Как сделать сайт удобным для мобильных устройств 2022
Опубликовано: 2022-08-12Количество покупателей онлайн увеличивается с каждым днем. Более того, многие покупатели делают покупки, лежа дома на диване. А совершая покупки в Интернете, многие покупатели используют свои смартфоны для удобства. Подсчитано, что более 70% потенциальных клиентов посещают интернет-магазин со своих мобильных телефонов. Из этого следует, что интернет-магазины должны убедиться, что их веб-сайты оптимизированы для мобильных устройств. И, соответственно, узнайте, как сделать веб-сайт удобным для мобильных устройств. Вот почему вы сейчас узнаете:
- важность мобильной оптимизации;
- лучшие способы сделать сайт удобным для мобильных устройств;
- как сделать сайт мобильным.
Кроме того, в этой статье вы найдете подборку лучших шаблонов, оптимизированных для мобильных устройств.
Почему важен мобильный сайт?
Все владельцы интернет-магазинов стремятся сделать сайт удобным для мобильных устройств. Ведь везде написано, что это необходимо! Но в чем именно преимущества?
Во-первых, важно понимать, что мобильная оптимизация необходима абсолютно для всех ресурсов. Это связано с тем, что это влияет на посещаемость сайта. Иными словами, если пользователь смартфона заходит на сайт магазина и видит, что веб-ресурс не адаптирован для смартфонов (картинки не того размера, не удобно нажимать на клавиши, нет поисковика и т. , он, без сомнения, закроет этот сайт. Поэтому посещаемость сайта будет низкой. Что еще более важно, ваш бизнес не будет продвигаться.
Во-вторых, поисковые системы учитывают мобильную адаптацию сайта. Таким образом, мобильная оптимизация является приоритетным аспектом в ранжировании. Отсюда следует, что отсутствие адаптации для смартфона влияет на понижение рейтинга в поисковых системах. Более того, полноценная SEO-оптимизация не бывает без адаптации ресурса под смартфоны.
Почему вам нужно сделать сайт удобным для мобильных устройств
Поскольку технологии постоянно развиваются, требования клиентов также растут. Чтобы веб-сайт вашего интернет-магазина был успешным, вам необходимо сделать его удобным для мобильных устройств. В конце концов, есть преимущества в правильной оптимизации веб-сайта. Например:
- Улучшение SEO-рейтинга. Google и другие поисковые системы определяют SEO на основе активности пользователей на веб-сайте. Таким образом, когда потенциальный клиент не покидает веб-страницу в течение длительного времени при использовании мобильного устройства, это повышает рейтинг вашего сайта.
- Репутация вашего интернет-магазина. Вам необходимо улучшить свой веб-сайт, чтобы репутация вашего интернет-магазина всегда была высокой. То есть сделать сайт мобильным.
- Удовлетворенность клиентов. Удовлетворение потребностей клиентов является важным аспектом бизнеса. Адаптивный дизайн, удобное меню и простая система поиска — результат оптимизации. Это, в свою очередь, является ключом к удовлетворению клиентов. Помните, счастливый клиент = рост вашего бизнеса!
Лучший способ сделать сайт удобным для мобильных устройств
Здесь я собрал 5 лучших способов сделать сайт удобным для мобильных устройств. Будьте уверены, что эти советы являются лучшими. Более того, придерживаясь вышеперечисленных советов, вы сделаете свой сайт лучшим среди конкурентов!
1.Протестируйте свой сайт
Во-первых, чтобы сделать веб-сайт удобным для мобильных устройств, вы должны провести тестирование своего веб-сайта. Этот метод улучшения мобильного сайта в 2022 году может показаться очевидным. Но многие упускают из виду это. Google Mobile-Friendly Test — хороший бесплатный инструмент. Сервис проверяет удобство вашего сайта для мобильных устройств. Кроме того, он показывает, как это выглядит на экране смартфона. По результатам тестирования будут описаны проблемы.
2. Сделайте сайт адаптивным
Адаптивные веб-сайты автоматически реорганизуют основные элементы. Таким образом, они соответствуют экрану мобильного устройства. Адаптивные веб-сайты также используют одни и те же URL-адреса, что лучше для SEO. Существует также множество SEO-стратегий, от которых будет зависеть уровень адаптивности вашего сайта.
