Как составить форму приема пациента ветеринаром (шаг за шагом)
Опубликовано: 2020-07-17Хотите, чтобы родители домашних животных заполняли анкеты для своих пушистых друзей в Интернете перед назначением на прием? Вы будете обрабатывать своих клиентов быстрее и уменьшите хаос в зонах ожидания пациентов.
Вот краткое руководство о том, как создать онлайн-форму приема пациентов ветеринаром.
Нажмите здесь, чтобы составить форму приема пациента ветеринаром
Вы хотите создать форму приема ветеринарных пациентов в WordPress?
Использование онлайн-формы снизит стресс у каждого. Владельцам домашних животных понравится, насколько легко назначать встречи, заполнять формы и оплачивать услуги онлайн.
Наличие формы приема прямо на вашем веб-сайте WordPress позволяет вам сосредоточиться на том, что у вас получается лучше всего - на уходе за домашними животными вашего клиента.
Кроме того, с помощью онлайн-формы владельцы могут загружать медицинские файлы своего питомца на ваш веб-сайт, чтобы у вас была вся их информация. Благодаря этому WPForms того стоит, если вам нужно сэкономить время.
В этом уроке мы покажем вам, как создать форму приема пациентов ветеринара в WordPress.
Как составить бланк приема пациента ветеринаром
Если вы похожи на многие ветеринарные кабинеты, владельцы домашних животных заполняют формы приема в вашем офисе или отправляют их по обычной почте.
Но часто клиенты упускают важную информацию о пациенте. И иногда информацию, написанную от руки, трудно прочитать.
Посмотрим правде в глаза, клиенты не часто приходят достаточно рано, чтобы заполнить формы приема. Это может вызвать ненужные задержки с доставкой питомца к врачу.
Это затрудняет соблюдение расписания в вашем офисе.
И эти неполные или трудные для чтения формы могут вызвать головную боль у вас и вашего ветеринарного персонала.
Это затрудняет управление:
- Запись на прием
- Диагностика и лечение ваших пациентов
- Консультирование владельцев домашних животных по вопросам питания, профилактического ухода за здоровьем
- Обновление записей о клиентах и питомцах
- И принимая платежи

Мы уверены, что вы знаете, что использование бумажных форм устарело, и это неэффективный способ ведения вашей ветеринарной практики.
Но, предлагая свои формы для пациентов в Интернете, владельцы домашних животных могут заполнить их дома до запланированного визита.
Наличие формы приема пациентов ветеринара на вашем сайте WordPress сделает ваши офисные задачи проще и менее стрессовыми. Вы сможете сосредоточиться на благополучии своего пациента и избежать недопонимания со своими клиентами.
Вы также можете избежать распространенных жалоб на формы оплаты.
Так почему бы не попробовать онлайн-форму приема пациентов ветеринаром на своем веб-сайте WordPress? Вы можете проверить нашу демонстрационную форму приема пациентов ветеринаром, чтобы увидеть ее в действии.
Причины, по которым ваша ветеринарная практика должна использовать онлайн-форму
Вот несколько причин, по которым вам следует перейти на онлайн-форму для вашего ветеринарного кабинета, частной клиники или приюта для животных.
- Более доступный: владельцы домашних животных могут быстрее отправлять формы приема прямо со своего настольного компьютера или мобильного устройства.
- Безошибочная информация : просто добавьте «обязательные» поля, чтобы получить всю информацию в удобном для чтения формате.
- Упрощенная организация: все записи вашего клиента собраны в одном месте для быстрого доступа. Вы можете легко отправлять последующие электронные письма и получать файлы пациентов без особых усилий.
- Немедленная оплата: клиенты могут предварительно оплатить ветеринарные услуги прямо на вашем сайте, поэтому у кассы нет очереди.
- Более быстрый доступ к данным: легко ищите и фильтруйте информацию о домашних животных и клиентах и быстро находите нужные данные.
- Лучшее использование персонала: избавьтесь от необходимости вручную составлять расписание пациентов, чтобы лучше использовать свой ветеринарный персонал.
- Сбор электронных писем: генерация потенциальных клиентов Получение адресов электронной почты ваших пациентов отлично подходит для того, чтобы вы могли напоминать им о ежегодных осмотрах их питомца и многом другом.
