Как сделать форму онлайн-заявки в WordPress? (Краткое руководство 2022 г.)
Опубликовано: 2022-11-22Хотите знать, как сделать онлайн-форму приложения WordPress? Что ж, оставайтесь с нами до конца, чтобы узнать, как это сделать.
Заявления о приеме на работу в настоящее время полагаются не только на документы соискателей. Квалификация может варьироваться в зависимости от характера работы. Иногда резюме соискателя не соответствует интересам работодателя.
Следовательно, работодатели добавляют форму приложения WordPress на свои веб-сайты, чтобы избежать кризисов. В этой статье мы дадим вам подробное руководство о том, как создать форму заявления о приеме на работу в WordPress.
Лучший инструмент для создания приложения WordPress Форма
Форма заявки WordPress полезна не только для работодателей, но и для заинтересованных кандидатов. Они могут добавлять конкретные критерии, отвечающие потребностям работодателей.
Это экономит время как работодателей, так и соискателей.
Знаете ли вы, что создать форму приложения WordPress очень просто? Все, что вам нужно сделать, это установить лучший плагин формы заявления о приеме на работу WordPress Everest Forms. Затем выполните несколько простых шагов, и все готово.

Everest Forms — лучший универсальный плагин для создания форм с помощью перетаскивания, который позволяет создавать любые онлайн-формы. Такие формы, как контактные формы, опросы, викторины, пожертвования и, самое главное, формы заявлений о приеме на работу. Таким образом, Everest Forms позволяет вам узнать о статусе вашего кандидата в соответствии с вашими требованиями.
Теперь в этой статье мы собираемся показать вам, как вы можете создать форму заявления о приеме на работу, используя два метода:
- Создание формы заявления о приеме на работу с нуля.
- Создание формы заявления о приеме на работу с готовым шаблоном.
Итак, не теряя времени, давайте выясним, как именно работает этот плагин формы заявления о приеме на работу в WordPress.
Как сделать форму заявки с помощью Everest Forms
Ниже приведены шаги, которые необходимо выполнить, чтобы добавить форму приложения WordPress на свой сайт:
Шаг 1. Установите и активируйте Everest Forms и Everest Forms Pro
Первое, что вам нужно сделать, это установить и активировать Everest Forms на панели управления WordPress. Подробное руководство вы можете найти в нашей статье о том, как установить плагин.
Кроме того, вы можете посмотреть наше видео на YouTube для получения более подробной информации.
Это правда, вы можете создать простое заявление о приеме на работу для своего сайта WordPress, используя бесплатную версию Everest Forms.
Однако, если вы хотите сэкономить время, мы предлагаем вам использовать готовый шаблон. Готовый шаблон поставляется с премиум-версией Everest Forms. Следовательно, вам необходимо установить Everest Forms Pro. Для этого сначала посетите официальный сайт Everest Form.
Затем следуйте этому пошаговому руководству, чтобы установить версию Everest Forms Pro.
Теперь вы можете легко разблокировать шаблон формы онлайн-заявки и автоматически установить надстройку Style Customizer .
Шаг 2: Создайте новую форму заявки на работу в WordPress
Теперь, когда вы выполнили все процедуры, пришло время научиться создавать новую форму заявления о приеме на работу. Как упоминалось выше, мы покажем вам, как вы можете создать форму, используя два разных метода:
Создание формы заявления о приеме на работу с нуля
Создание формы заявления о приеме на работу с нуля может занять немного времени и потребовать дополнительных усилий. Поскольку вы будете добавлять все необходимые поля самостоятельно. Однако, если у вас есть время, это не должно быть так сложно.
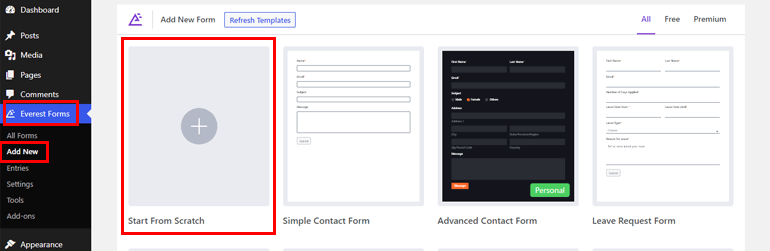
Все, что вам нужно сделать, это перейти к Everest Forms >> Добавить новый на панели управления WordPress. Затем нажмите « Начать с нуля ». из варианта шаблона.