3. Ускорьте время загрузки
Если вы планируете сделать сайт мобильным, рекомендую обратить на этот метод особое внимание. В конце концов, более быстрая загрузка — один из лучших способов улучшить ваш мобильный сайт в 2022 году. Если ваш сайт загружается слишком долго, пользователям это не понравится. Они просто перейдут на другой сайт.
PageSpeed Insights поможет вам узнать, как ускорить загрузку вашей веб-страницы на любом устройстве.
Совет! Эффективным способом увеличения скорости загрузки является сжатие изображений. В этом вам могут помочь бесплатные инструменты, такие как Squoosh и ImageOptim.
4. Сделайте правильный дизайн
Дизайн и функциональность веб-сайта также являются важными аспектами успешного бизнеса. Кроме того, эта функция поможет вам сделать сайт удобным для мобильных устройств. При разработке веб-сайта следует обратить внимание на:
- шрифт (сделайте текст разборчивым. Как правило, размер шрифта для мобильных сайтов должен быть не менее 16 пикселей);
- цветовая схема (если цветовая схема веб-сайта не имеет достаточно высокого уровня контрастности, это затруднит просмотр веб-сайта на мобильном устройстве);
Совет! Используйте средство проверки цветового контраста Web AIM, чтобы убедиться, что ваши цвета имеют достаточную контрастность.
- всплывающие окна (избегайте всплывающих окон. Потому что всплывающие окна часто трудно закрыть. Поэтому они затрудняют использование сайта. Кроме того, всплывающие окна и межстраничная реклама могут нанести вред SEO веб-сайта);
- полезные функции (удобная навигация, практичные кнопки, удобные мегаменю — порадуйте своих потенциальных клиентов).
5. Выберите готовую адаптивную тему!
Хотите сэкономить время? Не знаете, как сделать сайт мобильным самостоятельно? Вам следует выбрать готовую, полностью адаптивную тему! Тема, имеющая все необходимые функциональные возможности. Оснащен по последнему слову техники. И самое главное, он полностью адаптивен!
Ниже представлен список лучших шаблонов, оптимизированных для мобильных устройств, от экспертов украинской компании Zemez.
Шаблоны, оптимизированные для мобильных устройств

Чтобы вам не пришлось с самого начала делать сайт мобильным, об этом позаботилась команда Zemez. Вот почему наши специалисты создали множество шаблонов, оптимизированных для мобильных устройств.
Я составил список из 6 лучших готовых и оптимизированных для мобильных устройств тем. Вам просто нужно выбрать правильный. Благодаря простой системе настройки вы можете быстро и легко создать сайт, оптимизированный для мобильных устройств. Более того, каждая тема в этом списке была протестирована в разных браузерах и устройствах, поэтому вы можете быть уверены, что результат обеспечит оптимальную производительность для ваших посетителей и клиентов.
