Как сделать адаптивный веб-сайт в 2024 году (без кодирования)
Опубликовано: 2024-11-09Ваш сайт плохо работает на мобильных устройствах? Плохой макет или медленная загрузка могут привести к тому, что пользователи покинут ваш сайт еще до того, как они вступят в контакт с вашим контентом. В современном мире мобильных устройств адаптивный веб-сайт больше не является просто опцией — это необходимость.
Независимо от того, начинаете ли вы новый или улучшаете существующий веб-сайт, адаптивный сайт необходим для охвата более широкой аудитории и улучшения взаимодействия на всех устройствах. Адаптивный веб-сайт не просто выглядит профессионально — он безупречно работает на экранах любого размера.
С Divi вы можете легко создать адаптивный веб-сайт без какого-либо программирования. В этом руководстве предлагается пошаговый подход к созданию адаптивного веб-сайта с помощью Divi, чтобы вы могли улучшить взаимодействие с пользователем, адаптироваться ко всем устройствам и повысить вовлеченность.
Начните строить с Divi сегодня
- 1 Что такое адаптивный дизайн? И почему это важно
- 1.1 Общие проблемы адаптивного дизайна
- 2 Зачем использовать Divi для создания адаптивного веб-сайта
- 2.1 Создано для WordPress
- 2.2 Кодирование не требуется
- 2.3 Готовые адаптивные шаблоны
- 2.4 Мощные инструменты адаптивного дизайна
- 3 пошаговых руководства: как создать адаптивный веб-сайт с помощью Divi
- 3.1 1. Получите домен и хостинг WordPress
- 3.2 2. Установите и активируйте тему Divi
- 3.3 3. Используйте Divi Quick Sites для создания адаптивного веб-сайта (за считанные минуты)
- 3.4 4. Проверьте свои проекты с помощью адаптивного предварительного просмотра Divi
- 3.5 5. Настройте контент и дизайн для каждого устройства
- 3.6 6: (Необязательно): реализация пользовательского CSS для повышения скорости отклика.
- 3.7 7. Проверьте свой адаптивный сайт
- 4. Упростите адаптивный веб-дизайн с помощью Divi
Что такое адаптивный дизайн? И почему это важно
Адаптивный дизайн — это подход к веб-дизайну, который автоматически настраивает макет, изображения и контент веб-сайта в соответствии с различными размерами экрана и устройствами. Независимо от того, просматривается ли он на настольном компьютере, планшете или смартфоне, адаптивный веб-сайт гарантирует, что пользователи получат оптимальную работу без масштабирования, прокрутки или изменения размера.
Адаптивный дизайн необходим в 2024 году, поскольку в сети доминирует мобильный трафик. Адаптивный веб-сайт поможет вам охватить более широкую аудиторию, обеспечивая при этом удобство использования на всех устройствах. Google также отдает приоритет веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска, поэтому наличие адаптивного дизайна может улучшить вашу видимость и предотвратить потерю ценного трафика.
Общие проблемы адаптивного дизайна
- Непоследовательные макеты на разных устройствах. Поддерживать визуально привлекательный дизайн на экранах разных размеров может быть непросто.
- Ручное кодирование точек останова устройства. Традиционный адаптивный дизайн часто требует ручного кодирования медиа-запросов, что может отнимать много времени и быть сложным, особенно для тех, у кого нет навыков кодирования.
- Проблемы с производительностью. Неоптимизированные изображения и мультимедиа могут замедлять загрузку, особенно на мобильных устройствах, раздражать пользователей и увеличивать показатель отказов.
- Тестирование на разных устройствах. Чтобы веб-сайт выглядел великолепно на всех устройствах, требуется постоянное тестирование и настройка, что может быть затруднительно без подходящих инструментов.
С Divi вы можете легко решить эти проблемы. Divi предоставляет готовые макеты, адаптивное редактирование и предварительный просмотр в реальном времени, поэтому вы можете создавать красивые, удобные для мобильных устройств веб-сайты без программирования и тщательного тестирования.
Создайте свой адаптивный веб-сайт с помощью Divi
Зачем использовать Divi для создания адаптивного веб-сайта

Divi — один из самых мощных инструментов для создания адаптивных веб-сайтов. Вот почему Divi — лучший выбор для веб-дизайнеров:
Создано для WordPress
WordPress — одна из самых популярных платформ для создания веб-сайтов, и не зря. Когда дело доходит до создания адаптивного веб-сайта, WordPress является идеальным выбором благодаря своей гибкости, простоте использования и обширной экосистеме тем и плагинов, разработанных специально для адаптивного дизайна. 
Однако, чтобы по-настоящему раскрыть весь потенциал WordPress для адаптивного дизайна, вам нужна правильная тема и инструменты, и именно здесь на помощь приходит Divi. В то время как WordPress обеспечивает основу, Divi выводит ваш веб-сайт на новый уровень, упрощая процесс адаптивного дизайна и предоставляя вам гибкость, позволяющая с легкостью создавать потрясающие, удобные для мобильных устройств веб-сайты.
Кодирование не требуется
Конструктор Divi с возможностью перетаскивания позволяет создавать профессиональные адаптивные веб-сайты без какого-либо кодирования. Просто перетащите элементы на свою страницу и настройте их визуально, что позволит как новичкам, так и опытным дизайнерам легко создать веб-сайт, удобный для мобильных устройств.
Начните работу с Диви
Готовые адаптивные шаблоны

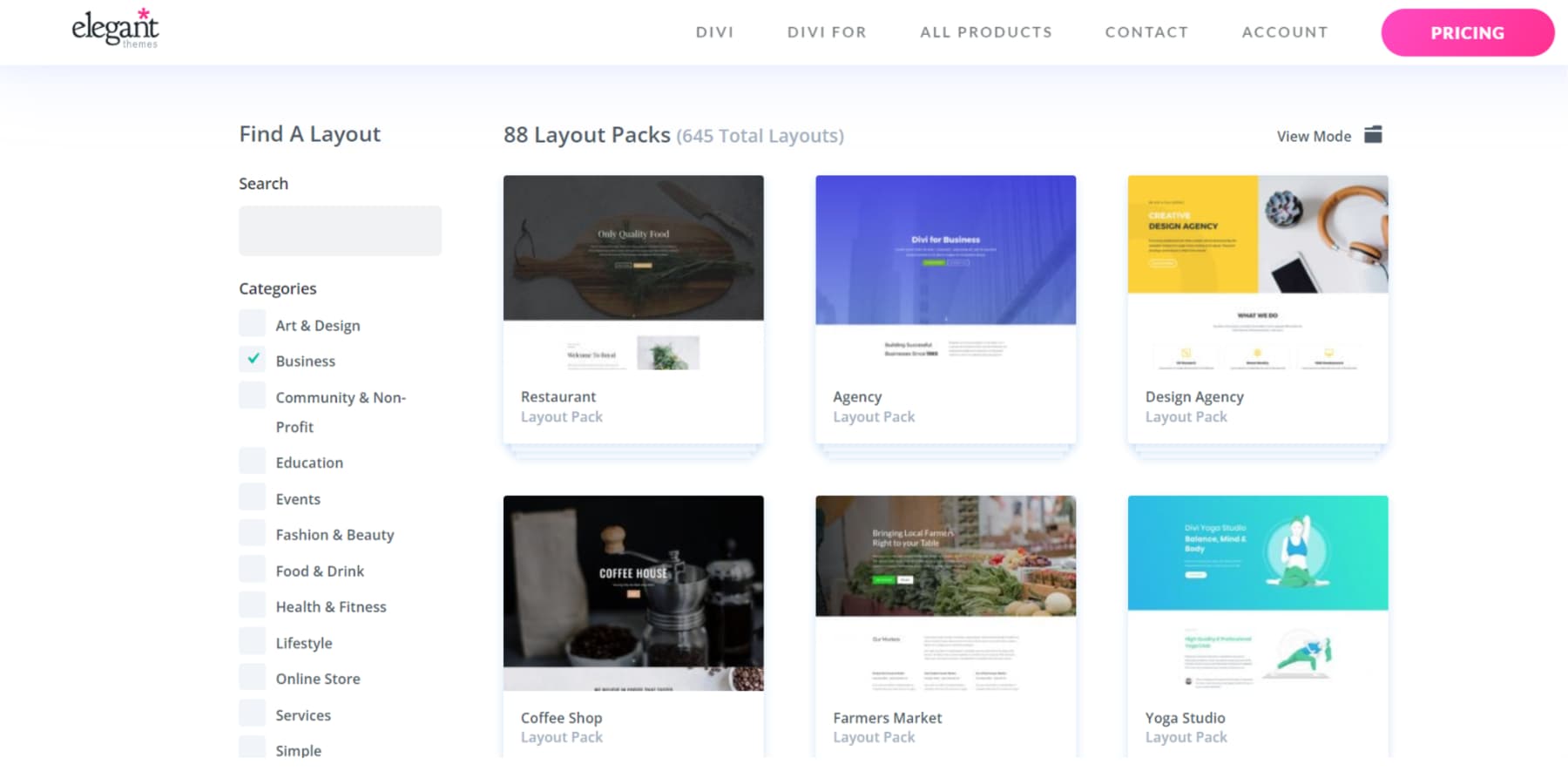
Divi предлагает тысячи готовых макетов и адаптивных шаблонов, что позволяет вам начать создавать свой сайт с дизайном, уже оптимизированным для мобильных устройств. Эти шаблоны помогут вам сэкономить время и силы, избавив от необходимости создавать макеты с нуля.
Мощные инструменты адаптивного дизайна
Вот почему Divi выделяется как универсальное решение для адаптивного дизайна в 2024 году:
- Адаптивное редактирование: настройте внешний вид вашего веб-сайта на различных устройствах (настольных компьютерах, планшетах, мобильных устройствах) непосредственно в Divi Builder. Настраивайте макеты, изображения и контент для обеспечения беспрепятственного взаимодействия с пользователем на всех экранах.
- Адаптивный предварительный просмотр: просмотрите дизайн вашего веб-сайта на экранах разных размеров, не выходя из конструктора. Вносите изменения в режиме реального времени, чтобы ваш сайт выглядел великолепно везде.
- Пользовательские входные данные CSS: добавьте собственный CSS для определенных точек останова с помощью медиа-запросов. Это обеспечивает расширенный контроль и точную доработку вашего дизайна на разных устройствах.
- Глобальные элементы и стили: применяйте глобальные настройки на своем веб-сайте для обеспечения единообразия, одновременно настраивая отдельные элементы для разных устройств, чтобы сохранить целостный, но гибкий дизайн.
- Плавные сетки и структуры столбцов. Используйте систему плавных сеток Divi для создания макетов, которые автоматически подстраиваются под разные размеры экрана, гарантируя, что ваш контент останется визуально привлекательным и хорошо структурированным.
- Настраиваемые шрифты и типографика: настраивайте шрифты и параметры типографики для различных устройств, чтобы обеспечить читаемость и визуальную иерархию на экранах всех размеров.
- Встроенные медиа-запросы: Divi включает в себя предварительно установленные точки останова, которые можно настроить с помощью медиа-запросов. Эта функция обеспечивает точный контроль над тем, как ваш веб-сайт адаптируется к различным размерам экрана.
В целом, с Divi стало проще обеспечить красивый внешний вид вашего сайта и его бесперебойную работу на всех устройствах.
Начните работу с Диви
Пошаговое руководство: как создать адаптивный веб-сайт с помощью Divi
1. Получите домен и хостинг WordPress.
Каждому веб-сайту необходим домен и хостинг-провайдер, прежде чем вы сможете создать свой адаптивный сайт. Если он у вас уже есть, вы можете пропустить этот шаг.
Домен
Ваше доменное имя — это веб-адрес вашего веб-сайта (например, Elegantthemes.com), поэтому важно выбрать имя, которое представляет ваш бренд и которое легко запомнить людям. В идеале ваш домен должен давать четкое представление о том, чем занимается ваш бизнес в области электронной коммерции.
После того, как вы определились с доменным именем, найдите надежного регистратора доменов, чтобы защитить его. Namecheap — популярный выбор, или вы можете воспользоваться доменами со скидкой через хостинг-провайдеров, таких как SiteGround.
Посетите NameCheap
Если у вас уже есть домен, вы можете связать его с вашим хостинг-провайдером, обновив серверы имен.
Хостинг WordPress

