Как сделать калькулятор электромагнитных помех с помощью Elementor и Element Pack
Опубликовано: 2022-01-11Если у вас есть веб-сайт электронной коммерции, посвященный кредитам, покрывающим от смартфона до целой квартиры, и вы хотите, чтобы что-то привлекало больше трафика на ваш сайт. Решение заключается в том, что вы должны использовать калькулятор EMI с помощью Elementor на своем сайте для своих посетителей. Это невероятно хорошо поработает над репутацией вашего бизнеса.
Предоставление простой финансовой информации о кредитах мало что даст вашим посетителям, и они потребуют полной поддержки от вашего сайта. Они попадают на ваш сайт и ищут функции, которые помогут выполнить все их запросы по финансовым вопросам, включая калькулятор EMI. Если они не смогут найти то, что им нужно, они больше не останутся на вашем сайте.
С помощью Elementor очень легко подключить калькулятор EMI, чтобы дать посетителям возможность легко рассчитать свой EMI. Если вы сможете удовлетворить своих посетителей, они вернутся и принесут с собой больше. Продолжайте читать эту статью, чтобы узнать, как это сделать.
Что такое EMI и калькулятор EMI?
EMI означает равный ежемесячный платеж. Это установленный ежемесячный платеж в установленный день каждого месяца, предоставляемый заемщиком кредитору. Это относится как к процентам, так и к основной сумме каждый месяц, и кредит полностью погашается примерно через несколько лет.
Калькулятор EMI — это калькулятор, предоставляемый вашему сайту WordPress, который помогает вашим посетителям легко рассчитать свои EMI без каких-либо хлопот. Все, что им нужно сделать, это просто ввести необходимую информацию в поля и получить результат, автоматически рассчитанный калькулятором EMI за очень короткое время.
Почему калькулятор EMI важен?
Теперь вопрос в том, почему калькулятор EMI с использованием Elementor важен? Предоставление информации, связанной с кредитом, включая калькулятор EMI с использованием Elementor, имеет большое значение для ваших посетителей, это очень важно для вашего сайта и помогает увеличить трафик. Ваши посетители чувствуют себя свободными и хорошо информированными о своих кредитах и будут стремиться присоединиться к вашему деловому кругу. Это крошечный шаг вперед к лучшему пользовательскому опыту.
Как работает ЭМИ?
Теперь, когда мы узнали значение EMI, давайте посмотрим, как это работает. Заемщик может платить более высокие суммы по своему выбору в рамках гибких механизмов оплаты, тогда как EMI не одинаковы. По программе EMI заемщикам разрешается вносить только один установленный платеж в месяц.
EMI упрощает личное финансовое планирование, когда заемщики получают от этого прибыль, поскольку они точно знают, сколько денег им придется платить по кредиту каждый месяц. Он обеспечивает последовательный и предсказуемый поток доходов, который помогает кредиторам получать выгоду от процентов по кредиту.
Позвольте мне рассказать вам о простом пошаговом процессе создания калькулятора электромагнитных помех с помощью Elementor & Element Pack.
Для этого необходимо иметь-
- Веб-сайт WordPress
- Плагин конструктора страниц Elementor
- Пакет Элементов Pro
Ну что ж, начнем!
Шаг 1: Перетащите калькулятор EMI
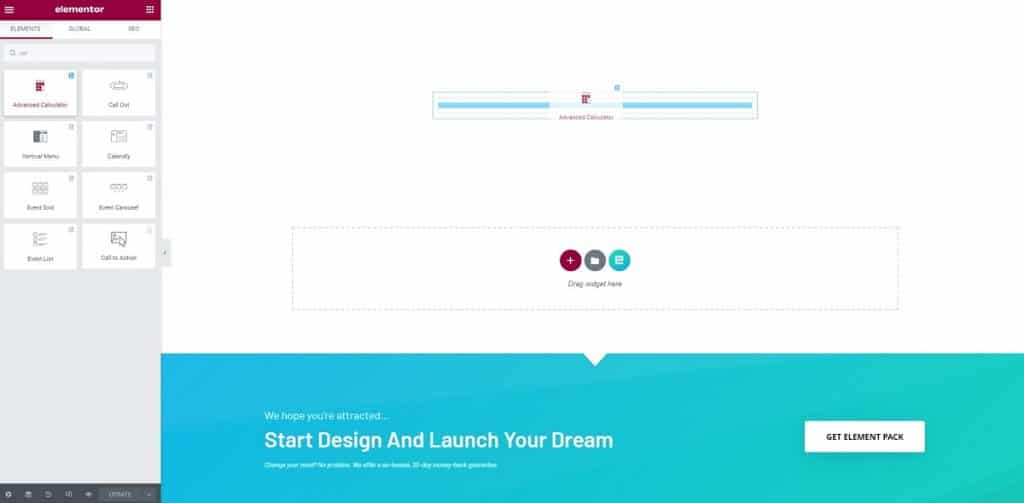
Чтобы начать создавать калькулятор EMI с помощью Elementor и Element Pack, перейдите в меню «Администратор», введите «калькулятор», щелкните и перетащите виджет «Расширенный калькулятор» в текстовую область, чтобы перетащить калькулятор EMI.

