Как сделать одностраничный сайт на WordPress (простой способ)
Опубликовано: 2022-06-22Любопытно, почему и как сделать одностраничный сайт в WordPress?
Одностраничные веб-сайты могут иметь более высокий коэффициент конверсии, чем более сложные веб-сайты. И их просто построить. Для многих малых предприятий хорошо спроектированного одностраничного веб-сайта более чем достаточно.
В этом уроке вы узнаете, как создать свой собственный сайт на WordPress.
Когда создавать одностраничный веб-сайт
Одностраничные сайты так же полезны, как и многостраничные. Часто бывает быстрее собрать одностраничный веб-сайт, чем более сложный веб-сайт, а ограниченное пространство вынуждает вас расставлять приоритеты в том, что является наиболее важным.
Малые предприятия часто могут обойтись одностраничным веб-сайтом, который служит виртуальной визитной карточкой. Вместо того, чтобы иметь несколько страниц, вы можете разделить свой одностраничный веб-сайт на несколько разделов. Затем вы можете использовать якорные ссылки, чтобы помочь пользователям перейти к нужному разделу.
Одностраничные веб-сайты также хороши, когда остальная часть вашего веб-сайта все еще находится в стадии разработки. Вы используете форму подписки по электронной почте в качестве страницы, которая скоро появится, чтобы собирать адреса электронной почты для полного запуска вашего веб-сайта.
Страницы продаж часто представляют собой одностраничные веб-сайты. Это помогает отслеживать коэффициент конверсии, поскольку вы направляете весь трафик на одну целевую страницу. Отсутствие внешних ссылок, отвлекающих клиента, также может повысить коэффициент конверсии.
Наконец, одностраничные веб-сайты часто полезны для разовых мероприятий, таких как конференции и семинары. Большинство посетителей заходят на этот сайт с одной конкретной целью и не нуждаются в ссылках на кучу других страниц. Кроме того, вы можете закрыть одностраничный веб-сайт после завершения мероприятия, не затрагивая другие части более крупного веб-сайта.
Важные части вашего одностраничного веб-сайта
Если вы создаете одностраничный веб-сайт о своем бизнесе, вы хотите, чтобы этот веб-сайт отвечал на как можно больше вопросов клиентов. Многие клиенты не будут пытаться задавать вопросы, если они не уверены. Они просто уйдут в другое место.
Вы можете думать об одностраничном веб-сайте как о виртуальном знакомстве с вашим бизнесом. Представьте, что вы впервые встречаетесь с потенциальным клиентом. Части вашего одностраничного веб-сайта должны соответствовать ходу разговора о вашем бизнесе.
При создании одностраничного веб-сайта для вашего бизнеса обязательно включите следующие разделы:
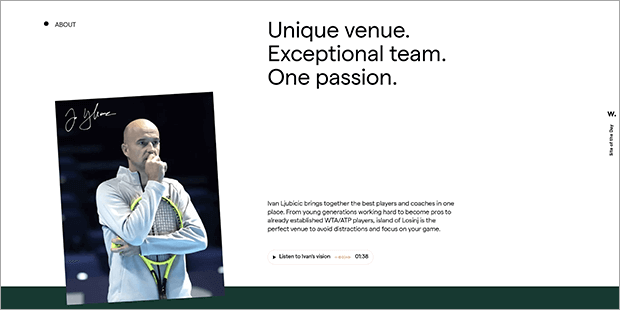
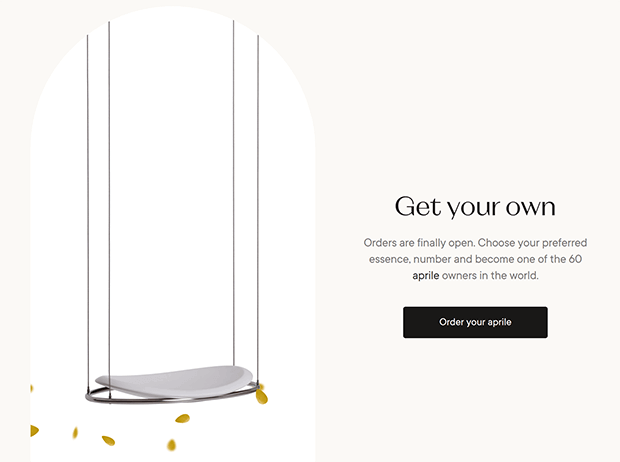
Заголовок

