Как сделать меньше HTTP-запросов в WordPress
Опубликовано: 2022-11-17 Веб-сайты, которые делают больше HTTP-запросов, как правило, загружаются медленнее. Оптимизация вашего сервера для выполнения меньшего количества HTTP-запросов улучшит производительность вашего сайта и общую скорость загрузки.
Веб-сайты, которые делают больше HTTP-запросов, как правило, загружаются медленнее. Оптимизация вашего сервера для выполнения меньшего количества HTTP-запросов улучшит производительность вашего сайта и общую скорость загрузки.
В этом руководстве вы узнаете, как оптимизировать свой веб-сайт, чтобы выполнять меньше HTTP-запросов . Перед этим давайте объясним, что означают HTTP-запросы и почему вам следует уменьшить количество запросов, обрабатываемых вашим сервером.
Содержание:
- Что такое HTTP-запросы?
- Преимущества сокращения HTTP-запросов
- Как анализировать HTTP-запросы вашего сайта
- Советы, как сделать меньше HTTP-запросов в WordPress
- Вывод
Что такое HTTP-запросы?
HTTP является сокращением от протокола передачи гипертекста. Это то, как серверы взаимодействуют друг с другом (т.е. браузер и веб-сервер).
Веб-сайт содержит различные элементы, такие как файлы изображений, файлы JavaScript и CSS. Эти файлы работают вместе, чтобы обеспечить правильное отображение веб-сайта. Если один из элементов загружен неправильно, это повлияет на дизайн и функциональность веб-сайта.
Чтобы загрузить страницу, веб-браузер должен загрузить все файлы с веб-сервера. Для этого браузер должен делать HTTP-запросы к серверу.
Сервер заботится о получении запрошенной страницы. Таким образом, если необходимо загрузить 40 файлов, сервер выполнит 40 отдельных HTTP-запросов.
Чем больше файлов у вас на сайте, тем больше HTTP-запросов должен делать ваш сервер.
Преимущества сокращения HTTP-запросов
Вам нужно делать меньше запросов на ваш сервер, потому что это сокращает время отклика сервера. Если серверу приходится делать много HTTP-запросов, это замедляет работу вашего сайта.
Настройки по умолчанию большинства веб-сайтов требуют, чтобы сервер загружал все необходимые файлы перед их отображением в веб-браузере пользователя.
Некоторые запросы носят «блокирующий» характер. Это означает, что другие запросы не будут выполняться до тех пор, пока не будет выполнен запрос на блокировку.
Медленный веб-сайт влияет на взаимодействие с пользователем, что может привести к высокому показателю отказов на вашем веб-сайте. Кроме того, высокий показатель отказов повлияет на рейтинг вашего сайта в поисковых системах. По этой причине вам необходимо оптимизировать скорость вашего сайта, делая меньше HTTP-запросов.
Прежде чем мы продолжим, вам нужно понять общее эмпирическое правило. Если на вашем сервере есть больше файлов, которые необходимо загрузить, это приведет к большему количеству HTTP-запросов. Кроме того, если на вашем сервере есть большие файлы, это приведет к увеличению времени отклика.
Чтобы делать меньше HTTP-запросов на сайтах WordPress, вам нужно уменьшить количество файлов, которые обрабатывает сервер. Но это само по себе может не полностью оптимизировать скорость вашего сайта. Вам также необходимо уменьшить размер файла на вашем сервере, чтобы он мог вовремя обрабатывать запросы.
Как анализировать HTTP-запросы вашего сайта
Теперь вы знаете, что такое HTTP-запросы, и преимущества сокращения количества запросов, обрабатываемых вашим сервером.
Прежде чем идти дальше, вам нужно протестировать свой веб-сайт, чтобы узнать количество запросов, которые он генерирует в настоящее время. Зная это заранее, вы поймете, хорошо ли советы, которые вы будете применять из этого руководства, повлияют на количество запросов, которые делает ваш сайт.
Существует множество онлайн-инструментов для тестирования HTTP-запросов. Инструменты тестирования скорости GTmetrix и Pingdom могут анализировать время загрузки вашего сайта. Некоторые из этих инструментов тестирования также могут выделять файлы, которые загружаются медленнее, и предлагать возможные исправления.
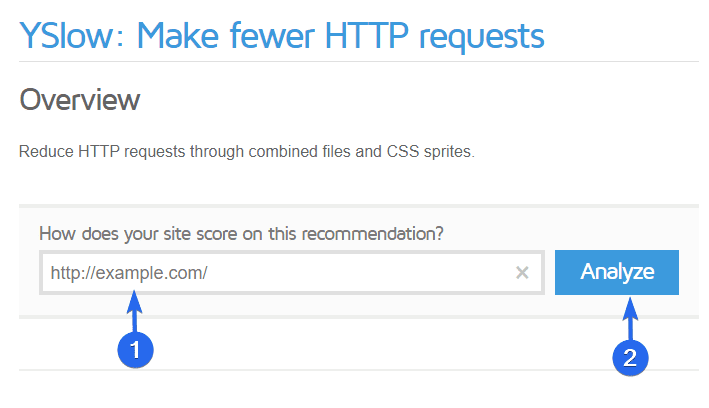
В этом примере мы будем использовать инструмент GTmetrix для анализа тестового веб-сайта. Для начала перейдите на сайт GTmetrix и введите адрес своего сайта. После этого нажмите «Анализ ».

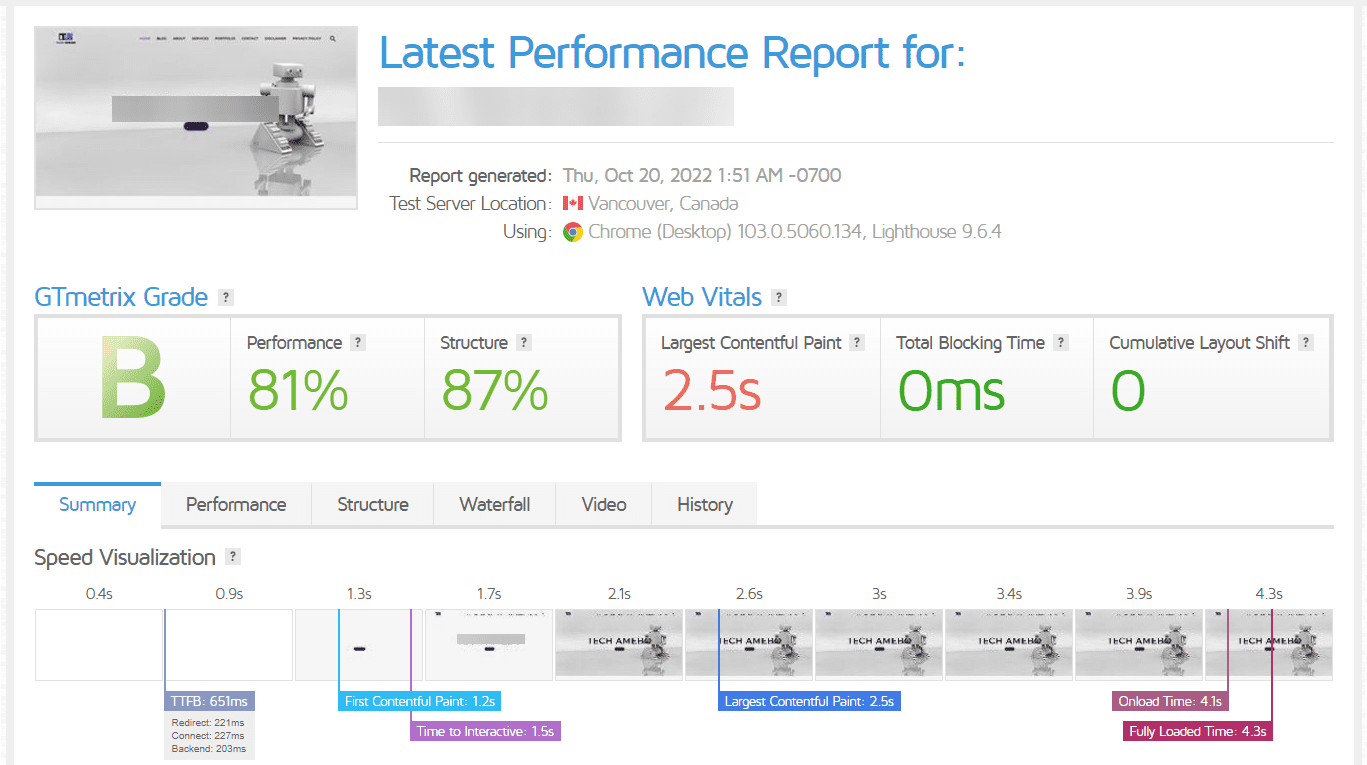
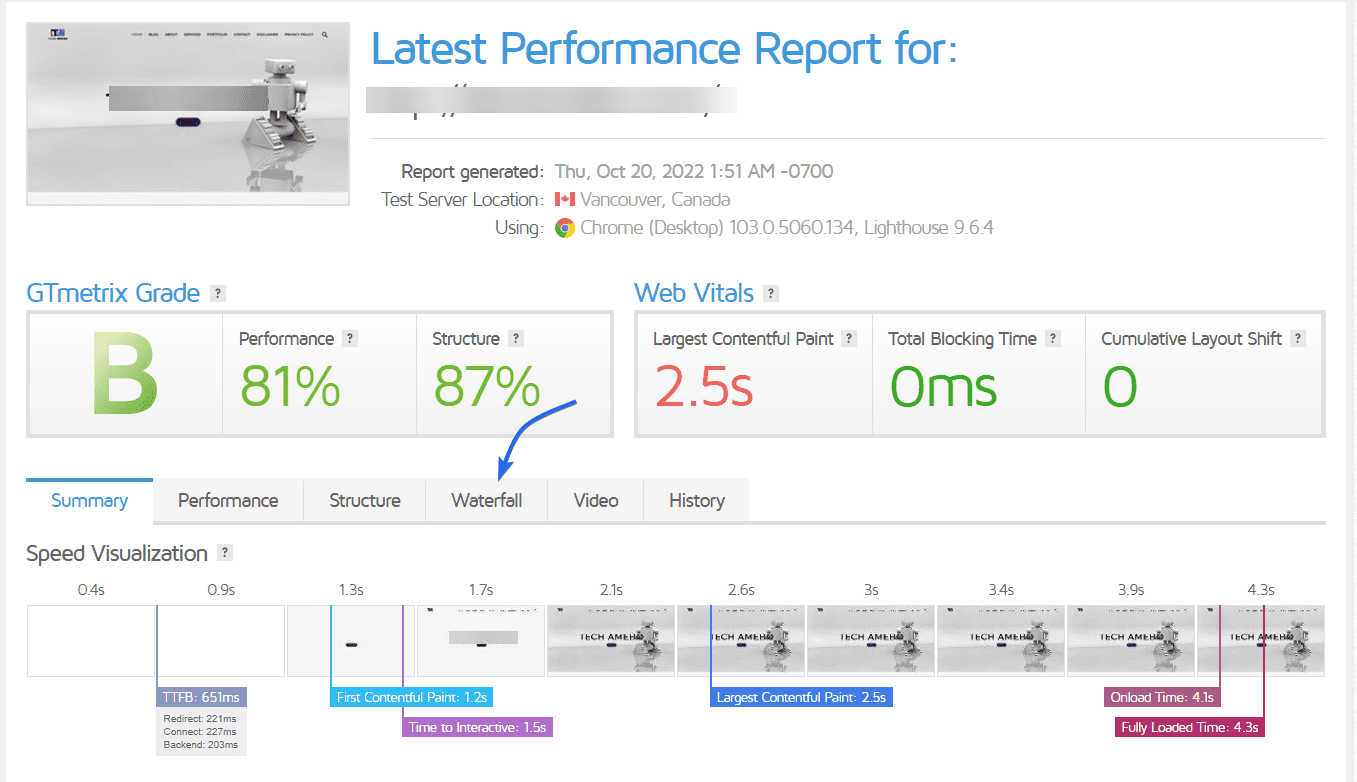
Инструмент проанализирует производительность вашего сайта, включая время до первого байта и общую скорость загрузки.

