Как сделать нижний колонтитул липким с Divi
Опубликовано: 2021-12-28Липкий нижний колонтитул — отличный способ показать посетителям важный контент. Нижний колонтитул остается внизу экрана при прокрутке, поэтому у них всегда есть легкий доступ к содержимому. Это идеально подходит для контактной информации, специальных ссылок и многого другого. К счастью, с Divi легко создать липкий нижний колонтитул. В этом уроке мы увидим, как сделать один раздел нижнего колонтитула Divi липким, и мы настроим его по-разному для настольных компьютеров и телефонов.
Предварительный просмотр
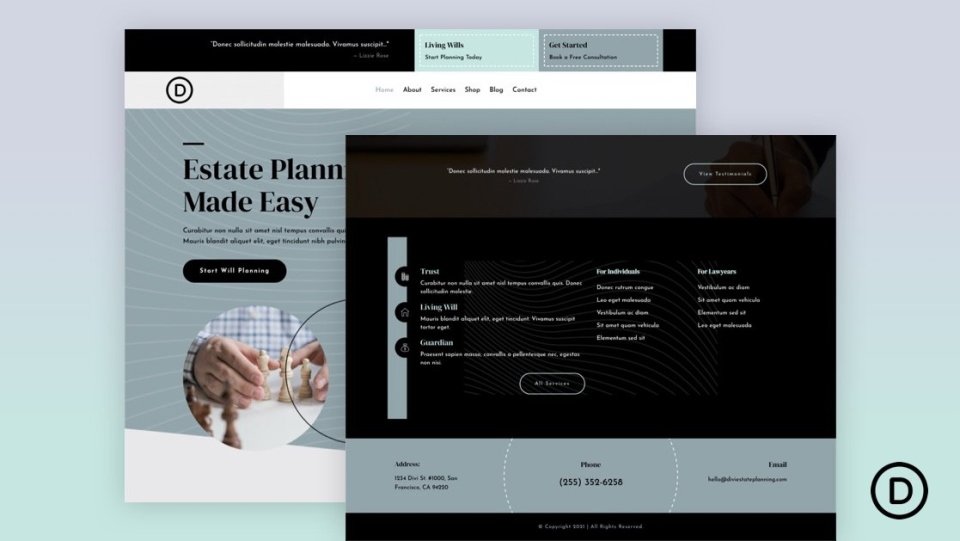
Прежде чем мы начнем, давайте посмотрим, что мы будем строить в этом уроке.
Приклеенный нижний колонтитул Divi на рабочем столе
Вот как наш липкий нижний колонтитул Divi выглядит на рабочем столе.
Телефон липкий нижний колонтитул Divi
Вот как наш липкий нижний колонтитул Divi выглядит на телефоне.
Зачем использовать липкий футер?
Есть несколько преимуществ использования липкого нижнего колонтитула…
Во-первых, страницы, на которых недостаточно контента, чтобы заполнить всю высоту экрана, по умолчанию будут иметь плавающий нижний колонтитул. Липкий нижний колонтитул фиксирует нижний колонтитул в нижней части экрана, предотвращая его плавание. Это делает страницу лучше и меньше отвлекает читателей.
Еще одним преимуществом является то, что это отличное место для призыва к действию или информации, которую пользователь может использовать на кончиках своих пальцев. Контактная информация, рекламные объявления, рекламные баннеры и многое другое можно разместить в липком нижнем колонтитуле. Телефонные номера особенно полезны для телефонов, потому что вы можете сделать их кликабельными.
Скачать нижний колонтитул Divi
Во-первых, вам понадобится шаблон нижнего колонтитула для использования с Divi Theme Builder. Вы можете создать свой собственный или получить бесплатный шаблон из блога Elegant Themes. Elegant Themes предоставляет бесплатные шаблоны верхнего и нижнего колонтитула, которые соответствуют многим бесплатным пакетам макетов, доступным в Divi. Вы можете найти шаблоны нижнего колонтитула, выполнив поиск в блоге по запросу «бесплатный нижний колонтитул» или «шаблон нижнего колонтитула». Скачайте шаблон и разархивируйте файл.