Заголовок — это первое, что видят люди. Это как пожимать чью-то руку с улыбкой на лице при встрече.
В вашем заголовке должно быть название вашей компании, а также краткий обзор того, чем вы занимаетесь.
О

На крупных веб-сайтах страница «О нас» является одной из самых посещаемых страниц. Поэтому важно включить аналогичный раздел «О нас» на свой одностраничный веб-сайт.
Это похоже на вашу презентацию в лифте при встрече с кем-то: вы немного рассказываете о том, кто вы и чем занимаетесь.
Но помните, раздел «О нас» должен быть не только о вас. Вам нужно показать, что вы действительно понимаете потребности своего клиента, и объяснить, как ваш бизнес может помочь читателю.
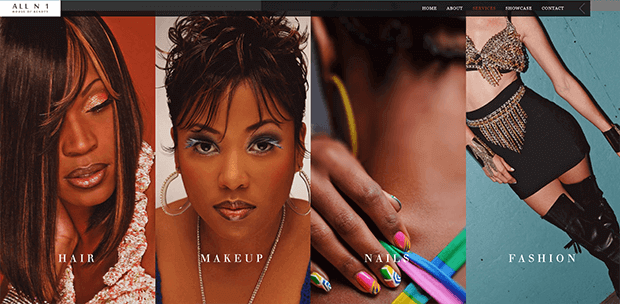
Услуги/Продукты

При встрече с кем-то в первый раз вы бы не сразу начали продавать. Вы бы тепло поприветствовали их и показали, что вы заинтересованы в них, а не только в их деньгах.
Итак, на своем одностраничном веб-сайте после того, как вы представите себя и свой бизнес, вы сможете рассказать о своих предложениях.
Для поставщиков услуг объясните, что вы можете сделать для посетителя. Сосредоточьтесь на преимуществах, которые принесет ваш сервис, или на том, как изменится их жизнь после работы с вами. Вам пока не нужно вдаваться во все подробности о расписании или оплате. Сохраните это на потом!
Для электронной коммерции или продажи цифровых продуктов не просто рассказывайте, но и показывайте продукты, которые вы продаете. Опять же, не забудьте рассказать о том, как каждая функция может помочь читателю.
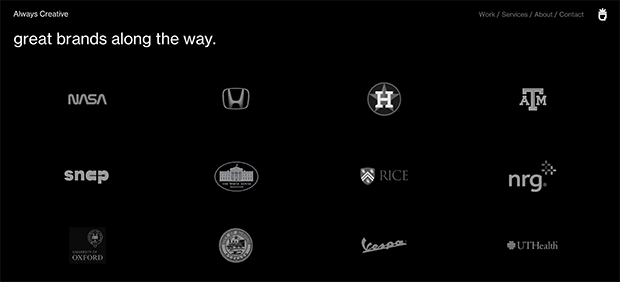
Социальное доказательство

Когда вы встречаете кого-то в социальной обстановке, они могут спросить, есть ли у вас общие друзья или коллеги или откуда вы знаете хозяина вечеринки.
Клиенты ничем не отличаются. Они хотят знать, поможет ли им ваш продукт или услуга, и один из способов судить об этом — использовать социальное доказательство. Социальное доказательство может включать обзоры продуктов, тематические исследования, отзывы, отраслевые награды, статьи в СМИ или одобрения знаменитостей и влиятельных лиц.
Покупка обычно является эмоциональным процессом. Чтобы увеличить продажи, вы можете обратиться к сильным эмоциям, таким как доверие и принадлежность.
Потенциальный клиент может увидеть, что ваша работа была опубликована в известном журнале. Часть доверия и престижа журнала перейдет к вашему бизнесу и убедит этого клиента нанять вас, а не кого-то другого.
Точно так же посетитель может решить, что ему нужны такие же отличные результаты, о которых он читал в отзывах клиентов. Чтобы получить те же результаты, они будут имитировать человека, написавшего отзыв, и купят ваш продукт.
Один из лучших инструментов для использования социального доказательства на любом веб-сайте — TrustPulse.

