Как создать свадебный сайт своей мечты (5 простых шагов)
Опубликовано: 2024-10-10Ваша свадьба — это событие, которое случается раз в жизни, поэтому, естественно, вам захочется сохранить эти драгоценные воспоминания на память. Но какой лучший способ? Свадебный сайт.
Если вы не знаете, как создать свой свадебный сайт, этот пост для вас. В нем описан пошаговый процесс использования Divi и WordPress — мощной комбинации и единственных двух инструментов, необходимых для создания полностью функционирующего свадебного веб-сайта.
- 1 преимущество наличия свадебного сайта
- 2 Что вам понадобится для создания свадебного сайта
- 3. Как создать свадебный сайт за 5 шагов
- 3.1 1. Получите доменное имя и хостинг WordPress.
- 3.2 2. Установите тему WordPress
- 3.3 3. Создайте свой свадебный сайт
- 3.4 4. Настройте свой свадебный веб-сайт
- 3.5 5. Измените форму ответа на приглашение на вашем свадебном сайте.
- 4 инструмента для повышения функциональности вашего свадебного сайта (необязательно)
- 5 часто задаваемых вопросов о создании свадебного сайта
Преимущества наличия свадебного сайта
Ваша свадьба важна не только для вас. Это также ценное событие для вашей семьи и друзей. Имея свадебный веб-сайт, вы облегчите жизнь своим близким:
- Централизованный информационный центр: ваш веб-сайт может предоставить всю необходимую информацию, такую как даты мероприятия, место проведения, дресс-код, а также условия проезда и проживания, в одном месте, чтобы все ваши близкие были проинформированы заранее.
- Управление ответами на приглашения. Управление ответами на приглашения через свадебный веб-сайт упрощает процесс для вас и ваших гостей. Они могут быстро подтвердить свое присутствие, а вы можете отслеживать ответы, диетические ограничения и списки гостей в одном месте.
- Информация о реестре и подарках. Ваш веб-сайт может содержать ссылки на реестры подарков, чтобы ваши гости могли легко находить и покупать подарки. Вы также можете предложить интегрированные варианты оплаты денежных подарков или взносов в фонд для молодоженов.
- Forever Memory Hub: вы поделитесь своей историей, фотографиями и забавными анекдотами на своем свадебном веб-сайте, который станет для ваших близких ресурсом, где они смогут освежить воспоминания, когда захотят.
Что вам понадобится для создания свадебного сайта
Чтобы создать эффективный свадебный сайт, вам необходимо начать с прочной основы. Вот единственные необходимые инструменты, которые вам понадобятся:
- SiteGround: надежный и безопасный веб-хостинг, который предоставит вашему свадебному сайту жизненное пространство. Вы будете хранить все данные своего веб-сайта на хостинге SiteGround.
- WordPress: универсальная система управления контентом, в которой вы будете работать над своей свадебной историей. WordPress безопасен, заслуживает доверия и бесплатен в использовании.
- Divi: мощная тема WordPress с красивыми свадебными шаблонами, которая без особых усилий предоставит вам полноценный свадебный веб-сайт.
Как создать свадебный сайт за 5 шагов
Создание веб-сайта может показаться высокотехнологичным, и в некоторых случаях так оно и есть. Но с правильными инструментами это очень легко. Процесс, который мы покажем вам ниже, — это самый простой способ создать безопасный и потрясающий свадебный веб-сайт менее чем за час.
1. Получите доменное имя и хостинг WordPress.
Вашему свадебному сайту нужен цифровой дом. Для этого вам необходимо выбрать доменное имя, систему управления контентом и веб-хостинг.
Выберите систему управления контентом

WordPress — самая популярная, безопасная и удобная для начинающих система управления контентом, на которой работает почти 40% всех веб-сайтов. Вам понравится работать с WordPress, потому что он предоставляет два основных преимущества:
- Централизованная панель управления для управления содержимым вашего сайта.
- Библиотека плагинов и тем для расширения функциональности вашего сайта.
Лучшая часть? WordPress можно использовать бесплатно. Мы также рекомендуем использовать WordPress, поскольку он предлагает гибкость масштабирования — он имеет возможности электронной коммерции и ведения блогов, если вы хотите дальше развивать свой сайт.
Выберите доменное имя
Как выбрать идеальное доменное имя для вашего свадебного сайта? Если вы еще не провели мозговой штурм, лучше всего использовать имя вашей пары.
Например, если Джон женится на Сере, сочетание имен станет идеальным доменным именем для свадебного веб-сайта пары. Вы можете зарегистрировать это доменное имя через NameCheap по доступным ценам.
Если вы хотите избежать технической настройки и сэкономить деньги, приобретите домен с помощью SiteGround.
Получить хостинг WordPress

Вы получите для своего свадебного веб-сайта цифровое пространство для жизни с помощью веб-хостинга. SiteGround — это безопасный, надежный и надежный хостинг, идеально подходящий для свадебного сайта. Вот почему:
- Вы можете получить бесплатный домен веб-сайта (на первый год) с помощью SiteGround. Это также означает централизованное управление с помощью одной панели управления, не беспокоясь о технической настройке, например о настройке записей DNS.
- SiteGround предлагает веб-хостинг, оптимизированный для WordPress , что означает отличную производительность и простое управление контентом на одной панели управления.
- С SiteGround вы автоматически устанавливаете WordPress за считанные секунды, поэтому нет необходимости загружать и устанавливать его вручную.
Таким образом, нет необходимости регистрировать свое доменное имя и WordPress отдельно — они находятся в одном месте с SiteGround.
Получить SiteGround
2. Установите тему WordPress
Убедитесь, что ваша тема WordPress настраиваема, проста в использовании и имеет необходимые функции для создания потрясающего свадебного веб-сайта, такого как Divi.
Divi — это тема WordPress, удобная для начинающих, с потрясающими шаблонами свадебных сайтов и мощными инструментами Divi Quick Sites и Divi AI, которые помогут вам создать полностью функционирующий современный веб-сайт за час. Он идеально подходит для свадебного сайта по следующим причинам:
- Полноценные свадебные шаблоны: вы получаете профессионально разработанные полные шаблоны свадебных сайтов, включая домашнюю страницу, страницы «О компании», «Контакты» и страницу «Ответить на приглашение». Все, что вам нужно сделать, это настроить контент и сделать его своим. Также ознакомьтесь с другим нашим бесплатным пакетом макетов «Свадебная помолвка».
- Встроенные контактные формы: Divi имеет встроенный модуль контактной формы для создания страниц контактов и ответов. Для добавления этой функции вам не нужны дополнительные плагины.
- Встроенный таймер обратного отсчета. Хотите отобразить таймер обратного отсчета, чтобы с нетерпением ждать даты свадьбы? Для этого в Divi есть встроенный таймер обратного отсчета.
- Интеграция с картой: добавьте местоположение вашего заведения с помощью интеграции с картой Divi, чтобы гостям было легче найти адрес заведения.
- Макеты галереи: Divi включает в себя потрясающие макеты галереи в виде сетки, слайдера и каменной кладки для привлекательного отображения ваших фотографий.
- Опция встроенных условий: Divi позволяет устанавливать условия для элементов контента и целых страниц, чтобы показывать их только небольшому количеству людей. Например, если вы хотите, чтобы дата и место мероприятия отображались только тем, кто ответил на приглашение, вы можете установить условия на этой странице.
По сути, все, что вам нужно для создания свадебного сайта, есть в Divi. Вы беспокоитесь о содержании своего сайта, потому что не чувствуете себя хорошим рассказчиком? Предоставьте это Divi AI, вашему помощнику по написанию текстов, который поможет вам создать увлекательный текст веб-сайта за считанные секунды. Просто скажите Divi AI, что вы хотите, чтобы он написал (разорванные предложения подойдут), и наблюдайте, как он идеально расскажет вашу историю.
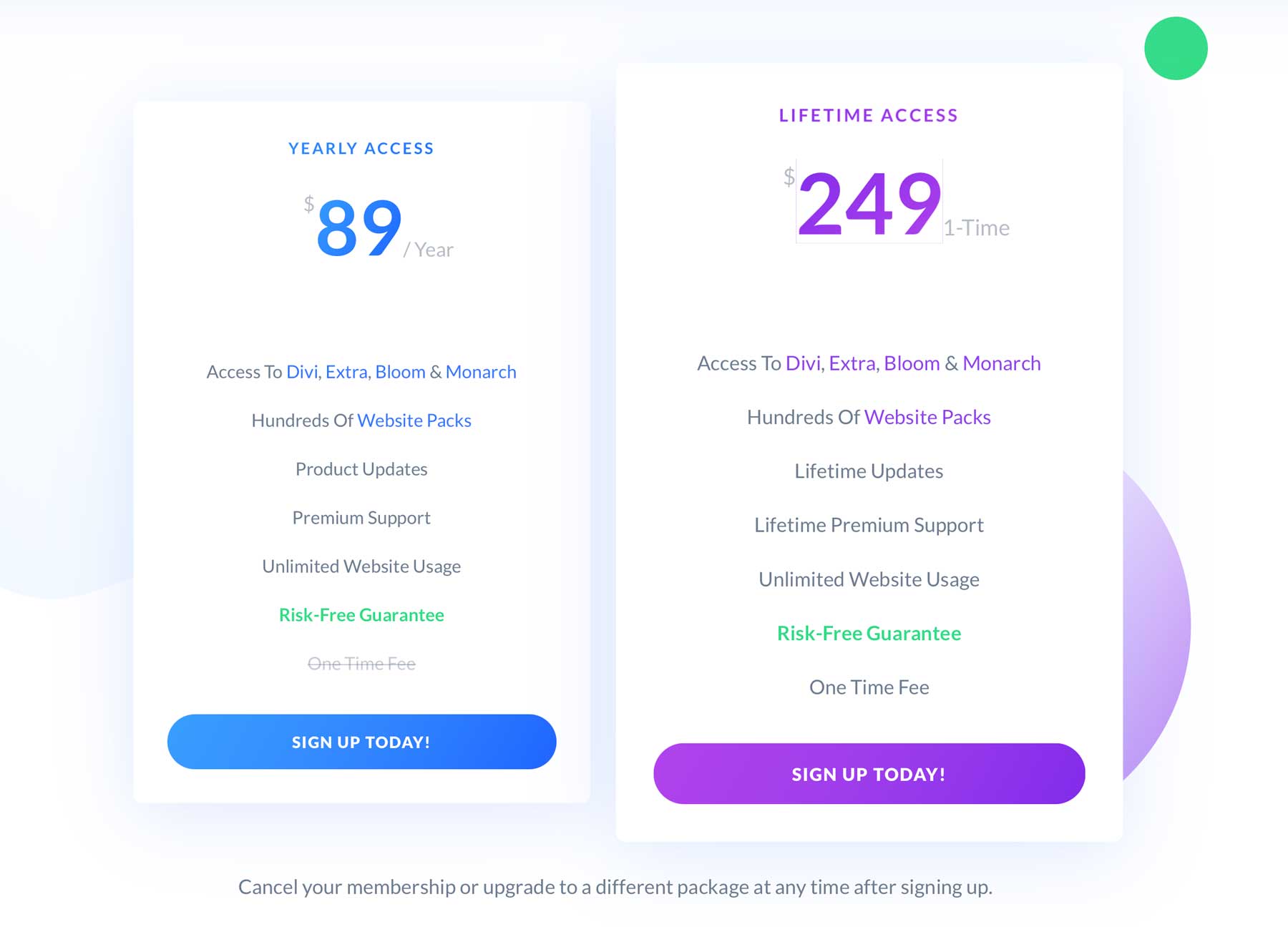
Цены Divi (годовые и пожизненные)
Ваше членство в Divi стоит 89 долларов в год и включает в себя тему Divi , премиальные плагины Bloom и Monarch , дополнительную тему и премиальную поддержку от Elegant Themes. Если вы хотите получить Divi на всю жизнь, вы можете получить его за единовременный платеж в размере 250 долларов США.

Отличная новость: вы можете сэкономить еще больше , зарегистрировавшись в Divi сегодня и получив скидку 10% .
Получить Диви
Установить Divi на панель управления WordPress довольно просто. Сначала купите Divi, загрузите его zip-папку, загрузите на WordPress, установите и активируйте лицензию Divi. Не волнуйтесь. Вот пошаговое руководство по полной активации Divi:
3. Создайте свой свадебный сайт
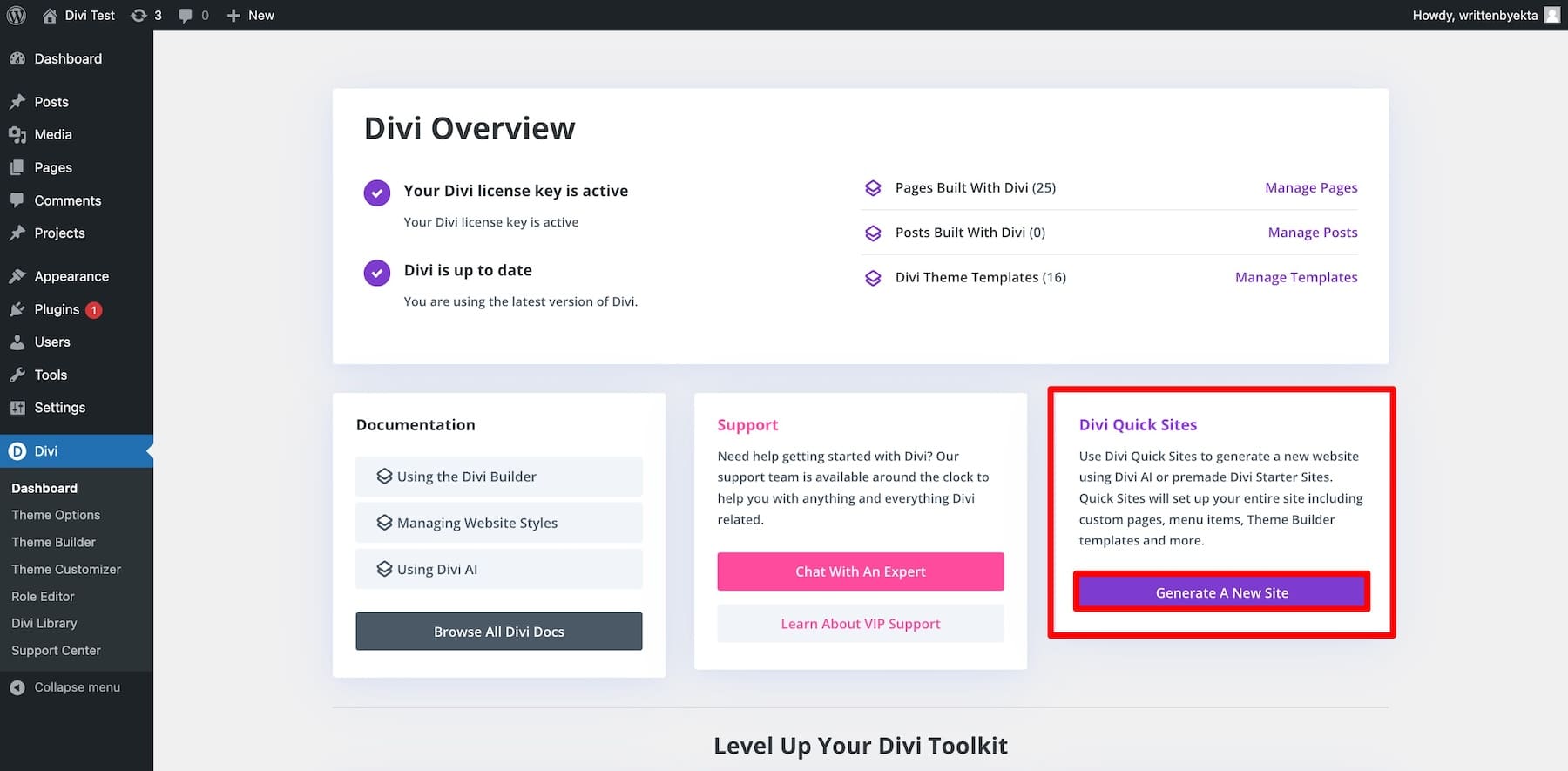
После того, как вы установили и активировали Divi на панели управления WordPress, вы можете создать полноценный свадебный веб-сайт с помощью Divi Quick Sites и Starter Sites менее чем за пять минут.
Divi Quick Sites создает потрясающие веб-сайты со всеми необходимыми страницами, отвечающими вашим потребностям, менее чем за пять минут. Ваш сайт будет включать предварительно разработанную домашнюю страницу, информацию, услуги, контакты, галерею, шаблоны Theme Builder, глобальные стили и предустановки с фирменным стилем. По сути, все уже готово, поэтому вам просто нужно настроить контент и добавить изображения.
Получить Диви
Давайте создадим ваш свадебный сайт с помощью Divi Quick Sites. На панели управления Divi выберите Divi Quick Sites и нажмите «Создать новый сайт».