Вашему веб-сайту нужен надежный онлайн-дом, и именно здесь в игру вступает хостинг. Поскольку мы будем работать с WordPress, очень важно выбрать первоклассного хостинг-провайдера WordPress. Надежный хост упростит управление сайтом, обеспечивая при этом отличную скорость и безопасность.
SiteGround предоставляет планы хостинга WordPress по цене от 3,99 долларов США в месяц , что делает его экономически эффективным выбором. Настроить хостинг WordPress с помощью SiteGround очень просто.
Начните работу с Siteground
Посмотрите видео ниже, чтобы узнать, как настроить домен и хостинг.
2. Установите и активируйте тему Divi.
Divi доступен для покупки в Elegant Themes с возможностью приобретения годовой лицензии за 89 долларов США или одноразовой пожизненной лицензии за 249 долларов США . После совершения покупки вы можете загрузить тему и установить ее на свой сайт WordPress, выполнив следующие простые шаги:
- Перейдите в «Внешний вид» > «Темы» на панели управления WordPress.
- Нажмите «Добавить новую», затем «Загрузить тему».
- Выберите загруженный ZIP-файл Divi и нажмите «Установить сейчас».
- После завершения установки нажмите «Активировать», чтобы сделать Divi активной темой.
Посмотрите видео ниже для подробного пошагового руководства и дополнительной информации.
После завершения настройки вы готовы приступить к созданию своего сайта. Если вы хотите ознакомиться с процессом перед началом, ознакомьтесь с нашим руководством по использованию Divi Builder.
Начните работу с Диви
3. Используйте Divi Quick Sites для создания адаптивного веб-сайта (за считанные минуты)
Установив тему Divi в WordPress, вы можете легко приступить к созданию адаптивного веб-сайта. С помощью Divi Quick Sites ваш сайт может быть создан автоматически, поэтому вам не нужно начинать с нуля.
Запустить мастер регистрации
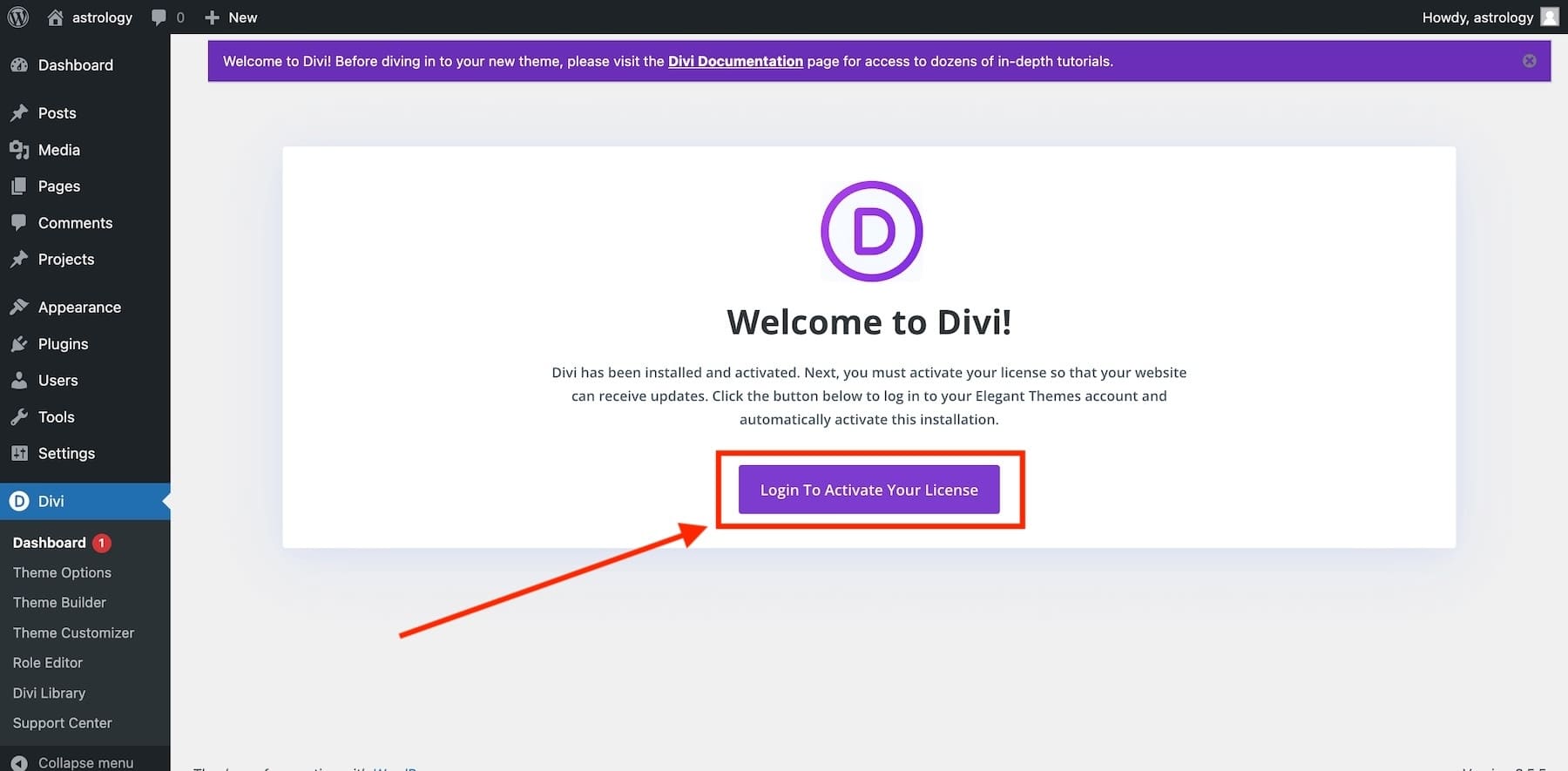
После того, как вы активировали тему Divi в WordPress, вы пройдете настройку с помощью мастера адаптации Divi. Просто нажмите кнопку, чтобы войти в систему и активировать лицензию Divi.

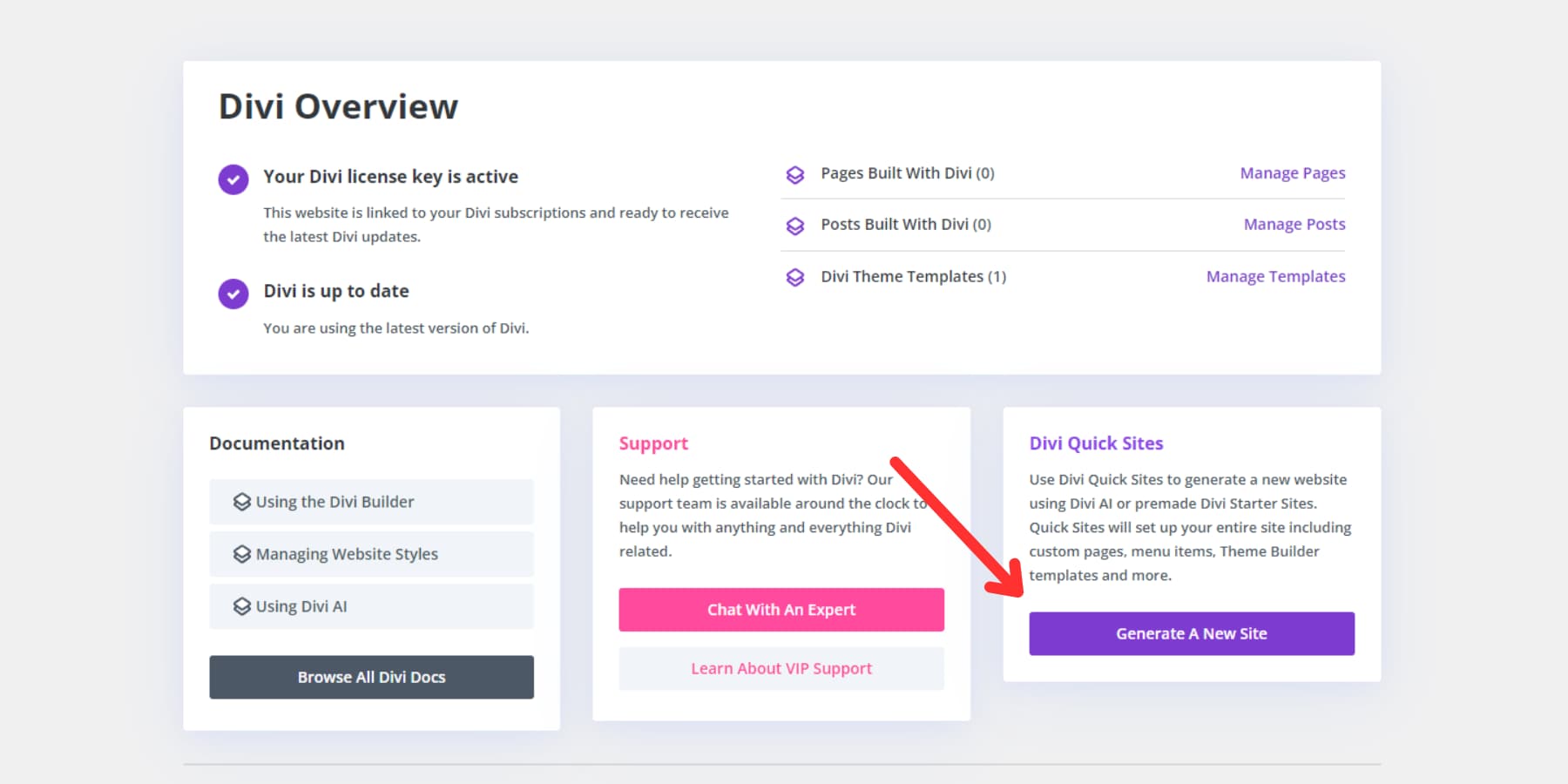
После входа в систему вы попадете на главную панель управления Divi. Отсюда вы можете управлять своим сайтом, получать доступ к полезной документации, обращаться за поддержкой и создавать новый сайт с помощью Divi Quick Sites. Чтобы начать, просто нажмите «Создать новый сайт» на панели инструментов.

