Как создать сайт на WordPress: пошаговое руководство для начинающих
Опубликовано: 2018-10-15Хотя на первый взгляд это может показаться не так, знание того, как создать веб-сайт с нуля, является обязательным навыком для современных владельцев малого бизнеса. Вот почему:
- Вы можете существенно сэкономить, исключив затраты на веб-разработчиков и дизайнеров.
- Быстро адаптируйтесь к тенденциям рынка на своем веб-сайте без помощи программиста.
- Обходите конкурентов, полагаясь на свои навыки самостоятельной сборки и избегая длительных консультаций с разработчиками.
Кроме того, наш подход «сделай сам» (кодирование не требуется) позволяет вам создать веб-сайт WordPress примерно за ~ 33 доллара в год — настоящая экономия бюджета!
Следующее руководство проведет вас за руку и покажет все этапы выполнения работы.
Как создать сайт WordPress шаг за шагом
Как создать сайт на WordPress – вид с высоты птичьего полета
Процесс, который мы представляем здесь, состоит всего из восьми шагов. Это все, что вам нужно, чтобы в конечном итоге получить профессионально выглядящий веб-сайт WordPress.
Мы отправимся в это путешествие, начиная с выбора нашей платформы, идеального доменного имени и выбора надежного хостинга. Затем мы углубимся в настройку WordPress, настройку вашего сайта с помощью тем и плагинов. Наконец, мы закончим разговором о том, как начать добавлять интересный контент. К концу вы будете готовы запустить свой собственный сайт!
Оглавление:
- Шаг 1. Почему стоит выбрать WordPress в качестве платформы для вашего сайта
- Шаг 2: Как выбрать имя для своего сайта, купить домен и хостинг
- Шаг 3. Установите WordPress и ознакомьтесь с интерфейсом.
- Шаг 4. Выберите тему/дизайн для своего сайта.
- Шаг 5. Установите плагины, чтобы расширить возможности вашего сайта.
- Шаг 6. Создайте базовые страницы
- Шаг 7: Рассмотрите возможность создания блога
- Шаг 8. Настройте навигацию по сайту.
- Бонус: часто задаваемые вопросы о создании веб-сайта WordPress.
Предпочитаете читать электронную книгу? Загрузите полное руководство здесь : «Как создать веб-сайт с помощью WordPress» PDF.
Шаг 1. Выберите WordPress в качестве платформы для вашего сайта.
По правде говоря, существует множество веб-платформ, которые вы можете использовать при создании нового сайта — их обычно называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, позволяющих редактировать содержимое вашего сайта без каких-либо знаний в области кодирования. По большей части – с точки зрения пользователя – эти CMS очень похожи на знакомые интерфейсы Facebook или Google Docs. По сути, вы создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — фактически, по данным Википедии, их более 100. К счастью, выбрать лучший вариант очень просто. На вершине горы есть только один король — и это WordPress .
WordPress используется более чем на 43,1% всех веб-сайтов (согласно данным). Опять же, это все сайты! Или, другими словами, примерно каждый третий веб-сайт, который вы посещаете, создан на WordPress.
Совет профессионала . Вот самые быстрые практические способы создать новый веб-сайт WordPress:

Если вы собираетесь создать настоящий действующий веб-сайт на WordPress — веб-сайт, который предназначен для представления вашего бизнеса или проекта — тогда самый быстрый способ начать свой прогресс — это зарегистрироваться в Bluehost и поставить галочку в процессе регистрации, где именно они на самом деле устанавливают WordPress для вас. Таким образом, вам даже не придется пачкать руки, и вы сможете сразу же приступить к работе над контентом или дизайном. Плюс вы получаете доменное имя бесплатно сроком на один год. И все это за 2,75 доллара в месяц.
Создайте сайт WordPress с помощью Bluehost
Это очень похоже на то, что было представлено секунду назад через Bluehost. Основное отличие здесь заключается в том, что инструмент DreamHost немного более удобен для новичков и позволяет вам создавать свой веб-сайт WordPress с помощью интерфейсов перетаскивания.
Ознакомьтесь с конструктором сайтов DreamHost
Еще одно похожее решение — опять же, Hostinger устанавливает WordPress за вас и выполняет первоначальную настройку. Кроме того, предложение Hostinger позволяет настроить до 100 веб-сайтов на одной учетной записи по единой низкой цене 2,99 доллара США в месяц.
Настройте свой сайт WordPress на HostingerВот почему создание веб-сайта с использованием WordPress — правильный шаг
- это открытый исходный код
- это бесплатно
- это идеальное решение для создания веб-сайтов и интернет-магазинов своими руками.
- он очень универсален – может запускать любой тип веб-сайта
- это быстро, оптимизировано и безопасно
- это готово для SEO
- это облегчает продвижение в социальных сетях
Теперь одно важное различие: «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение». Вы можете найти его, если зайдете на WordPress.org.

Существует также другая разновидность WordPress — «WordPress, коммерческий сервис», который вы можете найти, зайдя на WordPress.com. Мы опишем различия между ними здесь. Однако сейчас давайте просто вспомним, что нам нужен WordPress.org , поскольку это более универсальная и более дешевая в использовании версия платформы. Все это станет ясно в следующих шагах.
Примечание к действию. На данный момент вам не нужно выполнять никаких практических задач. Шаг 1 — это просто знакомство с инструментом, который вы собираетесь использовать для создания сайта WordPress на следующих шагах.
Шаг 2. Выберите имя для своего сайта, купите домен и хостинг.
Когда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым интересным аспектом всего процесса.
Ведь здесь у вас полная свобода. Вы можете выбрать буквально любое имя для своего сайта.
Однако! Есть еще некоторые вещи, которые вам нужно понять, чтобы в будущем добиться успеха.
Во-первых, в сети (на момент написания статьи) существует около 2 миллиардов (!) веб-сайтов [1] . Это означает, что оставаться оригинальным может быть довольно сложно.
Это действительно хорошая идея построить имя вашего веб-сайта (и, следовательно, имя вашего домена) либо на основе названия вашей организации (наиболее очевидный подход), либо на фразе, связанной с нишей, в которой вы находитесь, но с добавлением некоторых слов для лучшего качества. брендовость.
Короче говоря, хорошее доменное имя должно быть:
- брендируемый – уникальное звучание, не похожее ни на что другое на рынке
- легко запомнить
- короткие – их также легче запомнить
- легко набирать и сложно перепутать – вы не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- включение ключевых слов, связанных с нишей — например, если вы что-то делаете с пиццей, было бы здорово включить слово «пицца» где-нибудь в названии сайта; то же самое работает и в отраслях, не связанных с пиццей.
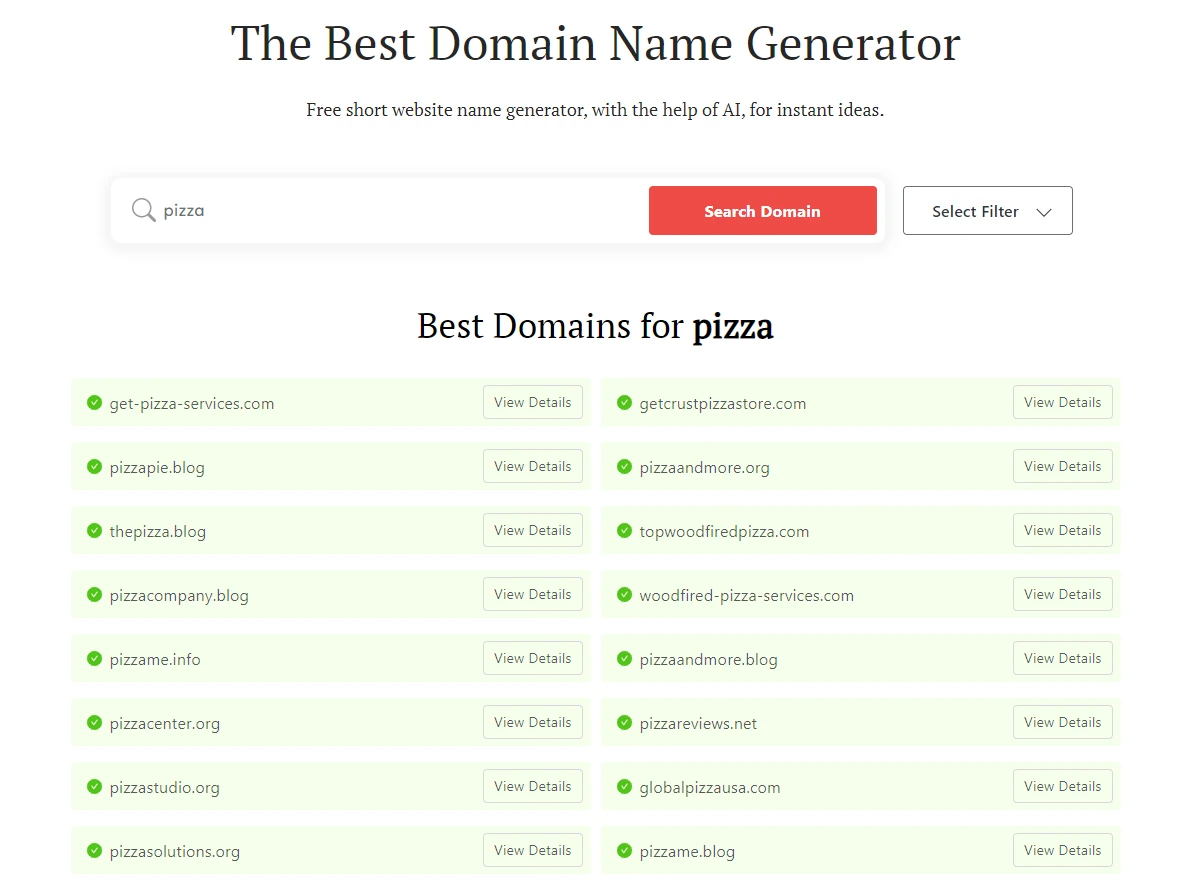
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы понятия не имеете, какой домен хотите получить, то сразу переходите к нашему номеру. 1 генератор – DomainWheel и посмотрите, как он может вам помочь.
Начните с ввода начального ключевого слова, которое хорошо определяет ваш веб-сайт.

DomainWheel вернется с некоторыми предложениями. Вы можете сузить круг поиска и найти идеальное доменное имя.
Следующий шаг, когда вы знаете, какое доменное имя вам нужно, — это зарегистрировать его, а также купить пакет хостинга за один раз. Давайте позаботимся об этом дальше:
а) Покупка доменного имени и хостинга
Примечание. Хотя такие вещи, как покупка пакета хостинга, на первый взгляд могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас каких-либо сложных технических действий.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть множество компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе задачу и вместо этого получим все от одной компании – и за один раз .
Мы собираемся использовать Bluehost. Вот почему:
- Bluehost — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованных на официальном сайте WordPress.org.
- это дешево (от 2,75 долларов в месяц)
- он прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Вот что произойдет сейчас:
- Мы собираемся зайти в Bluehost и выбрать план хостинга для нашего сайта.
- Мы также собираемся зарегистрировать собственное доменное имя в Bluehost (это бесплатное доменное имя).
- Мы собираемся сообщить Bluehost установить и настроить чистую версию WordPress на нашем новом хостинге.
- Мы создадим 100% рабочий веб-сайт WordPress!
Давайте начнем – вот как сделать сайт:
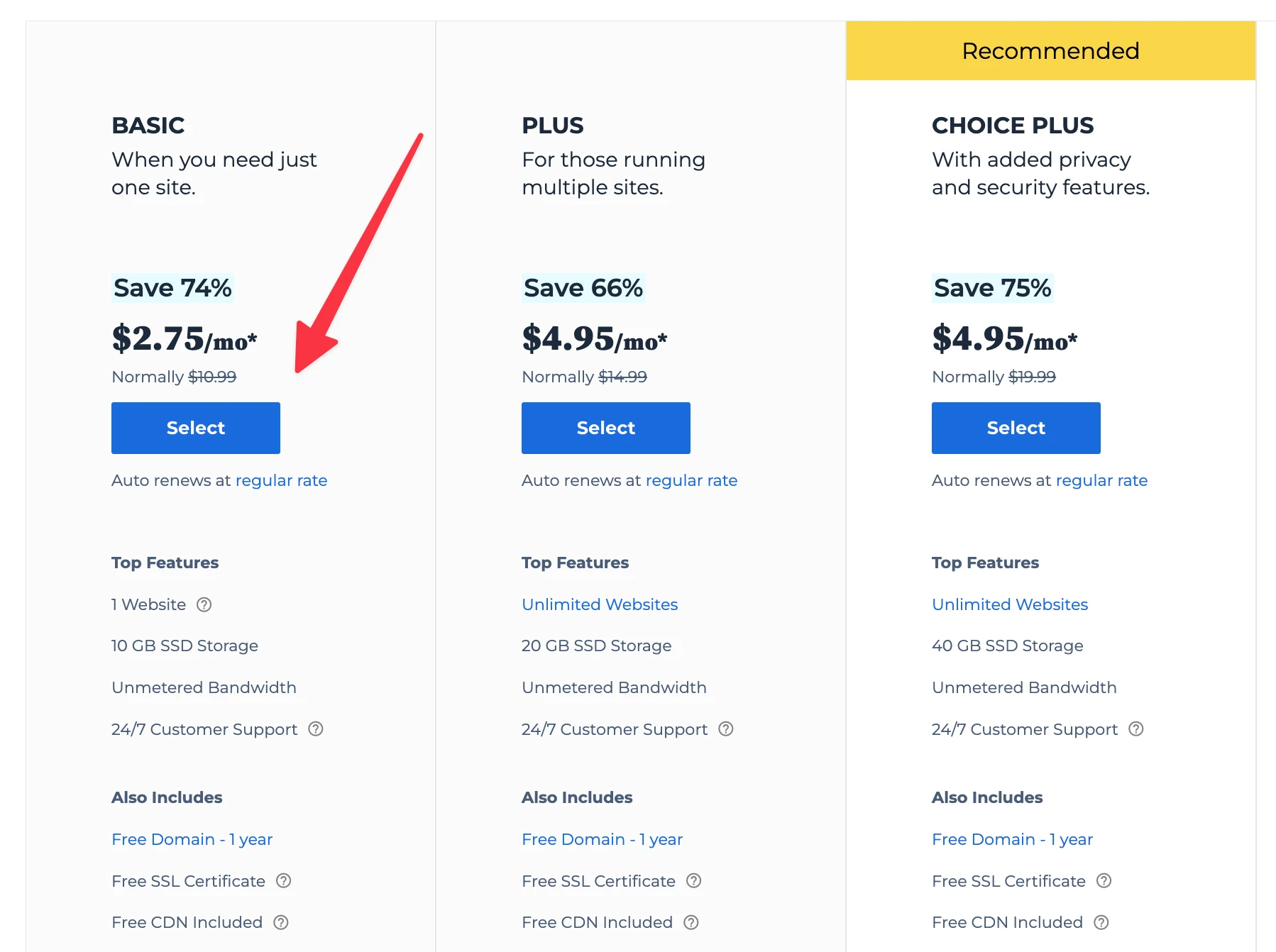
Сначала нажмите здесь, чтобы перейти в Bluehost. На странице нажмите кнопку « Выбрать план ».
В большинстве случаев, если вы запускаете новый сайт, самого дешевого плана, называемого «Базовый», будет достаточно. Это всего 2,75 доллара в месяц:

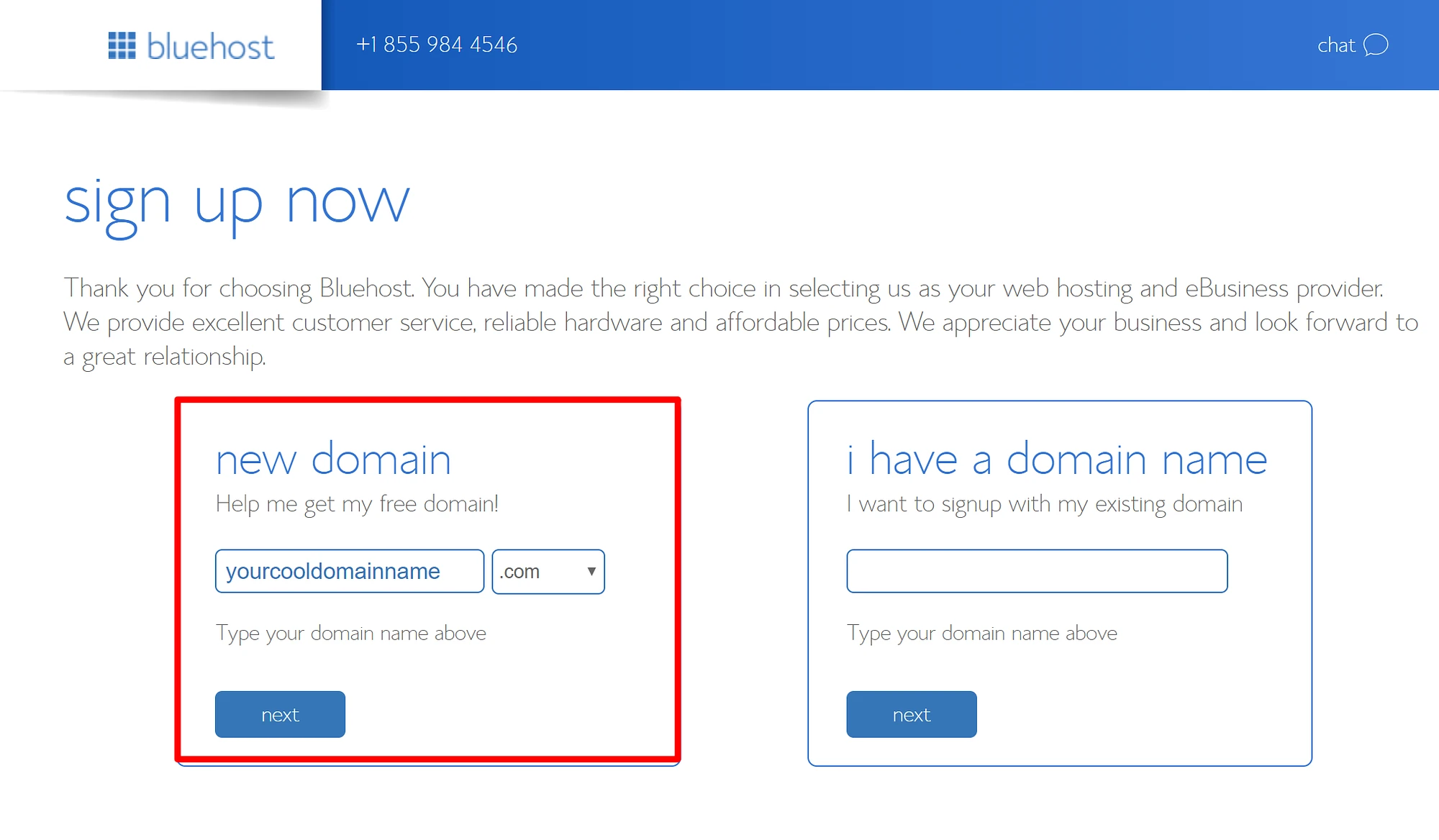
На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:

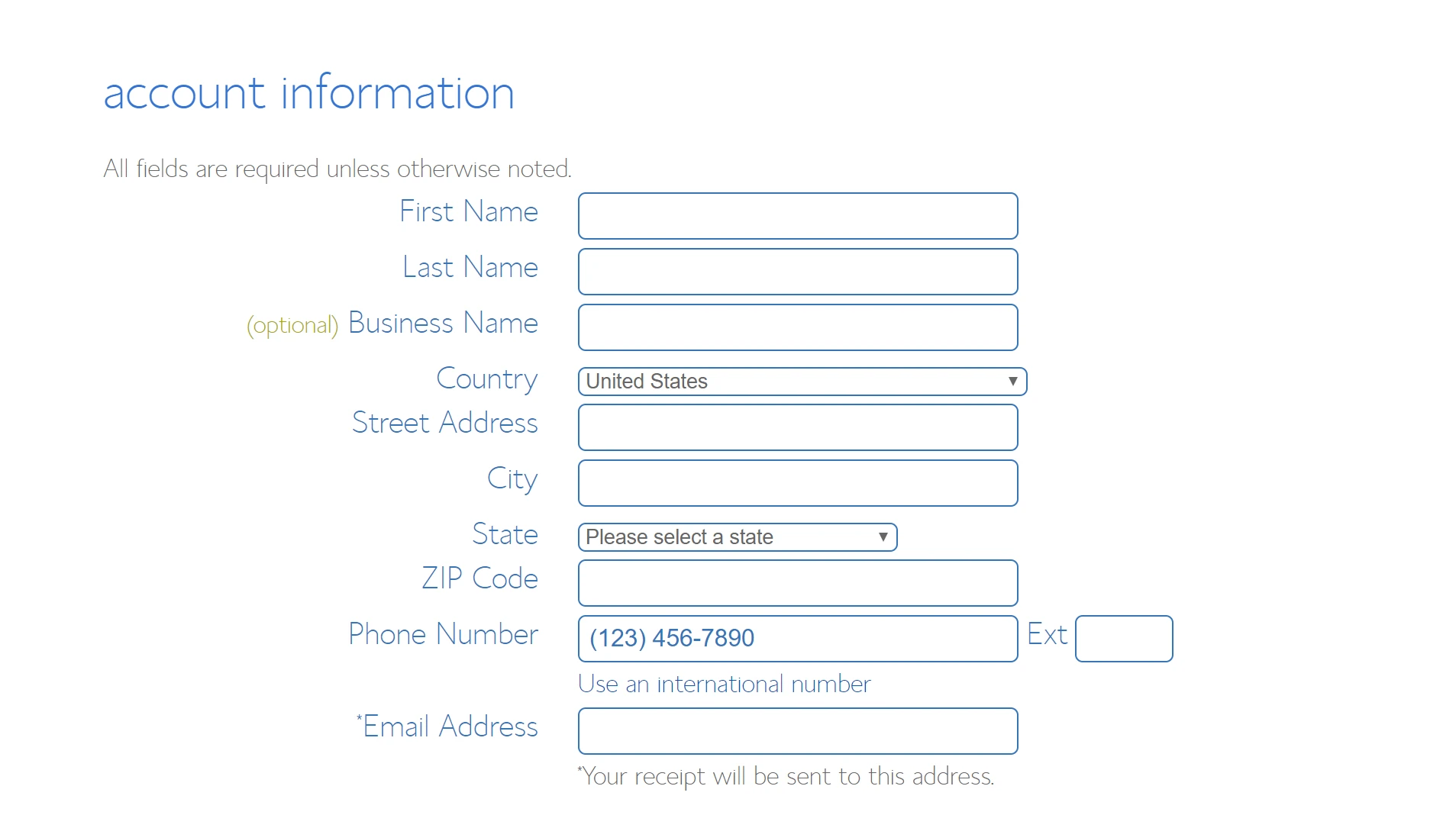
Далее укажите свои персональные данные:

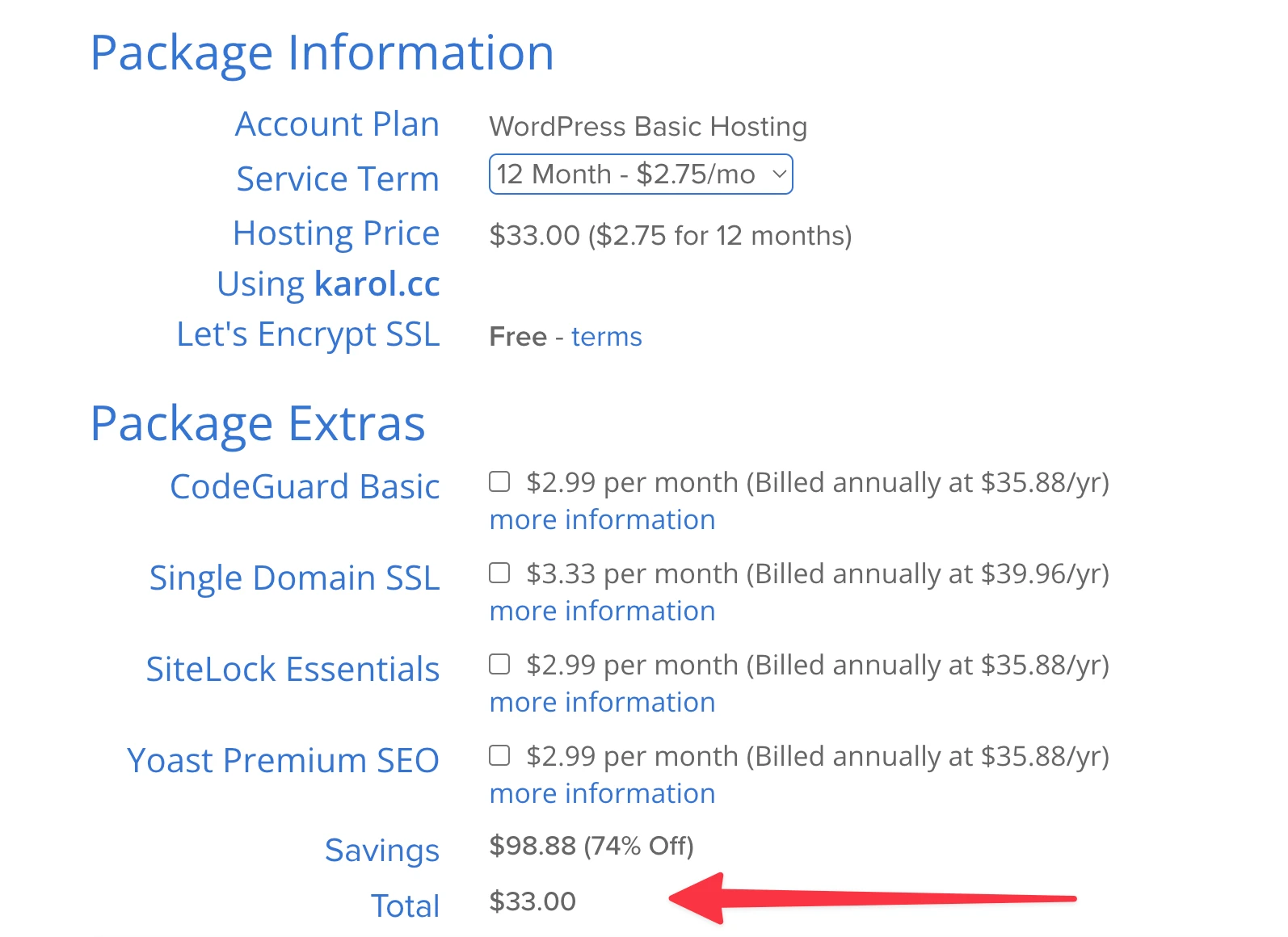
Прежде чем продолжить, полезно проверить и подтвердить параметры выбранной вами настройки хостинга. Это можно найти в разделе « Информация о пакете» :

