Как создать сайт электронной коммерции в 2024 году (простое руководство)
Опубликовано: 2024-11-16Вы хотите превратить свой физический магазин, испытывающий трудности, в онлайн-бизнес? Интернет-бизнес может привлечь более широкую аудиторию и улучшить продажи. Многие пользователи сегодня желают расширить традиционный бизнес в Интернете или начать новое предприятие на цифровом рынке. В этом руководстве представлен пошаговый подход к созданию успешного веб-сайта электронной коммерции, который увеличит продажи и улучшит взаимодействие с клиентами. Мы расскажем, как создать полноценный интернет-магазин за считанные минуты с помощью Divi и WooCommerce, как спроектировать его в соответствии с вашим брендом и многое другое.
- 1 Почему вам нужно создать сайт электронной коммерции?
- 2. Как создать сайт электронной коммерции за 7 шагов
- 2.1 1. Получите домен и хостинг WordPress
- 2.2 2. Установите тему Divi
- 2.3 3. Создайте свой веб-сайт электронной коммерции
- 2.4 4. Оформить заказ на новом сайте
- 2.5 5. Настройка WooCommerce и добавление продуктов
- 2.6 6. Создайте и настройте свой веб-сайт электронной коммерции
- 2.7 7. Улучшите свой сайт электронной коммерции с помощью плагинов и интеграций
- 3 Заключение
Зачем вам нужно создать сайт электронной коммерции?
Создание веб-сайта электронной коммерции стало необходимым в современном деловом мире по нескольким причинам, особенно по мере того, как привычки покупок в Интернете меняются. Вот несколько основных причин, почему важно его построить:
- Расширенный охват: сайт электронной коммерции позволяет вашему бизнесу привлечь клиентов за пределами вашего региона. Вы можете продавать людям где угодно и когда угодно — 24 часа в сутки, 7 дней в неделю, без физических границ.
- Удобство для клиентов. Людям нравится простота совершения покупок в Интернете. Независимо от того, используют ли они телефон, планшет или компьютер, покупатели могут делать покупки в удобное для них время. С сайтом электронной коммерции вы сделаете процесс покупки простым и доступным.
- Экономическая эффективность: запуск сайта электронной коммерции может быть более рентабельным, чем запуск обычного магазина. Вы можете сократить накладные расходы, такие как аренда, коммунальные услуги и, в некоторых случаях, персонал.
- Данные и аналитика: веб-сайты электронной коммерции предлагают обширные данные, которые помогут вам лучше понять своих клиентов. Вы можете отслеживать их покупательские привычки, видеть, какие продукты работают лучше всего, и использовать эти данные для улучшения маркетинговых стратегий и качества обслуживания клиентов.
Как вы знаете, давайте начнем излагать причины создания веб-сайта электронной коммерции!
Как создать сайт электронной коммерции за 7 шагов
Создание собственного веб-сайта электронной коммерции с помощью WordPress становится простым, если вы выполните правильные шаги и используете соответствующие инструменты. Будь то новичок или опытный разработчик, вы можете легко запустить визуально привлекательный интернет-магазин. Вот как это сделать:
1. Получите домен и хостинг WordPress.
Прежде чем создавать свой сайт, вам нужно подготовить несколько основных вещей — ваш домен, услугу хостинга и настройку WordPress.
Если вы все еще ищете хостинг-провайдера, SiteGround предлагает удобное решение, позволяющее управлять всеми этими аспектами.
Домен
Ваш домен (или доменное имя) — это веб-адрес вашего сайта (например, Elegantthemes.com), и очень важно выбрать тот, который отражает ваш бренд и легко запоминается. В идеале ваш домен должен давать посетителям представление о вашем бизнесе в сфере электронной коммерции.
После выбора доменного имени найдите надежного регистратора доменов, чтобы зарегистрировать его. Namecheap — хороший вариант, или вы можете получить домен со скидкой непосредственно через SiteGround, если вы выберете его для хостинга.
Посетите NameCheap
Если у вас есть домен, вы можете легко подключить его к своему хостинг-провайдеру, обновив серверы имен.
Хостинг WordPress
Вашему веб-сайту нужен надежный дом в Интернете, где в игру вступает хостинг. Поскольку мы будем использовать WordPress, важно выбрать высококачественного хостинг-провайдера WordPress. Хороший хостинг упростит управление вашим сайтом, обеспечивая при этом его хорошую скорость и безопасность.
SiteGround предлагает планы хостинга WordPress по цене от 3,99 долларов США в месяц , что является экономичным вариантом. Настроить хостинг WordPress с помощью SiteGround очень просто.
Посмотрите видео ниже, чтобы узнать, как настроить домен и хостинг.
Установить WordPress
Многие хостинг-провайдеры WordPress, такие как SiteGround, предлагают установку WordPress одним щелчком мыши в процессе установки.
Если эта опция недоступна, просто зайдите на панель управления вашего хостинг-провайдера. Выберите установщик WordPress и следуйте инструкциям. После завершения установки вы получите электронное письмо с подтверждением и данными для входа. Чтобы получить доступ к своему сайту, перейдите по адресу yourwebsite.com/wp-admin и войдите в систему, используя учетные данные, которые вы создали во время установки.
2. Установите тему Divi.
Создать свой веб-сайт электронной коммерции с помощью Divi еще никогда не было так просто. Эта универсальная тема позволяет вам создавать потрясающие визуально и полностью настраиваемые веб-сайты без какого-либо опыта программирования. Divi хорошо известен своим надежным дизайном и предлагает широкий спектр готовых макетов, адаптированных для различных типов веб-сайтов электронной коммерции.

Divi объединяет все точки зрения веб-сайтов электронной коммерции:
- Он позволяет легко спроектировать и настроить свой интернет-магазин с помощью визуального интерфейса перетаскивания, устраняя необходимость в программировании.
- Divi предлагает 211 предварительно разработанных макетов и 30 пакетов макетов специально для электронной коммерции, что позволяет вам создавать страницы продуктов, страницы оформления заказа и многое другое с минимальными усилиями.
- Модули Divi WooCommerce позволяют отображать, фильтровать и настраивать ваши продукты. Более того, вы можете создавать уникальные макеты страниц продуктов с помощью модулей перетаскивания, отображающих подробную информацию о продукте, обзоры, изображения и многое другое.
- Вы можете получить доступ к рынку расширений Divi для интеграции нескольких платежных шлюзов, таких как PayPal и Stripe.
Загрузите и установите Диви
Вы можете приобрести Divi в Elegant Themes с годовой лицензией за 89 долларов США или пожизненной лицензией за 249 долларов США . После покупки загрузите тему и установите ее на свой сайт WordPress, выполнив следующие действия:
- Перейдите в «Внешний вид» > «Темы» .
- Нажмите «Добавить новую» , а затем «Загрузить тему» .
- Выберите загруженный ZIP-файл Divi и нажмите «Установить сейчас» .
- После установки нажмите «Активировать» , чтобы установить Divi в качестве активной темы.
Посмотрите видео ниже для получения дополнительной информации.
После завершения настройки вы готовы приступить к сборке. Если вы хотите узнать больше, прежде чем приступить к делу, ознакомьтесь с нашим руководством по использованию Divi Builder.
Начните работу с Диви
3. Создайте свой сайт электронной коммерции
После установки темы Divi в WordPress вы можете создать свой сайт электронной коммерции. Не беспокойтесь: Divi Quick Sites может автоматически создать ваш магазин, поэтому вам не придется начинать с нуля!
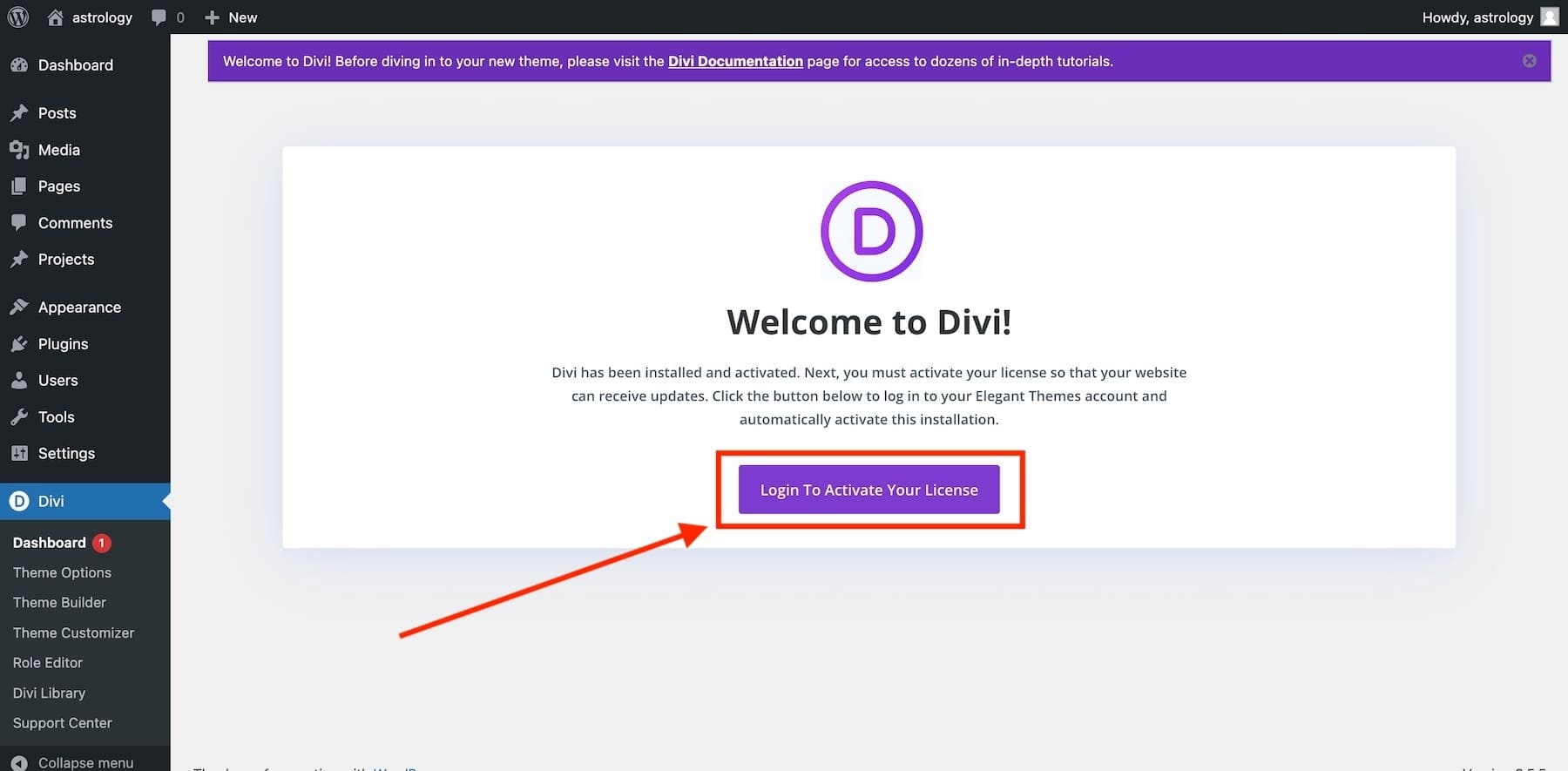
Запустить мастер регистрации
После активации темы Divi в WordPress вы получите доступ к мастеру регистрации Divi, который проведет вас через процесс установки. Просто нажмите кнопку, чтобы войти в систему и активировать лицензию Divi.

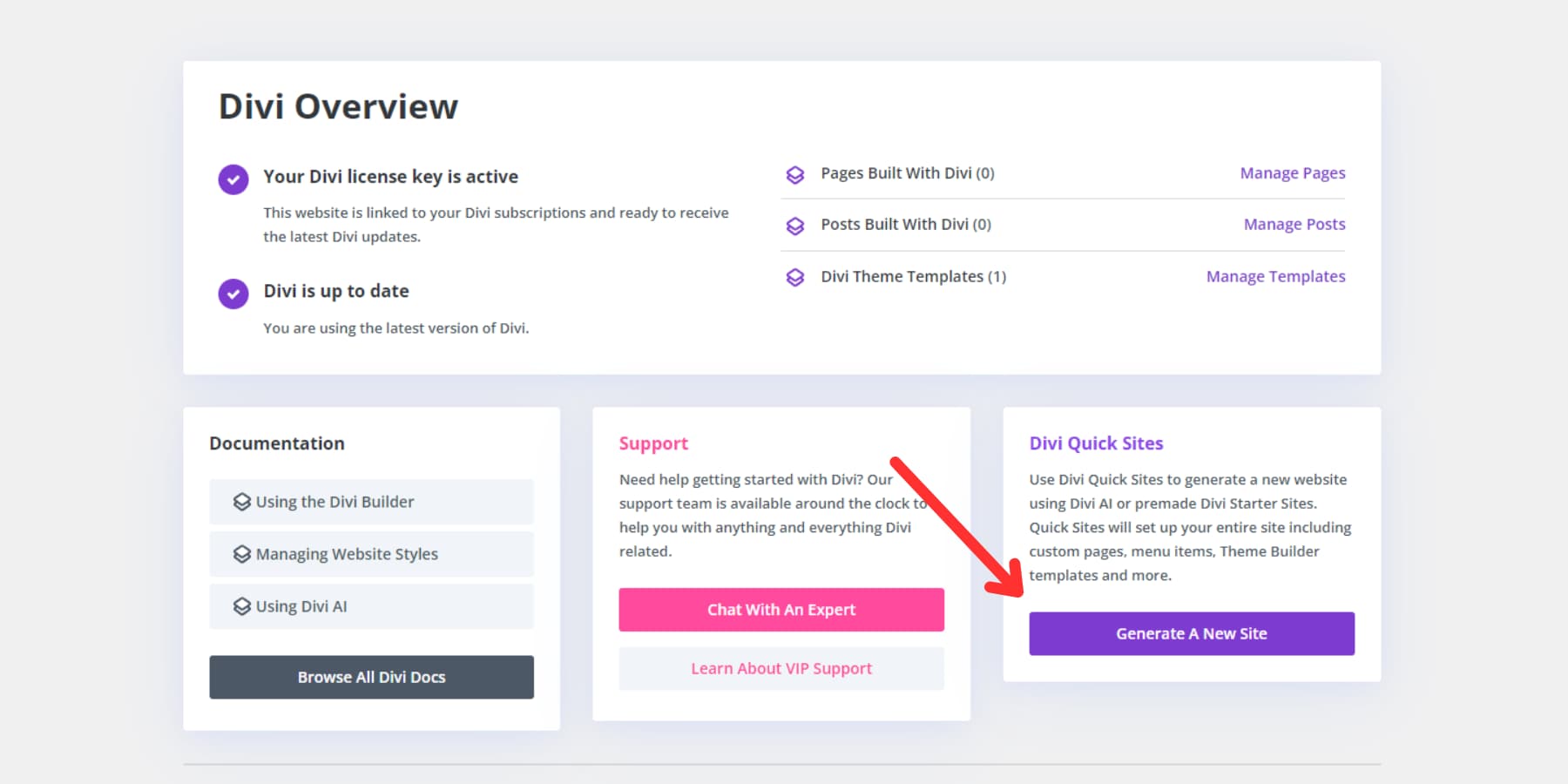
После входа в систему вы попадете на главную панель управления Divi. Здесь вы можете управлять своим сайтом, получить доступ к документации, получить поддержку и начать создавать новый сайт с помощью Divi Quick Sites. Для начала просто нажмите «Создать новый сайт» на панели управления Divi.

