Как сделать сайт с нуля за 10 минут или меньше!
Опубликовано: 2022-04-26Хотите создать свой первый веб-сайт, но у вас нет времени научиться его создавать?
В этой статье я покажу вам, как создать свой собственный сайт всего за 10 минут. Веб-сайт, который обязательно произведет впечатление.
Я даю вам простые и простые советы, чтобы вы могли создать веб-сайт, который будет предоставлять все, что вам нужно.
Я освещаю весь процесс, от выбора веб-хостинга до изменения настроек в вашей контактной форме.
Если бы мы сказали вам, что весь этот процесс будет длиться всего около 10 минут, более или менее, вы бы нам поверили?
Представьте себе, что. Всего за 10 минут вы создадите свой собственный веб-сайт WordPress, который поразит вашу аудиторию!
Как создать веб-сайт — простой процесс из 8 шагов
Я собираюсь поделиться основами в следующих шагах:
- Шаг 1 – Получите услуги хостинга от наших друзей в SiteGround
- Шаг 2 — Установите и настройте WordPress
- Шаг 3 – Добавьте SSL-сертификат
- Шаг 4 – Войдите на свой сайт WordPress
- Шаг 5 – Установите тему WordPress
- Шаг 6 – Выберите стартовый сайт для импорта
- Шаг 7 — Используйте настройщик и Elementor
- Шаг 8 – Настройте электронную почту для контактной формы
Моя цель в этой статье состоит в том, чтобы вы разработали свой веб-сайт, предоставив вам полный контроль над каждым аспектом.
Хорошо, так что давайте начнем!
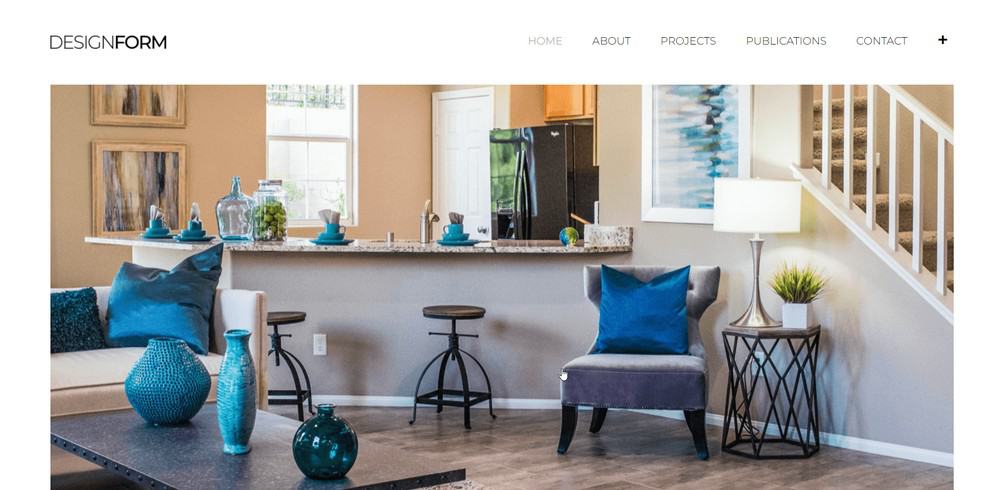
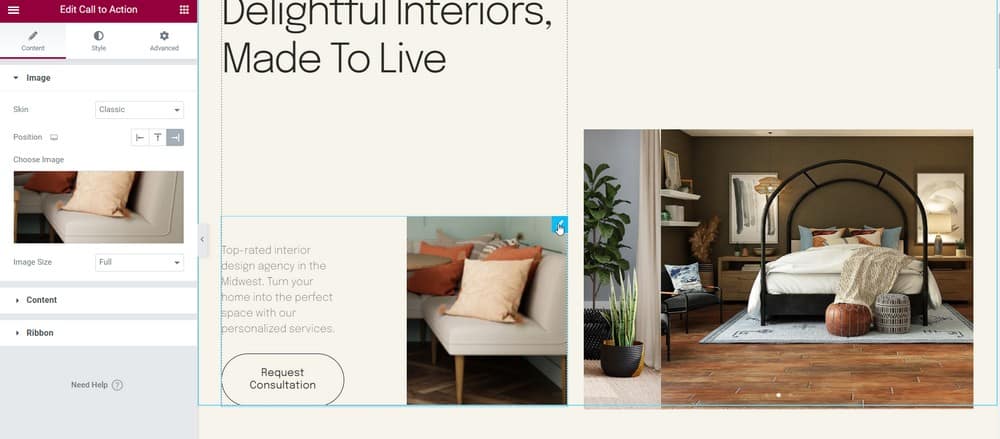
Во-первых, взгляните на этот сайт. Это впечатляюще сделано, вы не находите?
Оцените общий вид страницы. Эстетика идеально подходит для любого типа бизнеса или профессионального веб-сайта.

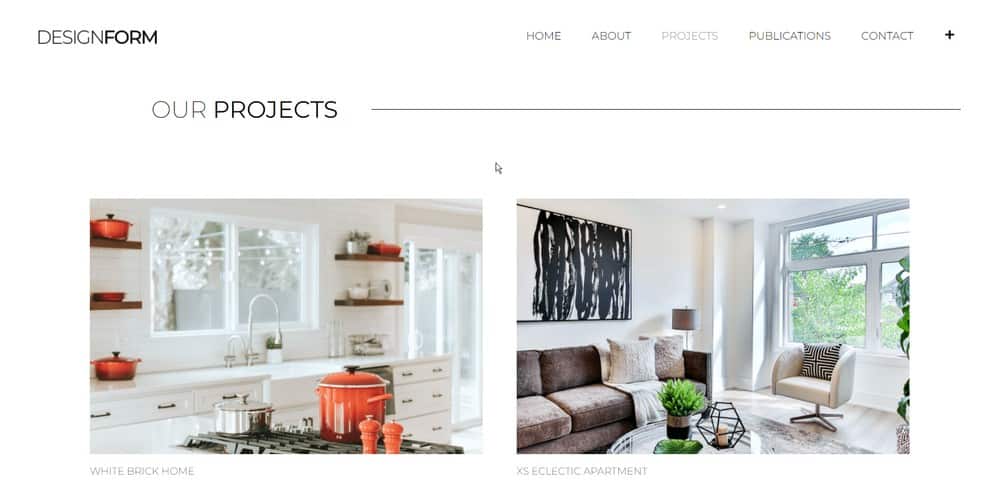
Это страница портфолио, которая не является обязательной. Здесь вы можете отображать изображения или любой контент для деловых или профессиональных проектов, выполненных в прошлом.

