Как создать сайт для малого бизнеса на WordPress в 2024 году
Опубликовано: 2024-05-30Создание нового веб-сайта для вашего бизнеса — отличный шаг к созданию цифрового следа. Современные веб-сайты делают больше, чем просто отображают информацию — они привлекают людей в вашу воронку продаж, стимулируют продажи и могут быть эффективными активами для постоянного маркетинга. К счастью, WordPress предлагает гибкость, масштабируемость и множество инструментов, специально предназначенных для бизнес-сайтов. Это руководство расскажет вам, как создать практичный и эффективный веб-сайт для малого бизнеса с помощью WordPress.
ТЛ;ДР
- Почему WordPress? Он предлагает пользователям гибкость, настройку и масштабируемость.
- У нас есть 7 простых шагов, чтобы создать веб-сайт для вашего малого бизнеса с помощью всего лишь нескольких инструментов.
- Как искусственный интеллект делает создание веб-сайтов простым и невероятно быстрым. Мы создадим веб-сайт для малого и среднего бизнеса за 30 минут с помощью Divi AI — примеры подсказок включены!
- 1. Почему вам следует использовать WordPress для создания веб-сайта для малого бизнеса?
- 2. Как создать сайт для малого бизнеса с помощью WordPress
- 2.1 Шаг 1. Выберите хостинг-провайдера WordPress + регистратора домена
- 2.2 Шаг 2. Выберите настраиваемую тему WordPress
- 2.3 Шаг 3. Создайте домашнюю страницу, верхний и нижний колонтитулы с помощью Divi AI
- 2.4 Шаг 4. Улучшите свой сайт с помощью плагинов WordPress и продуктов Divi Marketplace
- 2.5 Шаг 5. Подключите другие инструменты
- 3 Divi AI — лучший конструктор веб-сайтов с искусственным интеллектом для WordPress
Почему вам следует использовать WordPress для создания веб-сайта для малого бизнеса?
WordPress — самая популярная в мире система управления контентом (CMS). Из-за его широкого охвата и репутации отличной платформы для малого бизнеса, он часто является одним из первых вариантов создания веб-сайта для малого бизнеса. Вот некоторые из наиболее важных причин выбрать WordPress вместо универсальных решений, таких как Wix или Shopify:
- Экономическая эффективность: WordPress бесплатен, и многие из его плагинов и тем также бесплатны или очень доступны, что делает его доступным для предприятий с ограниченным бюджетом. С WordPress вы можете создать собственный веб-сайт с ограниченным бюджетом, что не всегда возможно на других платформах.
- Простота использования: благодаря многочисленным темам и плагинам владельцы малого бизнеса могут создать функциональный веб-сайт, не умея программировать. Сюда входят расширенные функции, такие как создание сайта для участников, прием платных заказов клиентов, продажа продуктов через Интернет, проведение частного форума и буквально многое другое.
- Масштабируемость: по мере роста вашего бизнеса ваш сайт WordPress может легко расти вместе с ним, вмещая больше страниц, более сложные технологии и увеличивающийся трафик без необходимости смены платформы. Мы часто видим, как компании находят общий язык только для того, чтобы обнаружить, что функции, необходимые им для развития своего бизнеса, будут стоить им более 150 долларов в месяц (Wix и Shopify быстро увеличивают бизнес-расходы в обмен на функции, которые вы могли бы только что получить с WordPress).
Если вы хотите увидеть эти сравнения, мы создали варианты сравнения WordPress и Shopify и WordPress и Wix.
Как создать сайт для малого бизнеса с помощью WordPress
В наши дни создать веб-сайт не так уж и сложно. Но протянуть руку помощи приятно, если вы никогда этого не делали. Ниже мы рассмотрим все основные шаги. Время от времени мы будем ссылаться на другие руководства для конкретных задач, чтобы это руководство было для вас полезным и быстрым.
Во-первых, вам необходимо подготовить хостинг и доменное имя для вашего нового веб-сайта для малого бизнеса.
Шаг 1. Выберите хостинг-провайдера WordPress + регистратора доменов
Для большинства малых предприятий выбор правильного хостинг-провайдера имеет решающее значение. Siteground рекомендуется за отличное обслуживание клиентов, надежные функции безопасности и возможности хостинга, оптимизированные для WordPress. Вот как начать:
- Выберите план хостинга: выберите план, который соответствует размеру вашего бизнеса и ожидаемому трафику. Siteground предлагает различные планы, адаптированные к различным потребностям. Его самого дешевого плана более чем достаточно для создания нового бизнес-сайта. Вы всегда можете увеличить ресурсы, чтобы в будущем создавать более крупные и быстрые сайты.
- Зарегистрируйте домен: для удобства выберите доменное имя, представляющее ваш бизнес, и зарегистрируйте его через Siteground. Альтернативно, вы можете приобрести домены на Namecheap немного дешевле (но это добавит несколько шагов в процесс установки). Ваш новый домен также можно использовать для настройки корпоративного адреса электронной почты.
Подробные инструкции по настройке хостинга и домена можно найти в нашем полном руководстве по настройке хостинга и домена.
Шаг 2. Выберите настраиваемую тему WordPress
Выбор правильной темы имеет решающее значение, поскольку она обеспечивает дизайн и базовую функциональность вашего веб-сайта WordPress. Подумайте о том, что позволит вам создавать визуально привлекательные и полнофункциональные веб-сайты.
Мы намеревались создать лучшую тему WordPress. Вместо того, чтобы предлагать пользователям выбирать и тему, и конструктор страниц, мы упростили то, что традиционно означает работа с WordPress. С Divi пользователи получают наиболее настраиваемый конструктор страниц WordPress, встроенный непосредственно в тему. По своей сути Divi дает вам полный визуальный опыт создания веб-сайтов. Каждая страница, каждое сообщение в блоге, пользовательский тип сообщения и каждый верхний/нижний колонтитул могут быть созданы с использованием обширной коллекции модулей Divi (строительных блоков веб-страниц).

Лишь один из сотен пакетов Layout и Theme Builder, входящих в состав Divi.
Работая с Divi, вы увидите, что это целая система веб-дизайна, и ее легко использовать. После его установки мы покажем вам, как он может использовать Divi AI для автоматизации этой системы дизайна в ваших интересах.
Получите Divi + Divi AI прямо сейчас
Как установить Диви
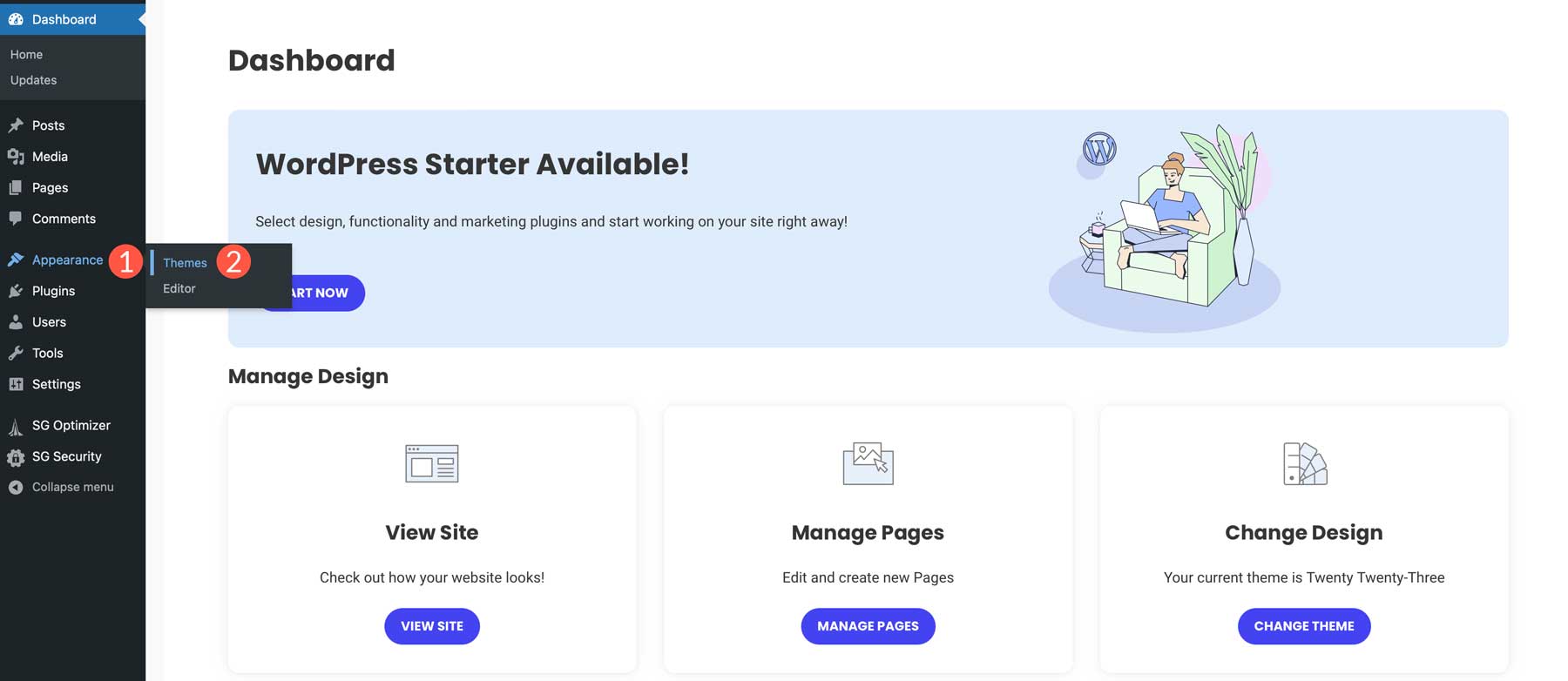
Чтобы установить тему Divi, перейдите в раздел «Внешний вид» > «Темы» на боковой панели администратора.