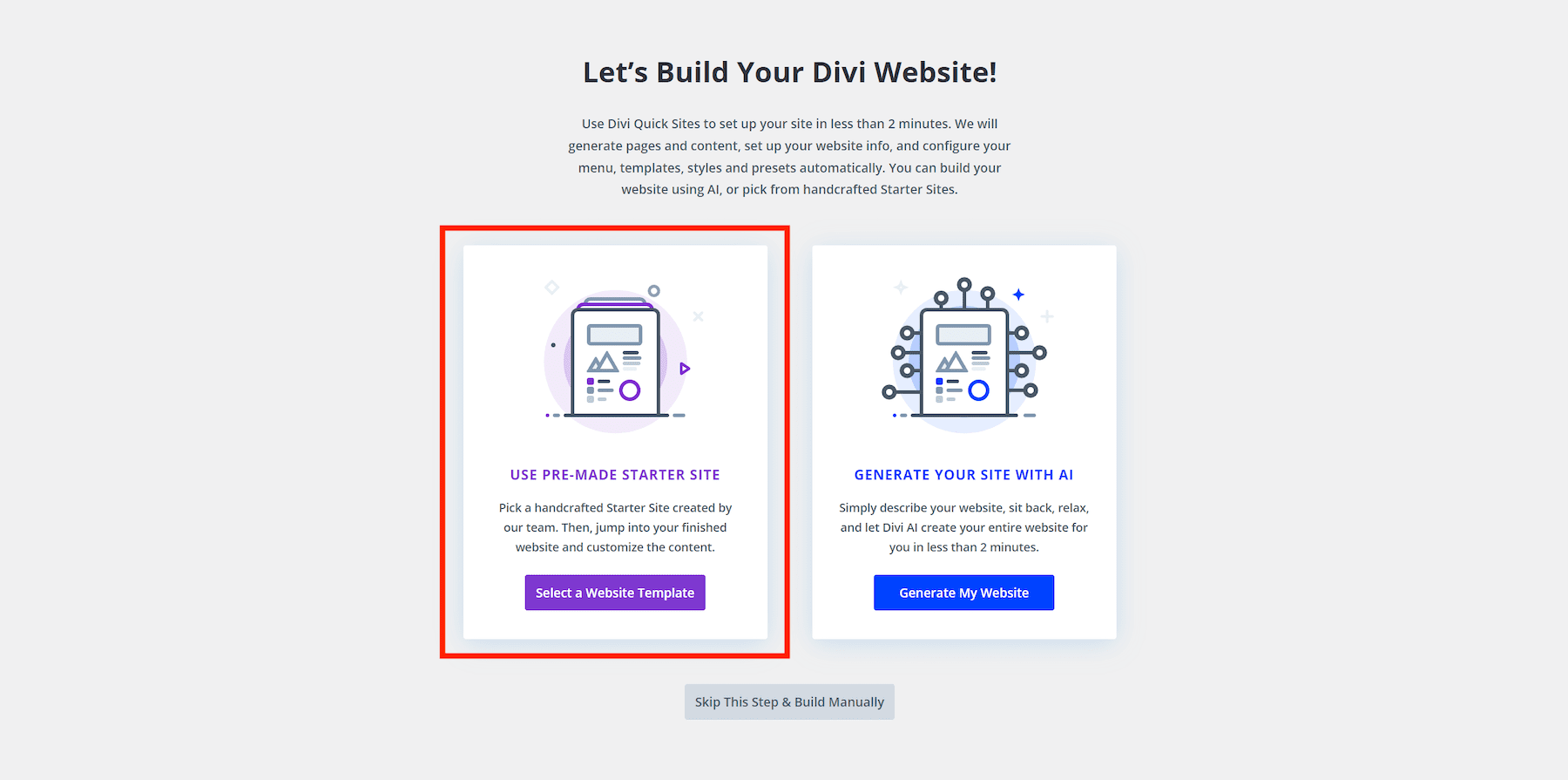
Вам будет предложено выбрать один из двух вариантов:
- Используйте готовый стартовый сайт: вы выбираете предварительно разработанный свадебный стартовый сайт, который включает в себя все, от страниц до фирменного оформления, поэтому ваш сайт готов к запуску с некоторыми изменениями.
- Создание с помощью Divi AI: вы поручите Divi AI создать веб-сайт в соответствии с вашими потребностями. Он создает свадебный веб-сайт, который включает в себя соответствующие страницы и функциональные возможности.
Создание сайта ресторана с использованием стартовых сайтов
Мы выберем метод «Стартовый сайт» для создания вашего свадебного сайта, потому что он предоставит вам свадебный сайт, разработанный экспертами Divi, которые гораздо лучше знают аспекты брендинга. Ваш сайт будет готов к использованию сразу, но вы всегда можете настроить его по своему вкусу.
Выберите «Использовать готовый стартовый сайт» и нажмите «Выбрать шаблон веб-сайта».

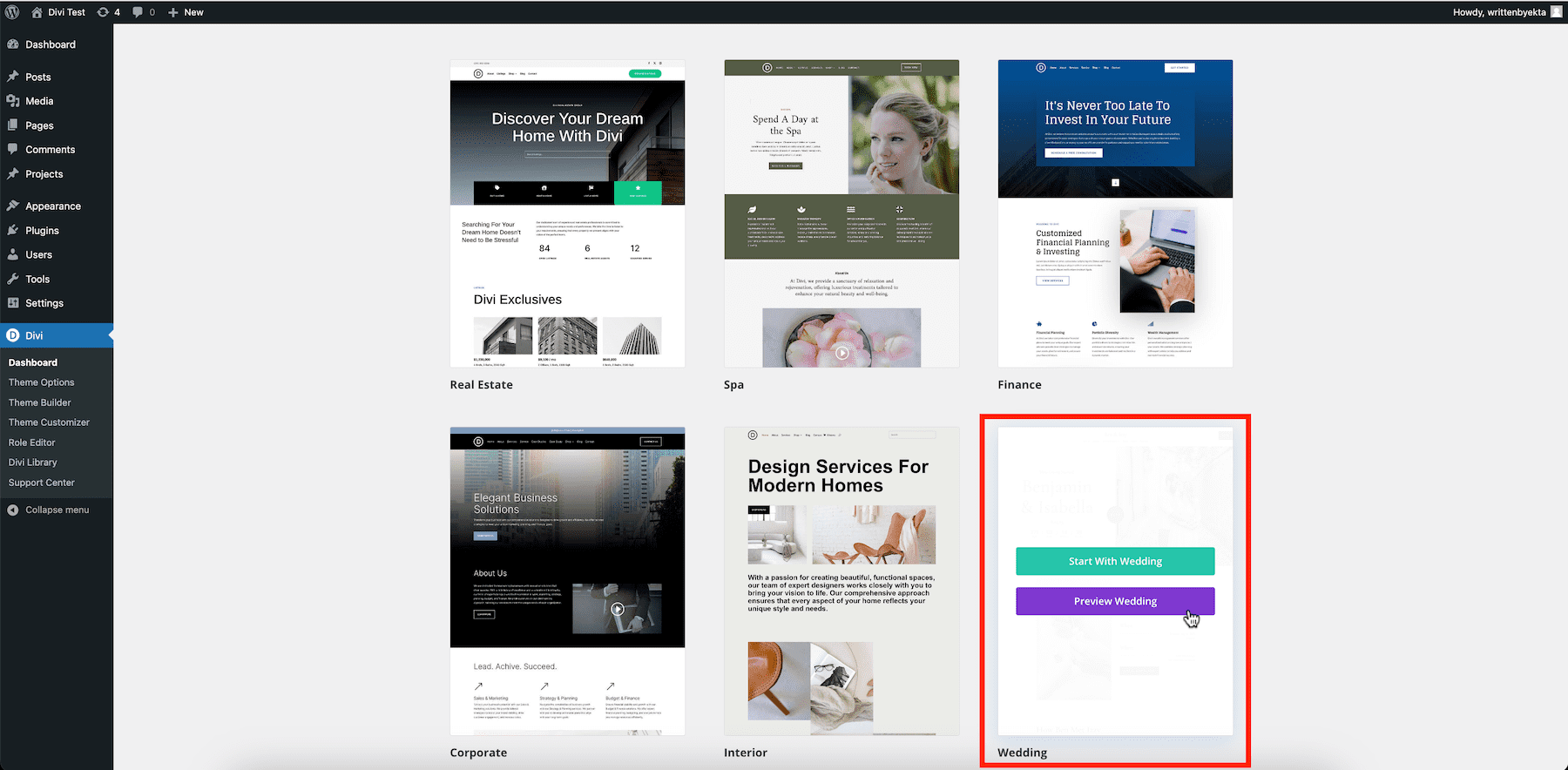
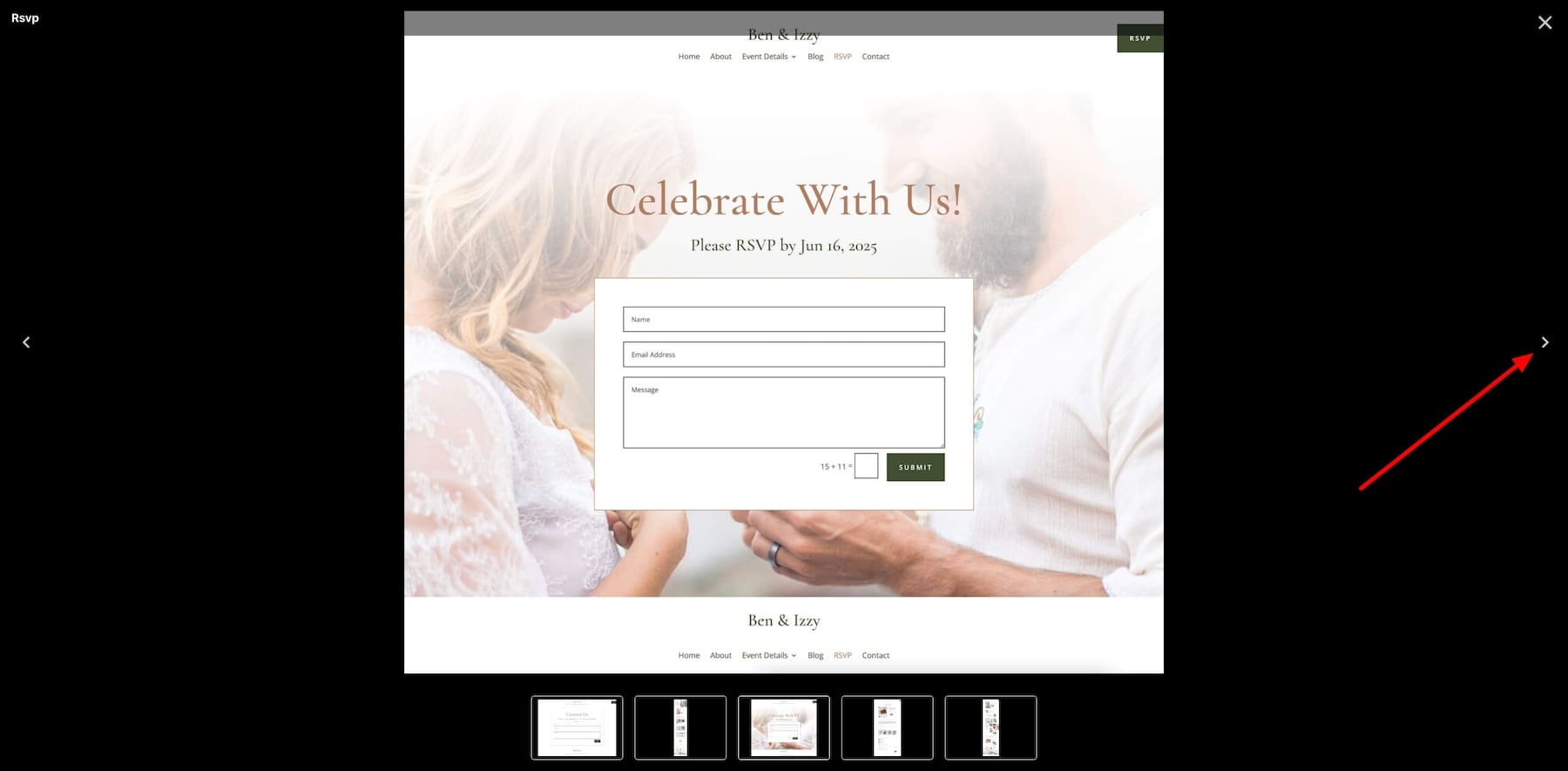
В следующем окне вы выберете стартовый сайт для свадьбы , чтобы смоделировать свой сайт. Divi Quick Sites повторяет стиль этого сайта. Просмотрите каждую страницу, если хотите увидеть, как будет выглядеть ваш сайт. Для предварительного просмотра наведите указатель мыши на сайт Wedding Starter и нажмите «Предварительный просмотр свадьбы».

Используйте кнопку ползунка, чтобы увидеть различные страницы вашего сайта. Свадебный стартовый сайт включает в себя домашнюю страницу, страницы «О компании», «Контакты», «Ответить на приглашение», блог и страницы магазина.

