Как легко сделать прозрачный заголовок в WordPress?
Опубликовано: 2022-04-18Не знаете, как сделать прозрачный заголовок в WordPress? Тогда это статья, которую вы искали.
Прозрачный заголовок делает вашу страницу уникальной и стильной. Включение этой опции сделает основной раздел заголовка прозрачным и вытянет содержимое под заголовком наверх.
Если вы хотите узнать, как сделать прозрачный заголовок в WordPress, то обязательно дочитайте статью до конца. Без лишних слов, давайте начнем.
Лучший способ сделать прозрачный заголовок в WordPress
Даже если вам нужен прозрачный заголовок на вашем сайте WordPress, вы можете не знать, как это сделать. Что ж, один из самых простых способов добавить прозрачный заголовок — использовать тему WordPress.
Теперь большой вопрос, какую тему использовать. Не волнуйся; мы здесь для этого. Если вы спросите нас, мы настоятельно рекомендуем использовать тему Zakra.

Zakra — это многоцелевая тема WordPress с более чем 60 000 активных пользователей . Наряду с этим, в нем есть более 80 демонстраций, которые вы можете импортировать одним щелчком мыши. Настройка содержимого страницы не будет проблемой, поскольку это настраиваемая тема.
Кроме того, он оптимизирован для SEO и оптимизирован для скорости. Следовательно, ваша страница будет занимать более высокие позиции в поисковых системах.
Мы думаем, теперь вы убедились в том, насколько удивительна тема Zakra. Итак, давайте сделаем прозрачный заголовок в WordPress с помощью Zakra.
Шаги, чтобы сделать прозрачный заголовок в WordPress
Шаг 1: Установите и активируйте надстройку Zakra и Zakra Pro
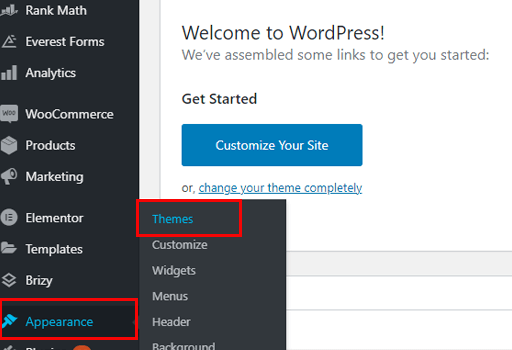
Прежде всего, вам нужно установить тему Zakra. Чтобы установить Zakra, во-первых, войдите в свою панель управления WordPress. Затем перейдите к Внешний вид >> Темы .

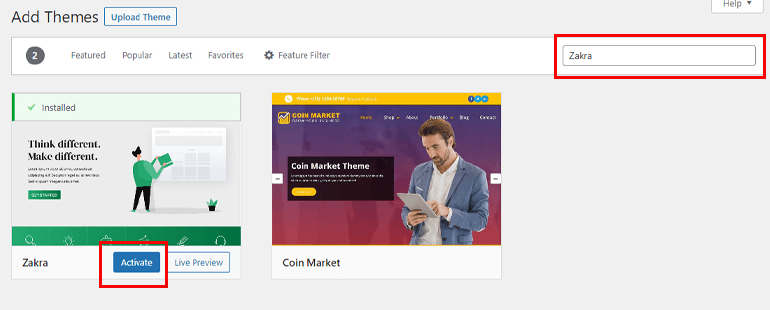
Затем нажмите кнопку « Добавить новый », расположенную в левом верхнем углу. Найдите Zakra в строке поиска. Как только он появится в результатах поиска, нажмите кнопку « Установить ». Наконец, активируйте тему.

