Как создать сайт на WordPress в 2023 году (руководство для начинающих)
Опубликовано: 2023-07-20WordPress — это популярная система управления контентом (CMS), которая позволяет легко создавать веб-сайты и управлять ими. Независимо от того, являетесь ли вы блогером, фрилансером или владельцем бизнеса, WordPress предлагает минимальную кривую обучения, несколько способов настройки и создание любого веб-сайта, который пожелает ваше сердце. В этом посте мы покажем вам, как создать веб-сайт WordPress, включая покупку домена и хостинга для разработки и запуска вашего сайта. Итак, давайте погрузимся.
- 1 Что такое WordPress?
- 2 Почему выбирают WordPress?
- 3 Что вам нужно для начала
- 3.1 Приобрести доменное имя
- 3.2 Покупка хостинга
- 3.3 Планирование вашей структуры WordPress
- 4 Как сделать сайт на WordPress
- 4.1 Шаг 1: Установите WordPress
- 4.2 Шаг 2: выберите тему WordPress
- 4.3 Шаг 3. Добавьте свои страницы
- 4.4 Шаг 4. Настройте навигацию
- 4.5 Шаг 5: Создайте свою первую страницу
- 4.6 Шаг 6. Измените верхние и нижние колонтитулы (при необходимости)
- 4.7 Шаг 7: Установите плагины
- 4.8 Шаг 8: Запускайте!
- 5 заключительных мыслей о том, как создать сайт на WordPress
- 6 часто задаваемых вопросов (FAQ)
Что такое WordPress?

Первоначально созданный как платформа для ведения блогов в 1990-х годах, WordPress превратился в универсальную CMS, которую можно использовать для создания различных типов веб-сайтов, включая сайты членства, форумы, системы управления обучением (LMS), сайты электронной коммерции и многое другое. Благодаря удобному интерфейсу, обширным возможностям тем и плагинов, а также универсальности, WordPress дает пользователям контроль, необходимый им для воплощения своего веб-сайта в жизнь. Независимо от того, являетесь ли вы новичком или технически подкованным веб-разработчиком, WordPress предлагает удобное и масштабируемое решение для создания и поддержания вашего присутствия в Интернете.
Почему выбирают WordPress?
Помимо универсальности, возможностей настройки и удобного интерфейса, у WordPress много поклонников. На нем построено более 44% Интернета, и сотни уважаемых разработчиков почти ежедневно дают советы и рекомендации. Кроме того, WordPress можно использовать бесплатно. Тем не менее, есть скрытые расходы, такие как хостинг, плагины и домен. Кроме того, новые пользователи WordPress получат поддержку, необходимую им для изучения WordPress.
Что вам нужно для начала
При создании нового веб-сайта WordPress вам понадобится несколько вещей, чтобы запустить процесс, включая домен, веб-хостинг и определение структуры сайта. Давайте подробнее рассмотрим шаги, необходимые для достижения успеха.
Купить доменное имя

Изображение предоставлено VZ_Art | Шаттерсток
Прежде чем решить, где будет жить ваш веб-сайт или его содержание, вы должны выбрать идеальное доменное имя, вы хотите, чтобы оно оставалось верным вашему бренду, поэтому убедитесь, что вы исследуете лучшие доменные имена для вашего бизнеса.
Кроме того, подумайте, какое расширение домена верхнего уровня (TLD) вы хотели бы использовать, будь то .com или что-то еще. Для большинства людей .com имеет смысл благодаря своей узнаваемости и надежности. TLD являются важной частью процесса выбора по нескольким причинам, включая SEO.
После того, как вы определились с доменным именем, вам необходимо его приобрести. Вы можете сделать это через хостинг-провайдера или с помощью хорошего регистратора доменных имен, такого как Namecheap. Процесс не сложный и является важным первым шагом. Однако обычно рекомендуется воздерживаться от покупки домена у хостинг-провайдера, поскольку это может усложнить ситуацию, если вы смените хост для своего веб-сайта. Поэтому мы рекомендуем хранить их отдельно, чтобы сохранить больший контроль над вашим доменом.
Купить хостинг
Еще один важный шаг — покупка плана хостинга WordPress для вашего сайта. Вы захотите вооружиться информацией, прежде чем принимать окончательное решение. Во-первых, узнайте о различных доступных типах хостинга, чтобы определить, какой из них лучше всего подходит для вашей уникальной ситуации.
Затем решите, какой хост лучше всего соответствует вашим потребностям. Вы хотите выбрать тот, который соответствует вашему бюджету и имеет большинство функций. Хорошие хостинг-провайдеры гарантируют не менее 99% времени безотказной работы, позаботятся об исправлениях и обновлениях безопасности и предоставят бесплатные услуги, такие как SSL, электронная почта, резервные копии, промежуточные сайты и хорошая безопасность.

Надежным вариантом, который включает в себя все эти функции, является SiteGround. Их планы хостинга оптимизированы для WordPress и включают в себя такие преимущества, как фантастическая поддержка и доступные цены. Для новичков план SiteGround StartUp является отличной отправной точкой. С 10 ГБ хранилища, бесплатными услугами, такими как SSL, CDN, корпоративная электронная почта, миграция, подготовка и т. д., у вас будет все необходимое для начала менее чем за 15 долларов в месяц. В качестве дополнительного бонуса, основанного на нашем собственном тестировании, это также самый быстрый хостинг WordPress, который вы можете получить.
Планирование вашей структуры WordPress

Изображение предоставлено Алексеем Крухлением | Шаттерсток
Прежде чем приступить к созданию веб-сайта, важно спланировать его структуру. Подумайте о страницах, которые вы хотите включить, например, о странице, страницах услуг или продуктов, блоге, контактной информации и любых других соответствующих страницах. Заранее наметив страницы, вы предоставите посетителям хорошо организованный и удобный для навигации веб-сайт.
Кроме того, рассмотрите контент, который вам нужен для каждой страницы, включая текст, изображения, видео или другие элементы, такие как каналы социальных сетей. Обрисовывая в общих чертах свой контент, вы можете написать хороший текст для SEO, создать видео, изображения и другие элементы. Потратив время на то, чтобы сделать это правильно, вы получите отличный шанс повысить свою позицию на страницах рейтинга поисковых систем (SERP) и обеспечите беспрепятственный пользовательский опыт для ваших посетителей.
Как сделать сайт на WordPress
При создании веб-сайта WordPress необходимо выполнить множество шагов. От установки платформы до запуска ее в эксплуатацию, мы здесь, чтобы помочь вам пройти каждый шаг, давая вам отличный шанс на успех.
Подпишитесь на наш канал на Youtube
Шаг 1: Установите WordPress
Первый шаг к созданию вашего шедевра — установка WordPress. Это может быть достигнуто несколькими способами. Если вы выбрали VPS или выделенного хостинг-провайдера, вам, вероятно, потребуется установить WordPress самостоятельно. Если вы выбрали управляемую хостинговую компанию, шаги по установке WordPress будут совсем другими. Например, с помощью SiteGround вы можете установить WordPress всего за несколько кликов. Именно этот метод мы планируем использовать в этом уроке. Ознакомьтесь с нашим подробным постом «Как установить WordPress», если вам нужны советы по другим методам установки.
SiteGround предоставляет простой способ установки WordPress. После того, как вы настроите свою учетную запись, вы будете перенаправлены на панель управления своей учетной записью. Нажмите кнопку «Начать новый веб-сайт» , чтобы установить его.

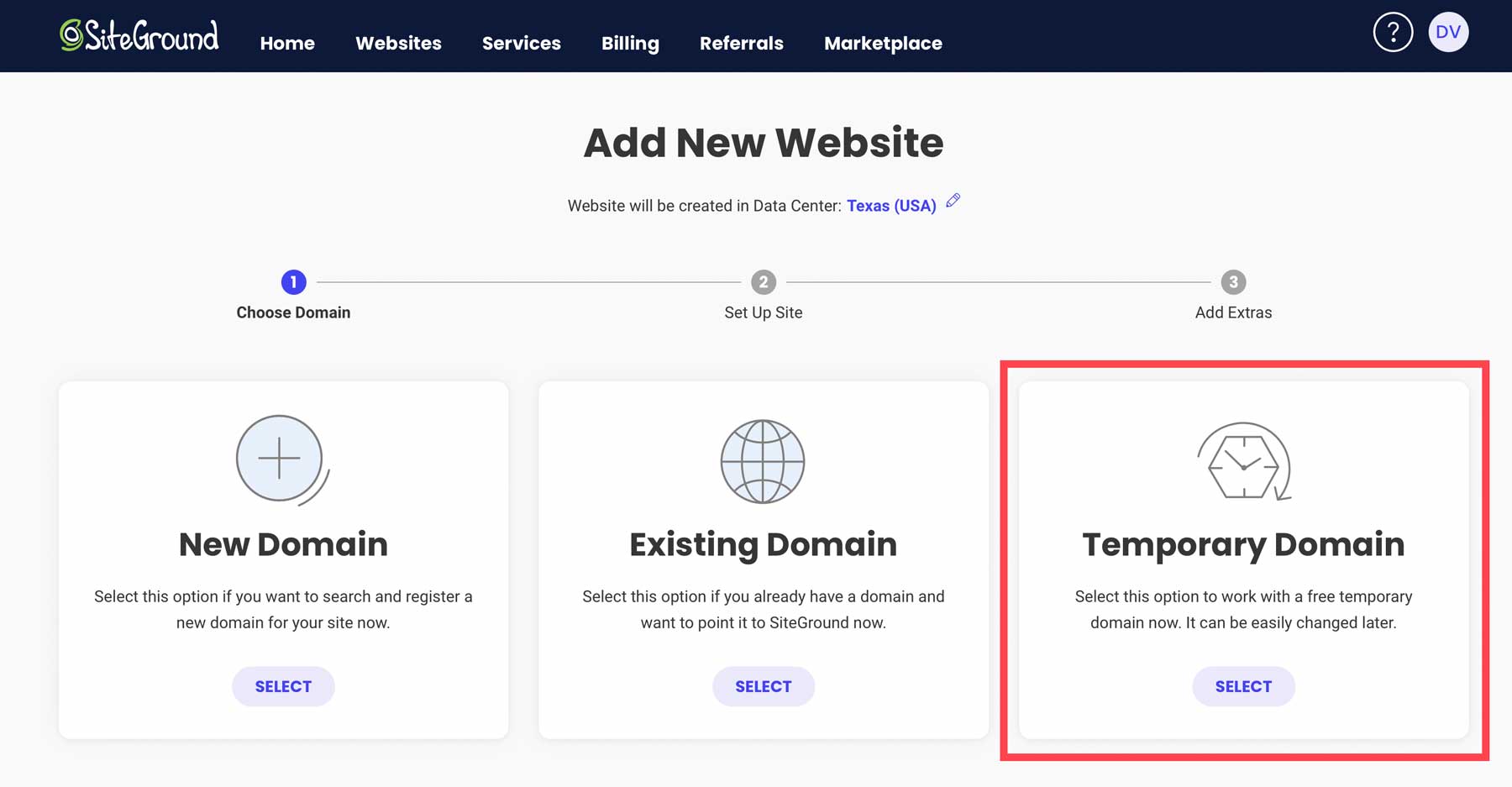
Затем выберите, устанавливать ли WordPress на новый, существующий или временный домен. Мы создадим наш новый сайт на временном домене , чтобы мы могли спроектировать и усовершенствовать его, прежде чем запустить его в работу.

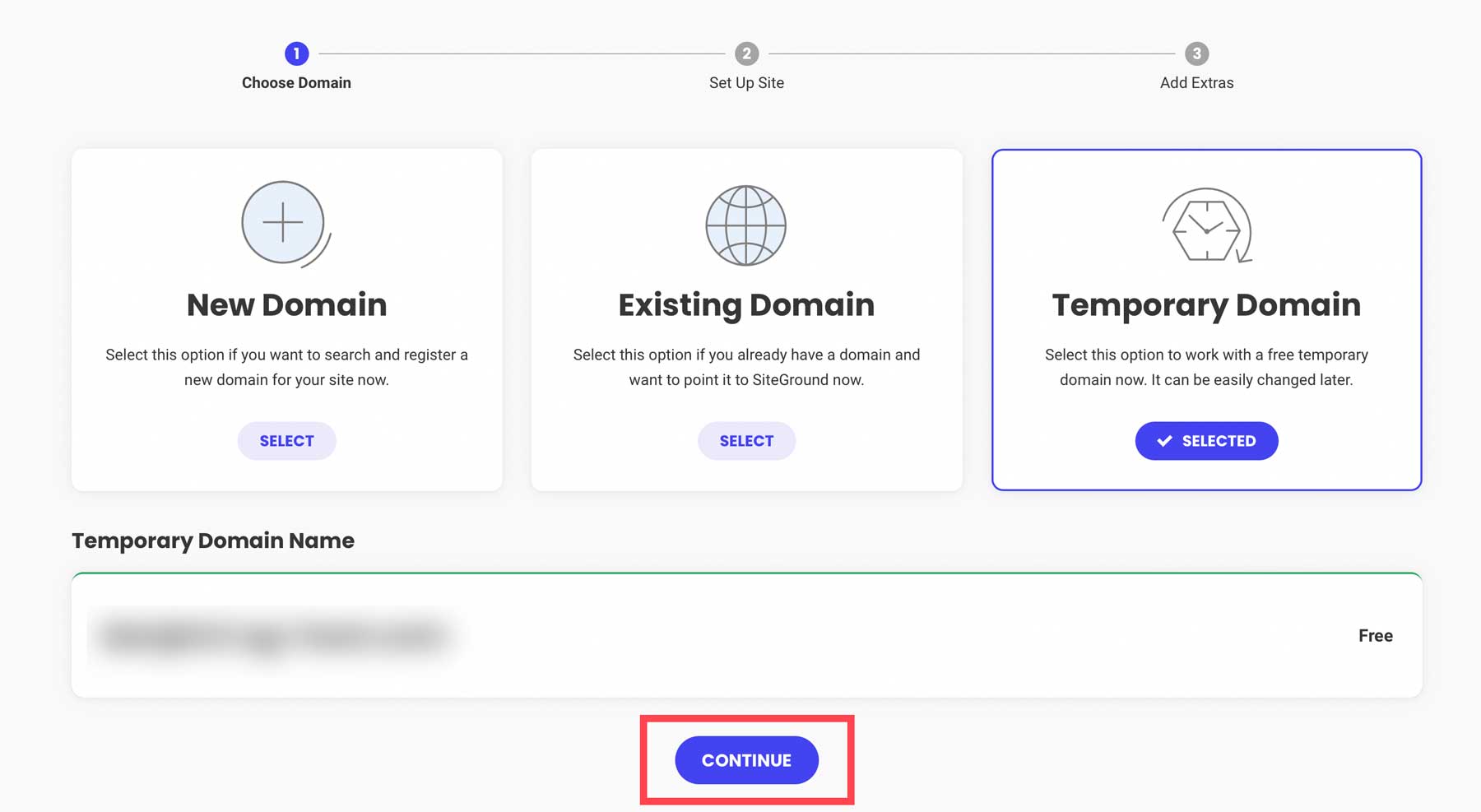
Когда экран обновится, вы заметите, что вам был назначен временный домен для вашего веб-сайта. Продолжайте, нажав кнопку «Продолжить» .

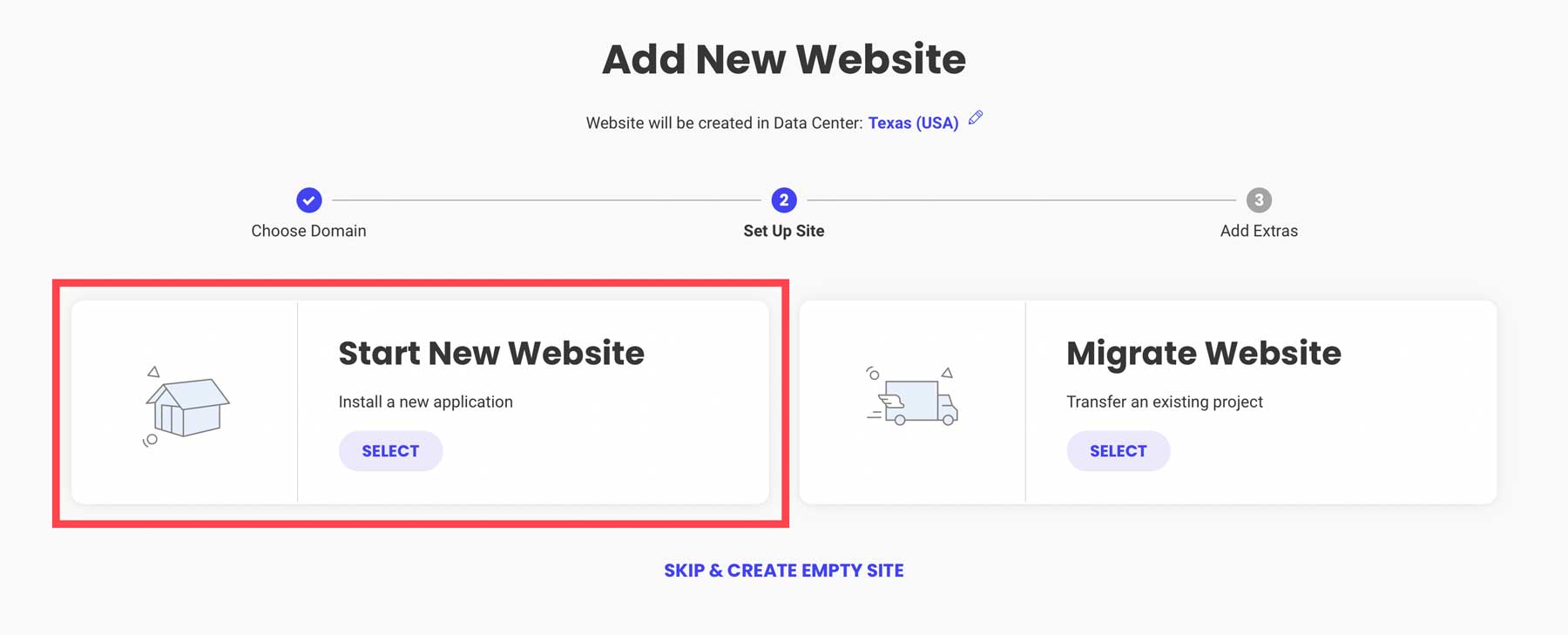
Затем нажмите «Начать новый веб-сайт» .