Примечание; вы получите самую низкую цену, если приобретете пакет хостинга минимум на 12 месяцев.
На этом этапе вы можете нажать « ОТПРАВИТЬ » и завершить покупку.
Шаг 3. Установите WordPress и ознакомьтесь с интерфейсом.
Установка WordPress — одна из самых простых задач — при условии, что вы зарегистрировались на правильном веб-хостере! Лучшие хостинговые компании фактически возьмут на себя процесс установки или предоставят вам удобную опцию установки в один клик, на выполнение которой уходит буквально минута.
Процесс, который мы собираемся показать вам ниже, основан на интерфейсе Bluehost. Это наш лучший рекомендуемый хостинг для WordPress, который делает установку WordPress очень простой. Однако если вы решите использовать другой хост, обратитесь к другому нашему руководству, в котором рассматриваются все возможные сценарии установки WordPress на других платформах.
Теперь о самом интересном. Итак, самое приятное в установке WordPress то, что вам не нужно делать это самостоятельно. Я имею в виду, зачем вам это, если вы можете заставить других людей сделать это за вас и бесплатно! Вот как:
Как только вы завершите процесс регистрации в Bluehost, вы должны получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом.
После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
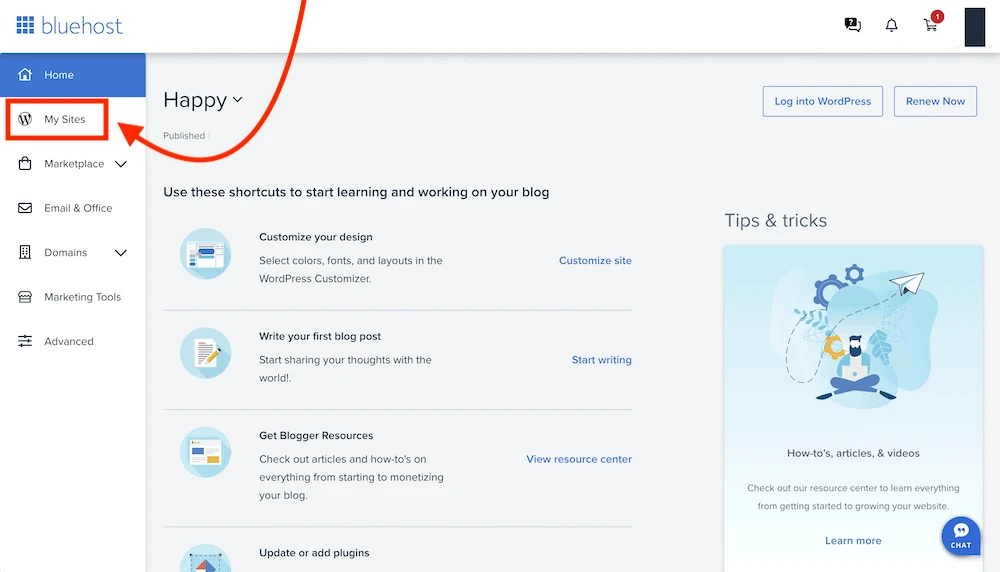
Для начала зайдите в Мои сайты :

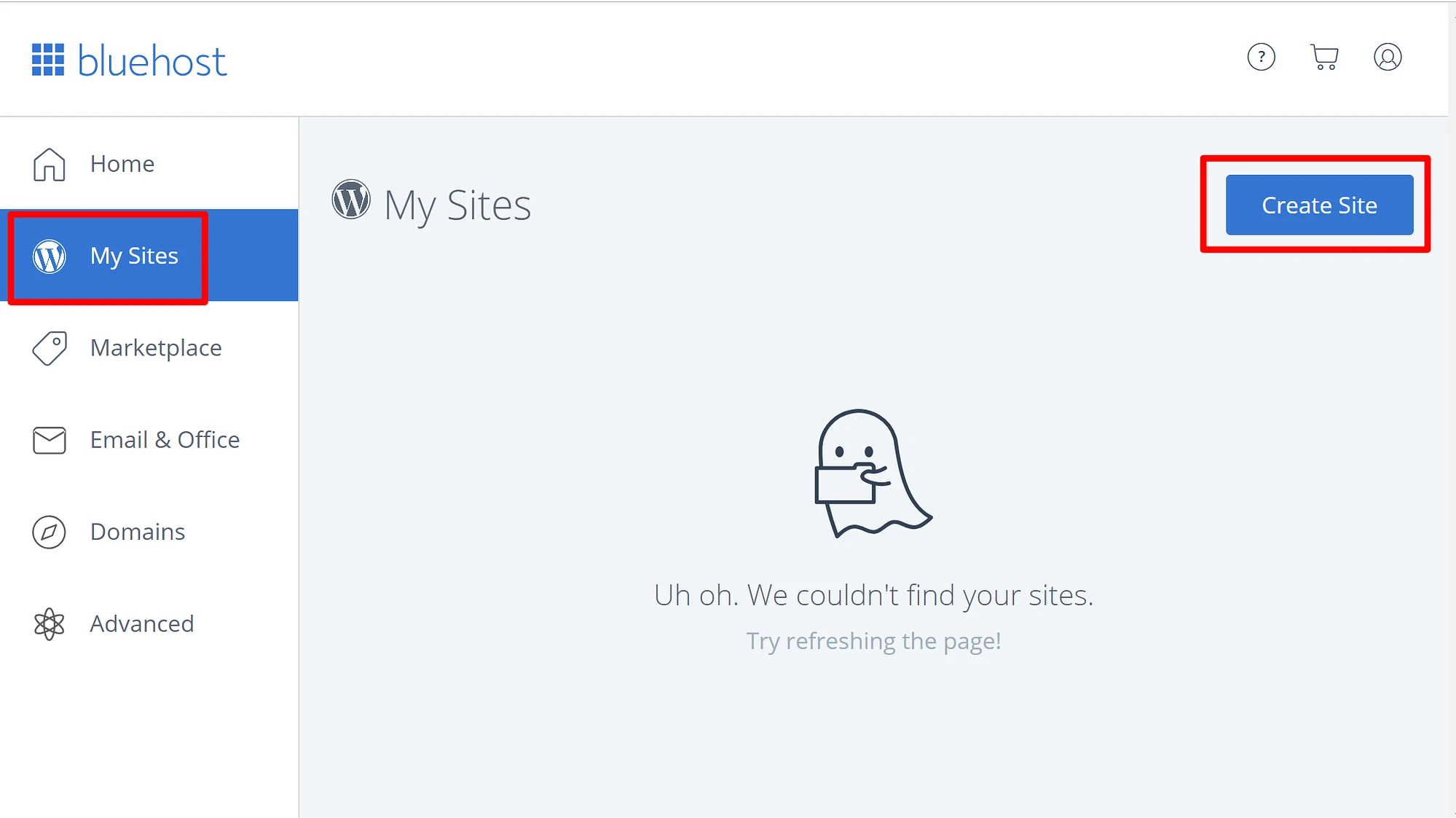
Оттуда просто нажмите «Добавить сайт» , а затем «Создать новый сайт» :

Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя/пароль, которые вы хотите использовать при управлении WordPress. После завершения работы мастера ваш сайт установлен и готов к работе!
Войдите в главную панель управления
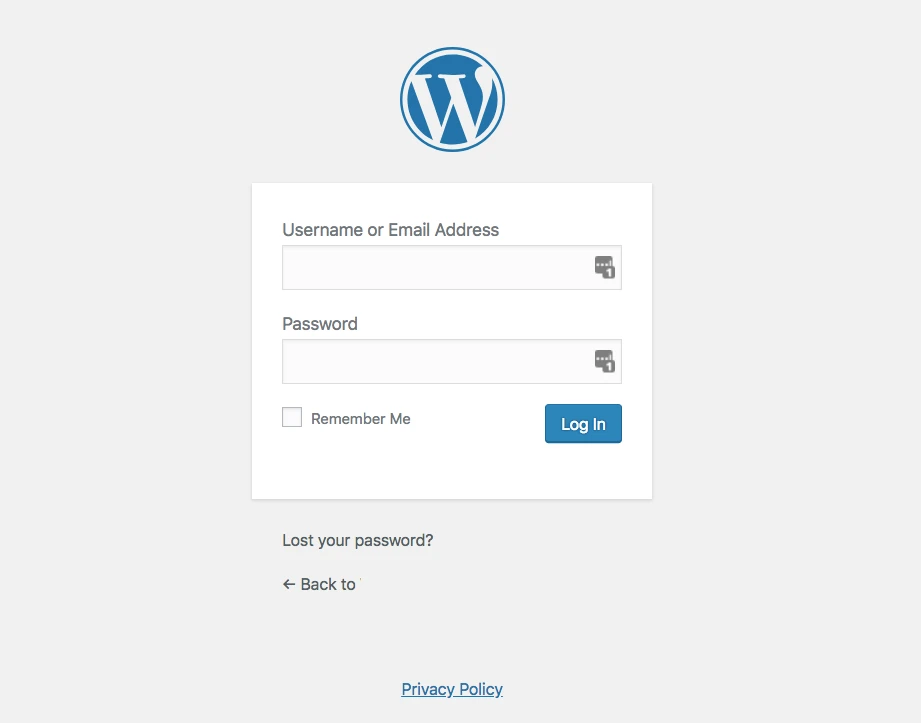
Теперь вы можете войти в свою панель пользователя WordPress, перейдя по адресу www.YOURDOMAIN.com/wp-admin/ .
Вот что вы увидите:

Используйте учетные данные доступа, которые вы настроили на Bluehost на предыдущем шаге (скриншот установки WordPress) выше).
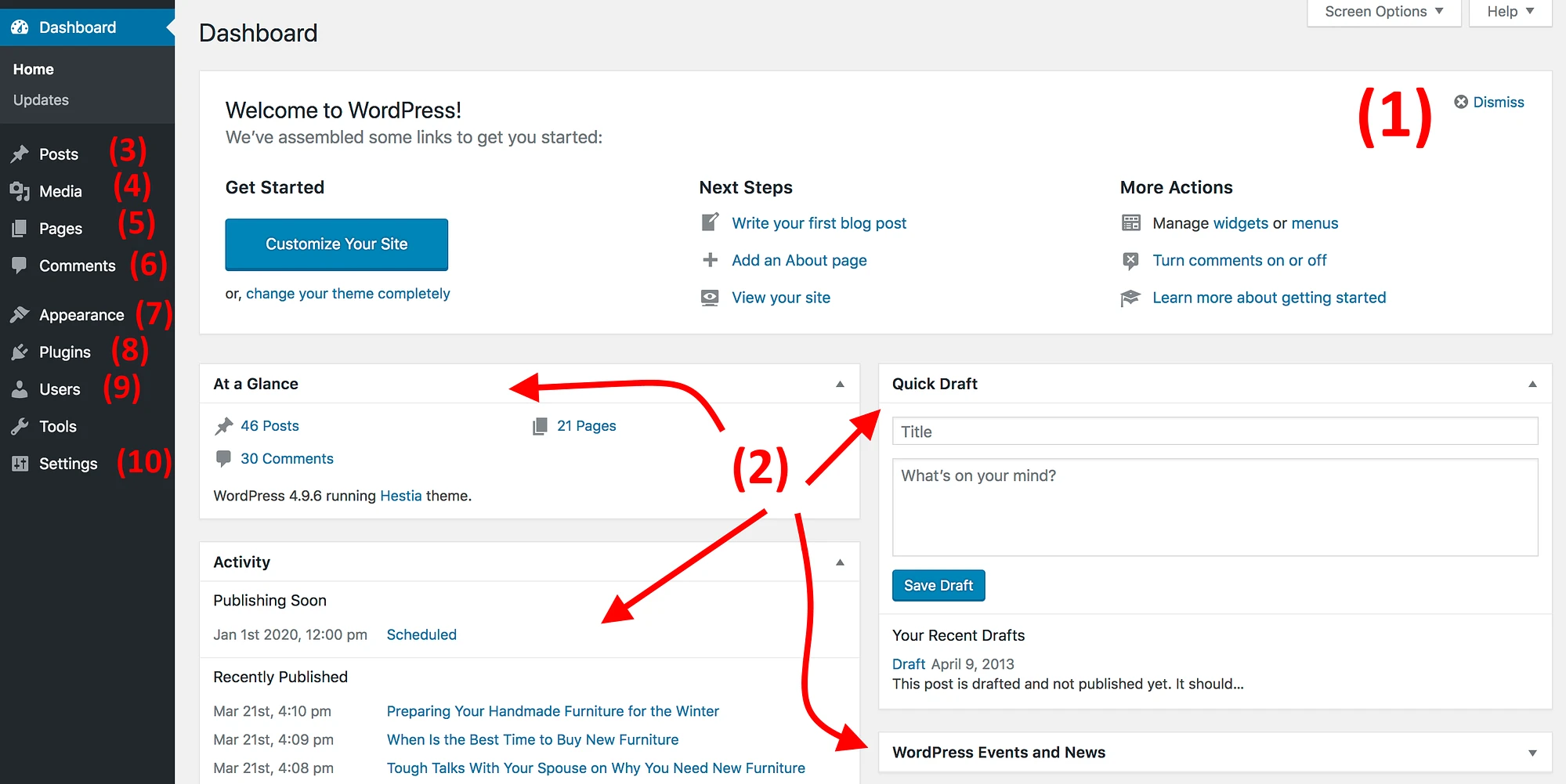
После успешного входа вы увидите основной интерфейс WordPress во всей красе:

- (1) Приветственное сообщение. Некоторые из наиболее важных областей панели администратора указаны в виде ссылок быстрого доступа. Обычно это ярлыки для создания веб-сайта.
- (2) Текущий статус вашего сайта и что с ним происходит.
- (3) Сообщения – перейдите сюда, чтобы создавать сообщения в блоге.
- (4) Медиа — здесь можно загружать изображения и другие медиафайлы и управлять ими.
- (5) Страницы – перейдите сюда, чтобы создать подстраницы.
- (6) Комментарии – здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн вашего сайта и/или настройте отображение определенных элементов в текущем дизайне.
- (8) Плагины – здесь можно установить новые плагины.
- (9) Пользователи – управляйте учетными записями пользователей, которые могут получить доступ к панели администратора веб-сайта.
- (10) Настройки – основные настройки.
На этом этапе полезно позаботиться о некоторых базовых настройках WordPress для начала работы, которые улучшат ваш опыт в дальнейшем. Вот они:
а) Установите заголовок и слоган вашего сайта
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и «Слоган» то, что вы хотите.
Название и слоган вашего сайта могут появляться в разных местах сайта. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего веб-сайта на страницах результатов.
Слоган не является обязательным — вы можете оставить его пустым, если у вас его нет на сайте. Тем не менее, это всегда часть процесса веб-дизайна, поэтому приятно иметь подходящий вариант.
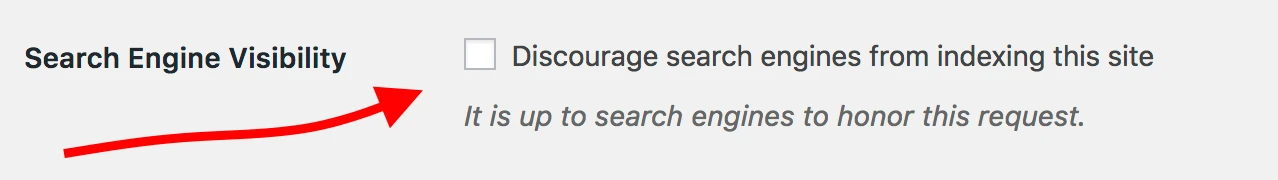
б) Сделайте свой сайт общедоступным
Я думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт. Чтобы убедиться в этом, перейдите в «Настройки» → «Чтение » и убедитесь, что флажок «Не поощрять поисковые системы…» снят .

в) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и публикаций более предсказуемой.
Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо там, где находится ваша целевая аудитория. Что имеет больше смысла.
Вы можете установить часовой пояс в «Настройки» → «Основные» .
️️️ Это были ваши азбуки – необходимые действия для правильной настройки вашего сайта с точки зрения видимости в Интернете .
Дополнительные DEF, приведенные ниже, не являются обязательными , но о них тоже стоит позаботиться :
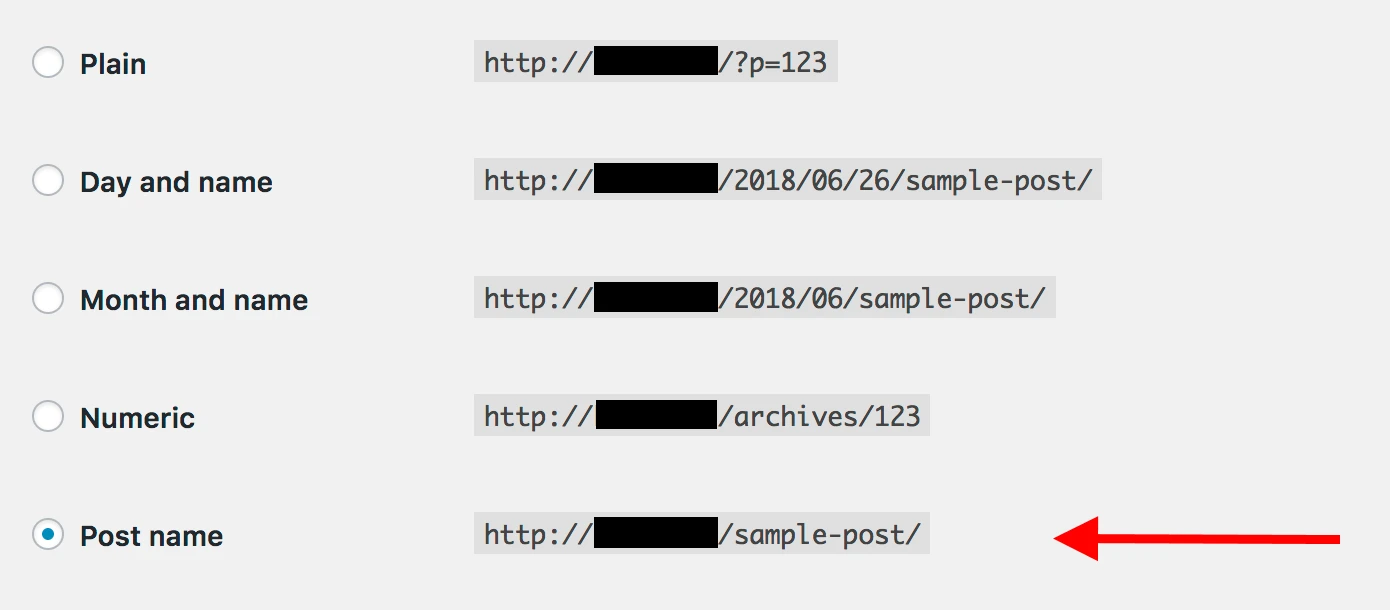
г) Установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц (также известные как URL-адреса) структурированы на вашем сайте.
Наиболее оптимизированная структура — это включение заголовка страницы в URL-адрес. Например, ваша страница «О компании» (подробнее об этой странице позже) должна быть доступна в простом разделе YOURSITE.com/about . Правильная установка постоянных ссылок позволит вам добиться этого.
Чтобы настроить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели панели управления WP.
Оказавшись там, выберите этот параметр:

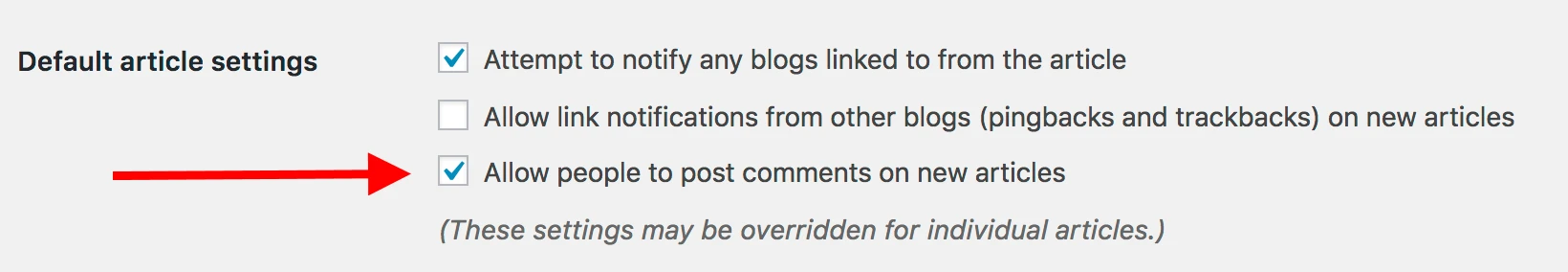
д) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте, зависит от вас.
С одной стороны, если вы позволите читателям оставлять свое мнение и задавать вопросы под вашими статьями/страницами, это может оказаться полезным для создания сообщества вокруг веб-сайта. Но, с другой стороны, ваши руки также будут заняты борьбой со спамом и отсутствием троллинга. Иногда лучше оставить страницу контактов в качестве основного канала связи.
Разрешите или отключите комментарии, это можно сделать в «Настройки» → «Обсуждение» .

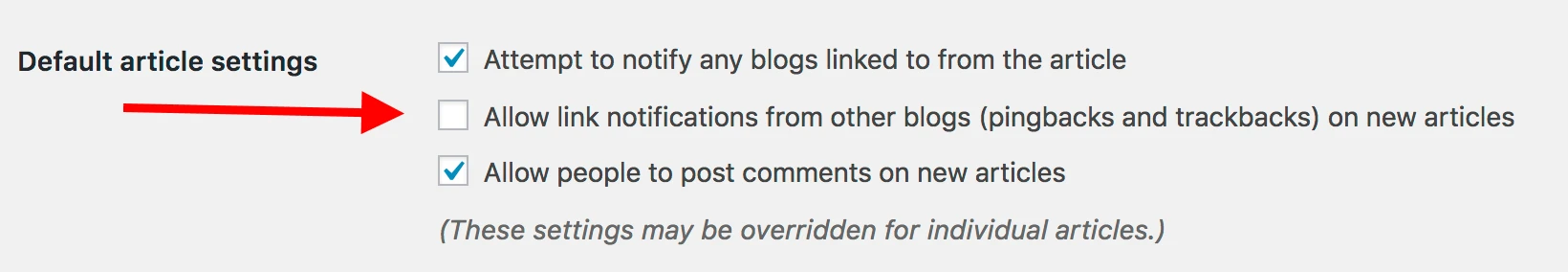
е) Отключить пингбэки и трекбэки
Я не знаю, почему этот параметр все еще присутствует в WordPress. По большей части это пережиток тех времен, когда были популярны пингбэки и трекбэки.
Однако, если вы хотите узнать, как создать веб-сайт в наши дни, вы можете просто деактивировать их, сняв флажок со следующего параметра в «Настройки» → «Обсуждение» .

Покончив с базовыми настройками, мы можем перейти к интересным вещам:
Шаг 4. Выберите тему/дизайн для своего сайта.
Самое замечательное в WordPress то, что он работает со взаимозаменяемыми дизайнами, называемыми темами .
Это означает, что вы можете изменить внешний вид вашего веб-сайта WordPress одним щелчком мыши .
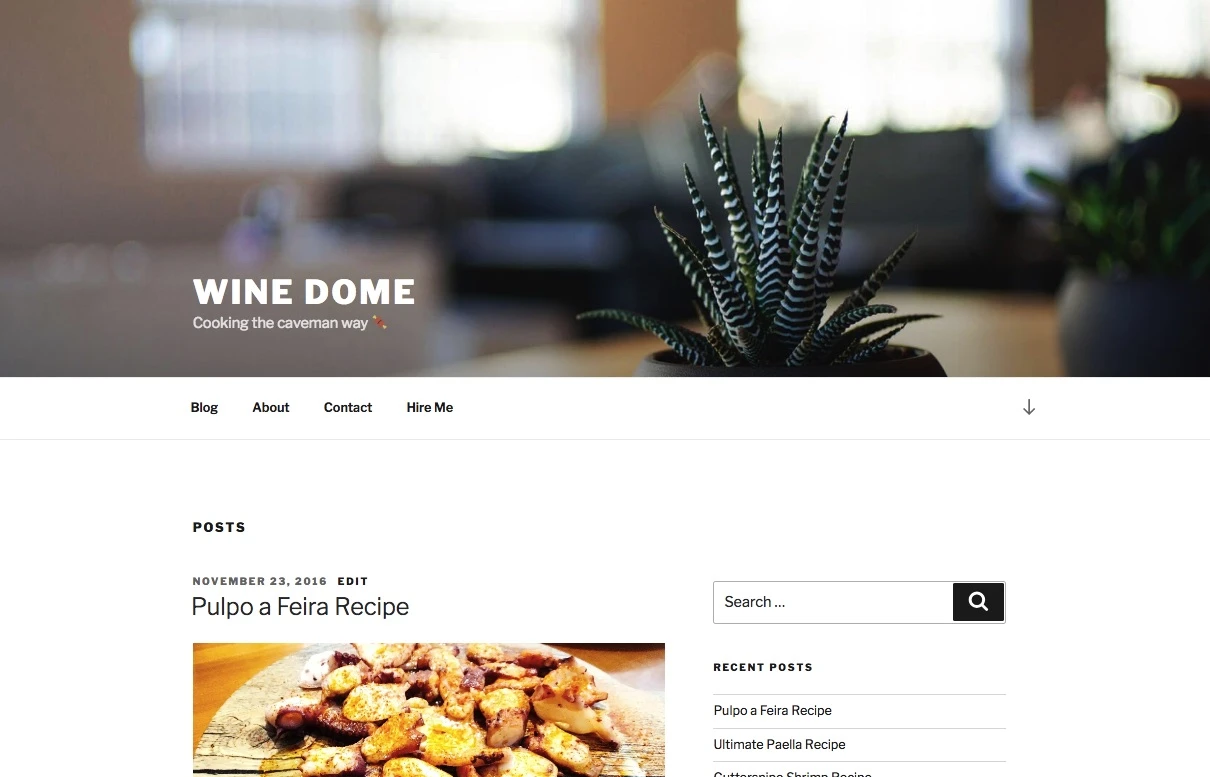
Например, вот как выглядит сайт WordPress по умолчанию сразу после установки:

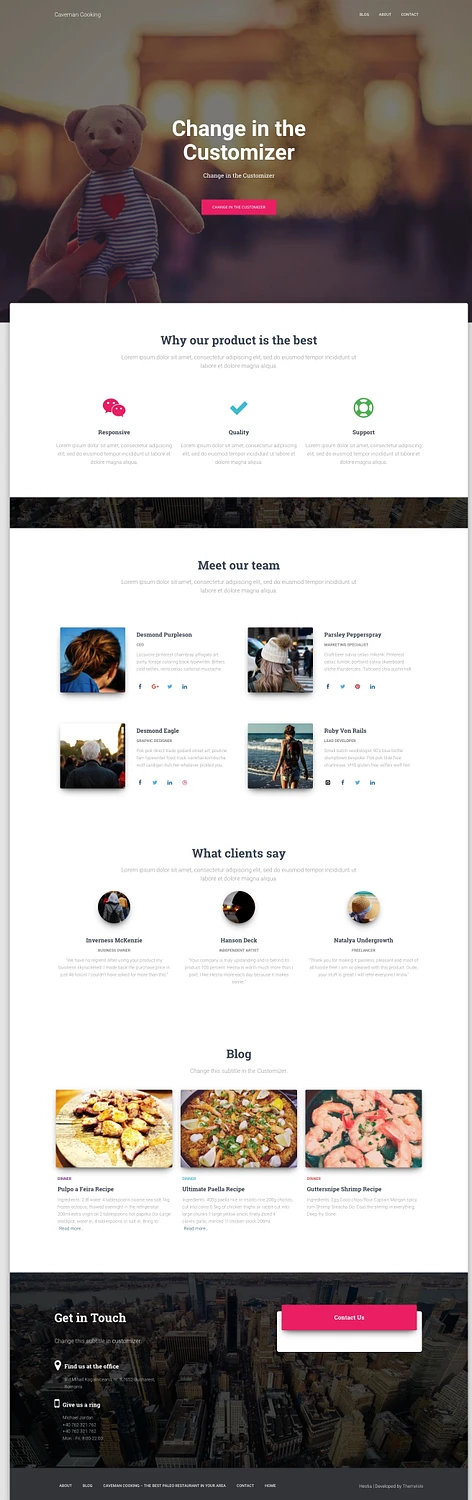
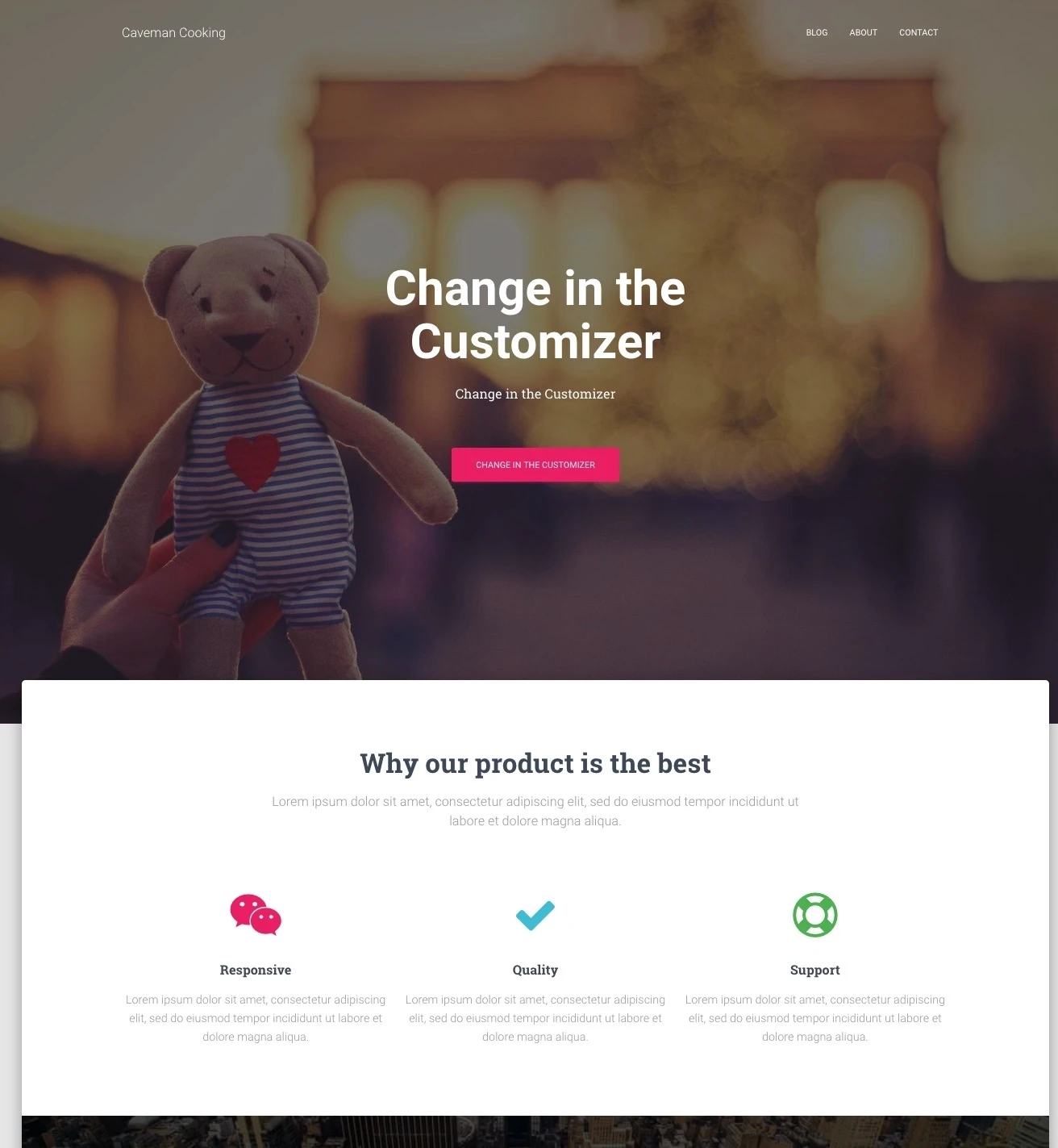
Всего за пару кликов и с помощью популярной бесплатной темы Hestia, например, мы можем заставить ее выглядеть так:

Вот как:
а) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего веб-сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Дизайн вашего веб-сайта следует выбирать в зависимости от цели вашего сайта — продажа высококачественных продуктов, обозначение вашего присутствия в Интернете как блоггера, перевод вашего бизнеса в Интернет, создание простого веб-сайта, интернет-магазина или веб-сайта электронной коммерции или маркетинга по электронной почте. .
Важная деталь здесь заключается в том, что темы не меняют содержимое вашего сайта, а только меняют его представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог WordPress.org, вы увидите сотни тем.
Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также существует целый мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками тем (например, ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы являются отличным вариантом для начала. Удивительная вещь в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предоставляют, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите рассмотреть этот вопрос более подробно. Однако в целом вам не нужно тратить на это слишком много времени и вместо этого пойти простым путем.
Мы можем это сделать, потому что тема, которую вы выбираете сегодня, не обязательно должна быть вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Поэтому мы собираемся сделать безопасную ставку и использовать одну из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Гестия.
Примечание. Хотя в следующем разделе мы будем использовать Hestia в качестве примера, это не единственная бесплатная тема, которую вы можете использовать. Вот коллекция тематических обзоров для различных целей: от бизнес-сайтов до блогов, сайтов о путешествиях, еде, личных сайтов и многого другого. Вы можете использовать любую из этих тем. Процедура та же.
б) Установите свою тему
Если выбранная вами тема доступна в официальном каталоге WordPress.org, то единственное, что вам нужно для ее установки, — это имя темы. Ага. Вот и все.
Вот как происходит установка темы:
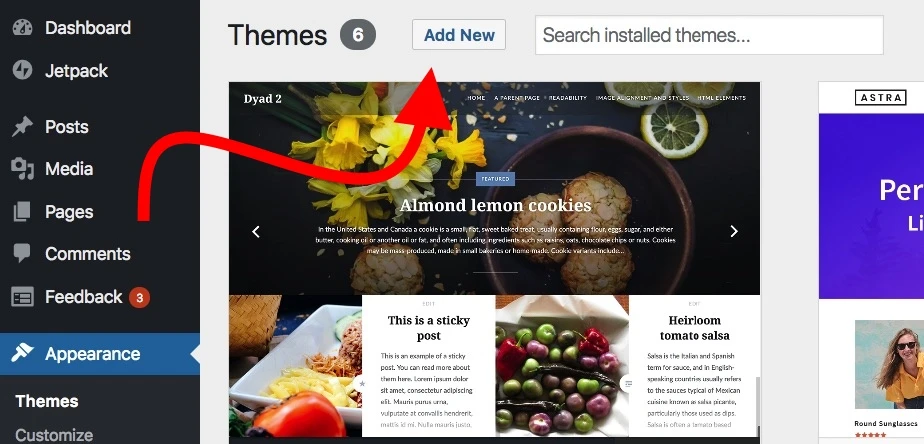
Перейдите в «Внешний вид» → «Темы» на панели управления WordPress и нажмите «Добавить новую».

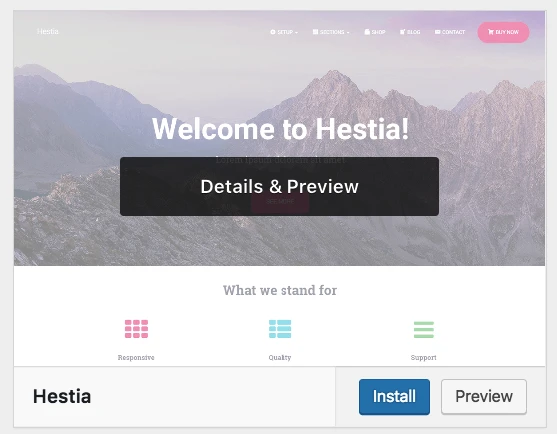
Отсюда введите название темы, которую вы хотите установить, например:

Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под желаемой темой:

Через секунду тема будет установлена. Чтобы полностью включить его на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки « Установить ».
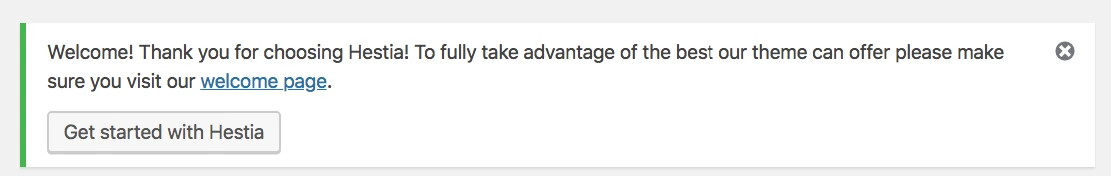
Hestia — одна из тех тем, которая предлагает отличную поддержку новым пользователям. Чтобы увидеть, что тема приготовила для вас, нажмите кнопку в приветственной строке.