TrustPulse — лучшее программное обеспечение для социальных доказательств на рынке. С TrustPulse вы можете быстро и легко отображать уведомления о социальных доказательствах. Даже на одностраничном веб-сайте вы можете показать, когда посетители:
- Подпишитесь на рассылку новостей
- Зарегистрироваться на вебинар
- Оставьте отзыв о своей компании на сторонних сайтах, таких как Google My Business или Yelp.
- Покупка товара в вашем интернет-магазине
- Перейдите на целевые страницы или страницы продукта.
- И более…
Другими словами, вы будете показывать положительные действия других, чтобы мотивировать своих посетителей совершать аналогичные действия. Кроме того, для начала не требуется никаких навыков программирования.
И самое приятное то, что вы можете использовать TrustPulse за небольшую часть стоимости по сравнению с ближайшими конкурентами. В то время как другое программное обеспечение для социальных доказательств может стоить от 20 до 30 долларов в месяц, платные планы TrustPulse начинаются с 5 долларов в месяц .
Это делает его идеальным инструментом для бизнеса любого размера: от компаний с восьмизначными доходами до индивидуальных блоггеров, которые ищут больше читателей.
Для получения дополнительной информации о том, как TrustPulse складывается с конкурентами в отношении цен и функций, ознакомьтесь с этим полезным постом: FOMO против UseProof против TrustPulse: что лучше для социального доказательства?
Готовы начать завоевывать доверие аудитории и мгновенно увеличивать продажи?
Начните без риска с TrustPulse сегодня!
Призыв к действию

Помните, вам не нужен трафик ради трафика. Вы хотите, чтобы посетители сделали что-то, прежде чем они покинут ваш одностраничный веб-сайт. Поэтому не забудьте включить призыв к действию.
Это все равно, что передать кому-то свою контактную информацию в конце разговора и пригласить его связаться снова в будущем.
Если вы хотите, чтобы посетитель купил ваш продукт или заказал услугу, не забудьте включить кнопку, чтобы купить или запланировать.
Или вы можете захотеть, чтобы они подписались на вас в социальных сетях или поделились одним из ваших постов. Вы можете использовать Smash Balloon для отображения контента социальных сетей на одностраничном веб-сайте.
Вы также можете включить форму подписки по электронной почте, чтобы подписаться на свой список рассылки по электронной почте. OptinMonster — наш любимый инструмент для добавления встроенных опций, всплывающих окон, слайдеров и плавающих панелей на ваш одностраничный веб-сайт.
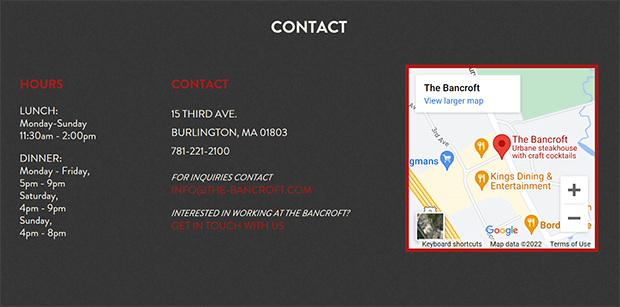
Контакты

