Как сделать страницу архива блога Elementor визуально привлекательной с помощью виджета Post Grid
Опубликовано: 2020-11-20Разработка веб-сайта с ограниченными усилиями по очень низкой цене - эта мечта сбывается благодаря быстрому развитию инструментов и методов разработки. Теперь, используя конструкторы страниц, такие как Elementor, вы можете создать профессиональный веб-сайт WordPress всего за несколько кликов.
Кроме того, вы найдете большое количество надстроек Elementor, доступных на рынке, чтобы улучшить свои дизайнерские навыки и возможности настройки. Happy Addons — одно из самых известных и многофункциональных дополнений, которые вы должны попробовать на своем сайте Elementor.
Самый удивительный факт о Happy Addons в том, что он всегда старается предоставить полезные и модные функции для своих пользователей. Сегодня мы покажем вам еще одно новое дополнение к этому инструменту дизайна — виджет Post Grid.
Ниже мы опишем, как создать страницу архива блога за 10 минут с помощью Happy Elementor Addons. Но перед этим позвольте мне ответить вам-
Что такое страница архива блога Elementor?

При посещении веб-сайта блога вы обычно видите список опубликованных статей. На самом деле, вы просматриваете страницу архива. Страница архива обычно включает предварительный просмотр блога, имя автора, дату, категорию, номер комментария, акцию в социальных сетях, теги или любую другую таксономию. Возможно, дизайн-макет может отличаться в зависимости от вашей ниши и тематики письма.
К счастью, Elementor избавил вас от хлопот с созданием страницы архива блога. Итак, теперь вы можете оформить страницу архива всего в несколько кликов. Более того, Happy Post Grid Widget делает этот процесс проще и умнее, включая некоторые новые функции и инструменты дизайна.
Представляем виджет Post Grid от Happy Addons
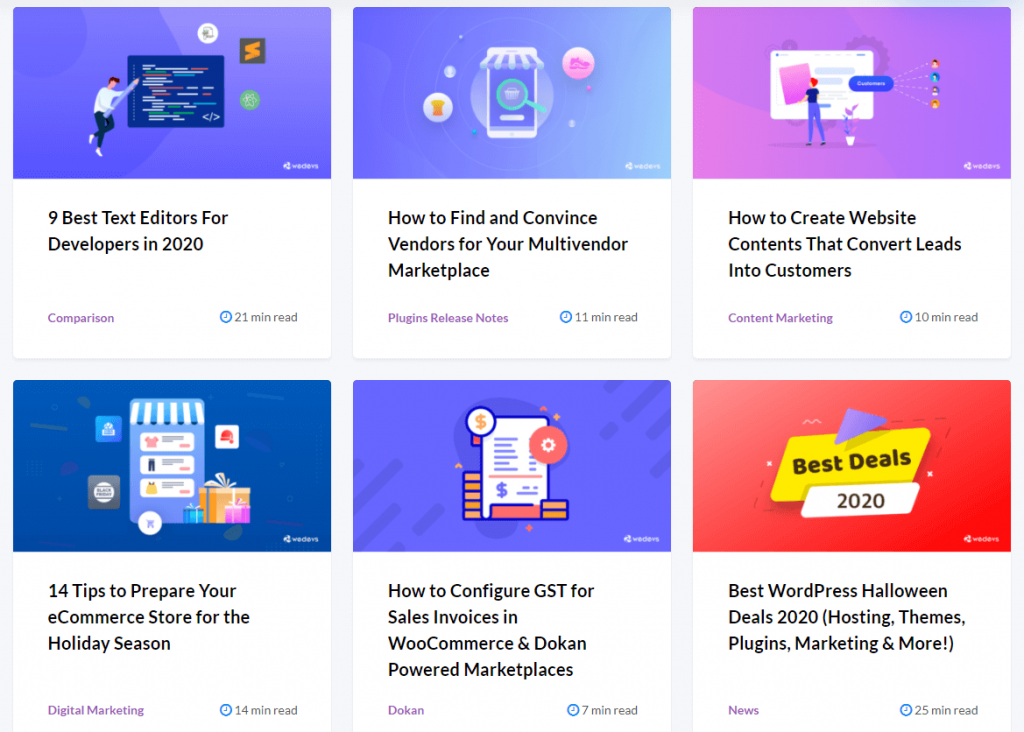
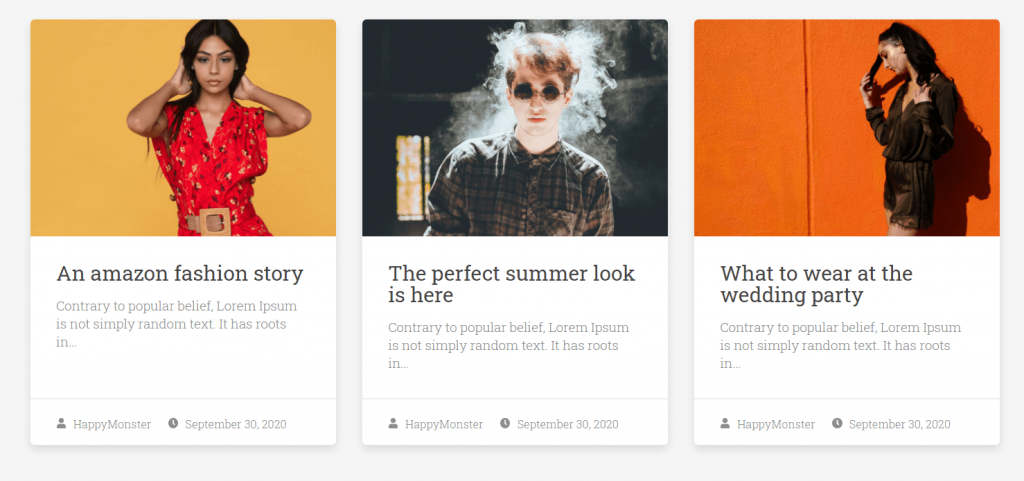
Используя этот профессиональный виджет Happy Addons, вы можете упорядочить свои блоги, но стильно. Кроме того, уникальный внешний вид предварительного просмотра блога побудит посетителей перейти к деталям.