Однако вы пока не можете включить опцию прозрачного заголовка. Это потому, что для этого вам нужно дополнение Zakra Pro.
Установите надстройку Zakra Pro
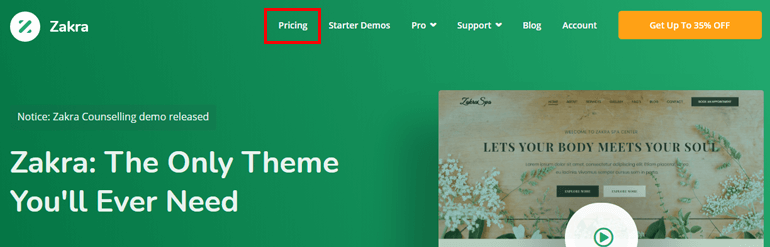
Чтобы установить и активировать надстройку Zakra Pro, посетите официальный сайт Zakra. Затем выберите параметр « Цены » в верхней строке меню.

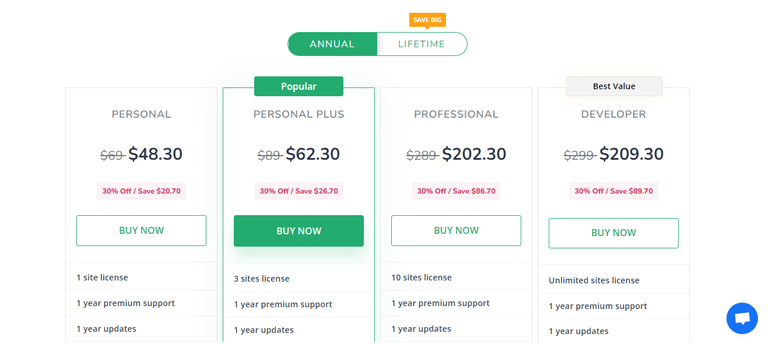
Zakra предлагает четыре различных плана. Выберите план, который подходит вам лучше всего, и нажмите кнопку « Купить сейчас» .

Примечание. Выше указаны годовые цены. Zakra также предлагает пожизненные планы. С пожизненными планами вы получите пожизненную поддержку и обновления.
Заполните все необходимые платежные поля и приобретите план. На ваш почтовый адрес (который вы добавили при покупке премиум-плана) отправляется счет вместе с учетными данными для входа в вашу учетную запись пользователя Zakra.
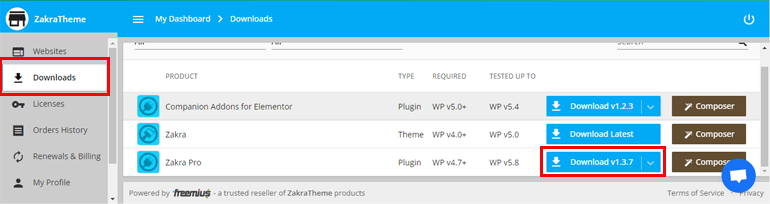
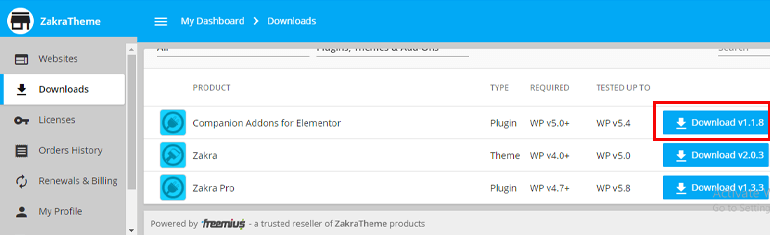
С помощью учетных данных для входа войдите в свою учетную запись пользователя. Вы можете увидеть вкладку Скачать . Оттуда загрузите надстройку Zakra Pro и сохраните заархивированный файл на свой компьютер.

