Как создать сайт WordPress с помощью ИИ
Опубликовано: 2024-12-09
Хотите создать свой веб-сайт WordPress с помощью искусственного интеллекта ?
Создание веб-сайта может занять много времени и требует опыта, даже если вы используете простой конструктор веб-сайтов с помощью перетаскивания. Вам необходимо спроектировать различные разделы, макеты, страницы и элементы сайта. Помимо внешнего вида сайта, вам необходимо разработать и настроить функционал под свою аудиторию.
Разработка сайтов на базе AI WordPress позволяет создать полноценный веб-сайт за считанные минуты, что раньше было практически невозможно. В результате вы можете получить профессиональный и уникальный веб-сайт без помощи создателей сайтов или разработчика за небольшую часть цены.
В ItIsWP мы экспериментируем и тестируем различные инструменты создания сайтов с использованием искусственного интеллекта, чтобы определить, какие из них наиболее эффективны. Мы протестировали автономные инструменты для создания сайтов с использованием искусственного интеллекта, конструкторы веб-сайтов с функциями искусственного интеллекта и услуги хостинга, предлагающие функции создания искусственного интеллекта.
Мы сосредоточились на простоте использования, стоимости, настройке и интеграции, чтобы найти для вас лучшие инструменты для создания сайтов с использованием искусственного интеллекта.
В этой статье мы рассмотрим 3 простых способа использования ИИ для создания вашего сайта WordPress . Мы шаг за шагом познакомим вас с каждым методом, чтобы вы могли с комфортом сделать это самостоятельно.
Преимущества создания вашего сайта WordPress с помощью ИИ
Основными причинами быстрого внедрения ИИ во многих отраслях являются точность, скорость, стоимость и простота использования. И это ничем не отличается от создания сайтов с помощью ИИ. Большинству разработчиков сайтов с искусственным интеллектом нужно только описать сайт, который вы хотите создать, а все остальное он сделает за вас. Многим требуется всего несколько минут, чтобы заполнить ваш сайт пользовательскими темами, страницами, изображениями и контентом.
Кроме того, создание сайтов с использованием ИИ более доступно, поскольку вам не нужно нанимать разработчика или нанимать дорогого конструктора сайтов. Это может снизить ваши затраты на обслуживание и создание сайта, позволяя вам направить эти деньги в другие области бизнеса.
Вот и другие причины использовать AI WordPress для создания сайтов.
- Предварительно разработанные шаблоны и предложения искусственного интеллекта упрощают настройку даже для новичков.
- Они могут проанализировать ваши предпочтения и предоставить персональные предложения по дизайну, адаптированные к вашему бренду или нише.
- Анализируя поведение посетителей, ИИ может оптимизировать макет и навигацию вашего сайта для повышения вовлеченности пользователей.
- ИИ интегрирует лучшие практики SEO в структуру вашего сайта, помогая улучшить рейтинг в поисковых системах, не требуя технических знаний.
- Инструменты искусственного интеллекта могут создавать сообщения в блогах, описания продуктов и даже целые целевые страницы, экономя время и усилия.
Несмотря на то, что создание WordPress с помощью ИИ имеет множество преимуществ, оно может ограничивать творческий потенциал. Это может сделать ваш сайт универсальным, что ухудшит качество обслуживания пользователей. Вот почему методы, которые мы покажем вам сегодня, позволяют вам дополнительно настроить свой сайт после того, как ИИ завершит процесс создания.
С учетом вышесказанного мы будем использовать следующие методы для создания сайта AI в WordPress.
- SeedProd создаст сайт с искусственным интеллектом
- Divi создаст сайт с искусственным интеллектом
- Bluehost для создания сайта с искусственным интеллектом
Примечание. Мы будем использовать одну и ту же подсказку, чтобы обеспечить единообразие при создании веб-сайтов с искусственным интеллектом с использованием методов, упомянутых выше. Это позволит вам быстро сравнить качество каждого созданного ИИ-сайта.
Чтобы создать это приглашение, мы указали ChatGPT тип сайта, который хотим создать, и он создал для нас подробное описание. Таким образом, мы могли бы создать полностью искусственный сайт от начала до конца.
Посмотрите на приглашение ChatGPT, которое мы использовали ниже:
Название сайта: Тестовые сайты ИИ
Описание сайта: комплексная платформа для обзора и тестирования, предназначенная для разработчиков веб-сайтов на базе искусственного интеллекта. На этом сайте представлены подробные оценки, сравнения функций, анализ пользовательского опыта и тесты производительности новейших конструкторов сайтов с искусственным интеллектом, помогающие пользователям принимать обоснованные решения для создания своих веб-сайтов.
Используйте SeedProd для создания полноценного веб-сайта с искусственным интеллектом

SeedProd — лучший простой в использовании конструктор целевых страниц, сайтов и тем для WordPress.
Он поставляется с более чем 300 шаблонами, которые вы можете быстро настроить с помощью конструктора перетаскивания, чтобы воплотить свое видение в жизнь. Скоро вы получите встроенные функции обслуживания и страницы 404, которые можно настроить одним щелчком мыши.
Кроме того, вы также можете сохранять пользовательские разделы страниц и использовать смарт-разделы в свойствах SeedProd, чтобы обеспечить согласованность.
Ознакомьтесь с последним обзором SeedProd здесь.
Но несмотря на то, что с помощью SeedProd легко создавать страницы и даже целый сайт, недавно они представили функции искусственного интеллекта, чтобы сделать эти процессы более удобными.
Позвольте нам показать вам, как это сделать.
Шаг 1: Установите СидПрод
SeedProd предлагает бесплатную версию плагина, которая поможет вам создавать простые, но подробные целевые страницы, страницы обслуживания, страницы «Скоро» и многое другое.

Но чтобы использовать возможности создания сайтов с использованием искусственного интеллекта, вам нужна профессиональная версия. Это потому, что нам нужно будет использовать функцию импорта/экспорта, которая доступна только в профессиональной версии.
Чтобы получить профессиональный план, зайдите на официальный сайт SeedProd и купите план.
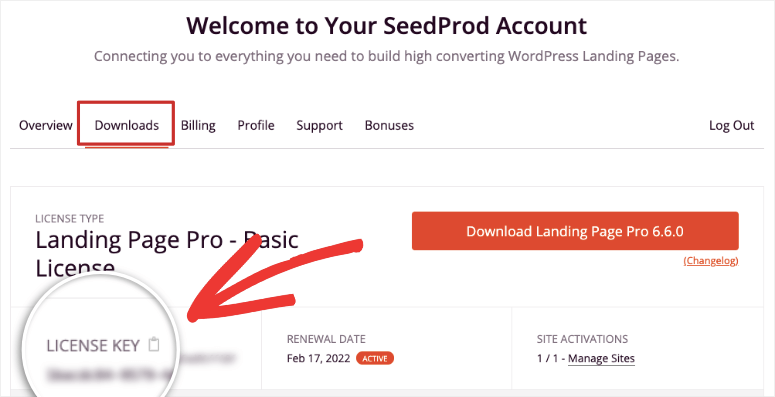
Затем войдите в свою учетную запись SeedProd и перейдите в раздел «Загрузки» . Здесь сохраните ZIP-файл плагина на свой компьютер. На этой странице также скопируйте лицензионный ключ; он понадобится вам позже, чтобы активировать профессиональную версию.

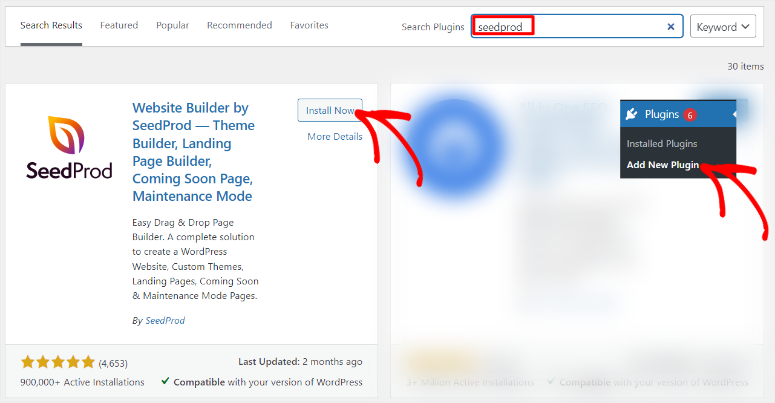
После этого перейдите на панель управления WordPress и выберите «Плагины» «Добавить новый плагин» «Загрузить плагин» . Затем установите и активируйте SeedProd, как и любой другой плагин.
Если у вас возникнут какие-либо проблемы, прочтите эту статью о том, как устанавливать плагины.
После этого вы должны увидеть новый пункт меню с надписью «SeedProd», указывающий на то, что установка прошла успешно.
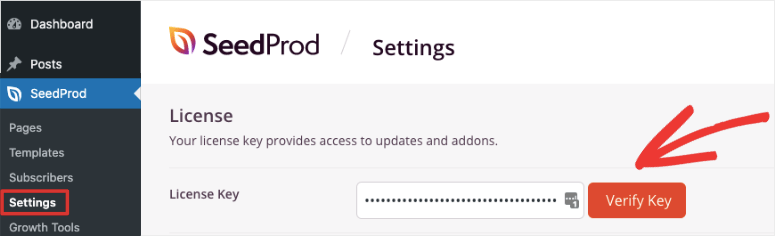
Затем перейдите в SeedProd »Настройки и найдите текстовую панель «Лицензионный ключ». Вставьте код, который вы скопировали ранее, и нажмите «Подтвердить ключ» .

Вот и все. Вы полностью установили и активировали премиум-версию SeedProd.
Шаг 2. Создайте учетную запись SeedProd AI.
Помимо подписки на SeedProd, вам также понадобится бесплатная учетная запись SeedProd AI.
SeedProd позволяет бесплатно создать 2 веб-сайта с использованием ИИ. Таким образом, даже если вы не готовы использовать SeedProd, вы можете быстро создать учетную запись и протестировать ее. Но, как уже упоминалось, для переноса файлов тем, которые вы создаете, в свою бесплатную учетную запись SeedProd AI, вам нужна функция импорта-экспорта, которая доступна только в профессиональной версии.
Итак, зайдите на AI.SeedProd.com, чтобы открыть бесплатный аккаунт.

Все, что вам нужно указать, это ваш адрес электронной почты и имя для создания учетной записи. Вот и все. Вы готовы использовать SeedProd AI бесплатно.

Шаг 3. Создайте бесплатный веб-сайт с помощью SeedProd AI
После этого войдите в панель управления и перейдите к «Создать сайт с AI», чтобы открыть окно подсказки.

