Как сделать таблицу сравнения продуктов с плагином WordPress бесплатно?
Опубликовано: 2022-05-04Оглавление
Таблицы сравнения продуктов помогают визуализировать и структурировать информацию о двух или более услугах/продуктах. Они вносят большой вклад в удобство использования ресурса и помогают покупателям быстрее принять решение о покупке. До сих пор плагин сравнения таблиц WordPress является наиболее эффективным способом создания таблиц в кратчайшие сроки. Их функциональность также работает для сравнения тарифных планов, членства, расписаний, результатов соревнований и многого другого.
Зачем использовать таблицы сравнения продуктов?
- Визуальное сравнение ключевых характеристик или плюсов/минусов (важно для интернет-магазинов, сервисных сайтов и т. д.)
- Быстрое отображение того, что отличает каждый вариант (функции, цены, количество услуг в одном членстве)
- Призыв к выбору более дорогого варианта (отмечая его как «лучшее предложение» или «самый популярный»)
Создайте таблицу сравнения продуктов и цен бесплатно
Читайте дальше, если вы работаете в Elementor или Gutenberg и ищете бесплатные плагины WordPress для таблицы сравнения продуктов.
Бесплатный плагин таблицы сравнения WordPress для Elementor
Stratum для Elementor — лучшее решение для добавления таблиц сравнения продуктов, которое мы можем предложить на MotoPress.
Изначально Stratum представлял собой бесплатную библиотеку из более чем 24 расширенных виджетов для Elementor: 
Основные моменты страта:
- 24+ многофункциональных виджета Elementor
- Универсален как для личного блога, так и для крупных бизнес-ресурсов
- Расширенный функционал в Stratum PRO
- Расширенный набор инструментов для проектирования
- Интеграция библиотеки шаблонов Elementor
- Виджеты наследуют визуальный стиль текущей темы.
- Полностью совместим с другими дополнениями
Страт ДЕМО.
Бесплатная версия аддона предоставляет доступ к большинству элементов из этого списка, включая виджет «Таблица цен». Этот элемент идентичен виджету «Таблица цен» в Elementor PRO. Но в отличие от платной версии, Stratum позволяет пользователям бесплатно создавать красивые таблицы цен.
Ключевые элементы ценовых таблиц Stratum:
- несколько текстовых разделов (субтитры и неограниченные элементы списка
- настраиваемая кнопка CTA (с URL)
- обычные настройки и настройки стиля при наведении
См. также : Виджеты Stratum: виджет таблицы цен Elementor
Теперь давайте узнаем, как сделать сравнительную таблицу тарифных планов в Elementor с помощью Stratum.
Но сначала убедитесь, что вы установили и активировали плагины Elementor и Stratum.
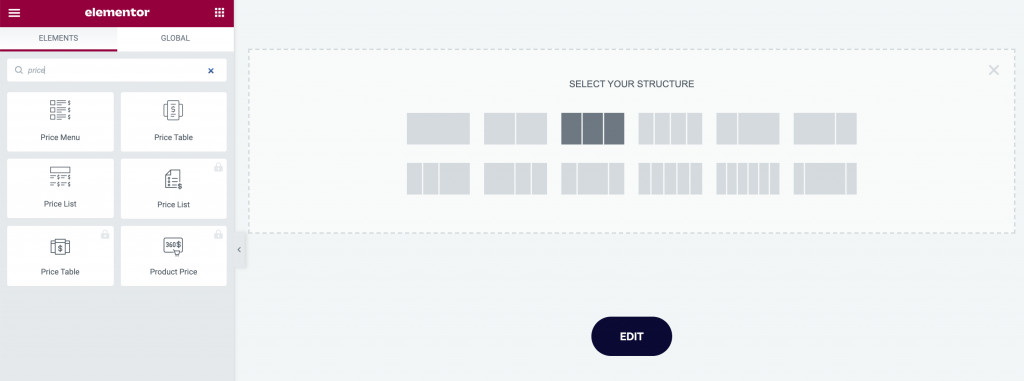
Шаг 1: Выберите структуру
Когда дело доходит до ценовых таблиц, вы обычно начинаете с выбора раздела с несколькими столбцами. Количество столбцов будет зависеть от количества сравниваемых продуктов/услуг/планов.