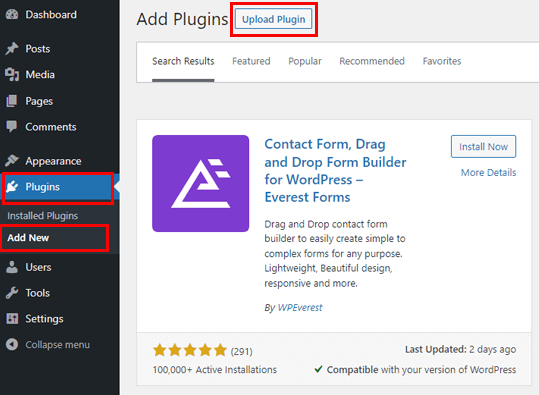
Теперь перейдите на панель инструментов. Перейдите в «Плагины» >> «Добавить новый» . После этого нажмите « Загрузить плагин ».

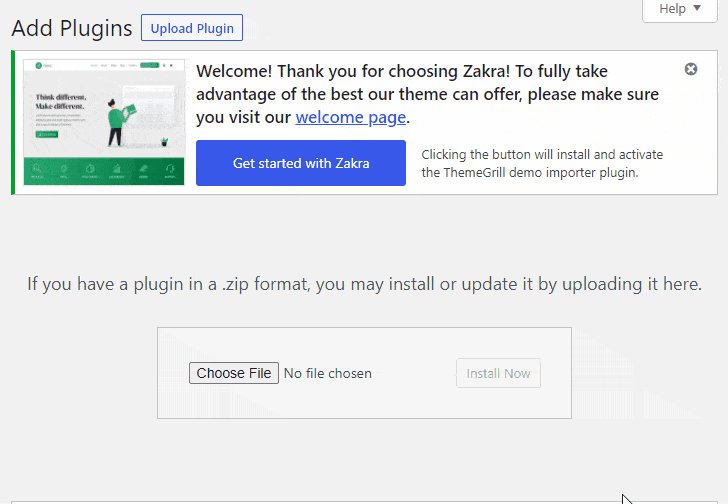
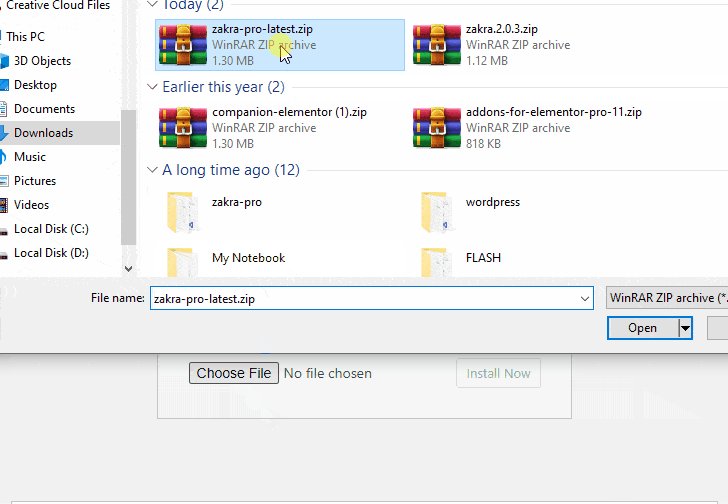
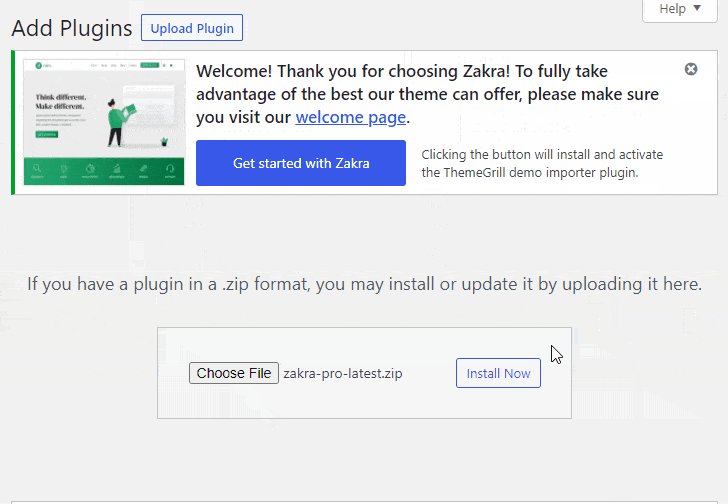
Выберите ранее заархивированный файл и нажмите кнопку « Установить сейчас» . Не забудьте активировать плагин.