Посетите быстрые сайты Divi
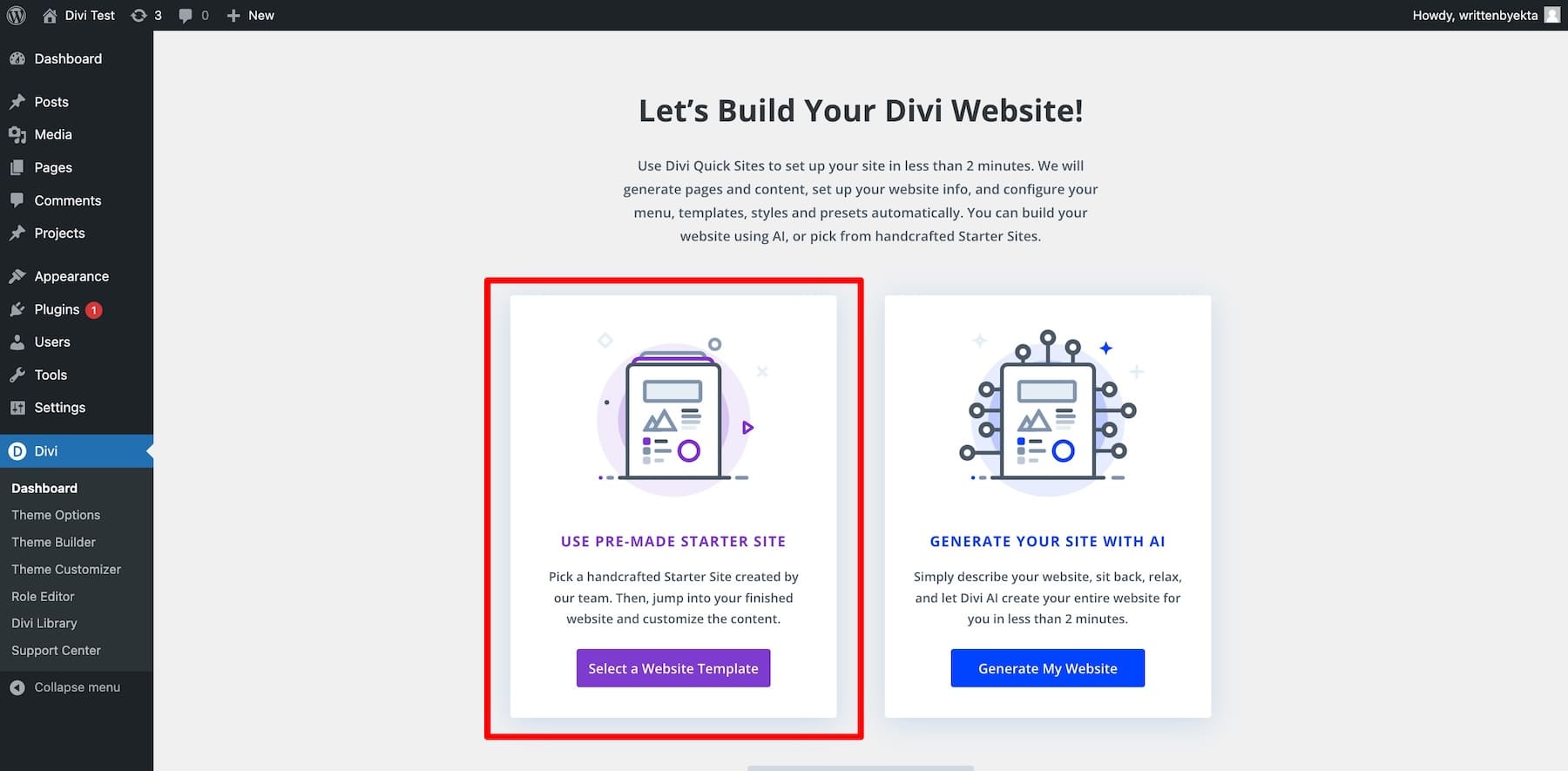
Создайте свой адаптивный сайт с помощью стартового сайта (или с помощью ИИ)
Затем вы можете создать свой адаптивный веб-сайт, используя предварительно разработанный стартовый сайт или конструктор веб-сайтов Divi с искусственным интеллектом. Divi предоставляет красивые стартовые шаблоны — просто нажмите «Выбрать шаблон веб-сайта», чтобы начать.

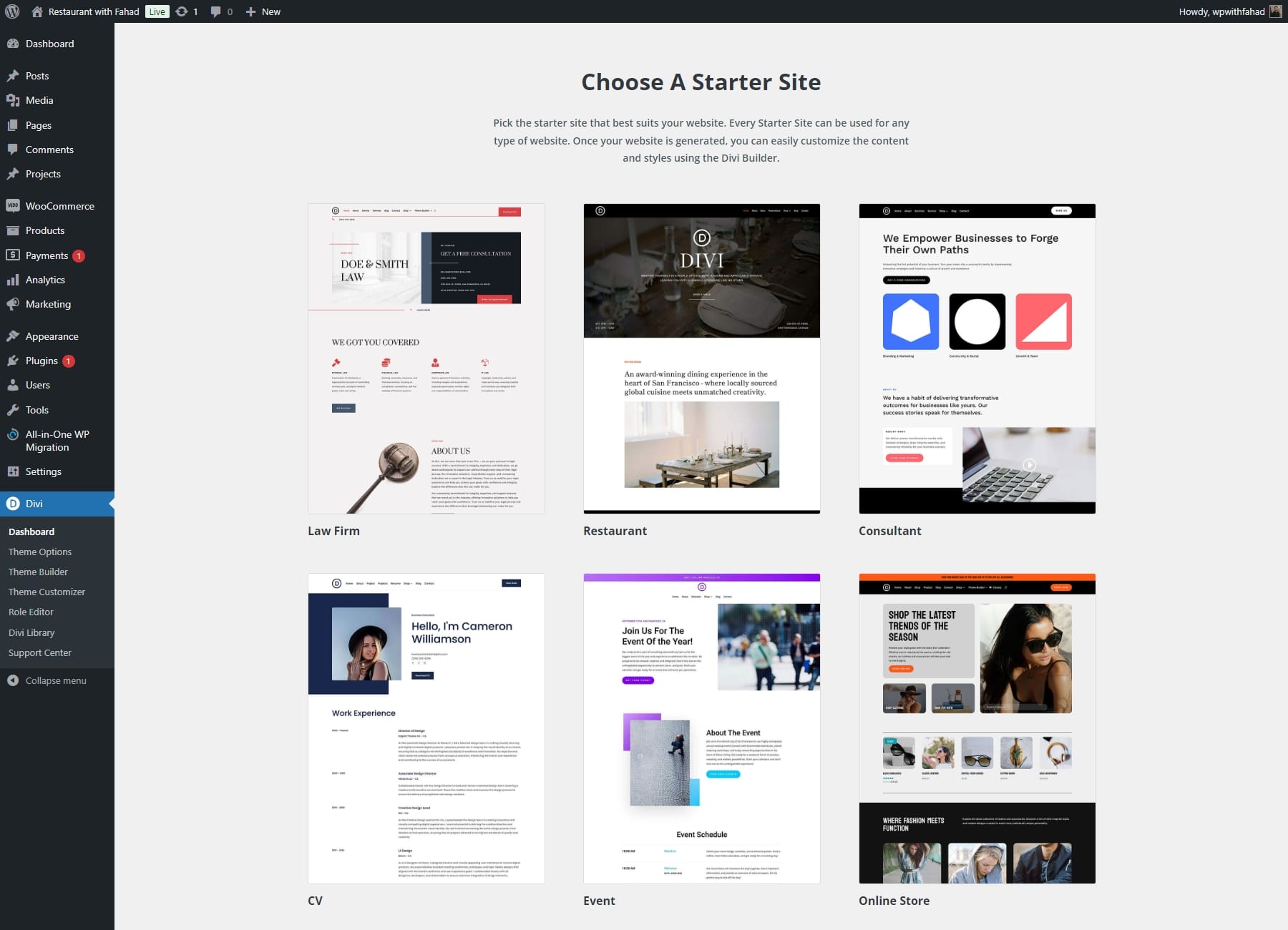
На вашем экране вы найдете различные адаптивные шаблоны стартовых сайтов. Выберите тот, который соответствует вашим потребностям. Не волнуйтесь, если цвета, шрифты или изображения шаблона не соответствуют вашему бренду — вы можете легко настроить их позже.

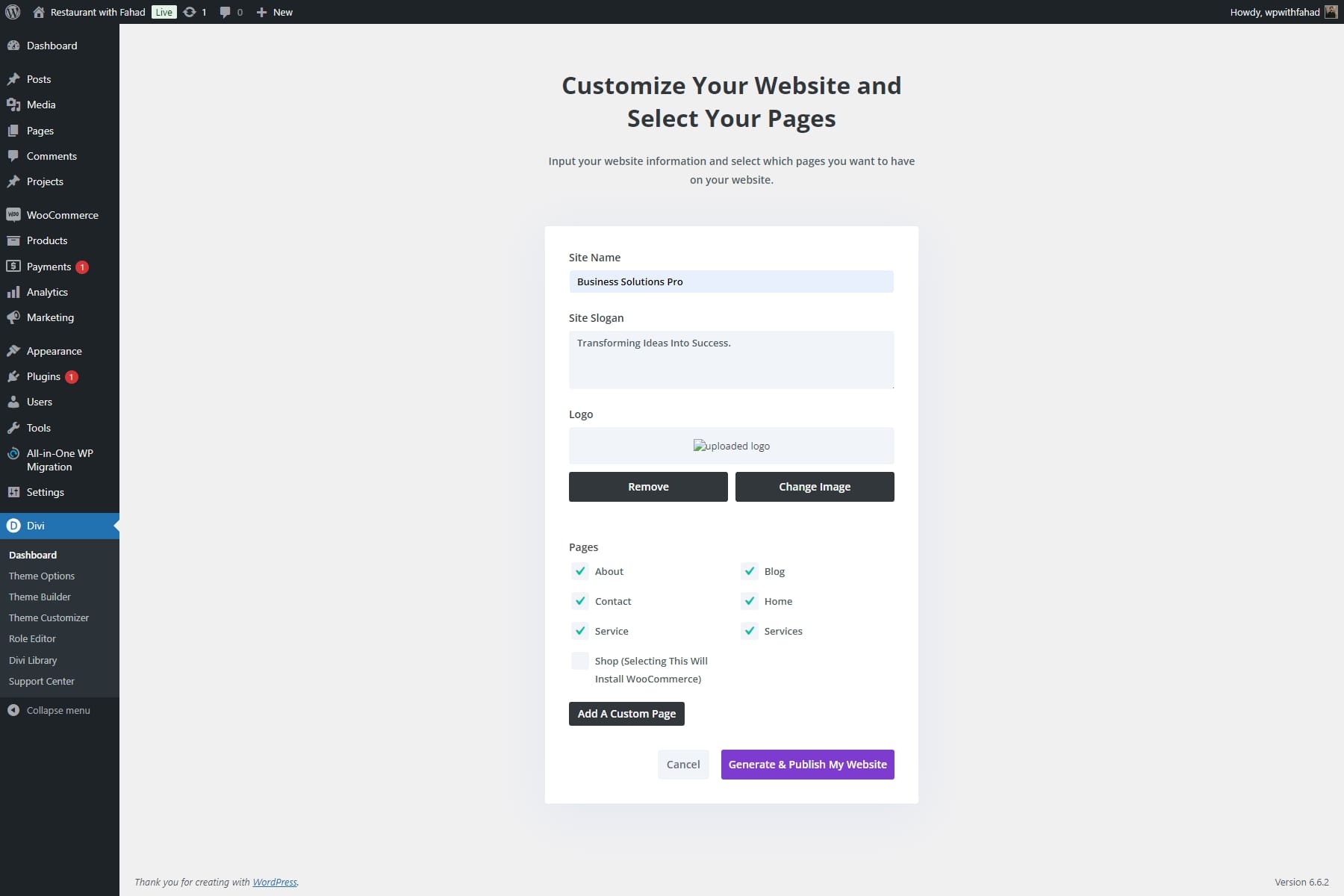
Divi Quick Sites поможет вам настроить ваш веб-сайт, собрав необходимую информацию, такую как название вашего сайта, слоган и логотип.
- Введите название и слоган вашего сайта и загрузите свой логотип.
- Если у вас есть логотип, загрузите его, чтобы автоматически добавить на свой сайт.
- Выберите нужные страницы на стартовом сайте или при необходимости создайте собственные страницы.
- После того, как все настроено, нажмите «Создать и опубликовать мой веб-сайт», чтобы завершить процесс.

ПРИМЕЧАНИЕ. При выборе страницы «Услуги» будут установлены готовые шаблоны для демонстрации ваших консультационных предложений (описания услуг, цены и т. д.). В данном случае страницу «Магазин» можно опустить, так как мы ориентированы на консультации клиентов, а не на интернет-магазин.
После того, как вы введете данные своего веб-сайта, Divi Quick Sites создаст ваш сайт менее чем за две минуты. На основе вашего ввода он автоматически сгенерирует все необходимые элементы, включая страницы, шаблоны, стили и панели навигации.