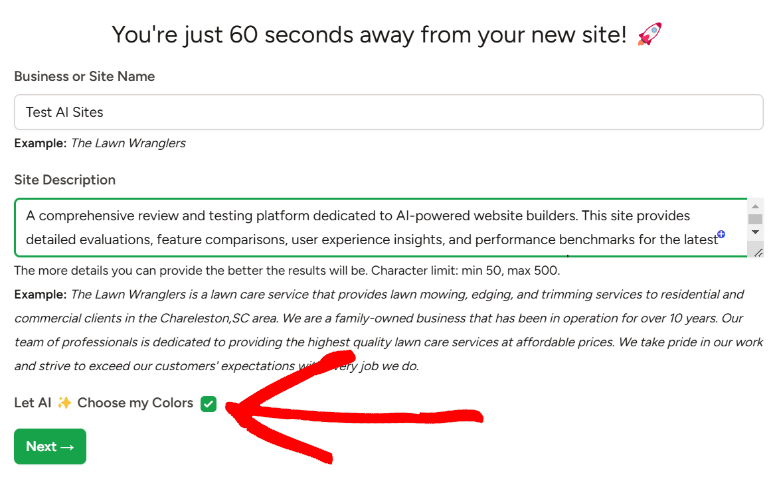
Затем во всплывающем окне, которое появится дальше, введите свое «Название компании» или «Название сайта» в предоставленной строке.
Ниже добавьте «Описание сайта», чтобы ИИ создал для вас веб-сайт. После этого вы сможете выбирать цвета, но мы оставим флажок «Выбрать мои цвета» , чтобы полностью автоматизировать процесс создания сайта с помощью ИИ.

Помните, что мы будем использовать одну и ту же подсказку (описанную выше) для каждого метода, чтобы обеспечить согласованность.
После этого нажмите «Далее», чтобы начать процесс генерации ИИ.

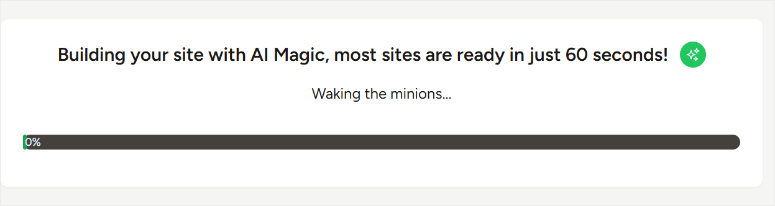
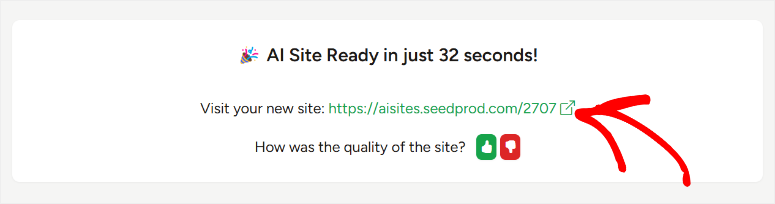
SeedProd утверждает, что создание сайта WordPress с искусственным интеллектом занимает менее 60 секунд. Это правда, потому что создание сайта заняло 32 секунды.
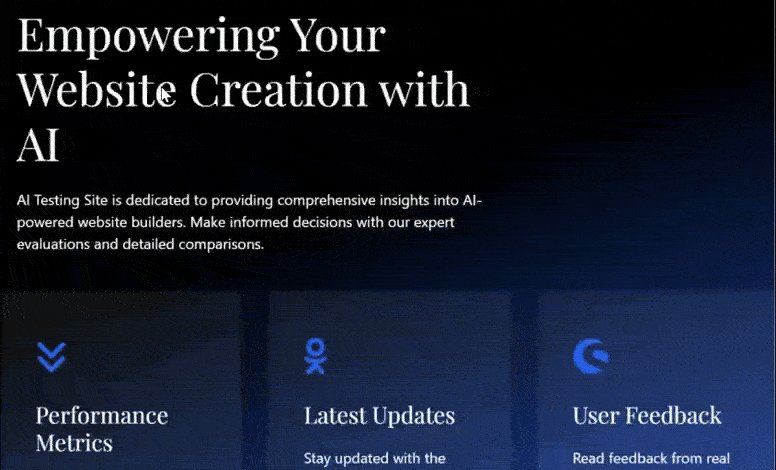
Затем нажмите созданную ссылку на сайт, чтобы увидеть действующий веб-сайт на новой вкладке.

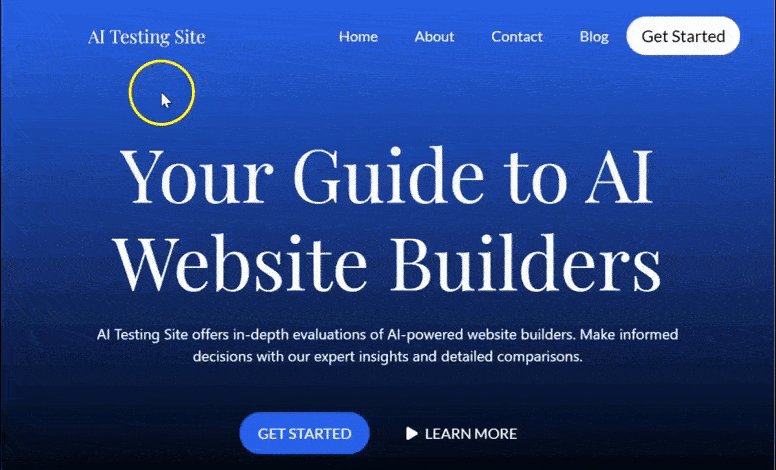
Надо сказать, что мы были очень впечатлены результатами!
Во-первых, мы заметили, что SeedProd AI использовал красивый технический синий цвет в качестве основного цвета веб-сайта. Для нас это фирменный стиль, поскольку мы намеревались создать технологический веб-сайт. Дизайн сайта также был минималистичным — популярный дизайн среди технических веб-сайтов.
Если копнуть глубже, мы видим, что он создает заголовок с кнопками «Домой», «О программе», «Контакты», «Блог» и «Начать работу».
Ниже этого SeedProd AI заполнил веб-сайт быстрым и прямым описанием сайта, позволяя пользователям точно знать, для чего предназначен сайт.
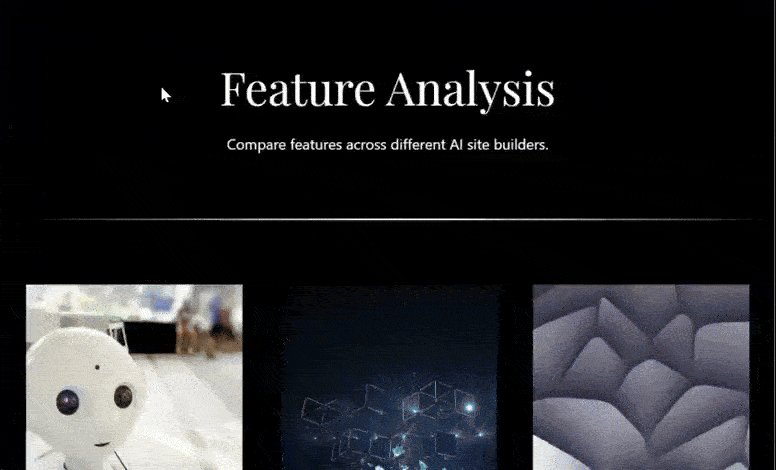
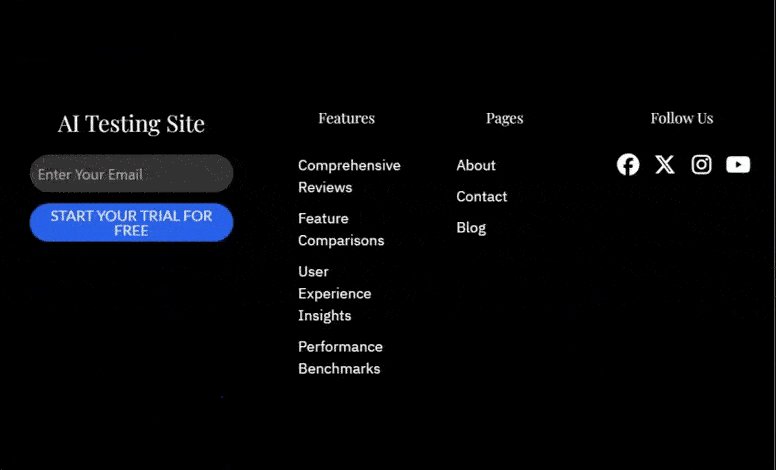
Пролистывая сайт, мы видим, что каждый раздел красиво оформлен с привлекательными изображениями и контентом, созданными искусственным интеллектом. Затем в нижней части страницы нижний колонтитул содержит ссылки на все страницы, созданные ИИ, форму подписки и значки социальных сетей.

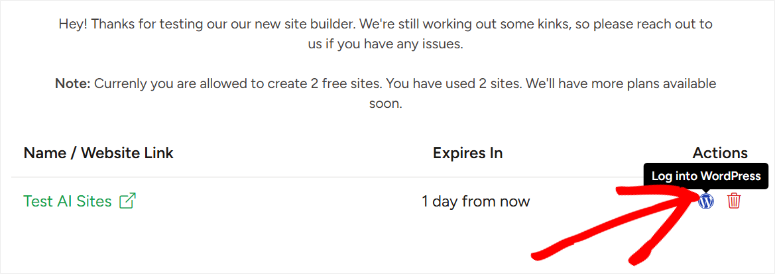
Когда сайт будет готов, вернитесь на панель управления SeedProd AI и нажмите значок WordPress рядом с недавно созданным сайтом. Это перенаправит вас на панель управления WordPress только что созданного сайта AI.

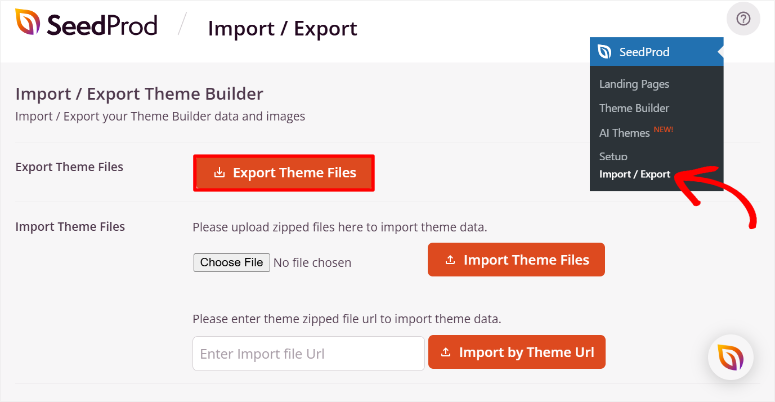
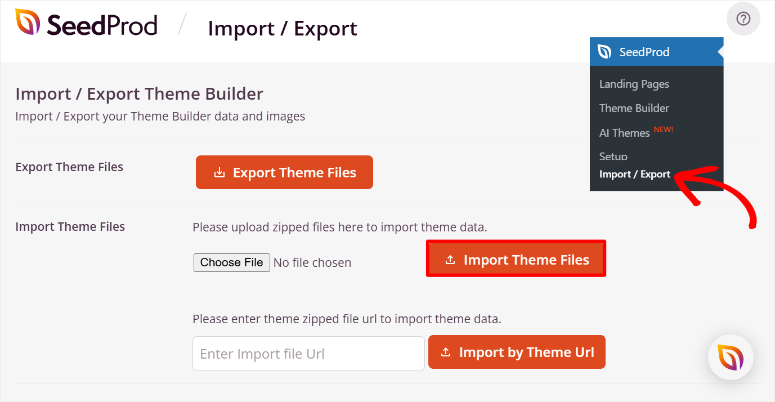
Здесь перейдите к SeedProd » Import/Export . Используйте кнопку «Экспорт файлов темы», чтобы сохранить файлы вашего сайта на свой компьютер.