Получите быстрые сайты с Divi AI
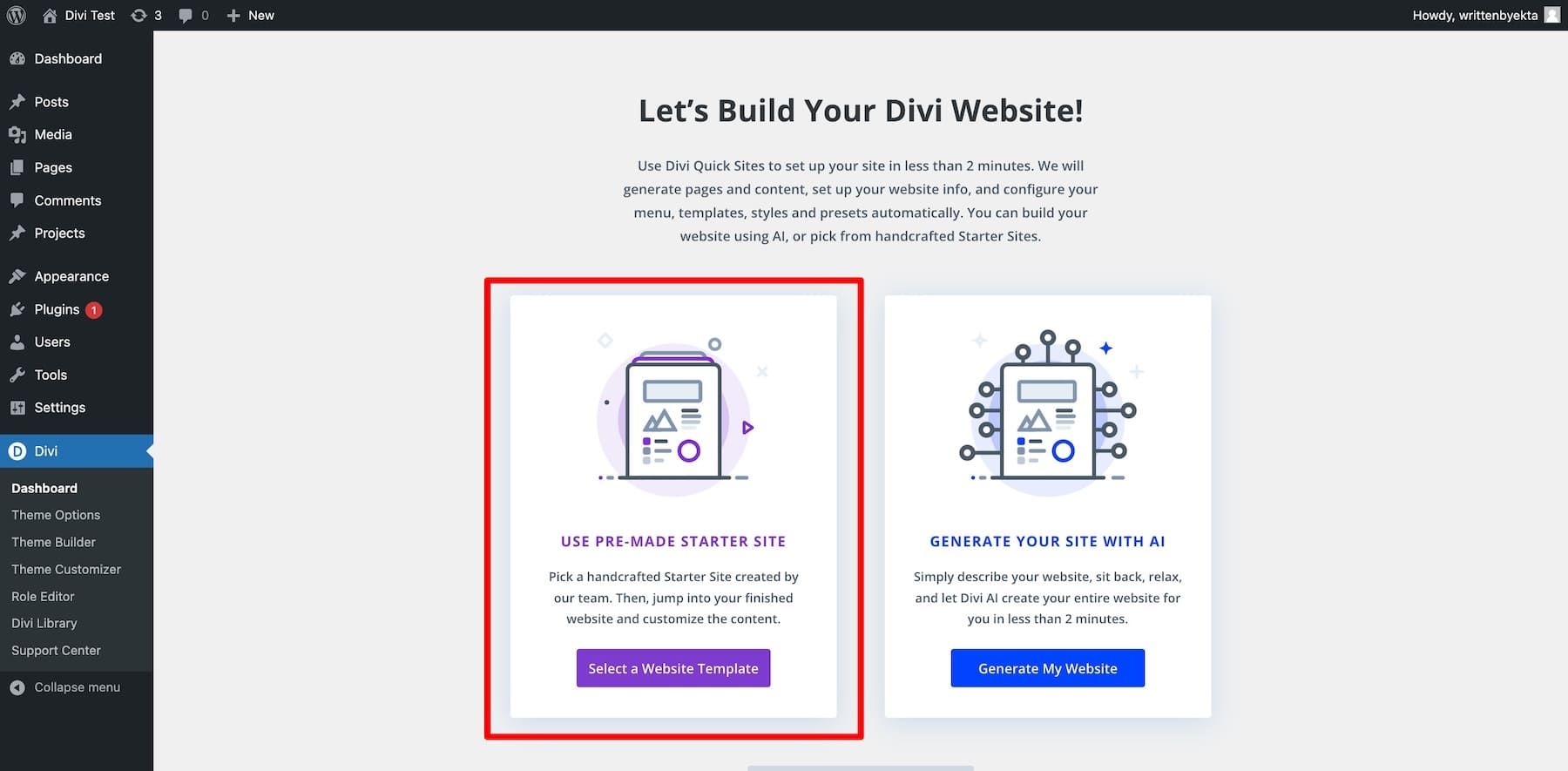
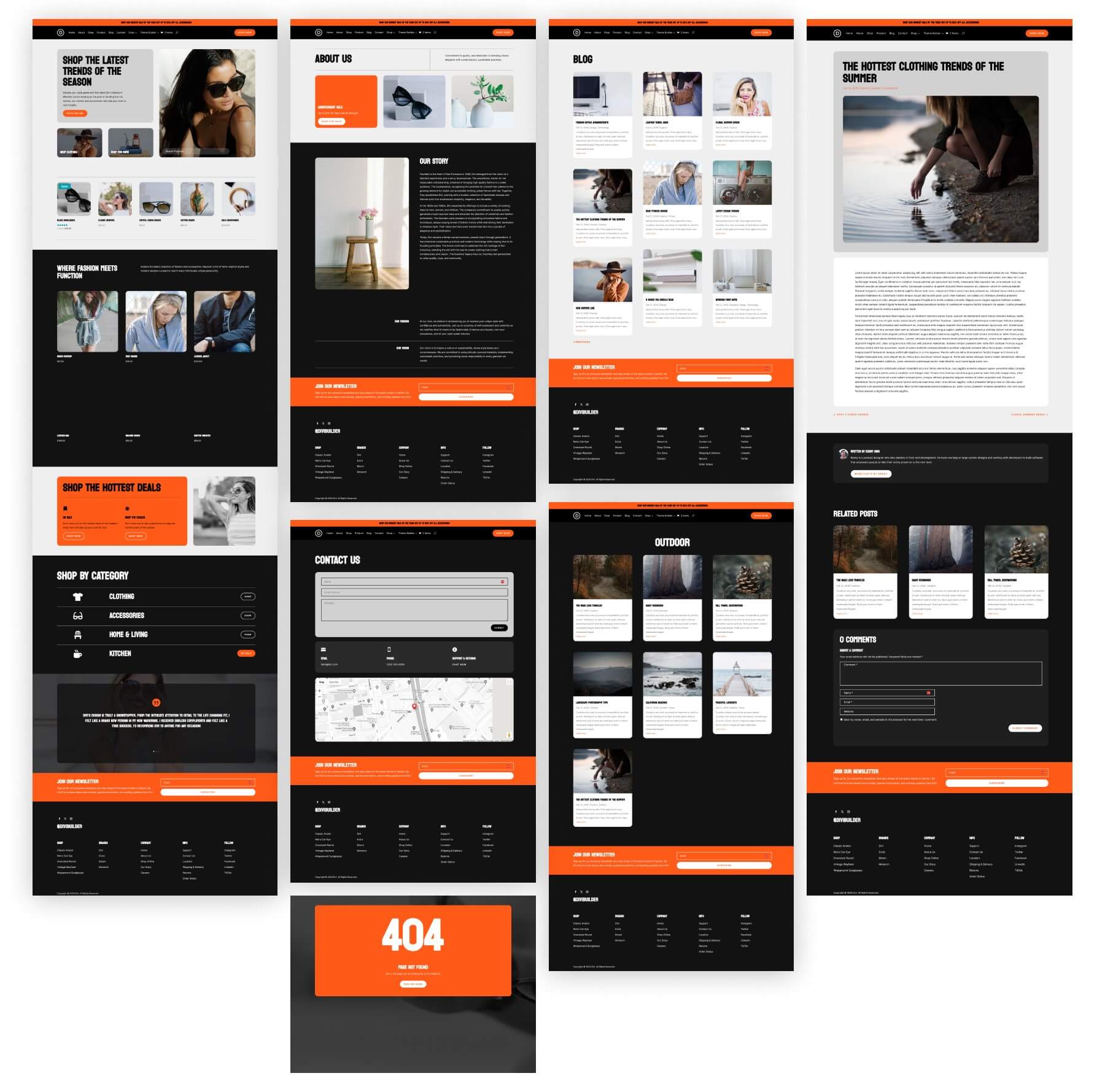
Создайте свой сайт с помощью стартового сайта электронной коммерции (или с помощью искусственного интеллекта)
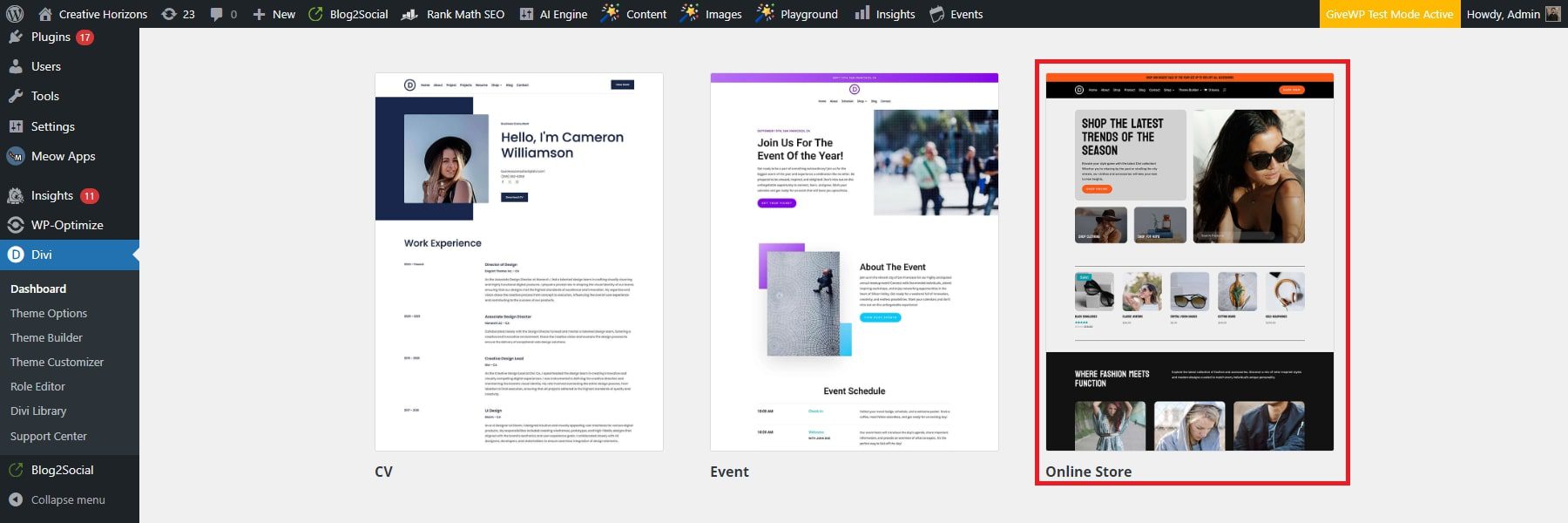
Затем вы можете создать свой новый веб-сайт электронной коммерции, используя либо готовый стартовый сайт, либо конструктор веб-сайтов Divi с искусственным интеллектом. Divi предлагает потрясающий шаблон стартового сайта интернет-магазина, поэтому нажмите «Выбрать шаблон веб-сайта», чтобы начать.

На экране вы увидите несколько шаблонов сайтов для начинающих. Выберите стартовый сайт интернет-магазина. Если вы обеспокоены тем, что шаблон не соответствует цветам, шрифтам или изображениям вашего бренда, не волнуйтесь; их можно настроить позже.

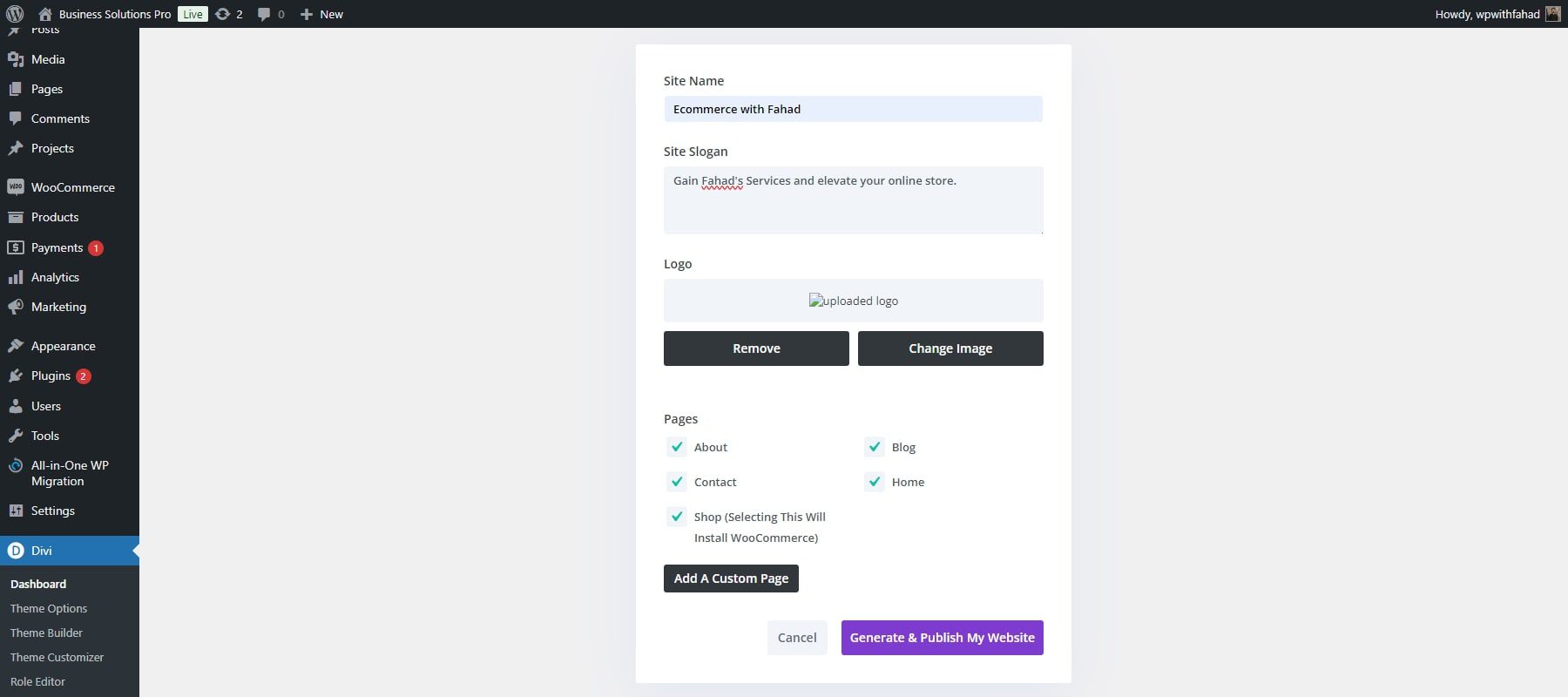
Divi Quick Sites предложит вам предоставить подробную информацию о вашем новом веб-сайте и страницах, которые вы хотите включить.
- Заполните форму, указав название вашего сайта, слоган и логотип.
- Загрузите свой логотип, чтобы автоматически добавить его на свой сайт (если он доступен).
- Выберите нужные страницы на стартовом сайте и, при необходимости, добавьте пользовательские страницы, чтобы начать процесс.
- Когда все будет готово, нажмите кнопку «Создать и опубликовать мой веб-сайт».

ПРИМЕЧАНИЕ. При выборе страницы «Магазин» автоматически устанавливается WooCommerce и предварительно созданные страницы для вашего интернет-магазина (магазин, шаблоны продуктов, оформление заказа и т. д.). Поскольку вы создаете веб-сайт электронной коммерции, очень важно включить страницу «Магазин» для включения списков продуктов и транзакций.
После ввода данных вашего веб-сайта Divi Quick Sites использует ваши данные для создания веб-сайта менее чем за две минуты. Он автоматически создаст все необходимые элементы, включая страницы, шаблоны, стили и меню навигации.

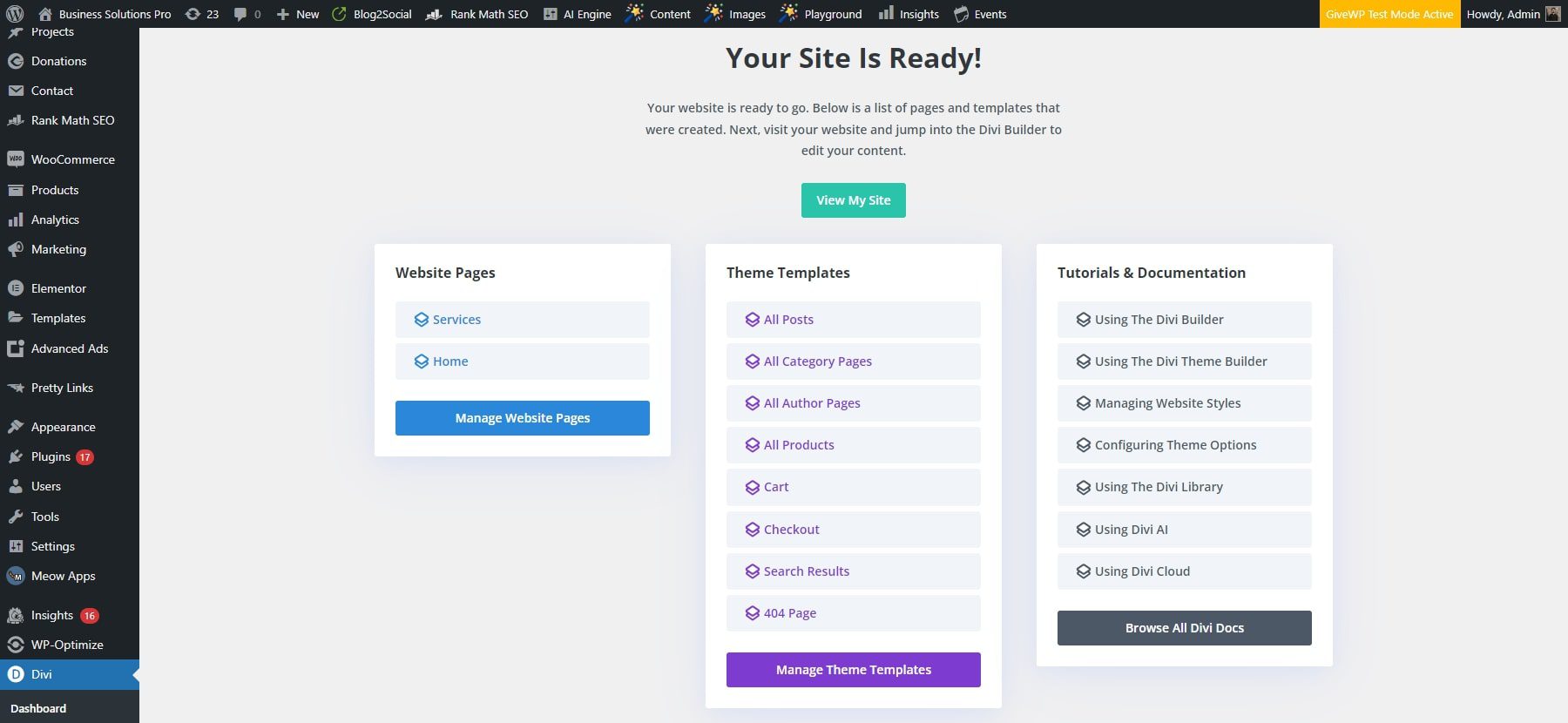
Как только ваш сайт будет готов, появится страница подтверждения с сообщением «Ваш сайт готов!».

Вы также увидите список всех созданных страниц и шаблонов тем, а также ссылки на учебные пособия и документацию, которые помогут вам приступить к настройке вашего нового веб-сайта.
Начните работу с Диви
4. Оформите заказ на своем новом сайте
Прежде чем мы продолжим остальную часть процесса, вы можете просмотреть свой действующий сайт и изучить совершенно новый дизайн интернет-магазина.
Ниже приведены все страницы и шаблоны вашего сайта, которые будут созданы автоматически, включая страницы и шаблоны WooCommerce.
Страницы сайта

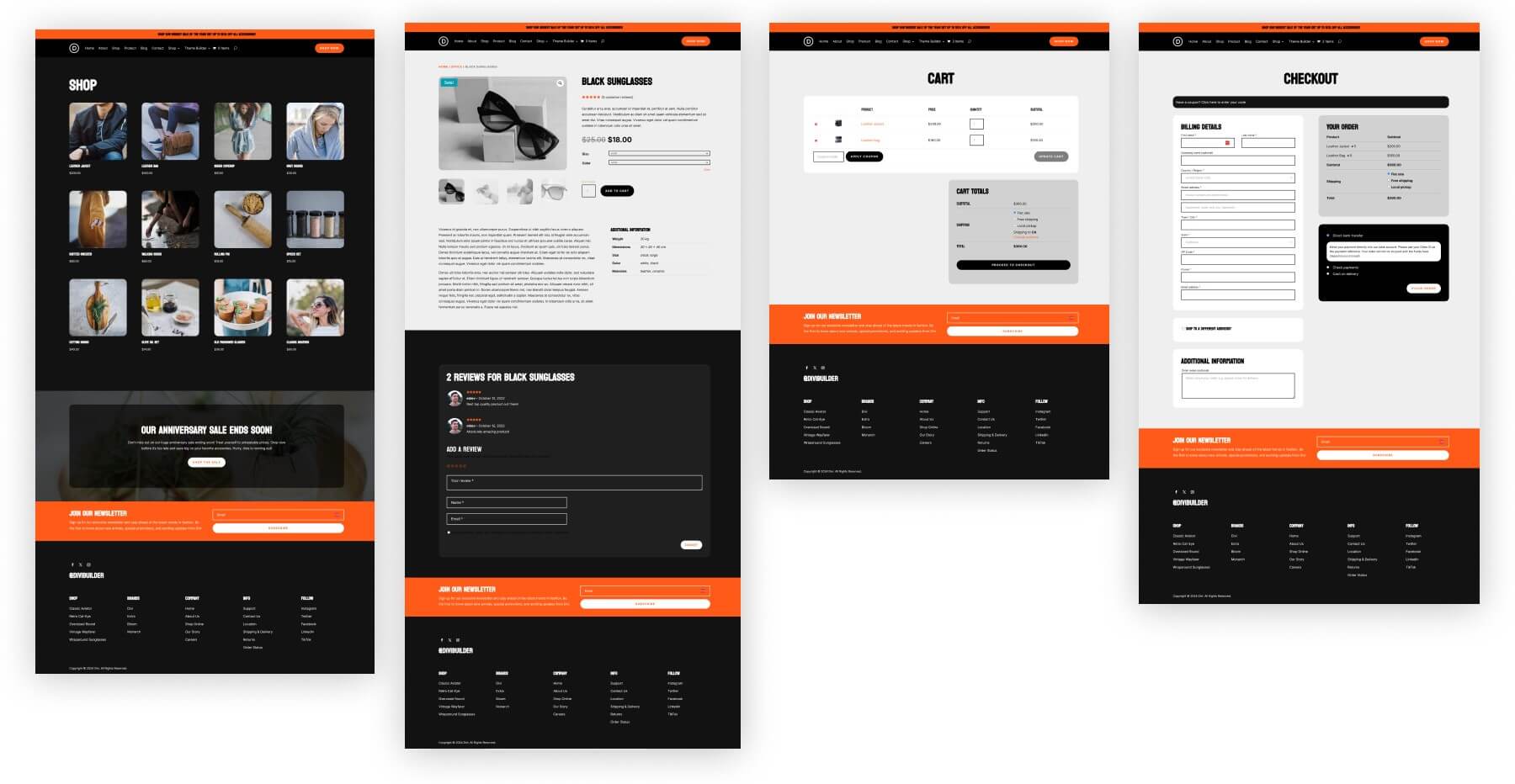
Шаблоны страниц магазина, продуктов, корзины и оформления заказа WooCommerce

Начните работу с Диви
5. Настройте WooCommerce и добавьте товары.
Поскольку WooCommerce уже установлен в процессе создания веб-сайта Divi Quick Sites, мы можем использовать мастер установки WooCommerce, чтобы упростить этот процесс.
Мастер настройки WooCommerce
После активации WooCommerce автоматически предложит вам запустить мастер установки. Здесь WooCommerce проведет вас через ключевые этапы настройки вашего магазина. Чтобы запустить мастер настройки, перейдите в раздел WooCommerce и выберите «Домой».

