Как создать сайт WordPress с помощью ИИ
Опубликовано: 2023-08-22Искусственный интеллект быстро становится инструментом, который многие отрасли, включая веб-дизайн, добавляют в свои наборы функций. В сфере цифрового дизайна и маркетинга многие признанные инструменты добавляют в свои продукты функциональность искусственного интеллекта. То же самое можно сказать и о WordPress. Поскольку это один из самых популярных конструкторов веб-сайтов, неудивительно, что вы видите больше плагинов AI для WordPress. Это руководство покажет вам, как внедрить искусственный интеллект в вашу следующую сборку WordPress. Во-первых, давайте рассмотрим, почему вы можете использовать ИИ для создания веб-сайта WordPress.
- 1 Зачем использовать ИИ для создания веб-сайта WordPress
- 2. Как можно использовать искусственный интеллект для создания веб-сайта WordPress
- 2.1 Использование внешних инструментов искусственного интеллекта для создания веб-сайтов WordPress
- 2.2 Использование плагинов AI для создания веб-сайта WordPress
- 2.3 Использование AI Page Builders для создания веб-сайта WordPress (рекомендуется)
- 3 Как создать сайт WordPress с помощью ИИ (шаг за шагом)
- 3.1 1. Спланируйте свой сайт с помощью ИИ (ChatGPT)
- 3.2 2. Настройте свой веб-сайт WordPress
- 3.3 3. Установите тему WordPress и конструктор страниц AI (Divi + Divi AI)
- 3.4 4. Добавьте заголовок сайта и слоган для Divi AI
- 3.5 5. Создайте свою первую страницу с Divi AI
- 3.6 6. Начните создавать копию веб-сайта с помощью Divi AI
- 3.7 7. Создание изображений с помощью Divi AI
- 3.8 8. Редактирование, корректура и улучшение текста с помощью Divi AI
- 4 Улучшение вашего сайта с помощью ИИ
- 5 Заключение
Зачем использовать ИИ для создания веб-сайта WordPress
Вы хотели бы создать веб-сайт WordPress с искусственным интеллектом по многим причинам. Некоторые из этих преимуществ включают в себя:
- Стать более эффективным: искусственный интеллект может помочь вам быстрее выполнять как простые, так и сложные задачи. От автоматизации до создания контента — вы можете добиться большего с помощью искусственного интеллекта, поддерживающего ваш веб-сайт WordPress.
- Будьте в курсе инноваций: использование ИИ может помочь вашему веб-сайту WordPress экспериментировать с новыми функциями и быть в авангарде технологических достижений в экосистеме. Эти новые идеи и дополнения могут увеличить трафик, продажи и многое другое.
- Сократите затраты на рабочую силу и ресурсы: ИИ может сэкономить деньги при эффективном использовании. Использование ИИ для вашего текста может избавить вас от найма копирайтеров. Наличие макетов, созданных с помощью инструментов проектирования AI, может избавить вас от найма дизайнера пользовательского интерфейса. Эту экономию средств можно реинвестировать в другие части вашего бизнеса.
- Повысьте свою безопасность: плагины безопасности полагаются на возможности искусственного интеллекта для лучшей защиты веб-сайтов WordPress. Такие плагины, как Quttera Web Malware Scanner, который имеет запатентованный механизм сканирования AI, теперь используют машинное обучение для поиска неизвестных и скрытых вредоносных программ WordPress на вашем веб-сайте.
- Улучшите свое присутствие в поиске: многие SEO-плагины добавляют в свой набор инструментов возможности искусственного интеллекта. Таким образом, вы можете использовать эти улучшения на своих сайтах WordPress, создав веб-сайт, который будет лучше работать для поисковых систем. Это может привести к улучшению рейтинга и увеличению количества просмотров вашего сайта.
Принимая это во внимание, становится очевидным, что использование искусственного интеллекта для создания вашего веб-сайта WordPress является мудрым решением.
Как можно использовать ИИ для создания веб-сайта WordPress
Существует множество инструментов искусственного интеллекта, которые можно использовать для создания и улучшения веб-сайта. Некоторые платформы для создания веб-сайтов с использованием искусственного интеллекта за пределами WordPress, такие как WixADI или Hostinger AI, могут с самого начала создать весь ваш сайт с помощью искусственного интеллекта. Но многим универсальным конструкторам веб-сайтов не хватает контроля и гибкости WordPress. Есть причина, по которой это по-прежнему лучшая CMS для создания веб-сайтов.
Тем не менее, пользователи WordPress ищут более оптимизированные методы интеграции искусственного интеллекта в WordPress. К счастью, количество плагинов, тем и конструкторов страниц WordPress на базе искусственного интеллекта растет с каждой минутой. Этот тип интеграции устраняет разрыв между искусственным интеллектом и WordPress, делая создание сайта на WordPress проще, чем когда-либо.
Учитывая все эти инструменты искусственного интеллекта, имеющиеся в вашем распоряжении, вот несколько способов использования ИИ для создания веб-сайта WordPress.
Использование внешних инструментов искусственного интеллекта для создания веб-сайтов WordPress
Помимо WordPress существует множество инструментов искусственного интеллекта, которые вы можете использовать для создания своего веб-сайта. Программное обеспечение для написания искусственного интеллекта и чат-боты, такие как ChatGPT, могут генерировать практически любой текст или код, который может вам понадобиться для веб-сайта, включая WordPress. Вы можете использовать его, чтобы создать подробный план вашего веб-сайта, создать копию для своих страниц и сообщений, а также написать код для создания плагинов WordPress или других пользовательских функций, которые могут вам понадобиться. Вы даже можете создавать целые HTML-документы для своих страниц или шаблонов. Более опытные авторы искусственного интеллекта, такие как Джаспер и Серфер SEO, могут помочь с SEO-контентом.

Вы также можете использовать многих из тех же авторов искусственного интеллекта, чтобы улучшить существующий текст вашего сайта. Вы также можете использовать Grammarly в качестве расширения для браузера, чтобы корректировать и оптимизировать текст внутри редактора WordPress.
Что касается дизайна, то есть генераторы изображений на базе искусственного интеллекта, которые каждый может использовать (например, MidJourney) для создания потрясающих изображений с использованием искусственного интеллекта для вашего сайта. А если вы графический дизайнер, вы можете воспользоваться инструментами дизайна на базе искусственного интеллекта для редактирования фотографий и графического дизайна, необходимых для вашего сайта WordPress.
Использование плагинов AI для создания вашего веб-сайта WordPress
Многие плагины WordPress начинают включать ИИ в свое программное обеспечение. Они позволяют пользователям использовать ИИ для создания контента и других автоматизированных задач ИИ прямо внутри WordPress. Что делает плагины AI такими замечательными, так это то, что они работают с популярными темами WordPress, которые обрабатывают дизайн вашего сайта, позволяя AI создавать ваш контент и улучшать существующий дизайн. Например, AI Engine привносит возможности OpenAI и ChatGPT в вашу панель управления WordPress.

Некоторые плагины AI больше предназначены для улучшения существующего сайта, а не для создания нового контента. Например, плагины SEO, такие как RankMath, могут упростить создание контента SEO, а плагины автоматизации, такие как Uncanny Automator, могут автоматизировать и управлять многими задачами WordPress для вас.
Более того, вот список лучших плагинов WordPress AI, которые помогут вам начать работу.
Использование AI Page Builders для создания вашего веб-сайта WordPress (рекомендуется)
Конструкторы страниц WordPress изменили правила проектирования веб-сайтов на WordPress. Даже в WordPress есть редактор блоков, который обеспечивает полное редактирование сайта. Кажется, ничто не сравнится с возможностями визуального редактирования с помощью перетаскивания, предлагаемыми Divi, Elementor и другими замечательными конструкторами страниц.
На данный момент лидируют два конструктора страниц с искусственным интеллектом — Divi и Elementor. Elementor был первым, кто добавил интеграцию ИИ в свой конструктор страниц, позволяя пользователям создавать текст, изображения, собственный код и многое другое с помощью простого в использовании интерфейса.

Divi, наш плагин для создания тем и страниц WordPress, недавно запустил Divi AI. Он включает в себя: Выступая в качестве мощного помощника искусственного интеллекта внутри конструктора, Divi AI использует передовой генеративный искусственный интеллект для контекстуальной генерации текста и изображений по мере того, как он узнает о существующем содержании вашего сайта.

Использование конструктора страниц с искусственным интеллектом — один из лучших способов использования искусственного интеллекта для создания веб-сайта WordPress, поскольку это универсальное решение как для дизайна, так и для создания контента с помощью искусственного интеллекта.
Несмотря на то, что в WordPress можно использовать различные инструменты искусственного интеллекта, плагины и конструкторы страниц, использование комбинации внешних инструментов искусственного интеллекта и собственных решений WordPress с искусственным интеллектом дает определенные преимущества. Таким образом, вы получаете лучшее из обоих миров при создании своего сайта WordPress.
Как создать сайт WordPress с помощью ИИ (шаг за шагом)
В этом уроке мы собираемся углубиться в то, как использовать ИИ для создания веб-сайта WordPress. Для этого мы будем использовать ChatGPT, чтобы помочь в процессе планирования. Затем, как только WordPress будет запущен, мы собираемся использовать Divi AI, чтобы продемонстрировать, насколько легко и эффективно ИИ может создать веб-сайт WordPress.
Давайте начнем.
1. Спланируйте свой сайт с помощью ИИ (ChatGPT)
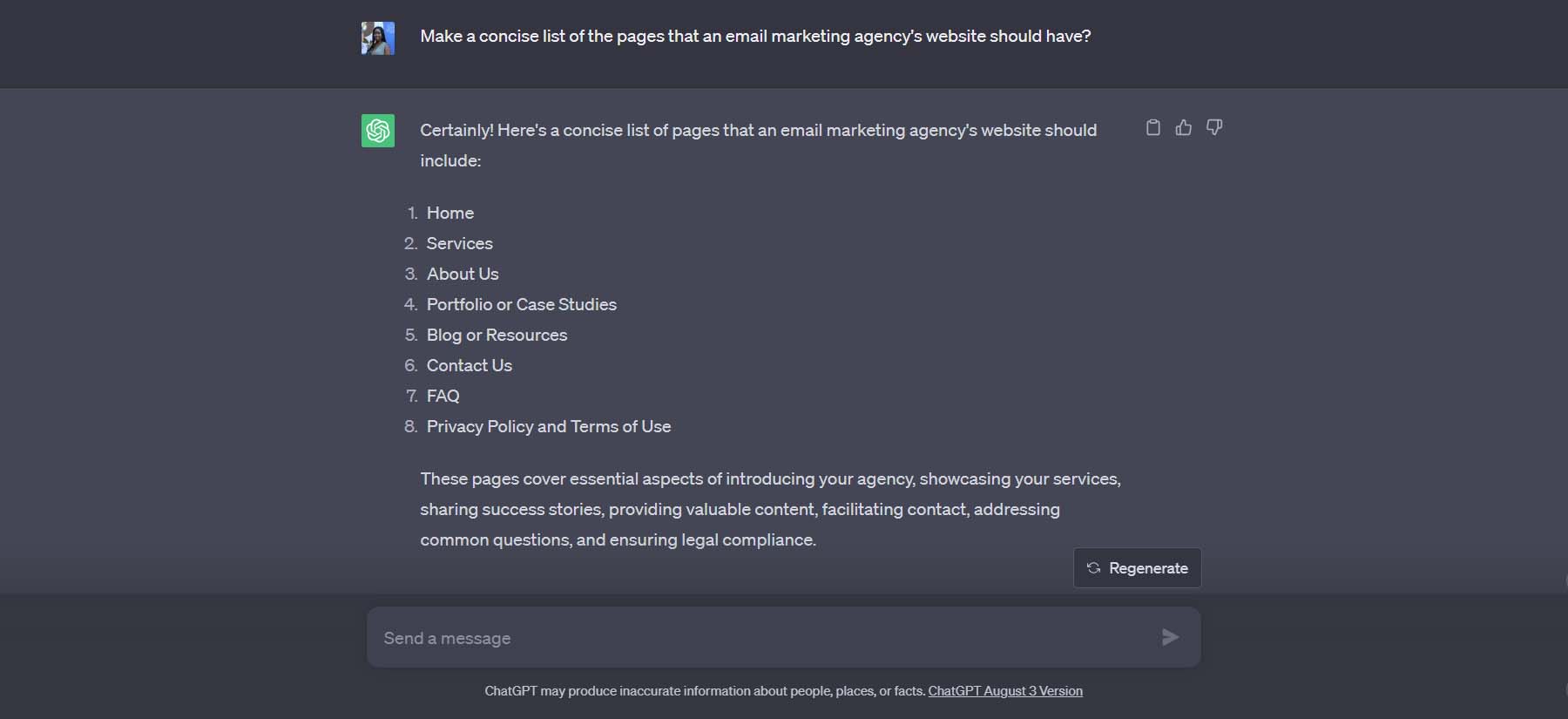
Мы начнем создание нашего веб-сайта с создания простой схемы в ChatGPT. Для этого перейдите в ChatGPT . Затем введите подсказку: «Составьте краткий список страниц, которые должен иметь веб-сайт агентства электронного маркетинга?» .

ChatGPT предоставляет нам список из восьми страниц, которые мы можем создать для нашего веб-сайта, в первом приглашении. Мы можем даже пойти еще дальше и попросить ChatGPT также указать, что должна содержать каждая страница:

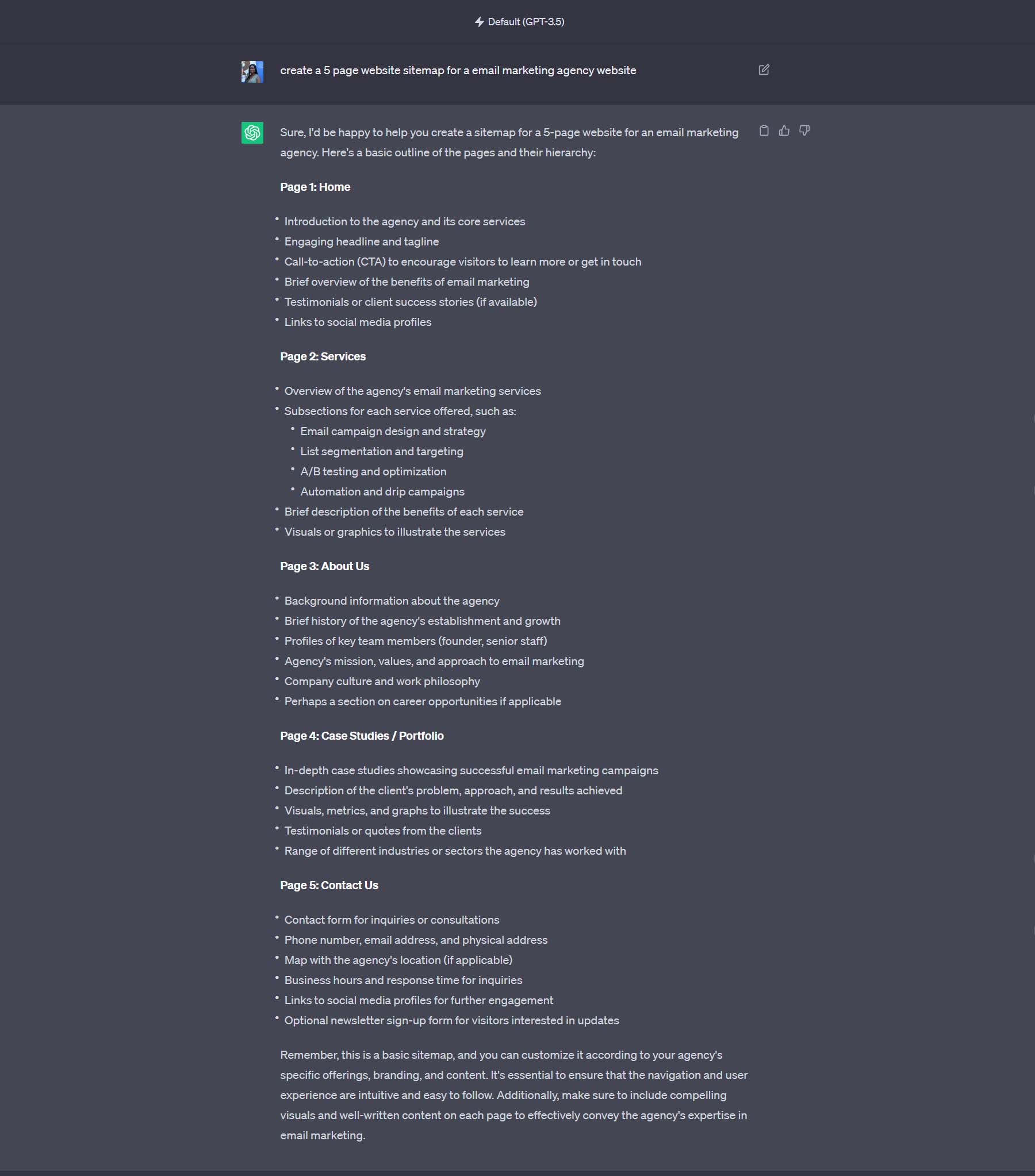
Обратите внимание, насколько глубокий ИИ ChatGPT смог получить при планировании контента и функций каждой страницы. Мы можем использовать их в своих интересах при создании наших страниц, выборе модулей и создании контента для каждой страницы. Мы будем создавать пятистраничный веб-сайт для нашего вымышленного агентства электронного маркетинга со следующими страницами:
- Дом
- О нас
- Услуги
- Портфолио и
- Связаться с нами
Ознакомившись с нашим планом, мы переходим к этапу создания веб-сайта.
2. Настройте свой сайт WordPress
Прежде чем мы войдем в новый и захватывающий мир веб-дизайна WordPress на базе искусственного интеллекта, необходимо выполнить некоторые предварительные условия. Во-первых, вам необходимо зарегистрировать доменное имя для вашего сайта. Хорошим поставщиком доменных имен является NameCheap, но есть много поставщиков доменных имен, из которых вы можете выбирать.
Далее вам нужно будет выбрать хостинг-провайдера. Это важно, поэтому выбирайте с умом. Мы рекомендуем Siteground, Pressable или Cloudways. Тем не менее, наш список лучших вариантов хостинга WordPress также является отличным местом для поиска подходящего варианта для вашего сайта.
Последним предварительным условием для создания веб-сайта WordPress является установка WordPress. Наше подробное руководство по установке WordPress покажет вам несколько способов успешной установки WordPress.
Теперь, когда у вас есть доменное имя, безопасный веб-хостинг и установлен WordPress, мы можем начать создавать наш веб-сайт с помощью искусственного интеллекта.
3. Установите тему WordPress и конструктор страниц AI (Divi + Divi AI).
Теперь, когда WordPress установлен, вы готовы установить свою тему. В этом уроке мы будем использовать нашу тему Divi, которая включает в себя мощный AI-конструктор страниц с Divi AI. (Примечание. Конструктор Divi и Divi AI также доступны в виде плагина, который можно использовать в любой теме WordPress.)
Введение в Divi и Divi AI

