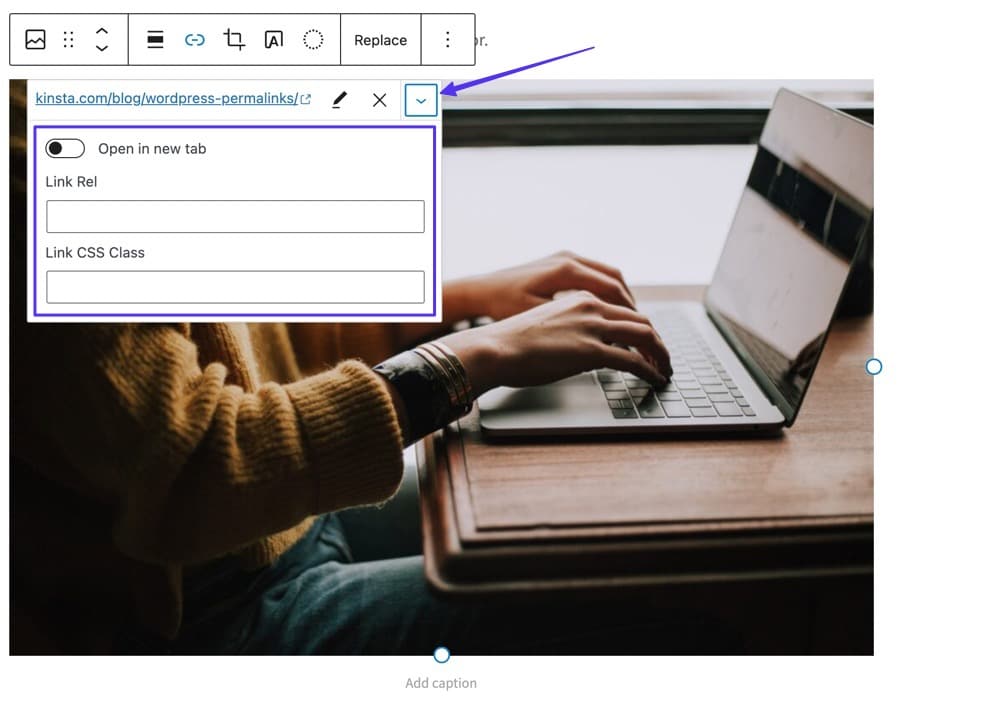
Чтобы просмотреть дополнительные параметры, нажмите кнопку -морковку (v) , чтобы:
- Откройте ссылку в новой вкладке
- Добавить ссылку
- Добавить класс CSS ссылки

Дополнительные опции
Мы более подробно рассмотрим расширенные структуры гиперссылок в следующих разделах, но вы должны знать, что кнопка «Редактировать» доступна, если вы нажмете курсор на вновь созданную ссылку.

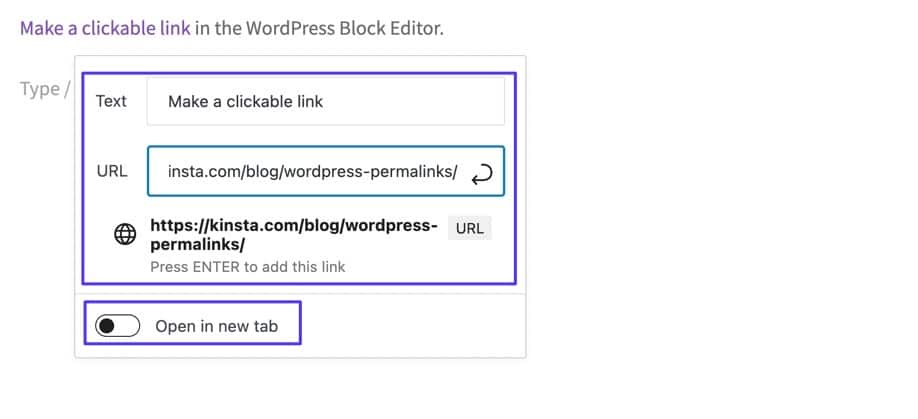
На этой странице редактирования отображаются поля для:
- Изменить текст ссылки
- Изменить URL-адрес
- Откройте ссылку в новой вкладке

Другие интерактивные ссылки, которые вы можете сделать в редакторе блоков
Редактор блоков WordPress расширяет обычные доступные варианты ссылок. Фактически, десятки встроенных блоков позволяют создавать интерактивную структуру ссылок, в том числе:
- Кнопки: стильный способ связать контент по сравнению с простыми текстовыми ссылками.
- Файлы: быстро загружайте файлы и добавляйте кнопку, которую пользователи могут нажать и загрузить.
- Социальные значки: вставьте социальные значки с интерактивными ссылками.
- Навигация. Разместите навигационные кнопки в любом месте вашего сайта с помощью интерактивных ссылок.
- Подробнее: может использоваться для сокращения вашего контента и предоставления ссылки на более расширенную версию.
- Вход/выход: добавьте быструю ссылку для входа пользователей на ваш сайт.
- Следующее сообщение: добавьте кликабельную ссылку/кнопку к следующему сообщению в блоге на вашем сайте.
- Предыдущий пост: добавьте кликабельную ссылку/кнопку, которая ведет к предыдущему посту в блоге на вашем сайте.

Способ 3: Использование HTML
Сделайте ссылку доступной для кликов с помощью HTML-функций, независимо от интерфейса вашего редактора.
Вы можете редактировать HTML с помощью:
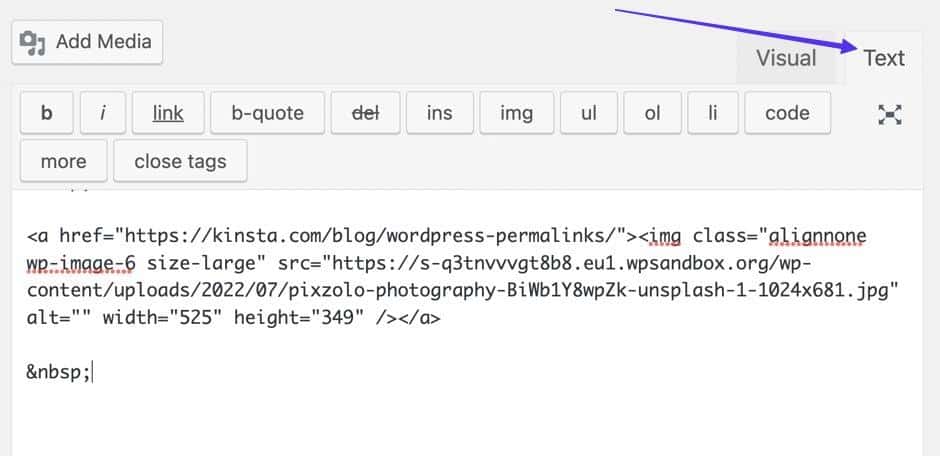
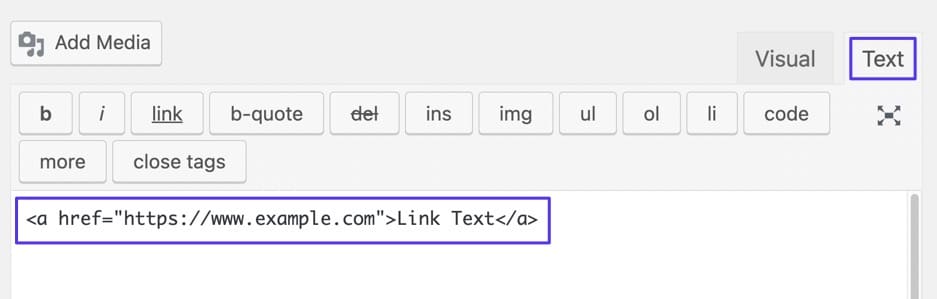
Панель «Текст» в классическом редакторе WordPress.