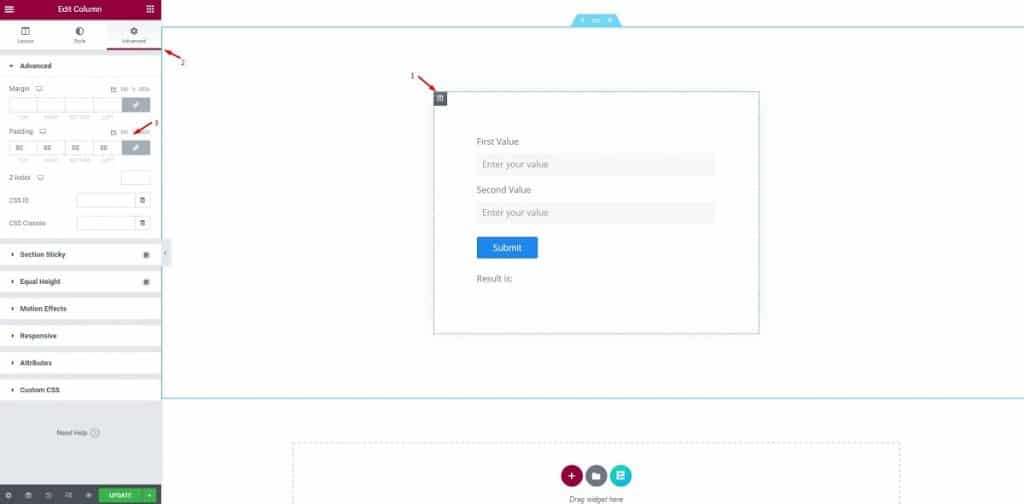
Затем щелкните значок столбца, перейдите в меню «Дополнительно» и измените отступ на 80.

Это не для виджета, а для ограничения области действия подходящим окном. Это поможет вам заметить внешний вид виджета по умолчанию с четким пониманием.
Шаг 2: Настройка формы калькулятора
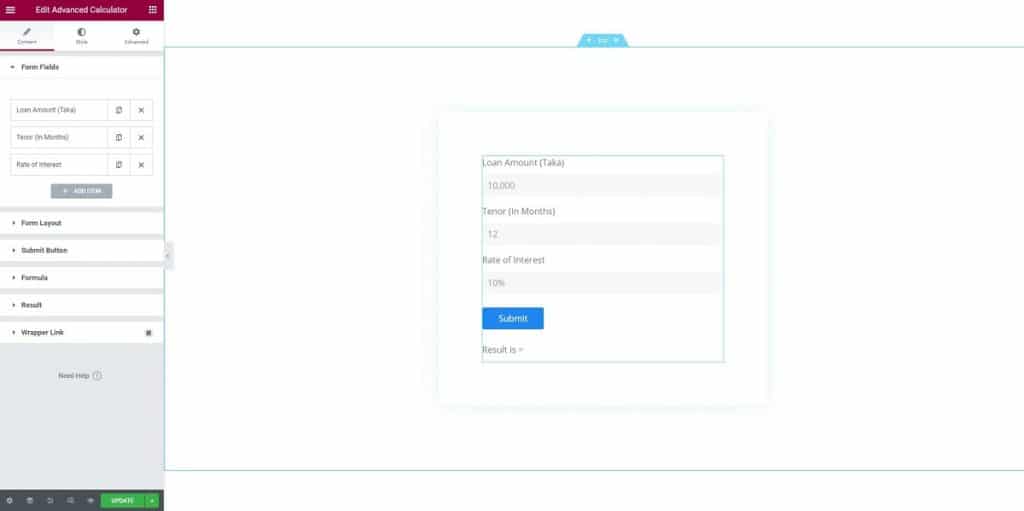
На этом этапе вы можете увидеть полный калькулятор EMI с использованием Elementor, готовый к действию. Мы предоставили все это в начале создания, потому что хотим, чтобы вы знали, из чего состоит форма калькулятора.