Затем перейдите на панель управления WordPress и еще раз перейдите в SeedProd » Import/Export . На этот раз вы воспользуетесь кнопкой «Импортировать файлы тем» , чтобы загрузить файлы тем, которые вы скачали ранее.

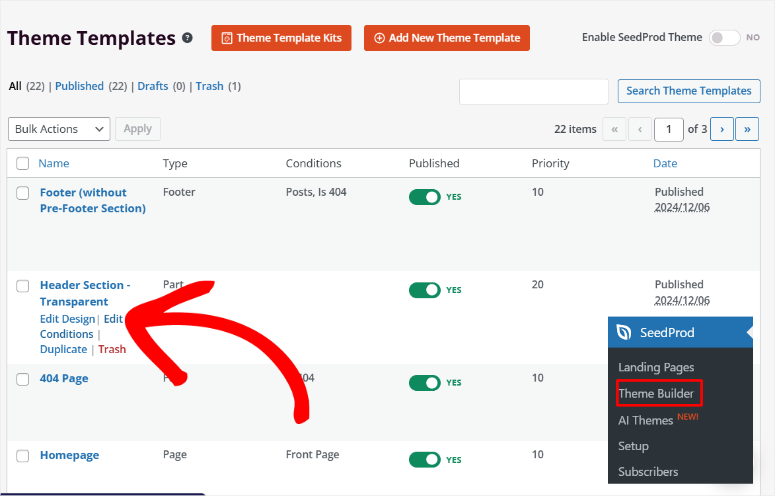
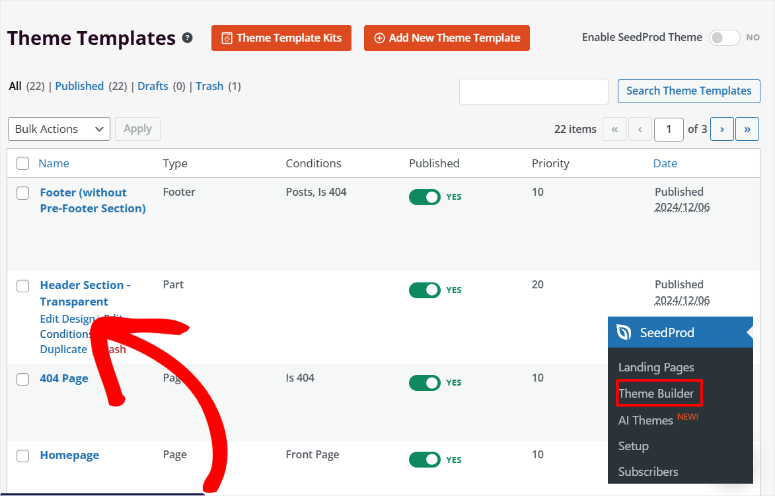
Теперь перейдите в SeedProd »Theme Builder на панели управления WordPress.
На этой странице вы увидите все уже добавленные разделы тем, созданные SeedProd AI. Вы увидите раздел «Имя», «Тип», «Условие», «Статус публикации», «Приоритет» и «Дата». Если SeedProd AI создал раздел «Тема», который вы не хотите отображать на своем сайте, используйте кнопку «Опубликовать », чтобы отключить его.
Однако если вы хотите, чтобы раздел отображался только в определенных ситуациях, наведите указатель мыши на название раздела и выберите «Редактировать условия».

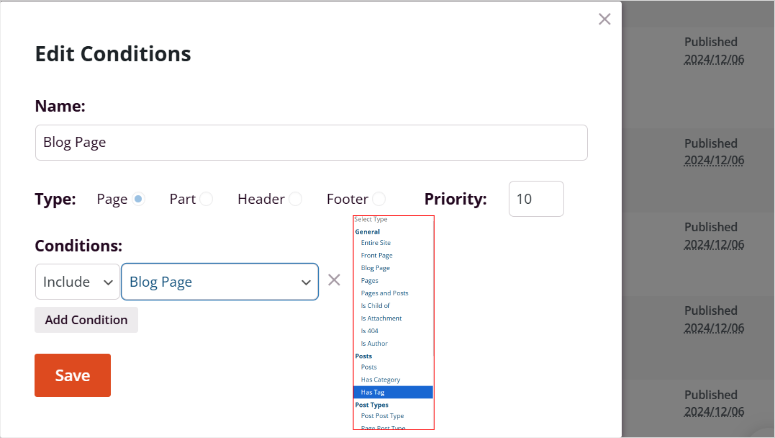
Затем во всплывающем окне «Редактировать условия» вы можете изменить имя раздела, тип и приоритет.
После этого перейдите в раздел «Условия» и используйте раскрывающиеся меню, чтобы настроить время появления этого раздела. В первом раскрывающемся списке выберите «Включить», «Исключить» и «Пользовательский». Затем в следующем раскрывающемся списке выберите место для применения условия. Вы можете выбрать «Сообщения», «Тип сообщения», «Страницы», «Весь сайт» и многое другое.

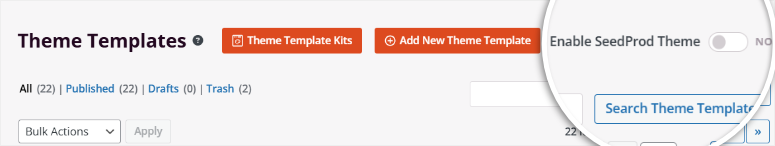
После этого используйте кнопку переключения «Включить тему SeedProd» в верхней части страницы, чтобы активировать новый сайт AI WordPress.

Отличная работа! Теперь вы можете создать сайт AI с помощью SeedProd. Далее давайте посмотрим, как его настроить.
Шаг 4. Настройте веб-сайт SeedProd AI WordPress
Как уже упоминалось, Seedprod — это самый простой и продвинутый конструктор страниц и тем с возможностью перетаскивания. Это означает, что вы можете использовать его без опыта программирования и создать красивый веб-сайт. Теперь, когда у вас есть веб-сайт WordPress с искусственным интеллектом, вы можете настроить его с помощью визуального конструктора и функций искусственного интеллекта, чтобы сделать его по-настоящему уникальным.
Если вы хотите настроить сайт WordPress, вы можете выбрать два основных пути. Во-первых, вы можете настроить тему, чтобы внести глобальные изменения. Это отличный способ внести изменения в масштабах всего сайта, гарантируя его единообразие.
Вы также можете настроить отдельные страницы, влияющие на эту конкретную страницу.
Этот подход идеально подходит для адаптации отдельных страниц в соответствии с уникальными потребностями в дизайне или контенте без изменения остальной части сайта. Оба варианта дают вам гибкость для достижения именно того внешнего вида и функциональности, которые вы хотите.
Давайте начнем с настройки файлов темы с помощью SeedProd.
Для этого перейдите в SeedProd » Theme Builder, чтобы получить доступ ко всем разделам страницы. Затем наведите указатель мыши на раздел темы, который хотите персонализировать, и выберите «Редактировать дизайн». После этого вы будете перенаправлены в конструктор перетаскивания, в котором будет размещен только раздел.
В этом уроке мы настроим раздел заголовка, так что это единственная часть темы, которая будет отображаться в визуальном конструкторе.

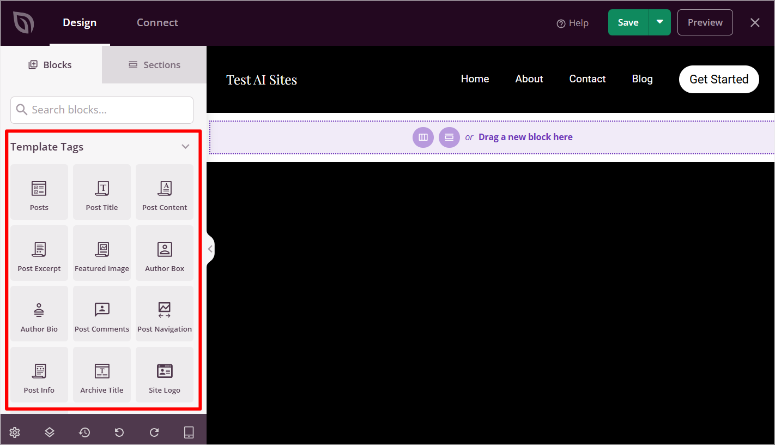
На странице конструктора визуальных тем вы сначала заметите блоки и разделы слева и окно предварительного просмотра слева. В зависимости от раздела темы, который вы редактируете, вы сначала увидите «Теги шаблона» в разделе «Блок» .
В разделе «Тема заголовка» к ним относятся логотип сайта, сообщение, избранное изображение и многое другое. Затем под этим вы получаете стандартные блоки , включающие заголовок, текст, кнопку списка и многое другое. Ниже вы получите Advanced, WooCommerce, Easy Digital Download и Saved Blocks.

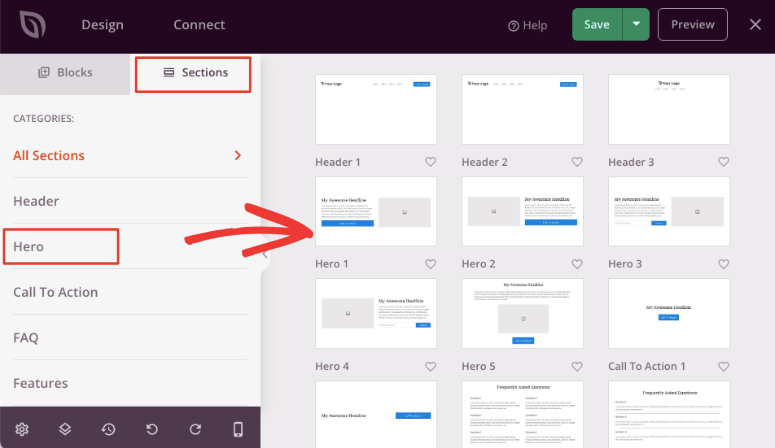
Рядом с «Блоками» вы увидите разделы, которые сгруппированы в блоки, чтобы упростить создание сайта. Вы получаете такие разделы, как призывы к действию, верхние и нижние колонтитулы, часто задаваемые вопросы и многое другое.

В окне предварительного просмотра раздел темы отображается так же, как на действующем сайте. Чтобы внести изменения, просто выберите то, что вы хотите изменить, чтобы открыть настройки слева.
Чтобы добавить блоки или теги шаблона, перетащите их слева в окно предварительного просмотра справа.
Вы можете редактировать и изменять текст и изображения вручную или с помощью ИИ. Ниже мы покажем вам, как настроить ваш контент и изображения с помощью ИИ, а также проведем вас через настройку страницы с помощью SeedProd.
Далее давайте посмотрим, как настроить страницу в SeedProd.
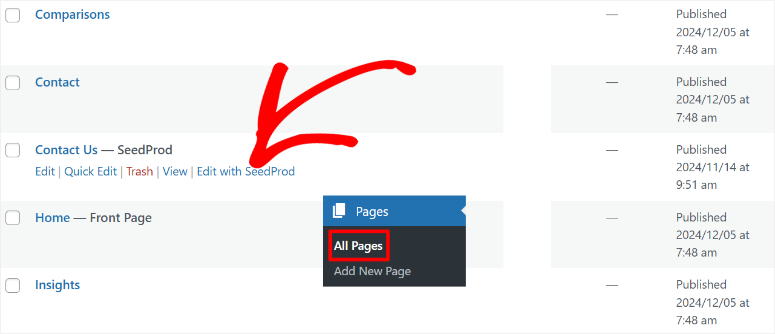
Для этого перейдите в раздел «Страницы »Все страницы» на панели управления WordPress. Здесь вы найдете все страницы AI, созданные с помощью SeedProd AI.
Затем наведите указатель мыши на страницу, которую хотите настроить, и нажмите «Изменить», чтобы перенаправить вас в редактор страниц WordPress по умолчанию. В этом уроке мы отредактируем домашнюю страницу.
Затем в конструкторе WordPress по умолчанию нажмите кнопку «Редактировать с помощью SeedProd».