Для своих примеров я использую бесплатный шаблон верхнего и нижнего колонтитула для пакета макетов планирования недвижимости Divi. Я также использую целевую страницу из пакета макетов Estate Planning для содержимого страницы.
Загрузите свой нижний колонтитул Divi

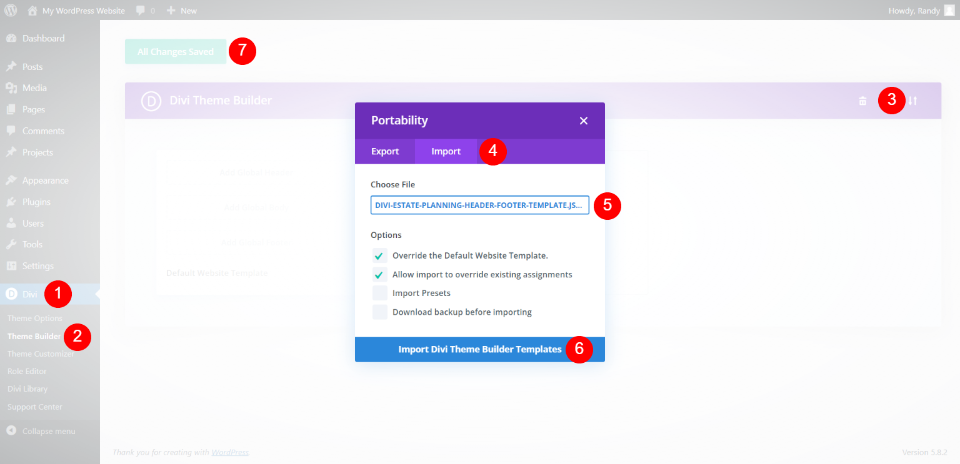
Чтобы загрузить шаблон нижнего колонтитула, перейдите в Divi > Theme Builder на панели управления WordPress. Щелкните значок « Переносимость» в правом верхнем углу и выберите « Импорт » в открывшемся модальном окне. Затем нажмите «Выбрать файл» , перейдите к файлу JSON на своем компьютере и выберите его. Наконец, нажмите кнопку « Импорт шаблона Divi Theme Builder» в нижней части модального окна. Дождитесь загрузки шаблона и сохраните настройки.
Вы можете редактировать шаблон из конструктора тем в бэкэнде или в визуальном конструкторе во внешнем интерфейсе.
Делаем нижний колонтитул Divi липким

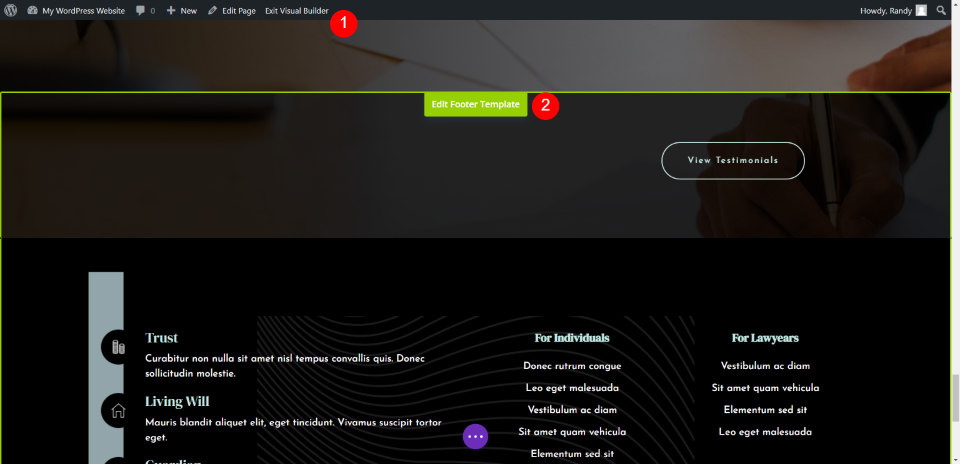
Я работаю над внешним интерфейсом, поэтому я могу видеть результаты вживую, чтобы убедиться, что он работает с основной частью веб-сайта. В интерфейсе выберите « Включить Visual Builder », прокрутите вниз до нижнего колонтитула и выберите « Редактировать шаблон нижнего колонтитула ».