Наиболее распространенная структура представляет собой таблицу из трех столбцов с одинаковыми столбцами: 
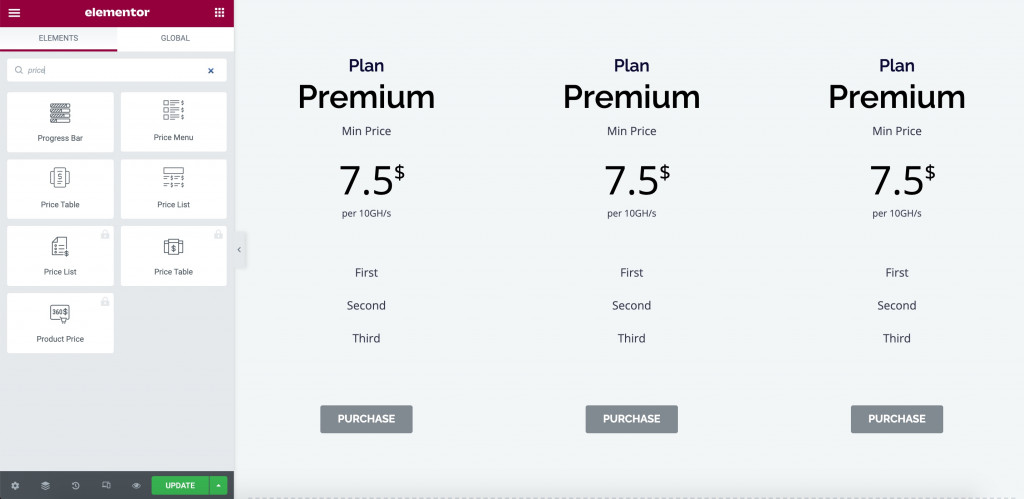
Шаг 2: Вставьте виджет на свою страницу
После выбора предпочтительного макета найдите виджет «Таблица цен» в списке виджетов Stratum. Теперь вам нужно перетащить виджет в каждый столбец:
Виджет поставляется с содержимым по умолчанию для лучшего визуального представления: 
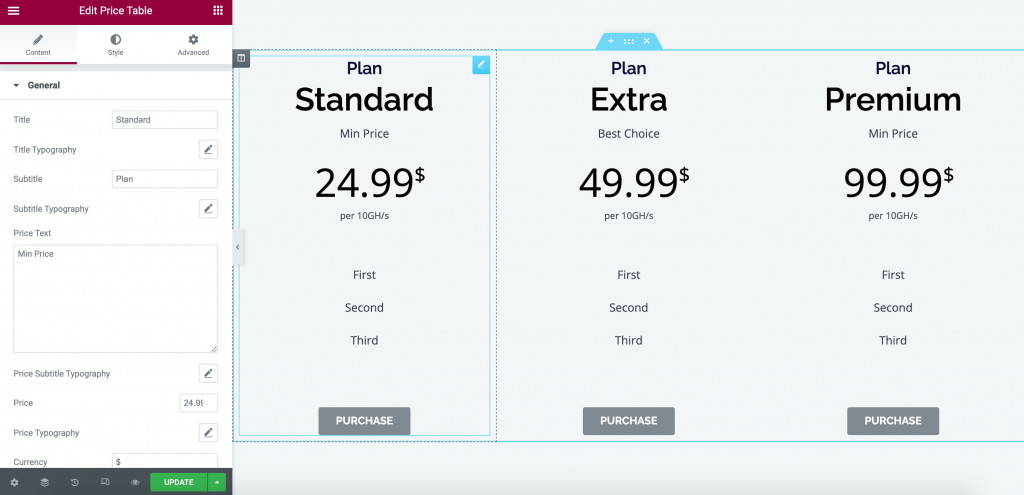
Шаг 3: Настройте контент
Настройки контента являются ядром этого виджета. В таблице цен можно разместить:
- Название и подзаголовок
- Текст цены и подзаголовок цены
- Ценовое значение
- Валюта и валютное выравнивание
- Описание цены
- Элементы списка (неограниченно)
- Кнопка со ссылкой на страницу
Для всего текстового содержимого предусмотрены настройки типографики (шрифт, размер, стиль, оформление и т. д.) с возможностью настройки высоты строки, интервала между буквами и интервала между словами.