После этого начните добавлять необходимые поля методом перетаскивания. Вы можете дополнительно настроить форму приложения WordPress в соответствии с вашими требованиями. Если вам нужны подробные инструкции по настройке формы, посетите страницу Как настроить форму в WordPress.
Создание заявления о приеме на работу с помощью готового шаблона
Готовые шаблоны сэкономят ваше время и энергию. Все необходимые поля уже есть, поэтому вам не нужно прилагать больше усилий в процессе создания формы.
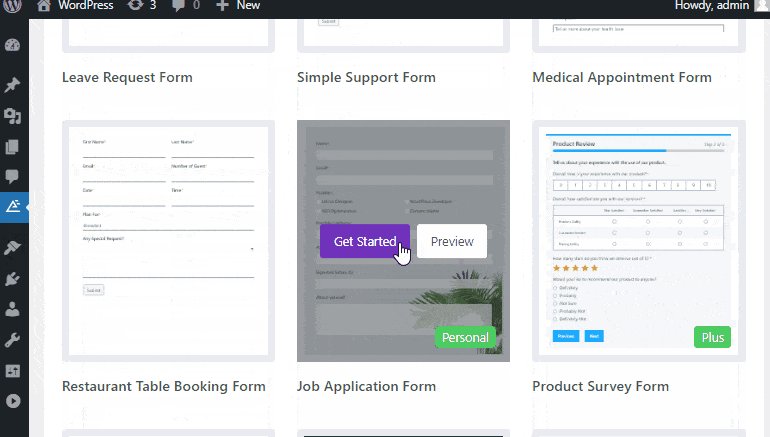
Поскольку у вас есть профессиональная версия Everest Forms, перейдите в Everest Forms >> Add New . Там вы увидите различные шаблоны форм, просто прокрутите вниз, чтобы найти форму заявления о приеме на работу .
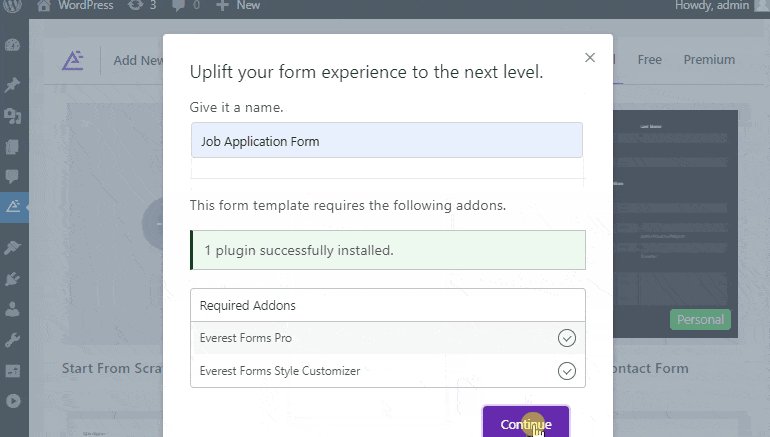
Как только вы найдете его, просто нажмите кнопку « Начать », здесь вам нужно назвать безымянную форму. Вы также увидите, что вам требуется надстройка Style Customizer .
Но не беспокойтесь об этом, он автоматически активируется после покупки Everest Forms pro. Это дополнение позволяет вам дополнительно настраивать все компоненты вашей формы. Теперь нажмите «Продолжить », чтобы настроить форму заявления о приеме на работу.

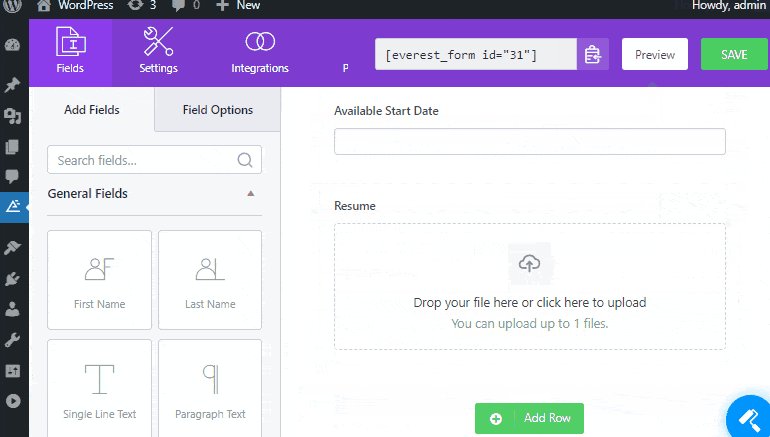
Шаг 3: Настройте форму заявки WordPress
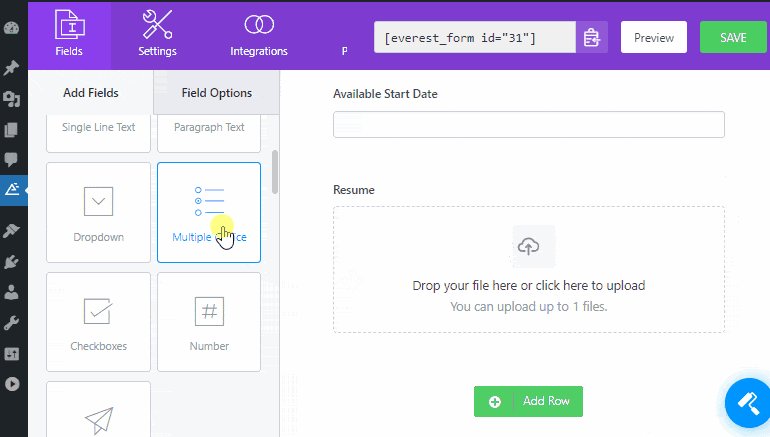
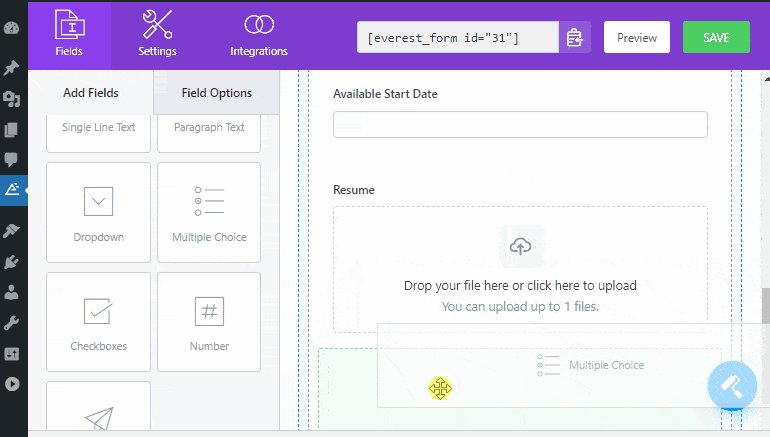
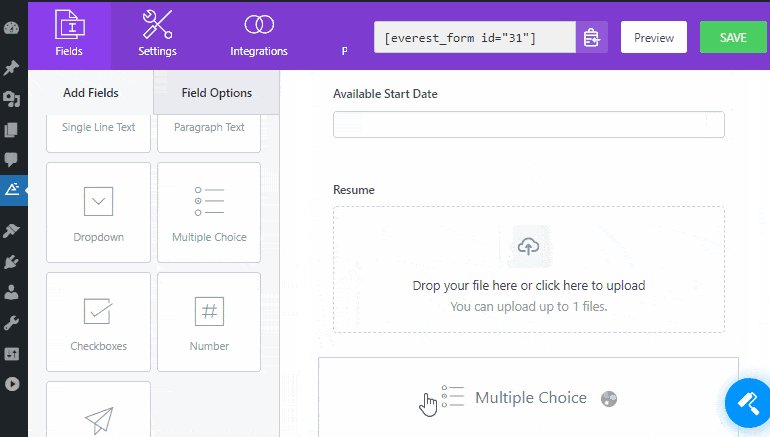
Поскольку у вас есть шаблон, вам может потребоваться больше полей. В этом случае просто перетащите нужное поле в форму приложения WordPress.