Некоторые посетители могут быть не совсем готовы покупать или бронировать. У других могут возникнуть вопросы перед покупкой.
На вашем одностраничном веб-сайте должна быть указана ваша контактная информация, чтобы потенциальные клиенты могли с вами связаться.
Заполняемая контактная форма позволяет посетителям легко задавать вопросы и скрывает ваш адрес электронной почты от спамеров. WPForms — самый простой конструктор форм для WordPress, и вы можете использовать его для создания платежных форм, опросов и других форм по мере роста вашего бизнеса.
Как создать свой одностраничный сайт в WordPress
Мы знаем, что вы хотите узнать, как сделать одностраничный веб-сайт в WordPress.
Но прежде чем начать, давайте удостоверимся, что у вас есть все необходимое.
Гораздо проще создать одностраничный веб-сайт, когда у вас есть все готовые части, точно так же, как проще приготовить еду, когда все ингредиенты уже отмерены и приготовлены.
Для создания одностраничного сайта вам потребуется:
- Брендинг: заранее решите, какие цвета и шрифты вы будете использовать. Также подготовьте свой логотип, если он у вас есть.
- Копия: Напишите, что вы собираетесь сказать в каждом разделе вашего одностраничного веб-сайта.
- Изображения: Сохраните любые изображения продуктов или брендов, которые вы хотите использовать, в указанную папку.
- Список адресов электронной почты: если вы планируете использовать форму подписки по электронной почте, убедитесь, что вы зарегистрировали учетную запись у поставщика услуг электронной почты, такого как Mailchimp или ConvertKit.
Теперь мы покажем вам, как создать одностраничный веб-сайт WordPress всего за 6 шагов.
Шаг 1: Получите веб-хостинг
Во-первых, вам нужно подписаться на веб-хостинг и доменное имя.
Если ваш сайт — это дом, то веб-хостинг — это виртуальная земля, на которой вы строите свой «дом». Доменное имя похоже на почтовый адрес, который сообщает людям, как найти ваш одностраничный веб-сайт.
Чтобы получить веб-хостинг и бесплатное доменное имя в одном месте, мы рекомендуем Bluehost.
Чтобы получить идеи для доменного имени, попробуйте использовать Nameboy, лучший генератор доменных имен.
Шаг 2. Установите конструктор страниц
Следующим шагом будет установка плагина для создания страниц, например SeedProd.
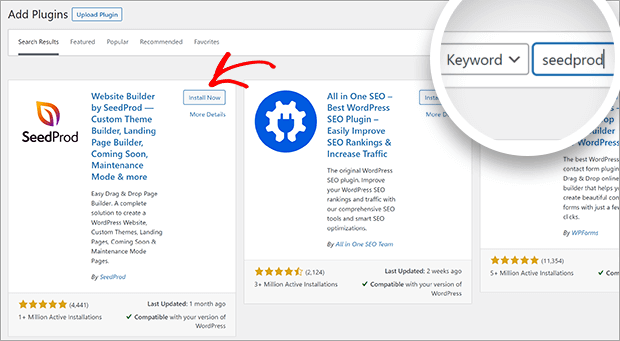
Самый простой способ — воспользоваться поиском плагинов для установки бесплатной версии SeedProd.
Найдите SeedProd. Затем нажмите «Установить». Наконец, нажмите Активировать.

Вы можете перейти на SeedProd Pro, чтобы создавать темы, собирать электронные письма и получать доступ к другим инструментам роста.
Шаг 3: Создайте новую страницу
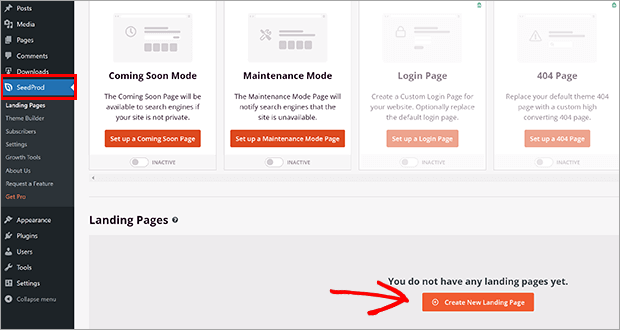
Теперь у вас есть новая опция SeedProd в области администрирования WordPress. Одностраничные веб-сайты в SeedProd называются целевыми страницами.
Сначала нажмите SeedProd » Landing Pages . Затем нажмите на кнопку « Создать новую целевую страницу».


Вы можете использовать любой из шаблонов, доступных в SeedProd. Поскольку все одностраничные веб-сайты разные, мы будем использовать пустой шаблон . Не волнуйтесь, мы покажем вам, как настроить его от начала до конца!
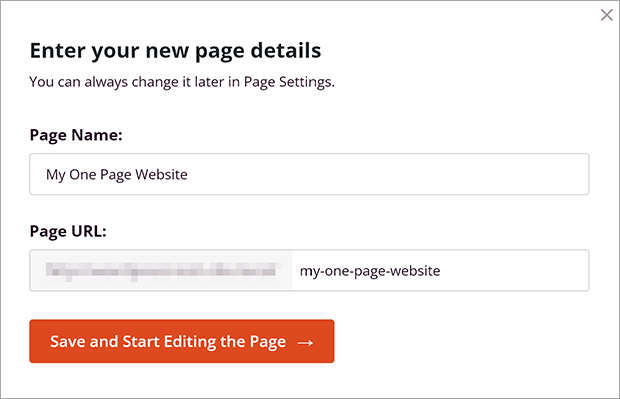
Вы увидите всплывающее окно с запросом сведений о вашей новой странице. Введите название вашей страницы. Не волнуйтесь, вы можете изменить это позже, если вам нужно!

