Как создать новую страницу с помощью WordPress в 2024 году (простое руководство)
Опубликовано: 2024-08-02WordPress позволяет добавлять новую страницу несколькими способами. Мы рассмотрим несколько различных методов, два из которых сэкономят вам много времени. Мы также покажем вам, как создавать новые страницы с помощью редактора блоков и Divi. Оба визуальных конструктора упрощают создание новых страниц по сравнению с классическим WordPress.
ТЛ;ДР
- Существует простой способ добавить новую страницу через панель управления. Затем используйте редактор блоков, чтобы настроить параметры страницы и создать свою страницу, используя готовые шаблоны.
- Но если вы не хотите создавать его с нуля, вы можете использовать Divi для создания нескольких страниц и шаблонов сайтов (целого веб-сайта) менее чем за две минуты. Вы также можете создавать новые страницы, используя готовые макеты Divi.
Создать новую страницу в WordPress легко, и это одно из первых вещей, которым вам следует научиться. В этом посте. покажет вам, как это сделать, включая некоторые из лучших способов быстро разработать новую страницу и подготовить ее к публикации.
- 1 Как добавить новую страницу в WordPress
- 2. Как создать страницу, используя готовые элементы дизайна
- 2.1 Создание страницы WordPress с использованием готового шаблона
- 2.2 Автоматическое создание страниц, шаблонов или всего веб-сайта с помощью Divi
- 2.3 Создание страниц WordPress с использованием готовых макетов Divi
- 3 Создание макетов страниц с помощью Divi AI
- 4. Попробуйте Divi Quick Sites, чтобы мгновенно создавать страницы
Как добавить новую страницу в WordPress
Добавление новой страницы в WordPress занимает всего несколько кликов. Вы можете создать новую страницу и присвоить ей заголовок и URL-адрес в кратчайшие сроки. Больше времени занимает создание страницы вручную. Далее в этой статье мы покажем вам несколько способов начать работу над дизайном страницы.
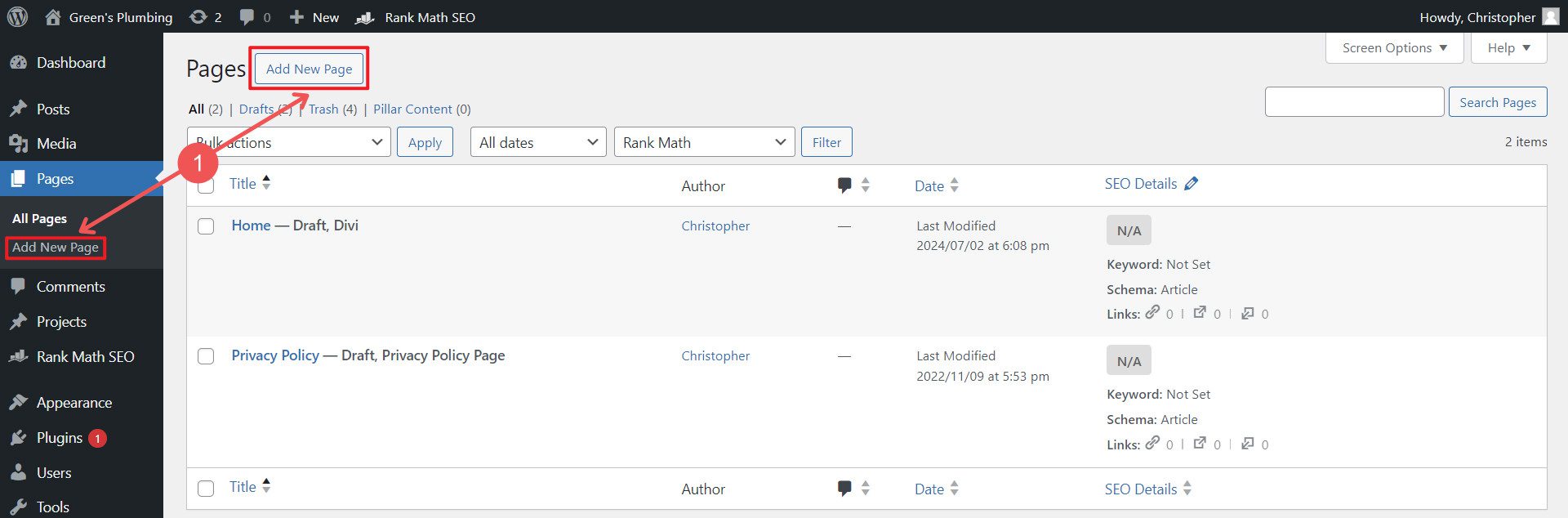
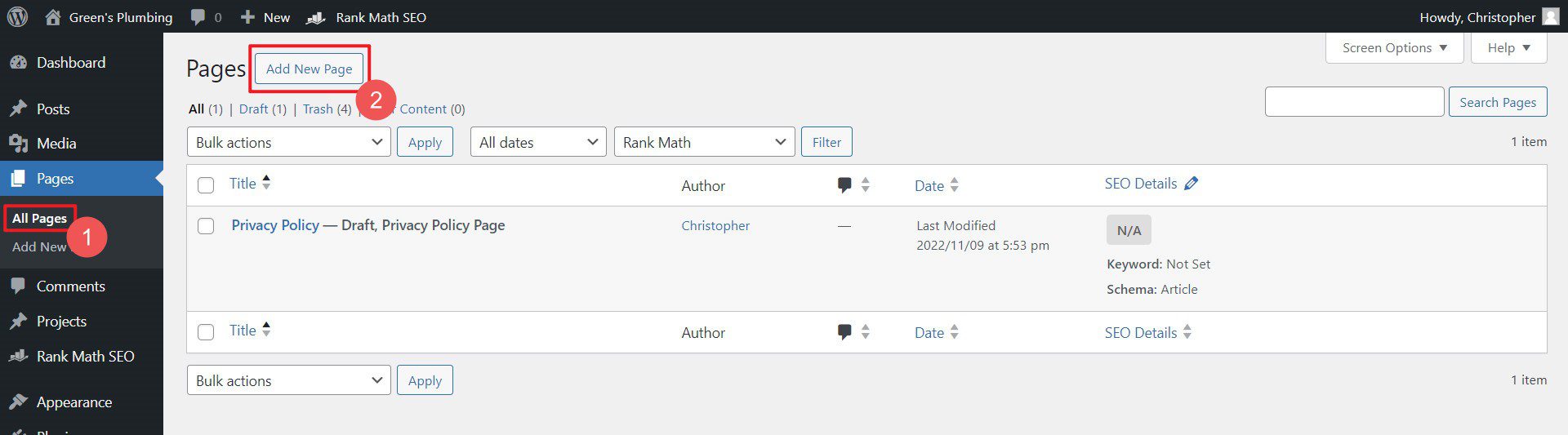
Сначала наведите указатель мыши на «страницы» на панели управления WordPress на боковой панели и выберите «Добавить новую страницу». Вы также можете сделать это, нажав «Страницы» и кнопку «Добавить новую страницу» вверху.

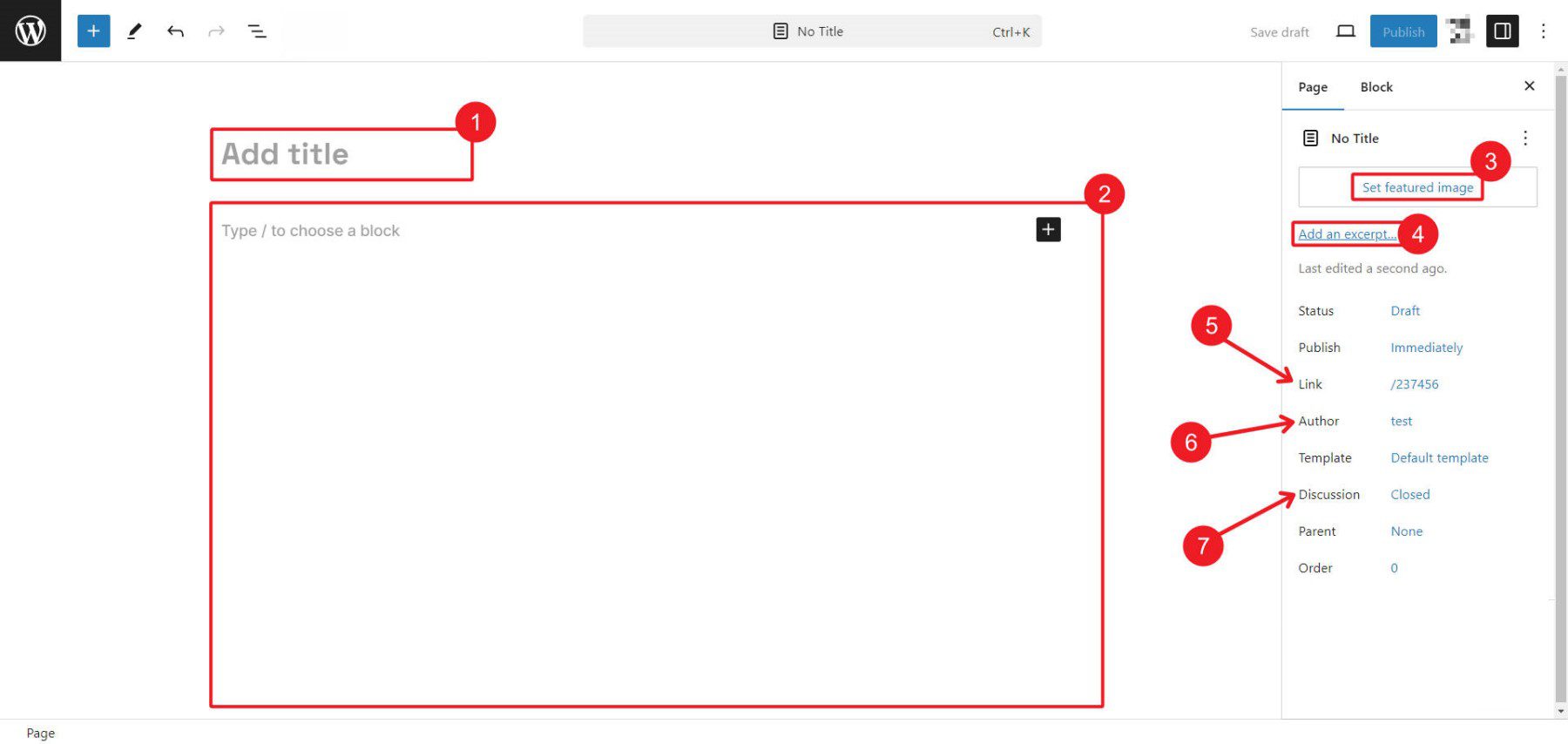
Редактор блоков WordPress откроется с пустой страницей. Как только вы поймете основы, использовать редактор блоков станет проще . Прежде чем вы начнете добавлять блоки контента для создания контента вашей страницы, потратьте некоторое время на настройку параметров страницы. Посмотрите на несколько вещей, включая добавление заголовка, изменение фрагмента URL-адреса, выбор автора и настройку предпочтений для избранного изображения, раздела комментариев, отрывка страницы и других атрибутов.