Раздел списка позволяет вставлять неограниченное количество функций. Все они при необходимости могут быть дополнены отдельной иконкой предмета. 
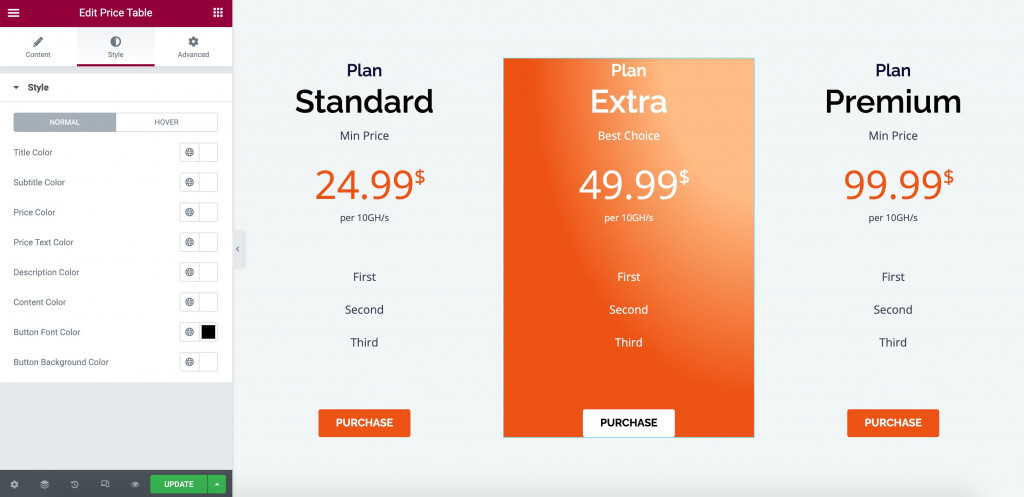
Шаг 4: Настройте стиль
В настройках стиля вы можете настроить индивидуальный цвет для каждого раздела текста и кнопки: 
Шаг 5. Используйте дополнительные настройки
Наконец, используйте вкладку «Дополнительно», чтобы настроить поля и отступы, применить эффекты движения, выбрать фон, применить границы и многое другое.
Кстати, вместо того, чтобы редактировать каждый столбец по отдельности, вы копируете весь дизайн виджета в следующий столбец. Это сэкономит ваше время и усилия, чтобы эти столбцы выглядели одинаково по дизайну.