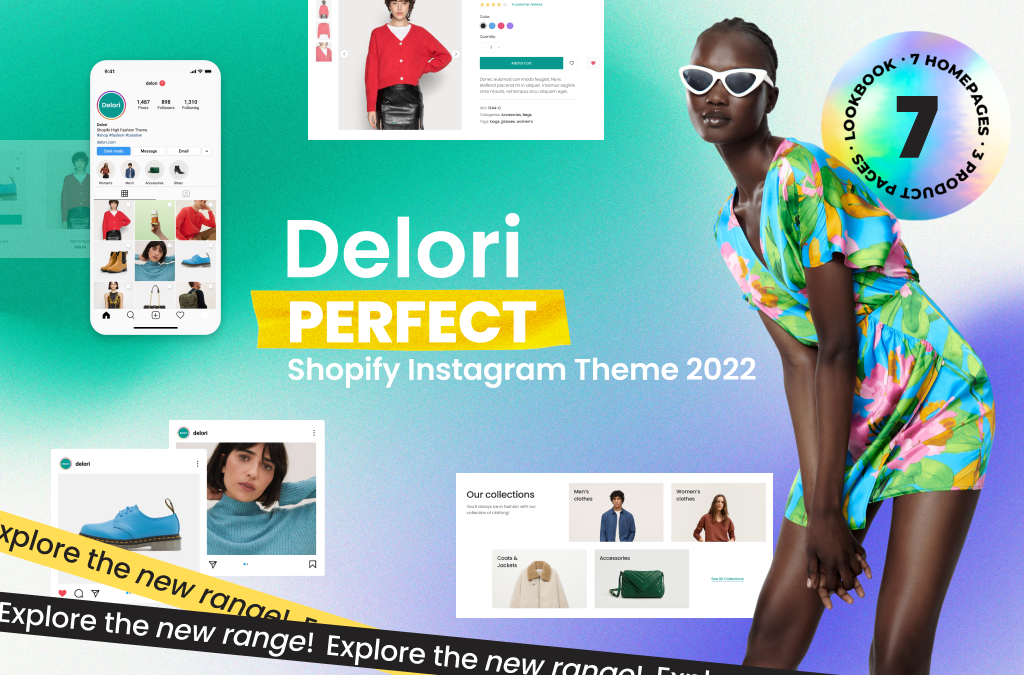
Delori — Shopify Тема высокой моды для магазина Instagram

Лидером среди тем, которые делают сайт удобным для мобильных устройств, является Delori-Shopify High Fashion Theme для Instagram Store.

Delori – новейшая разработка профессиональной команды Zemez. С Delori вы можете легко создать сайт своего магазина на платформе Instagram. Исключительная тема Shopify оснащена лучшими функциями, новейшими технологиями и оригинальным дизайном, полностью адаптированным для мобильных устройств. С помощью этого многофункционального комплекта вы можете создать веб-сайт самостоятельно, даже если у вас нет некоторых знаний в области программирования.
Этот шаблон Shopify идеально подходит для продажи любых товаров. Управление контентом интернет-магазина обеспечивает современная административная панель, которая постоянно совершенствуется и пополняется новыми функциями.
Делори включает в себя:
- 7 уникальных домашних страниц;
- 3 страницы товара;
- Страницы LookBook;
- О нас, Коллекция, Контактные страницы и т.д.
Еще больше интересной информации о Delori вы можете найти на нашем блоге!
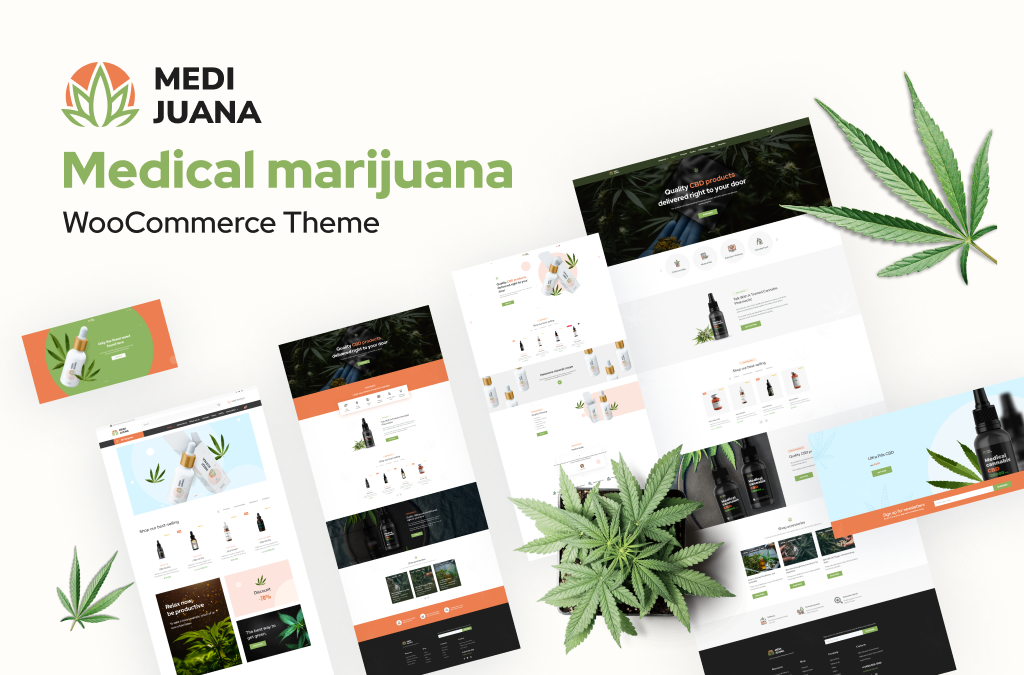
Medijuana — тема WordPress о медицинской марихуане

Уникальное предложение для профессионалов, у которых есть медицинский магазин и которые планируют сделать сайт мобильным! Medijuana — тема WordPress Medical Cannabis — это уникальная тема WooCommerce, которая специализируется на продаже медицинской марихуаны и каннабиса, а также других необходимых лекарств. Эта тема основана на удобной CMS — WordPress. Более того, он работает на популярном и лучшем конструкторе перетаскивания WP — Elementor.
