Как создать сайт с нуля в 2023 году (подробное руководство)
Опубликовано: 2023-07-07Онлайн-присутствие знает много форм. Один из них — наличие собственного сайта. Будь то для вашего бизнеса или личного бренда, наличие веб-сайта может помочь вам увеличить свое присутствие в Интернете. Мы покажем вам, как создать веб-сайт с нуля, чтобы помочь вам запустить его как можно скорее. Мы предоставим вам все необходимые шаги! Всего мы пройдем 13 шагов. Этот пост должен помочь вам составить четкий план действий при планировании создания собственного веб-сайта.
Давайте приступим к делу.
- 1 Нужно ли мне знать, как программировать?
- 2 Шаг 1: CMS или конструктор сайтов?
- 3 Шаг 2: Выберите хостинг-провайдера
- 3.1 Типы хостинга
- 3.2 Наша рекомендация: SiteGround
- 4 Шаг 3: Выберите свой домен
- 4.1 .COM
- 4.2 Сделайте это запоминающимся
- 4.3 Зарегистрируйте свой домен
- 5 Шаг 4: Установите WordPress.org
- 5.1 Автоматическая установка
- 6 Шаг 5: Спланируйте структуру вашего веб-сайта
- 6.1 Страницы для рассмотрения
- 7 Шаг 6: Выберите тему
- 7.1 Типы тем
- 7.2 Наша основная рекомендация: Divi
- 8 Шаг 7: Установите плагины
- 8.1 Основные плагины
- 8.2 Дополнительные плагины
- 9 Шаг 8: Создайте свою самую первую страницу
- 9.1 Добавить новую страницу
- 9.2 Выберите готовый макет
- 9.3 Изменение контента и изображений
- 9.4 Сохранить и опубликовать
- 10 Шаг 10: Создайте дополнительные страницы
- 11 Шаг 11: Создайте навигацию вашего сайта
- 11.1 Выберите домашнюю страницу
- 11.2 Создать основное меню
- 12 Шаг 12. Дополнительные моменты, которые следует учитывать
- 12.1 Создание верхнего и нижнего колонтитула
- 12.2 Создание шаблонов
- 12.3 SEO-оптимизация
- 12.4 Оптимизация для мобильных устройств
- 13 Шаг 13: Поддержание вашего веб-сайта
- 13.1 Регулярное обновление
- 13.2 Данные измерений
- 14 заключительных мыслей
Нужно ли мне знать, как кодировать?
Когда дело дошло до веб-сайтов, знание того, как программировать, было необходимо. Хотя настоятельно рекомендуется, чтобы у вас был опыт базовой веб-разработки, это не обязательно. Многие инструменты ориентированы на то, чтобы сделать создание веб-сайта визуально привлекательным. Именно такой подход мы будем использовать в этом посте. Вам не понадобятся технические знания, чтобы следовать этому руководству и создать веб-сайт с нуля.
Шаг 1: CMS или конструктор сайтов?

Два основных варианта, которые у вас есть при принятии решения о создании собственного веб-сайта:
- система управления контентом
- конструктор сайтов
Система управления контентом, такая как WordPress, позволяет вам контролировать каждый аспект вашего сайта, включая хостинг. Они также часто бесплатны. Сочетание этих двух вариантов делает системы управления контентом наиболее популярным вариантом.
С другой стороны, конструктор веб-сайтов привязывает вас к своей платформе хостинга. У вас гораздо меньше контроля, и вы часто застреваете в конструкторе веб-сайтов, что может привести к тому, что вы «застрянете», если разочаруетесь в программном обеспечении.
Наш выбор: для этого практического руководства мы выберем WordPress.org. Это бесплатно, имеет разумную кривую обучения и имеет множество вариантов, чтобы оживить ваш веб-сайт.
Шаг 2: выберите хостинг-провайдера
Выбор хостинг-провайдера — это следующее важное решение, которое вы должны принять при создании веб-сайта. Планов хостинга много, поэтому за деревьями трудно увидеть лес. Мы постараемся изложить его для вас как можно проще.
Типы хостинга
Варианты хостинга варьируются в зависимости от посещаемости сайта. При низком трафике работает виртуальный хостинг, но вы будете делиться хранилищем и ресурсами. Управляемый хостинг WordPress лучше для большинства, поскольку он решает проблемы безопасности и технические проблемы. Те, кому нужно надежное решение, могут рассмотреть VPS-хостинг — более дешевую альтернативу выделенному хостингу с аналогичными функциями. Дополнительные рекомендации по выбору правильного хостинга WordPress см. в нашей подробной статье о типах и выборе.
Наша рекомендация: SiteGround

Предположим, вы хотите создать простой веб-сайт, на котором не ожидается слишком много трафика. В этом случае план виртуального хостинга сделает свое дело (пока). Вы всегда можете расширить свой вариант хостинга. Мы рекомендуем хостинг SiteGround. На Trustpilot он получил 4,4 балла из 5, что вполне заслуженно. Их платформа и решения для хостинга отдают приоритет клиенту и его потребностям.
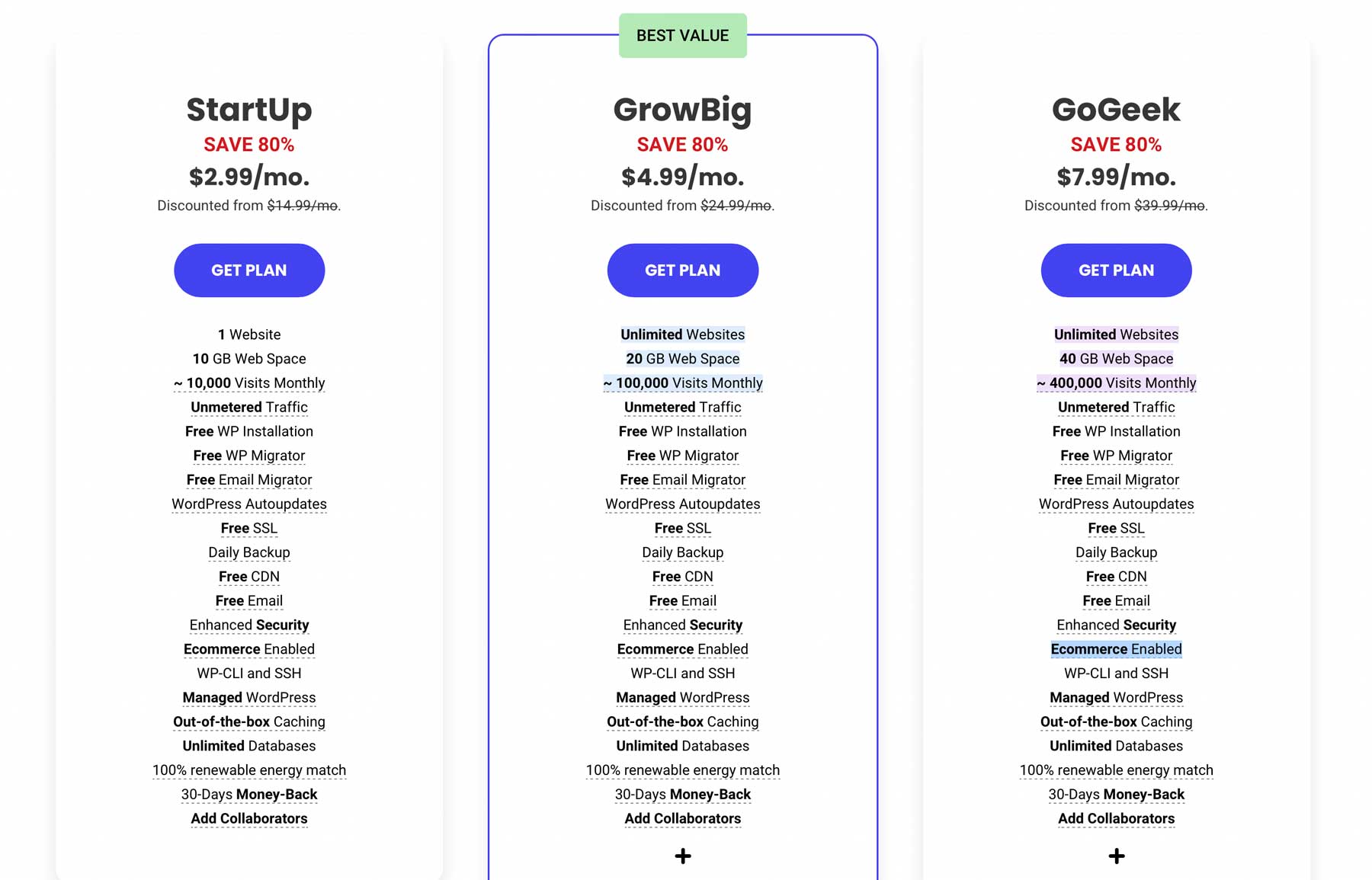
Цены

SiteGround предлагает три плана: StartUp за 14,99 долларов в месяц, GrowBig за 24,99 долларов и GoGeek за 39,99 долларов. Для этого руководства мы выберем план GoGeek, который предоставит нам 40 ГБ веб-пространства, 400 000 посещений в месяц и немало отличных функций для начала работы.
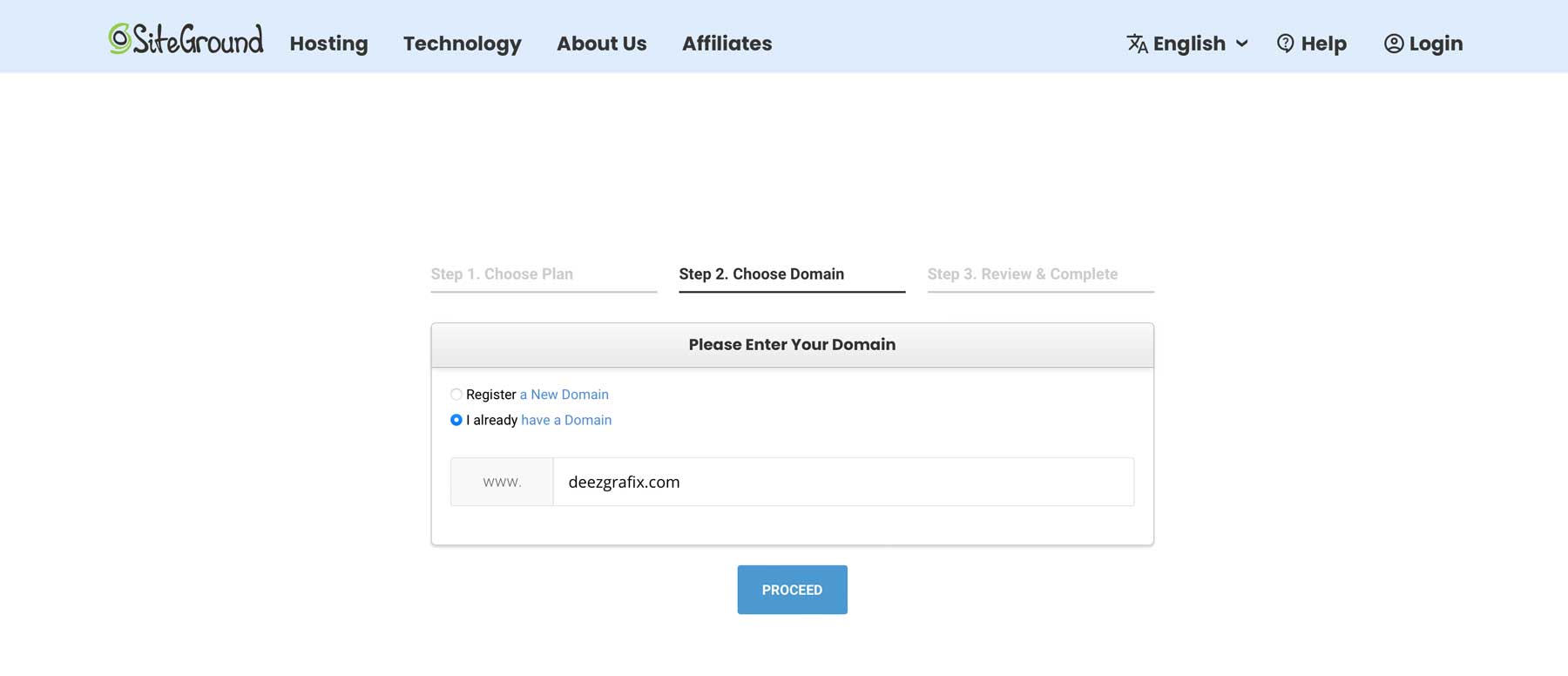
Создать учетную запись SiteGround
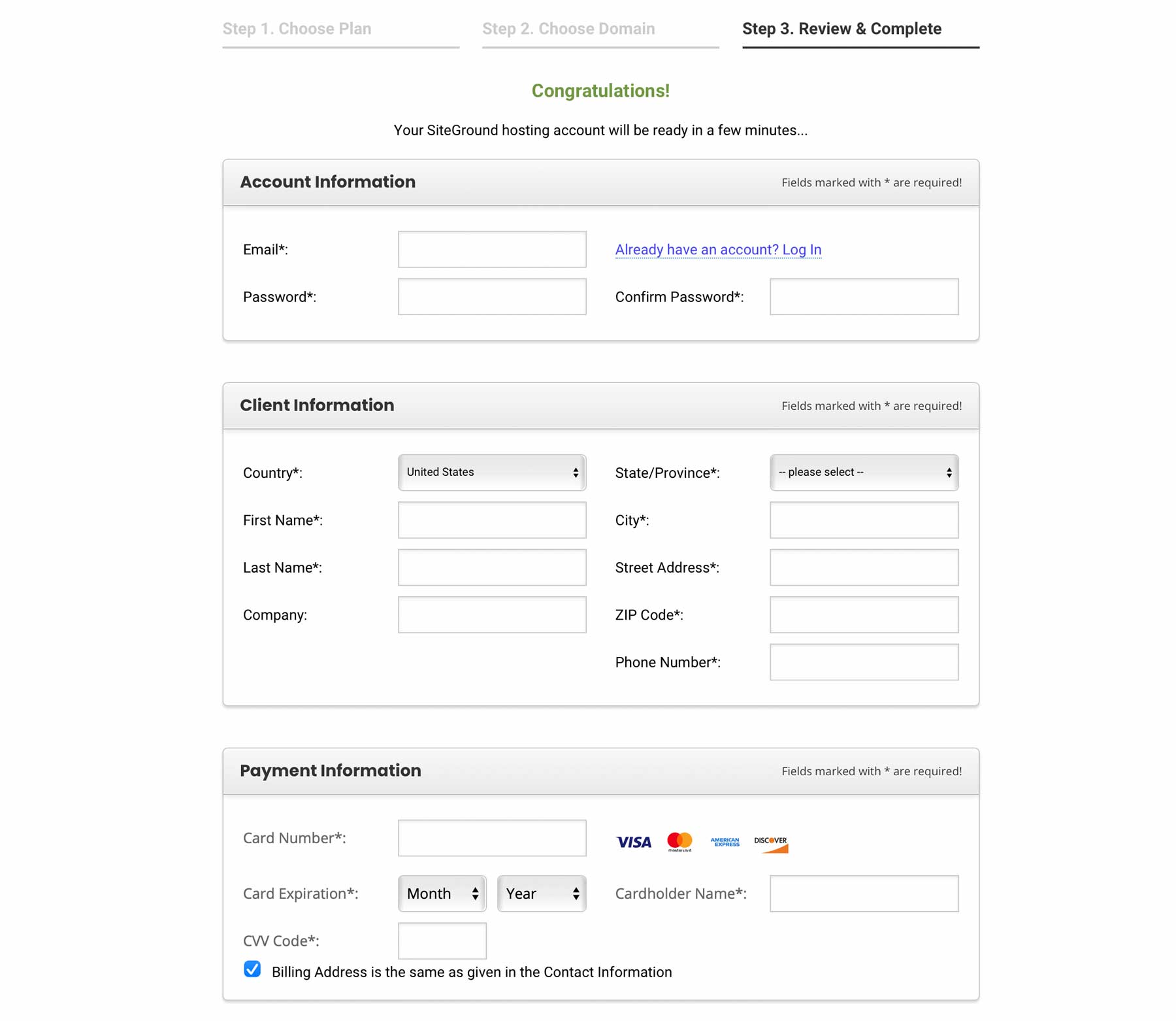
Следующим шагом является создание вашей учетной записи. Начните с выбора плана (для нас это план GoGeek), затем следуйте инструкциям, чтобы зарегистрировать новый домен или добавить свой текущий.

Наконец, добавьте информацию об учетной записи, такую как адрес электронной почты и пароль, информацию о клиенте, платежную информацию и продолжительность хостинга: ежемесячно или ежегодно.

Шаг 3: Выберите свой домен
После того, как вы выбрали своего хостинг-провайдера, вы можете продолжить, выбрав свой домен (если у вас его еще нет).
.COM
Самые популярные URL-адреса заканчиваются на точку com. Это укоренилось в нашем мозгу. По умолчанию мы склонны доверять доменам дотком больше, чем другим, что положительно влияет на бренд.
Сделайте это запоминающимся
Независимо от того, используете ли вы домен dot com или нет, важно сделать ваш домен запоминающимся. Особенно в долгосрочной перспективе вы не хотите, чтобы ваши посетители и клиенты могли найти вас в Интернете.
Зарегистрируйте свой домен
Доступно множество регистраторов доменов, но важно выбрать хорошего. Одними из лучших регистраторов доменов являются Namecheap или SiteGround, но обязательно проведите исследование, чтобы определить, какой из них подходит именно вам.
Шаг 4: Установите WordPress.org
Как только ваш хостинг и домен будут на месте, пришло время установить WordPress на ваш сайт. Есть много причин выбрать WordPress перед любым другим вариантом. Во-первых, это самая популярная CMS по какой-то причине. Он интуитивно понятен, с открытым исходным кодом и допускает полную настройку. У вас также есть бесконечные варианты тем и плагинов. Также не помешает то, что вам не нужно платить ни копейки, чтобы использовать WordPress.org на своем веб-сайте!
Автоматическая установка
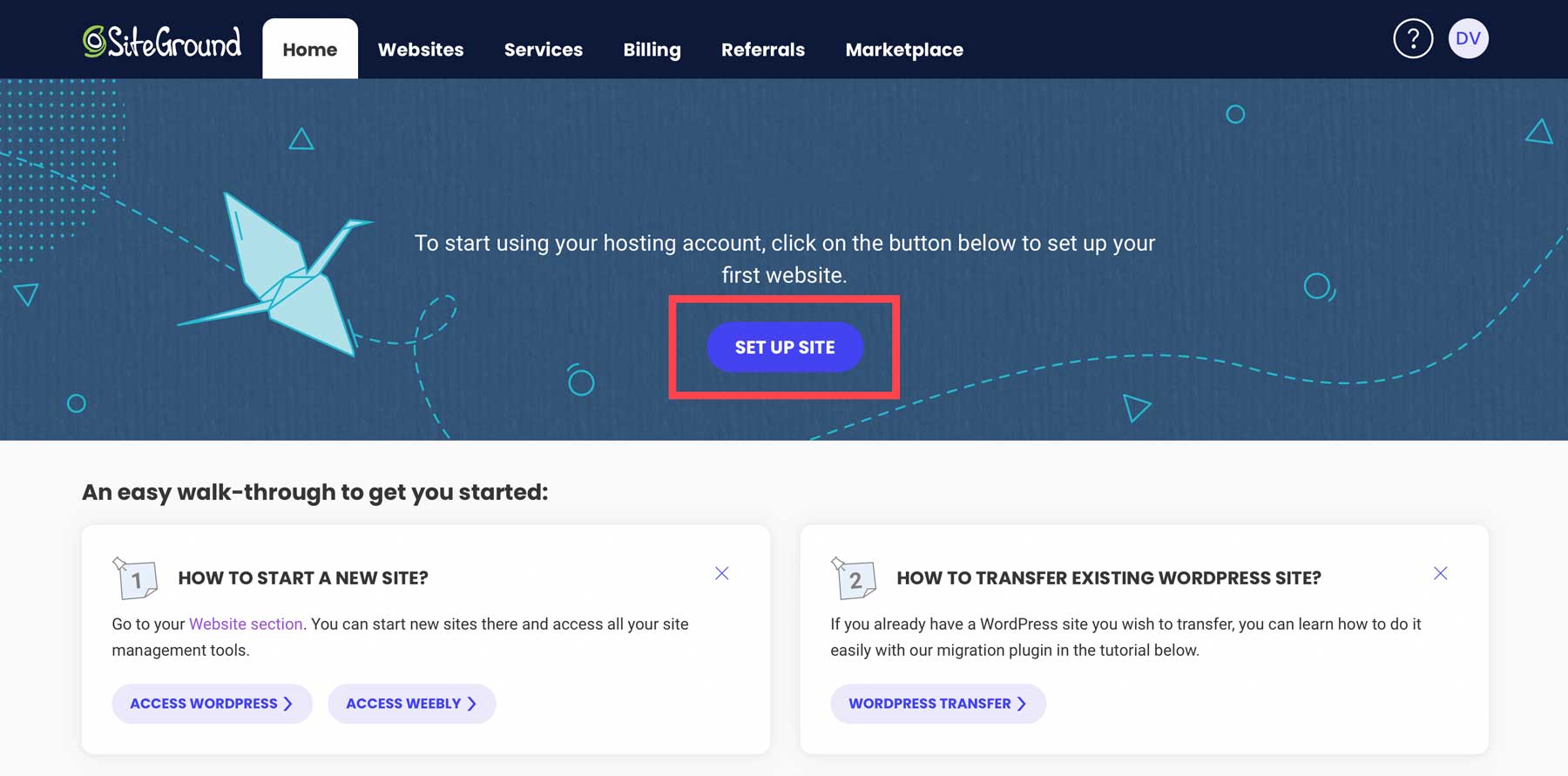
Чтобы настроить WordPress в своем домене SiteGround, вы можете перейти на домашнюю страницу своей учетной записи SiteGround и нажать «Настроить сайт» .