Divi — одна из самых популярных тем WordPress. Его функция искусственного интеллекта, Divi AI, работает в визуальном конструкторе, предоставляя расширенные возможности подсказок, редактирование копирования и создание изображений для веб-сайтов WordPress. Одной из важнейших особенностей Divi AI является его способность понимать копию, уже находящуюся на ваших веб-страницах. Это позволяет создавать AI-контент вашего веб-сайта с учетом контекста. Divi AI достаточно умен, чтобы понимать, что написано в модулях, разделах и страницах, и использовать это понимание для создания новой копии, которая вписывается в область вашей веб-страницы.
Дорожная карта Divi AI обещает в ближайшее время включить генерацию кода, полную генерацию макета, редактирование изображений и многое другое. Так что следите за обновлениями, чтобы увидеть, как разворачивается волшебство! Таким образом, мы покажем вам, как создать веб-сайт WordPress с искусственным интеллектом, используя Divi и Divi AI.
Установка Divi + Divi AI
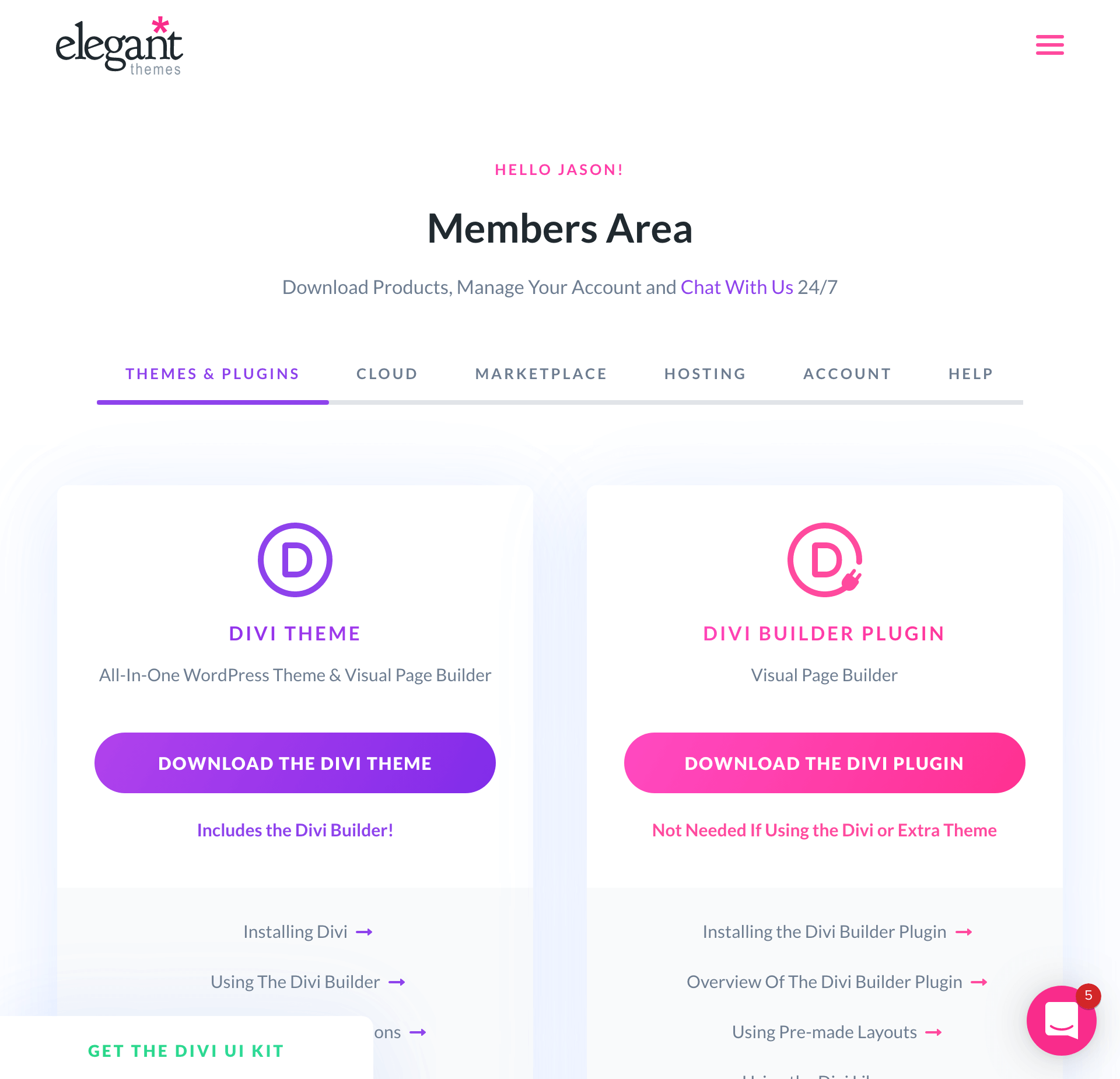
Прежде чем вы сможете использовать Divi, вам необходимо подписаться на членство. Затем вы можете загрузить тему или плагин из личного кабинета.

Divi AI уже интегрирован с Divi, поэтому вам больше ничего скачивать не нужно. Вы можете использовать Divi AI бесплатно с ограниченным пробным периодом, но вы можете легко обновить его, когда придет время.
Загрузив Divi, вы можете установить его, как и любую другую тему WordPress, на панели управления WordPress. Для получения более подробной информации вы можете следовать этому руководству. После установки Divi мы можем приступить к созданию нашего веб-сайта и созданию контента для него.
4. Добавьте название сайта и слоган для Divi AI.
Настройка названия и слогана вашего сайта в WordPress — это важный первый шаг в обучении Divi AI. Сделав это, вы предоставите Divi AI больше информации о своем веб-сайте. Это поможет лучше информировать Divi AI, когда вы пытаетесь создавать контент, изображения и многое другое при создании своего веб-сайта WordPress.
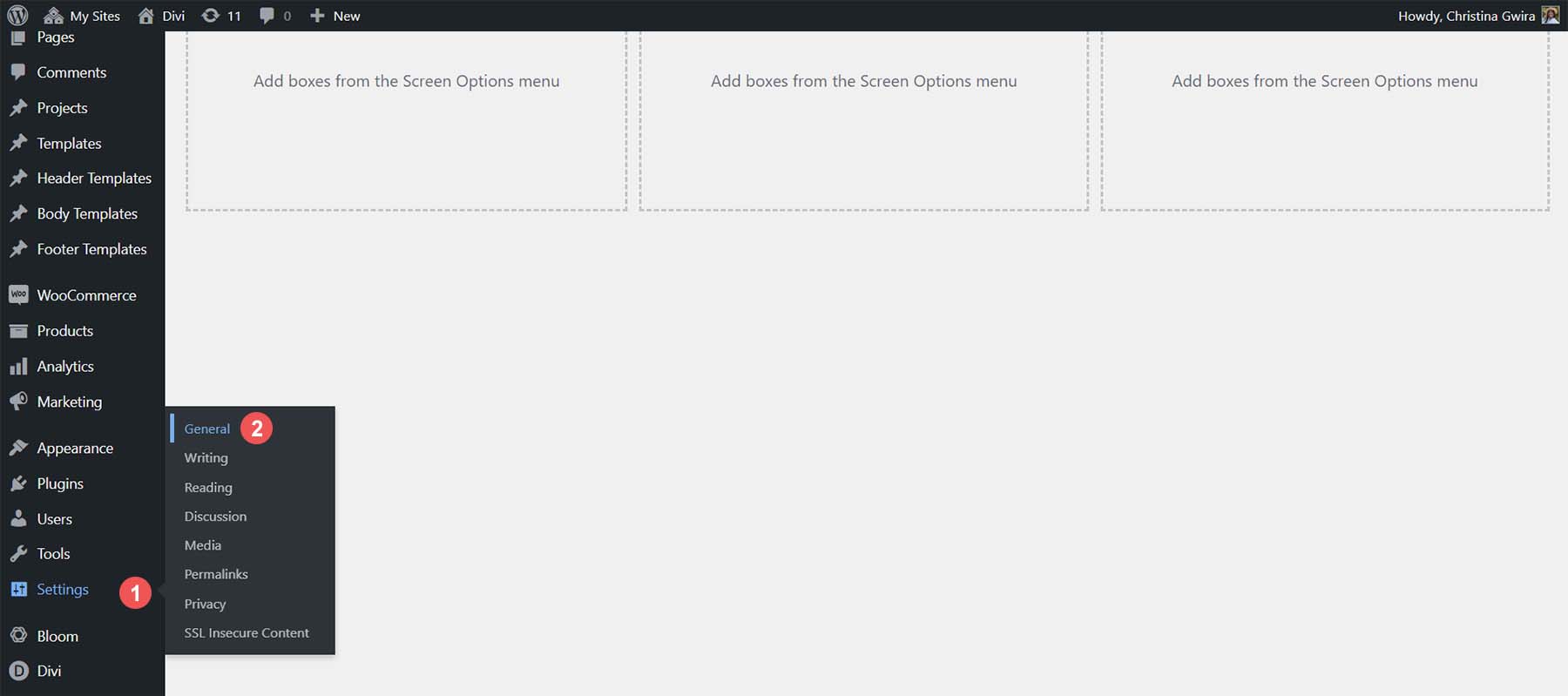
Для начала давайте присвоим сайту название и слоган. На панели управления WordPress наведите указатель мыши на пункт меню «Настройки» . Затем нажмите «Общие» во всплывающем меню .

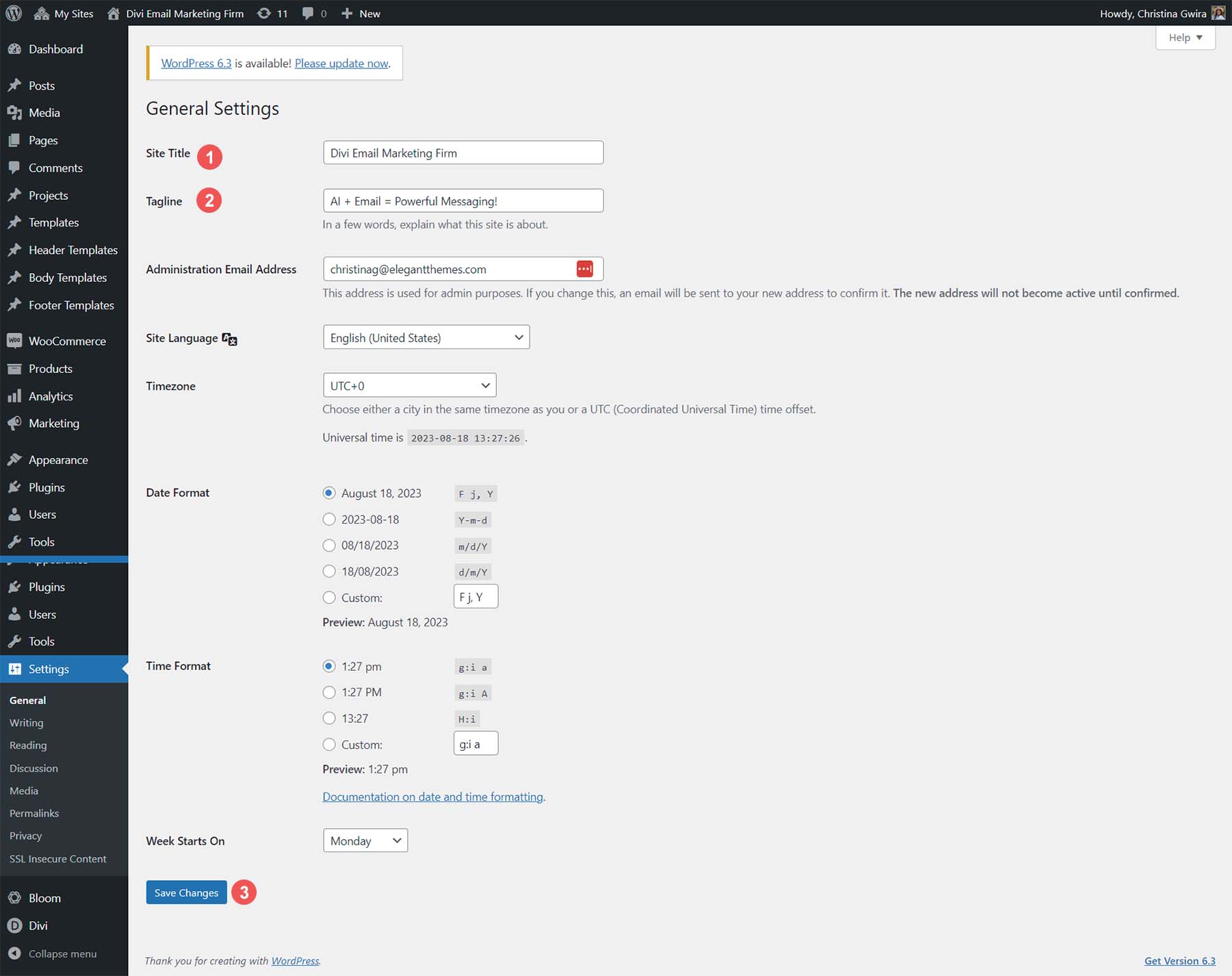
Затем дайте вашему сайту название и слоган . Здесь вы также можете добавить языки своего сайта, указать адрес электронной почты администратора и многое другое. После завершения нажмите синюю кнопку «Сохранить изменения» в нижней части экрана.

Имея это на месте, мы можем начать создавать страницы нашего веб-сайта.