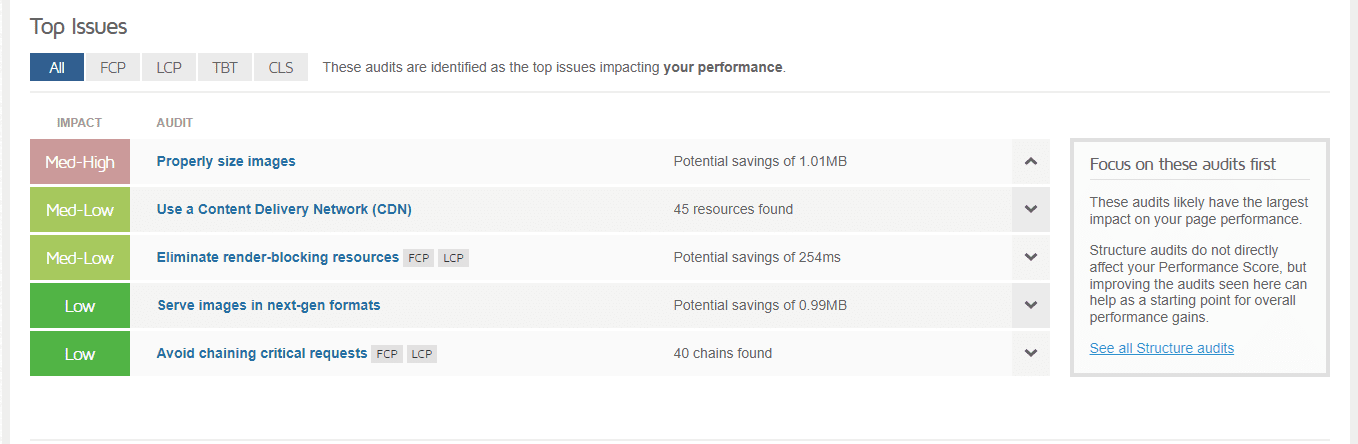
Прокрутите вниз до раздела «Основные проблемы». Вы увидите проблемы, влияющие на производительность вашего сайта и скорость загрузки. Отсюда вы также можете увидеть возможные решения проблем.

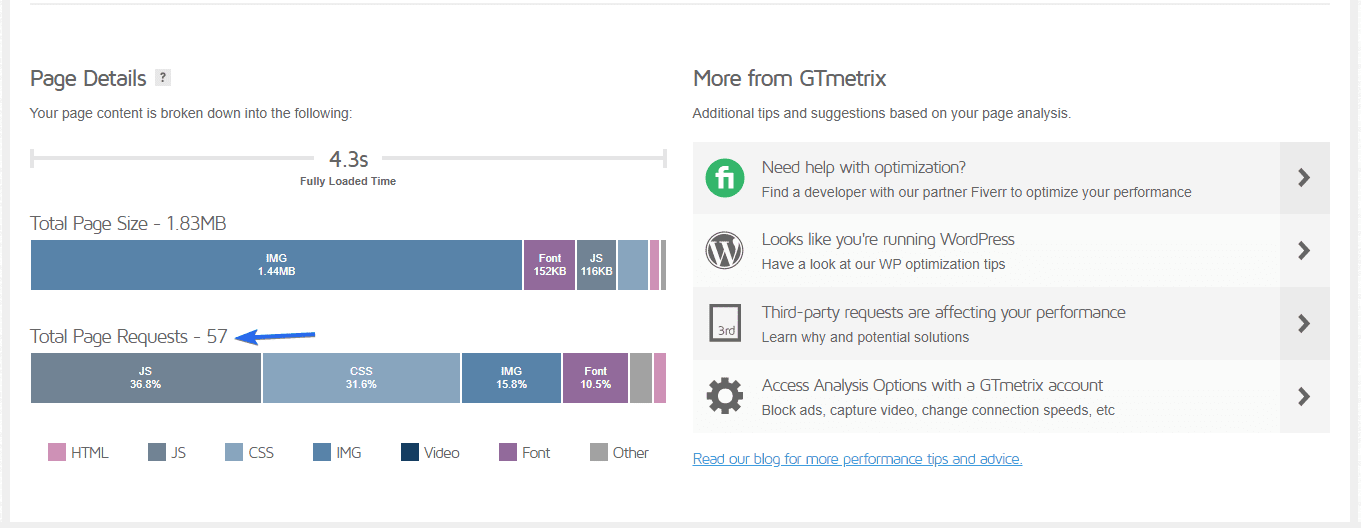
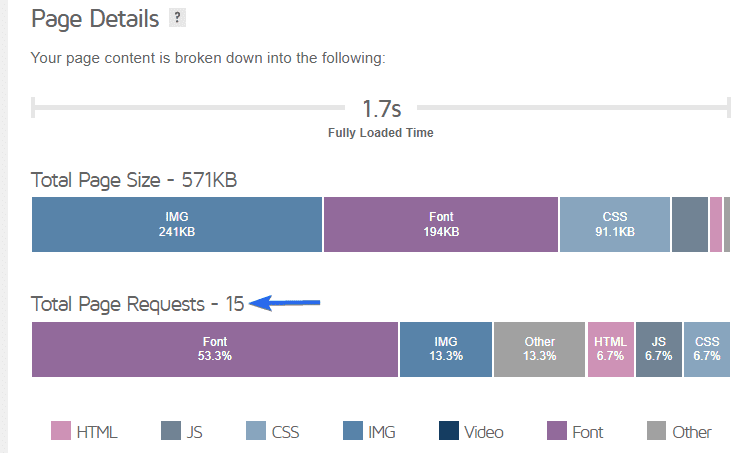
Прокрутив вниз до раздела «Сведения о странице», вы увидите общую скорость загрузки страницы и общее количество запросов. Веб-сайт в этом примере делает около 57 запросов при загрузке страницы. Мы можем уменьшить количество запросов, чтобы улучшить работу сайта.