Теперь давайте разберем его по частям.
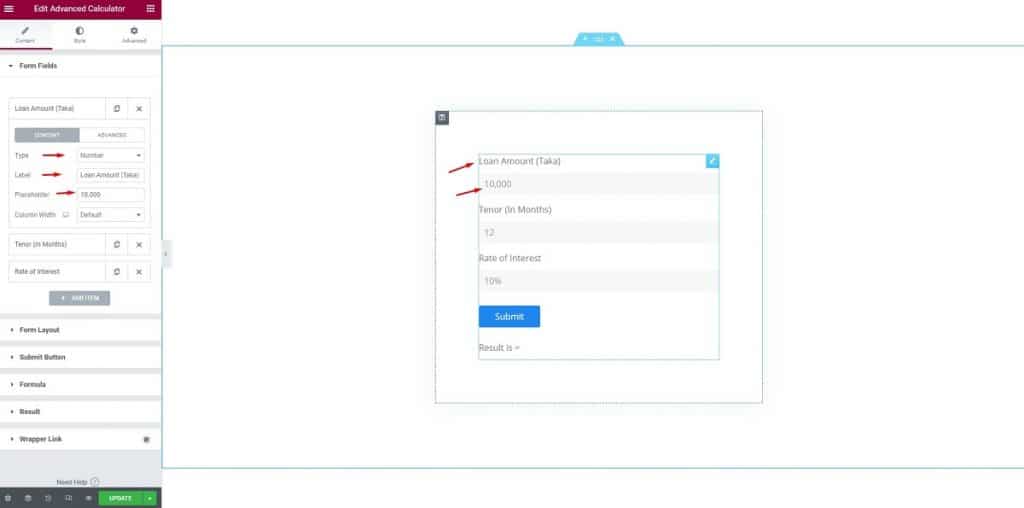
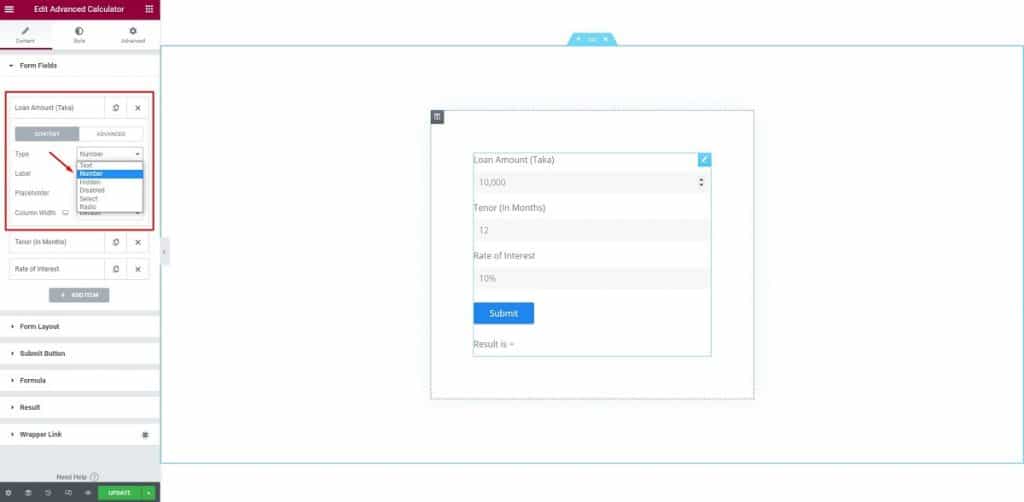
Перейдите на вкладку «Содержимое» и щелкните первое поле формы. Там вы увидите некоторые параметры, включая тип, метку, заполнитель и ширину содержимого.

Для первого поля мы выбираем числа из опции типа поля. Затем, как видите, мы поместили «Сумма кредита (така)» в качестве метки, 10 000 в качестве заполнителя и ничего не сделали для ширины столбца.

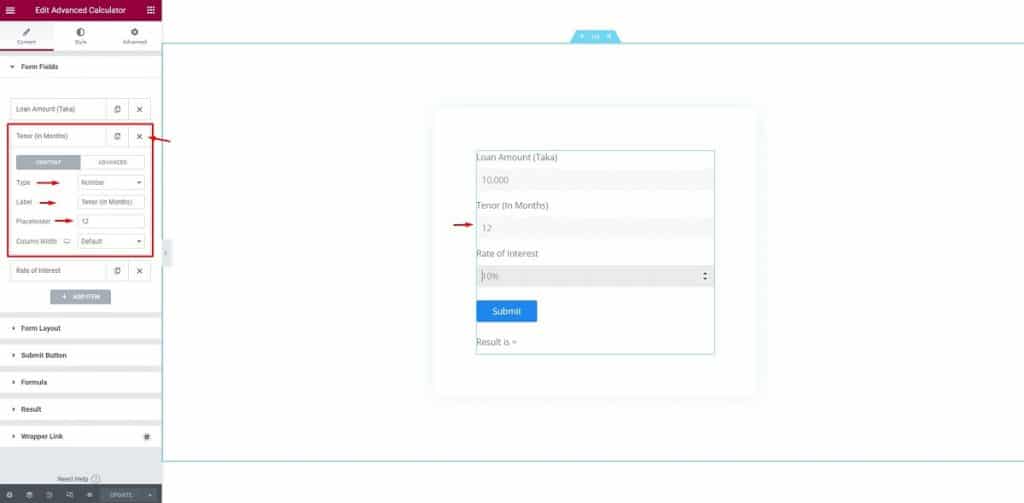
После этого мы перешли к следующему полю. Здесь вы можете отредактировать метку как «Срок (в месяцах)», затем сохранить тип в виде чисел и изменить заполнитель на 12 (на 12 месяцев).