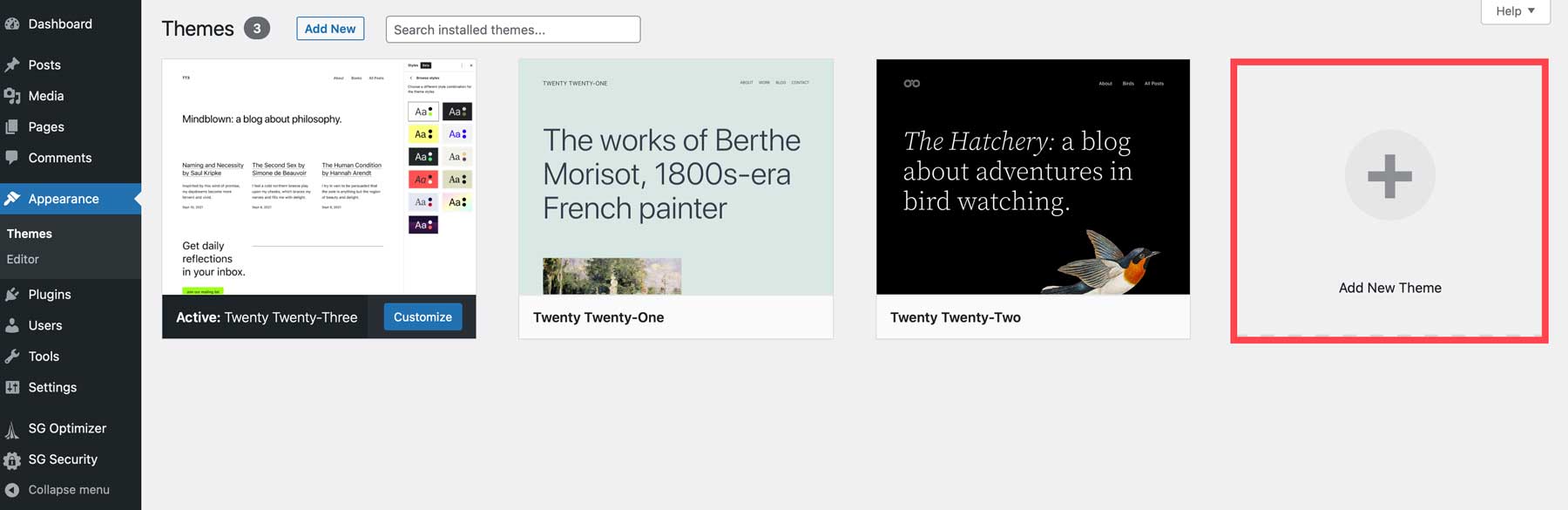
Выберите «Добавить новую тему» , чтобы увидеть возможность загрузки Divi.

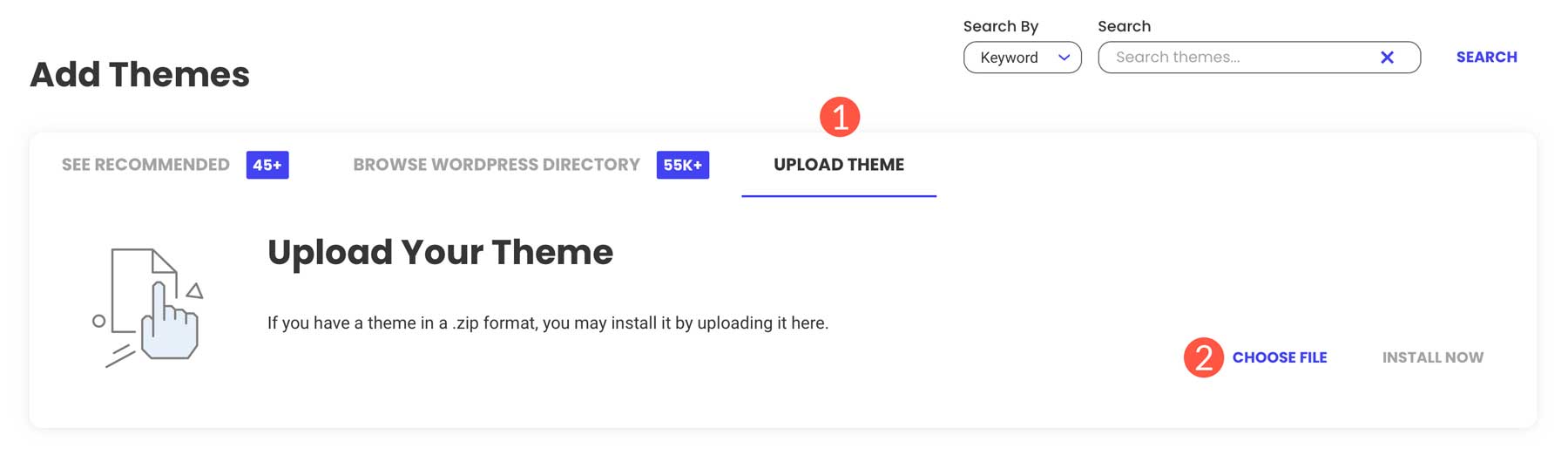
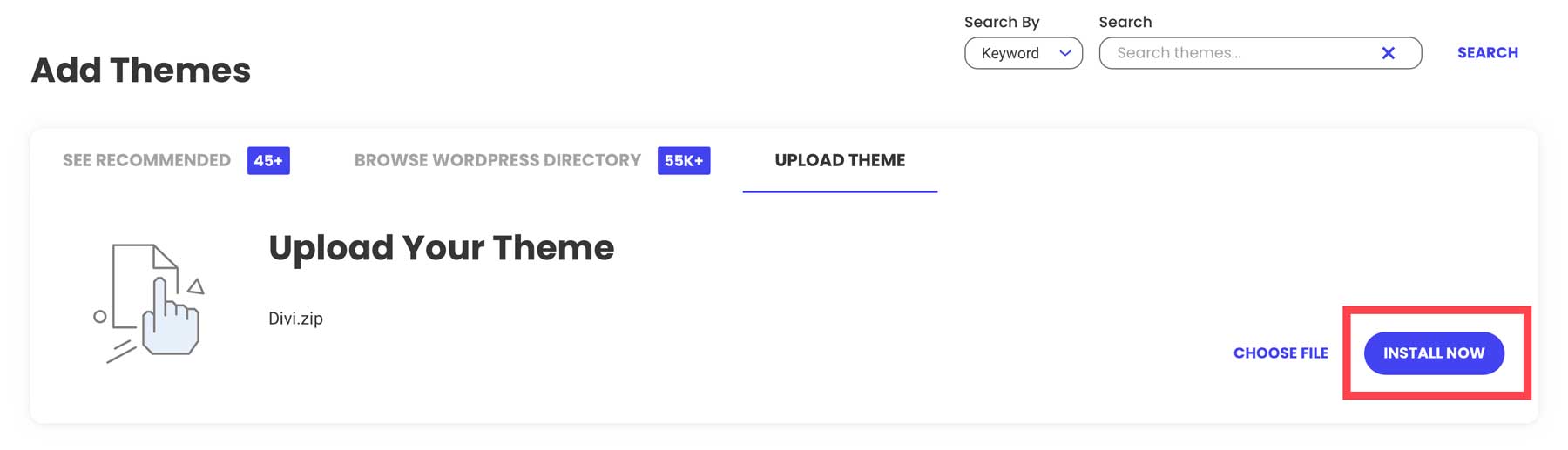
На этом этапе вам следует приступить к установке Divi. Щелкните заголовок вкладки « Загрузить тему» , затем нажмите«Выбрать файл» .Выберите файл Divi.zip для загрузки в WordPress. Это загрузит файл и подготовит его к установке.

Выберите «Установить сейчас» , чтобы добавить файлы темы Divi на свой веб-сайт.

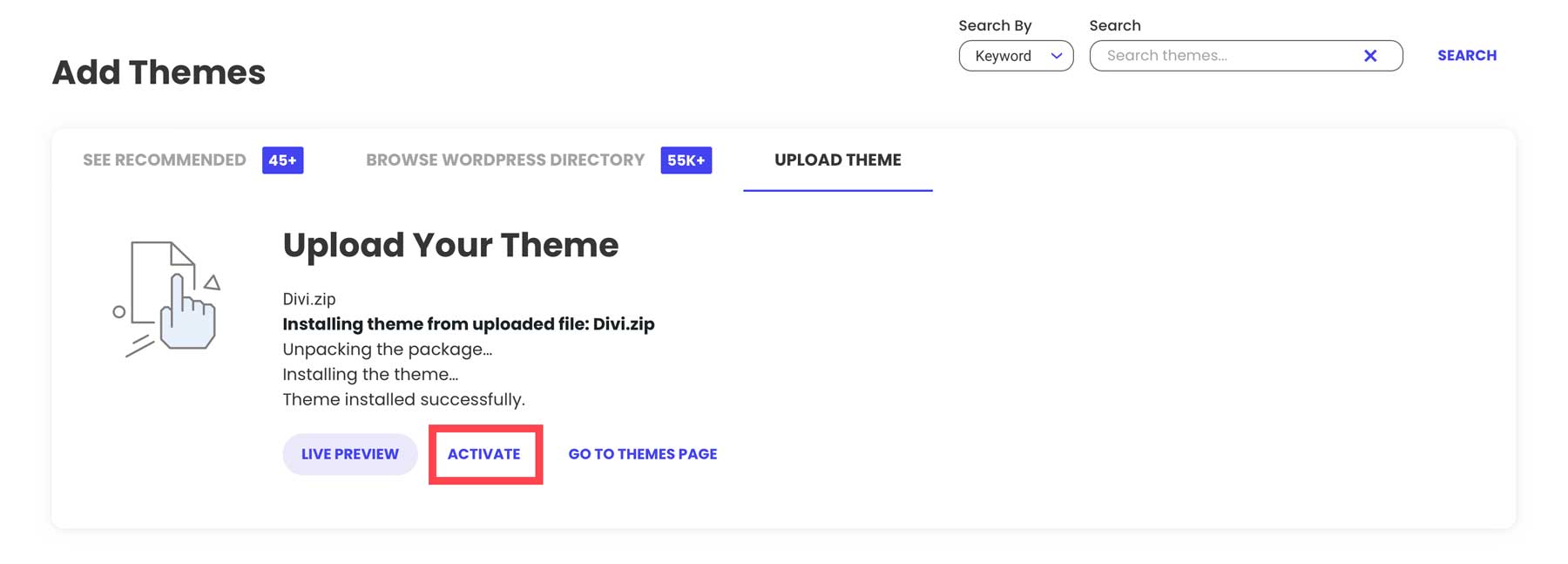
Все, что вам осталось сделать, это активировать Divi, чтобы она стала активной темой на вашем веб-сайте.