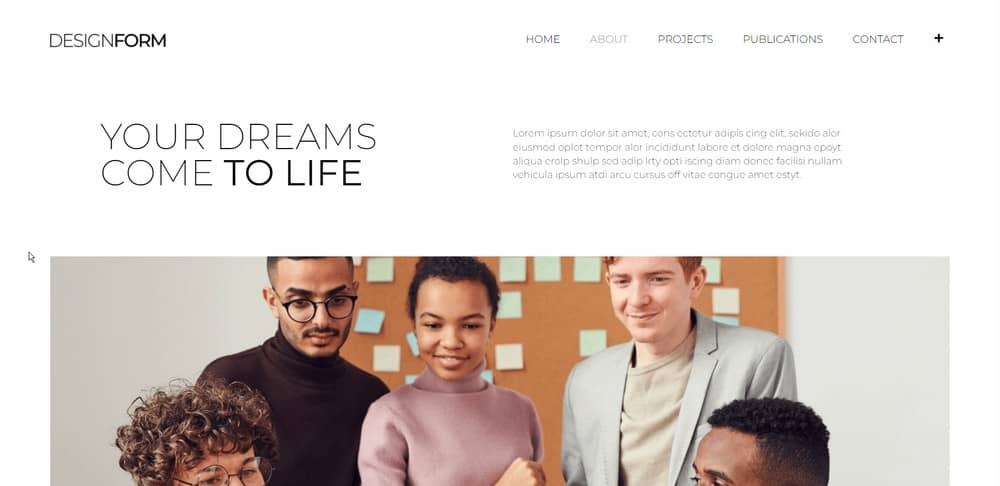
Это страница «О нас». Обратите внимание на большое изображение «героя».
Если бы вы могли разместить фото вашей команды прямо здесь, это было бы здорово. Возможно, кадр с логотипом офиса или компании позади людей?

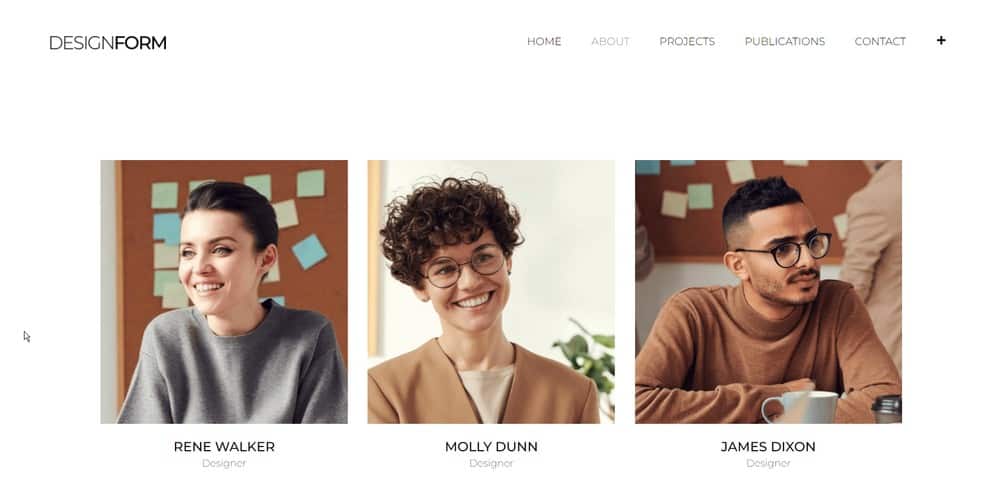
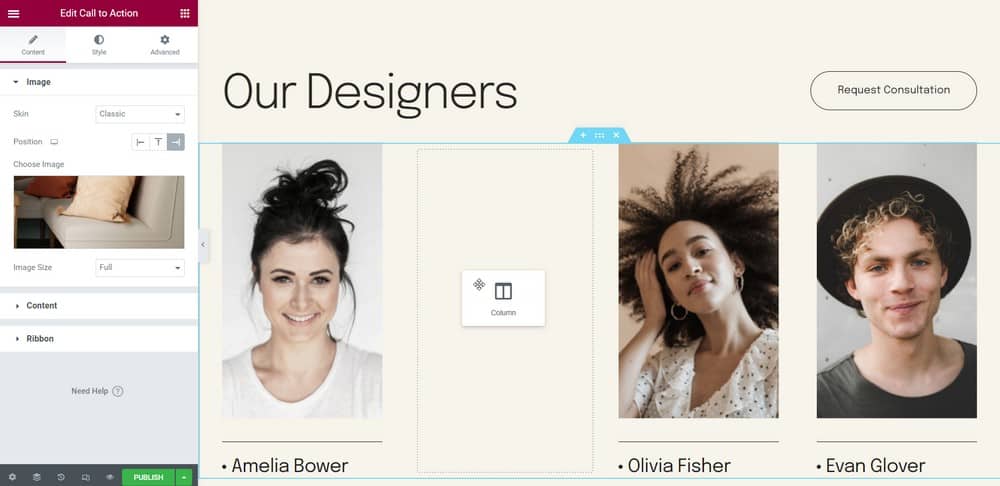
И все же на странице «О нас» мы обычно помещаем людей в вашу команду. Речь идет об отдельных членах компании.

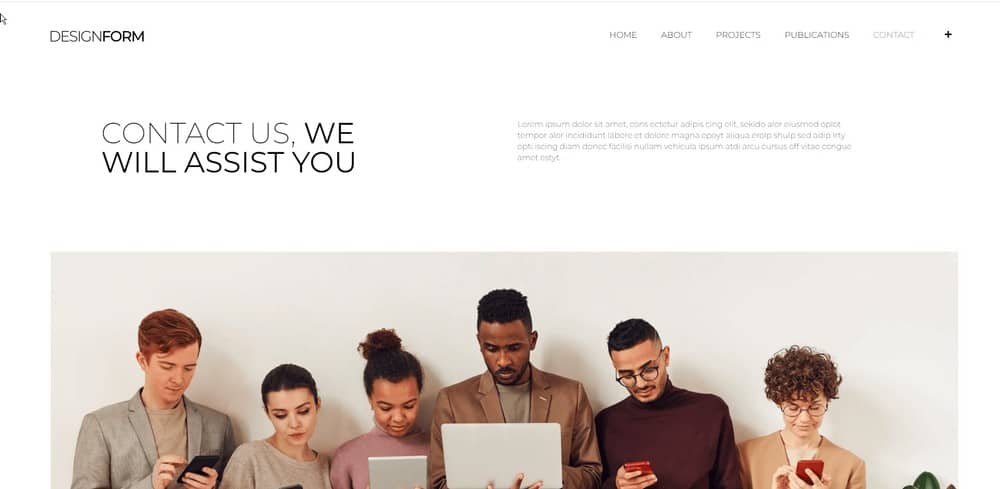
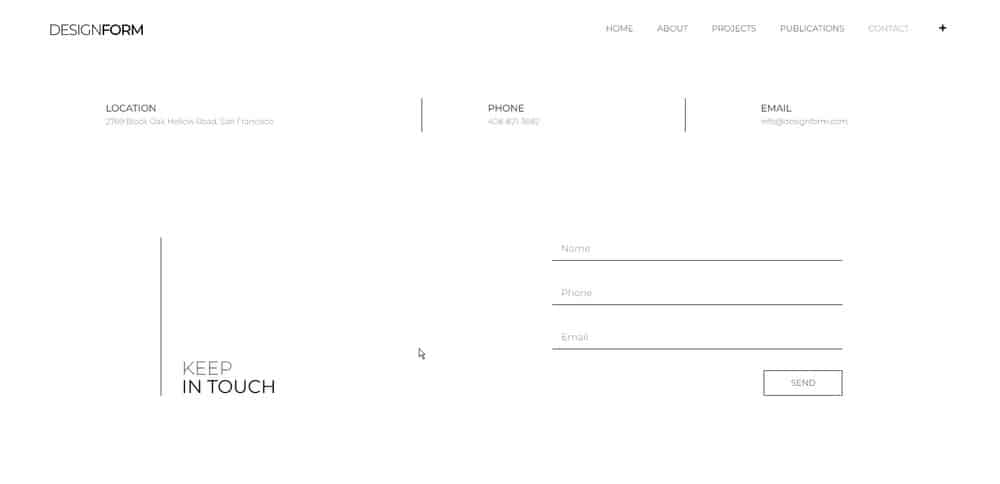
Тогда это страница контактов. Именно здесь ваша аудитория узнает о вашей контактной информации.
Вам нужно будет указать здесь свой адрес, контактный номер и адрес электронной почты, а также, возможно, ссылки на социальные сети.
Вы также можете добавить карту и маршруты проезда на страницу контактов. Это полностью зависит от вас.

