Как сделать баннер для сайта (3 простых способа)
Опубликовано: 2023-07-07Вы ищете простой способ сделать баннер для своего сайта WordPress?
Баннер может выделять продукты, услуги или новости, предлагаемые вашим веб-сайтом. Это может повысить вовлеченность пользователей, повысить рейтинг кликов и побудить посетителей к действию.
В этой статье мы покажем вам, как легко сделать баннер для вашего сайта WordPress.

Что такое баннер сайта?
Баннер — это графический дисплей, который располагается сверху, снизу или сбоку веб-сайта WordPress. Он часто включает в себя название бренда и логотип, а также другие визуальные элементы для продвижения определенного продукта, услуги или события.
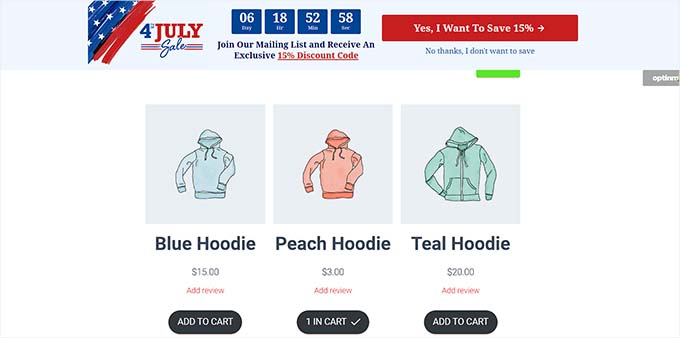
Например, если интернет-магазин только что объявил о распродаже, то он может показывать баннер вверху своих страниц, чтобы сообщить новым посетителям об акции и побудить их совершить покупку.

Хорошо продуманный баннер может произвести сильное впечатление и побудить посетителей изучить остальную часть вашего сайта. Кроме того, баннеры также можно использовать для продвижения партнерских продуктов, повышения узнаваемости бренда, создания списка адресов электронной почты, побуждая посетителей подписываться на вашу рассылку, и для привлечения трафика на другие страницы вашего сайта.
Вы также можете использовать баннеры для продвижения своих учетных записей в социальных сетях и побуждать посетителей следить за вашими страницами или лайкать их.
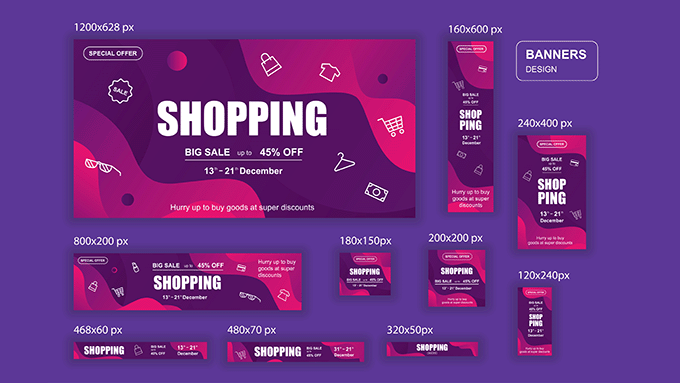
Какой лучший размер баннера сайта?
Идеальный размер баннера веб-сайта зависит от макета и конкретных маркетинговых целей вашего блога WordPress.
Например, если вы хотите отобразить прямоугольный и тонкий баннер в верхней части экрана, вы можете использовать размер Большой таблицы лидеров, который составляет 970 x 90.
Некоторые из других популярных и наиболее часто используемых размеров баннеров включают в себя:
- Средний баннер: 300 x 250
- Таблица лидеров: 728 x 90
- Широкий небоскреб: 160 x 600
- Половина страницы: 300 x 600
- Большая таблица лидеров: 970 x 90
- Рекламный щит: 970 x 250
- Большой прямоугольник: 326 x 280
- Вертикальный баннер: 120 x 240
- Полный баннер: 468 x 60
- Половина баннера: 234 x 60

Если вы хотите показать баннер для мероприятия на боковой панели, вы можете использовать размеры баннера «Широкий небоскреб» или «Половина страницы». Точно так же вы также можете использовать баннер среднего размера, чтобы отобразить баннер квадратной формы на своей странице.
Если вы хотите отображать рекламные баннеры, вам может быть интересно ознакомиться с нашим руководством для начинающих по самым эффективным размерам и форматам баннеров Google AdSense для WordPress.
Сказав это, давайте посмотрим, как вы можете легко сделать баннер на своем веб-сайте WordPress. В этом уроке мы рассмотрим три метода создания баннера, и вы можете использовать приведенные ниже ссылки, чтобы перейти к методу по вашему выбору:
- Способ 1. Создайте баннер веб-сайта с помощью OptinMonster (рекомендуется)
- Способ 2. Создайте баннер для веб-сайта с помощью Canva (бесплатно)
- Способ 3: сделать баннер для веб-сайта, используя Thrive Leads
Способ 1. Создайте баннер веб-сайта с помощью OptinMonster (рекомендуется)
OptinMonster — лучший на рынке плагин для баннеров WordPress, который позволяет легко создавать плавающие панели и всплывающие баннеры для вашего сайта.
Это лучший инструмент оптимизации конверсии и лидогенерации, который поможет вам превратить посетителей сайта в подписчиков и клиентов.
Кроме того, многие шаблоны баннеров OptinMonster имеют поля подписки, которые позволяют вам собирать имена, адреса электронной почты и номера телефонов посетителей вашего сайта.
Шаг 1: Установите OptinMonster на свой сайт
Во-первых, вам нужно будет зарегистрировать учетную запись OptinMonster. Для этого просто посетите веб-сайт OptinMonster и нажмите кнопку «Получить OptinMonster сейчас», чтобы настроить учетную запись.

После этого вам необходимо установить и активировать бесплатный плагин OptinMonster на своем веб-сайте WordPress. Для получения подробных инструкций вы можете ознакомиться с нашим руководством для начинающих о том, как установить плагин WordPress.
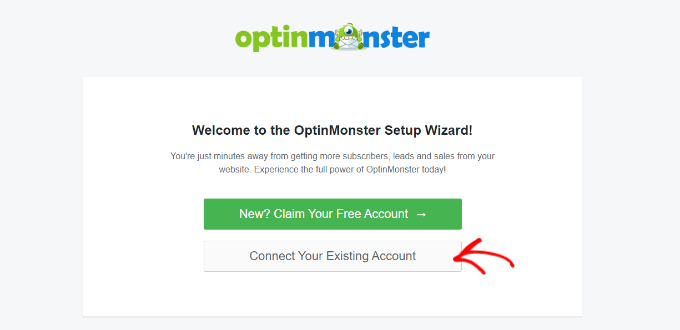
После активации мастер установки OptinMonster откроется в вашей панели администратора WordPress.
Отсюда вы должны нажать кнопку «Подключить существующую учетную запись», чтобы подключить свой сайт WordPress к вашей учетной записи OptinMonster.