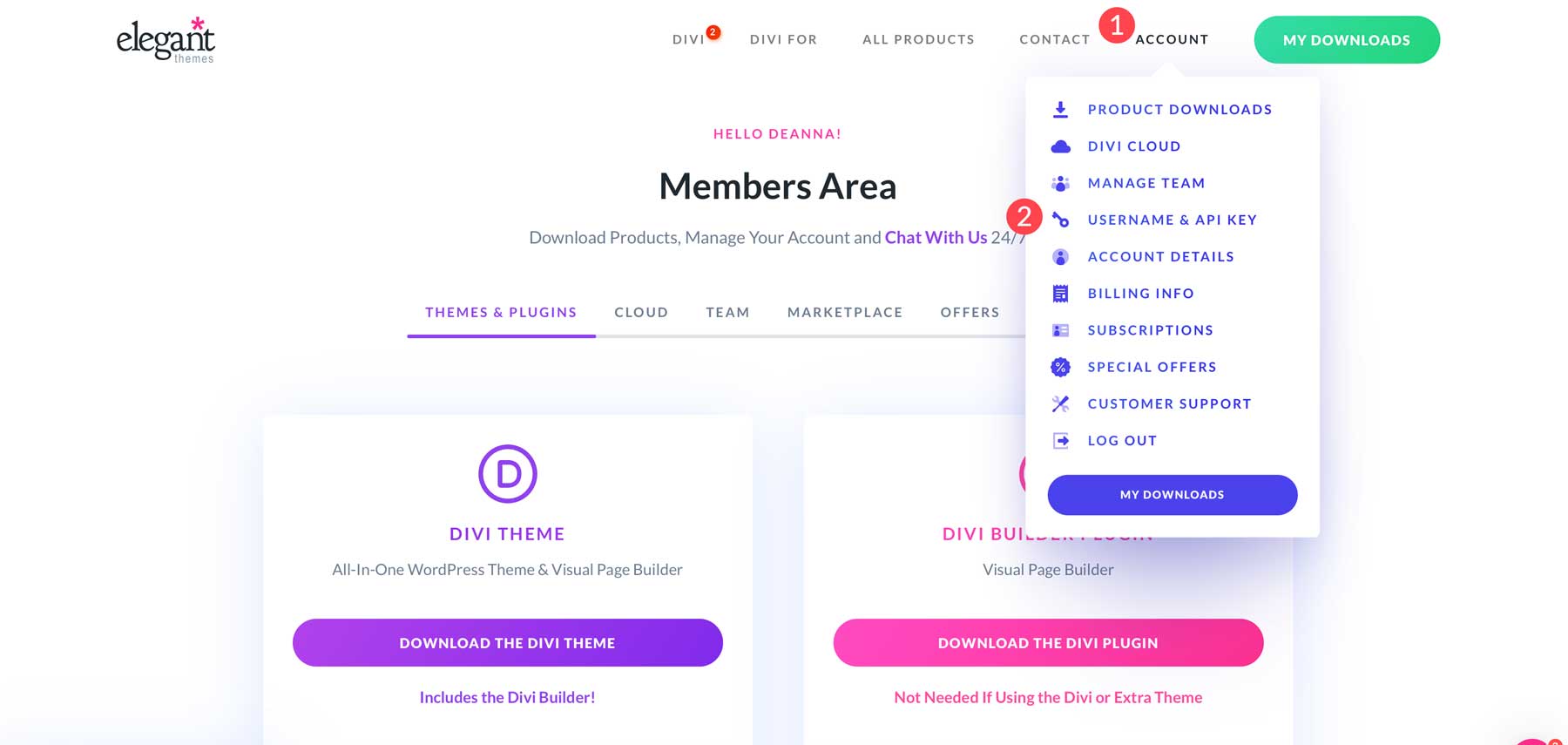
После запуска Divi создайте ключ API в своей учетной записи членства Elegant Themes. Этот ключ API связывает ваш веб-сайт со службами Divi, помимо только что загруженных вами файлов тем. API позволяет обновлять тему, получать доступ к готовым макетам, пробовать такие интересные функции, как Divi Cloud и Divi AI, а также обращаться в службу поддержки, когда это необходимо. Войдите в свою учетную запись Elegant Themes, перейдите на вкладку «Учетная запись» и выберите «Имя пользователя и ключ API» в раскрывающемся меню.

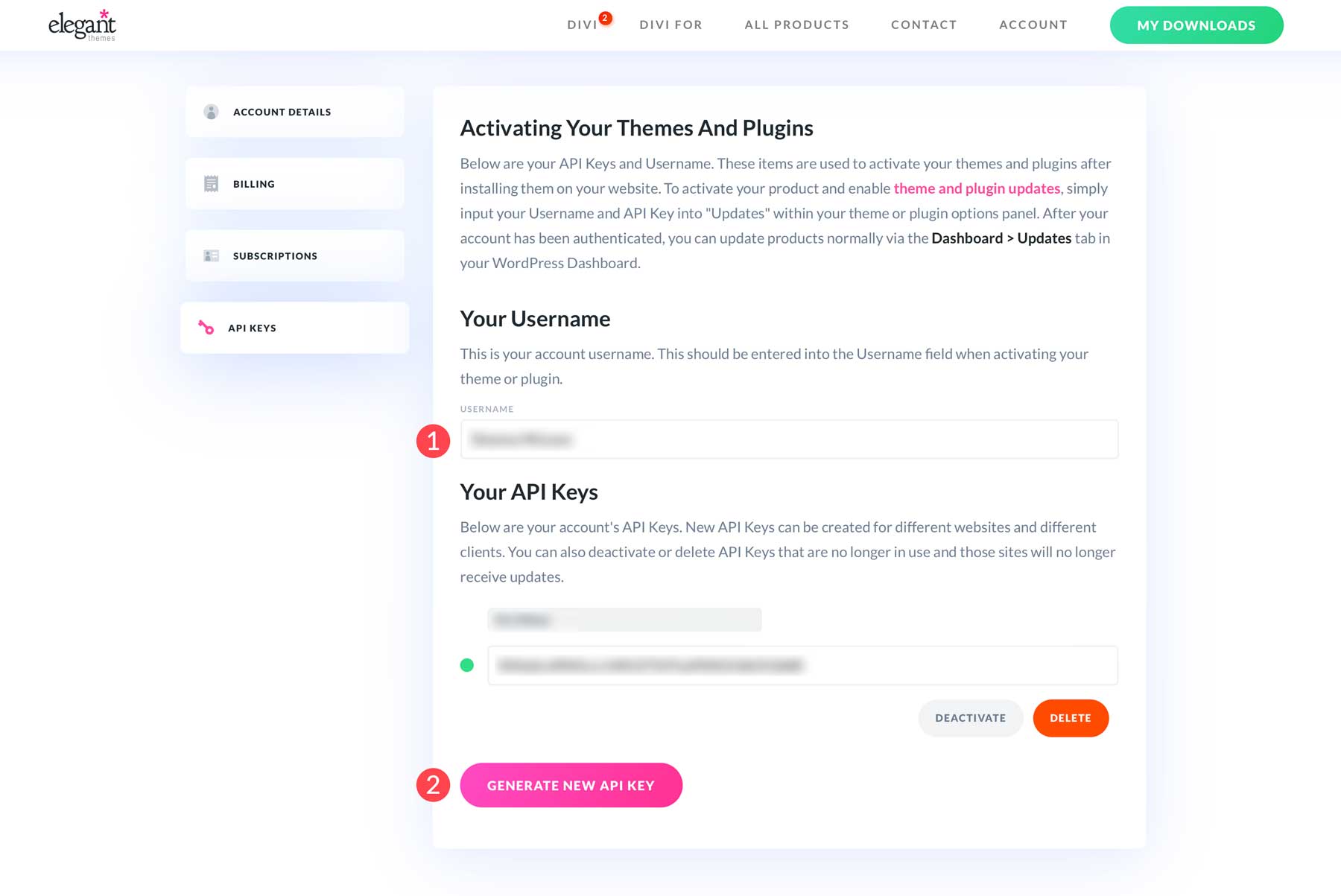
Создайте новый ключ API и дайте ему имя. Вам понадобится и этот ключ API, и ваше имя пользователя членства на вашем веб-сайте.

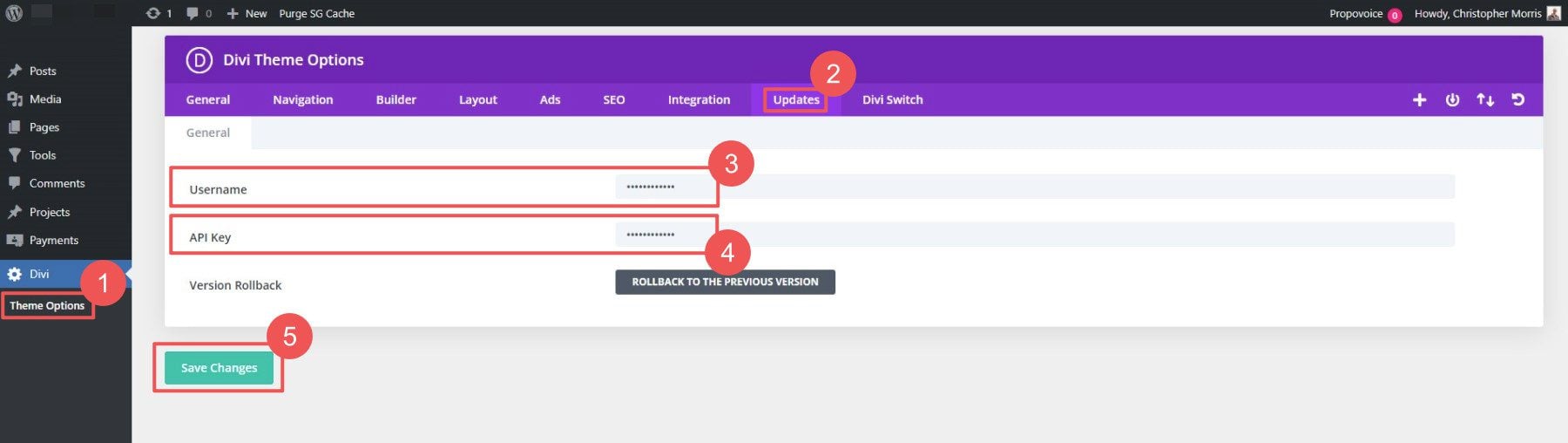
Вставьте свое имя пользователя и ключ API Elegant Themes на вкладку обновлений в настройках темы . Нажмите «Сохранить», и тогда вы получите доступ ко всем функциям и обновлениям безопасности, которые Divi предложит вам в будущем.