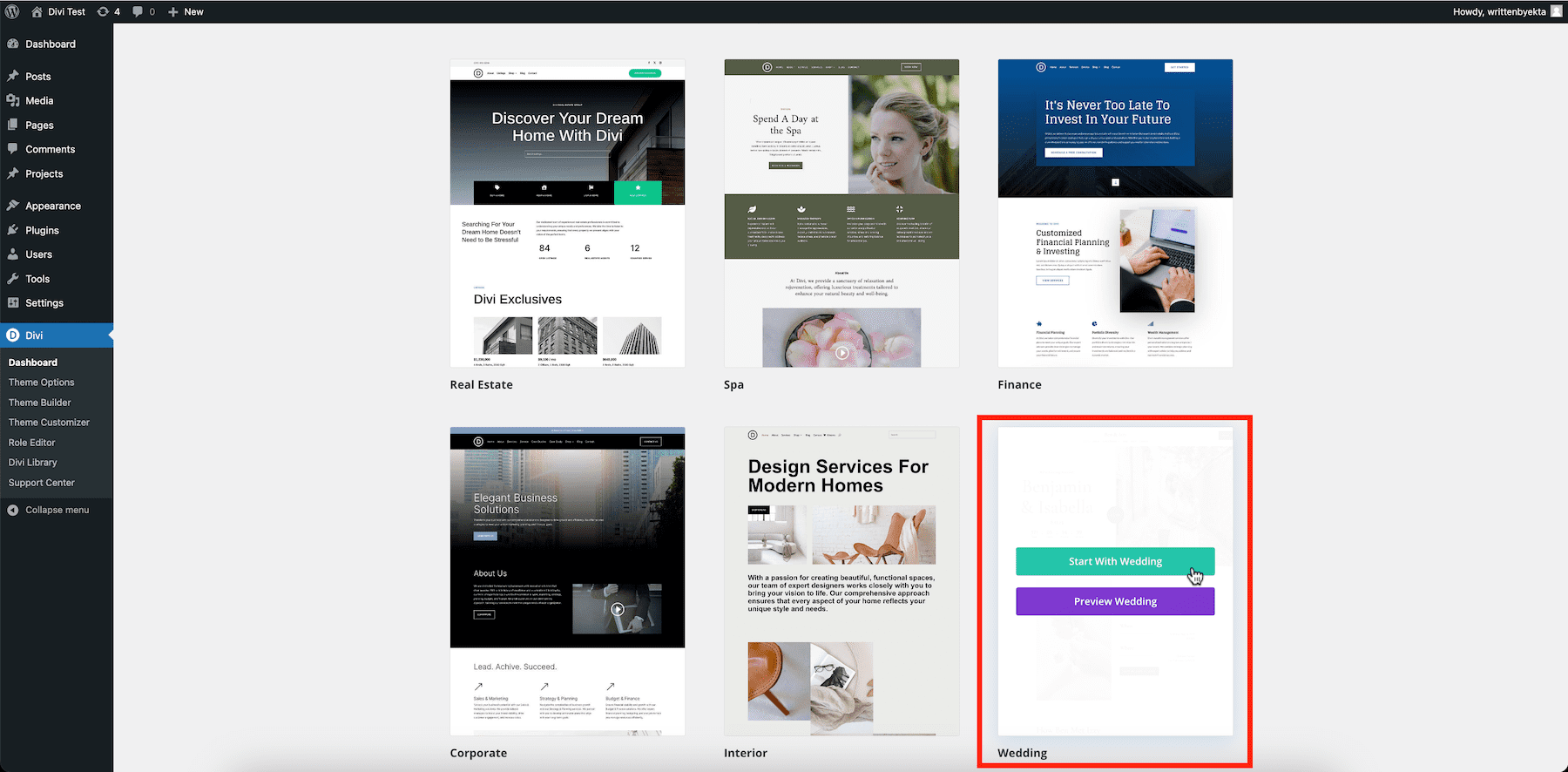
Чтобы начать сборку с помощью сайта Wedding Starter, снова наведите указатель мыши на «Свадьба» и нажмите «Начать со свадьбы».

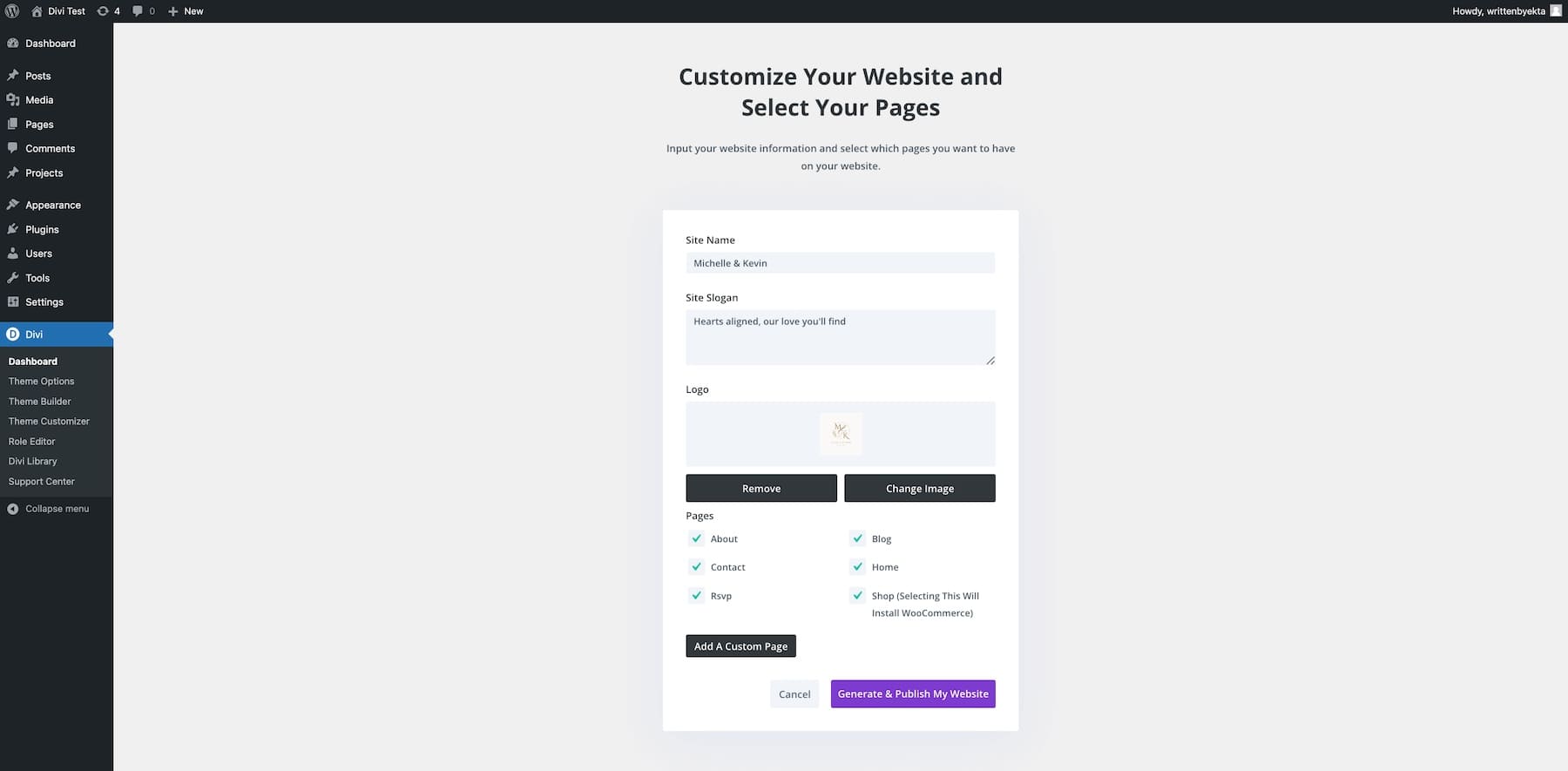
Divi Quick Sites попросит вас ввести необходимые данные для создания свадебного веб-сайта, соответствующего вашим потребностям.
- Введите имя вашего сайта (ваше доменное имя) и слоган сайта.
- Загрузите логотип своего сайта , чтобы Divi Quick Sites добавил его в заголовок по умолчанию для всего сайта. (Используйте Adobe Express, чтобы создать его бесплатно.)
- Выберите страницы, которые вы хотите включить на свой сайт. Поскольку вы не планируете открывать интернет-магазин, снимите флажок «Магазин».
- Нажмите кнопку «Добавить пользовательскую страницу» , чтобы добавить еще одну страницу.

Сделав это, нажмите «Создать и опубликовать мой веб-сайт». Ваш сайт будет создан за 2-3 минуты.
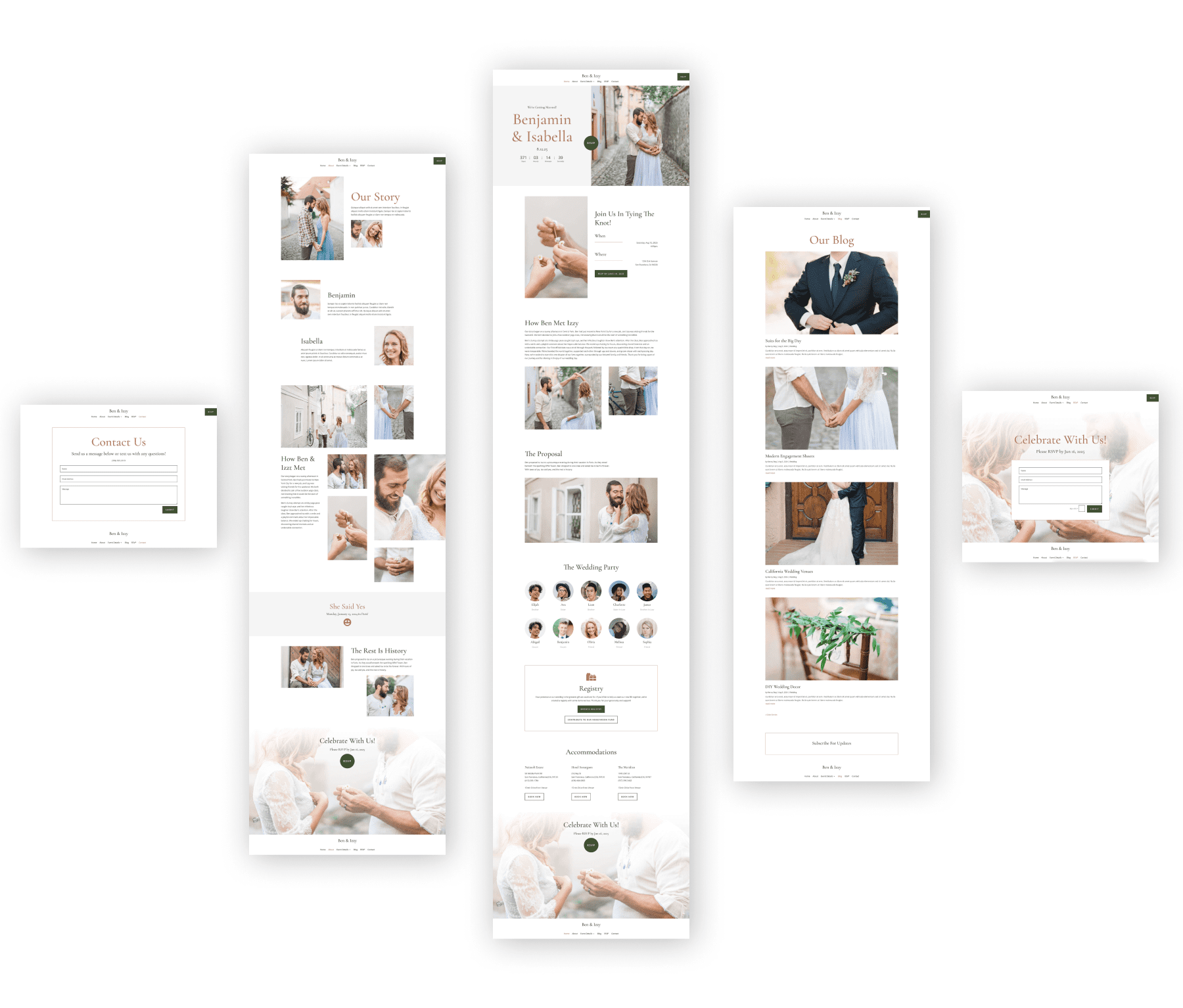
И ваш сайт готов! Вот как будет выглядеть ваш свадебный сайт:

Вот и все — наш свадебный сайт готов. Все, что вам нужно сделать, это добавить свой контент и изображения, что можно сделать быстро и легко с помощью Divi Builder.
Создание свадебного сайта за считанные минуты с помощью Divi AI
Если вы не хотите использовать стартовый сайт, но хотите создать совершенно другой веб-сайт, выберите опцию «Создать свой сайт с помощью ИИ» .
Точно так же, как вы добавили инструкции для своего свадебного стартового сайта, заполните данные своего веб-сайта, чтобы Divi AI знал, как вы хотите, чтобы ваш сайт выглядел. После этого нажмите «Создать и опубликовать мой веб-сайт» и посмотрите, как Divi AI создаст ваш веб-сайт менее чем за две минуты.
Получите Divi AI
4. Настройте свой свадебный сайт
Ваш свадебный сайт потребует индивидуального подхода. Это включает в себя настройку содержимого веб-сайта, добавление изображений, фирменных цветов и шрифтов, а также изменение стилей страниц и элементов.