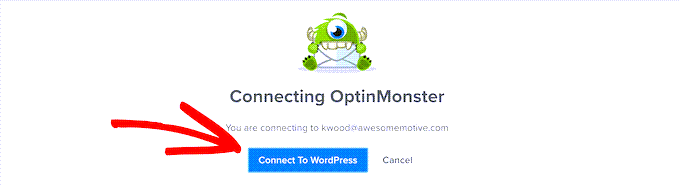
Это откроет новое окно на экране вашего компьютера.
Отсюда вам нужно нажать кнопку «Подключиться к WordPress», чтобы двигаться вперед.

Шаг 2: Создайте и настройте свой баннер
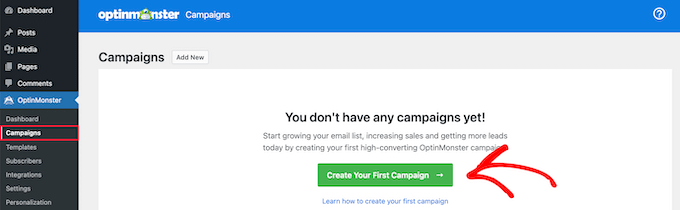
Теперь, когда вы подключили свою учетную запись WordPress к OptinMonster, перейдите на страницу OptinMonster »Кампании на боковой панели администратора WordPress.
Отсюда вам нужно нажать кнопку «Создать свою первую кампанию», чтобы приступить к созданию дизайна баннера вашего веб-сайта.

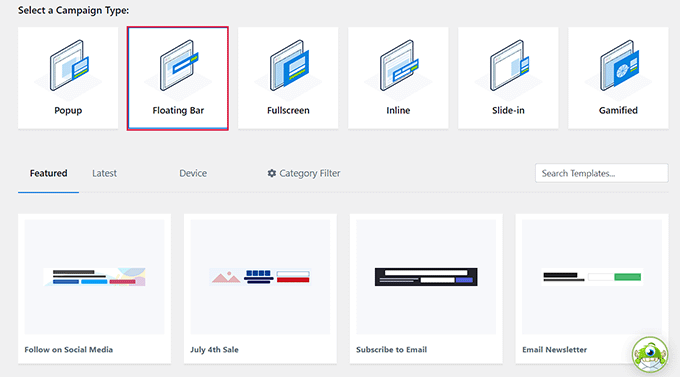
Это направит вас на страницу "Шаблоны", где вы сможете начать с выбора типа кампании.
Например, если вы хотите, чтобы ваш баннер отображался в виде полосы вверху экрана, вы можете выбрать кампанию «Плавающая полоса». Точно так же вы можете выбрать тип кампании «Всплывающее окно», чтобы ваш баннер отображался как всплывающее окно.
После этого вам также нужно будет выбрать шаблон для выбранной вами кампании.

Для этого урока мы выберем шаблон для кампании типа «Плавающая полоса».
Далее вас попросят дать название кампании, которую вы создаете.
Просто введите имя по вашему выбору и нажмите кнопку «Начать строительство», чтобы двигаться вперед.

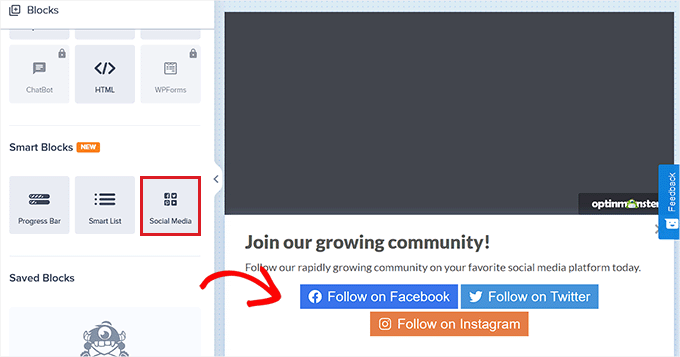
Это запустит интерфейс перетаскивания OptinMonster на вашем экране, где вы сможете начать настройку своего баннера. Отсюда вы можете перетаскивать поля по вашему выбору с боковой панели слева на баннер.
Например, если вы хотите добавить значки социальных сетей на свой баннер, чтобы увеличить количество подписчиков, вы можете перетащить блок социальных сетей с левой боковой панели.

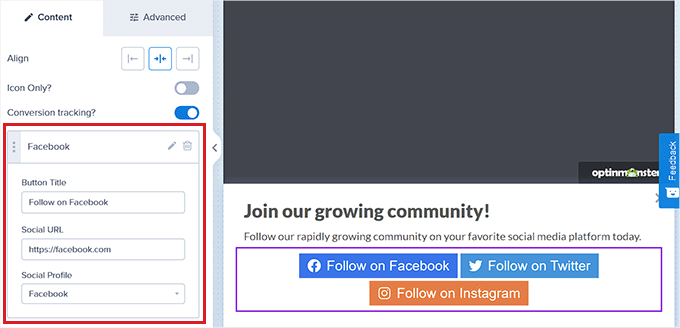
После этого просто нажмите на блок, чтобы открыть его настройки в левой колонке.
Отсюда вы можете изменить название кнопки, добавить URL-адрес своей социальной сети и даже изменить платформу социальной сети из раскрывающегося меню.
Вы также можете добавить другие блоки для отображения видео, изображений, текста или CTA в дизайне баннера вашего сайта.