Нажмите Сохранить и начать редактирование страницы.
Шаг 4: Настройте свой одностраничный веб-сайт
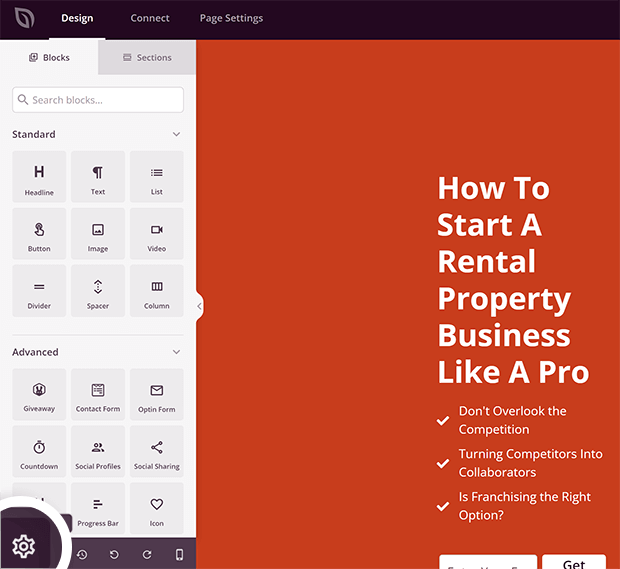
Теперь вы находитесь в SeedProd Builder. Пора начинать строить!
Глобальные настройки
Во-первых, давайте настроим глобальные настройки. Это позволяет вам установить шрифты и цвета для всей страницы. Вы хотите, чтобы ваш брендинг выглядел одинаково на вашем одностраничном веб-сайте. Вот почему важно заранее выбрать цвета и шрифты для фирменного стиля.
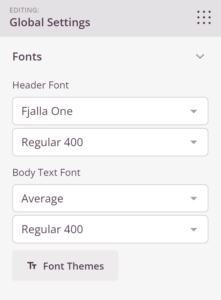
Чтобы получить доступ к глобальным настройкам, щелкните значок шестеренки в левом нижнем меню.

Выберите шрифт заголовка и шрифт основного текста из раскрывающихся меню. Или вы можете нажать «Темы шрифтов », чтобы выбрать из рекомендуемых сочетаний.

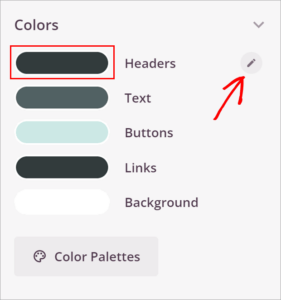
Далее, давайте выберем ваши глобальные цвета.

Чтобы настроить цвет, щелкните непосредственно на предварительном просмотре цвета или щелкните значок карандаша, который появляется при наведении указателя мыши на каждую настройку.
Выберите цвета для заголовков, текста, кнопок, ссылок и фона. Вы можете изменить эти цвета в отдельных элементах позже, но это хорошая отправная точка.
Как и в случае со шрифтами, вы можете увидеть готовые комбинации цветов, щелкнув « Цветовые палитры ».
Добавить раздел
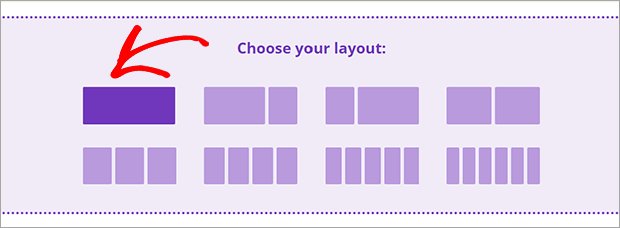
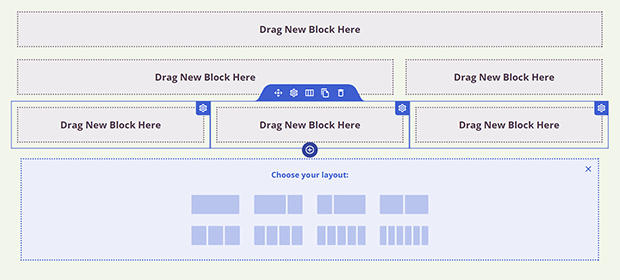
Теперь пришло время выбрать макет. Вы можете увидеть параметры макета в правой части экрана конструктора. Чтобы сделать ваш одностраничный веб-сайт простым и удобным для навигации на всех устройствах, мы рекомендуем макет с 1 колонкой.