Настройки раздела Sticky Divi нижнего колонтитула

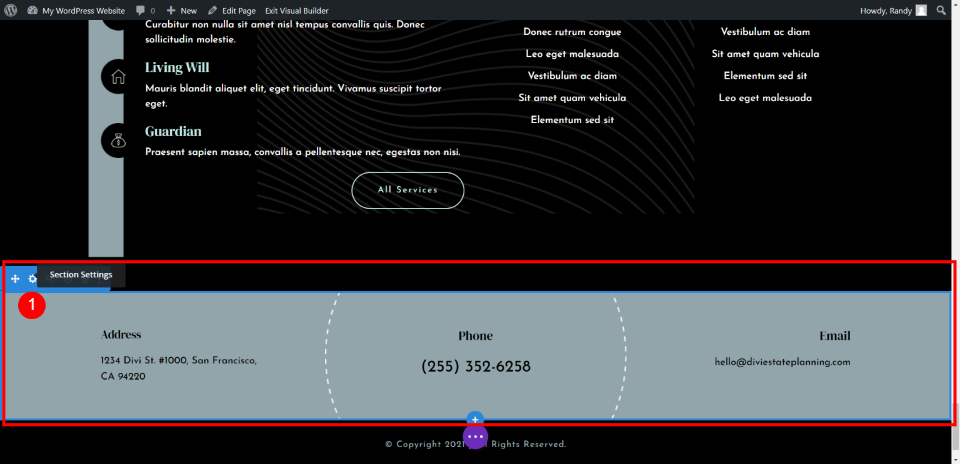
Мы сделаем одну часть нижнего колонтитула липкой. В этом разделе указаны адрес, телефон и электронная почта. Мы уменьшим его, пока он находится в липком состоянии, и внесем различные коррективы для рабочего стола и нижнего колонтитула. Наведите курсор на раздел, который мы хотим сделать липким, и выберите значок настроек .

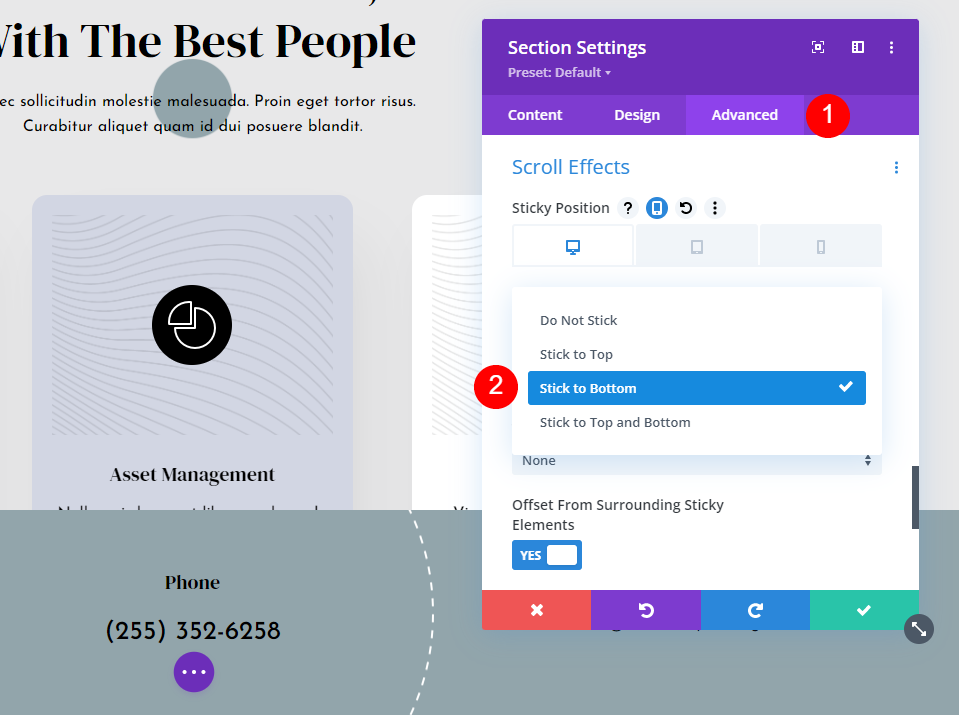
Выберите вкладку « Дополнительно » и прокрутите вниз до « Эффекты прокрутки ». Эта первая настройка — Sticky Position . Нажмите на раскрывающийся список и выберите Stick to Bottom . Это включит липкие параметры во всем разделе.