После этого вам нужно выбрать позицию вашего баннера.
По умолчанию плавающая панель OptinMonster отображается внизу экрана вашего веб-сайта, как только вы начинаете прокручивать страницу.
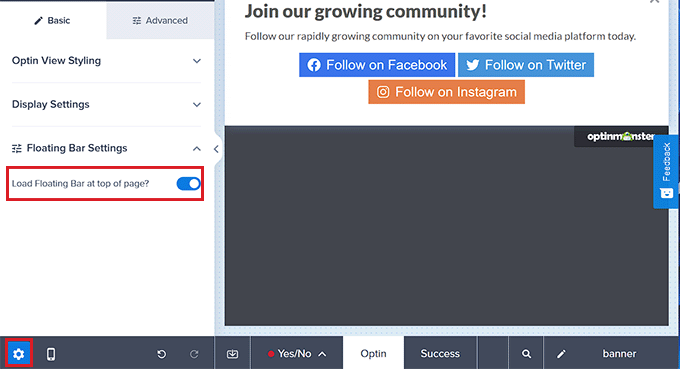
Однако вы можете легко изменить этот параметр, щелкнув значок «Настройки» в нижней части боковой панели слева.
Это откроет настройки в левом столбце, где вы должны развернуть вкладку «Настройки плавающей панели». Отсюда просто переключите «Загрузить плавающую панель вверху страницы?» переключитесь, чтобы отобразить баннер вверху.

Шаг 3: Добавьте триггеры для вашего баннера
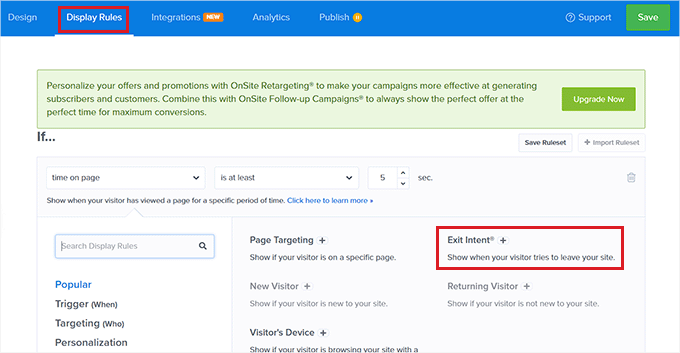
После того, как вы разработали свой баннер, перейдите на вкладку «Правила отображения» вверху. Отсюда вы можете добавить правила для отображения вашего баннера.
Помните, что вам нужно переключиться на эту вкладку только в том случае, если вы хотите добавить определенный триггер отображения для своего баннера. В противном случае вы можете перейти к следующему шагу.
Например, если вы хотите показать свой баннер, когда пользователь собирается покинуть ваш сайт, вам нужно выбрать опцию «Выйти с намерением».

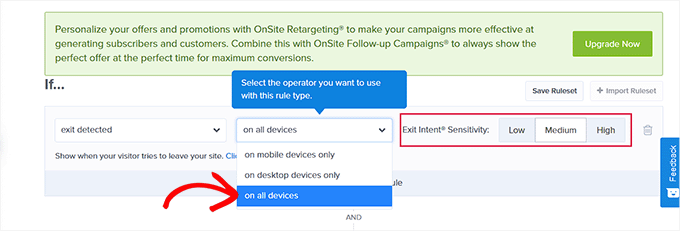
Сделав это, просто выберите параметр «На всех устройствах» в раскрывающемся меню посередине. Если вы хотите использовать это правило отображения только для мобильных устройств, вы также можете выбрать этот вариант.
После этого выберите «Чувствительность намерения выхода» по своему вкусу и нажмите кнопку «Следующий шаг».

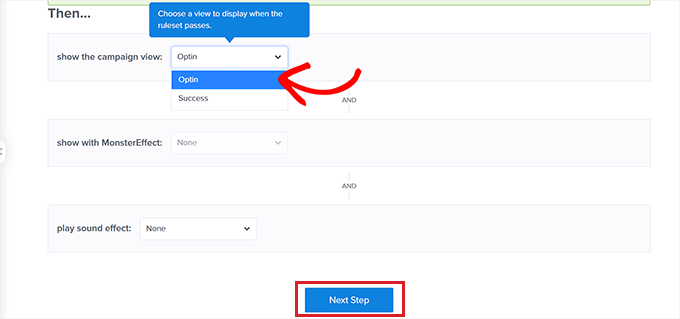
Это приведет вас к новому экрану. Здесь вам нужно убедиться, что в раскрывающемся меню «Показать представление кампании» выбрана опция «Согласен».
Как только вы это сделаете, просто нажмите кнопку «Следующий шаг».

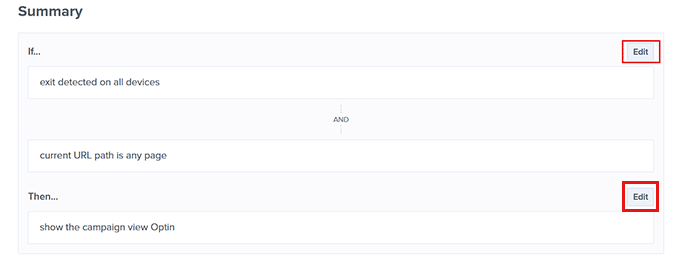
Ваше правило отображения баннера теперь будет отображаться на экране.
Если вы хотите что-то изменить здесь, вы можете нажать кнопку «Изменить», чтобы исправить это.

Шаг 4: Опубликуйте свой баннер
Теперь вы можете переключиться на вкладку «Опубликовать» вверху и нажать кнопку «Сохранить» в правом верхнем углу экрана.
После этого просто нажмите кнопку «Опубликовать», чтобы отобразить баннер на своем веб-сайте.

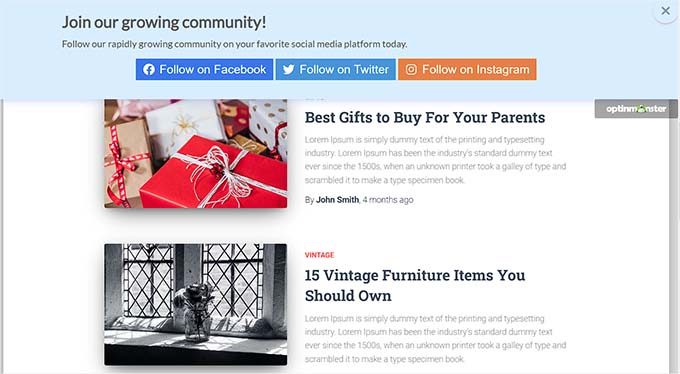
Теперь посетите свой веб-сайт, чтобы увидеть баннер в верхней части экрана.
Вот как это выглядело на нашем демонстрационном сайте.