Это создаст новый раздел и новую строку. Когда вы наводите курсор на разделы, они будут выделены фиолетовым цветом. Ряды обведены синим цветом. Вы можете добавить несколько строк в один раздел. Каждая строка также может иметь разное количество столбцов. Опять же, мы рекомендуем макеты с 1 или 2 столбцами, чтобы упростить использование вашего веб-сайта, особенно на мобильных устройствах.

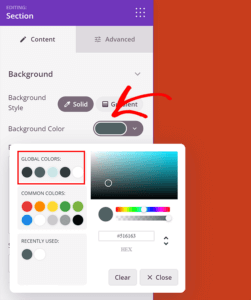
Чтобы изменить цвет фона раздела, нажмите на раздел, выделенный фиолетовым цветом.
Отрегулируйте цвет, щелкнув предварительный просмотр цвета для Цвет фона . Мы предлагаем выбрать один из глобальных цветов, которые вы установили ранее.

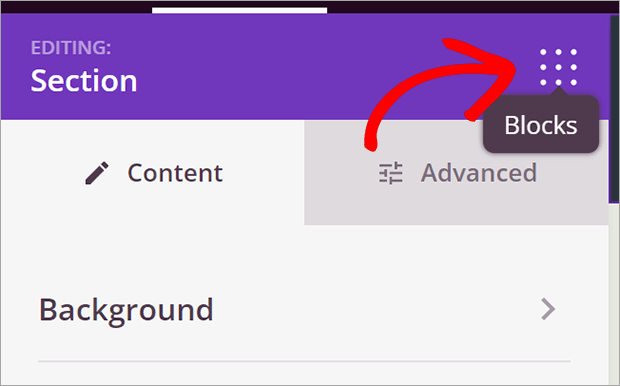
Добавить блоки
Отдельные элементы вашего одностраничного веб-сайта называются Блоками в конструкторе SeedProd. Нажмите на значок точек в правом верхнем углу панели редактирования, чтобы получить доступ к своим блокам. 
Выберите из различных блоков, чтобы построить каждый из ваших разделов. Вот наши рекомендации:
- О блоках раздела: Заголовок, Текст, Видео, Изображение
- Блоки раздела Услуги/Товары: Заголовок, Текст, Изображение, Карусель изображений, Таблица цен
- Блоки раздела Social Proof: отзывы, комментарии Facebook, временная шкала Twitter Embed
- Блоки раздела «Призыв к действию»: «Форма подписки », « Кнопка ».
- Блоки раздела Контакты: Форма обратной связи, Текст
Шаг 5: Добавьте навигацию
Если у вас есть одностраничный веб-сайт, эта страница может быть довольно длинной. Важно иметь простой способ навигации по различным разделам. SeedProd делает это простым с помощью блоков Anchor и Nav Menu .
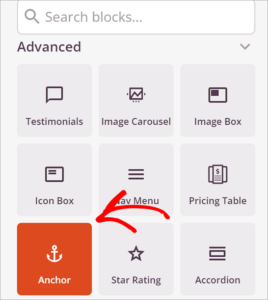
Во-первых, давайте добавим якоря. Якоря — это невидимые блоки, которые вы используете для обозначения разделов одной страницы веб-сайта. Найдите якорный блок в расширенных блоках.

Перетащите его в раздел, который вы хотите назвать. Неважно, где именно вы его разместите, потому что посетители его не увидят. Просто убедитесь, что он находится близко к верхней части раздела, который вы помечаете.
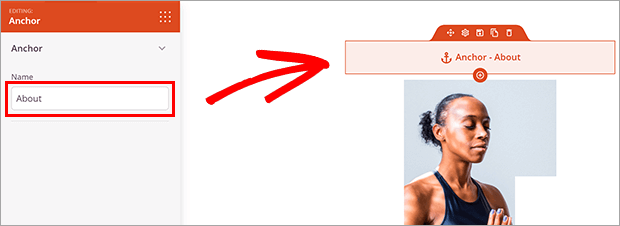
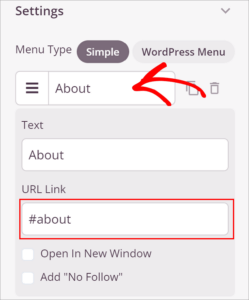
Нажмите на Анкерный блок в живом конструкторе и введите имя раздела в указанное поле.