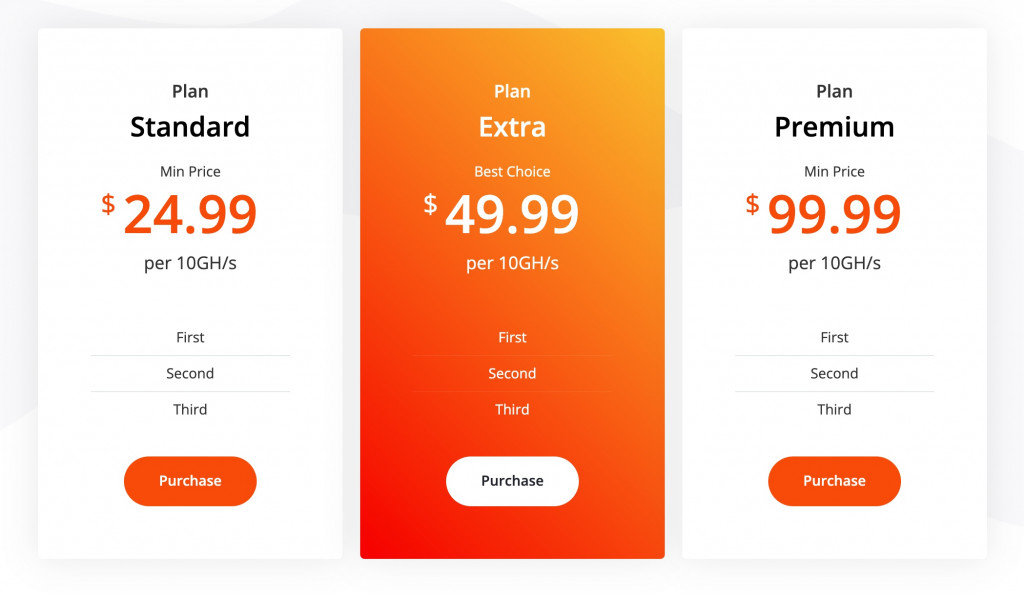
Итак, после некоторой настройки ваша сравнительная таблица продуктов WordPress может выглядеть так: 
PS Пользователи Stratum PRO могут воспользоваться виджетом Advanced Table. Вот как может выглядеть виджет Stratum Table на веб-сайте: 
Узнайте больше об этом виджете Advanced Table Elementor по ссылке.
Бесплатный плагин таблицы сравнения WordPress для Gutenberg
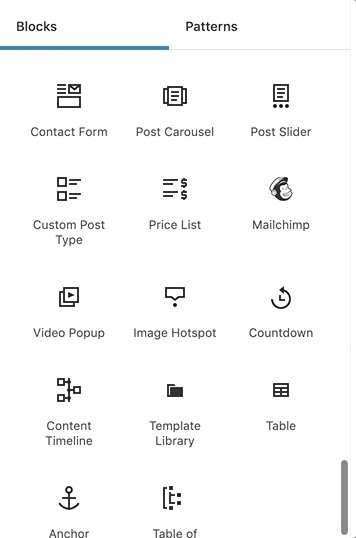
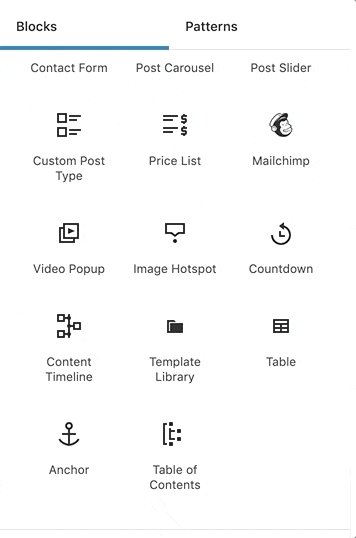
Для части Гутенберга мы будем использовать Getwid — бесплатную библиотеку из более чем 40 многоцелевых блоков для Гутенберга.
По сравнению с основными блоками Gutenberg элементы Getwid более продвинуты с точки зрения функциональности и стиля. Есть много уникальных блоков с пользовательскими функциями: 
Особенности Getwid:
- 40+ многоцелевых блоков
- 35+ готовых шаблонов
- Бизнес-ориентированные блоки
- встроенное редактирование с несколькими настройками в каждом блоке
- идеальное взаимодействие с любой темой WP
- умные настройки конфигурации
- пошаговые видеоуроки
Посмотреть ДЕМО-версию Getwid.