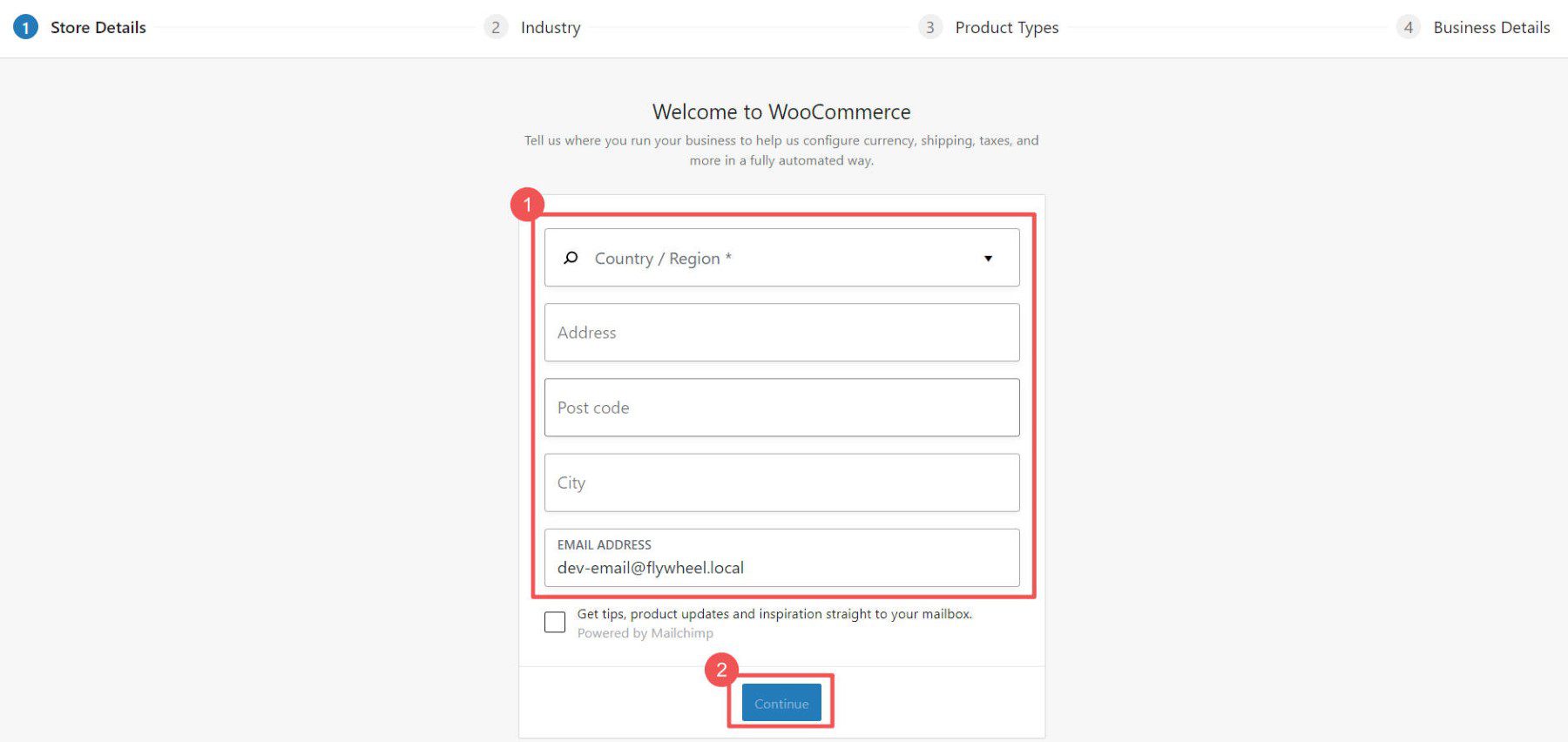
Мастер настройки предложит вам ввести данные о вашем магазине, такие как адрес и адрес электронной почты.

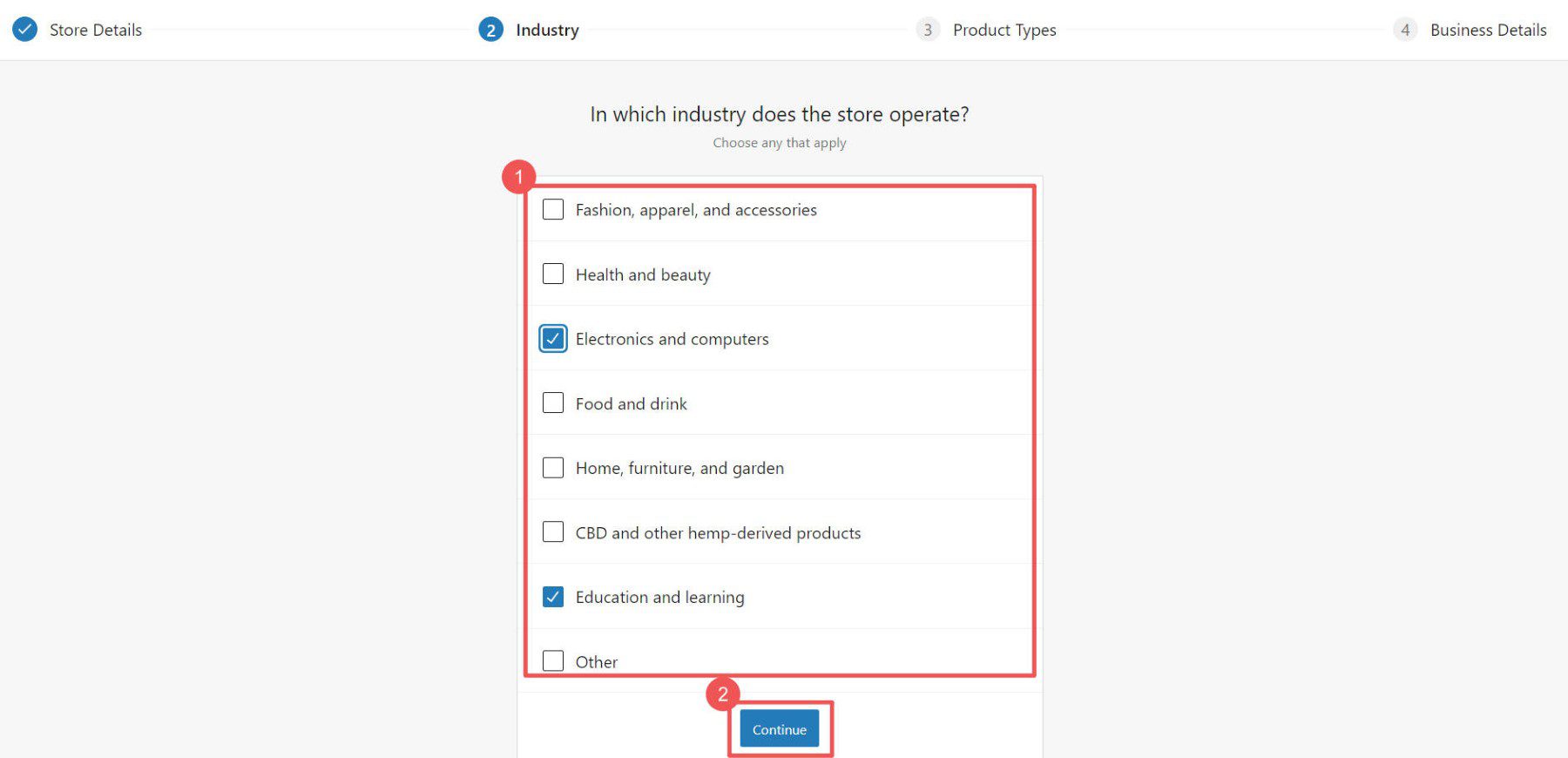
Выберите отрасль и категории продуктов, которые лучше всего представляют ваш магазин.

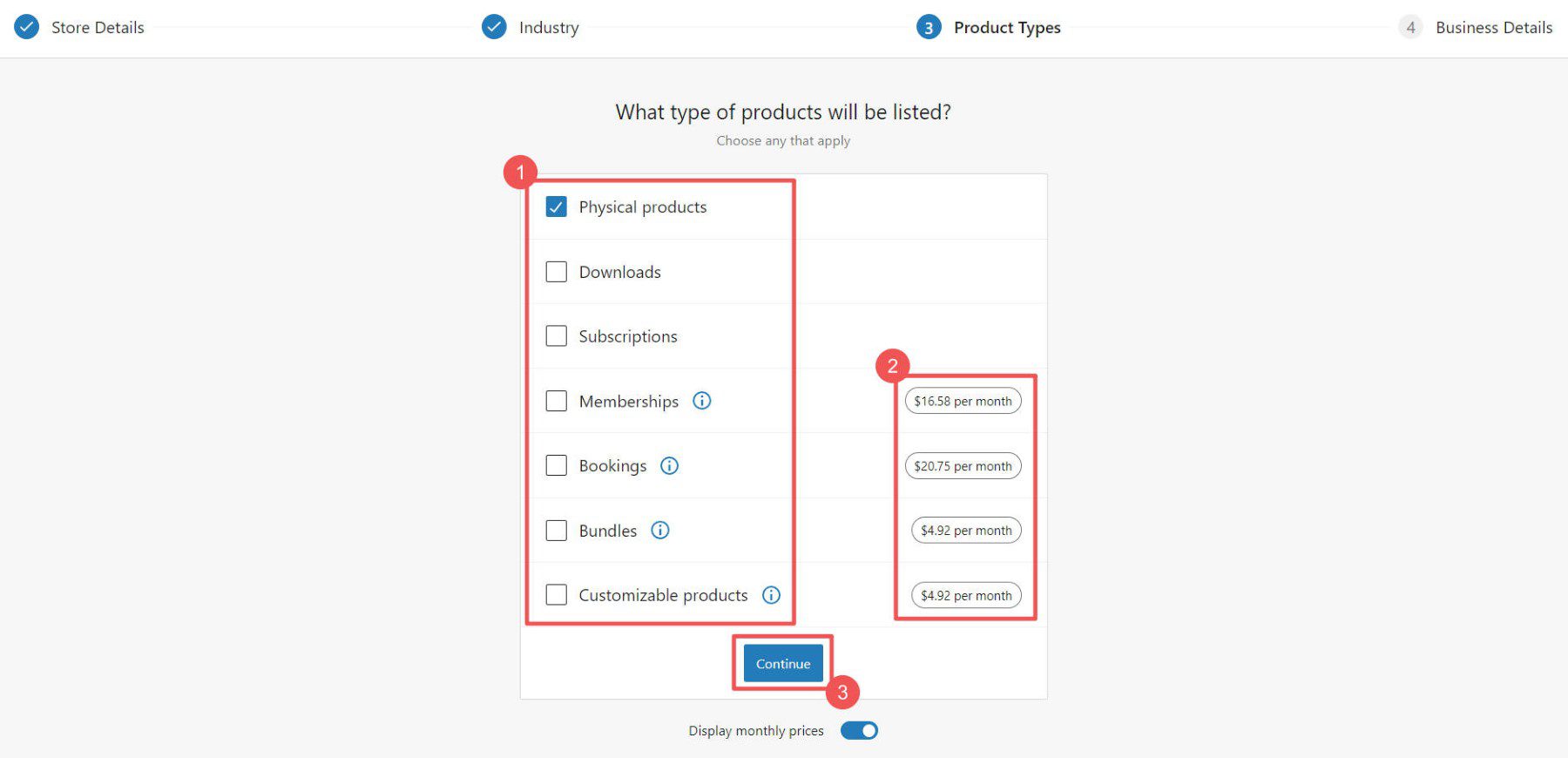
Затем выберите, какой тип товаров вы планируете разместить в своем магазине. Некоторые опции (Членство, Бронирование и т. д.) требуют установки дополнительных плагинов на ваш сайт.
ПРИМЕЧАНИЕ. Плагины доступны как в платной, так и в бесплатной версиях. Изучите наши рекомендуемые плагины для членства, бронирования и многого другого, чтобы улучшить свой сайт электронной коммерции. Например, такие инструменты, как Memberpress или Paid Memberships Pro, могут помочь вам создать магазин на основе подписки с несколькими вариантами оплаты. Кроме того, такие плагины, как Amelia, позволяют создать сайт бронирования с такими функциями, как календари встреч, позволяющие посетителям планировать бронирование.

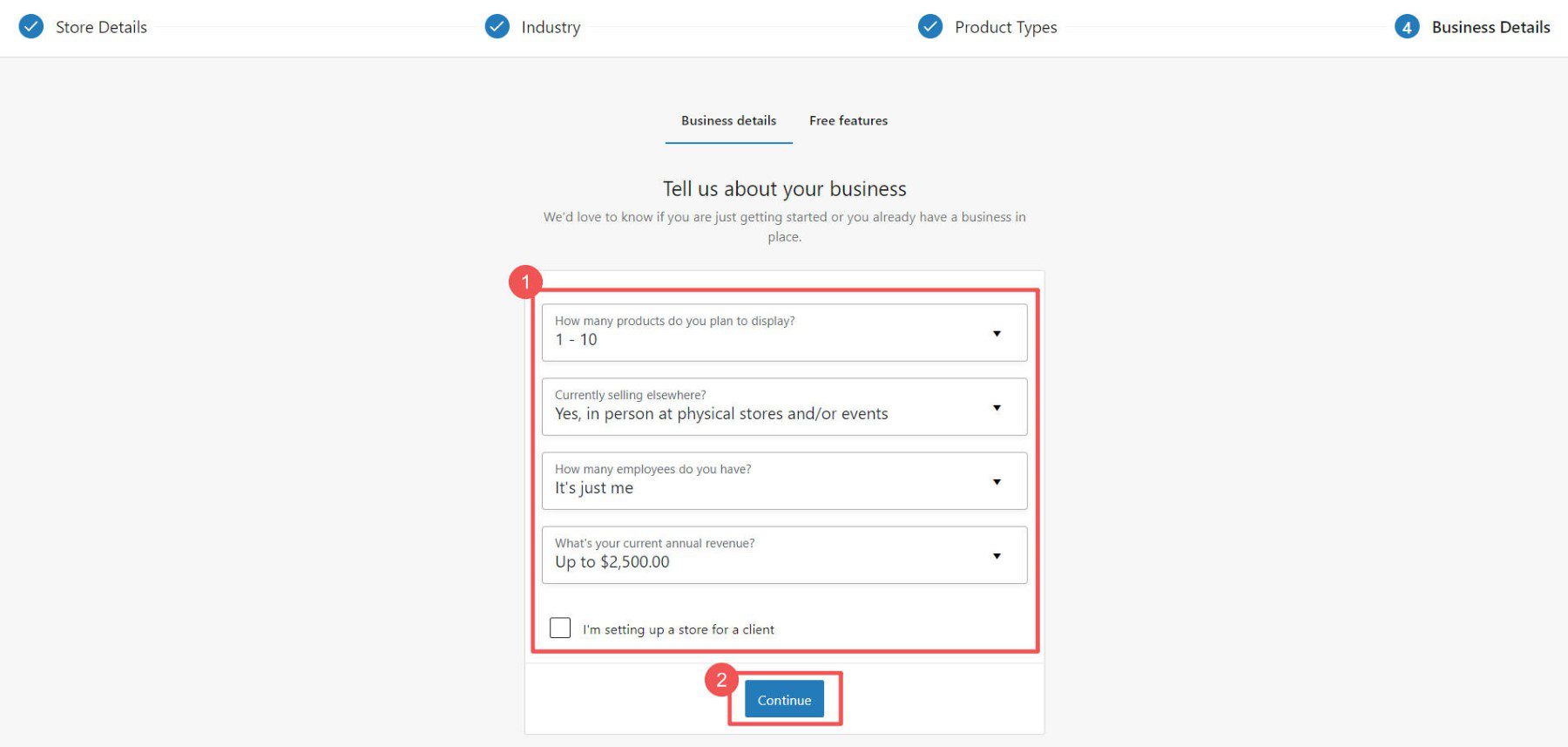
Мастер настройки предложит вам дополнительные вопросы, касающиеся вашего магазина.

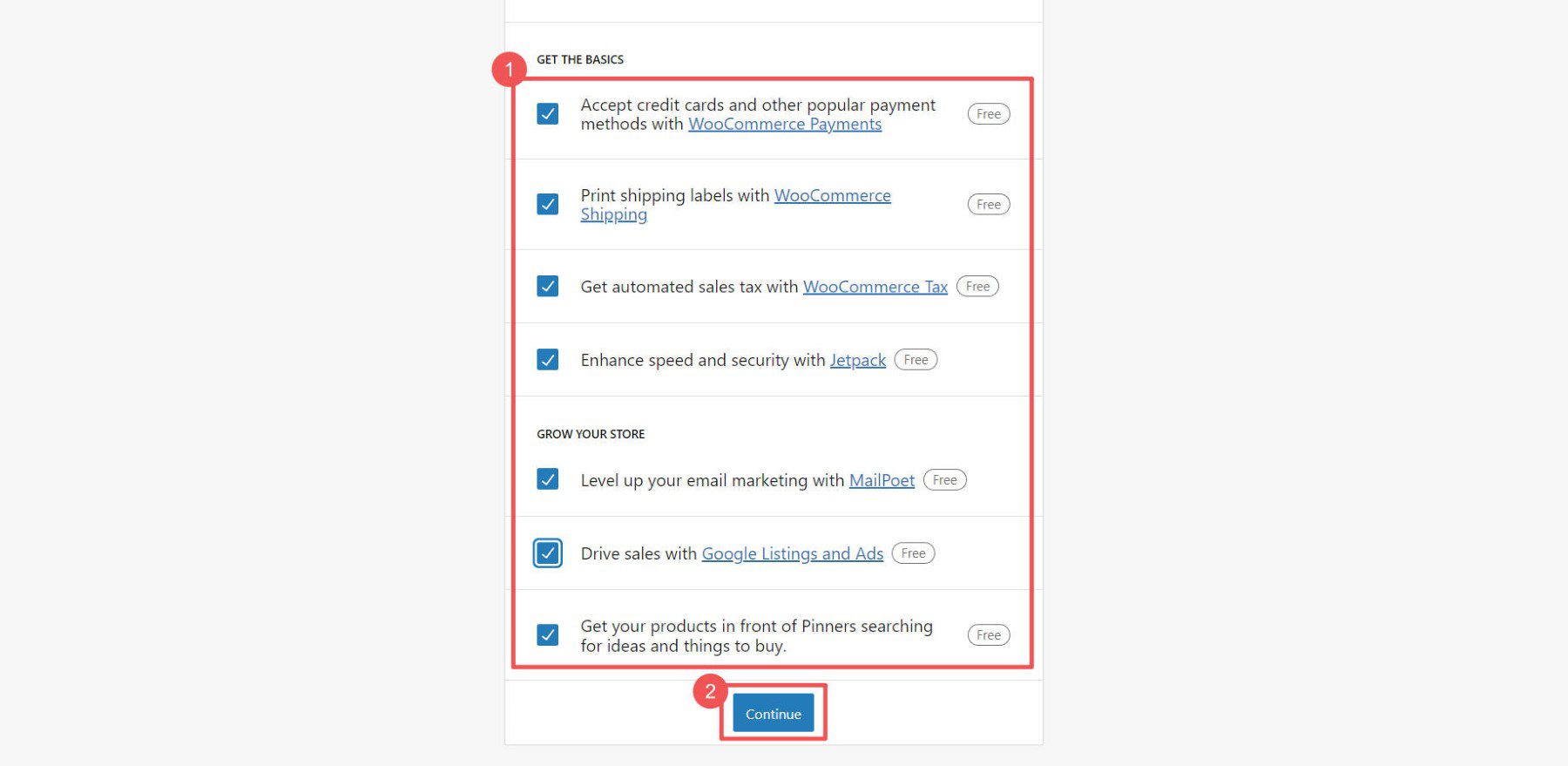
Выберите любые дополнительные плагины, которые могут вам понадобиться. Вы можете проверить Jetpack и MailPoet, чтобы определить, соответствуют ли они вашим потребностям. Однако, если вы планируете собирать налоги, обрабатывать платежи по кредитным картам или управлять доставкой, эти бесплатные плагины могут оказаться полезными.