Итак, мы рассмотрели, почему вам нужно использовать онлайн-форму приема пациентов ветеринаром. Теперь мы покажем вам, как создать его для вашего ветеринарного кабинета, ветеринарной клиники или приюта для животных.
Как составить бланк приема пациента ветеринаром
Вы спрашиваете себя, как сделать форму приема пациентов ветеринаром на своем веб-сайте WordPress?
Онлайн-форма позволяет упростить процесс приема. Владельцы домашних животных могут предоставить важную информацию и произвести оплату еще до прибытия в офис.
Вот краткое руководство о том, как быстро создать форму, которая упростит планирование и с легкостью собирает информацию о питомцах и владельцах домашних животных.
Шаг 1: Создайте форму приема пациента ветеринаром
Использование WPForms - это самый простой способ создать онлайн-форму приема пациентов ветеринаром для ветеринарного кабинета. WPForms Pros имеет широкий спектр готовых шаблонов для каждой ниши и включает множество форм для бизнеса и личного использования.
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации ознакомьтесь с этим пошаговым руководством по установке плагина в WordPress.
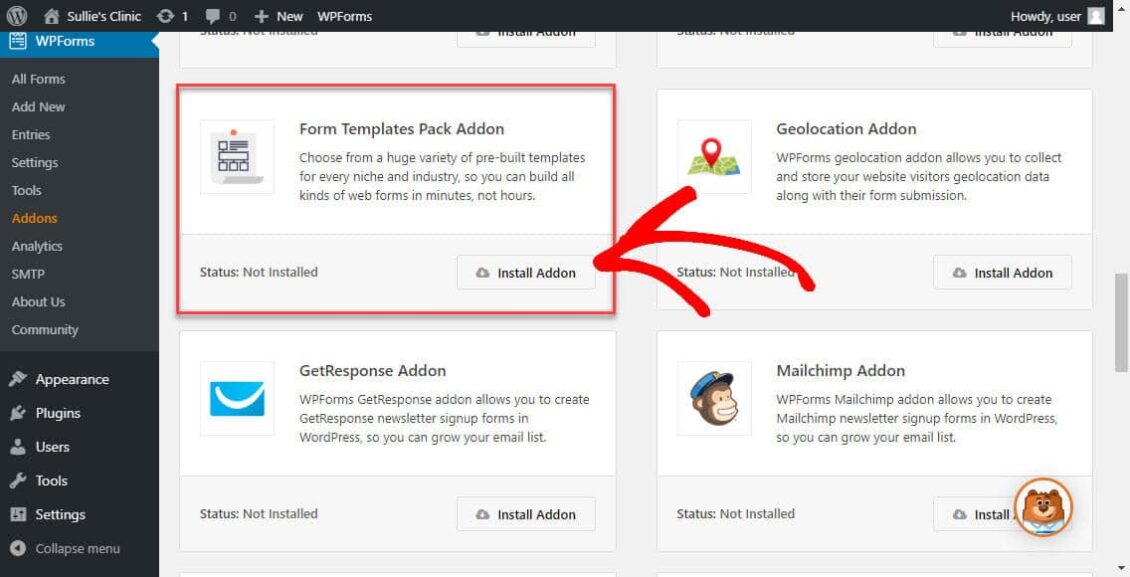
Затем вам необходимо установить и активировать надстройку Form Templates Pack.
Для этого перейдите в WPForms »Addon и найдите тот, который помечен как Form Templates Pack Addon.
Нажмите установить аддон .

Теперь, когда плагин активен, вам нужно создать новую форму. Для этого перейдите в WPForms »Добавить новую и введите имя вашей формы.
Затем прокрутите страницу вниз до раздела « Дополнительные шаблоны» и введите «Форма приема пациента ветеринаром» в строке поиска.
Затем выберите форму приема пациента ветеринаром.