Способ 2. Создайте баннер для веб-сайта с помощью Canva (бесплатно)
Если вы хотите сделать баннер для сайта бесплатно, то этот способ для вас.
Canva — это популярный веб-инструмент, который позволяет создавать все виды графики, включая баннеры, логотипы, плакаты, обложки книг и многое другое. Он также предлагает бесплатную версию, которую вы можете использовать для создания дизайна баннера веб-сайта.
Шаг 1. Создайте учетную запись Canva
Сначала вам нужно будет посетить веб-сайт Canva и нажать кнопку «Зарегистрироваться», чтобы создать учетную запись.
Если у вас уже есть учетная запись Canva, вы можете просто войти в нее.

После создания учетной записи вы попадете на домашнюю страницу своей учетной записи Canva.
Отсюда вам нужно переключиться на вкладку «Шаблоны» из левого столбца, а затем выполнить поиск шаблонов баннеров, используя поле поиска вверху.
Это отобразит все шаблоны баннеров, доступные в Canva. Однако некоторые из этих шаблонов могут быть заблокированы, поскольку они являются платными функциями.

Шаг 2: Создайте баннер для своего веб-сайта
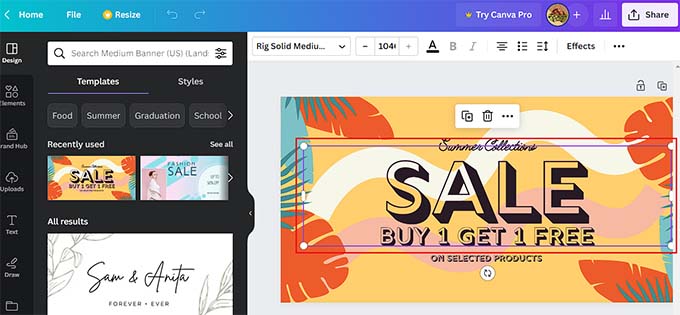
После выбора шаблона на экране появится интерфейс дизайна Canva.
Отсюда вы можете настроить шаблон баннера по своему вкусу. Вы можете изменить существующий контент в шаблоне, нажав на блоки и добавив свой собственный текст.

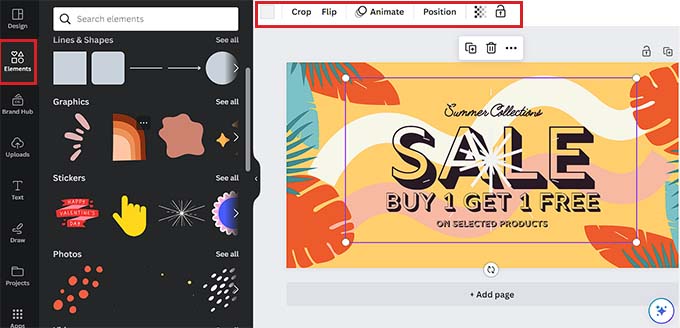
Вы даже можете добавлять различные графические элементы, такие как наклейки, фотографии и видео, переключаясь на вкладку «Элементы» в левом столбце.
После добавления элемента вы можете дополнительно изменить его анимацию, положение и прозрачность в меню вверху.
Вы также можете загружать медиафайлы со своего компьютера, перейдя на вкладку «Загрузки» в левой колонке.

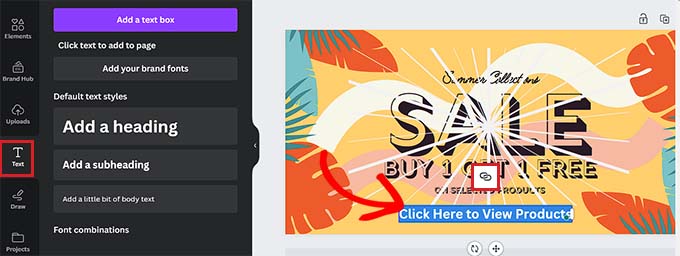
Чтобы добавить текст к вашему баннеру, просто перейдите на вкладку «Текстовое поле» из столбца слева.
Оказавшись там, вы можете использовать стили текста по умолчанию или различные комбинации шрифтов, чтобы добавить контент в свой баннер.
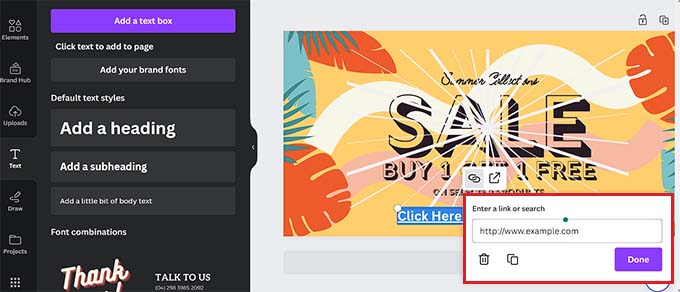
Вы даже можете добавить призыв к действию со ссылкой, выделив текст с помощью мыши. Это отобразит значок ссылки в верхней части текста.


Просто нажмите на этот значок и скопируйте и вставьте ссылку, которую вы хотите добавить.
После этого нажмите кнопку «Готово», чтобы сохранить его.

Шаг 3: Получите код для встраивания баннера
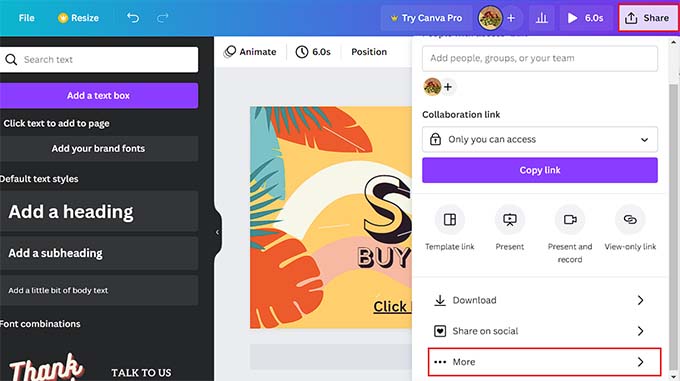
Если вы довольны настройкой баннера, просто нажмите кнопку «Поделиться» в правом верхнем углу экрана.
Это откроет меню подсказок, где вы должны выбрать опцию «Дополнительно» внизу.