На этом этапе вы можете переключить внимание на дополнительные настройки WooCommerce.
Настройки WooCommerce
Создание магазина электронной коммерции может оказаться сложной задачей, но WooCommerce упрощает этот процесс. Вот чем вы можете управлять:
- Общие настройки: валюта, продукты и варианты оформления заказа.
- Настройки продукта: отображение товаров и управление запасами.
- Настройки доставки: Способы и стоимость доставки.
- Настройки оплаты: варианты оплаты клиента.
- Настройки учетной записи: регистрация пользователей и контроль конфиденциальности.
- Настройки электронной почты: сохранение настроек связи.
- Расширенные настройки: Пользовательские конфигурации для вашего магазина.
Для получения дополнительной помощи обратитесь к нашему руководству по настройкам WooCommerce, в котором представлены пошаговые инструкции по навигации по этим важным страницам.
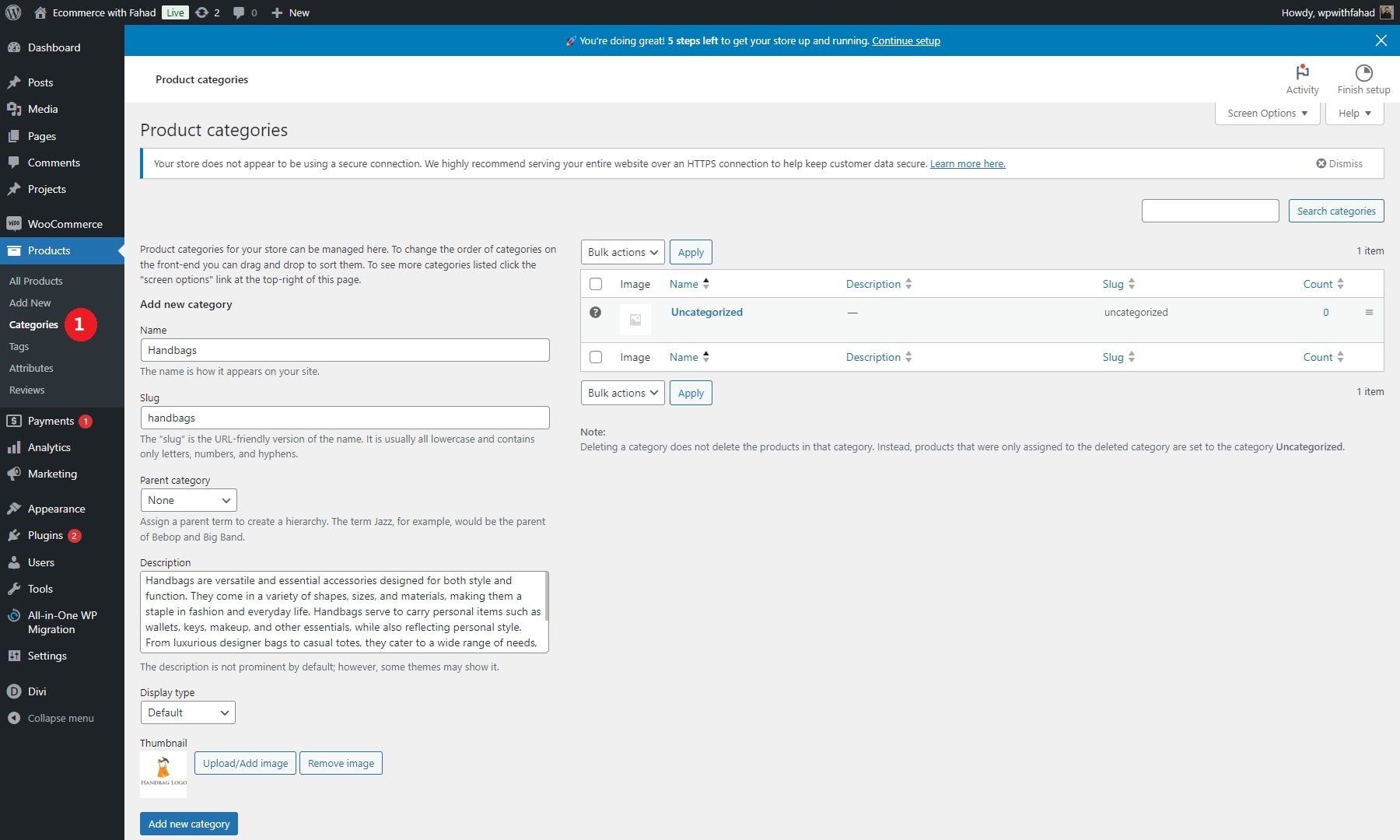
Добавить категории продуктов
Категории облегчают покупателям поиск товаров в вашем магазине. Например, если вы продаете одежду, вы можете создать такие категории, как «Сумки», «Стулья» и «Столы». Рекомендуется настроить их перед добавлением продуктов.
Чтобы создать категории, перейдите в раздел «WooCommerce» > «Продукты» на панели управления и нажмите «Категории». Они функционируют аналогично категориям и тегам записей WordPress. Заполните все обязательные поля для вашей категории, прежде чем добавлять ее в свой магазин.

Если есть какие-либо категории-заполнители, вы можете отредактировать или удалить их. Выбирая категории и теги, учитывайте наиболее интуитивно понятные и понятные для ваших клиентов.
Добавьте продукты в свой магазин электронной коммерции WordPress
Вы можете добавлять продукты по отдельности или импортировать их одновременно, используя файл CSV.

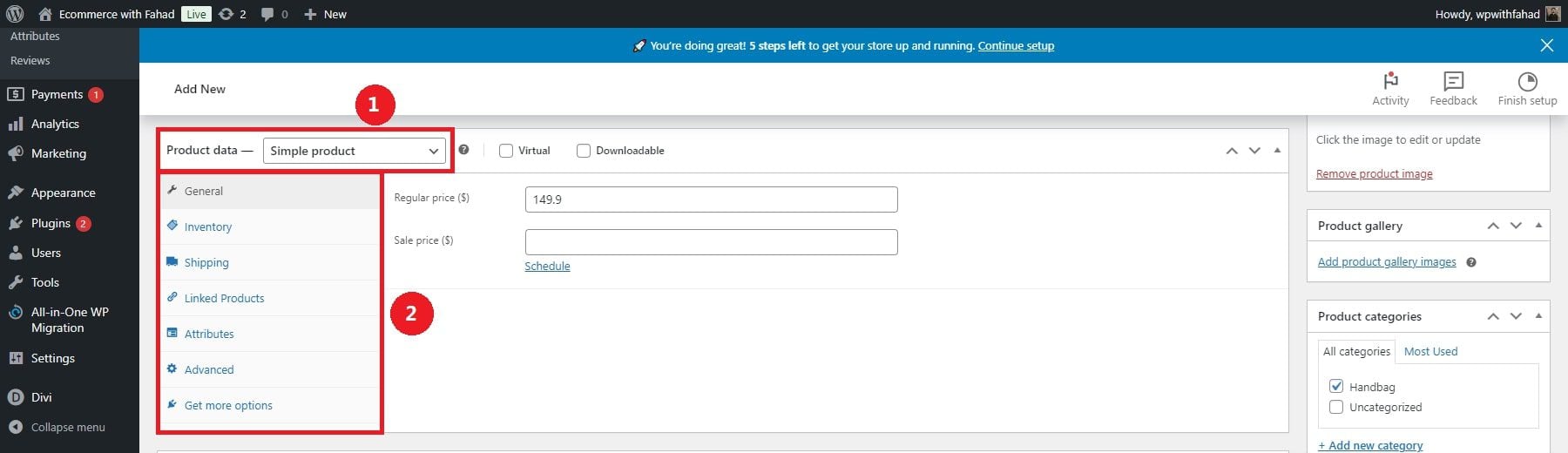
Чтобы добавить продукты по отдельности, выберите «Продукты» > «Добавить новый» .

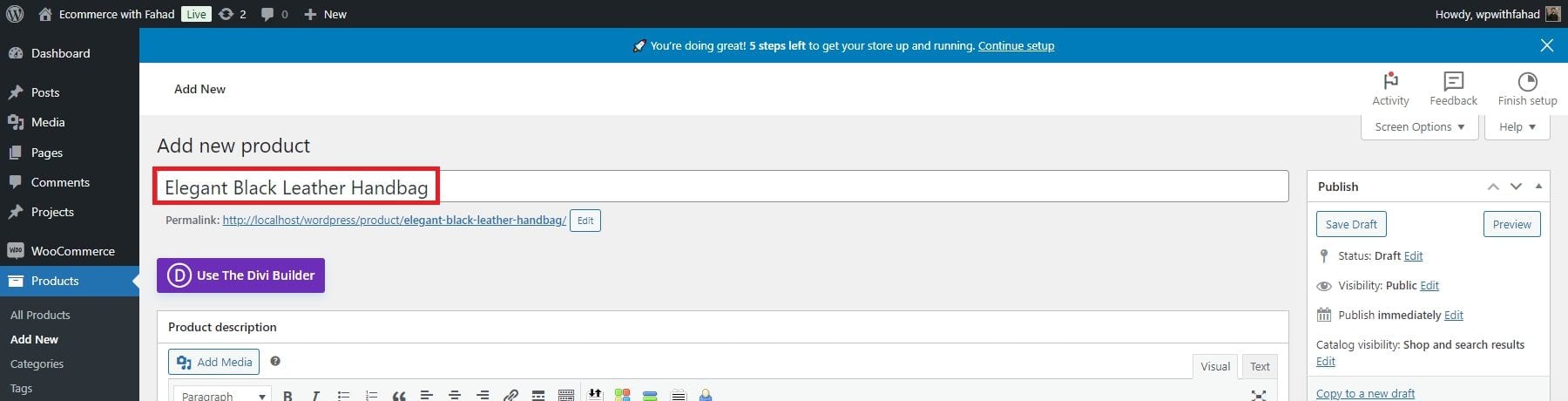
Введите название продукта.

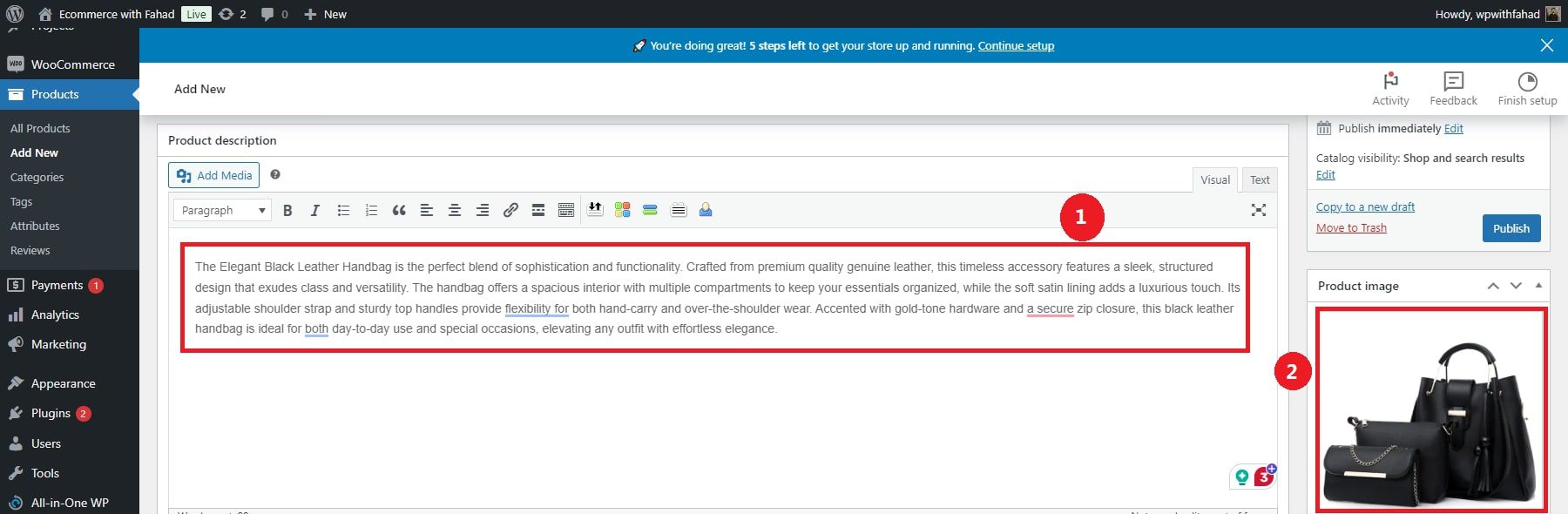
Предоставьте описание продукта и загрузите изображение продукта.

Сначала выберите тип продукта, который вы хотите создать. Затем определите цену вашего товара и при необходимости отрегулируйте уровень запасов. Вы также можете указать детали доставки для отдельных продуктов. Вы можете назначить категории и теги своему продукту на правой боковой панели.

Если вы будете удовлетворены, нажмите «Опубликовать». Вы можете добавить в свой магазин столько товаров, сколько захотите.
Управляйте запасами своих продуктов с помощью WooCommerce и ознакомьтесь с нашим подробным руководством по настройке доставки в WooCommerce.
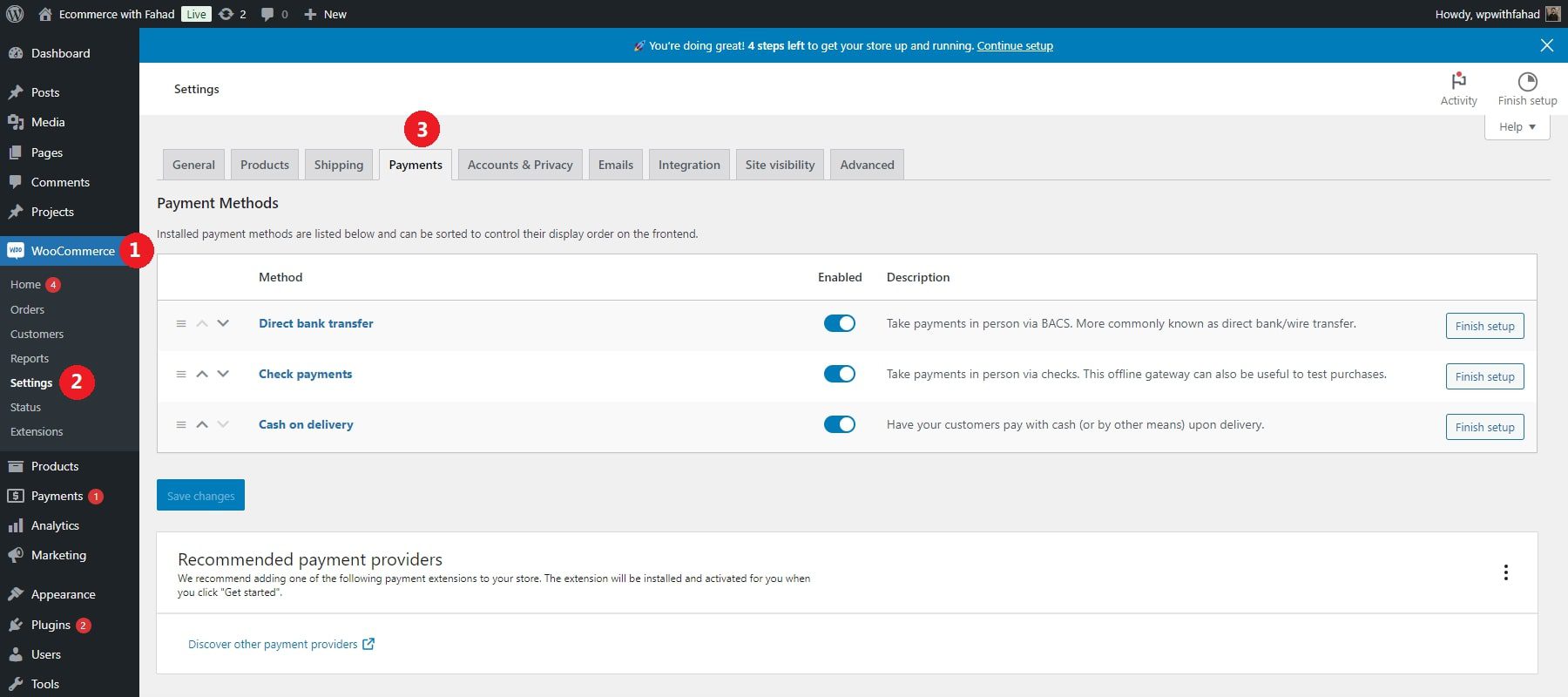
Настройка оплаты и доставки
Предоставление разнообразных вариантов оплаты имеет важное значение для удовлетворения клиентов. WooCommerce поддерживает несколько шлюзов, таких как PayPal, Stripe и банковские переводы. Однако в сочетании с конструктором Divi и модулем оформления заказа Woo вы можете полностью настроить дизайн страницы оформления заказа.
Настройки WooCommerce позволяют вам выбрать способы оплаты, которые лучше всего подходят вашему бизнесу. В зависимости от ваших предпочтений включите такие способы оплаты, как прямой банковский перевод, наложенный платеж или оплата чеком.