Вот несколько ресурсов, которые помогут настроить параметры страницы WordPress.
- Как установить избранное изображение
- Как использовать выдержки с Divi
- Как включить или отключить комментарии
Когда вы закончите редактировать метаполя и настройки своей страницы, сохраните ее как черновик.
Теперь вы готовы приступить к разработке своей страницы.
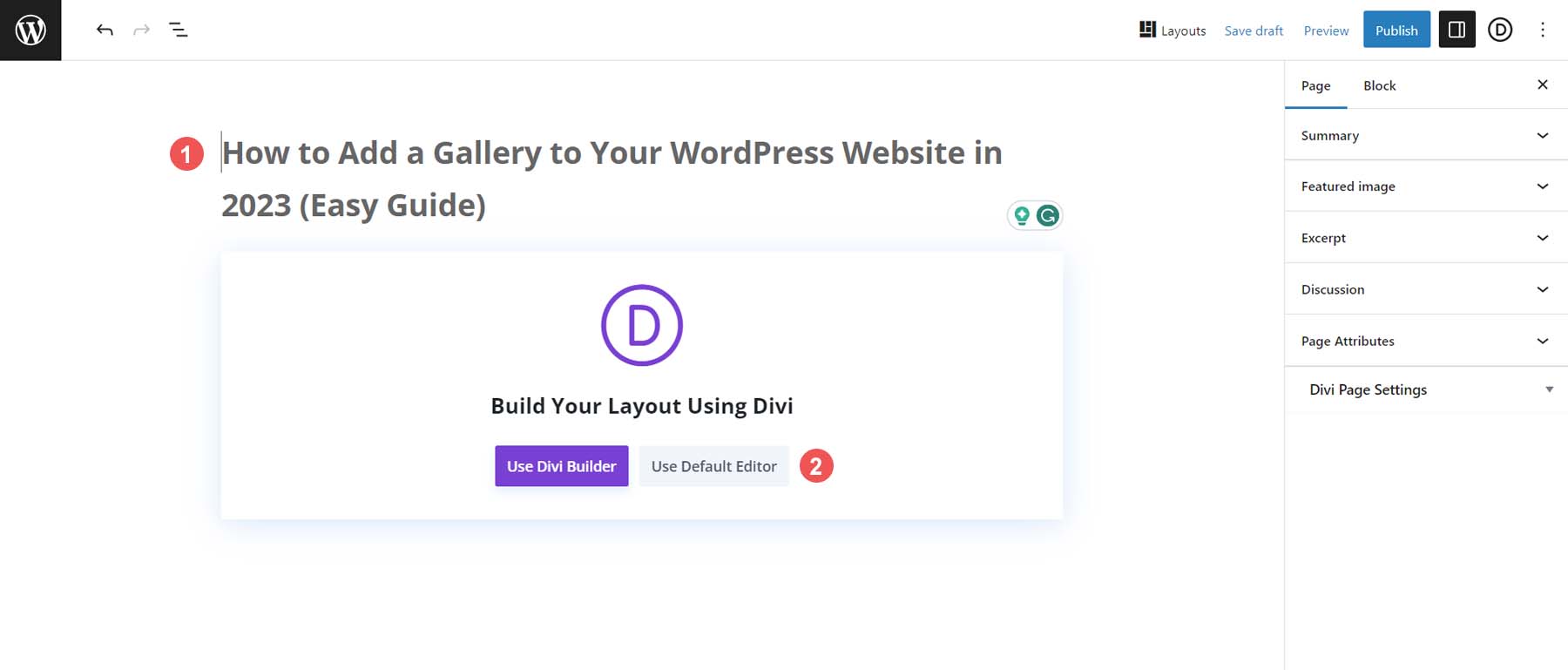
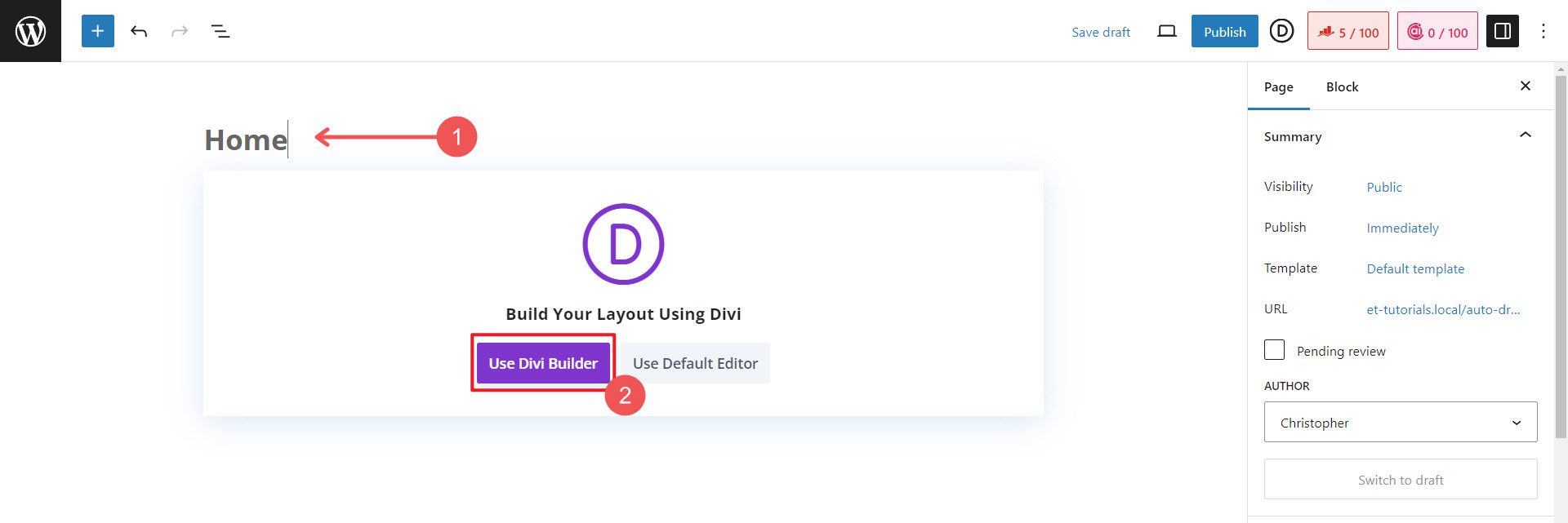
Если вы используете Divi, вас спросят, хотите ли вы создать страницу, используя визуальный конструктор Divi или редактор по умолчанию (если вы не используете Divi, будет отображаться только редактор блоков).