Добавьте якорный блок для каждого раздела, который вы хотите связать.
Далее добавим меню навигации. Мы рекомендуем размещать это в верхней части вашего одностраничного веб-сайта, чтобы посетители могли сразу перейти к той части, которую они хотят прочитать. Но вы можете разместить его в любом месте вашего одностраничного веб-сайта.
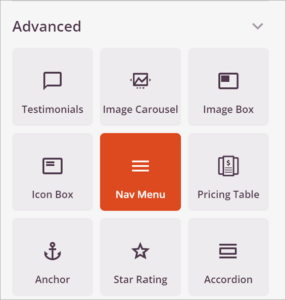
Выберите блок Nav Menu в разделе Advanced Blocks.

Перетащите его в раздел, где вы хотите разместить меню навигации.
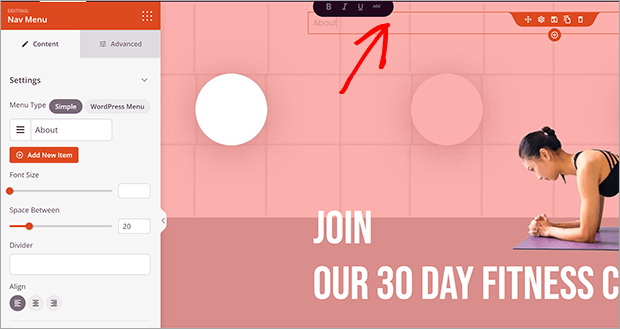
В живом конструкторе нажмите на блок Nav Menu, чтобы открыть настройки меню.

Вы увидите образец ссылки, автоматически сгенерированный SeedProd. Удалите это и поместите имя привязки для первого раздела, на который вы хотите сослаться. Добавьте хэштег или знак решетки # перед названием анкора. Это должно выглядеть так:

Повторите этот процесс для всех якорей, которые вы сделали ранее.
Нажмите на вкладку « Дополнительно », чтобы настроить внешний вид меню навигации. Вы можете захотеть, чтобы навигационное меню было горизонтальным или вертикальным, в зависимости от дизайна вашего одностраничного веб-сайта. Играйте с ним, пока не получите то, что вам нравится!
Шаг 6: Добавьте призыв к действию (CTA)
Возможно, самая важная часть вашего одностраничного веб-сайта — это ваш призыв к действию (CTA). С SeedProd легко добавлять различные CTA. Мы рассмотрим два наиболее распространенных: форма подписки и контактная форма.
Форма подписки
SeedProd может собирать для вас адреса электронной почты на вашем одностраничном веб-сайте. Это особенно хорошая стратегия для предстоящих страниц.
Вы можете использовать встроенную функцию подписки SeedProd или одну из многочисленных интеграций электронного маркетинга.
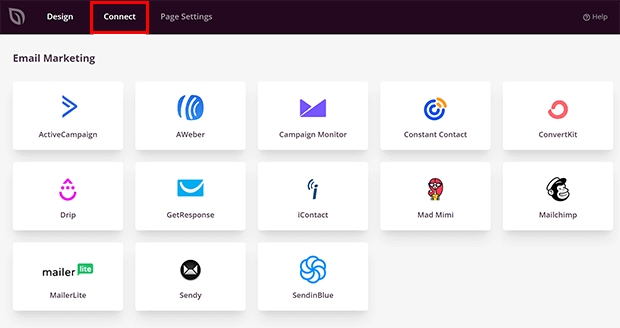
Нажмите на вкладку « Подключение » в верхней части конструктора.