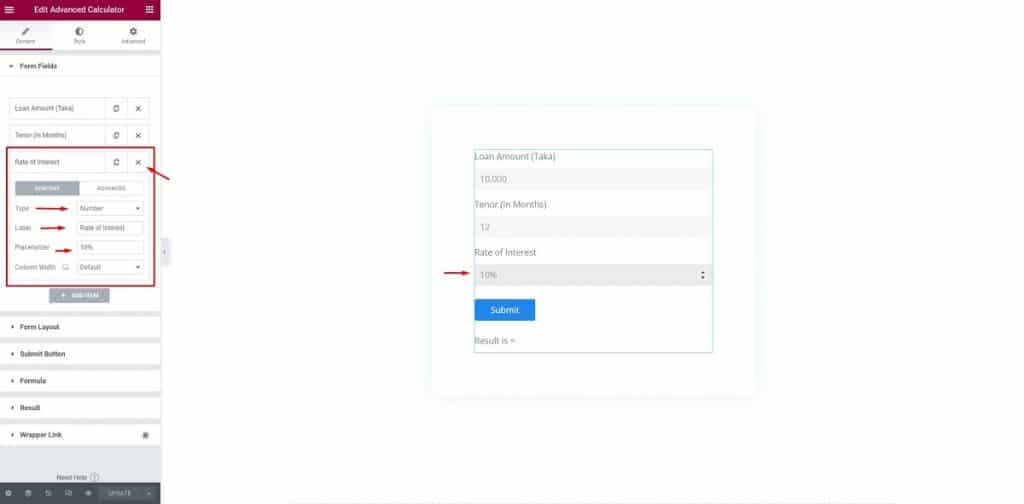
Для поля «Процентная ставка» нам просто нужно внести основные изменения, добавив значок процента рядом с заполнителем.

На этом наша настройка формы завершена, чтобы сделать калькулятор EMI с использованием Elementor. Теперь о следующем шаге.
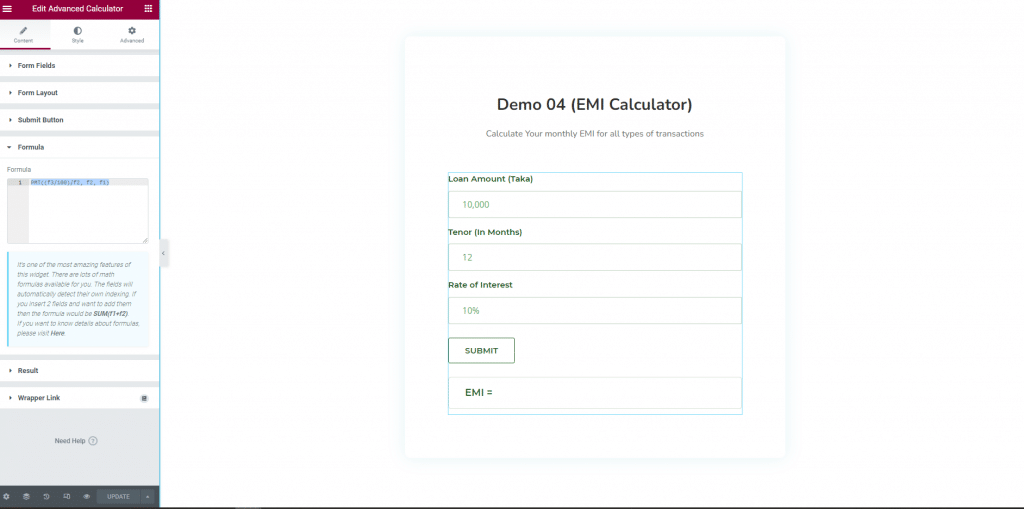
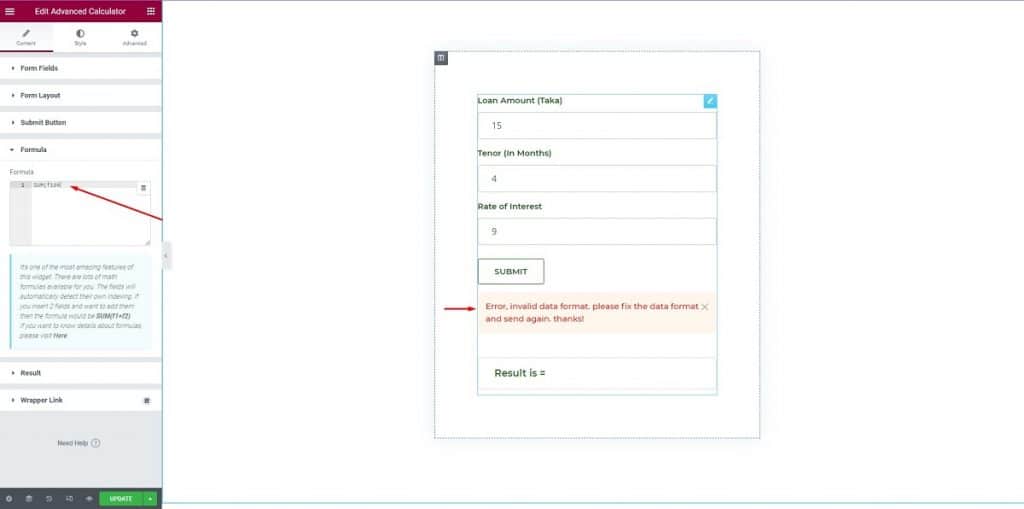
Шаг 3: Формула
На этом этапе вы должны установить формулу, чтобы калькулятор EMI с использованием Elementor действительно работал. Это главный и жизненно важный момент этой функции. Нажмите на раздел «Формула», введите формулу в разделе формул. Формула: PMT((f3/100)/f2, f2, f1)