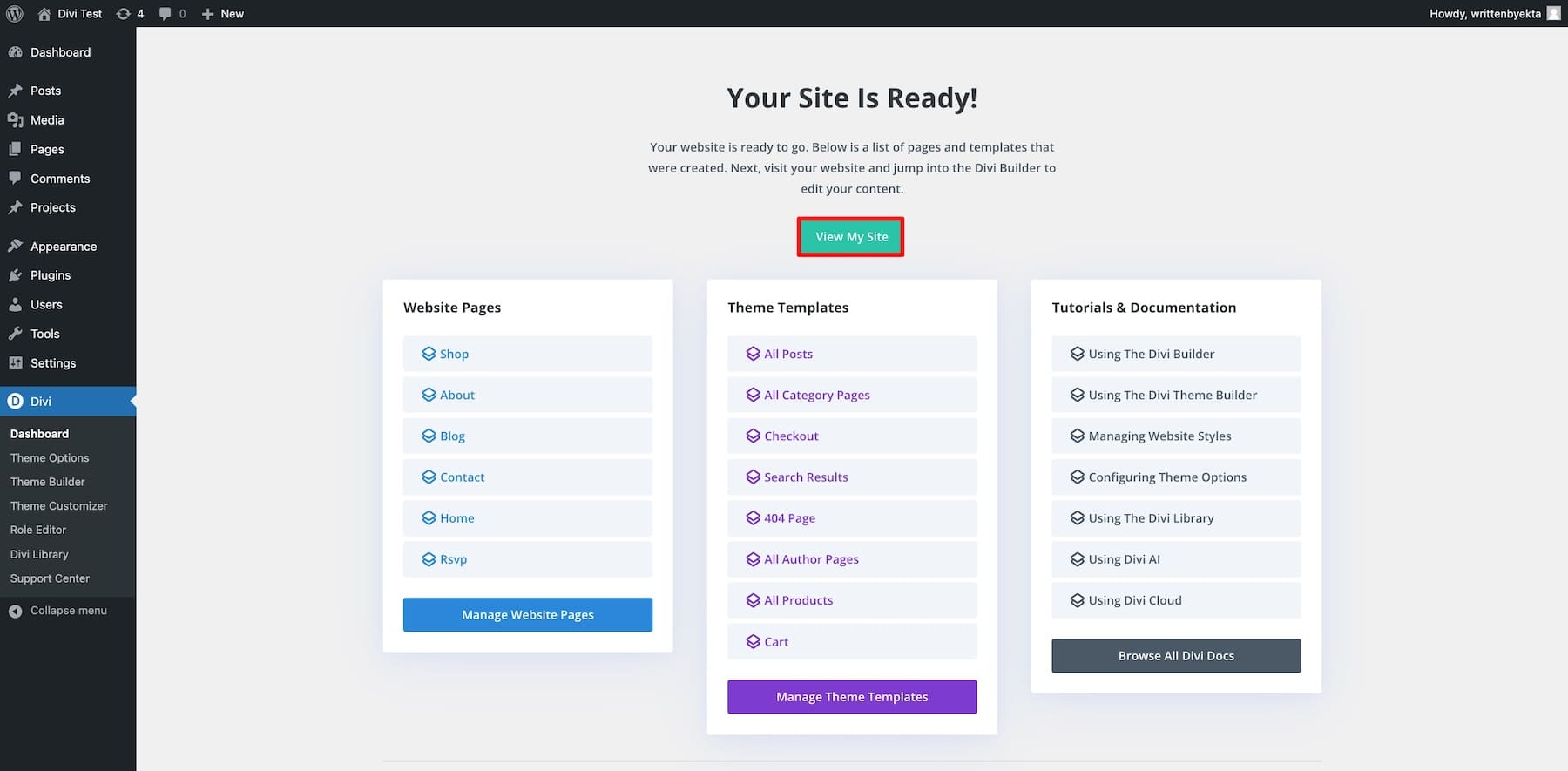
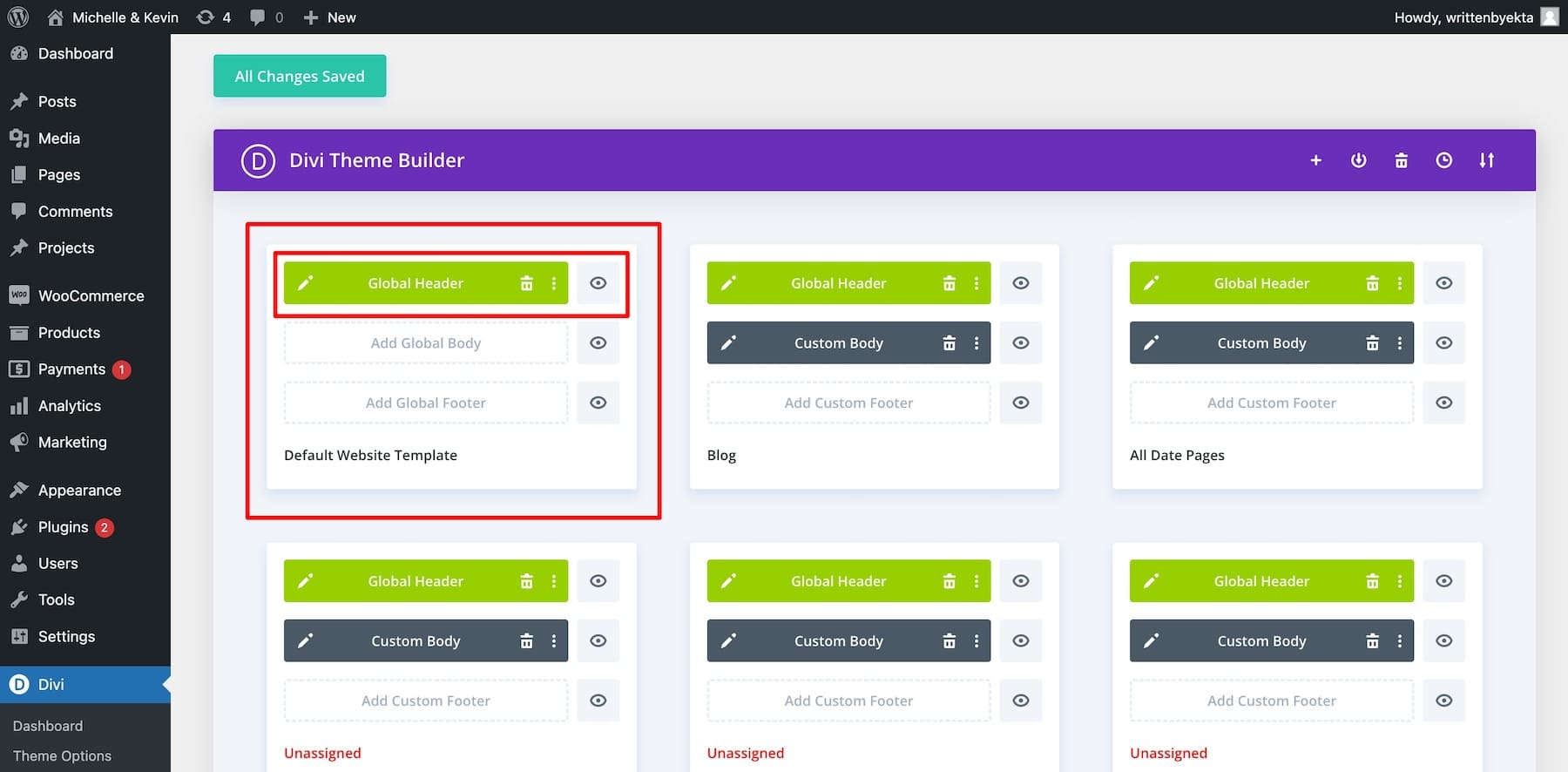
Вот страница «Ваш сайт готов» , где вы можете получить доступ ко всем страницам и шаблонам, созданным Divi Quick Sites. Чтобы просмотреть свой сайт, нажмите «Просмотреть мой сайт».

Редактирование страниц свадебного сайта
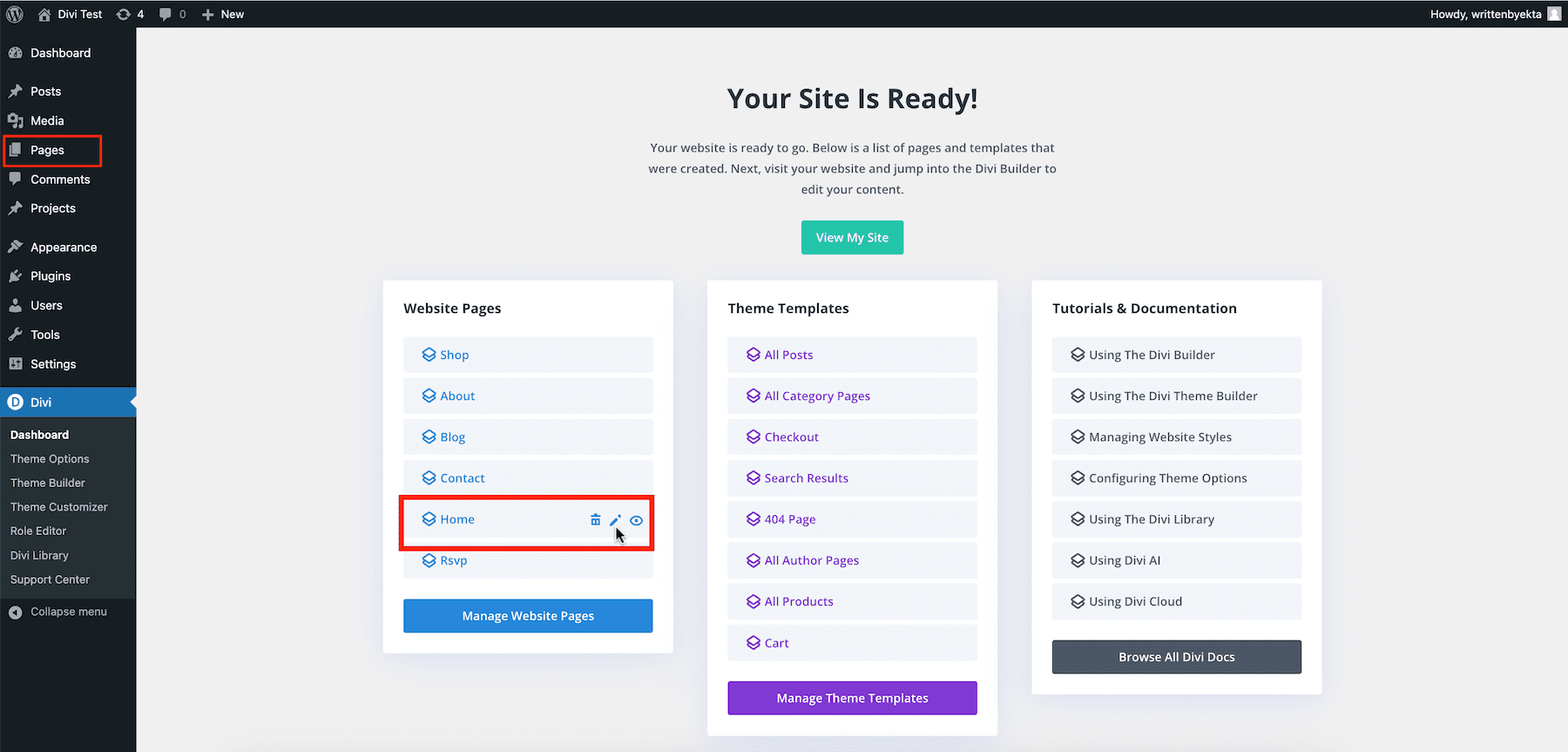
Начнем с редактирования отдельных страниц. Чтобы отредактировать домашнюю страницу, наведите на нее курсор и щелкните значок карандаша. Вы также можете перейти в «Страницы» > «Главная» на боковой панели WordPress.

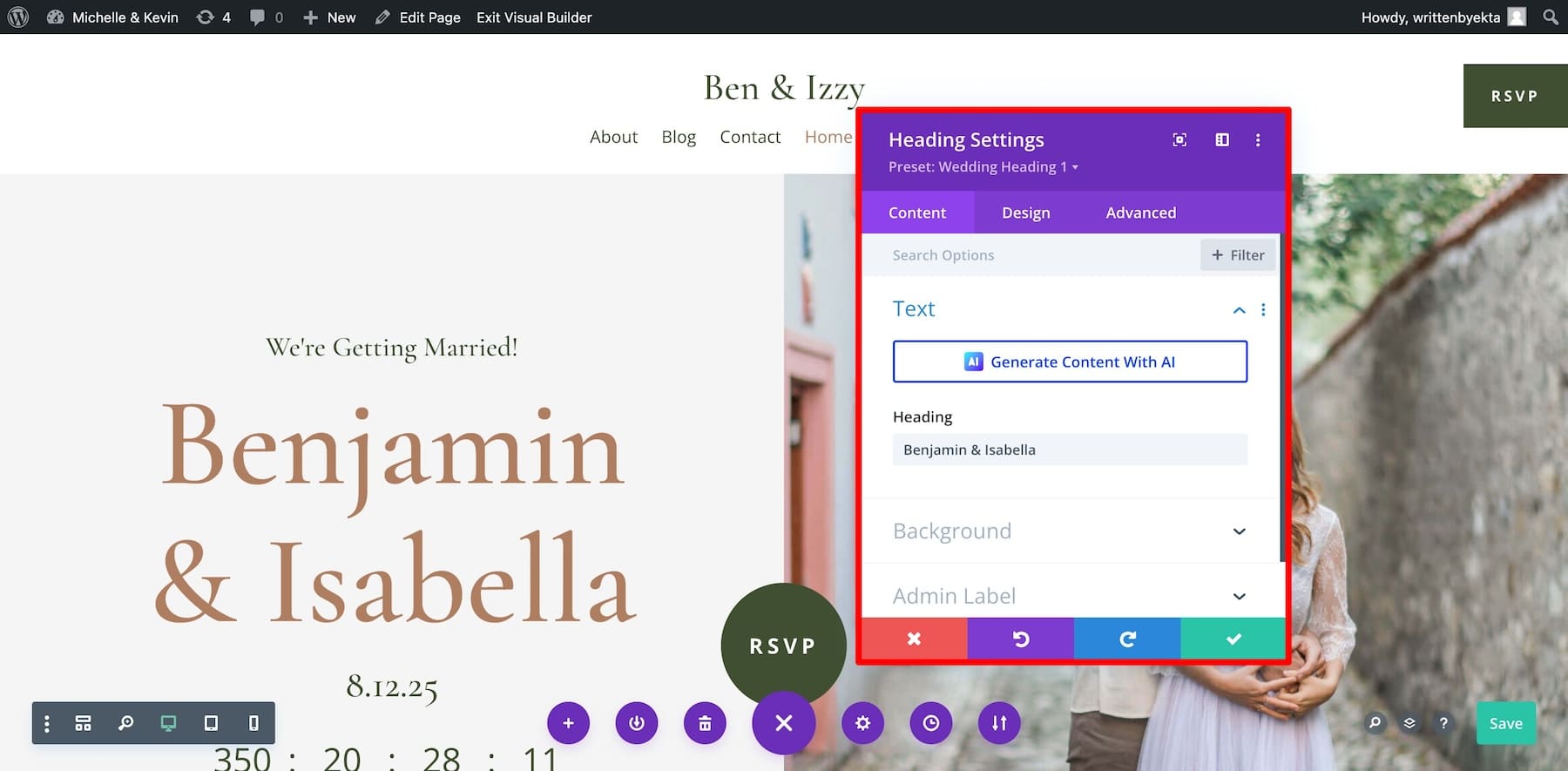
Теперь вы редактируете домашнюю страницу своего свадебного сайта с помощью Divi Builder — визуального редактора страниц с функцией перетаскивания, который позволяет создавать и редактировать веб-страницы так же просто, как перемещать курсор. Чтобы отредактировать любой элемент, наведите на него курсор и нажмите значок шестеренки (настройки). Откроется окно редактирования, в котором вы найдете все настройки на вкладках «Содержимое», «Дизайн» и «Дополнительно» .