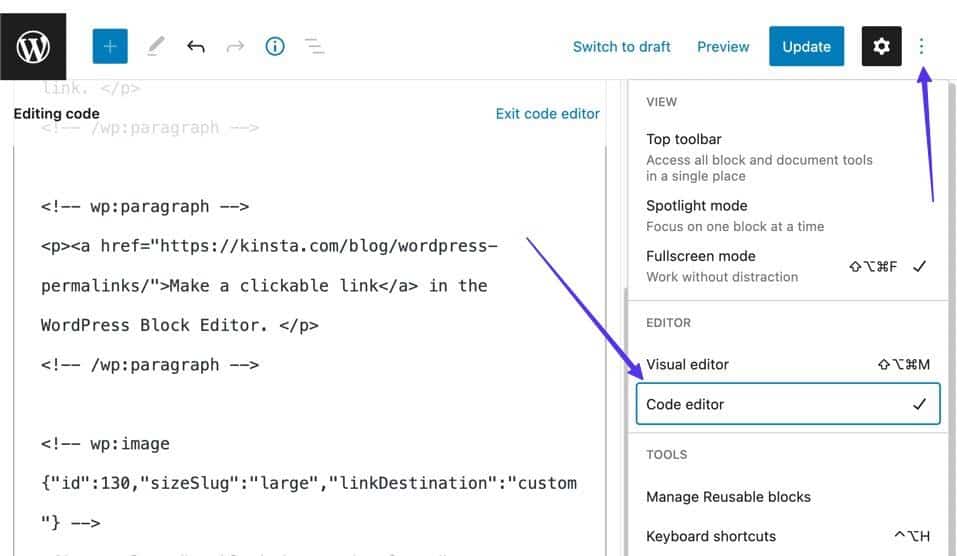
Редактор кода в редакторе блоков WordPress

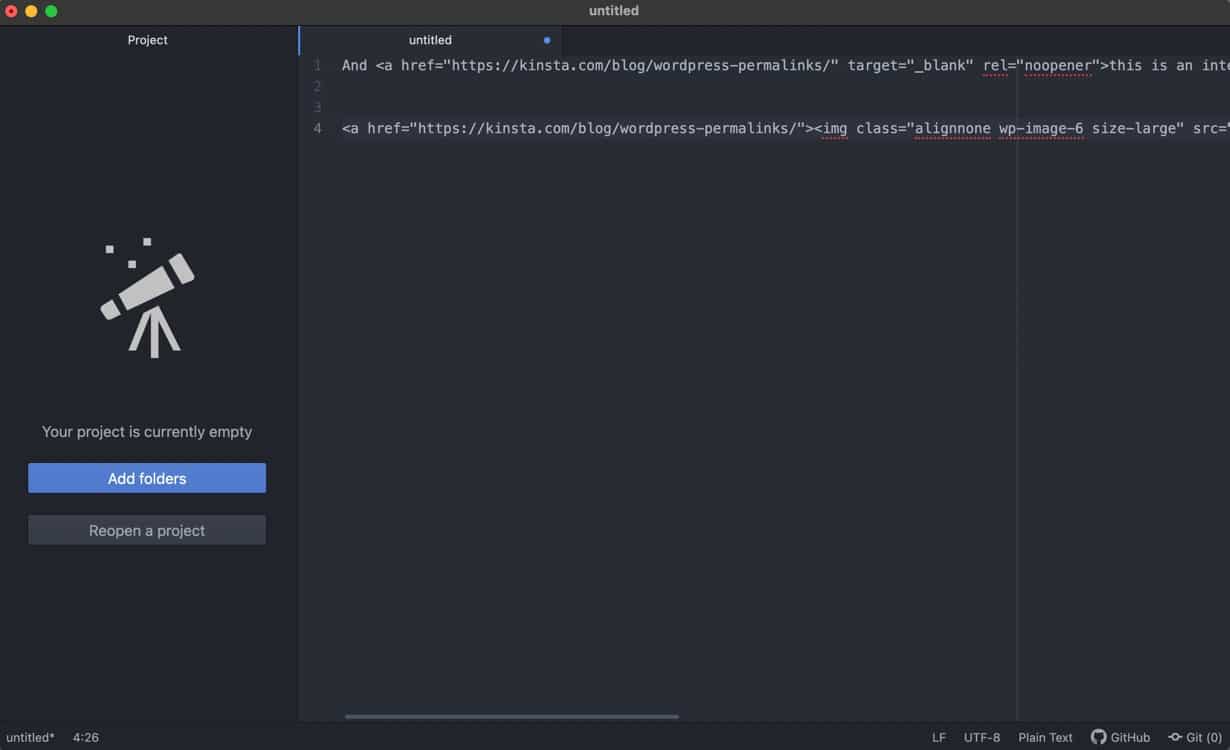
HTML/текстовый редактор на вашем устройстве
Текстовые редакторы, такие как Atom, Sublime Text и Coda, предоставляют интерфейс, необходимый для написания и редактирования HTML, особенно для интерактивных ссылок. Также можно использовать редакторы уценки.