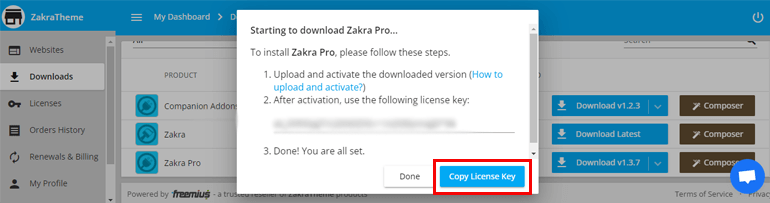
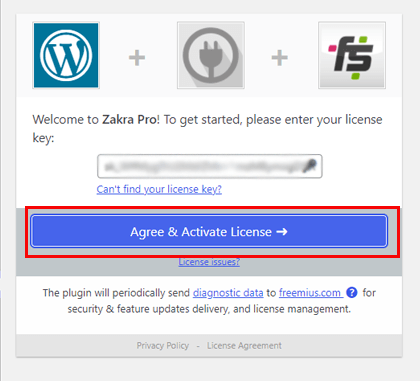
Из своей учетной записи пользователя Zakra скопируйте лицензионный ключ .

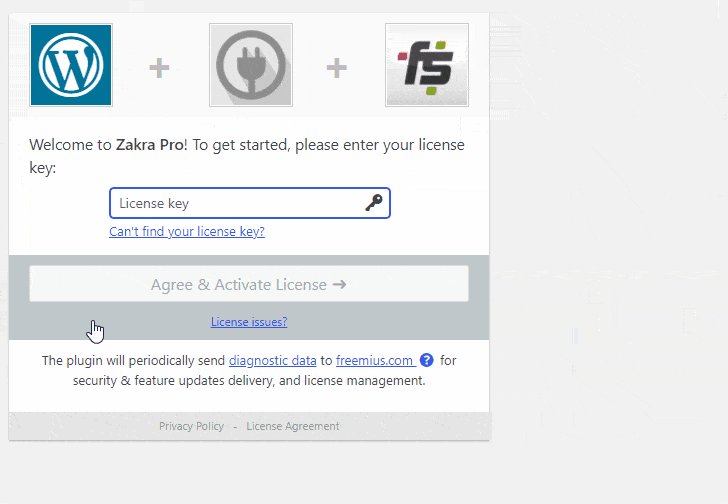
Вставьте ключ и нажмите « Согласиться и активировать лицензию ».

Вот и все; мы успешно активировали надстройку Zakra Pro.

Импортировать демо Zakra
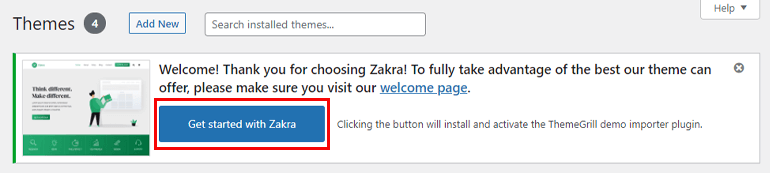
Если вы обратите внимание, вы можете увидеть сообщение « Начать работу с Zakra» вверху. Нажатие этой опции автоматически установит плагин ThemeGrill Demo Importer.

После этого вы попадете на демо-страницу. Если вы хотите импортировать премиум-демонстрации, загрузите плагин Companion Addons for Elementor из учетной записи пользователя Zakra.