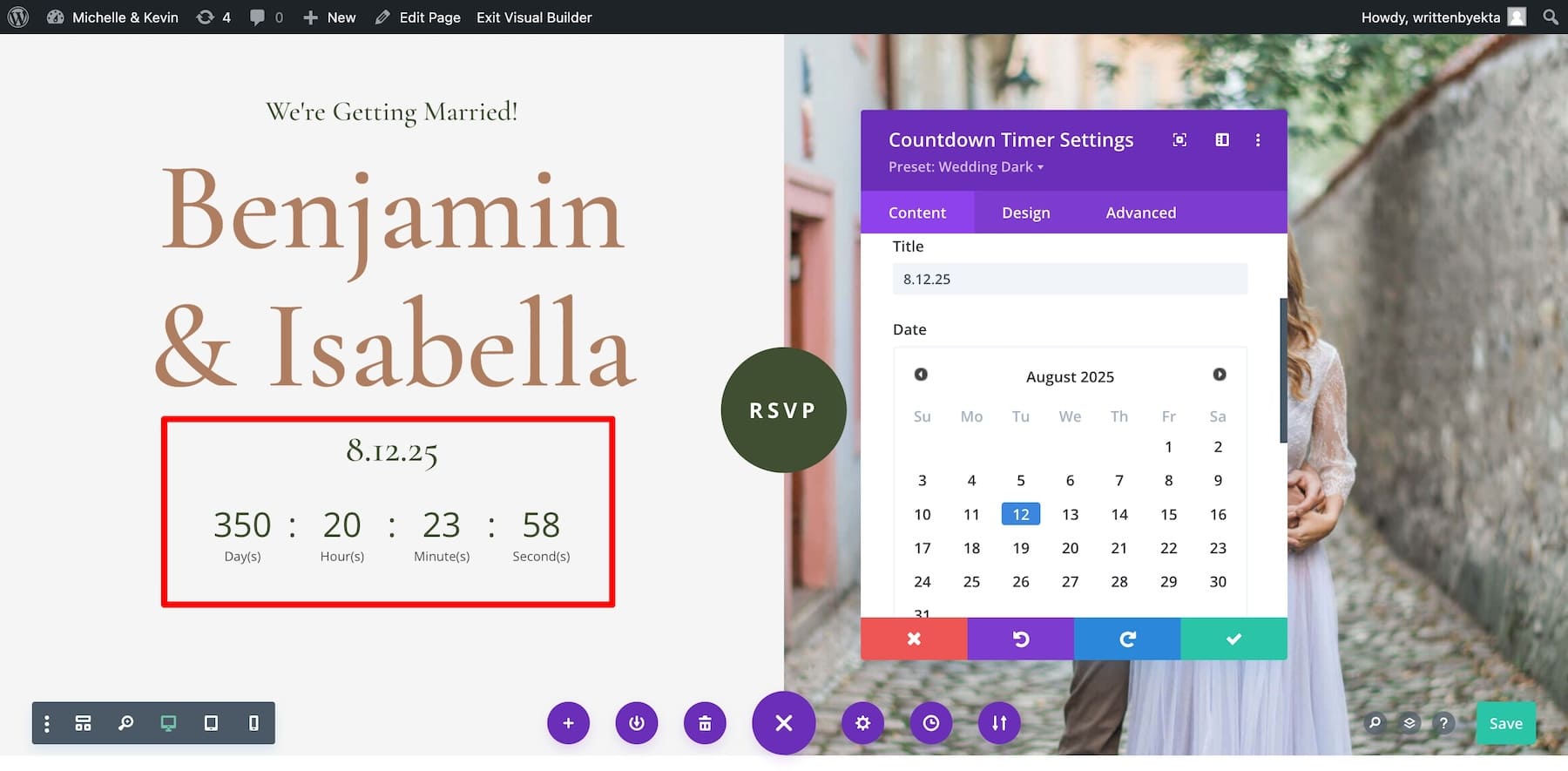
На вашей домашней странице есть встроенный таймер обратного отсчета, поэтому вам не нужно устанавливать еще один плагин. Просто измените его настройки, и ваша страница изменится. Чтобы отредактировать, наведите указатель мыши на таймер обратного отсчета и нажмите «Настройки».

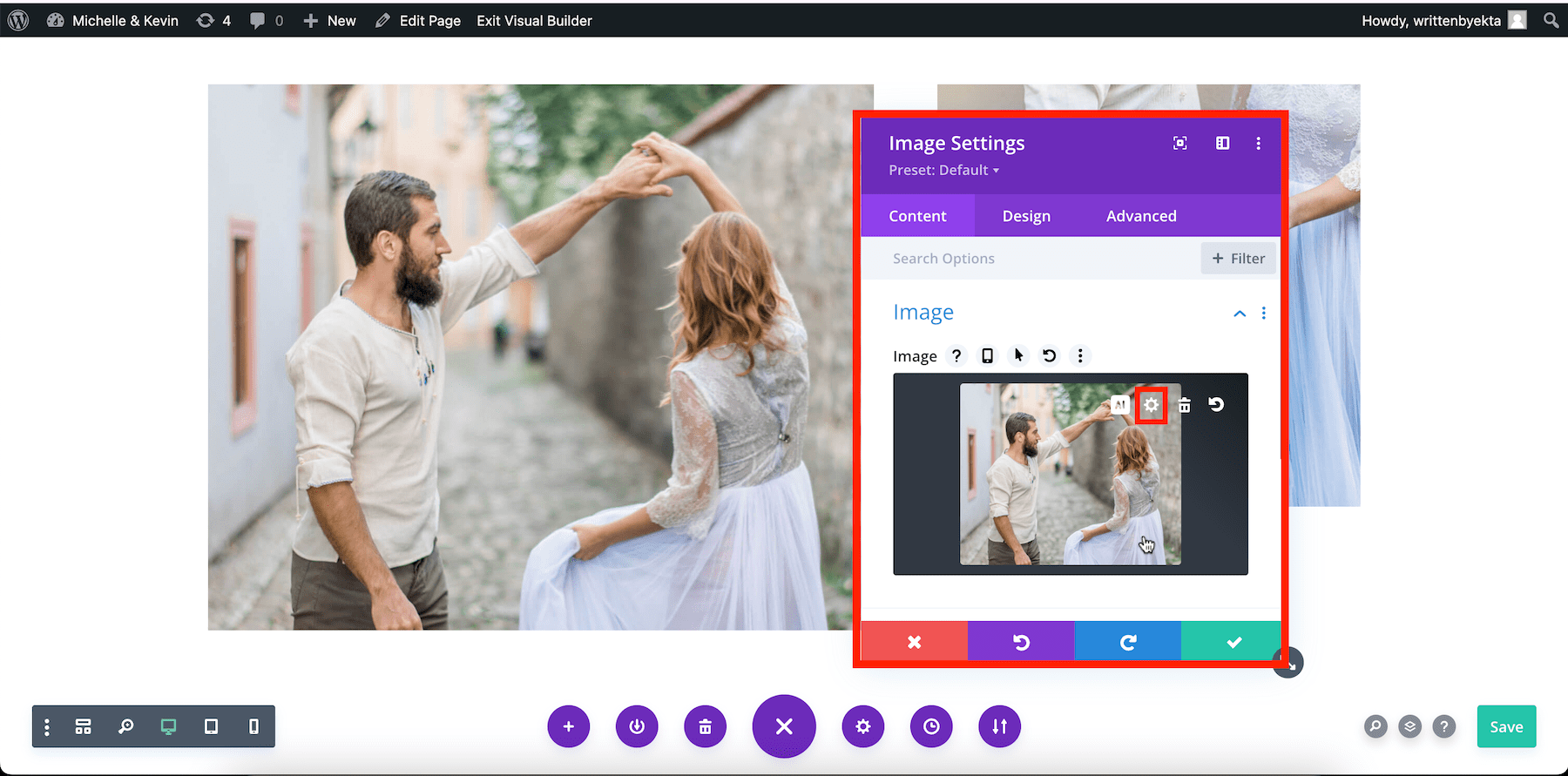
Дайте ему название, выберите дату и время свадьбы и нажмите зеленую кнопку с галочкой, чтобы сохранить. Далее загрузите свои изображения. Чтобы отредактировать модуль изображения, наведите на него курсор и нажмите «Настройки».

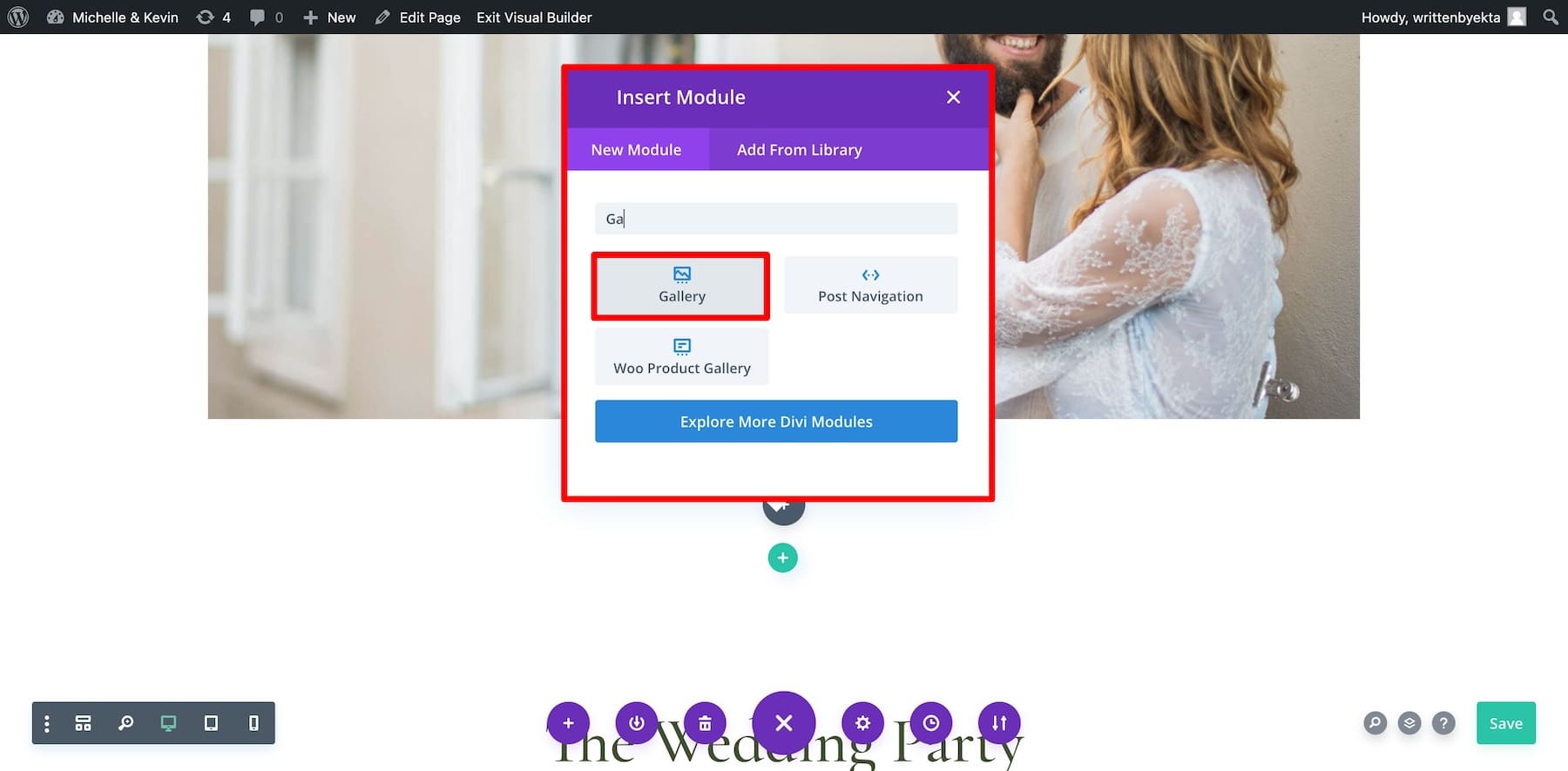
Нажмите на крошечный значок настроек внутри изображения. Откроется ваша библиотека WordPress, куда вы сможете загружать свои собственные фотографии. Сделайте то же самое для всех изображений сайта. Если вы хотите отображать больше, добавьте модуль содержимого «Галерея» для отображения изображений в виде слайдера и сетки.

Далее давайте отредактируем содержимое вашего сайта. Вам не нужно беспокоиться о рассказывании историй — пусть Divi AI сделает это за вас. Все, что вам нужно сделать, это рассказать Divi AI свою историю и дать ему инструкции, и он сгенерирует контент вашего сайта за считанные секунды. Мало того, вы даже можете попросить Divi AI уточнить сгенерированный текст, например добавить ключевые слова, сделать его короче и т. д.
Получите Divi AI
Выполните тот же процесс для каждой страницы. Обновите ссылки, кнопки и другие элементы, просмотрев параметры настроек каждого элемента. Посмотрите это видео на Divi, чтобы узнать, как редактировать страницы с помощью Divi Builder.
Добавление фирменных шрифтов и цветов на ваш свадебный сайт
Затем обновите свои глобальные шрифты и цвета на Divi, чтобы добавить цвета или шрифты вашего бренда. Сделайте это, если вам очень хочется, потому что этот шаг не является обязательным, поскольку на сайте Wedding Starter уже есть профессионально подобранные комбинации.
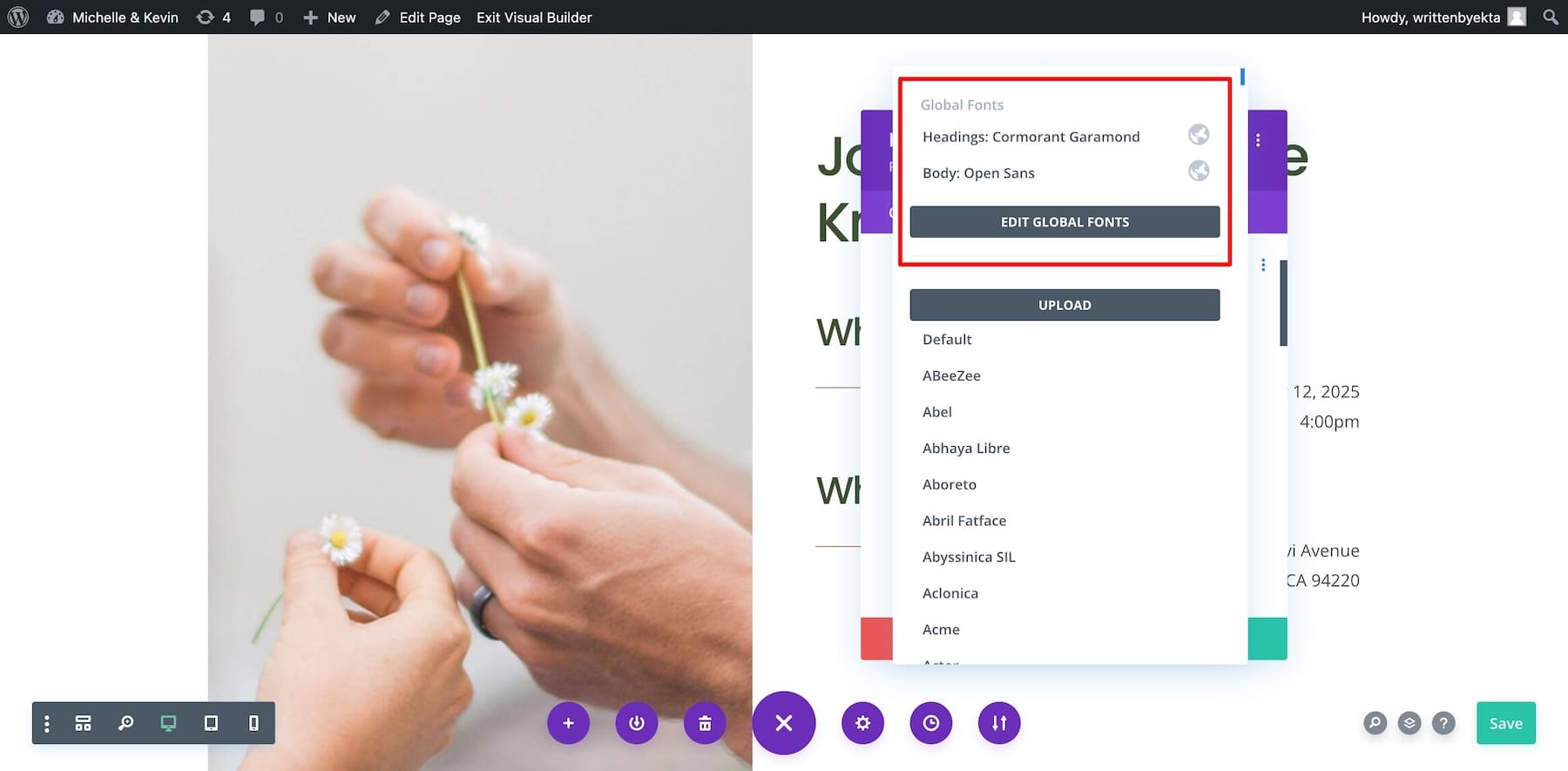
Чтобы редактировать глобальные шрифты, щелкните настройки любого текстового элемента. Переключитесь на «Дизайн» , прокрутите вниз до «Текст» и нажмите «Шрифт» . Вы можете выбрать шрифт Divi или загрузить свой собственный.