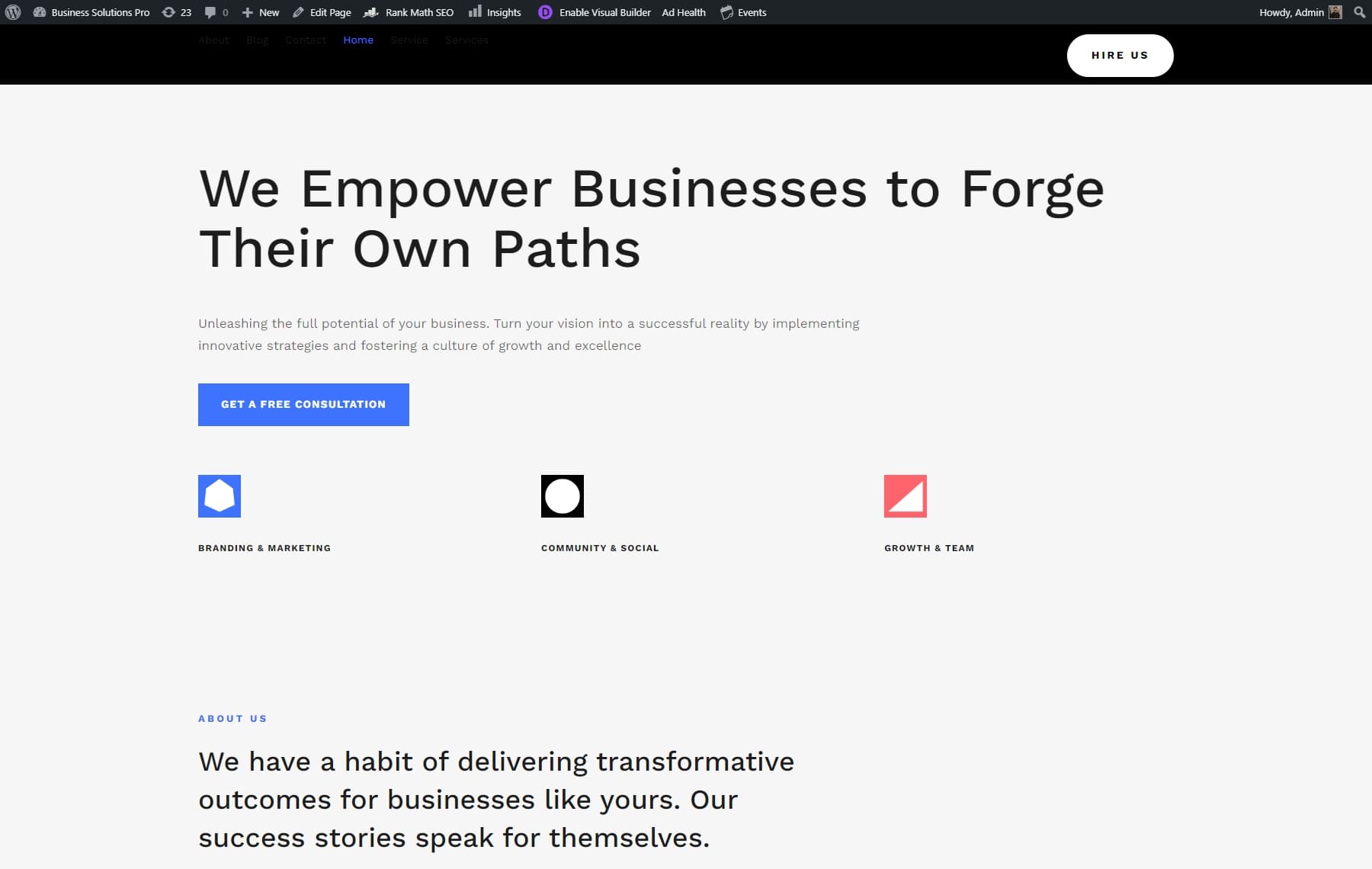
Как только ваш сайт будет готов, вы будете перенаправлены на страницу подтверждения с надписью «Ваш сайт готов!». Вы также найдете список созданных страниц веб-сайта и шаблонов тем, а также ссылки на учебные пособия и документацию, которые помогут вам начать работу над новым сайтом.

Хотя сайты Divi Quick Sites созданы с учетом адаптивности, вы все равно можете внести несколько личных изменений, чтобы они идеально соответствовали вашему видению. Визуальный конструктор Divi позволяет переключаться между представлениями на рабочем столе, планшете и мобильном устройстве в режиме реального времени, чтобы точно увидеть, как ваш сайт будет выглядеть на каждом устройстве. Вы также можете изменить размеры предварительного просмотра в соответствии со своими предпочтениями.

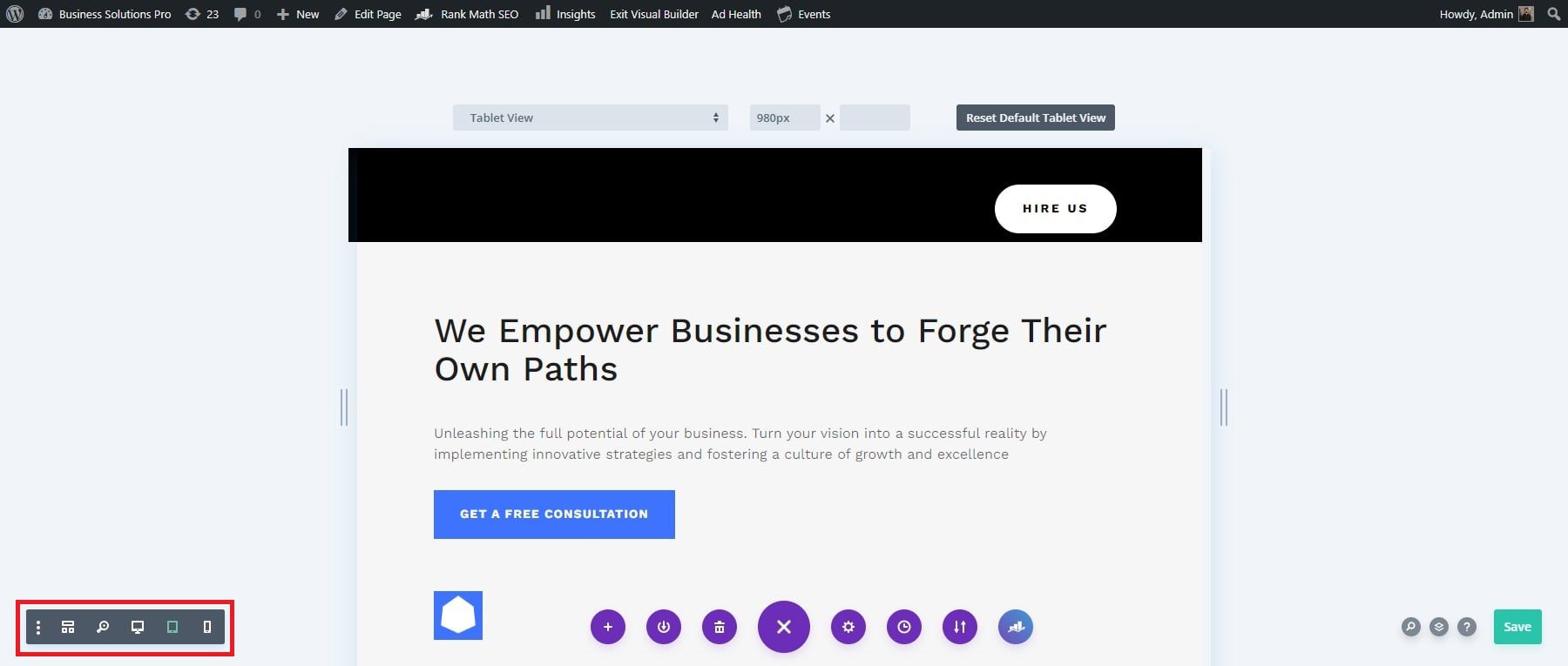
4. Проверьте свои проекты с помощью адаптивного предварительного просмотра Divi.
Теперь, когда вы выбрали адаптивный шаблон, пришло время просмотреть его на различных устройствах. Встроенные адаптивные инструменты редактирования Divi упрощают этот процесс. Вы можете настроить внешний вид своего веб-сайта на настольных компьютерах, планшетах и мобильных устройствах непосредственно из Divi Builder, обеспечивая удобство использования на всех платформах.
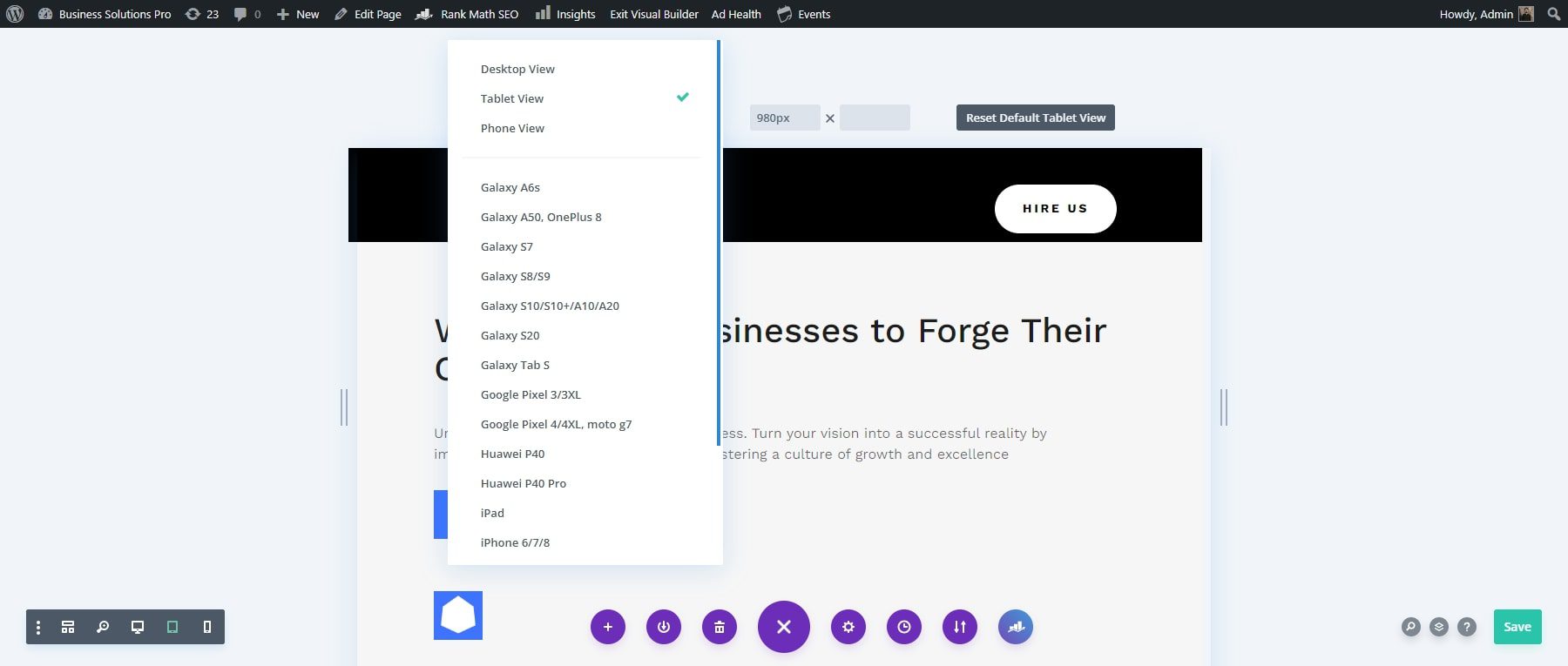
Предварительный просмотр сайта на популярных устройствах с предустановками просмотра
Вы можете использовать настройки популярных устройств, чтобы увидеть, как ваша страница будет выглядеть на разных устройствах. Чтобы просмотреть эти параметры, щелкните начальное раскрывающееся меню. Здесь вам будет представлен выбор различных устройств Apple и Android.