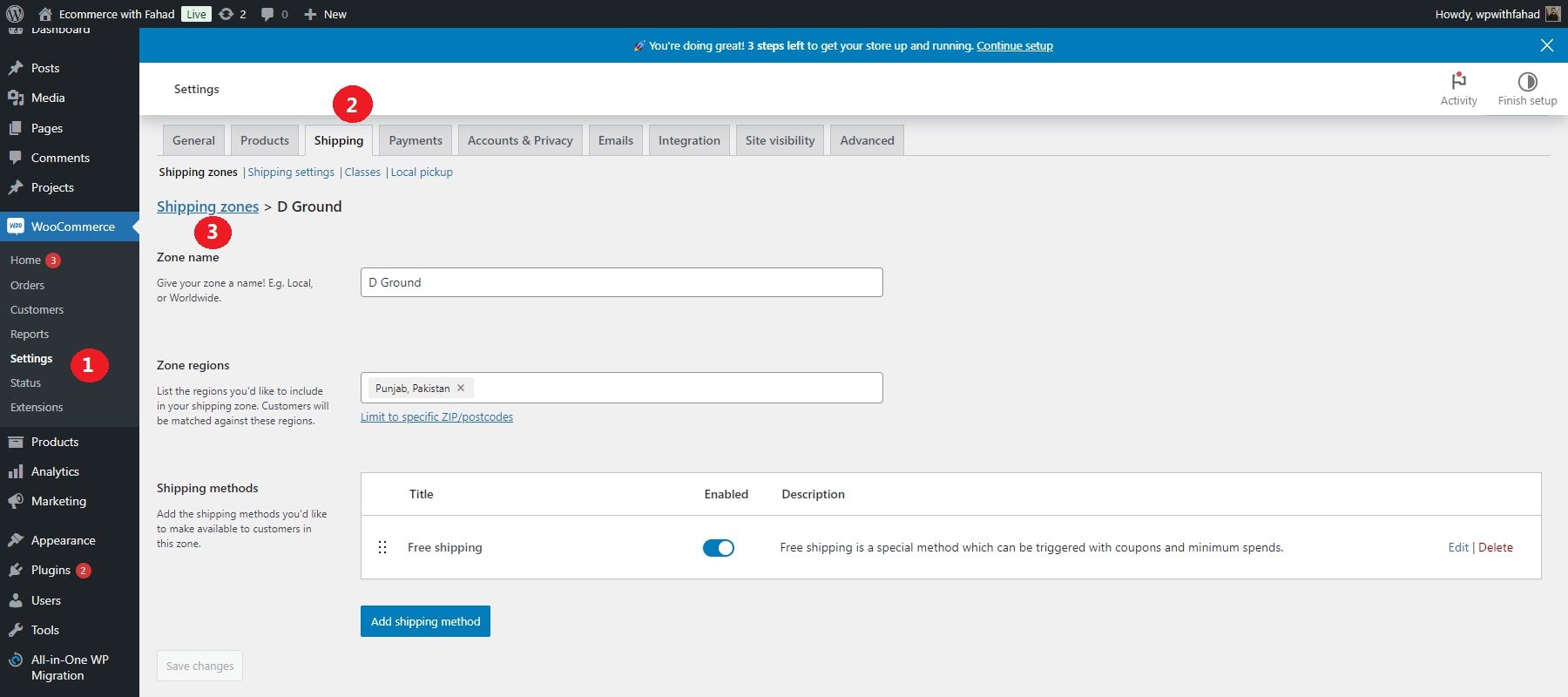
Гибкость WooCommerce гарантирует, что ваши варианты доставки будут адаптированы к ожиданиям клиентов. Вот шаги, необходимые для окончательного оформления деталей доставки для вашего магазина:
- Перейдите в WooCommerce > Настройки > Доставка.
- Определите зоны на основе географических регионов
- Назначьте для каждой зоны определенные способы доставки, например фиксированную ставку, бесплатную доставку или самовывоз.

6. Создайте и настройте свой веб-сайт электронной коммерции
Теперь, когда ваш стартовый сайт запущен, пришло время привести его в соответствие с вашим брендом. Вместо того, чтобы тратить часы на настройку каждого элемента по отдельности, вы можете быстро и эффективно настроить свой сайт, используя более быстрый и эффективный метод.
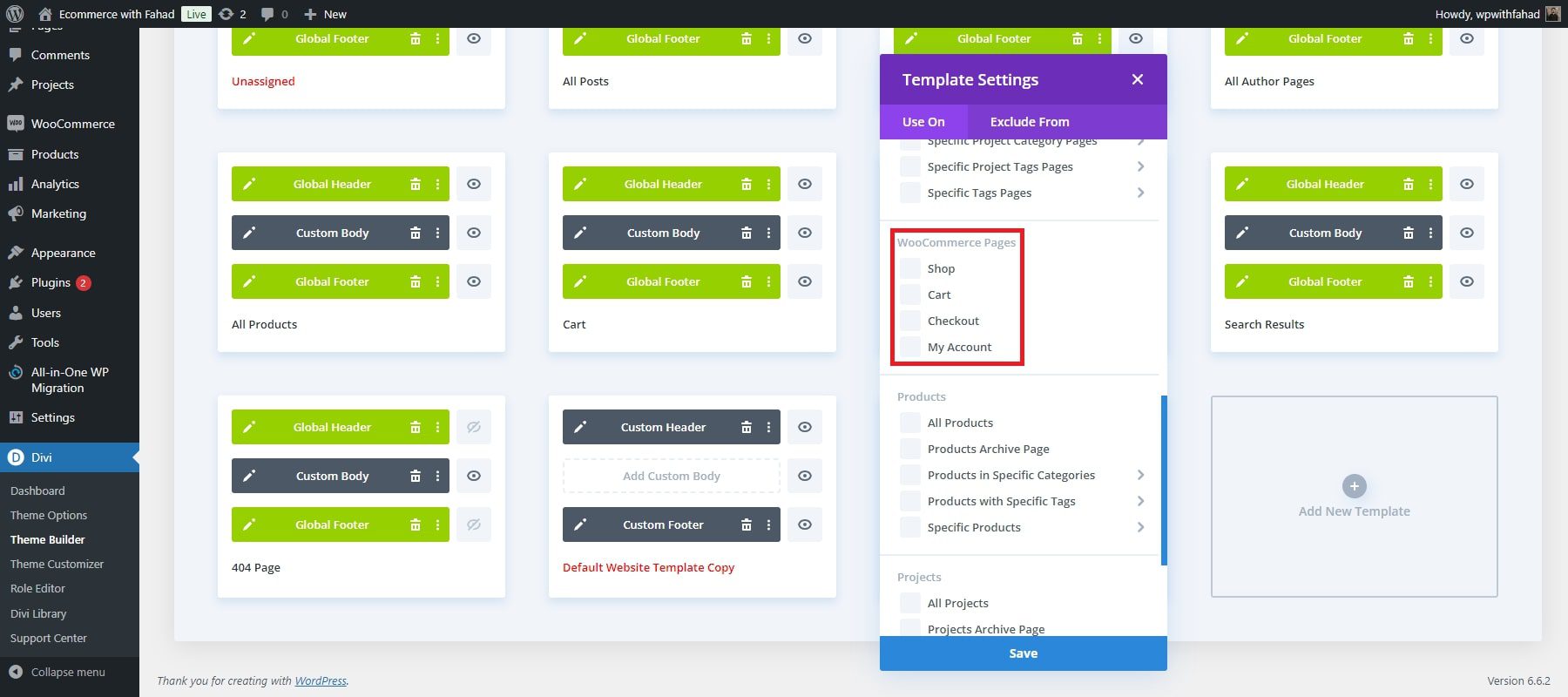
Дизайн страниц WooCommerce
WooCommerce предоставляет набор основных страниц для вашего магазина, которые можно легко настроить с помощью Divi. К ним относятся:
- Страница магазина, где отображаются все ваши товары.
- Страница «Корзина», на которой показано содержимое вашей корзины.
- Страница оформления заказа, где клиенты могут совершать покупки.
- Страница «Моя учетная запись» для управления учетными записями пользователей.
- Дополнительные страницы, например страницы для категорий продуктов и тегов.
С Divi вы можете использовать Divi Builder для непосредственного редактирования каждой страницы или создания собственных шаблонов для этих страниц с помощью Theme Builder.

Divi Theme Builder особенно полезен для создания шаблонов для страниц продуктов, страниц категорий и других элементов дизайна на вашем сайте.
Например, вы можете скачать бесплатный шаблон страницы продукта из блога и применить его к конструктору тем, придав всем вашим продуктам единообразный и привлекательный макет. Кроме того, вы можете разработать шаблон страницы продукта с нуля.
Для получения дополнительной поддержки обратитесь к руководствам по созданию страницы корзины, настройке страницы оформления заказа и использованию Divi со страницами WooCommerce.
Начните работу с Диви
Редактирование шаблонов конструктора тем сайта Divi Starter
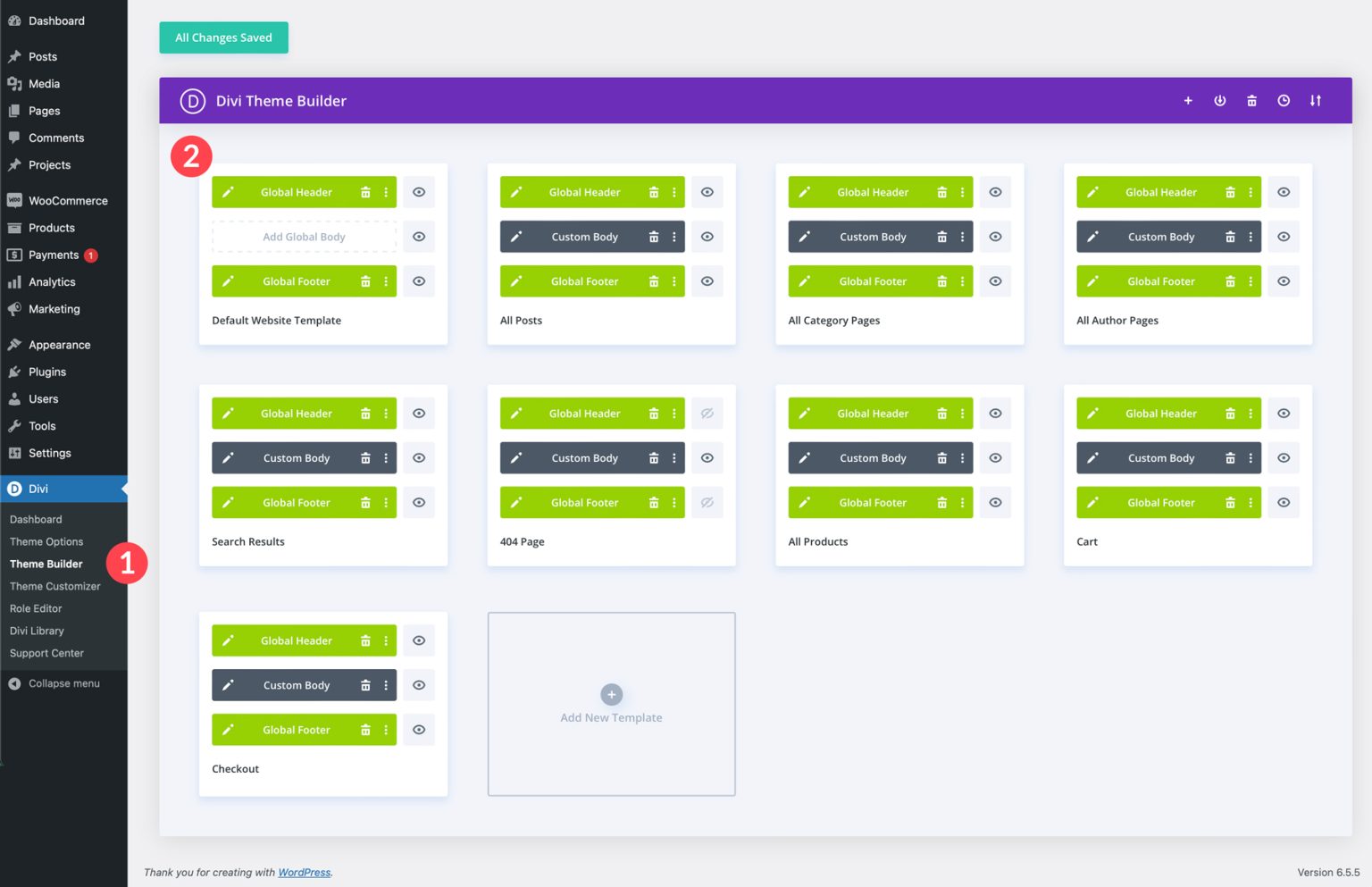
Каждый стартовый сайт Divi включает в себя шаблоны Theme Builder, которые управляют макетом ключевых разделов вашего веб-сайта, таких как верхние и нижние колонтитулы и сообщения в блоге. После настройки сайта вы можете просмотреть эти шаблоны, посетив Divi > Theme Builder .

Вы можете изменить любые шаблоны начального сайта, щелкнув значок карандаша рядом с разделами глобального заголовка, настраиваемого тела или глобального нижнего колонтитула. Любые изменения, внесенные в верхний или нижний колонтитул, будут применяться ко всем шаблонам. Чтобы увидеть это в действии, щелкните значок карандаша для шаблона веб-сайта по умолчанию.
Открыв шаблон, вы можете изменить цвет фона заголовка, вставить логотип и настроить шрифты и цвета с помощью настроек меню Visual Builder. Вы также можете добавлять, удалять и стилизовать модули Divi, как на веб-странице.

Преимущество использования шаблонов заключается в том, что любые изменения в заголовке (или других шаблонах Theme Builder) будут автоматически отражаться на всем вашем веб-сайте.
Настройка глобальных шрифтов и цветов
Персонализировать стартовый сайт в соответствии с вашим брендом очень просто. Нет необходимости настраивать каждый цвет или шрифт для каждого элемента на каждой странице. Сайт поставляется с предварительно настроенными глобальными цветами и шрифтами. Вы можете изменить эти глобальные настройки при редактировании элементов в Divi Builder, и любые обновления будут автоматически применяться ко всему сайту.
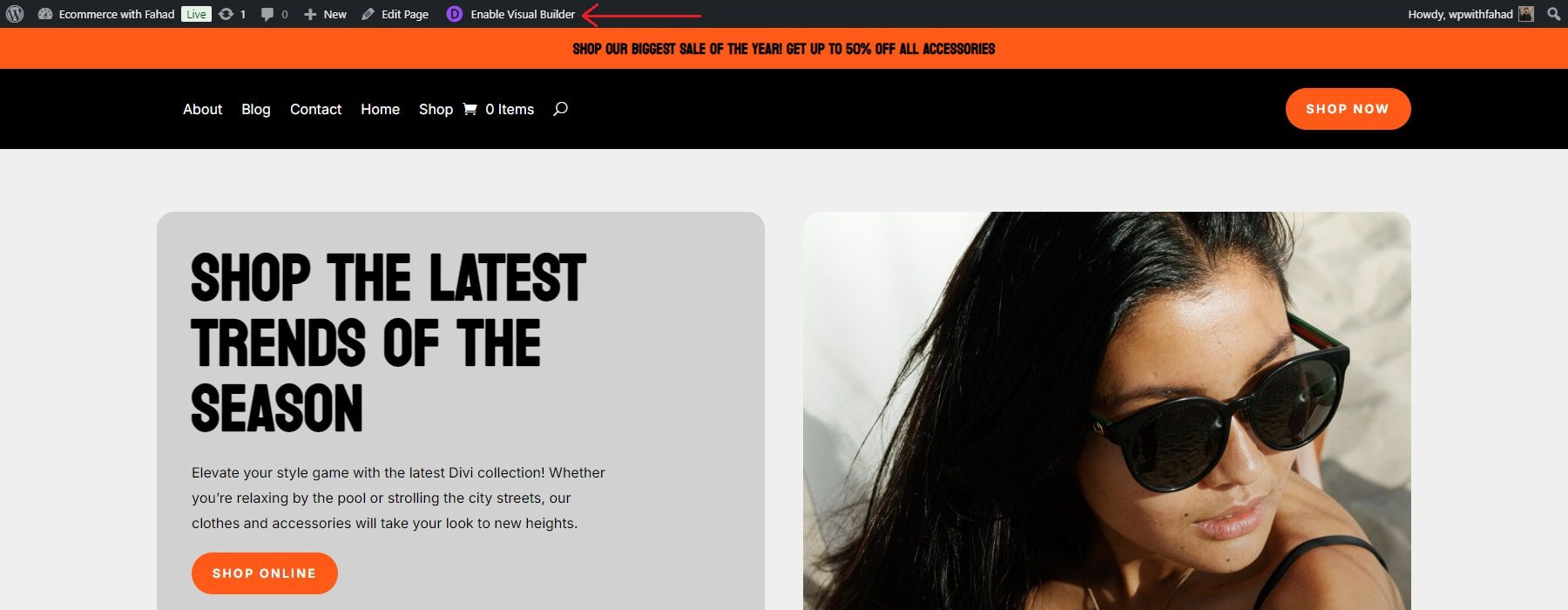
Чтобы изменить глобальные шрифты и цвета на домашней странице нового стартового сайта, нажмите «Включить Visual Builder» на передней панели.

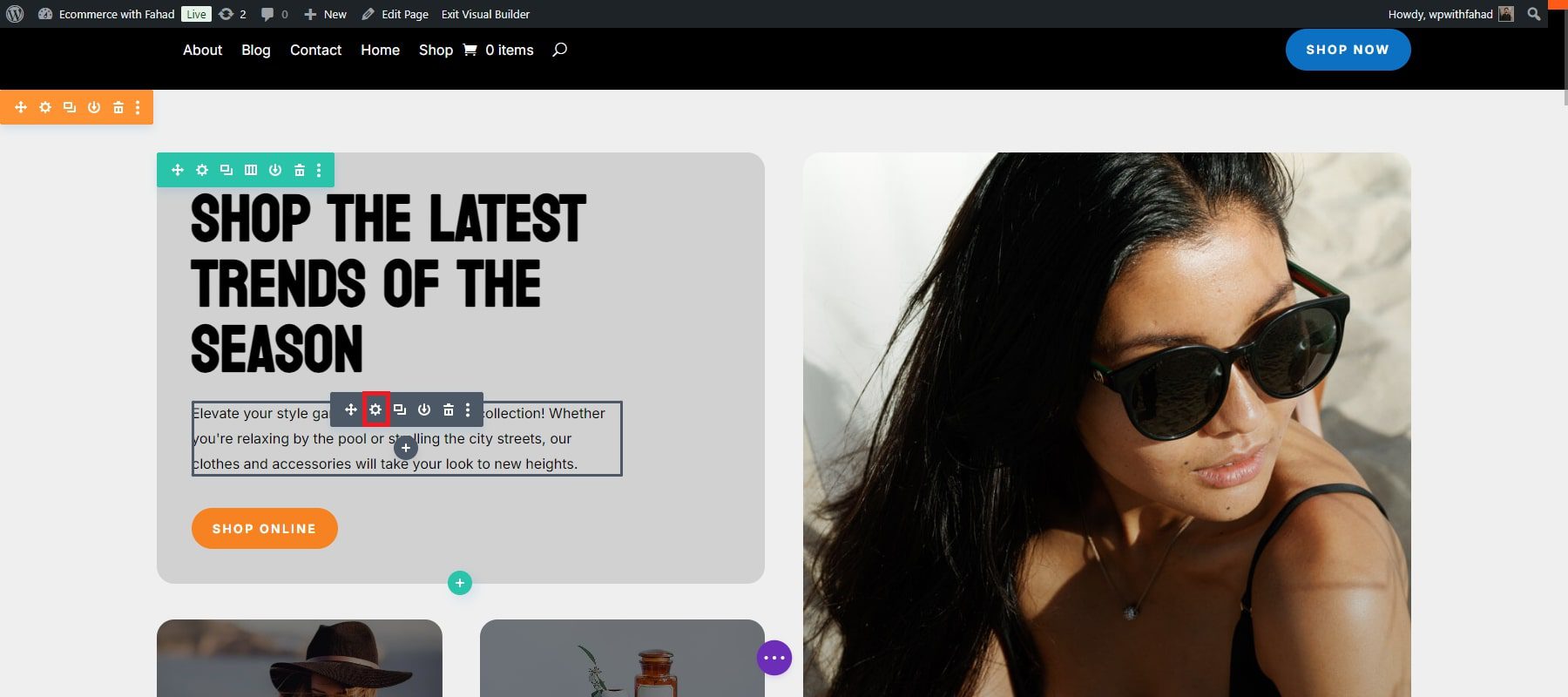
Нажмите на модуль, который вы хотите настроить. Мы настроим текстовый модуль на нашей домашней странице, чтобы в первую очередь установить приоритет глобальных шрифтов. Нажмите на значок колеса, чтобы открыть вкладки для внесения изменений.