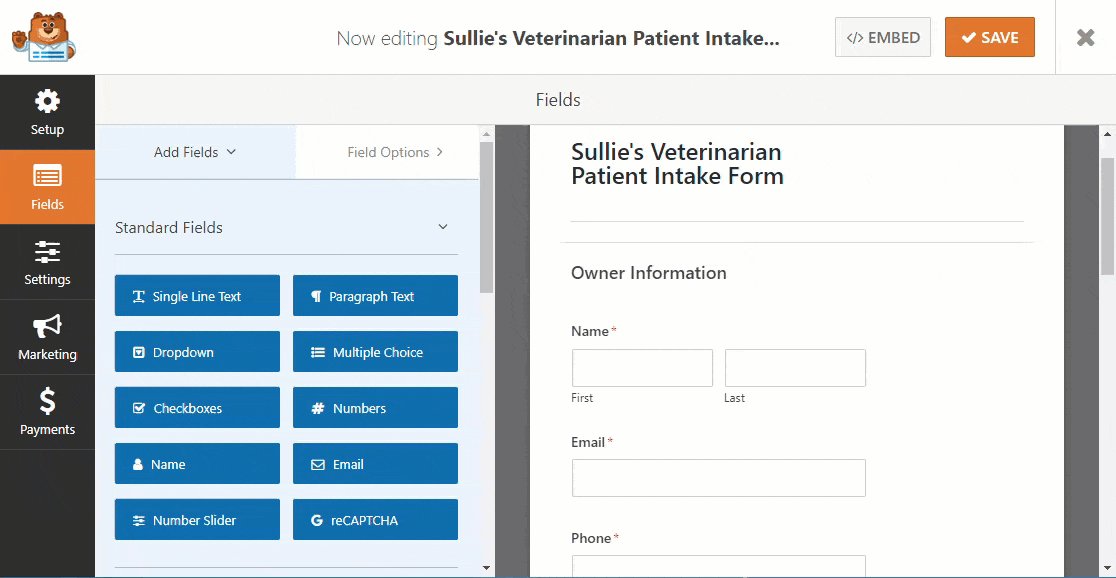
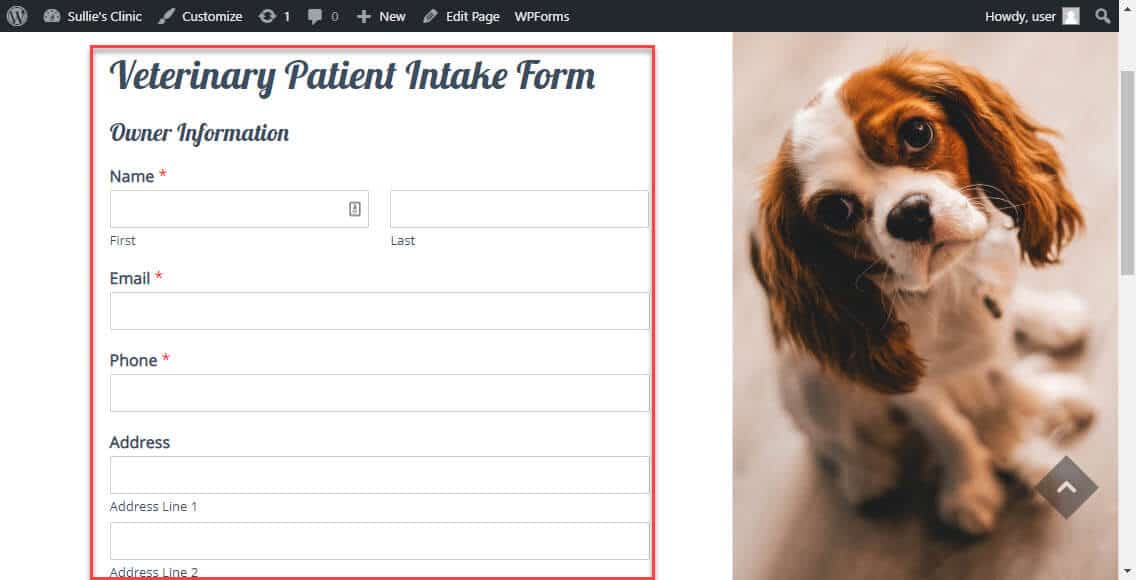
После загрузки предварительно созданного шаблона формы большая часть работы будет сделана за вас. Вы обнаружите, что в форме уже есть следующие поля:
- Информация о владельце
- Имя
- Эл. адрес
- Телефон
- Адрес
- Информация о питомце
- Имя
- Возраст
- Виды и порода
- Опишите проблему или проблему
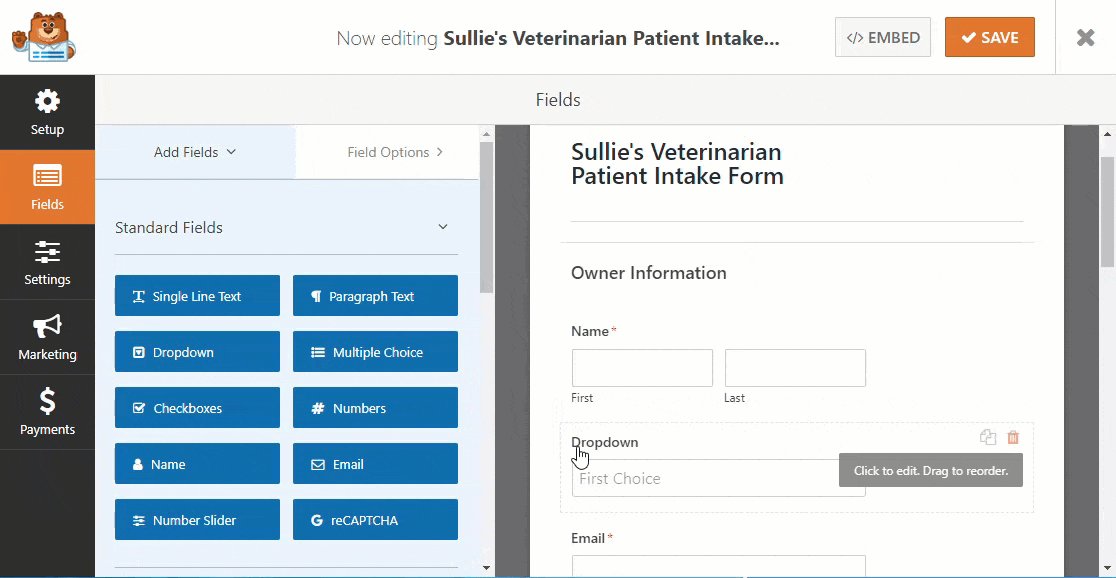