Если вы еще не приобрели Divi, вам обязательно стоит попробовать Divi с Divi AI. На вашу покупку распространяется 30-дневная гарантия без риска.
Шаг 3. Создайте домашнюю страницу, верхний и нижний колонтитулы с помощью Divi AI
Хорошо структурированный веб-сайт необходим для общения с вашими клиентами и профессионального представления вашего бизнеса. Теперь, когда ваша тема установлена и активирована, давайте создадим несколько бизнес-страниц. Для нашего веб-сайта мы можем создать домашнюю страницу, страницу «О нас», страницу услуг, страницу блога, страницу контактов (с контактной формой) и страницу часто задаваемых вопросов. Это обычная настройка для новых веб-сайтов малого бизнеса.
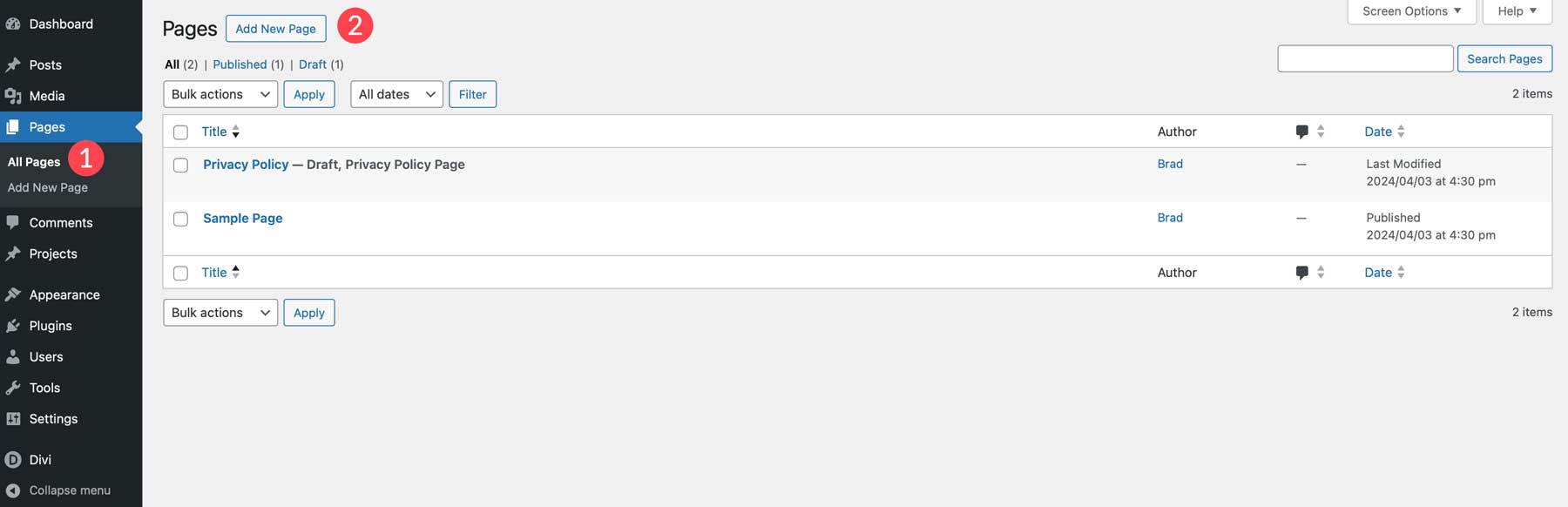
Создать страницу в WordPress очень просто. На панели управления WordPress перейдите к «Все страницы» и нажмите « Добавить новую страницу» .

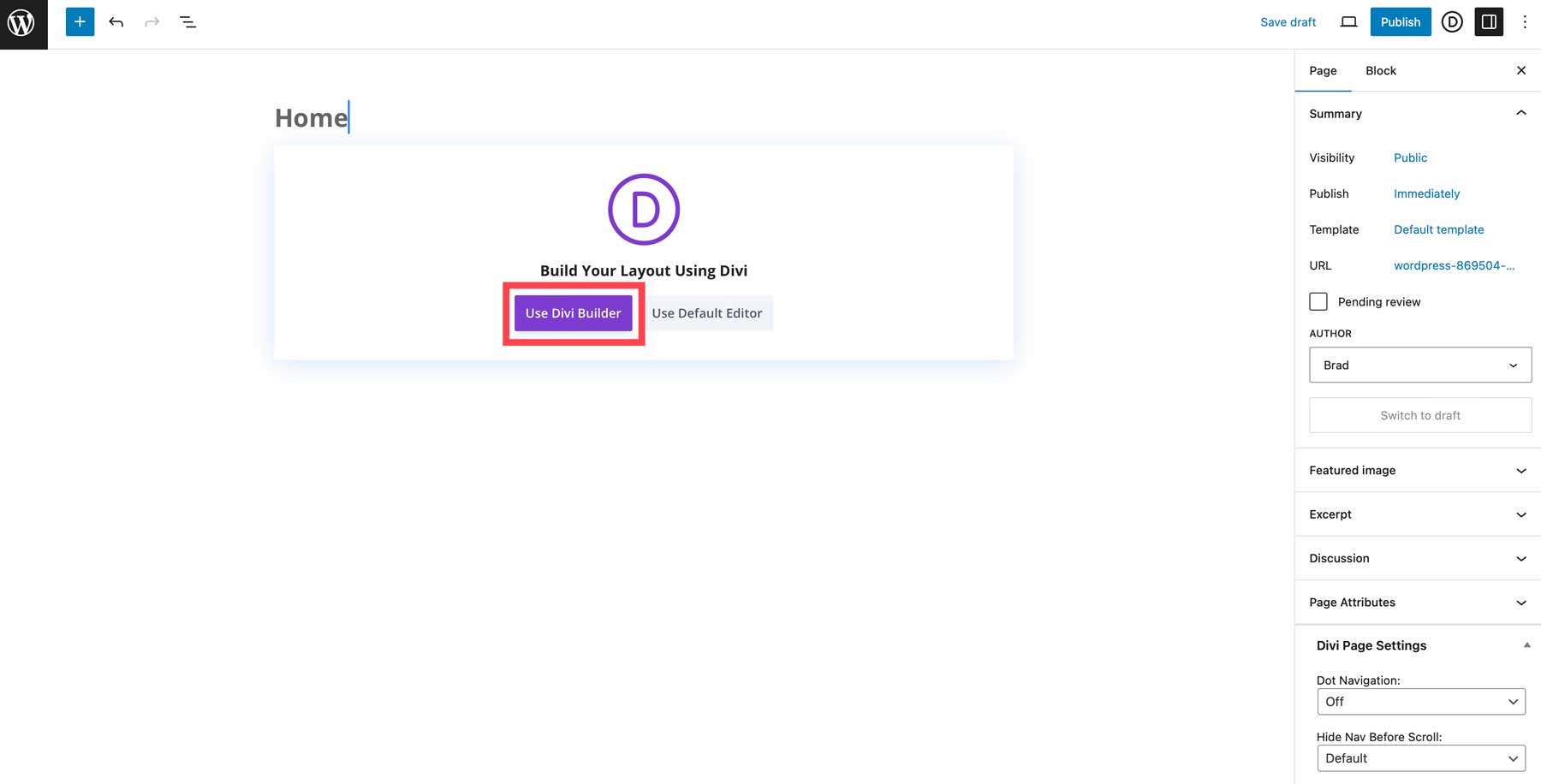
После того как вы присвоили своей странице имя (например, «Домой») и сохранили его , нажмите кнопку «Использовать Divi Builder» , чтобы запустить Visual Builder.

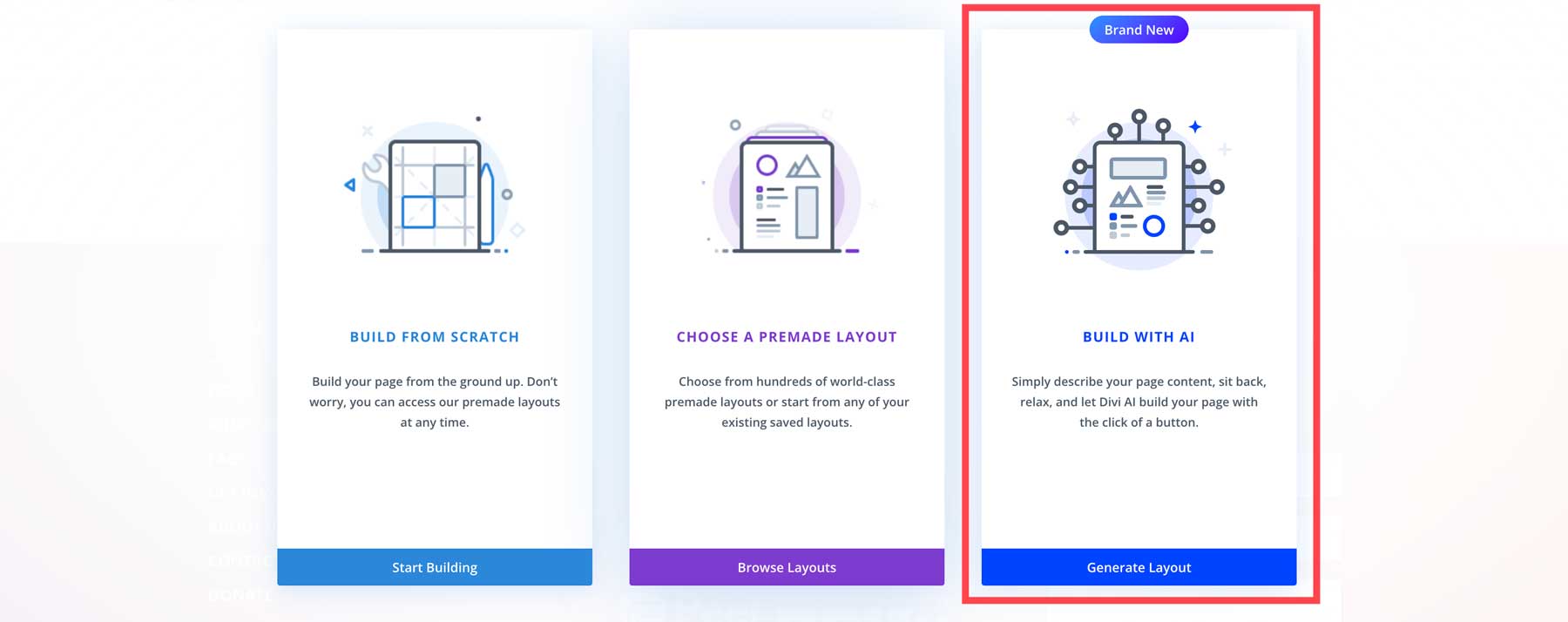
На данный момент у вас есть несколько вариантов. Вы можете выбрать переделанный макет , но я хочу показать вам кое-что крутое. Нажмите «Создать с помощью AI» , чтобы открыть впечатляющий конструктор веб-страниц Divi AI.