Теперь загрузите плагин на свою панель управления так же, как вы загрузили надстройку Zakra Pro.
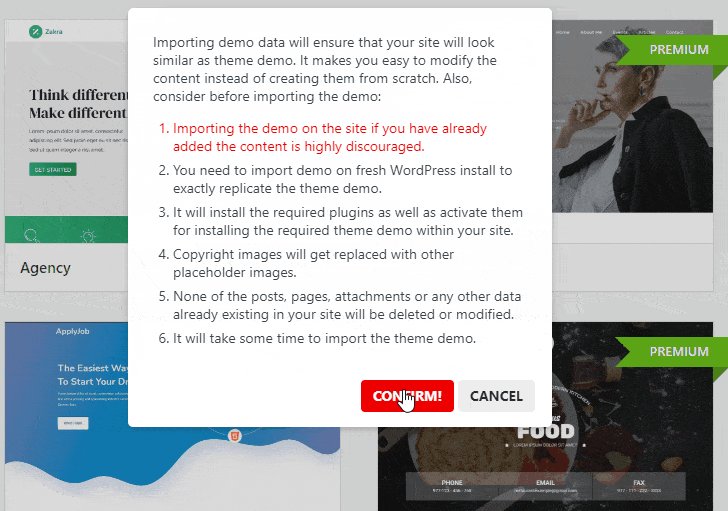
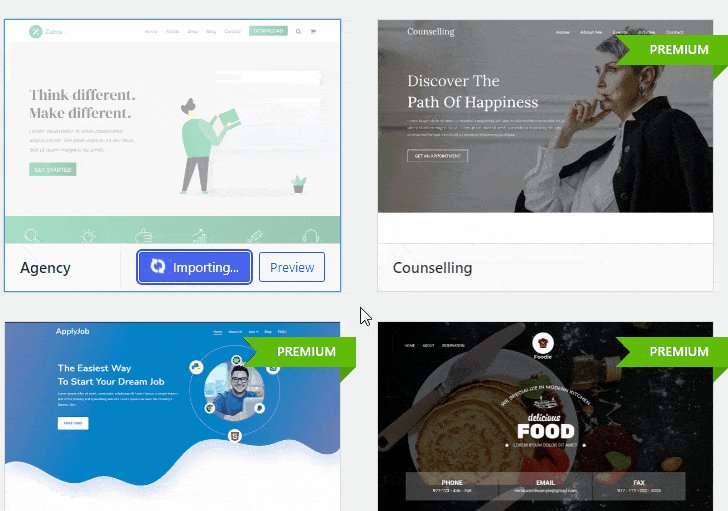
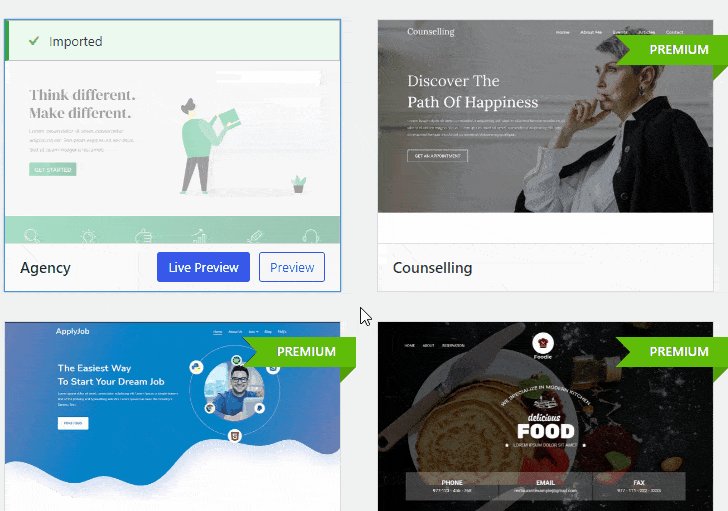
Наведите указатель мыши на выбранную демонстрацию и нажмите кнопку « Импорт ». Появится всплывающее окно; выберите кнопку Подтвердить . Подождите несколько секунд, и демо будет импортировано.