Это снова приведет вас к конструктору перетаскивания SeedProd. Но на этот раз все содержимое домашней страницы будет размещено, что позволит вам все настроить.
Давайте сначала настроим контент и изображения с помощью ИИ.
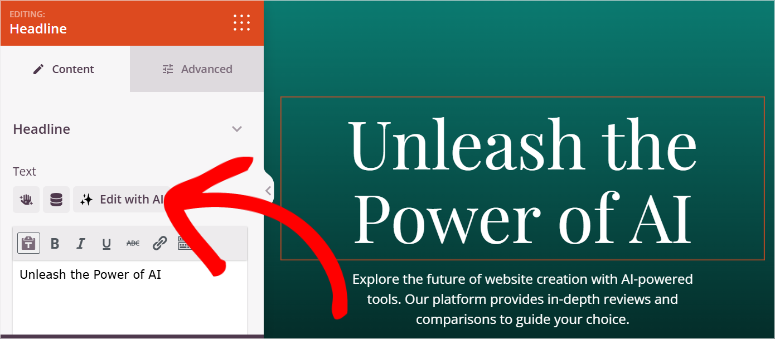
Выберите блок контента на странице предварительного просмотра, чтобы открыть настройки слева. В настройках выберите «Редактировать с помощью AI», чтобы открыть всплывающее окно.

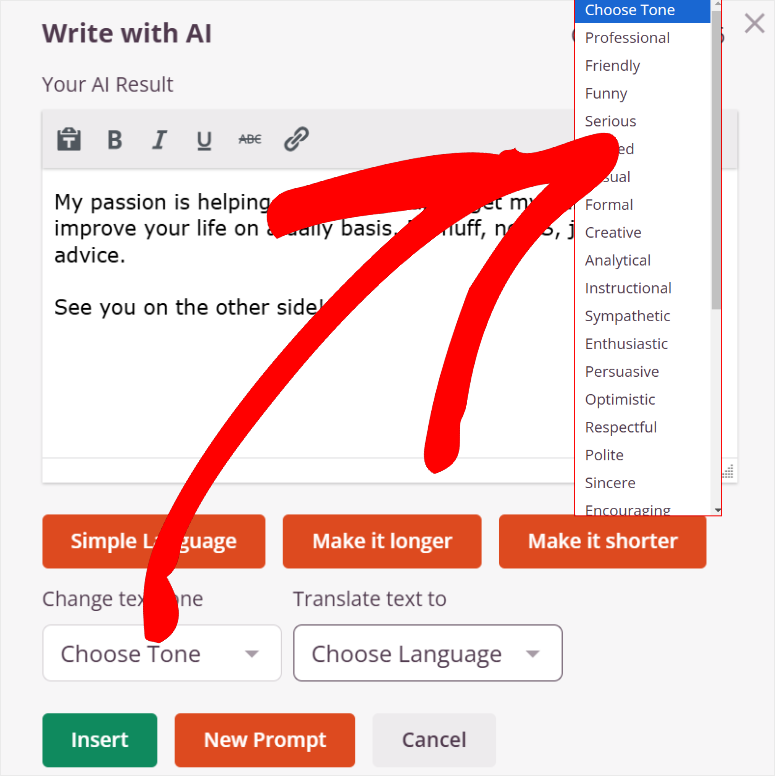
Вы можете сделать язык проще, длиннее или короче, используя подсказку ИИ. Кроме того, вы можете перевести контент на более чем 50 языков и выбрать один из более чем 20 тонов. Вы можете сделать все это одним нажатием кнопки.

Что делать, если вы хотите полностью изменить содержимое блока?
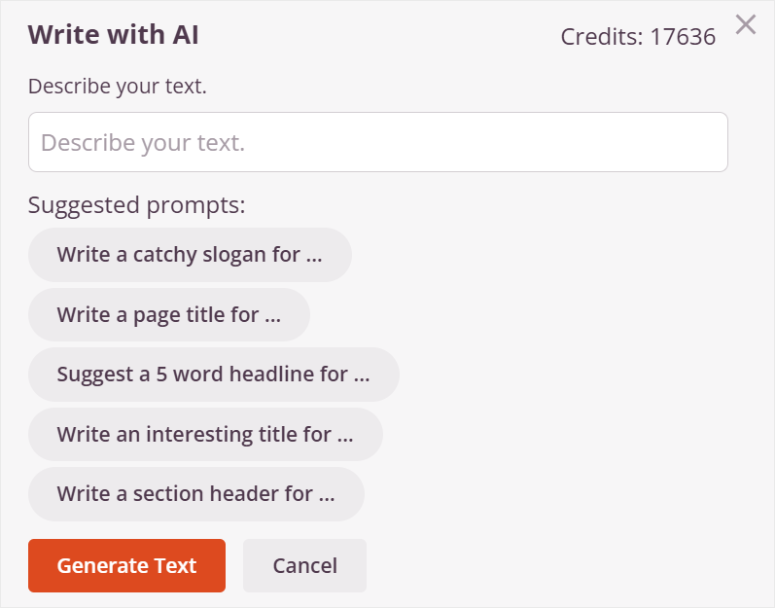
Для этого выберите «Новое приглашение» во всплывающем окне. Затем в следующем всплывающем окне опишите нужный текст или воспользуйтесь предлагаемыми подсказками.
После этого вы также можете сделать контент длиннее, короче или проще в следующем всплывающем окне.

А как насчет создания изображения AI?
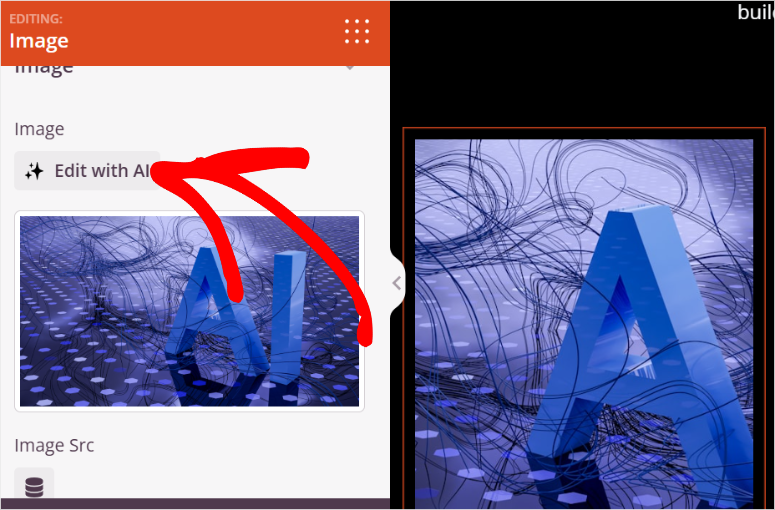
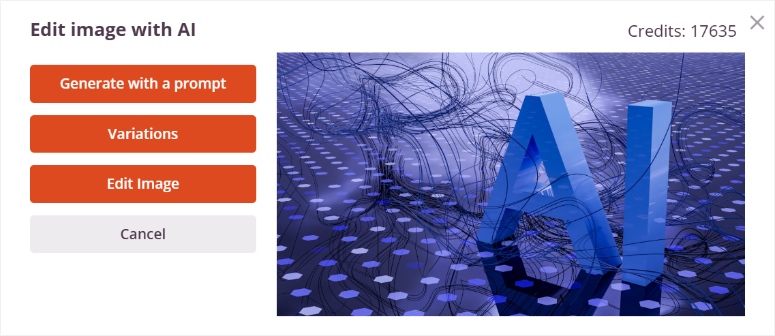
Для этого добавьте блок изображения или выберите один из блоков изображений AI, предварительно добавленных при создании сайта. Затем выберите «Редактировать с помощью AI» в настройках, чтобы открыть всплывающее окно.

Здесь вы можете выбрать «Создать с подсказкой», «Вариации» или «Редактировать изображение».

Прочтите эту статью, чтобы узнать все о добавлении изображений AI с помощью SeedProd.
Если вы довольны изменениями, нажмите «Сохранить» вверху, чтобы изменения вступили в силу.
Вот и все! Теперь вы можете создать полноценный AI-сайт с помощью WordPress и настроить файлы тем и отдельные страницы.
Используйте Divi для создания полноценного сайта с искусственным интеллектом

Divi — это продукт Elegant Themes, который позволяет вам создать свой веб-сайт с помощью простого конструктора перетаскивания. Он упрощает сборку благодаря более чем 370 полнофункциональным комплектам, которые вы можете дополнительно настроить в соответствии со своими потребностями.

В результате Divi может помочь вам создать веб-сайт любого типа без опыта программирования. Но теперь они интегрировали искусственный интеллект в процесс создания сайтов, который предлагает функцию создания веб-сайтов в один клик.
Ознакомьтесь с последним обзором Divi здесь.
Затем вы можете использовать конструктор перетаскивания Divi, чтобы настроить свой сайт. Позвольте нам показать вам, как это сделать.
Шаг 1. Установите Divi в WordPress
Теперь вы можете получить Divi Page Builder как отдельный плагин, который поставляется только с визуальным конструктором. Это может помочь вам разработать отдельные страницы или весь сайт с помощью ИИ. Но мы хотим показать вам, как создать целый сайт с собственными темами с помощью ИИ.
Итак, для этого урока мы будем использовать план Divi Theme & Page Builder.
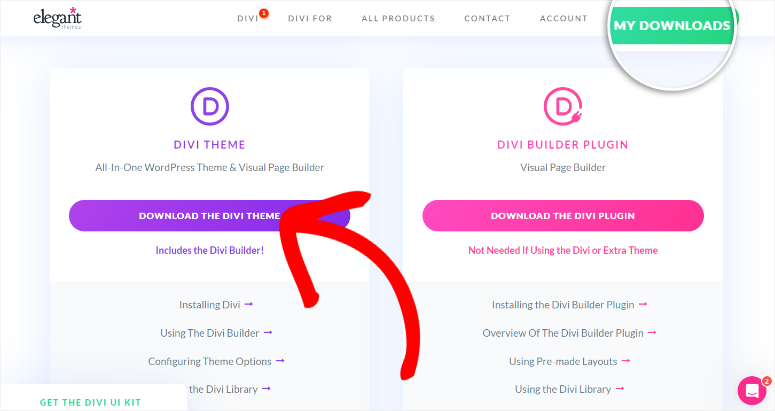
Чтобы начать, зайдите на официальный сайт Divi и купите план. Затем зайдите в панель управления Divi и выберите «Учетная запись» » «Загрузки продуктов» .
Здесь загрузите ZIP-файл темы на свой компьютер.