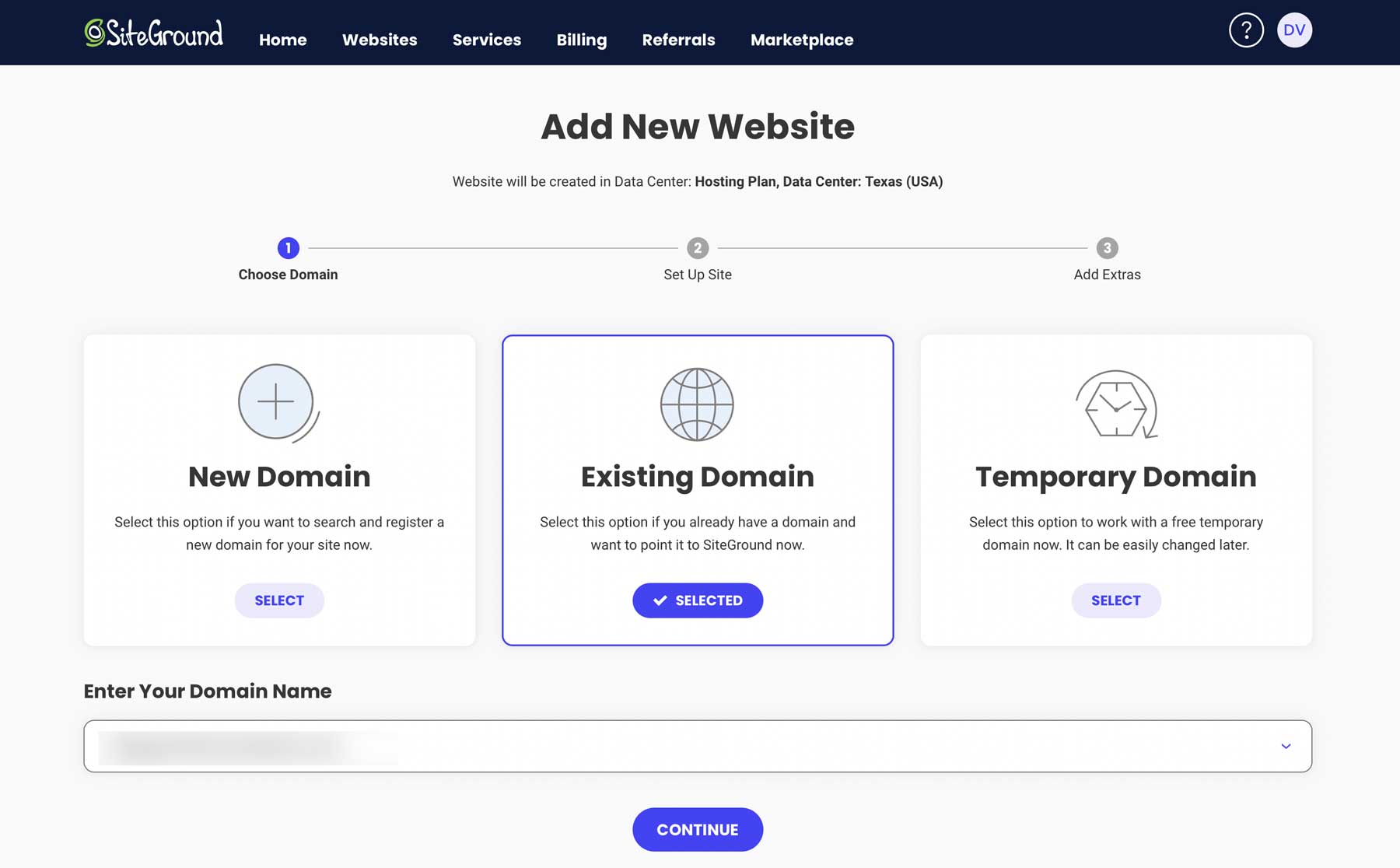
Выберите новый, существующий или временный домен вашего сайта, затем нажмите «Продолжить» .

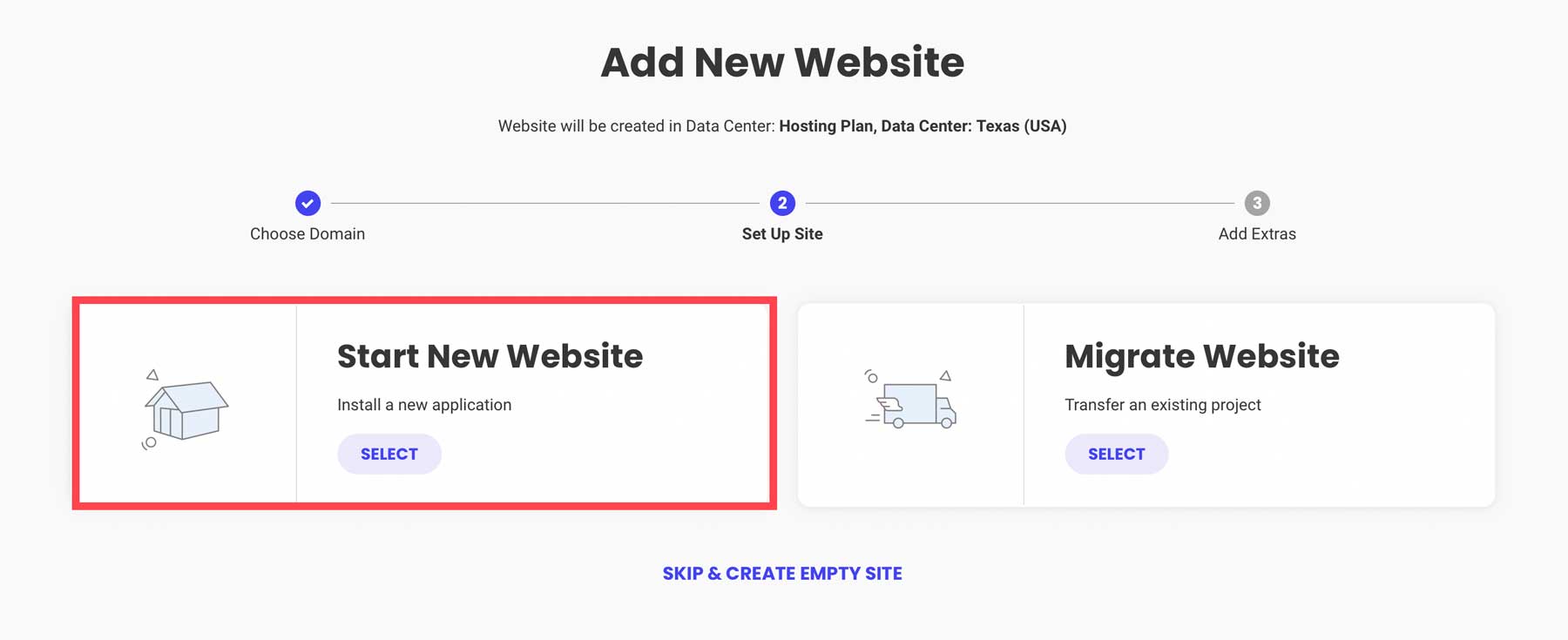
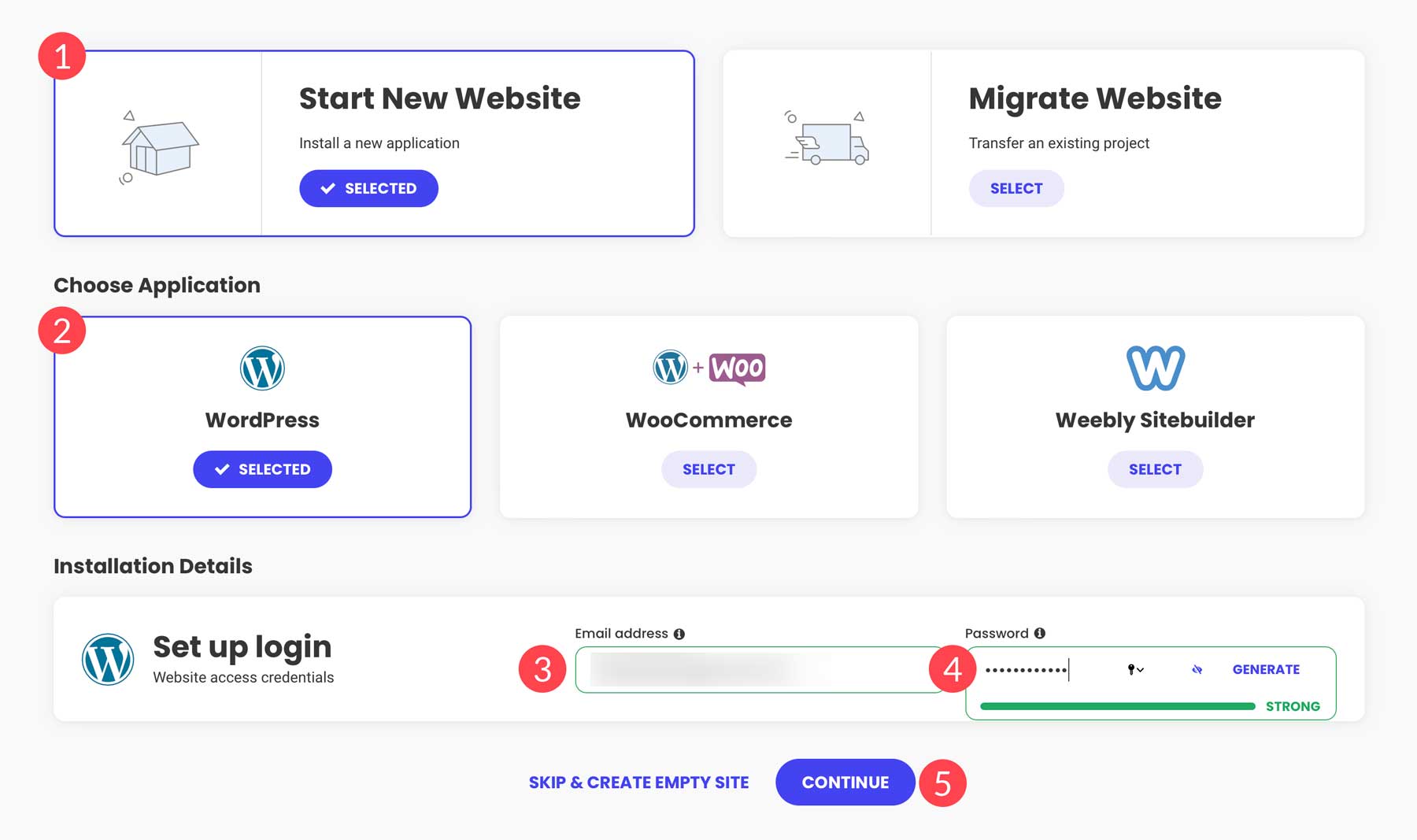
Далее выберите «Начать новый сайт» .

Затем выберите WordPress , введите свой адрес электронной почты и создайте пароль. Далее нажмите продолжить .

Шаг 5: Спланируйте структуру вашего веб-сайта
На этом этапе среда вашего веб-сайта готова начать думать о форме вашего веб-сайта. Важно подумать о том, как вы хотите, чтобы ваш сайт выглядел и какая функциональность вам понадобится. Одностраничный подойдет? Вам нужны некоторые основные страницы для веб-сайта типа брошюры? Нужен ли вам функционал электронной коммерции? Ради этого урока мы отойдем от цели создания веб-сайта брошюры.
Страницы для рассмотрения
Если вы создаете сайт-брошюру, обязательно должны быть следующие страницы:
- Дом
- О
- Контакт
Кроме того, в зависимости от того, для чего предназначен веб-сайт, вы можете добавить больше страниц, посвященных:
- Услуги
- портфолио
- Блог
Нет правильной или неправильной структуры веб-сайта; вам нужно будет найти вариант, который подходит вам, вашему веб-сайту и целям вашего веб-сайта.
Шаг 6: выберите тему
Как только ваша среда WordPress будет готова, пришло время работать! При использовании WordPress у вас есть возможность установить тему. Эта тема формирует основу вашего сайта. В зависимости от функциональности, которую вы хотите добавить на свой веб-сайт, выбор правильной темы станет важным шагом.
Типы тем
Существует множество различных тем, которые вы можете использовать в WordPress. Самые популярные темы многоцелевые и обычно включают в себя визуальный конструктор. Причиной этого является гибкость, которую он предлагает. Существуют также темы, специально предназначенные для веб-сайтов электронной коммерции или веб-сайтов портфолио. В зависимости от того, какую тему вы ищете, вы можете просмотреть различные списки с нашими лучшими рекомендациями.
Наша главная рекомендация: Divi

Мы выберем тему, с которой будем работать в следующих (практических) шагах этого урока. Мы рекомендуем использовать наш собственный Divi для любого веб-сайта, который вы создаете. Divi — это многоцелевая тема, которая включает в себя Visual Builder без кода, который делает создание веб-сайтов очень интуитивно понятным. Divi предлагает широкий спектр функций, более 200 настраиваемых элементов и более 2200 профессионально разработанных макетов, которые вы можете выбрать! Какой бы тип веб-сайта вы ни хотели создать, высока вероятность того, что есть пакет макетов, посвященный именно этому конкретному бизнесу.
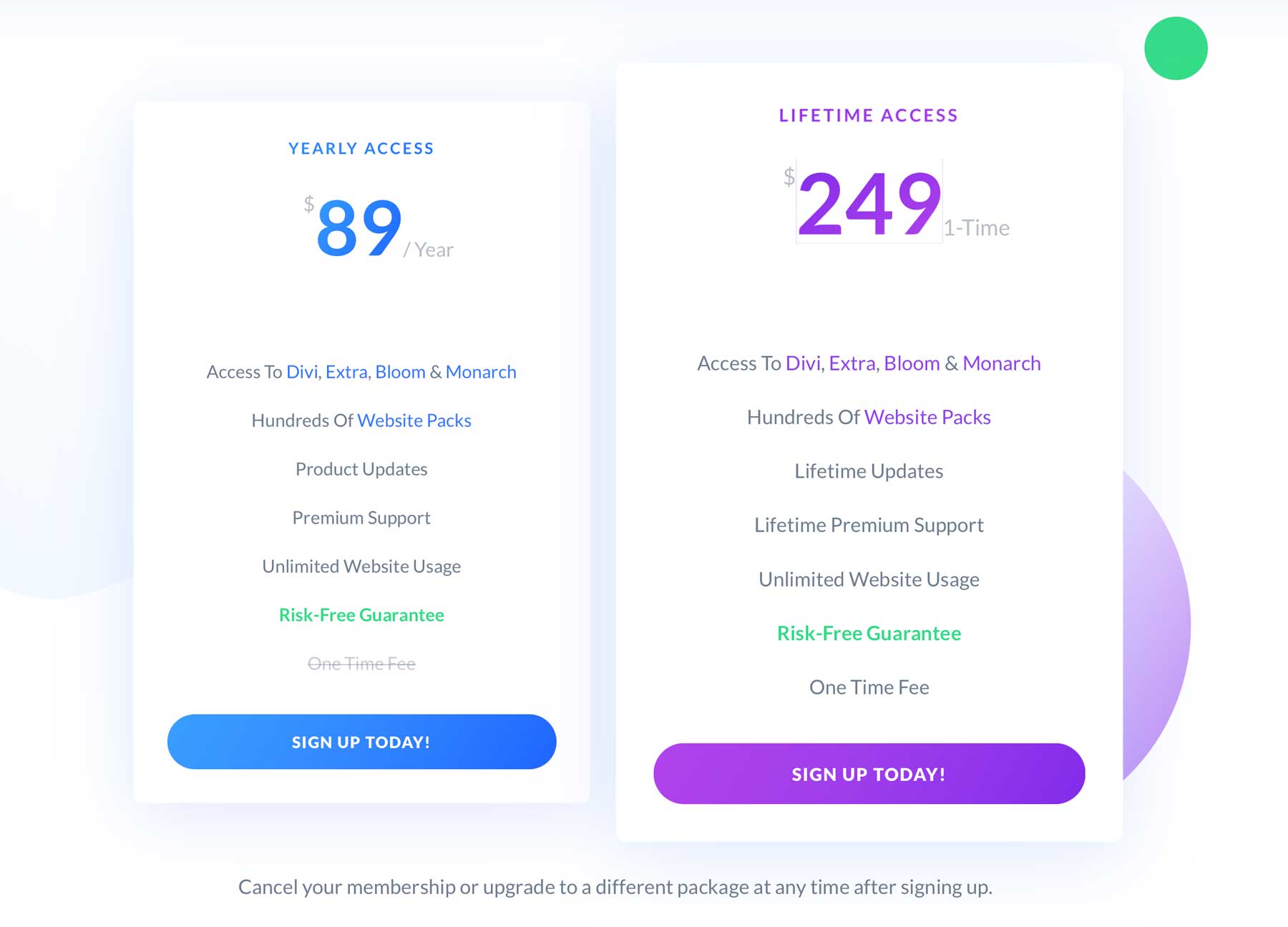
Цены

Divi предоставляет вам два варианта членства: годовое и пожизненное. Вы можете получить годовое членство за 89 долларов в год или пожизненное членство за единовременную плату в размере 249 долларов.
Стать членом Диви
Чтобы стать участником Divi, перейдите на нашу страницу присоединения. Или воспользуйтесь сегодняшней скидкой 10%!
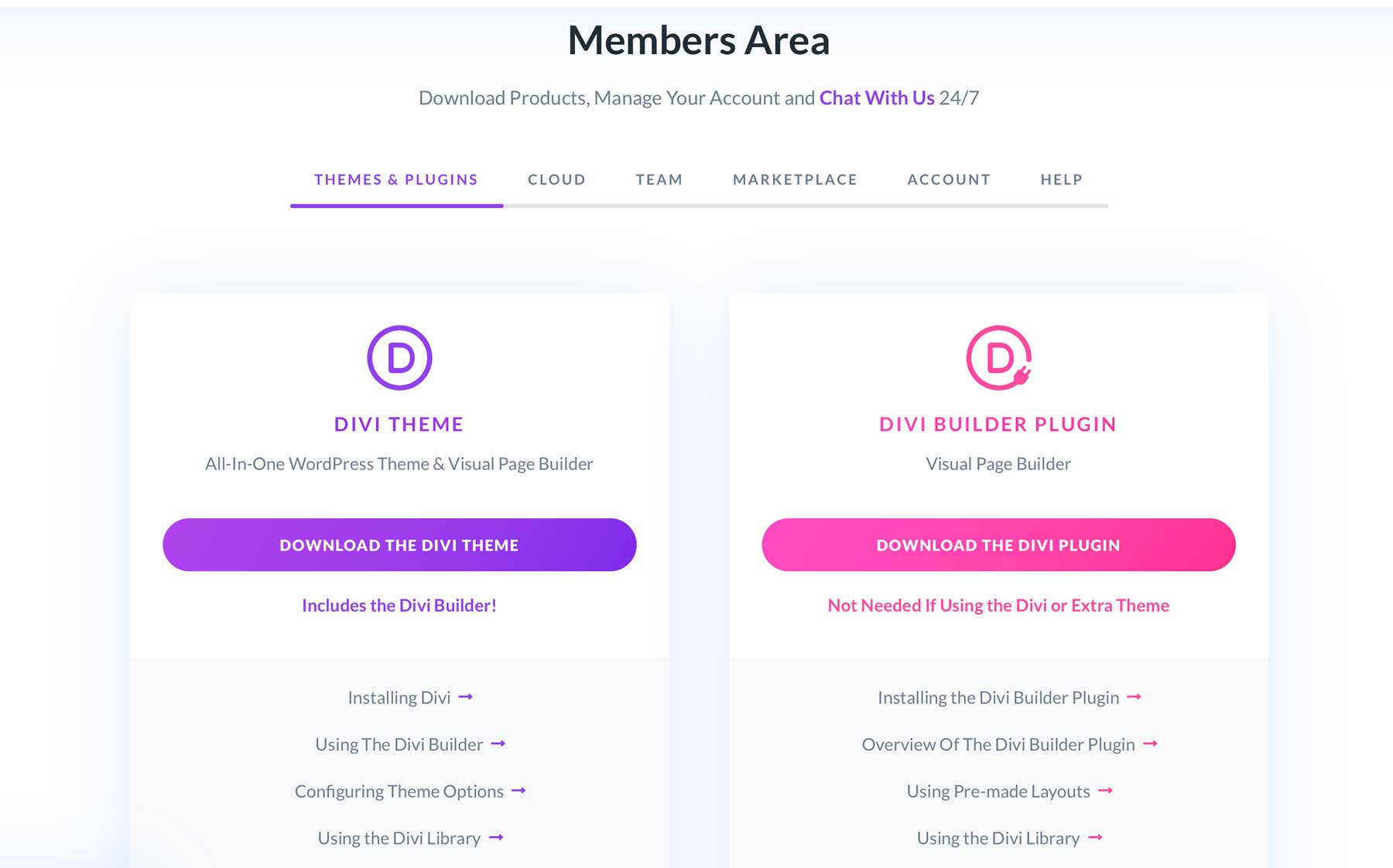
После того, как вы подписались на членство, вы можете перейти в личный кабинет.