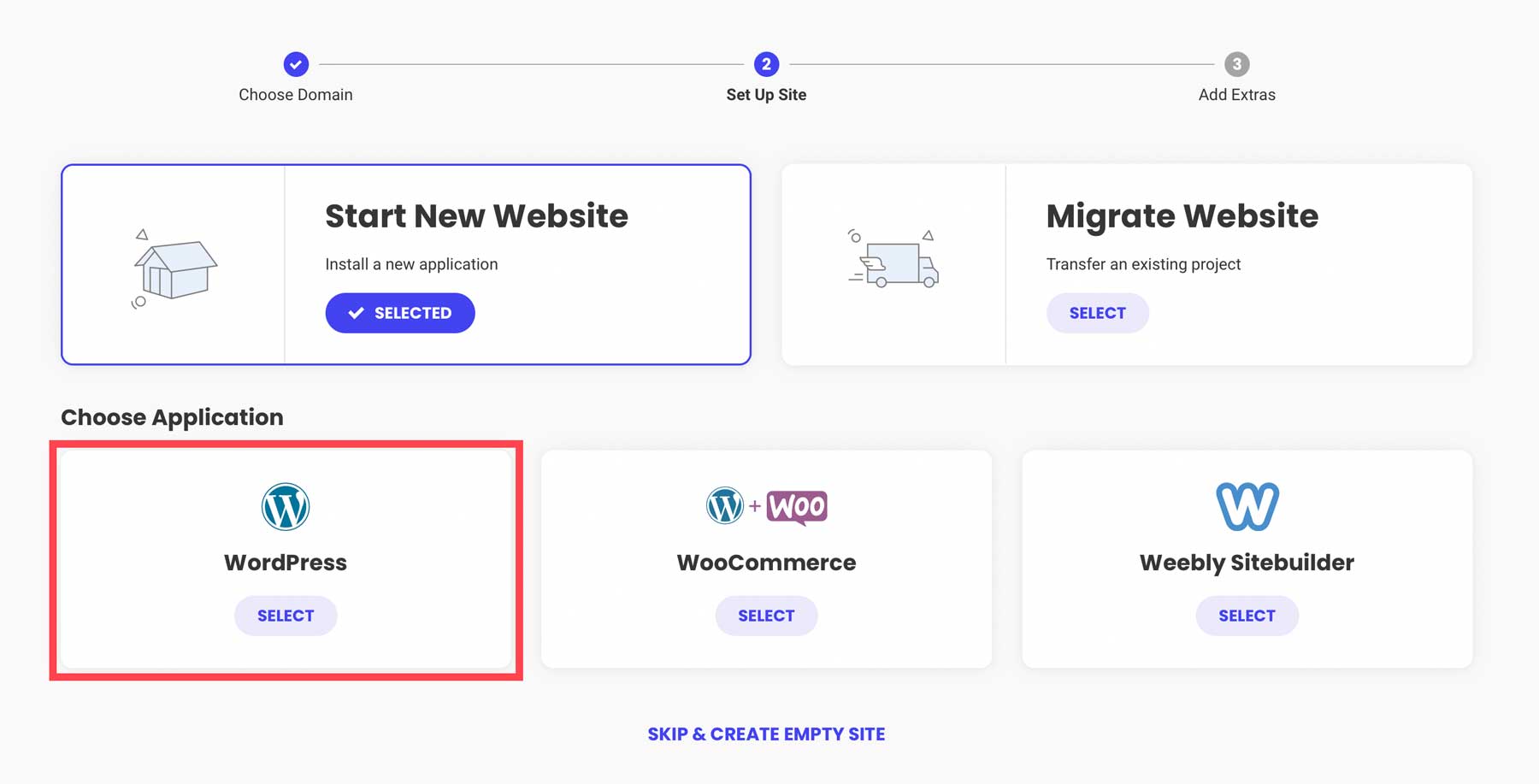
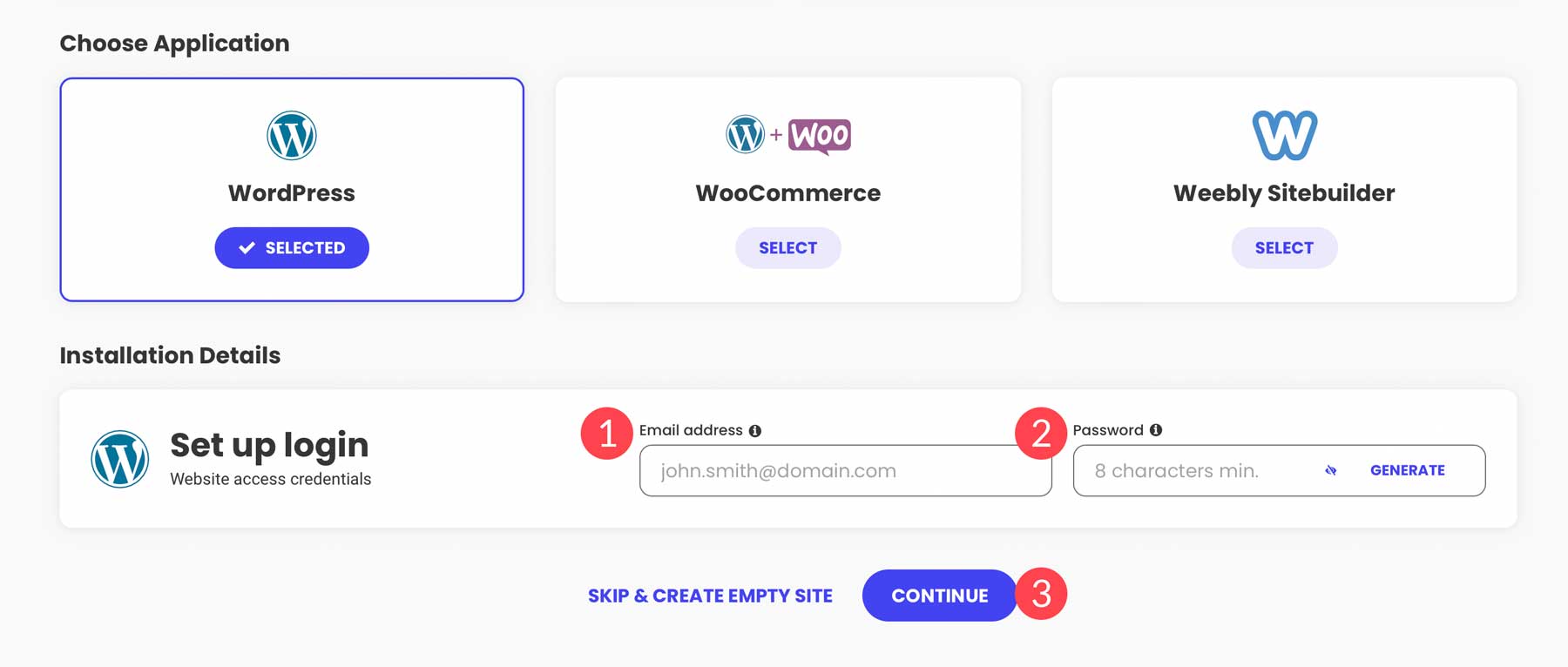
Затем выберите WordPress в качестве приложения.

Чтобы узнать подробности установки, укажите свой адрес электронной почты, придумайте пароль (или создайте надежный) и нажмите «Продолжить» . Обязательно сохраните данные для входа, так как именно так вы войдете в панель администратора WordPress.

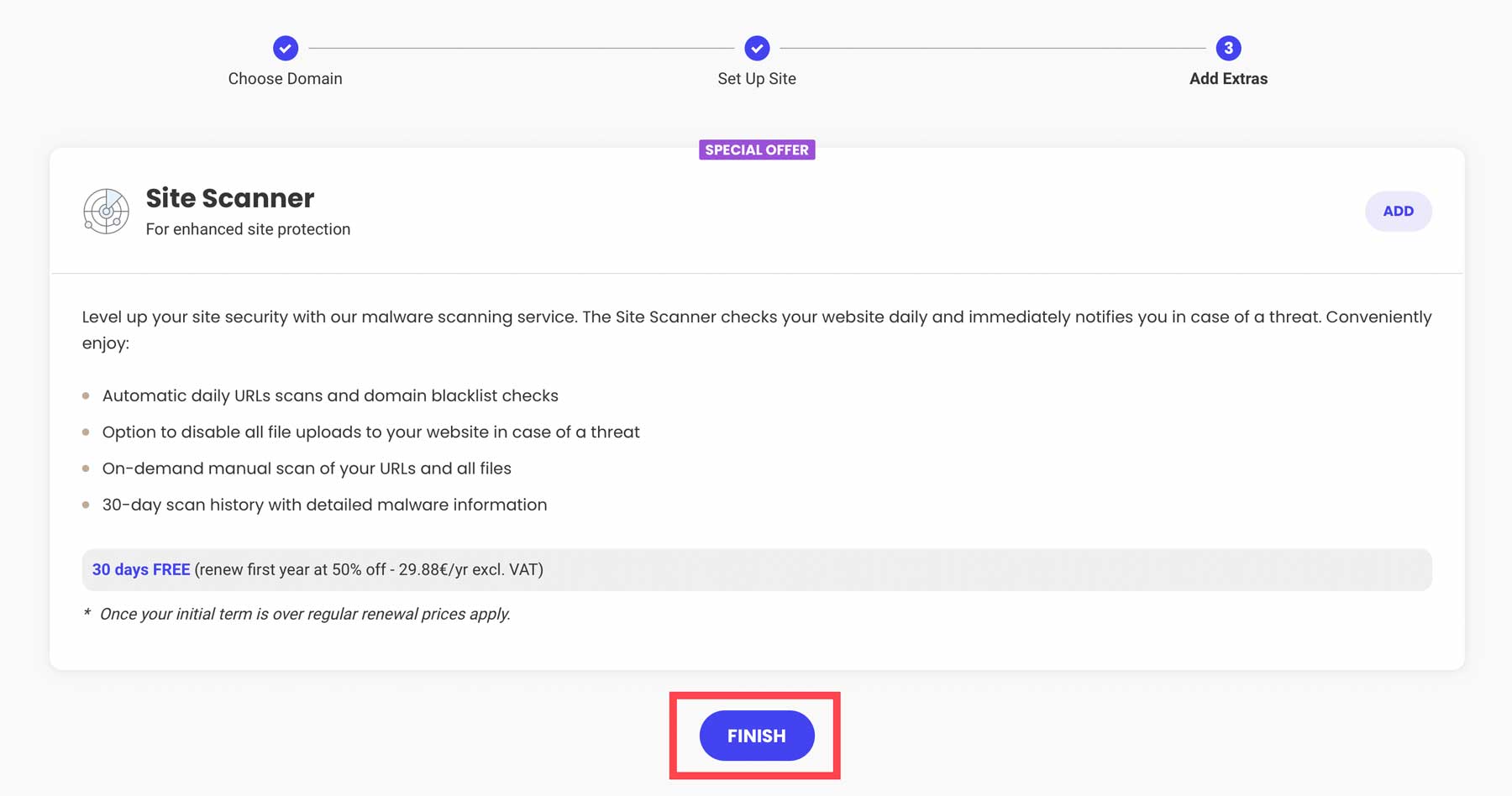
Нажмите кнопку «Готово» , чтобы установить WordPress.

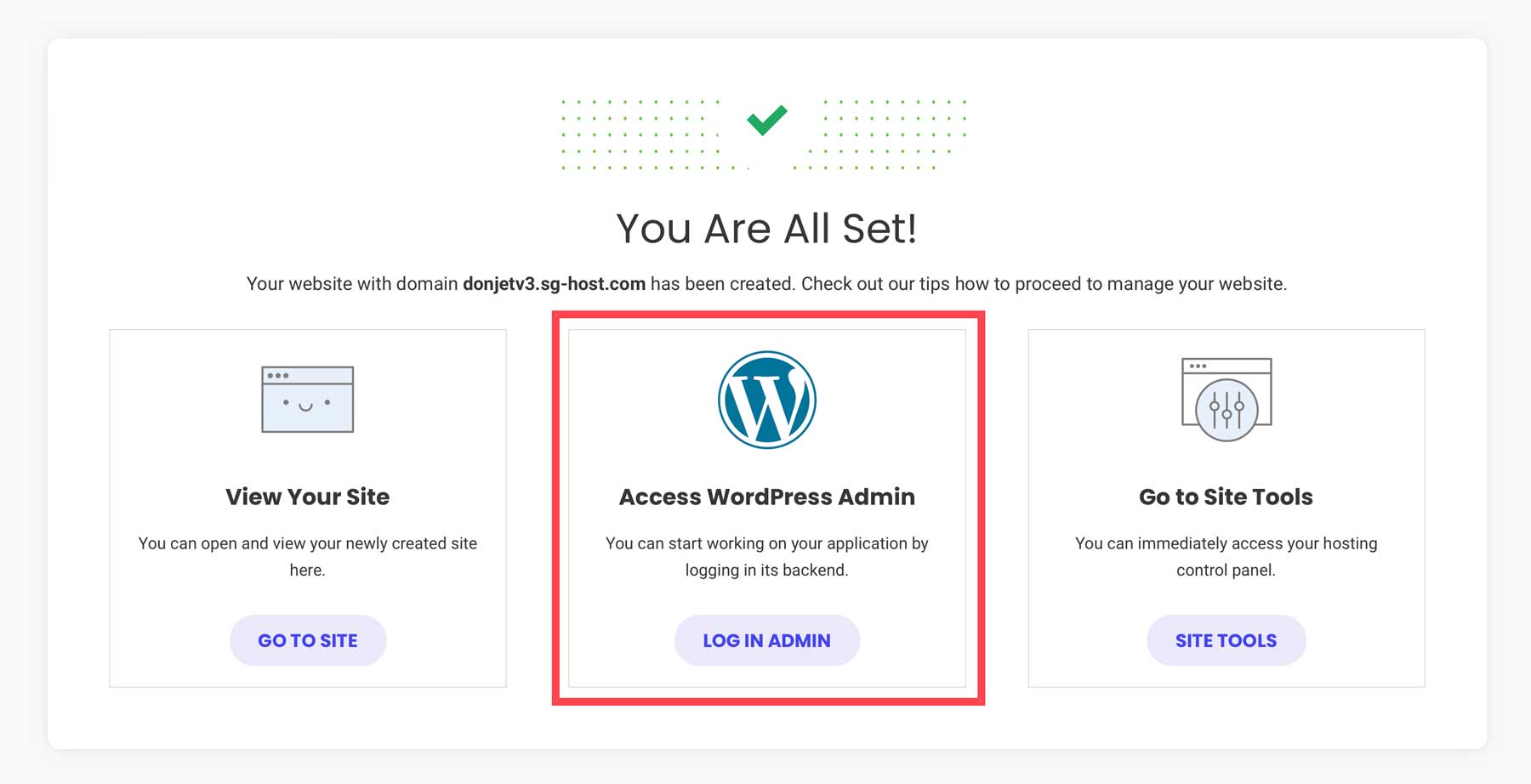
Когда ваш экран обновится, у вас будет три варианта: просмотреть свой сайт в браузере, войти в панель администратора WordPress или перейти на панель инструментов сайта SiteGround. Нажмите кнопку входа в систему , чтобы просмотреть панель администратора.