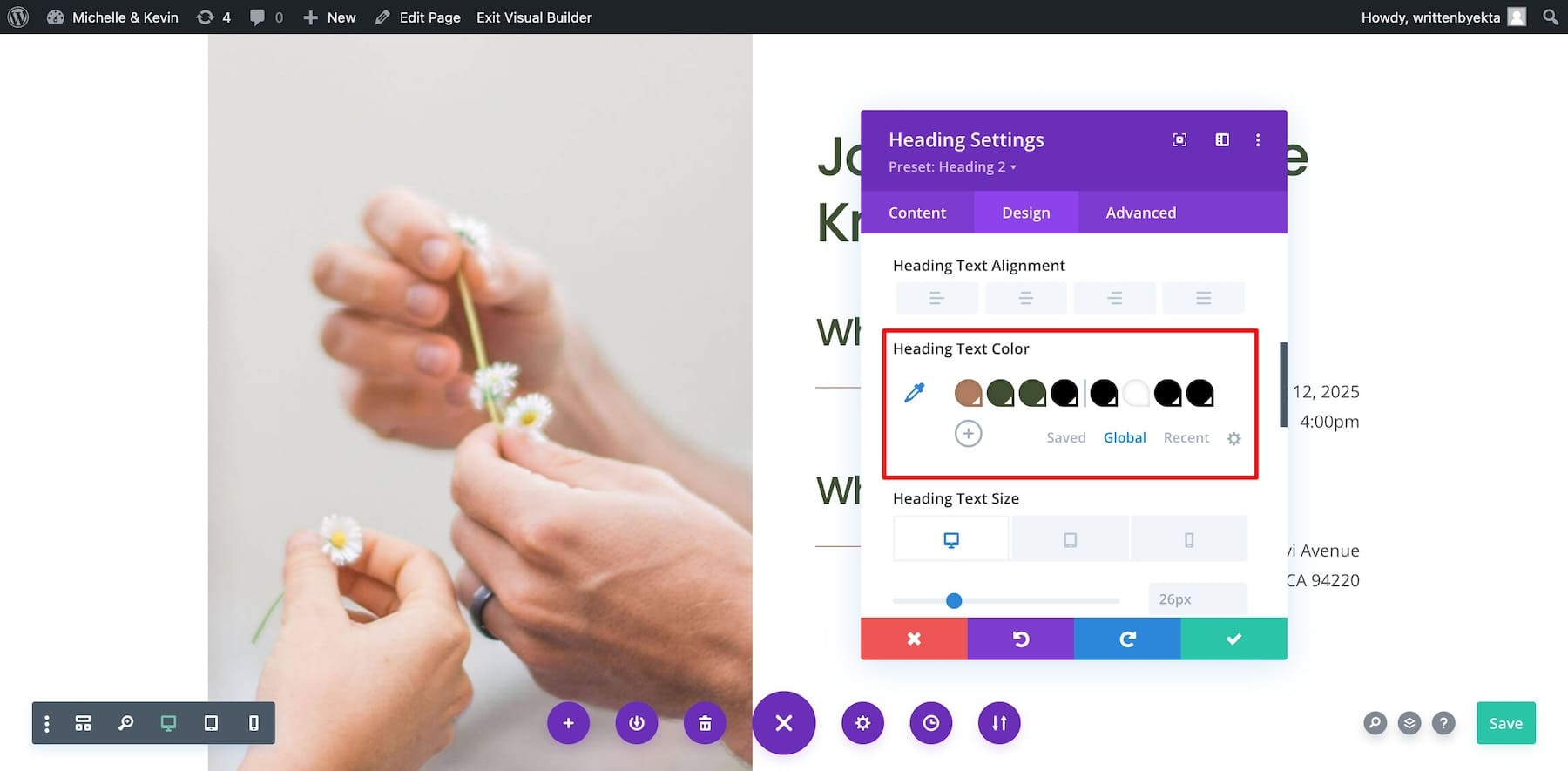
Чтобы изменить глобальные цвета, прокрутите вниз до «Цвет текста заголовка» и переключитесь на «Глобальные» из «Сохраненные».

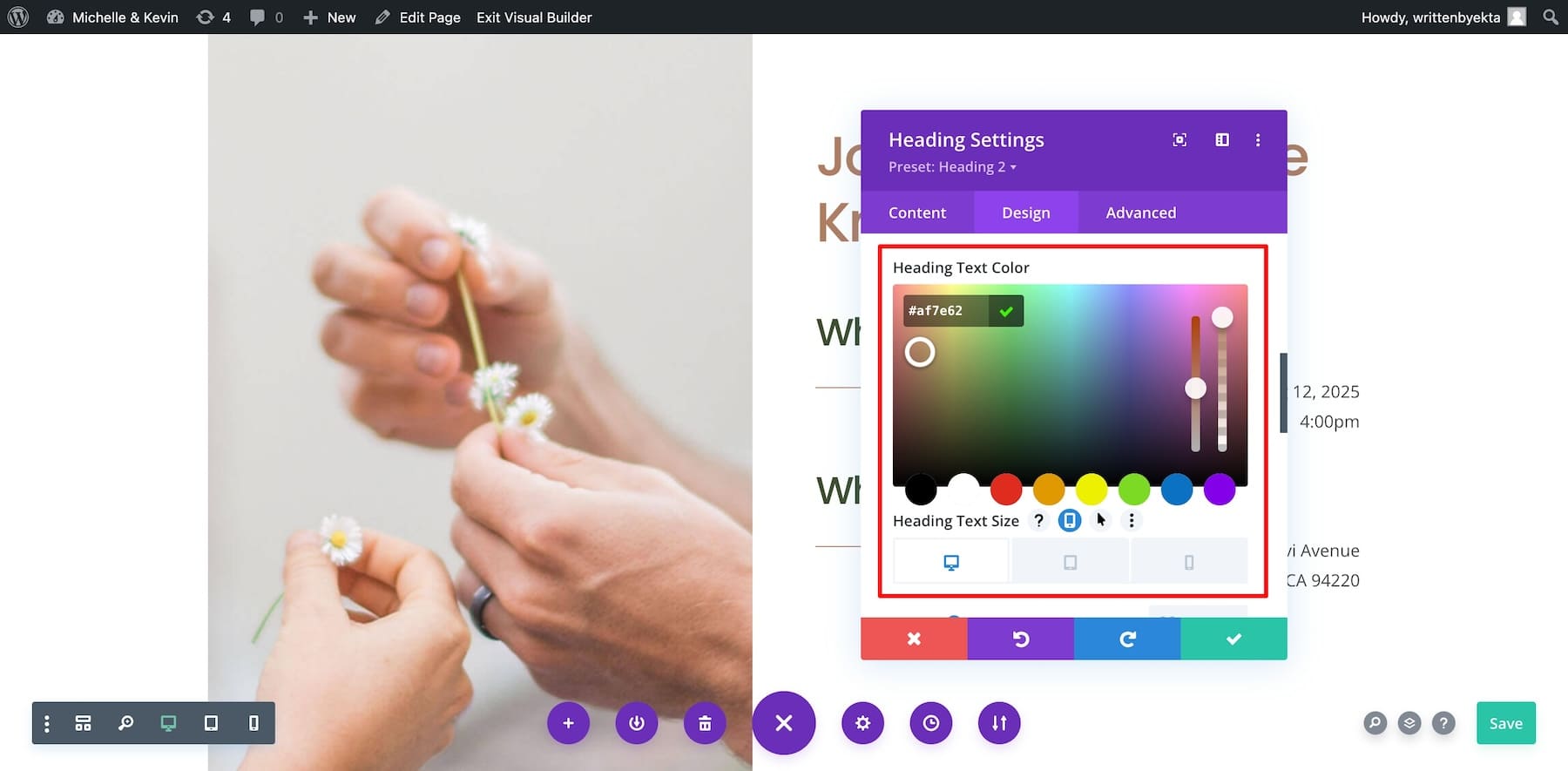
Нажмите на крошечную стрелку раскрывающегося списка для каждого цвета и выберите цвет на панели цветов. Вы также можете написать шестнадцатеричный код, чтобы получить точный цвет.

Аналогично настройте все цвета. Вы можете добавить больше цветов, щелкнув значок плюса рядом с последним глобальным цветом.
Изменение настроек сохраненного элемента
Когда вы создаете фирменный сайт с помощью Divi Quick Sites, каждый элемент (текст, изображение и т. д.) имеет заранее определенный стиль. Этот предопределенный стиль называется «Глобальные настройки».
Изменение глобальной предустановки элемента означает, что изменения отражаются везде, где используется этот элемент. Проще говоря, вам не нужно вручную редактировать определенный элемент на каждой странице — просто отредактируйте один, а Divi Builder позаботится обо всем остальном.
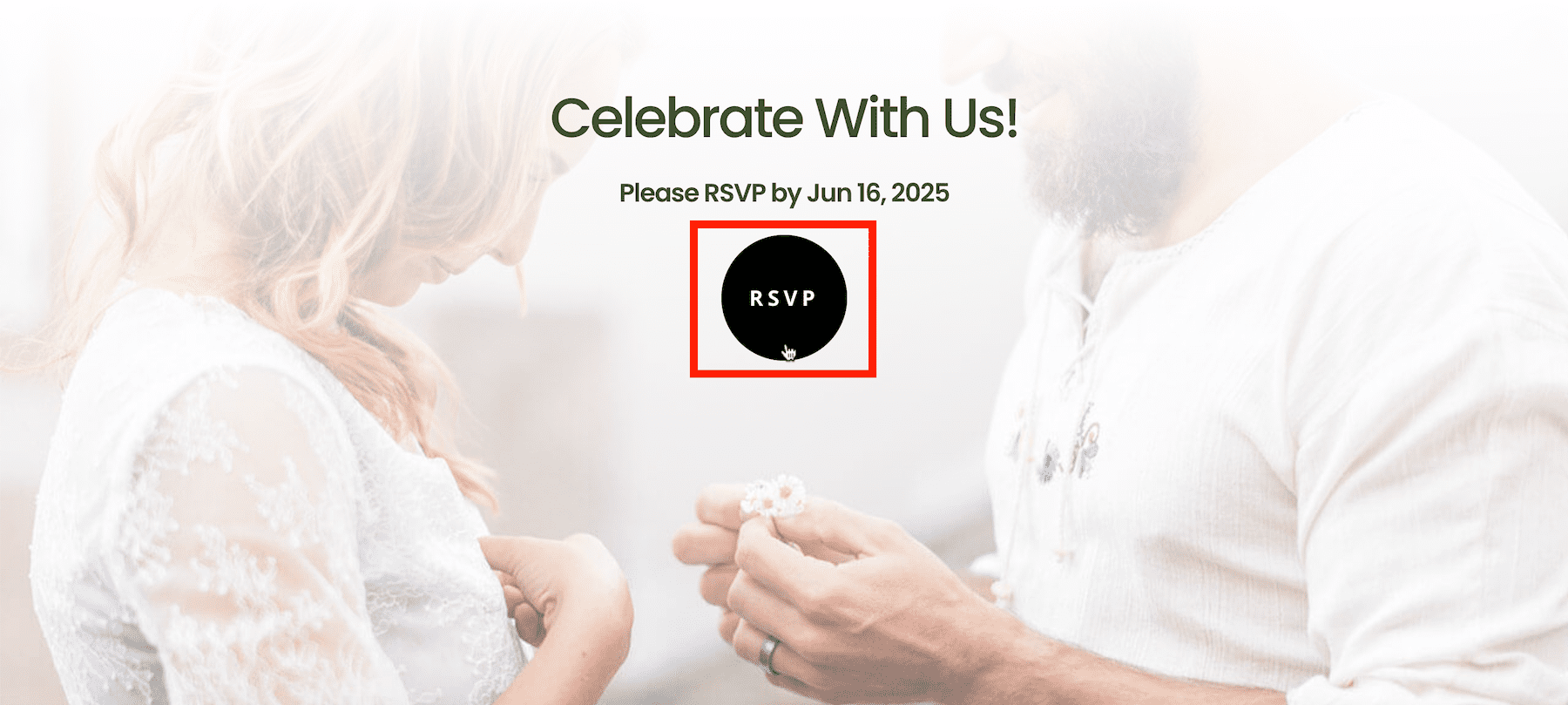
Например, кнопка «Ответить» универсальна для всего сайта. При наведении курсора он становится черным. Таким образом, если вы один раз измените кнопку RSVP, другие экземпляры также обновятся.