Выберите службу почтового маркетинга и нажмите «Подключиться» .
Нажмите Подключить новую учетную запись. Следуйте инструкциям, данным для вашей службы маркетинга по электронной почте. Вам, вероятно, придется войти в свою службу маркетинга по электронной почте, чтобы получить ключи API.
Щелкните Сохранить сведения об интеграции.
Вернитесь на вкладку « Дизайн ».
Выберите блок « Форма подписки » в разделе «Дополнительные блоки».
Перетащите его в раздел, где вы хотите, чтобы ваша форма отказа отображалась.
Настройте параметры, нажав на форму подписки . Он уже подключен к вашей службе маркетинга по электронной почте, поэтому вы готовы собирать электронные письма на своем одностраничном веб-сайте!
Форма обратной связи
Найдите блок « Контактная форма » в разделе «Дополнительные блоки».
Перетащите его в раздел, где вы хотите разместить контактную форму.
Вас спросят, хотите ли вы установить WPForms. Это бесплатный плагин для создания форм. Итак, продолжайте и нажмите «Установить WPForms».

После установки нажмите + Новая форма на панели редактирования.
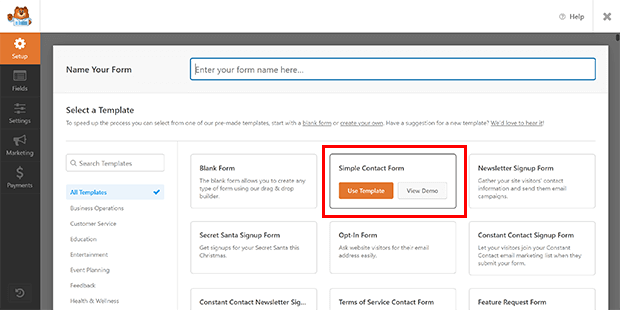
Вы увидите окно WPForms на своем экране. Выберите шаблон или создайте пустую форму. Мы рекомендуем шаблон простой контактной формы . Вы можете настроить его больше на следующем шаге.

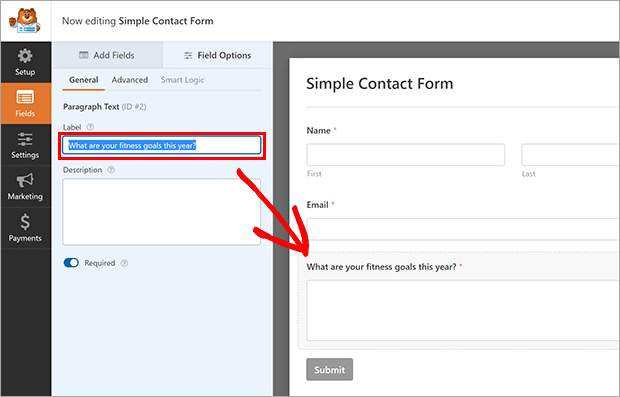
Щелкните поле, чтобы настроить его, или щелкните вкладку « Добавить поля », чтобы добавить дополнительные поля. Вы можете использовать заголовок поля «Сообщение», чтобы напомнить посетителям о том, как вы можете им помочь.

Нажмите « Сохранить », а затем кнопку « X », чтобы выйти из окна WPForms.
Ваша контактная форма теперь находится на вашем одностраничном веб-сайте!
Вам нужен одностраничный сайт или несколько страниц?
Ответ на этот вопрос действительно зависит от вашего бизнеса.
Одностраничные веб-сайты хороши для компаний, у которых есть только одна основная воронка продаж для их продукта или услуги.
Одностраничные веб-сайты WordPress также отлично подходят для местных предприятий, которым просто нужно, чтобы люди находились в физическом месте.
Одностраничный веб-сайт может помочь посетителям сосредоточиться. Им нужно прочитать только одну страницу. Кроме того, ваш одностраничный веб-сайт может иметь более высокий рейтинг в поиске, поскольку весь трафик направляется на одну целевую страницу.
Имея всего одну страницу, вы действительно можете оптимизировать скорость и производительность своего сайта WordPress на мобильных устройствах и компьютерах.
Для более сложных предприятий, таких как сайты электронной коммерции, блоги или публикации, одностраничного веб-сайта будет недостаточно.
Вот оно! Теперь вы знаете, как сделать одностраничный сайт на WordPress.
Если вы хотите добавить страницу «Скоро появится» при создании нового веб-сайта, ознакомьтесь с нашим руководством здесь. Вы также можете узнать больше о других конструкторах перетаскивания.
Чего ты ждешь? Начните с SeedProd, чтобы создать свой одностраничный веб-сайт.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных статей.