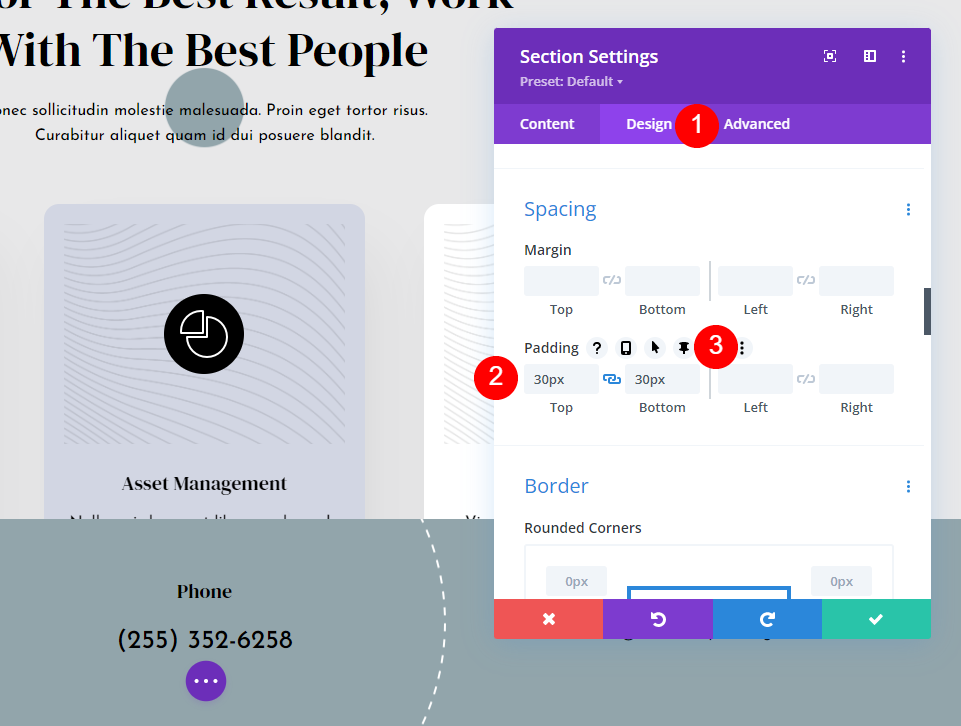
Затем перейдите на вкладку « Дизайн » и прокрутите вниз до « Интервалы ». У него уже должны быть отступы для верха и низа, но если их нет, добавьте 30 пикселей к каждому.
- Отступы: 30px, сверху и снизу
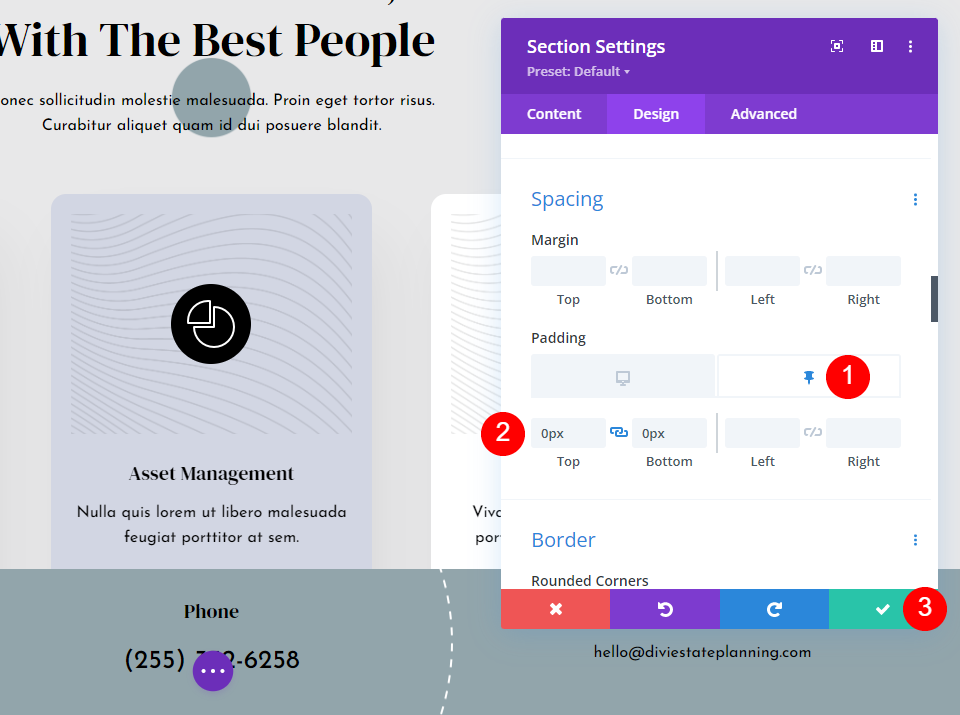
Наведите указатель мыши на поля, чтобы открыть несколько вариантов. Нажмите на значок булавки . Это открывает липкие настройки для этого параметра.