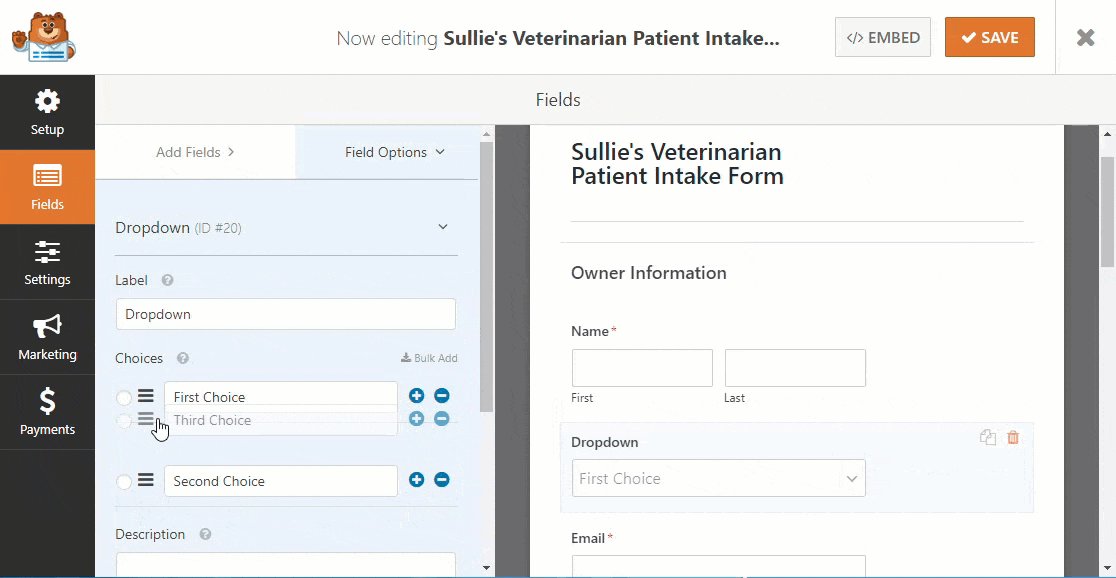
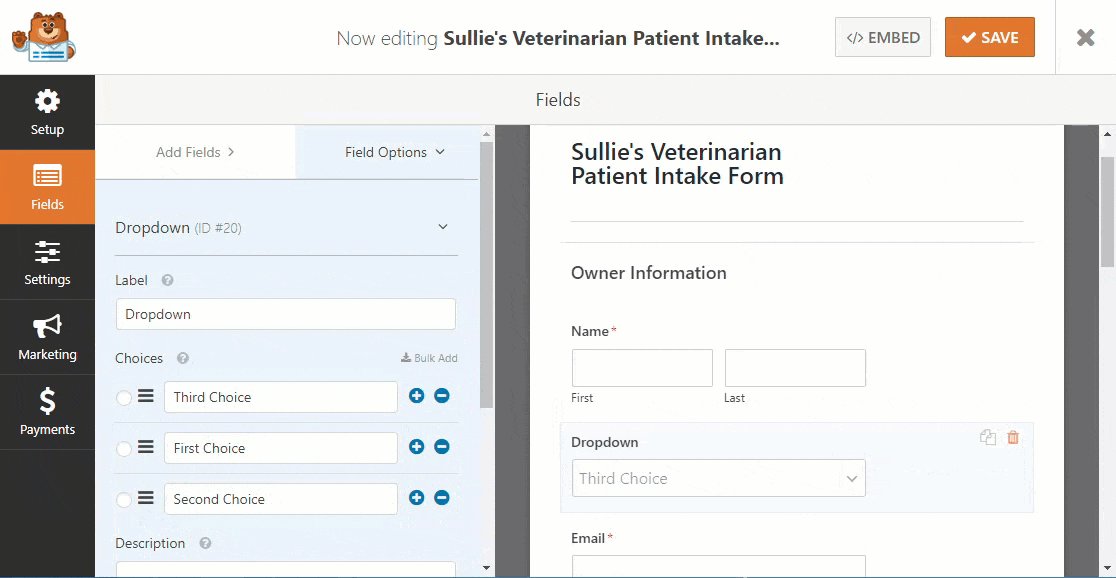
При желании вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.

Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме приема пациентов.
WPForms позволяет вам принимать платежи в ваших формах, используя Stripe, Authorize.Net или PayPal. Вы также можете добавить дату в свою форму, если хотите назначить первую встречу.