Масштабируйте страницу архива своего блога с помощью виджета HappyAddons Post Grid. Он имеет предустановленные скины, поэтому вы можете тратить меньше времени на разработку страницы своего блога.
Кроме того, вы найдете множество готовых шаблонов на демонстрационной странице HappyAddons. Это определенно упростит вашу задачу. Примените функцию Happy LiveCopy, чтобы использовать эти идеи на своем веб-сайте прямо из демонстраций. За долю секунды вы подготовите свой дизайн для дальнейшей настройки. Это так же просто, как пирог.
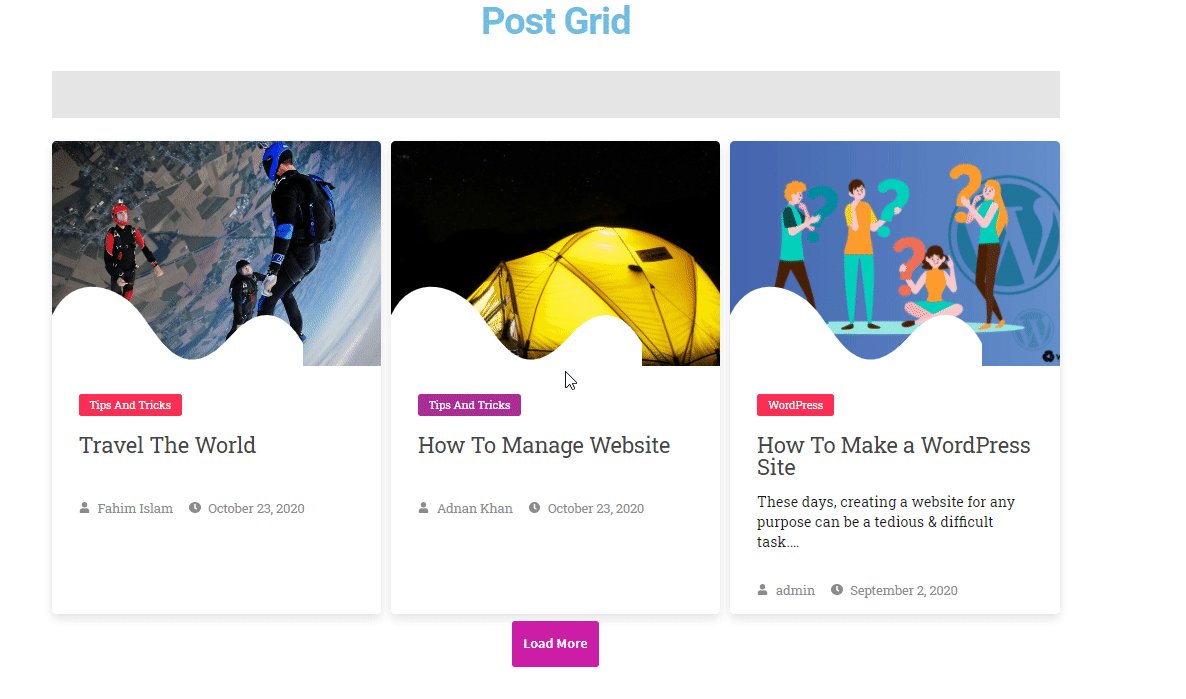
Ниже приведен пример:

Здесь вы найдете все демо-дизайны!
Двигайтесь вперед и создайте страницу достижений блога с помощью виджета сетки сообщений с нуля. Это не займет больше 10 минут!
Как создать страницу архива блога на вашем сайте WordPress
Это предварительные условия для создания страницы архива:
- Сайт на WordPress
- Элементор (бесплатно)
- HappyAddons (бесплатно и Pro)
Предположим, вы успешно настроили свой сайт WordPress и установили все необходимые плагины, включая Elementor и HappyAddons. Если вы впервые работаете с Elementor, ознакомьтесь с этим руководством для начинающих, чтобы легко начать работу.
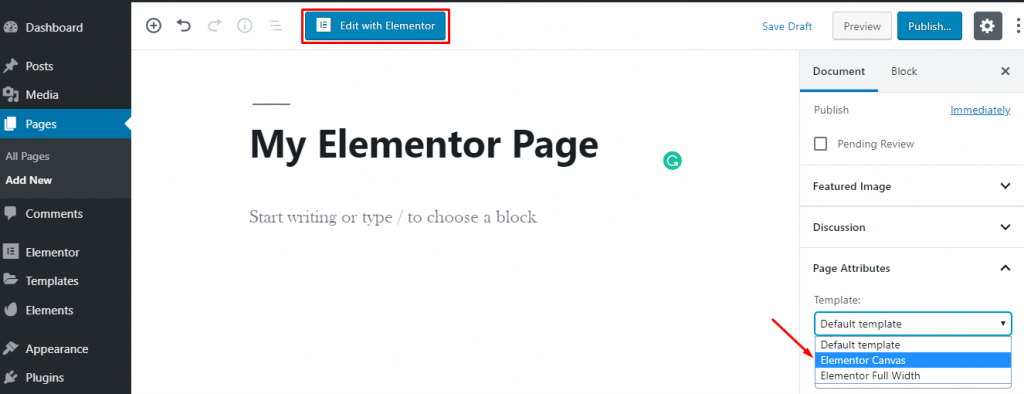
Сначала войдите в панель управления WordPress, используя свои личные учетные данные. Теперь перейдите на Страницы → Добавить новую.