Затем перейдите на панель управления WordPress и выберите «Внешний вид» — «Загрузить тему» . Установите и активируйте Divi Theme & Page Builder, как и любой другой.
Помните: если вы приобретете только конструктор страниц, вы установите его как плагин.
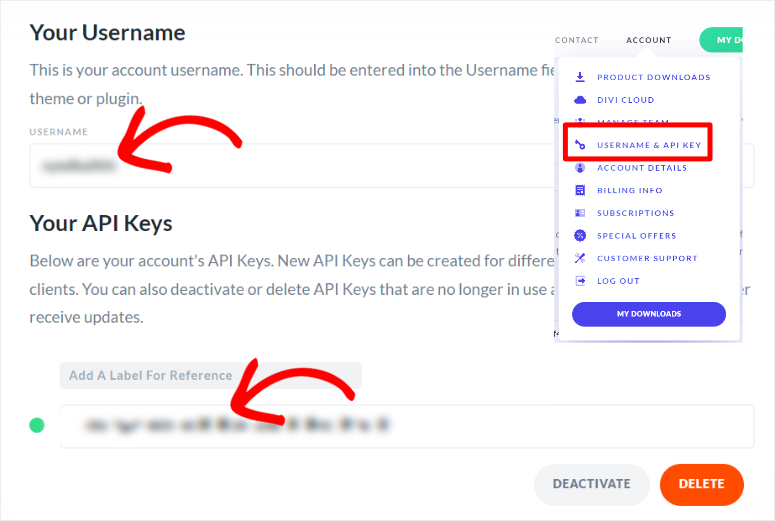
После установки Divi попросит вас войти в свою учетную запись, чтобы подключить ее к WordPress. Это также создаст новый ключ в вашей учетной записи Divi.

Вот и все, вы готовы использовать Divi.
Шаг 2. Используйте ИИ для создания своего сайта
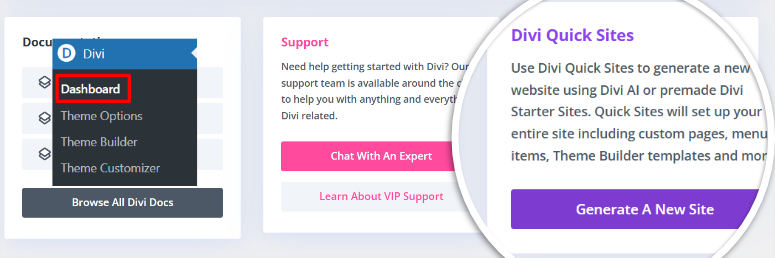
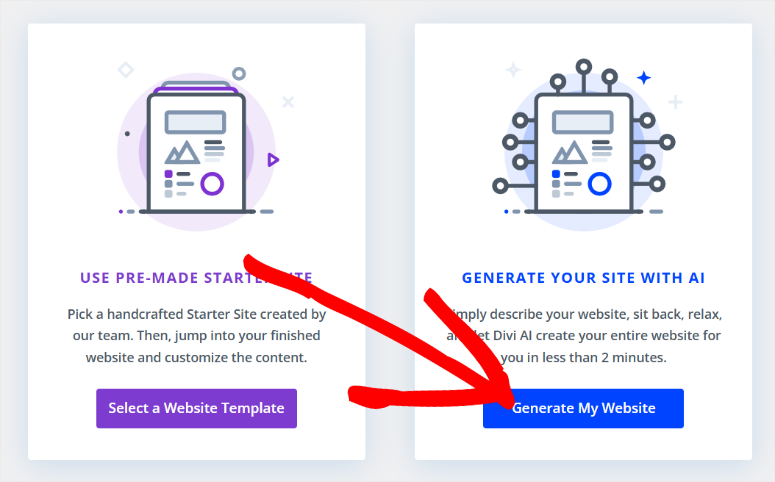
Затем перейдите в Divi »Панель управления и выберите «Создать новый сайт».

На следующей странице у вас есть возможность создать сайт с помощью «Выбор шаблона веб-сайта». Но для этого урока мы выберем «Создать мой веб-сайт».

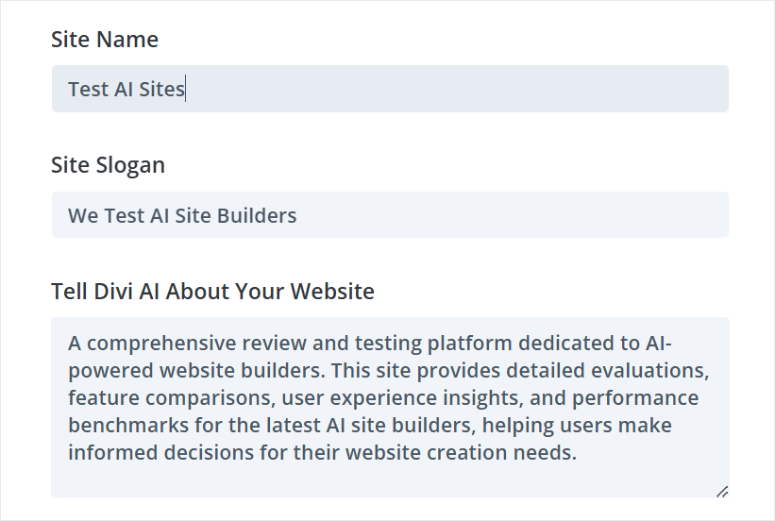
Затем в следующем всплывающем окне введите название сайта и слоган сайта, а также введите описание вашего сайта в Divi AI.
Совет: Если вы хотите, чтобы в Divi AI было импортировано лучшее описание, мы предлагаем вам использовать ChatGPT. Сообщите ChatGPT о сайте, который вы хотите создать, и он создаст правильное описание.
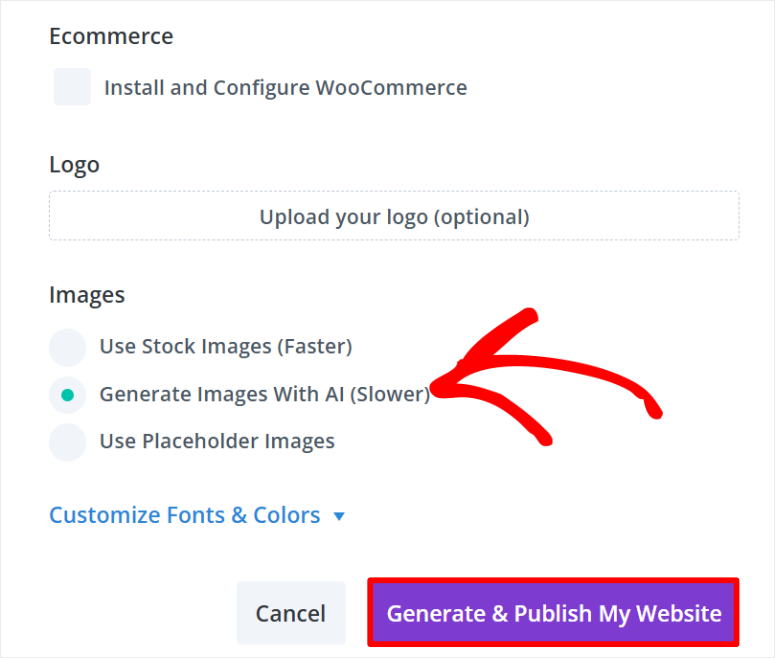
Вставив описание своего сайта в разделе «Расскажите Divi AI о своем веб-сайте», прокрутите до раздела «Электронная коммерция». Здесь отметьте «Установить и настроить WooCommerce», если вы хотите создать магазин электронной коммерции с искусственным интеллектом.

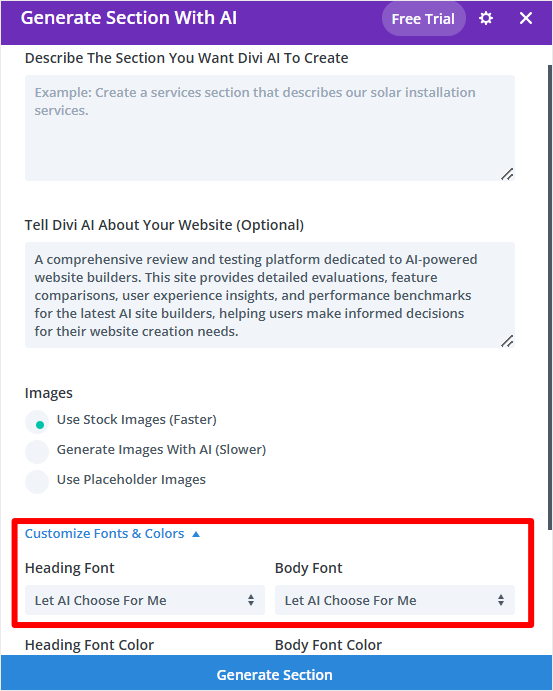
Затем перейдите в раздел «Изображения» и установите флажки, чтобы выбрать «Использовать стоковые изображения», что позволит ускорить создание вашего сайта с помощью ИИ. Если вы планируете вставлять собственные фотографии, установите флажок «Использовать изображения-заполнители».
Но для нашего веб-сайта мы выберем «Создание изображений с помощью ИИ». Поскольку создание изображений AI требует больше вычислительной мощности, этот вариант требует больше времени для создания веб-сайта.
Но это гарантирует, что наш веб-сайт будет полностью построен с использованием ИИ, что соответствует основной цели этого руководства.

Наконец, нажмите «Создать и опубликовать веб-сайт».
Дайте Divi AI несколько минут на создание вашего сайта. После завершения Divi перезагрузит страницу и предоставит вам возможность просмотреть ваш новый сайт WordPress, созданный искусственным интеллектом.

Это так просто.
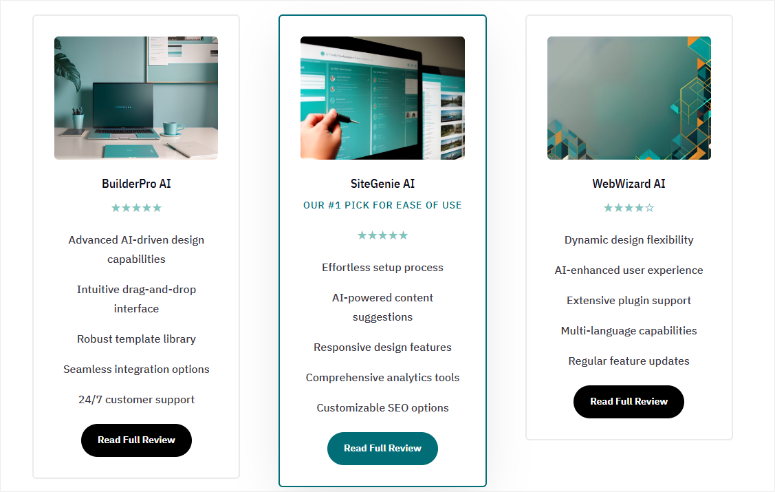
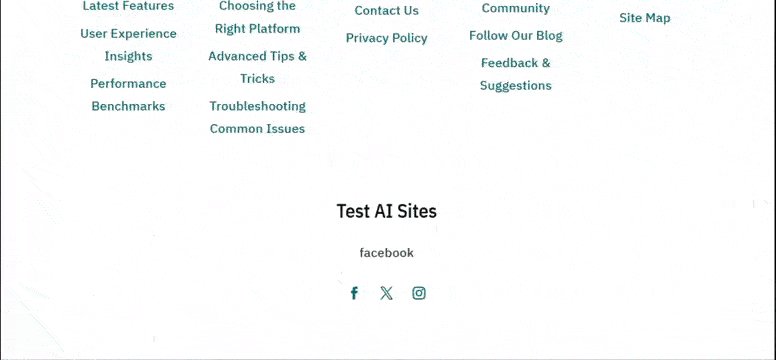
Каждый сайт будет отличаться в зависимости от описания, которое вы предоставили Divi AI. Например, Divi создала несколько страниц и разделов страниц в соответствии с описанием, которое мы дали для нашего AI-сайта.
Он автоматически встраивает видео с YouTube, для чего требуется некоторый опыт программирования. Помимо этого, были созданы страницы сервисов, обзоров, блогов и форумов сообщества.
Divi AI также разработала разделы страниц, такие как форма обратной связи, примечания в нижнем колонтитуле, заголовок, значки социальных сетей и многое другое.
Каждая ссылка ведет нас на хорошо заполненную страницу с уже заполненными модулями страницы, контентом и изображениями. Например, Divi Ai генерирует обзоры из первых рук, звездные рейтинги, цитаты, раздел часто задаваемых вопросов и многое другое.