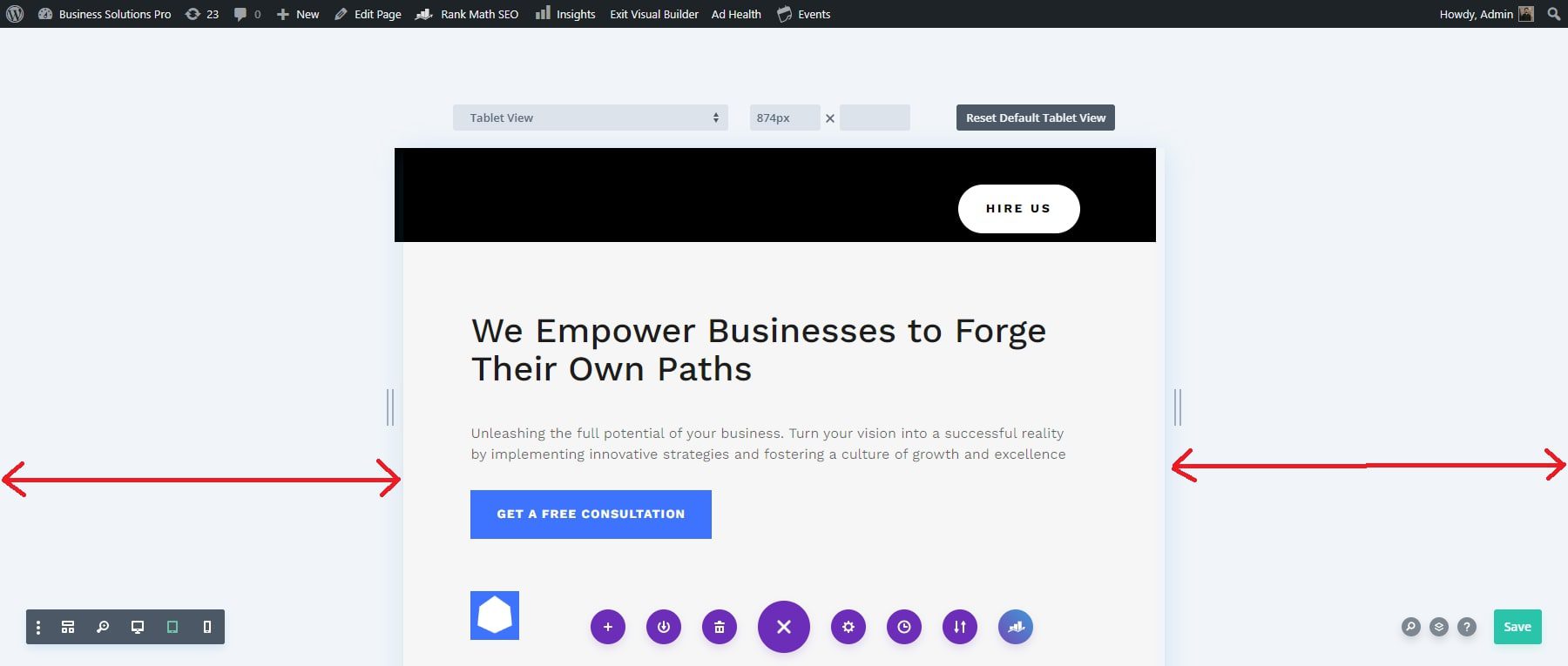
Предварительный просмотр сайта с использованием настраиваемых режимов просмотра
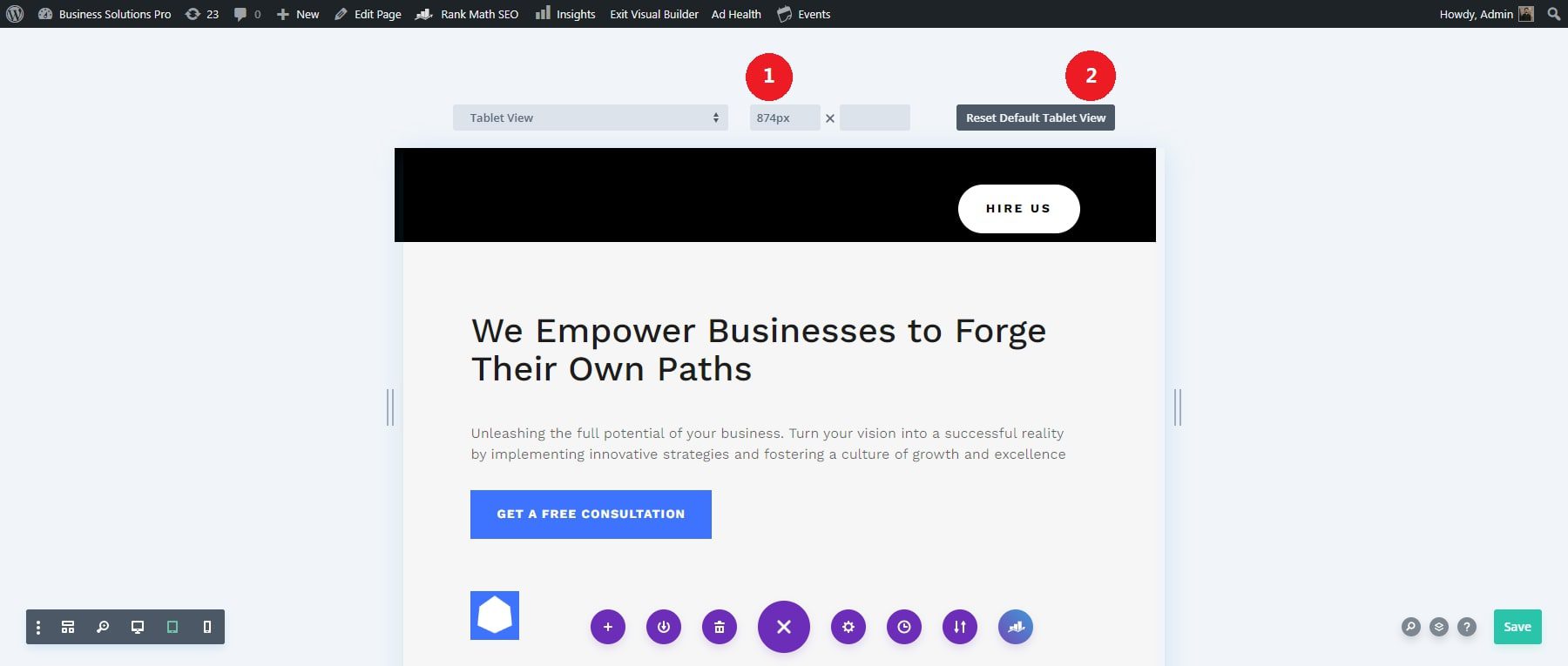
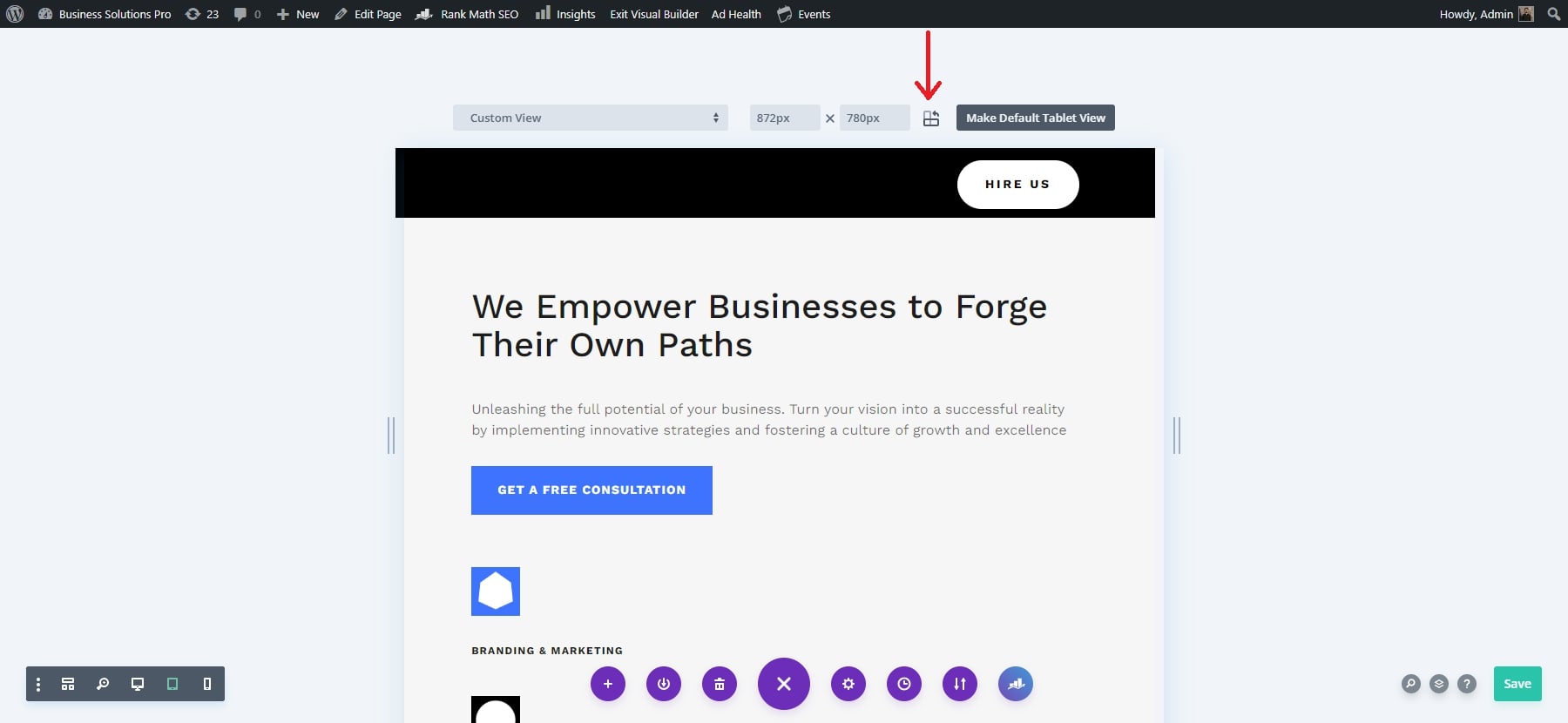
Помимо параметров предварительного просмотра по умолчанию и на устройстве, вы можете установить собственную ширину для предварительного просмотра. Divi также предлагает функцию изменения размера щелчком и перетаскиванием для легкой настройки. Чтобы изменить размер, щелкните и перетащите его с левой стороны области предварительного просмотра. При перетаскивании ширина в полях размеров будет автоматически обновляться.

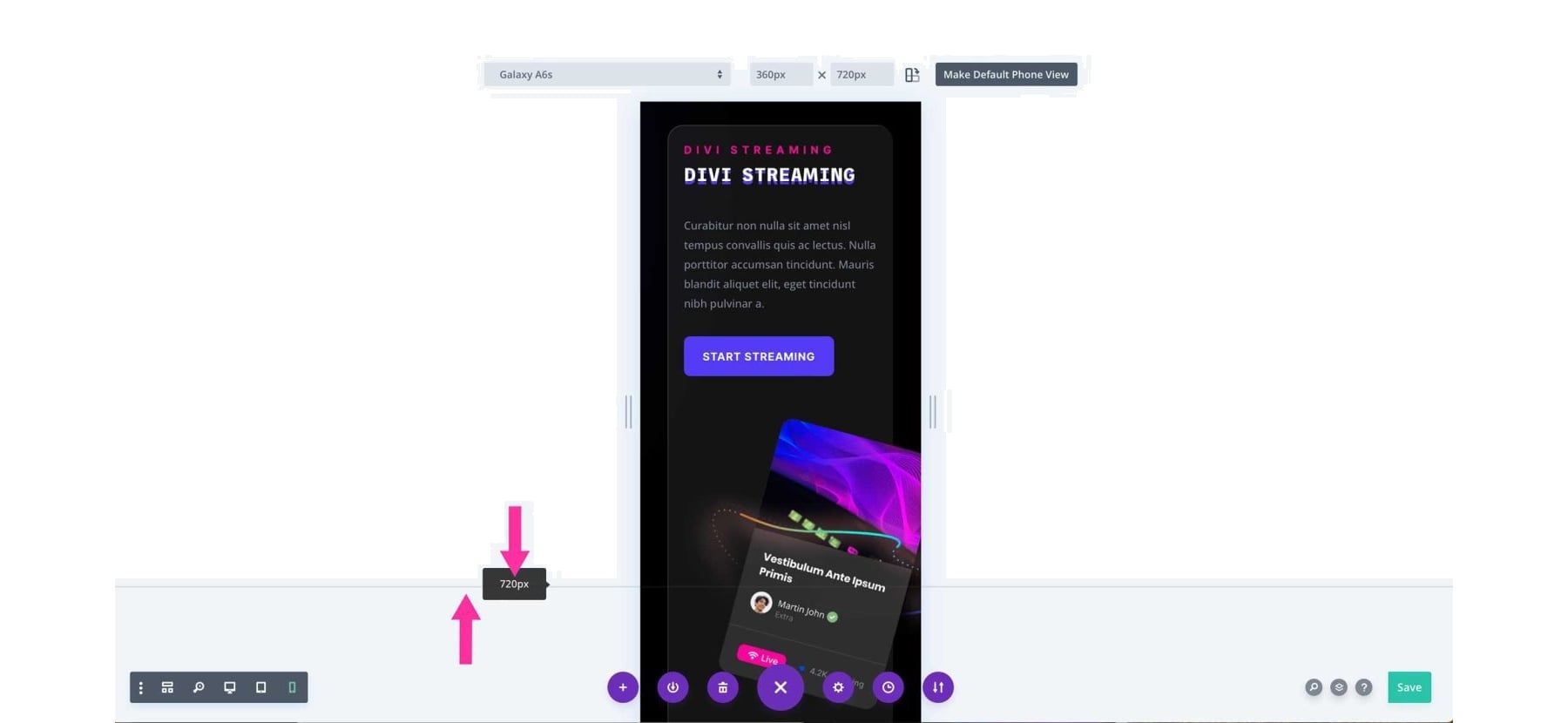
Вы можете настроить адаптивный предварительный просмотр, вручную введя определенные размеры ширины и высоты. Просто нажмите на поля размеров и введите желаемую ширину и высоту.
После того, как вы установили размер по своему усмотрению, нажмите кнопку «Сделать вид телефона по умолчанию», чтобы сохранить его в качестве ширины предварительного просмотра по умолчанию. Чтобы установить размеры для предварительного просмотра планшета, выполните тот же процесс, нажмите кнопку «Сделать вид планшета по умолчанию» и одновременно просмотрите изменения.