5. Создайте свою первую страницу с помощью Divi AI
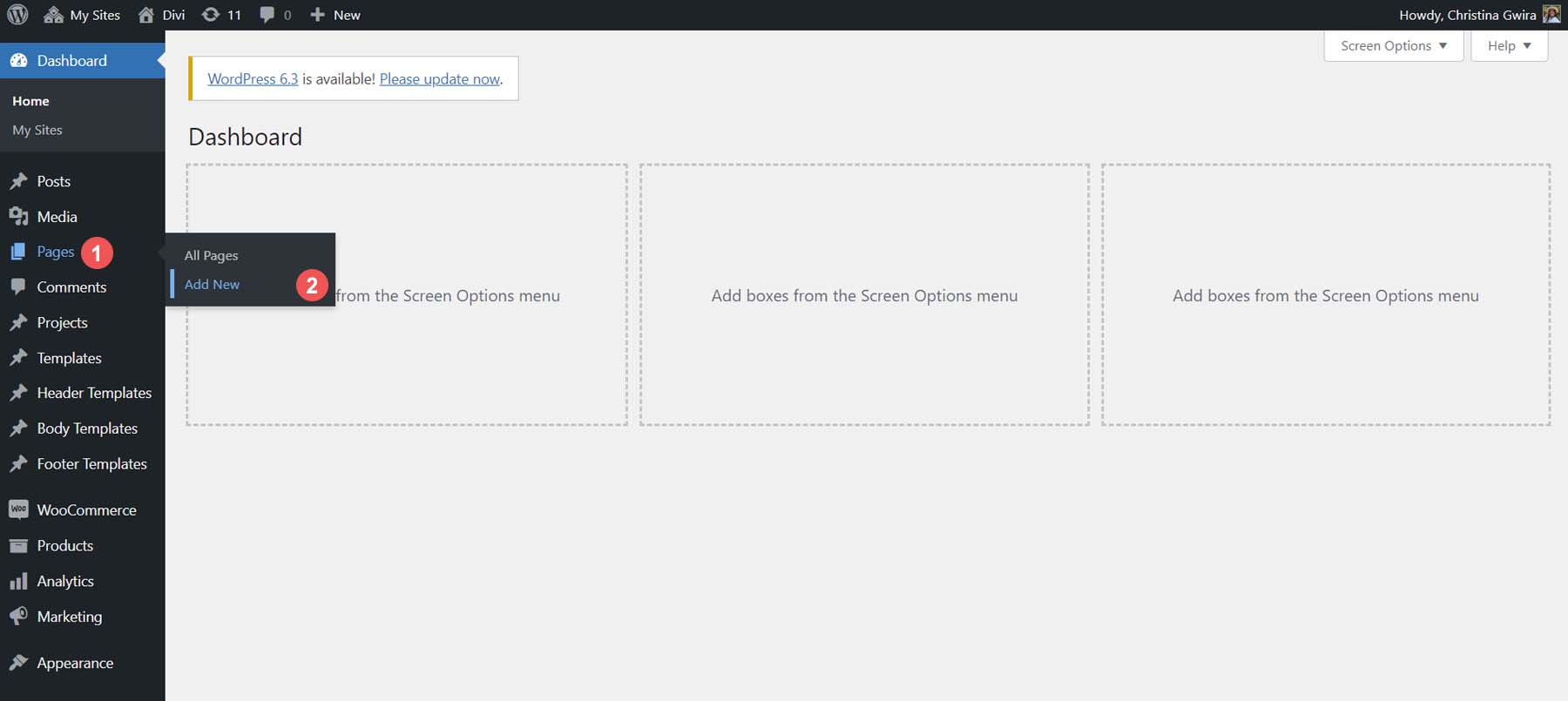
Имея в руках имена наших страниц из ChatGPT, мы теперь начнем создавать пустые страницы нашего веб-сайта. Наведите указатель мыши на меню «Страницы» . Затем нажмите ссылку «Добавить новый текст» .

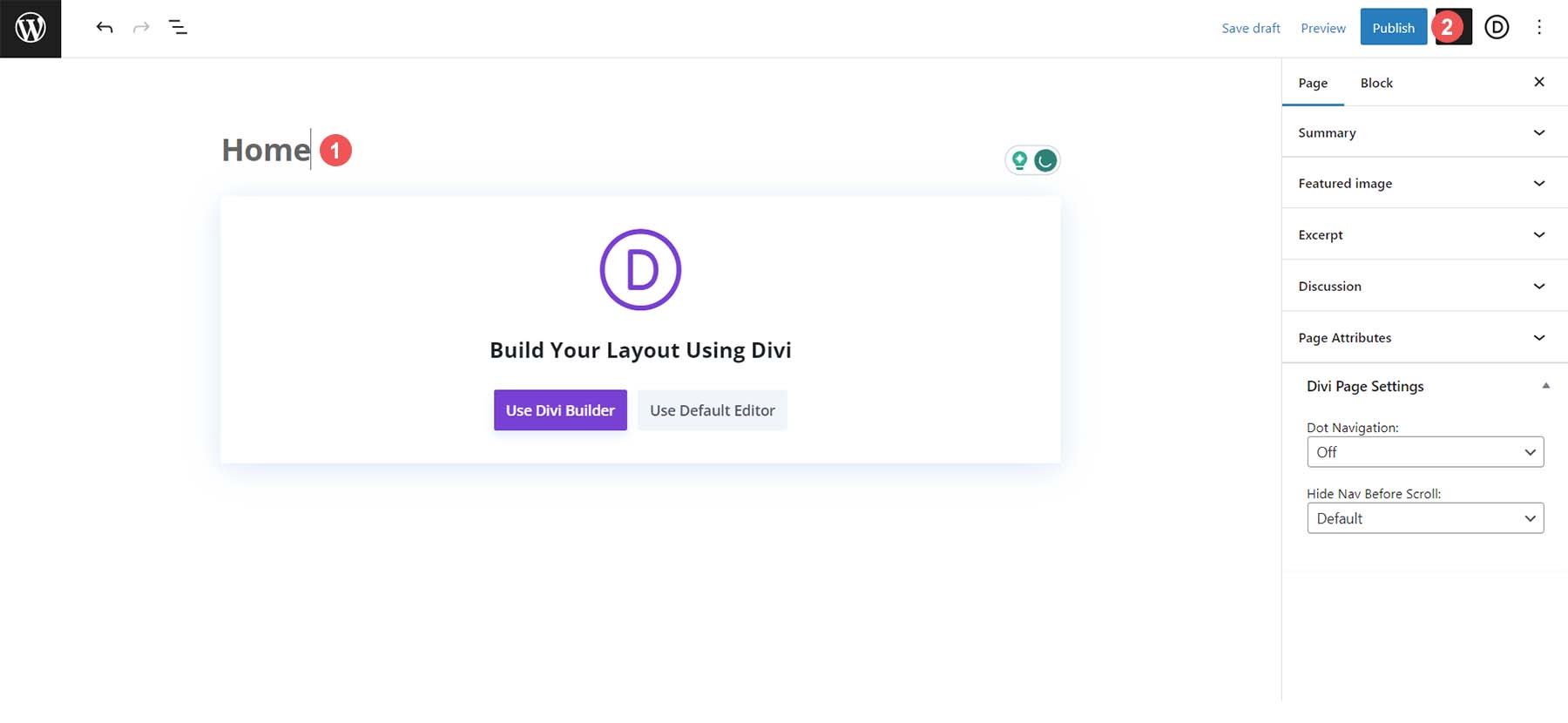
Далее введите название своей страницы , в данном случае Home . Наконец, нажмите синюю кнопку «Опубликовать» в верхней правой части экрана.

Повторите этот процесс для других страниц карты сайта вашего сайта.
Установить макет из библиотеки макетов
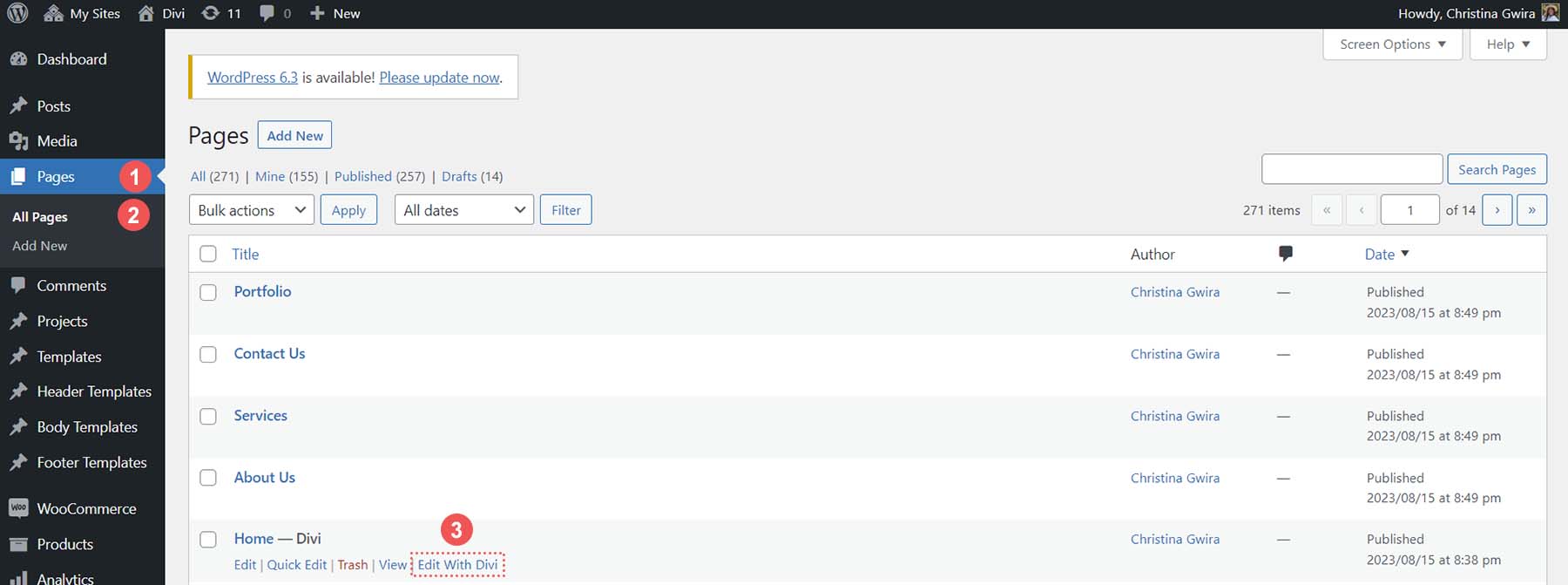
Теперь, когда все наши страницы созданы, мы готовы добавить наш первый готовый макет Divi на домашнюю страницу. Перейдите на домашнюю страницу, которую мы создали снова, наведя указатель мыши на пункт меню «Страницы» . Затем нажмите на ссылку «Все страницы» . Вам будет представлен список новых страниц нашего веб-сайта. Меню с текстовой ссылкой появляется при наведении указателя мыши на строку домашней страницы. Щелкните текстовую ссылку «Редактировать с помощью Divi» , чтобы активировать Divi Builder.

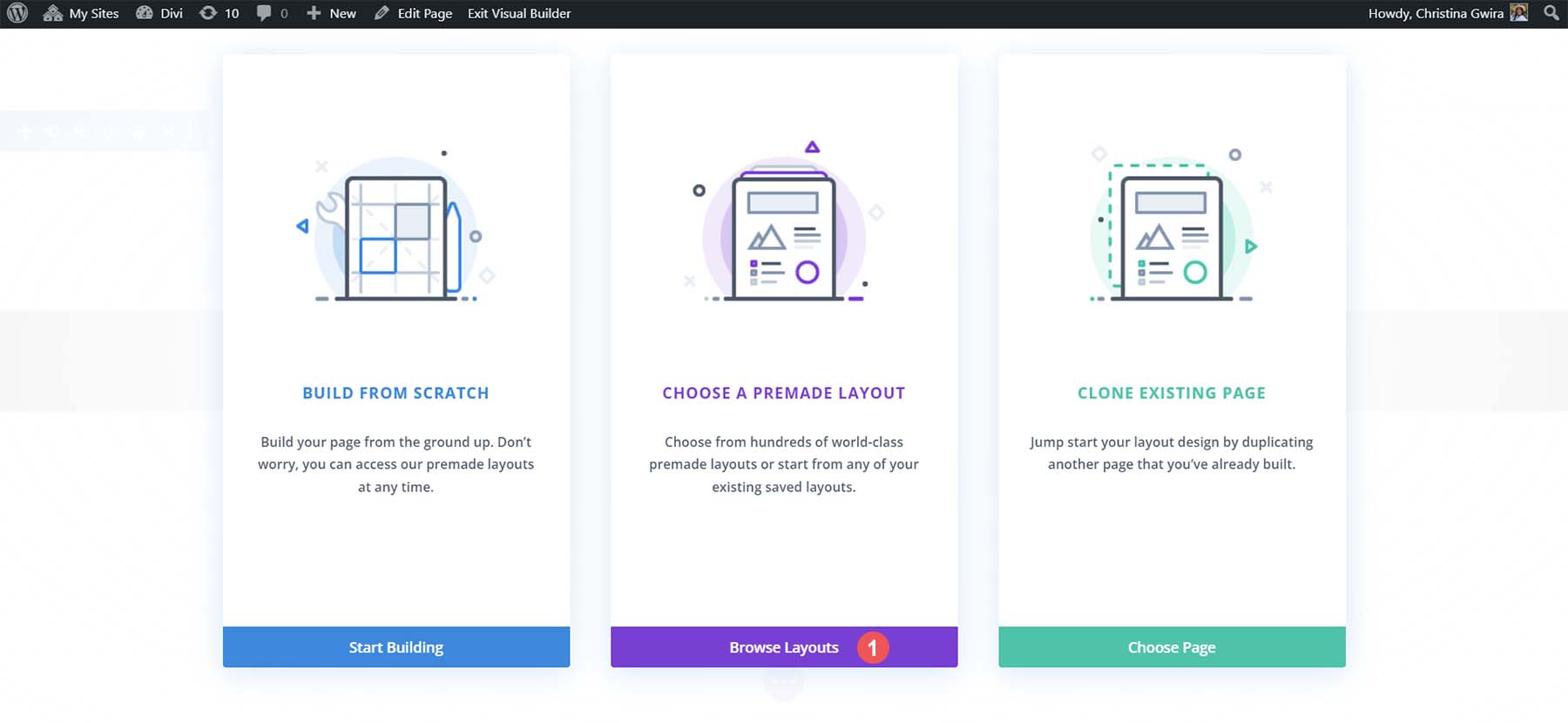
Теперь нам предлагается три варианта. Мы выберем второй вариант «Выбрать готовый макет», нажав фиолетовую кнопку с надписью «Обзор макетов» .

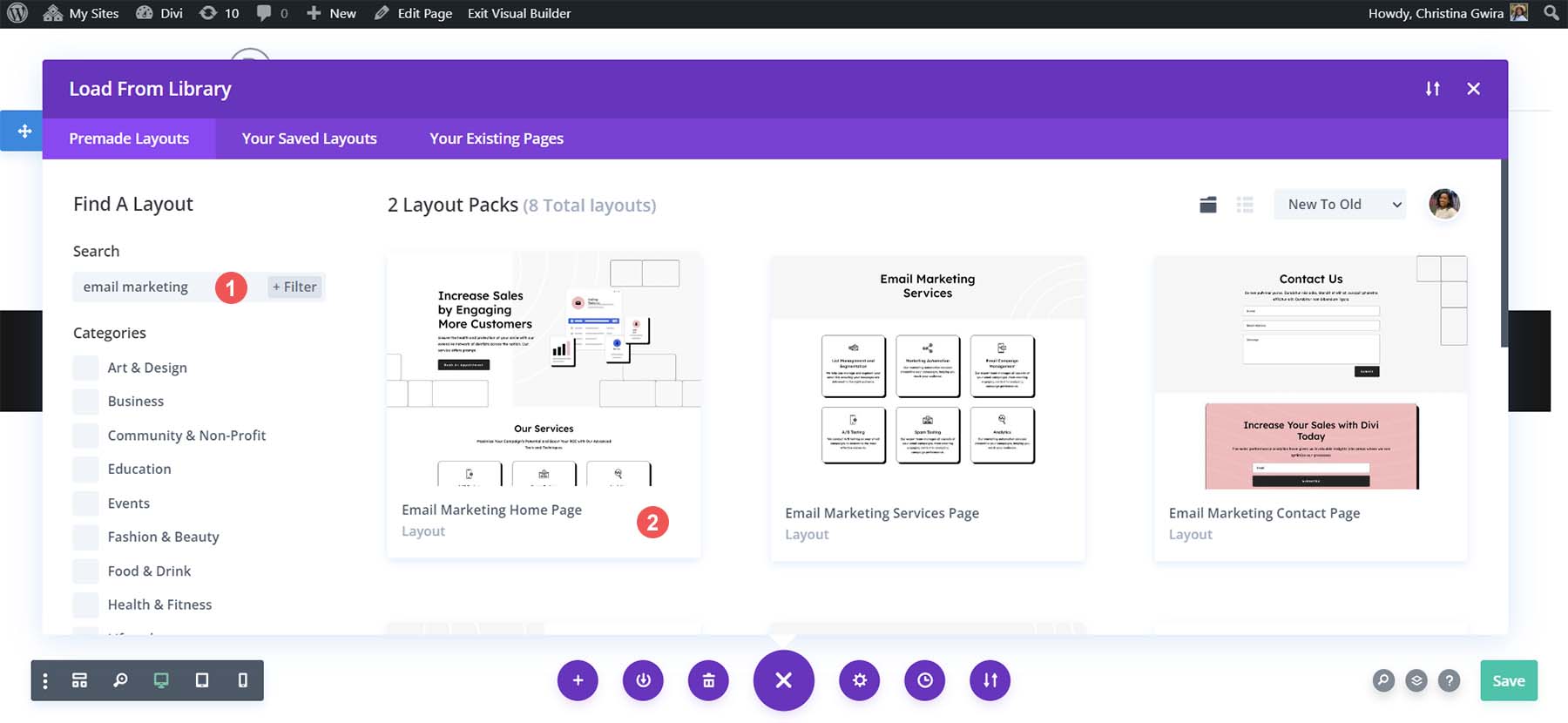
Помимо того, что Divi является мощным инструментом искусственного интеллекта для WordPress, он поставляется с постоянно растущей коллекцией готовых шаблонов и макетов, которые вы можете использовать для различных секторов. В поле поиска введите поисковый запрос по электронной почте . Затем выберите и установите макет домашней страницы электронного маркетинга .