Выберите «Использовать Divi Builder», если вы создаете с помощью темы Divi.
Как создать страницу, используя готовые элементы дизайна
Использование готовых элементов дизайна и макетов страниц помогает пользователям WordPress быстро запустить свои страницы. Вы можете создавать свои страницы, используя профессиональные заранее разработанные шаблоны, макеты или разделы контента, чтобы ускорить процесс проектирования, сохраняя при этом возможность настраивать элементы по мере продвижения.
Создание страницы WordPress с использованием готового шаблона
Если вы используете редактор блоков, у вас есть доступ к коллекциям готовых блоков контента (в основном разделов содержимого страницы), называемых шаблонами. Вы можете найти готовые шаблоны для своего сайта в нескольких местах. Первый уже есть на вашем веб-сайте WordPress — шаблоны основных блоков загружаются при каждой установке WordPress. Другой можно найти в каталогах шаблонов, таких как WordPress.com и WordPress.org. Наконец, некоторые плагины загружают дополнительные параметры шаблонов, которые вы можете использовать.
Пошаговое руководство
Начнем с поиска узора, который нам нравится. Вы можете просмотреть шаблоны основных блоков, которые уже есть на вашем веб-сайте, или поискать более уникальные (и менее используемые) шаблоны в другом месте. Если вы используете блочную тему, у вас может быть доступ к большему количеству шаблонов, загруженных в вашу тему.
Шаг 1: Найдите шаблон
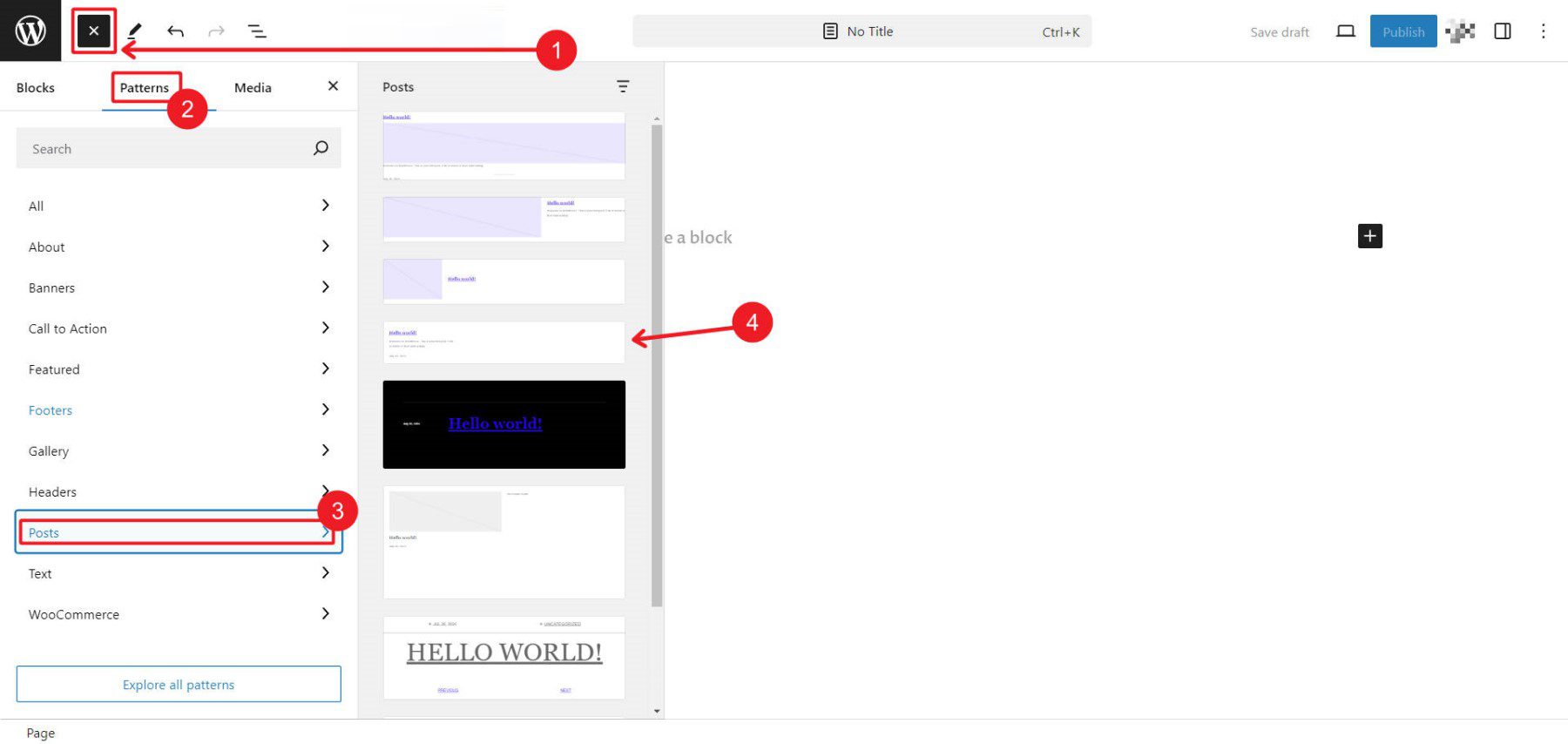
Чтобы найти шаблоны по умолчанию или шаблоны, созданные для вашей темы блока, перейдите на свою страницу, нажмите « Инструмент вставки блоков» , переключите вкладки с «Блоки» на «Шаблоны» , найдите категорию шаблонов, которые вы хотите вставить, и просмотрите доступные шаблоны. Когда вы найдете его, щелкните его, чтобы добавить на страницу.

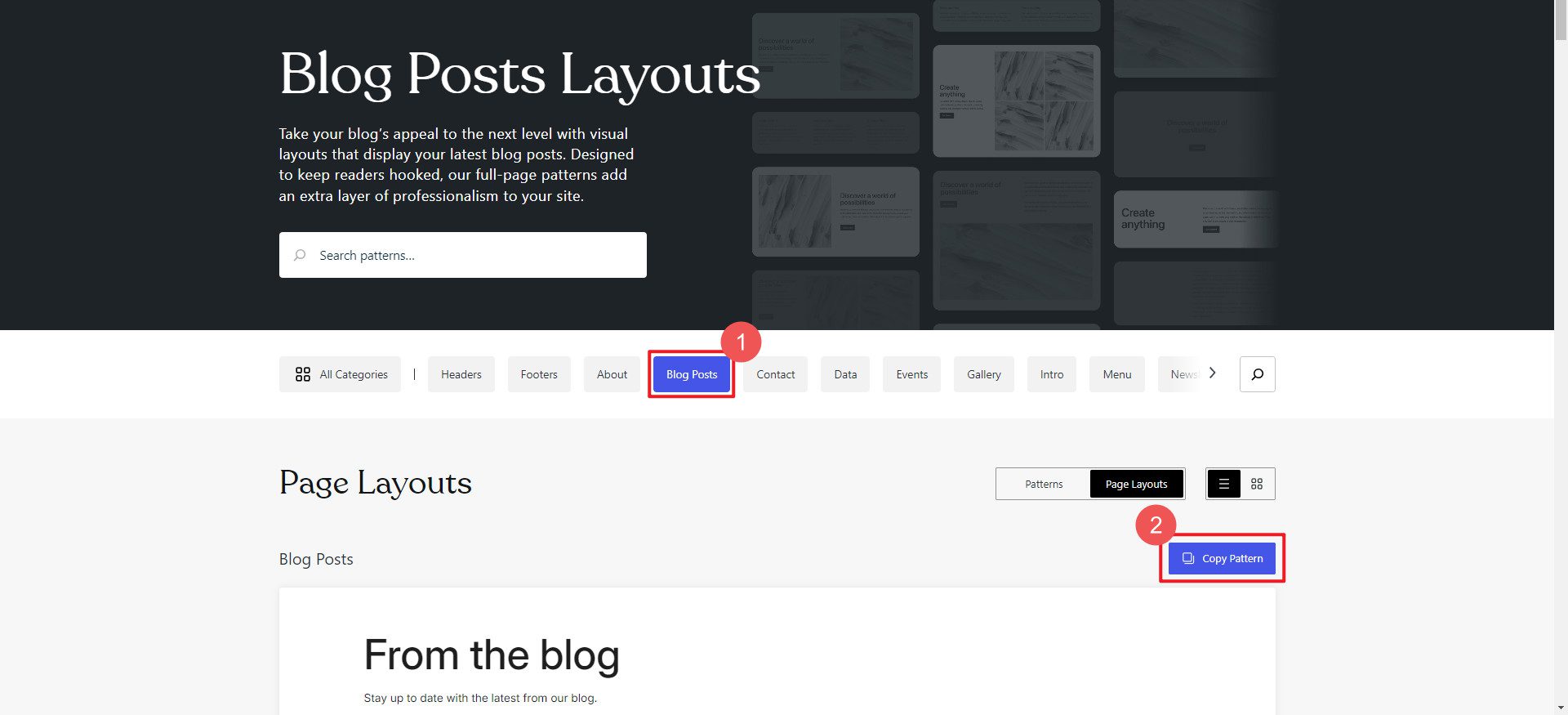
Если шаблонов по умолчанию недостаточно, вы можете выполнить поиск в некоторых репозиториях общедоступных шаблонов. Мы посмотрим на WordPress.com, что можно использовать. Найдите шаблон по категориям шаблонов или по ключевому слову. Когда вы найдете тот, который вам нравится, щелкните его и найдите кнопку «Копировать шаблон» .

Шаг 2. Добавьте шаблон в шаблон или на страницу
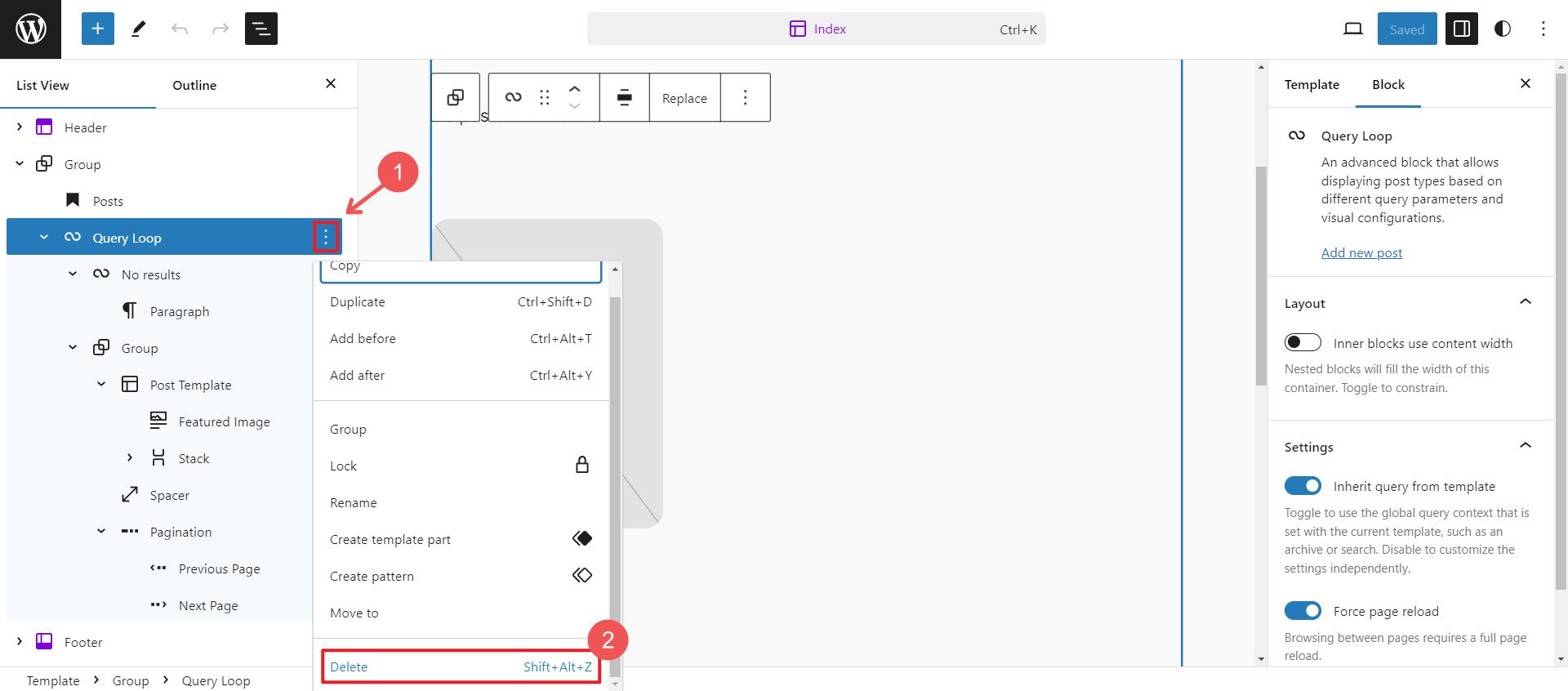
Найдите страницу или шаблон, где вы хотите использовать шаблон. В этом примере мы хотим удалить раздел «Сообщения» из нашего шаблона и заменить его шаблоном, который нам больше нравится.