После работы с текстовым редактором вы сможете:
- Загрузите свои файлы для публикации в Интернете через FTP или SFTP. Мы рекомендуем использовать FileZilla для наиболее плавного процесса.
- Массовая загрузка файлов HTML в каталог файлов WordPress.
- Используйте один из многих других FTP-клиентов для загрузки HTML-файлов в WordPress.
После того, как вы найдете текстовый редактор — и вы знаете, как загружать HTML в WordPress — перейдите к шагам ниже, чтобы сделать ссылку активной с помощью HTML.
Этот формат используется для основных гиперссылок в HTML:
<a href="https://www.example.com">Link Text</a> 
- Основной формат ссылки HTML
Примечания:
- Замените «https://www.example.com» на нужный URL.
- Замените «Текст ссылки» на нужный текст ссылки.
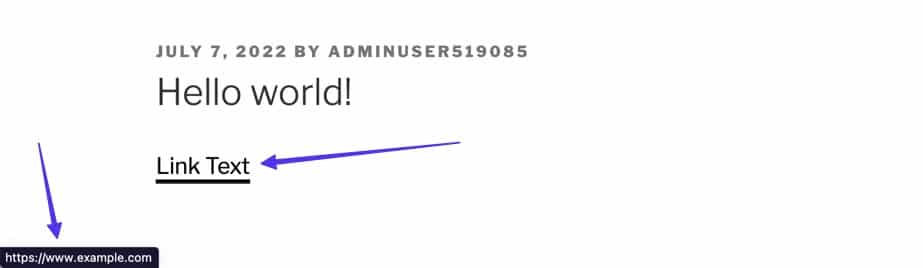
Когда у вас будет готовая ссылка, вы можете опубликовать пост/страницу или загрузить HTML-код на свой сайт. Также можно получить визуальный предварительный просмотр ссылки, переключившись на вкладку «Визуальные» в WordPress.
Опубликованная версия этой HTML-ссылки показывается подчеркнутой, а иногда и другим цветом. Наведение курсора мыши на эту ссылку показывает ее цель в нижней части браузера.

Способ 4: Использование любого графического пользовательского интерфейса (GUI)
Хотя мы не можем охватить все мыслимые существующие графические интерфейсы, изучение того, как сделать ссылку доступной для клика в чем-то, кроме WordPress или HTML, обычно похоже на то, что мы только что рассмотрели.
В целом, каждый графический интерфейс может использовать немного другое имя кнопки или значок для создания гиперссылки.
Ваш общий процесс должен выглядеть следующим образом:
- Выделите любой текст, который вы хотите связать.
- Щелкните значок Ссылка (может иметь другое название) в редакторе.
- Вставьте нужный URL.
- Нажмите на кнопку «Добавить ссылку» (также может иметь другое название).
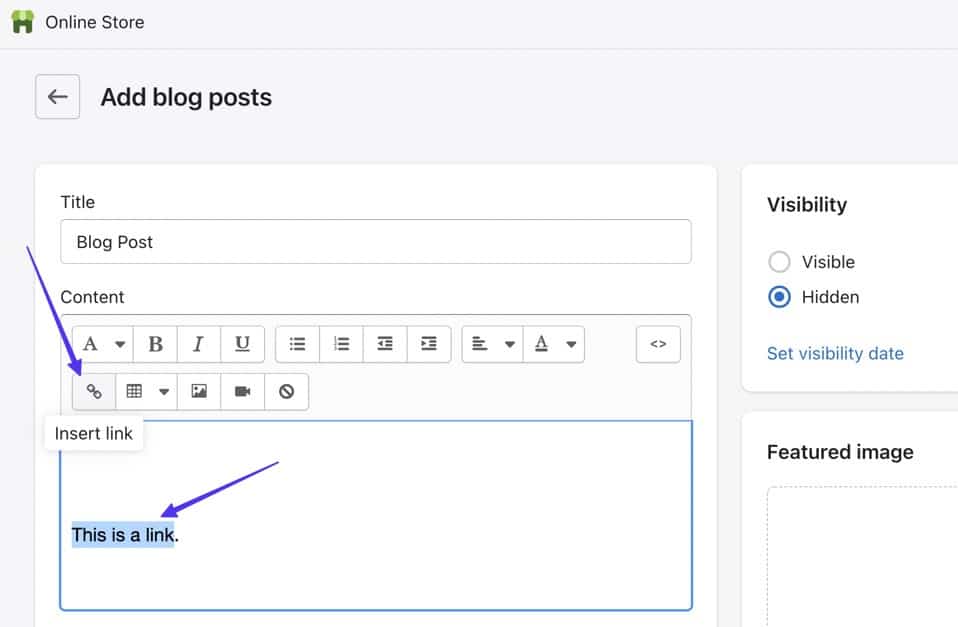
В качестве базового примера создатель интернет-магазина, такой как Shopify, позволяет сделать ссылку доступной на любой странице или в публикации, выделив текст и нажав кнопку «Вставить ссылку» .

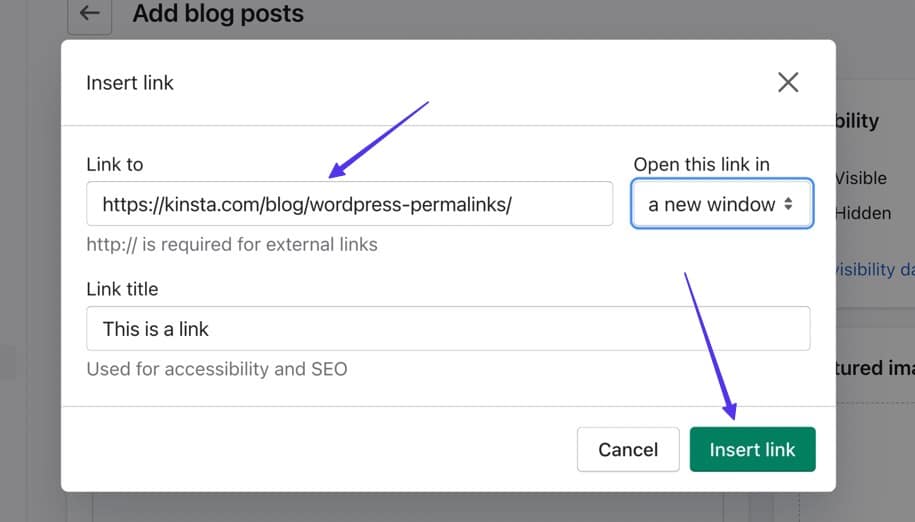
Затем вы должны вставить целевой URL-адрес и нажать кнопку «Вставить ссылку» .