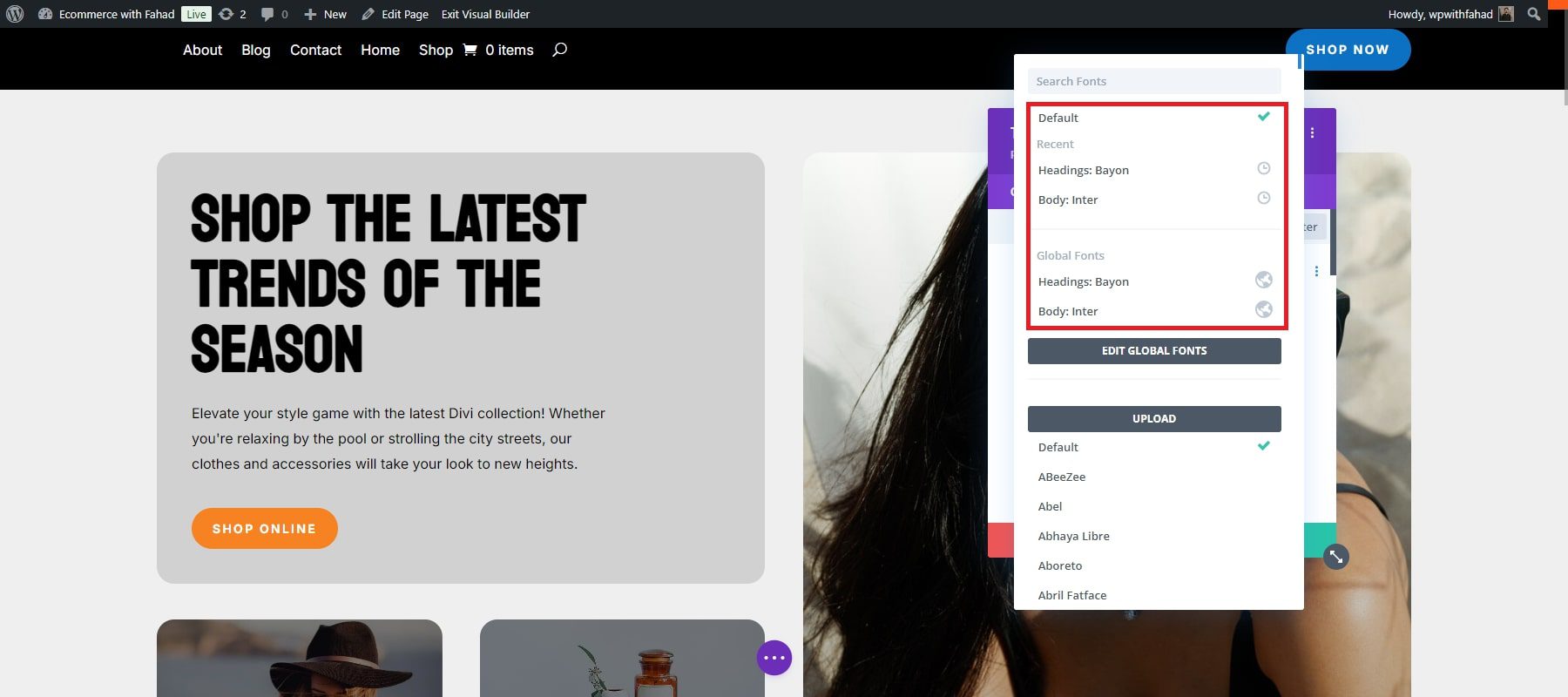
Созданный вами стартовый сайт включает предварительно установленные глобальные шрифты, которые можно сохранить или заменить шрифтами, специфичными для вашего бренда. Вы можете легко настроить глобальные шрифты с помощью Divi Builder. Перейдите на вкладку «Дизайн», прокрутите до раздела «Текст» и выберите «Шрифт».

Вы также можете загрузить свои собственные шрифты или выбрать из нашей библиотеки, в которую входят шрифты Google.
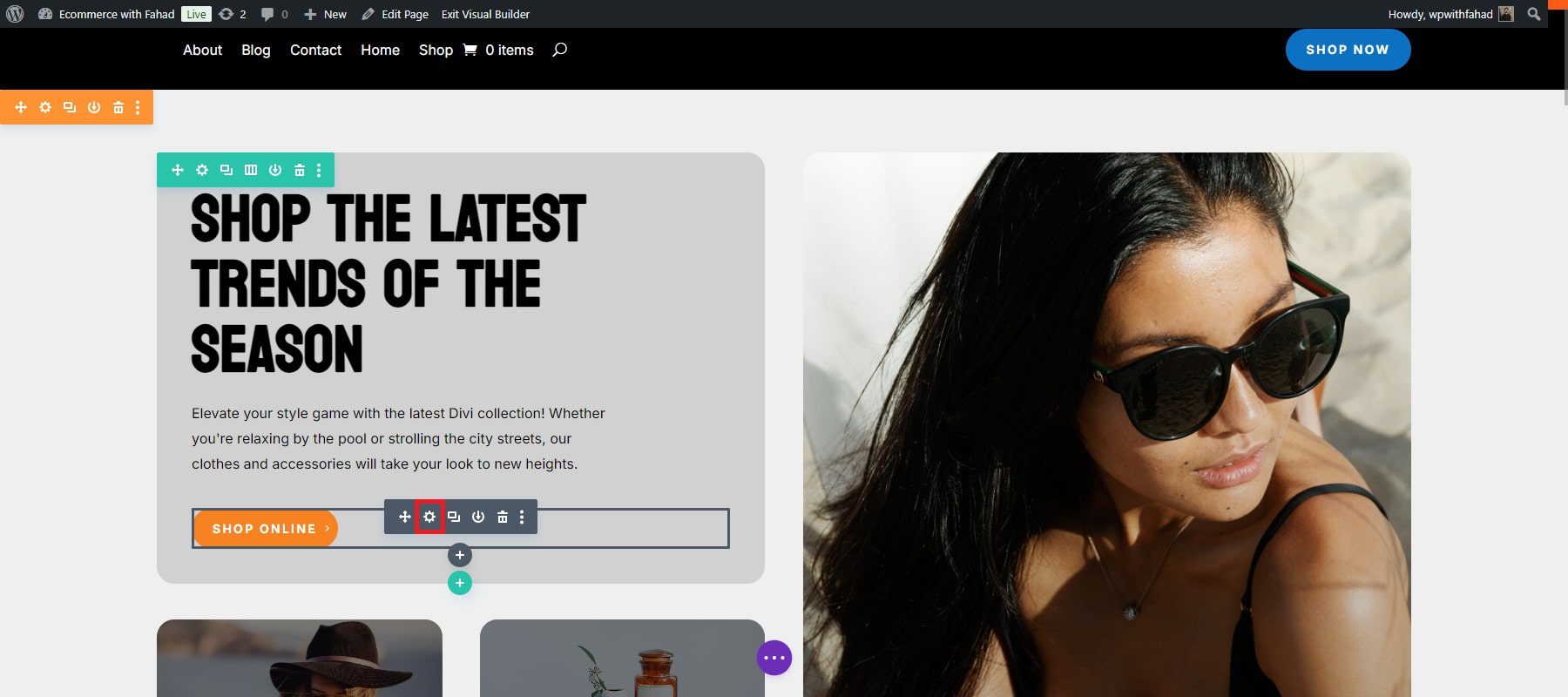
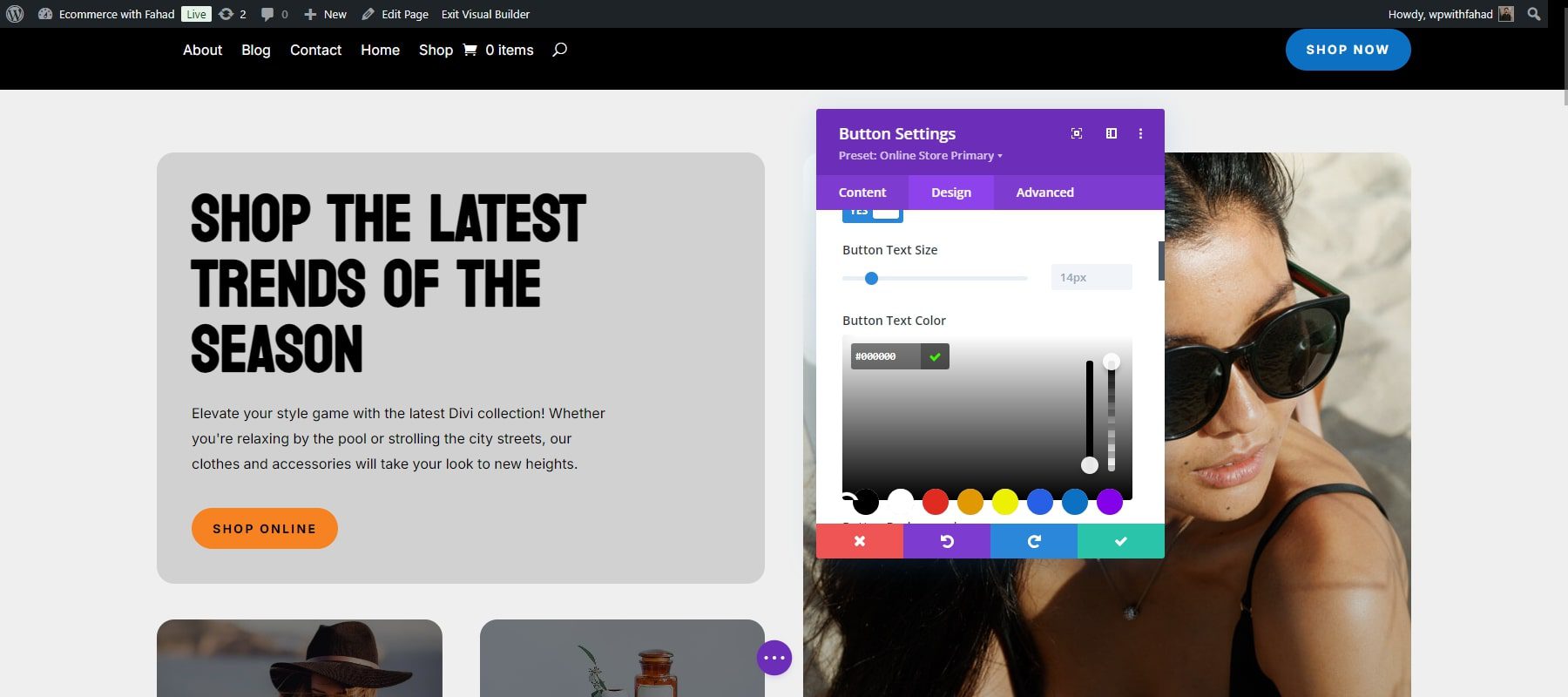
Мы можем выбрать приоритет глобальных цветов одного и того же текстового модуля, но в нашем случае мы решили настроить глобальные цвета модуля кнопок. Вам потребуется изменить настройки глобальных цветов, чтобы настроить цвета вашего бренда. Как и в случае с глобальными шрифтами, существующие глобальные цвета наследуются от стартового сайта электронной коммерции.
Нажмите на значок колеса на кнопочном модуле, чтобы начать работу.

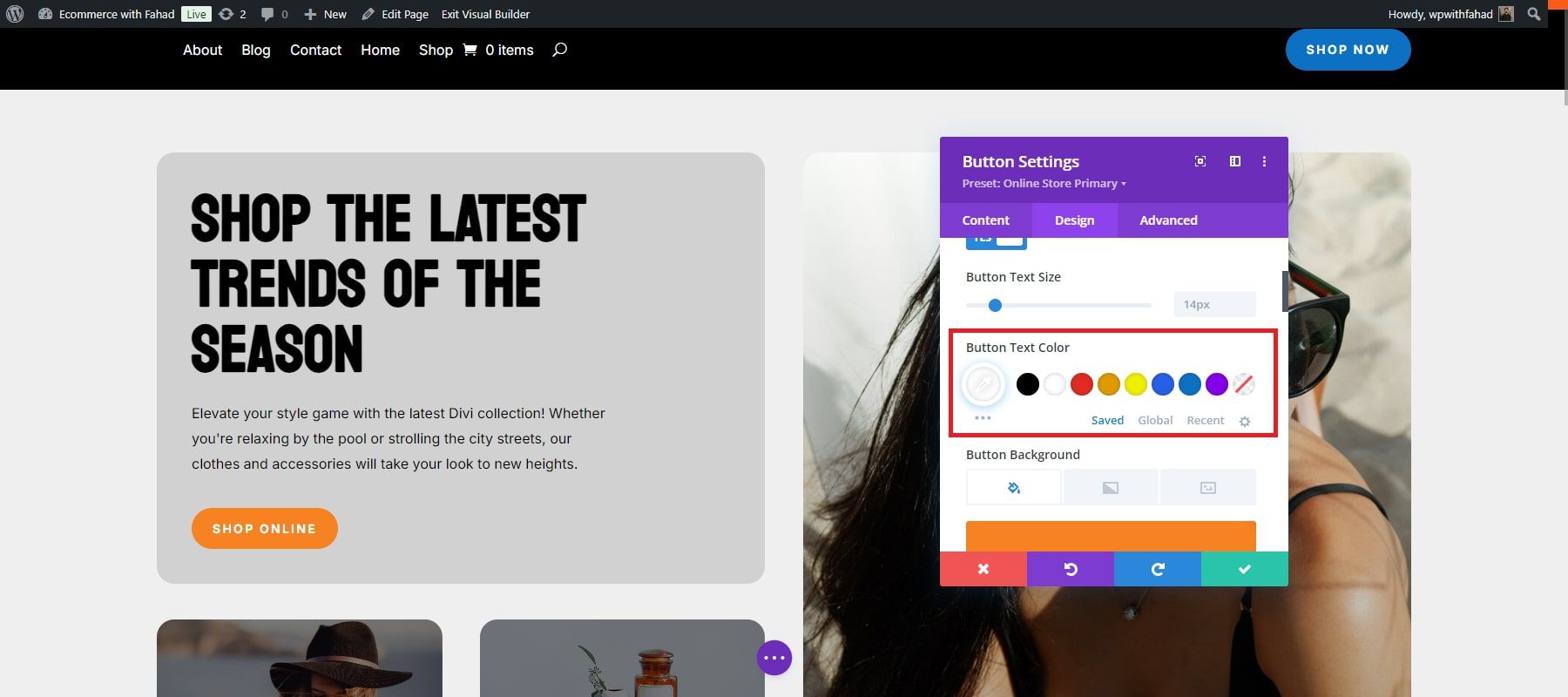
Прокрутите вниз до раздела «Кнопки» и настройте цвет текста кнопки.

Перейдите на вкладку «Глобальные» с вкладки «Сохраненные», чтобы просмотреть текущие глобальные цвета.

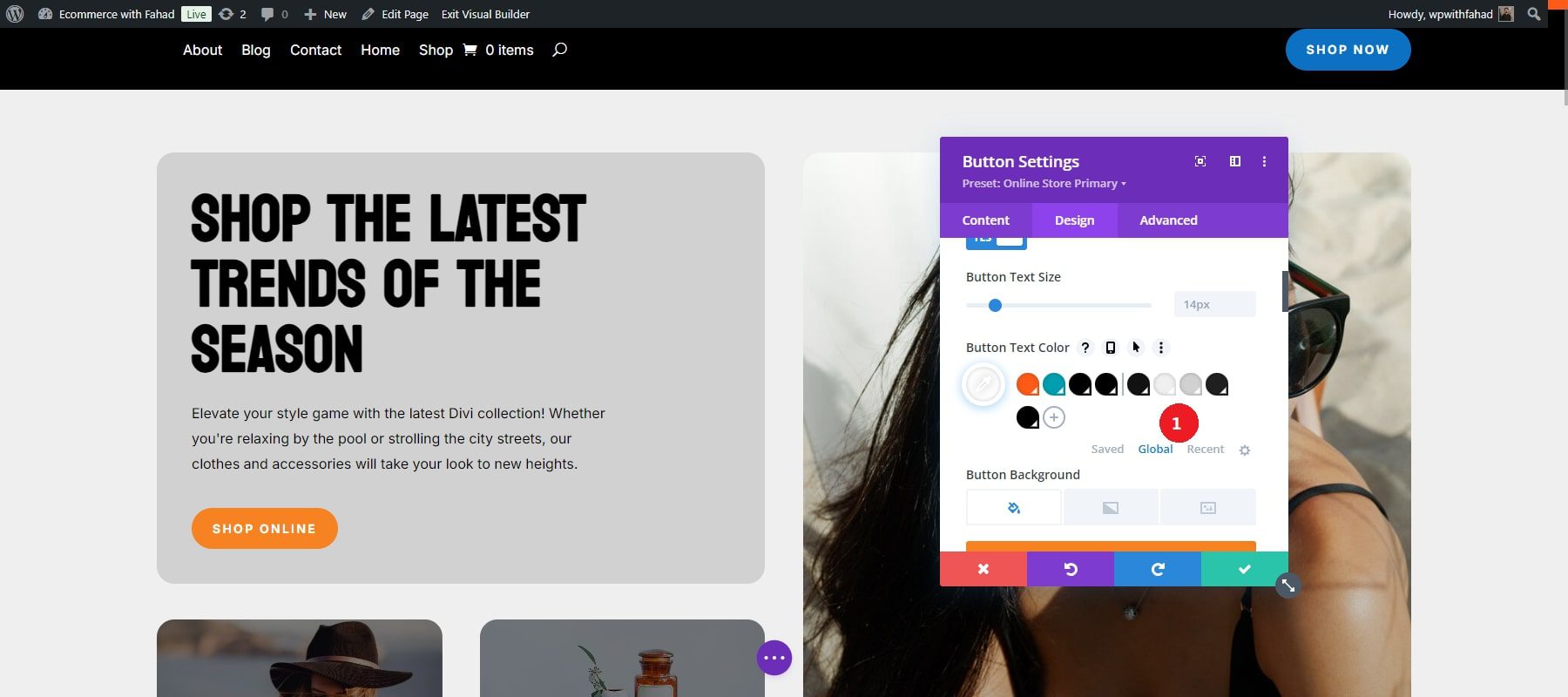
Чтобы внести изменения, нажмите на каждый цвет и выберите предпочтительный вариант. Вы также можете ввести свои шестнадцатеричные коды для пользовательских цветов. В нашем случае мы изменили цвет текста с белого на черный.