Вот и все! Теперь вы можете создать веб-сайт AI с помощью Divi. Теперь вы можете настроить страницы и тему по своему вкусу.

Шаг 3. Настройте сайт WordPress с искусственным интеллектом
Как и SeedProd, Divi позволяет настраивать файлы тем для внесения глобальных и общесайтовых изменений. Или просто настройте страницы, добавив уникальный дизайн для отдельных страниц. Позвольте нам рассказать вам об обоих.
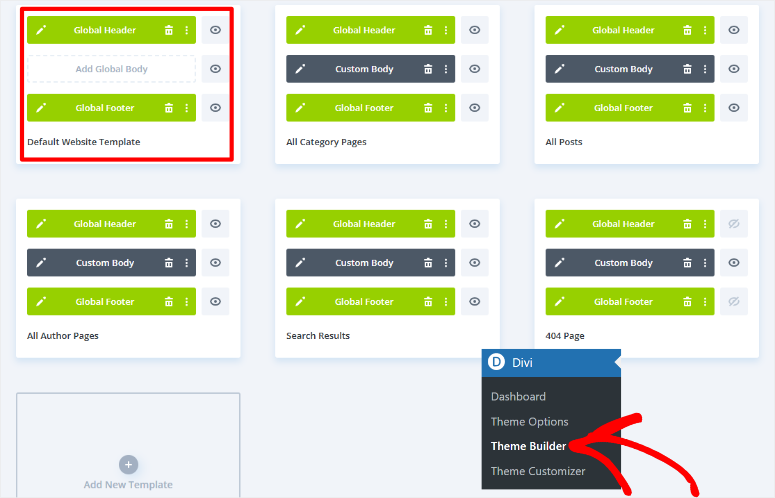
Чтобы настроить тему, созданную искусственным интеллектом, с помощью этого конструктора сайтов, перейдите в Divi » Theme Builder.
Здесь вы можете использовать конструктор тем Divi, чтобы настроить общий макет сайта с помощью интерфейса перетаскивания. Каждая часть темы хорошо организована на этой странице, что позволяет вам быстро выбрать то, что вы хотите изменить.
Вы можете персонализировать шаблон веб-сайта по умолчанию, все страницы категорий, все страницы авторов, страницу 404, все сообщения и результаты поиска. Если в теме отсутствует какой-либо раздел сайта, Divi позволяет создать его, выбрав «Добавить новый шаблон».

Вы будете использовать тот же процесс для настройки любого из этих разделов темы с помощью Divi. Но в нашем уроке мы настроим глобальный заголовок в «Шаблоне веб-сайта по умолчанию».
Это позволяет одному и тому же заголовку появляться на всех страницах вашего AI-сайта.
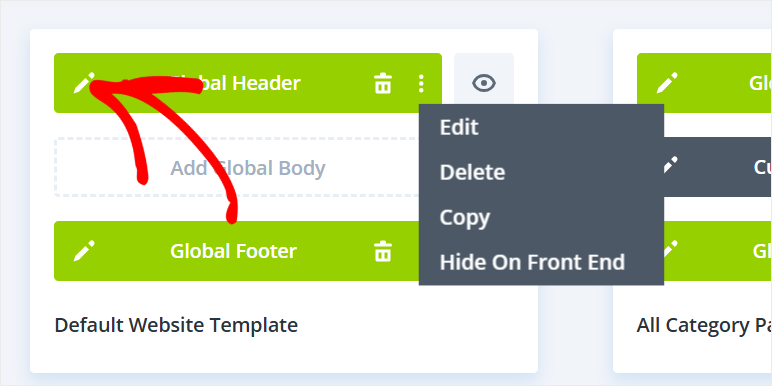
Для этого наведите указатель мыши на вкладку, которая позволяет перетаскивать различные разделы в новое положение. Вы можете удалить раздел темы, выбрав значок корзины, если вам это не нужно.
Чтобы настроить раздел темы, выберите значок карандаша, чтобы открыть конструктор перетаскивания.

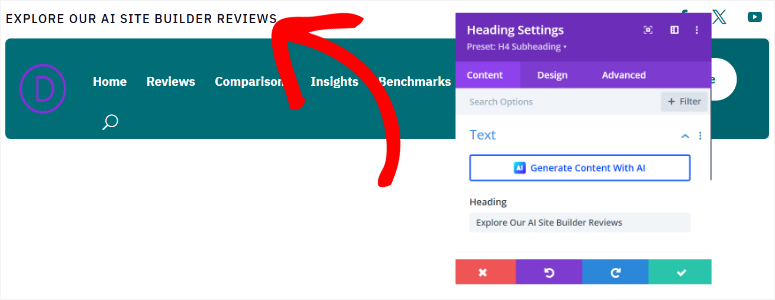
Поскольку мы настраиваем только глобальный заголовок, это все, что будет отображаться в визуальном конструкторе, что упрощает редактирование.

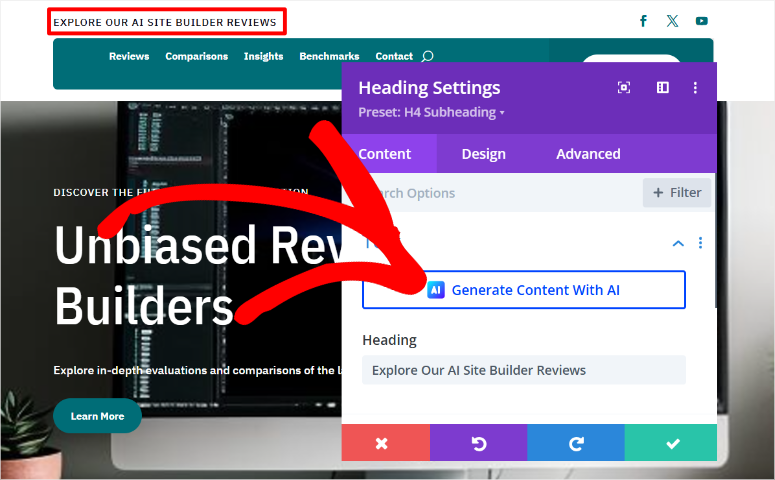
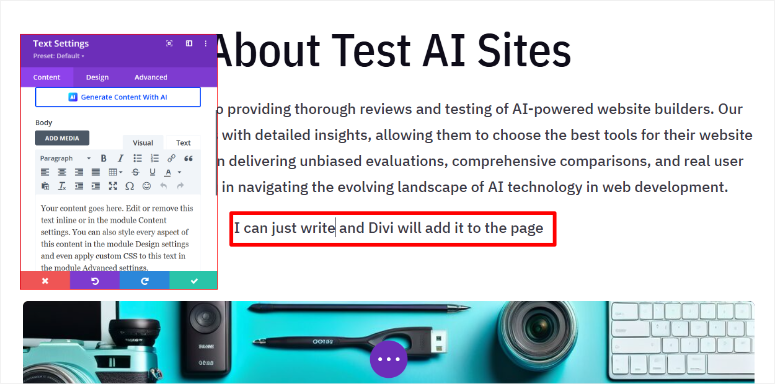
С помощью Divi вы можете редактировать содержимое страницы, выбрав текстовый раздел и набрав то, что вы хотите. Кроме того, вы можете использовать ИИ для настройки любого контента, который захотите.

Чтобы настроить модуль в разделе темы, выберите его, чтобы открыть всплывающее окно настроек. Здесь вы можете настроить цвет текста, стиль шрифта, размер шрифта, интервал и многое другое. Также вы можете добавить ссылки на текст или кнопки в разделе.
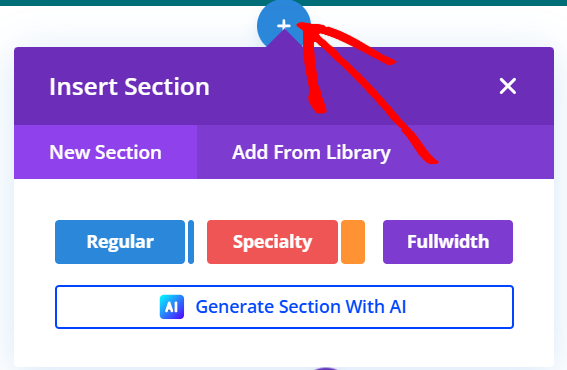
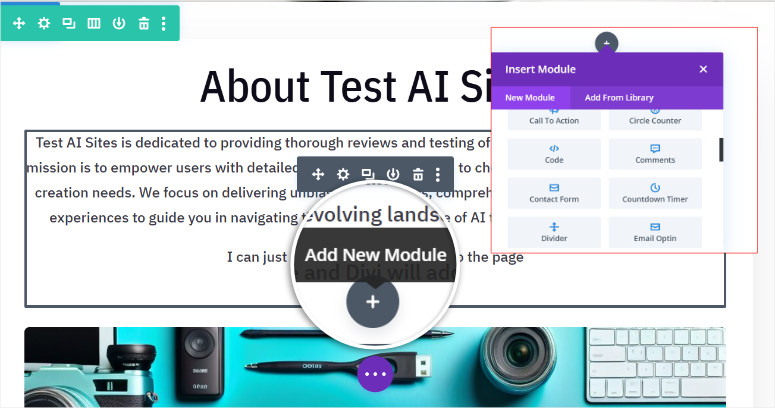
Чтобы добавить новый раздел, выберите значок «Плюс» (+) под разделом заголовка. Вы можете добавить раздел из своей библиотеки или использовать ИИ для его создания.

Опять же, вы предоставите Divi подробное описание, чтобы создать нужный раздел. Но поскольку Divi уже создала для вас веб-сайт с искусственным интеллектом, она начала изучать то, что вам нужно.
Итак, на этом этапе перейдите в «Настроить шрифты и цвета» и выберите «Позволить искусственному интеллекту выбирать за меня».