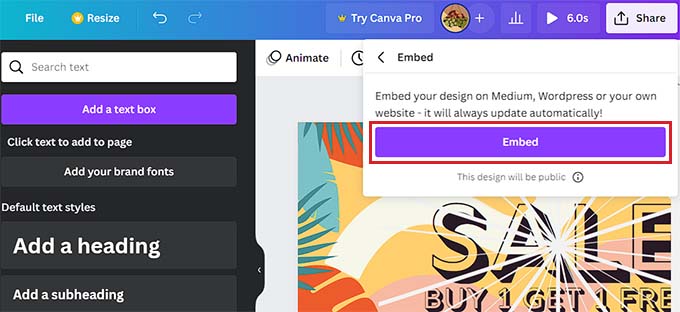
Это приведет вас в меню «Все параметры», где вы должны выбрать параметр «Встроить».
Как только вы это сделаете, на экране откроется новое приглашение. Отсюда просто нажмите кнопку «Встроить».

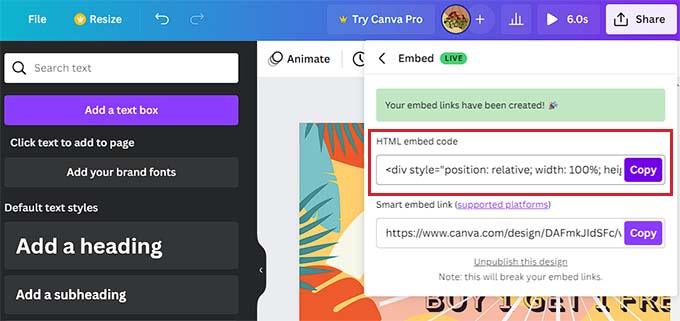
Теперь Canva создаст для вас HTML-код для встраивания.
Как только он отобразится на экране, нажмите кнопку «Копировать» под опцией «Код для встраивания HTML».

Шаг 4. Добавьте HTML-код для встраивания в WordPress.
Теперь вы можете отображать свой баннер на своей странице WordPress, в записи или на боковой панели по своему вкусу. В этом уроке мы покажем наш баннер на странице WordPress.
Во-первых, вам нужно открыть страницу или пост, куда вы хотите добавить баннер.
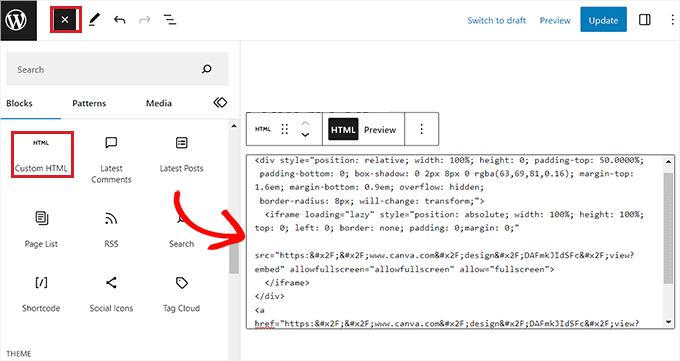
Оказавшись там, нажмите кнопку «+» в верхнем левом углу экрана, чтобы найти и добавить блок Custom HTML на страницу.
Сделав это, просто вставьте скопированный код вставки в блок.

Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.
Теперь посетите свой веб-сайт, чтобы увидеть баннер WordPress в действии.

Способ 3: сделать баннер для веб-сайта, используя Thrive Leads
Вы также можете создать баннер веб-сайта, используя Thrive Leads. Это популярный плагин для всплывающих окон WordPress, который используется более чем на 114 000 веб-сайтов.
С помощью Thrive Leads вы можете создавать баннеры, которые помогут вам привлечь потенциальных клиентов на ваш сайт WordPress и расширить список адресов электронной почты.
Шаг 1: Установите Thrive Leads на свой сайт WordPress
Во-первых, вам нужно будет посетить веб-сайт Thrive Themes и зарегистрировать учетную запись. Как только вы это сделаете, перейдите на панель инструментов участника.
Отсюда нажмите ссылку «Загрузить и установить подключаемый модуль Thrive Product Manager».

Затем вам нужно посетить свой веб-сайт WordPress, чтобы установить и активировать плагин Thrive Product Manager. Для получения подробных инструкций вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
После активации перейдите на вкладку «Диспетчер продуктов» на панели администратора WordPress и нажмите кнопку «Войти в мою учетную запись».

После ввода учетных данных для входа вы сможете увидеть панель инструментов Thrive Product Manager.
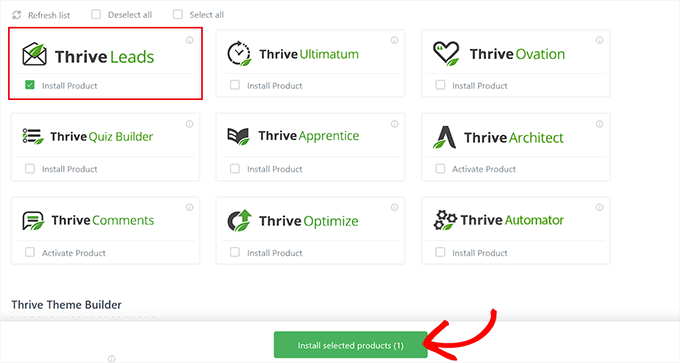
Здесь вы можете выбрать продукты, которые хотите установить и использовать на своем сайте. Просто выберите плагин Thrive Leads и нажмите кнопку «Установить выбранные продукты».

Шаг 2: Создайте баннер веб-сайта
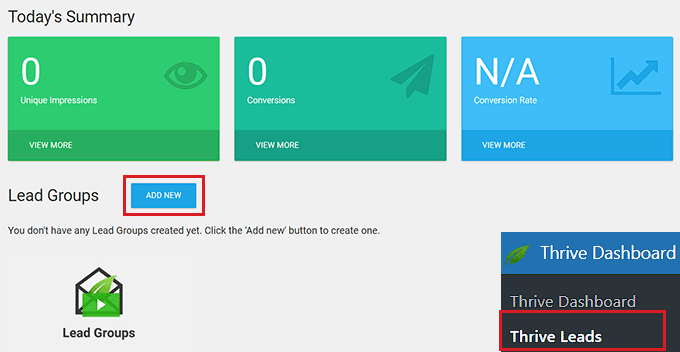
После установки плагина вам необходимо посетить панель инструментов Thrive »Страница Thrive Leads на боковой панели администратора WordPress.
Оказавшись там, просто нажмите кнопку «Добавить новую» рядом с опцией «Ведущие группы».