Шаг 2: выберите тему WordPress
Тема WordPress позволяет вам изменить внешний вид вашего сайта для посетителей. Вы можете настроить цвета, макет, шрифты и другие элементы дизайна в соответствии с вашим брендом или стилем. Доступны два типа тем, в том числе бесплатные и премиум-темы. Бесплатные темы доступны через каталог WordPress. Премиум-темы предлагаются сторонними разработчиками, такими как создатели Divi, и обычно предоставляют отличные функции, такие как конструкторы страниц без кода, полные возможности редактирования сайта и готовые макеты.
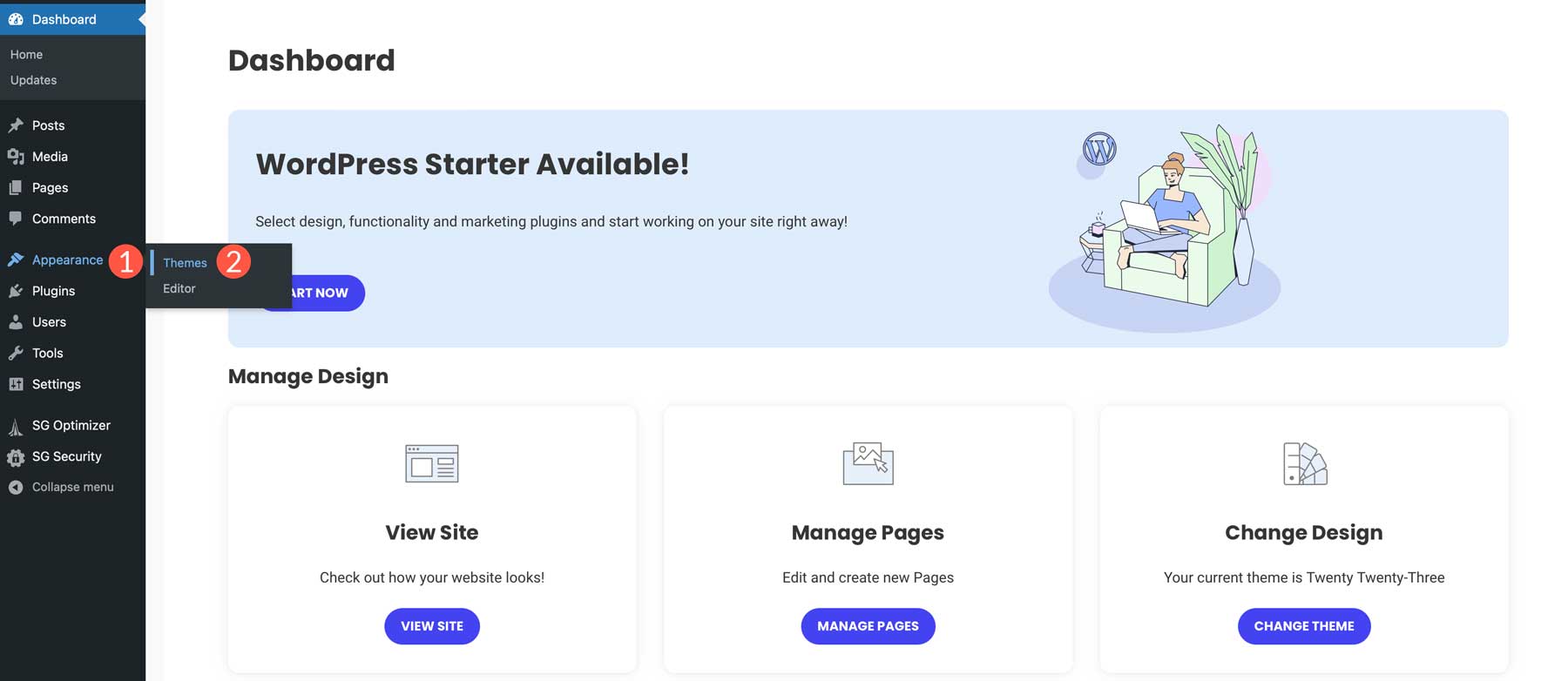
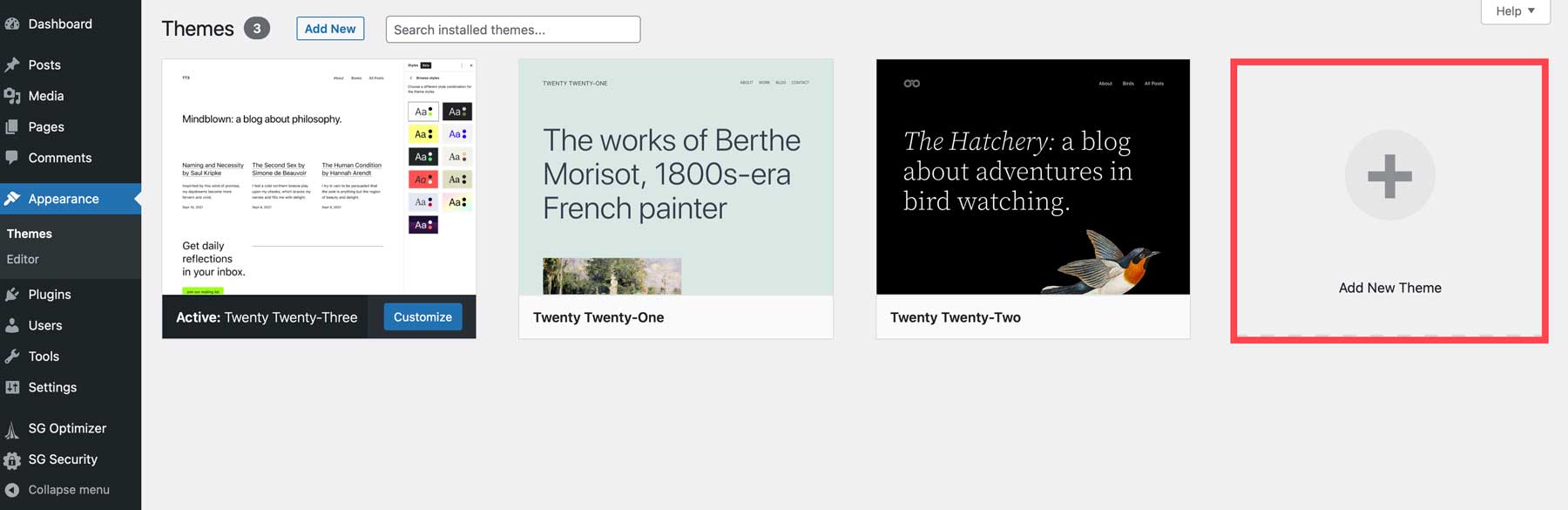
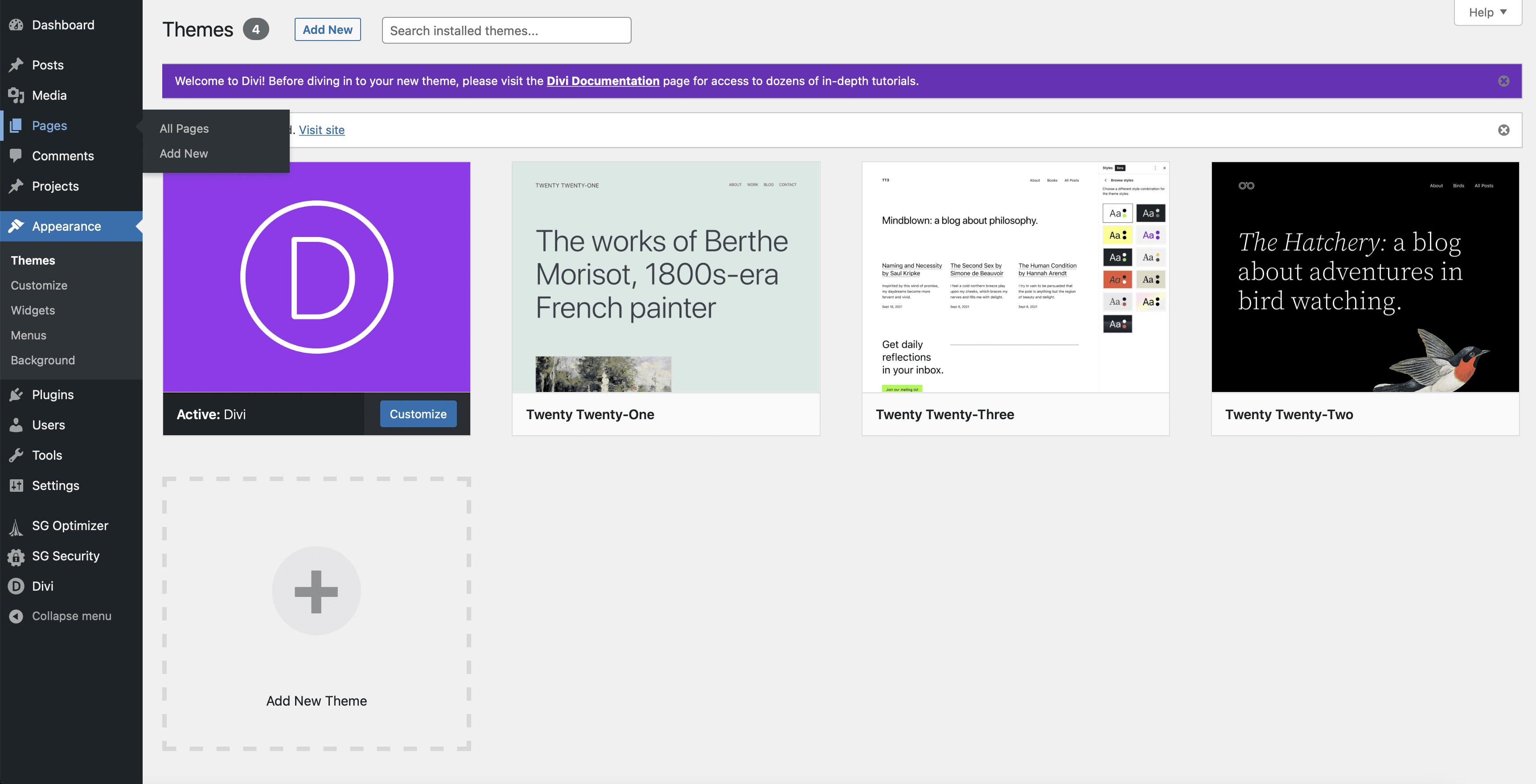
Чтобы просмотреть доступные бесплатные темы, перейдите в раздел «Внешний вид» > «Темы» .

Нажмите кнопку «Добавить новую тему» , чтобы добавить новую тему.

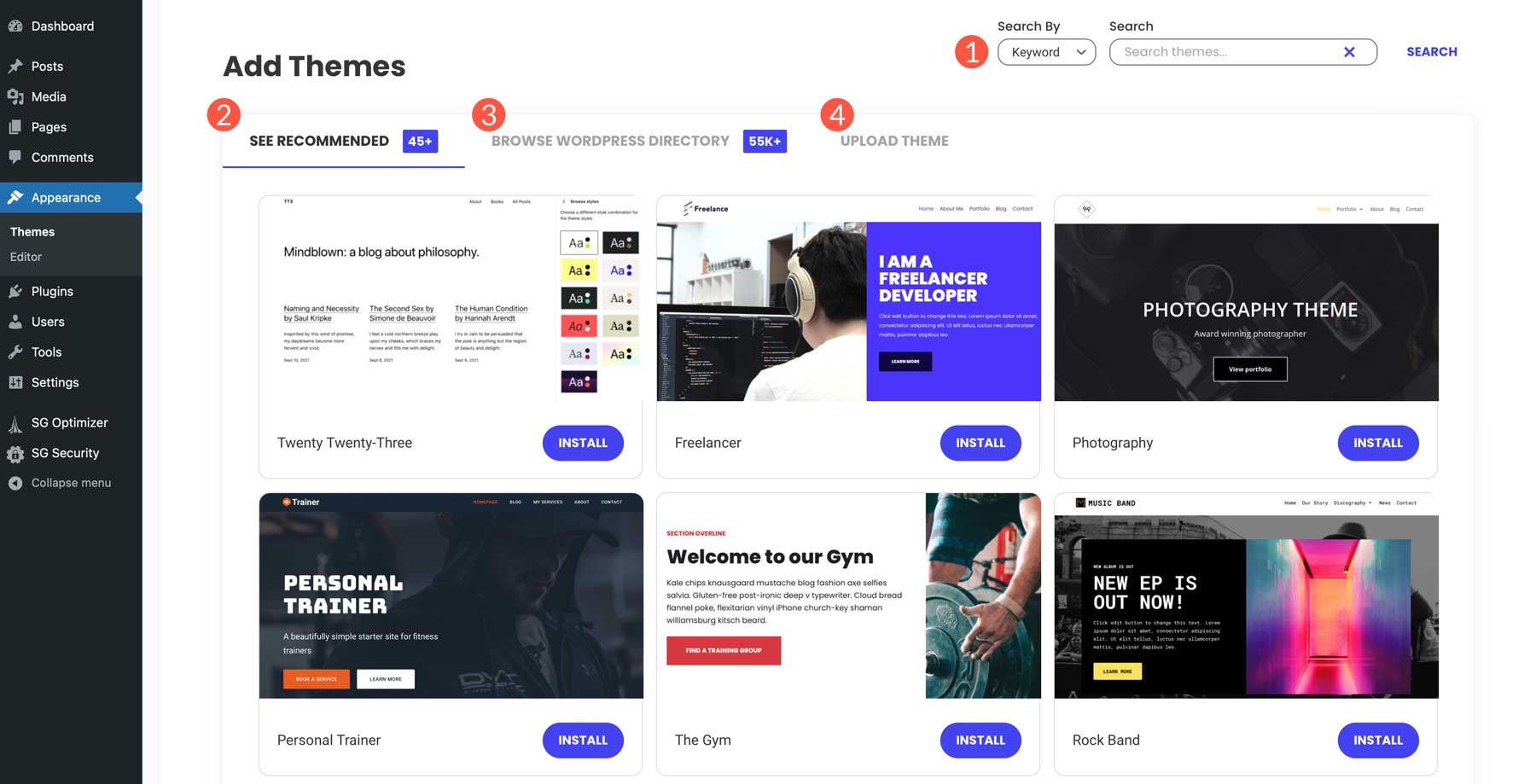
Отсюда вы можете искать темы (1), использовать одну из рекомендаций SiteGround (2), просматривать каталог WordPress (3) или загружать премиальную тему (4).

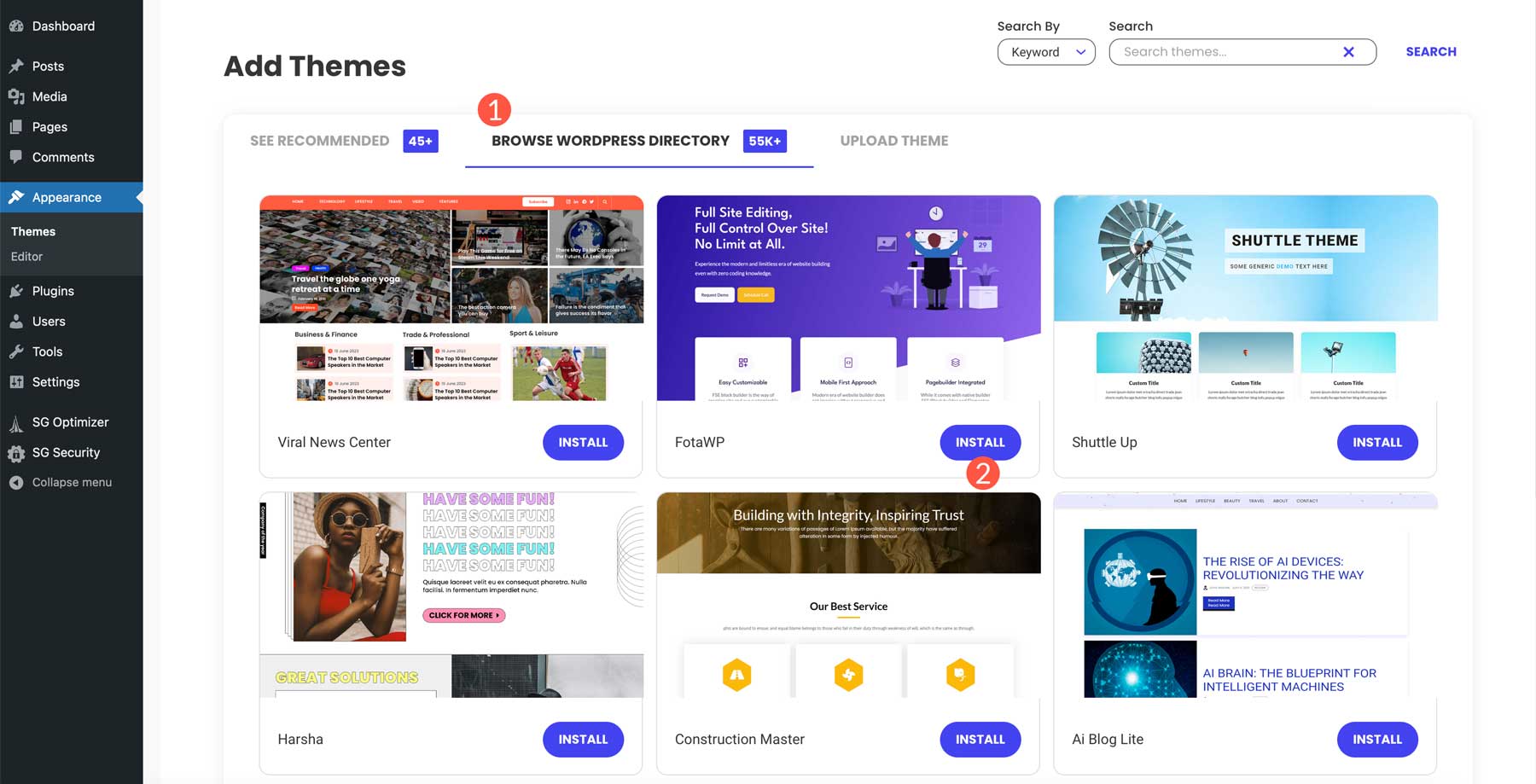
Если вы предпочитаете начать с бесплатной темы, нажмите «Просмотреть каталог WordPress» , просмотрите доступные параметры, а затем нажмите кнопку «Установить» , как только вы сделаете выбор.

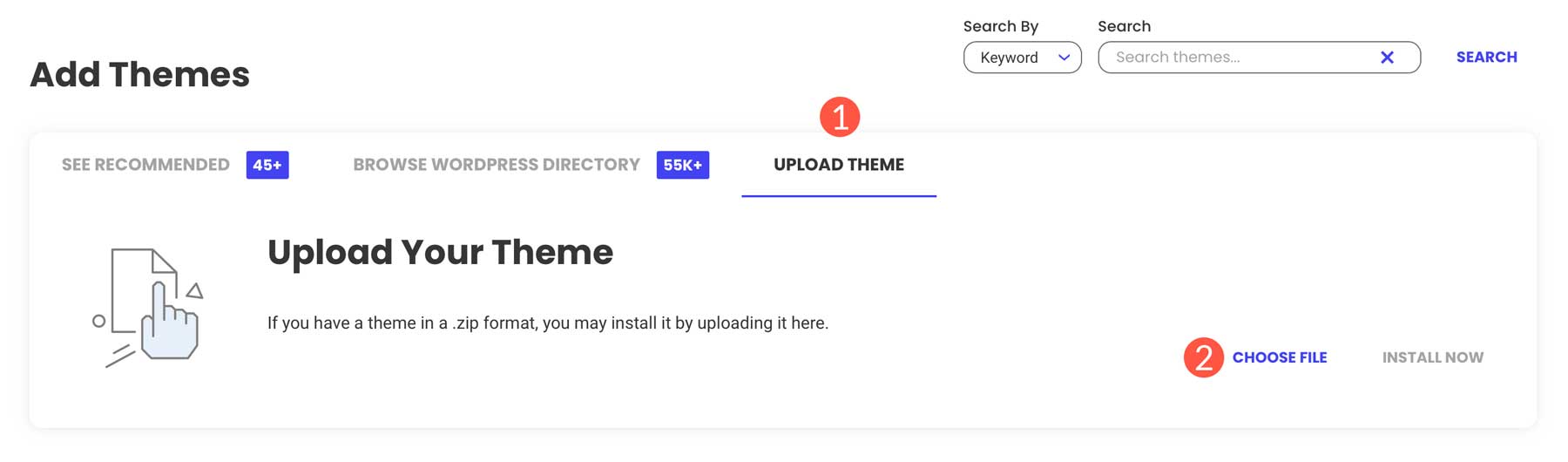
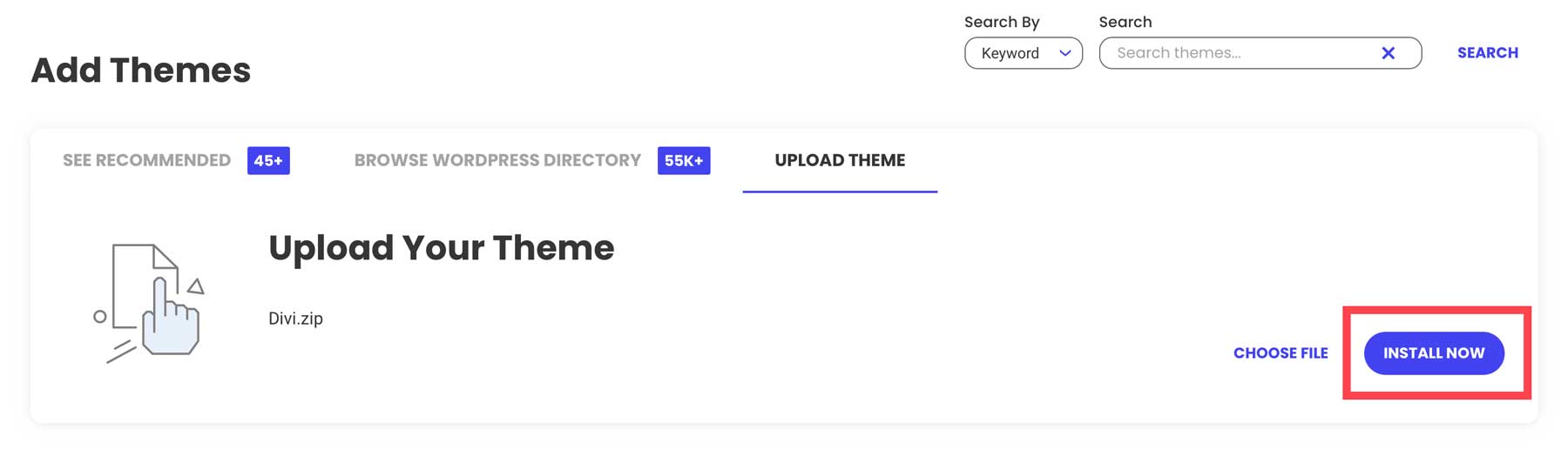
В этом уроке мы будем использовать нашу любимую премиальную тему Divi. Нажмите на вкладку «Загрузить тему» , чтобы загрузить тему, затем нажмите «Выбрать файл» , чтобы загрузить заархивированный файл темы WordPress.