Подожди минутку! Еще немного, чтобы сделать калькулятор EMI с помощью Elementor.
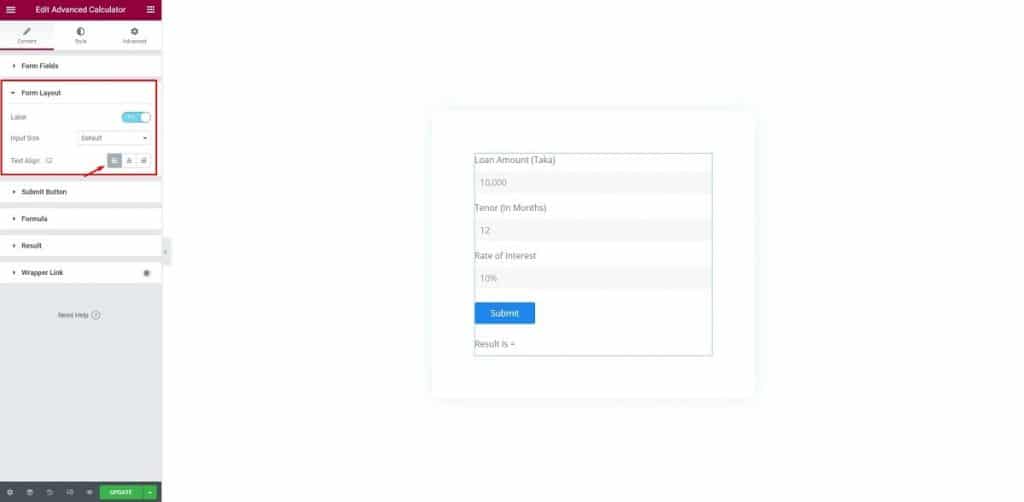
Шаг 4: Настройка макета
На этом шаге вам нужно настроить макет. Щелкните меню «Макет формы». Для поля «Макет формы» измените метку, Размер ввода, установите выравнивание текста.

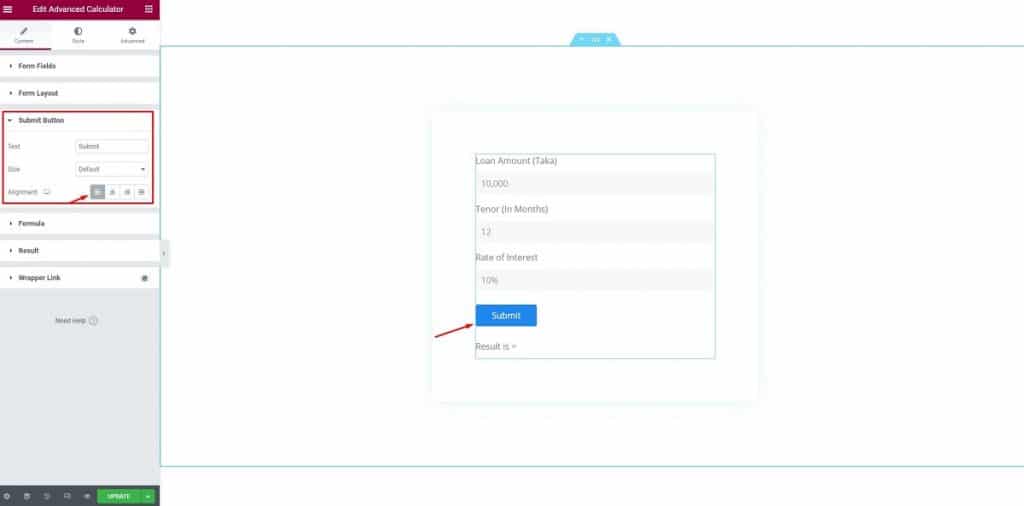
После этого нажмите кнопку «Отправить», выберите «Отправить» для текста, «По умолчанию» для размера, установите выравнивание по левому краю.