Затем введите заголовок страницы и выберите параметр Elementor Canvas в раскрывающемся списке шаблонов справа.
Наконец, нажмите кнопку «Редактировать с помощью Elementor» и начните работать с самым мощным компоновщиком страниц.

Основные настройки сделаны. Давайте пошагово покажем вам, как использовать виджет Post Grid:
Шаг первый: добавьте виджет на страницу архива блога
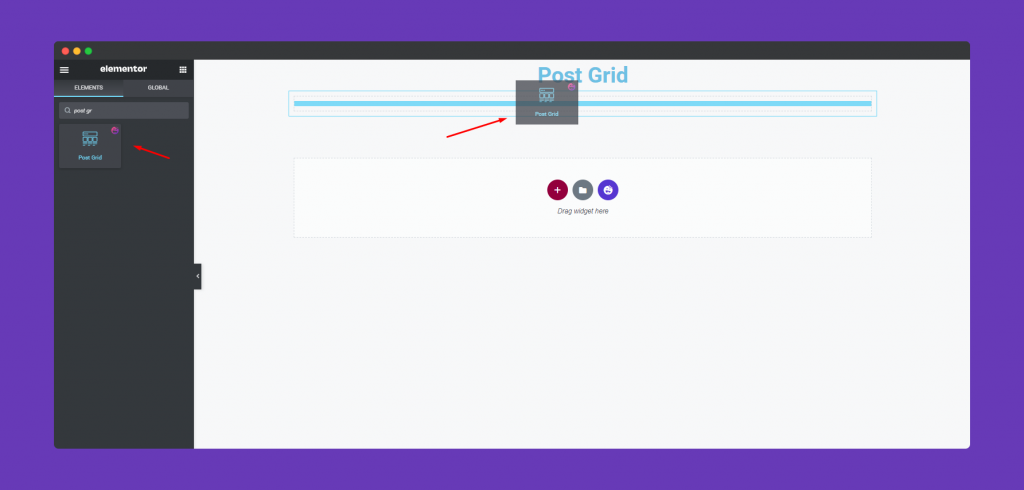
Теперь добавьте виджет на страницу, которую вы хотите настроить.
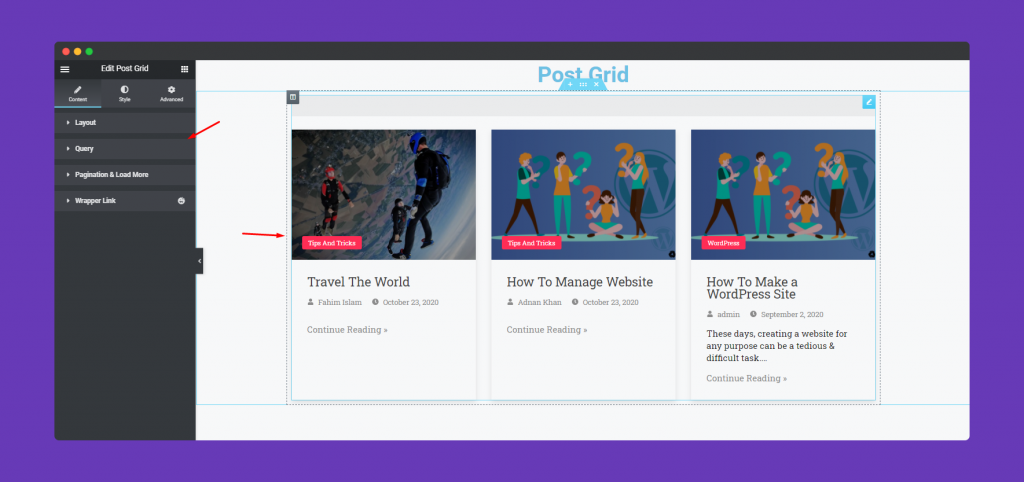
После входа в редактор Elementor найдите нужный виджет на левой боковой панели редактирования. Затем просто перетащите виджет на экран.

После добавления виджета все ваши сообщения в блоге сразу же появятся в вашем редакторе. Мало того, вы также получите ряд параметров настройки для этого конкретного виджета.


Шаг второй: стилизуйте виджет, используя различные шаблоны дизайна
На левой боковой панели вы найдете 4 специально разработанных параметра настройки виджета Post Grid. Они есть:
- Макет: вы можете выбрать 7 различных скинов, чтобы ваш пост в блоге выглядел лучше.
- Запрос: здесь выберите тип поста — посты, страницы, выбор вручную.
- Разбивка на страницы и загрузить больше: выберите желаемый стиль разбивки на страницы из 4 различных вариантов, доступных здесь.
- Wrapper Link: добавьте ссылки на любые разделы, столбцы, виджеты с помощью этой удивительной функции Happy Addons.
Короче говоря, вы получите все элементы, которые придадут уникальный вид вашему дизайну. Здесь ваше ограничение - это только ваша фантазия.
Шаг третий: сделайте дизайн вашего сайта более привлекательным
Внутри Elementor вы можете настроить каждую крошечную деталь своего дизайна. Используя HappyAddons, вы можете расширить набор настроек до бесконечности.