Тем не менее, на странице контактов есть форма, которую нужно заполнить, если ваши клиенты захотят связаться с вами.

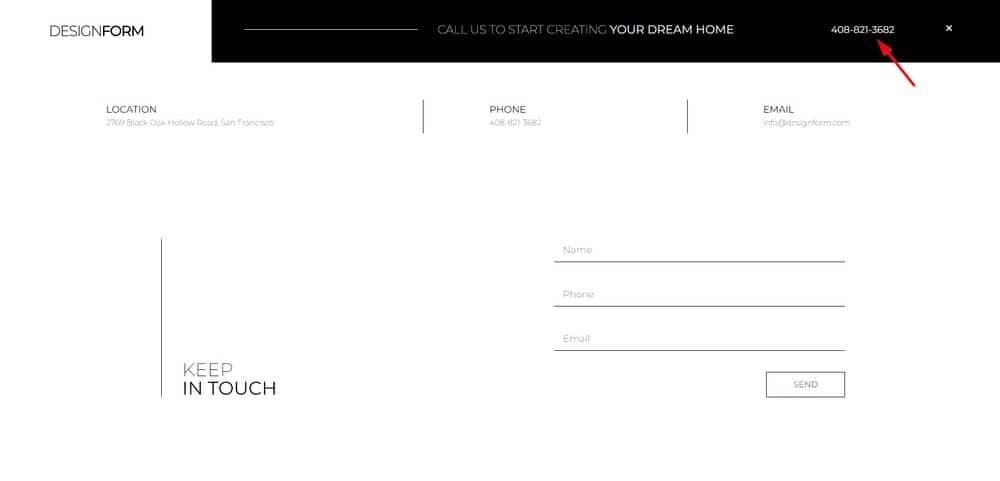
В области навигации, показанной здесь в верхней правой части экрана, вы также можете отобразить свой номер телефона.
Это позволяет людям легко видеть и, надеюсь, это, когда они посещают ваш сайт.

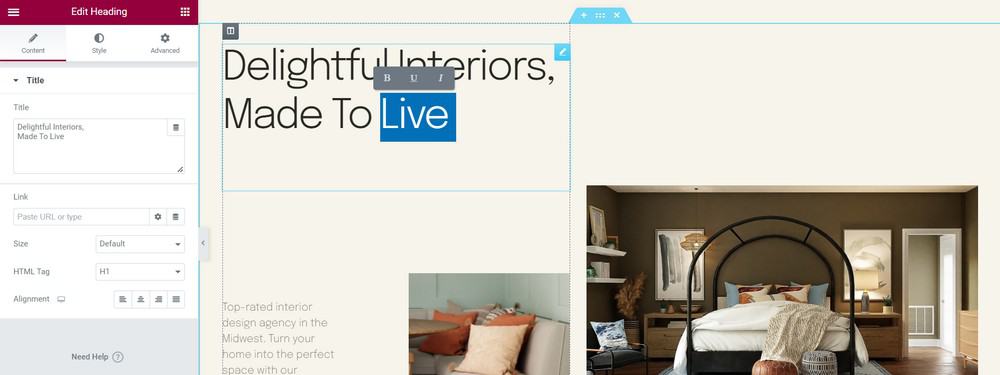
Теперь вот отличные новости. Все это можно легко сделать и отредактировать за меньшее время, чем вы думаете.
Вы просто заходите в редактор, выделяете текст, который хотите изменить, и готово!

То же самое и с вашими изображениями. Просто нажмите на изображение, чтобы изменить его.

Вы также можете переставлять предметы. Просто перетащите его туда, где вы хотите.

Теперь давайте продолжим наш урок.
Если вы хотите создать свой первый веб-сайт, вам понадобится учетная запись хостинга.
Шаг 1 – Получите правильный хостинг
Первое, что вам понадобится для вашего сайта, — это учетная запись хостинга. Хостинг — это своего рода пространство, которое вы сдаете в аренду в Интернете.
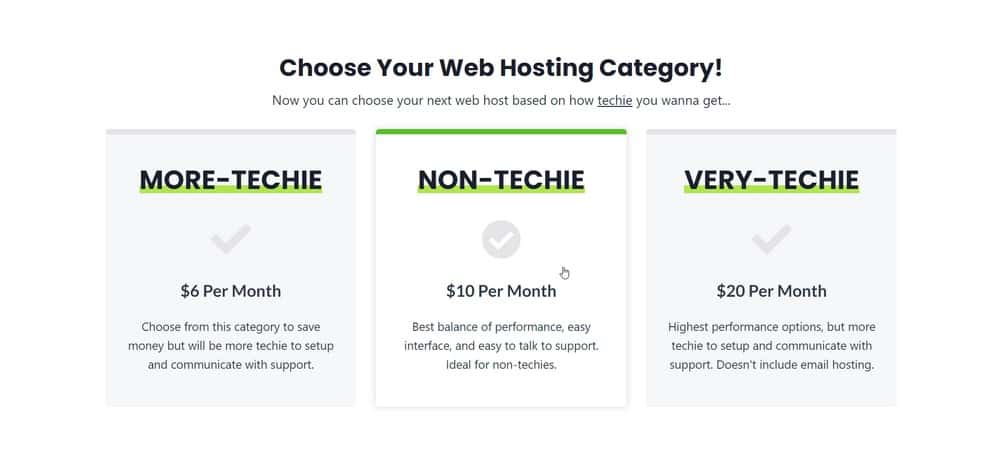
Перейдите на WPCrafter и выберите хостинговую компанию. В этом списке мы выберем опцию Non-Techie.