Наконец, нажмите «Установить сейчас» , чтобы установить тему WordPress.

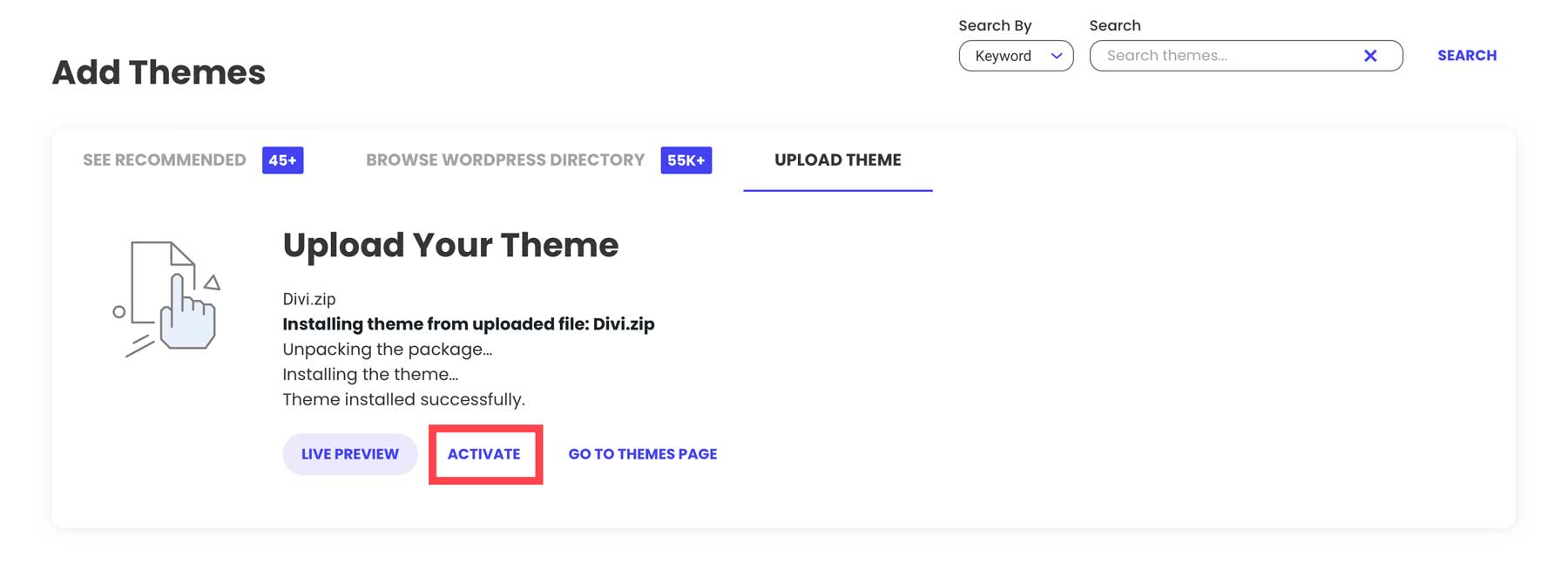
Нажмите кнопку активации , чтобы ваша тема появилась на вашем сайте.

Шаг 3: Добавьте свои страницы
Теперь, когда ваша тема установлена и активирована, мы создадим наши страницы. Мы создадим домашнюю страницу, информацию об услугах, блог и контактную страницу для нашего сайта. Это базовая настройка для большинства стартовых сайтов. Мы не будем добавлять никакого контента; мы просто настроим структуру страницы, чтобы создать нашу навигацию на следующем шаге.
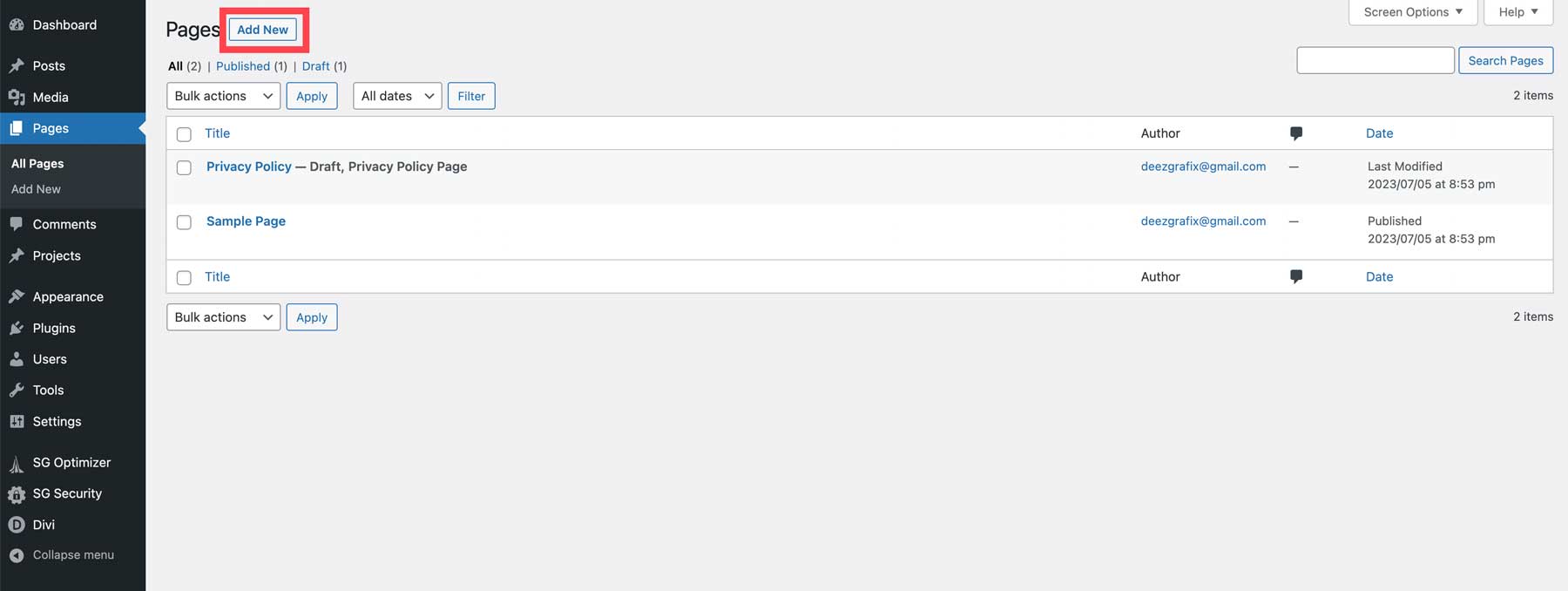
Создать свою первую страницу очень просто. Перейдите в раздел «Страницы» > «Добавить новый» на панели инструментов WordPress.

Каждая новая установка WordPress стандартно поставляется с двумя страницами: политика конфиденциальности и примеры страниц. Мы оставим их в покое и добавим новую домашнюю страницу на наш сайт. Чтобы добавить новую страницу, нажмите кнопку «Добавить новую» в левом верхнем углу страницы.

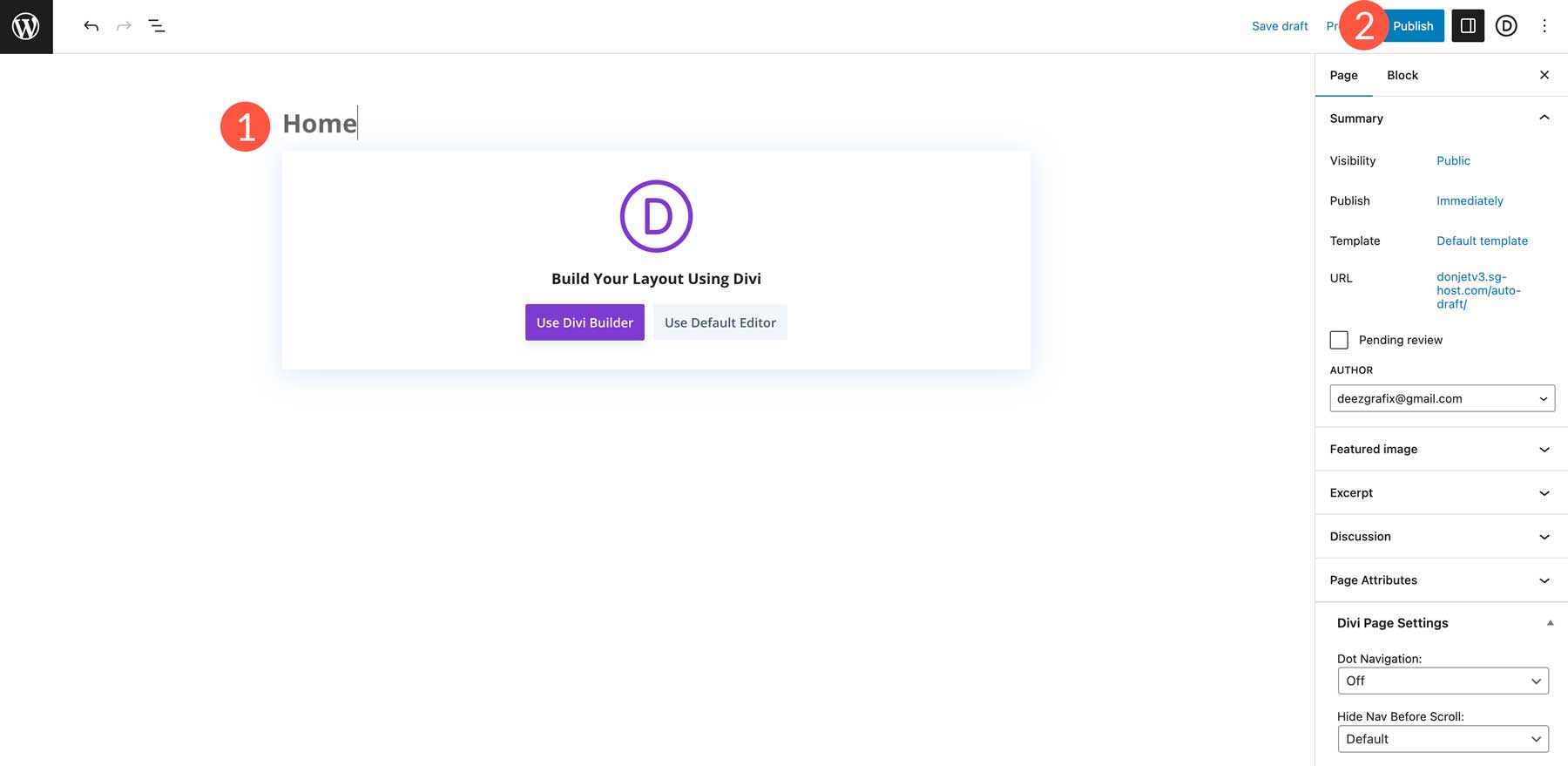
Затем дайте вашей странице название (1) и нажмите «Опубликовать» (2), чтобы создать страницу.

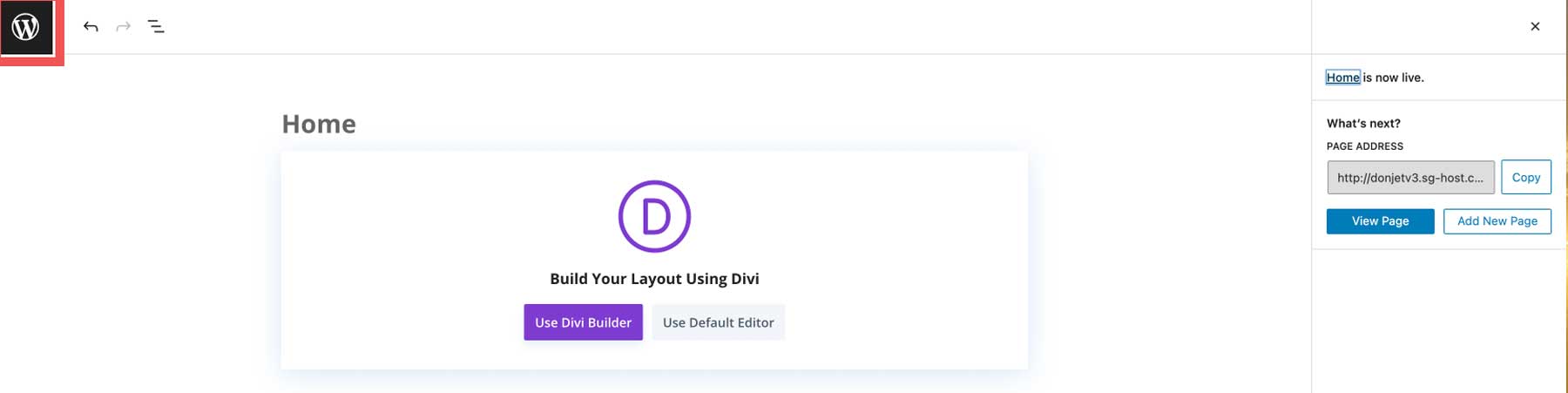
Щелкните логотип WordPress в левом верхнем углу страницы, чтобы вернуться в раздел страниц в WordPress.

Чтобы добавить больше страниц, повторяйте описанный выше процесс, пока не будут созданы все ваши страницы.
Шаг 4. Настройте навигацию
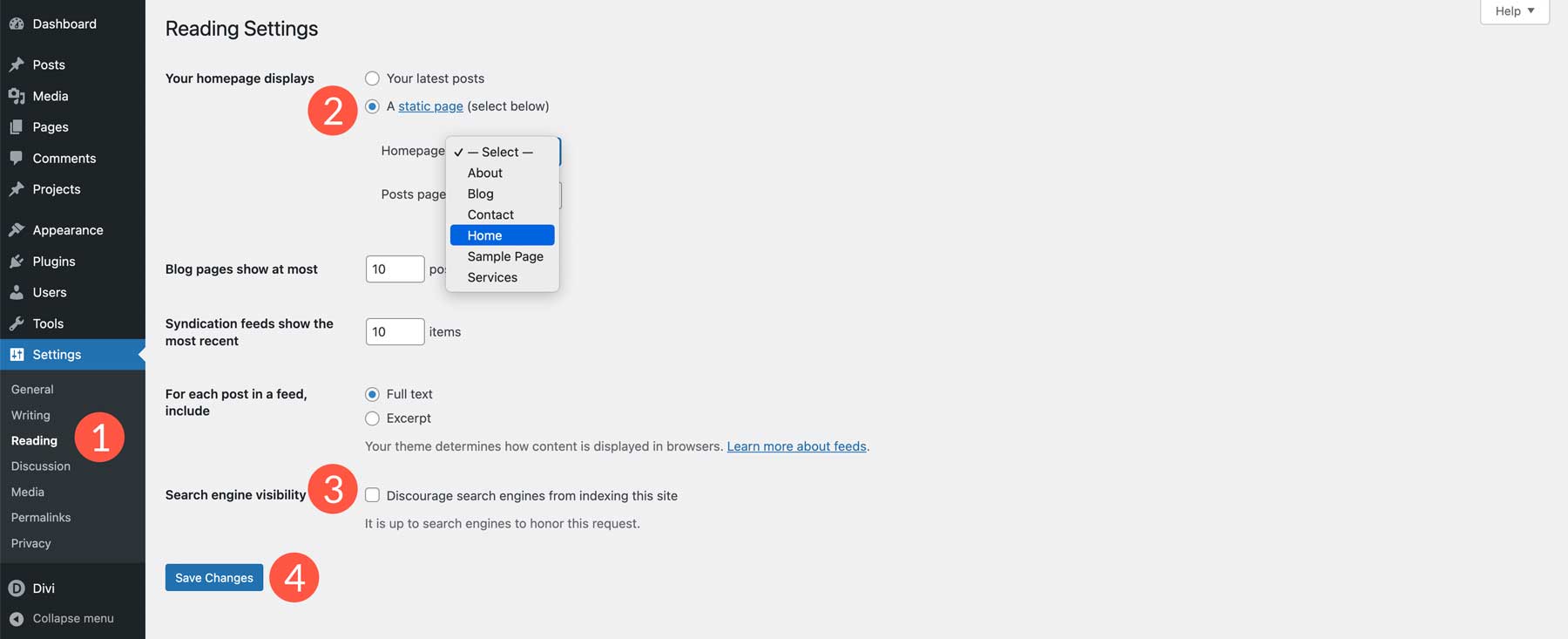
Следующим шагом является настройка навигации для нашего сайта. Давайте начнем с настройки нашей домашней страницы в настройках WordPress. Перейдите в «Настройки» > «Чтение» (1), нажмите на статическое радио и выберите свою домашнюю страницу (2), установите флажок, чтобы запретить поисковым системам индексировать ваш сайт (3), и сохраните изменения (4).