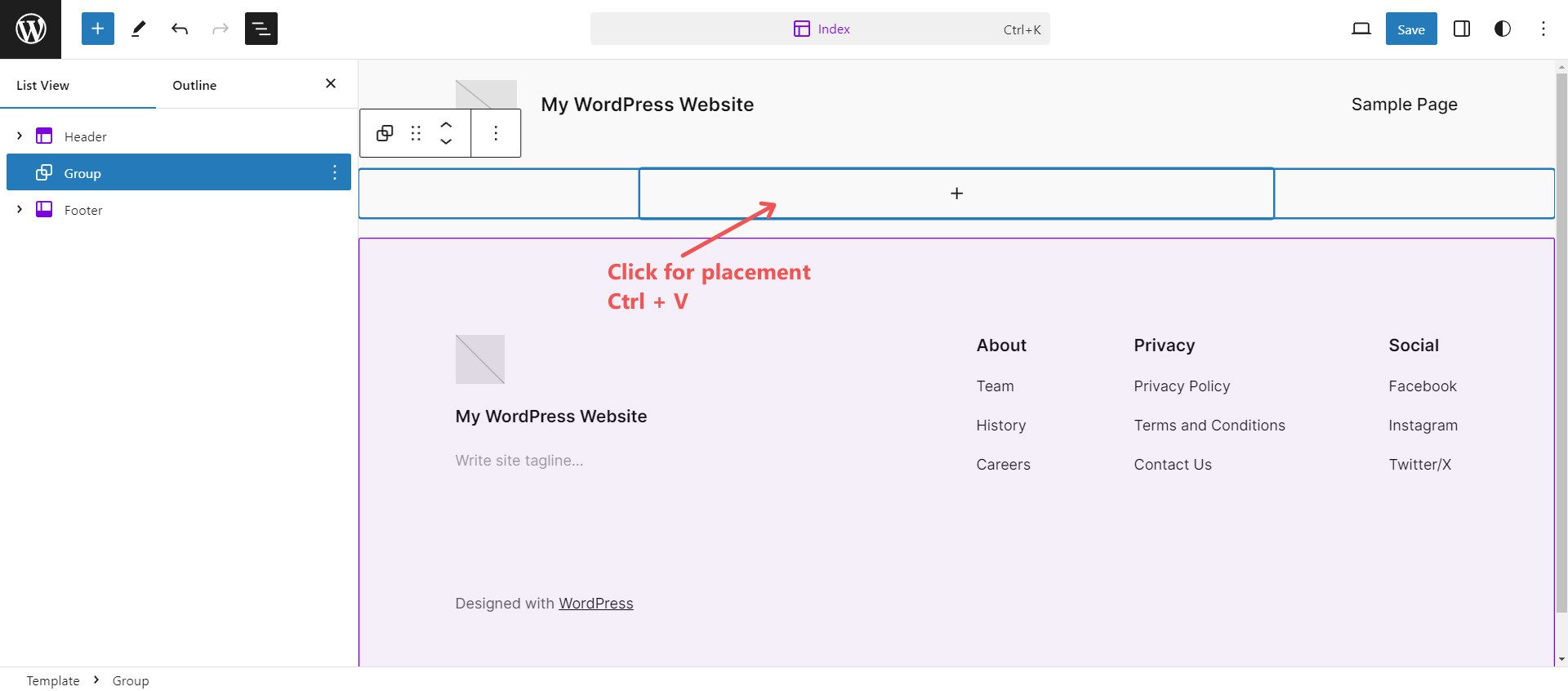
Далее нам нужно вставить готовый узор в скопированный узор. Щелкните в редакторе, куда вы хотите вставить узор, и нажмите Ctrl + V, чтобы вставить узор.

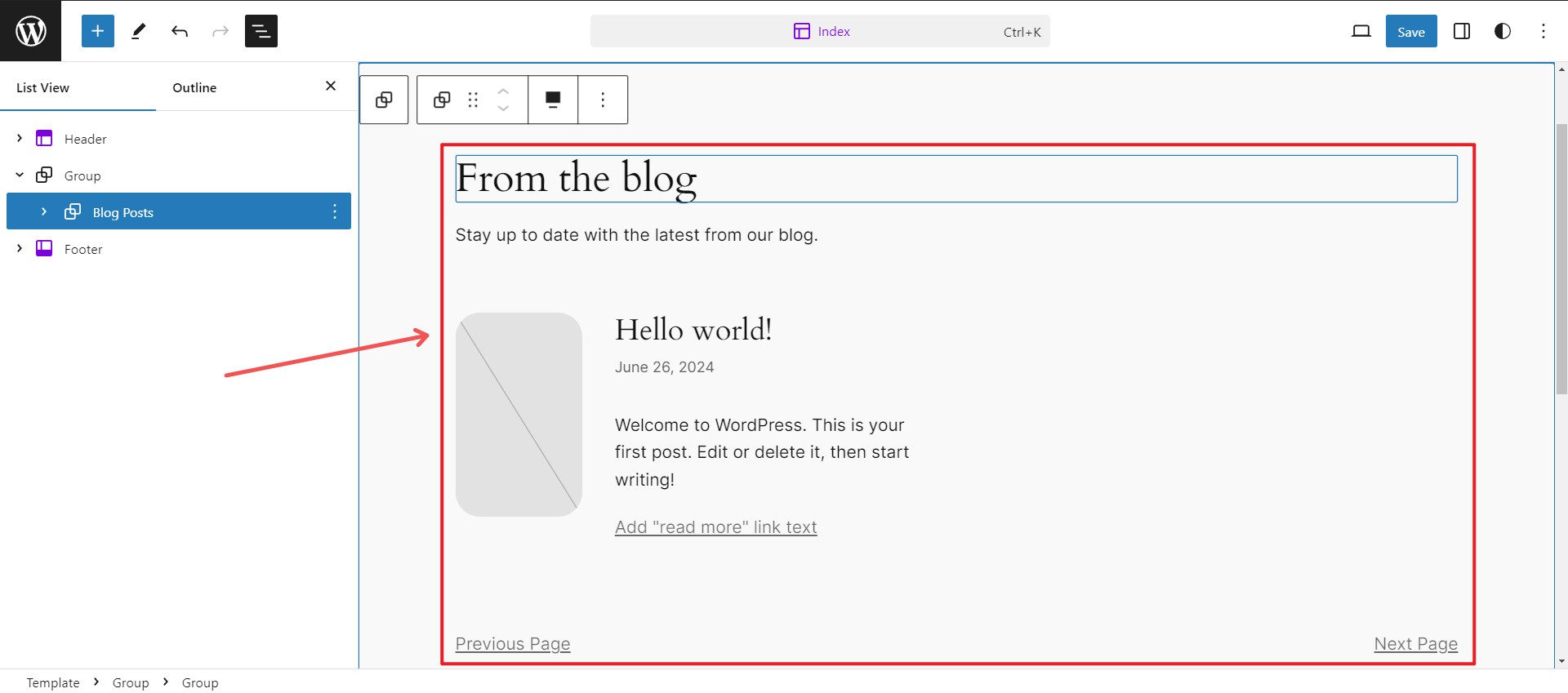
Вы должны увидеть, что шаблон сразу же применен к странице, и теперь можете редактировать его со всеми обычными настройками блока, найденными в шаблоне.

Найти шаблоны, которые вам нравятся, немного сложнее, чем вы ожидаете. Мы рассмотрим Divi, который предлагает сотни бесплатных пакетов шаблонов и более удобный поиск макетов. Кроме того, на рынке доступно множество сторонних пакетов макетов, если вам не терпится получить больше возможностей.
Автоматическое создание страниц, шаблонов или всего веб-сайта с помощью Divi
Прежде чем мы покажем вам, как загружать отдельные шаблоны страниц на страницу с помощью Divi, мы хотели показать вам, как Divi Quick Sites может создавать все страницы вашего сайта и шаблоны конструктора тем за 2 минуты. Это самый быстрый способ создать целый веб-сайт, поскольку одновременно создается несколько страниц. А если вы используете Divi AI, он даже напишет за вас содержимое страницы, так что у вас будет надежный первый черновик текста с полностью настроенным дизайном для каждой страницы.