Давайте создадим домашнюю страницу с помощью Divi AI. Но что вам следует включить на домашнюю страницу вашего малого бизнеса?
Проектирование домашней страницы малого бизнеса
Ваша домашняя страница служит входной дверью вашего бизнеса в Интернете. Divi поставляется с сотнями макетов домашней страницы, которые можно адаптировать к вашему веб-сайту. Кроме того, вы можете использовать Divi AI для создания полной и индивидуальной домашней страницы на основе подсказки. Ключевые элементы домашней страницы включают в себя главный раздел с вашим основным призывом к действию, с кем вы работали в прошлом, краткое представление о вашей компании, предлагаемых продуктах или услугах, а также форму подписки по электронной почте.
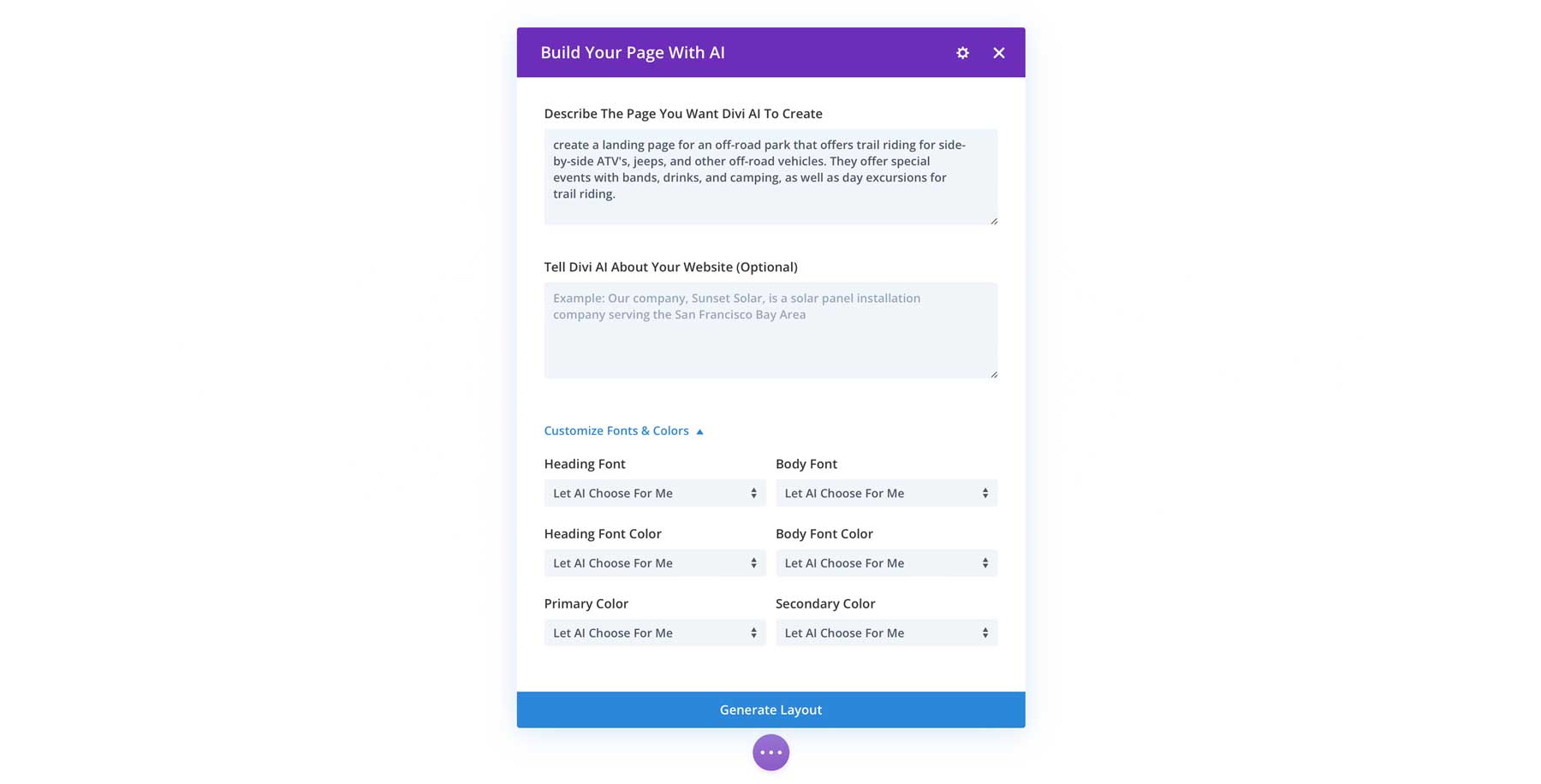
Теперь давайте вернемся к Divi AI. Нажатие кнопки «Создать макет» должно было открыть конструктор страниц и вызвать модальное окно подсказки AI для ввода подсказки. Вот как использовать Divi AI.


Подсказка на главной странице Divi AI
Я создал стартовую подсказку, которую вы сможете использовать, чтобы отправиться на гонки. Все, что вам нужно сделать, это заменить данные в фигурных скобках {} на данные вашего малого бизнеса. Не стесняйтесь включать дополнительную информацию о своем бизнесе в необязательное поле — это обеспечивает контекст ИИ для вашего бизнеса, поэтому изображения и контент могут быть еще более точными.
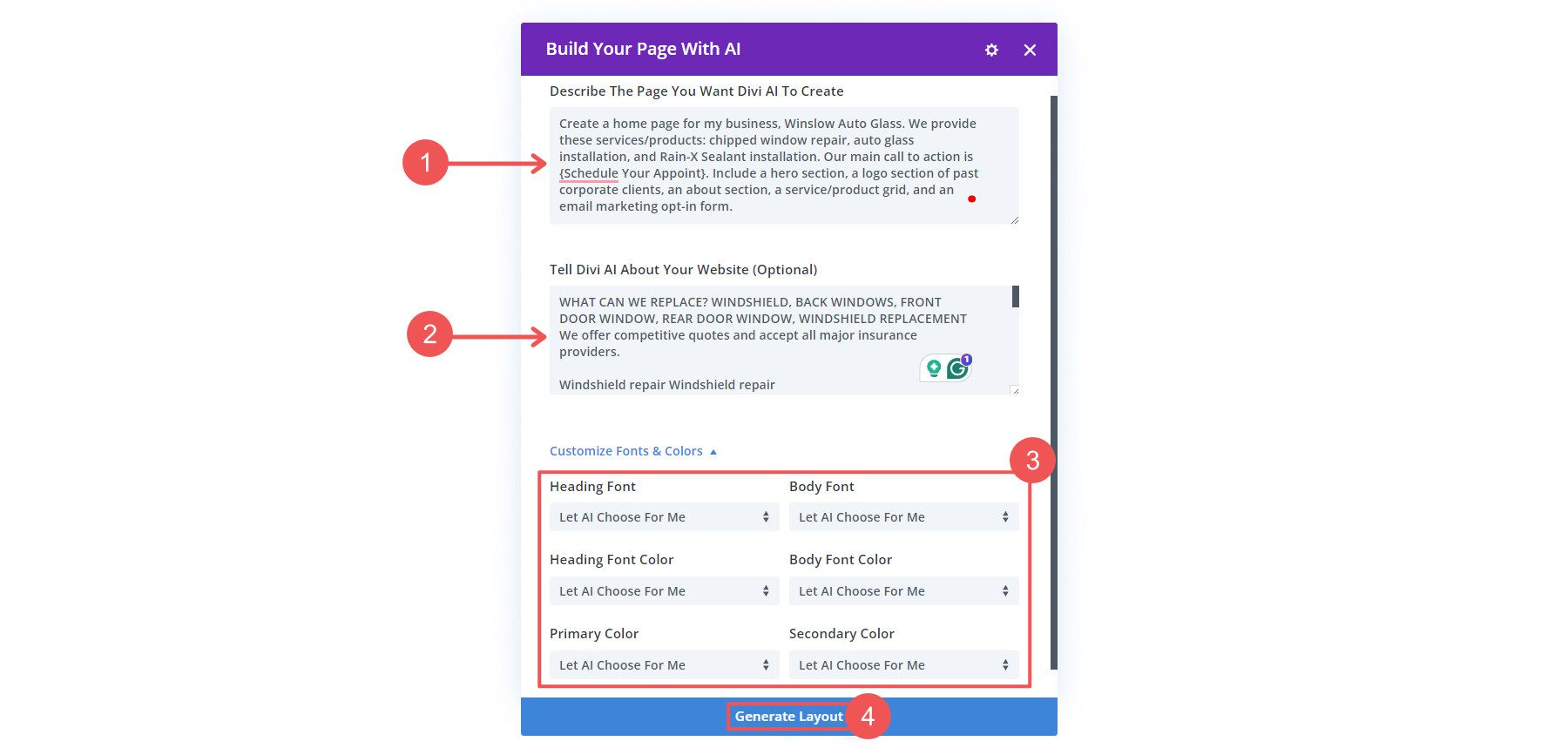
Создайте домашнюю страницу для моей компании {название компании}. Мы предоставляем следующие услуги/продукты: {продукт 1}, {продукт 2}, {продукт 3}. Наш главный призыв к действию — {Позвоните сейчас, Мгновенное предложение, Назначьте встречу}. Включите раздел с героями, раздел с логотипами прошлых клиентов, раздел «О нас», сетку услуг/продуктов и форму подписки на маркетинг по электронной почте.
Вот подсказка в действии. Я добавил дополнительную информацию о своем бизнесе, но основная подсказка, которая создает страницу, — это именно то, что я вам дал. Я также поручил Divi AI выбрать пары шрифтов и цвета. Но если они у вас уже выбраны, вы можете сделать этот выбор.