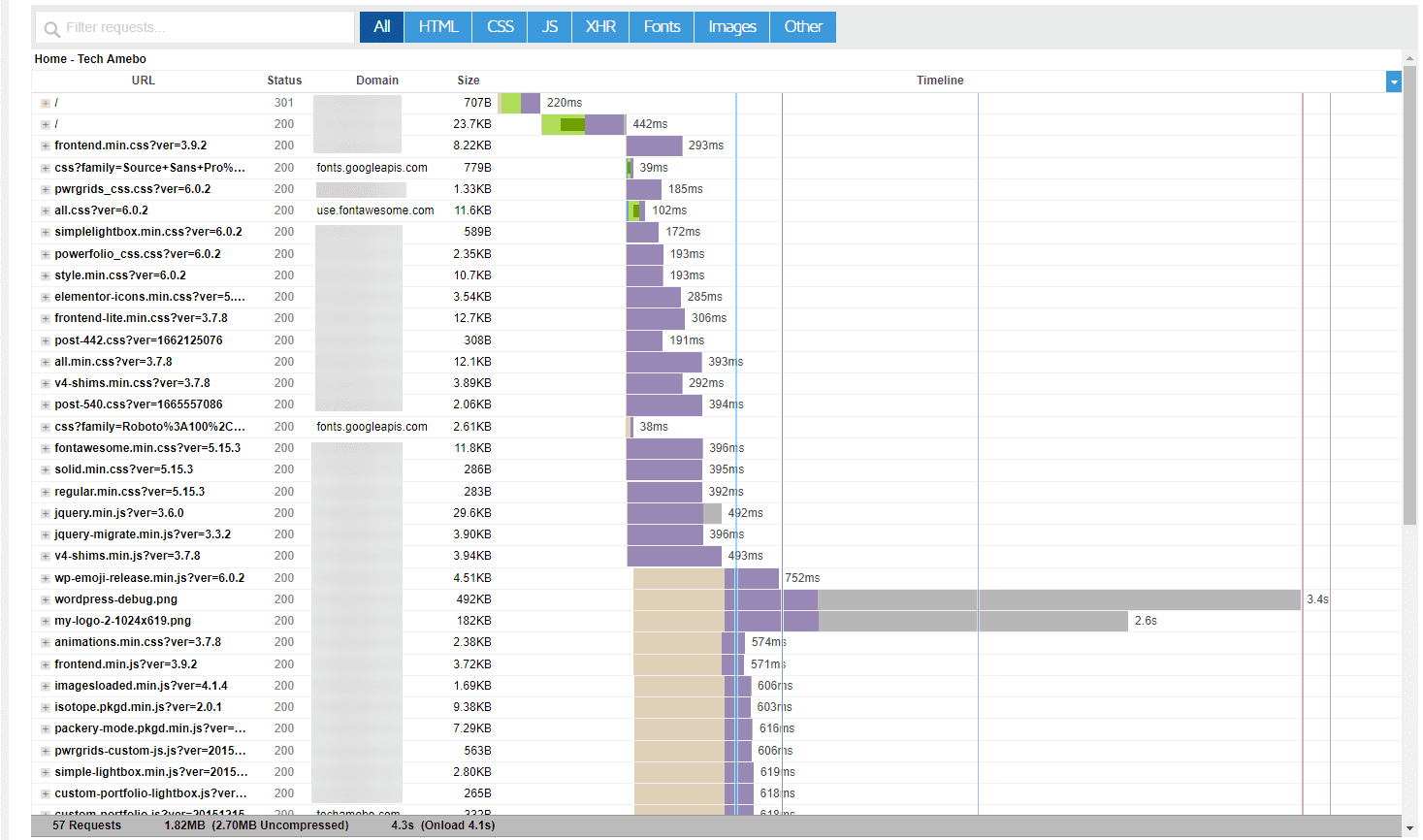
Вы можете получить доступ к подробному отчету по отдельным запросам на вкладке Waterfall .

Здесь вы увидите время, необходимое для обработки каждого запроса в деталях.

В следующем разделе мы поделимся советами о том, как делать меньше запросов. После применения советов мы повторно проанализируем этот образец сайта, чтобы увидеть, каких улучшений мы достигли. Давайте начнем.
Советы, как сделать меньше HTTP-запросов в WordPress
Теперь вы знаете, что такое HTTP-запросы и как анализировать количество запросов, которые делает ваш сервер. Далее мы покажем вам 10 способов оптимизации вашего веб-сайта и сокращения времени отклика сервера.
- Установите плагин кэширования WordPress
- Минимизируйте файлы CSS и JavaScript
- Объедините ресурсы CSS и JavaScript
- Оптимизируйте свои изображения (удалите ненужные изображения)
- Включить ленивую загрузку
- Используйте CDN
- Замените тяжелые плагины на более легкие
- Удалить неиспользуемые плагины и темы
- Уменьшите количество сторонних скриптов
- Отложите JavaScript, блокирующий рендеринг
Установите плагин кэширования WordPress
Прежде чем мы начнем оптимизацию, вам необходимо установить на свой веб-сайт подключаемый модуль кэширования. Используя плагин кэширования, вы можете реализовать большинство советов, которыми мы делимся в этом руководстве.
Доступно множество бесплатных и премиальных плагинов. Плагины премиум-класса, такие как WP Rocket, по умолчанию оптимизируют некоторые части вашего сайта. Однако это премиум-опция, которая недоступна для начинающих онлайн-пользователей.
Мы будем использовать бесплатный плагин, который близок по функциональности и возможностям. Чтобы выполнить шаги, описанные в этом руководстве, вам необходимо установить плагин LiteSpeed Cache на свой веб-сайт.
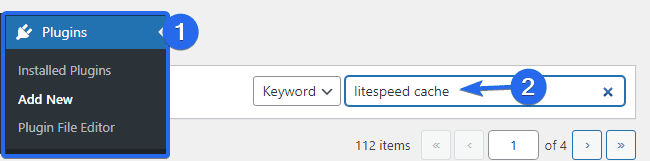
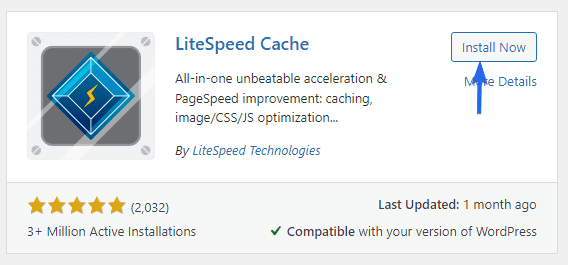
Для этого войдите в панель администратора WordPress и перейдите в «Плагины» >> «Добавить новый» . В поле поиска введите «litespeed cache».

Затем вам нужно нажать кнопку « Установить сейчас» , чтобы начать установку.

После завершения установки кнопка изменится на «Активировать». Нажмите на эту кнопку, чтобы активировать плагин.
Минимизируйте файлы CSS и JavaScript
Файлы CSS и JavaScript необходимы для украшения вашей веб-страницы и придания ей интерактивности. Однако эти файлы часто имеют большой размер и могут увеличить время, необходимое серверу для обработки запросов.
Обслуживание уменьшенной версии ресурсов вашего сайта значительно уменьшает размер файлов. Некоторые темы и плагины уже используют минифицированные скрипты. Но вам все равно нужно включить эту опцию для дальнейшей оптимизации ресурсов вашего сайта.
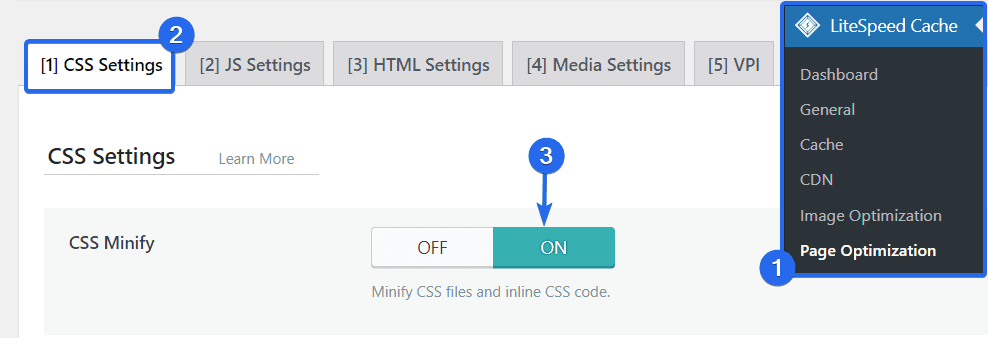
Для начала перейдите в LiteSpeed Cache >> Оптимизация страницы . Вам нужно будет включить опцию Minify CSS на вкладке «Настройки CSS».