Больше нечего ждать. Последний шаг впереди! Вы почти готовы сделать калькулятор электромагнитных помех с помощью Elementor.
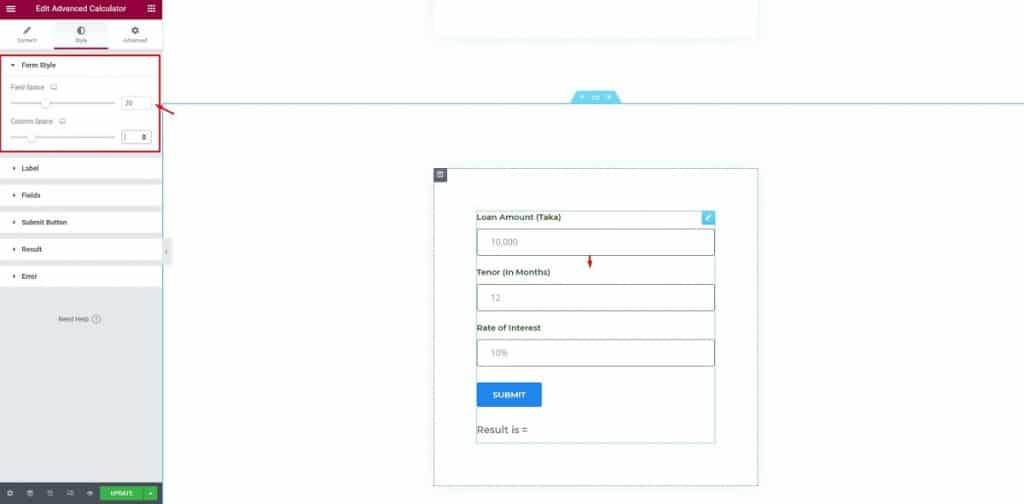
Шаг 5: Стиль
На этом этапе мы собираемся отредактировать стиль. Давайте начнем. Сначала нажмите кнопку «Стиль», нажмите «Стиль формы», измените Пространство поля и Пространство столбца.

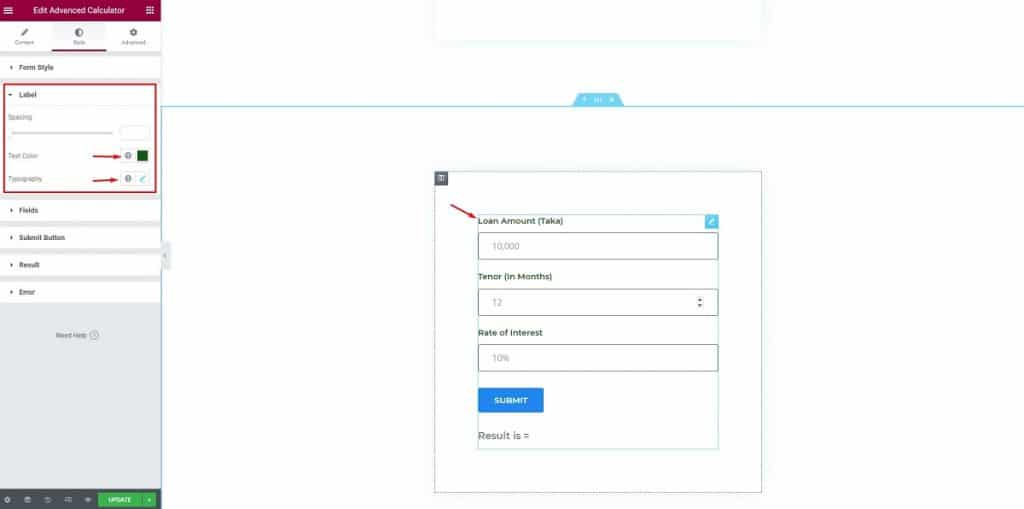
После этого нажмите «Ярлык», оставьте интервал без изменений, измените цвет текста, измените типографику.