Особенности, которые делают Medijuana лучшей медицинской темой WordPress:
- SEO-дружественный;
- WPML-готов;
- Быстрый и легкий;
- Отзывчивый и готовый к сетчатке;
- Загружается с готовыми баннерами, верхними и нижними колонтитулами и т. д.
Создайте лучший медицинский веб-сайт с Medijuana — темой WordPress Medical Cannabis
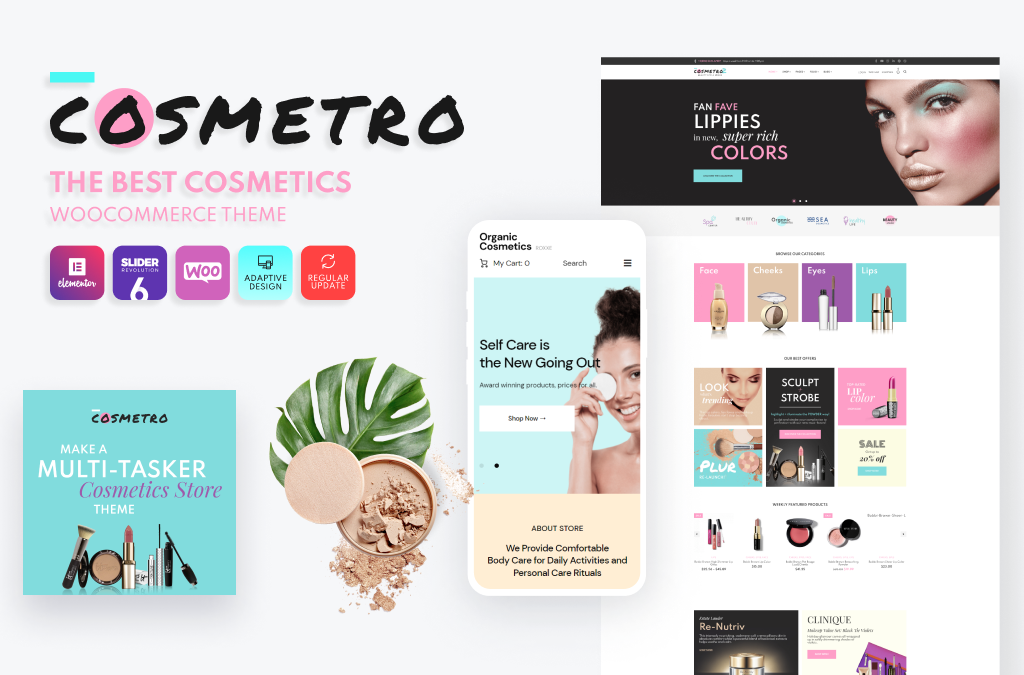
Cosmetro — магазин косметики Elementor WooCommerce Theme

Продолжая список лучших тем, чтобы сделать веб-сайт мобильным, лучшая тема Cosmetro — магазин косметики Elementor WooCommerce для косметики.
Cosmetro — имеет чистый и удобный для мобильных устройств дизайн. Более того, эта тема WordPress имеет неограниченные возможности редактирования. И все это возможно с помощью встроенного в Elementor редактора перетаскивания.