Это действительно просто: Quick Sites использует стартовые сайты или искусственный интеллект, чтобы создать для вас целый веб-сайт.
Пошаговое руководство
Вот как выбрать стартовый сайт и получить все необходимое в мгновение ока.
Шаг 1. Откройте быстрые сайты Divi
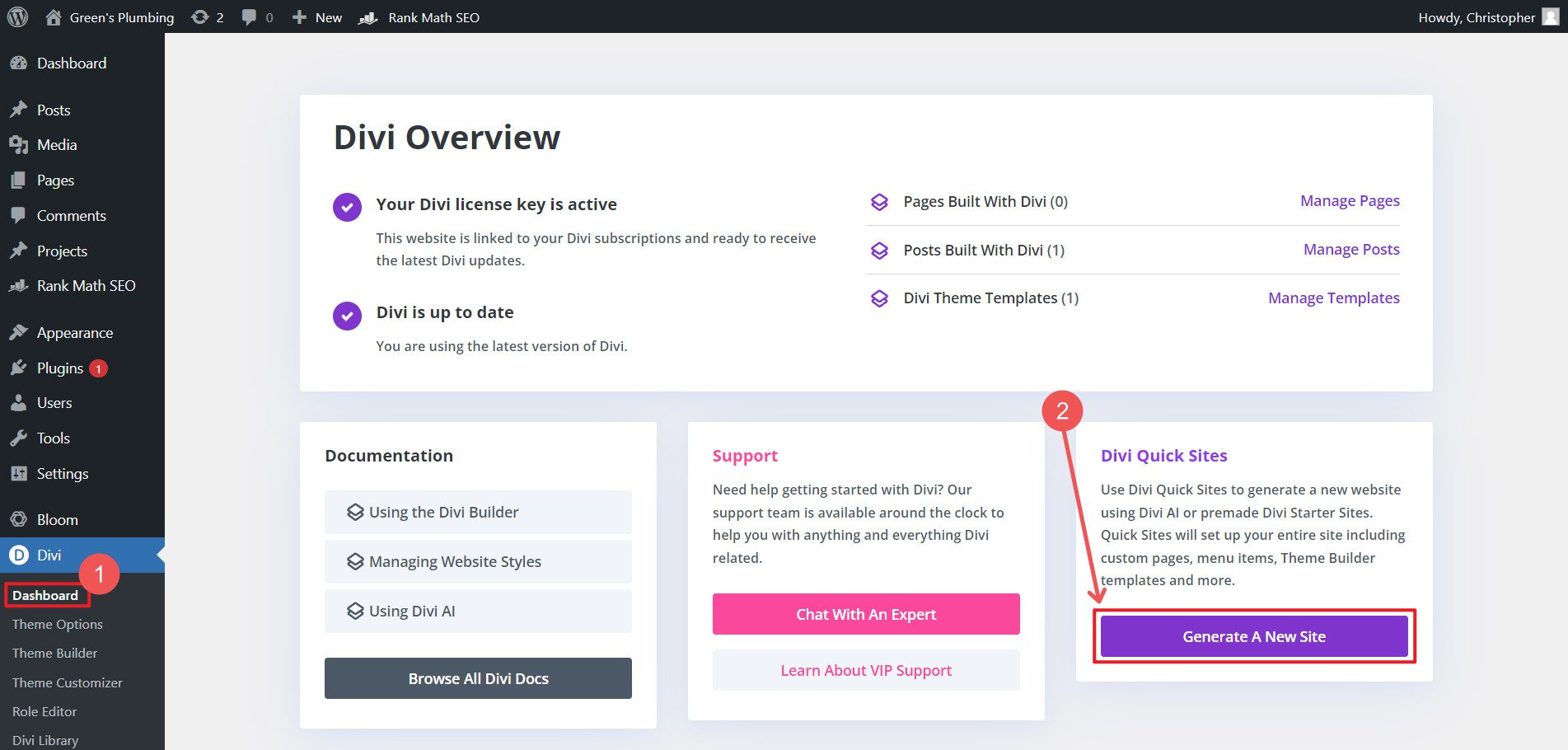
На панели администратора наведите указатель мыши на Divi и нажмите «Панели мониторинга». Нажмите «Создать новый сайт» в разделе «Быстрые сайты Divi».

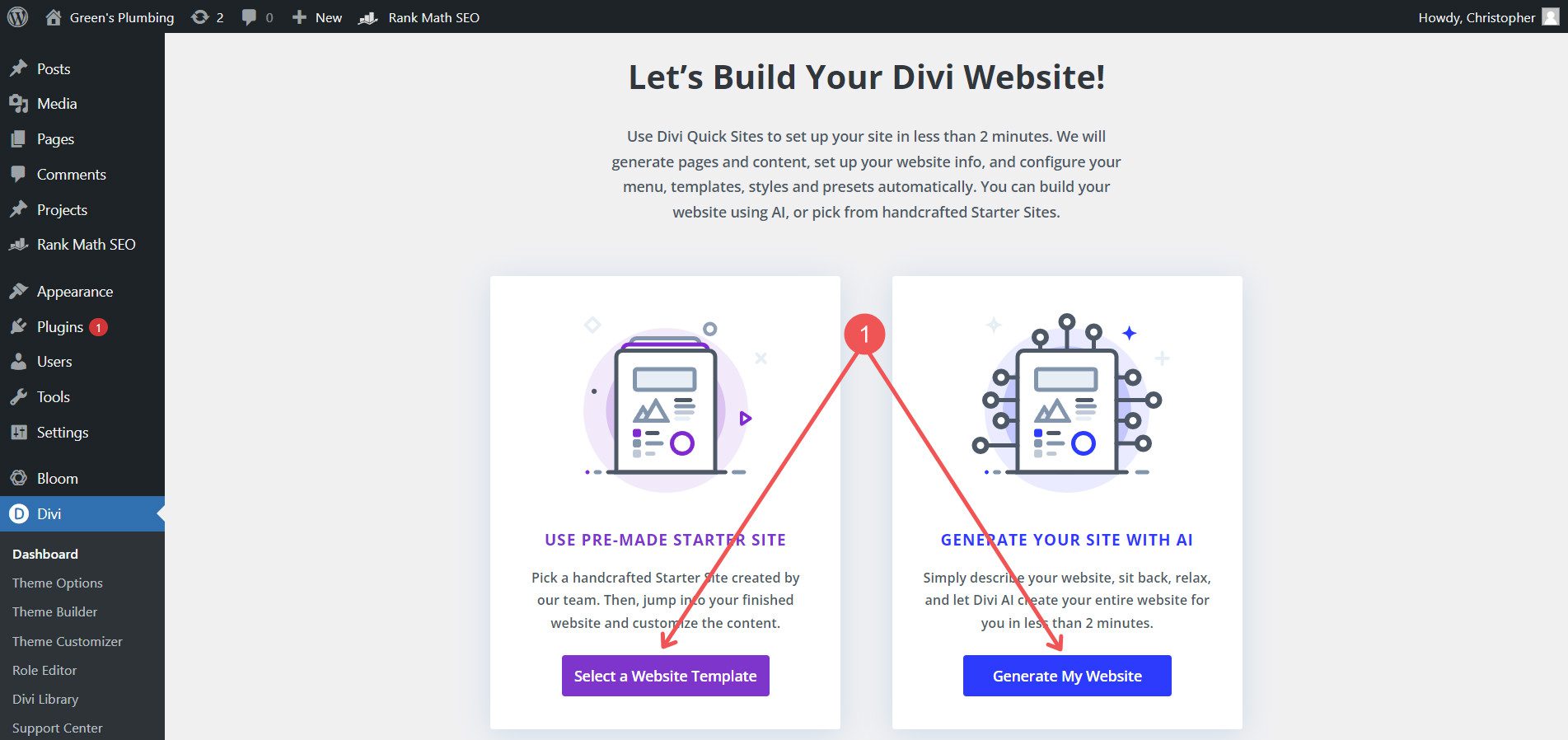
У вас будет два варианта: 1) использовать готовый стартовый сайт или 2) создать свой сайт с помощью ИИ. Стартовые сайты — это полностью готовые веб-сайты. Сюда входят предварительно разработанные шаблоны Pages и Theme Builder. Вы можете исключить определенные страницы, которые, как вы знаете, вам не понадобятся, или создать заполнители для дополнительных страниц, которые вы задумали. Шаблоны Theme Builder охватывают страницу архива вашего блога, верхний и нижний колонтитулы и страницы 404.