Однако, чтобы удалить дополнительное поле, вы можете перейти к полю, которое хотите удалить, и щелкнуть значок удаления.
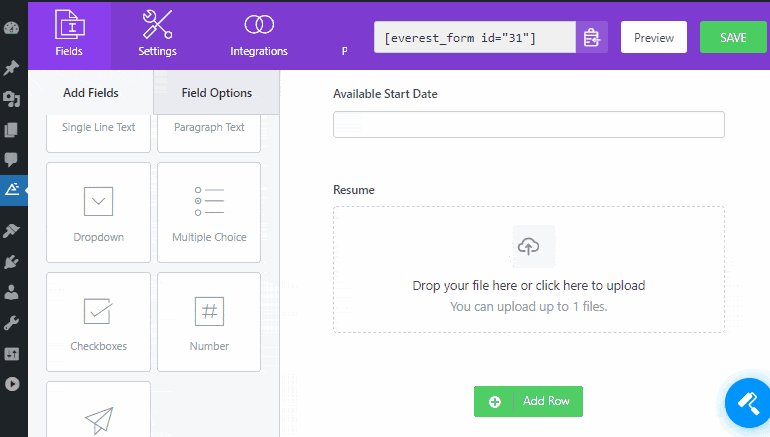
Вы можете добавить различные поля для создания формы заявления о приеме на работу. В Everest Forms есть два основных поля формы:
- Общее поле
- Расширенное поле
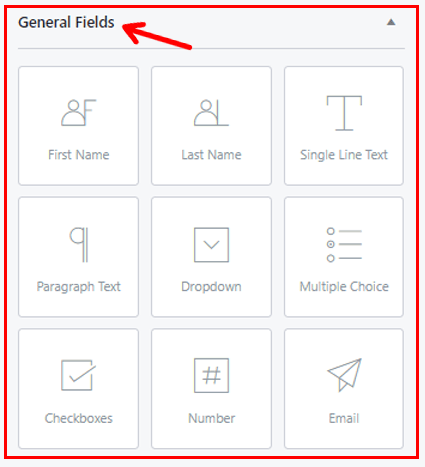
Общее поле
Помимо общих полей, есть много других общих полей, которые вы можете применить к своей форме заявления о приеме на работу, например:
- Однострочное текстовое поле: для получения однострочной текстовой информации от заявителей.
- Текстовое поле абзаца: для получения информации о вашем кандидате в форме абзаца. Вы можете использовать это поле, если хотите получить длинную информацию о ваших соискателях.
- Раскрывающийся список: позволяет добавить несколько вариантов, чтобы ваш кандидат мог выбирать из предоставленных вами вариантов.
- Множественный выбор: для добавления нескольких вариантов, чтобы заявители могли выбрать любой вариант.
- Флажки. Как и в случае множественного выбора, вы можете использовать флажки для отображения нескольких вариантов, но в форме флажка. Однако, в отличие от множественного выбора, пользователям разрешено выбирать более одного варианта в этом поле.