Редактирование пресета аналогично изменению любого другого элемента. Сначала выберите предустановку элемента, а затем внесите изменения. Вот как можно отредактировать предустановку элемента:
Редактирование макетов страниц
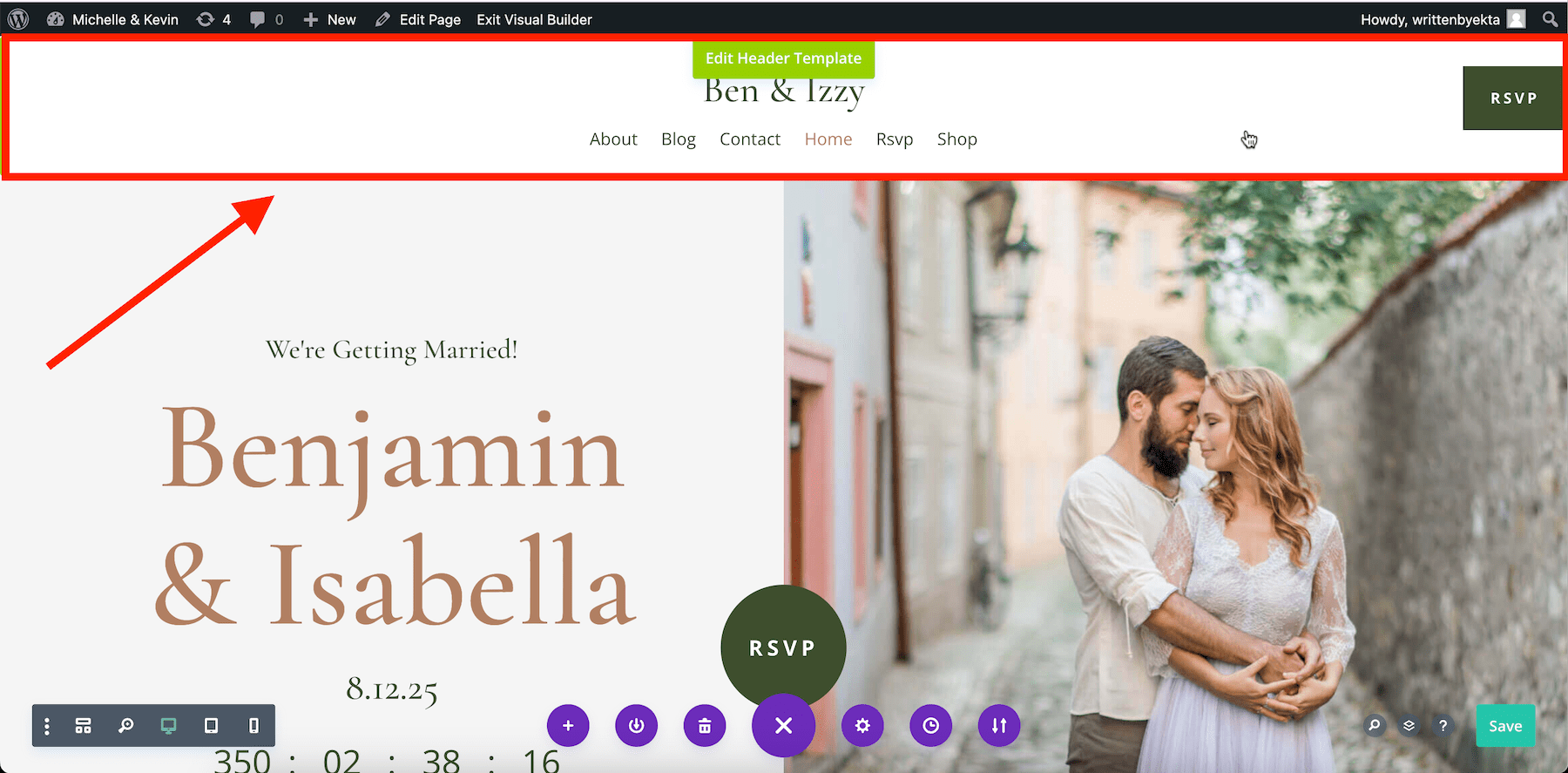
Аналогичным образом, каждая страница вашего свадебного веб-сайта (будь то макет публикации в блоге, страница блога, макет сайта по умолчанию и т. д.) имеет предопределенный стиль, называемый шаблонами Theme Builder . Например, текущий заголовок используется по умолчанию на каждой странице.

Предположим, я хочу добавить ссылку на страницу RSVP к кнопке RSVP. Чтобы отредактировать шаблон заголовка, я могу нажать «Редактировать шаблон заголовка» или изменить шаблон конструктора тем по умолчанию.

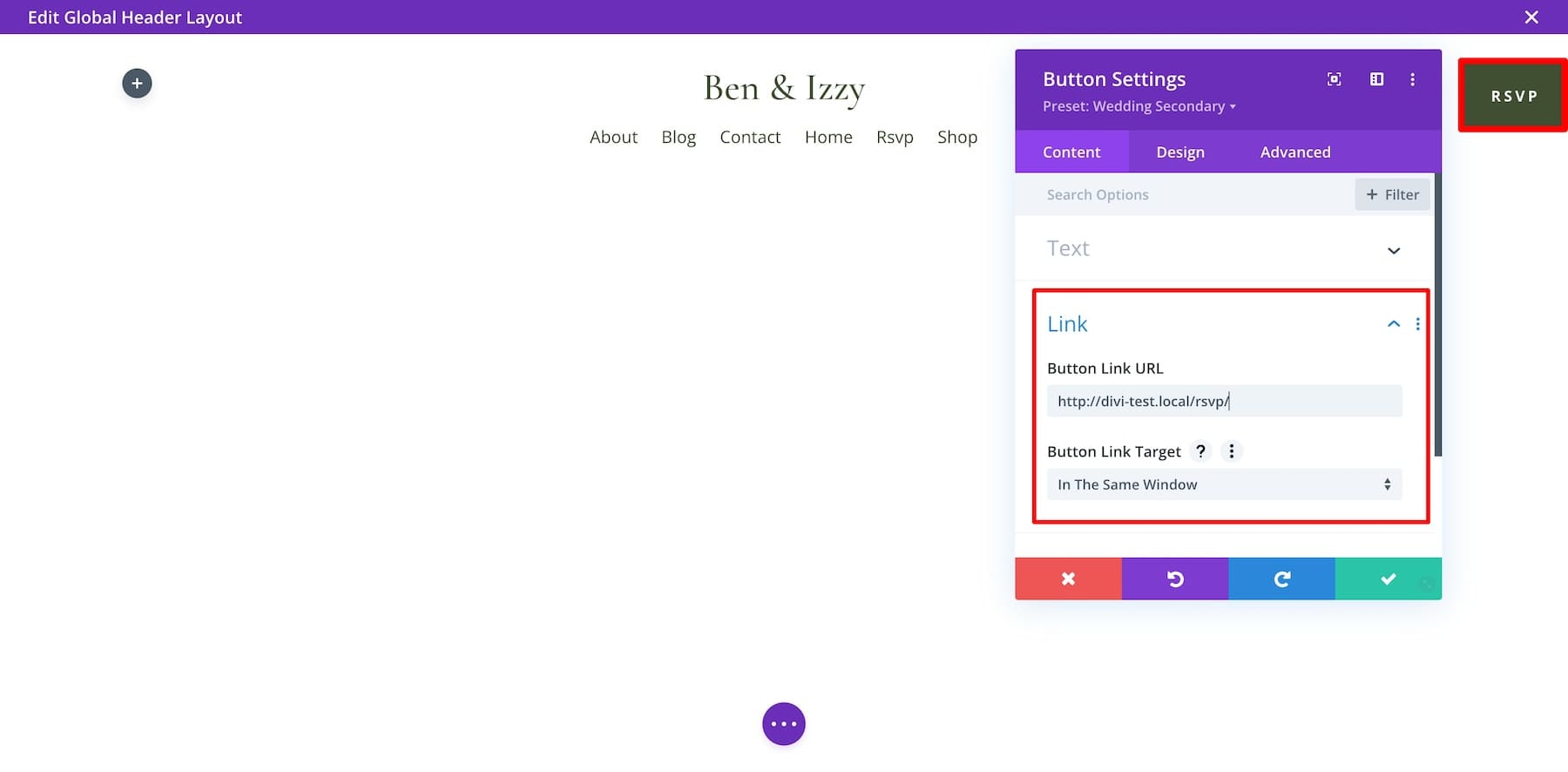
Нажав на значок карандаша в глобальном заголовке, я перейду в Divi Builder, где я смогу изменить его, как и любой другой элемент. Значок шестеренки откроет настройки, и я смогу добавить ссылку на страницу ответа на приглашение в раздел «Ссылки» .

Как и глобальная предустановка, шаблоны Theme Builder распространяются на весь сайт, поэтому вручную обновлять каждую страницу не требуется. Divi Builder позволяет легко настроить весь сайт, обновляя глобальные элементы, что экономит много времени.
После того, как вы просмотрели каждый элемент своего сайта и уверены, что он правильно передает историю вашей свадьбы, проведите последнюю проверку и запустите его. Вот более подробное руководство по изменению веб-сайта, созданного на стартовом сайте.
5. Измените форму ответа на приглашение на вашем свадебном сайте.
Ваша страница ответа на приглашение должна быть активной, чтобы можно было собрать подтвержденных гостей в списке и заранее указать численность персонала. Тема Divi поставляется с модулем контактной формы Divi , которого достаточно для обеспечения функциональности вашей страницы RSVP, но вы также можете воспользоваться расширенными плагинами бронирования RSVP, такими как WPForms или Divi Events Calendar.
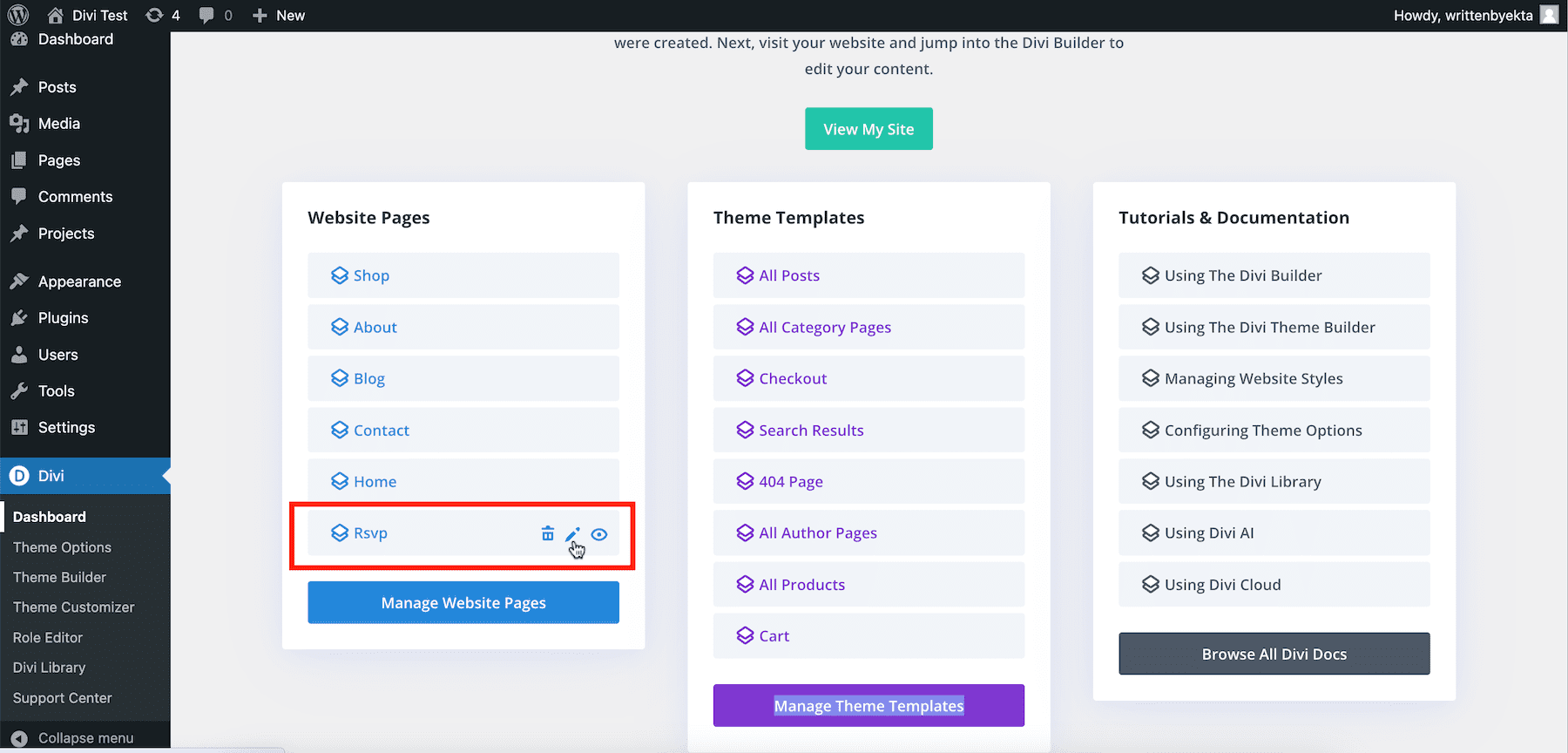
На этом этапе мы настроим контактную форму Divi для активации вашей страницы RSVP. На странице «Ваш сайт готов » щелкните значок карандаша на странице ответа.

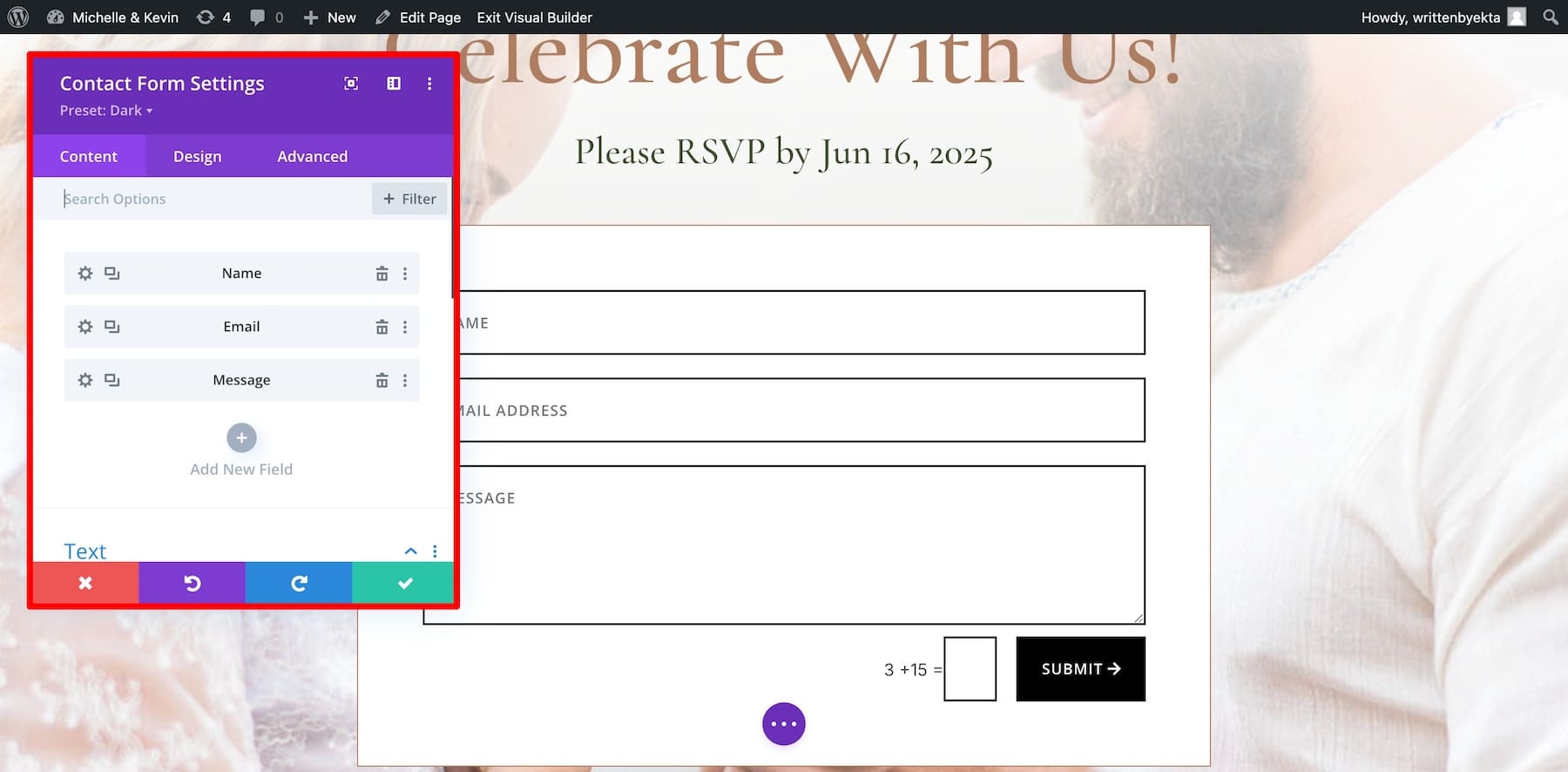
На странице уже есть контактная форма Divi, поэтому вам нужно только настроить параметры формы. Наведите на него курсор и нажмите «Настройки».