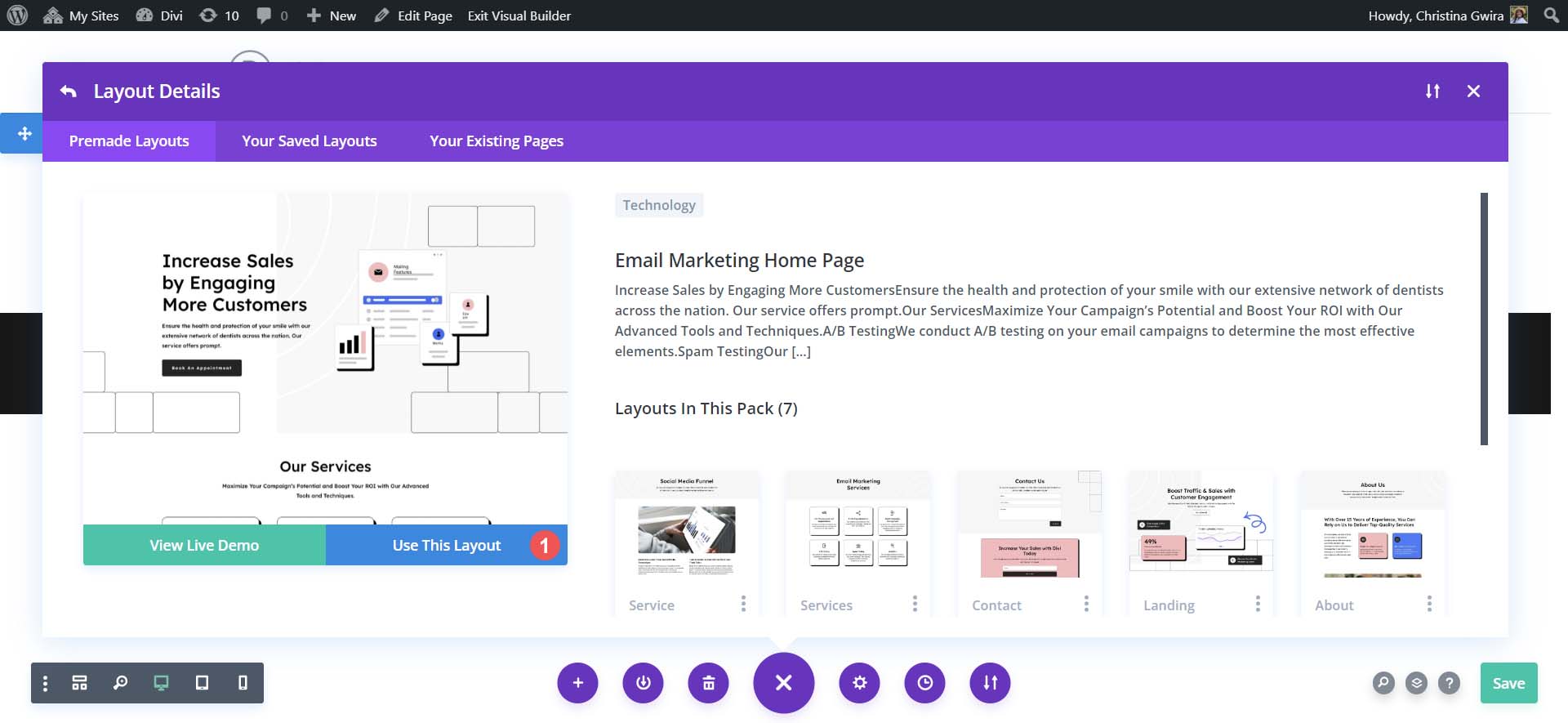
Наконец, нажмите синюю кнопку «Использовать этот макет» , чтобы начать процесс установки. Отмените выбор всплывающего модального окна «Импорт пресетов» .

Чтобы завершить процесс установки нашего макета, сохраните страницу, нажав зеленую кнопку «Сохранить» в правом нижнем углу.

Вы можете повторить этот процесс для других страниц вашего веб-сайта, используя предварительно созданные макеты, которые бесплатно предоставляются Divi, чтобы создать элегантный и профессиональный веб-сайт для вашего агентства.
6. Начните создавать копию веб-сайта с Divi AI
Хотя макеты поставляются с дизайном, включенная копия является шаблонной и повторяющейся. Тем не менее, это дает нам хорошую отправную точку для использования ИИ для создания лучшего контента. Мы начнем с создания новых заголовков для различных разделов нашей домашней страницы. Во-первых, давайте начнем с раздела героя:

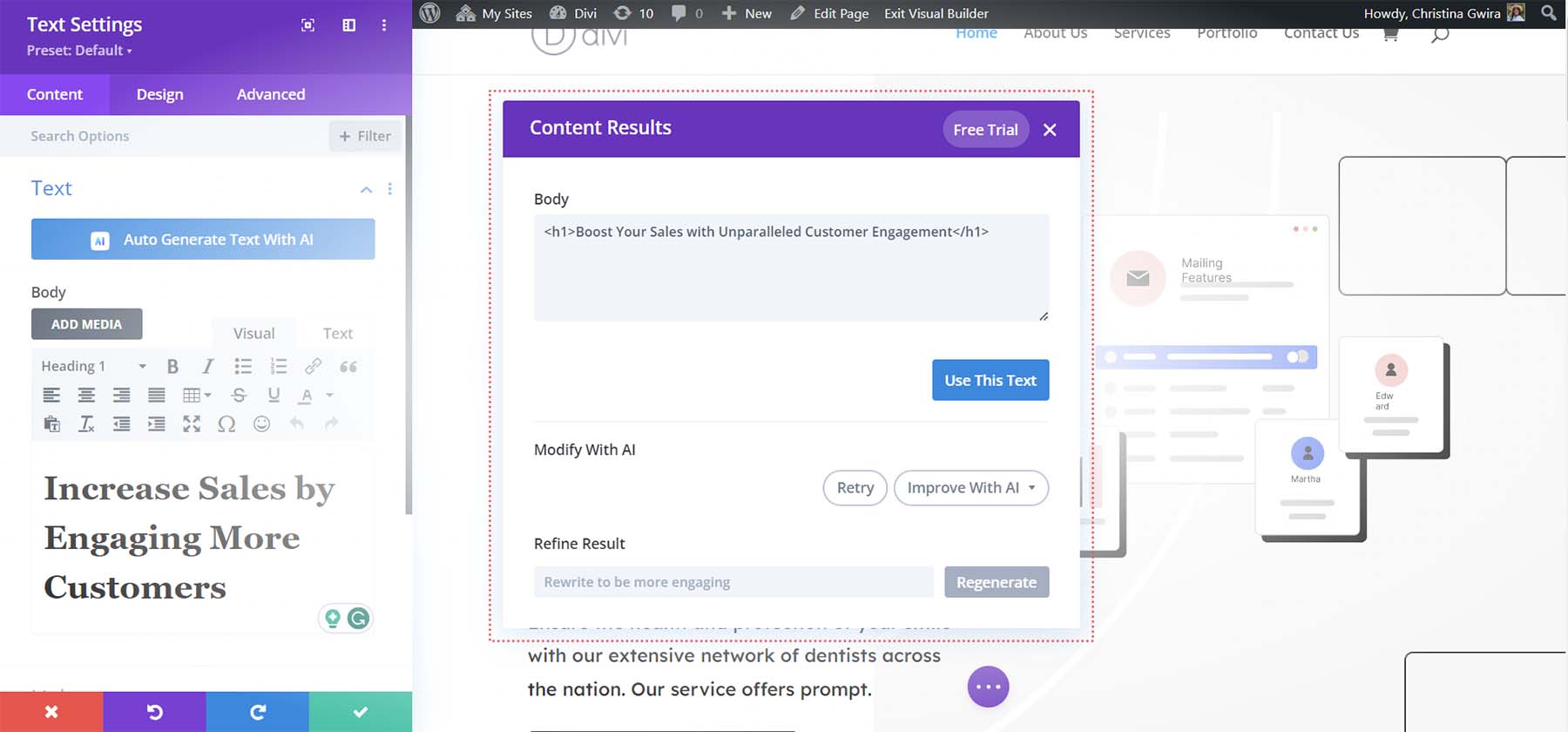
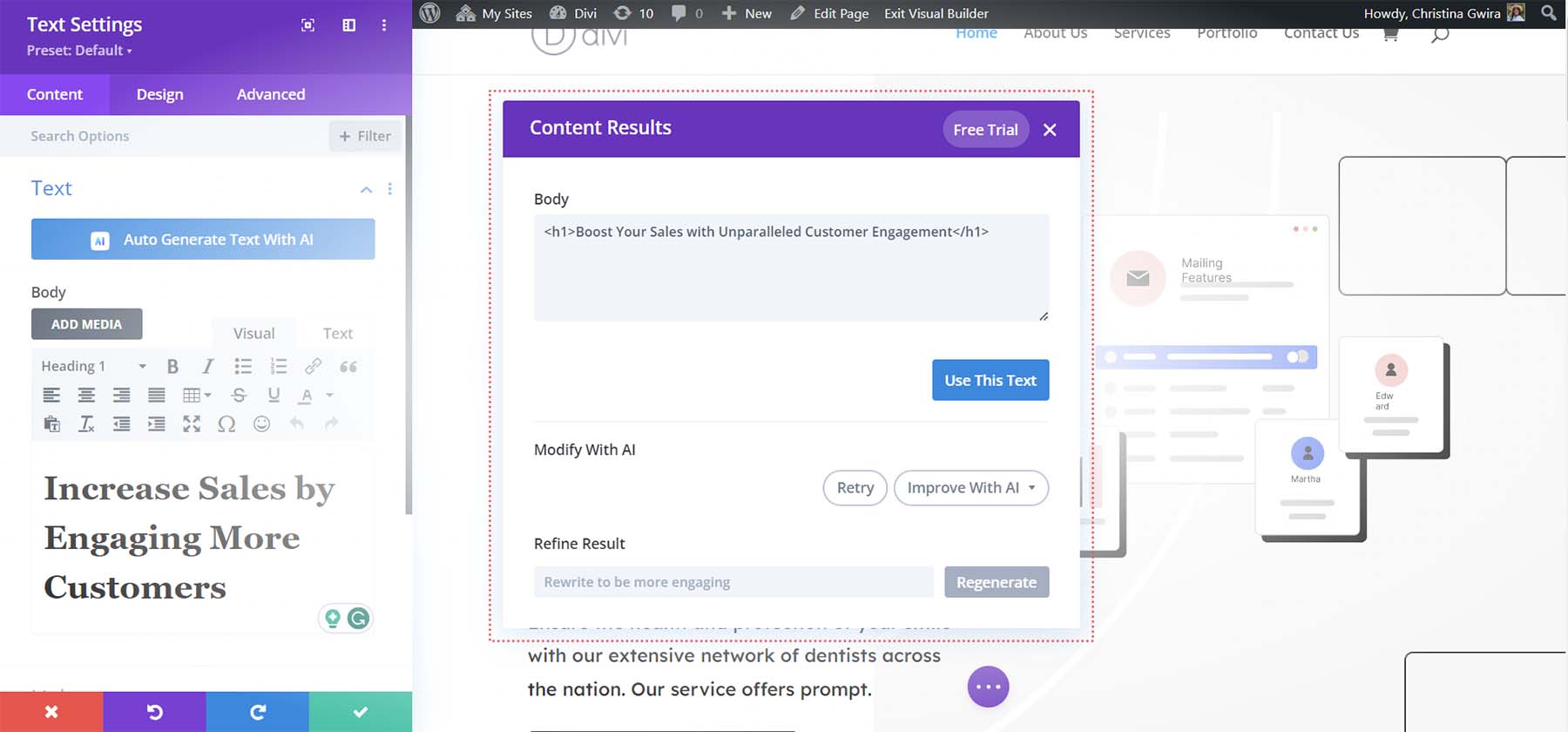
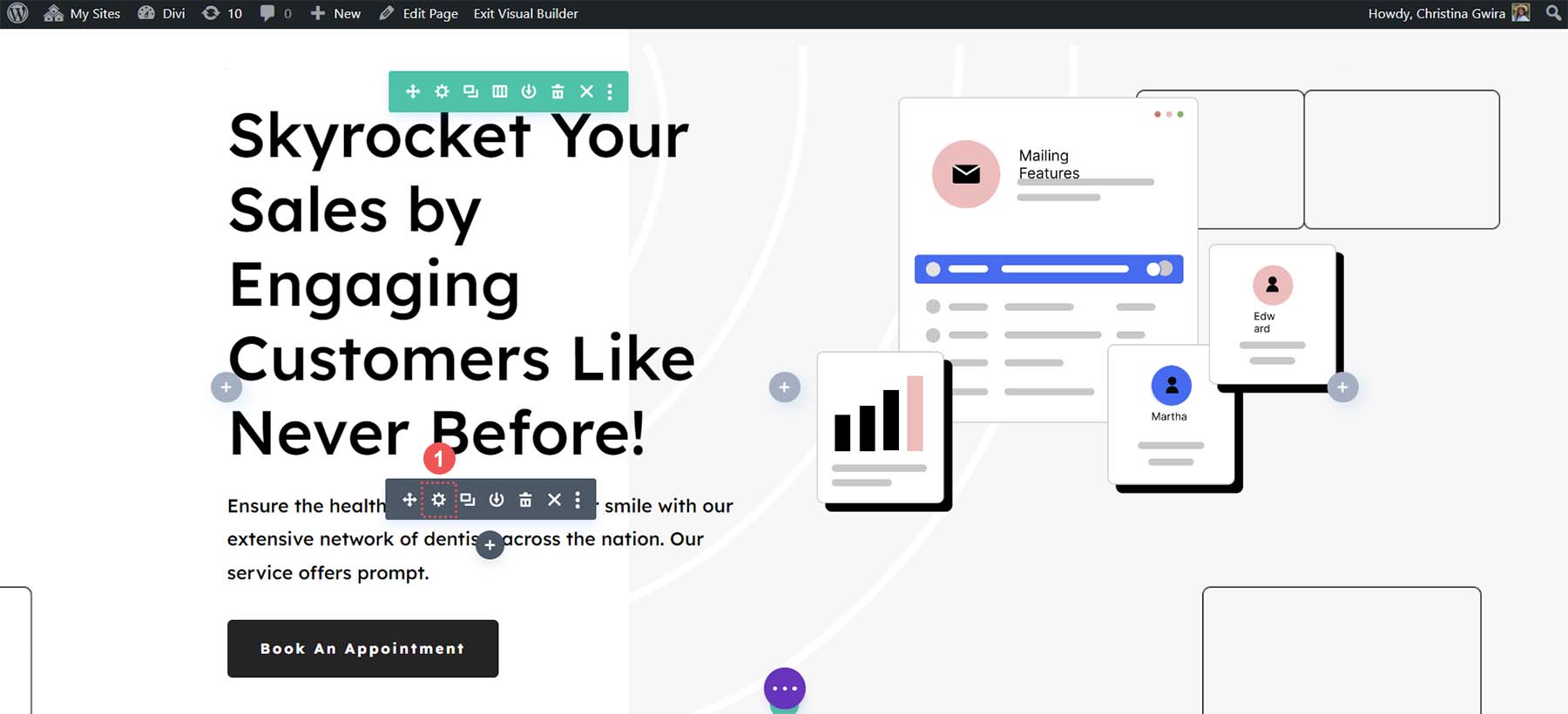
С Divi AI давайте создадим другой заголовок с непринужденным, приземленным тоном. Сначала щелкните значок шестеренки в текстовом модуле, содержащем заголовок нашего главного раздела.