Вы увидите значок на рабочем столе и значок булавки. Значок на рабочем столе будет активен. Нажмите на значок булавки , чтобы настроить отступы для закрепленного состояния раздела. Добавьте 0px для верха и низа.
- Sticky Padding: 0px, сверху и снизу.
Вы уже можете видеть, что раздел короче, чем был. Это позволит разделу выглядеть меньше, когда он находится за пределами своего раздела, а затем увеличиться до своего нормального размера, когда он зафиксируется на месте в нижнем колонтитуле. Это все, что нам нужно сделать для настроек рабочего стола. Планшет будет автоматически следовать этим настройкам.
Настройки столбца липкого нижнего колонтитула Divi

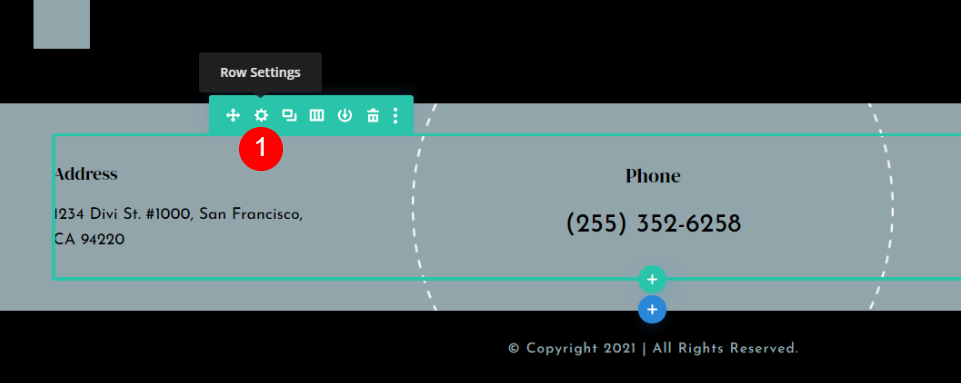
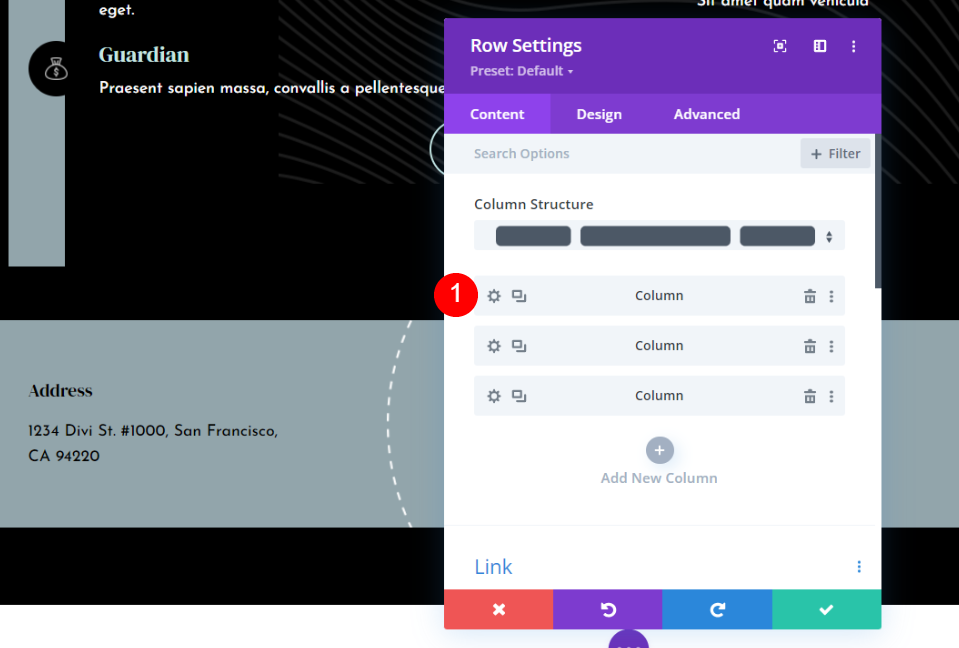
Мы внесем некоторые изменения в дизайн нижнего колонтитула для телефона. Наведите указатель мыши на строку и щелкните значок настроек .