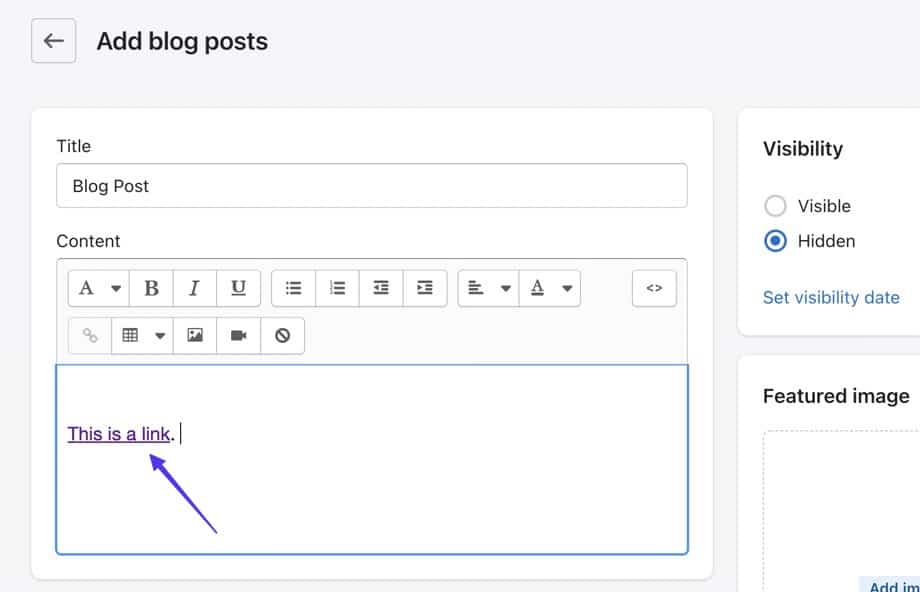
Это создает кликабельную ссылку.

Как сделать, чтобы ссылки открывались в новой вкладке
Как мы обсуждали ранее, WordPress и другие графические интерфейсы предлагают дополнительные параметры настройки кликабельных ссылок, например принудительное открытие ссылки на другой вкладке.
Как вы собираетесь это делать? Давайте взглянем.
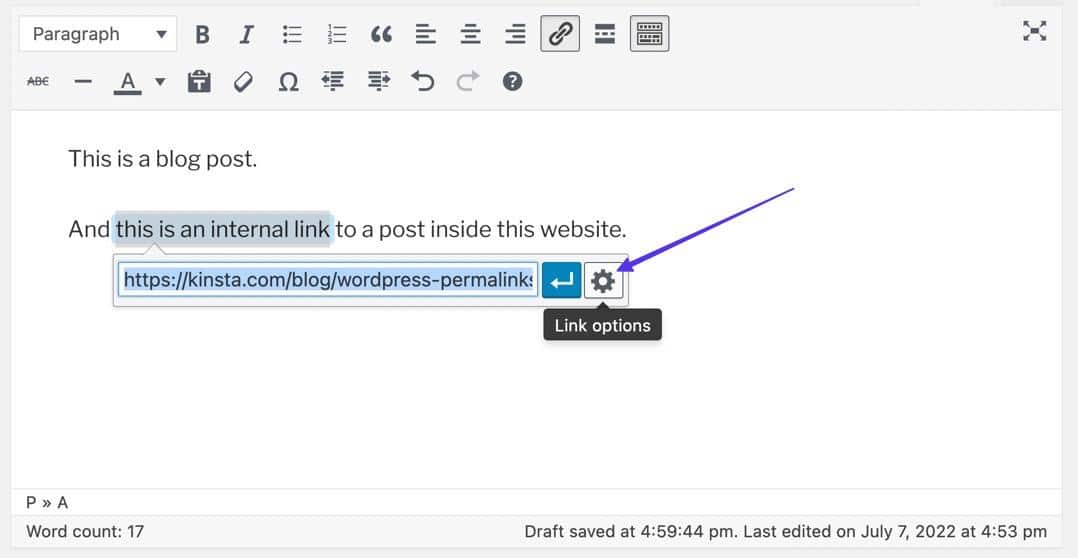
Открыть ссылку в новой вкладке с помощью классического редактора WordPress.
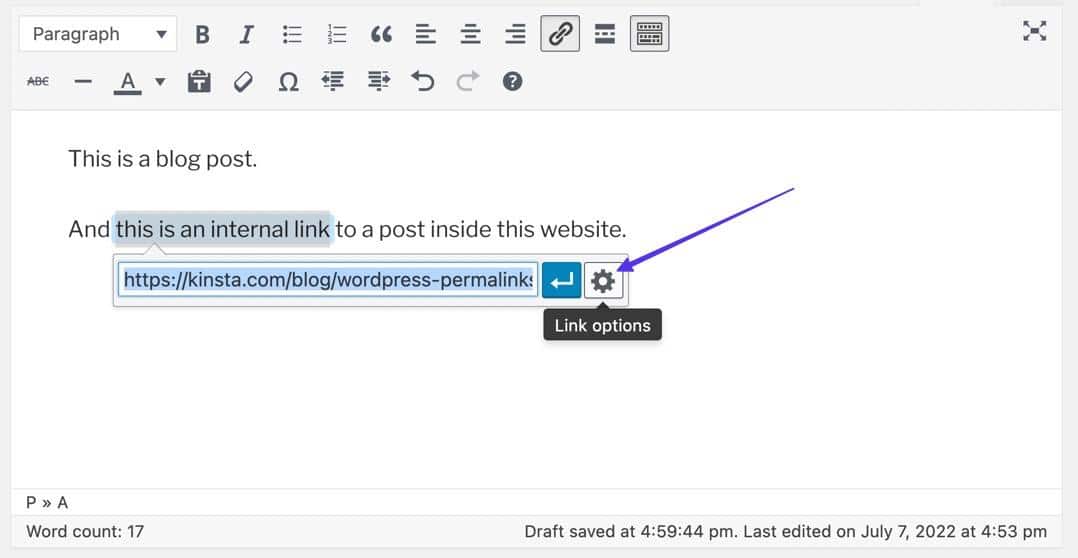
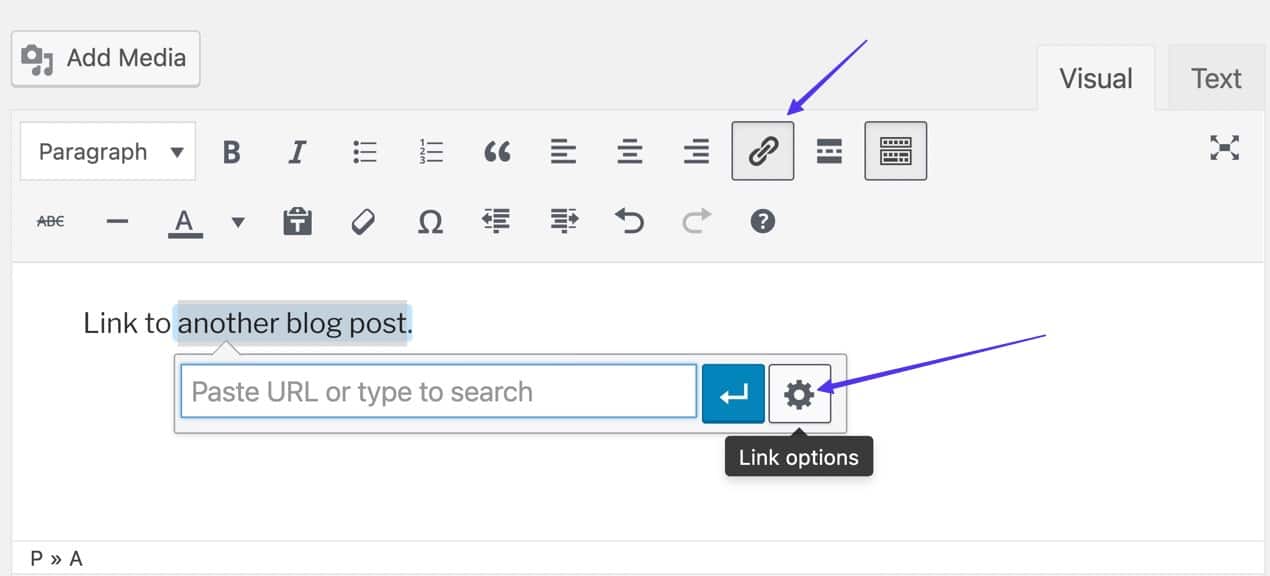
Если у вас есть интерактивная ссылка в классическом редакторе WordPress, нажмите кнопку «Параметры ссылки» .