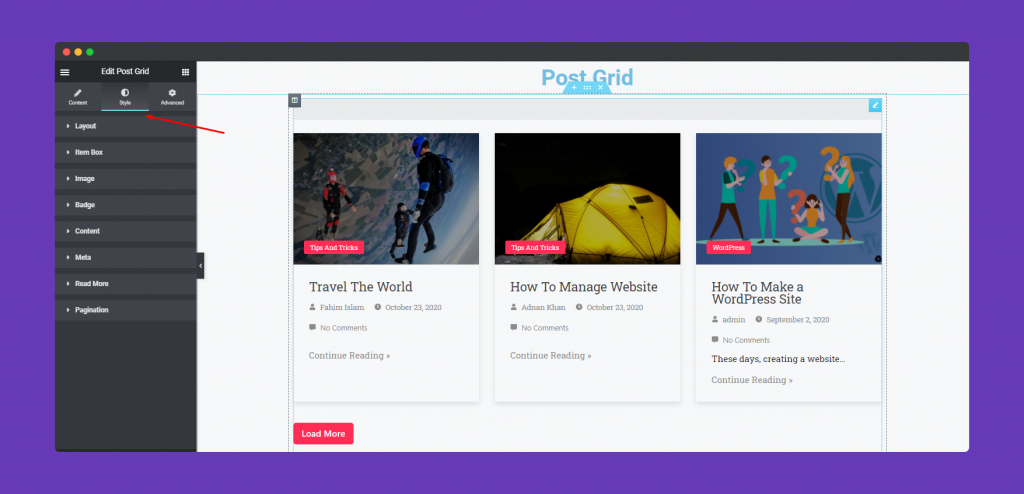
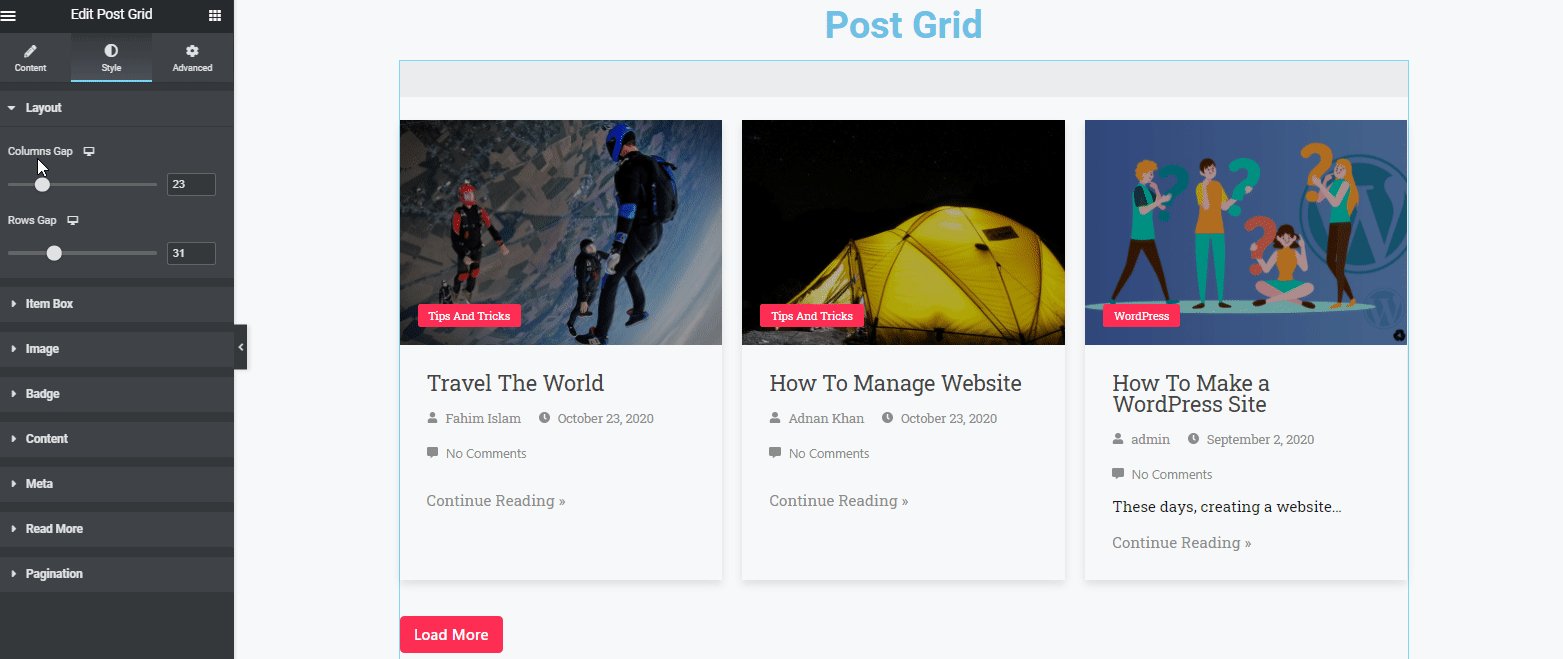
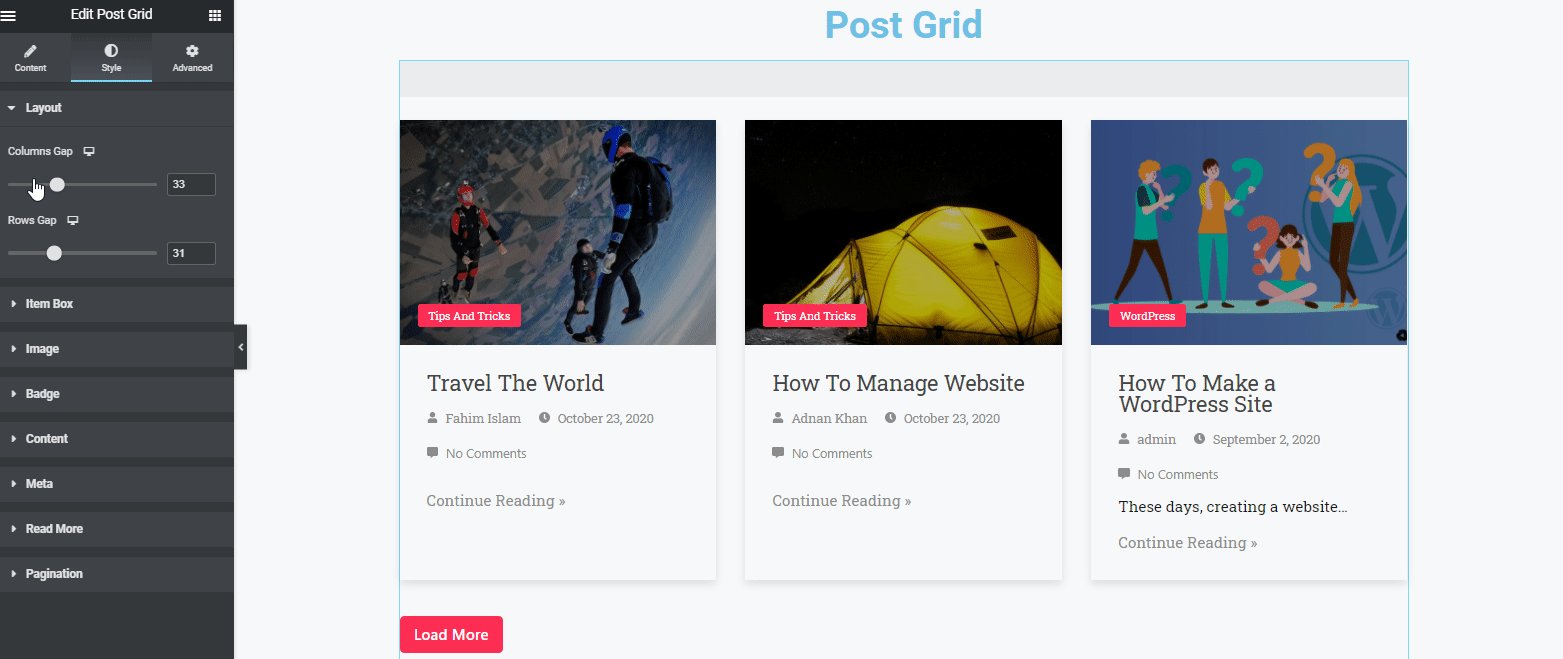