Создав новый раздел, вы снова можете использовать значок «Плюс» (+), чтобы добавлять в него модули. Вы можете добавить такие модули, как призыв к действию, блог, комментарии, контактную форму, таймеры обратного отсчета и многое другое.
Если вас устраивают изменения темы, нажмите «Сохранить» внизу страницы, чтобы применить ее к своему сайту.
Далее давайте посмотрим, как настроить страницу с помощью Divi.
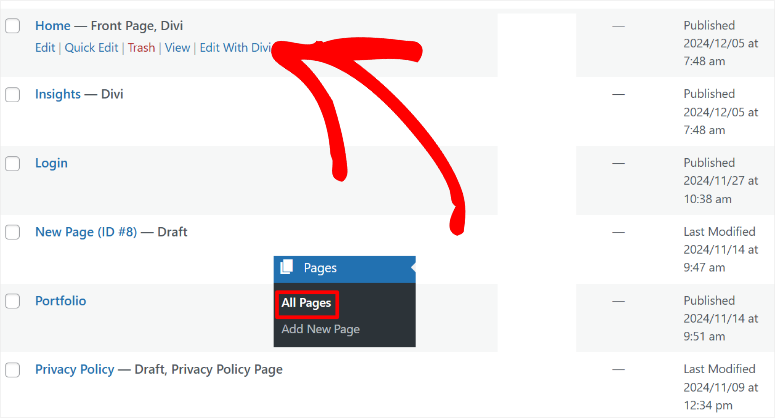
Для этого перейдите в раздел «Страницы »Все страницы» на панели управления WordPress. Здесь вы найдете список всех страниц, созданных Divi AI в процессе создания сайта.
Давайте отредактируем домашнюю страницу этого урока. Для этого пройдитесь по списку страниц и найдите страницу с надписью «Домой – Главная страница, Divi».
Затем наведите на него курсор и выберите «Редактировать с помощью Divi», чтобы открыть конструктор страниц с перетаскиванием.

Для единообразия вы будете использовать тот же процесс для редактирования своих страниц, что и для настройки разделов темы. Итак, вы будете использовать значок плюса (+) для добавления новых модулей. Затем вы можете редактировать их, используя всплывающее окно настроек при выборе модуля на странице.

Опять же, вы можете добавлять контент вручную или генерировать его с помощью ИИ. Кроме того, вы можете восстановить изображения AI, созданные во время создания сайта.

Прочтите эту статью о том, как создавать изображения AI в WordPress, чтобы узнать больше.
Когда вы будете довольны изменениями на странице, используйте кнопку «Сохранить» внизу страницы, чтобы активировать их.
Вот и все. Теперь вы можете создать полноценный WordPress с искусственным интеллектом, используя Divi. Вы также можете настроить его, объединив функции Divi AI с конструктором перетаскивания.
Используйте Bluehost для создания полноценного сайта AI

Как вы заметили, два вышеописанных метода — это премиум-способы создания веб-сайта с искусственным интеллектом. Но если вы не хотите дополнительных затрат, вы можете использовать свою хостинговую компанию для создания сайта AI. Это означает, что вы понесете только расходы на домен и хостинг.
Ознакомьтесь с последним обзором Bluehost здесь.
В этом уроке мы будем использовать Bluehost для создания сайта AI.
Bluehost — одна из лучших и самых доступных хостинговых компаний WordPress. Вдобавок к этому, если вы используете наш купон Bluehost, вы можете получить его за 1,99 доллара США в месяц.
Хорошей новостью является то, что другие компании WordPress также предлагают функции создания сайтов с использованием искусственного интеллекта, и вы можете получить потрясающие предложения, если воспользуетесь нашей ссылкой. В число этих хостинговых компаний входят Hostinger, GoDaddy, Squarespace, DreamHost, SiteGround и другие.
Итак, как использовать Bluehost для создания веб-сайта с помощью ИИ?
Во-первых, вам необходимо приобрести план хостинга у Bluehost. Если у вас нет домена, не волнуйтесь; вы также получаете бесплатный домен с купоном IsItWP. Затем посетите официальный сайт Bluehost и найдите план, который подойдет именно вам.
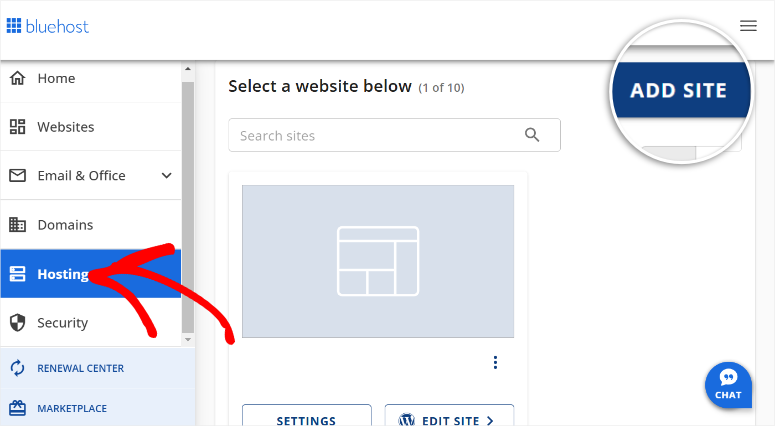
После этого войдите в свою учетную запись Bluehost и перейдите в «Хостинг» «Добавить сайт» .

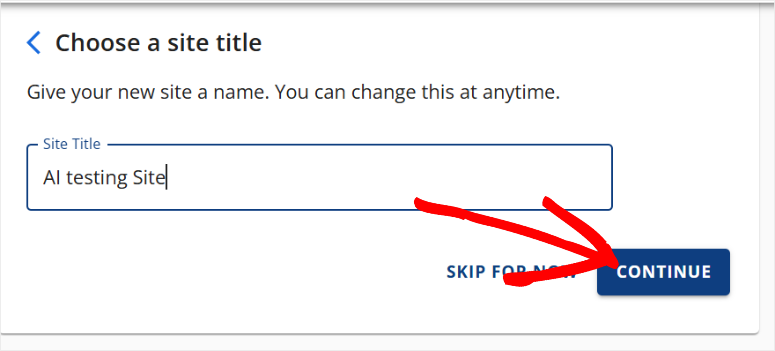
После этого добавьте свой домен и выберите название для своего сайта. Нажмите Продолжить, чтобы перейти к следующему шагу.

Затем введите свое доменное имя, нажмите «Продолжить» и позвольте Bluehost установить WordPress.

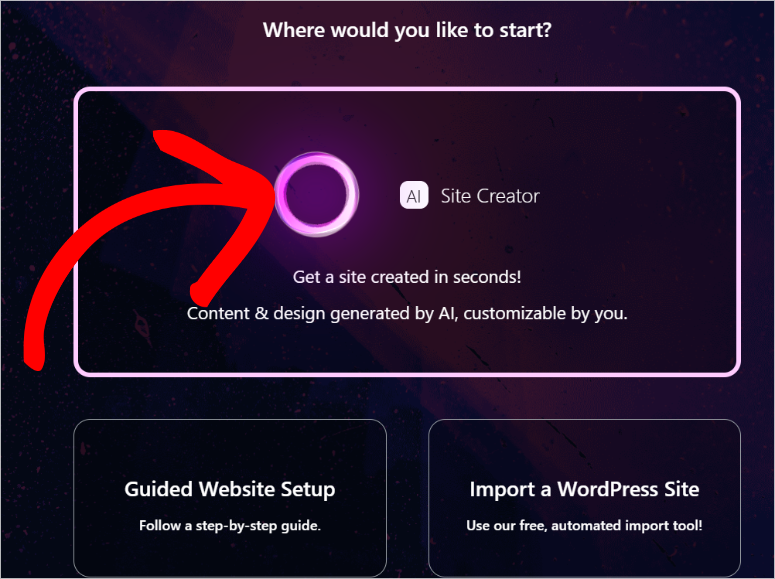
На следующем экране выберите AI Site Creator, чтобы начать процесс создания веб-сайта.

Мы снова будем использовать описание сайта AI для этого руководства по Bluehost.

Если у вас есть логотип, загрузите его на следующей странице и нажмите «Далее».

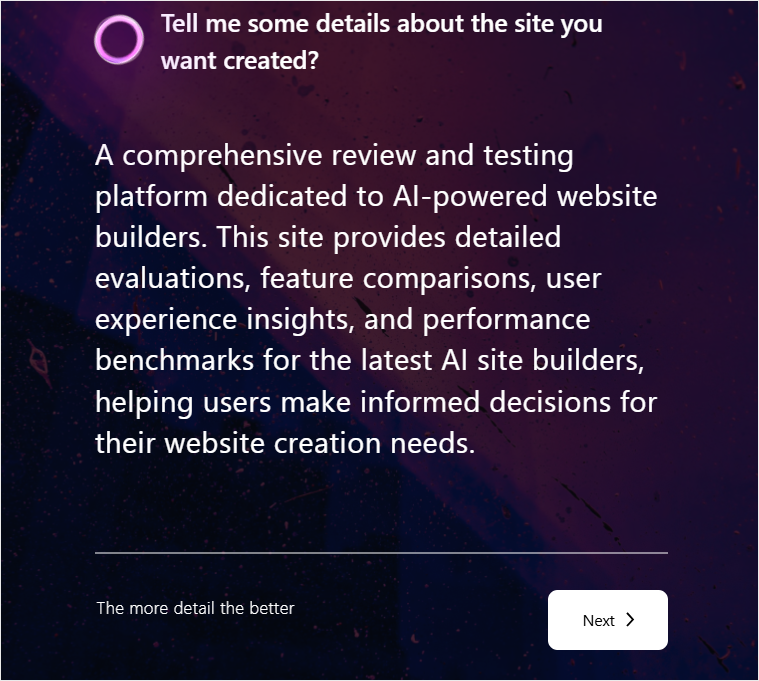
На следующей странице в текстовой области опишите веб-сайт, который вы хотите создать. Еще раз мы будем использовать описание, которое использовали выше, чтобы обеспечить последовательность. После этого нажмите «Далее», чтобы начать процесс создания сайта с использованием ИИ.
Поскольку ваш сайт создается с использованием искусственного интеллекта в фоновом режиме, сообщите Bluehost о своем знакомстве с WordPress, используя флажки. Вы можете выбрать между «Начинающий», «Средний» и «Эксперт».

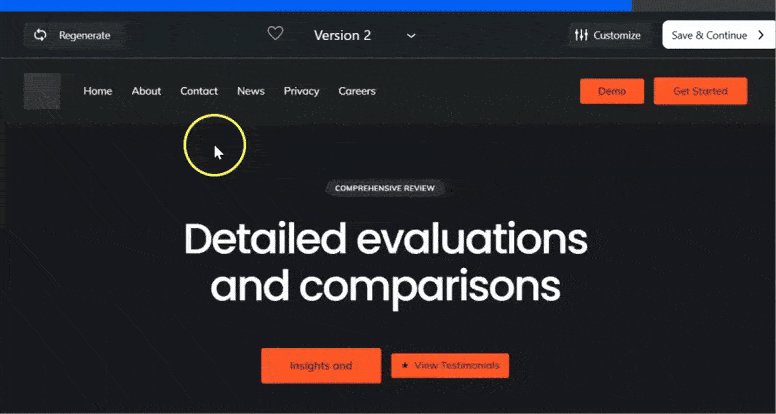
Теперь Bluehost создаст 3 версии веб-сайта AI, используя предоставленное вами описание. Если вам не нравится какой-либо из вариантов, нажмите кнопку «Регенерировать» под версией.