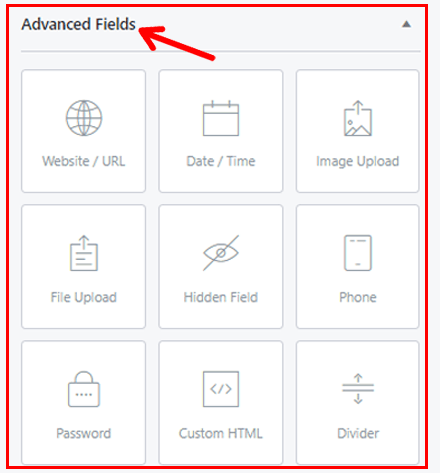
Расширенное поле
Расширенные поля Everest Forms включают следующие поля:
- Веб-сайт/URL: позволяет вашим кандидатам добавлять URL-адрес своего личного сайта или сайта компании.
- Дата/время: позволяет вашим кандидатам добавлять запрошенную дату и время в форму заявления о приеме на работу.
Помимо этих двух, вы получите доступ к следующим дополнительным полям:
- Поле загрузки изображения: с его помощью кандидаты могут загружать изображения в различных форматах, таких как jpg, gif, Png, BMP и т. д. Кроме того, это позволяет настраивать дополнительные параметры, такие как максимальный размер изображения, максимальное количество загружаемых файлов и т. д.
- Поле для загрузки файлов: позволяет кандидатам загружать файлы. Это также позволяет вам изменить метку.
Вы также можете установить критерии в соответствии с вашими предпочтениями в поле загрузки файла. Например, настройте параметры разрешенных расширений файлов (docs/pdf), максимальный размер файла и ограничения на загрузку изображений.
Кроме того, Everest Forms Pro позволяет сохранять загруженные файлы на Google Диск и Dropbox. Кроме того, есть скрытые поля, телефон, пароль и пользовательский HTML , которые могут быть использованы для вашей заявки.

Примечание . При дальнейшем добавлении надстроек Everest Forms будут отображаться другие поля.
Включить условную логику
Everest Forms предлагает условную логику , которая избавляет вас от длинных и сложных форм. Вы можете настроить отображение или скрытие полей в зависимости от ответа вашего кандидата на поле. Таким образом, включение условной логики упрощает процесс заполнения форм для ваших соискателей.

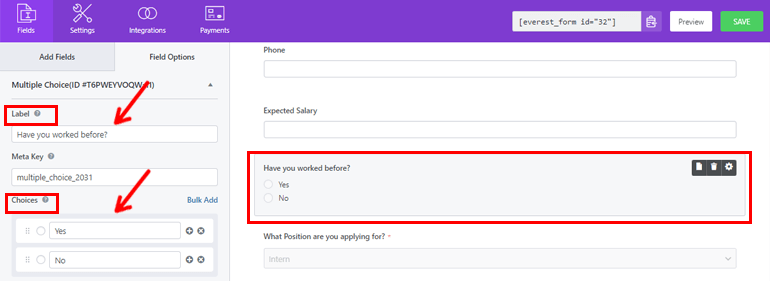
Теперь, чтобы включить условную логику, добавьте поле множественного выбора в нужную область формы. Нажмите на него, чтобы отредактировать и пометить его по своему усмотрению. Например: вы можете добавить («Вы работали раньше?») и просто добавить варианты (Да и Нет).

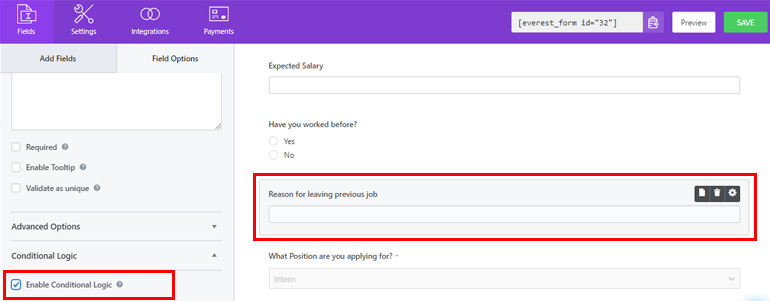
Когда вы закончите, вы можете добавить однострочное текстовое поле прямо под ним. После этого для редактирования поля нажмите на него и назовите его (Причина ухода с предыдущей работы). Наконец, вы можете прокрутить вниз и включить условную логику.
Наконец, нажмите Показать.