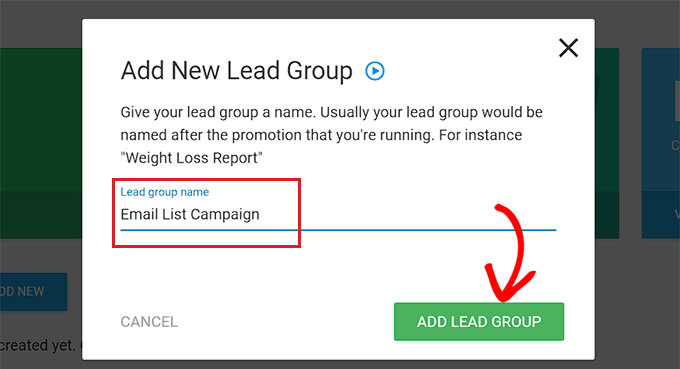
На экране появится всплывающее окно «Добавить новую группу лидов», в котором вам нужно ввести имя для создаваемой вами группы лидов.
Обязательно назовите ведущую группу так, чтобы вам было проще ее идентифицировать.
Например, если вы создаете баннер для создания списка адресов электронной почты, вы можете назвать свою ведущую группу «Кампания списка адресов электронной почты».

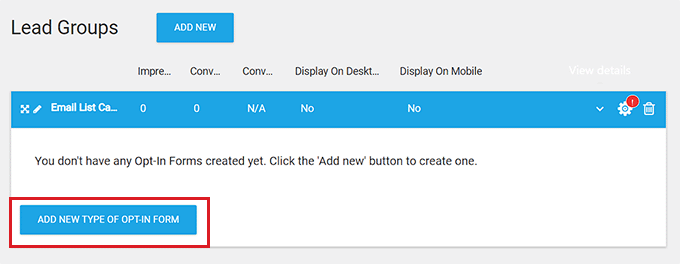
После этого созданная вами лид-группа будет добавлена на экран. Отсюда вам нужно нажать кнопку «Добавить новый тип формы подписки».
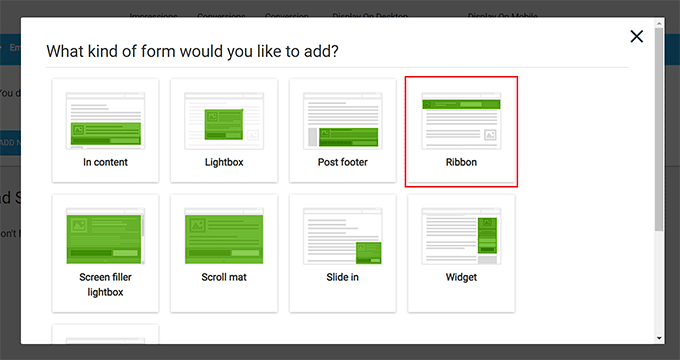
Откроется новое приглашение, в котором вы должны выбрать тип баннера, который хотите создать.

Вы можете создать слайд-ин, ленту, виджет, контент, лайтбокс или баннер с прокруткой по своему вкусу.
Эти баннеры будут похожи на форму, так как они будут собирать данные от ваших пользователей, включая адреса электронной почты, номера телефонов и многое другое.
В этом уроке мы создадим ленточный баннер для нашего сайта.

При выборе типа оформления баннера сайта подсказка автоматически исчезнет с экрана.
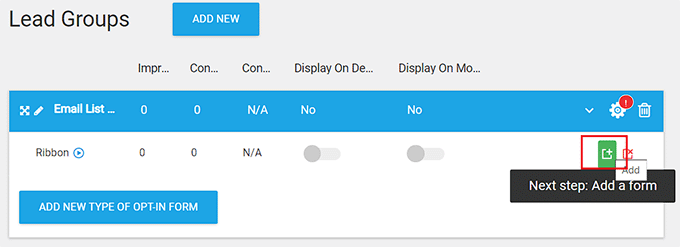
Теперь, чтобы открыть панель управления своей группой потенциальных клиентов, вы должны нажать кнопку «Добавить» в правом углу вкладки «Группы потенциальных клиентов».

Вы перейдете на панель инструментов «Группы лидов», где будут отображаться все формы и отчеты по лидам для группы после того, как ваша кампания будет запущена.
Например, если вы хотите создать баннер для захвата адресов электронной почты, то здесь будет отображаться вся пользовательская информация, которую вы собираете с помощью баннера.

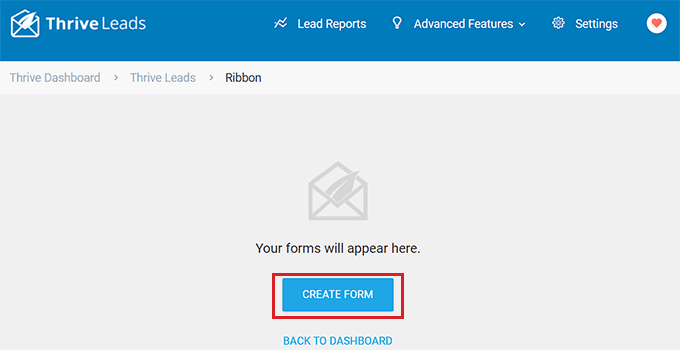
На данный момент вам просто нужно нажать кнопку «Создать форму», чтобы начать создание баннера.
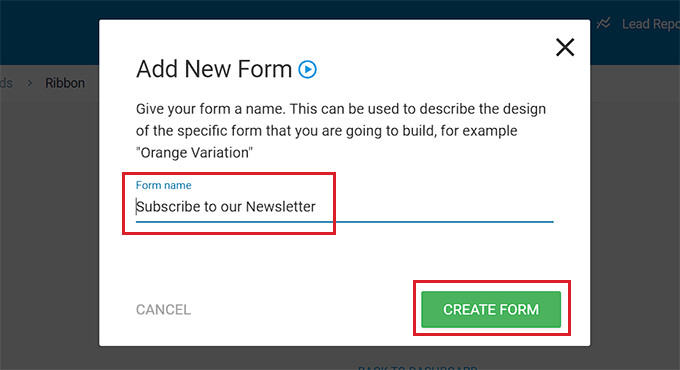
Откроется новое приглашение, в котором вы должны указать имя формы и нажать кнопку «Создать форму».

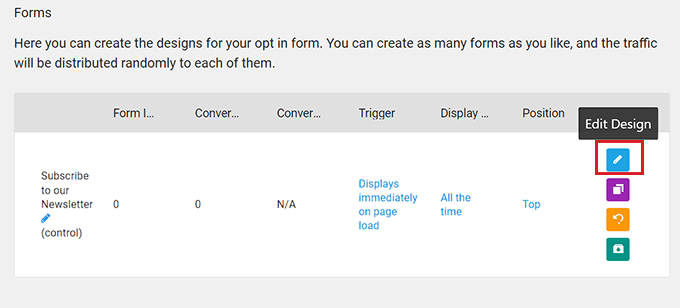
После того, как ваша форма будет создана, она будет отображаться на панели инструментов Lead Groups.
Отсюда вам нужно нажать кнопку «Редактировать дизайн» в правом углу, чтобы начать создание баннера.