Проверьте свои проекты над сгибом
Адаптивная система предварительного просмотра Divi включает индикатор «над сгибом», который помогает вам увидеть, как верхняя часть вашей страницы будет выглядеть для посетителей без прокрутки. Эта функция особенно полезна для размещения важного контента в верхней части вашего дизайна. Индикатор настраивается в соответствии с выбранной вами предустановкой устройства.

Легко переключайте портретный и альбомный режимы просмотра
Адаптивная система предварительного просмотра Divi позволяет просматривать ваши проекты в книжной и альбомной ориентации. Чтобы использовать эту функцию, щелкните значок рядом с полями измерений. Это переключит ориентацию страницы, показывая, как будет выглядеть ваш дизайн в зависимости от того, расположено ли устройство вертикально или горизонтально. Активная ориентация выделяется более темным цветом.

5. Настройте контент и дизайн для каждого устройства
Ваш веб-сайт Divi уже будет адаптивным, поэтому необходимости в обширной настройке не возникнет. Однако важно внести коррективы в контент и дизайн для каждого устройства (настольного компьютера, планшета, телефона), чтобы убедиться, что они вам нравятся. Я бы сосредоточился в первую очередь на тексте и изображениях. Это улучшит внешний вид и производительность вашего сайта на всех устройствах.
Оптимизируйте текст для удобства чтения на разных устройствах
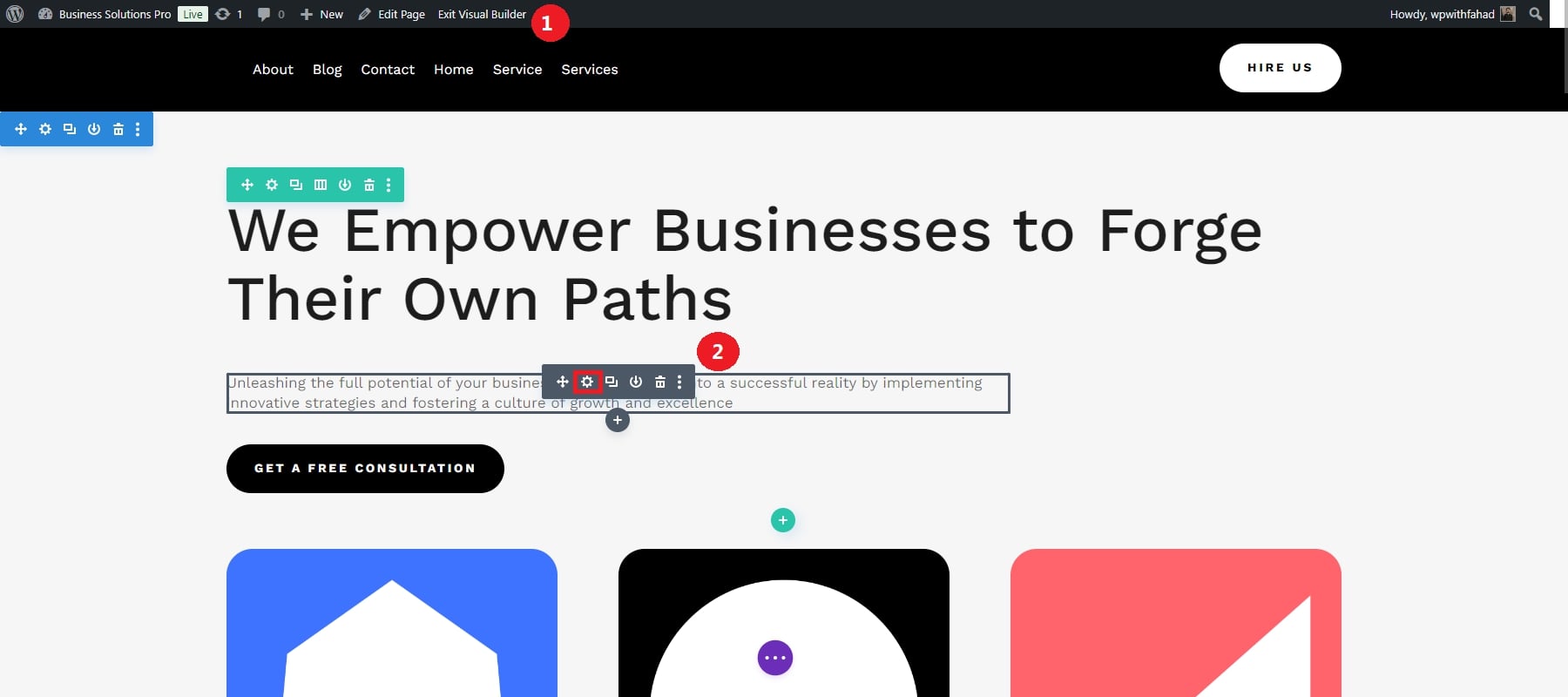
Читабельность текста имеет решающее значение для пользовательского опыта. Divi предоставляет адаптивные настройки типографики, позволяющие индивидуально настраивать размеры шрифтов, высоту строк и межбуквенный интервал для настольных компьютеров, планшетов и мобильных устройств. Чтобы оптимизировать текст, сначала включите Visual Builder и щелкните любой текстовый модуль.

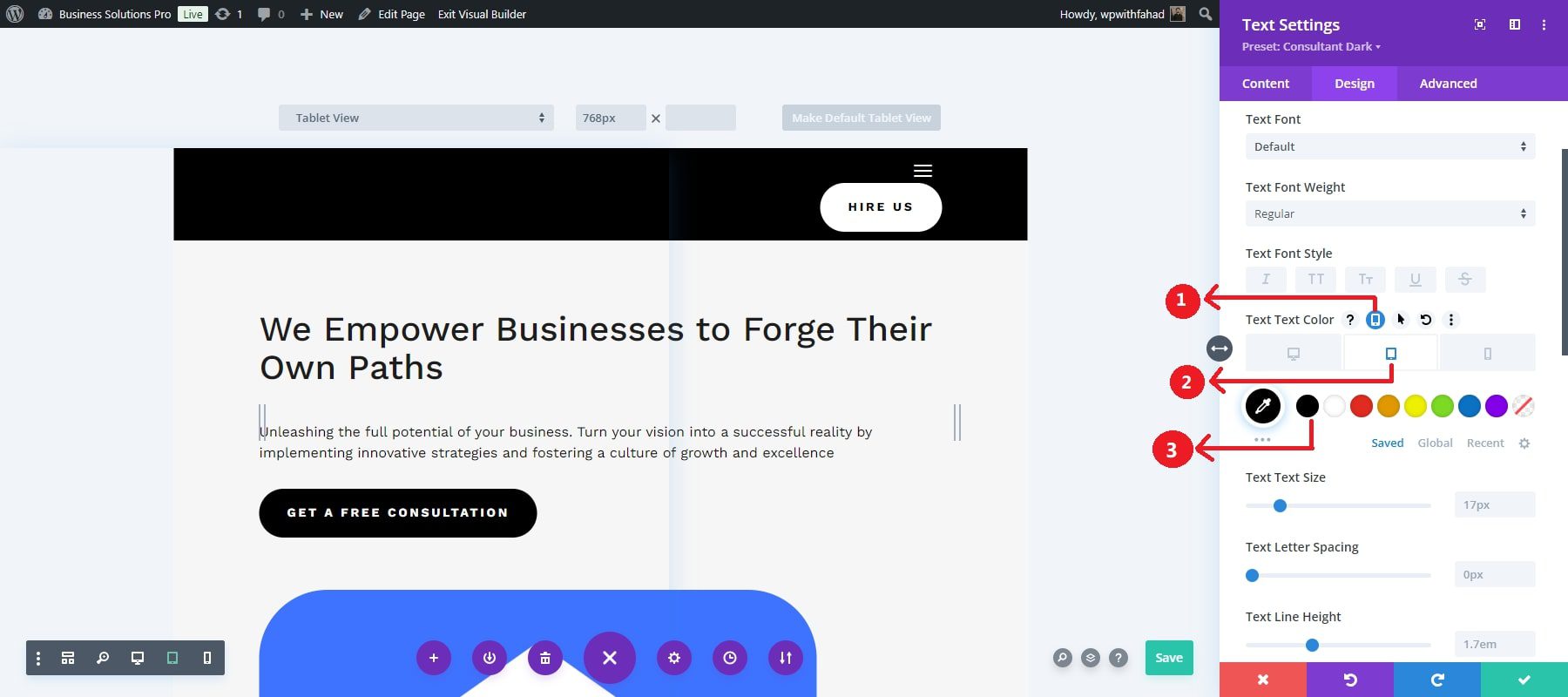
Используйте адаптивные параметры, чтобы настроить различные атрибуты текста для разных представлений, такие как цвет текста, размер текста, межбуквенный интервал и высота строки. Мы можем начать с назначения цвета текста для разных представлений, а затем перейти к другим атрибутам. Нажав на адаптивные параметры, вы сможете настроить цвета для разных версий. Вот пример настройки цвета текста для планшетной версии.

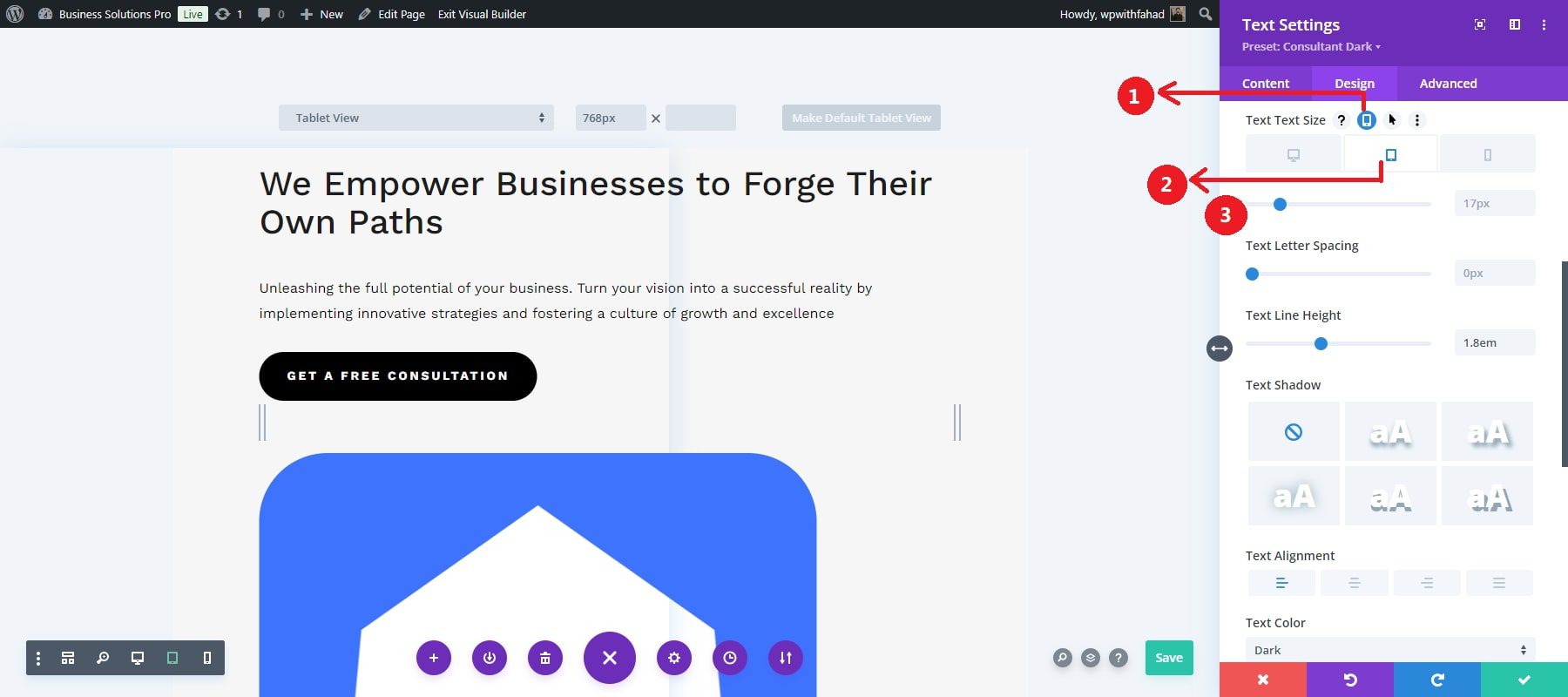
Затем вы переходите к размеру текста. Вы нажмете на его адаптивные параметры, прежде чем назначать значения размера текста для разных представлений. Как и в случае с цветом текста, здесь приведен пример установки значения размера текста для представления на планшете.