Если вы хотите использовать более одного платежного шлюза, прочтите нашу статью о том, как разрешить пользователям выбирать способ оплаты. Или прочитайте, как принимать платежи с помощью Stripe.

Когда ваша форма будет выглядеть так, как вы хотите, нажмите « Сохранить» .
Шаг 2. Настройте параметры формы
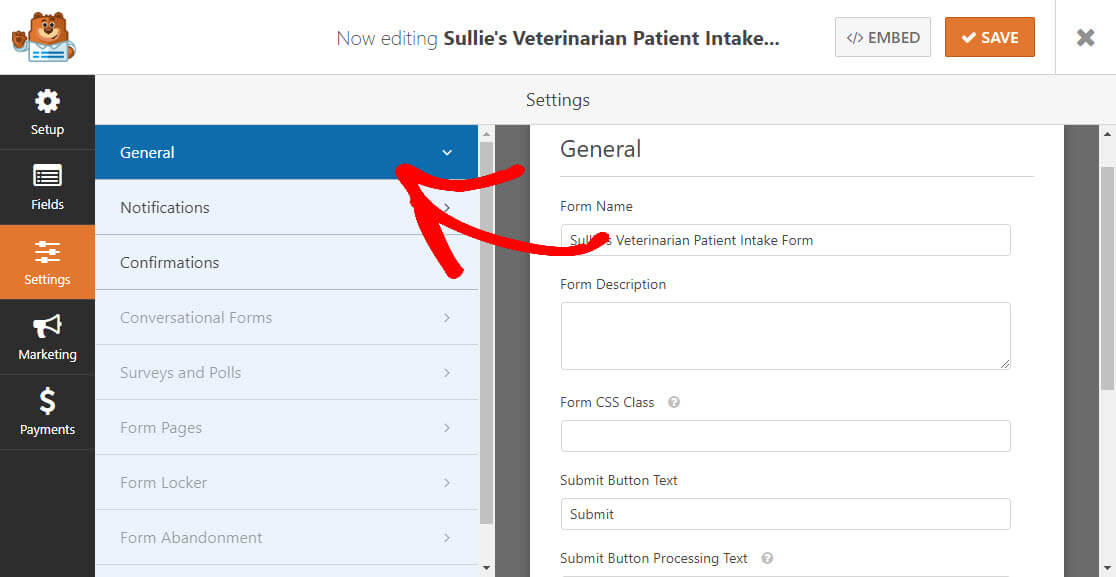
Для начала зайдите в Настройки »Общие .