Примечание. При создании веб-сайта рекомендуется отказаться от индексации. Он не позволяет нежелательному трафику обнаружить вас до того, как ваш сайт будет готов к работе в прайм-тайм.
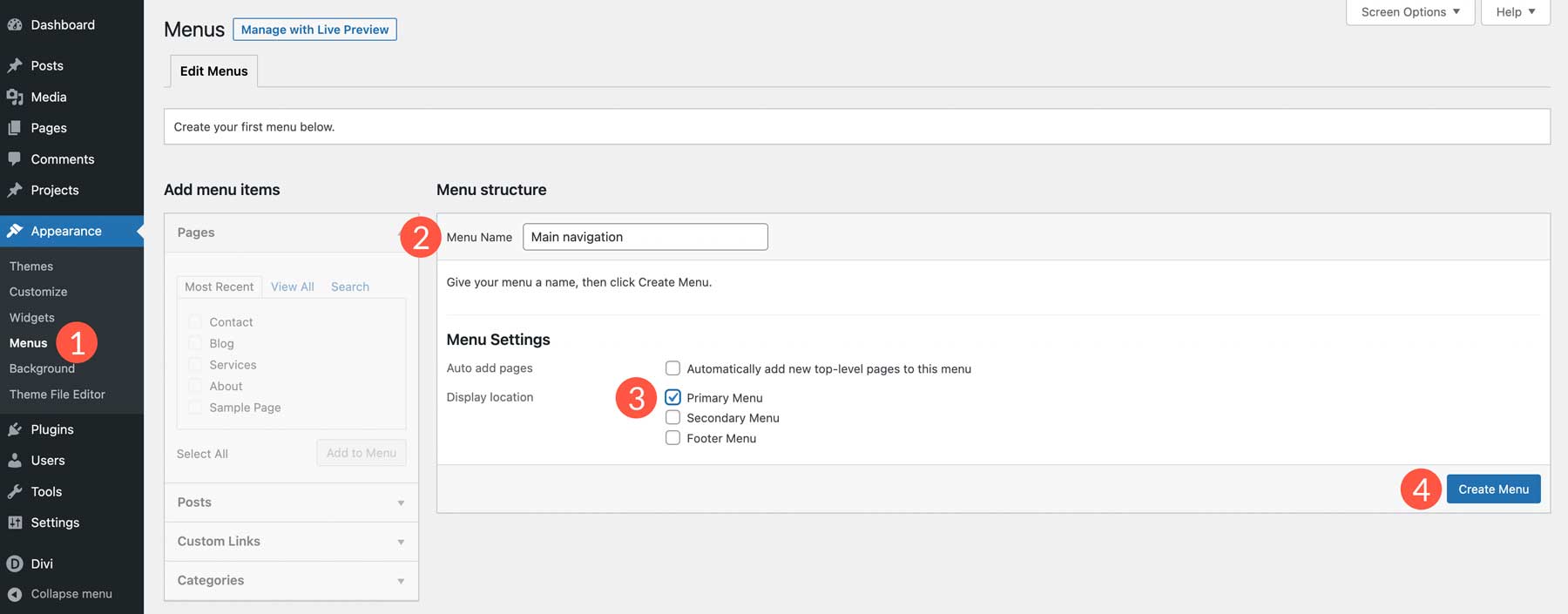
Теперь мы настроим основную навигацию для сайта. Перейдите в «Внешний вид»> «Меню» (1). Дайте меню имя (2), установите флажок «Основное меню» (3), затем нажмите «Создать меню» (4).

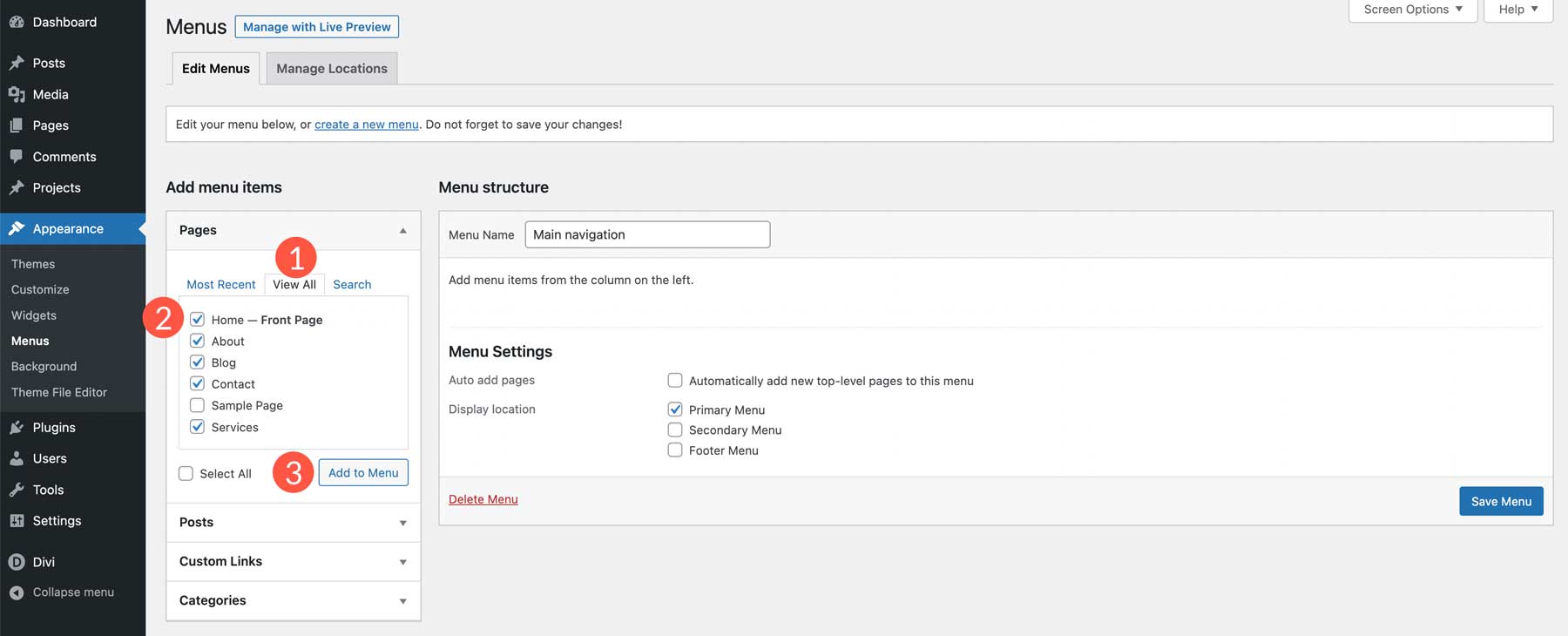
Затем перейдите на вкладку «Просмотреть все» (1) и выберите только что созданные страницы (2), затем нажмите «Добавить в меню» (3).

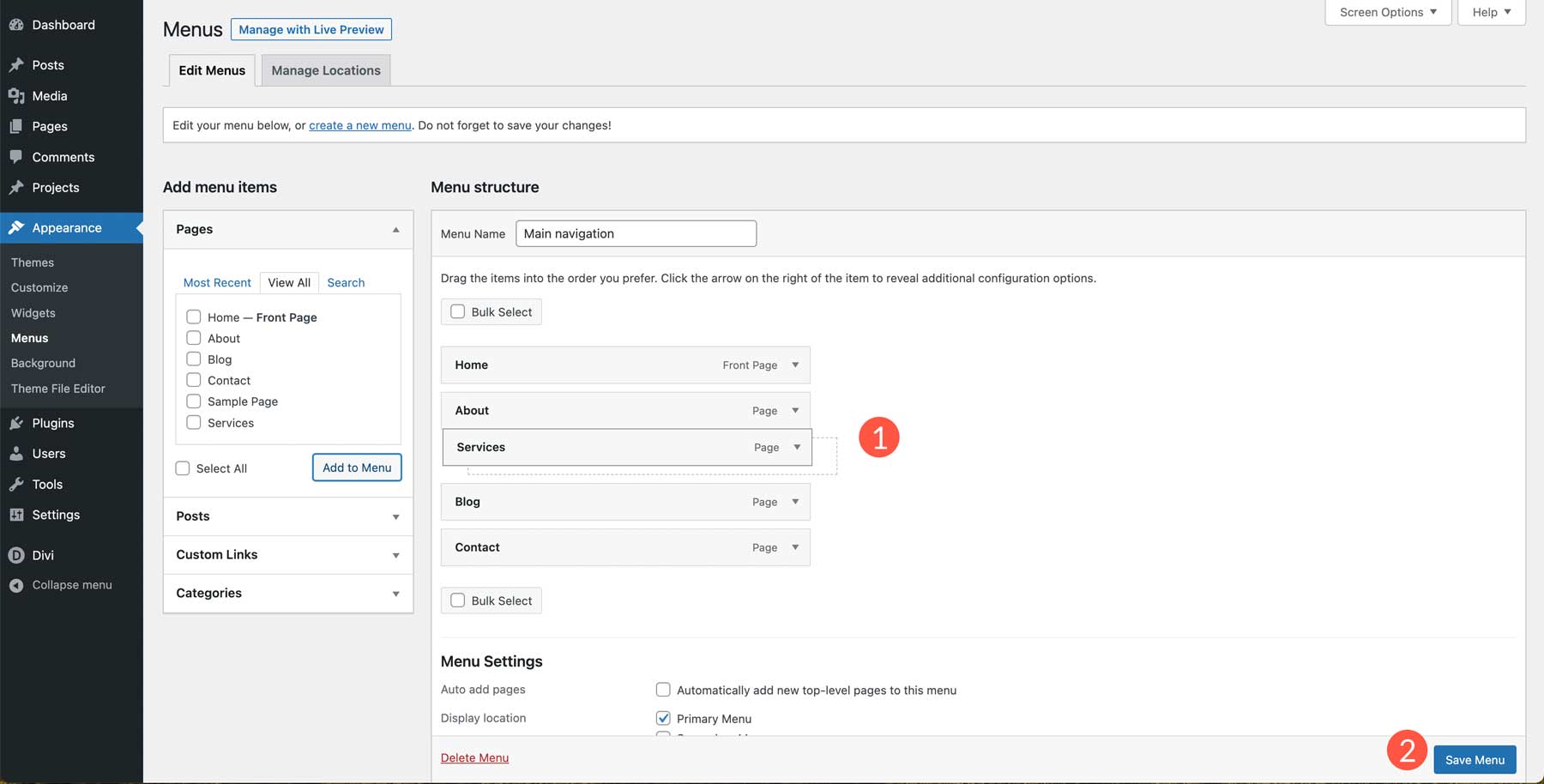
После добавления страниц вы можете щелкнуть и перетащить их, чтобы изменить их порядок (1). Удовлетворившись их размещением, нажмите кнопку меню «Сохранить» (2).

Шаг 5: Создайте свою первую страницу
Создание вашей домашней страницы — это следующий и, возможно, самый важный шаг в обучении созданию веб-сайта на WordPress. Домашняя страница служит окном в идентичность вашего бизнеса. Он должен отражать суть вашего бизнеса, а также вспомогательный контент.
Как правило, ваша домашняя страница должна содержать всю информацию, которую должен видеть новый посетитель, в том числе:
- Ваш логотип
- Навигация
- Заголовок
- Подзаголовок
- Изображений
- Призывы к действию (СТА)
- Текстовый контент (не менее 300 слов)
- Нижний колонтитул
- Социальное доказательство (необязательно)
- Видеоконтент (необязательно)
- Привлекательный дизайн (обязательно)
При создании страницы есть несколько способов добавить контент. Вы можете использовать редактор WordPress по умолчанию, Gutenberg, или конструктор страниц, такой как Divi Builder. Поскольку мы выбрали Divi в качестве нашей темы, мы можем добавлять элементы на нашу домашнюю страницу с помощью Divi Visual Builder, конструктора внешнего интерфейса без кода, который позволяет вам просматривать свой дизайн в режиме реального времени. Divi предлагает более 320 полных пакетов макетов с более чем 2300 отдельными страницами, что упрощает создание вашего веб-сайта WordPress.

Создание страницы WordPress с помощью Divi
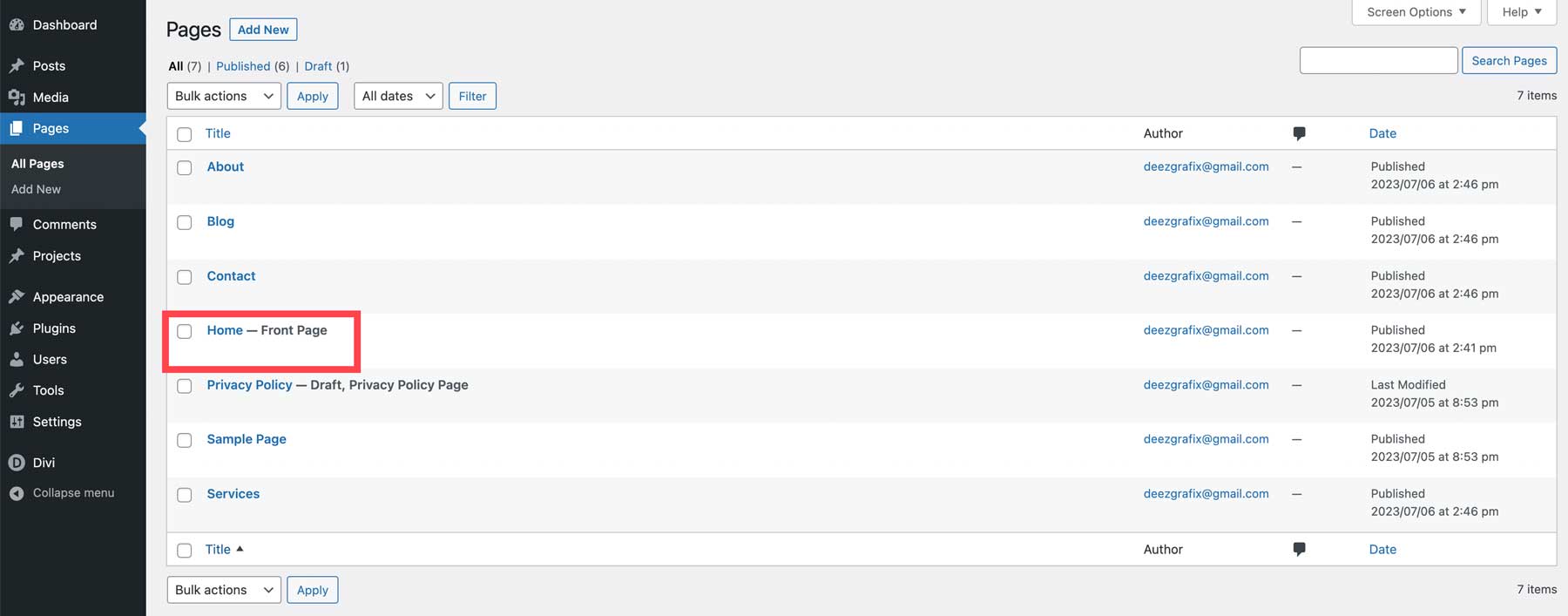
Чтобы продемонстрировать простоту, мы покажем вам, как импортировать макет на домашнюю страницу с помощью Divi. Вернитесь к страницам в панели управления WordPress. Затем нажмите на домашнюю страницу на страницах вашего сайта.

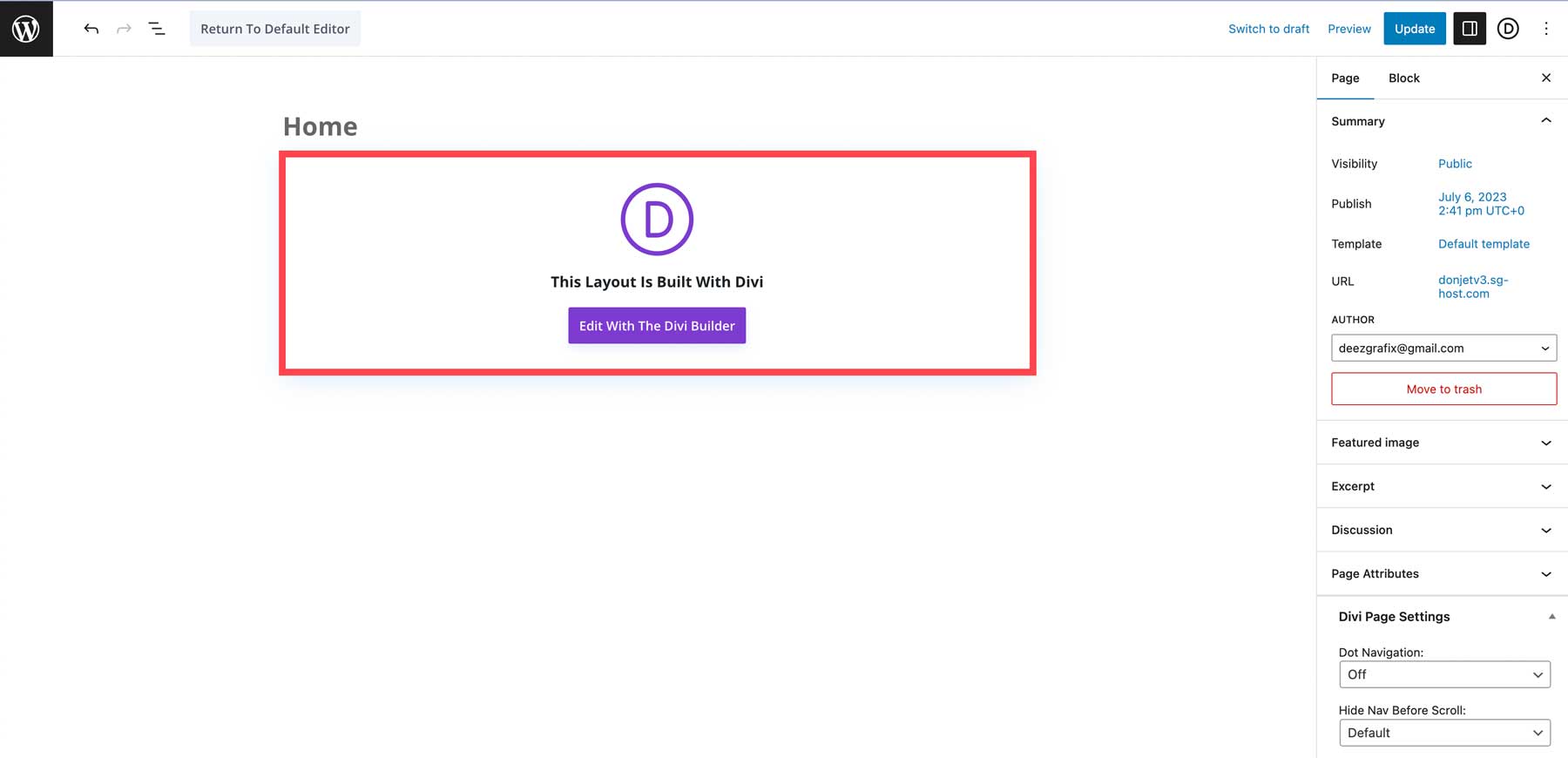
Затем нажмите «Редактировать с помощью Divi Builder» .