Шаг 3: Настройте баннер своего веб-сайта
Визуальный редактор Thrive теперь будет запущен в новой вкладке на вашем экране.
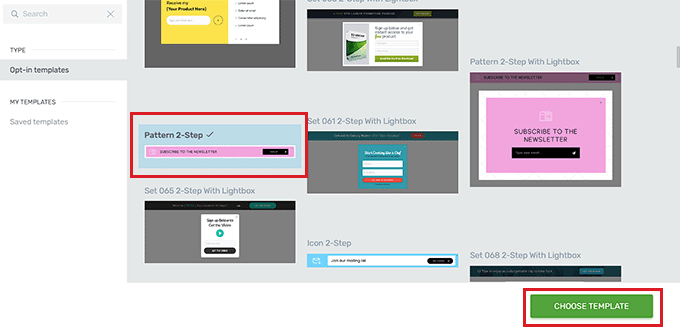
Отсюда вы можете начать с выбора шаблона для своего баннера из подсказки «Thrive Leads Library».
Затем вы можете использовать один из готовых шаблонов как есть или дополнительно настроить его с помощью визуального редактора. Сделав свой выбор, просто нажмите кнопку «Выбрать шаблон», чтобы двигаться вперед.

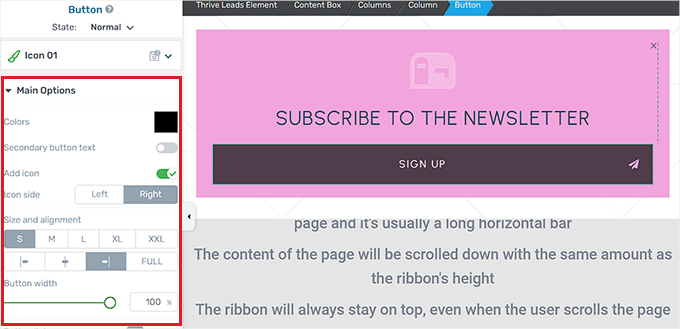
После добавления шаблона баннера на ленте вы можете легко настроить элементы в нем, щелкнув каждый из них. Это откроет настройки элемента на боковой панели слева.
Например, если вы хотите изменить цвет кнопки в своем шаблоне, вам просто нужно нажать на нее, чтобы открыть ее настройки на боковой панели.

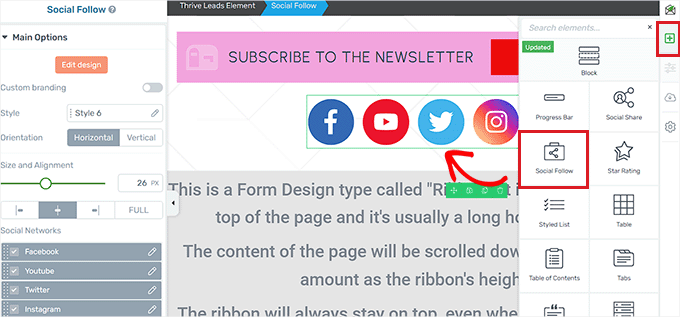
Если вы хотите добавить в свой баннер совершенно новый элемент, вы также можете сделать это, нажав значок «+» в правом углу экрана.
Откроется боковая панель «Добавить элементы» справа, где вы можете перетаскивать элементы по вашему выбору на баннер.
Например, если вы хотите добавить кнопки учетных записей социальных сетей на свой баннер, вам придется перетащить элемент Social Follow с правой боковой панели.

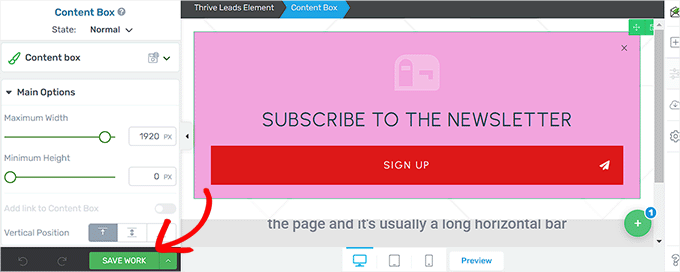
Если вы довольны своим баннером, нажмите кнопку «Сохранить работу» в левом нижнем углу, чтобы сохранить изменения.
После этого вам нужно вернуться на панель инструментов Lead Groups.

Шаг 4. Настройте параметры баннера
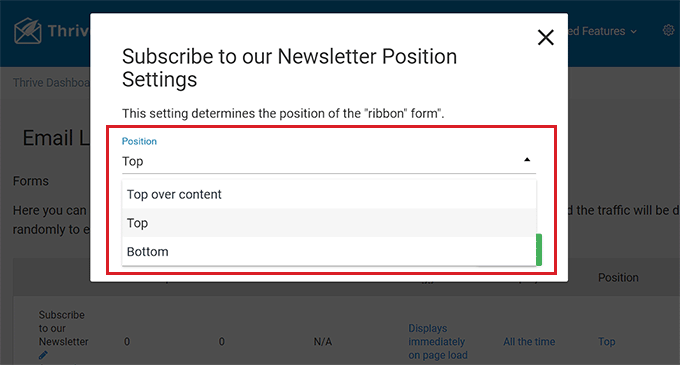
Вернувшись на панель управления, вы можете изменить положение своего баннера, щелкнув параметр «Позиция» в строке формы.
Откроется подсказка «Настройки позиции», где вы можете выбрать предпочтительную позицию баннера из раскрывающегося меню.
После этого нажмите кнопку «Сохранить».