Открыть ссылку в новой вкладке с помощью редактора блоков WordPress
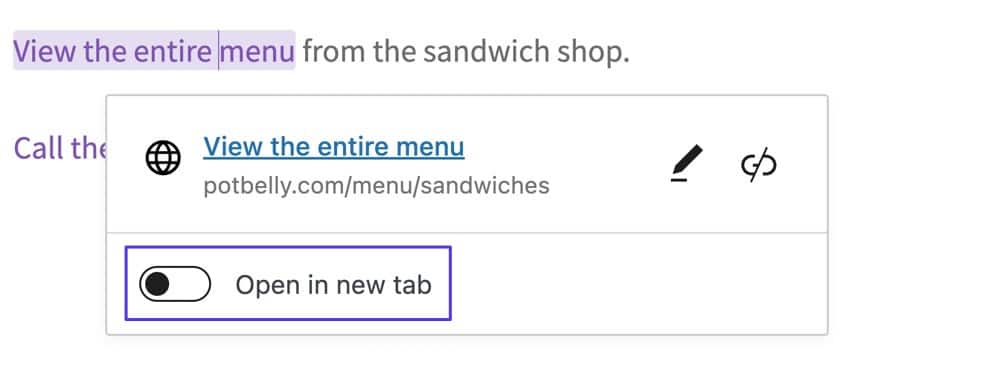
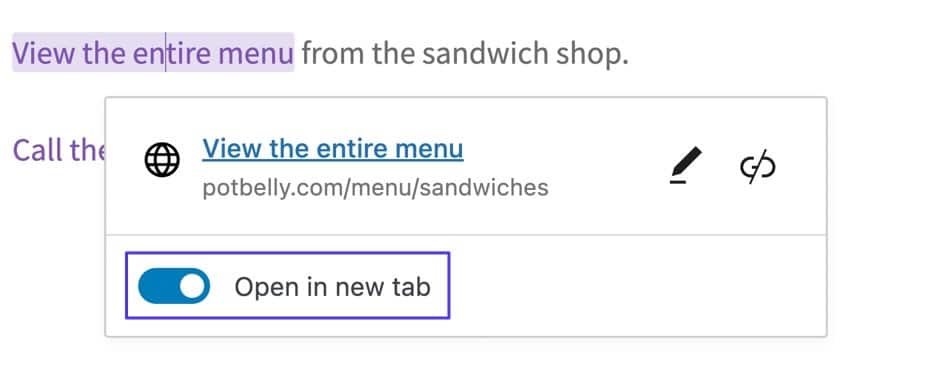
Предполагая, что вы уже добавили ссылку в редактор блоков WordPress, нажатие на ссылку открывает всплывающее окно предварительного просмотра целевого контента.
Кнопка «Редактировать» обеспечивает доступ к дополнительным настройкам (включая параметр «Открыть в новой вкладке »), но проще переключить переключатель «Открыть в новой вкладке»> прямо в нижней части всплывающего окна.

Открыть ссылку в новой вкладке с помощью HTML
В текстовом редакторе WordPress, редакторе кода WordPress или обычном HTML-редакторе вы можете использовать следующий код, чтобы сделать так, чтобы ваша интерактивная ссылка открывалась в новой вкладке:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Замените «https://www.example.com» на желаемый целевой URL.
- Замените «Текст ссылки» любым текстом, который вы хотите связать.
- Атрибут target=“_blank” — это сегмент кода, который фактически открывает ссылку в новой вкладке. Это единственная часть, которая действительно необходима для этой простой функции.
- Мы настоятельно рекомендуем добавить атрибуты и значения rel="noreferrer noopener" для блокировки распространенных проблем безопасности при открытии ссылок в новых вкладках. Однако вполне возможно исключить их из кода и по-прежнему открывать ссылку в новой вкладке.
После публикации ссылка выглядит точно так же; но при нажатии целевой URL-адрес открывается в новой вкладке.