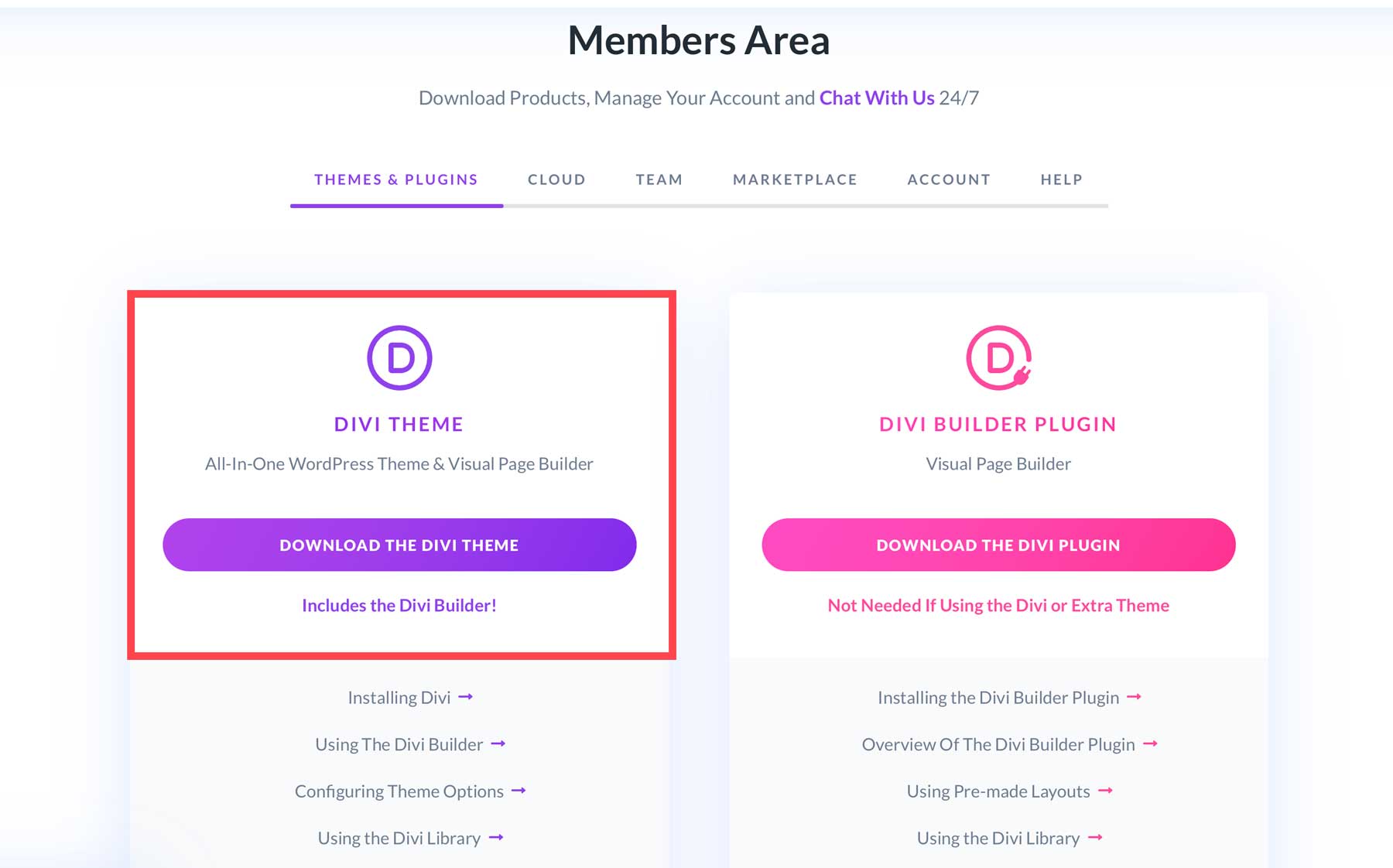
Скачать Диви
Здесь вы найдете возможность скачать файл темы Divi.

Установите Divi на свой сайт WordPress
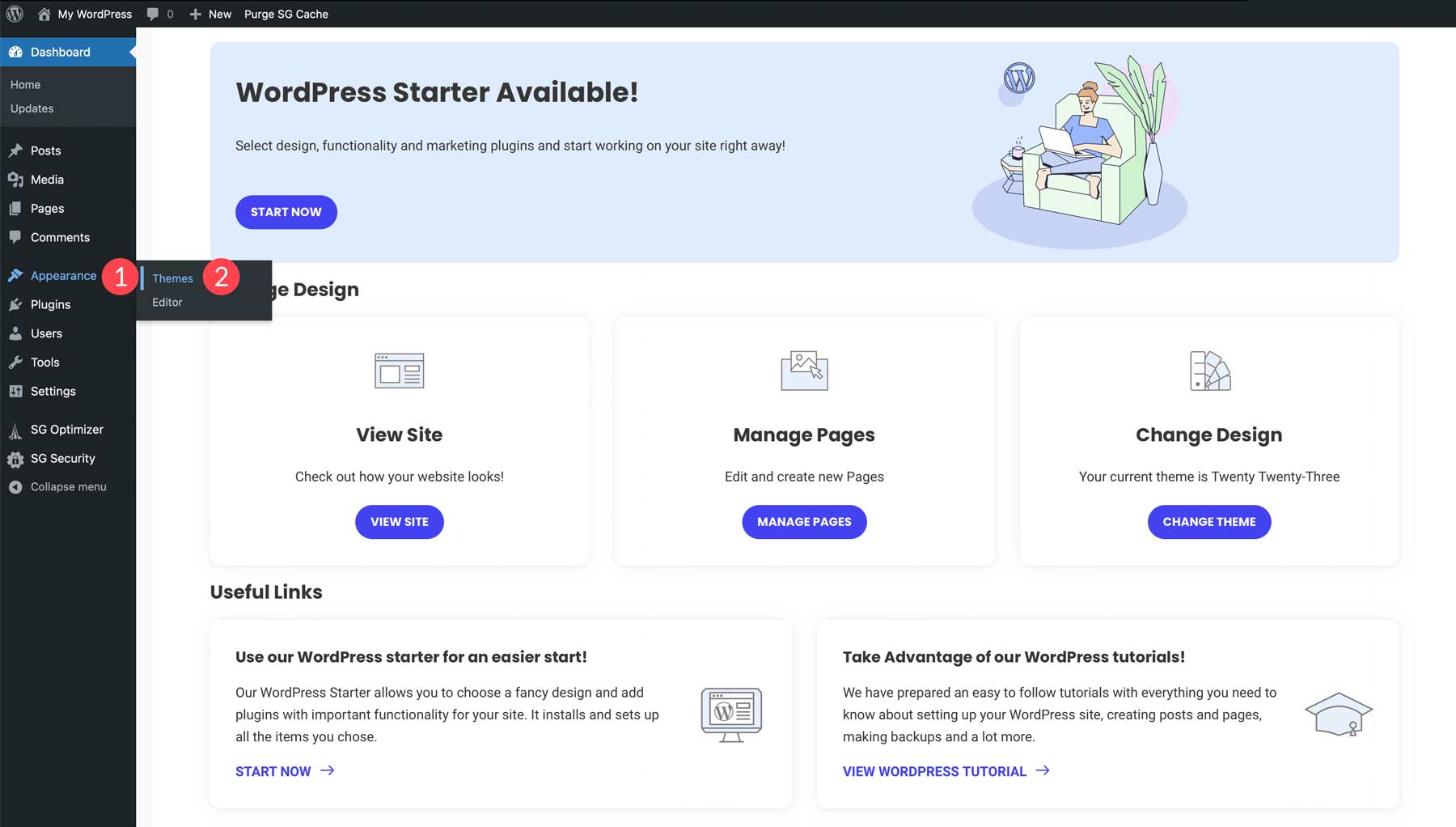
После того, как вы загрузили Divi, перейдите на панель инструментов WordPress, наведите курсор на пункт меню «Внешний вид» на левой боковой панели и нажмите «Темы» .

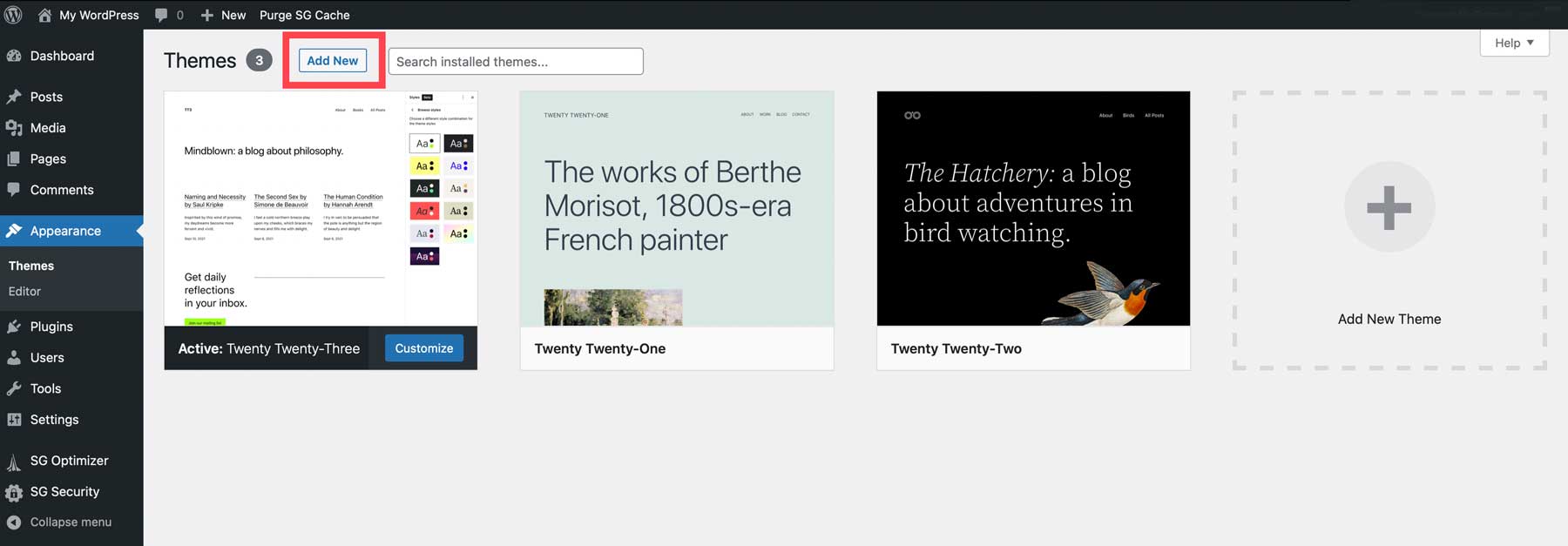
В верхней части страницы вы увидите кнопку с надписью «Добавить новый» . Нажмите на эту кнопку.

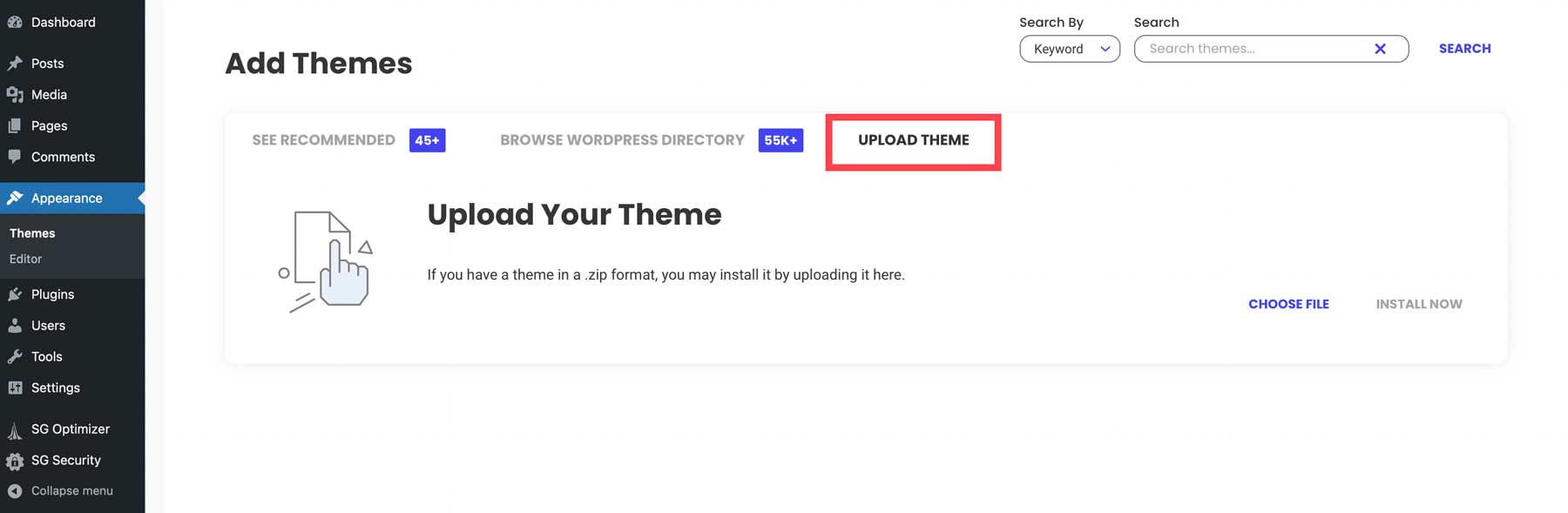
Затем нажмите «Загрузить тему» .

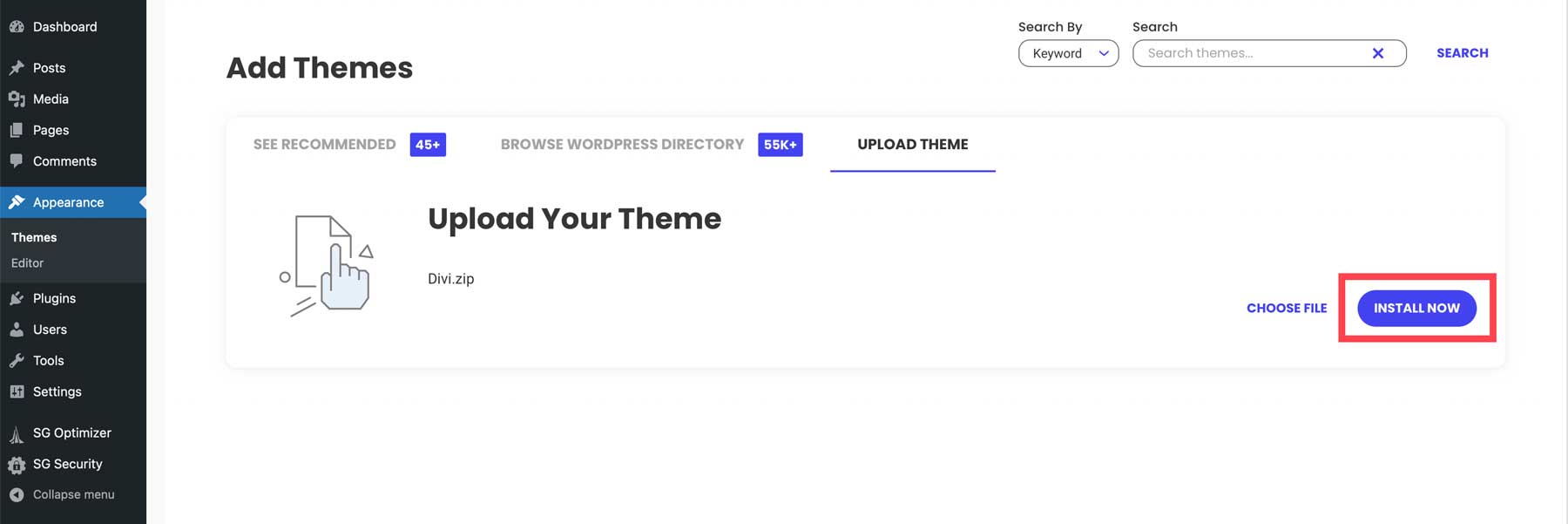
Найдите заархивированную папку Divi, которую вы загрузили в предыдущей части этого руководства, и нажмите «Установить сейчас» .

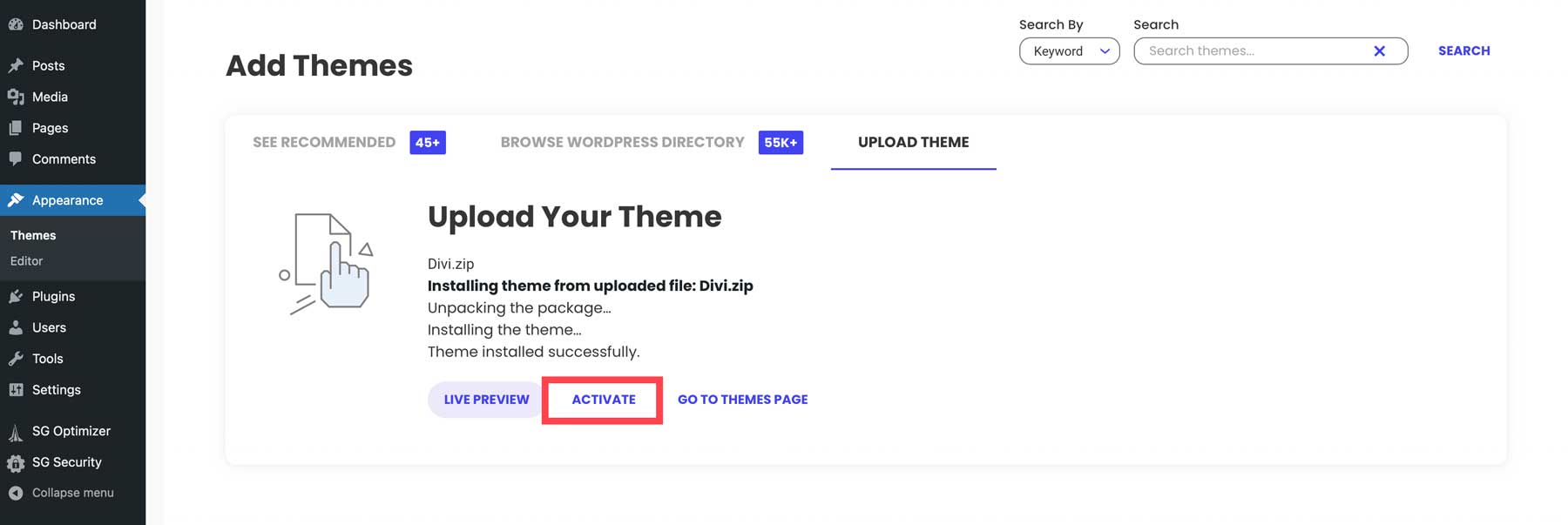
Как только вы преуспеете в этом, вы также сможете активировать тему!

Теперь Divi готов к использованию.
Добавить ключ API в параметры темы Divi
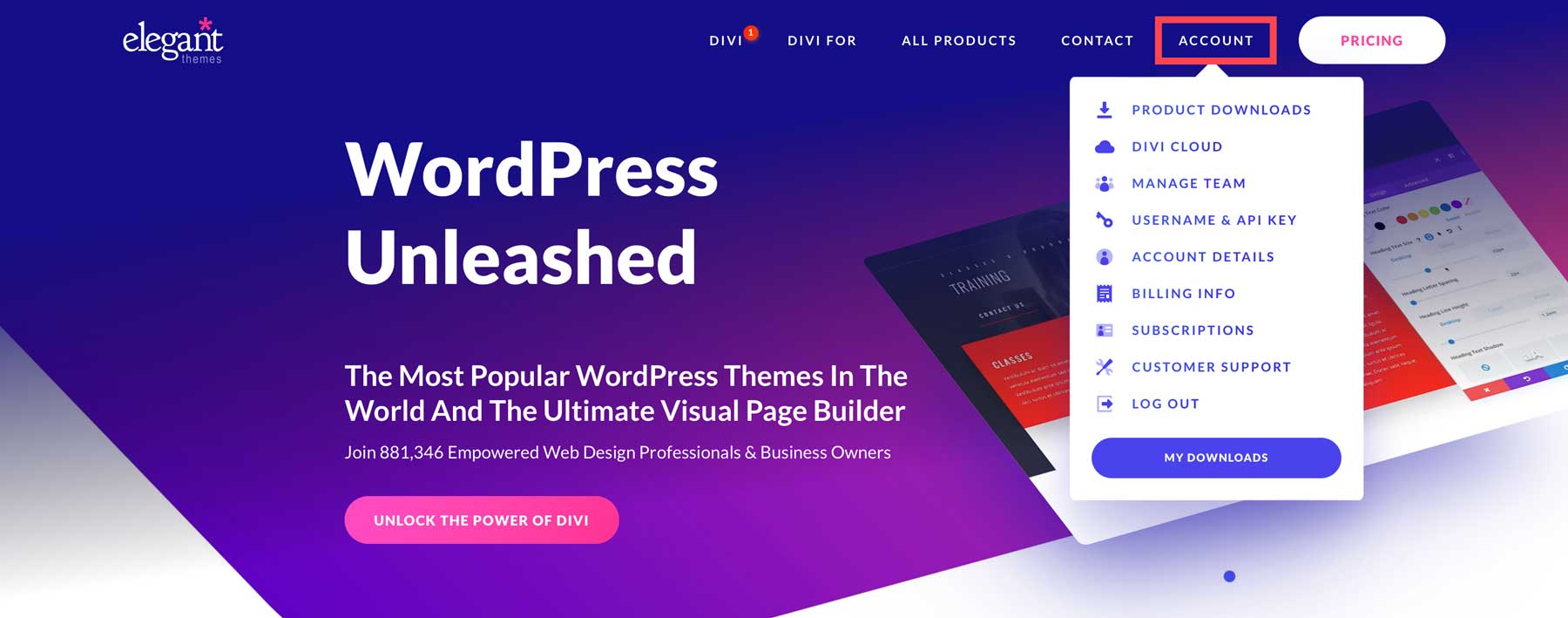
Чтобы получить доступ ко всем бесплатным макетам, которые Divi предоставляет вам, вам нужно добавить свой ключ API в параметры темы Divi. Вы можете найти (и создать) ключи API, перейдя в свою зону для участников. Оказавшись там, наведите курсор на Account .