Шаг 2. Включите опцию прозрачного заголовка
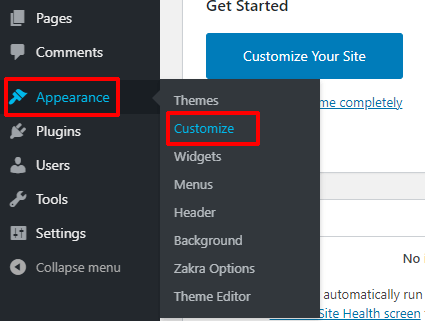
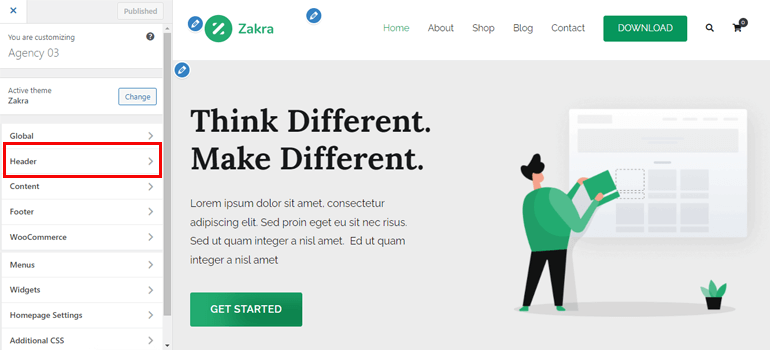
После установки дополнения Zakra и Zakra Pro мы наконец-то можем сделать шапку прозрачной. Просто зайдите в Внешний вид >> Настроить .

Появится страница настройщика. На левой панели вы можете увидеть параметры настройки. Точно так же с правой стороны доступно все содержимое. Одна из лучших особенностей Zakra — вы можете увидеть все изменения вживую.
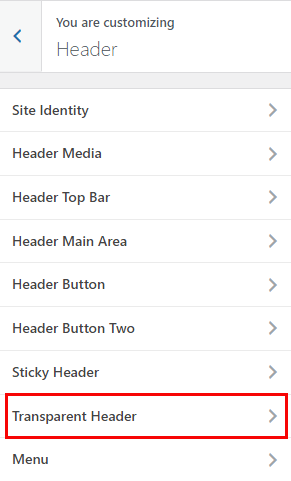
Затем в меню настройки перейдите к опции « Заголовок ».

Есть много вариантов; вам нужно перейти в раздел « Прозрачный заголовок ».

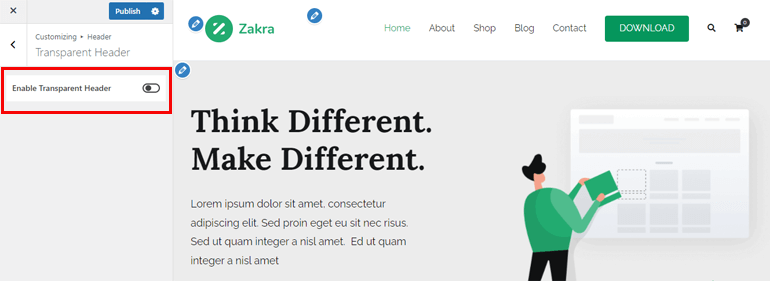
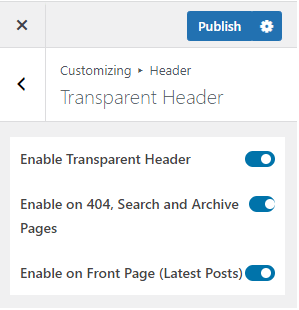
Снова появится опция «Включить прозрачный заголовок ». Как только вы включите эту опцию, другие опции появятся ниже.