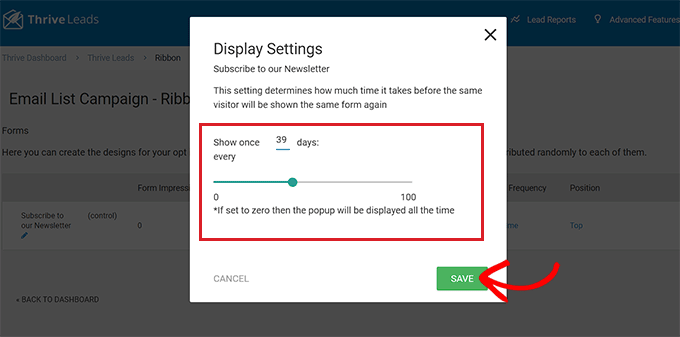
Далее, чтобы настроить частоту показа баннера, нажмите на опцию «Частота показа» в строке формы.
Это откроет подсказку «Настройки отображения», где вы можете использовать ползунок, чтобы определить, сколько раз баннер должен отображаться на экране.
Если оставить число 0, то баннер будет отображаться постоянно. Сделав свой выбор, нажмите кнопку «Сохранить», чтобы сохранить настройки.

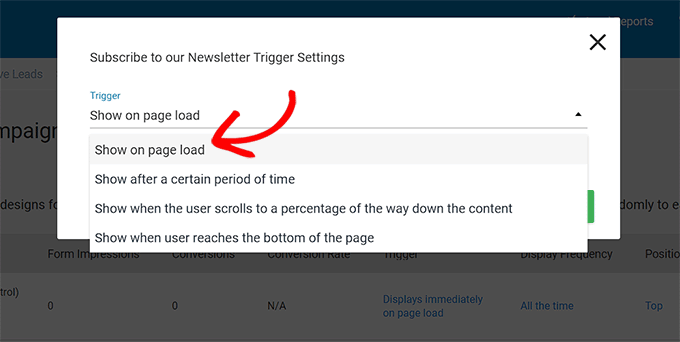
Если вы хотите добавить определенный триггер для отображения вашего баннера, вам нужно нажать кнопку «Триггер» в строке формы.
Это отобразит подсказку «Настройки триггера», где вы можете выбрать триггер для своего баннера из раскрывающегося меню, например, через определенный период времени или когда пользователь достигает нижней части страницы.
Когда вы закончите, нажмите кнопку «Сохранить», чтобы сохранить настройки.

Шаг 5: Опубликуйте свой баннер
После того, как вы настроили параметры баннера, вам нужно выйти из панели инструментов Lead Groups и вернуться на панель инструментов Thrive Leads, щелкнув ссылку вверху.
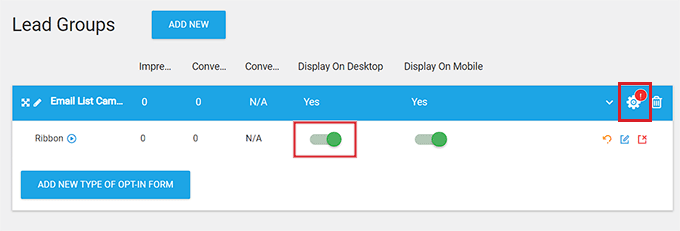
Оказавшись там, разверните вкладку «Группы потенциальных клиентов» и установите переключатель «Отображать на рабочем столе» в положение «Вкл.». Если вы также хотите отображать свой баннер на мобильных устройствах, вы можете переключить переключатель «Показать на мобильном устройстве» в положение «Вкл.».

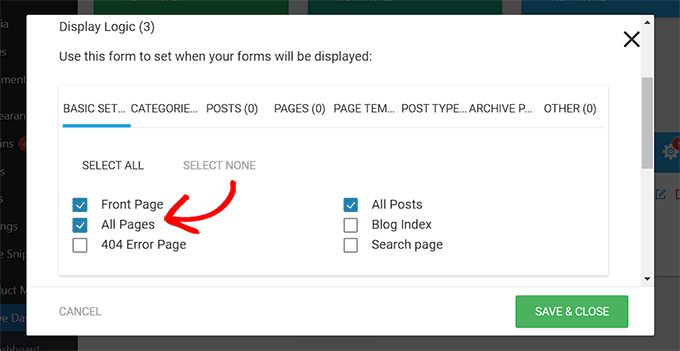
После этого щелкните значок шестеренки в правом верхнем углу вкладки Lead Groups, чтобы открыть настройки отображения.
Здесь вы можете выбрать страницы сайта, на которых вы хотите, чтобы баннер отображался. Например, если вы хотите, чтобы баннер отображался вверху всех страниц и сообщений, вы можете установить флажок рядом с этими параметрами.
Наконец, нажмите кнопку «Сохранить и закрыть», чтобы сохранить изменения.

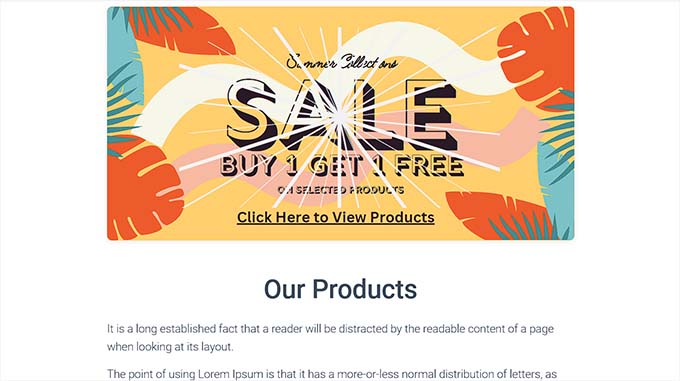
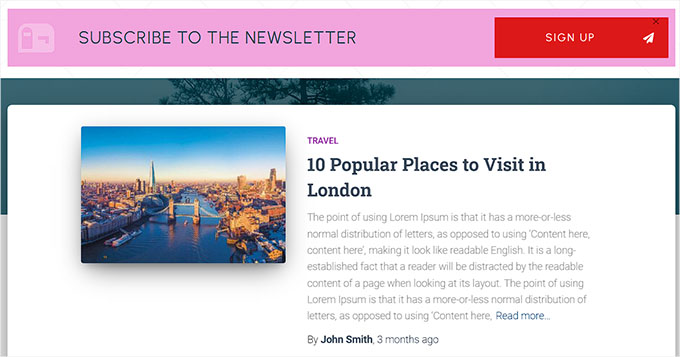
Теперь вы можете посетить свой веб-сайт, чтобы проверить баннер, отображаемый в верхней части страницы.
Вот как это выглядело на нашем демо-сайте.

Мы надеемся, что эта статья помогла вам узнать, как легко сделать баннер для веб-сайта для WordPress. Вы также можете ознакомиться с нашим руководством для начинающих о том, как настроить цвета на своем веб-сайте WordPress, и с нашим лучшим выбором лучшего программного обеспечения для веб-дизайна.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