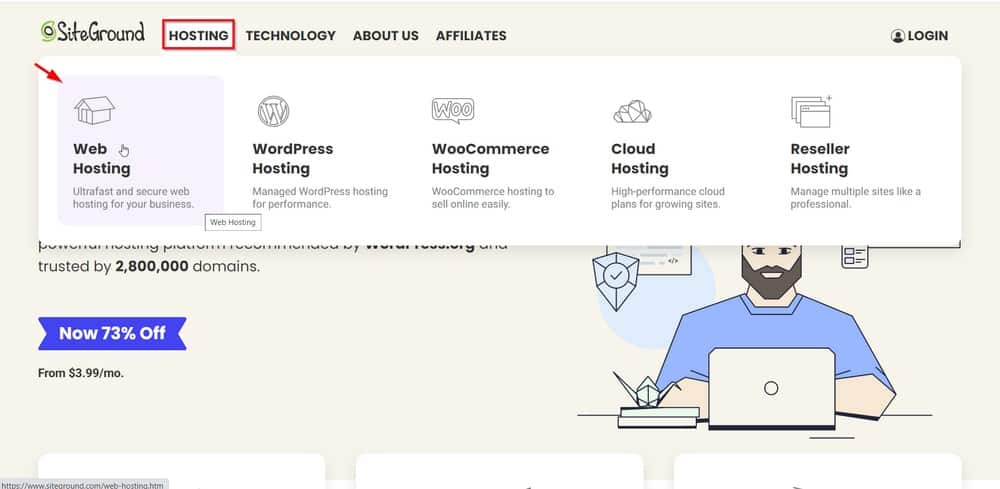
В этом руководстве мы будем использовать веб-хостинг SiteGround. Перейдите на их страницу и выберите Веб-хостинг.

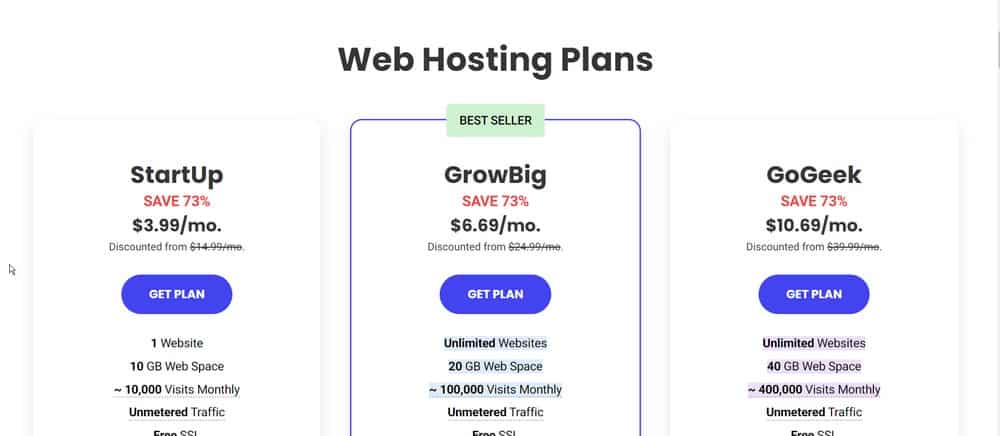
У вас будет 3 плана на выбор. Обычно мы выбираем средний, потому что он включает в себя неограниченное количество веб-сайтов.

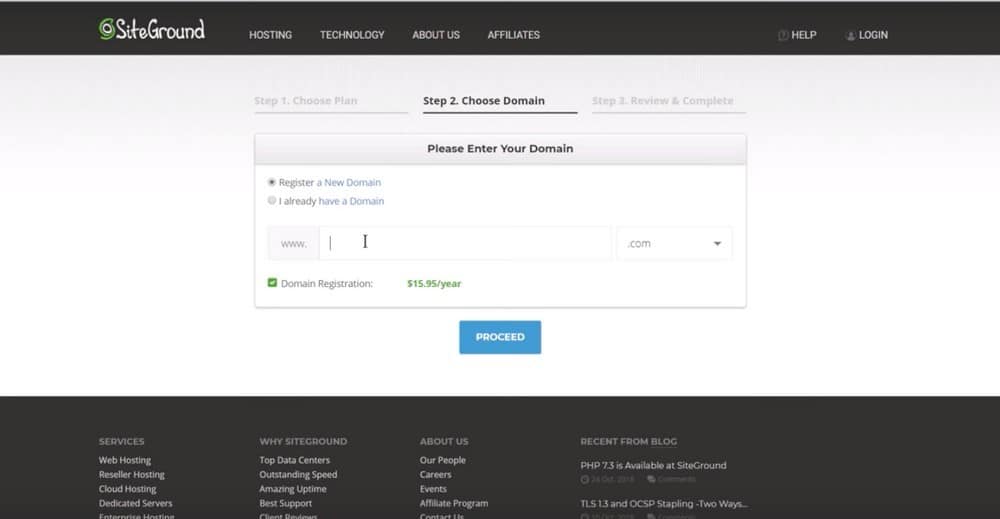
Вы попадете на другую страницу, где вам нужно будет ввести свое доменное имя.

Затем SiteGround проверит, доступно ли выбранное вами доменное имя.
Если он доступен, на следующей странице, которую вы увидите, будет надпись «Поздравления».
Теперь просто приступайте к заполнению необходимой информации.
Шаг 2 — Установите WordPress
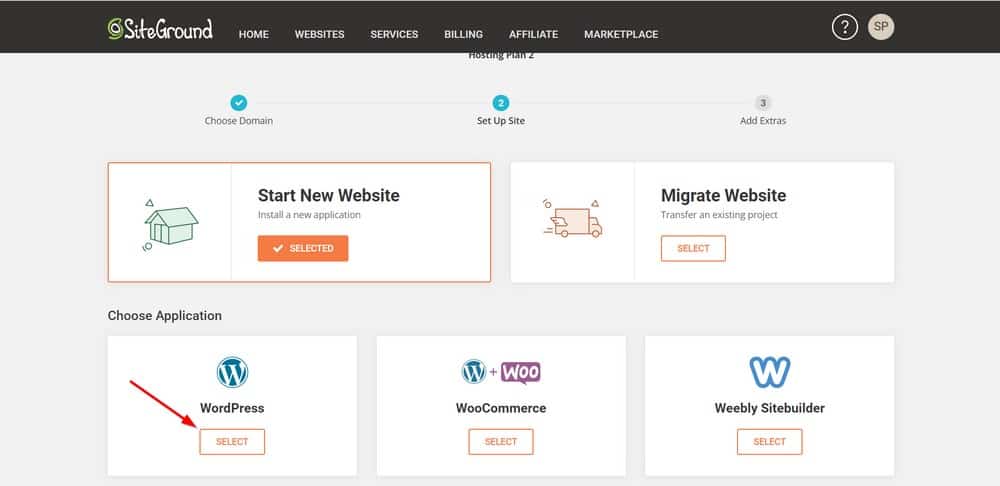
После создания учетной записи хостинга SiteGround вам будет предложено настроить свой веб-сайт WordPress.
Вы можете создать новый или перенести старый сайт. Или вы можете пропустить процесс, если не хотите этого делать в данный момент.
Здесь вы начинаете настраивать свой веб-сайт WordPress. Заполните необходимые поля.