Шаг 4. Настройте параметры формы
На этом этапе мы настроим параметры формы. Вы можете найти эту вкладку рядом с вкладкой Fileds. Вы можете настроить три параметра:
- Общий
- Эл. адрес
- ВебХук
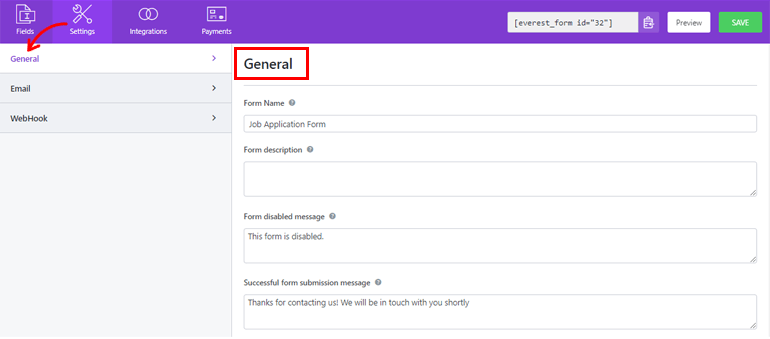
Общий
В общих настройках вы можете внести изменения, как указано ниже:
- Имя формы: дает/редактирует имя вашей формы.
- Описание формы: позволяет добавить краткое описание мотива формы.
- Сообщение об отключении формы: отображает сообщение после отключения формы.
- Сообщение об успешной отправке формы: отображает текст для заявителей после успешной отправки формы.
- Перенаправить на: позволяет заявителю быть перенаправленным на предустановленный URL-адрес после отправки формы. Доступны три варианта перенаправления :
- Та же страница : этот параметр выбран по умолчанию. Заявители останутся на той же странице после отправки формы.
- Пользовательская страница: вы можете выбирать между различными страницами из раскрывающегося списка, и соискатели будут попадать на выбранную вами страницу.
- Внешний URL: Вы можете вставить внешний URL. После этого заявители будут перенаправлены на URL-адрес после отправки формы.
- Дизайн макета: позволяет выбрать готовые макеты. Вы можете выбрать один из двух макетов: макет по умолчанию или классический макет.
- Класс формы: добавляет класс для вашей формы.
- Текст кнопки «Отправить»: позволяет назвать кнопку «Отправить» по своему усмотрению. Например, вместо имени «Отправить» вы можете использовать «Отправить», «Применить» и т. д.
- Текст обработки кнопки «Отправить»: позволяет задать текст для кнопки во время обработки формы.
- Класс кнопки отправки: с помощью этого вы можете добавить имена классов CSS для кнопки отправки.
Профессиональная версия Everest Forms имеет множество преимуществ. Например, вы можете включить условную логику для кнопки отправки. Кроме того, вы также можете включить медовый горшок для защиты от спама, чтобы предотвратить спам в вашей форме.

Кроме того, чтобы отключить сохранение записей в базу данных, включите параметр «Отключить сохранение информации о записях». И после настройки всех параметров в соответствии с вашими требованиями нажмите на кнопку Сохранить .
Эл. адрес
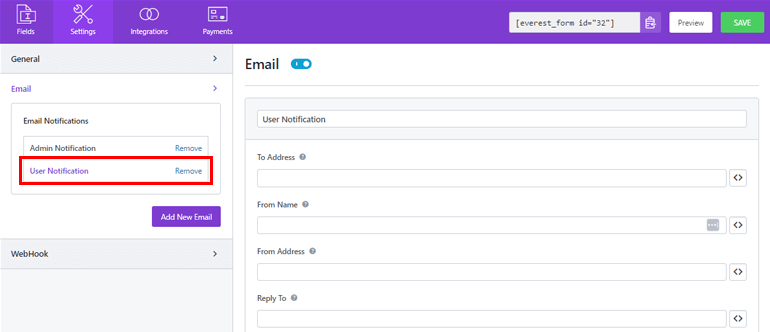
Эта опция позволяет настроить уведомления формы. Таким образом, вы будете получать уведомления каждый раз, когда ваши кандидаты отправляют формы. Кроме того, вы даже можете уведомить своих заявителей, если их формы были получены соответствующим отделом.
Теперь, чтобы двигаться дальше, перейдите в «Настройки» >> «Электронная почта» и включите «Настройки электронной почты». С Everest Forms вы можете настроить неограниченное количество уведомлений по электронной почте. Такие как:
- Уведомление администратора по электронной почте
- Уведомление по электронной почте пользователя
- ВебХук
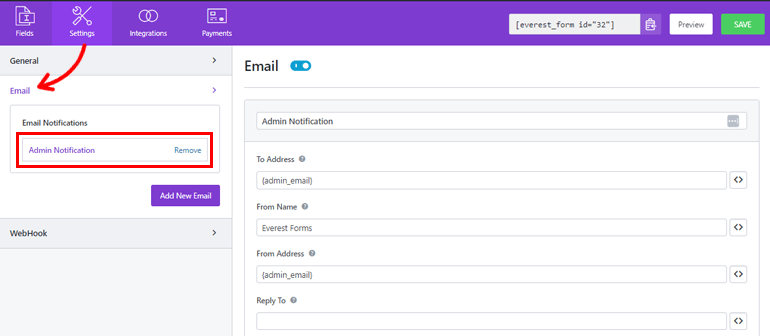
Уведомление администратора по электронной почте
Чтобы настроить его, перейдите в « Настройки» >> «Электронная почта» >> «Уведомление» и внесите изменения в указанные поля.
- Кому: здесь добавьте адрес электронной почты, на который вы хотите получать уведомления по электронной почте. Вы можете просто добавить адрес электронной почты администратора.
- От имени: здесь администраторы могут добавить желаемое имя, которое они хотят отображать при отправке формы.
Убедитесь, что поле имени помечено как обязательное, иначе могут возникнуть проблемы при доставке почты.
- Адрес отправителя: добавьте адрес электронной почты, с которого отправляются формы. Вы также можете просто добавить адрес электронной почты администратора здесь.
- Ответить кому: позволяет добавить адрес электронной почты, на который вы хотите получить ответ. Это может быть адрес электронной почты заявителя. Вы также можете использовать смарт-теги для автоматического получения адреса электронной почты заявителя.
- Тема сообщения электронной почты: это поле предназначено для добавления темы сообщения электронной почты.
- Сообщение электронной почты: это поле предназначено для добавления сообщения электронной почты, которое вы хотите отправить вместе с формой.