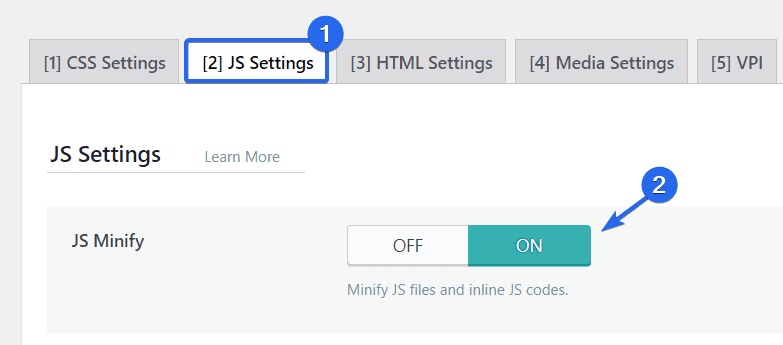
Кроме того, перейдите на вкладку « Настройки JS » и включите параметр « JS Minify ».

Объедините ресурсы JavaScript и CSS
Темы и плагины WordPress имеют отдельные таблицы стилей CSS и файлы JavaScript. Каждый раз, когда вы загружаете страницу, ваш сервер должен загрузить все файлы по отдельности, прежде чем отобразить страницу пользователю.
Количество HTTP-запросов, которые должен выполнять ваш сайт, увеличивается по мере того, как вы продолжаете устанавливать плагины на свой сайт. Чтобы решить эту проблему, вам нужно объединить все файлы CSS и JavaScript, чтобы ваш сервер объединял несколько запросов.
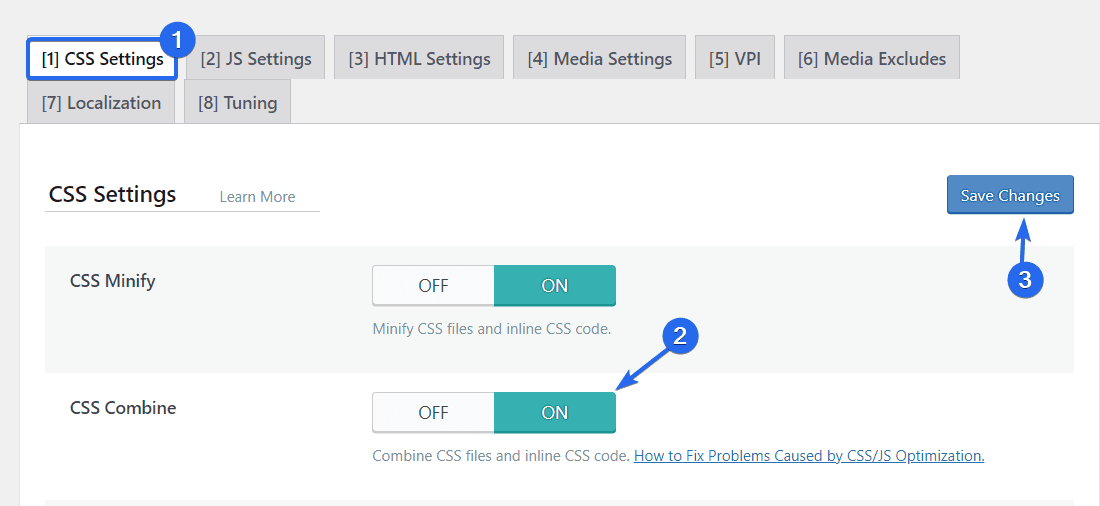
В настройках оптимизации страницы LiteSpeed Cache перейдите на вкладку « Настройки CSS » и включите параметр «Объединение CSS».

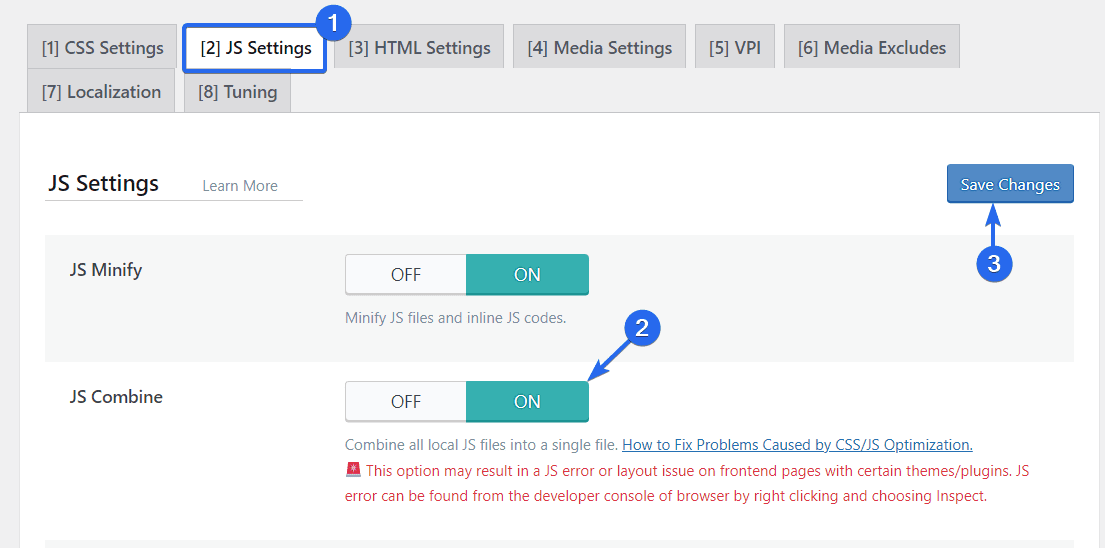
Аналогичным образом перейдите на вкладку « Настройки JS » и включите параметр « JS Combine ».

Примечание. Вы увидите предупреждение следующего содержания: «Этот параметр может привести к ошибке JS или проблеме с макетом на страницах интерфейса с определенными темами/плагинами. Ошибку JS можно найти в консоли разработчика браузера, щелкнув правой кнопкой мыши и выбрав Inspect . ”
По сути, это означает, что объединение файлов JS может вызвать проблемы совместимости с некоторыми вашими плагинами. Поэтому мы рекомендуем вам посетить внешний интерфейс вашего веб-сайта после сохранения изменений, чтобы проверить, все ли работает должным образом. Если нет, вы можете отключить эту опцию и перейти к следующему совету по оптимизации.
Оптимизация изображений (удаление ненужных изображений)
Медиафайлы, такие как изображения и видео, делают веб-сайты визуально привлекательными. Однако, если вы не оптимизируете свои медиафайлы, это повлияет на ваш пользовательский опыт.
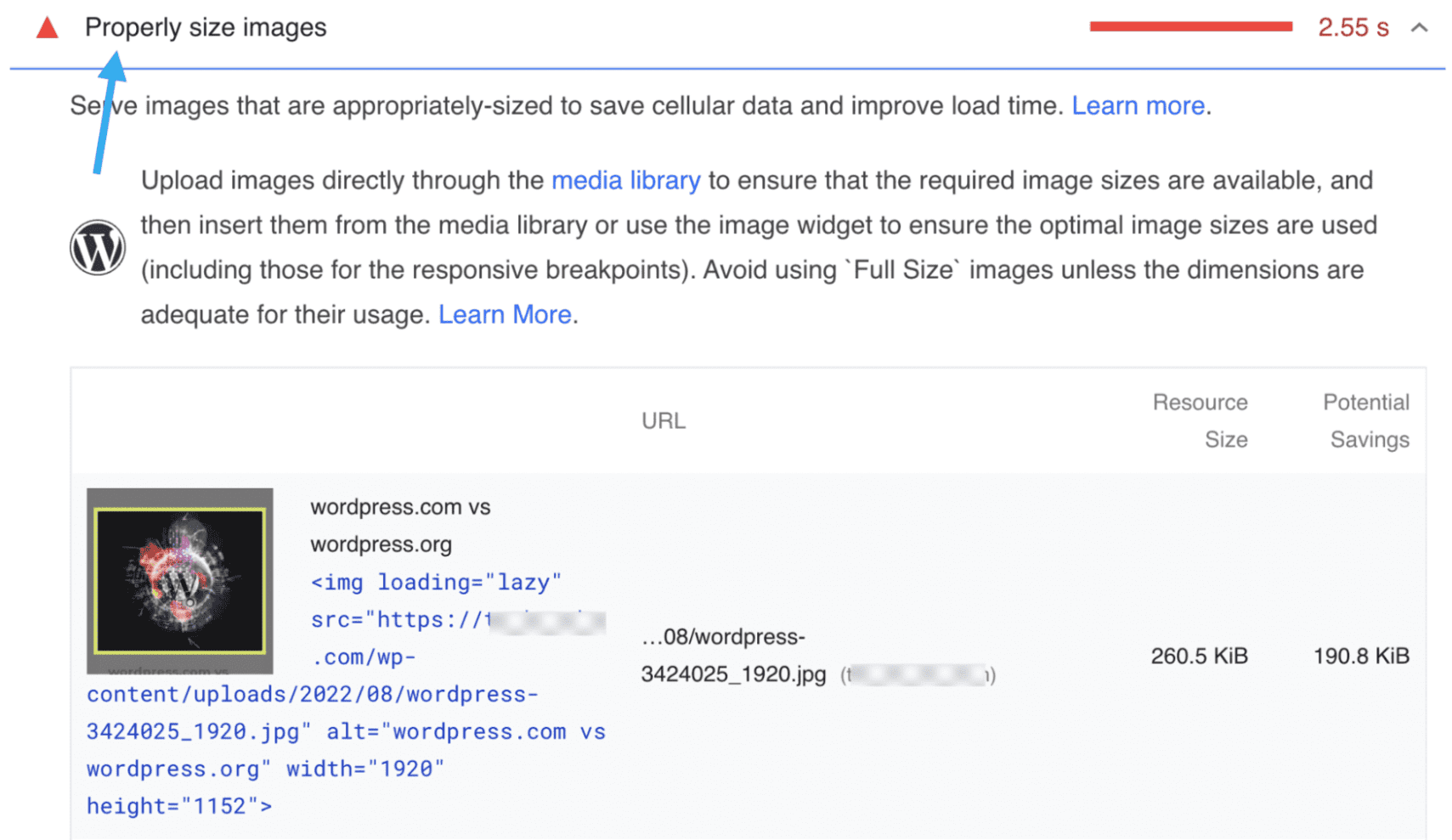
Загрузка изображений с высоким разрешением означает, что им потребуется больше места для хранения. И когда серверу нужно сделать запрос, это приведет к длительному времени загрузки. Вот пример тестирования тестового веб-сайта с помощью инструмента PageSpeed Insights.