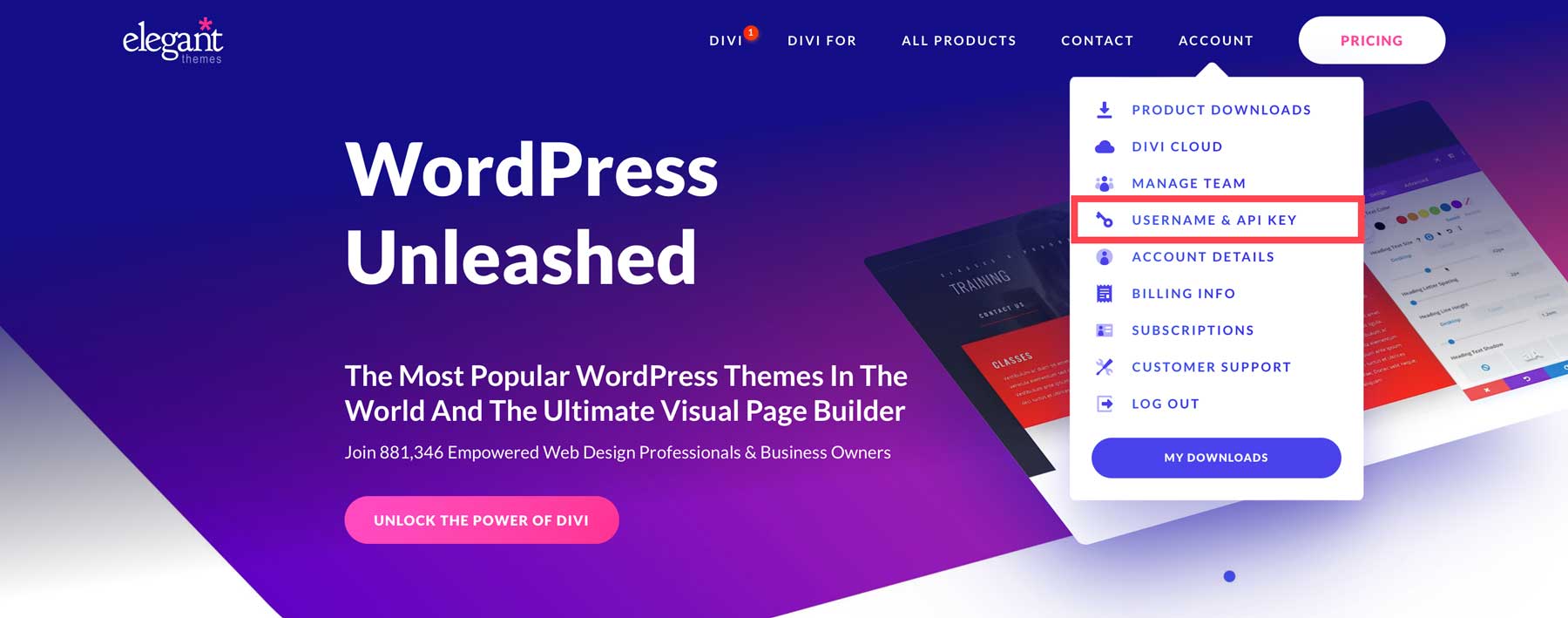
Затем нажмите Имя пользователя и ключ API .

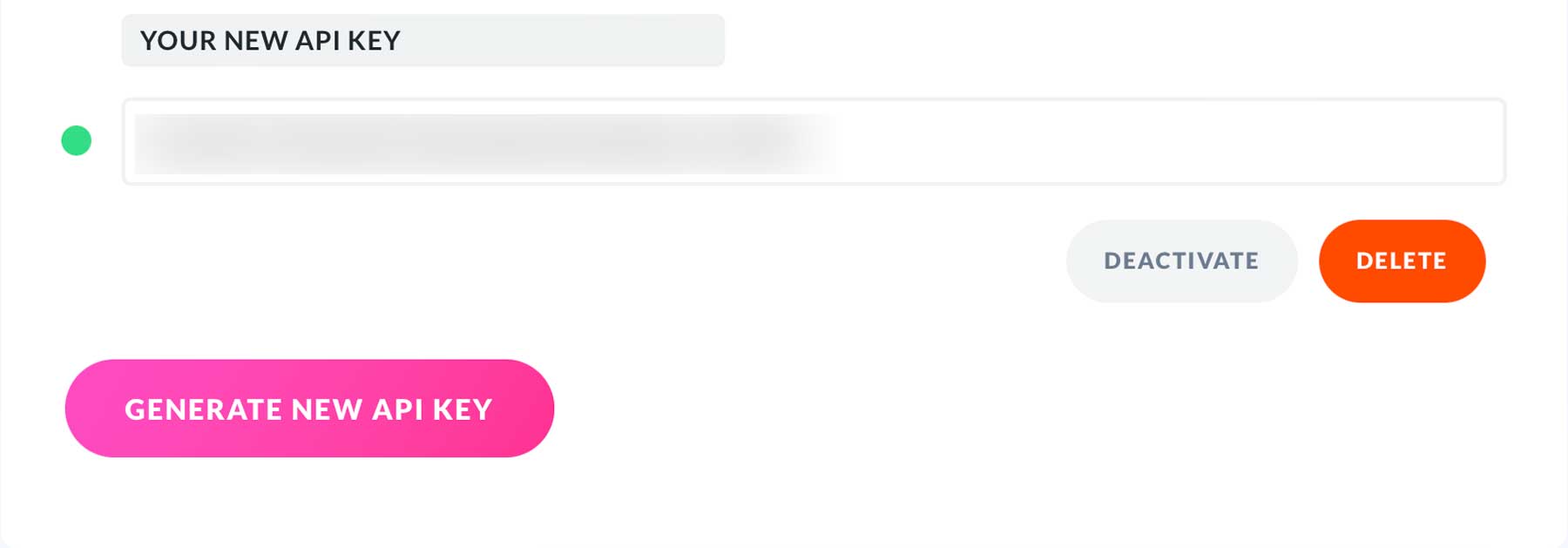
Вы можете создавать и копировать новые ключи API в области ключей API.

Чтобы добавить ключ API в параметры темы Divi, вам потребуется как ваше имя пользователя, так и ключ API.
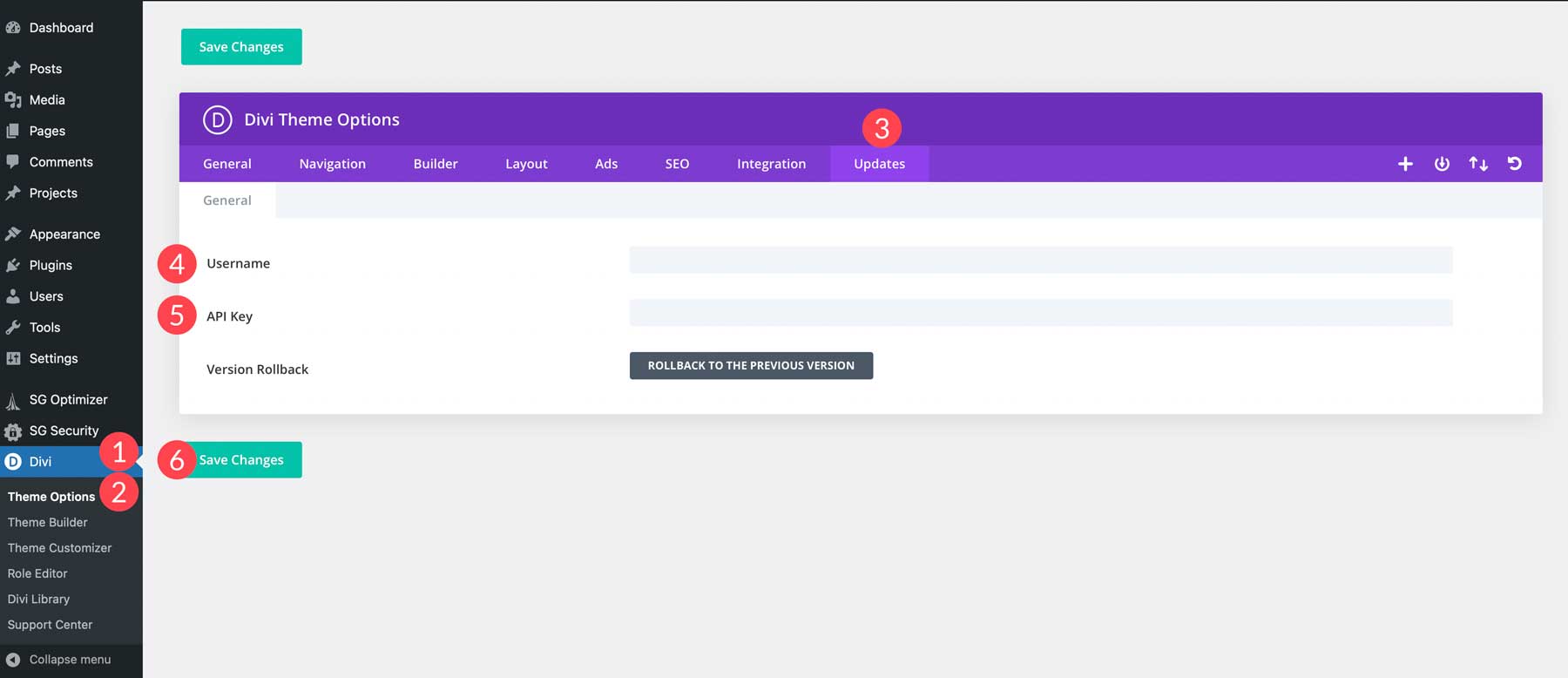
Затем перейдите на панель инструментов WordPress. Наведите курсор на пункт меню «Divi» на левой боковой панели (1) и нажмите «Параметры темы» (2). Перейдите на вкладку «Обновления» (3). Вы можете добавить туда свое имя пользователя (4) и ключ API (5). Обязательно сохраните изменения (6).

Шаг 7: Установите плагины
Еще одна замечательная часть WordPress — это возможность устанавливать плагины. Существуют буквально тысячи плагинов, которые помогают удовлетворить различные потребности. Давайте посмотрим, какие плагины вы хотите рассмотреть для своего веб-сайта.
Основные плагины
На каждом веб-сайте WordPress есть несколько важных плагинов, которые вам понадобятся для успеха. Вы захотите установить плагины для SEO, безопасности и другие отличные плагины WordPress, которые помогут вам поддерживать ваш сайт в отличной форме.
SEO

WordPress изначально оптимизирован для SEO, но вам нужна небольшая помощь, если вы хотите занять более высокое место на страницах рейтинга поисковых систем (SERP). К счастью, есть несколько отличных SEO-плагинов, таких как Rank Math, которые гарантируют, что ваш сайт будет легко обнаружен потенциальными клиентами.
Безопасность

Еще один важный аспект, который следует учитывать, — это надежный плагин безопасности, такой как iThemes Security. Обеспечение защиты от вредоносных программ, ботов и DDoS-атак имеет решающее значение. Поскольку более 44% Интернета построено на WordPress, он становится главной мишенью для злоумышленников.
Дополнительные плагины
Помимо плагинов SEO и безопасности, некоторые дополнительные плагины могут улучшить ваш сайт. Подумайте о чате, новостной рассылке, социальных сетях или других дополнительных плагинах, чтобы сделать ваш веб-сайт источником потенциальных клиентов.
Чат

Вовлечение клиентов имеет решающее значение для успеха вашего сайта. Вам следует подумать об установке хорошего плагина для чата, такого как Tidio, чтобы сделать себя более доступным для клиентов. Если вам нужно автоматизировать работу с клиентами или предоставить живого агента для вашего веб-сайта, плагин чата — отличный способ дать посетителям ответы, которые они жаждут.
Новостная рассылка

Если вы хотите увеличить количество потенциальных клиентов и расширить клиентскую базу, вам подойдет плагин для рассылки новостей, такой как Bloom. Это отличный способ расширить клиентскую базу, предоставить им полезную информацию и отслеживать активность вашего сайта.
Социальные медиа

Подключение ваших каналов социальных сетей к вашему веб-сайту WordPress — отличный способ повысить видимость вашего веб-сайта и учетных записей в социальных сетях. Используя хороший плагин для социальных сетей, такой как Monarch, вы можете встраивать свои каналы социальных сетей с Facebook, YouTube и т. д.
И более

Если вам нужно решение для резервного копирования, ускорения или улучшения функциональности вашего веб-сайта, хороший плагин WordPress может помочь вам в достижении ваших целей. Взгляните на наш пост о 31 лучшем плагине WordPress, чтобы получить больше информации о том, какие плагины вы можете использовать, чтобы сделать свой сайт WordPress как можно лучше.
Шаг 8: Создайте свою самую первую страницу
На этом этапе мы можем с уверенностью приступить к созданию страниц, которые мы хотим продемонстрировать на нашем веб-сайте! Эта часть может быть сложной, если вы новичок в создании веб-сайтов. Хотя создать веб-сайт несложно, иногда это может привести к перегрузке информацией. Позвольте себе обрабатывать и возвращаться к информации со свежим умом, когда это необходимо.
Добавить новую страницу
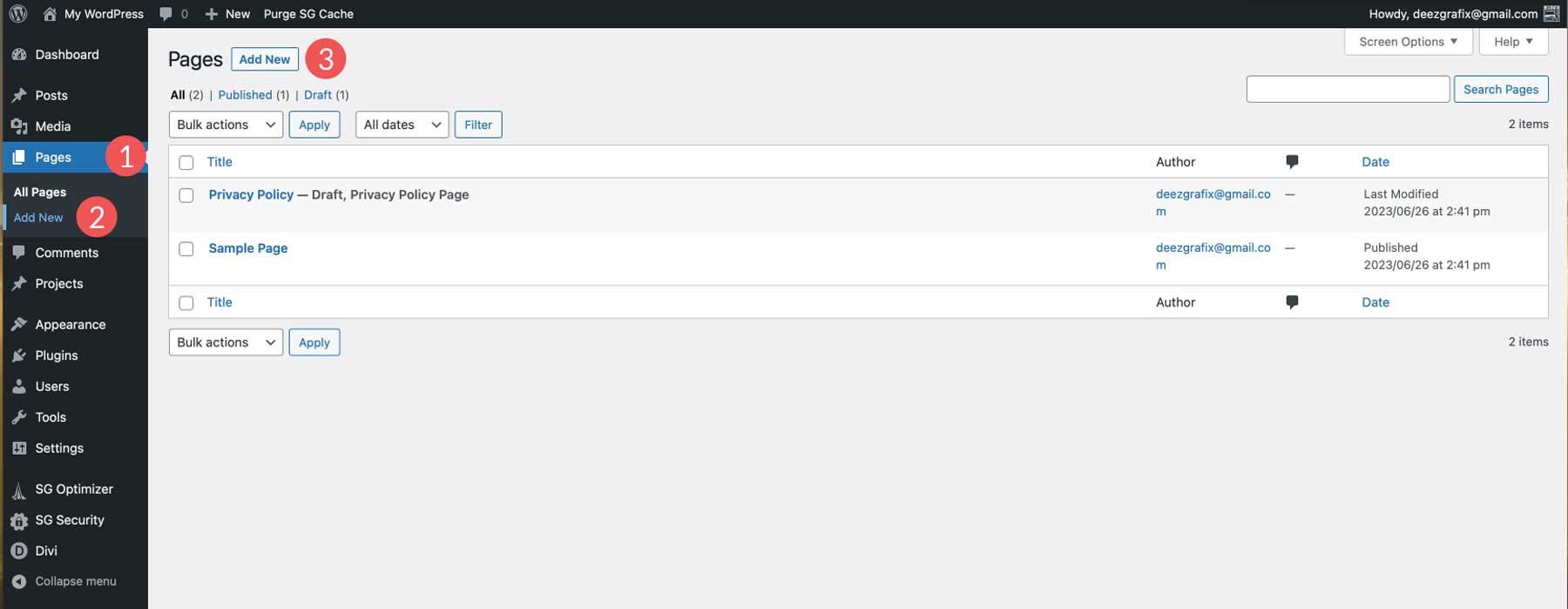
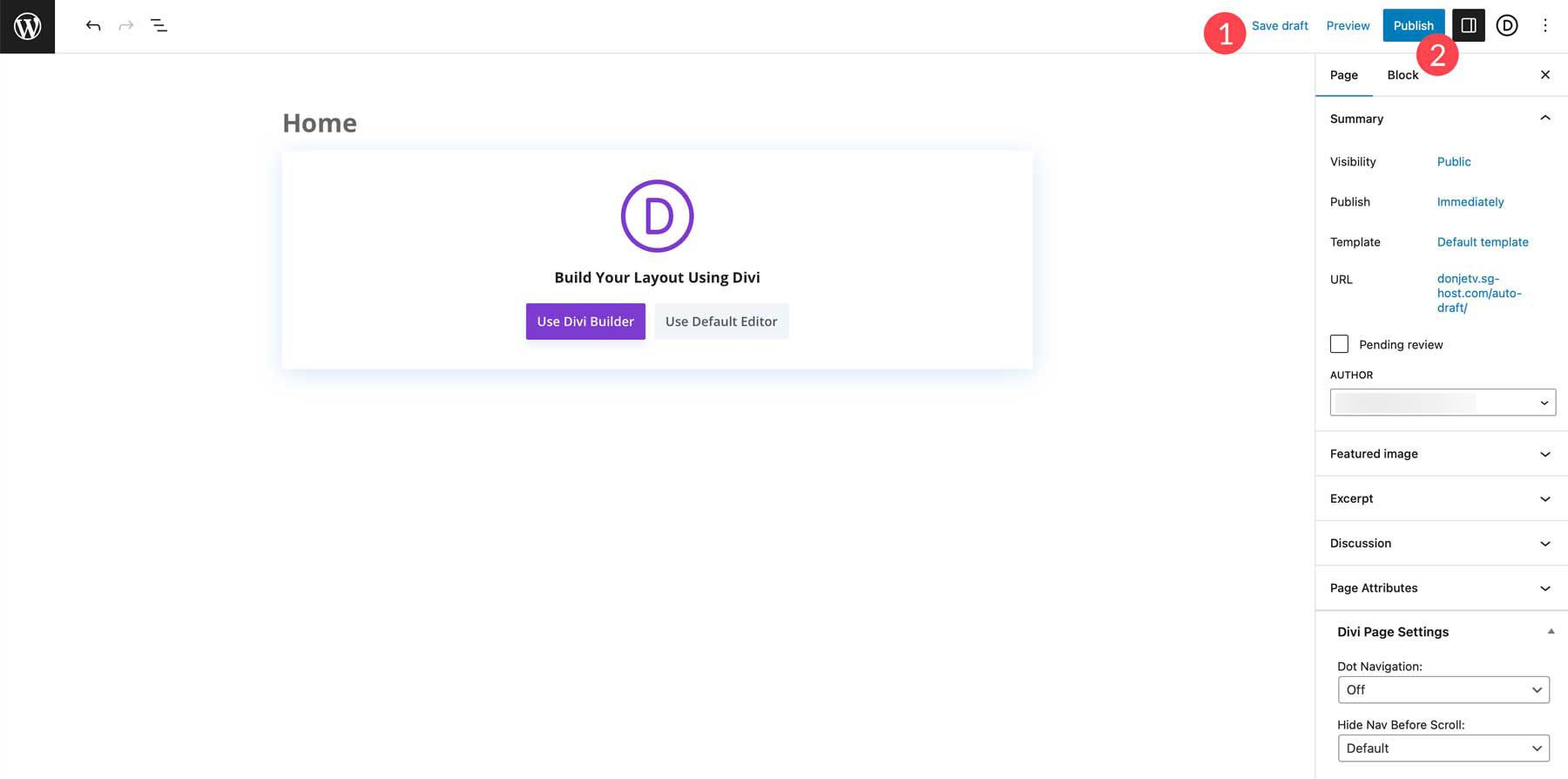
Перейдите на панель инструментов WordPress. Оказавшись там, наведите курсор на страницы и нажмите «Добавить новую» .