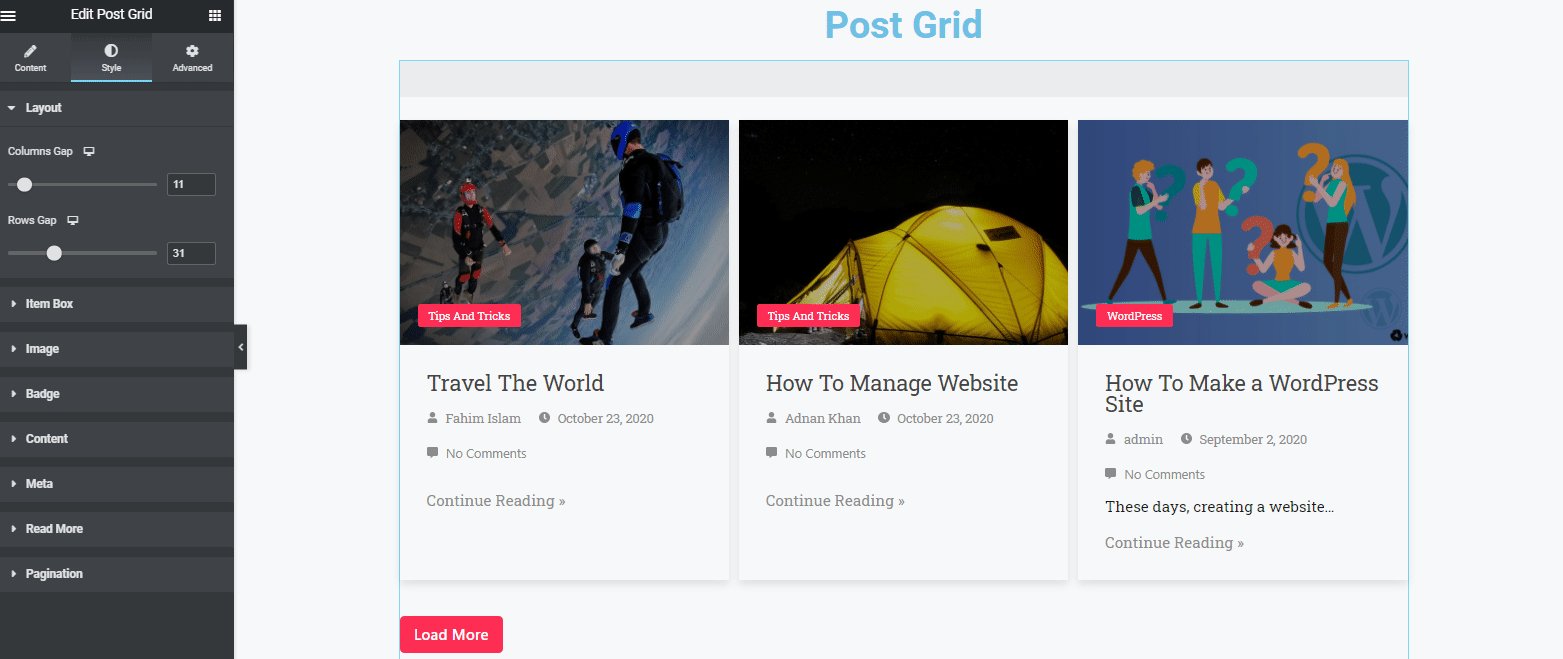
Чтобы стилизовать виджет Post Grid, нажмите кнопку «Стиль».