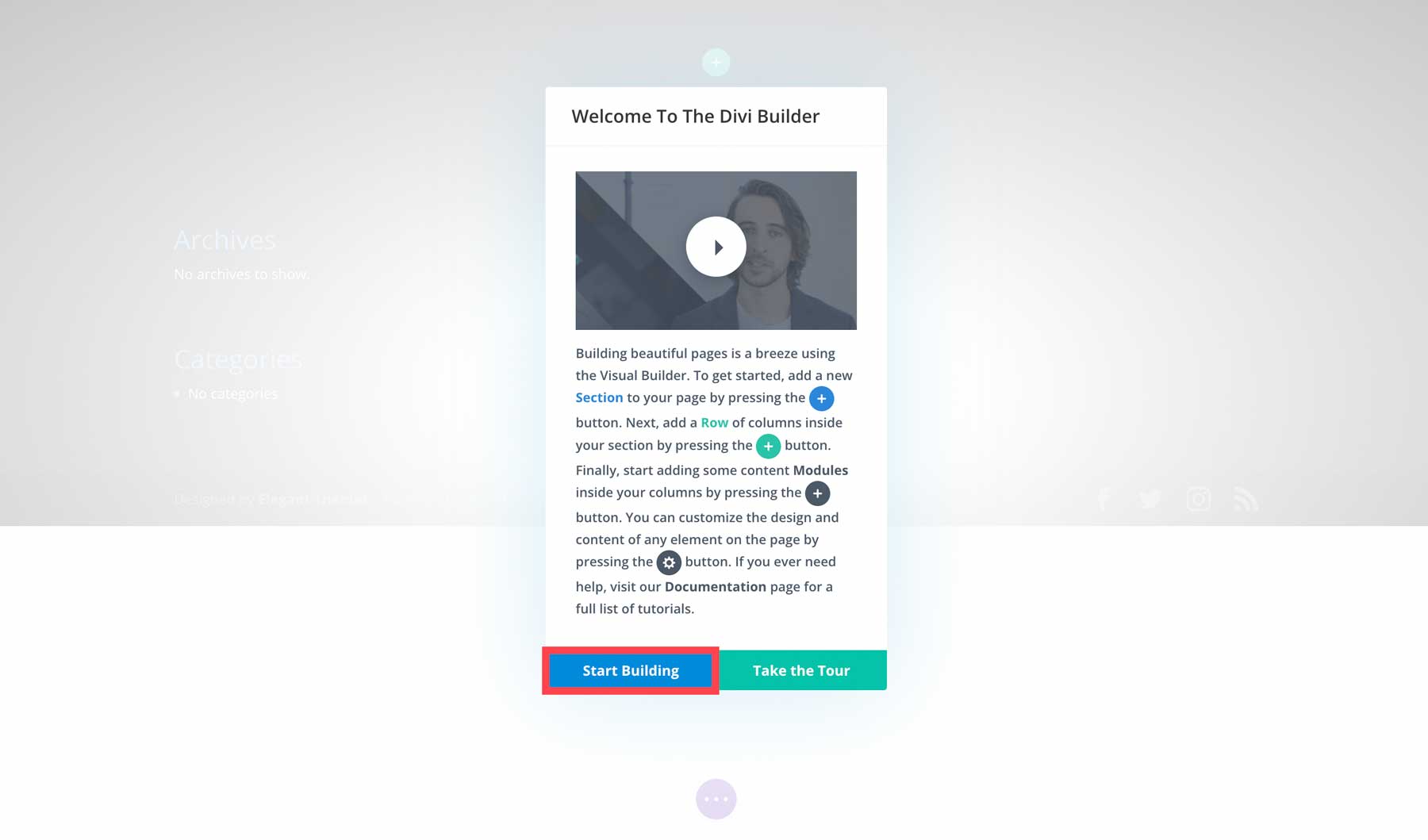
Как только экран обновится, вы можете просмотреть Visual Builder или приступить к созданию своей страницы. Выберите начать строительство .

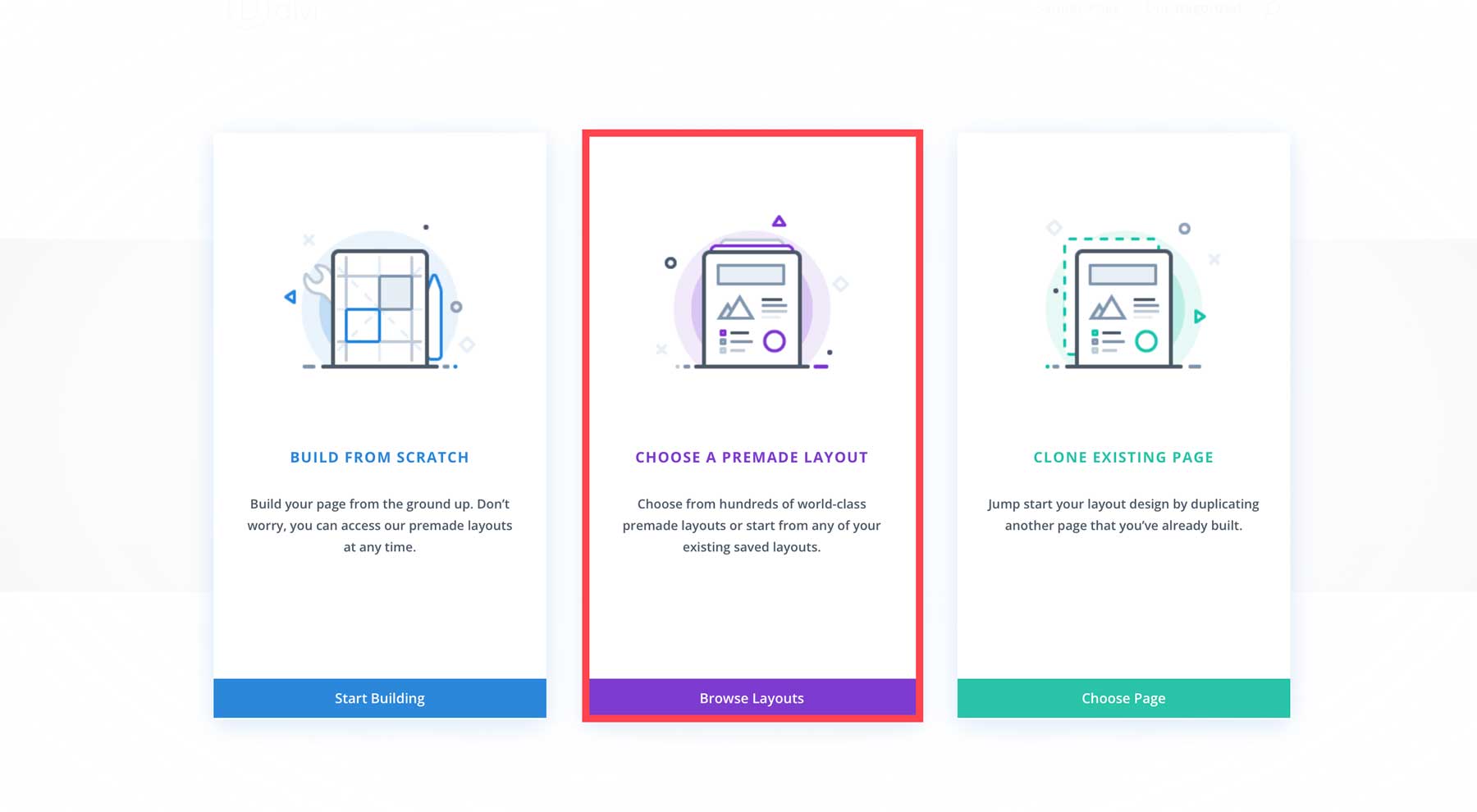
Затем выберите готовый макет .

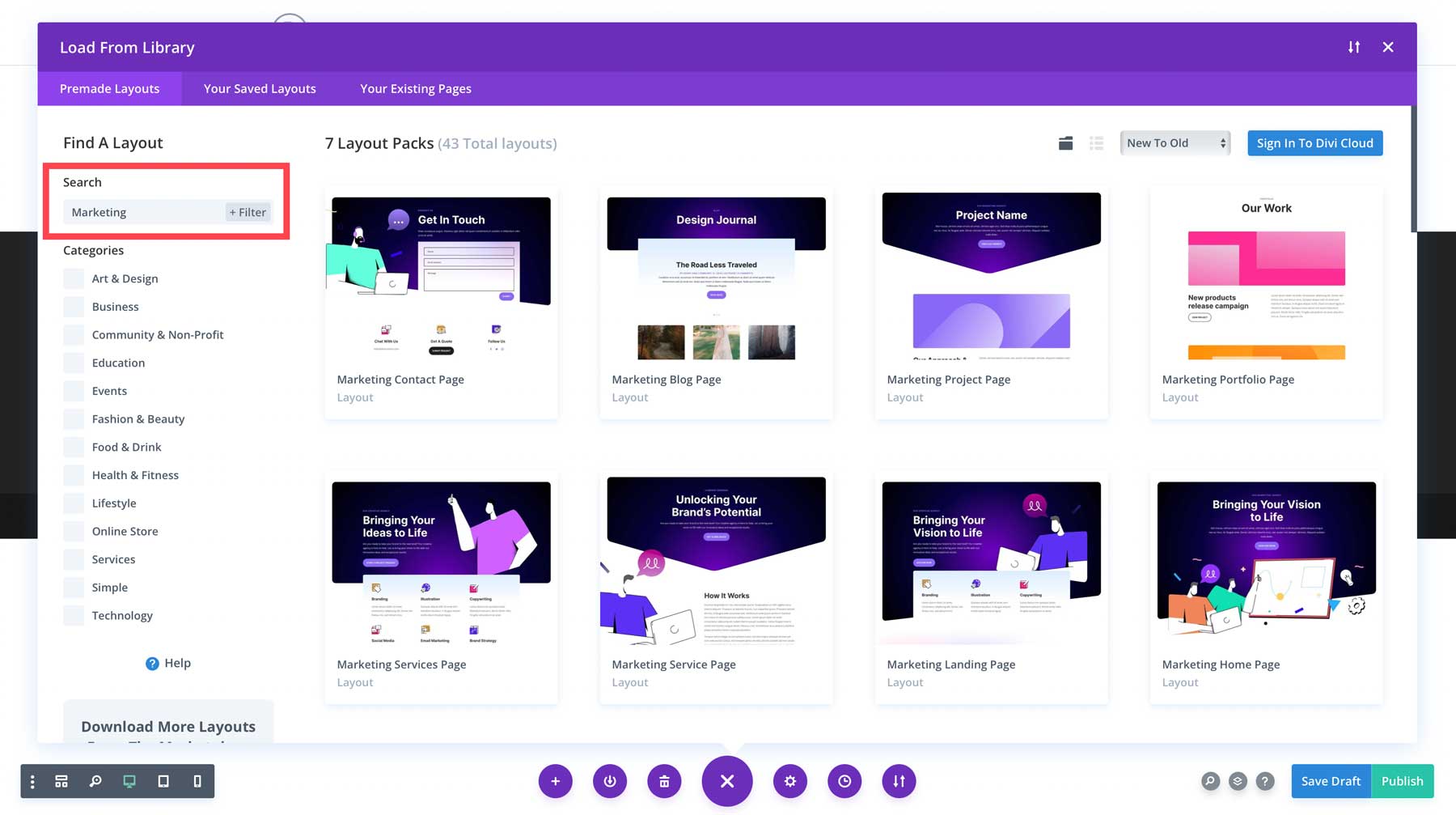
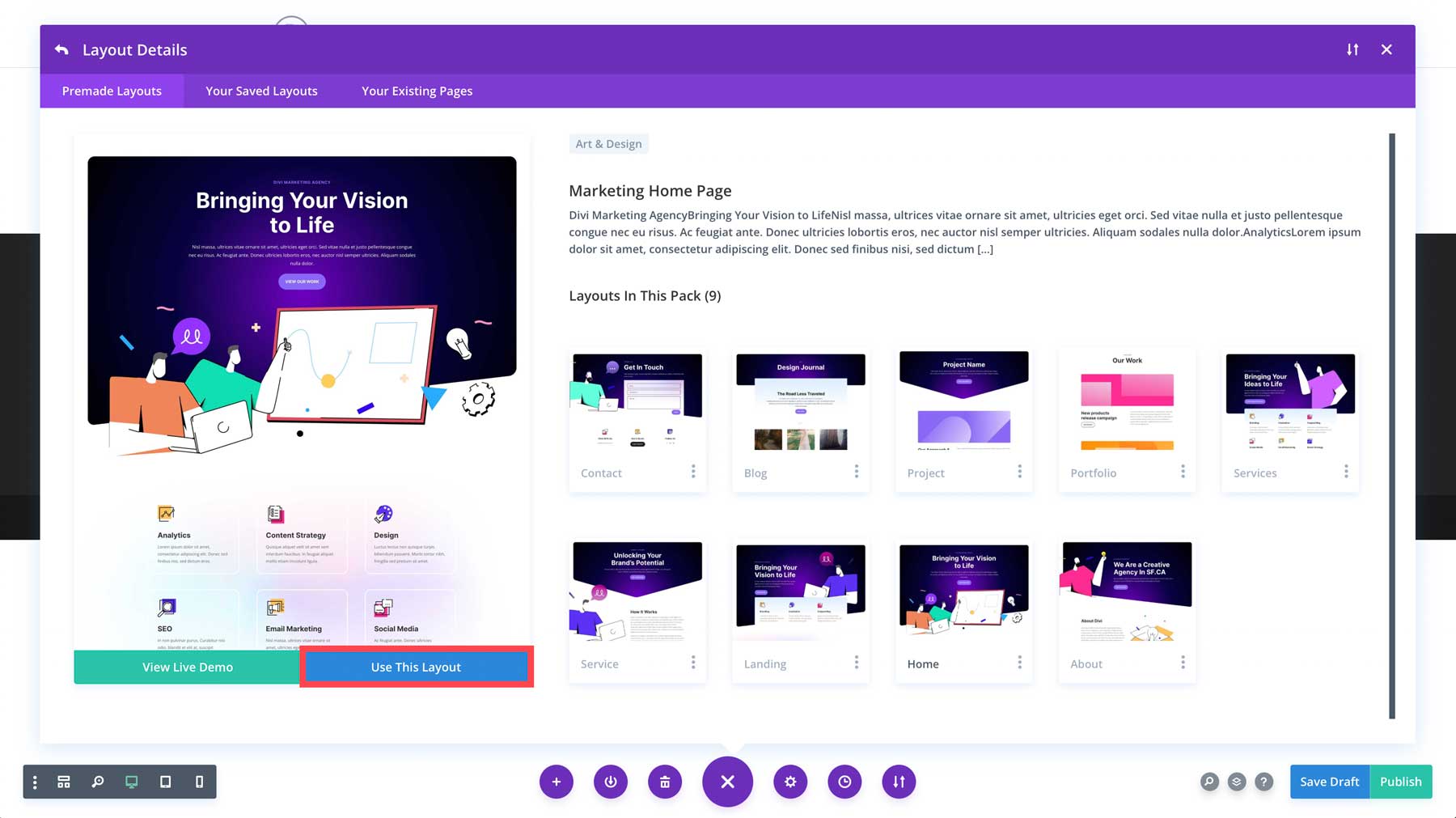
Выберите пакет маркетинговых макетов (или другой на ваш выбор здесь).