Как добавить nofollow к гиперссылке
HTML-значение nofollow указывает поисковым системам игнорировать интерактивную ссылку и предотвращает передачу кредита поисковой системы (ссылочного веса) на целевой веб-сайт. Основная цель nofollow — уменьшить количество спам-ссылок, но создатели контента используют его для платных ссылок, комментариев, пользовательского контента, встраивания или в любое время, когда вы не хотите, чтобы вас считали одобряющим сайт, на который вы ссылаетесь.
WordPress не имеет встроенного способа добавления ссылки nofollow , но это возможно, нажав на HTML.
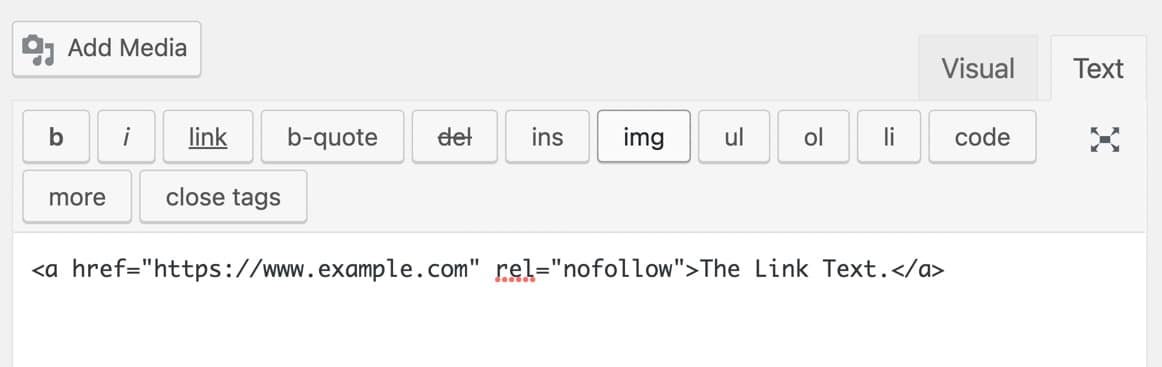
Следующий код отражает базовую ссылку со значением nofollow :
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Что вы видите:
- Замените текст «https://www.example.com» желаемым целевым URL.
- Замените часть «Текст ссылки» любым текстом ссылки, который вы хотите.
- Используйте атрибут rel="nofollow" и значение в HTML-коде ссылки.
При публикации или в визуальном представлении ссылка nofollow ничем не отличается от стандартной гиперссылки; однако функциональность nofollow сохраняется во внутреннем коде.

Как сделать ссылку на существующий контент
Ссылка на существующий контент — это эксклюзивная функция WordPress, где вы можете искать ранее созданные сообщения и страницы блога прямо в редакторе WordPress. Это избавляет от необходимости открывать их URL-адреса в другом окне браузера, чтобы скопировать и вставить их в интерактивную ссылку.
Ссылка на существующий контент в классическом редакторе WordPress.
Создайте ссылку, выделив нужный текст и нажав кнопку «Вставить/редактировать ссылку» в редакторе. Это показывает всплывающее поле, где вы можете нажать кнопку «Параметры ссылки» (значок шестеренки).

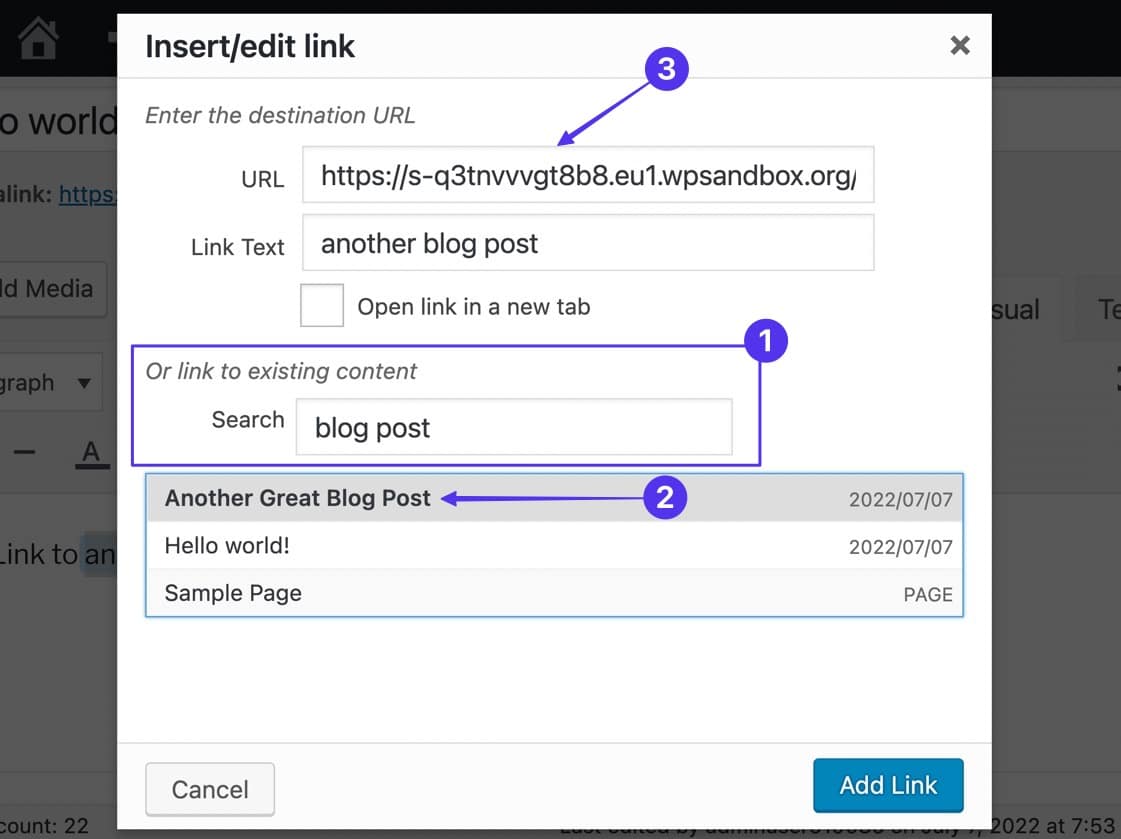
- Перейдите в раздел «Или ссылка на существующий контент».
- Введите ключевое слово в строку поиска, затем выберите существующую страницу или публикацию из результатов.
- Посмотрите, как ссылка на существующий контент автоматически помещается в поле URL.
Убедитесь, что вы нажали кнопку «Добавить ссылку», когда закончите.