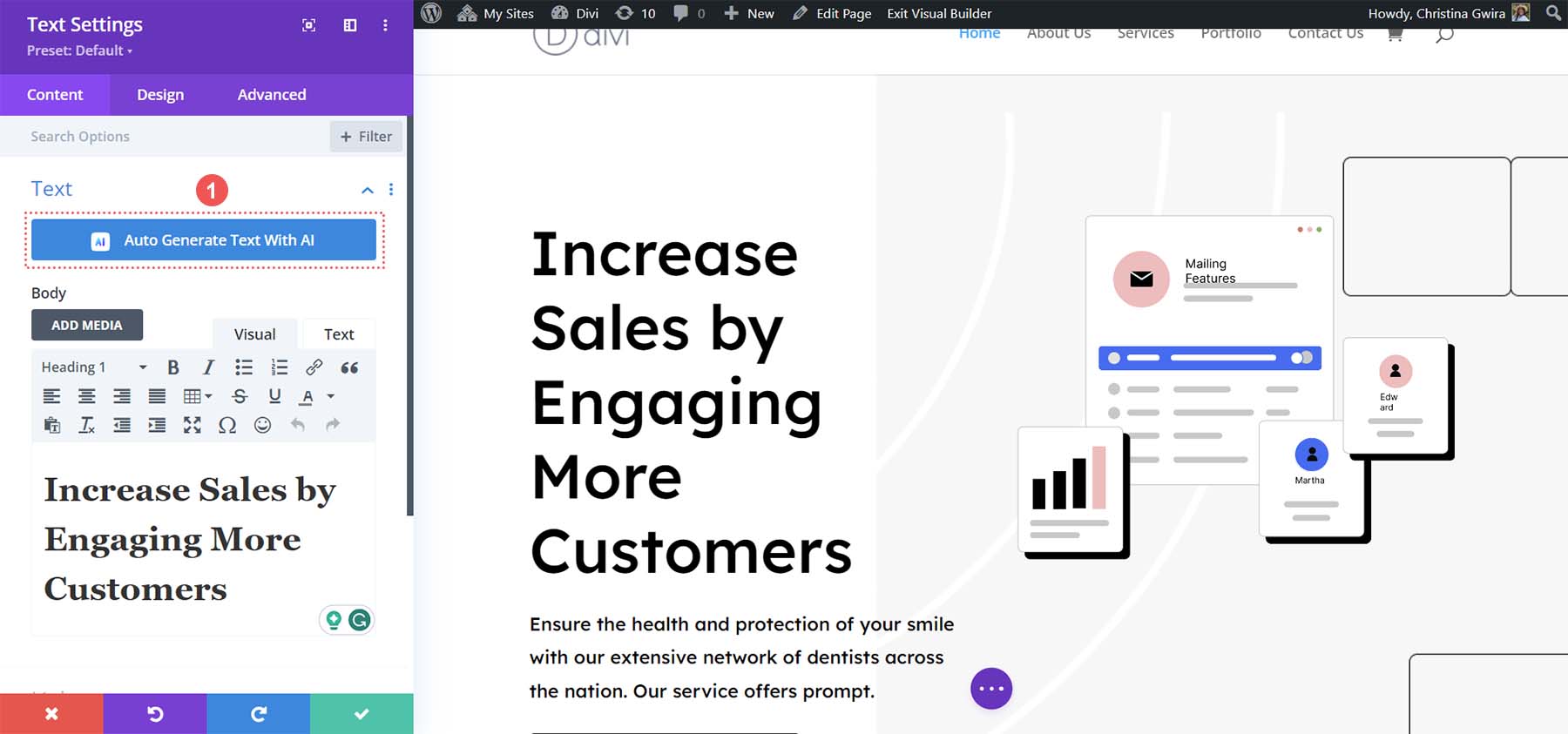
Затем нажмите новую синюю кнопку «Автоматическое создание текста с помощью AI» , активировав Divi AI в Visual Builder.

Сразу же Divi AI может предоставить нам другой вариант названия нашего раздела героев.

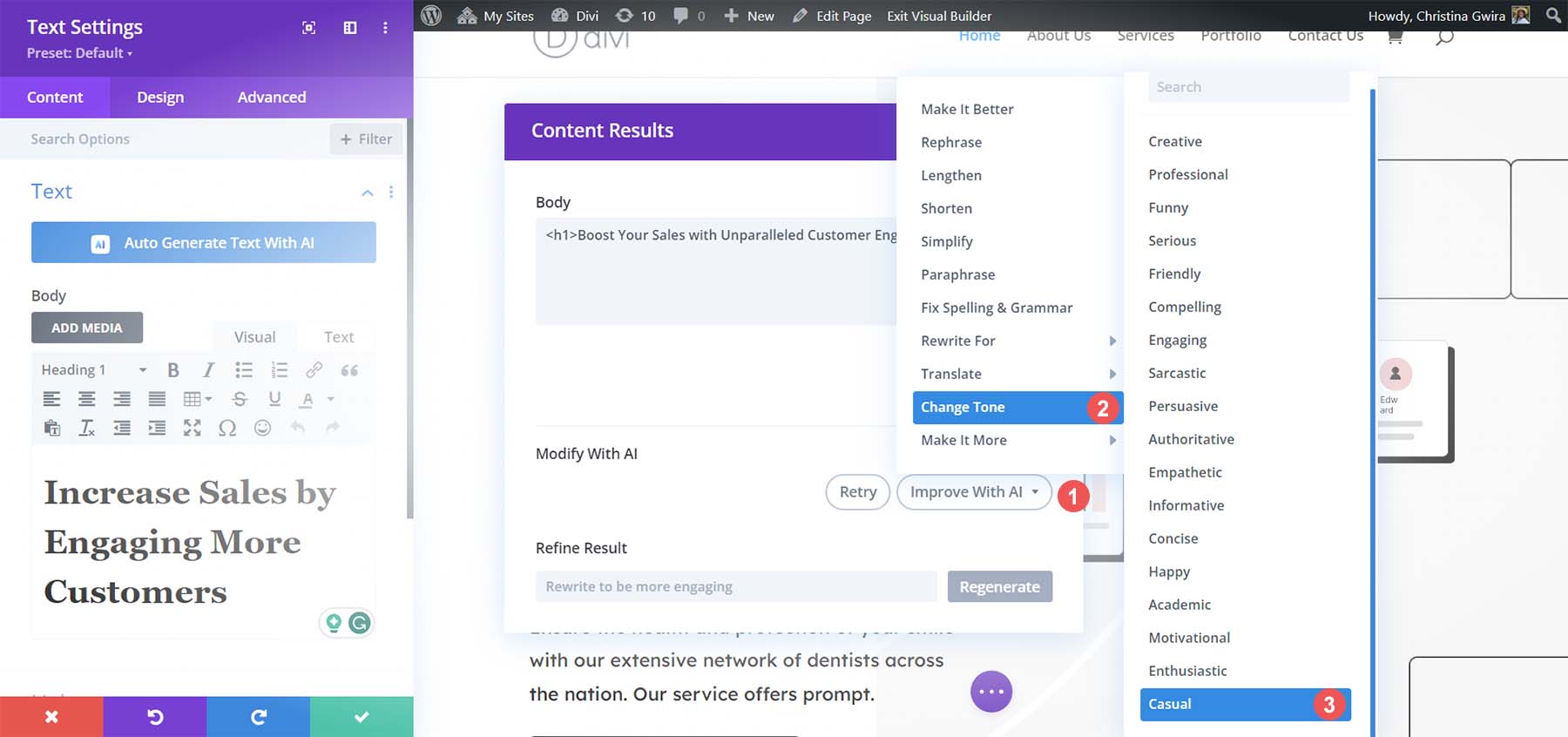
Хотя это хороший вариант, давайте посмотрим, сможем ли мы улучшить его с помощью Divi AI. Нажмите «Улучшить с помощью ИИ» в модальном окне Divi AI, чтобы сделать это. Нам представлено множество вариантов относительно того, что мы можем сделать с нашим новым заголовком героя. Давайте нажмем «Изменить тон» и выберем случайный тон из списка предоставленных вариантов.

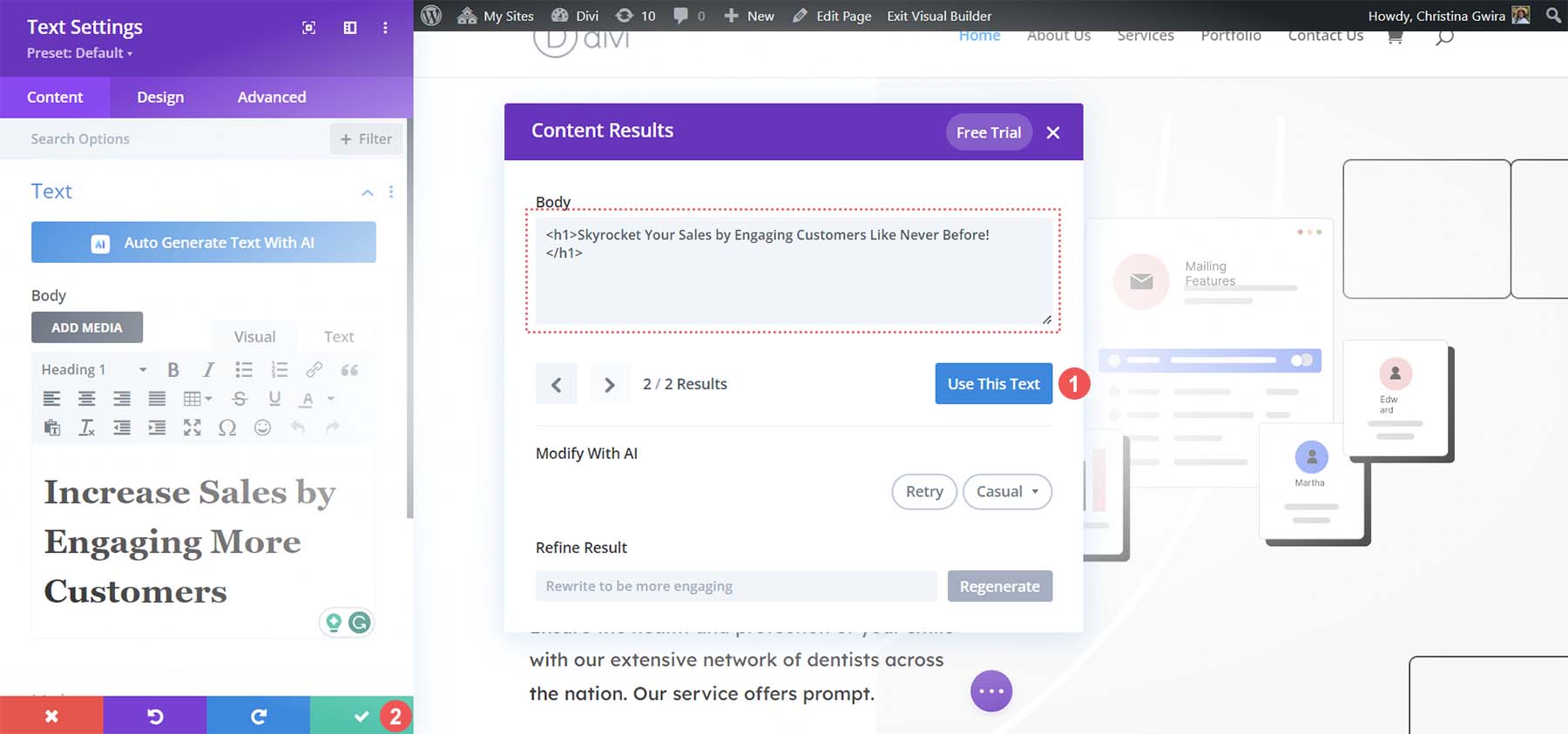
Заголовок нашего нового героя теперь выглядит следующим образом:

Когда мы сравниваем оба названия, мы видим, что эта новая версия имеет другое, более приятное ощущение, чем первая, которая казалась устаревшей и шаблонной. Теперь давайте проделаем тот же процесс с другими заголовками на нашей странице. Чтобы сохранить нашу новую копию, нажмите синюю кнопку «Использовать этот текст» . Далее нажмите кнопку с зеленой галочкой Сохранить .

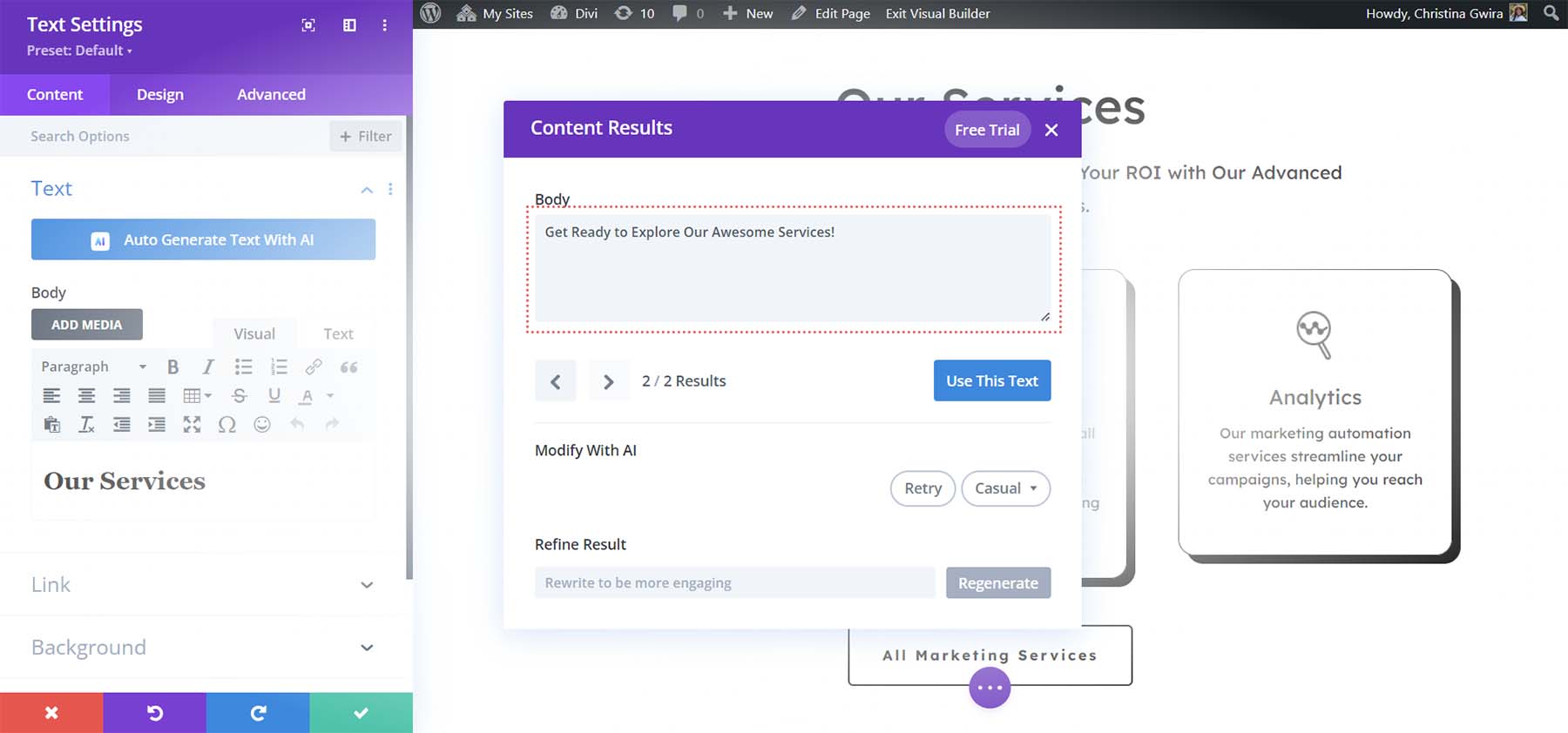
Мы будем использовать тот же непринужденный тон для остальных заголовков на нашей странице. В нашем следующем разделе, озаглавленном «Наши услуги» , мы использовали Divi AI, чтобы добавить больше контекста и яркости:

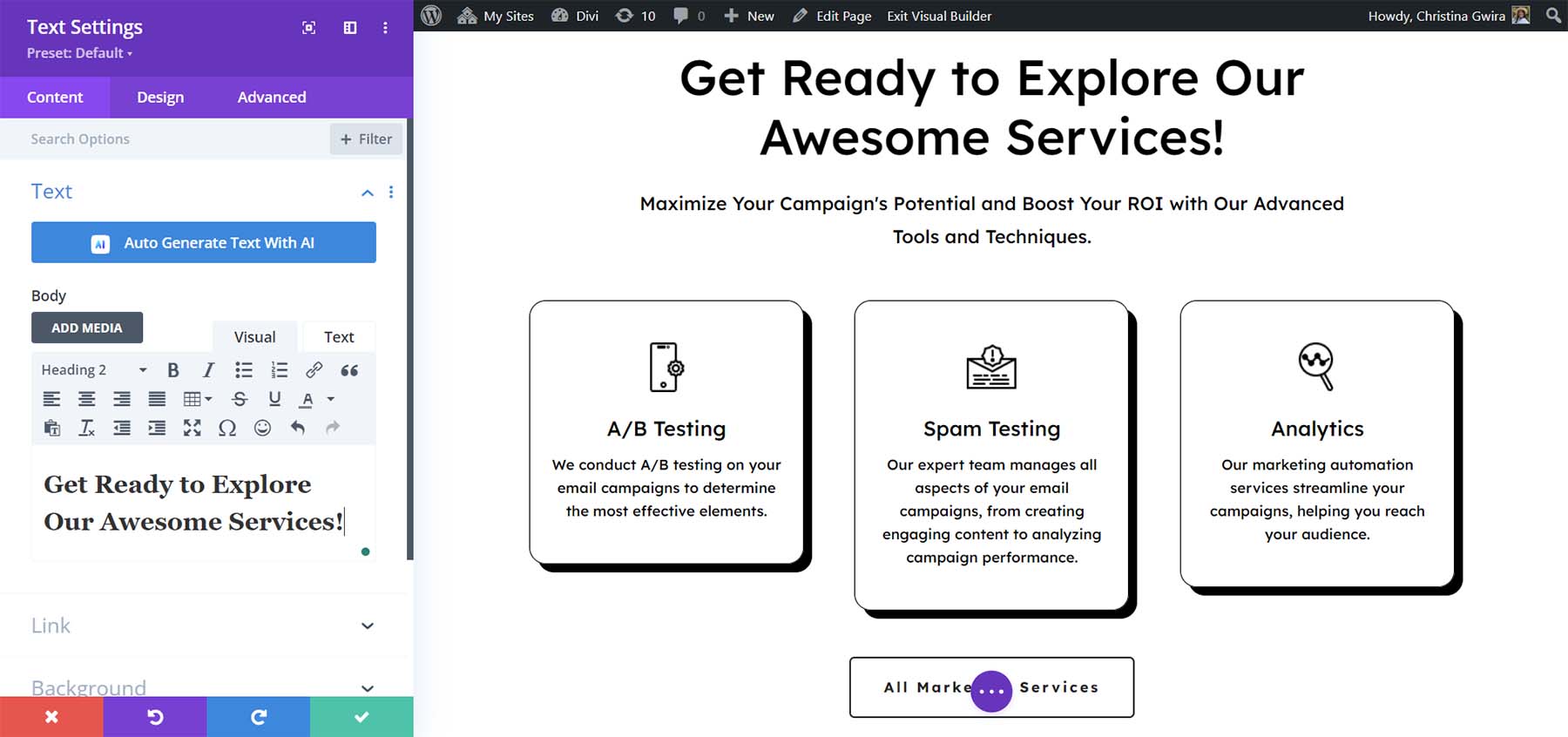
Теперь этот раздел называется « Приготовьтесь познакомиться с нашими потрясающими услугами!»