Далее мы внесем коррективы в два столбца. Щелкните значок настроек для первого столбца.

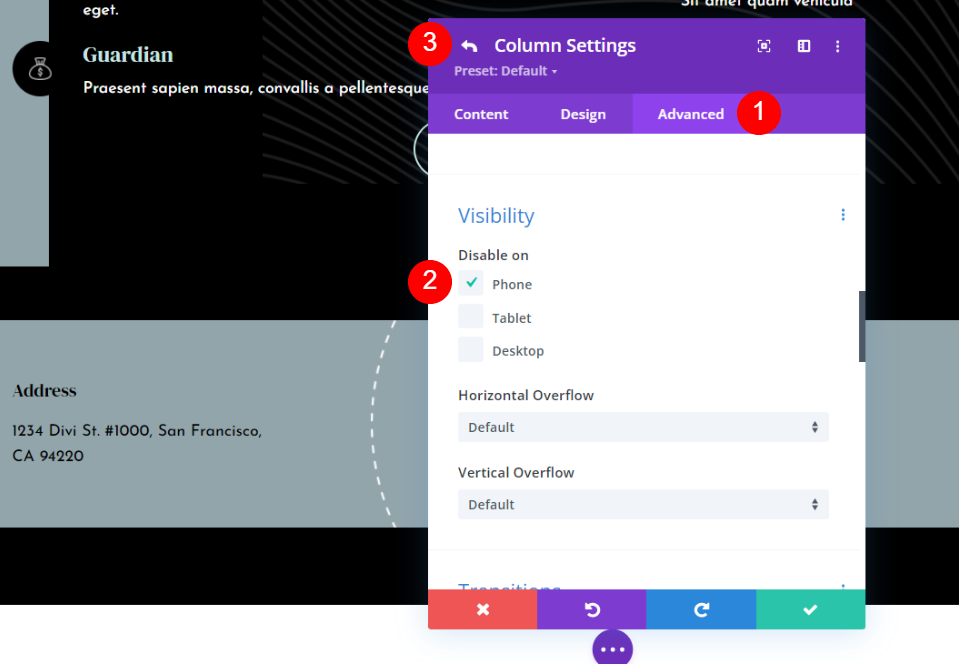
Выберите вкладку « Дополнительно » и прокрутите вниз до пункта « Видимость ». В разделе «Отключить вкл .» установите флажок « Телефон ». Мы оставим его включенным на планшете, потому что он работает так же, как и на настольном компьютере. Нажмите на стрелку назад в левом верхнем углу модального окна.