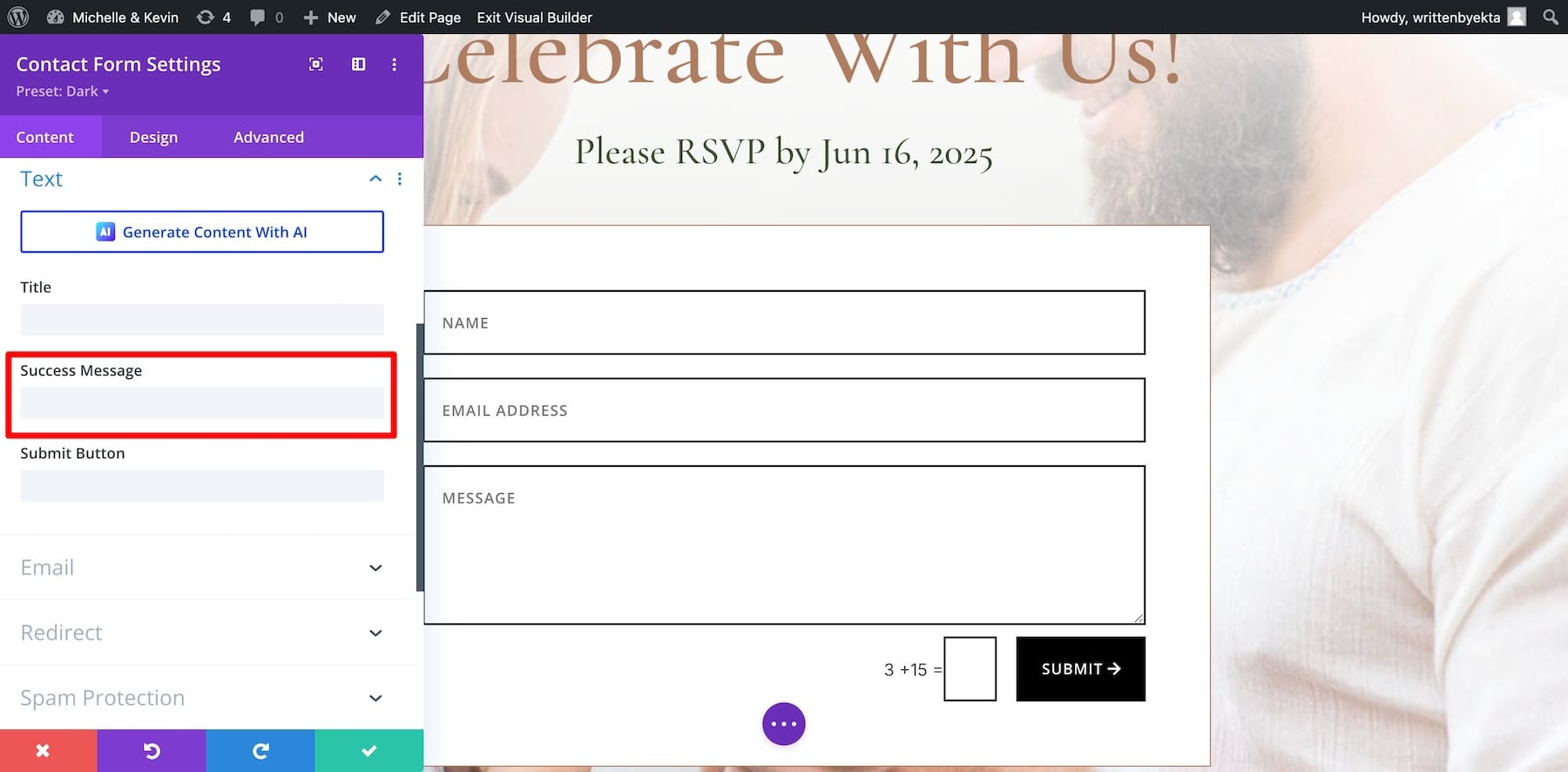
Форма включает поля «Имя», «Электронная почта» и «Сообщение». Если вы хотите добавить больше полей, нажмите «Добавить новое поле». Прокрутите вниз до пункта «Текст», чтобы отредактировать сообщение об успехе. Напишите искреннее сообщение об успехе — используйте Divi AI, если вам нужна помощь.

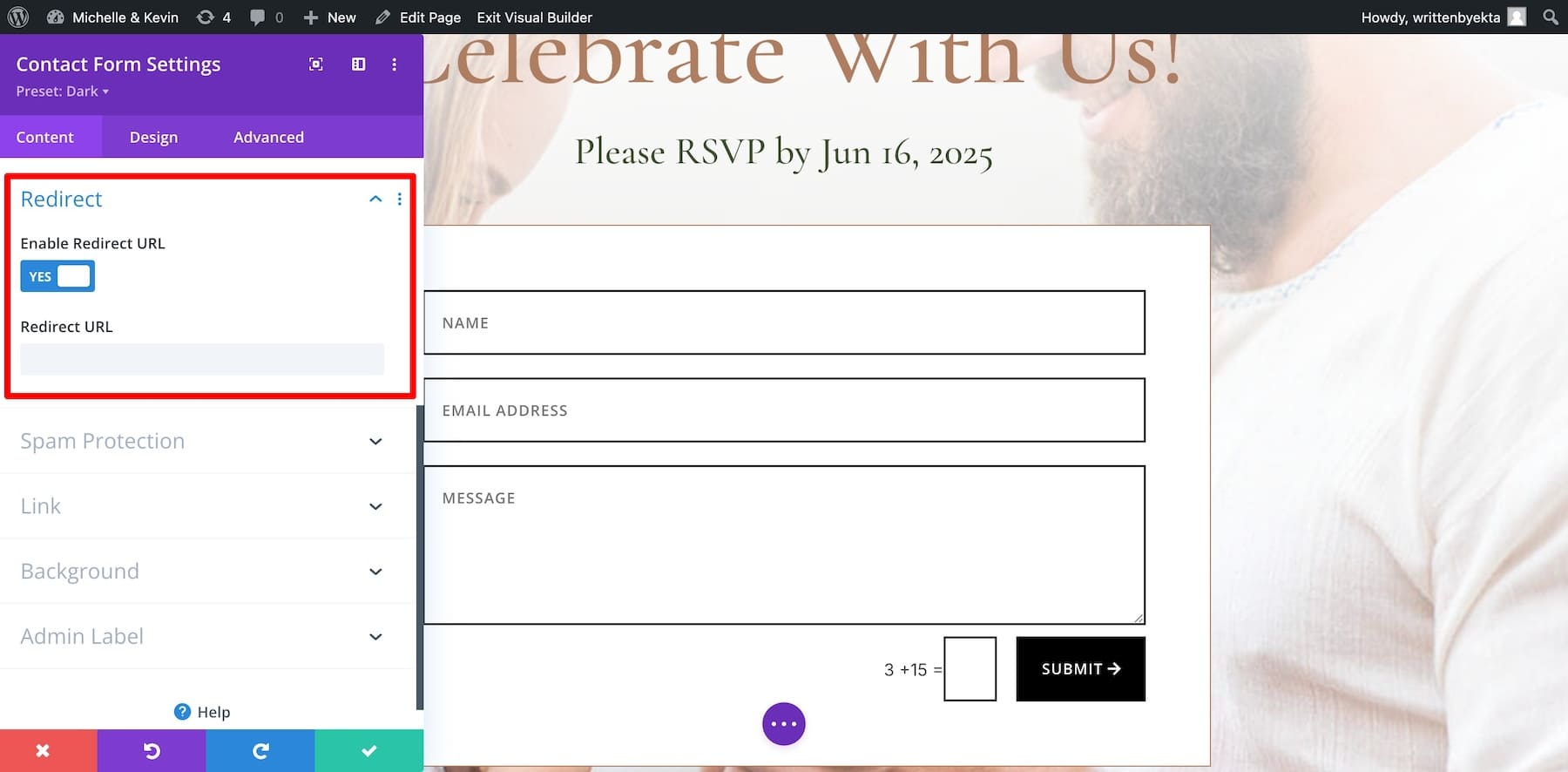
Вы можете включать информацию о мероприятии в свое сообщение об успехе только для подтвержденных участников. Таким образом, вы сможете обеспечить правильную численность персонала. Если вы не хотите использовать сообщение об успехе, перенаправьте их на отдельную страницу благодарности, где вы также можете указать ссылку на свой PayPal или реестр для сбора пожертвований на медовый месяц.

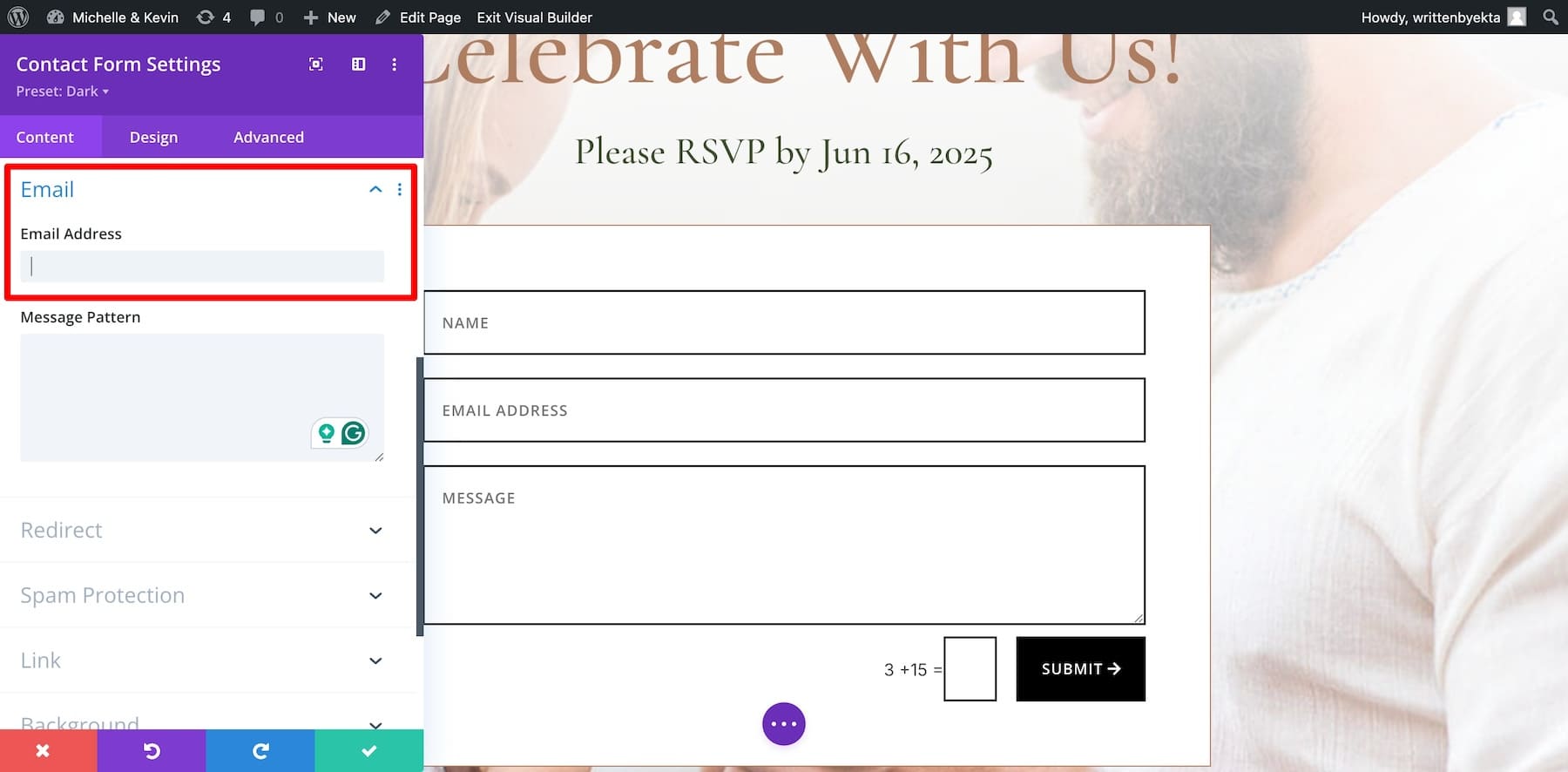
Далее давайте настроим, откуда вы будете получать подтвержденные запросы сообщений. Перейдите в раздел Электронная почта . По умолчанию Divi отправляет подтвержденные сообщения на адрес электронной почты вашего администратора WordPress, но если вы хотите получать их на другой адрес, введите здесь свой новый адрес электронной почты.

Теперь, чтобы настроить внешний вид вашей формы, перейдите на вкладку «Дизайн» . Вот более подробное руководство по настройке контактной формы Divi:
После настройки формы ответа на приглашение ваш свадебный сайт готов. Чтобы просмотреть окончательный вариант сайта, нажмите кнопку « Просмотреть мой сайт» на странице «Ваш сайт готов» .
Инструменты для повышения функциональности вашего свадебного сайта (необязательно)
Вот несколько дополнительных инструментов, которые помогут улучшить функциональность вашего свадебного сайта. Эти инструменты не обязательны — они просто помогают получить максимальную отдачу от вашего сайта:
- Divi Marketplace: предлагает темы и плагины, которые делают свадебный веб-сайт великолепным и бесперебойным, предоставляя вам больше возможностей для настройки вашего сайта.
- Monarch: позволяет добавлять кнопки социальных сетей на ваш свадебный сайт, чтобы гости могли легко поделиться подробностями вашей свадьбы с другими. Вы получаете Monarch бесплатно вместе с темой Divi.
- Bloom: помогает создавать формы подписки по электронной почте на вашем свадебном веб-сайте, чтобы собирать ответы и отправлять обновления вашим гостям. Вы получаете Bloom бесплатно вместе с темой Divi.
- Divi AI: помогает в написании и дизайне вашего свадебного веб-сайта, давая вам умные советы, упрощая написание запоминающейся свадебной истории.
- EWWW: сжимает изображения на вашем свадебном веб-сайте, чтобы страницы загружались быстрее, что особенно полезно для фотогалерей.
- Cloudflare: защищает данные вашего сайта (информацию о гостях) от спам-атак.