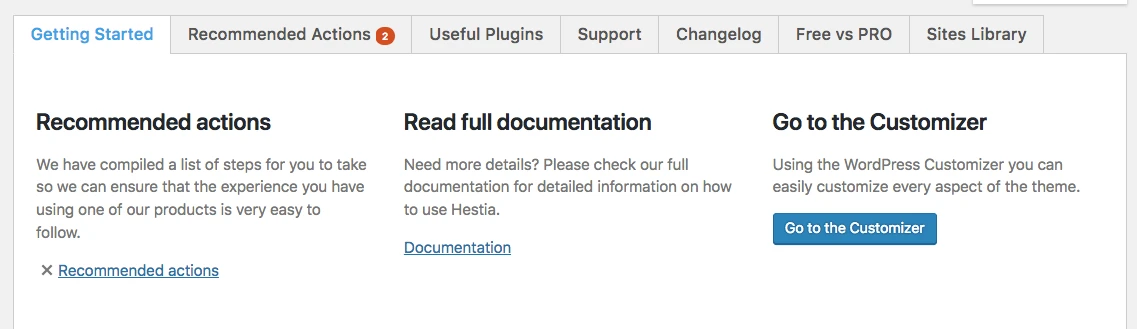
Вы увидите свою главную панель Hestia, из которой сможете узнать о теме и расширить ее готовые функции с помощью некоторых дополнений и интеграций. Давайте сделаем это сейчас.
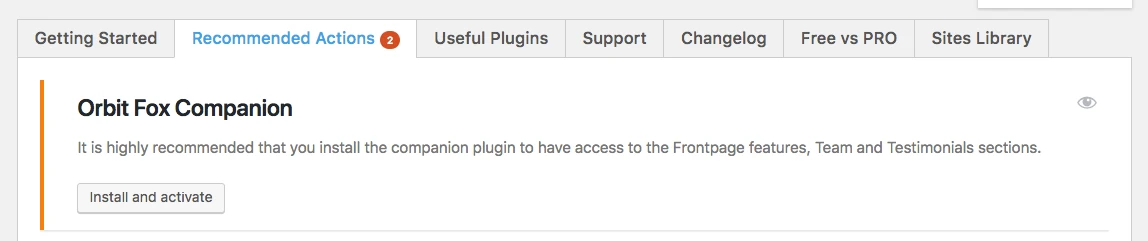
Сначала нажмите ссылку « Рекомендуемые действия », чтобы увидеть, что доступно.

Из предложенных там вариантов остановимся пока только на «Orbit Fox Companion». Просто нажмите кнопку « Установить и активировать ».

Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — хорошее дополнение к Hestia, поскольку оно предоставляет несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, который будет полезен при создании подстраниц (например, «О нас» или «Контакты»), а также настраиваемые значки меню.
На этом этапе ваша новая тема активна на вашем сайте. Вы можете увидеть это в действии, просто зайдя на YOURDOMAIN.com .
Хотя то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся об адаптации дизайна, меню и других элементов, чтобы сайт выглядел именно так, как вы хотите. Вот как:
в) Настроить тему
Несмотря на то, что готовый вид вашей темы уже может быть довольно приятным, вам все равно следует выполнить некоторые базовые настройки, чтобы она полностью соответствовала вашим потребностям. Вначале кажется, что это требует обучения, но на самом деле это интуитивно понятно, особенно со временем.
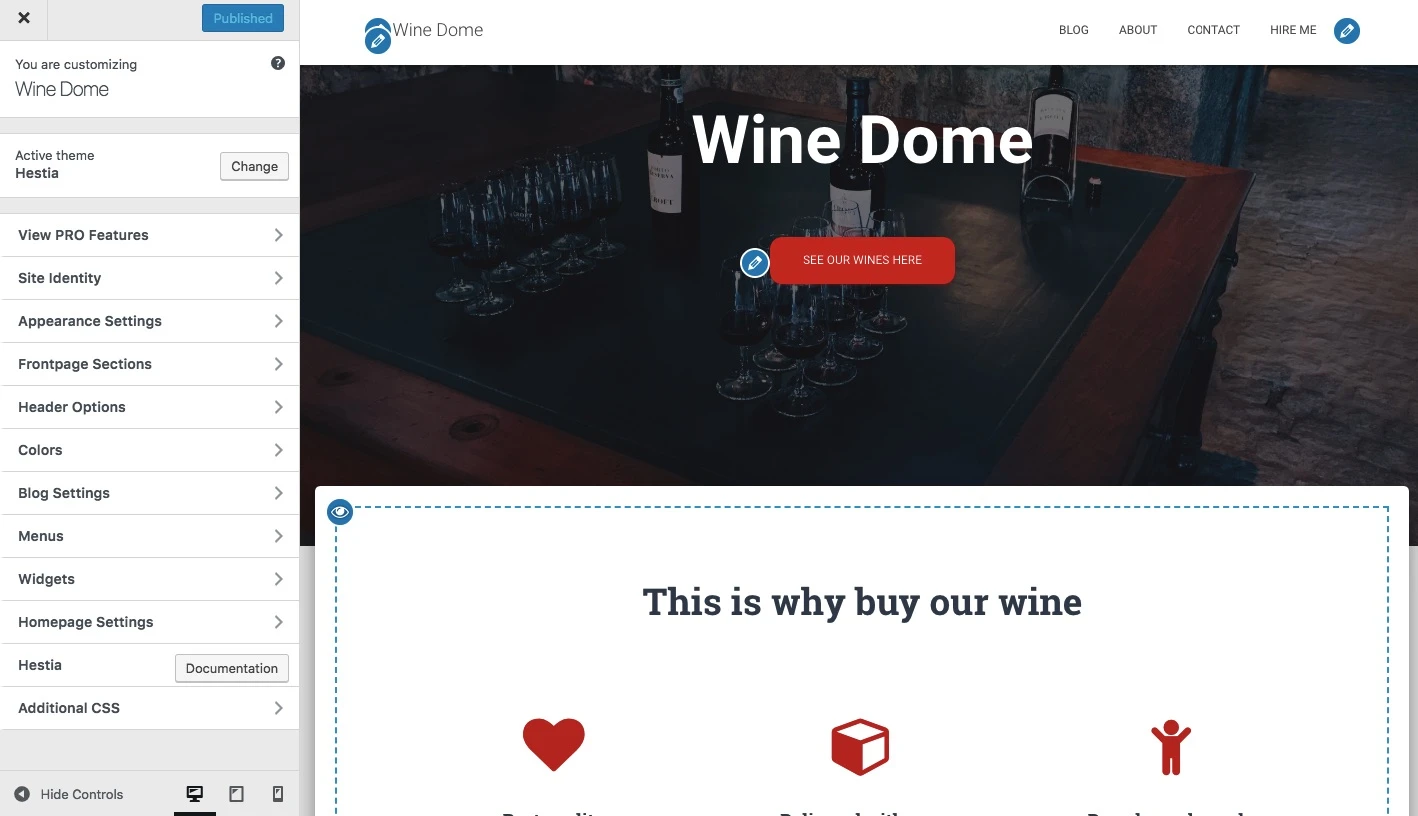
Для начала перейдите в «Внешний вид» → «Настройка» . Вы увидите основной интерфейс настройщика WordPress.

Оттуда вы можете настроить множество вещей. Начнем с главной страницы, поскольку она наиболее репрезентативна.
Настройка домашней страницы .

Сделайте следующее:
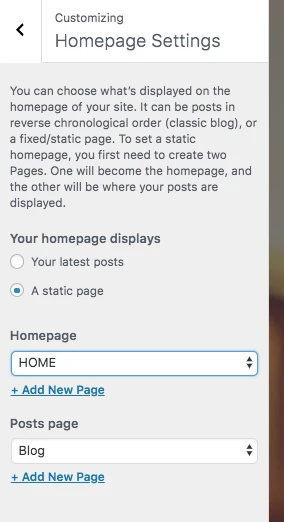
- На боковой панели перейдите в « Настройки главной страницы ».
- Выберите опцию « Статическая страница » в настройках отображения домашней страницы.
- Нажмите « Добавить новую », чтобы создать новую страницу, которая станет вашей домашней страницей.
- Введите имя страницы — «ДОМОЙ» кажется хорошей идеей — и нажмите « Добавить ».

Это заменит список последних статей вашего сайта по умолчанию на полностью настраиваемую домашнюю страницу. По умолчанию вы увидите несколько интересных элементов на своей новой удобной домашней странице. Они хорошо смотрятся как на ноутбуках, смартфонах, так и на других мобильных устройствах.
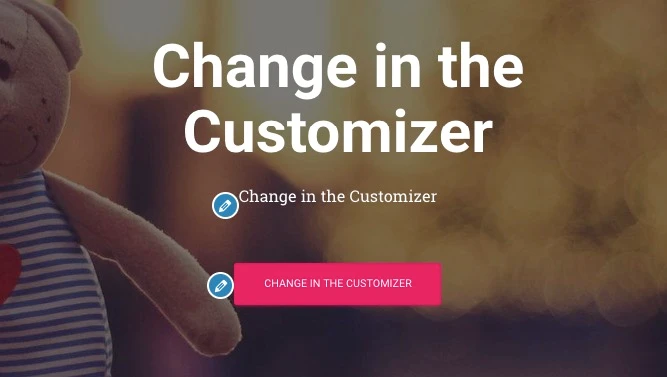
Для начала изменим основной заголовок на странице. Рекомендуется разместить там название вашей компании или что-нибудь еще, что будет служить заголовком для всего сайта.
Чтобы внести изменения, нажмите на значок карандаша рядом с заголовком.

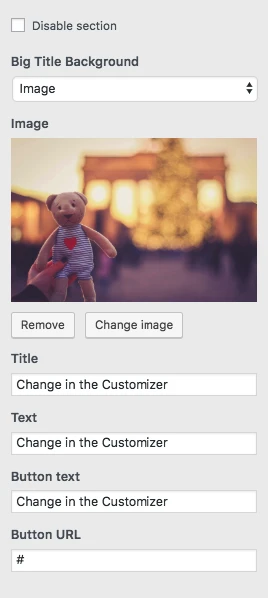
Когда вы это сделаете, слева появится панель настройки.

С его помощью вы сможете:
- измените фоновое изображение – сделайте его чем-то связанным с вашим бизнесом
- изменить название
- измените текст под заголовком — вы можете удалить его полностью, если хотите
- измените текст кнопки — обычно она ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Кроме того, вы можете настроить любой другой доступный блок домашней страницы. Он работает аналогично механизмам, предлагаемым популярными конструкторами веб-сайтов (такими как Wix, Squarespace или Weebly). По умолчанию вы получаете все это (см. этот список, перейдя в « Разделы главной страницы » на боковой панели Настройщика):

- Раздел «Функции» — отличное место, чтобы объяснить, что ваша компания может предложить или какова цель веб-сайта — эта «цель», вероятно, будет отрицательным. 1 вещь, о которой следует помнить, когда вы учитесь создавать веб-сайт.

- Раздел «О программе» — отличное место, чтобы рассказать свою историю.
- Раздел «Команда» , который вы можете использовать, если в вашем бизнесе работает больше людей и вы хотите их выделить.

- Лента — еще одно место, где вы можете упомянуть свой основной призыв к действию.
- Раздел «Отзывы» удобен, если вы хотите продемонстрировать, что ваши предыдущие клиенты сказали о вашем бизнесе.

- В разделе «Контакты» вы можете отобразить свою контактную информацию и сообщить людям, как лучше всего с вами связаться.
Также доступно еще несколько разделов. Лучше всего просмотреть их и выбрать те, которые имеет смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку домашней страницы, не забудьте нажать главную кнопку « Опубликовать », расположенную вверху.

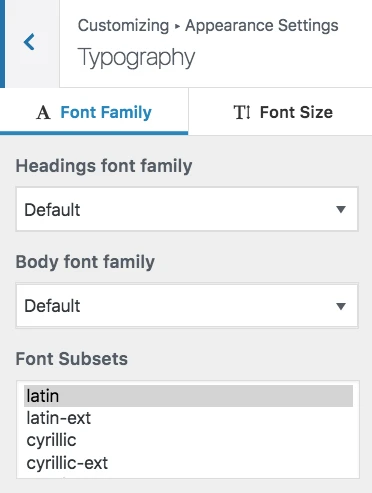
Корректируем типографику .
Следующее, что вам нужно сделать, это позаботиться о типографике вашего сайта – шрифтах, используемых на нем.
Вы можете сделать это, перейдя в «Настройки внешнего вида» → «Типография» на боковой панели WordPress Customizer. Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.

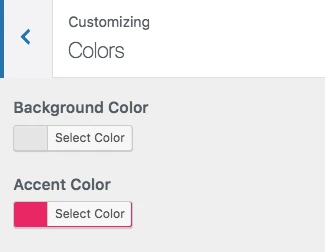
Цвета .
Изначально ваша новая тема будет использовать пару основных цветов, которые определяют ее цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите «Цвета» на главной боковой панели.

Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После выполнения вышеперечисленного ваш сайт начнет ощущаться так, будто он действительно ваш . Вы выполните все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Большинство из них предназначены для повышения удобства использования вашего сайта. Например, вы можете:
- выберите макет по умолчанию в соответствии с потребностями вашего веб-сайта — хотите ли вы, чтобы боковая панель располагалась слева, справа или нигде,
- как вы хотите, чтобы отображался список блогов,
- хотите ли вы использовать основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5. Установите плагины, чтобы расширить возможности вашего сайта.
Плагины для вашего сайта WordPress — то же самое, что приложения для вашего iPhone .
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, когда вы выясняете, как создать веб-сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вам стоит приобрести – и самое главное, все они бесплатны:
- Yoast SEO – помогает вам внести изменения в поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress – он интегрирует ваш веб-сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security – повышает безопасность вашего сайта WordPress.
- UpdraftPlus – выполняет автоматическое резервное копирование вашего сайта.
- Optimole – оптимизирует ваши изображения.
- WPForms — позволяет добавлять на ваш веб-сайт интерактивные контактные формы, которые ваши посетители могут использовать, чтобы связаться с вами напрямую — гораздо лучше, чем отображение вашей электронной почты в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен. Возможно, там вы тоже найдете что-то интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, то все, что вам нужно, это имя плагина.
Перейдите на панель управления WordPress, а затем в «Плагины» → «Добавить новый» . Оттуда введите имя нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
Вот пошаговое руководство по установке плагинов WordPress.
Шаг 6. Создайте базовые страницы
Есть некоторые страницы, которые должны быть на всех веб-сайтах, независимо от их целей и задач.
Но сначала, как вообще создать страницу :
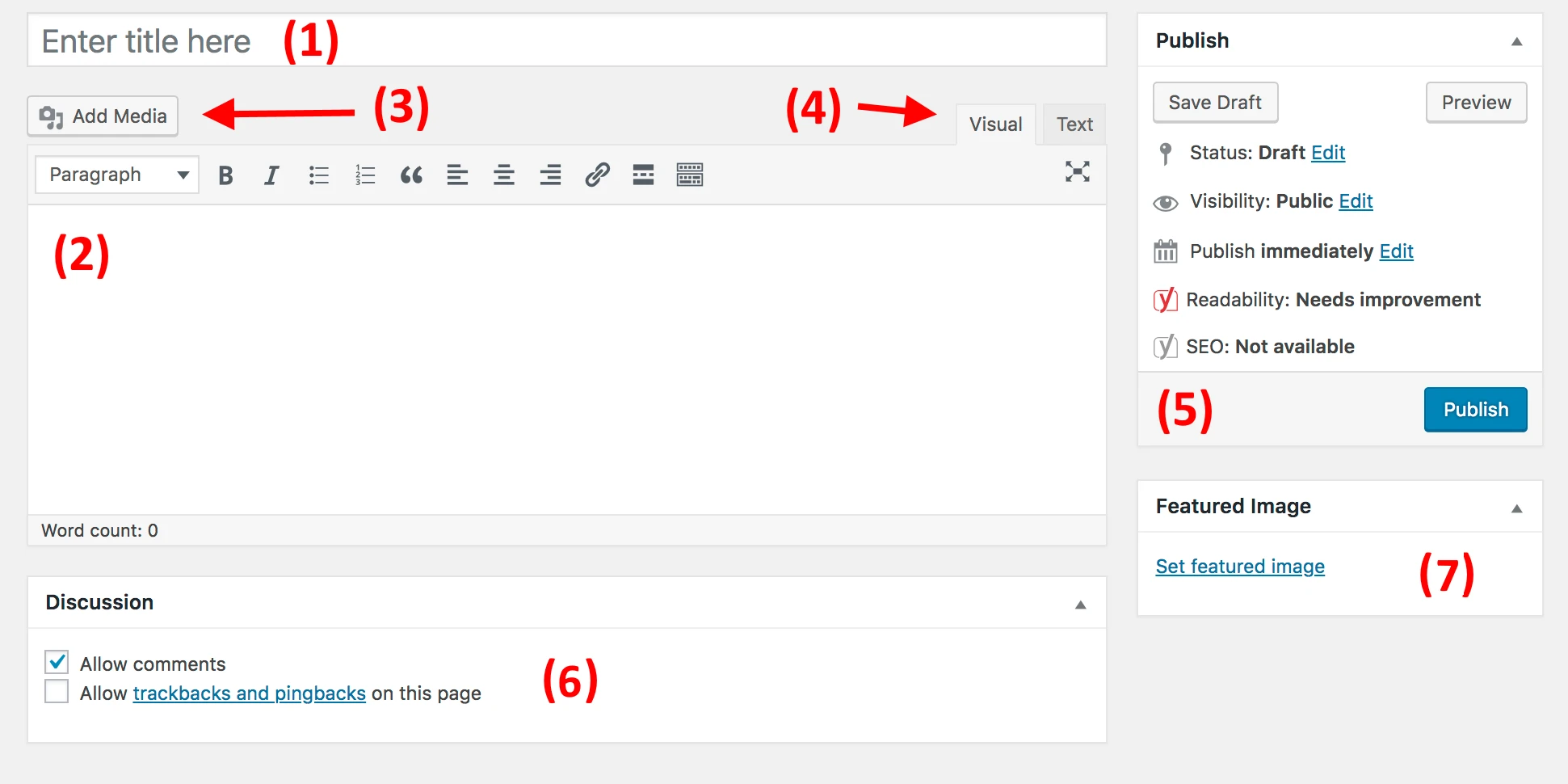
Для этого просто зайдите на панель управления WordPress, а затем «Страницы» → «Добавить новый» . Вы увидите этот экран:

- (1) Место для заголовка страницы.
- (2) Раздел body – основное содержимое страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, жирный шрифт, курсив, выравнивание текста по левому/правому/центру, создание списков и т. д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключитесь между текстовым и визуальным редакторами. Используйте первый только в том случае, если вы хотя бы смутно знакомы с HTML-кодом.
- (5) Раздел «Опубликовать» . Здесь находится основная кнопка «Опубликовать» .
- (6) Обсуждение . Решите, хотите ли вы разрешить комментарии. Настройку «трекбэки и пингбэки» можно оставить непроверенной.
- (7) Рекомендуемое изображение . Большинство тем WordPress используют это избранное изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите « Опубликовать ».
Теперь, разобравшись с практическими рекомендациями, вот страницы, которые вам следует рассмотреть возможность создания:
- О – я уже упоминал об этом пару раз, поскольку это действительно важно. На странице «О нас» вы можете рассказать историю о том, что представляет собой ваш веб-сайт и почему люди должны обратить на него внимание. Эта страница, по сути, необходима каждому, кто хочет научиться создавать веб-сайт.
- Контакт – здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди смогут связаться с вами напрямую (вы можете получить такую форму с помощью вышеупомянутого плагина WPForms).
- Политика конфиденциальности – эта страница стала чрезвычайно важным элементом современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио – место, где вы можете продемонстрировать свои прошлые работы.
- Магазин – важная вещь, если вы хотите продать что-нибудь со своего сайта электронной коммерции. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
- Часто задаваемые вопросы – если объем вашего нового веб-сайта требует дополнительной информации для потенциальных пользователей.
Как только вы закончите с ними, вы также можете просмотреть этот список некоторых ценных страниц, которые стоит разместить на своем сайте. Вы можете рассматривать его как руководство для начинающих по обязательным элементам веб-сайта.
Шаг 7: Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — иначе говоря, «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; Есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для онлайн-маркетинга: 55% маркетологов говорят, что ведение блогов является их главным приоритетом входящего маркетинга [2] .
Ведение блога — это простая концепция. Что вы делаете, так это публикуете статьи, связанные с темой вашего сайта, и делаете это регулярно.
С технической точки зрения, в WordPress с самого начала встроены инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов.
Чтобы создать новую публикацию в блоге, все, что вам нужно сделать, это перейти в «Сообщения» → «Добавить новую» (с панели управления WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (скриншот ниже), как и параметры.
Одним из немногих отличий является то, что вы также можете присваивать своим сообщениям категории и теги.
Закончив работу над публикацией в блоге, нажмите «Опубликовать».
Чтобы ваши сообщения были легко доступны, вам следует назначить одну из своих страниц в качестве основного списка сообщений в блоге.
- Для этого сначала перейдите в «Страницы» → «Добавить новую» и создайте пустую страницу. Назовите это «БЛОГ» — просто чтобы прояснить ситуацию.
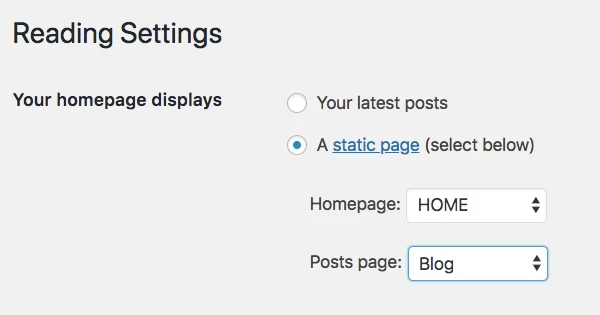
- Затем перейдите в «Настройки» → «Чтение» и выберите только что созданную страницу блога в качестве «страницы сообщений», вот так:

На этом этапе вы можете перейти на эту новую страницу и просмотреть там все свои последние сообщения в блоге. Если вы собираетесь создать много контента для своего блога, рассмотрите возможность использования сертификата SSL, чтобы ваши читатели чувствовали себя в безопасности при его просмотре.
Конечно, самое сложное в создании блога — регулярно писать посты и делать их привлекательными для чтения. Вот пошаговое руководство о том, как создать потрясающий блог WordPress!
Шаг 8. Настройте навигацию по сайту.
Поскольку все ваши ключевые страницы онлайн (и, возможно, ваш блог тоже запущен), сейчас хороший момент, чтобы настроить навигацию вашего сайта и сделать его в целом более простым для посетителей.
Здесь мы сосредоточимся на двух элементах:
а) Меню
Меню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создании веб-сайта.
В зависимости от вашей темы у вас будет несколько вариантов настроек меню. Вот что вы обычно можете сделать (на примере Гестии):
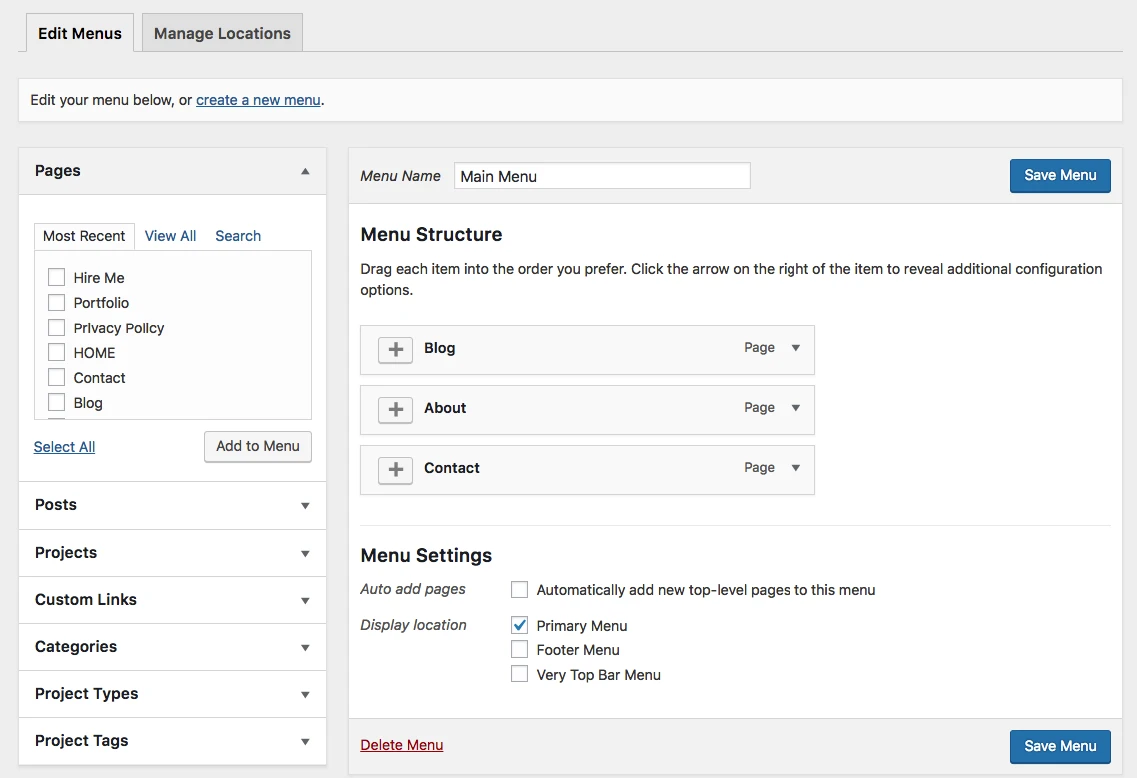
Сначала перейдите в «Внешний вид» → «Меню» на панели управления WordPress.
Вы увидите эту панель по умолчанию:

Слева находятся все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все его настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О программе», «Контакты» и еще одну или две страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите местоположение меню внизу. Обычно выбор места с надписью «Основное меню» приводит к отображению меню в верхней части веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите « Сохранить меню », чтобы сохранить настройки.
Примечание. Вы также можете создавать дополнительные меню. Просто нажмите ссылку « Создать новое меню », которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
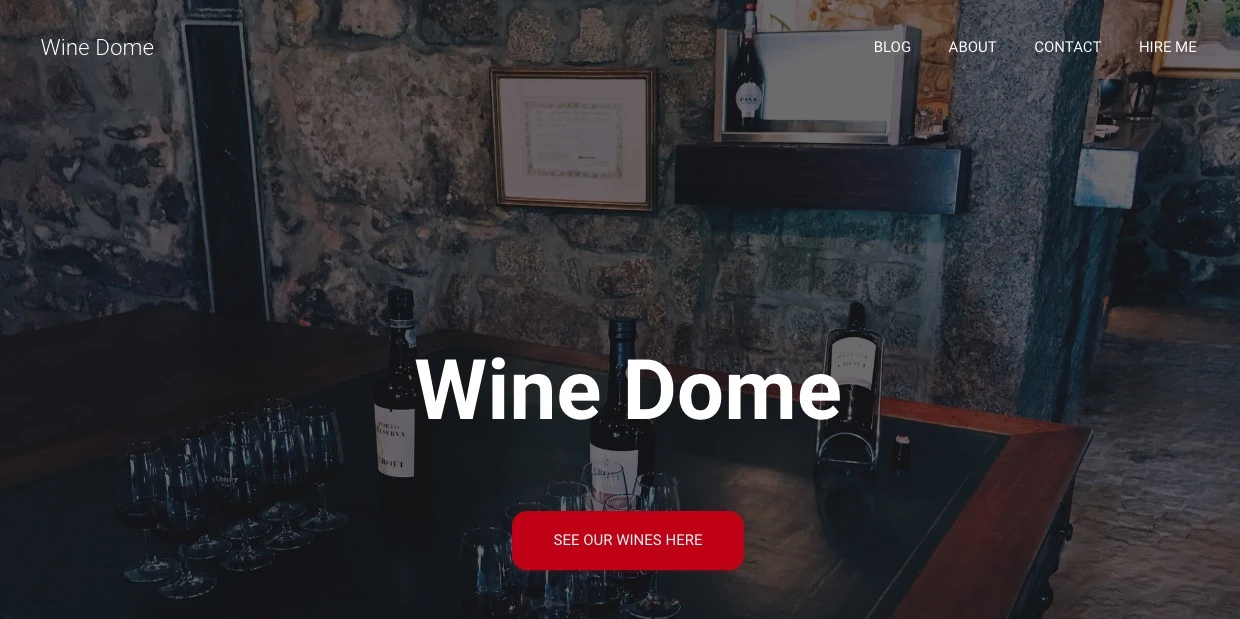
Когда вы сейчас зайдете на свой сайт, вы увидите меню на месте.

б) Виджеты
Виджеты — это старая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который можно отображать в различных местах сайта .
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
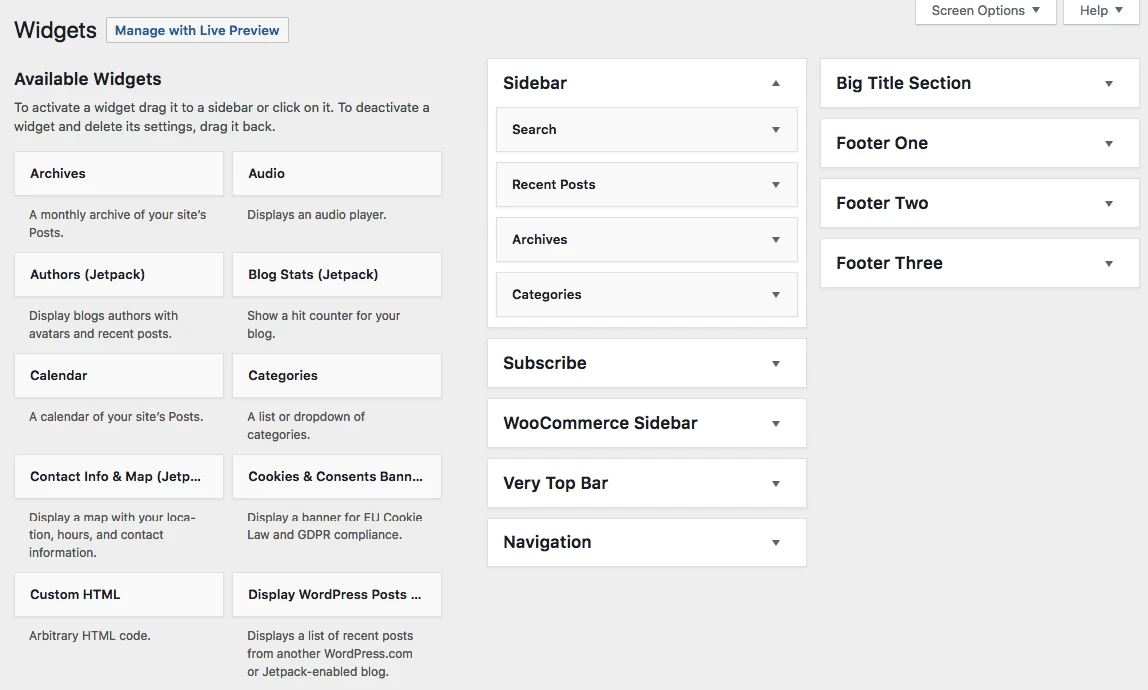
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в «Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите этот экран:

Тема Hestia предлагает ряд областей для виджетов, помимо боковой панели и нижнего колонтитула, но давайте пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
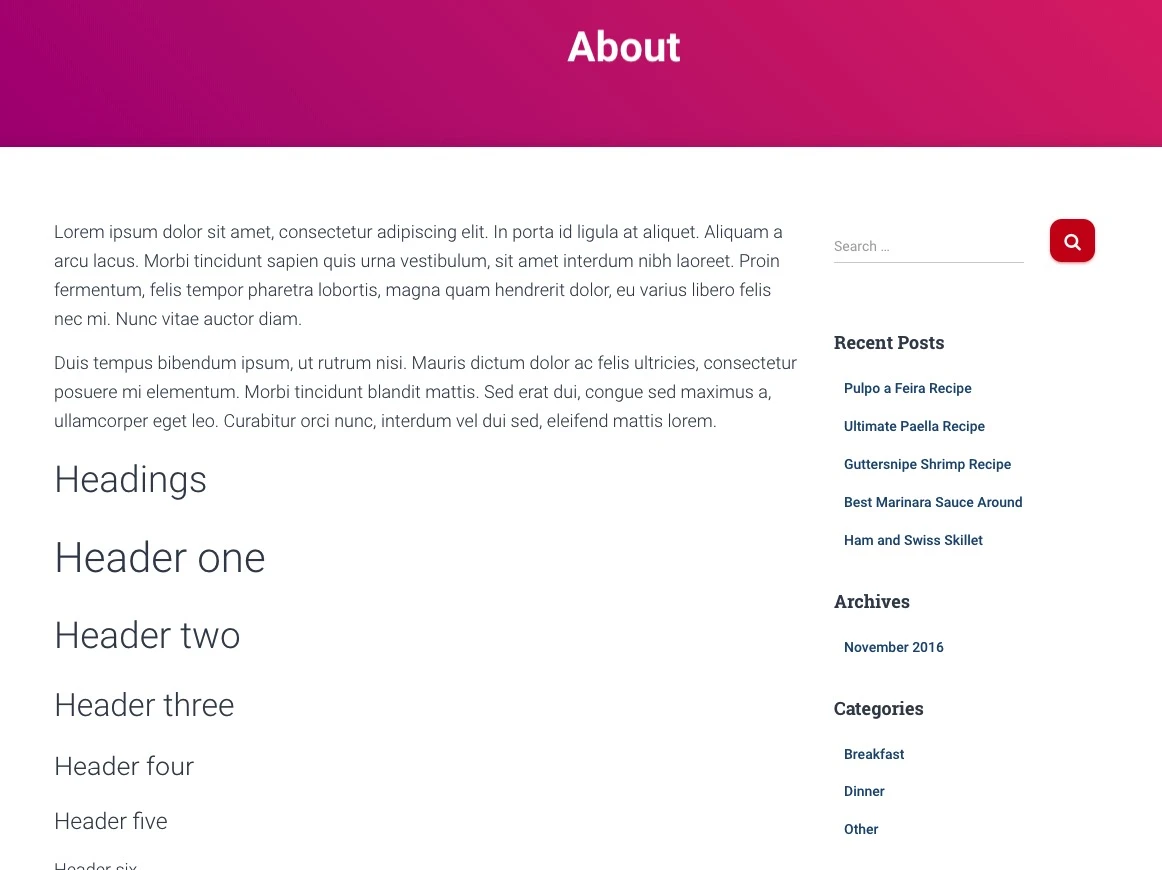
Например, как вы можете видеть, на моем сайте на боковой панели есть «Поиск», «Последние публикации», «Архивы» и «Категории» (скриншот выше). Вот как выглядят эти виджеты, например, когда я захожу на страницу «О программе»:

После того, как вы закончите работу с виджетами и навигацией, ваш сайт практически готов к тому, чтобы его увидел весь мир!
Часто задаваемые вопросы о том, как создать сайт WordPress
Что такое WordPress?
WordPress — это бесплатная система управления контентом (CMS) с открытым исходным кодом, которая позволяет легко создавать веб-сайты и управлять ими. Это одна из самых популярных платформ для создания веб-сайтов, поддерживающая все: от личных блогов до полноценных бизнес-сайтов.
Сколько стоит создать сайт на WordPress?
Стоимость создания веб-сайта WordPress может варьироваться в зависимости от ваших потребностей. Само программное обеспечение WordPress бесплатное, но вам придется заплатить за веб-хостинг, стоимость которого обычно начинается примерно с 3 долларов в месяц. Вы также можете приобрести премиум-тему или плагины, что может увеличить стоимость.
Нужно ли мне знать, как программировать, чтобы использовать WordPress?
Нет, вам не нужно знать, как программировать, чтобы использовать WordPress. Хотя знание кодирования может быть полезно для настройки вашего сайта и устранения проблем, оно не обязательно для создания простого веб-сайта или блога.
Как я могу установить WordPress?
Большинство провайдеров веб-хостинга предлагают установку WordPress в один клик на своей панели управления. Bluehost — одна из таких компаний. Они известны тем, что предоставляют вам все необходимое для начала работы над вашим сайтом. После покупки плана хостинга найдите значок WordPress на панели управления хостингом.
Что такое тема WordPress и где ее найти?
Тема WordPress — это набор шаблонов и таблиц стилей, которые определяют внешний вид вашего сайта. Вы можете найти бесплатные и премиум-темы в каталоге тем WordPress или на сторонних веб-сайтах, таких как наш. Не стесняйтесь просматривать нашу коллекцию проверенных на рынке тем WordPress.
Что такое плагины WordPress и где их найти?
Плагины — это программные дополнения, которые расширяют функциональность вашего веб-сайта WordPress. Они могут добавлять новые функции и возможности на ваш сайт. Вы можете найти бесплатные и платные плагины в каталоге плагинов WordPress или на сторонних веб-сайтах, таких как наш. Ознакомьтесь с нашими предложениями плагинов, чтобы узнать о некоторых действительно полезных способах улучшения вашего сайта WordPress.
Как сделать мой сайт WordPress оптимизированным для SEO?
WordPress уже изначально оптимизирован для SEO. Однако вы можете расширить его возможности SEO, используя плагин SEO, такой как Yoast SEO или Rank Math. Эти плагины помогут вам оптимизировать контент для поисковых систем.
Могу ли я создать сайт электронной коммерции с помощью WordPress?
Да, вы можете создать сайт электронной коммерции с помощью WordPress. WooCommerce — самый популярный плагин электронной коммерции, который добавляет все необходимые функции для создания интернет-магазина.
Заключение
Вот и все! Вы только что узнали, как запустить веб-сайт!
Самое замечательное в представленном здесь процессе то, что вы можете сделать все самостоятельно и вам не придется никого нанимать.
Создание веб-сайта на WordPress в качестве платформы — наиболее экономичное решение.
Если вы хотите узнать больше о том, что делать с вашим веб-сайтом после его запуска – например, как продвигать свой веб-сайт, как монетизировать свой веб-сайт или как увеличить посещаемость веб-сайта – прочитайте любое из других наших руководств в блоге.
Если у вас есть вопросы о том, как создать сайт с нуля, задавайте их в комментариях ниже!
«Как создать сайт с помощью WordPress» PDF
Мы взяли наши знания и объединили их в 40-страничную электронную книгу о том , как создать веб-сайт на WordPress (PDF) от начала до конца. Все это можно переварить за полдня.
Некоторые ключевые подробности об электронной книге :
- это бесплатно (без подписки, ничего)
- она поставляется в интерактивной форме PDF (все ссылки работают, а оглавление можно использовать для быстрой навигации по электронной книге)
- он оптимизирован для печати (нет ненужных цветов, которые уничтожают чернила принтера)
Как создать сайт на WordPress (PDF)
️️️

Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%.
Бесплатный доступ [2] https://www.hubspot.com/marketing-statistics.
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите его, мы получим небольшую комиссию. Не беспокойтесь: вы все равно заплатите стандартную сумму, поэтому с вашей стороны не потребуется никаких дополнительных затрат.