Таким же образом измените все цвета по мере необходимости. Чтобы добавить дополнительные цвета, просто щелкните значок плюса рядом с последним глобальным цветом.
Начните работу с Диви
Редактировать глобальные настройки
Глобальные пресеты Divi позволяют повторно использовать стили в разных модулях Divi. Думайте о них как о шаблонах стилей, которые можно применять к кнопкам, текстовым модулям, рекламным объявлениям и другим элементам. Создав глобальный пресет для модуля, например кнопки, вы можете установить его в качестве стиля по умолчанию или создать разные пресеты для разных кнопок на вашем сайте. Это обеспечивает единообразие при применении предпочитаемых вами стилей, будь то кнопки, текст или другие часто используемые модули. Стартовые сайты Divi включают в себя предустановки для всех модулей, используемых в их шаблонах, поэтому вам обычно не нужно создавать новые. Однако вы можете легко настроить существующие пресеты в соответствии со стилем вашего бренда.
Как и в случае с редактированием глобальных шрифтов и цветов, начните с нажатия «Включить Visual Builder» на передней панели.

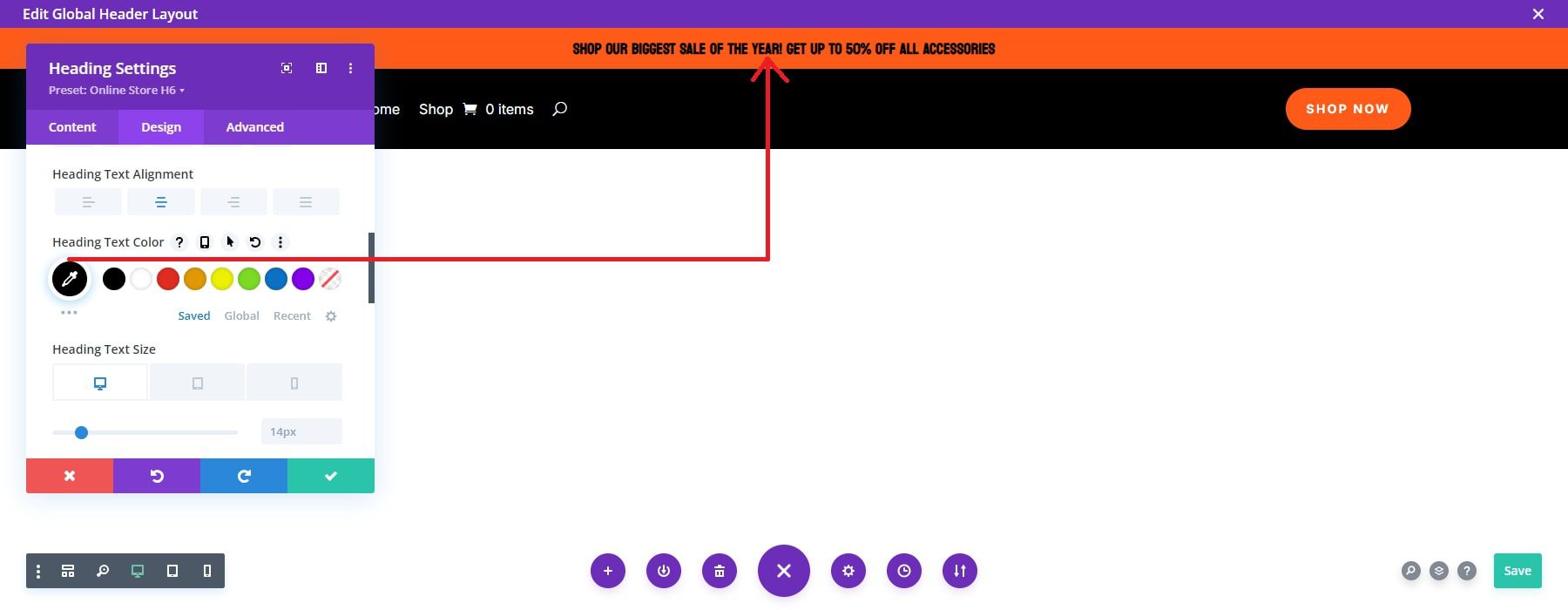
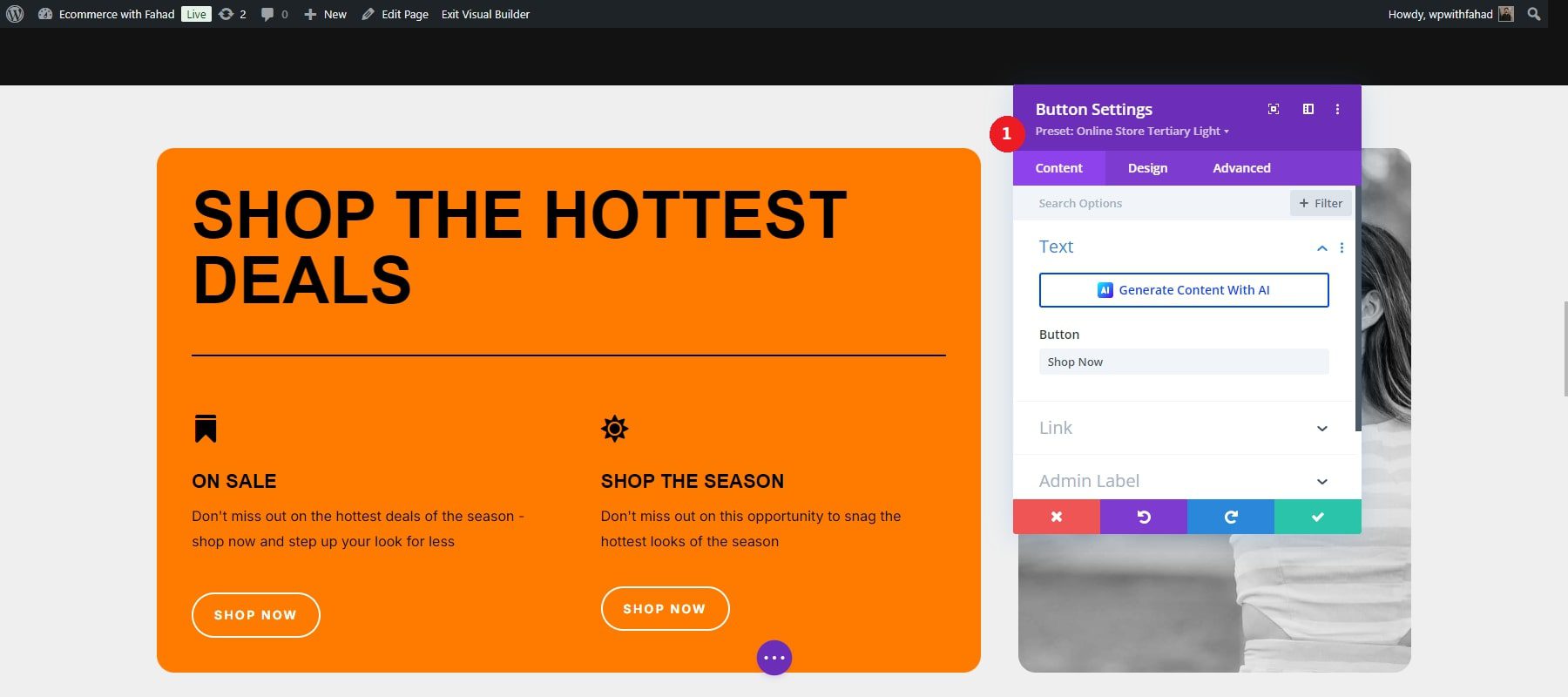
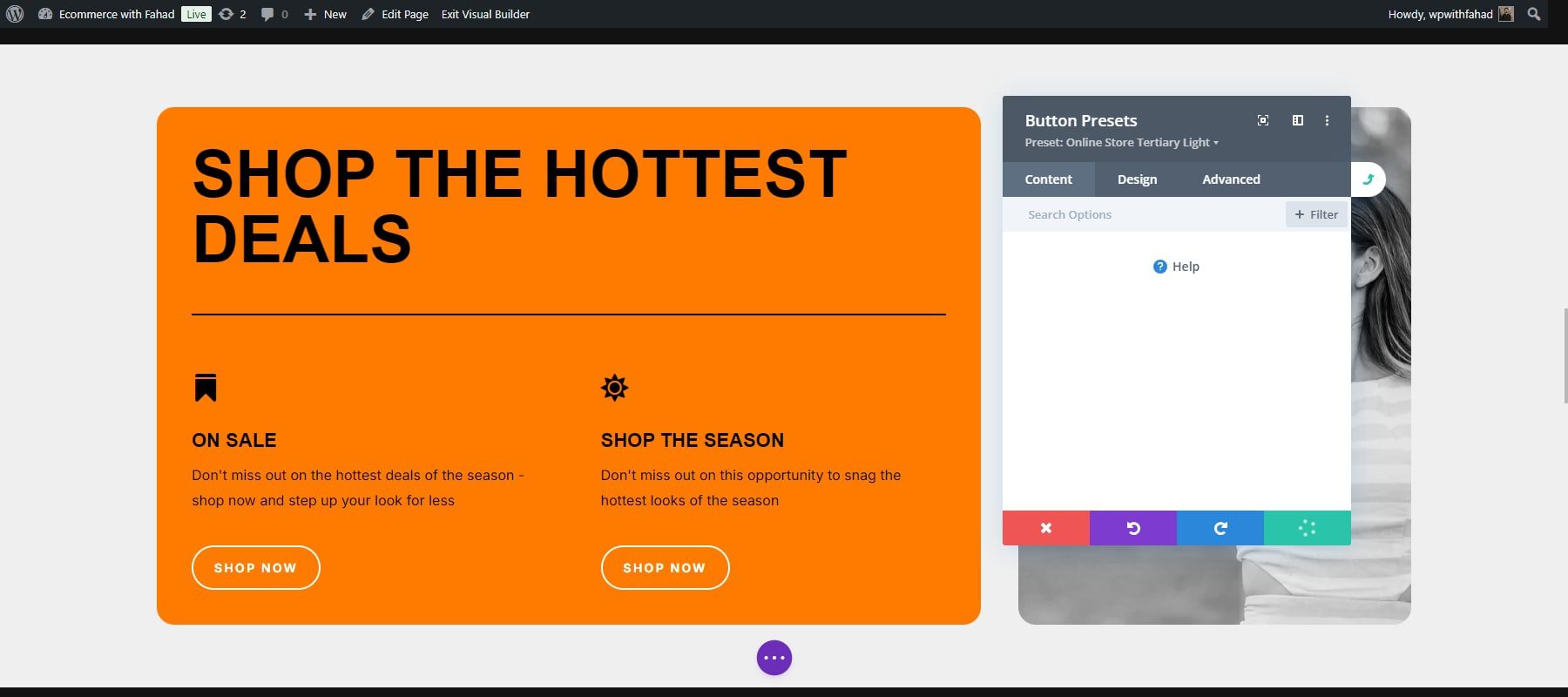
Как отмечалось ранее, каждый стартовый сайт Divi имеет свои собственные настройки. Например, чтобы изменить существующую предустановку кнопки на стартовом сайте, щелкните стрелку раскрывающегося списка рядом с разделом предустановок под заголовком модуля. В нашем случае мы изменяем кнопку в разделе сделок на нашем стартовом сайте электронной коммерции.

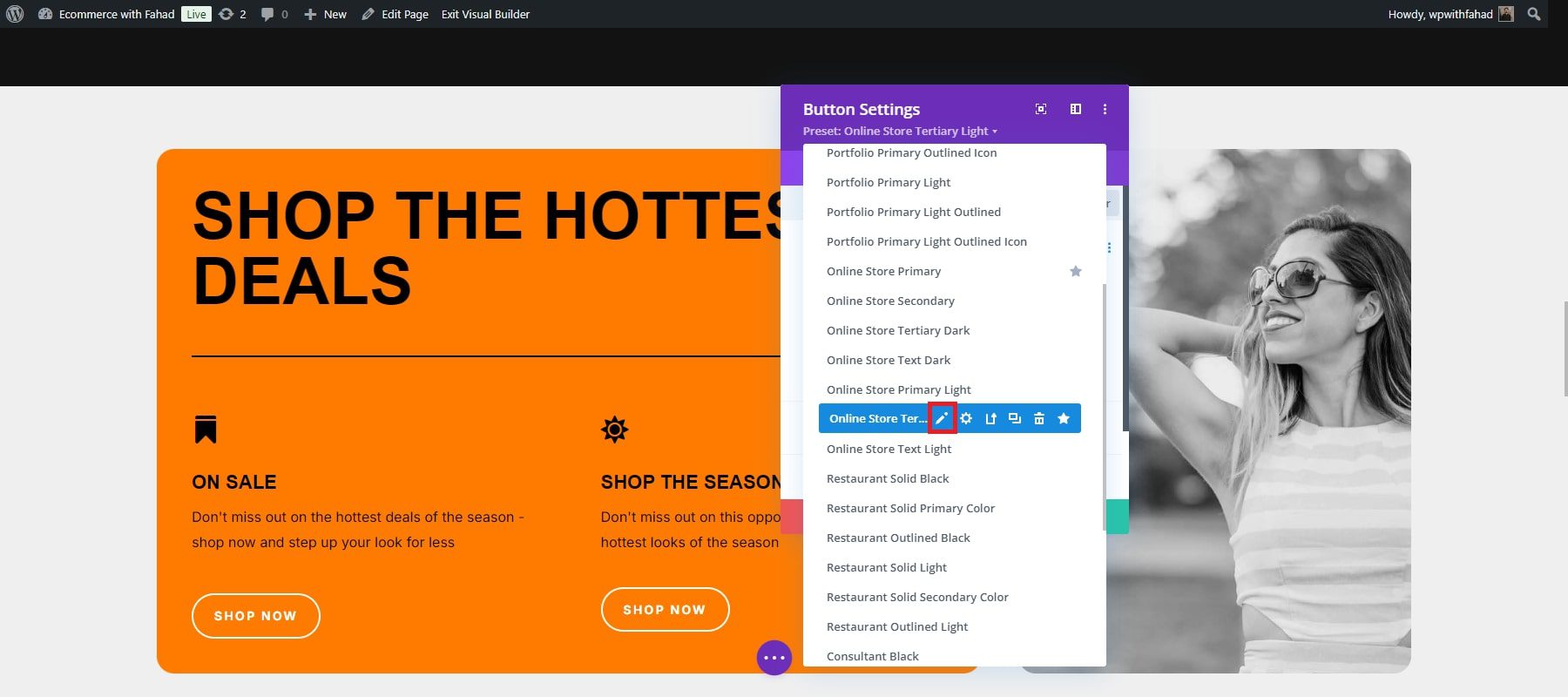
Далее найдите пресет модуля, например «Интернет-магазин Третичный свет», в нашем случае. Наведите указатель мыши на предустановку, чтобы отобразить ее меню, затем щелкните значок карандаша, чтобы внести изменения.

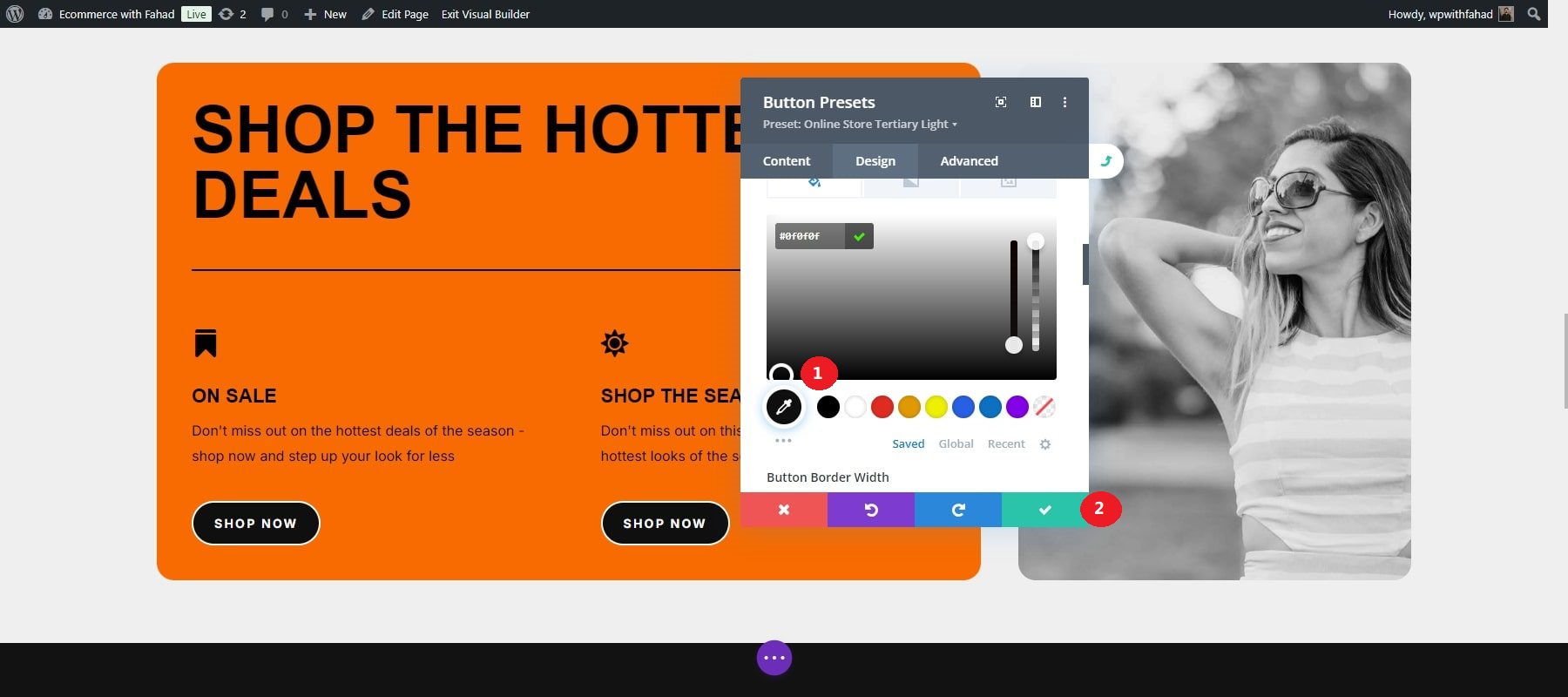
При изменении пресетов Divi заголовок модуля меняется с фиолетового на серый, сигнализируя о том, что в дизайн вносятся изменения.

Не стесняйтесь применять любые изменения дизайна, которые вы предпочитаете, а затем сохраните модуль, установив зеленую галочку. В данном случае мы изменили цвет кнопок с оранжевого на черный.