Мы рекомендуем сжимать медиафайлы, чтобы оптимизировать изображения перед их загрузкой на сайт WordPress. Такие инструменты, как Compressor.io, могут быть полезны для сжатия файлов изображений.
Вы также можете использовать плагин для оптимизации изображений, чтобы сжимать существующие изображения на вашем веб-сайте. Для этого мы рекомендуем использовать плагин Smush.

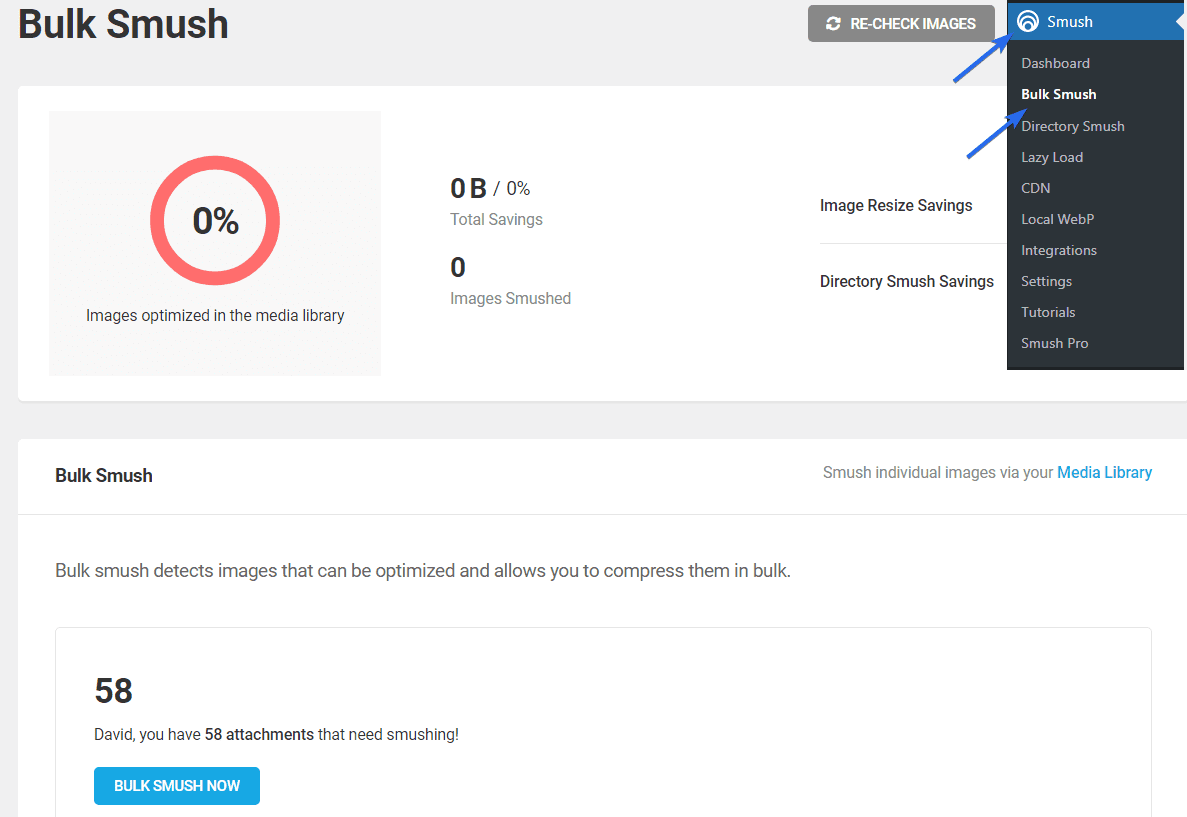
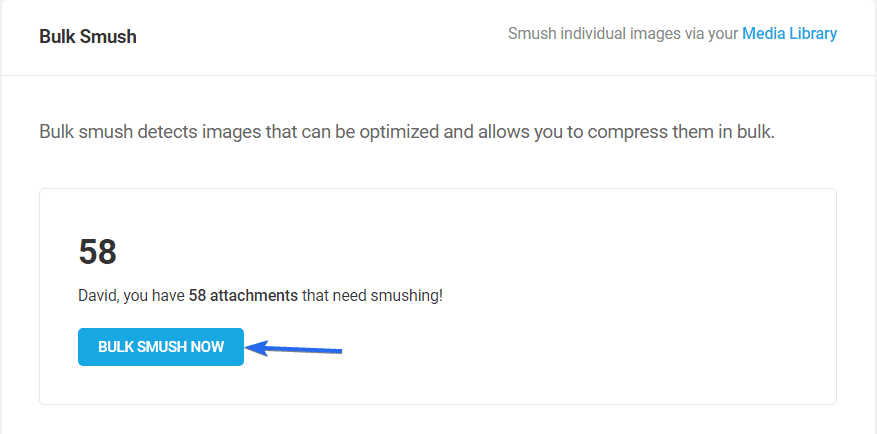
После установки и активации плагина на вашем веб-сайте вам необходимо получить доступ к странице настроек плагина через Smush >> Bulk Smush . Вы увидите количество изображений, которые необходимо сжать, в разделе «Bulk Smush».

Чтобы начать оптимизацию ваших изображений, вам нужно нажать кнопку « Массовый разгон сейчас» .

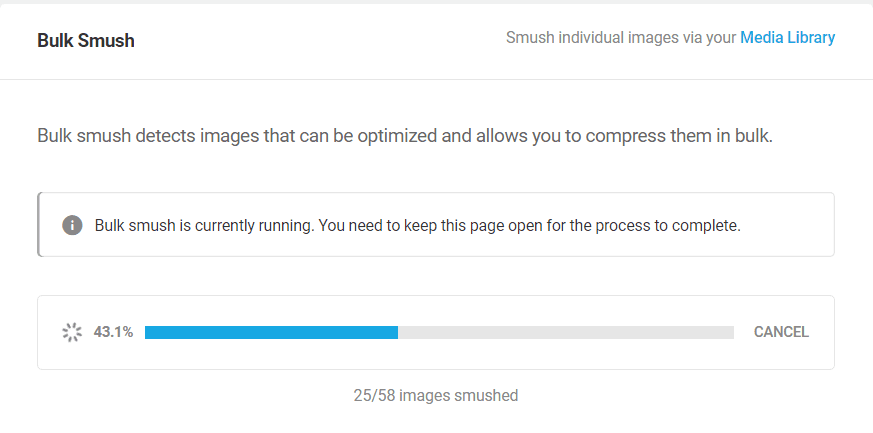
Для завершения процесса плагину может потребоваться некоторое время. После завершения плагин оптимизирует большие изображения, уменьшая размер их файлов.