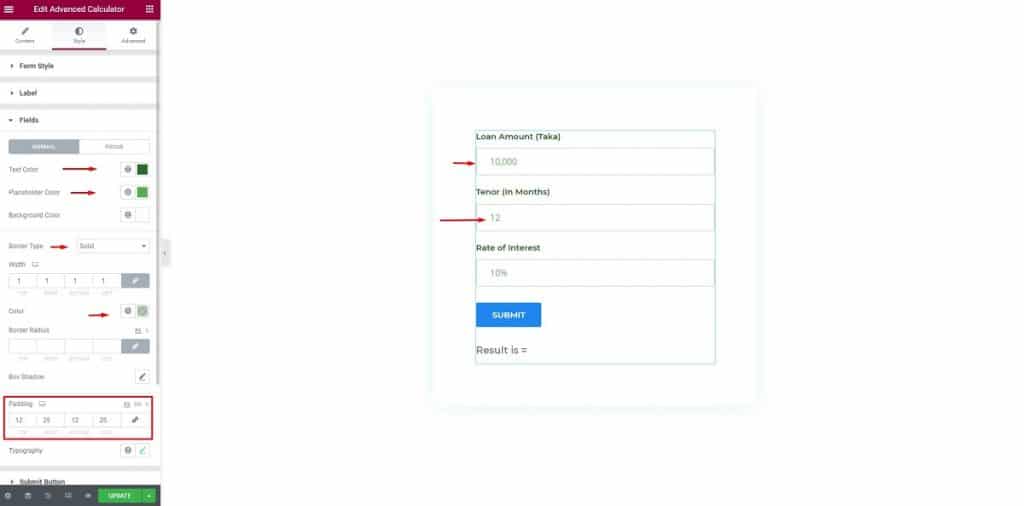
После этого измените параметры полей. Измените цвет текста, цвет заполнителя, тип границы, цвет границы, измените отступ тени блока.

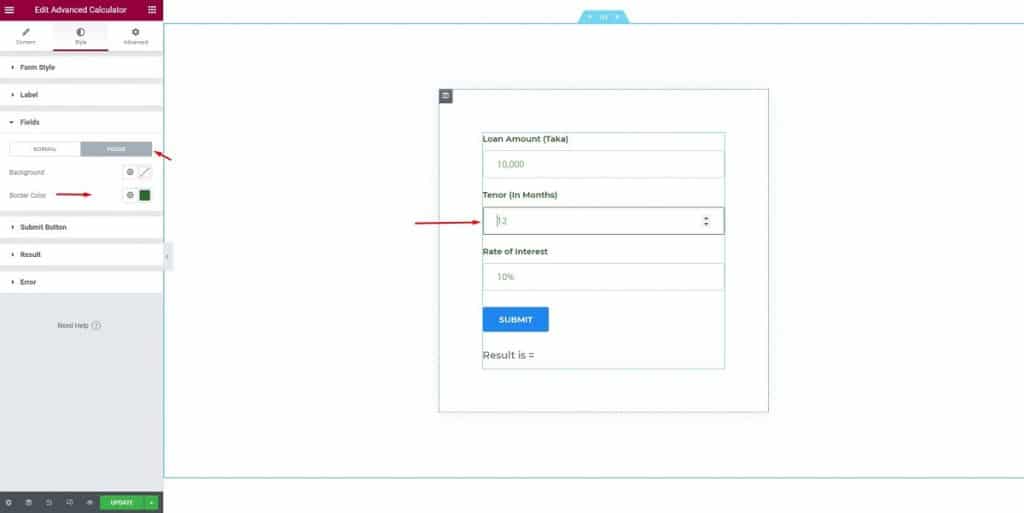
Затем в меню «Поля» нажмите на панель «Фокус», измените фон и цвет границы.

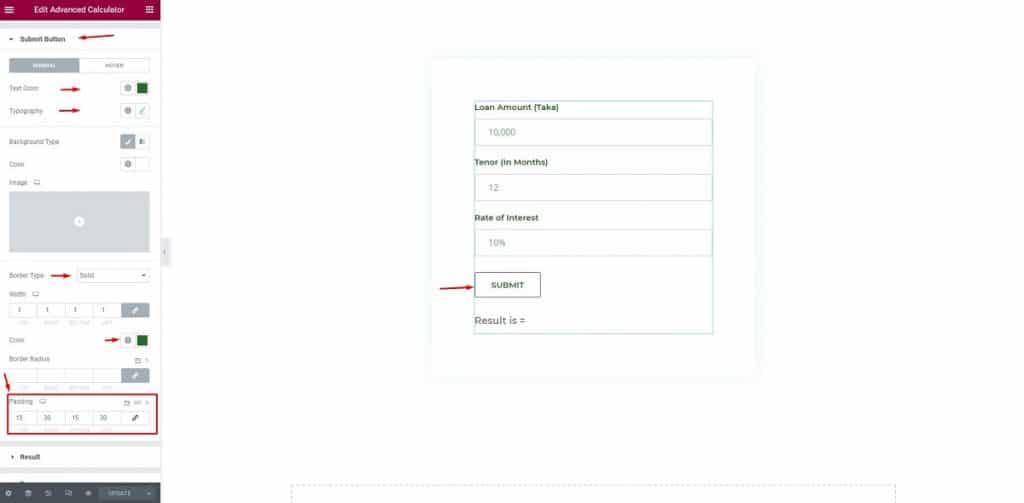
Затем выберите «Кнопку отправки», измените цвет текста, типографику, отступы.