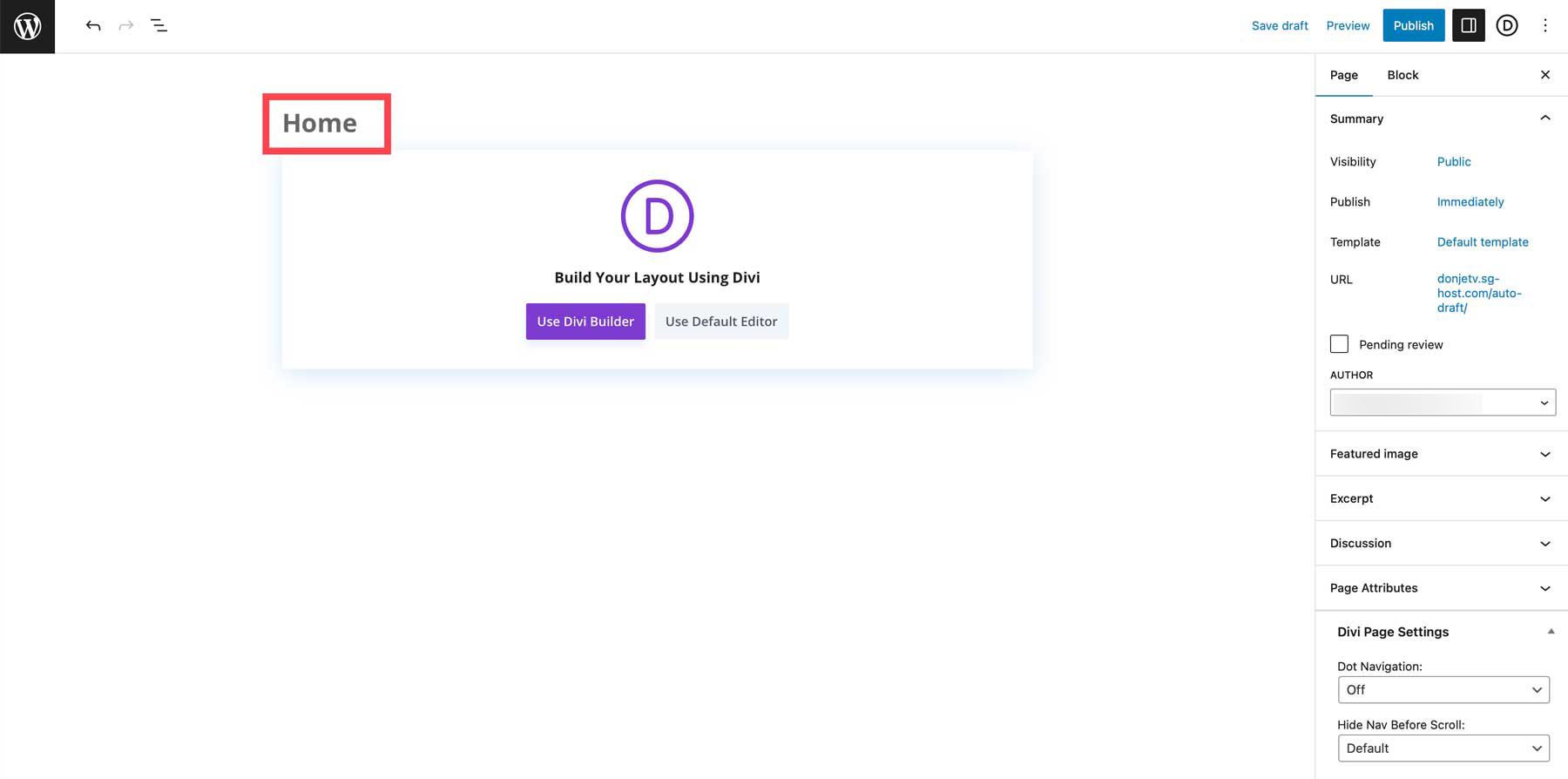
Дайте вашей странице название. В этом случае мы назовем его Home .

Вы можете сохранить страницу как черновик или опубликовать ее, чтобы начать над ней работать.

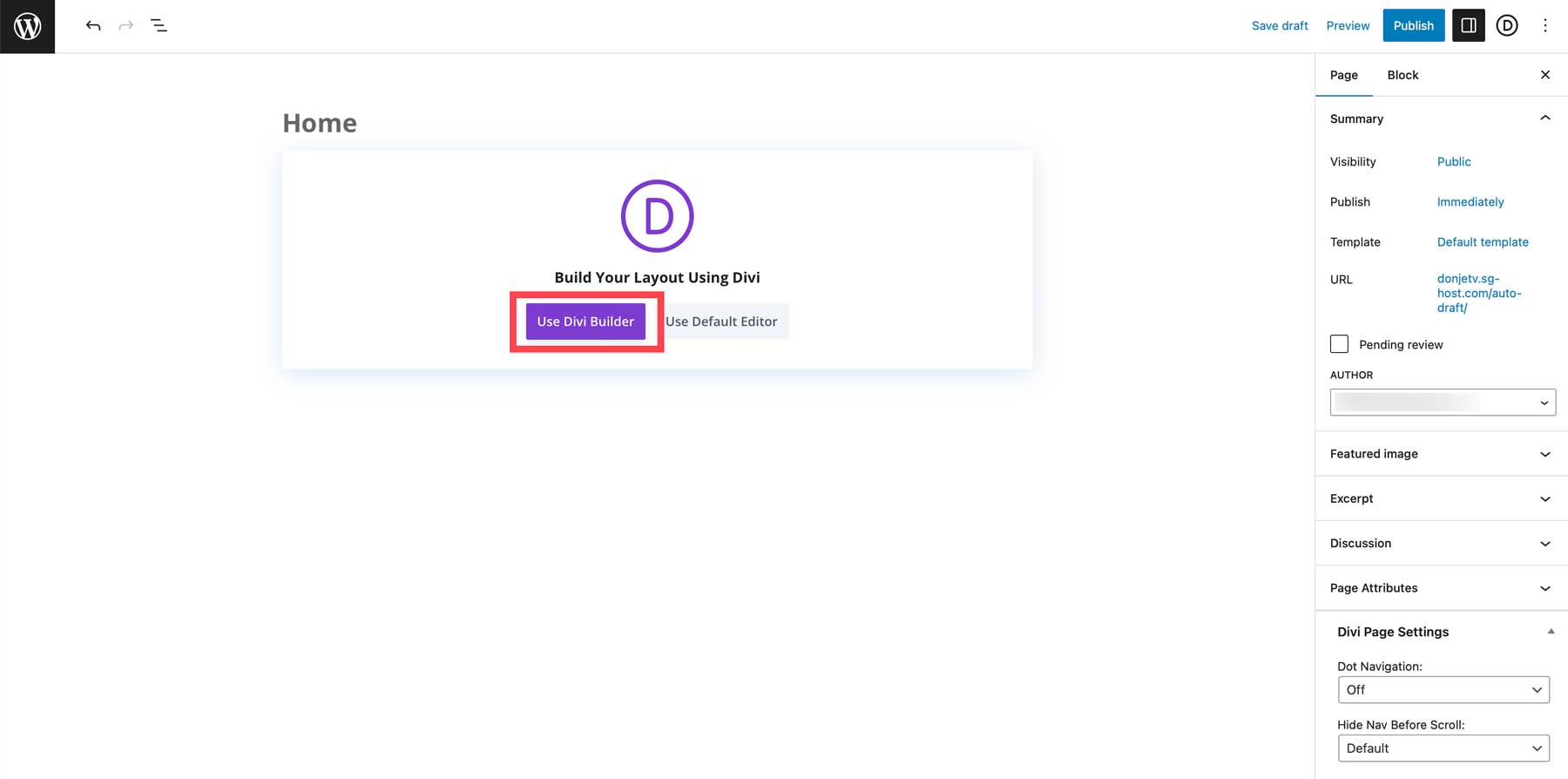
Когда все будет готово, переключитесь на Divi, нажав «Использовать Divi Builder» .

Выберите готовый макет
Divi — это интуитивно понятный инструмент, и вы можете создать любую страницу с нуля, если изучите основы. Но чтобы ускорить процесс, Divi предлагает более сотни пакетов веб-сайтов с более чем 2200 макетами! С таким количеством доступных вариантов вы найдете пакет веб-сайтов, соответствующий потребностям вашего веб-сайта. Мы выпускаем новый пакет макетов каждую неделю!

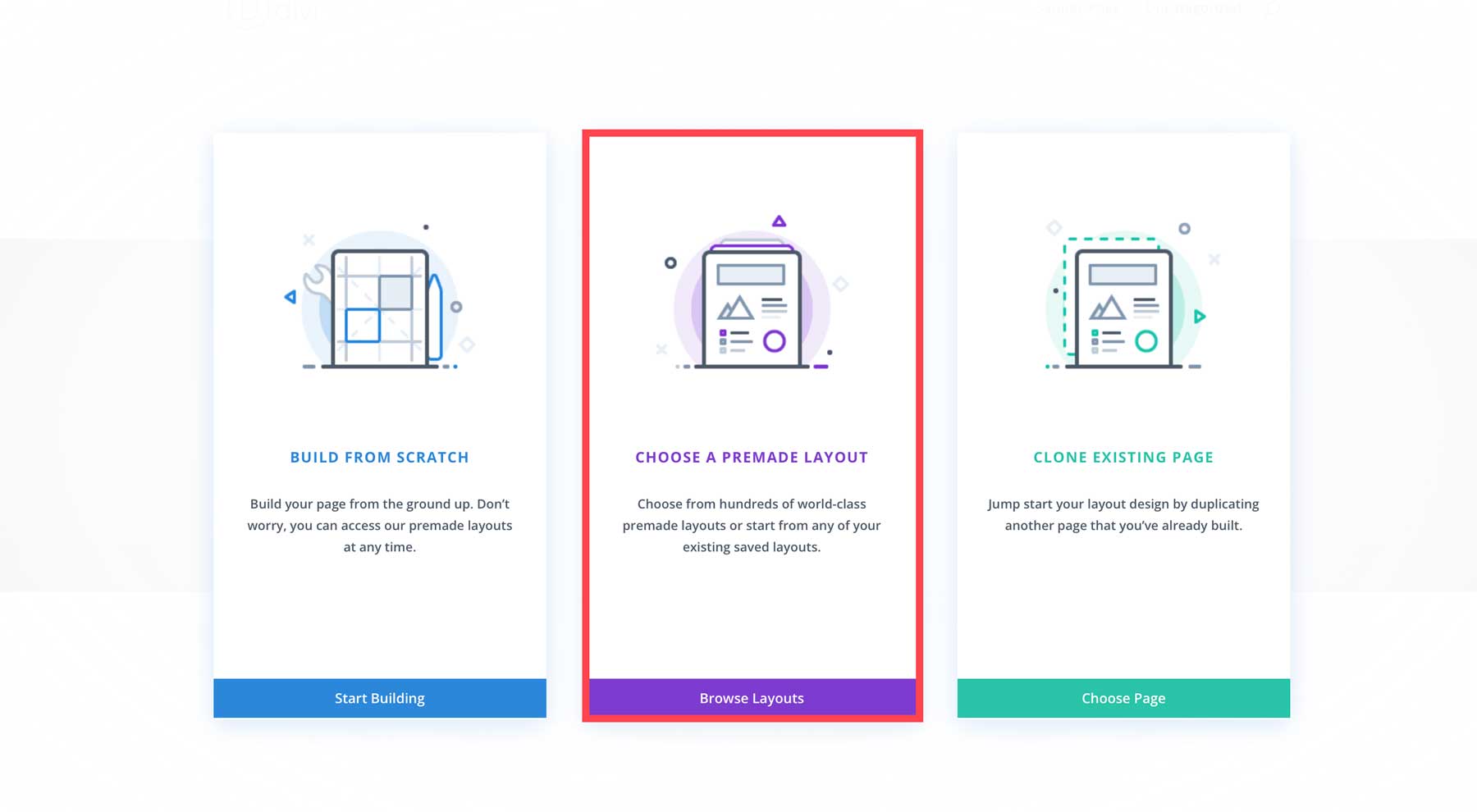
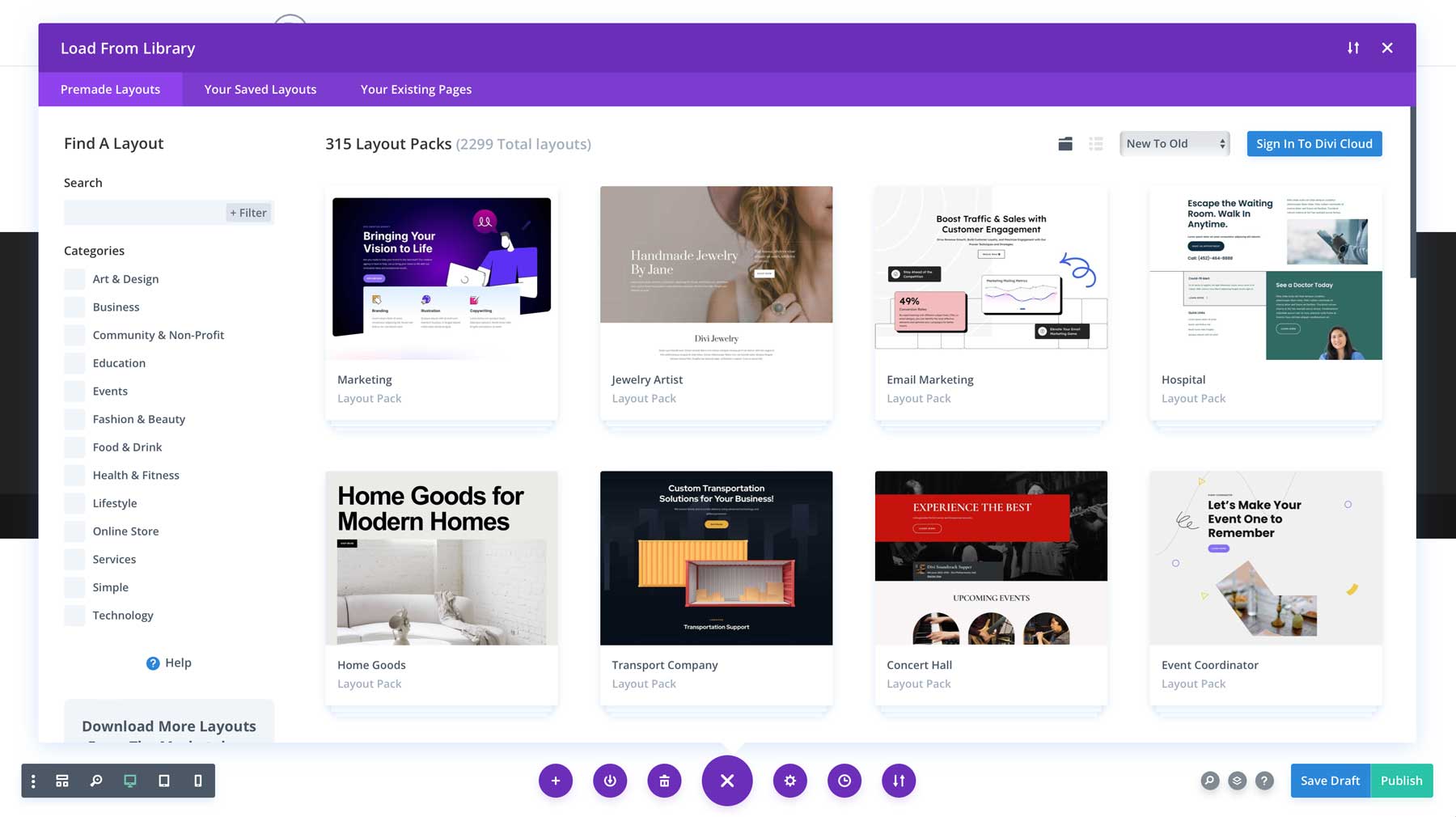
Чтобы загрузить макет на свою страницу, выберите среднюю опцию «Просмотреть макеты» .

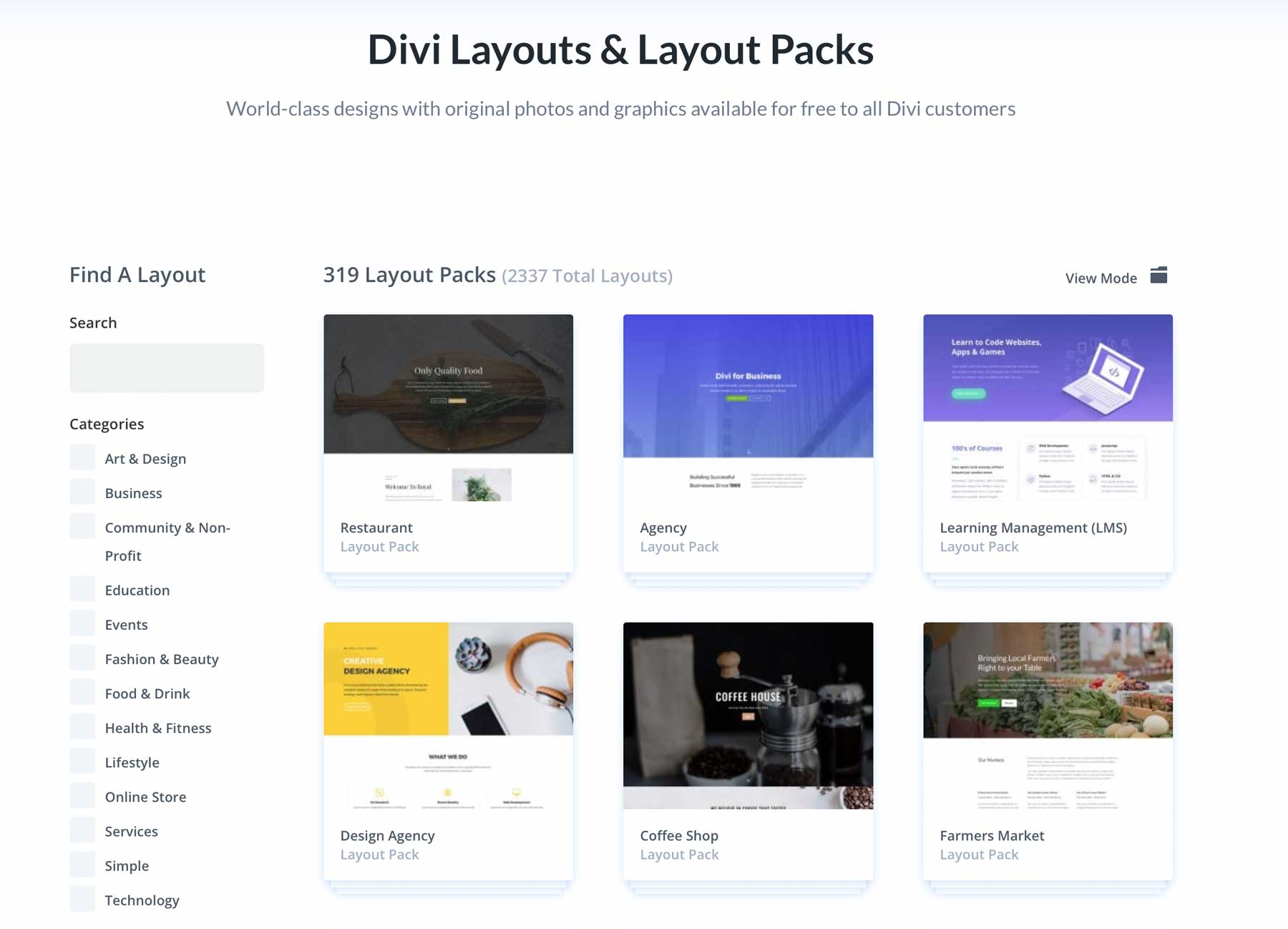
Посмотрите, как разворачивается наша библиотека пакетов макетов и макетов!

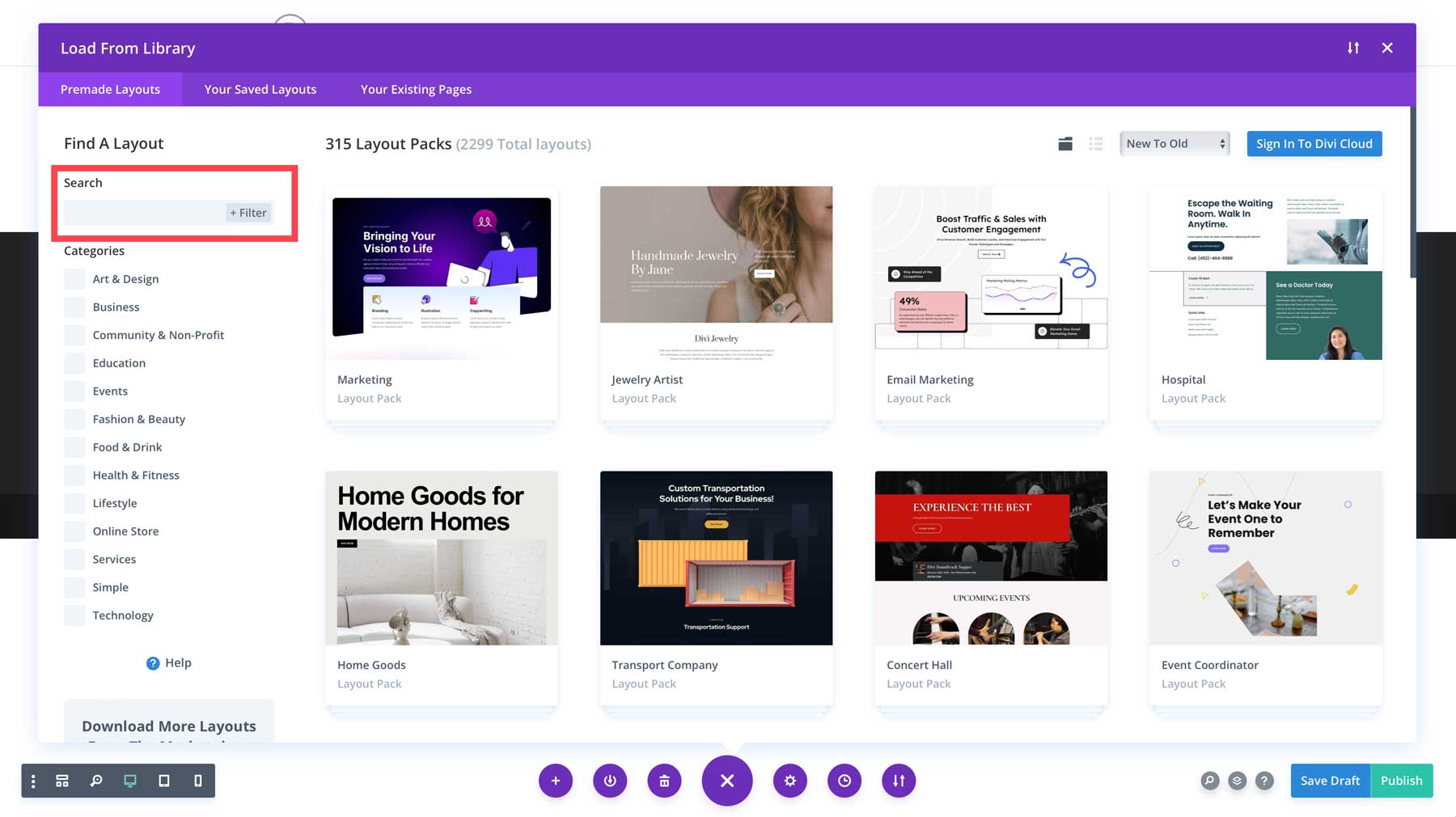
Вы можете использовать панель поиска на левой боковой панели, если вы ищете определенный пакет макетов.