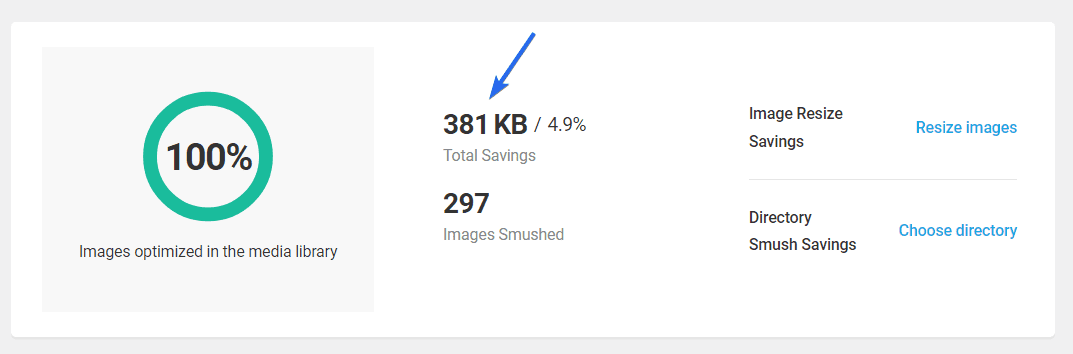
Плагин также покажет объем памяти, который вы сэкономили в результате оптимизации изображений.

Удаление неиспользуемых изображений
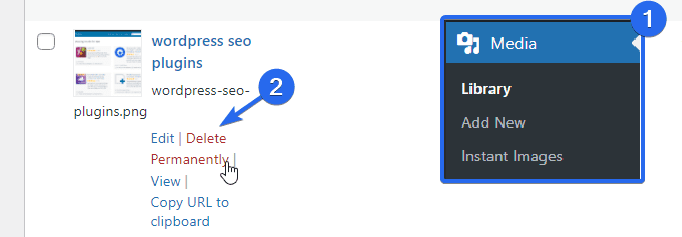
Если у вас есть медиафайлы, которые вы больше не используете на своем веб-сайте, вам необходимо удалить их со своего сайта. Чтобы удалить изображение с вашего сайта, перейдите в Медиа >> Библиотека .

Затем найдите изображение, которое хотите удалить, наведите курсор на изображение и выберите « Удалить навсегда ».
Включите ленивую загрузку, чтобы делать меньше HTTP-запросов
Ленивая загрузка — это метод, который позволяет веб-изображениям загружаться только тогда, когда изображение находится в области просмотра пользователя. Это означает, что ваш сервер будет загружать другие важные ресурсы и откладывать загрузку изображений до тех пор, пока они не потребуются.
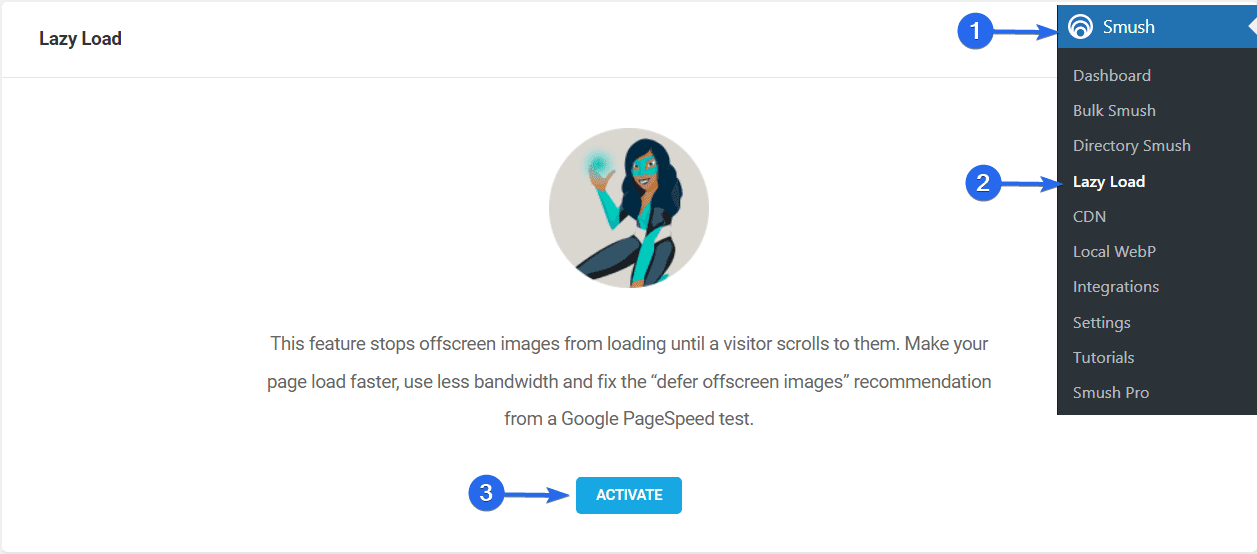
Мы будем использовать плагин Smush для реализации ленивой загрузки. Для начала перейдите в Smush >> Lazy Load , затем нажмите кнопку « Активировать », чтобы включить отложенную загрузку на вашем веб-сайте.

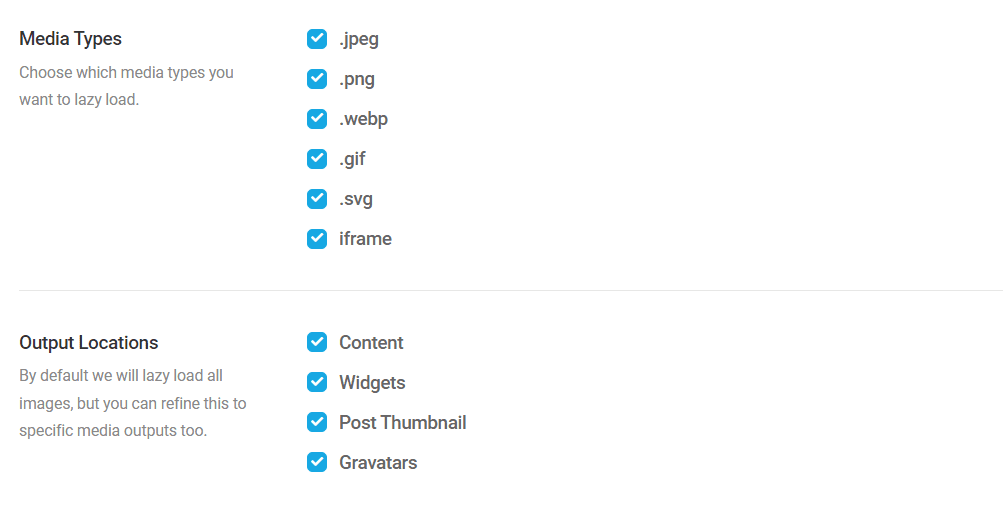
Мы будем использовать параметры по умолчанию, выбранные плагином.

Прокрутите вниз и нажмите «Сохранить изменения », чтобы обновить изменения.

Используйте CDN для уменьшения HTTP-запросов
CDN — это сокращение от Content Delivery Network. Это инструмент веб-производительности, который служит посредником между вашим сервером и браузером пользователя.
Они повышают производительность вашего веб-сайта, предоставляя пользователям кешированную версию вашего сайта в зависимости от их местоположения.
Кроме того, CDN могут быстрее обрабатывать запросы благодаря наличию нескольких серверов. Браузер пользователя быстрее реагирует, когда он находится близко к серверу.
Доступно множество провайдеров CDN, таких как MaxCDN и Cloudflare. Некоторые из них предлагают бесплатные услуги для новичков в Интернете.
Вы можете проверить наш учебник, чтобы узнать , как настроить Cloudflare в WordPress . В руководстве также объясняется, как получить и настроить бесплатный SSL с помощью Cloudflare.
Замените тяжелые плагины более легкими версиями
Если вы используете плагин, для работы которого требуется много ресурсов, это повлияет на производительность вашего сайта.
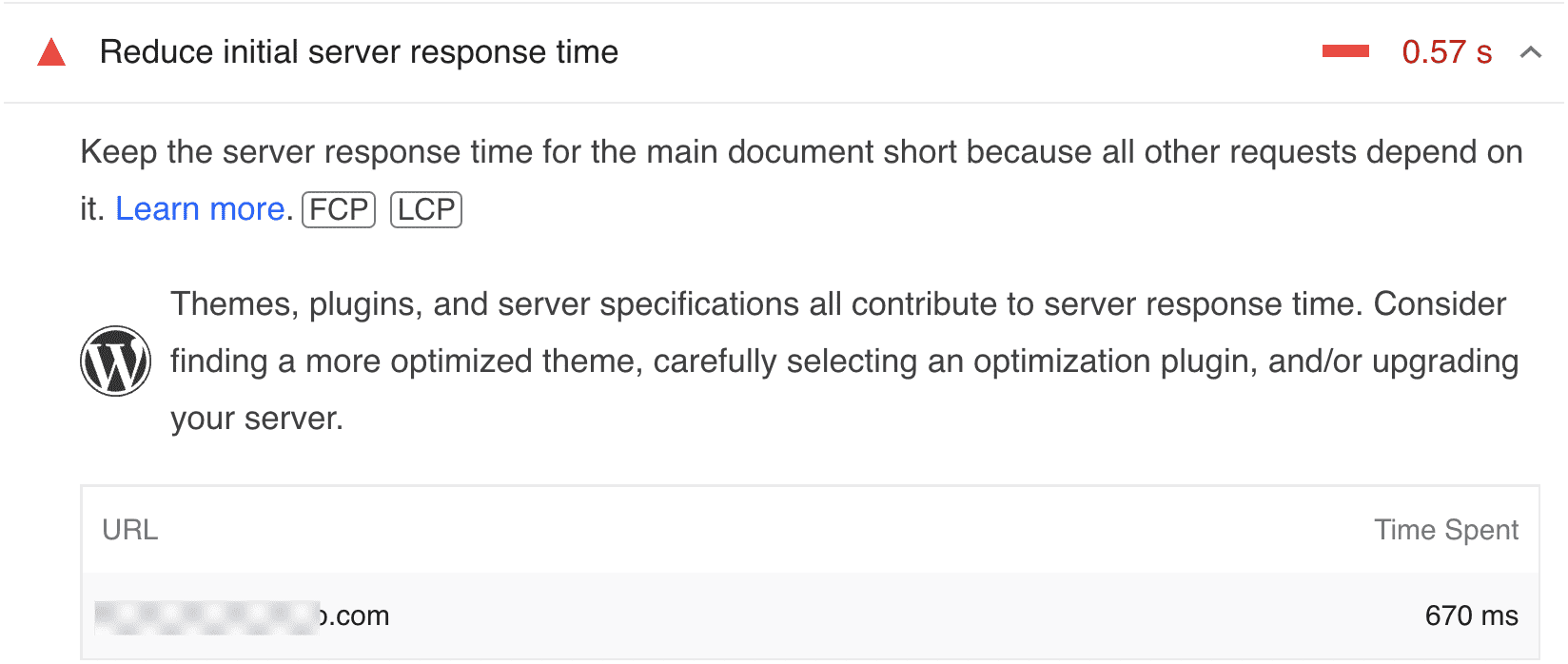
Мы протестировали тот же веб-сайт для Core Web Vitals с помощью инструмента Google PageSpeed. Вот предложение от Google.