После обновления всех наших заголовков давайте перейдем к содержимому страницы.
Создать основной контент
Чтобы создавать контент с помощью Divi AI, мы будем редактировать текст в различных текстовых модулях нашей страницы. Мы также будем использовать мощную контекстную функцию Divi AI, чтобы гарантировать, что наш текст может основываться на других модулях, поскольку мы используем ИИ для его создания. Мы начнем с предложений под заголовком нашей новой страницы. Нажмите на значок шестеренки текстового модуля в главном разделе под заголовком.

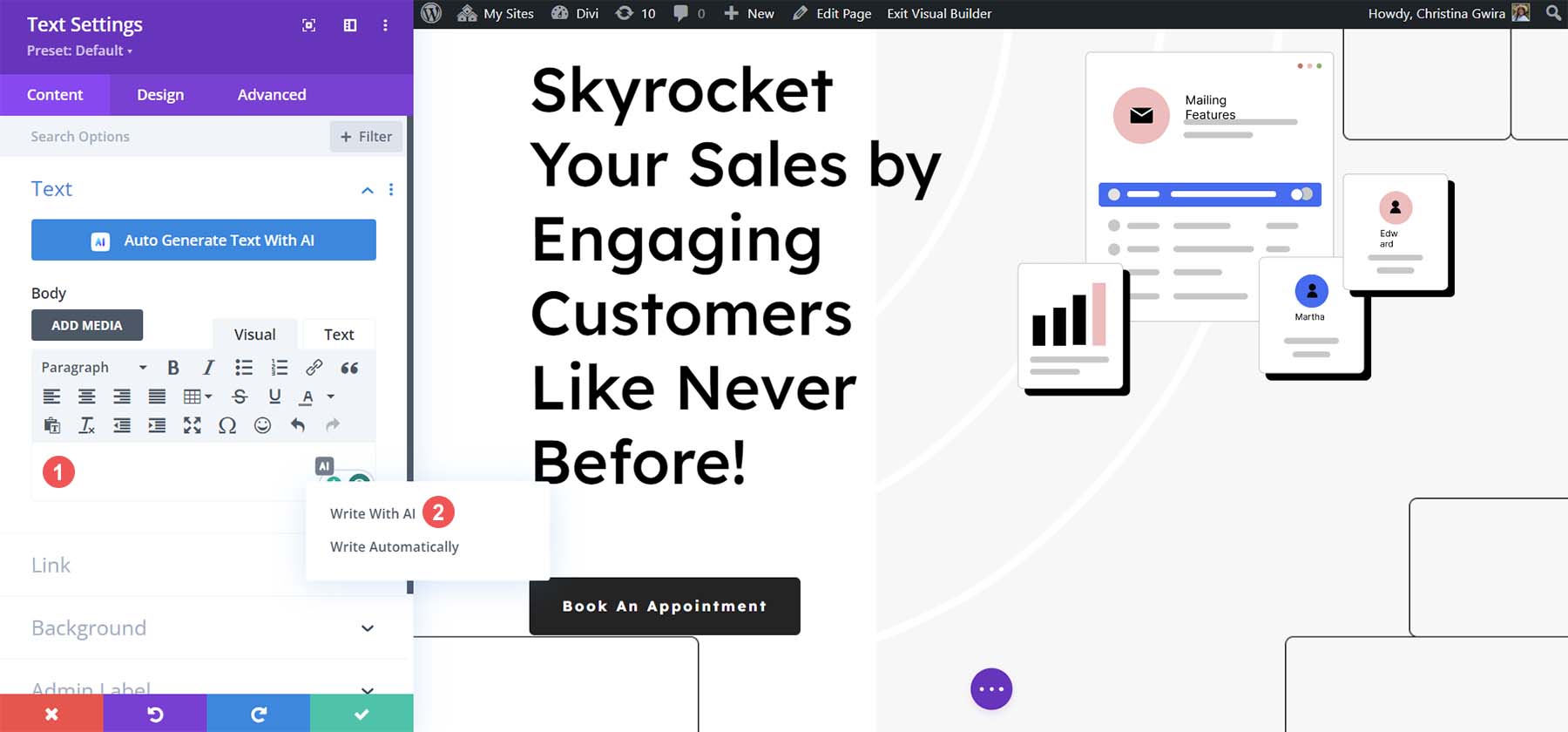
Затем удалите текущий текст , находящийся в текстовом модуле. Наконец, щелкните значок Divi AI, чтобы открыть опцию «Запись с помощью AI» .

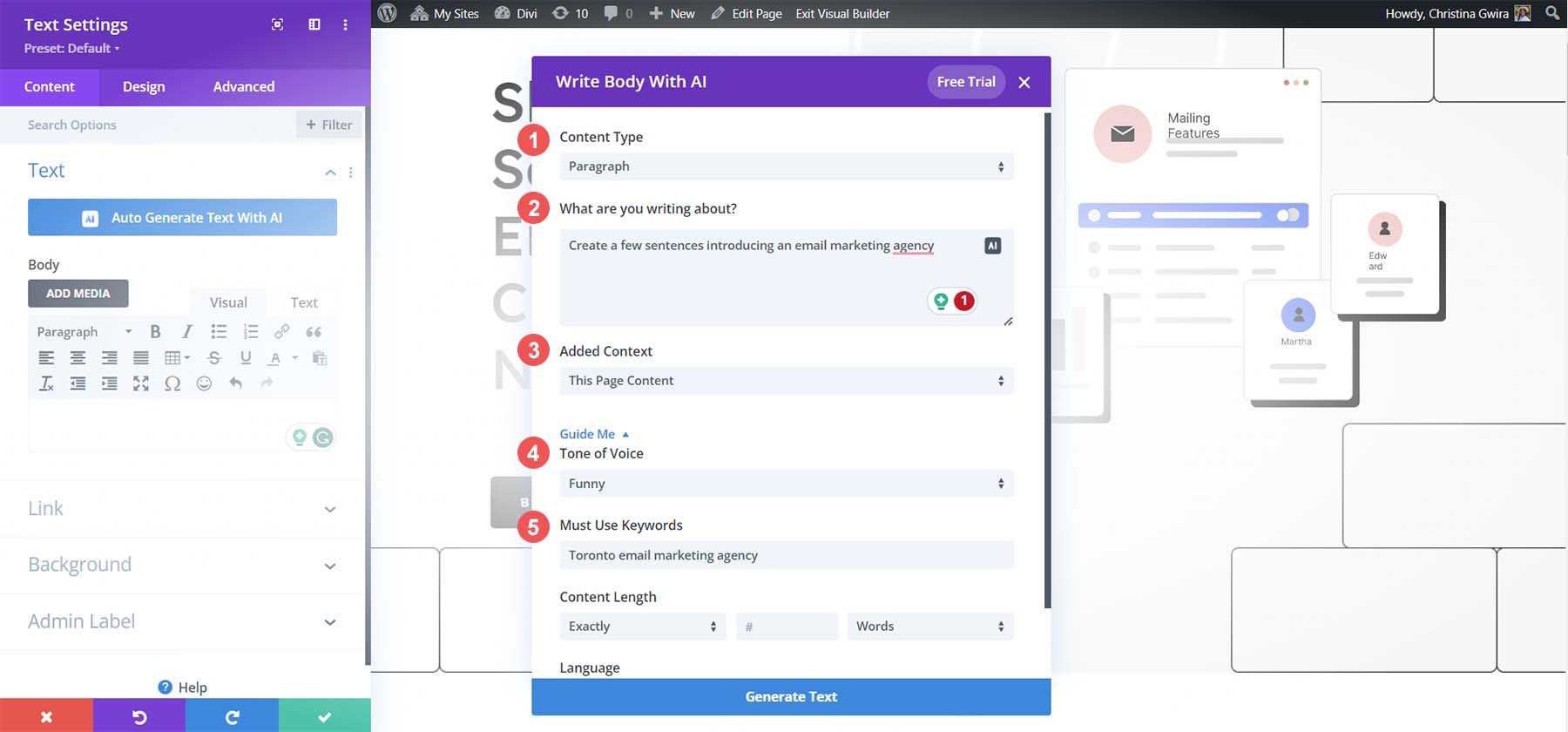
Теперь нам представлено несколько вариантов, которые мы можем использовать, чтобы ИИ создавал контент для нашего основного текста:
- Тип контента: мы сообщаем Divi AI, что мы создаем абзац текста.
- О чем ты пишешь? : Мы добавили подсказку: «Напишите несколько предложений, представляющих агентство электронного маркетинга».
- Добавленный контекст: содержимое этой страницы будет использоваться для информирования ИИ Divi о том, как сгенерировать текст этого абзаца.
- Тон голоса: мы хотим, чтобы этот вводный текст был забавным и соответствовал непринужденному тону, который мы используем для заголовков наших разделов.
- Ключевые слова, которые необходимо использовать: SEO — важный этап копирайтинга, поэтому мы добавили ключевое слово с длинным хвостом, которое поможет нам повысить рейтинг в нашем городе.

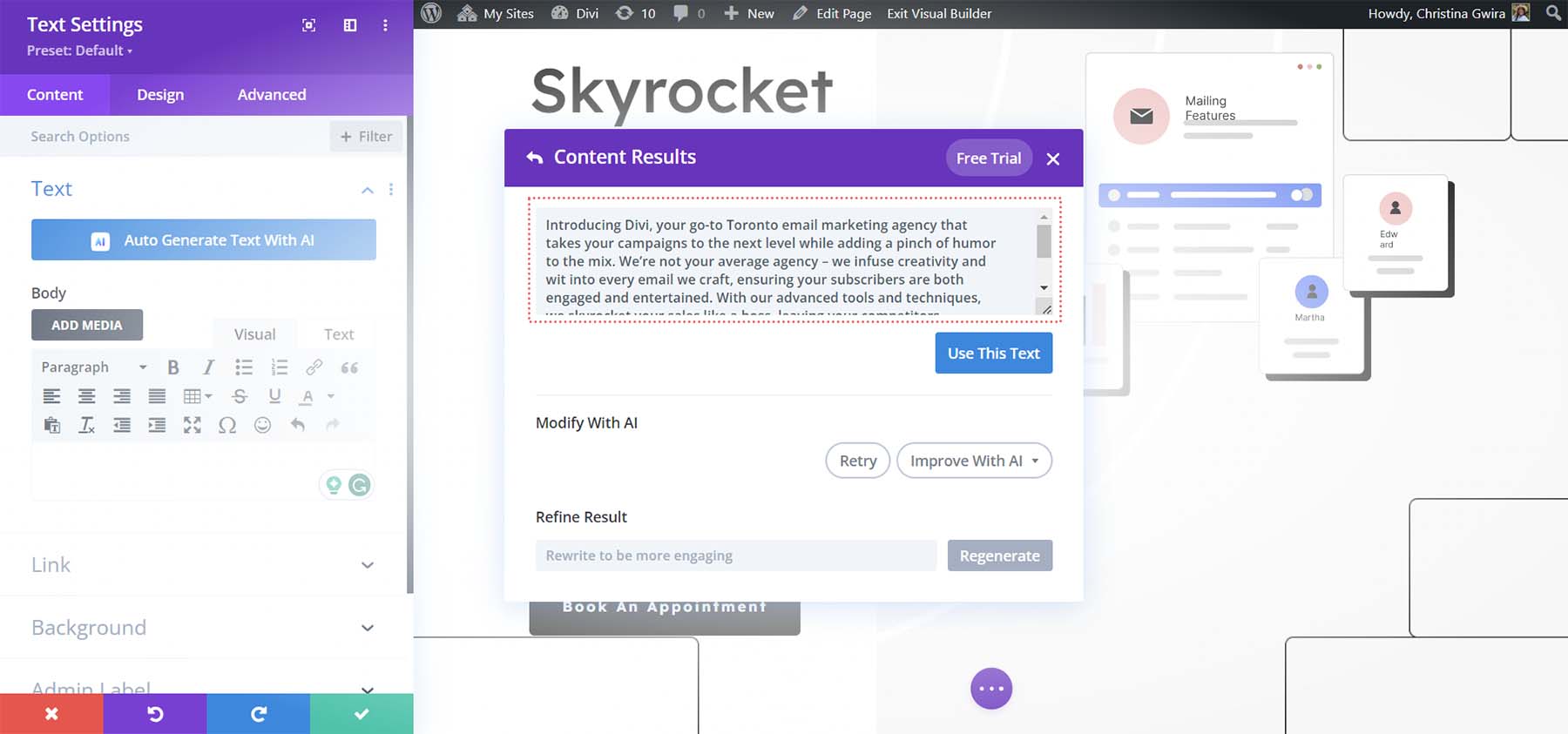
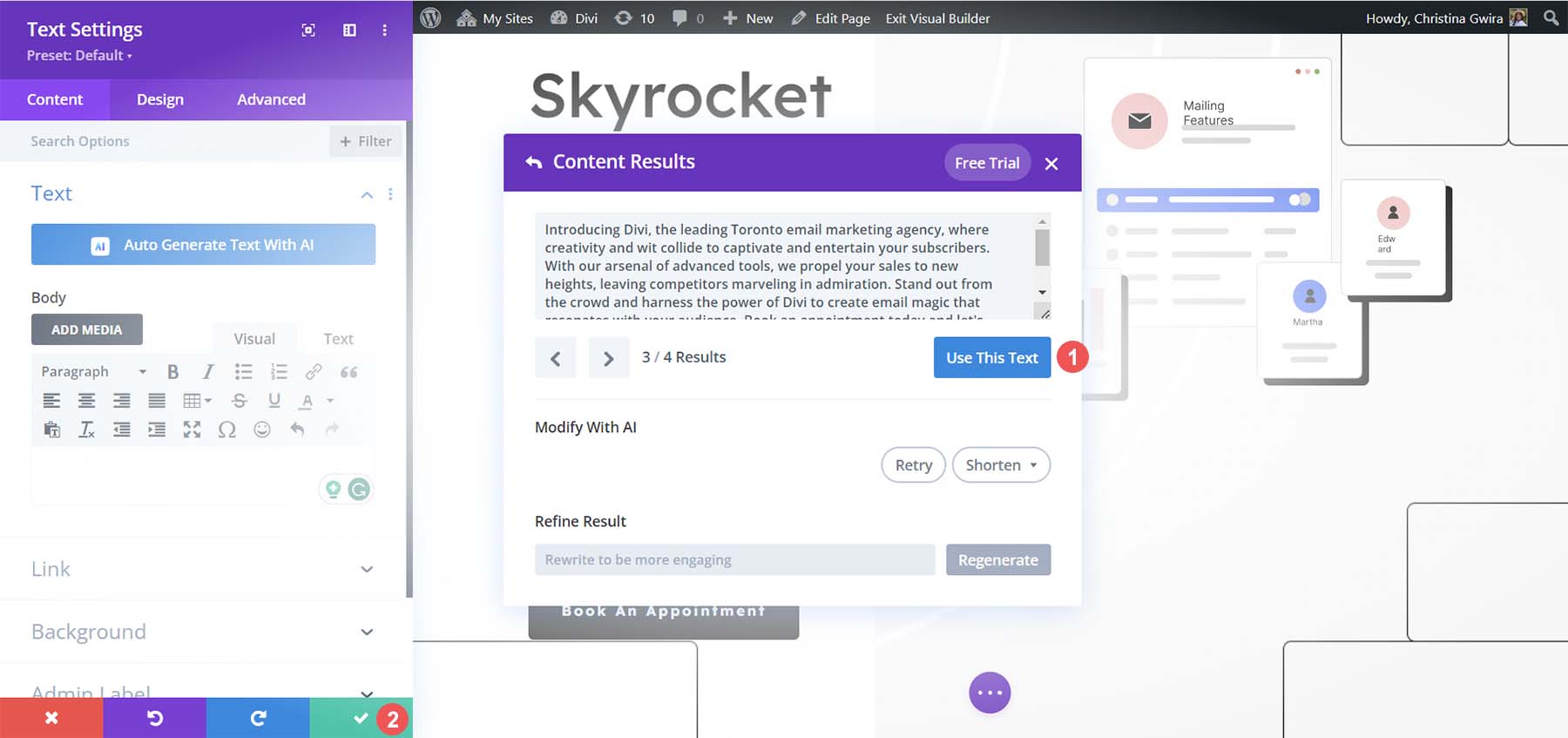
Введя их, нажмите «Создать текст» . Теперь мы увидим абзац, который Divi AI создал для нашей домашней страницы:

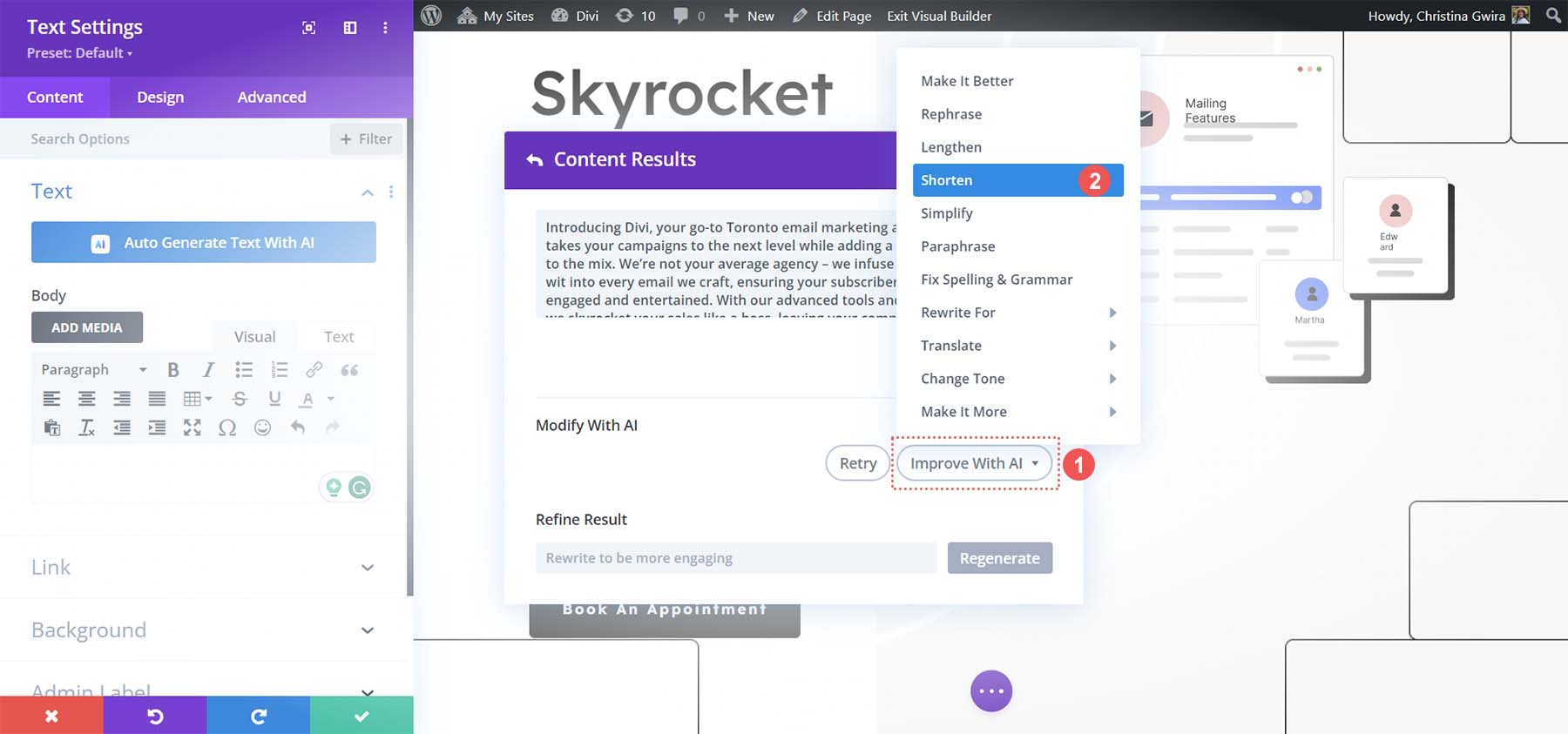
Хотя это отличный первый черновик, он немного длинный. Итак, мы будем использовать Divi AI, чтобы улучшить этот абзац. Сначала мы нажимаем Улучшить с помощью ИИ . Затем мы нажимаем Сократить .

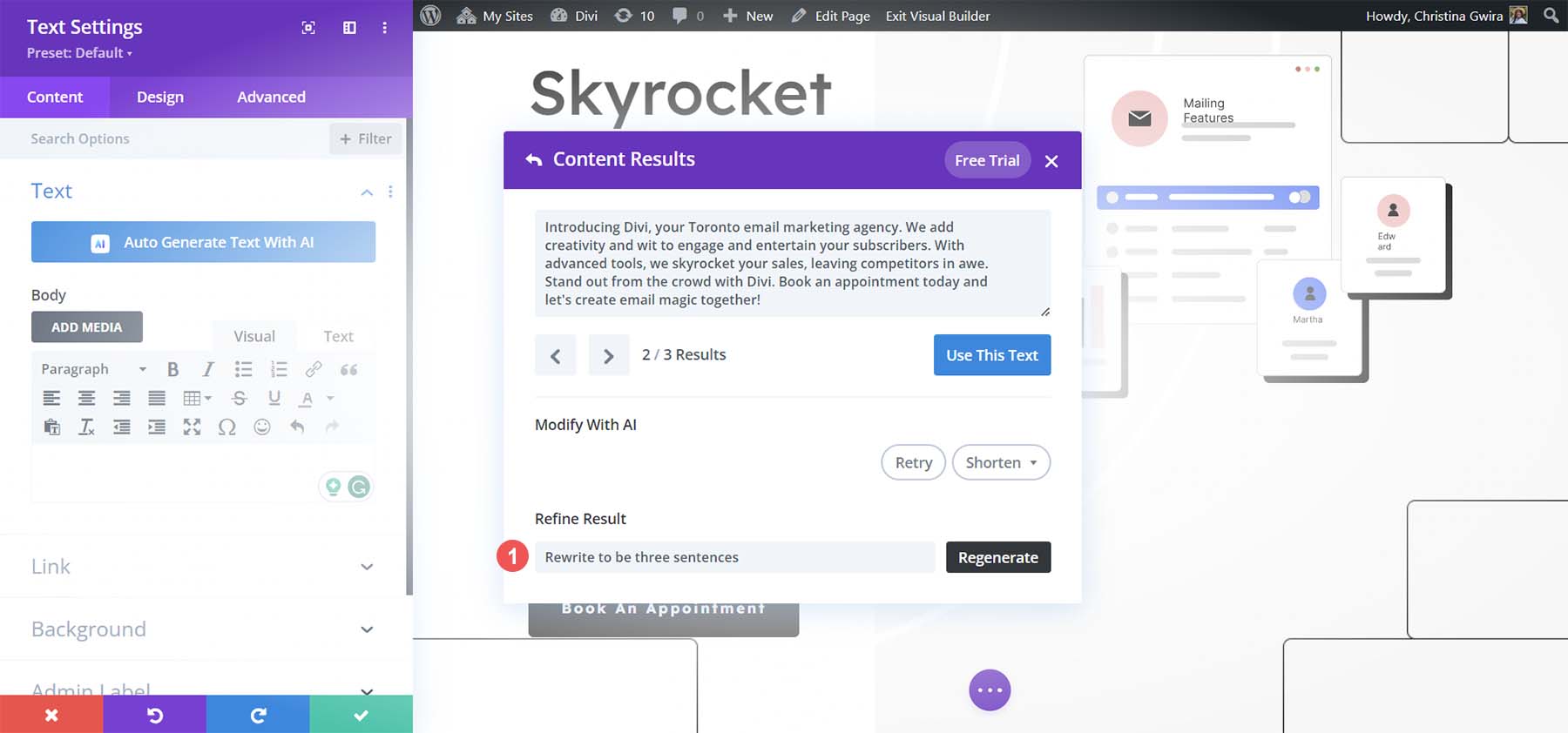
Обратите внимание, как Divi AI сократил наш абзац и сделал его более кратким.

С нашим новым вступительным абзацем мы сохраняем нашу работу, нажимая синюю кнопку «Использовать этот текст», а затем зеленую кнопку с галочкой , чтобы сохранить наш текстовый модуль.

Используйте аналогичный процесс для обновления различных текстовых модулей на ваших страницах. Divi AI предлагает множество быстрых действий, которые вы можете предпринять для дальнейшей оптимизации вашего текста.
7. Создавайте изображения с помощью Divi AI
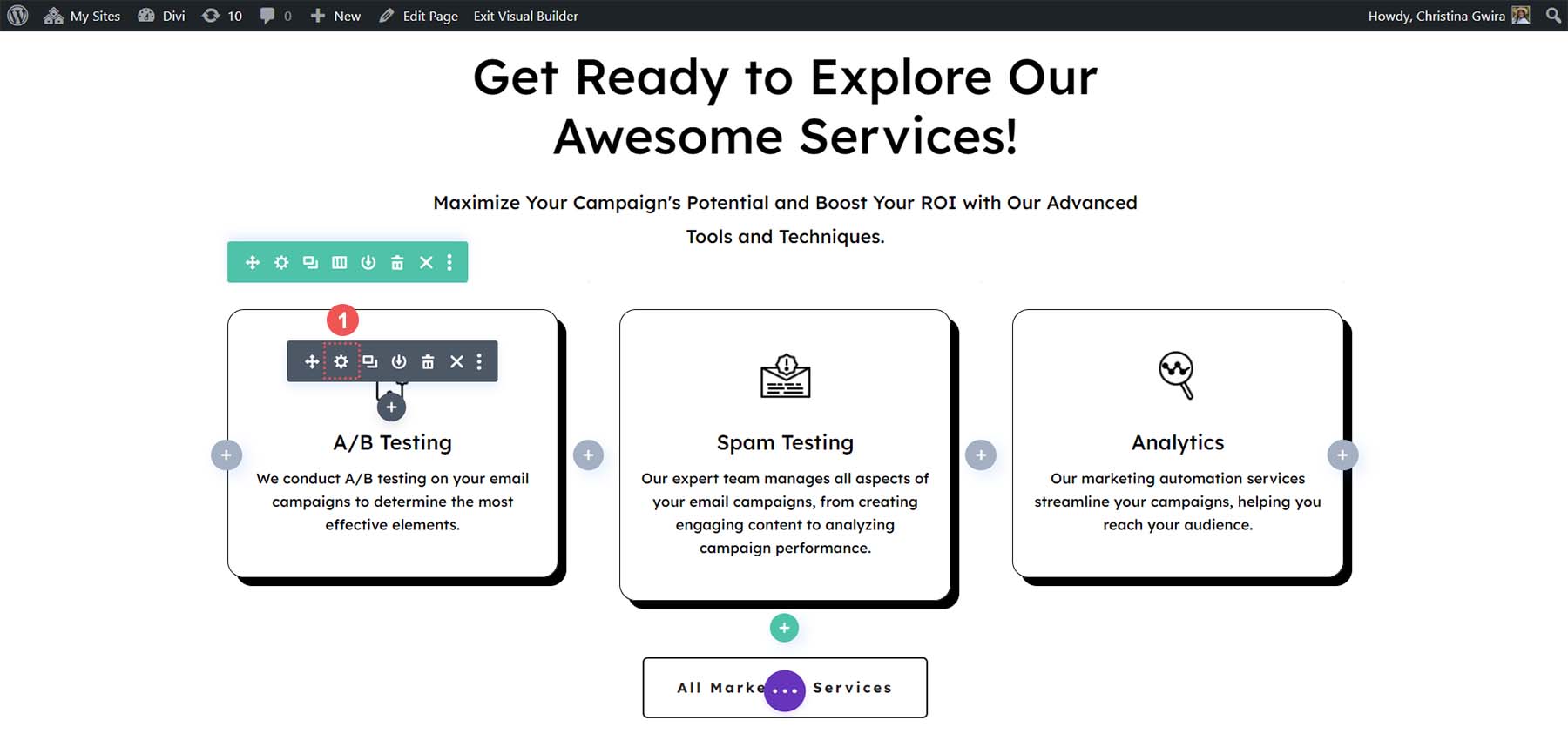
Divi AI работает не только с текстом. Он также может манипулировать изображениями! Мы собираемся обновить значки, используемые в разделе услуг на нашей домашней странице. Для начала щелкните значок шестеренки на первом модуле изображения.

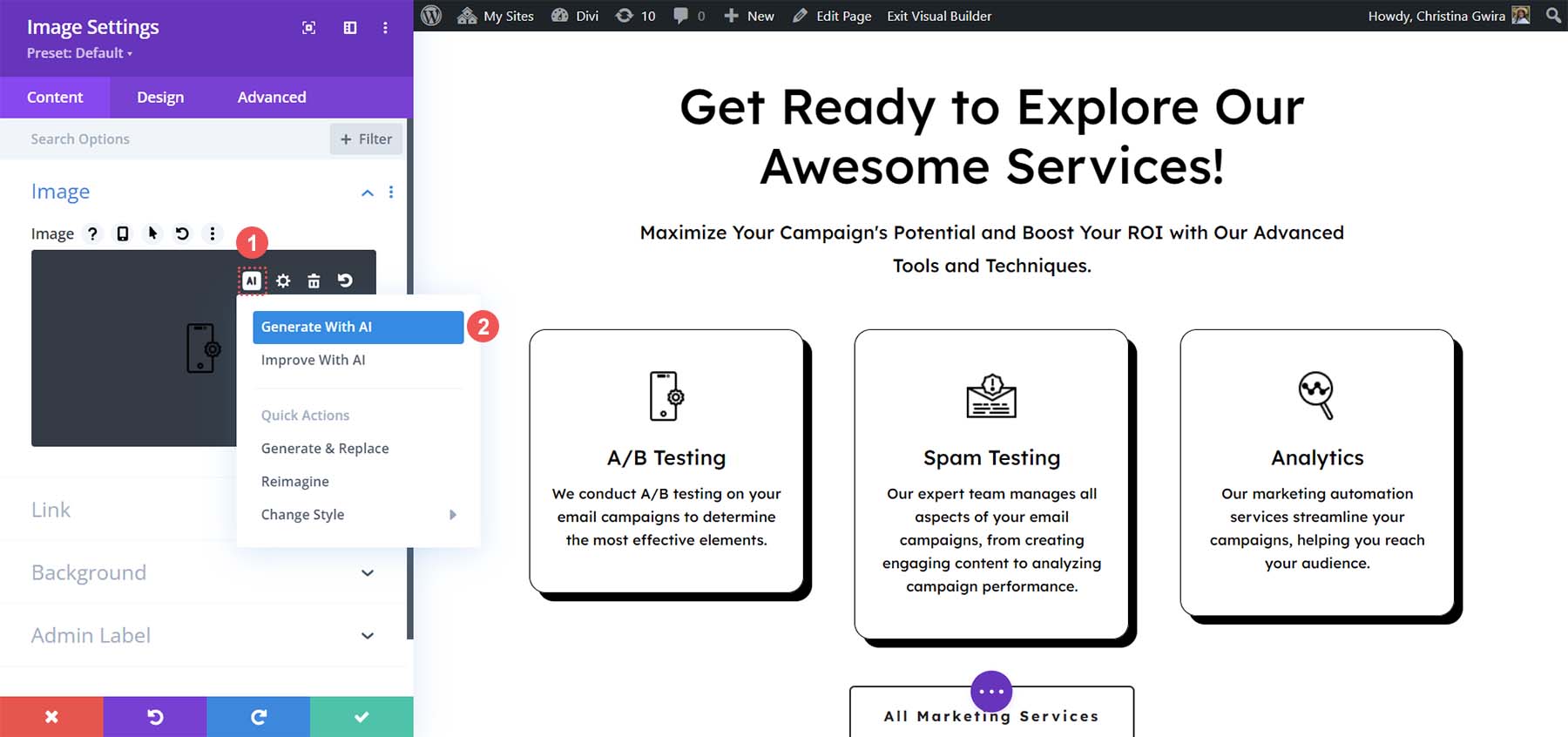
Затем нажмите на значок Divi AI . Далее нажмите «Создать с помощью ИИ» . Вот где начинается самое интересное!