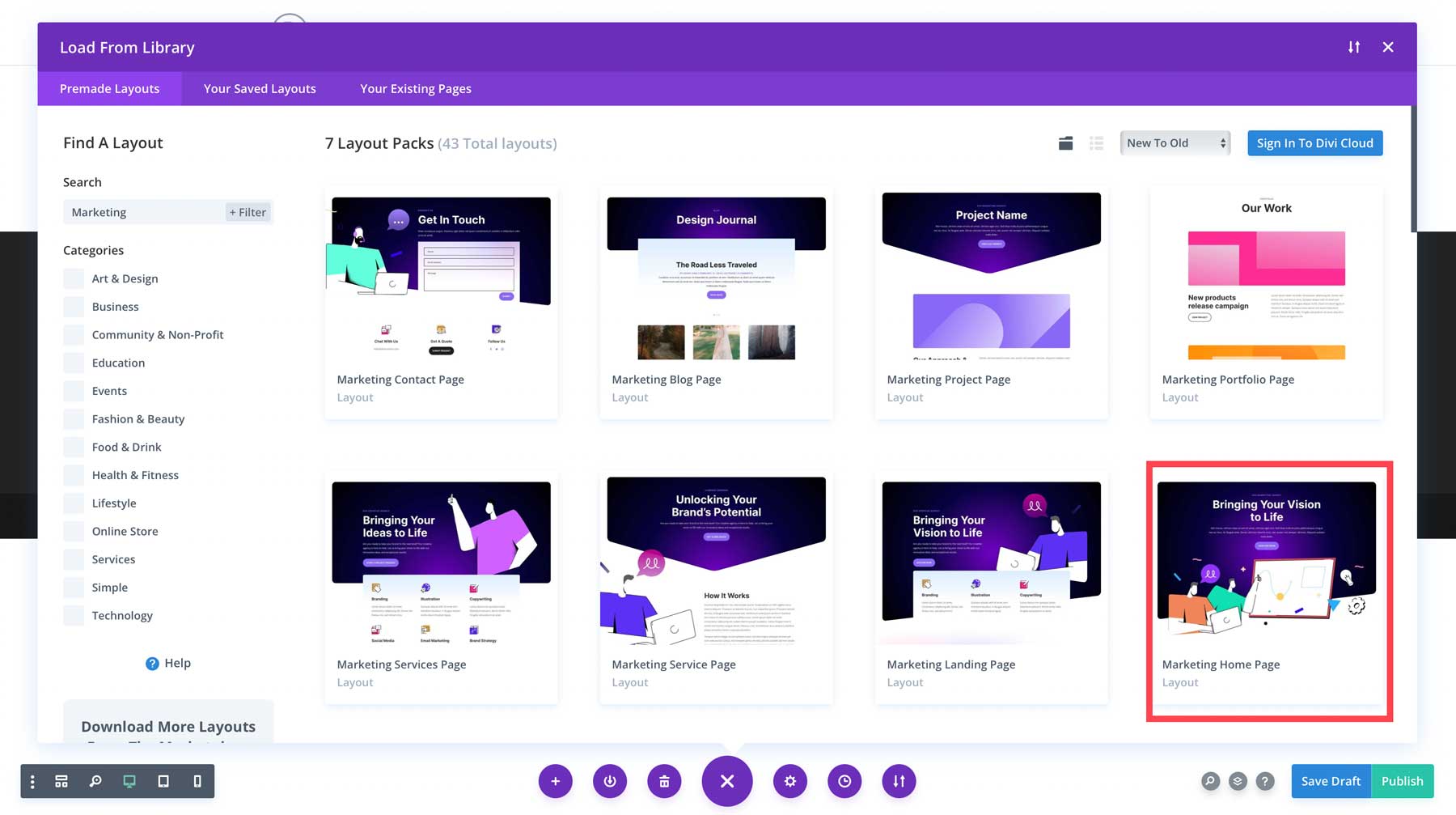
Затем выберите домашний макет.

Наконец, выберите «Использовать этот макет» , чтобы вставить дизайн на домашнюю страницу.

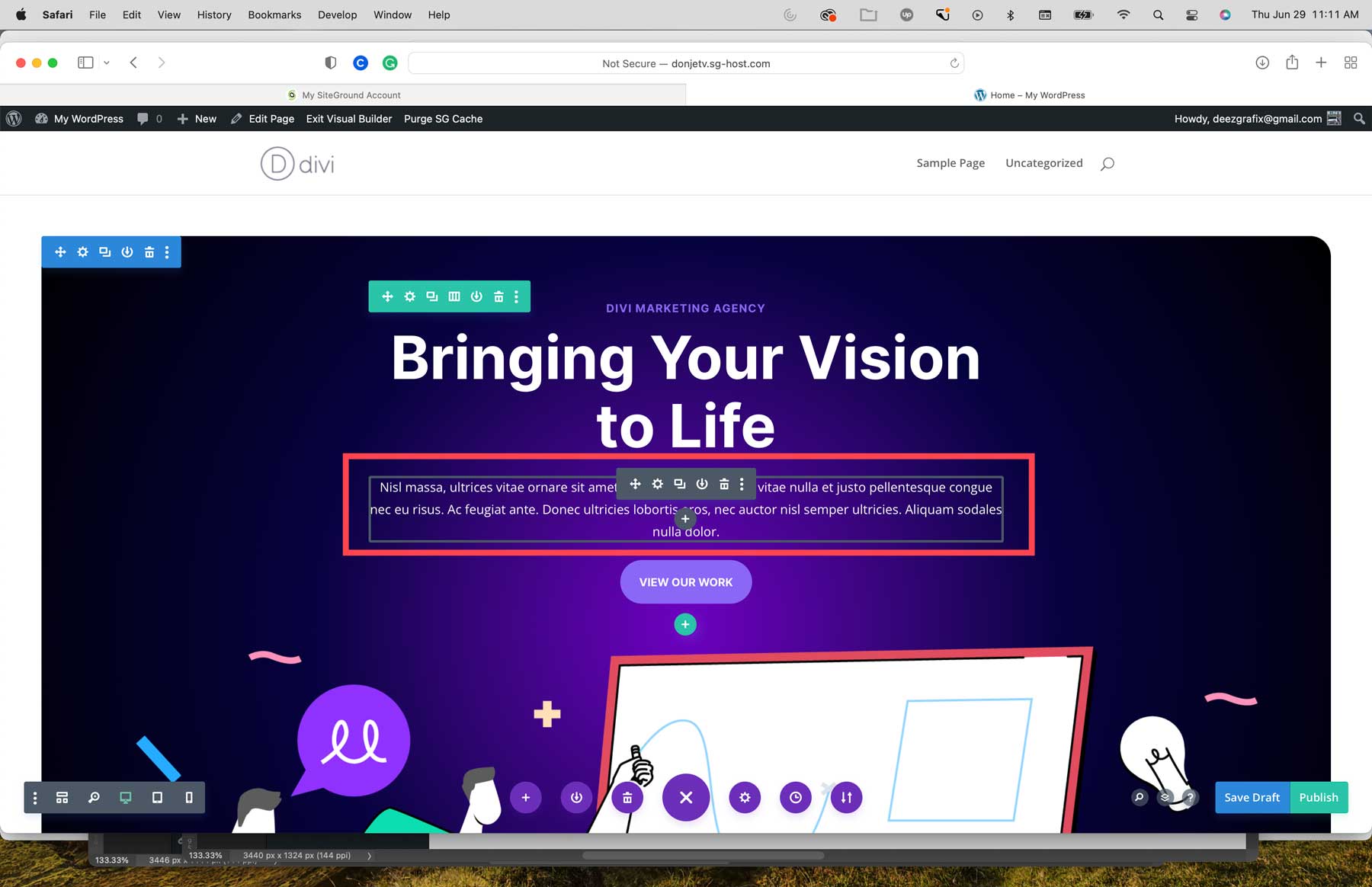
Оттуда вы можете навести курсор на любой модуль, чтобы открыть настройки. Щелкните значок шестеренки , чтобы отредактировать любой модуль.

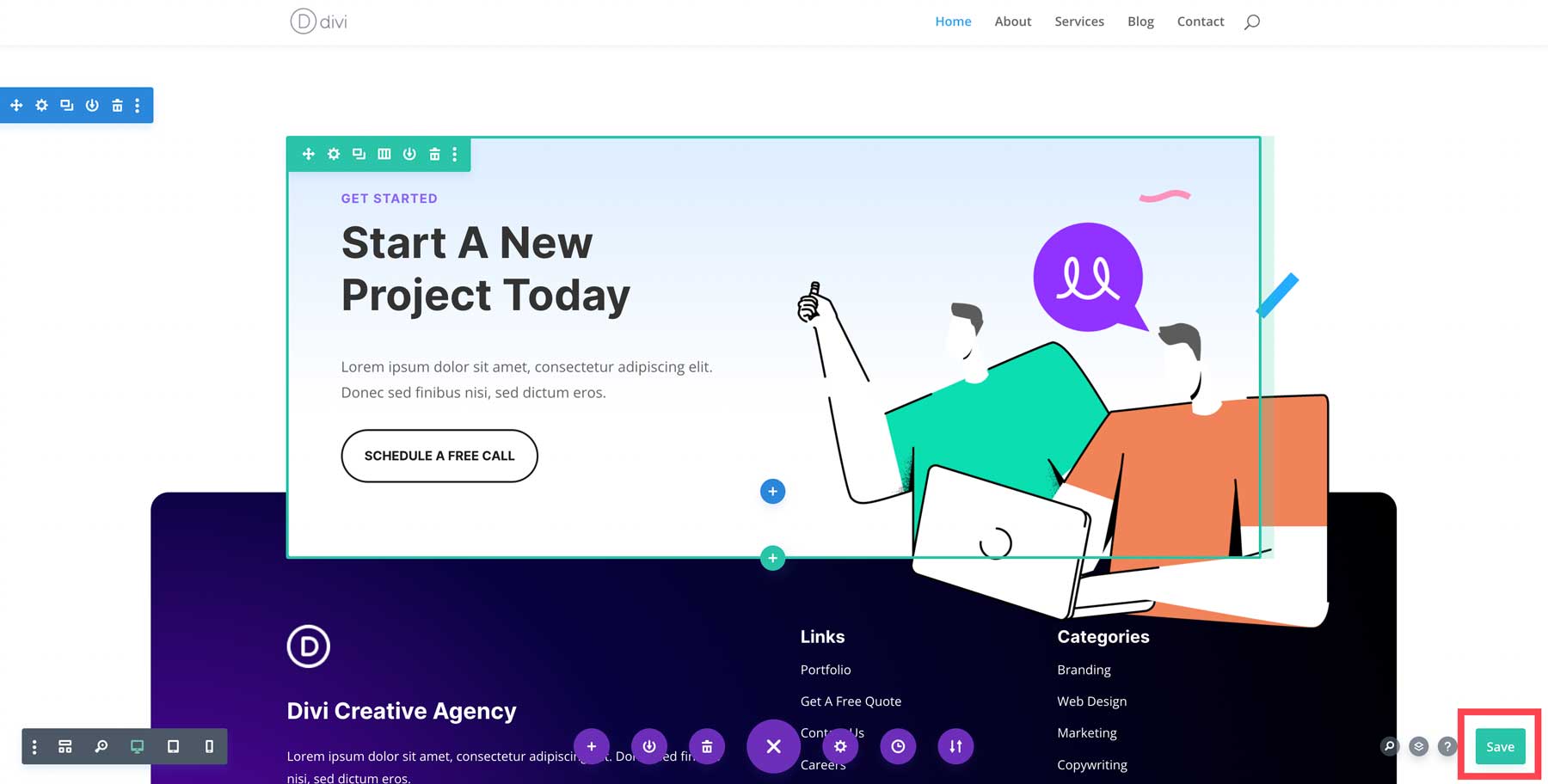
После того, как вы отредактировали все текстовые модули и заменили стоковые изображения и видео, вы можете сохранить свою страницу, нажав зеленую кнопку сохранения в правом нижнем углу.

Если вы хотите узнать все, что нужно знать о Divi, ознакомьтесь с нашей обширной документацией. Он содержит более 70 полезных руководств Divi, которые помогут в создании вашего веб-сайта.
Создание страницы WordPress с помощью Gutenberg
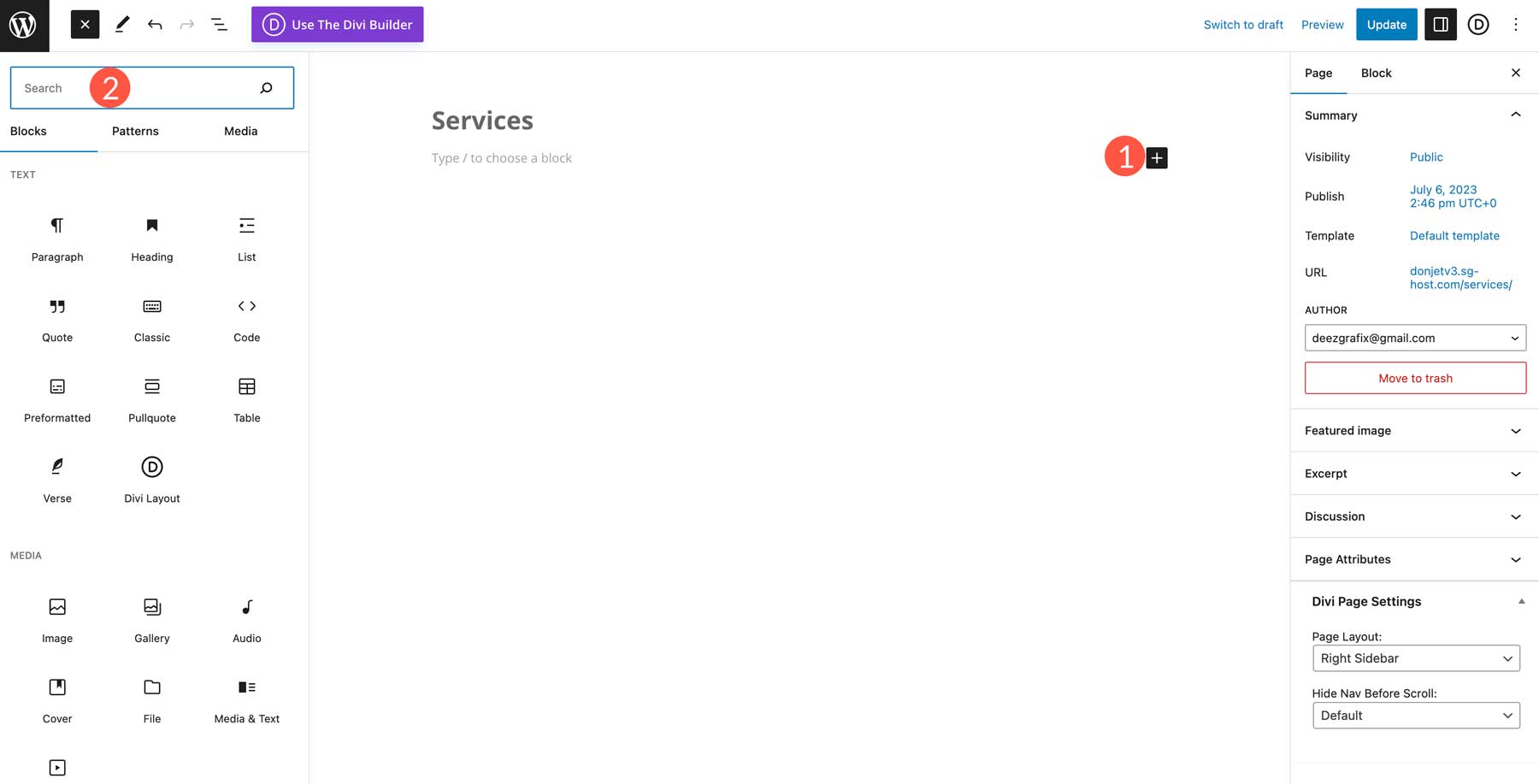
Использовать родной редактор Gutenberg для WordPress довольно просто. Чтобы добавить контент, вы можете выбирать из различных блоков, таких как строки, текст, изображения, видео, значки социальных сетей и т. д., для создания своих страниц. Начните с нажатия значка + , чтобы добавить блок на свою страницу.

В дополнение к отдельным блокам вы можете создавать повторно используемые блоки или шаблоны блоков для использования на вашем веб-сайте.
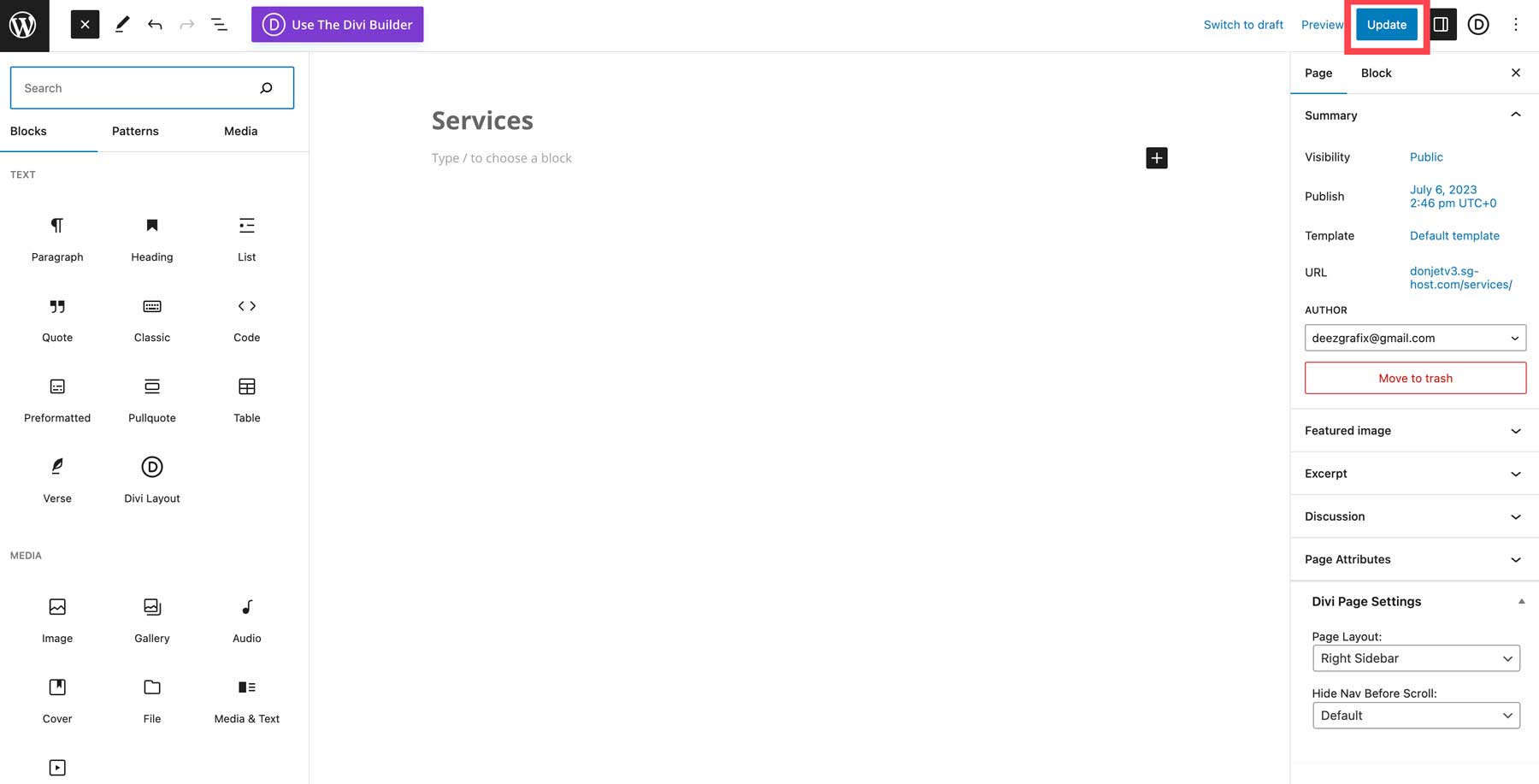
После того, как вы добавили весь контент на свою страницу, вы можете опубликовать его, нажав кнопку обновления.