Google предлагает использовать оптимизированную тему и плагины, чтобы уменьшить начальное время отклика сервера.
Лучший способ решить эту проблему — найти альтернативный плагин с облегченным дизайном.
Однако, если замена плагина повлияет на важные функции вашего веб-сайта, продолжайте использовать плагин и обратитесь к разработчикам плагина, чтобы сообщить им о проблеме с производительностью.
Удалить неиспользуемые плагины и темы
Несмотря на то, что они неактивны, некоторые ресурсы из тем и плагинов, которые вы активно не используете, все же загружаются, когда пользователь посещает ваш сайт.
В идеале вы не должны оставлять неактивные файлы на своем сайте. Помимо увеличения количества HTTP-запросов, они часто занимают место на сервере, и это может повлиять на время загрузки вашего сайта.
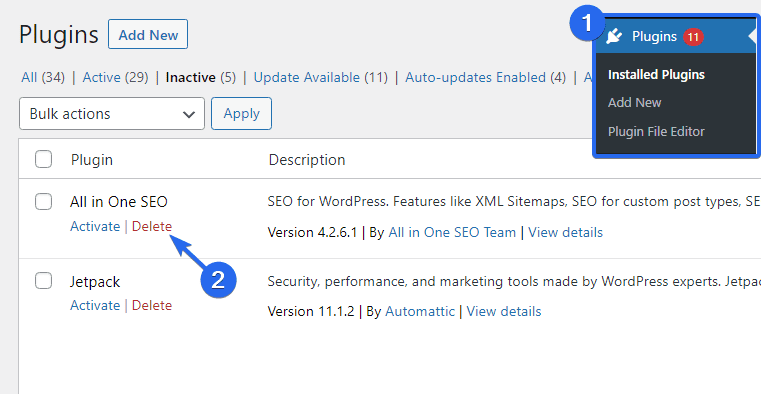
Чтобы удалить плагин, войдите в свою панель управления WordPress и перейдите в «Плагины» >> «Установленные плагины» . Далее нажмите на вкладку Неактивные .

После этого нажмите « Удалить » под неактивным плагином, чтобы удалить его с вашего сайта.
Выполните тот же процесс, чтобы удалить другие неиспользуемые плагины с вашего сайта.
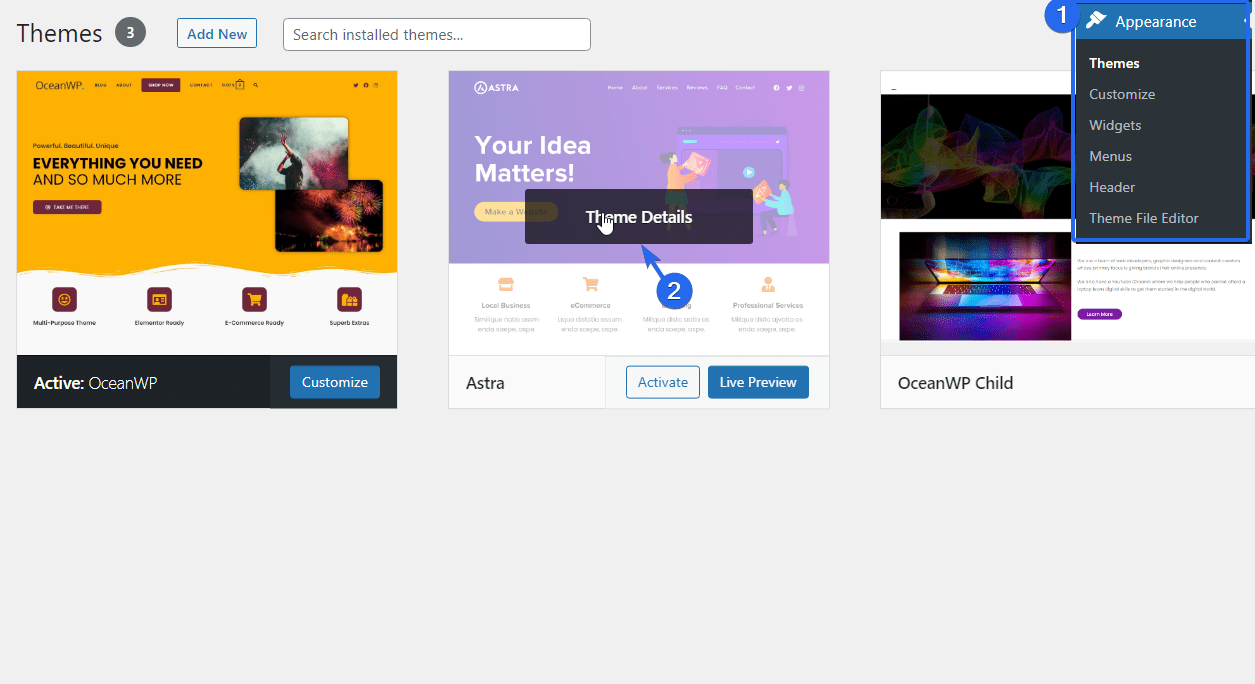
Чтобы удалить тему со своего веб-сайта, перейдите в раздел Внешний вид >> Темы , чтобы открыть страницу тем. Затем наведите указатель мыши на неактивную тему и выберите « Сведения о теме».

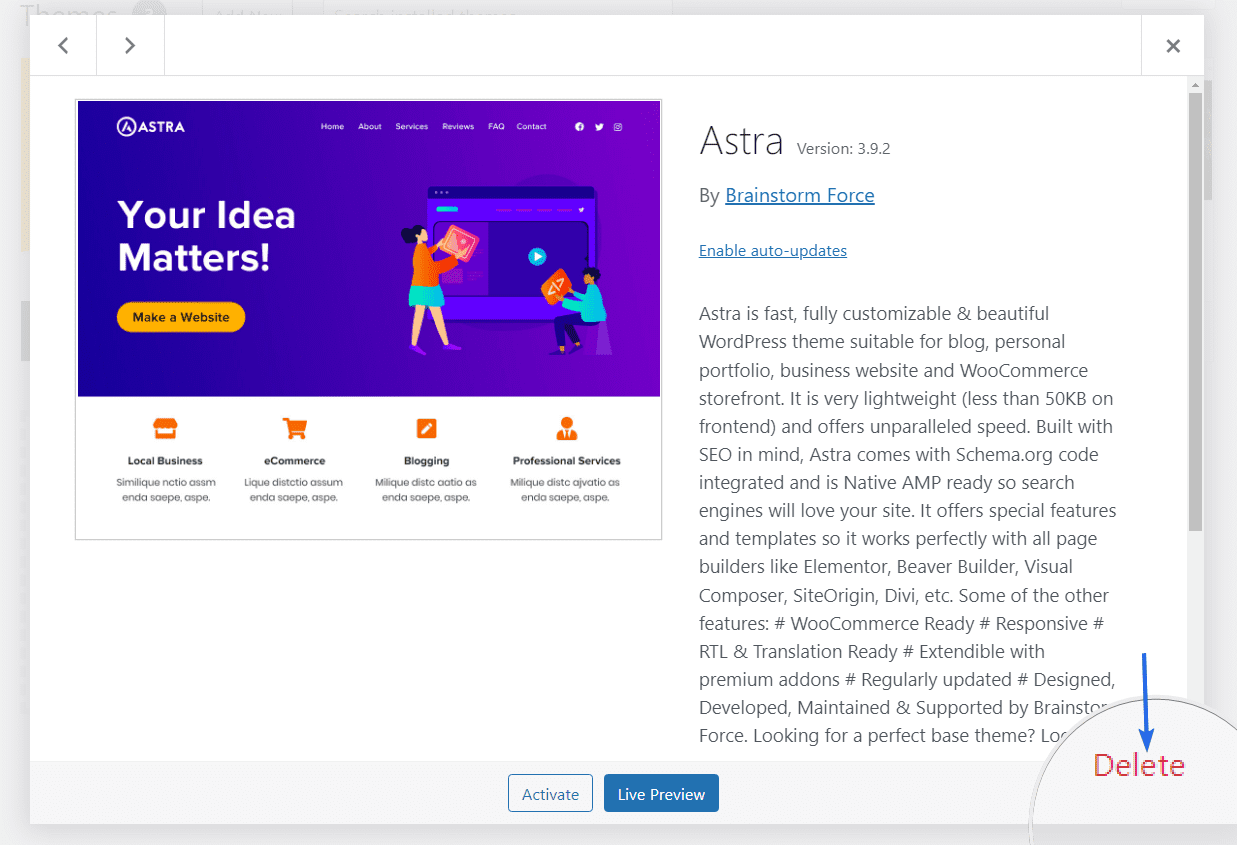
На следующей странице нажмите « Удалить», расположенную внизу страницы.