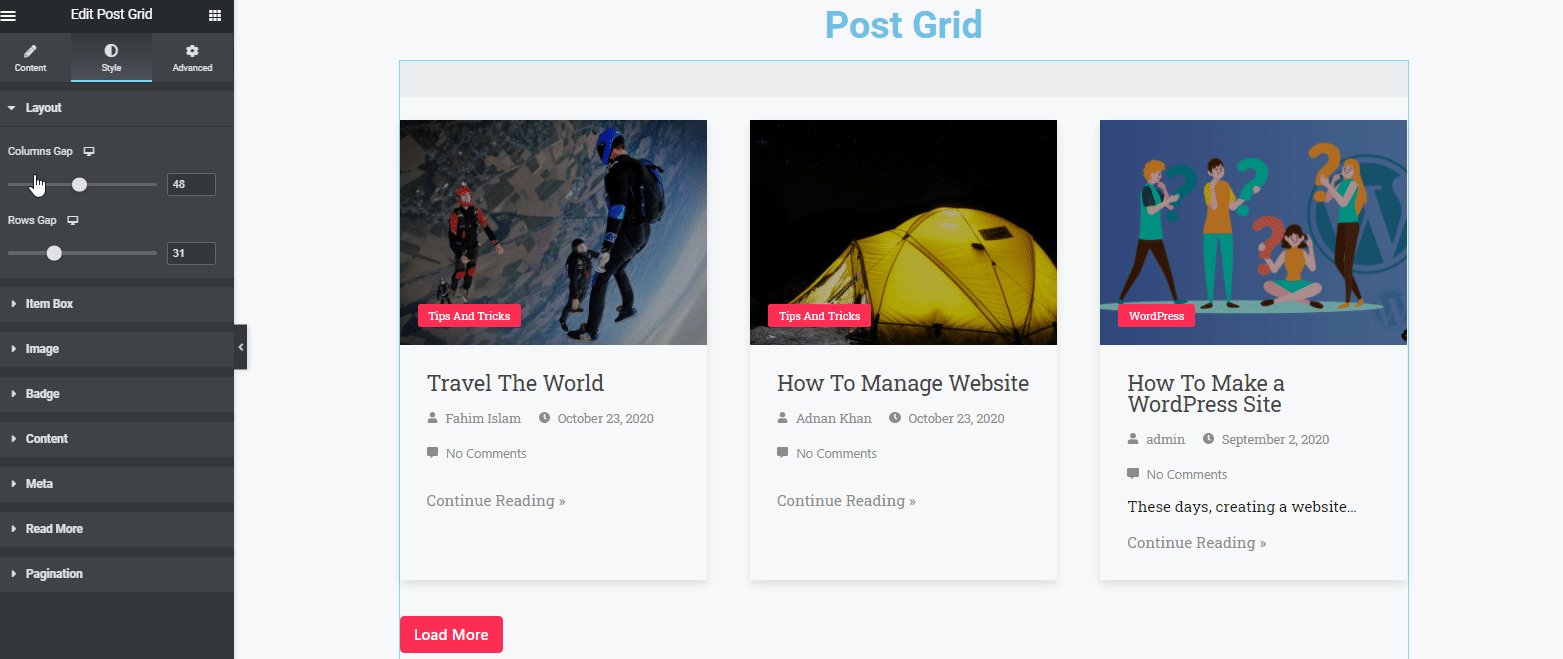
Дайте вам предпочтительный размер столбца и строки.

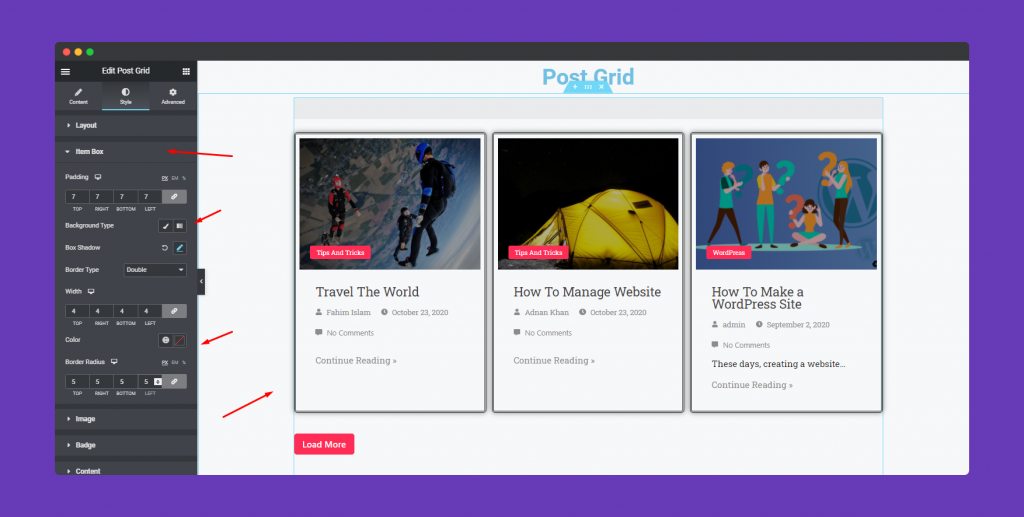
Кроме того, вы можете настроить другие детали в разделе Item Box. Такие как поле, отступы, тень блока, граница, тип границы, радиус границы, высота и ширина и т. д.

Точно так же вы найдете несколько вариантов стилизации значка, содержимого, метаданных, кнопок и т. д. Используя эти ресурсы, вы можете воплотить свои мысли в реальность.
С дуэтом Elementor и Happy Addons у вас будет так много возможностей для создания портрета вашего дизайна. Оттуда вы можете выбрать любую из комбинаций в соответствии с вашими требованиями.