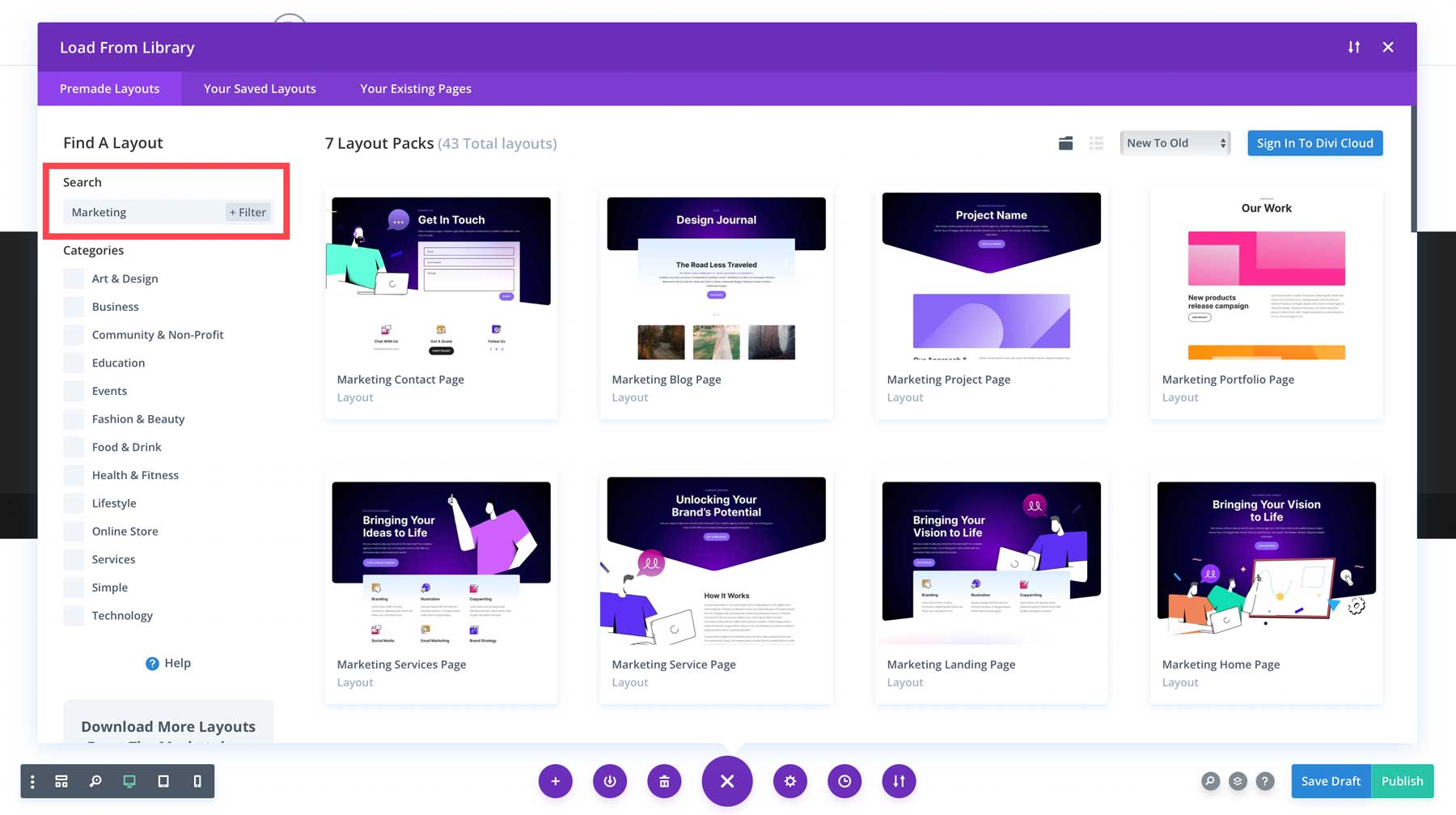
Для целей этого руководства мы будем использовать макет домашней страницы пакета Marketing Layout Pack. Мы просто наберем Маркетинг в строке поиска.

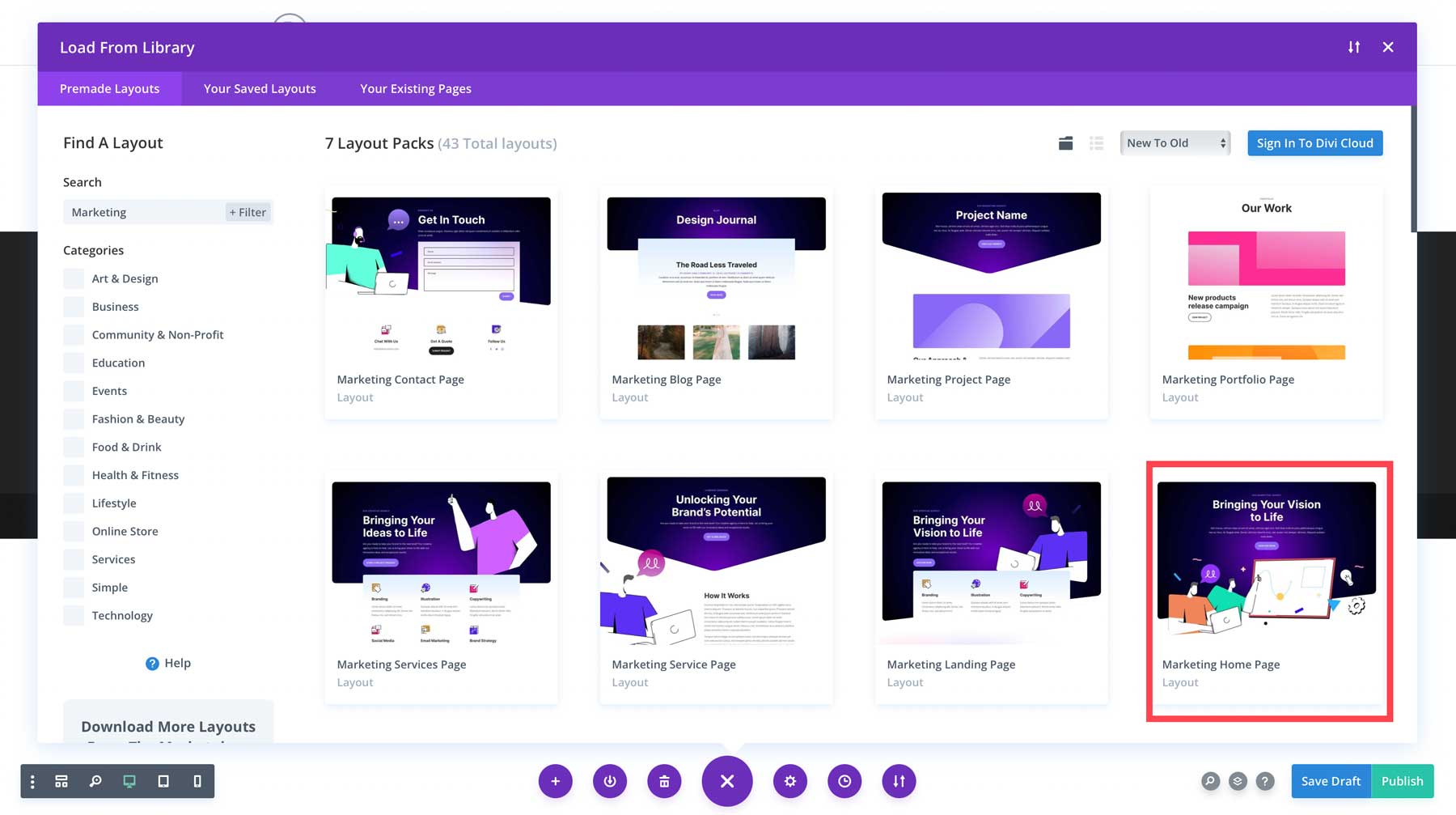
Затем мы выберем домашнюю страницу Marketing.

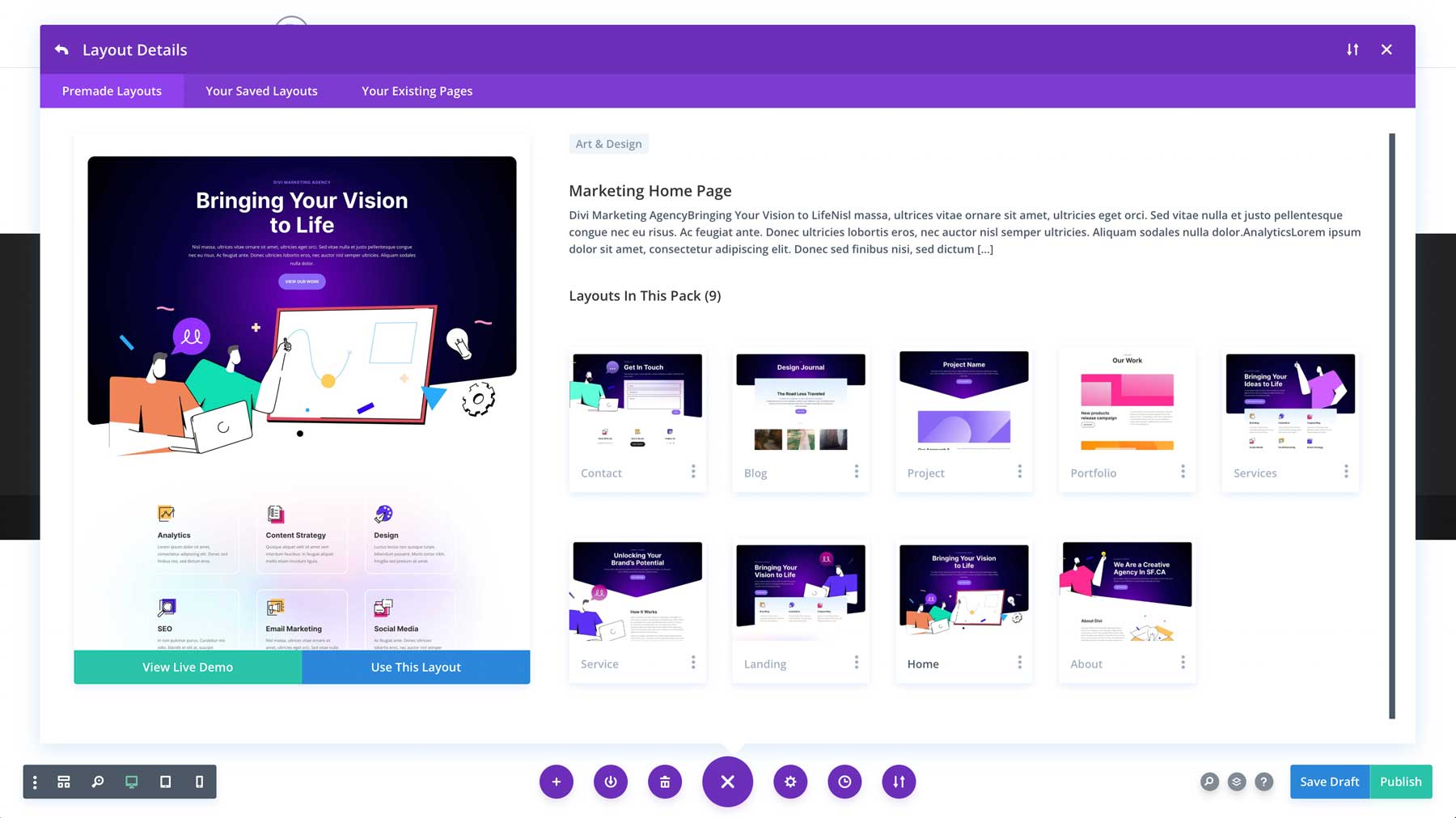
Это приведет нас к предварительному просмотру всего пакета макетов.

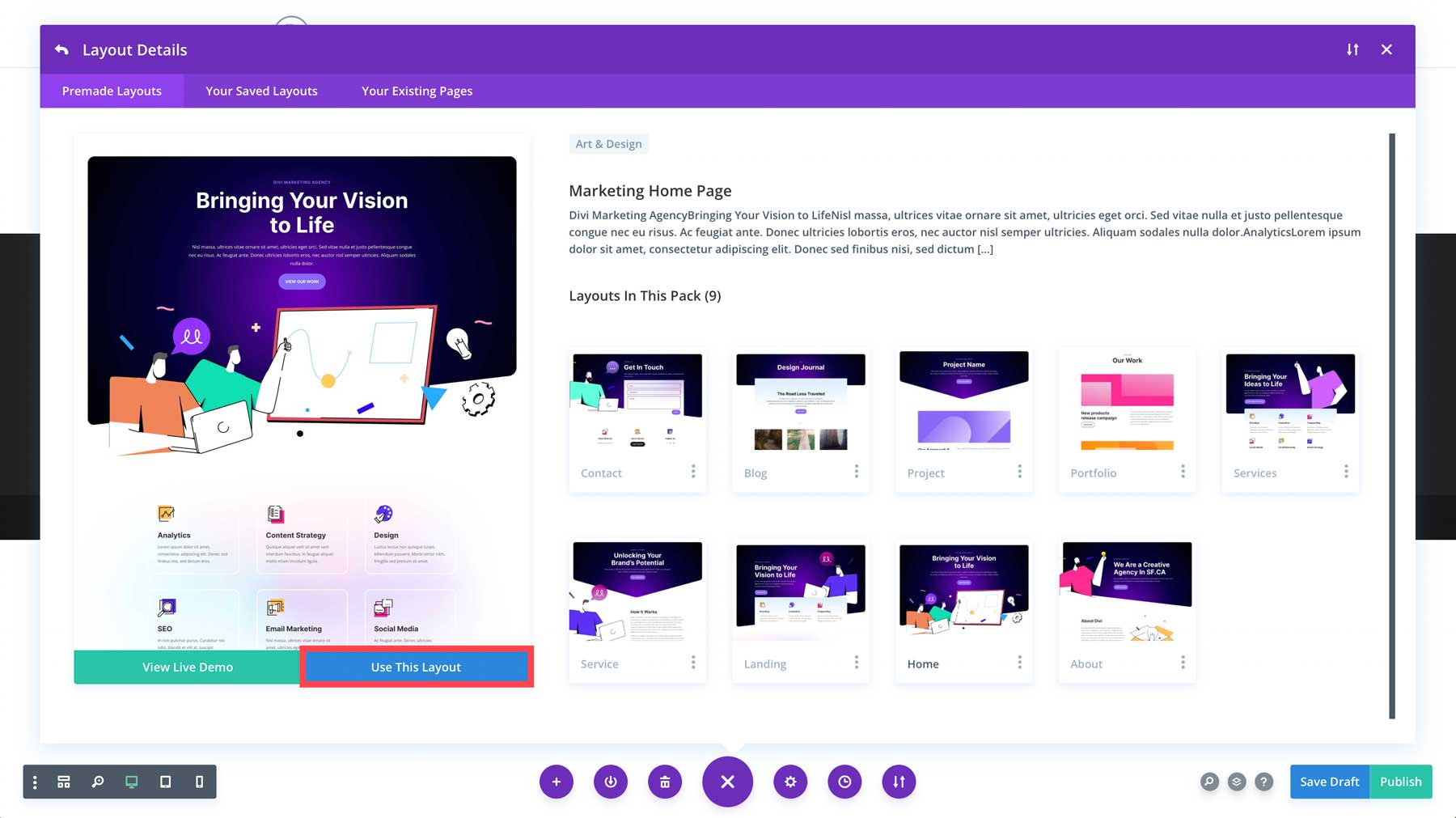
Чтобы загрузить домашнюю страницу, нажмите синюю кнопку с надписью « Использовать этот макет» .

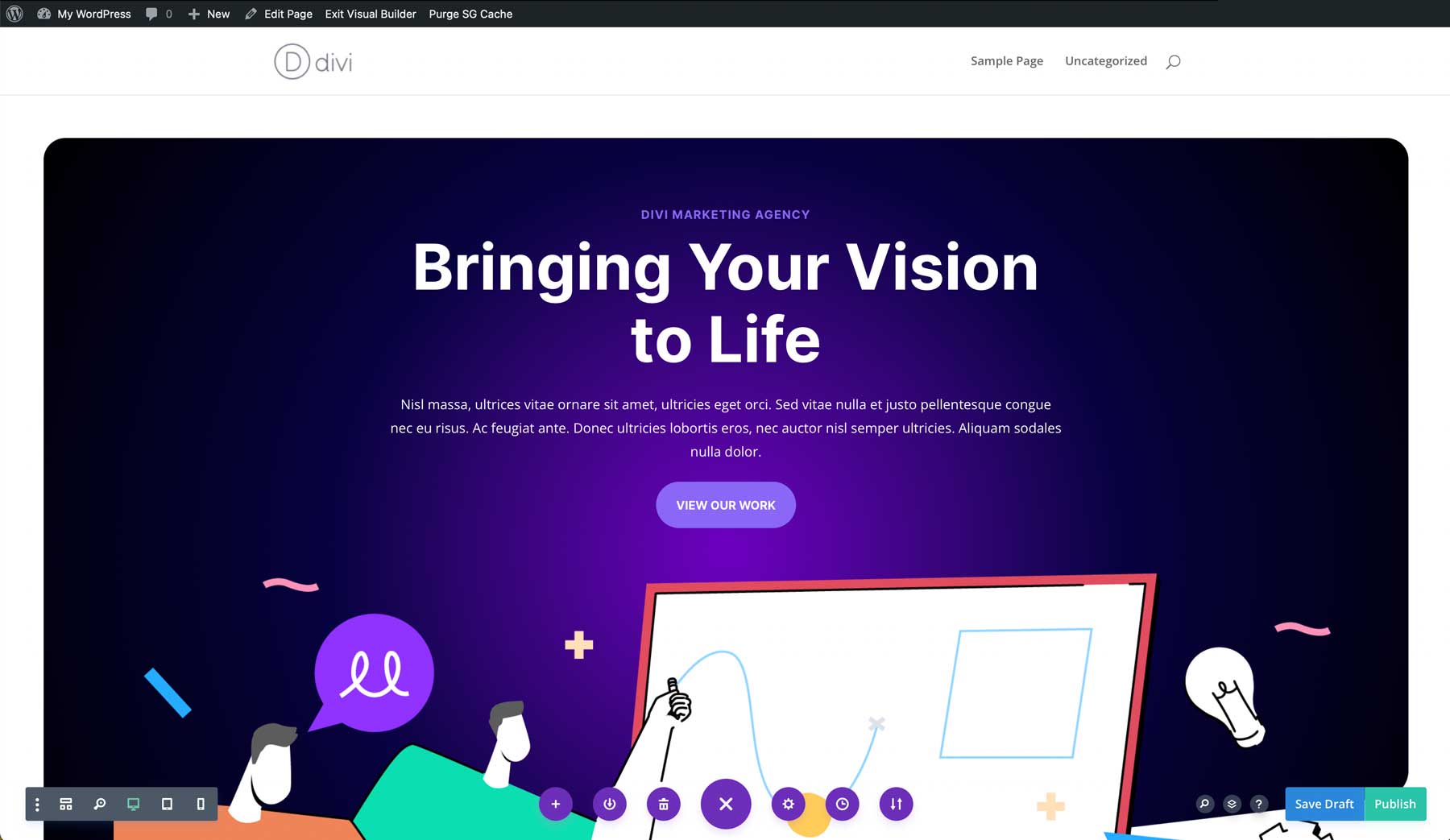
В кратчайшие сроки ваша страница будет заменена макетом!