Шаг 3 – Установка SSL-сертификата
Сертификат безопасности уже включен в вашу учетную запись хостинга SiteGround.
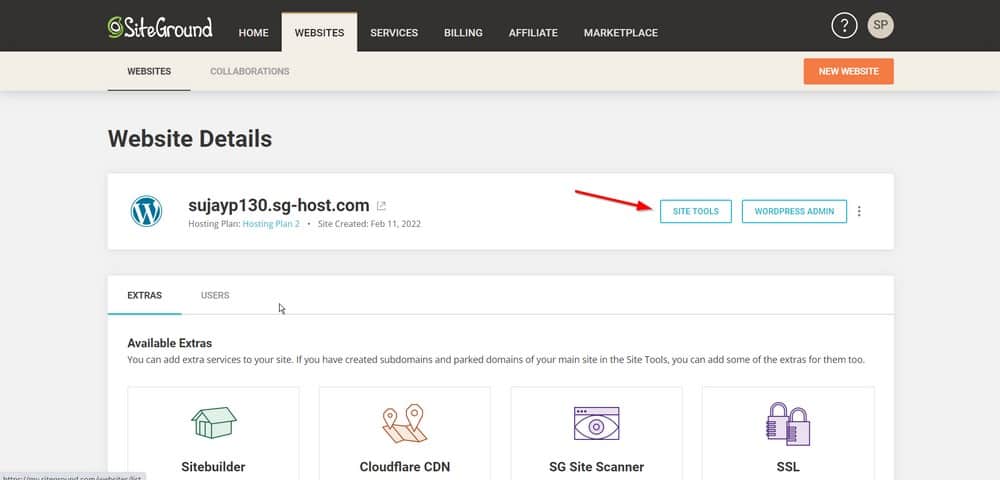
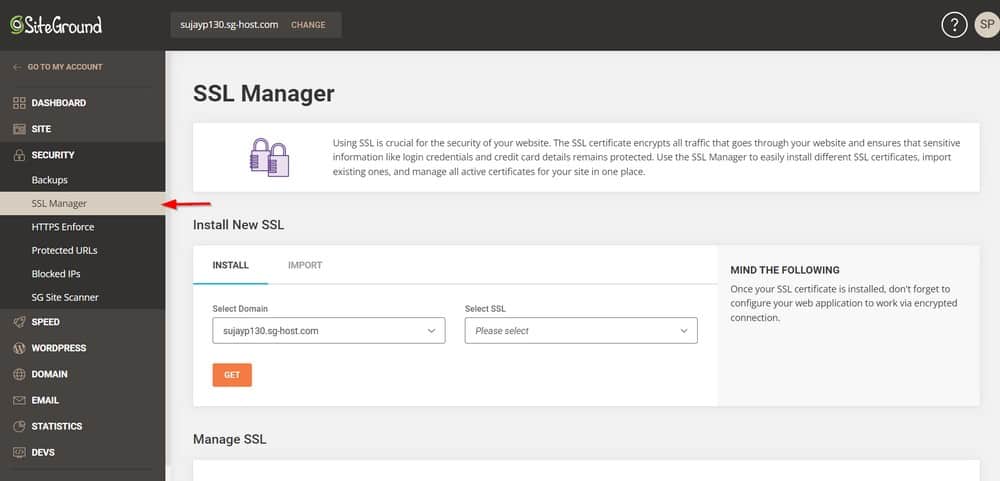
Чтобы установить, просто нажмите «Веб- сайты », а затем нажмите « Инструменты сайта ».

Затем перейдите в раздел « Безопасность » > «Менеджер SSL ».


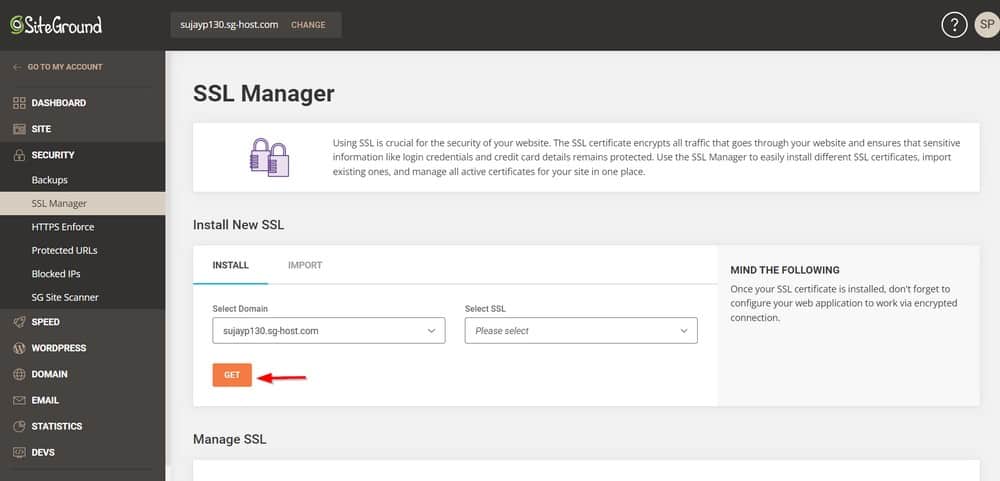
Теперь выберите домен, на который вы хотите установить SSL-сертификат, и нажмите «Получить ».

Шаг 4 — Войдите на свой сайт WordPress
Теперь вернемся в «Мои учетные записи» и нажмем « Перейти в панель администратора ».
Это откроет форму входа на ваш сайт. Используйте данные для входа, которые вы создали, чтобы получить доступ к вашему веб-сайту WordPress.

После того, как вы вошли в систему, ваш сайт WordPress официально запущен.
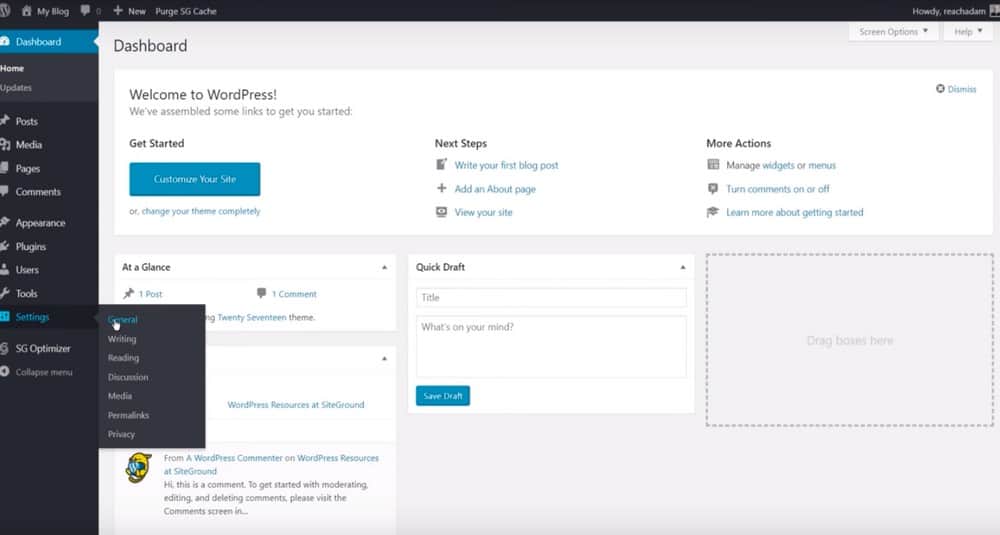
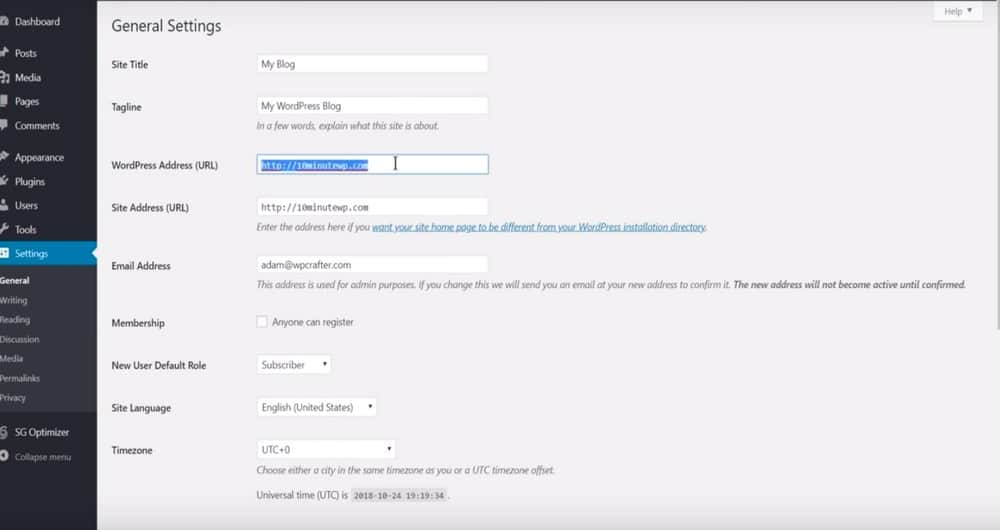
Чтобы использовать установленный сертификат безопасности, выберите « Настройки » > « Основные ».