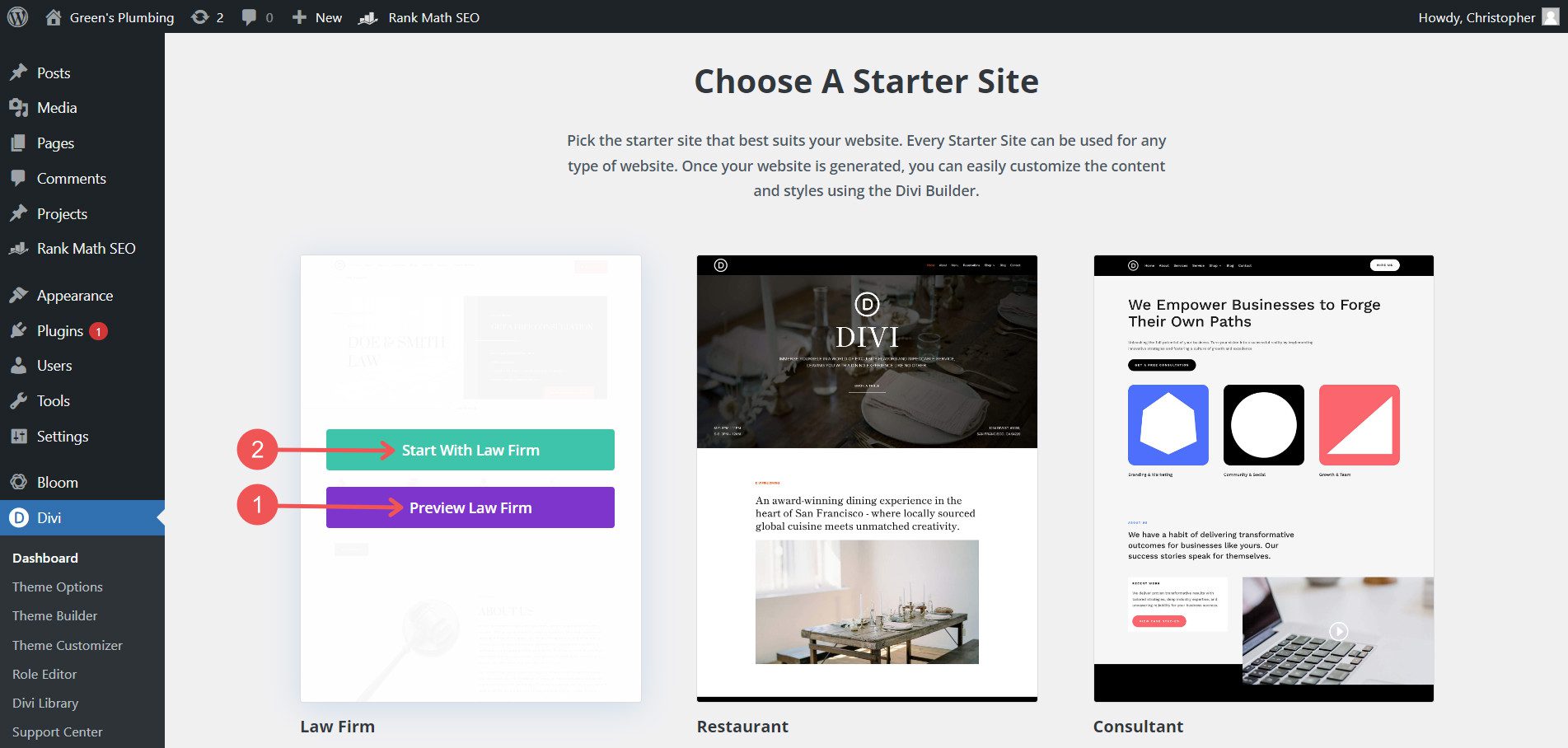
Шаг 2. Выберите стартовый сайт
Есть несколько стартовых сайтов на выбор. Вы можете предварительно просмотреть любой из них, а когда найдете то, что вам нужно, нажмите «Старт» на понравившемся наборе.

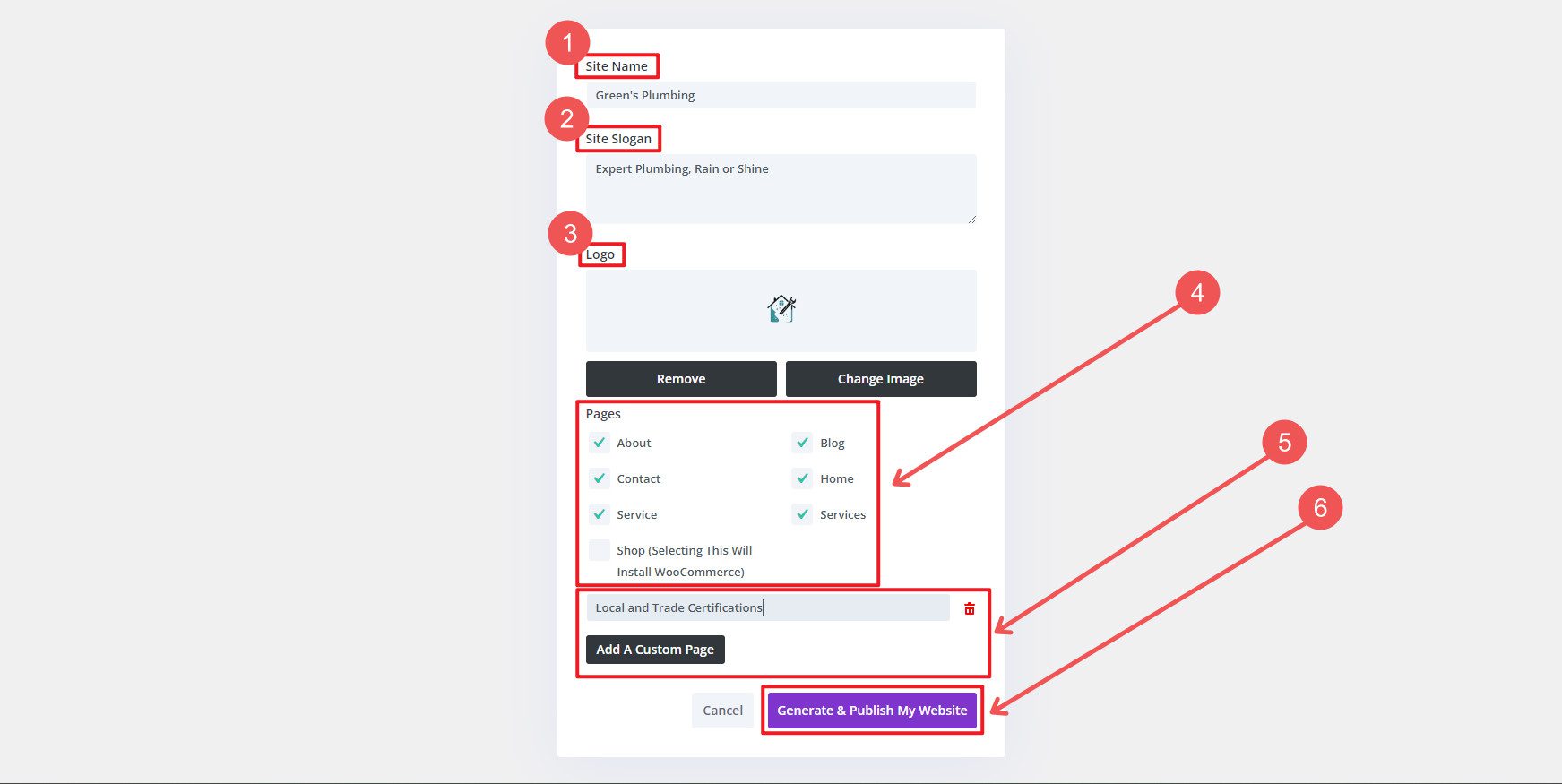
Шаг 3. Добавьте информацию о сайте.
Вам будет предложено предоставить несколько фрагментов информации, которые Divi будет использовать на вашем сайте. Укажите название вашего сайта, слоган сайта и логотип. Кроме того, укажите, какие страницы вы хотели бы использовать на своем сайте, и включите другие, у которых нет полных сборок (это избавит вас от необходимости создавать их позже). Если вы выберете, что вам нужна страница магазина, Divi загрузит для вас WooCommerce. Поскольку это зависимость, в противном случае вам пришлось бы устанавливать ее вручную — это сэкономит вам время.

Это займет совсем немного. Но в конечном итоге для вас будет создано множество новых страниц с готовым дизайном — идеальная отправная точка.

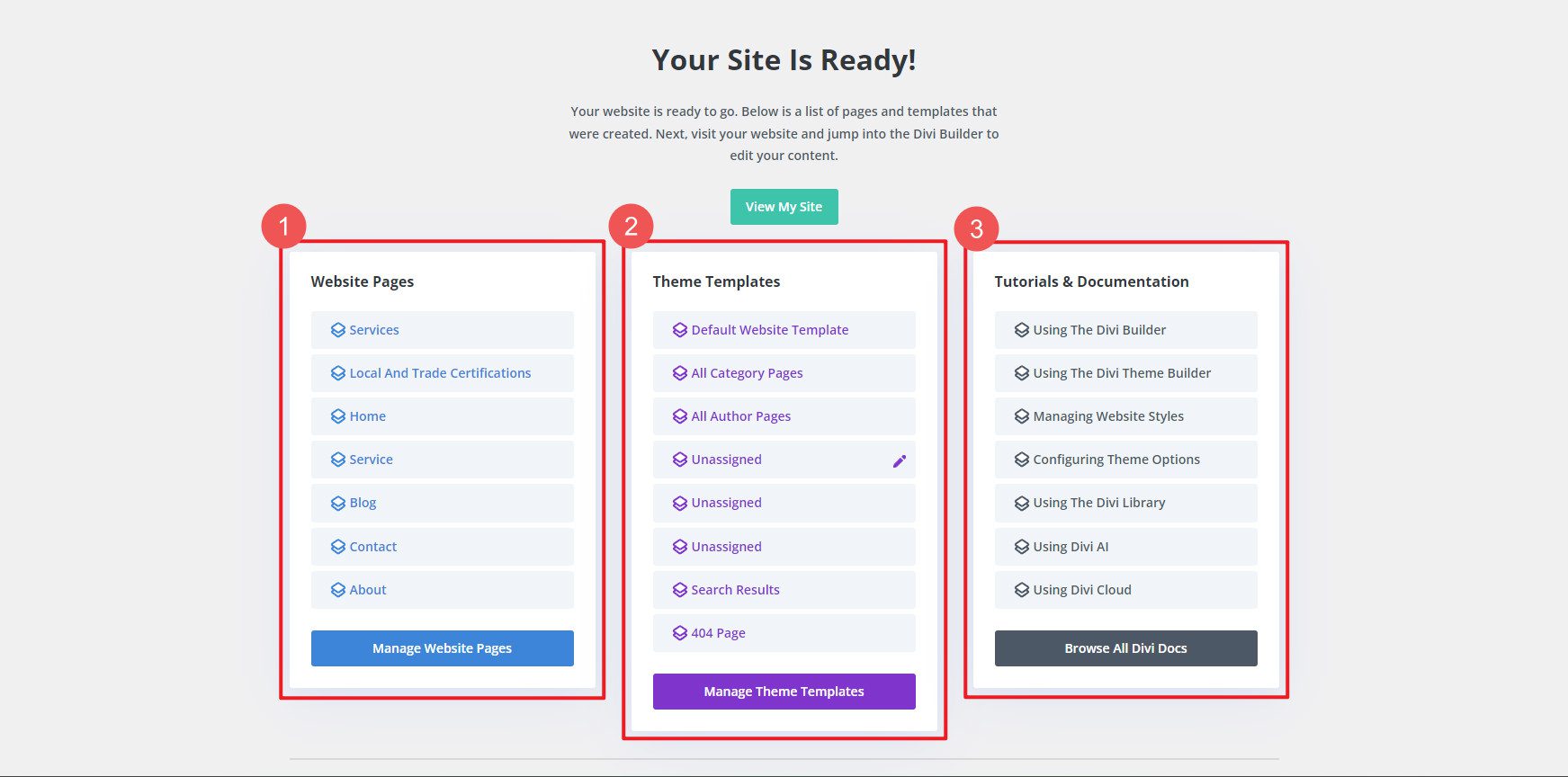
После завершения вы увидите отчет о том, что было сделано за вас. В этом примере Divi Quick Sites создал семь (7) страниц и пять (5) шаблонов тем. То, что могло занять у меня несколько часов, Divi Quick Site заняло всего несколько минут.