Косметро имеет лучшие преимущества:
- Простой процесс редактирования с Elementor;
- разнообразие макетов страниц и пользовательских интерфейсов;
- SEO и отзывчивость и мобильная оптимизация;
- легкая интеграция с социальными сетями;
- уникальный дизайн и многое другое.
Создавайте красоту с Cosmetro — магазином косметики Elementor WooCommerce тема от Zemez.
Vendy — многоцелевая тема Shopify для моды

Vendy — многоцелевая тема Shopify для моды — это многофункциональное решение премиум-класса для электронной коммерции. Он разработан специально для интернет-магазинов дизайнерской одежды и обуви. Эта тема оснащена лучшими функциями. Сделать сайт мобильным легко! Каждая страница и макет темы Shopify для моды -Vendy отлично работает на любом современном устройстве. На экранах смартфонов и ноутбуков тема будет смотреться идеально. Поскольку тема разработана с учетом потребностей клиентов, она проста в использовании. Таким образом, у ваших клиентов не будет проблем с просмотром сайта на любом устройстве.
Эта тема также предлагает:
- 10+ макетов домашней страницы;
- широкий спектр готовых страниц для электронной коммерции;
- Shopify Visual Builder для упрощения настройки;
- полная мобильная совместимость и кроссбраузерная поддержка;
- 9 верхних и нижних колонтитулов;
- Поддержка языков LTR и RTL и многое другое.
Vendy — многофункциональная тема Shopify для моды — лучшее решение для модного бизнеса!
Holy Weed — шаблон магазина медицинской марихуаны Shopify

Медицинские работники, снова предложение для вас! Если вам интересно, как создать веб-сайт для конкретного продукта и как сделать веб-сайт удобным для мобильных устройств. У нас есть лучшее решение для вас!
Holy Weed — шаблон магазина медицинской марихуаны Shopify — этот элегантный шаблон отлично подходит для продажи любых медицинских товаров. Шаблон выполнен в зеленой цветовой гамме и полностью соответствует медицинской тематике. Более того, этот шаблон полностью оптимизирован для мобильных устройств. Поэтому он будет идеально смотреться на любом мобильном устройстве.
В теме есть все необходимое для создания отличного функционального сайта:
- 2 варианта главной страницы;
- липкое главное меню;
- маркетинговые блоки;
- живой поиск;
- список желаний и т.д.
Holly Weed — отличное веб-решение для создания качественного интернет-магазина.
Спокойствие — современный церковный HTML-дизайн веб-сайта для религиозных и некоммерческих организаций

Знаете ли вы, что у церковных организаций также есть веб-сайт? Более того, такой веб-сайт также должен быть адаптирован для мобильных устройств. Команда Zemez позаботилась обо всем. Итак, представляем Calm — современный церковный HTML-дизайн сайта для религиозных и некоммерческих организаций.
Если вам нужно хорошо разработанное HTML5-решение для вашей церкви или вы хотите организовать сбор средств, в шаблоне веб-сайта HTML5 Modern Church Calm есть все, что вам нужно. Это лучшее решение для Bootstrap 5. Более того, эта тема предлагает детальную настройку и высокую скорость загрузки.
Преимуществами Calm — современного церковного HTML-сайта являются:
- SEO-готовый макет;
- посвященные проповеди страницы;
- настраиваемые формы контактов и информационных бюллетеней;
- 4 макета блога;
- пожертвование и о страницах;
- плавная анимация и переходы CSS3.
Уверяем вас, что Calm — лучшая тема, адаптированная под HTML5!
Выводы:
Сделать сайт удобным для мобильных устройств не так просто, как кажется. Так что, если вы не хотите вникать во все эти мельчайшие детали, обратитесь к специалистам. А именно, выбрать готовую тему, полностью адаптированную под любое мобильное устройство.
Специалисты команды Zemez разработали множество уникальных тем. На Envato вы можете найти оптимизированную тему для разных видов бизнеса.
Подробнее о других уникальных шаблонах можно узнать на нашем сайте. Я также рекомендую подписаться на Facebook, Twitter и Instagram и всегда оставаться на связи с командой Zemez!