Повторите тот же процесс для других неактивных тем на панели инструментов.
Уменьшите количество сторонних скриптов
Сторонние скрипты — это фрагменты кода, которые вы добавляете в тег <head> вашей темы для импорта функций из внешнего скрипта на ваш веб-сайт. Это могут быть скрипты из Google Analytics, Google Font, Facebook Pixel или сторонних рекламных сетей.
Если сторонние скрипты тяжелые, это увеличит количество HTTP-запросов и время загрузки вашего сайта.
Допустим, вы добавили на свой веб-сайт скрипт для подтверждения права собственности на домен в веб-службе. После завершения проверки вы должны удалить эти скрипты, если они не важны для производительности вашего сайта.
Однако некоторые сторонние скрипты имеют решающее значение для производительности вашего сайта. Удаление этих скриптов может повлиять на дизайн или функциональность вашего веб-сайта.
Если сценарии необходимы, есть 2 способа их обработки. Вы можете отложить ресурсы блокировки рендеринга или загружать скрипты извне с помощью Диспетчера тегов Google.
Диспетчер тегов Google предоставляет место для хранения сторонних ресурсов вместо их непосредственного добавления на ваш сайт. Вам нужно только добавить код Диспетчера тегов Google на свой сайт.
После добавления кода вы сможете добавлять другие сценарии в свою учетную запись Google Tag, и они будут отлично работать на вашем веб-сайте.
Мы объясним больше об отсрочке JS в разделе ниже.
Отложите скрипты, блокирующие рендеринг
Скрипты, блокирующие рендеринг, — это ресурсы, такие как код JavaScript и CSS, которые препятствуют быстрой загрузке веб-страниц. Эти сценарии содержат большие файлы, и сервер должен дождаться их загрузки, прежде чем отобразить веб-страницу.
Обойти это можно, отложив загрузку скрипта по первому запросу. Отсрочка похожа на ленивую загрузку изображений.
Когда вы откладываете сценарии блокировки рендеринга, ваш сервер будет загружать ресурсы только тогда, когда пользователь начинает взаимодействовать со страницей. Это уменьшит количество запросов, которые ваш сервер делает для загрузки веб-страницы.
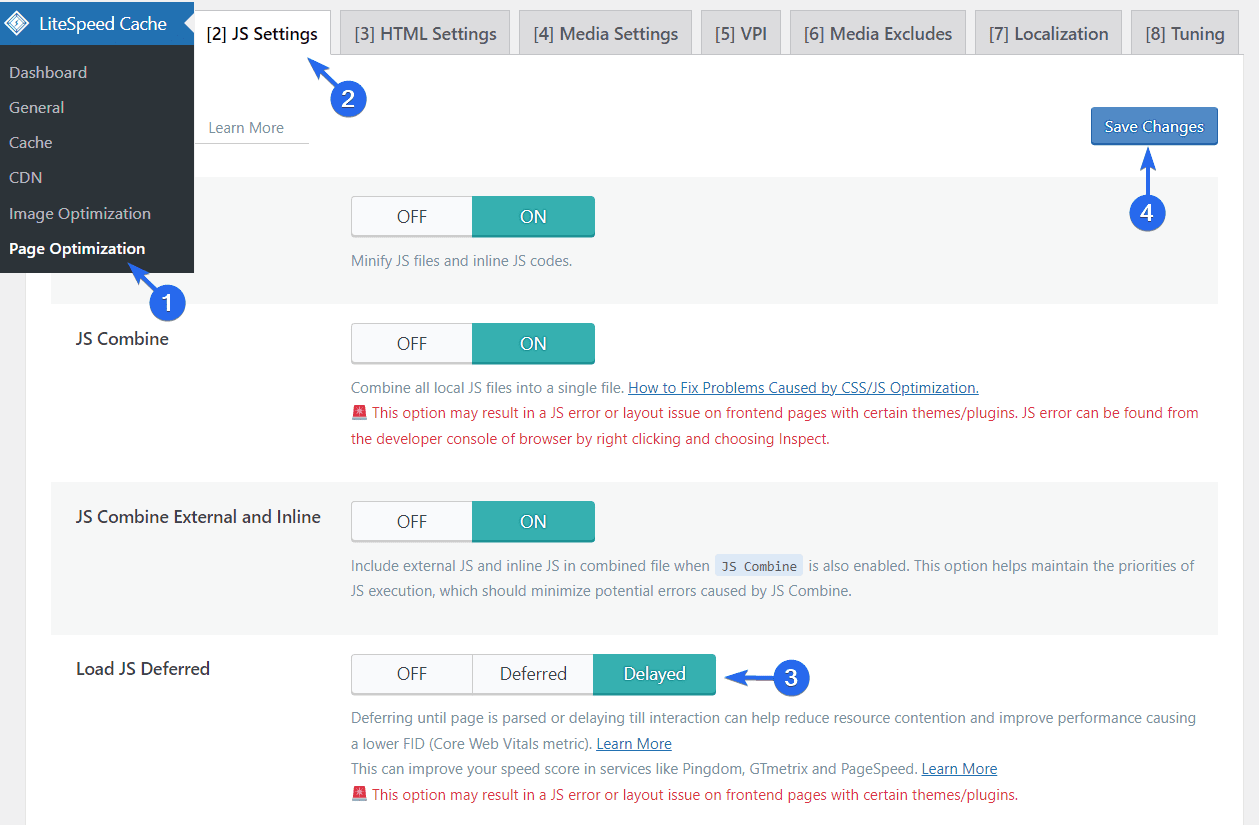
Плагин LiteSpeed Cache имеет эту функцию. Чтобы включить его, перейдите в LiteSpeed Cache >> Оптимизация страницы . После этого перейдите на вкладку « Настройки JS » и прокрутите вниз до раздела «Загрузить отложенный JS».

Мы рекомендуем выбрать вариант с задержкой . Эта опция загрузит ресурсы блокировки рендеринга, как только пользователь начнет прокручивать. Таким образом, это не влияет на начальное время загрузки страницы.
Примечание. Вы увидите предупреждение следующего содержания: «Этот параметр может привести к ошибке JS или проблеме с макетом на страницах внешнего интерфейса с определенными темами / плагинами».
Мы рекомендуем посетить внешний интерфейс вашего веб-сайта после сохранения изменений, чтобы увидеть, не повлияют ли они на макет вашего сайта. Если этот параметр несовместим с вашей темой, мы рекомендуем отключить его, чтобы он не мешал работе вашего пользователя.
После выполнения советов из этого руководства снова проанализируйте свой веб-сайт с помощью инструмента GTmetrix, чтобы увидеть количество запросов, которые делает ваш сервер. Вот результат тестирования того же сайта с помощью GTmetrix.

Мы уменьшили размер страницы и общее количество HTTP-запросов с 57 до 15. Это примерно на 73% меньше количества запросов.
Вывод
Небольшие изменения на вашем сайте могут сильно повлиять на общую скорость вашего сайта. Если пользователи тратят меньше времени на ожидание загрузки вашего контента, они остаются дольше.
В этом руководстве мы объяснили, как работают HTTP-запросы и почему вам нужно оптимизировать свой веб-сайт, чтобы делать меньше запросов. Затем мы поделились 10 способами уменьшить количество запросов, обрабатываемых вашим сервером.
Сокращение количества HTTP-запросов — один из способов ускорить работу вашего сайта. Для получения дополнительной информации ознакомьтесь с нашим руководством по оптимизации скорости WordPress.