Повторите это для межбуквенного интервала, высоты строки и других атрибутов соответственно. Этот уровень контроля гарантирует, что ваш текст будет заметен в настольной версии и его можно будет настроить для более плавного размещения на небольших экранах, например на мобильных телефонах.
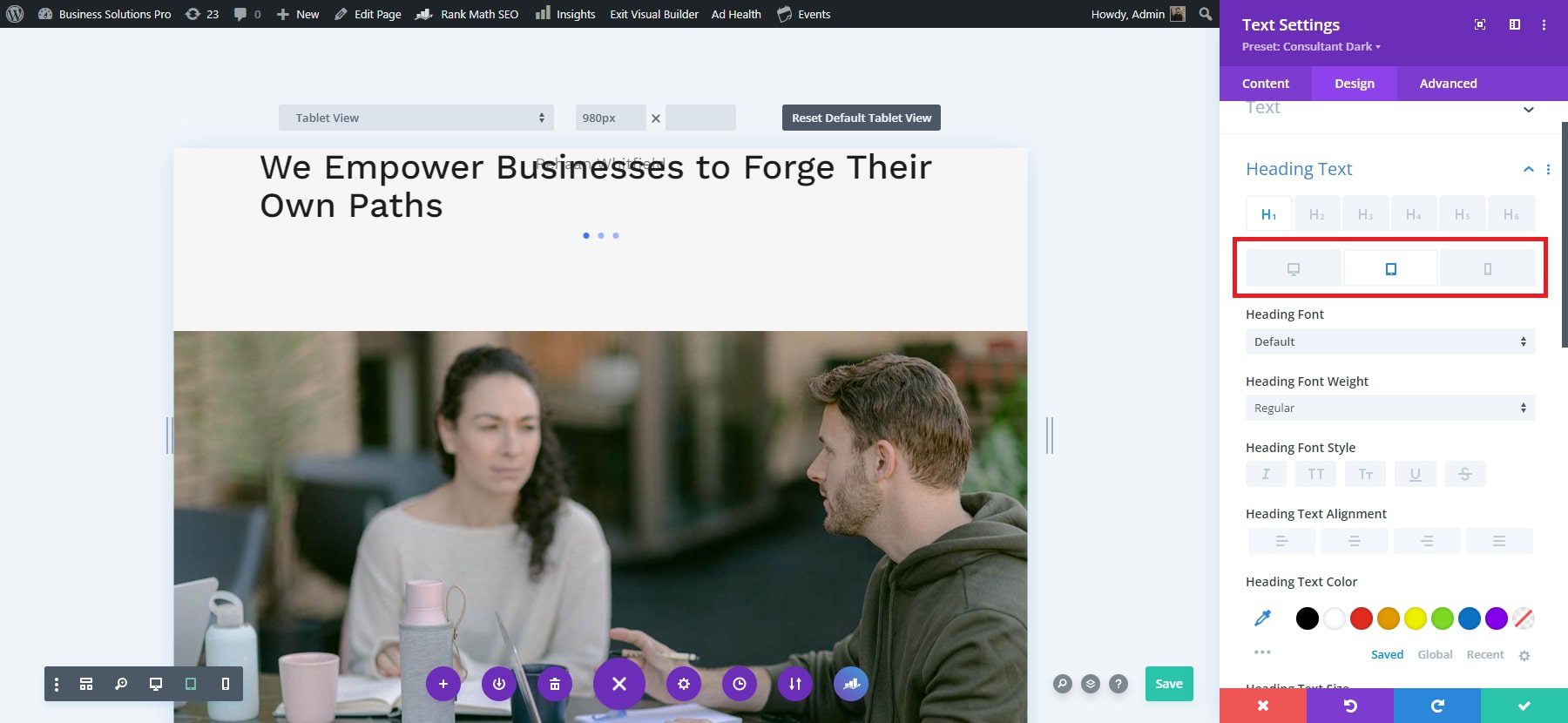
Как и в случае с текстовыми модулями, вы также можете сделать заголовки своих веб-сайтов адаптивными, изменив их для разных версий. Чтобы лучше понять это, вы можете просмотреть видео ниже:
Изменение размера изображений
Divi позволяет вам настраивать изображения, видео и другие мультимедийные элементы в соответствии с различными размерами экрана без потери качества и нарушения дизайна. Это позволяет вам отображать изображения разных размеров в зависимости от типа устройства, обеспечивая более быструю загрузку вашего веб-сайта на мобильных устройствах и обеспечивая при этом изображения с высоким разрешением на больших экранах.
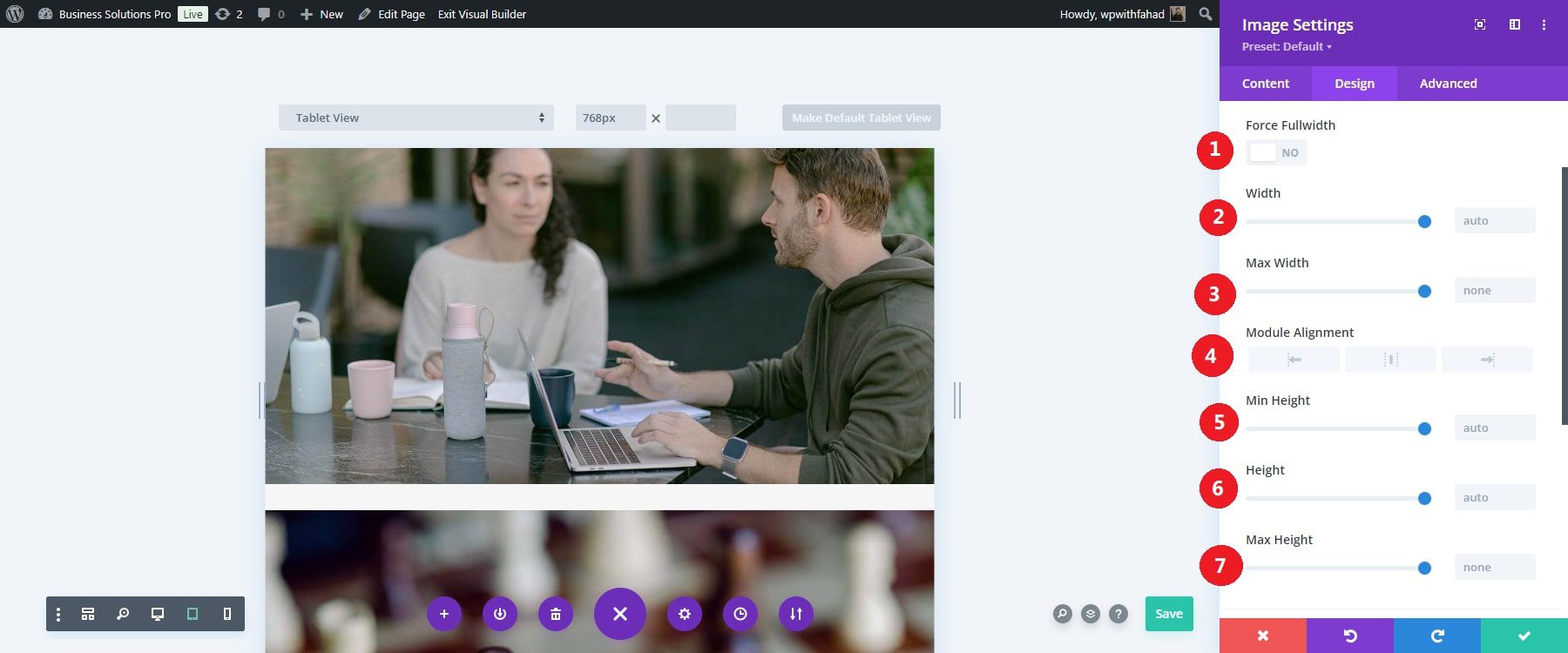
Изучите размеры на вкладке «Дизайн» вашего конкретного модуля изображения. По умолчанию у вас есть набор принудительной полной ширины и настраиваемая высота для работы. Однако вы можете отключить набор полной ширины и иметь больше атрибутов для работы, таких как ширина изображения и выравнивание модуля.

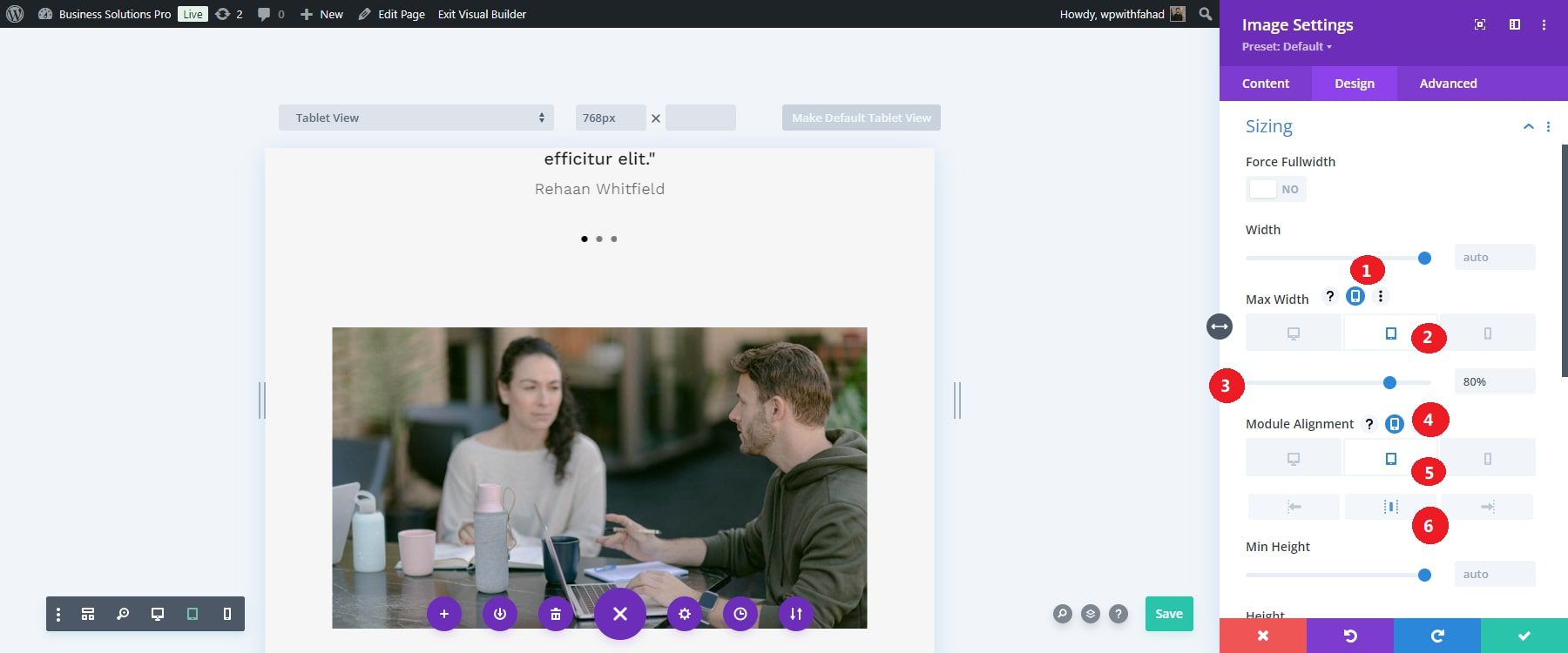
Сосредоточьтесь на каждом атрибуте изображения индивидуально. В нашем случае мы установим максимальную ширину 80% в версии для планшета. Выравнивание модуля установлено посередине. Меньшая ширина и центрированное изображение займут меньше места на главной странице и сделают изображение более привлекательным на небольших устройствах.