Уведомление по электронной почте пользователя
Уведомление по электронной почте пользователя устанавливает уведомление для заявителей. Отправка электронного письма с подтверждением после получения их формы может сообщить им, что вы успешно получили их форму.
Для этого перейдите в « Настройки» >> «Электронная почта» , нажмите кнопку « Добавить новую электронную почту » и назовите ее, чтобы начать. Вы можете назвать его как угодно, здесь мы назовем его «Уведомление пользователя». Теперь перейдите к настройке следующих параметров:
- Кому: для этого вы можете использовать смарт-тег, чтобы получить адрес электронной почты заявителя, отправившего форму.
- От имени: Просто добавьте название своего бизнеса или сайта компании.
- From Address: Здесь добавьте адрес электронной почты администратора.
- Ответить кому: Добавьте сюда адрес электронной почты администратора.

Тема сообщения электронной почты и сообщение электронной почты также могут быть добавлены сюда, как и раньше.
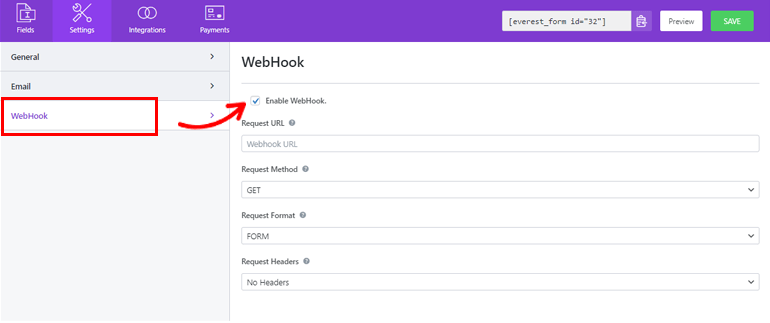
ВебХук
С помощью вебхука вы можете отправлять данные формы на любой внешний URL-адрес.
Для настройки параметров веб-перехватчика перейдите в «Настройки» >> «Веб -перехватчик» и нажмите «Включить веб-перехватчик» . Теперь вы можете перейти к добавлению следующих полей:
URL-адрес запроса: здесь добавьте желаемый URL-адрес, на который вы хотите получать данные. Вы можете просто добавить адрес администратора здесь.
Метод запроса. Существует несколько способов отправки данных. Это GET, POST, PUT, PATCH и DELETE.
Формат запроса: здесь вы можете выбрать формат запросов веб-перехватчиков. В раскрывающемся меню выберите FORM или JSON.
Заголовок запроса: вы можете выбрать любой заголовок из раскрывающегося меню, если его необходимо отправить с запросом веб-перехватчика.