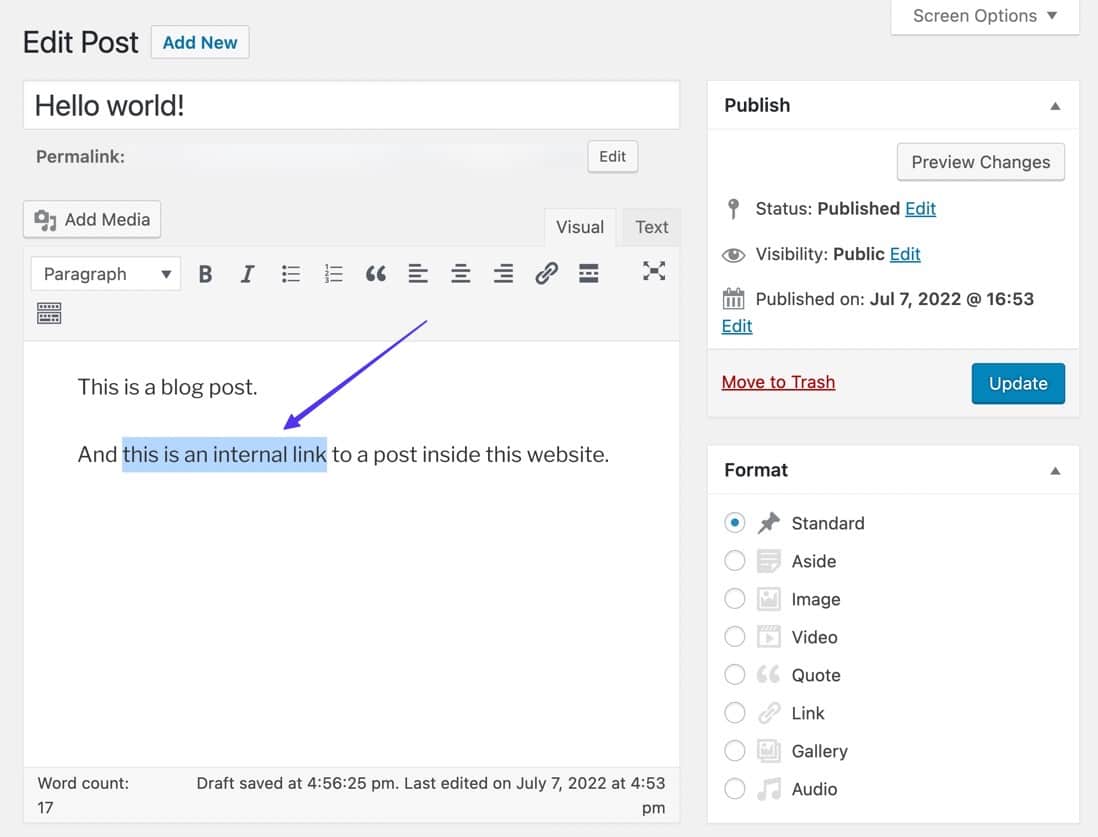
Это создает немедленную ссылку на другой контент (также известную как внутренняя ссылка) в редакторе.

Ссылка на существующий контент в редакторе блоков WordPress
Выделите любой текст/изображение, которое вы хотите связать, затем нажмите кнопку «Ссылка» на всплывающей панели инструментов.

Предоставленное поле имеет две функции: вы можете вставить URL-адрес или использовать его в качестве панели поиска. Поэтому введите любое ключевое слово, относящееся к вашему существующему контенту, чтобы показать соответствующие результаты.
Как только вы увидите нужную страницу или сообщение, нажмите на него.

Это автоматически создает ссылку на существующий контент в редакторе блоков WordPress.
Как сделать кликабельные ссылки на телефон, SMS и электронную почту
Есть несколько способов добавить специальные действия к кликабельным ссылкам, заменив стандартную структуру URL на что-то другое, например:
- Номер телефона, который открывает приложение «Телефон».
- Номер телефона, с которого открывается приложение для обмена текстовыми сообщениями.
- Адрес электронной почты, который автоматически открывает почтовое приложение пользователя.
Как сделать кликабельную телефонную ссылку
«Нажмите, чтобы позвонить» или телефонная ссылка автоматически добавляет определенный номер телефона в телефонное приложение пользователя или даже в приложение, которое поддерживает телефонные номера, например Skype.
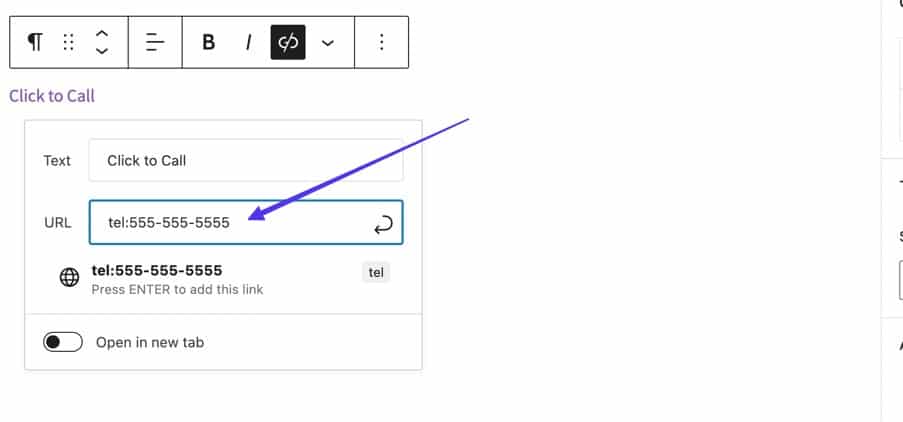
Вместо использования URL-адреса вы должны вставить код tel: в HTML, за которым следует номер телефона, например:
< a href = "tel:555-555-5555" >Click To Call</ a >Примечания:
- Замените номер телефона номером, по которому пользователи должны звонить.
- Замените текст «Click To Call» тем, что вы хотите, чтобы отображался текст ссылки.

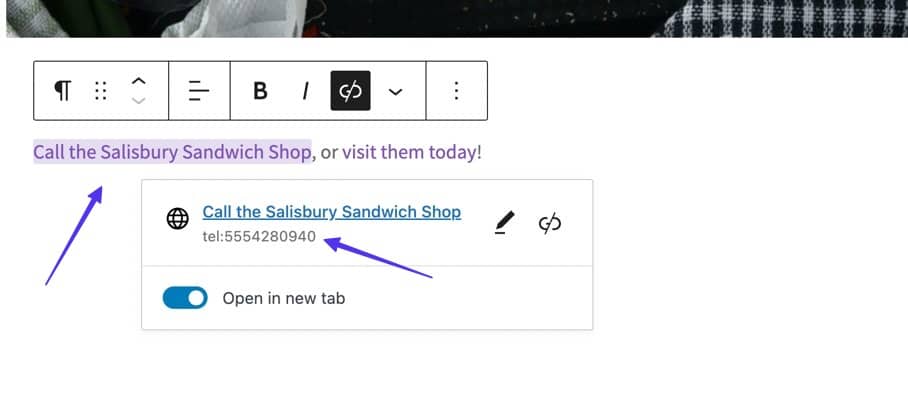
В визуальных редакторах, таких как WordPress Block и WordPress Classic, просто введите тел: 555-555-5555 (с желаемым номером телефона) в поле URL для ссылки. Нажмите Enter, чтобы автоматически сгенерировать для вас телефонную ссылку.
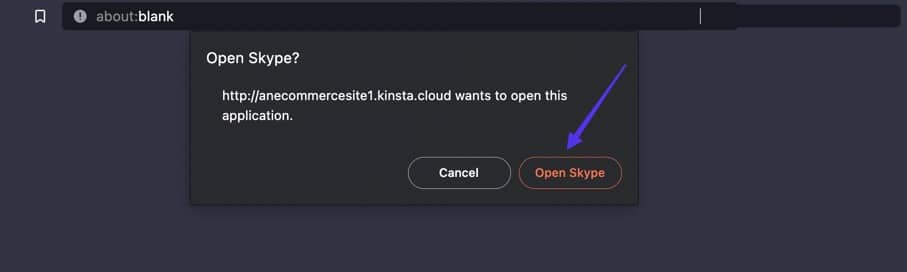
Когда кто-то нажимает на эту ссылку, он либо перенаправляется прямо в наиболее подходящее приложение (приложение для телефона на смартфоне), либо видит приглашение открыть приложение, такое как Skype.