Существующий метод использования макетов Divi из наших бесплатных пакетов макетов на отдельных страницах по-прежнему возможен. Мы рассмотрим это дальше.
Создание страниц WordPress с использованием готовых макетов Divi
Помимо стартовых сайтов Divi и конструктора веб-сайтов с искусственным интеллектом, Divi также предлагает обширную библиотеку готовых шаблонов, называемых макетами, охватывающих множество отраслей. Эти макеты обеспечивают быструю отправную точку для создания профессионально выглядящих страниц без необходимости создавать дизайн с пустого экрана. Вот как использовать готовые макеты Divi для вашей новой страницы.
Пошаговое руководство
Чтобы создать новую страницу в WordPress с готовым макетом Divi, вам нужен только сайт WordPress с установленной темой Divi.
Шаг 1. Доступ к библиотеке Divi
На панели управления WordPress перейдите в «Страницы» > «Добавить новую страницу» .

Здесь вы можете создать новую страницу, открыть ее в Divi Builder, а затем выбрать создание страницы из макета.

Шаг 2. Применение шаблона
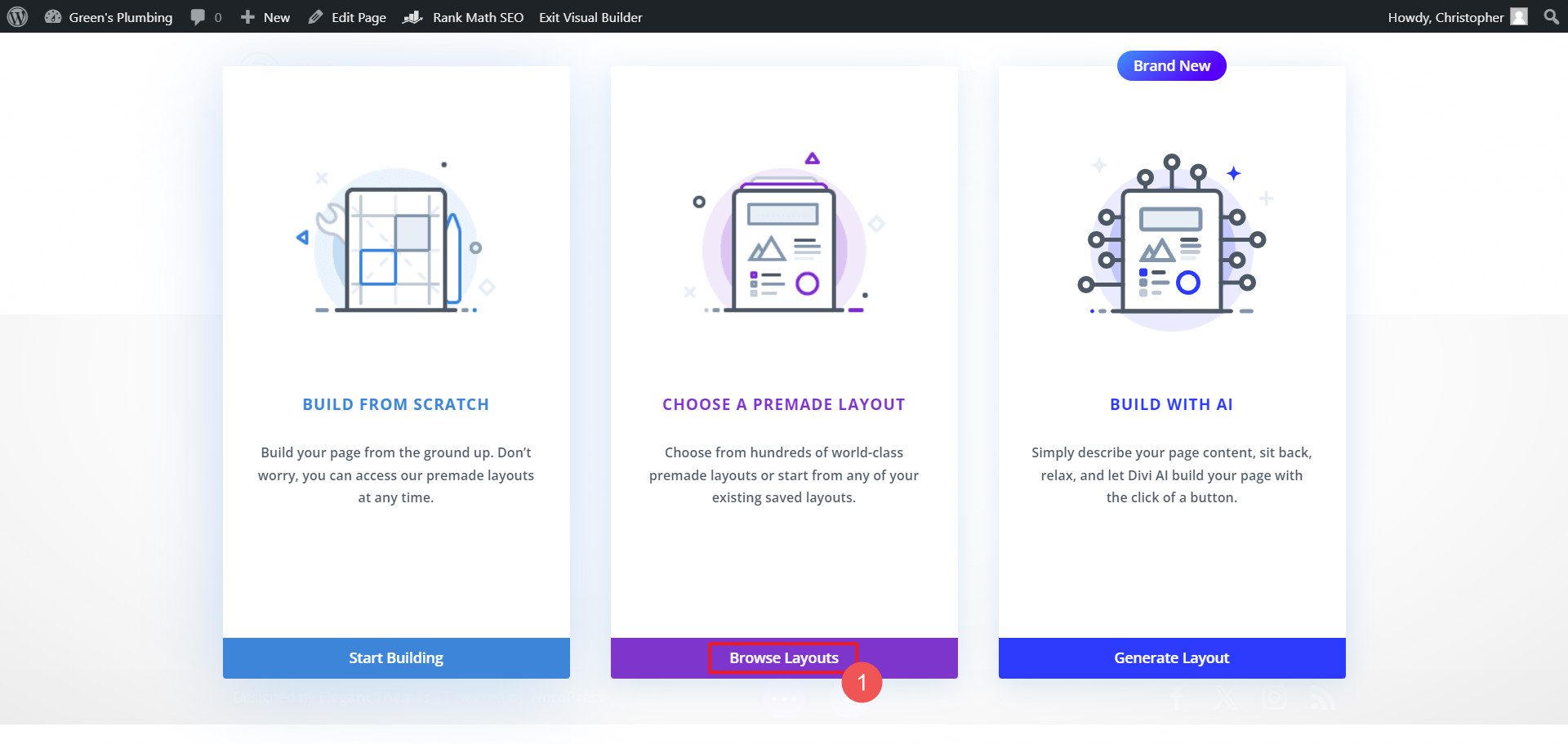
В Divi Builder нажмите «Выбрать готовый макет» .

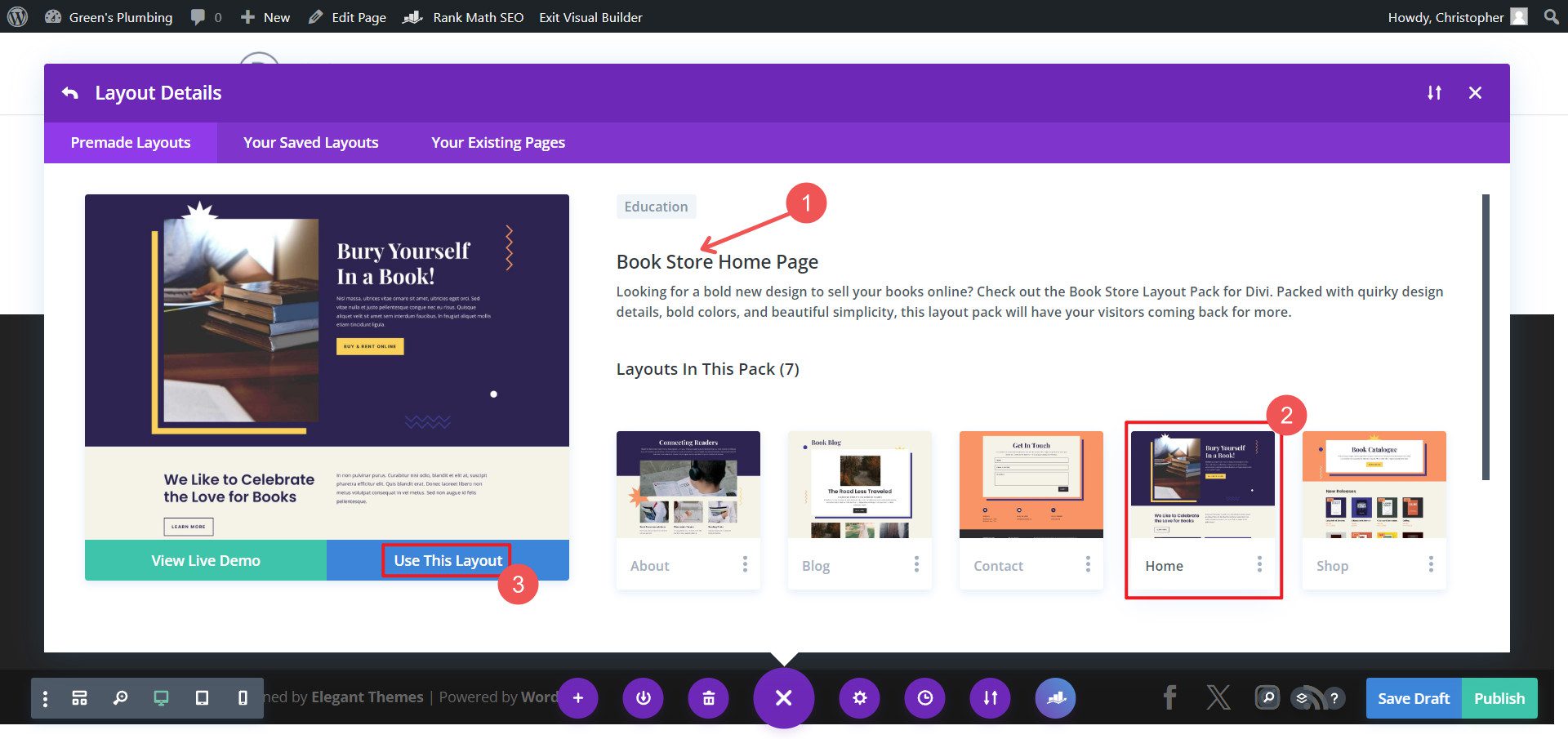
Просмотрите библиотеку макетов или найдите конкретный пакет макетов. Выберите страницу из этого пакета и используйте этот макет .