Здесь вы можете настроить следующее:
- Имя формы: переименуйте форму здесь, если хотите.
- Описание формы: дайте вашей форме описание.
- Текст кнопки отправки: настройте копию при отправке
кнопка. В нашем примере мы изменим нашу кнопку отправки на «Назначить встречу». - Предотвращение спама: остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Функция защиты от спама включена по умолчанию во всех формах WordPress.
- Формы AJAX: Включить : настройки AJAX без перезагрузки страницы.
- Улучшения GDPR: вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты. Также ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите Сохранить.
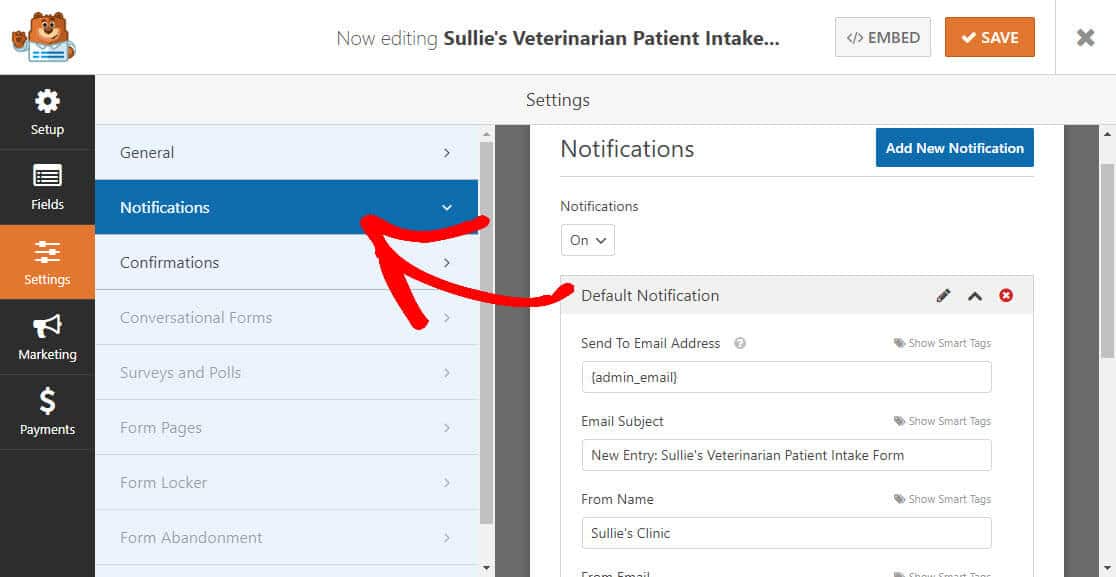
Шаг 3. Настройте уведомления в форме
Уведомления - отличный способ отправить электронное письмо, когда на вашем веб-сайте размещена форма приема пациентов.

Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет форму приема пациентов на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление посетителю сайта, когда он заполнит форму. Это позволит им узнать, что вы получили их анкету, и в ближайшее время с ними свяжутся. Это гарантирует вашим клиентам, что их форма прошла успешно.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
WPForms также позволяет вам уведомлять более одного человека, когда на вашем веб-сайте отправляется форма приема. Например, вы можете отправить уведомление себе, лицу, отправившему запрос, и вашим:
- Главный ветеринарный врач
- Ветеринарный техник
- Ассистент ветеринара
- Другие сотрудники вашего ветеринарного кабинета
Чтобы получить помощь, ознакомьтесь с нашим пошаговым руководством о том, как отправлять уведомления с нескольких форм в WordPress.
Наконец, чтобы ваш бренд был единообразным, ознакомьтесь с этим руководством по добавлению настраиваемого заголовка в шаблон электронной почты.