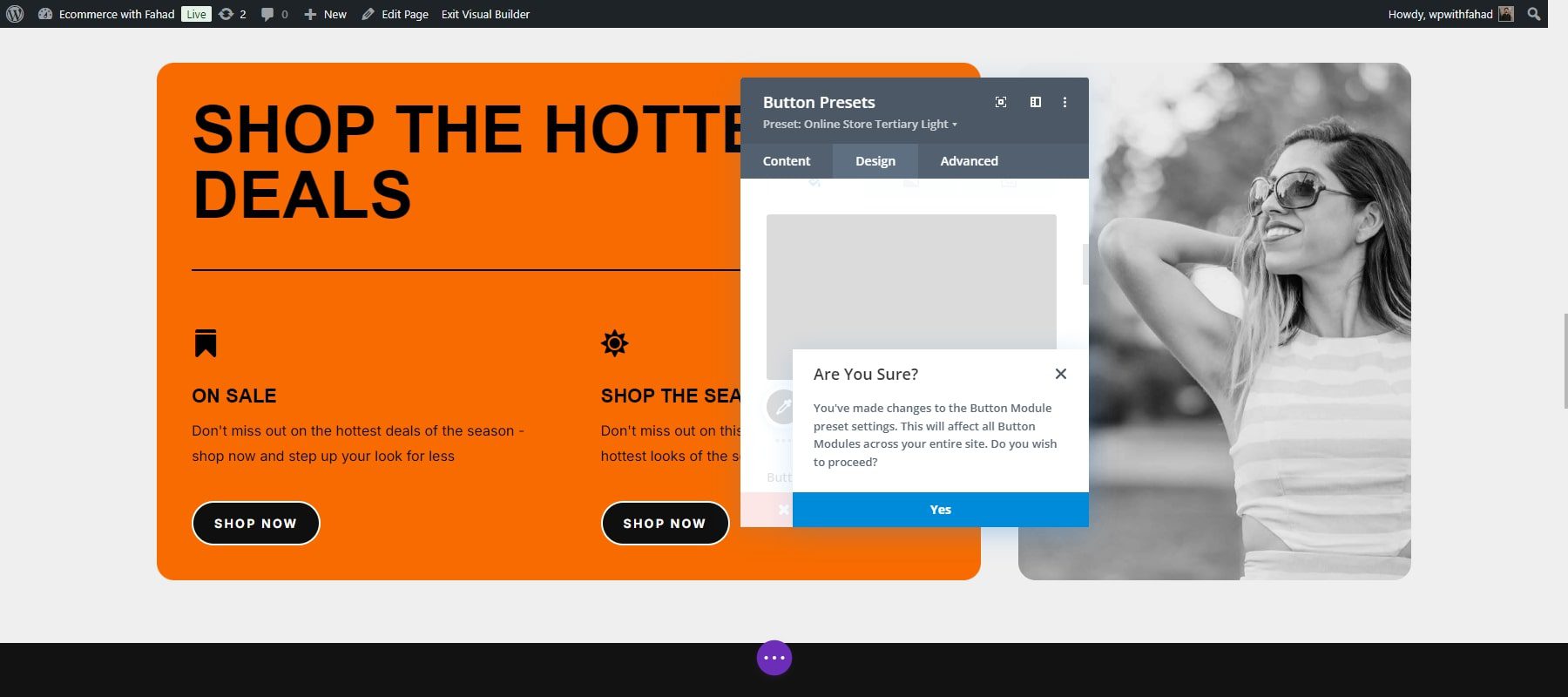
Внизу появится диалоговое окно подтверждения с вопросом, хотите ли вы продолжить внесение изменений в предустановку. Нажмите «Да», чтобы сохранить изменения.

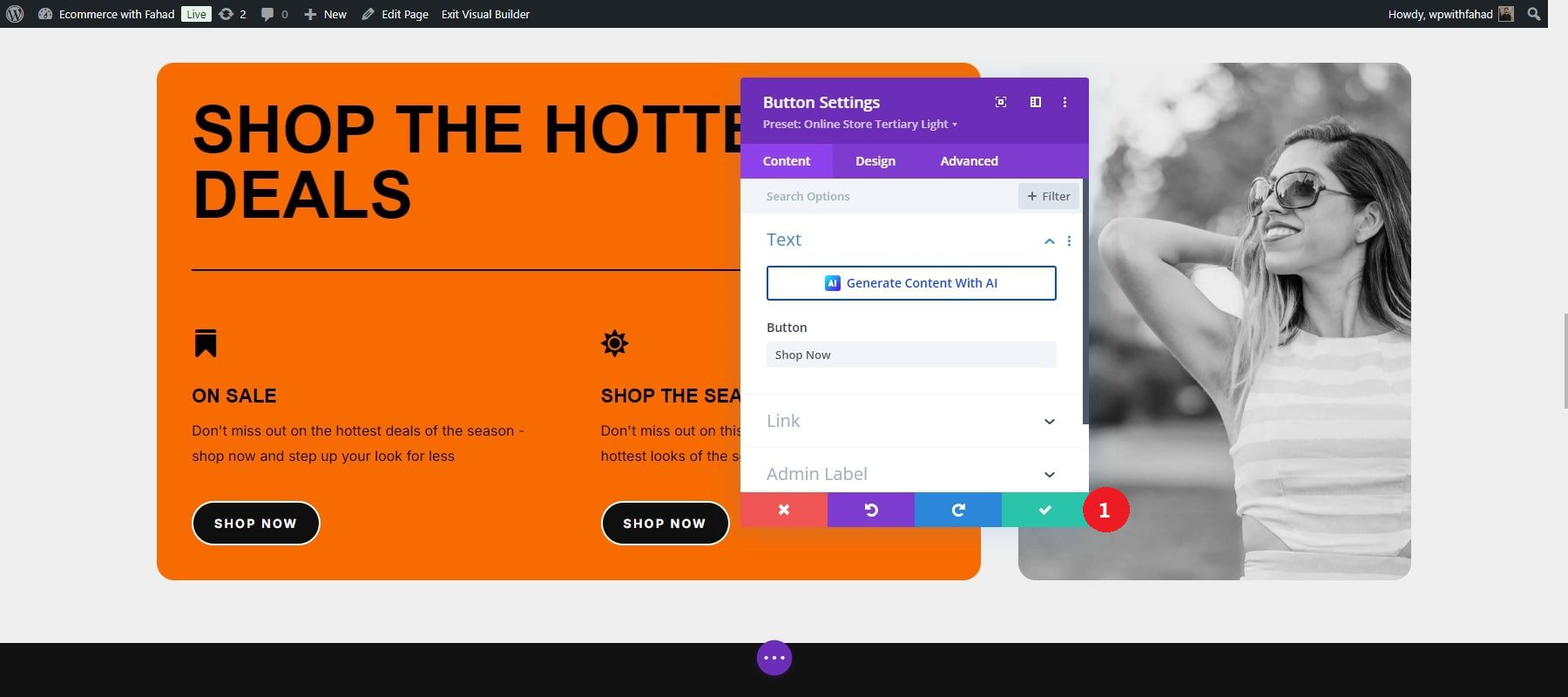
Заголовок модуля снова станет фиолетовым. Нажмите зеленую кнопку сохранения в последний раз, чтобы завершить настройку.

Начните работу с Диви
7. Улучшите свой сайт электронной коммерции с помощью плагинов и интеграций
Сосредоточение внимания на подписке по электронной почте и обмене информацией в социальных сетях может помочь вашему веб-сайту электронной коммерции привлечь больше трафика и увеличить продажи. Divi предлагает встроенные инструменты оптимизации и бесперебойно работает с популярными плагинами WordPress для социальных сетей и регистрации по электронной почте. Вот несколько инструментов, которые помогут вам начать.
Электронный маркетинг
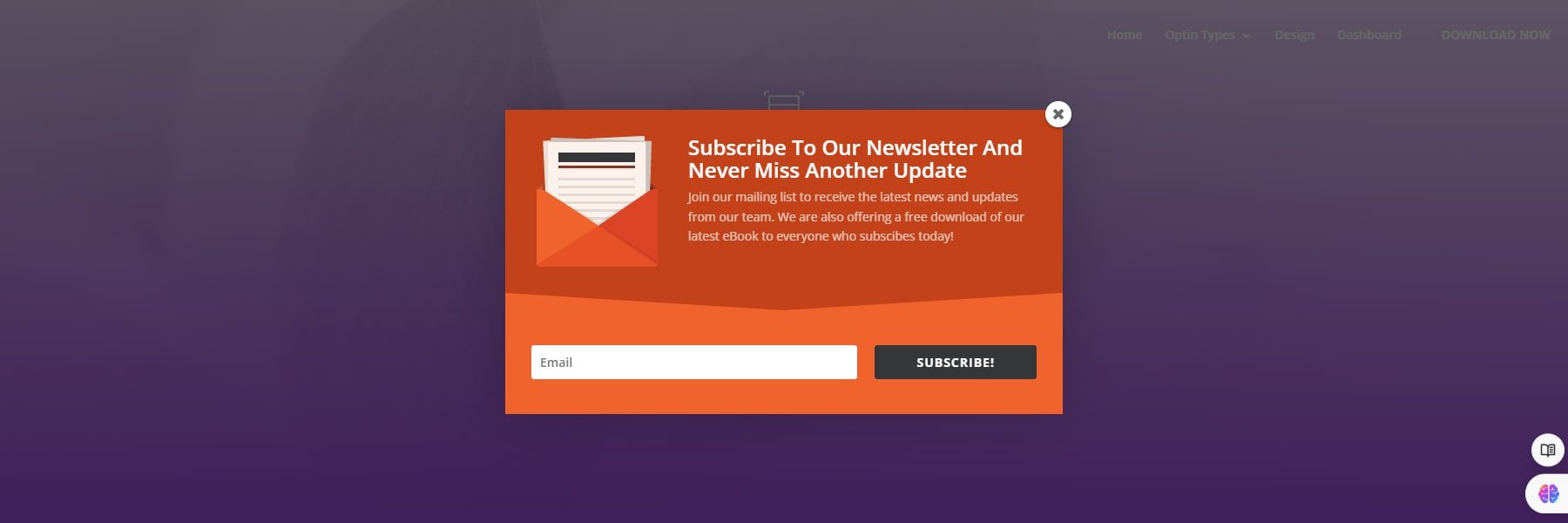
Расширение списка адресов электронной почты имеет решающее значение для поддержания связи с вашей аудиторией и информирования ее об обновлениях вашего магазина электронной коммерции. Плагин Bloom от Elegant Themes — отличный инструмент для создания привлекательных форм подписки по электронной почте. После установки плагина вы можете настроить формы в соответствии со стилем и требованиями вашего сайта. Bloom также интегрируется с несколькими платформами электронного маркетинга, что позволяет вам эффективно управлять своим списком и автоматизировать общение.

Получить Блум
Социальный
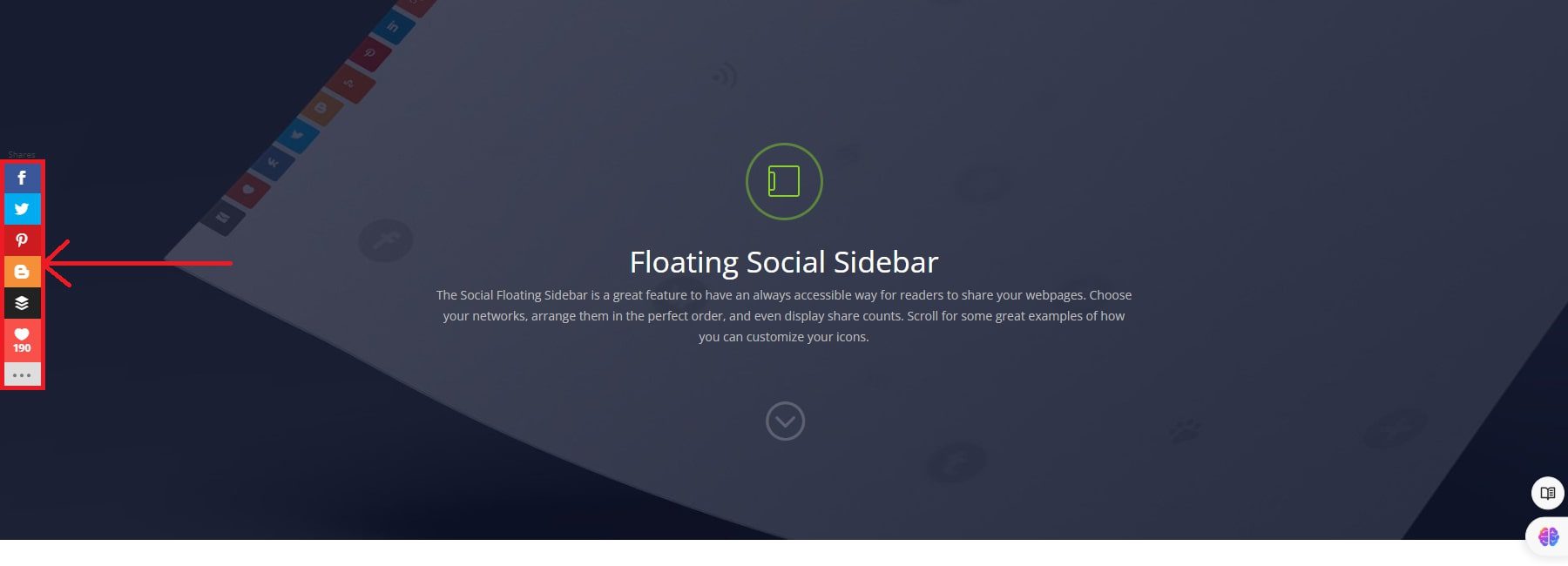
Вы можете легко добавить кнопки социальных сетей на свой сайт с помощью плагина Monarch от Elegant Themes. После активации настройте Monarch так, чтобы эти кнопки располагались на видных местах, таких как верхний и нижний колонтитулы, или внутри ваших сообщений. Это побуждает посетителей делиться вашим контентом, увеличивая присутствие вашего сайта электронной коммерции в социальных сетях.

Получить Монарха
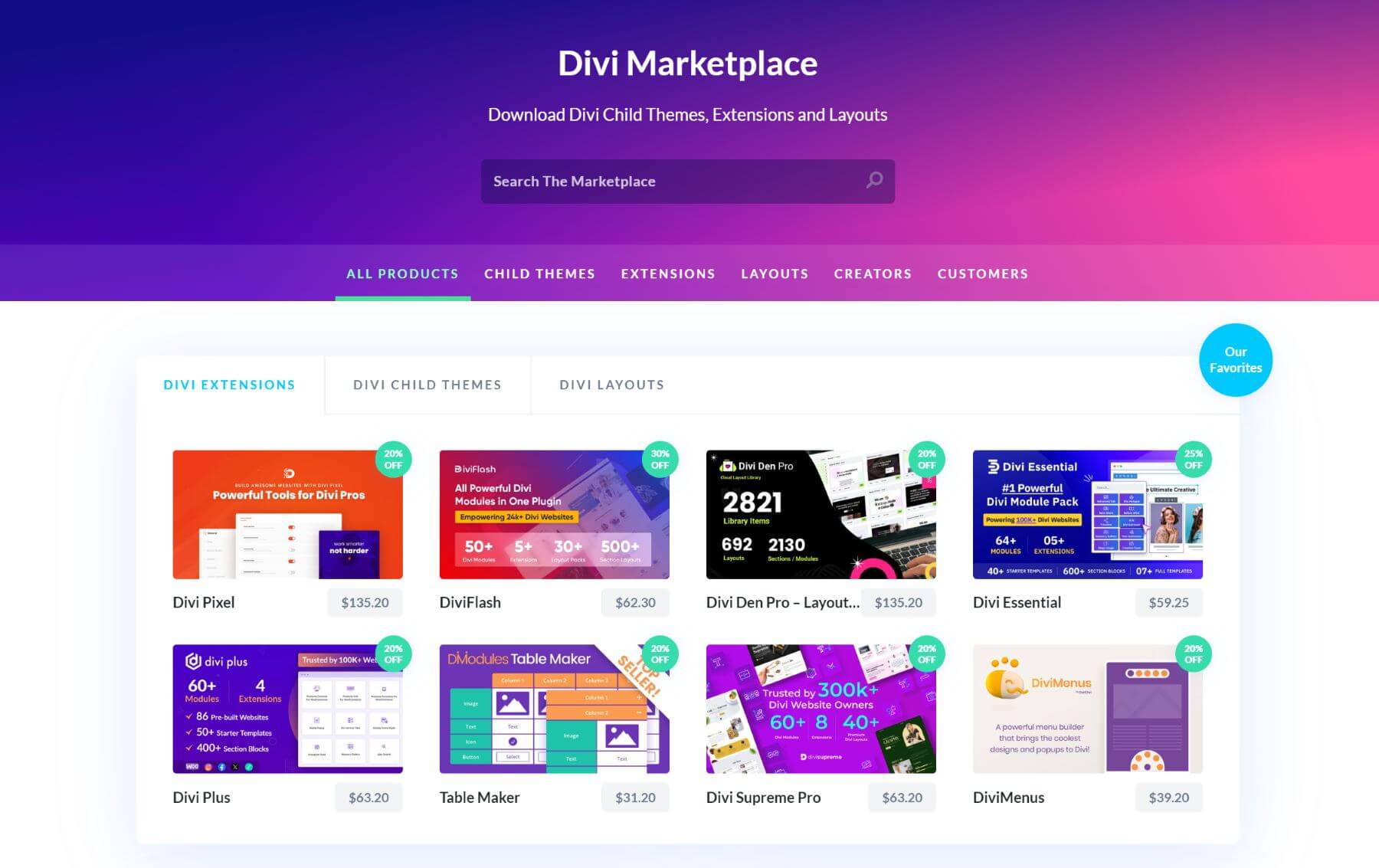
Продукты на торговой площадке Divi

Divi предлагает динамичный рынок плагинов, расширений и дочерних тем, специально разработанных для улучшения вашего веб-сайта электронной коммерции на базе Divi. Вы можете приобрести их и интегрировать на свой сайт.
Например, Carousel for Divi — это популярное расширение, на котором визуально привлекательно представлены самые продаваемые или распродажные товары. Он идеально подходит для привлечения внимания к конкретным товарам и увеличения продаж. Вы можете купить его на торговой площадке за 3,19 доллара . Чтобы протестировать его, вы можете просмотреть скриншоты и живые демо-версии.
Посетите рынок Диви
Основные плагины WordPress
Каждый сайт WordPress может получить большую выгоду от определенных необходимых плагинов. Вот несколько примеров настоятельно рекомендуемых плагинов, которые вы можете использовать с WordPress:
- SEO-плагины (например, Rank Math)
- Плагины резервного копирования (например, UpdraftPlus)
- Плагин оптимизации изображений (например, EWWW Image Optimizer)
- Плагины оптимизации скорости (например, WP Rocket)
- Плагины безопасности (например, Solid Security или Sucuri)
- Плагины для социальных сетей
- Маркетинговые плагины
Заключение
В 2024 году для запуска успешного сайта электронной коммерции потребуется больше, чем просто функциональность; речь идет о создании беспрепятственного и привлекательного опыта для ваших клиентов. Divi дает вам возможность создать визуально привлекательный и удобный магазин, который отражает индивидуальность вашего бренда и обеспечивает высочайшую производительность. Благодаря интеграции интеллектуальных плагинов и использованию мощных возможностей настройки Divi ваш сайт станет больше, чем просто витриной.
Хотите создать свой первый сайт электронной коммерции? Начните работу с Divi и развивайте свой бизнес в сфере электронной коммерции. Вы можете изучить нашу тщательно подобранную таблицу плагинов и инструментов, которые могут оказаться полезными для вашего веб-сайта электронной коммерции.
| Упомянутые продукты | Начальная цена | Описание | ||
|---|---|---|---|---|
| 1 | площадка | 2,99 доллара США в месяц | Хостинг-провайдер и регистратор доменов | Посещать |
| 2 | Диви | 89 долларов в год | Конструктор тем и страниц | Посещать |
| 3 | Ранг Математика | 78,96 долларов США в год | SEO-плагин | Посещать |
| 4 | Цвести | 89 долларов США в год (доступно при членстве в Elegant Themes) | Плагин подписки по электронной почте | Посещать |
| 5 | Монарх | 89 долларов в год | Плагин для социальных сетей | Посещать |
| 6 | Карусель для Диви | $3,19 | Расширение Диви | Посещать |