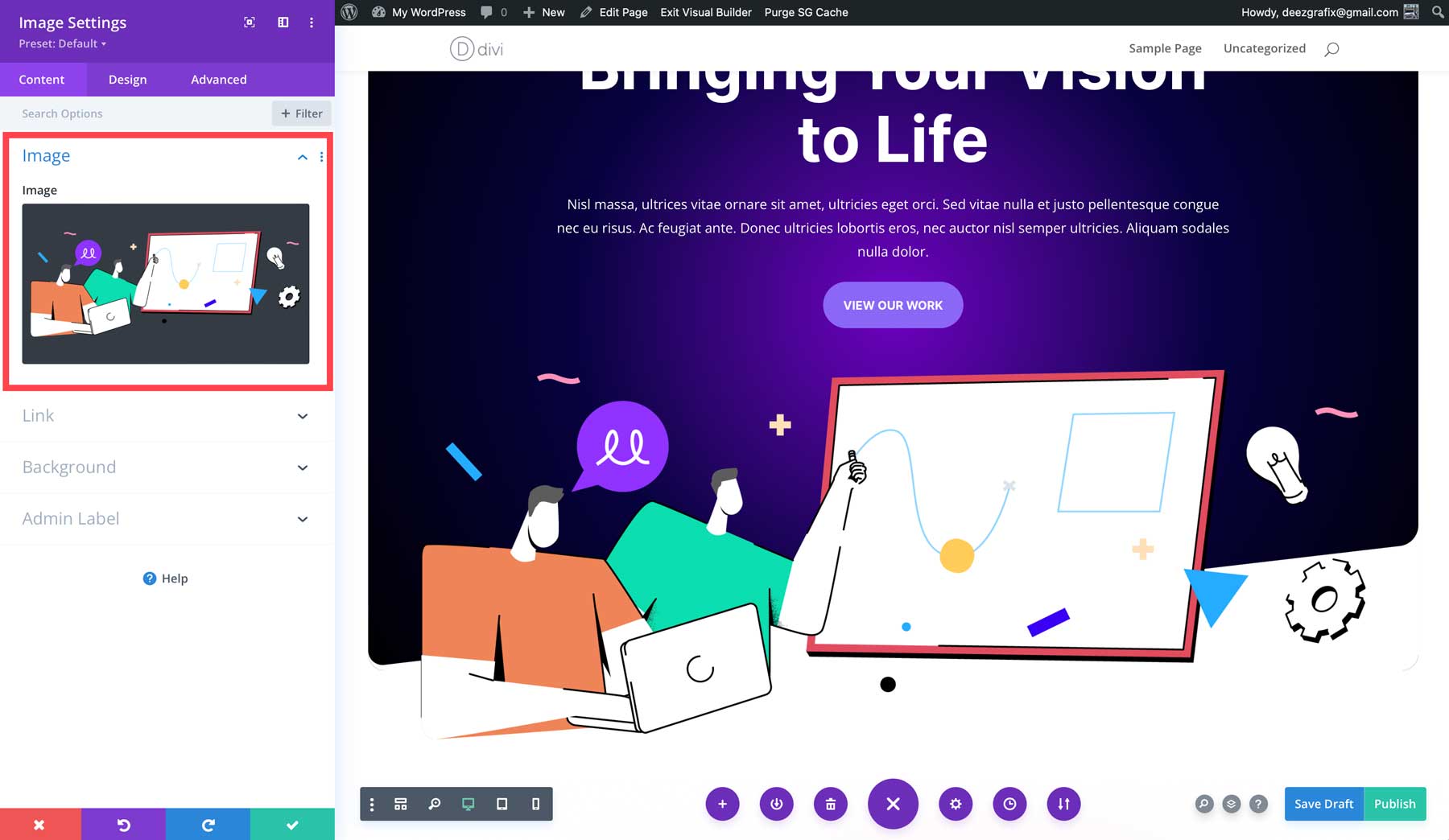
Изменить содержимое и изображения
Макеты — отличная отправная точка, но все еще нужно настроить их под нужды вашего сайта. Вы можете зайти с этим так далеко, как захотите. Divi — это визуальный конструктор, который позволяет добавлять новые разделы, строки, столбцы, модули и многое другое. Он также имеет множество эффективных функций, которые ускоряют процесс проектирования.
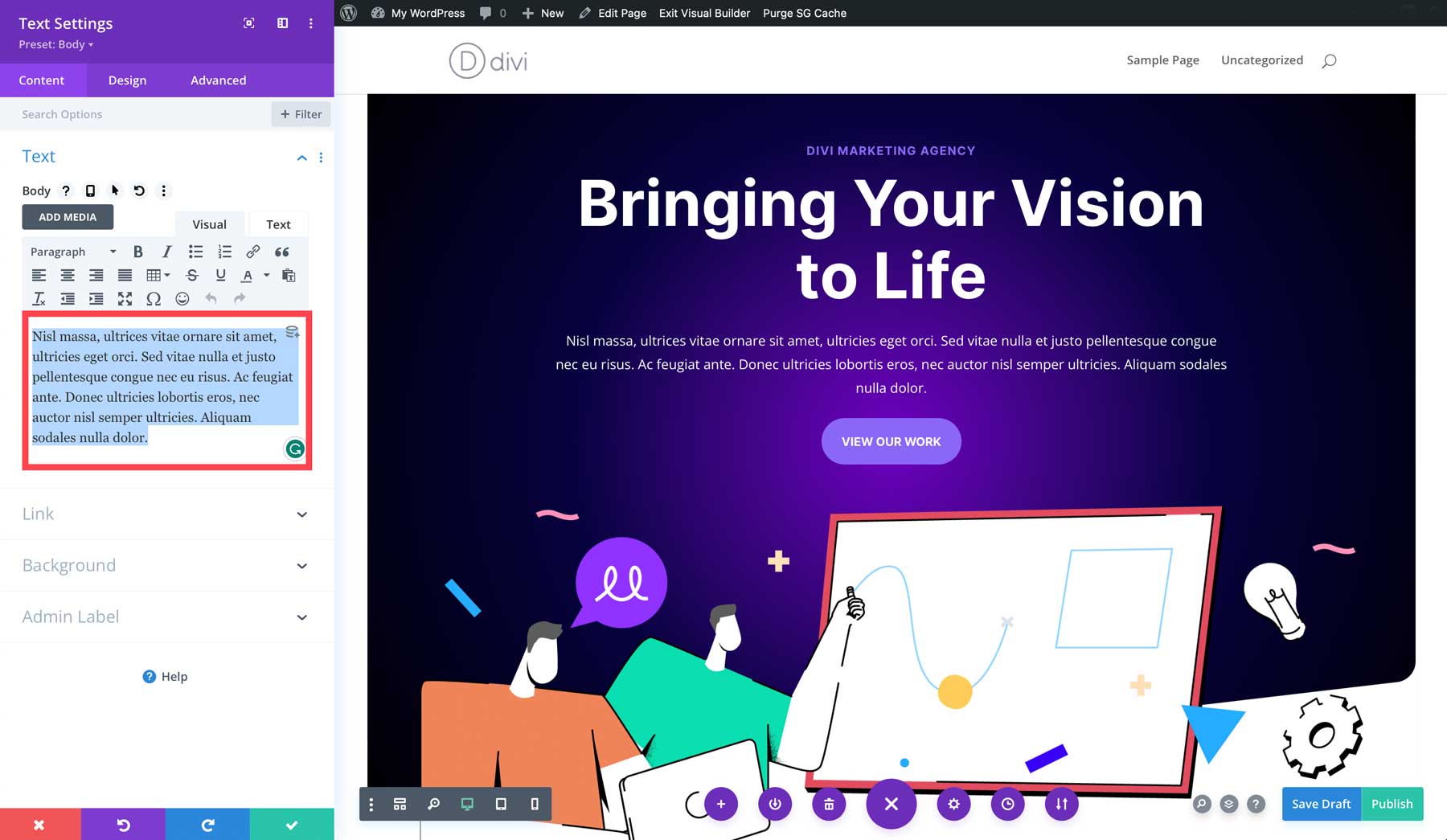
В этом уроке мы упростим задачу, изменив только содержимое.
Изменить копию
Вы можете открыть каждый отдельный модуль, содержащий копию, и использовать поле содержимого, чтобы изменить копию. Легкий!

Изменить изображения
Точно так же вы можете изменить все используемые изображения, если это необходимо. Убедитесь, что вы оптимизировали свои изображения перед загрузкой, чтобы избежать медленной скорости загрузки.

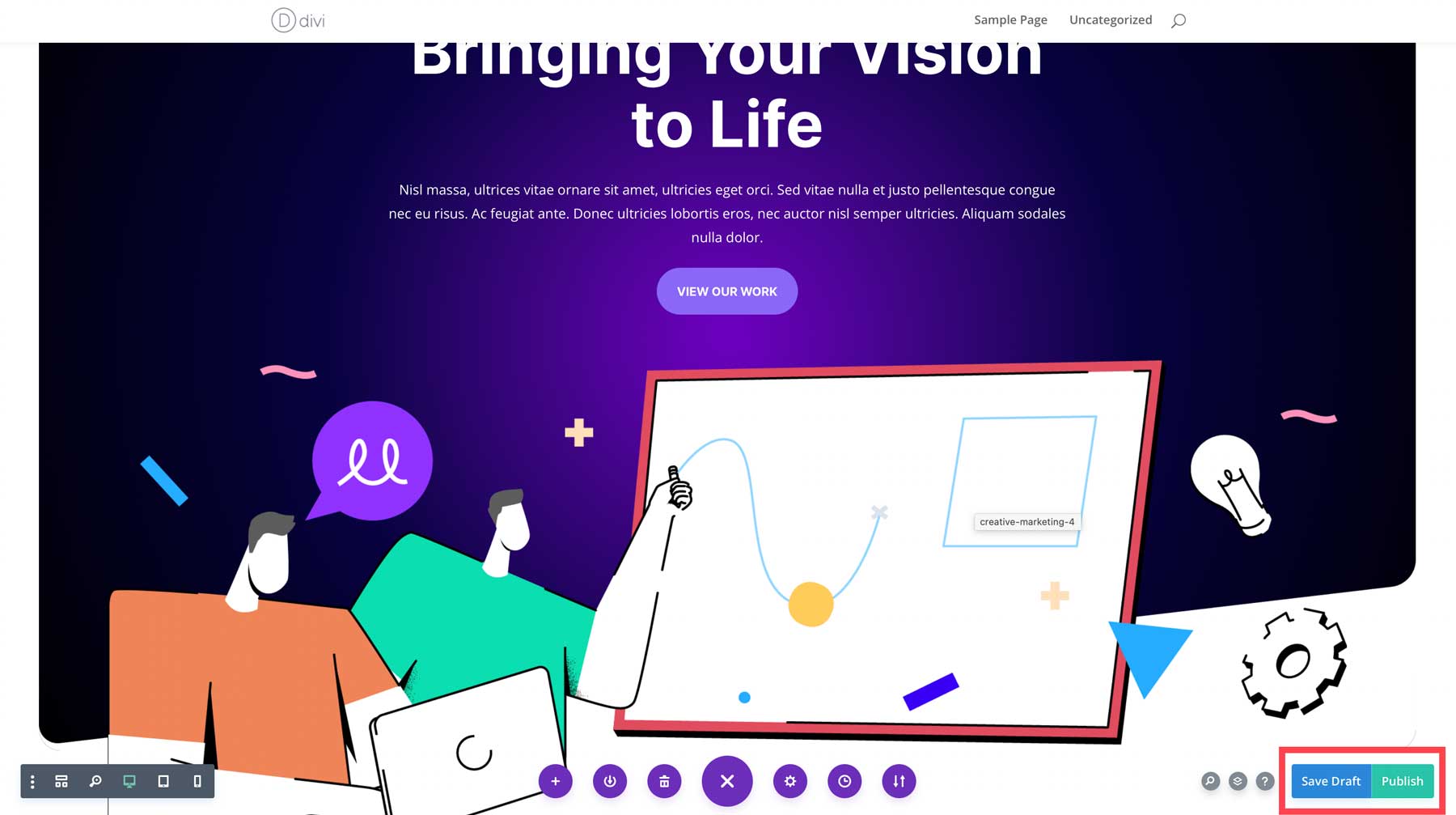
Сохранить и опубликовать
Вы можете сохранить и опубликовать, как только вы примените нужные изменения к своей странице!

Шаг 10: Создайте дополнительные страницы
В зависимости от структуры вашего веб-сайта вы можете повторить описанные выше шаги для каждой из нужных вам страниц. Если вы хотите запустить свой веб-сайт как можно скорее, вы можете сначала подумать о создании одностраничного сайта, а затем постепенно создавать остальные страницы.
Шаг 11: Создайте навигацию вашего сайта
Замечательно иметь страницы на вашем веб-сайте, но если люди не могут попасть на нужную им страницу, у нас проблема. Вот почему вы должны уделять особое внимание навигации вашего сайта. Навигация обычно находится в области верхнего и нижнего колонтитула веб-сайта. В WordPress есть специальное место для динамического создания меню из существующих страниц.
Выберите домашнюю страницу
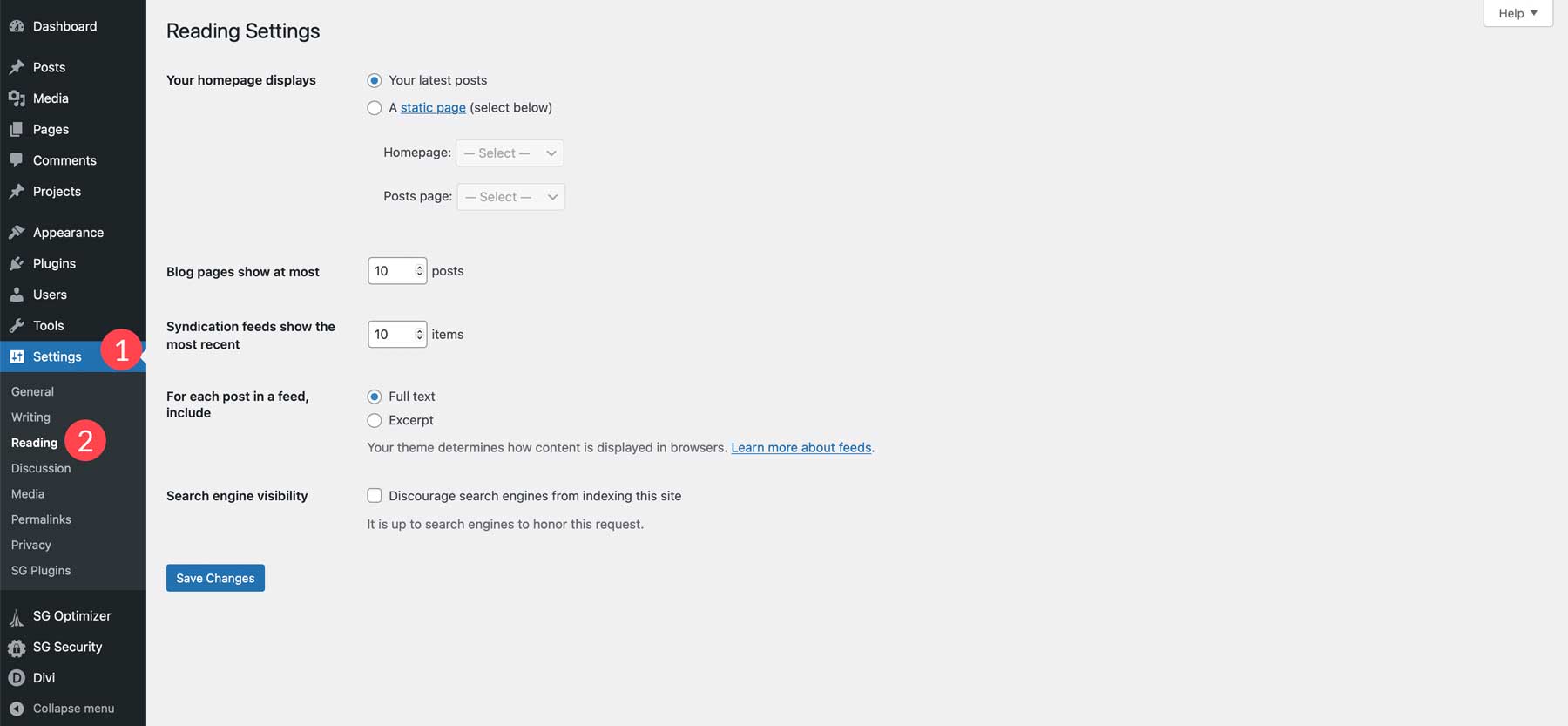
Прежде чем мы создадим меню, давайте сначала настроим домашнюю страницу. Если люди введут ваш основной URL-адрес, они попадут на эту страницу. По умолчанию главная страница на веб-сайте WordPress настроена на Ваши последние сообщения . Чтобы изменить это, вы можете перейти на панель инструментов WordPress, затем навести курсор на «Настройки» в меню слева и продолжить, нажав «Чтение» .

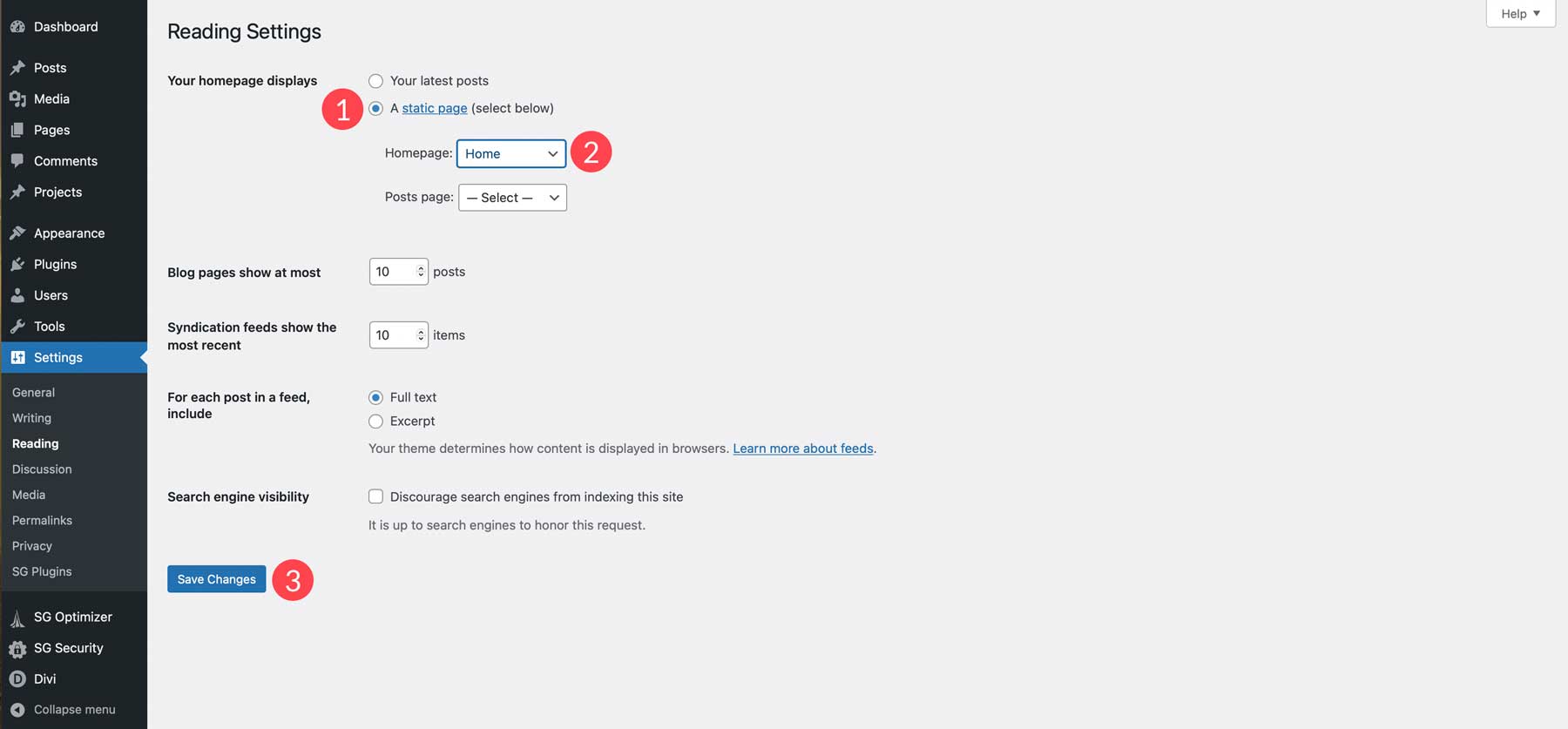
Оказавшись там, выберите Статическая страница под первым вариантом и просмотрите свои страницы, чтобы найти свою домашнюю страницу. Обязательно сохраните изменения.

Создать основное меню
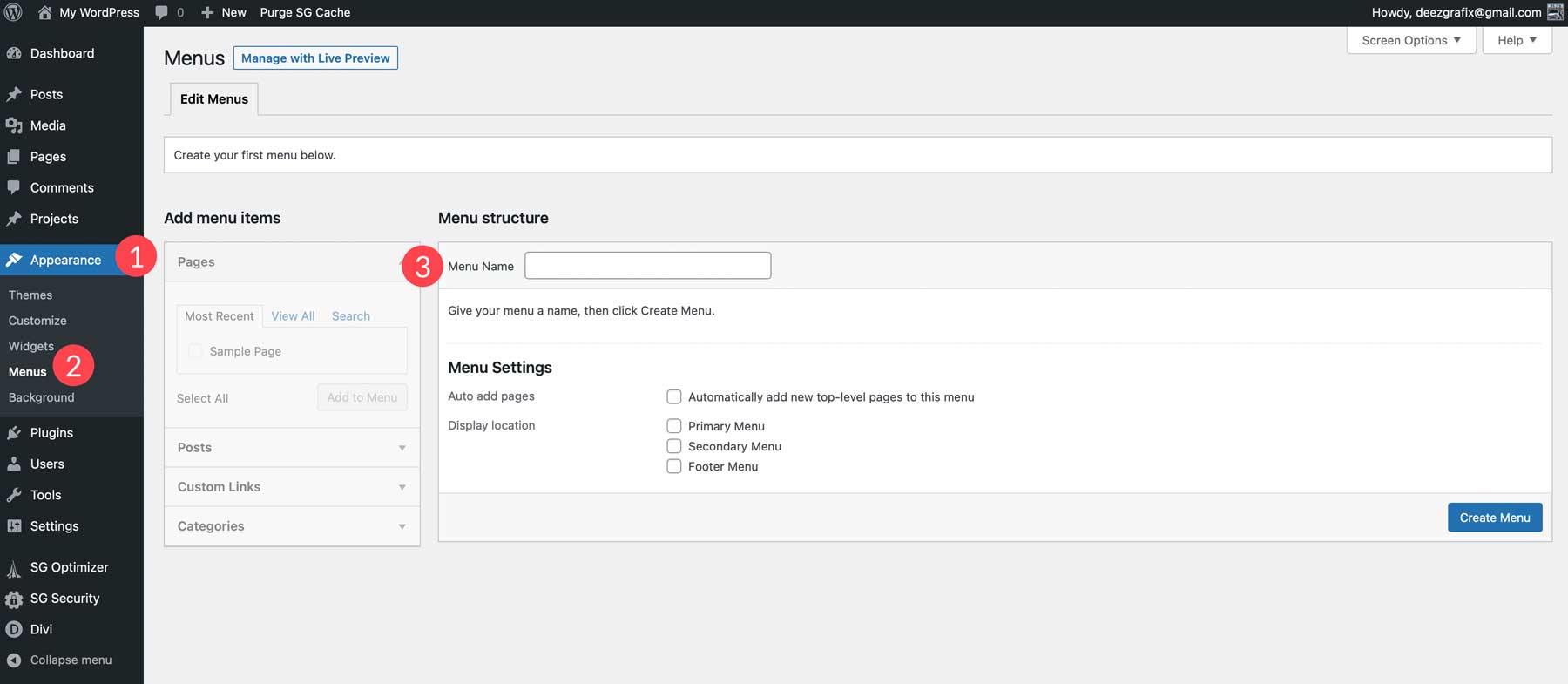
Далее мы создадим основное меню. Перейдите на панель инструментов WordPress, наведите указатель мыши на элемент меню «Внешний вид» на левой боковой панели и выберите «Меню» .
Нажмите «Добавить новое меню» и дайте меню имя.