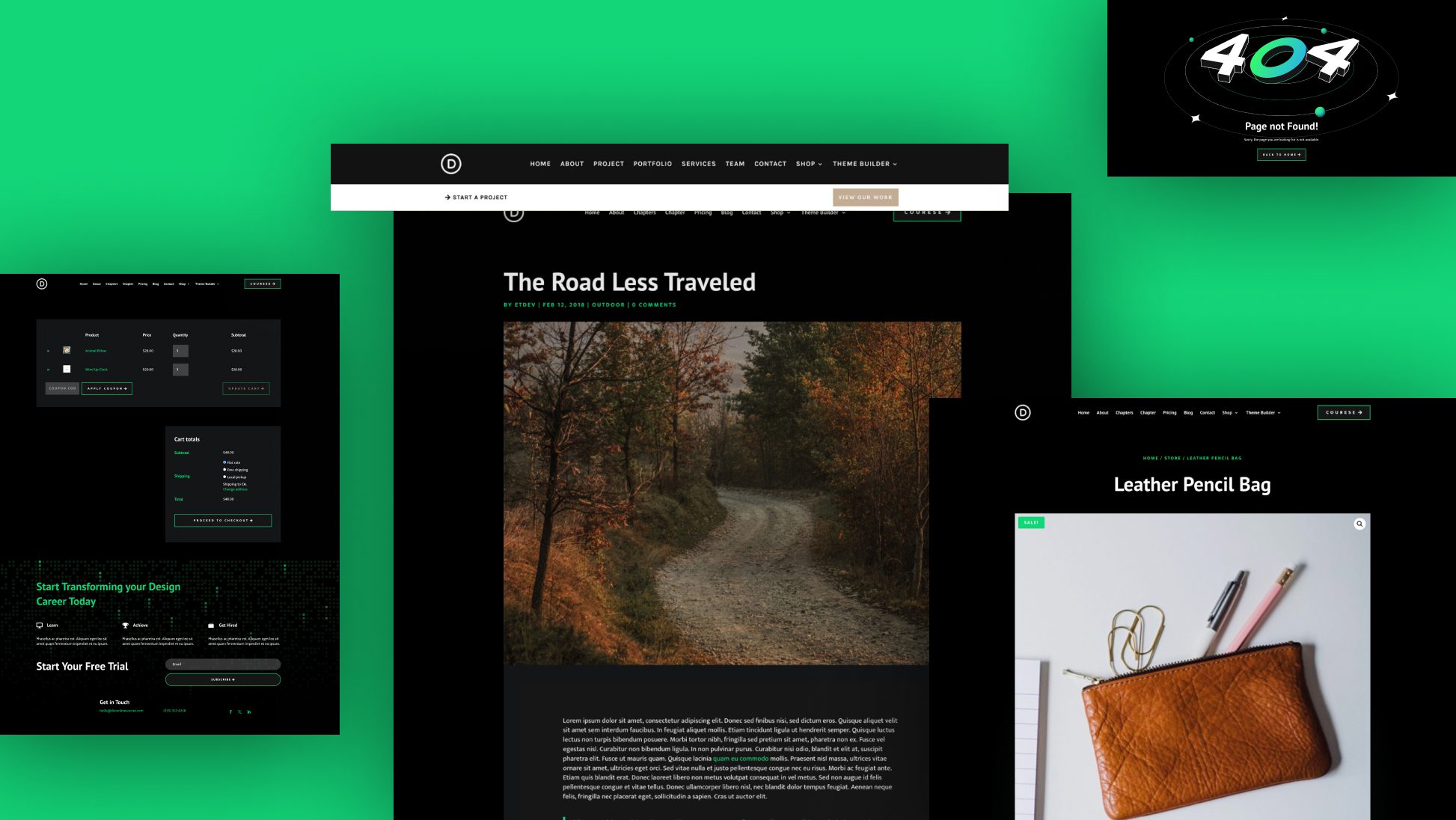
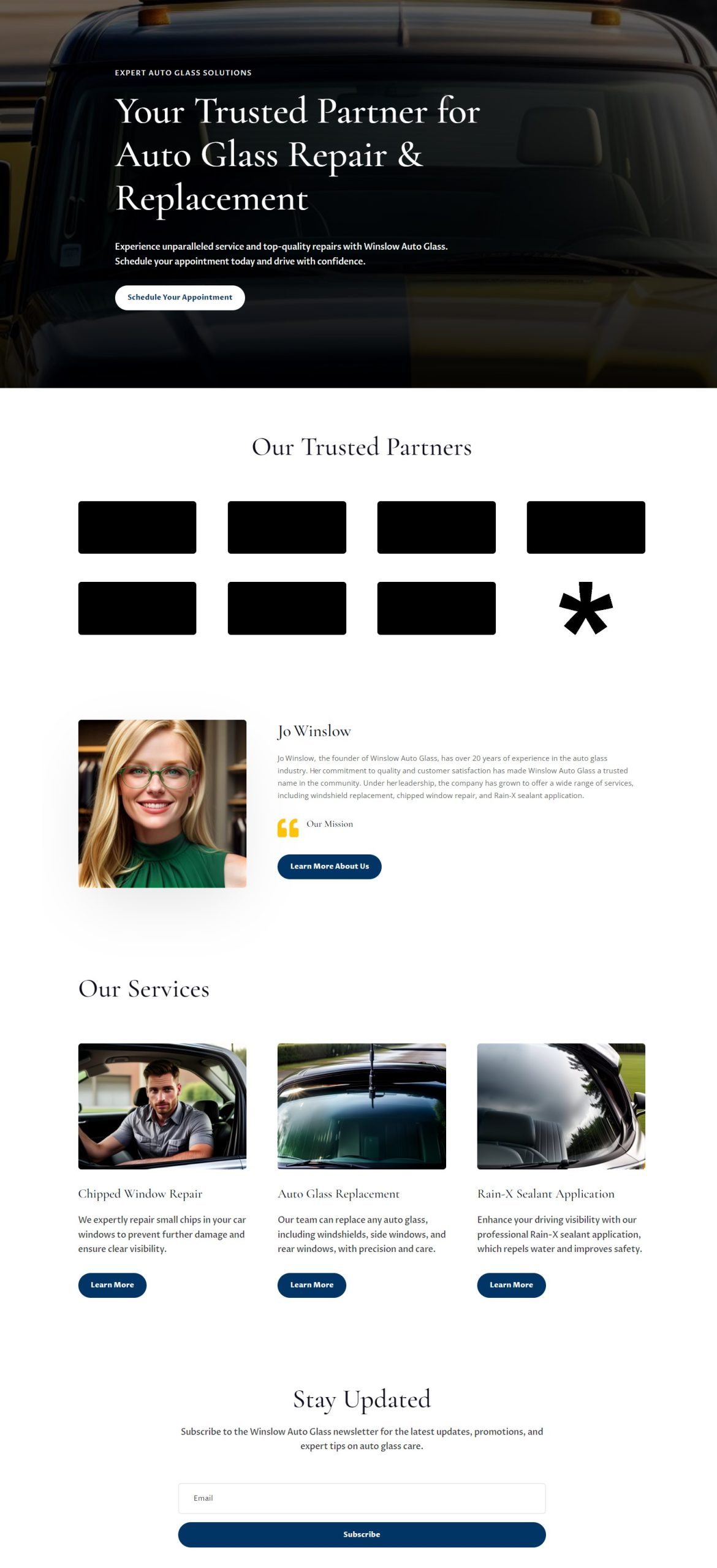
Домашняя страница Результаты Divi AI
Поскольку мы рассказали Divi AI, как создать нашу страницу, велика вероятность, что нам понравится то, что получится. Фактически, это то, что Divi AI создал из простых подсказок, которые мы использовали выше.

Вот что нам нравится в этой домашней странице и как Divi AI создала ее:
- Divi AI потребовалось меньше минуты, чтобы создать макет именно так, как мы просили. Это означает, что даже если нам это не понравится, мы можем повторно отправить приглашение с небольшими изменениями и уже готовы нажать «Опубликовать».
- Divi AI написал всю копию. Итак, пока он создавал страницу, он писал первый черновик нашей веб-страницы. Более 70% этой копии можно использовать с небольшими изменениями — намного лучше, чем Lorem Ipsum или начинать с нуля!
- Он также не переутомлялся и не делал того, чего не должен был делать. Раздел «Логотипы» организован хорошо, но создавать поддельные логотипы было бы бессмысленно, поскольку мы все равно бы их только заменили.
- Использование искусственного интеллекта для создания целой веб-страницы позволило нам создать целую страницу с помощью одной системы дизайна. Интервал, шрифты и цвета одинаковы от раздела к разделу.
Если вам нравится и вы хотите сохранить выбор дизайна Divi AI (цвета и шрифты), обязательно нажмите «Да, пожалуйста!» чтобы Divi AI повторно использовала те же настройки на вашем веб-сайте. Когда вы используете Divi AI для создания страницы, он будет использовать те же варианты дизайна. На одну вещь меньше, которую вам придется корректировать на каждой странице.