Показ изображений, оптимизированных для устройств, улучшает визуальное восприятие и минимизирует время загрузки, что особенно важно для мобильных пользователей с медленным подключением к Интернету.
Начните работу с Диви
Не забудьте сжать файлы изображений
Хотя динамическое изменение размера помогает повысить скорость реагирования, вам также следует сжимать изображения, чтобы уменьшить размер файлов без ущерба для качества. Это важно для повышения производительности веб-сайта, особенно на мобильных устройствах.

Divi интегрируется с такими плагинами, как Imagify, которые автоматически сжимают изображения при загрузке в медиатеку WordPress. Кроме того, вы можете вручную сжать изображения с помощью таких инструментов, как TinyPNG, прежде чем загружать их на свой веб-сайт. Для получения дополнительной информации ознакомьтесь с нашим списком лучших плагинов для оптимизации изображений.
6: (Необязательно): реализация пользовательского CSS для повышения скорости отклика.
Несмотря на то, что Divi предоставляет широкий спектр встроенных инструментов для обеспечения адаптивности вашего веб-сайта, бывают случаи, когда вам может потребоваться более точный контроль над внешним видом вашего веб-сайта на разных устройствах. Здесь в игру вступают пользовательские CSS и медиа-запросы. Divi предлагает несколько мест, где можно добавить собственный CSS, не копаясь глубоко в файлах вашего веб-сайта. Вы можете применить собственный CSS к отдельным элементам или глобально для всего сайта. Каждый модуль Divi (например, текстовые, графические или кнопочные модули) имеет вкладку «Пользовательский CSS», куда вы можете добавить CSS, применимый только к этому конкретному модулю.
Добавьте собственный CSS в контрольные точки адаптивного дизайна
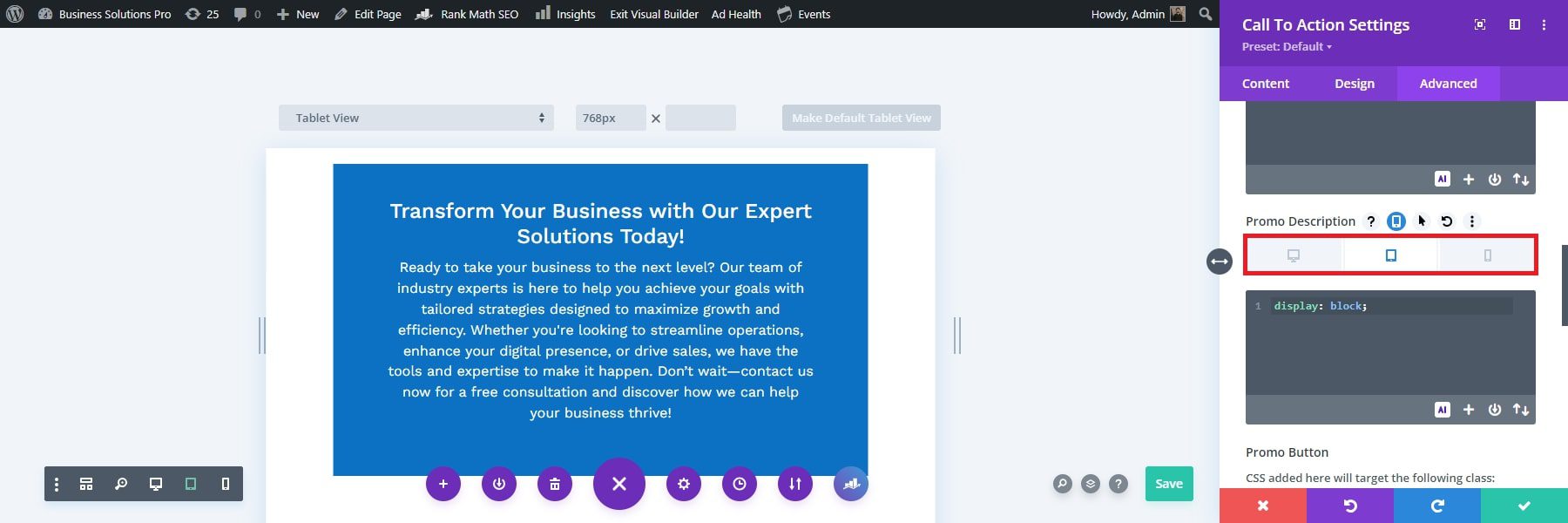
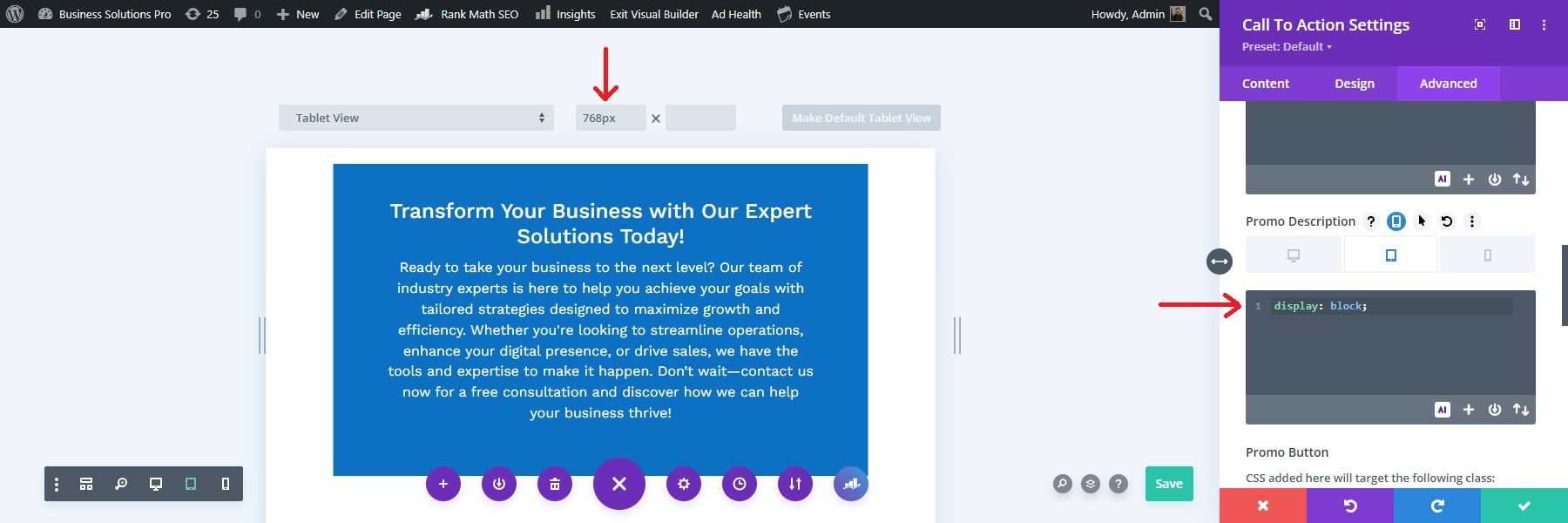
Divi упрощает добавление пользовательского CSS в различные точки останова. В нашем случае мы приведем наглядный пример пользовательских полей CSS, доступных для модуля призыва к действию. Перейдите к элементу и выберите значок планшета, чтобы просмотреть три основные контрольные точки адаптивного дизайна для полей ввода CSS. Это действие отобразит вкладки для трех представлений адаптивного дизайна.

Используйте вкладки, чтобы применить стили к каждому представлению и настроить CSS для отображения на разных устройствах (настольный компьютер, планшет и телефон).
Например, если вы хотите, чтобы описание промо-акции занимало всю ширину модуля на планшете и телефоне, но не на рабочем столе, выберите вкладку планшета в поле ввода «Описание промо-акции» и добавьте display:block;
Когда вы выберете вкладку планшета, режим просмотра Divi Builder переключится на режим просмотра планшета (с шириной 768 пикселей), чтобы обеспечить предварительный просмотр в реальном времени того, как будет выглядеть ваш дизайн.

7. Проверьте свой адаптивный сайт
После реализации адаптивного дизайна с помощью Divi необходимо предварительно просмотреть и протестировать ваш сайт на разных устройствах, чтобы убедиться, что все выглядит и работает идеально. Divi предоставляет встроенные инструменты, которые позволяют просматривать ваш дизайн на экранах разных размеров, а в Google Chrome есть внешние инструменты, такие как Inspect Tool, которые предлагают еще более углубленное тестирование на реальных устройствах и браузерах.
Используйте адаптивные превью Divi
Вы можете получить доступ к адаптивной системе предварительного просмотра Divi из любого модуля, столбца, строки или раздела Visual Builder. Например, чтобы использовать его в текстовом модуле, щелкните модуль, перейдите на вкладку «Дизайн» и прокрутите до настроек шрифта заголовка. Наведите указатель мыши на параметр шрифта заголовка, чтобы увидеть меню адаптивного просмотра, затем щелкните значок планшета или телефона, чтобы переключиться на соответствующий вид.

Используйте инструмент Chrome Inspect для адаптивного тестирования
В то время как режим адаптивного предварительного просмотра Divi обеспечивает четкое понимание того, как адаптируется ваш дизайн, инструмент проверки Chrome предлагает более детальное представление вашего сайта на экранах различных размеров. Вот как получить к нему доступ:
- Откройте свой сайт в Google Chrome.
- Щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить» или используйте сочетание клавиш Ctrl+Shift+I (Windows) или Cmd+Option+I (Mac).
- Нажмите значок мобильного устройства на панели инструментов «Проверка», чтобы переключиться в адаптивный вид.
- Используйте раскрывающееся меню, чтобы выбрать предварительно настроенные параметры устройства, например iPhone X, iPad Pro или устройства Android.
Чтобы протестировать еще больше устройств, вы можете использовать внешние инструменты, такие как этот инструмент, чтобы проверить, как ваш сайт ведет себя на разных устройствах и в браузерах. Эти тесты гарантируют, что ваш дизайн полностью адаптивный, независимо от размера экрана или устройства.
Упростите адаптивный веб-дизайн с помощью Divi
Создание адаптивного веб-сайта в 2024 году необходимо для обеспечения бесперебойной работы пользователей на всех устройствах. Благодаря таким инструментам, как Divi, создание веб-сайта, который отлично выглядит на настольных компьютерах, планшетах и мобильных телефонах, стало более доступным, чем когда-либо. Divi упрощает процесс с помощью адаптивных шаблонов, возможностей настройки и встроенных инструментов для точной настройки внешнего вида и функциональности вашего сайта.
Отдавая приоритет отзывчивости и удобству использования, вы можете гарантировать, что ваш веб-сайт будет отвечать потребностям современной разнообразной веб-аудитории.
Готовы создать свой первый адаптивный веб-сайт? Начните с Divi и улучшите свое присутствие в Интернете. Ознакомьтесь с нашей тщательно подобранной подборкой плагинов и инструментов, которые помогут вам создать полностью адаптивный веб-сайт, обеспечивающий бесперебойную работу на всех устройствах.
Начните работу с Диви
| Упомянутые продукты | Начальная цена | Описание | |
|---|---|---|---|
| Диви | 89 долларов в год | Конструктор тем и страниц | Посещать |
| площадка | 2,99 доллара США в месяц | Хостинг-провайдер и регистратор доменов | Посещать |
| Имядешево | 6,49 долларов США в год | Регистратор доменов | Посещать |
| воображать | Бесплатно | Плагин оптимизации изображений | Посещать |