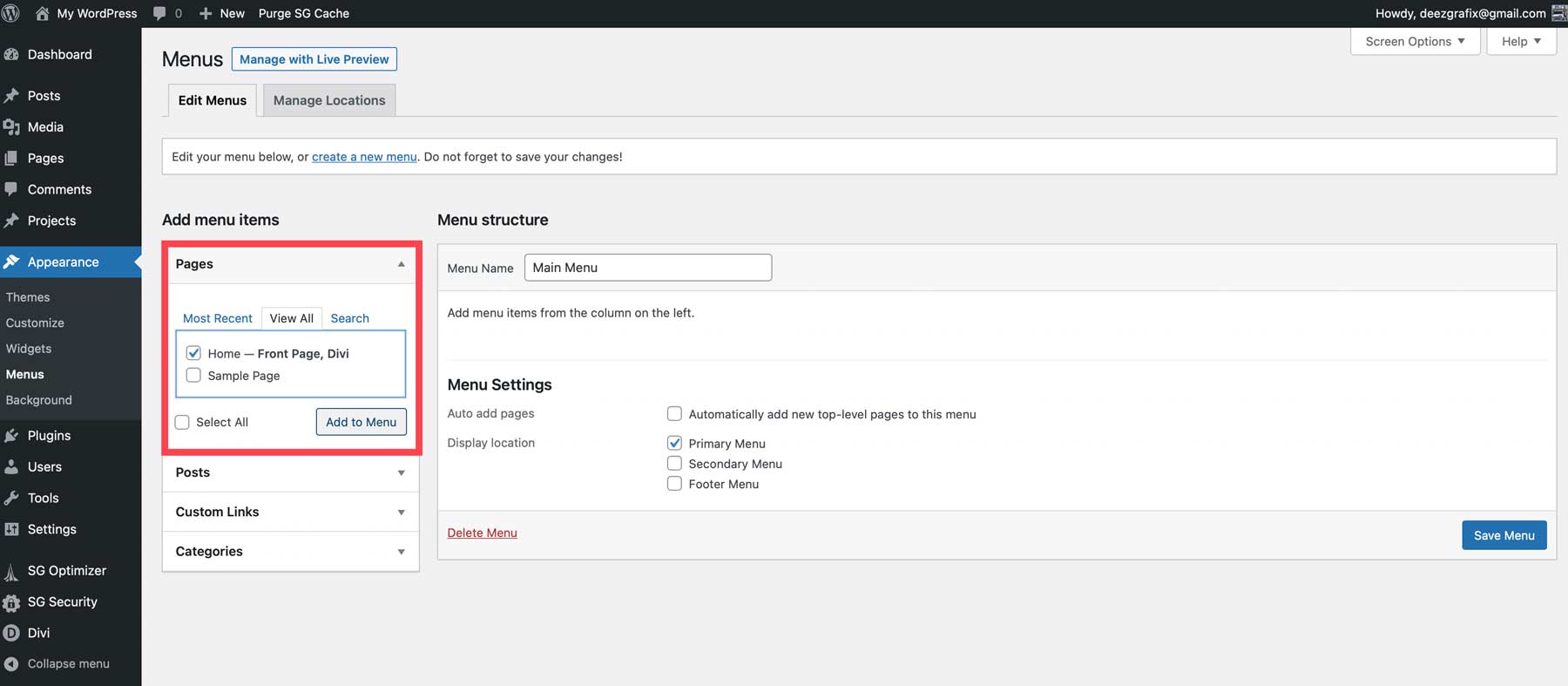
Продолжайте, добавляя нужные страницы в свою навигацию.

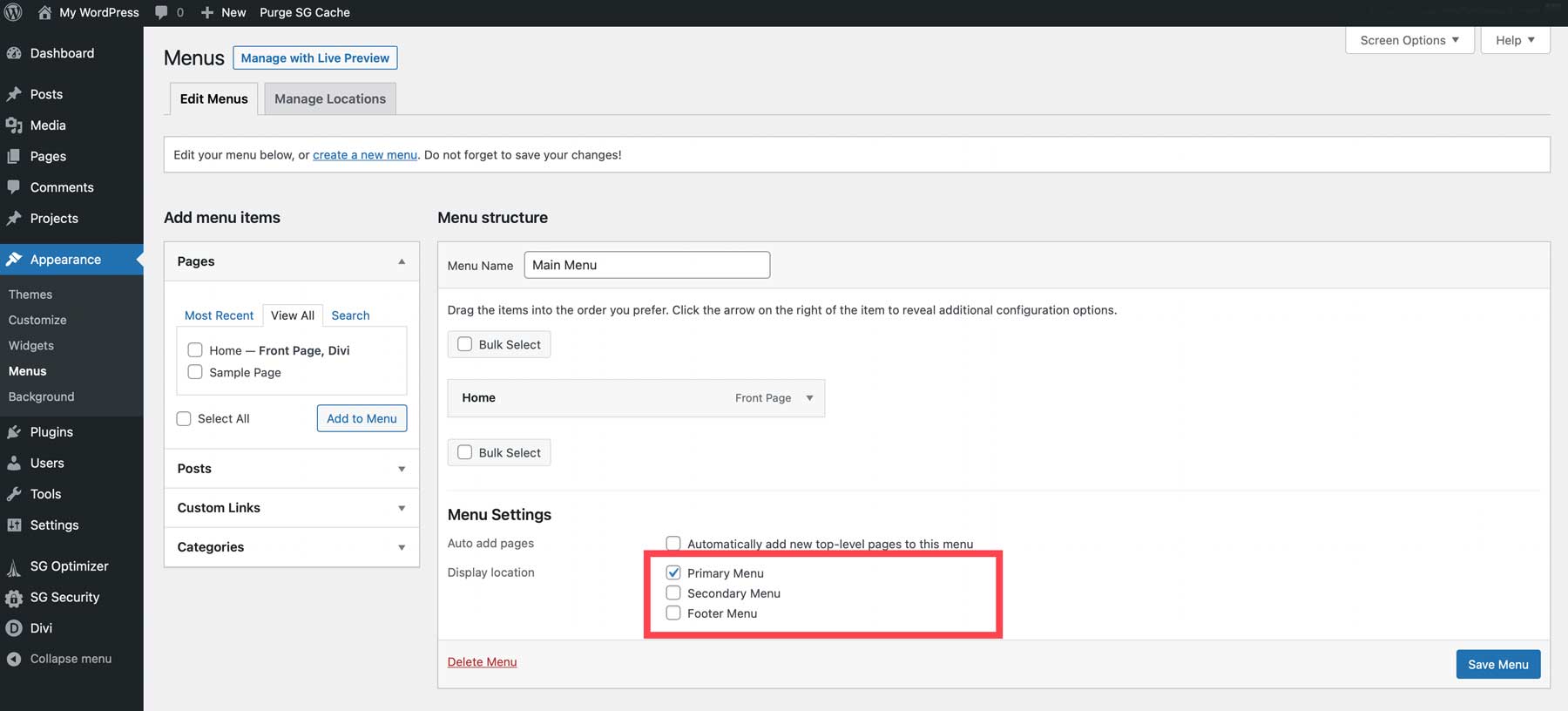
Как только это будет сделано, установите свое меню в качестве основного меню .

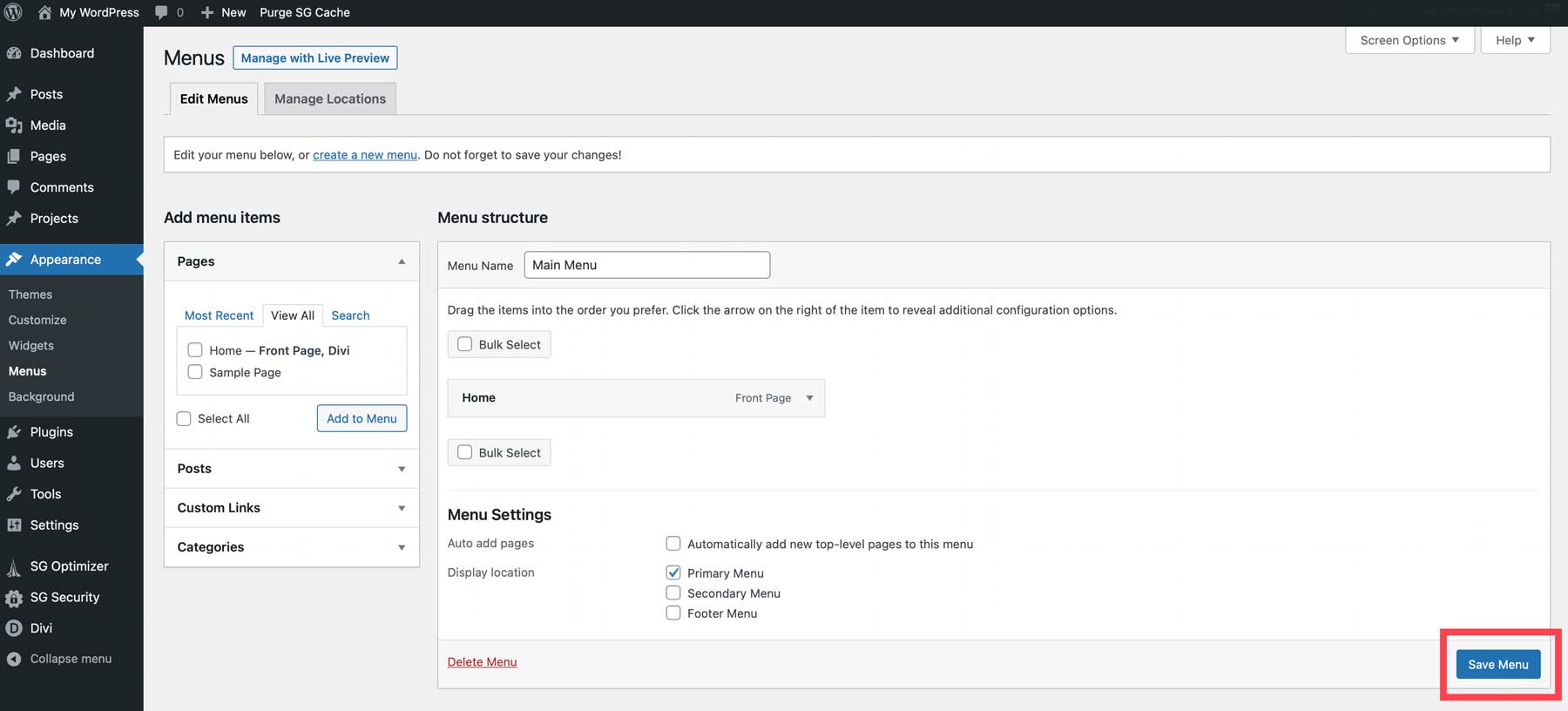
И сохраните свое меню. Это основное меню теперь будет автоматически отображаться в шапке вашего сайта.

Шаг 12: дополнительные вещи, которые следует учитывать
Веб-сайт никогда по-настоящему не закончен. У вас всегда будет что улучшить или обновить. Если вы хотите еще лучше настроить свой веб-сайт, вы можете рассмотреть некоторые из приведенных ниже пунктов.
Создание верхнего и нижнего колонтитула
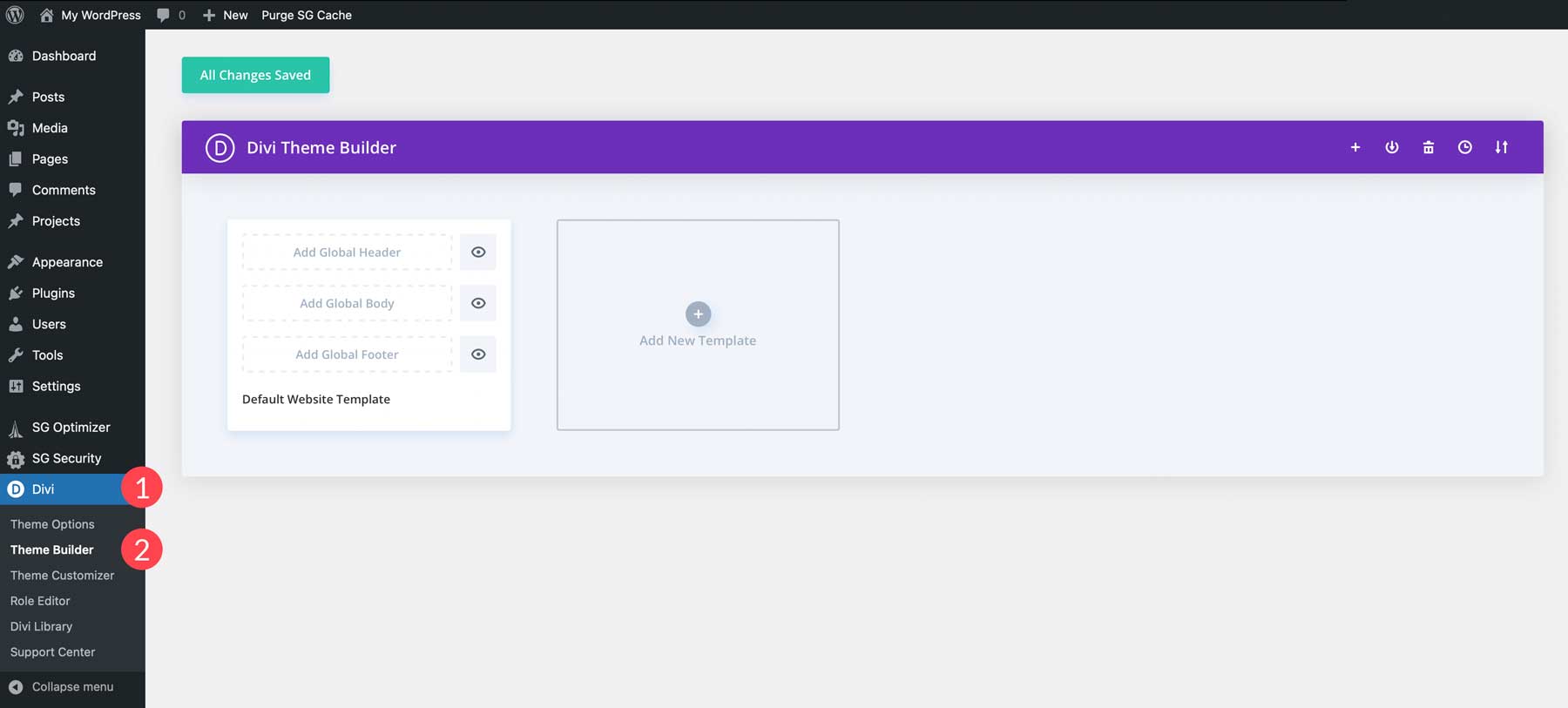
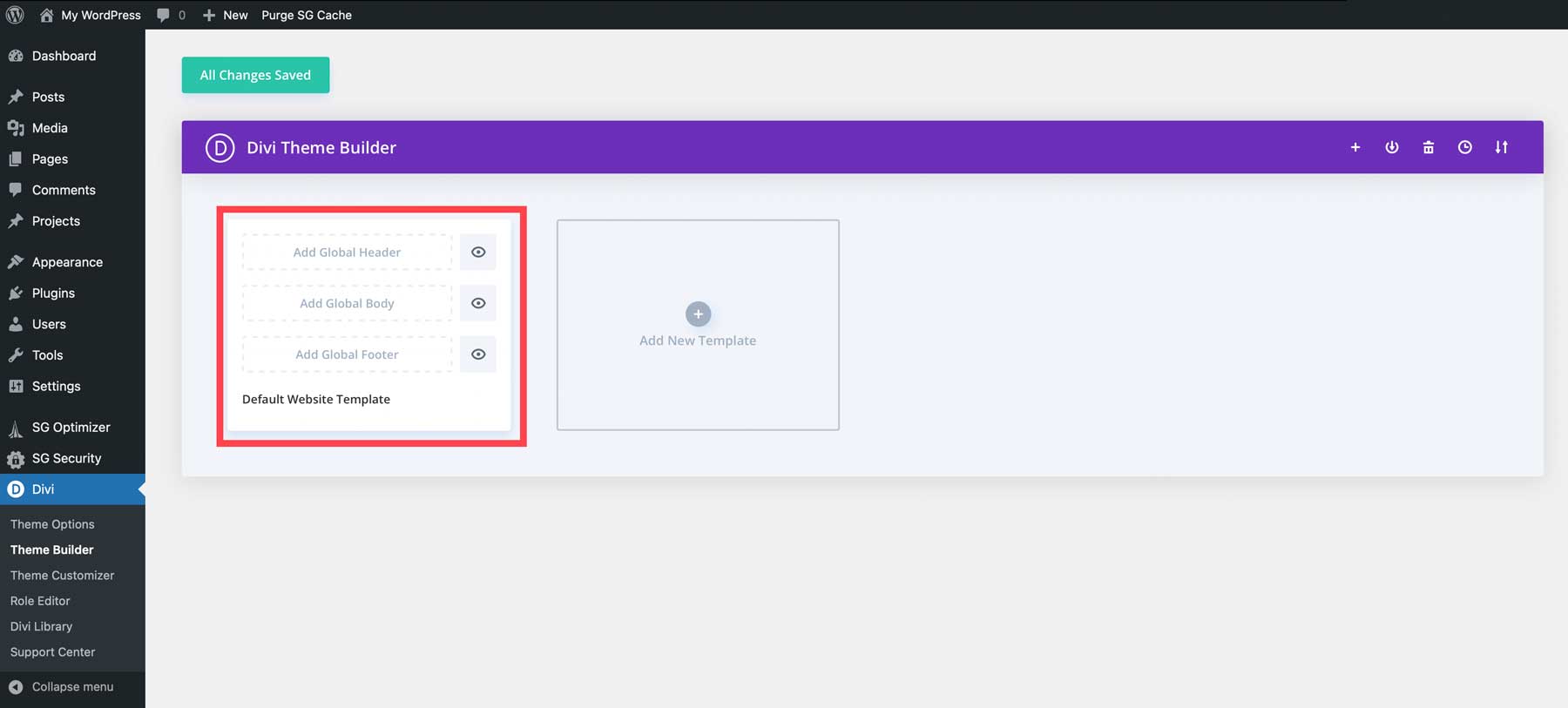
Существует несколько способов создания верхних и нижних колонтитулов на веб-сайте Divi. Вы можете использовать настройщик темы WordPress в разделе «Внешний вид»> «Настройщик» , чтобы настроить верхний и нижний колонтитулы Divi по умолчанию, или использовать Theme Builder для их создания. Мы настоятельно рекомендуем использовать конструктор тем Divi, поскольку он позволяет создавать собственные верхние и нижние колонтитулы с помощью визуального конструктора перетаскивания. Чтобы получить доступ к Theme Builder, перейдите в раздел Divi > Theme Builder .

Щелкните Добавить глобальный заголовок , чтобы добавить заголовок.

Вы можете создать любой макет заголовка, используя визуальный конструктор Div.
Создание шаблонов
Divi — это идеальная тема для редактирования всего сайта. Помимо создания верхних и нижних колонтитулов, вы можете создавать макеты для сообщений, продуктов, категорий и многого другого. Конструктор тем Divi дает вам полную свободу для создания веб-сайта, который вы хотите, используя свое творчество или применяя один из наших предварительно разработанных макетов сообщений в нашем блоге.
SEO-оптимизация
WordPress уже оптимизирован для SEO, но использование SEO-плагина и хорошего SEO-инструмента повысит вашу видимость. Узнайте об исследовании ключевых слов, написании хорошего SEO-текста и использовании внутренних ссылок. Выполнив эти шаги, вы быстро станете экспертом по SEO.
Оптимизация для мобильных устройств
Создание визуально привлекательного веб-сайта на всех устройствах имеет решающее значение. Алгоритм Google для мобильных устройств отдает приоритет веб-сайтам, оптимизированным для небольших экранов. К счастью, Divi специализируется на дизайне для мобильных устройств, что дает вам большое преимущество.
Шаг 13: Поддержание вашего сайта
Чтобы иметь успешный веб-сайт, вам придется поддерживать его.
Обновляйте регулярно
Даже если это просто меры безопасности, регулярное обновление вашего веб-сайта имеет свои преимущества. Убедитесь, что если вы делаете обновление, вы используете промежуточный сайт. Это поможет вам избежать конфликтов при обновлении WordPress, темы или плагина.
Измерить данные
Рассмотрите возможность измерения данных, которые приносит ваш веб-сайт, с помощью таких инструментов, как Google Analytics. Это поможет вам отслеживать эффективность вашего веб-сайта в зависимости от цели, которую вы перед ним поставили.
Последние мысли
Вот и все для этого поста о том, как сделать сайт! Как и во всем в жизни, чем больше вы практикуетесь, тем легче становится. Позвольте себе поэкспериментировать с различными частями процесса создания веб-сайта, потому что обычно именно так вы узнаете больше всего. Если у вас есть какие-либо вопросы или предложения, не стесняйтесь комментировать в разделе комментариев ниже!
Избранное изображение через Darko 1981 / Shutterstock.com