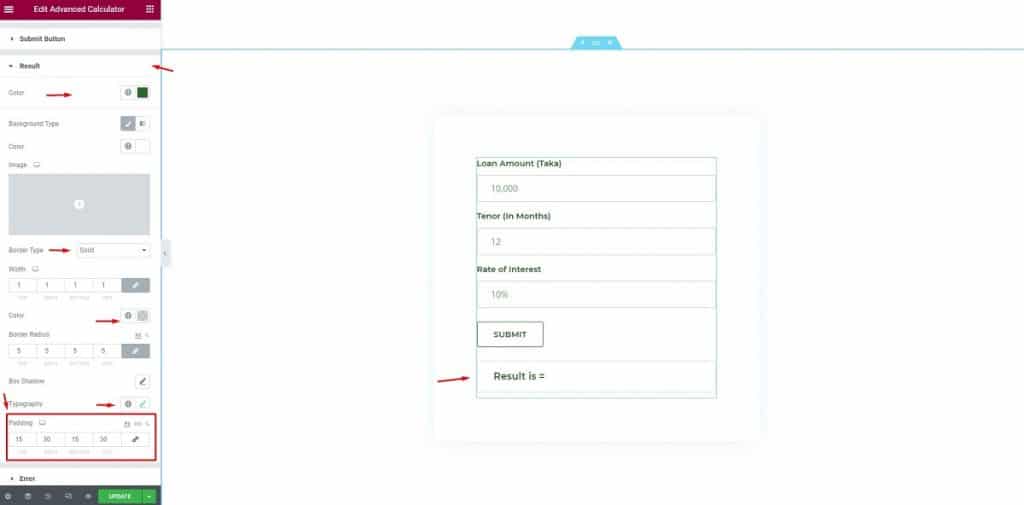
После этого щелкните меню «Результат», измените цвет, тип границы, цвет границы, отступ типографики.
Почти готово! Вы собираетесь завершить создание калькулятора электромагнитных помех с помощью Elementor .

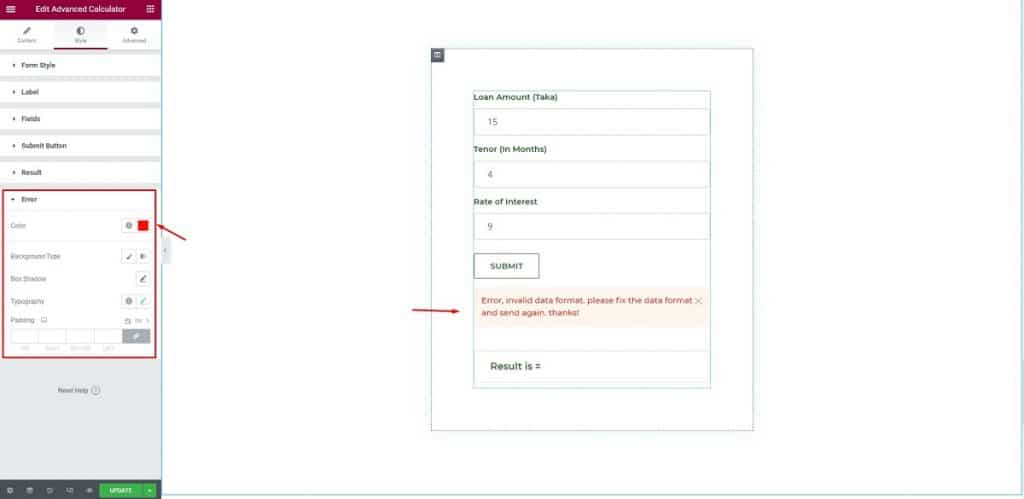
Если ваши посетители введут неверную информацию, появится это уведомление.

Здесь измените цвет, тип фона, типографику, оставьте отступы без изменений. Вот и все! Создание калькулятора электромагнитных помех с помощью Elementor завершено.

Поздравляю! Все сделано! Вы завершили создание калькулятора EMI с помощью Elementor & Element Pack.
Заключение
Я обсудил простой пошаговый процесс создания калькулятора EMI с использованием Elementor & Element Pack. Я надеюсь, что это поможет вам привлечь больше трафика на ваш сайт.
Спасибо, что поддерживаете связь и терпеливо читаете эту статью. Увидимся снова!
Эта статья опубликована на BDThemes.