Шаг 5: Добавьте форму заявления о приеме на работу на свой веб-сайт
Вы успешно создали форму приложения WordPress с помощью Everest Forms. Но он не будет виден вашим пользователям, если вы не отобразите его на своем веб-сайте WordPress.
Следовательно, чтобы добавить форму вакансий на свой сайт, вы можете использовать два метода, один из которых — использовать шорткод .
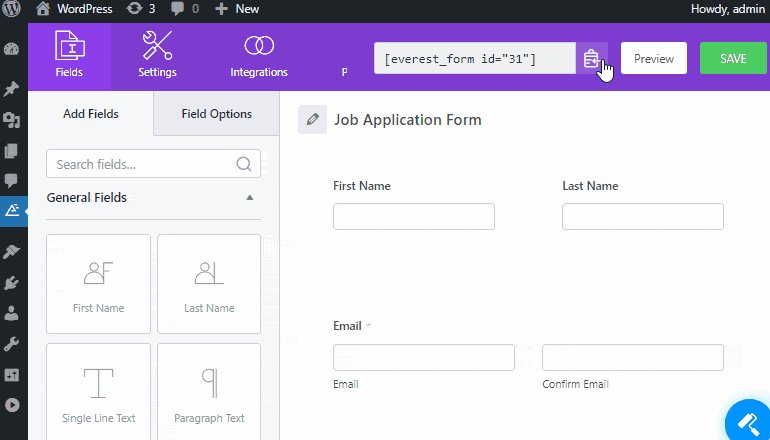
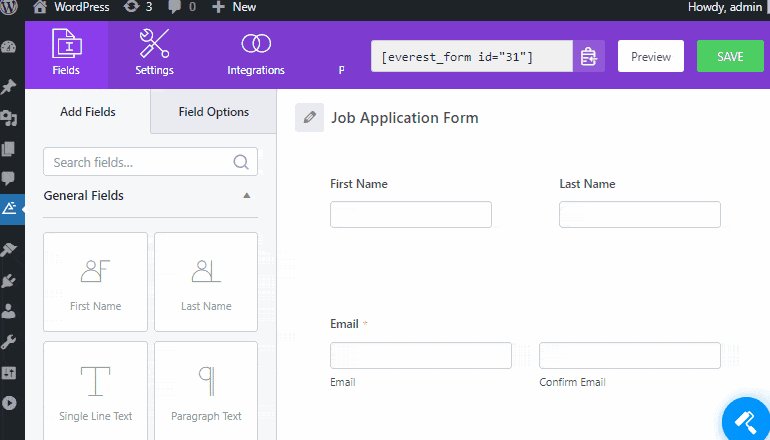
Чтобы использовать шорткод, перейдите в Everest Forms >> All Forms . Там вы увидите созданную вами форму приложения WordPress вместе с ее шорткодом. Теперь скопируйте шорткод вашей онлайн-формы, чтобы отобразить ее на своем сайте.
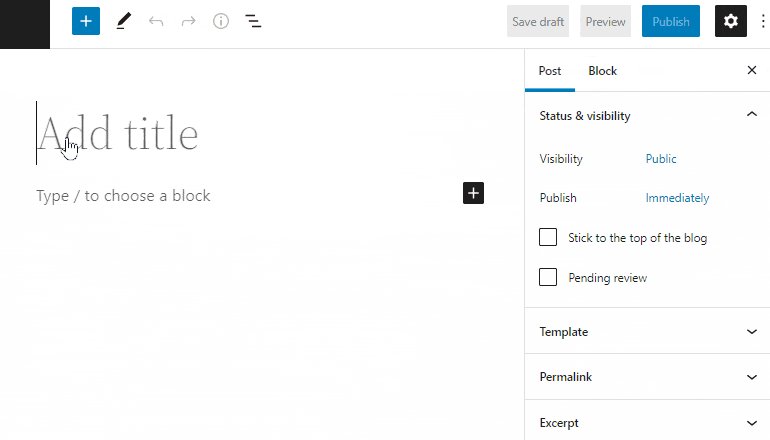
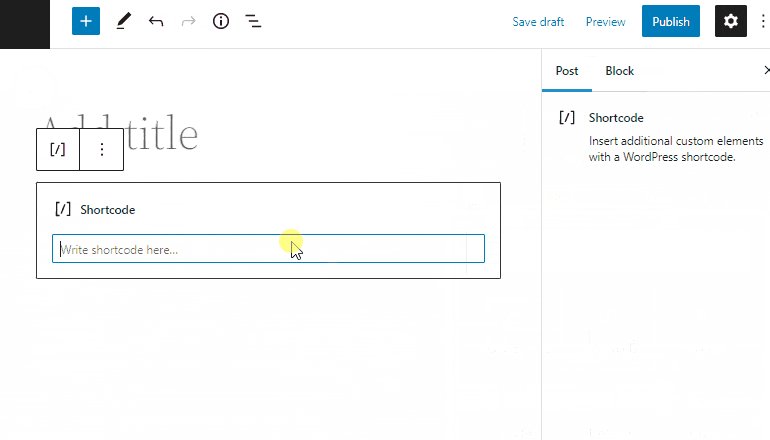
Следующее, что вам нужно сделать, это создать новую страницу или пост, вы попадете в редактор Гутенберга. Здесь нажмите на значок добавления блока, найдите блок шорткода и щелкните его, чтобы добавить блок.
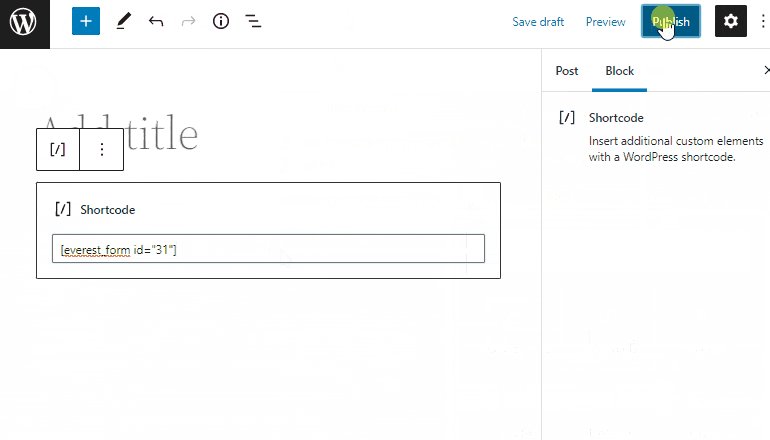
Здесь вставьте шорткод, который вы только что скопировали, и нажмите кнопку « Опубликовать ». Вот и все, ваше заявление о приеме на работу будет отображаться на вашем сайте.