Как сделать кликабельную ссылку в СМС
Интерактивные SMS-ссылки работают так же, как телефонные ссылки, но они предпочитают автоматически открывать приложения для обмена сообщениями, а не приложения для вызова.
Чтобы добавить ссылку для SMS, используйте sms:555-555-5555 вместо URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Примечания:
- Замените «555-555-5555» на другой номер телефона.
- Замените «Click To Text» любым текстом, который вы хотите для ссылки.
Как классический, так и блочный редакторы WordPress поддерживают SMS-ссылки, если вы поместите значение sms: 555-555-5555 в поле URL-адреса для ссылок.
Как и было обещано, пользователи видят приложения для обмена сообщениями при переходе по ссылкам такого типа.

Как сделать кликабельную ссылку электронной почты
При нажатии гиперссылки электронной почты автоматически предлагают устройству пользователя открыть наиболее подходящее почтовое приложение вместе с разделом «Создать», переходящим на определенный адрес электронной почты.
Для этого добавьте код mailto:, а затем адрес электронной почты, где вы обычно размещаете целевой URL.
< a href = "mailto:[email protected]" >Click To Email</ a >Примечания:
- Замените адрес электронной почты «[email protected]» желаемым целевым адресом электронной почты.
- Замените текст «Click To Email» тем, что вы хотите, чтобы отображался текст ссылки.
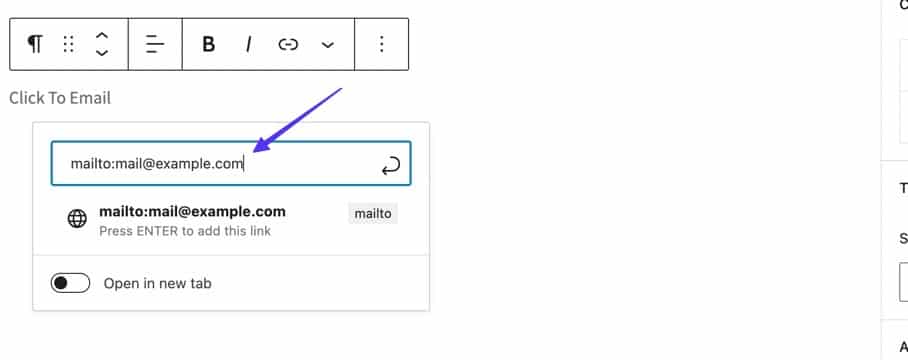
Если вы используете редакторы WordPress Classic или Block Editor, просто введите значение mailto:[email protected] в поле URL-адреса при создании ссылки.

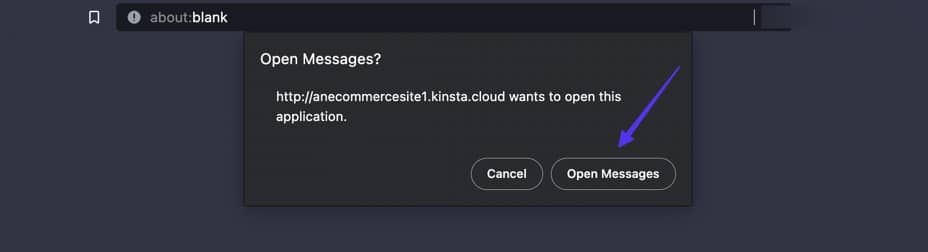
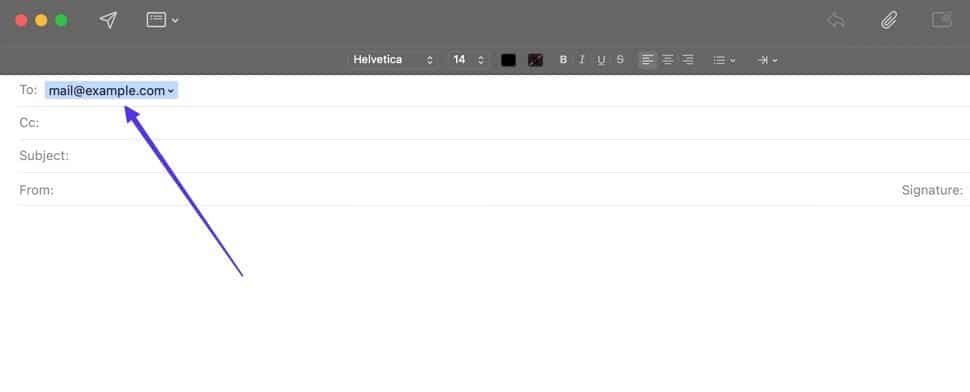
После того, как вы опубликуете ссылку, пользователи, которые нажмут на нее, будут перенаправлены в свое почтовое приложение с указанным вами адресом электронной почты, включенным в поле «Кому:».

Краткое содержание
Добавление кликабельных ссылок (также известных как гиперссылки или просто ссылки) может улучшить интерактивность вашего веб-сайта, привести людей к большему количеству вашего контента и ссылаться на важную информацию из других источников в Интернете. Таким образом, изучение того, как сделать кликабельную ссылку, является одним из основополагающих уроков дизайна веб-сайтов и создания контента.
Прочитав эту статью, вы должны быть в состоянии определить внешний вид кликабельной ссылки и точно знать, как ее сделать, будь то добавление ссылки к тексту или изображениям. Также приятно знать, что существуют различные способы сделать ссылку доступной для кликов, например, с помощью классического редактора WordPress, редактора блоков, HTML или любого доступного графического пользовательского интерфейса.
И, конечно же, мы рекомендуем вам изучить более продвинутые интерактивные ссылки, такие как ссылки на номера телефонов, адреса электронной почты и ссылки с тегами nofollow.
Если у вас все еще есть какие-либо вопросы о том, как сделать ссылку кликабельной, поделитесь своими вопросами и опасениями в комментариях ниже.