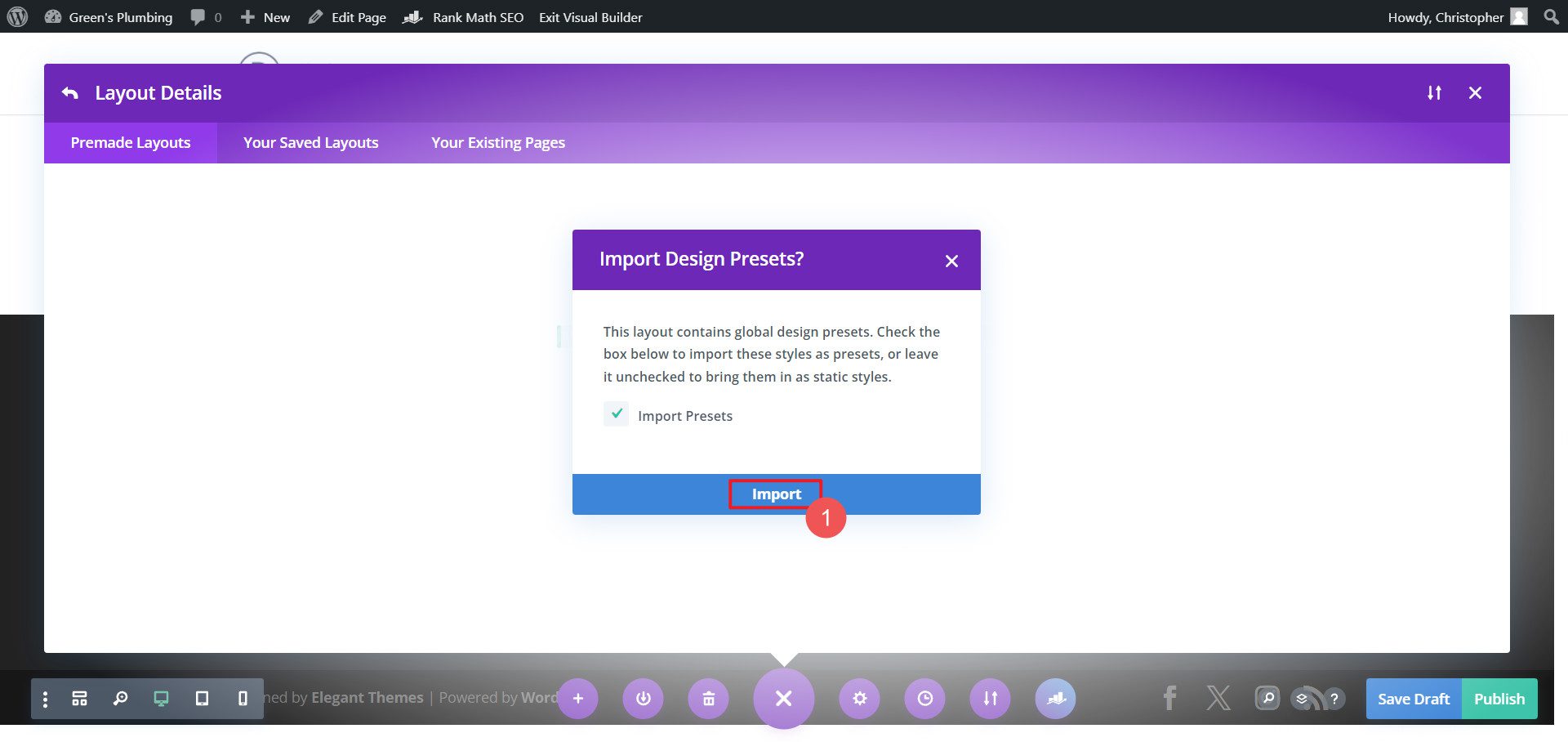
Если вы используете другие дизайны из этого пакета макетов на других страницах, вы можете выбрать « Импортировать пресеты» , чтобы сохранить единообразный дизайн. Вы также можете редактировать эти глобальные настройки в соответствии со своими потребностями (это хороший способ настроить шаблон в соответствии с вашими потребностями и брендингом).

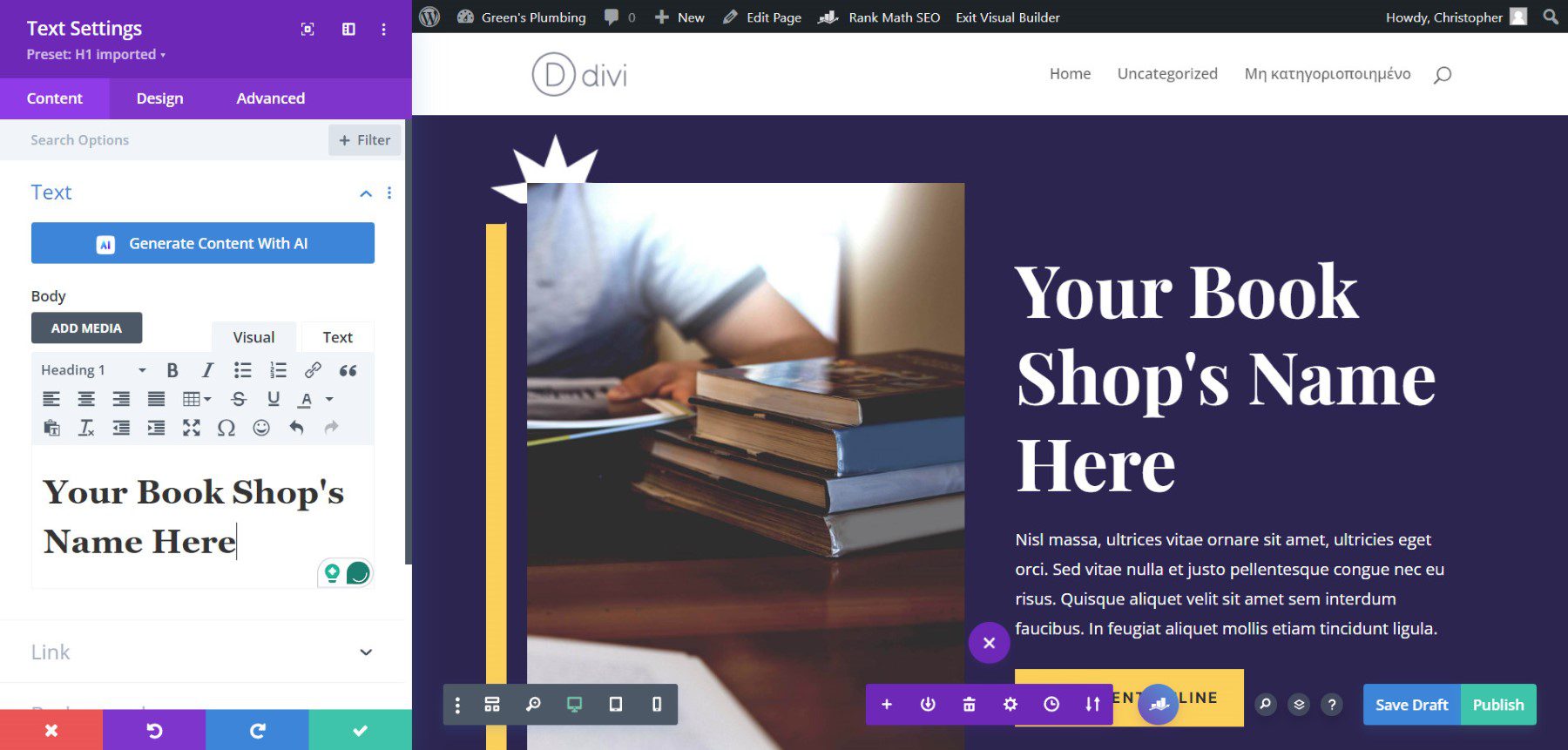
Шаг 4. Настройка шаблона
- Нажмите на любой модуль, чтобы отредактировать его содержимое (текст, изображения и т. д.).
- Используйте панель настроек для каждого модуля, чтобы настроить стили, цвета и шрифты.
- Добавляйте, удаляйте или переставляйте разделы и модули по мере необходимости.
- Используйте адаптивные элементы управления Divi, чтобы страница выглядела хорошо на всех устройствах.

Создание макетов страниц с помощью Divi AI
Конечно, использование конструктора веб-сайтов Divi AI — это более простой способ создавать страницы, которые идеально соответствуют вашему бренду. Divi AI может не только создавать весь веб-сайт с помощью ИИ, но также может создавать макеты страниц или даже разделы на лету. Каждая страница включает в себя потрясающий дизайн, удобный текстовый контент, фирменные изображения (от AI или Unsplash) и другие элементы дизайна. Кроме того, вы по-прежнему можете настраивать контент, созданный искусственным интеллектом, с помощью Divi AI и бесчисленных вариантов дизайна в Divi Builder. Благодаря такой настройке вам никогда не придется беспокоиться, если кто-то другой использует тот же макет.
Получите Диви ИИ
Попробуйте Divi Quick Sites для мгновенного создания страниц
Впервые в WordPress? Вам понравится, насколько просто создавать целые веб-сайты с помощью Divi. Divi Quick Sites создает все ваши веб-страницы и шаблоны (в том числе для сайтов WooCommerce) с использованием стартовых сайтов или пользовательских сборок AI (если у вас еще есть кредиты Divi AI или активная подписка Divi AI).
Каждый может бесплатно попробовать Divi AI для создания до 4 веб-сайтов AI (при условии, что кредиты не были использованы для других функций Divi AI). Получите членство в Divi AI, чтобы получить неограниченное количество разделов, текста, изображений, кода, макета, а теперь и создания веб-сайта .