Посмотрите на свой URL-адрес в полях « Адрес WordPress» и «Адрес сайта» . Это просто небольшая модификация.
Просто подставьте букву S, чтобы было написано HTTPS. Сделайте это в двух полях: Адрес WordPress (URL) и Адрес сайта (URL) .

Сохраните изменения, и все готово.
WordPress предложит вам снова войти в систему.
Но обратите внимание на небольшое изменение здесь. Ваш URL теперь имеет HTTPS. Google своего рода требует этого в настоящее время.
Так что это значит?
Весь трафик на ваш сайт будет зашифрован. Это также поможет с SEO вашего сайта.
Шаг 5 — Установите тему WordPress
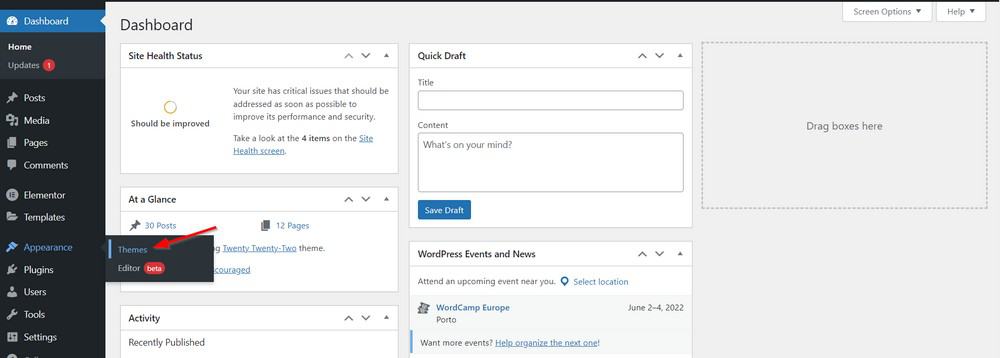
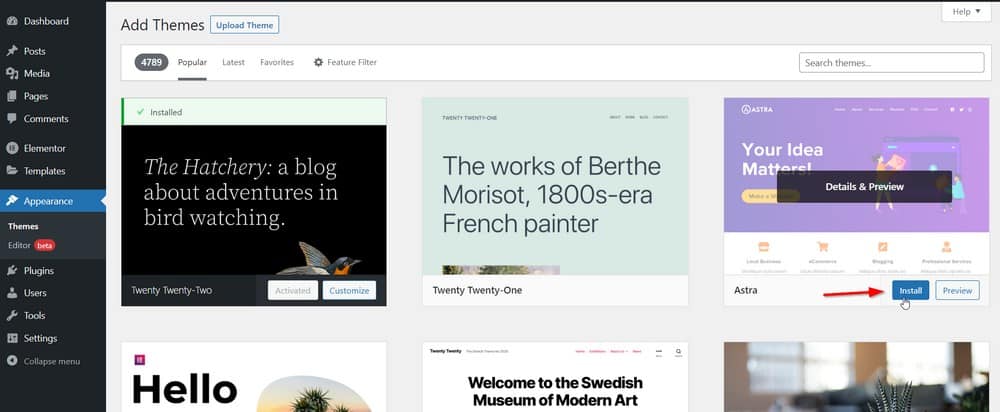
Следующим шагом будет установка темы WordPress. Перейдем в Внешний вид > Темы .

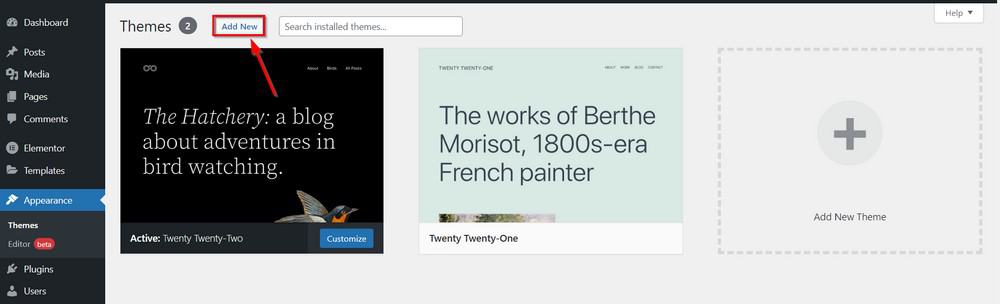
Щелкните Добавить новый .

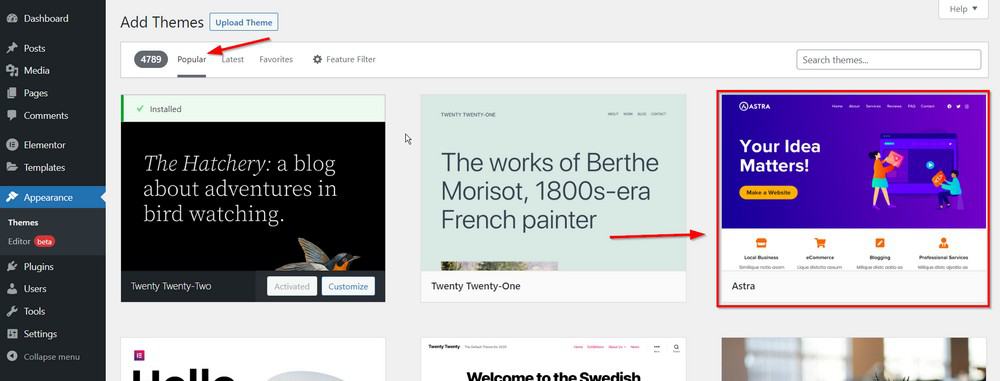
Давайте перейдем к популярным темам для этого урока.

Затем наведите указатель на Astra и нажмите «Установить », а затем «Активировать».