Контрольный список страницы: что нужно сделать перед публикацией
Прежде чем вы сможете опубликовать свою страницу, необходимо рассмотреть несколько важных моментов, в том числе:
- Проверьте скорость отклика вашей страницы. Убедитесь, что весь контент на вашей странице оптимизирован для всех размеров экрана.
- Ищите замещающий контент. Убедитесь, что вы заменили весь замещающий текст и изображения.
- Используйте теги alt: Каждое изображение на вашей странице должно содержать тег alt.
- Проверка на наличие орфографических ошибок. Используйте встроенную проверку орфографии в браузере или такой сервис, как Grammarly, чтобы убедиться, что ваш контент написан правильно и хорошо отображается.
- Настройте SEO: убедитесь, что используются лучшие практики SEO. Убедитесь, что назначено ключевое слово, и заполните мета-поле (заголовок, URL-адрес, мета-описание).
Шаг 6. Измените верхние и нижние колонтитулы (при необходимости)
Если вы используете тему полного редактирования сайта, вы можете настроить верхние и нижние колонтитулы для своего сайта. Например, вы можете создать любое количество пользовательских шаблонов с помощью конструктора тем Divi. В качестве альтернативы блочная тема, такая как GeneratePress, позволяет вам редактировать постоянные разделы вашего сайта посредством полного редактирования сайта.
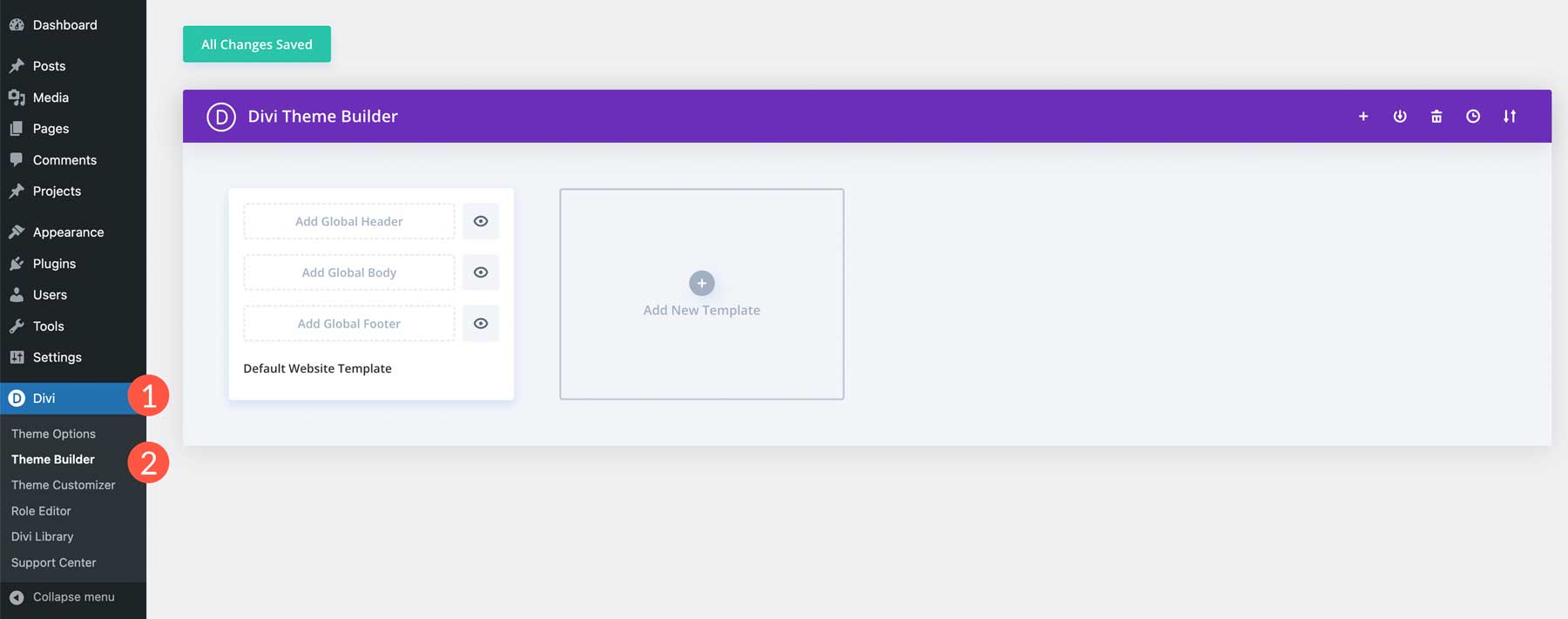
Чтобы создать новый верхний или нижний колонтитул в Divi, перейдите в Divi > Theme Builder .

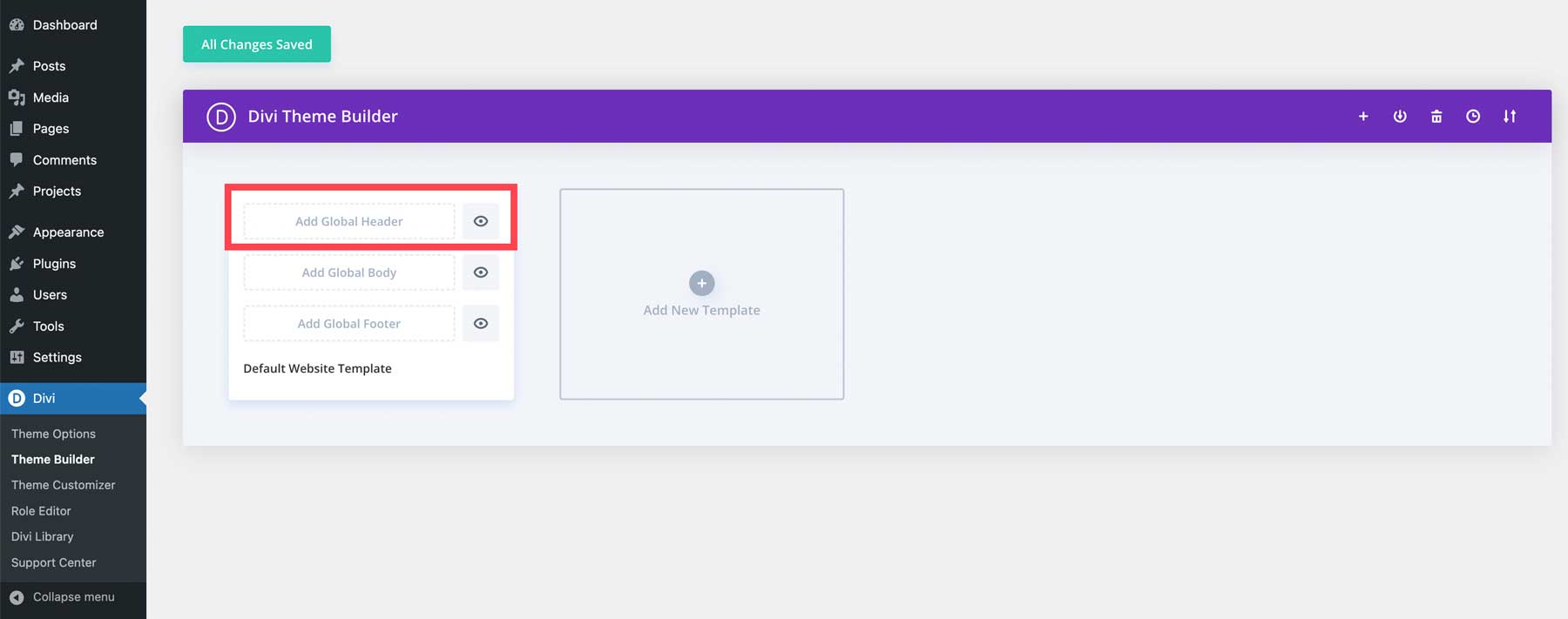
Затем нажмите «Добавить глобальный заголовок» .

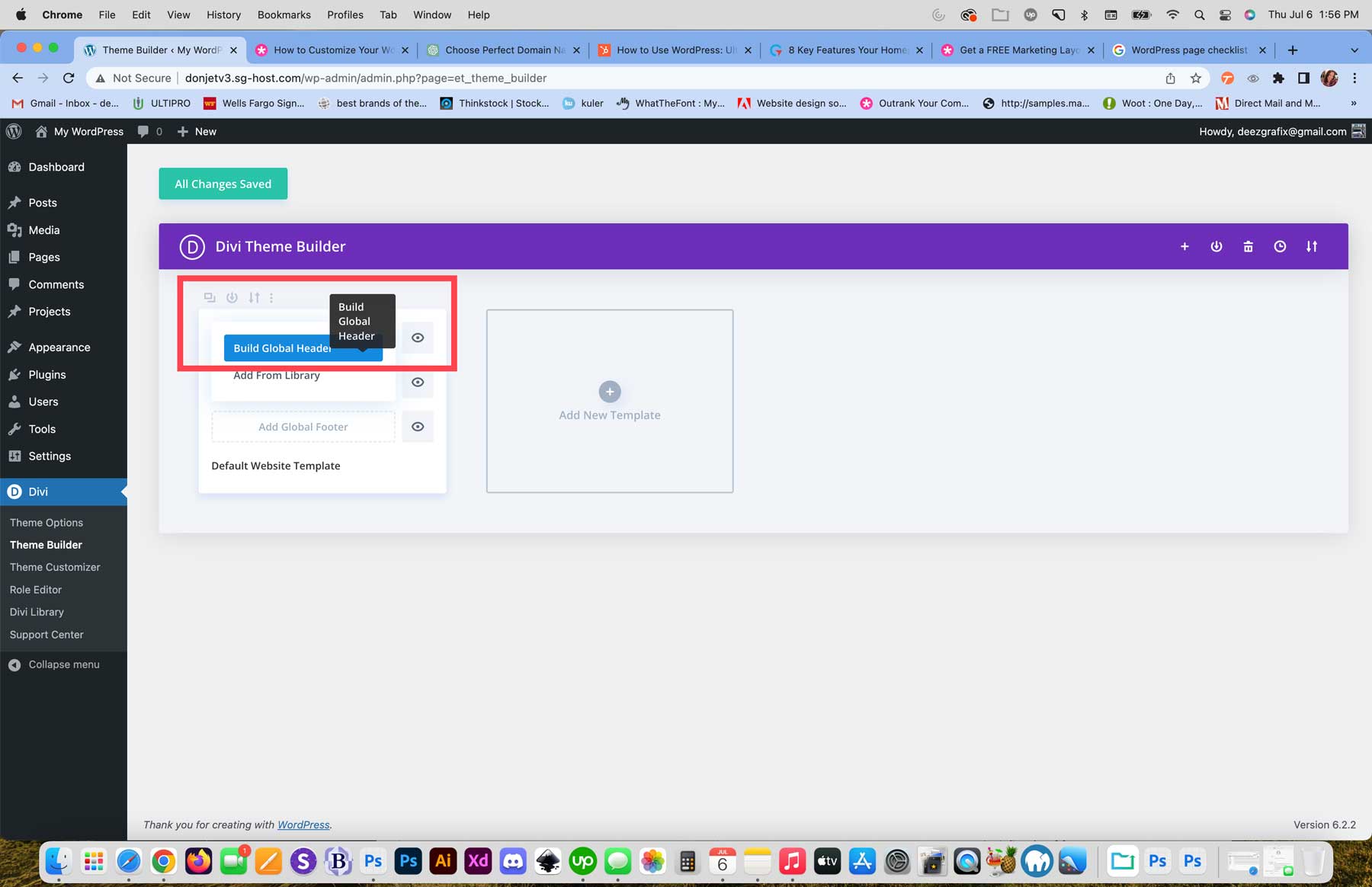
Наконец, выберите Build Global Header , чтобы запустить Visual Builder.

Вы можете использовать готовый пакет верхнего и нижнего колонтитула или использовать один из 200 модулей Divi, чтобы легко создать верхний (или нижний колонтитул) для своего веб-сайта.
Шаг 7: Установите плагины
Теперь, когда ваш контент готов, вы должны решить, какие плагины использовать. Вообще говоря, есть несколько важных плагинов WordPress, которые вы должны включить на свой сайт, чтобы помочь с различными аспектами, включая SEO, безопасность и кэширование. Другие дополнительные плагины, такие как социальные сети, партнерский маркетинг или чат, заслуживают внимания. Поскольку WordPress очень популярен, существуют тысячи вариантов плагинов. Это может быть ошеломляющим для новичков, поэтому вот список некоторых основных плагинов, которые вам понадобятся для вашего сайта WordPress.
- SEO: выберите хороший SEO-плагин, такой как RankMath, чтобы вы могли легко настроить SEO как на странице, так и за ее пределами, чтобы дать себе шанс побороться за высокий рейтинг на страницах поиска.
- Безопасность. Защита вашего сайта от злоумышленников и вредоносных программ должна быть одним из ваших главных приоритетов. Включите плагин безопасности на свой сайт для душевного спокойствия.
- Оптимизация: для поддержания скорости вашего сайта необходимо добавить на ваш сайт плагин для оптимизации скорости. Вам также следует подумать о плагине для оптимизации базы данных, чтобы не допустить раздувания базы данных вашего сайта. Очистка базы данных обеспечивает бесперебойную работу вашего сайта в течение длительного времени.
- Кэширование. Если вы используете общий, VPS или выделенный хостинг-провайдер, вам может потребоваться установить собственное решение для кэширования. Эти плагины кэширования считаются лучшими из лучших, обеспечивая быстрое обслуживание файлов вашего сайта, снижая показатель отказов и повышая вовлеченность клиентов.
Дополнительные плагины для рассмотрения
В дополнение к обязательным плагинам доступно множество дополнительных функций, таких как социальные сети, реклама, чат и многое другое. Вот несколько дополнительных плагинов, которые вы можете использовать. В зависимости от типа веб-сайта, который вы планируете создать, некоторые из них могут потребовать пересмотра. Тем не менее, полезно знать, что там есть, на случай, если вам понадобится добавить его в будущем.
- Чат: включение плагина чата на ваш веб-сайт — отличный способ оставаться на связи со своими клиентами. Кроме того, это гораздо более личное, чем отправка электронной почты.
- Партнерский маркетинг. Если вы хотите превратить свой веб-сайт в машину для зарабатывания денег, добавление плагина для партнерского маркетинга может быть именно тем, что вам нужно.
- Реклама: Еще один способ заработать деньги — это добавить рекламный плагин. Вы можете создавать рекламные баннеры, импортировать рекламу из Google и отслеживать их продвижение, чтобы увеличить продажи в Интернете.
- Социальные сети. Социальное доказательство — это ключевая маркетинговая стратегия, которую должен учитывать каждый владелец веб-сайта. Вы можете улучшить SEO, повысить вовлеченность и завоевать доверие своей аудитории, дав посетителям возможность взглянуть на ваши социальные платформы. Хороший плагин для социальных сетей может дать вам все это.
Шаг 8: Начни жить!
Последний и самый захватывающий шаг в создании вашего веб-сайта WordPress — запустить его. На этом этапе вы создали навигацию, настроили SEO и добавили контент. Этот последний шаг включает в себя связывание еще нескольких свободных концов. Имея это в виду, мы создали удобный контрольный список, которому вы должны следовать, чтобы ничего не пропустить.
- Проведите проверку контента: убедитесь, что весь контент точен, в нем нет орфографических ошибок, и проверьте все ссылки.
- Оптимизация: убедитесь, что размер всех изображений не превышает 200 КБ, а также включите кэширование и модификацию, чтобы ваш сайт загружался быстро. Запустите отчет GTMetrix, чтобы увидеть, насколько хорошо работает ваш сайт.
- SEO и аналитика: настройте аналитику Google, интегрируйте ее на свой сайт и проверьте все сообщения и страницы, чтобы убедиться, что ключевое слово, заголовок, URL-адрес и метаописание настроены правильно. Используя плагин SEO, сгенерируйте карту сайта в формате HTML.
- Безопасность: обновите все плагины, темы и ядро WordPress.
- Проверять все формы. Проверяйте все формы, чтобы убедиться, что электронная почта доставляется. Если у вас возникнут какие-либо проблемы, установите и настройте подключаемый модуль SMTP.
- Подключите свой домен: направьте свой домен на новый веб-сайт, затем установите SSL.
- Видимость для поисковых систем: вернитесь в «Настройки» > «Чтение» и снимите флажок «Запрещать поисковым системам индексировать этот сайт» .
- Сделайте резервную копию своего сайта: перед запуском вашего сайта сделайте резервную копию своего сайта либо с помощью вашего хоста, либо с помощью плагина, такого как Updraft. Если случится беда, вы хотите быть уверены, что у вас есть самая последняя итерация вашего сайта, на которую можно опереться.
Заключительные мысли о том, как сделать сайт на WordPress
Создание веб-сайта WordPress не должно быть пугающим. Вы воплотите свое видение в жизнь, следуя шагам, описанным выше. Благодаря тщательному планированию, продуманному созданию контента, партнерству с правильным хостингом и включению необходимых плагинов ваш веб-сайт WordPress будет оптимизирован для поисковых систем, защищен от угроз и привлекателен для ваших посетителей.
Если вы хотите создать веб-сайт WordPress, ориентированный на определенную демографическую группу, ознакомьтесь с некоторыми из наших полезных руководств, которые помогут вам создать специализированный веб-сайт вашей мечты:
- Как создать членский сайт с Divi
- Полное руководство по созданию мультисайтовой установки WordPress
- Создание веб-сайта управления обучением (LMS) с помощью Divi
Часто задаваемые вопросы (FAQ)
Прежде чем мы закончим, давайте ответим на некоторые из ваших самых распространенных вопросов о создании веб-сайта WordPress. Мы пропустили один? Оставьте вопрос ниже, и мы ответим!
Как мне сделать сайт на WordPress?
Могу ли я создать сайт WordPress бесплатно?
Что такое WordPress?
Почему я должен использовать WordPress для создания своего сайта?
Может ли новичок создать сайт на WordPress?
Требуется ли WordPress опыт программирования?
Какие сайты можно создавать с помощью WordPress?
Где я могу узнать больше о WordPress?
Где я должен разместить свой веб-сайт WordPress?
Какую тему WordPress я должен использовать для своего сайта?
Какие основные плагины я должен установить?
Что лучше, Wix или WordPress?
Избранное изображение через Darko 1981 / Shutterstock.com