Блок прайс-бокса Getwid
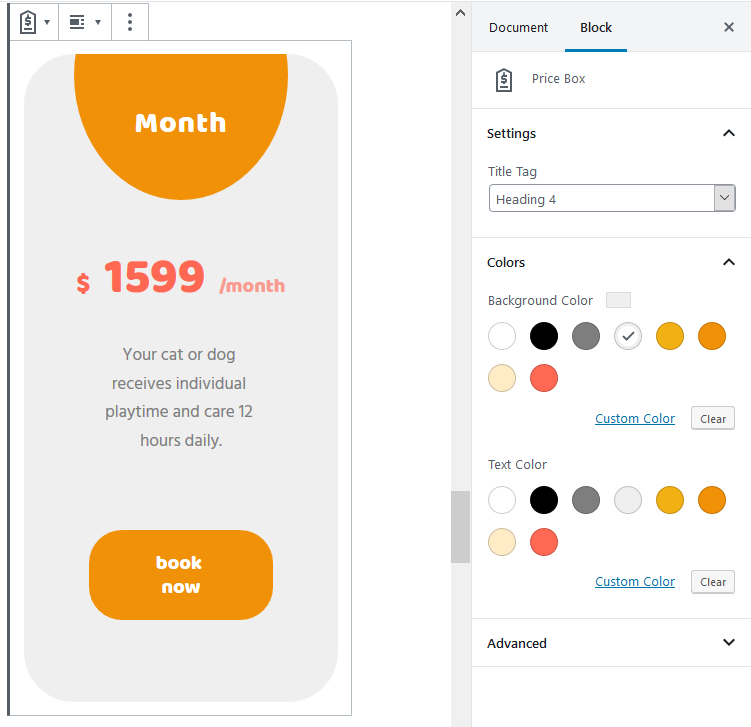
В качестве альтернативы виджету Price Table Getwid предоставляет почти идентичный блок Price Box для отображения цен и сравнительных таблиц.
Настройки блока включают настройки содержания и стиля для заголовков и т. д. Вы можете редактировать блок в режиме реального времени: 
Узнайте больше о Price Box для Gutenberg здесь.
Расширенный блок таблицы Getwid
Со следующим блоком Advanced Table Getwid может дополнить целый плагин для настраиваемых таблиц WordPress.
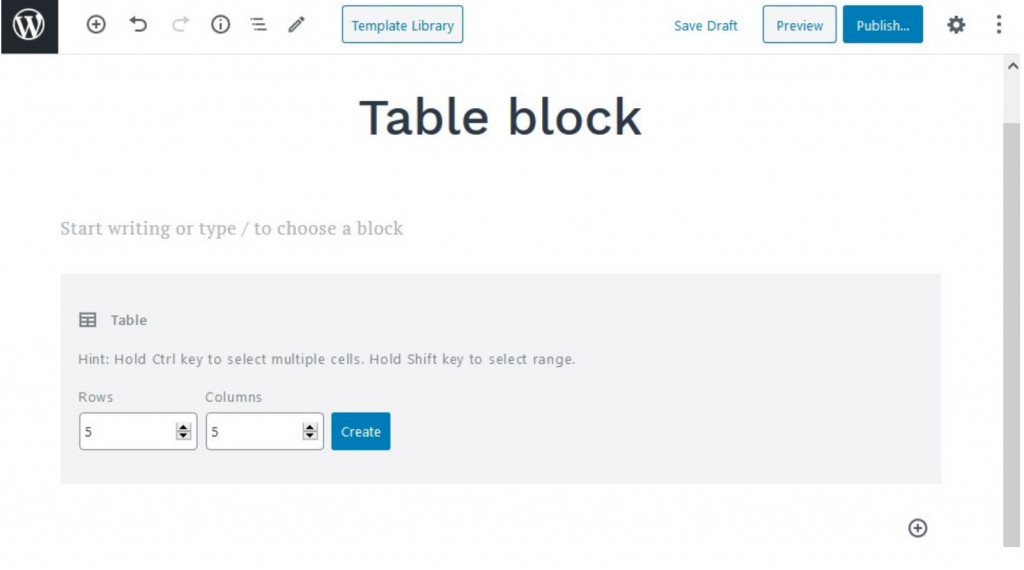
Чтобы вставить блок, перейдите в редактор Gutenberg и нажмите «+». Найдите Advanced Table в списке блоков Getwid и нажмите, чтобы вставить.