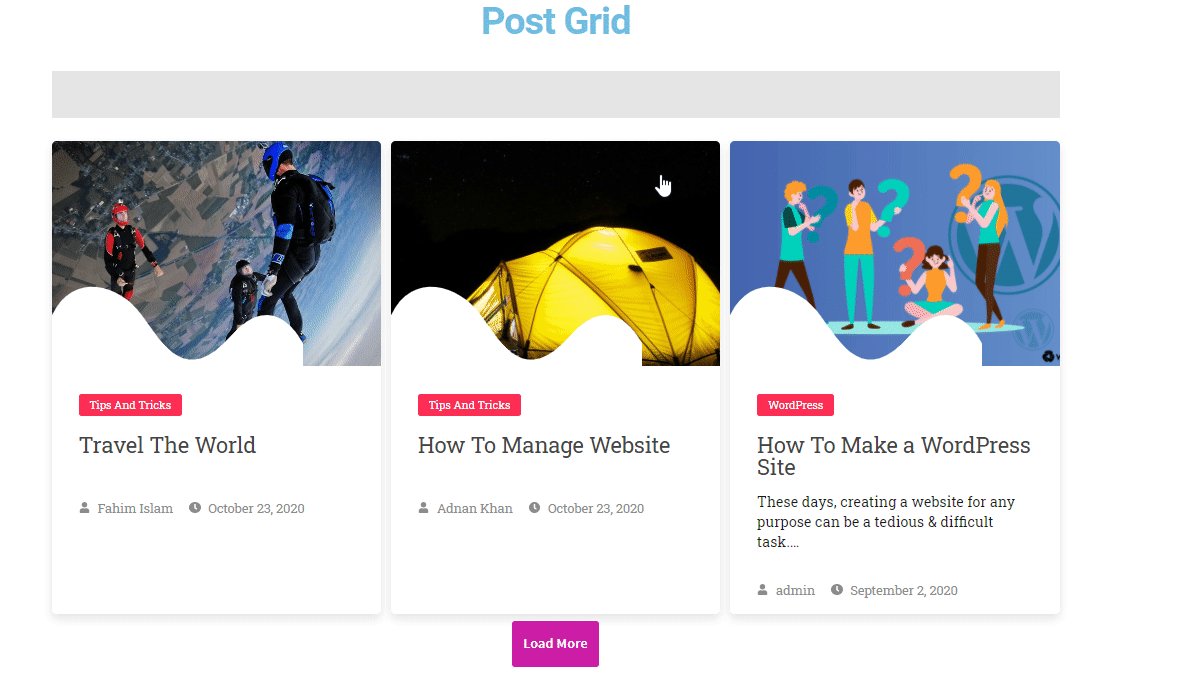
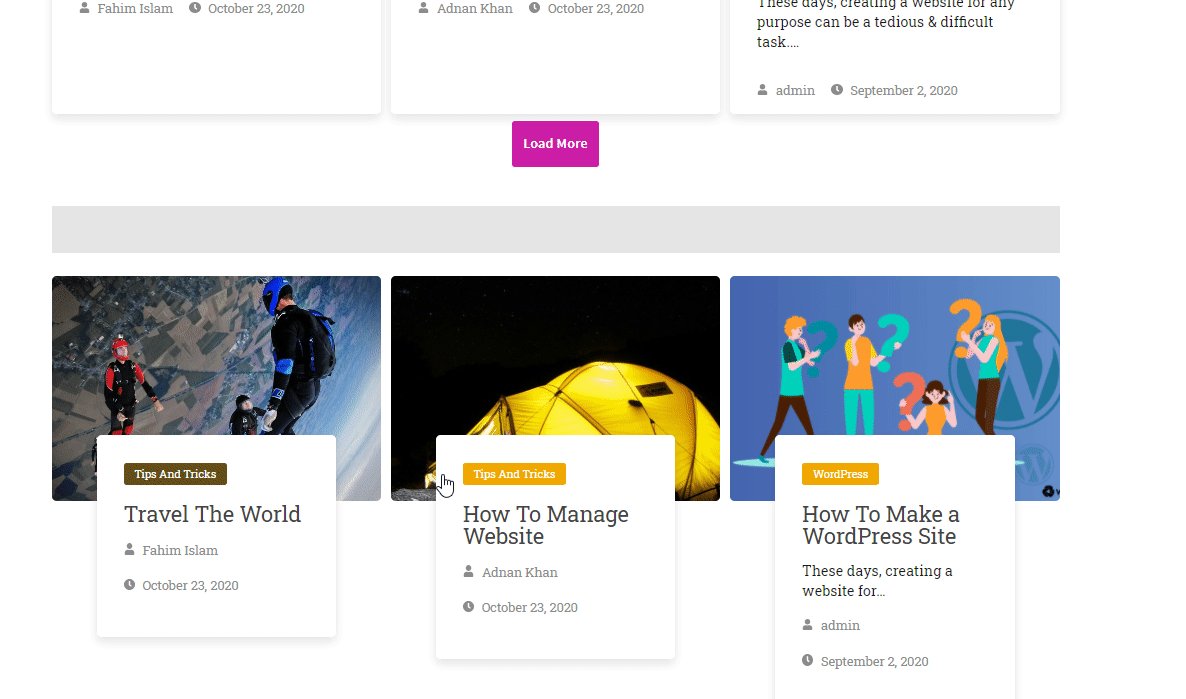
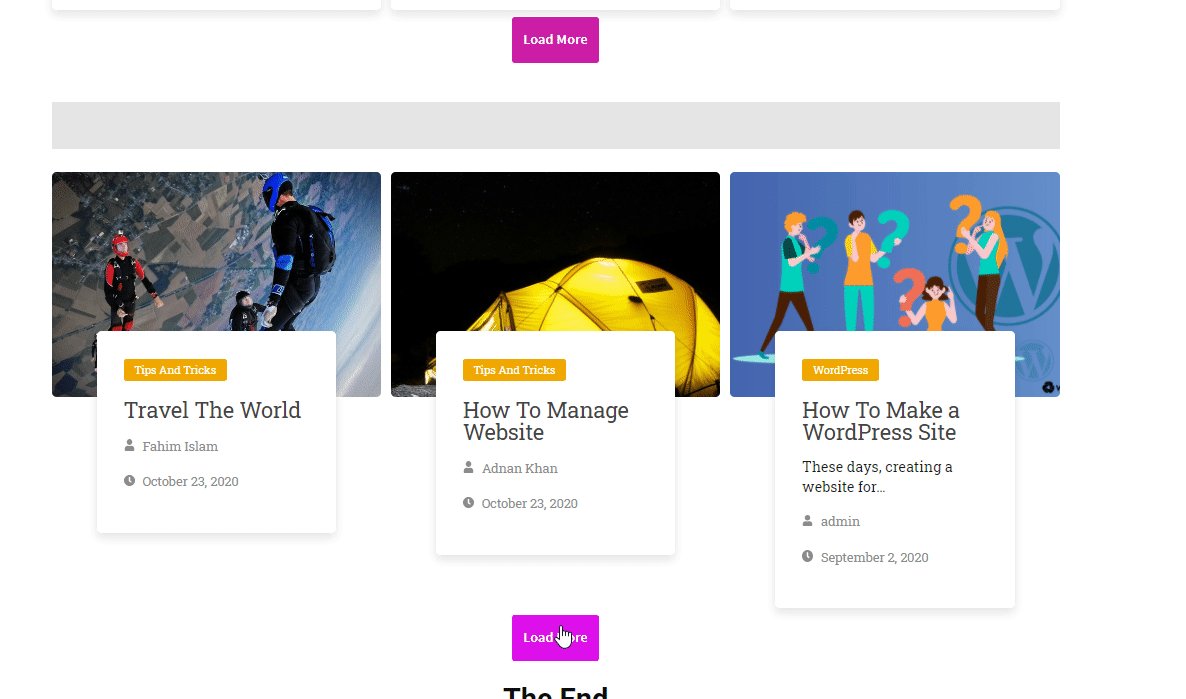
Вот окончательный вид, который мы получили после всех настроек:

Бонус: поднимите дизайн своего сайта на новый уровень с помощью Happy Effects
Happy Addons — один из самых многообещающих плагинов WordPress, привлекающий пользователей Elementor с момента его запуска. Причина его огромной популярности в том, что он всегда включает полезные и уникальные функции в зависимости от потребностей пользователей.
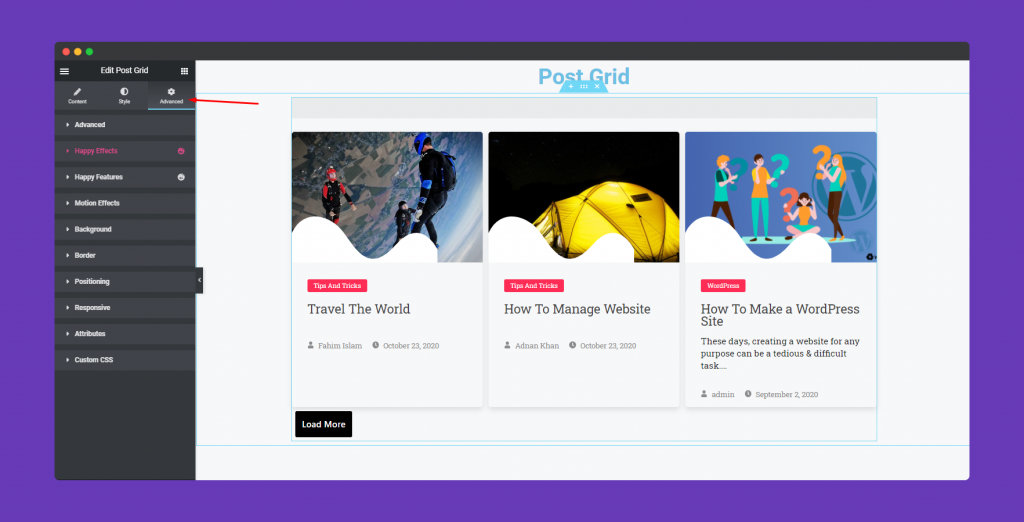
Нажмите на вкладку «Дополнительно», чтобы изучить некоторые необычные функции Happy, такие как эффекты движения, эффекты счастья, фон, или сделать его более отзывчивым и интригующим. Однако «Дополнительно» — это функция Elementor по умолчанию. Но с HappyAddons вы получите дополнительные преимущества, которых нет внутри Elementor.

Вы можете применить эти эффекты к любому виджету Elementor!
Ознакомьтесь с полной документацией на HappyAddons Post Grid Widget для лучшего понимания.
Сорвите джекпот, придав своему сайту эффективный вид!
Elementor делает весь процесс веб-разработки проще, чем когда-либо. Это ускоряет рабочий процесс и снижает давление. Кроме того, Happy Addons поможет вам автоматизировать дизайн вашего веб-сайта.
Выше мы показали вам, как создать красивую страницу архива блога Elementor всего за несколько минут. Точно так же вы можете создать любой тип современного дизайна внутри WordPress, не будучи профессионалом.
Если у вас есть дополнительные вопросы относительно дизайна веб-сайта с помощью Elementor или рабочего процесса HappyAddons, используйте раздел комментариев ниже!