Верхние и нижние колонтитулы веб-сайта
Верхний и нижний колонтитулы вашего веб-сайта являются его центральными навигационными узлами. Они отображают информацию высокого уровня и позволяют посетителям легко найти то, что им нужно.
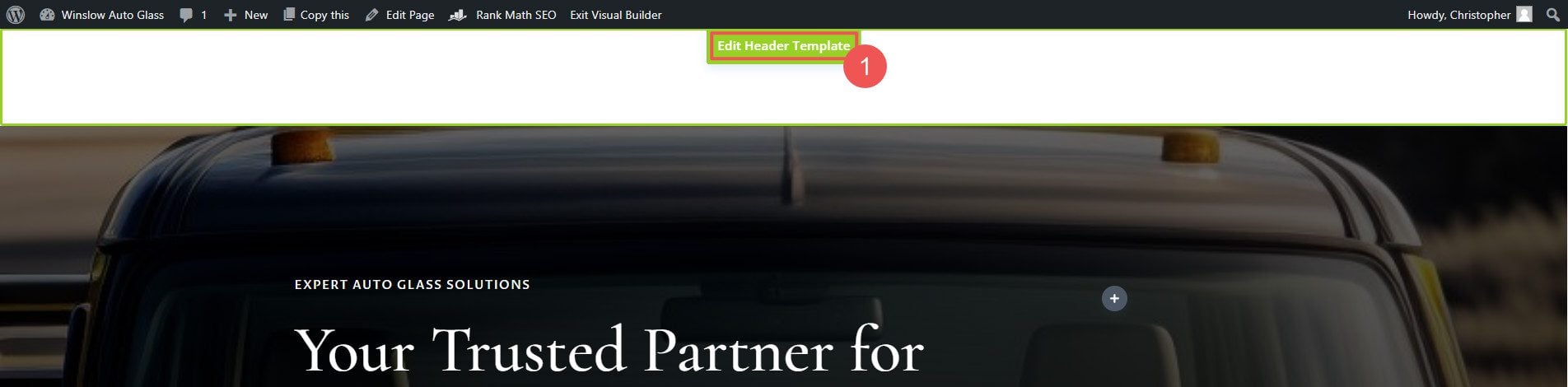
Мы сделаем его простым и понятным для нашего веб-сайта, но спрашивайте обо всем у Divi AI. Мы можем создать их одновременно с домашней страницей, чтобы обеспечить единообразный дизайн. Просто прокрутите страницу вверх и нажмите « Изменить шаблон заголовка» .

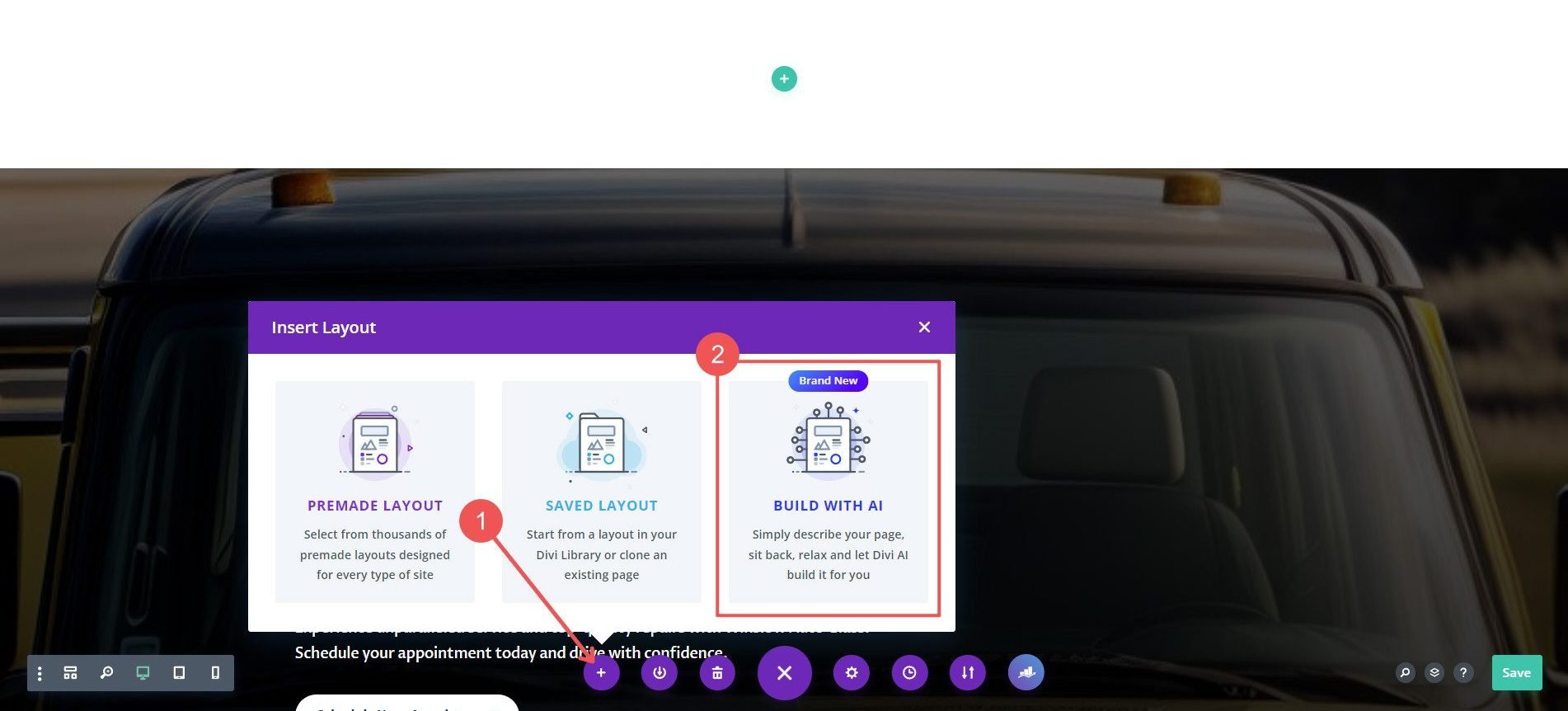
В нижней части страницы мы щелкнем значок + , чтобы отобразить параметры макета вставки. И снова мы выберем Build with AI .

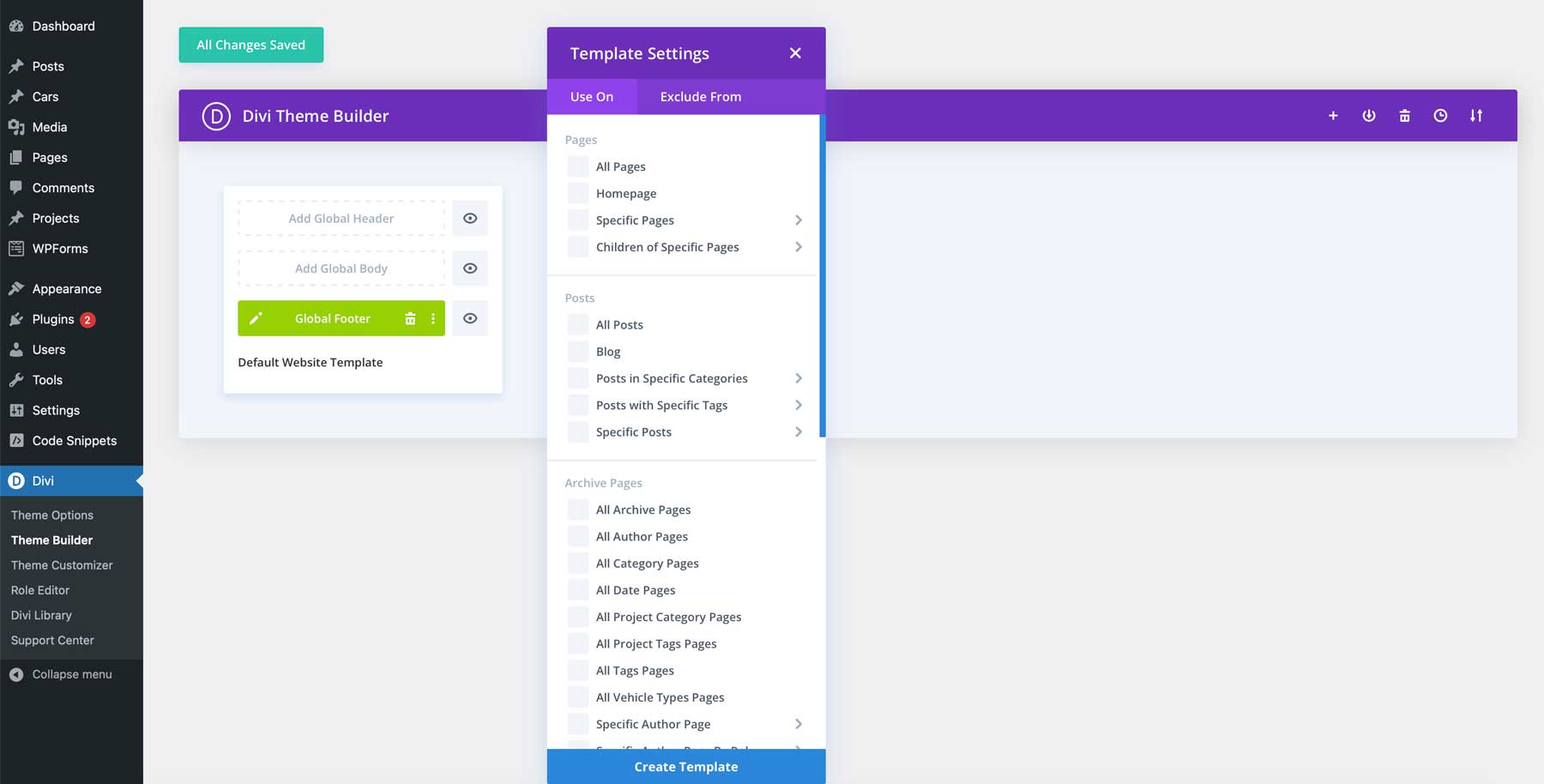
Вы также можете редактировать верхние и нижние колонтитулы через область Divi Theme Builder.

Theme Builder — самый простой способ создавать собственные веб-сайты с помощью WordPress
Заголовок для малого бизнеса, запрос на создание искусственного интеллекта
Вот простая подсказка для Divi AI, чтобы выполнить свою работу. Как всегда, настройте его по мере необходимости.
Создайте чистый заголовок с логотипом, навигацией по сайту и кнопкой CTA «Назначить встречу».
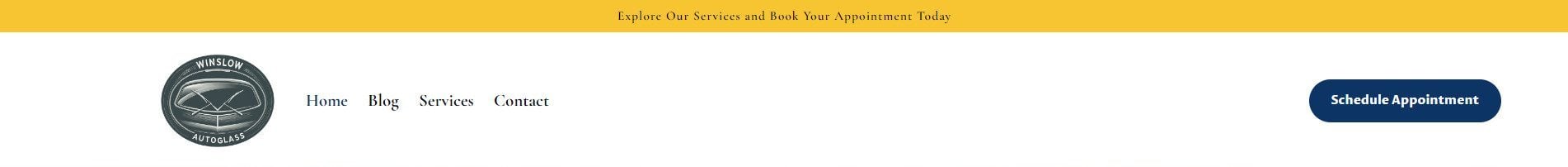
И вот что Divi AI сделал для нас с этой подсказкой.