- Включить прозрачный заголовок : если вы включите прозрачный заголовок, все страницы вашего сайта будут иметь прозрачный заголовок.
- Включить на страницах 404, поиска и архива : как следует из названия, после включения этой опции страницы 404, поиска и архива будут иметь прозрачный заголовок.
- Включить на главной странице (последние сообщения): по умолчанию на главной странице вашего сайта отображается статическая страница. Однако вы также можете выбрать отображение последнего сообщения. Включение этой опции добавит прозрачный заголовок к этим последним сообщениям.

Шаг 3: Настройте параметры заголовка
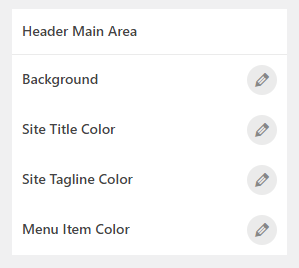
После включения прозрачного заголовка пришло время его настроить. В разделе «Основная область заголовка» вы можете найти параметры настройки. Мы обсудили их ниже.
- Фон : вы можете изменить цвет фона прозрачного заголовка. Кроме того, вы также можете добавить фоновое изображение.
- Цвет заголовка сайта : выберите цвет заголовка сайта в прозрачном заголовке. Вы также можете добавить цвет заголовка сайта при наведении .
- Цвет слогана сайта : добавьте цвет слогана сайта из этого меню настройки.
- Цвет пункта меню : с помощью этого параметра вы можете добавить цвет к пункту меню прозрачного заголовка. Кроме того, вы также можете изменить цвет пункта меню при наведении . Кроме того, вы также можете установить цвет элемента меню Active .

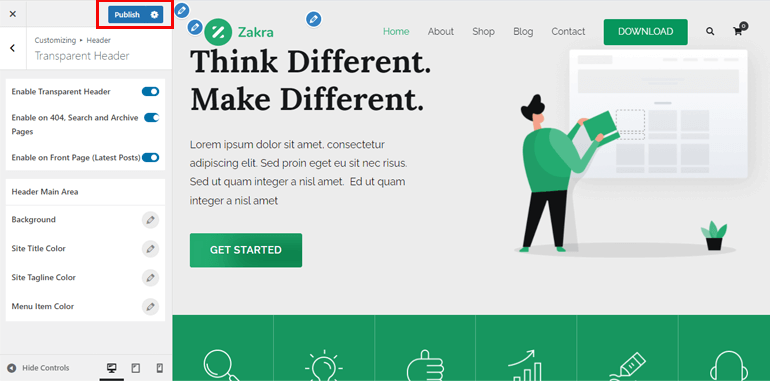
Шаг 4: опубликуйте свою страницу с прозрачным заголовком
На сегодняшний день мы включили прозрачный заголовок, а также настроили его. Осталось только опубликовать свою страницу.
Это, вероятно, самый простой шаг в этом уроке. Просто нажмите кнопку « Опубликовать », расположенную в верхней части параметра настройки.

Вы можете предварительно просмотреть свою страницу, чтобы увидеть окончательный результат. Кроме того, вы можете изменить его, если хотите.
Завершение!
И вот как вы можете сделать прозрачный заголовок в WordPress. Кроме того, помните, что здесь мы использовали тему Zakra и надстройку Zakra Pro. Кроме того, для импорта демоверсий премиум-класса вам также понадобится вспомогательный аддон для Elementor .
Zakra поставляется с несколькими вариантами настройки прозрачного заголовка. Следовательно, вам даже не нужны навыки кодирования, чтобы включить опцию прозрачного заголовка.
Наконец, пришло время закончить эту статью. Если вам понравилась эта статья и вы узнали что-то новое, поделитесь ею с друзьями и семьей в социальных сетях. Вы также можете подписаться на нас в Twitter и Facebook, чтобы получать регулярные обновления и интересные новости.
Прежде чем вы пойдете, вот интересная статья о том, как создать пользовательскую домашнюю страницу в WordPress.