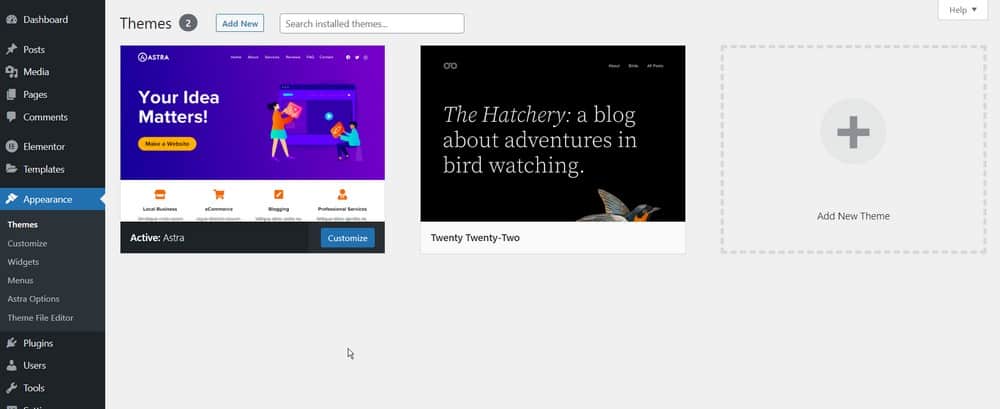
После активации темы вы увидите параметры Astra в меню « Внешний вид ».

Шаг 6. Выберите стартовый сайт для импорта
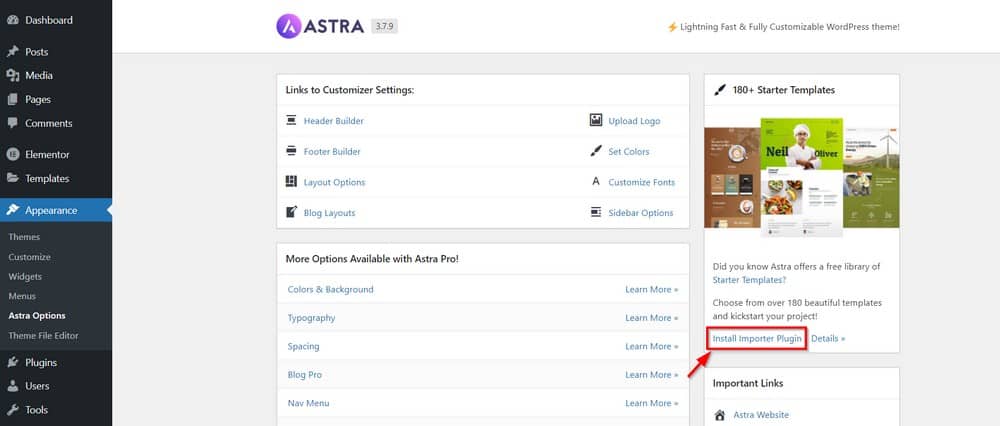
Давайте импортируем стартовый сайт. Перейдите к параметрам темы Astra, нажав Внешний вид > Параметры Astra.
Идем дальше и нажимаем « Установить плагин Importer ». После этого нажмите « Загрузить библиотеку ».

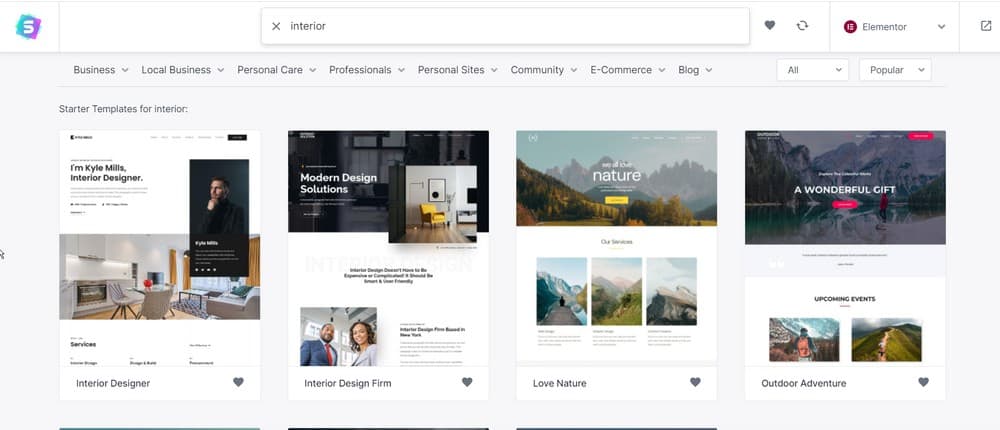
Затем вы перейдете на новую страницу. Нажмите на Элементор . Это ваш конструктор страниц, который позволит вам выбирать из множества дизайнов веб-сайтов.
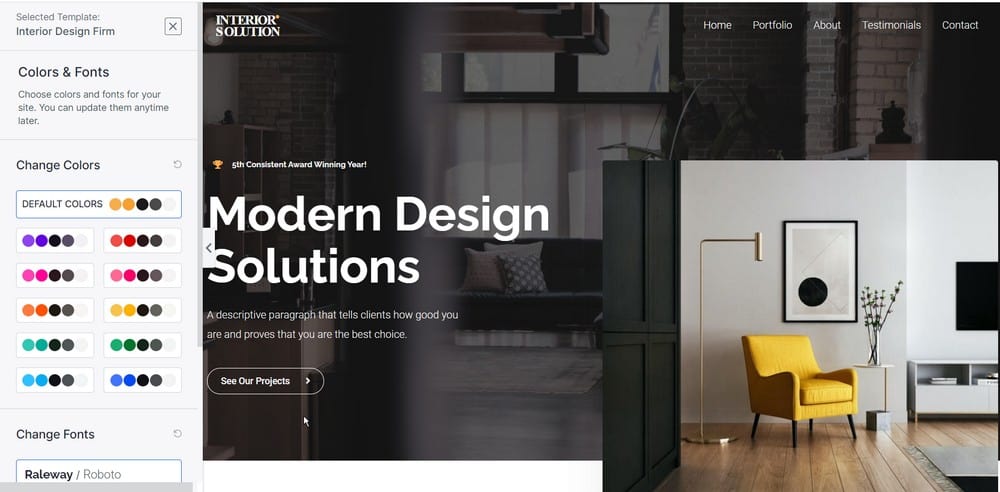
Для этого урока мы выбрали современные дизайнерские решения.

Нажмите на шаблон, который вы хотите импортировать, а затем выполните настройку.
Эта настройка позволит вам определить свой логотип, фирменные цвета и шрифты, а затем перейти к установке.