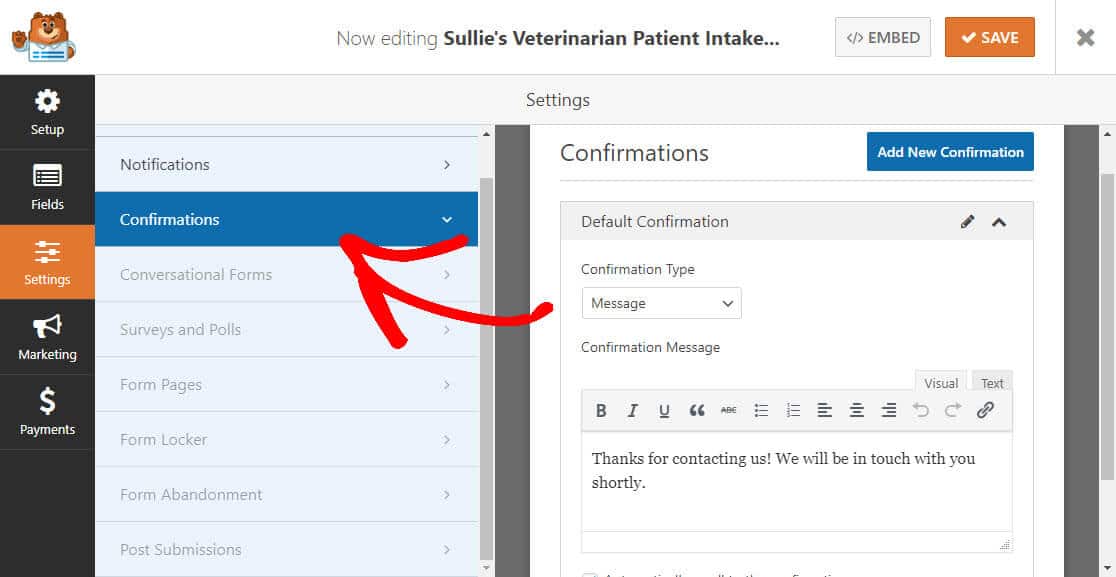
Шаг 4. Настройте подтверждения формы
Подтверждения формы - это сообщения, которые отображаются для клиентов после того, как они отправят форму приема пациентов. Эти сообщения информируют людей о том, что их форма была обработана, и дают вам возможность сообщить им, что им следует предпринять дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение: это тип подтверждения по умолчанию в WPForms.
Когда посетитель сайта отправит вашу форму, появится простое сообщение, информирующее его о том, что форма приема прошла. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить удовлетворенность пользователей. - Показать страницу: этот тип подтверждения приведет ваших клиентов на определенную веб-страницу на вашем сайте, где они будут благодарить за отправку формы. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Также обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностями.
- Перейти по URL-адресу (перенаправление): этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое будут видеть ваши клиенты, когда они отправят форму ввода.
Для начала щелкните вкладку «Подтверждение» в редакторе форм в разделе «Настройки».

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Теперь вы готовы добавить на свой веб-сайт форму приема пациентов-ветеринаров.
Шаг 5: Добавьте свою онлайн-форму для приема пациентов ветеринаром на свой веб-сайт
Теперь, когда вы создали онлайн-форму приема пациентов к ветеринарам, вы должны добавить ее на свой веб-сайт WordPress.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