- Отключить на: Телефон

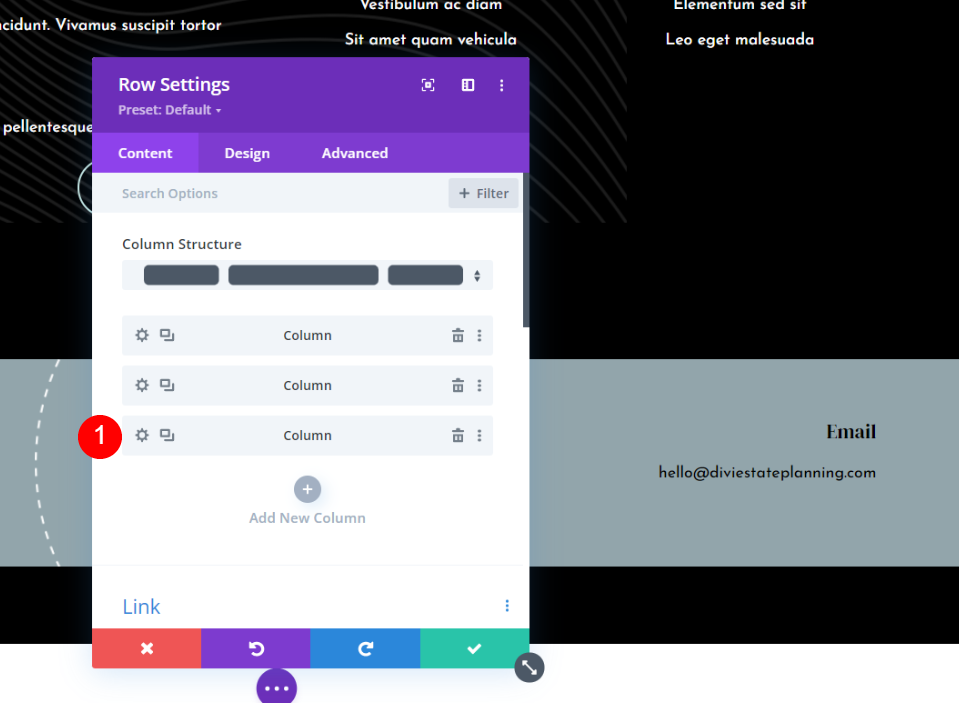
Затем нажмите на значок настроек для третьего столбца.

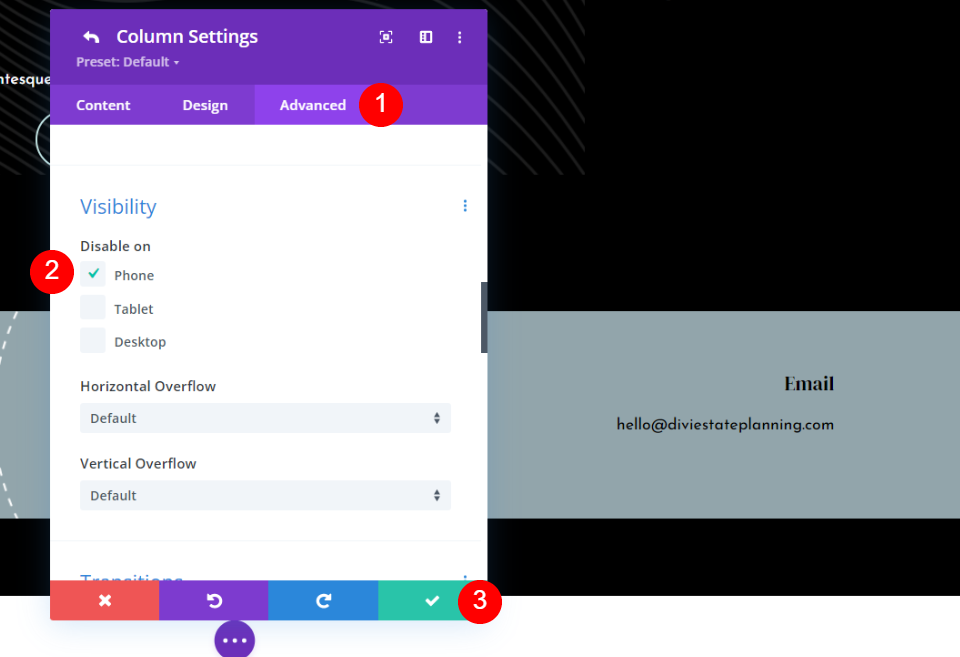
Перейдите на вкладку « Дополнительно », прокрутите до « Видимость » и отключите ее на « Телефоне ». Нажмите на зеленую галочку внизу или на стрелку возврата вверху.
- Отключить на: Телефон
Закройте модальное окно и сохраните изменения.