Логотип нашего фейкового бизнеса был создан с помощью Google Gemini и загружен в модуль меню в Divi.
Подсказка для создания искусственного интеллекта в нижнем колонтитуле для малого бизнеса
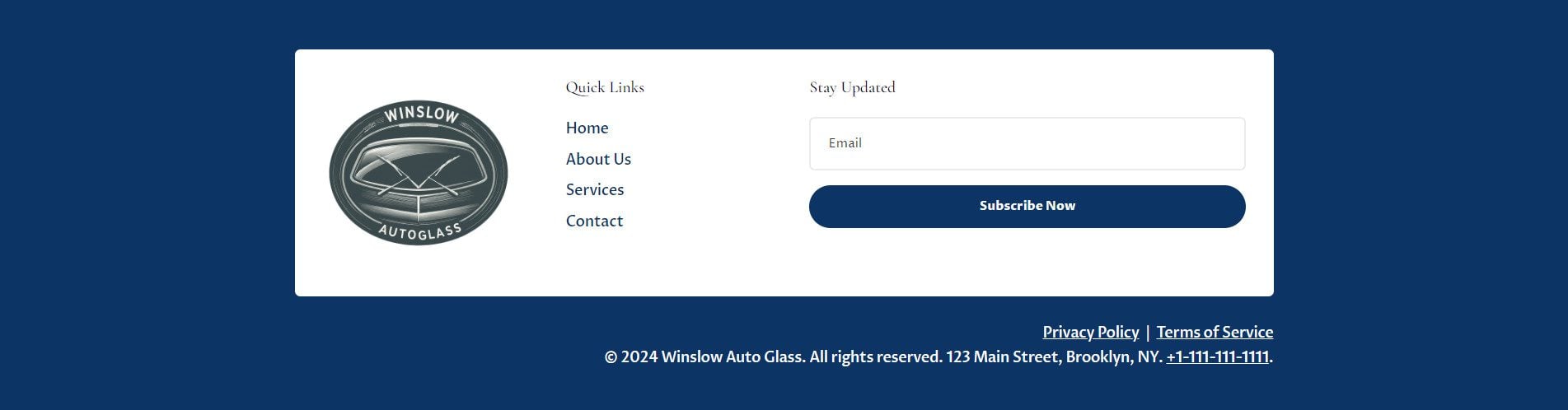
Нижние колонтитулы сайта часто содержат больше информации, чем заголовки. В нижний колонтитул для малого бизнеса включите логотип вашей компании, NAP (имя, адрес, номер телефона), основные навигационные ссылки, уведомления о политике конфиденциальности и условиях обслуживания, а также уведомление об авторских правах. Используйте эту подсказку и замените данные в фигурных скобках {} своими собственными.
Создайте чистый нижний колонтитул с логотипом компании, меню страниц, покажите название компании, адрес и телефон, политику конфиденциальности/условия обслуживания и уведомление об авторских правах. Название компании: {Winslow Auto Glass}. Адрес: {123 Main Street, Бруклин, Нью-Йорк}. Номер телефона: {111-111-1111}.
Вот пример того, что получилось:

Страницы «О нас», «Контакты» и «Услуги/продукты»
Мы не будем обременять вас примером за примером создания Divi разных типов страниц. Дело в том, что Divi AI может легко создавать все эти типы страниц и многое другое. Когда вы закончите создавать структуру страниц вашего веб-сайта для малого бизнеса, включите страницы «О компании», «Контакты» и «Услуги/продукты». Некоторые компании просты и предпочитают размещать всю эту информацию на одной странице (так называемом одностраничном веб-сайте). В любом случае, у вас есть большая свобода создавать именно то, что вы задумали.
Однако страницы/разделы продуктов и услуг необходимы для веб-сайтов малого бизнеса. Это важно, чтобы вы могли четко продемонстрировать то, что вы делаете. Для каждого продукта или услуги предоставьте подробное описание, информацию о ценах, высококачественные изображения или видео, а также преимущества того, что вы предлагаете.
Если вы предлагаете множество услуг, рассмотрите возможность использования специального плагина типа сообщений с Divi's Theme Builder, чтобы классифицировать и отображать их в организованном порядке. Вероятно, вам захочется настроить WooCommerce, если вы продаете физические или цифровые продукты. У нас есть полное руководство по настройке интернет-магазина WooCommerce.
Шаг 4. Улучшите свой сайт с помощью плагинов WordPress и продуктов Divi Marketplace
После создания содержимого страницы вы можете добавить на свой сайт другие важные функции. Divi Marketplace предлагает продукты, которые напрямую работают с собственными возможностями Divi и расширяют их. Вот некоторые из наших фаворитов, которые помогают расширить веб-сайты с помощью замечательных функций:
- Портфолио: Модуль Divi Carousel — отличный вариант для демонстрации нескольких изображений на вашем сайте.
- Продвигайте события: плагин Divi Events Calendar идеально стилизирует ресурсы календаря событий с помощью параметров Divi Styling. Вы можете отображать изображения в ленте, календаре, карусели и т. д.
- Продажа электронной коммерции: Divi интегрируется с WooCommerce, предоставляя более 20 модулей, специфичных для WooCommerce. Тем не менее, Divi Plus предлагает еще более 60 модулей, 4 расширения, 80 готовых веб-сайтов, 50 шаблонов и более 250 блоков разделов для создания стильного веб-сайта электронной коммерции. Там есть много возможностей для создания отличных интернет-магазинов.
- Организация больших данных. Для тех, у кого есть веб-сайты с большим объемом информации, Table Maker for Divi предлагает прекрасный способ организовать всю эту информацию. Он позволяет создавать собственные адаптивные таблицы данных, которым можно неограниченное количество стилей.
Другие важные плагины, которые стоит рассмотреть
Ваш сайт должен включать несколько основных плагинов WordPress для поисковой оптимизации (SEO), безопасности и кэширования. Существуют десятки тысяч вариантов плагинов, некоторые из которых совершенно бесплатны, а другие профессионального уровня. Вот краткий обзор некоторых из лучших и наиболее рекомендуемых категорий плагинов, над которыми вам стоит задуматься.
- SEO: выберите хороший плагин SEO, такой как Rank Math или Yoast SEO, чтобы легко настроить SEO на странице и за ее пределами, чтобы дать себе шанс на ранжирование на страницах поиска.
- Безопасность. Защита вашего сайта от злоумышленников и вредоносных программ должна быть одним из ваших главных приоритетов. Чтобы помочь вам оставаться в сети, включите плагин безопасности, например Solid Security или WP Activity Log.
- Оптимизация и кеширование. Для поддержания быстрого веб-сайта необходимо добавить плагины, такие как WP Rocket, для кэширования и минимизации. Вам также следует рассмотреть возможность использования плагина для оптимизации базы данных, такого как WP-Optimize, чтобы исключить ненужное раздувание базы данных вашего сайта. Существуют и другие качественные плагины для кэширования, такие как W3 Total Cache.
- Резервное копирование. Вы можете подумать, что ваш сайт безопасно размещен на вашем веб-хостинге, но достаточно одной ошибки или сбоя, и ваш сайт исчезнет. Updraft — отличный и простой плагин для поддержания свежих резервных копий вашего сайта. Если произойдет катастрофа, вы должны быть уверены, что у вас есть самая последняя версия вашего сайта, к которой можно вернуться.
Шаг 5. Подключите другие инструменты
Если вы создали свой веб-сайт с помощью WordPress и Divi AI, вы уже заложили основу для мощного веб-сайта, который сможет адаптироваться к вашему растущему бизнесу. Есть еще несколько вещей, которые следует учитывать, прежде чем вы действительно закончите работу со своим веб-сайтом.
Интеграция ключевых инструментов и услуг необходима для максимизации эффективности вашего веб-сайта. Вот некоторые популярные интеграции, на которые стоит обратить внимание:
- Google Analytics: настройте Google Analytics для отслеживания поведения посетителей, источников трафика и других важных показателей. Эти данные помогут вам понять свою аудиторию и улучшить производительность вашего сайта.
- Консоль поиска Google: подключите свой сайт к консоли поиска Google, чтобы отслеживать эффективность поиска, охват индекса и поисковые запросы. Это поможет вам выявить и исправить любые проблемы с SEO.
- Маркетинг по электронной почте: интеграция службы маркетинга по электронной почте Divi позволяет вам подключаться к таким платформам, как Mailchimp или Constant Contact, ActiveCampaign или другой популярной службе маркетинга по электронной почте. Эти инструменты позволяют вам создавать списки адресов электронной почты и управлять ими, отправлять информационные бюллетени и автоматизировать маркетинговые кампании.
- Профиль компании в Google. Ранее известный как Google Мой бизнес, настройка бизнес-профиля в Google помогает клиентам находить вашу компанию в Поиске Google и на Картах. Это важно для местного SEO и обеспечения точной бизнес-информации в Интернете.
Divi AI — лучший конструктор сайтов с искусственным интеллектом для WordPress
Divi AI революционизирует способы создания и управления своим веб-сайтом WordPress. Владельцы малого бизнеса заслуживают лучшего и более мощного способа создания веб-сайтов. Divi AI предоставляет инструменты, которые сделают этот процесс позитивным и эффективным. Divi буквально используют сотни тысяч владельцев веб-сайтов и агентств, и теперь, в сочетании с мощью Divi AI, вы можете:
- Создавайте собственные макеты и дизайны за считанные секунды.
- Напишите и доработайте контент веб-сайта и ключевые заголовки копирайтинга.
- Создавайте и редактируйте изображения с помощью мощной платформы создания и редактирования искусственного интеллекта в соответствии с вашим брендом.
Чего же ты ждешь? Используйте возможности искусственного интеллекта, чтобы оптимизировать процесс веб-дизайна и создать профессиональный, безупречный веб-сайт для вашего малого бизнеса.
Получите Divi + Divi AI прямо сейчас
Рекомендованное изображение: Дарко, 1981 г. / Shutterstock.com