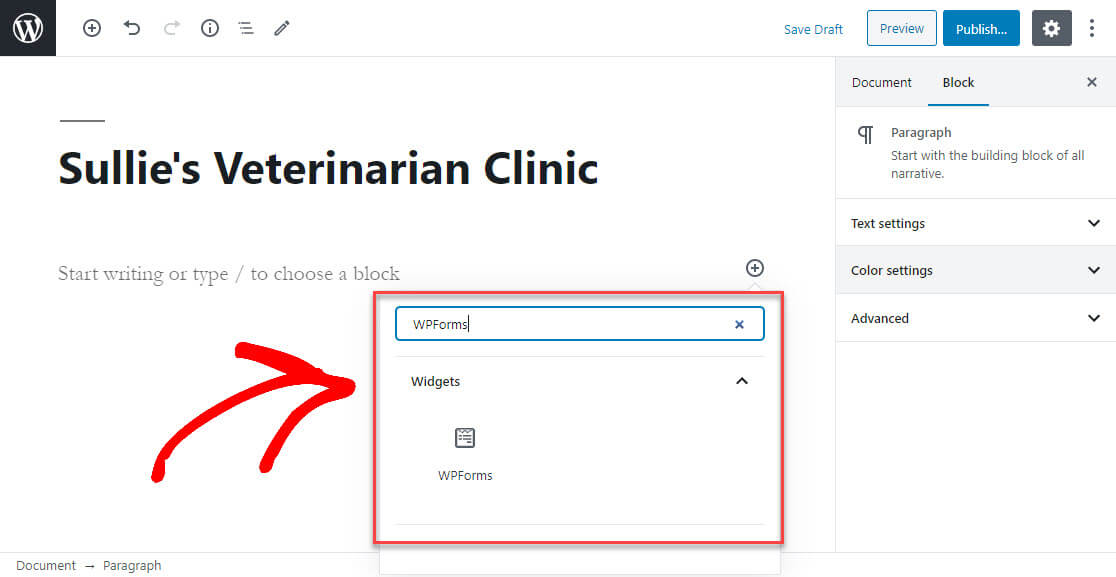
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

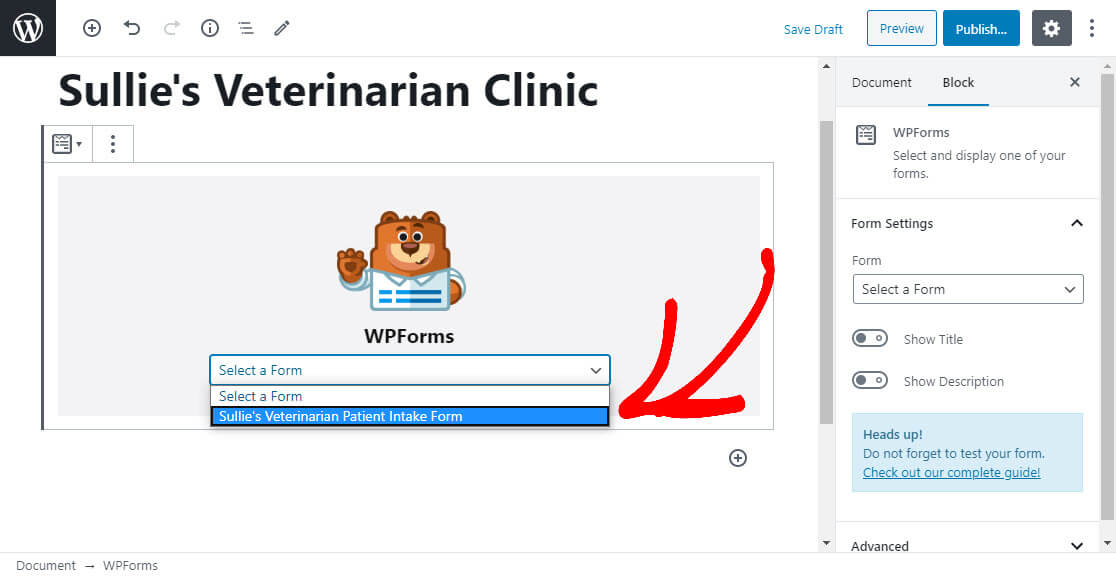
Простой в использовании виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу.

Теперь нажмите « Предварительный просмотр», и вы увидите свою форму приема пациентов в том виде, в котором она будет отображаться на вашем веб-сайте.
Если вас устраивает внешний вид вашей формы приема пациентов, нажмите « Опубликовать», и ваша форма будет размещена в Интернете.

Итак, чтобы просмотреть записи формы приема пациентов после того, как они были отправлены, ознакомьтесь с этим полным руководством по заполнению форм. Например, вы можете просматривать, искать, фильтровать, печатать и удалять любые записи в анкете пациента. Это значительно упрощает планирование и процесс оплаты.
Нажмите здесь, чтобы составить форму приема пациента ветеринаром
Последние мысли
И вот оно! Теперь вы знаете, как сделать форму приема пациентов ветеринаром на своем веб-сайте WordPress. Чтобы узнать о других замечательных способах использования форм малыми предприятиями, обязательно ознакомьтесь с нашим примером того, как этот клиент увеличил свой трафик с помощью WPForms.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro включает бесплатную форму приема пациентов ветеринаром и предлагает 14-дневную гарантию возврата денег.
Если вам понравился этот пост, обязательно подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше бесплатных руководств по WordPress.