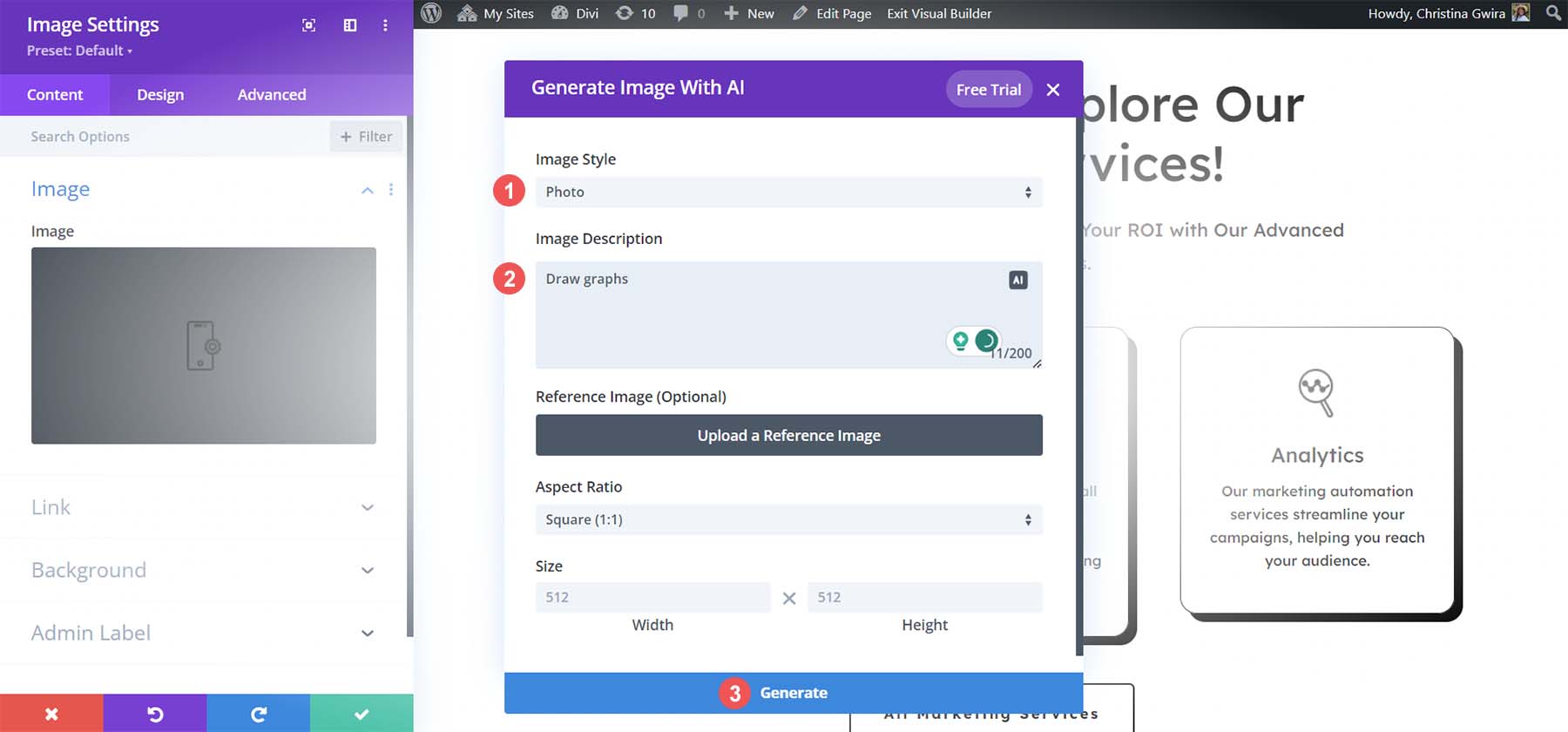
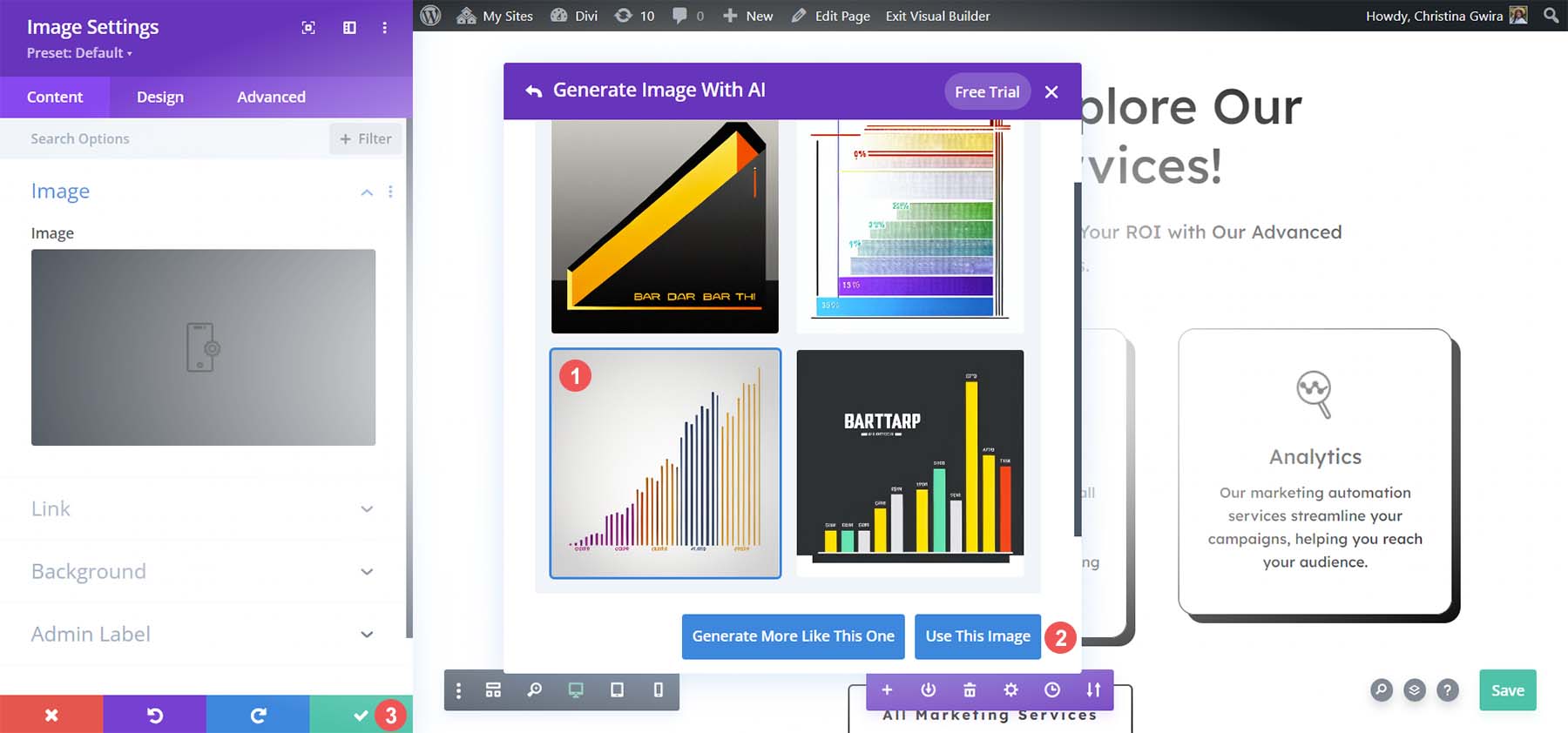
Теперь мы можем снабжать Divi AI различными подсказками, чтобы создать потрясающее новое изображение для нашей веб-страницы. Мы устанавливаем стиль изображения на фото . Divi AI предлагает более десяти различных стилей изображений, которые вы можете использовать. Далее мы добавляем описание изображения . Вы также можете добавить эталонную фотографию и установить соотношение сторон изображения или определенный размер пикселя. Все это мы оставили по умолчанию. Наконец, мы нажимаем «Создать» .

Divi AI сгенерирует для нас четыре варианта. Выберите вариант, который больше всего вам подходит. Если вас не устраивают варианты, нажмите кнопку «Создать больше лайков» . Когда вы будете удовлетворены, нажмите синюю кнопку «Использовать это изображение». Наконец, нажмите зеленую кнопку с галочкой , чтобы ввести новое изображение, созданное искусственным интеллектом.

Проделайте то же самое с другими модулями изображений на своей странице и наслаждайтесь различными стилями, размерами и подсказками, которые вы можете объединить, чтобы создать уникальные произведения искусства для своего веб-сайта.
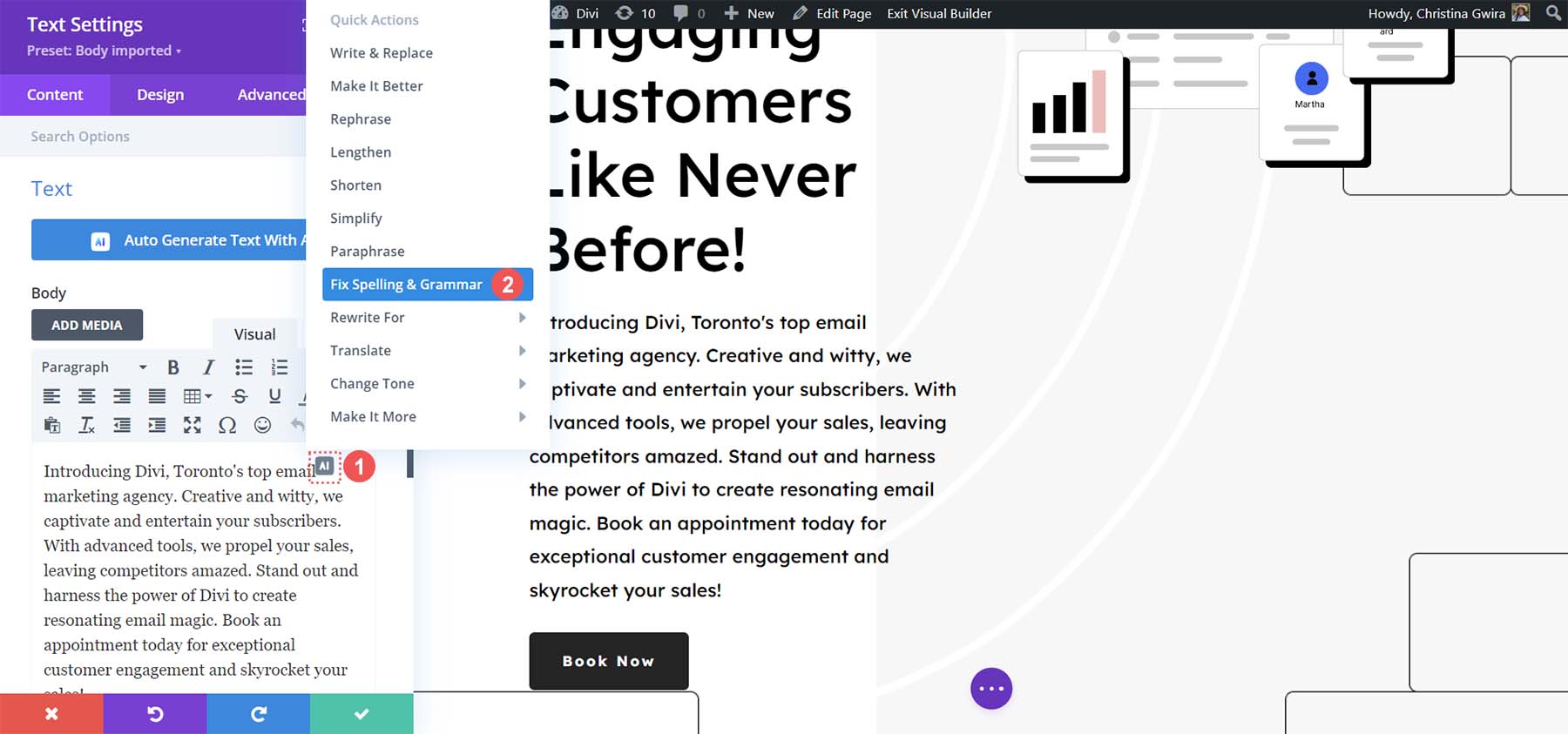
8. Редактирование, корректура и улучшение текста с помощью Divi AI
На данный момент мы рассмотрели, как спланировать ваш веб-сайт от страниц до контента с помощью ИИ через ChatGPT. Мы также рассмотрели, как создавать нашу копию с помощью Divi AI и создавать новые цифровые изображения для наших веб-страниц. Продолжайте этот процесс для других страниц вашего веб-сайта, смешивая и сопоставляя различные подсказки, быстрые действия и многое другое! Как только ваш веб-сайт будет готов, вы можете использовать Divi AI для корректировки и проверки орфографии и грамматики содержимого вашей страницы.

Кроме того, при создании длинного контента, такого как статьи и сообщения в блогах, важна проверка фактов и корректура с помощью человека-читателя.
Улучшение вашего сайта с помощью ИИ
Теперь, когда вы закончили создавать страницы своих веб-сайтов WordPress, осталось еще кое-что сделать и учесть после использования ИИ в процессе создания вашего веб-сайта:
- Добавьте дополнительные функции с помощью плагинов. Сила WordPress заключается в его исчерпывающей библиотеке плагинов. В WordPress есть все — от плагинов бронирования до плагинов безопасности — выясните, какие из них вам понадобятся, чтобы добавить дополнительные функции на ваш сайт. Кроме того, рассмотрите возможность добавления плагинов WordPress на базе искусственного интеллекта, которые привнесут искусственный интеллект в повседневную работу вашего веб-сайта.
- Оптимизируйте свой веб-сайт для поисковых систем. Выполнение SEO-задач на месте, таких как оптимизация контента, создание метаописаний и т. д., — это хорошо. Это поможет найти ваши веб-страницы в Google, Bing и других поисковых системах. Существует множество инструментов AI SEO, которые вы можете использовать, чтобы помочь вам в этом, а также плагины WordPress, которые могут облегчить этот процесс.
- Проверьте качество сгенерированных изображений: руки ИИ могут быть забавным мемом, но могут запятнать ваш бренд. Получив изображения, созданные искусственным интеллектом, еще раз проверьте их качество и убедитесь, что они соответствуют ценностям вашего бренда.
- Корректура и проверка фактов. Копия, созданная искусственным интеллектом. Даже у крупных игроков, таких как ChatGPT, были свои разногласия по поводу точности и достоверности предоставляемой информации. Внимательно прочитайте свой веб-сайт, прежде чем запускать его, а также проверьте наличие орфографических и грамматических ошибок, которые могли быть пропущены.
- Не забудьте объединить готовые и оригинальные ресурсы и контент с ИИ: ИИ — это инструмент, который может помочь вам создавать контент, создавать произведения искусства и создавать веб-сайты. Лучший способ использовать ИИ — сочетать его с человеческим и оригинальным контентом, созданным людьми.
Имея это в виду, вы на пути к созданию красивого веб-сайта WordPress с поддержкой искусственного интеллекта!
Заключение
Создание веб-сайта WordPress с помощью ИИ скоро станет обычным явлением. Хотя на данный момент не существует ни одного инструмента, который мог бы создать веб-сайт WordPress полностью с нуля, вы можете создать свой собственный стек технологий искусственного интеллекта, чтобы сделать именно это. Планирование, копирование, изображения и многое другое — все это аспекты создания веб-сайтов, которые теперь имеют мощные инструменты искусственного интеллекта, помогающие в их процессе. Таким образом, рассмотрение того, как эти инструменты могут лучше помочь вам в создании вашего следующего веб-сайта WordPress, — неплохая идея. Как бы вы использовали ИИ для создания веб-сайта WordPress? Были ли какие-то шаги, которые, по вашему мнению, мы пропустили? Дайте нам знать в разделе комментариев ниже!
Чтобы узнать больше о Divi и Divi AI, посетите нашу страницу Divi AI и наше руководство по началу работы.