Кликабельный номер телефона

Поскольку в телефонной версии этого липкого футера будет отображаться только номер телефона, я хочу сделать его интерактивным. Это использует номер телефона, остающийся на экране, и создает призыв к действию. Нажмите на настройки для модуля Text, который имеет номер телефона.

Мы сделаем номер кликабельным только для телефонов. Рабочий стол и планшет не будут кликабельны. Если вы хотите, чтобы он был кликабельным на рабочем столе, не нажимайте на значок.
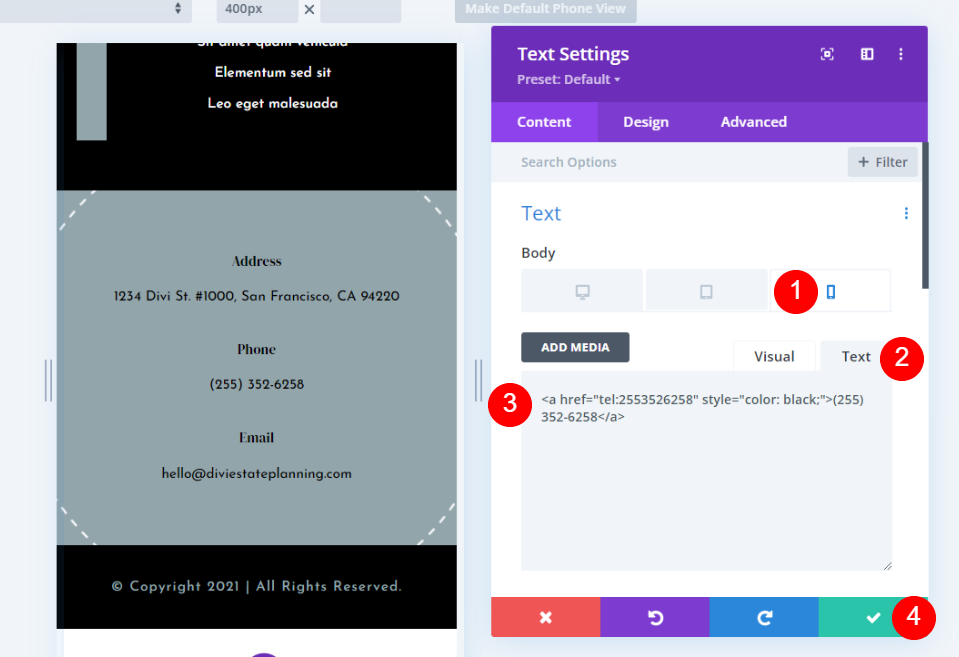
Выберите значок телефона . Выберите вкладку « Текст » в редакторе основного содержимого и вставьте этот HTML-код для кликабельного номера телефона:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
В моем примере я использую номер, который идет с шаблоном. Просто измените номер на свой. Поскольку кликабельные ссылки автоматически меняют цвет ссылки по умолчанию, я также добавил некоторый встроенный CSS, чтобы изменить цвет интерактивных ссылок на черный. Измените цвет, добавив имя или шестнадцатеричный код.
Вы также можете изменить заголовок с «Телефон» на «Щелкните для звонка» или что-то подобное.
Наконец, закройте настройки и сохраните макет.
Полученные результаты
Вот как наш липкий нижний колонтитул Divi выглядит на рабочем столе и на телефоне.
Приклеенный нижний колонтитул Divi на рабочем столе
Вот как наш липкий нижний колонтитул Divi выглядит на рабочем столе.
Липкий нижний колонтитул телефона Divi
Вот как наш липкий нижний колонтитул Divi выглядит на телефоне. Номер телефона кликабельный в этом футере.
Окончание мыслей
Это наш взгляд на то, как сделать нижний колонтитул Divi липким, используя липкие параметры Divi Builder. Весь нижний колонтитул или любой его элемент можно сделать липким одним щелчком мыши. Параметры состояния нижнего колонтитула позволяют элементам выглядеть по-разному, пока они закреплены. Это открывает множество вариантов дизайна для липких нижних колонтитулов.
Ждем вашего ответа. Вы использовали липкие параметры Divi, чтобы сделать нижний колонтитул Divi липким? Сообщите нам о своем опыте в комментариях ниже.