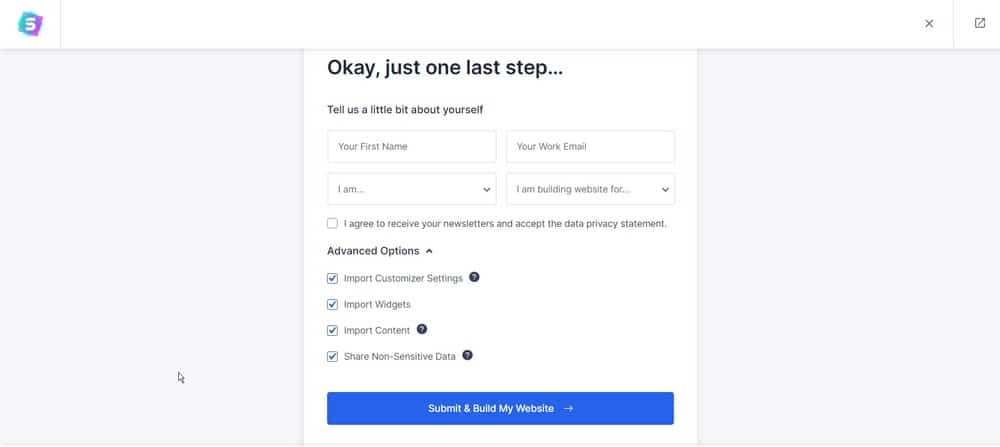
После этого последний шаг — выбрать все элементы, которые вы хотите импортировать в рамках этой настройки, а затем двигаться дальше.
Давайте импортируем все.

Вы можете перейти на веб-сайт Astra, чтобы получить полную информацию о статьях и руководствах по изменению внешнего вида вашего веб-сайта WordPress.
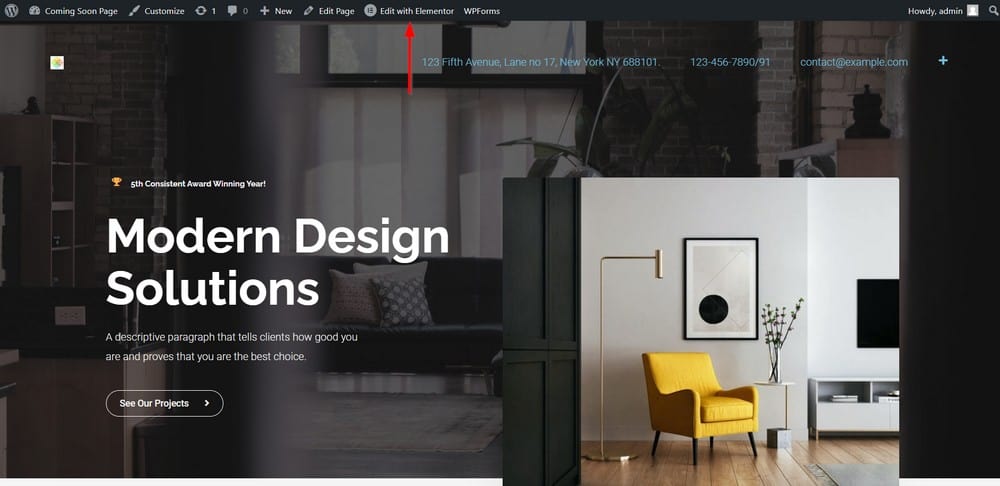
Шаг 7 — Редактируйте свои веб-страницы WordPress с помощью Elementor
Elementor — это название инструмента для создания страниц, который помогает вам создавать эти красивые дизайны.

Вот полное обучающее видео по Elementor.
Шаг 8 – Настройте контактную форму
Давайте установим ваш адрес электронной почты, на который будут отправляться все новые записи WPForm.
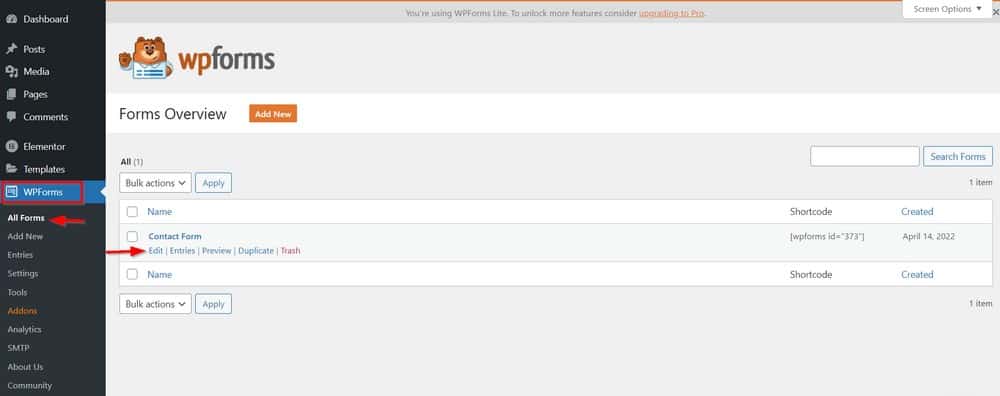
Перейдите в WPForms > Все формы. Теперь нажмите « Изменить » для формы, в которую должны быть отправлены записи.

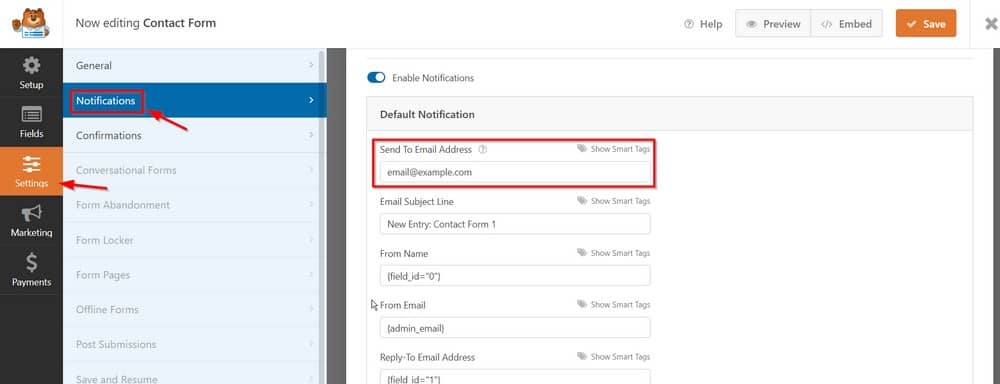
Затем нажмите Настройки > Уведомления.

Адрес электронной почты для отправки — это место, где можно разместить свой адрес электронной почты. На этой странице также можно настроить формат сообщения электронной почты, строки темы и многое другое.
Так что это в значительной степени это. Полный веб-сайт WordPress всего за 10 минут.
Поздравляем с созданием нового сайта!
Последние мысли
Теперь, когда вы знаете основы создания веб-сайта, пришло время приступить к работе над собственным проектом.
Помните, что вам не нужно быть экспертом в области кодирования, чтобы создать красивый и функциональный веб-сайт.
Просто следуйте инструкциям, описанным здесь, и очень скоро все будет готово!
Если вам понадобится какая-либо помощь, следуйте инструкциям на моем канале YouTube и ознакомьтесь с другими сообщениями в этом блоге.
Наконец, после того, как ваш сайт будет готов, обязательно продвигайте его, чтобы люди могли его найти. Приложив немного усилий, вы получите веб-сайт, которым сможете гордиться в кратчайшие сроки!
Как быстро вы смогли создать свой первый веб-сайт? Каким приемам вы научились быстро создавать красивые и функциональные веб-сайты?
Мы будем рады услышать ваши мысли в разделе комментариев!