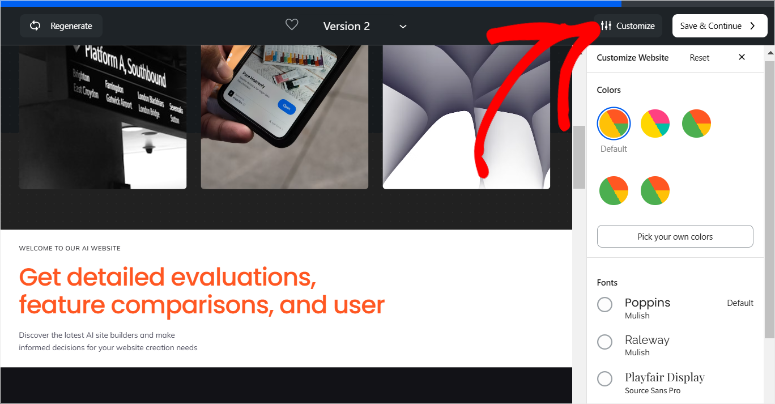
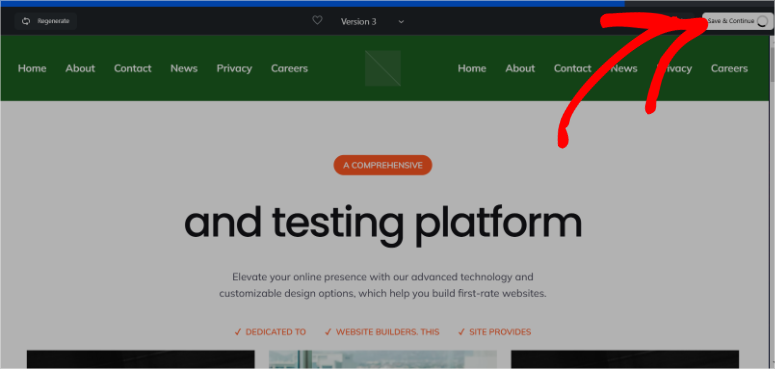
Затем в окне предварительного просмотра посмотрите, добавил ли AI Bluehost все, что вы хотели. Вы также можете изменить цвета и шрифт, выбрав «Настроить» вверху страницы.

Выбрав один вариант, нажмите «Сохранить и продолжить», чтобы завершить процесс создания сайта.

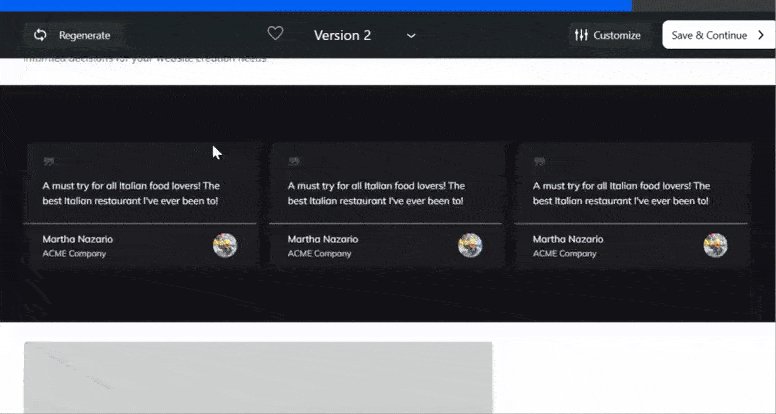
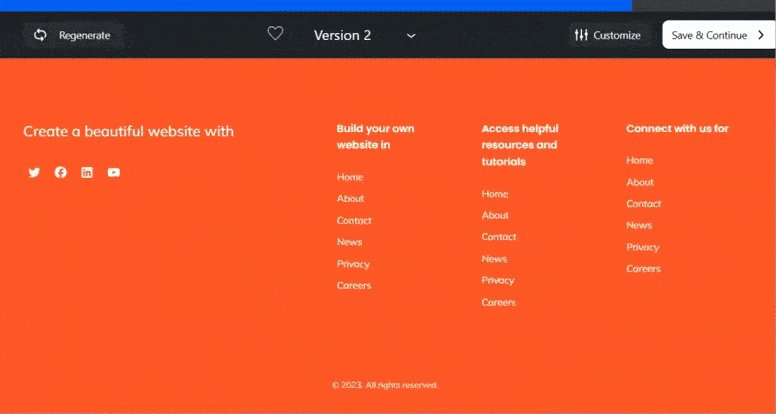
Сайт Bluehost, созданный с помощью искусственного интеллекта, также был довольно хорош. Заголовок содержал «Домой», «О нас», «Сервис», «Свяжитесь с нами», «Демо» и «Начало работы». Он генерировал AI-контент для веб-сайта. Но в отличие от двух других вариантов, упомянутых выше, вместо изображений AI использовались стоковые изображения.
Он также включал значки социальных сетей и ссылки на страницы сайта внизу.

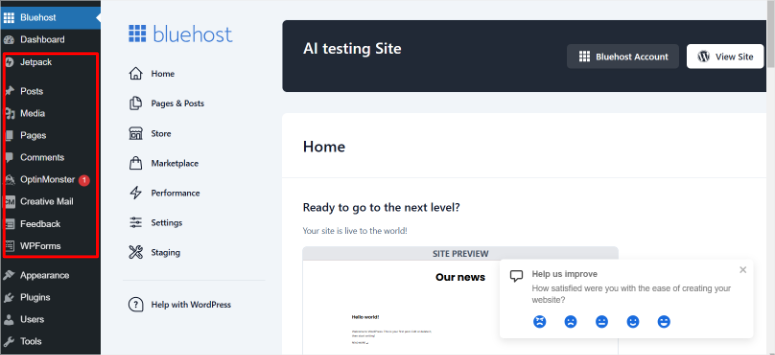
Когда вы будете довольны своим веб-сайтом Bluehost AI, нажмите «Сохранить», чтобы перейти к новой панели управления WordPress.
Когда вы устанавливаете WordPress, Bluehost поставляется с предустановленными важными плагинами, такими как WPForms, OptinMonster, Jetpack, Yoast SEO и другими.

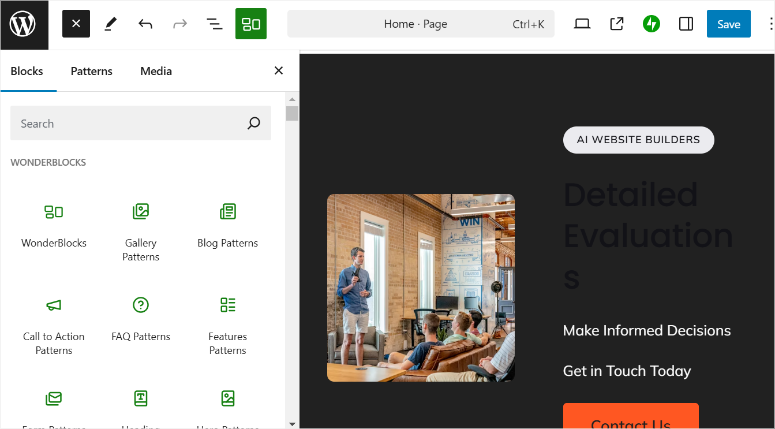
Он также поставляется с предустановленными блоками Wonder Blocks, позволяющими настраивать страницы искусственного интеллекта в соответствии с вашими потребностями. Но если вы более знакомы с другими конструкторами страниц, такими как SeedProd, Divi, Thrive Architect и другими, вы также можете установить их.

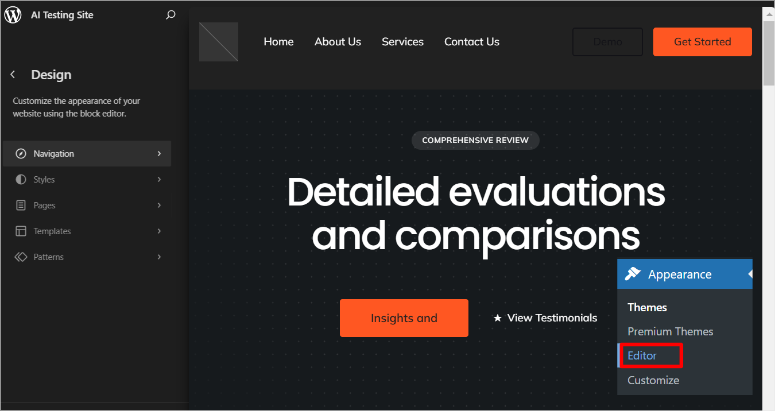
Чтобы отредактировать тему, перейдите в «Внешний вид »Редактор» , который приведет вас к редактору тем WordPress по умолчанию. Здесь вы можете изменить навигацию, стили, страницы, шаблоны, шаблоны и многое другое.

Поздравляем! Теперь вы можете создать полноценный сайт с искусственным интеллектом, используя любой из этих трех методов. Выберите тот, который вам кажется простым, чтобы сделать процесс более плавным. Если у вас есть вопросы, ознакомьтесь с часто задаваемыми вопросами ниже.
Часто задаваемые вопросы: как использовать ИИ для создания сайта WordPress
Могу ли я создать полноценный веб-сайт с помощью ИИ?
Да, вы можете создать полноценный веб-сайт с помощью инструментов создания искусственного интеллекта, таких как SeedProd, Divi, или хостинговых платформ, таких как Bluehost и Hostinger. Эти решения позволяют быстро создавать полнофункциональные веб-сайты с искусственным интеллектом, предоставляя описание сайта и настройки. Они упрощают процесс, автоматически создавая темы, страницы, изображения и контент, а также предлагают инструменты для дальнейшей настройки вашего веб-сайта.
Насколько быстро создается сайт с помощью ИИ?
Создание веб-сайтов с использованием ИИ может быть невероятно быстрым. Например, с помощью SeedProd вы можете создать полноценный сайт WordPress менее чем за 60 секунд, введя простую подсказку. Такая эффективность позволяет практически мгновенно создать полнофункциональный веб-сайт, существенно экономя время по сравнению с традиционными методами.
Какой сайт с искусственным интеллектом лучше всего подходит для создания веб-сайта?
SeedProd — лучший инструмент для создания веб-сайта WordPress на базе искусственного интеллекта. Он сочетает в себе простоту и мощность с помощью конструктора с возможностью перетаскивания. Вы можете использовать более 300 настраиваемых шаблонов и расширенные функции искусственного интеллекта, которые за считанные секунды создают сайты с учетом ваших предпочтений.
Могу ли я настроить сайт WordPress, созданный с помощью искусственного интеллекта?
Абсолютно! Конструкторы сайтов, такие как SeedProd и Divi, позволяют вам полностью настроить свой сайт WordPress, созданный искусственным интеллектом, с помощью интуитивно понятных редакторов перетаскивания. Вы можете изменять темы, макеты страниц и блоки контента, чтобы ваш веб-сайт идеально соответствовал вашему бренду и конкретным требованиям.
Мы надеемся, что вам понравилось узнавать, как создать веб-сайт с помощью ИИ. Прочтите эту статью о лучших плагинах WordPress для искусственного интеллекта, которые облегчат вашу работу, чтобы узнать, как еще искусственный интеллект может вам помочь.
Кроме того, здесь есть и другие статьи, которые, возможно, вам будет интересно прочитать.
- 9 лучших плагинов импорта и экспорта WordPress
- Как создать динамическую целевую страницу в WordPress
- Как легко создать собственную тему WordPress без какого-либо кода
В первой статье перечислены 9 лучших плагинов импорта-экспорта для WordPress. В следующем посте вы узнаете, как создать динамическую целевую страницу. В последней статье показано, как создать собственную тему WordPress.