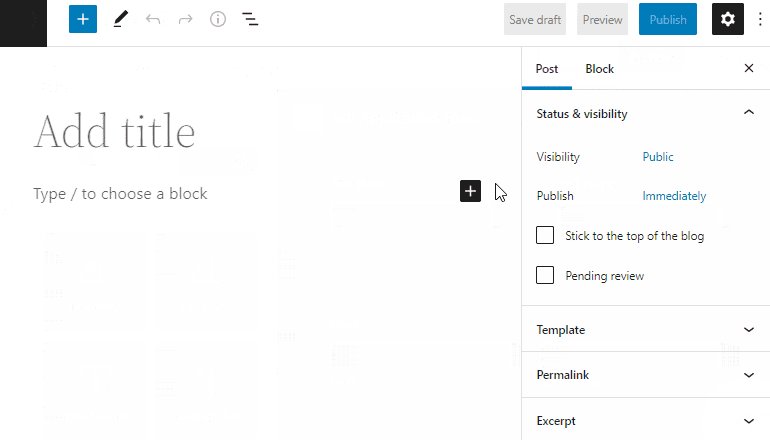
Следующий вариант — использование блока Everest Forms . Для этого в качестве альтернативы перейдите в «Сообщения/Страницы » >> « Добавить новый ».
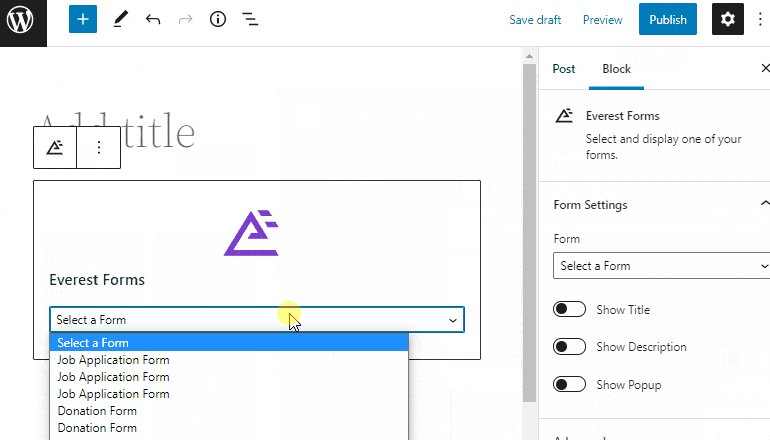
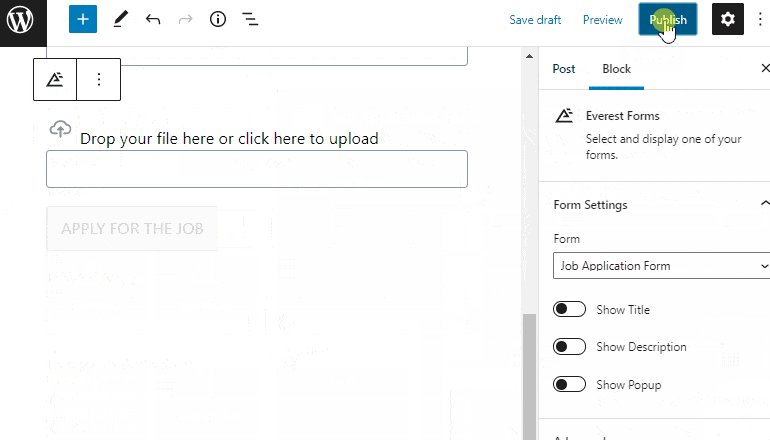
Затем нажмите кнопку « Добавить блок (+) », найдите блок Everest Forms и щелкните по нему. Когда вы закончите, выберите форму заявления о приеме на работу в WordPress в раскрывающемся меню.
Наконец, вы можете нажать кнопку « Опубликовать » в правом верхнем углу. И вот, ваша форма заявки успешно создана и опубликована для ваших заявителей.

Завершение!
И это завершение нашего руководства о том, как создать онлайн-форму заявки на WordPress. Мы надеемся, что вы уже научились легко создавать онлайн-приложения в WordPress.
Не соглашайтесь на полуфункциональные плагины, когда дело доходит до создания онлайн-формы заявления о приеме на работу. К счастью, у нас есть многофункциональные плагины для создания форм, такие как Everest Forms, которые дают вам чистую и организованную форму.
Используя Everest Forms, вы можете найти лучших людей, так как заинтересованным кандидатам очень легко подать заявку на работу. Чтобы узнать, почему более 100 000 пользователей доверяют этому плагину, посетите обзор Everest Forms.
Кроме того, если вам интересно, вы можете ознакомиться с нашей статьей о том, как создать многоколоночную форму в WordPress.
Наконец, если вам нравится этот блог, не стесняйтесь поделиться им на своих социальных сайтах. Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы быть в курсе будущих обновлений.