Выберите необходимое количество строк и столбцов.
Вы можете удерживать клавишу Ctrl , чтобы выбрать несколько ячеек. Удерживайте клавишу Shift , чтобы выбрать диапазон: 
Теперь перейдите в настройки таблицы и настройте макет и содержимое:
- Выберите макет таблицы: по умолчанию, автоматический или фиксированный;
- Оставьте или удалите границы таблицы по умолчанию;
- Вставить верхний и нижний колонтитулы таблицы;
- Настройте глобальные цвета фона и текста (с возможностью применения собственного цвета к каждой ячейке);
- Выберите горизонтальное и вертикальное выравнивание:
- Выбрать выравнивание контента;
- Настройка цвета текста и фона;
- Добавляйте и настраивайте границы таблицы (по желанию);
- Применить отступы для выбранных ячеек.
Полный!
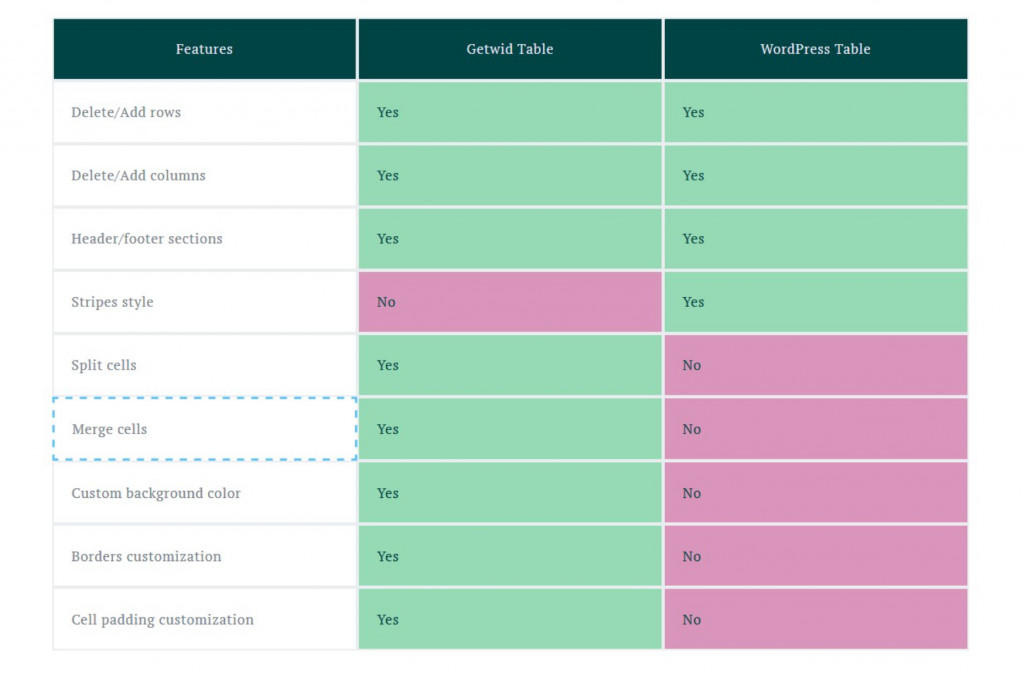
Вот один из многих примеров таблиц сравнения продуктов, которые Getwid может воспроизвести: 
Заключительное слово о плагинах таблицы сравнения WordPress
Теперь вы знаете, как создать сравнительную таблицу в WordPress бесплатно. Как видите, и Stratum, и Getwid предлагают вам функциональность премиум-класса бесплатно. Плагины имеют самую простую кривую обучения и визуальный интерфейс для обеспечения настройки в режиме реального времени.
